Tutorial
Moderator
Sử dụng Drop Shadow là một trong những điều cơ bản nhất trong Photoshop. Drop Shadow có thể giúp cho thiết kế của bạn trở nên có chiều sâu và làm nổi bật phần cần nhấn. Tuy nhiên Drop Shadow mang lại rất nhiều giá trị mà có thể bạn không ngờ đến, chúng ta hãy cùng tìm hiểu.
Drop Shadow được sử dụng để làm gì?
Một trong những nhiệm vụ khó khăn nhất trong thiết kế là tạo chiều sâu cho các đối tượng 2D. Bạn cần thực hành nhiều để tạo ra bóng cho nó nhìn tự nhiên nhất. Drop Shadow sẽ giúp bạn làm điều này.
Video hướng dẫn:
Cửa sổ tùy chọn Shadow Style Drop Shadow
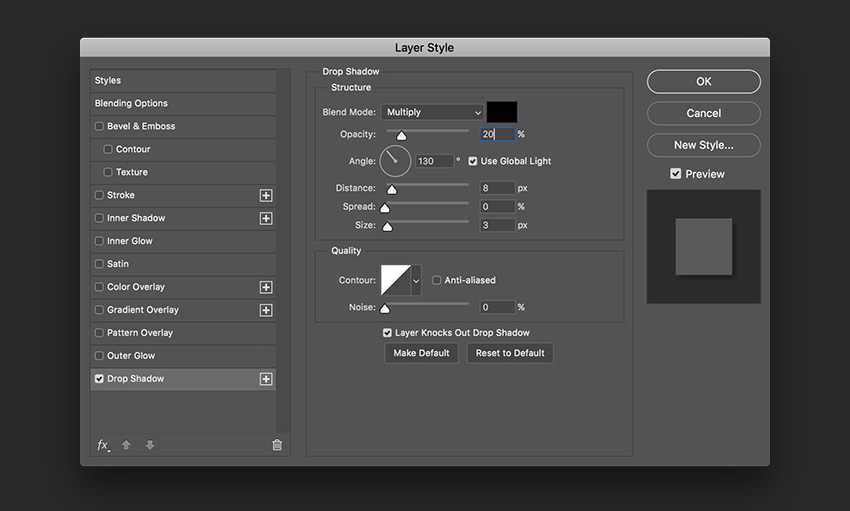
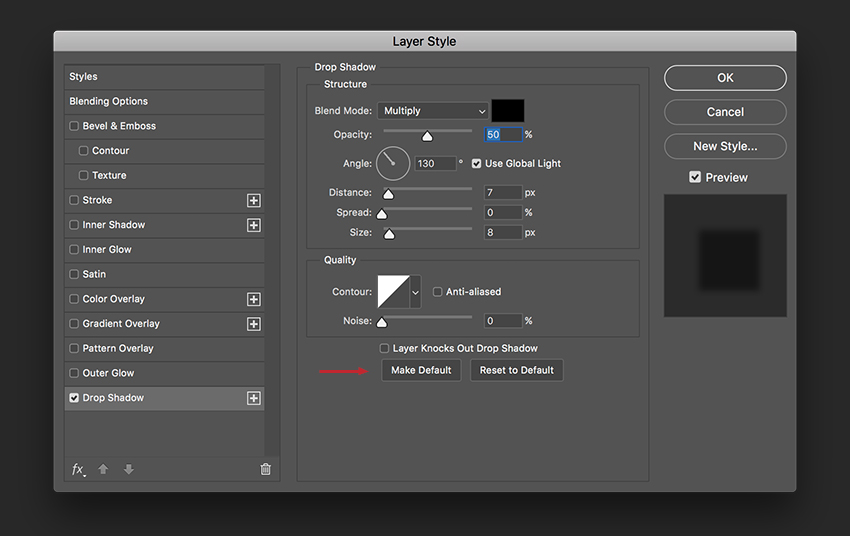
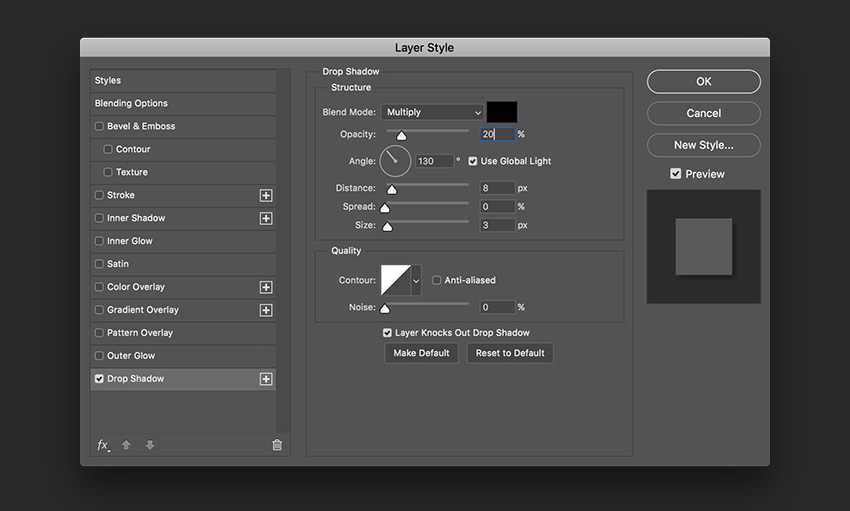
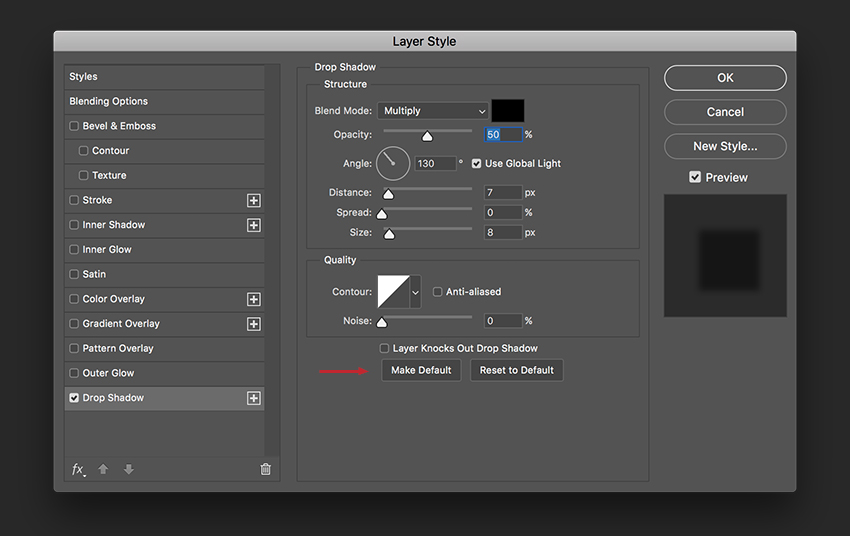
Để truy cập công cụ, hãy vào Layer -> Effects > Drop Shadow. Nếu bạn đang sử dụng phiên bản Adobe mới hơn, bạn có thể nhấp đúp layer cần thêm hiệu ứng để mở cửa sổ tùy chọn Layer Style.
Từ menu bên trái, chọn tùy chọn Drop Shadow. Bạn sẽ nhận thấy các cài đặt ở phía bên phải sẽ thay đổi. Đây là những thông số chúng ta có thể điều chỉnh để tạo ra các hiệu ứng khác nhau.

Blend Mode
Đây là phong cách mà bóng (Shadow) sẽ hòa trộn với nền. Multiply là chế độ mặc định và thường hoạt động tốt nhất.
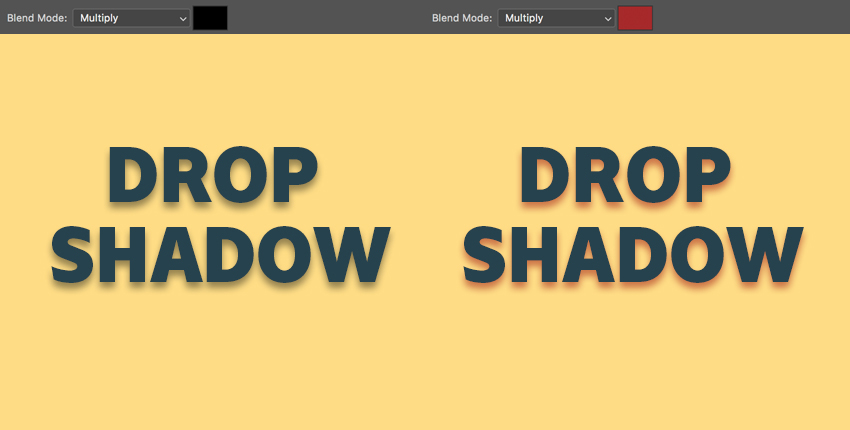
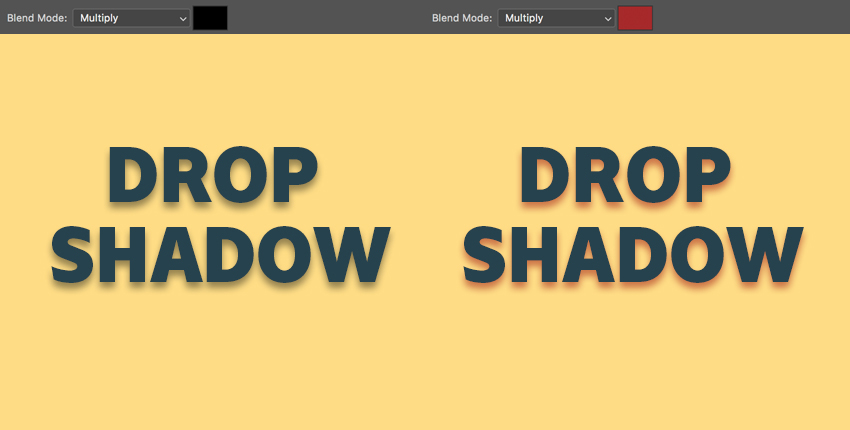
Bóng không phải lúc nào cũng là màu đen, vậy nên bản có thể thay đổi tông màu. Nhấp vào mẫu màu bên phải và chọn màu cho nó. Trong ví dụ bên dưới, bên trái đang sử dụng bóng đen mặc định, trong khi bên phải có bóng màu đỏ.

Opacity
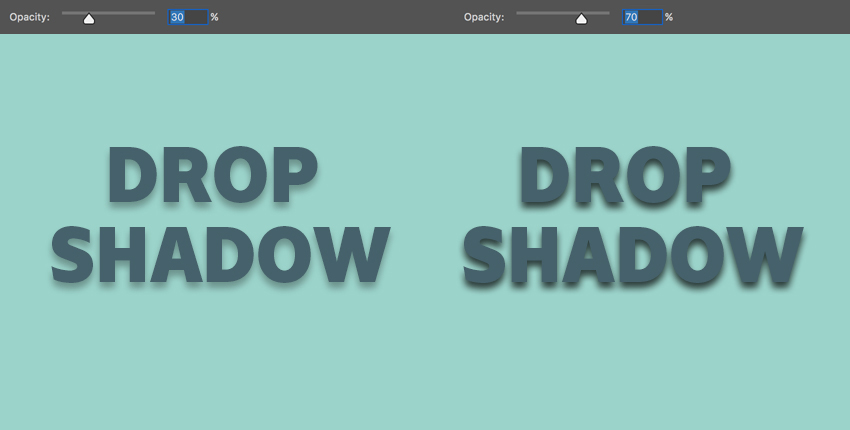
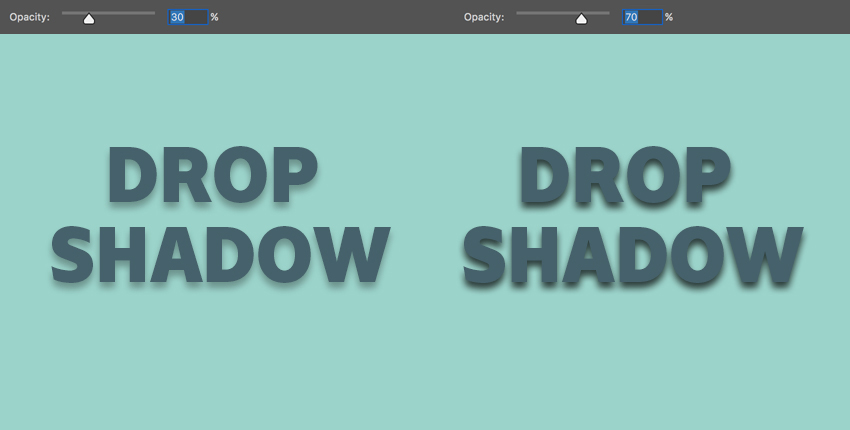
Opacity là giá trị của độ trong suốt của bóng. Độ mờ càng cao, bóng sẽ xuất hiện càng nhiều. Giảm độ mờ sẽ làm cho bóng trong suốt hơn.

Angle
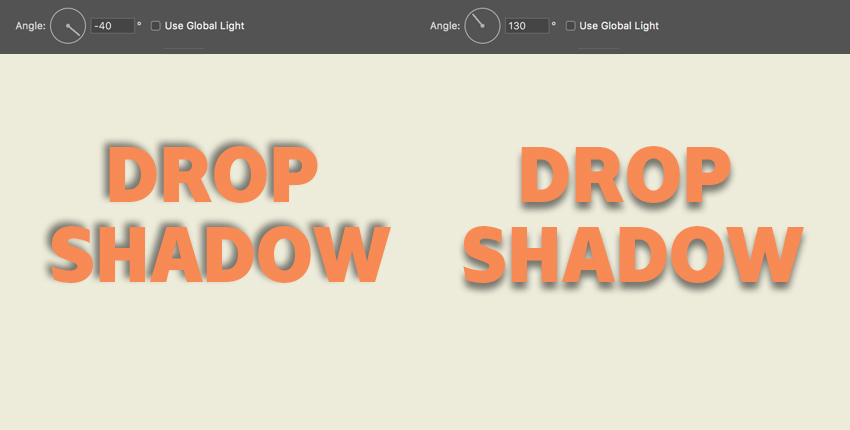
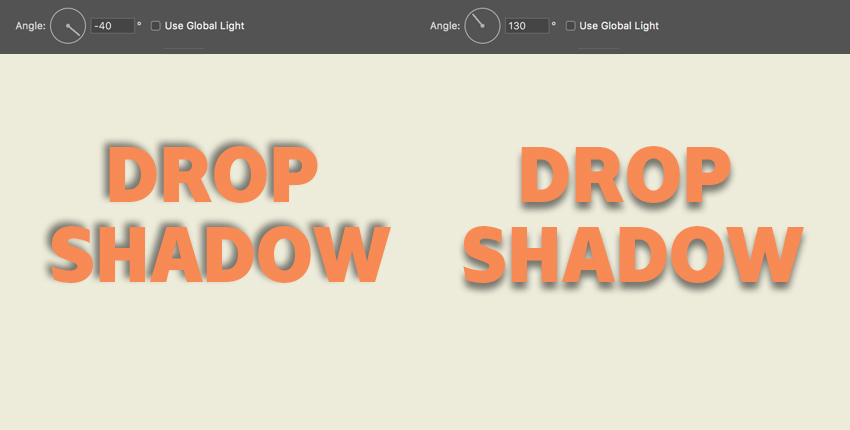
Angle sẽ định nguồn sáng và hiển thị nơi bóng đổ sẽ được đặt. Bạn xem ảnh dưới đây sẽ hiểu rõ hơn.

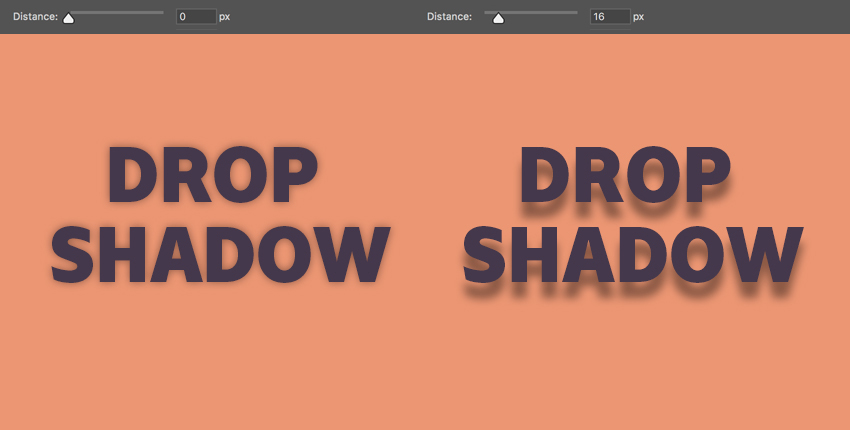
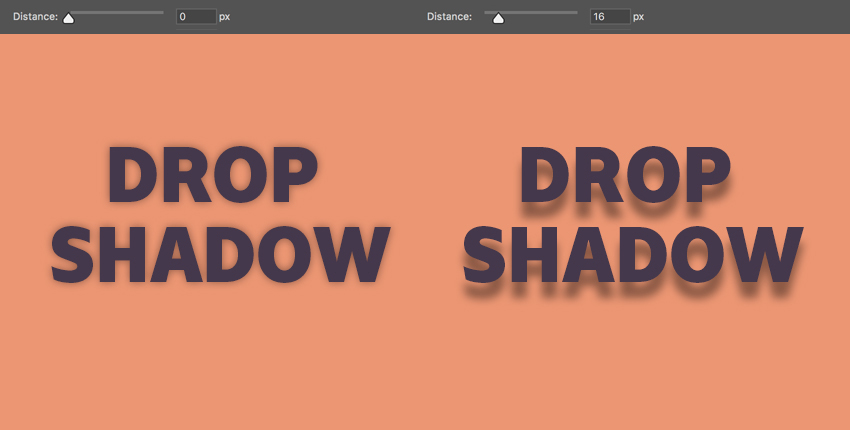
Distance
Cài đặt Distance sẽ điều chỉnh khoảng cách di chuyển bóng xa hơn hoặc gần hơn với đối tượng. Trong các phiên bản Adobe Photoshop mới hơn, bạn có thể nhấp và di chuyển bóng xung quanh.
Nhìn vào ảnh dưới, văn bản bên trái có bóng xuất hiện ngay phía trên nền, trong khi văn bản bên phải dường như cách xa nền hơn.

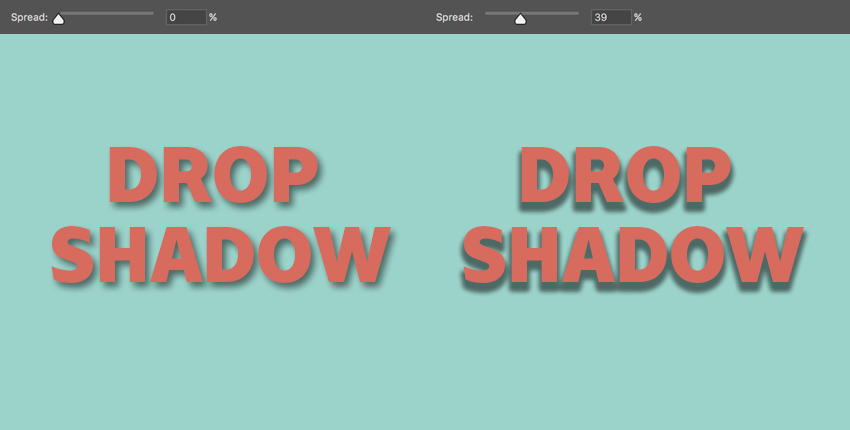
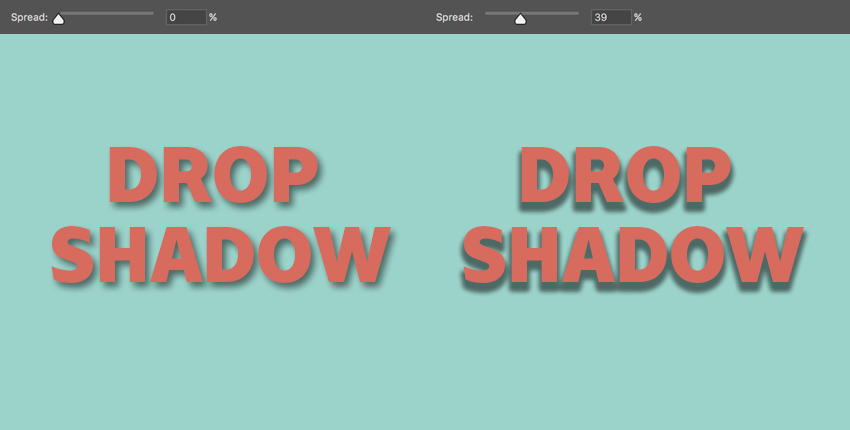
Spread
Spread kiểm soát khoảng cách lan rộng của bóng. Nó có thể làm cho bóng trông đậm và dày hơn. Sử dụng cài đặt này cùng với Size để kiểm soát bóng tốt hơn.

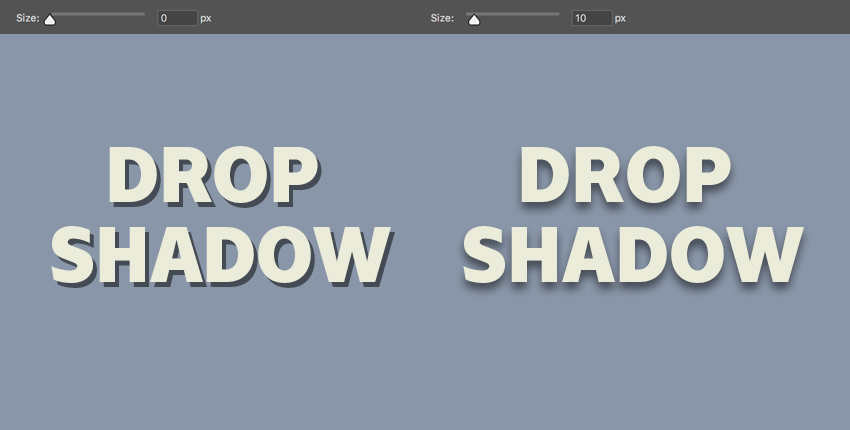
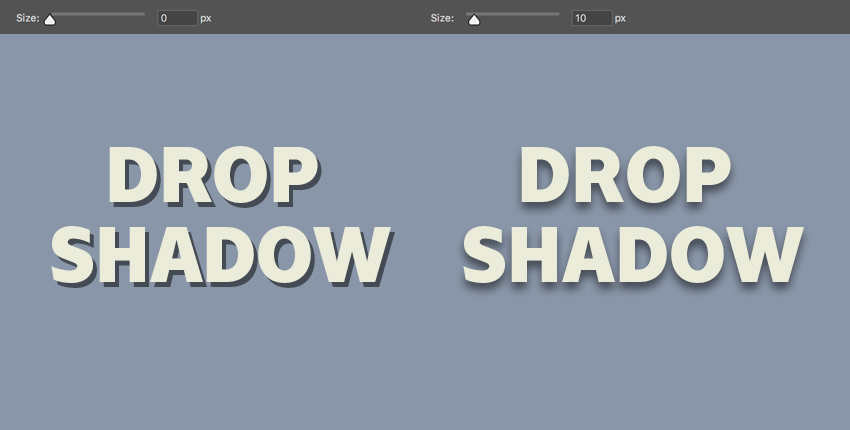
Size
Size cho thấy sự mềm mại của bóng. Chúng ta có thể tạo ra một bóng rất sắc nét, cứng hoặc một bóng mềm, khuếch tán. Điều này sẽ ảnh hưởng lớn đến ảo ảnh của nguồn sáng. Văn bản ở phía bên trái được đặt thành 0. Điều này tạo ảo giác rằng nguồn sáng rất gần với văn bản. Văn bản bên phải được đặt thành 12, và bóng được khuếch tán và mềm mại hơn nhiều.

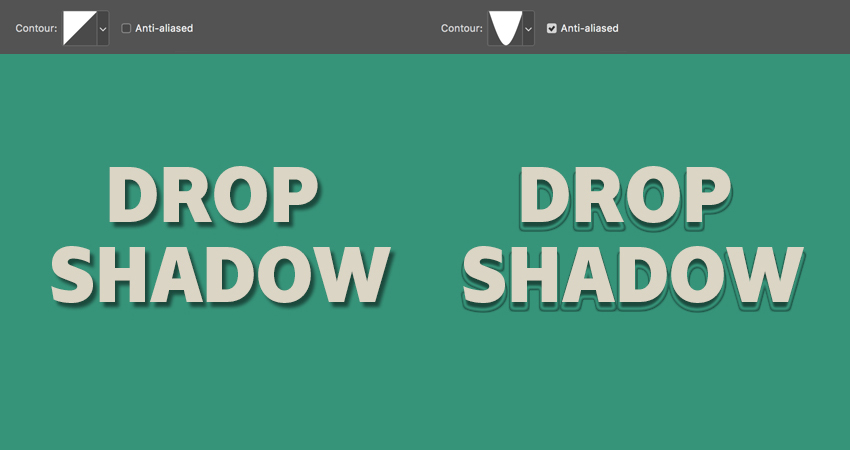
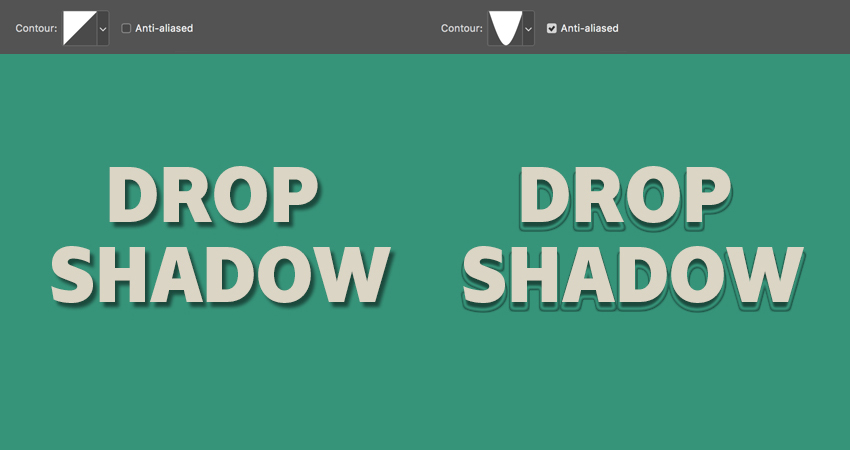
Contour
Contour xác định hình dạng của bóng. Theo mặc định, Linear tạo ra bóng bình thường. Các tùy chọn còn lại của cài đặt rất hữu ích khi làm việc với các vật liệu có bề mặt phản chiếu. Những hiệu ứng này sẽ phụ thuộc rất lớn vào các thông số được đề cập ở trên.
Dưới đây, tôi đang sử dụng cài đặt đảo ngược hình nón và đặt Distance thành 0 . Điều này tạo ra một bóng có ánh sáng xung quanh nó.
Anti-aliased là một thiết lập để giúp làm mịn các cạnh của bóng. Tốt nhất là luôn luôn check vào nó.

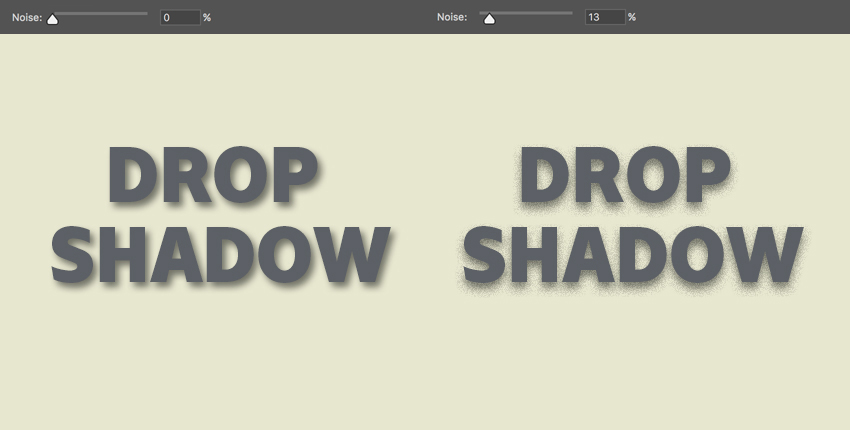
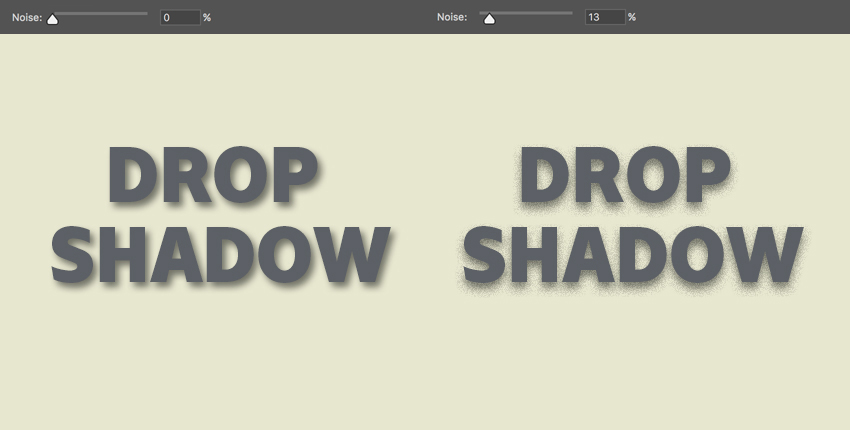
Noise
Noise kiểm soát chất lượng của bóng. Tùy thuộc vào tỷ lệ phần trăm bạn sử dụng, bạn có thể tạo ra một bóng mịn hoặc bóng bị noise. Điều này rất hữu ích khi bạn tạo bóng trên các bề mặt gồ ghề và bạn cần một kết cấu thô.

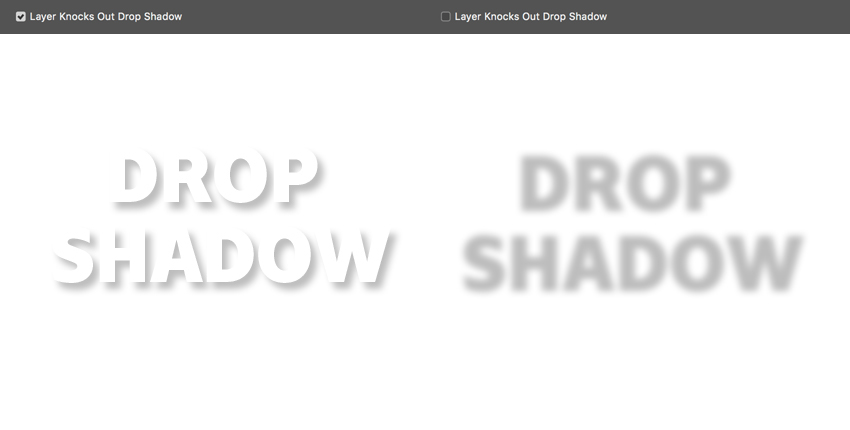
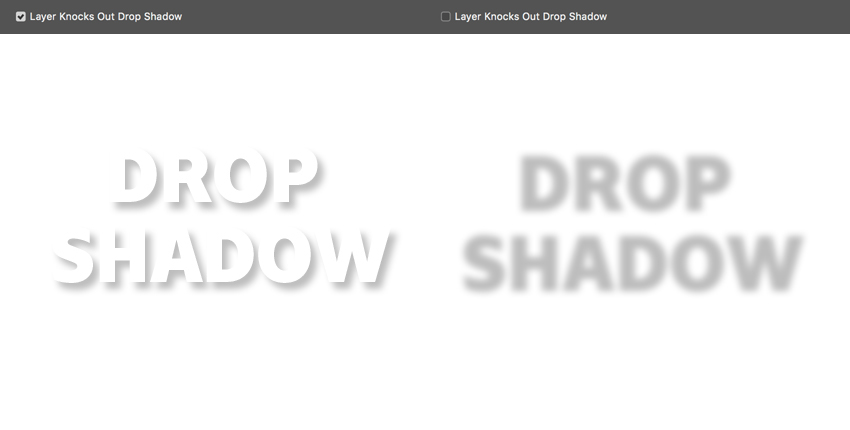
Layer Knocks Out Drop Shadow
Nếu bạn có các đối tượng trong suốt trên đỉnh của bóng, tùy chọn này dừng hoặc cho phép bóng hiển thị qua đối tượng.
Tùy chọn này hoạt động với tùy chọn Fill trên bảng điều khiển Layer. Trong ví dụ dưới đây, tôi đặt Fill của cả hai lớp văn bản thành 0%.
Chọn layer văn bản bên phải. Truy cập cửa sổ tùy chọn Layer Styles và chọn menu Drop Shadow. Bỏ chọn tùy chọn Layer Knocks Out Drop Shadow và bấm OK. Kết quả là một bóng hiển thị đè lên các nội dung layer.

Lưu và tải cài đặt mặc định
Nếu bạn muốn áp dụng các điều chỉnh hiện tại làm mặc định, bạn có thể nhấp vào nút Make Default. Photoshop sẽ lưu trữ các cài đặt này làm mặc định mỗi khi sử dụng Drop Shadow.
Sử dụng nút Reset to Default để quay lại cài đặt đã lưu cuối cùng. Điều này cho phép bạn thử nghiệm và tải lại các cài đặt mặc định tùy chỉnh nếu bạn muốn bắt đầu lại.

Thêm nhiều Drop Shadow
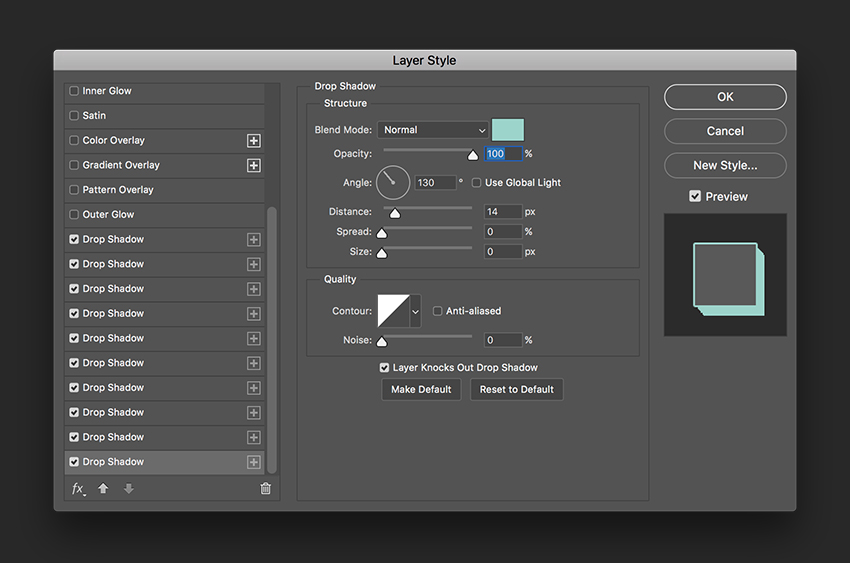
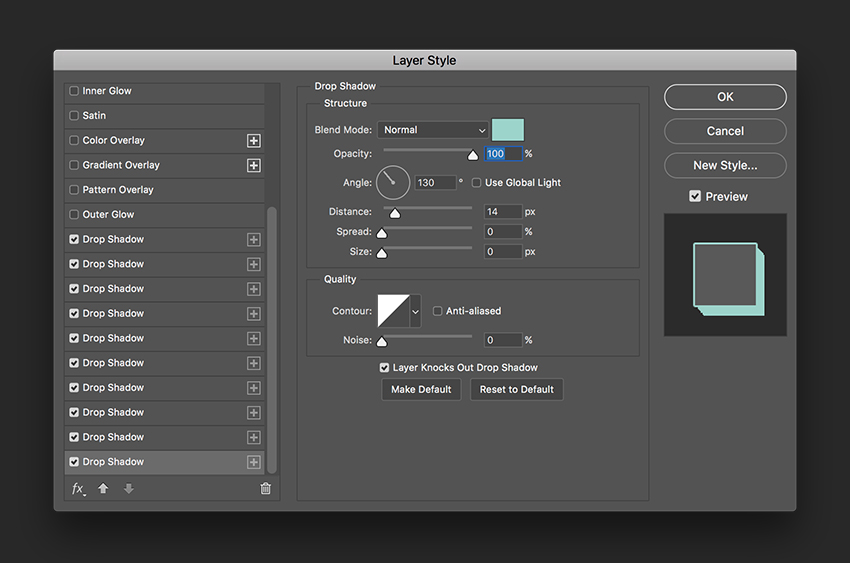
Nếu bạn đang sử dụng Adobe Photoshop CC phiển bản mới, bạn có thể thêm nhiều phiên bản của Drop Shadow. Điều này thật tuyệt nếu bạn đang tạo các hiệu ứng phức tạp đòi hỏi nhiều hơn một kiểu.
Trong cửa sổ tùy chọn Layer Style, nhìn vào menu bên trái. Bạn sẽ thấy nút dấu cộng (+) ở bên phải tùy chọn Drop Shadow. Nó sẽ cho phép bạn thêm nhiều kiểu Shadow mà không cần thoát ra khỏi cửa sổ tùy chọn. Bạn có thể thêm tối đa 10 Layer Style trên một layer.

Trong ví dụ trên, tôi đã tạo Drop Shadow cho văn bản. Tôi đã thêm 10 kiểu Drop Shadow và tăng khoảng cách trên mỗi phiên bản thêm 1px.

Đây là tất cả những gì bạn cần biết về Drop Shadow, tôi hy vọng bạn sẽ thích hướng dẫn này!
Drop Shadow được sử dụng để làm gì?
Một trong những nhiệm vụ khó khăn nhất trong thiết kế là tạo chiều sâu cho các đối tượng 2D. Bạn cần thực hành nhiều để tạo ra bóng cho nó nhìn tự nhiên nhất. Drop Shadow sẽ giúp bạn làm điều này.
Video hướng dẫn:
Cửa sổ tùy chọn Shadow Style Drop Shadow
Để truy cập công cụ, hãy vào Layer -> Effects > Drop Shadow. Nếu bạn đang sử dụng phiên bản Adobe mới hơn, bạn có thể nhấp đúp layer cần thêm hiệu ứng để mở cửa sổ tùy chọn Layer Style.
Từ menu bên trái, chọn tùy chọn Drop Shadow. Bạn sẽ nhận thấy các cài đặt ở phía bên phải sẽ thay đổi. Đây là những thông số chúng ta có thể điều chỉnh để tạo ra các hiệu ứng khác nhau.

Blend Mode
Đây là phong cách mà bóng (Shadow) sẽ hòa trộn với nền. Multiply là chế độ mặc định và thường hoạt động tốt nhất.
Bóng không phải lúc nào cũng là màu đen, vậy nên bản có thể thay đổi tông màu. Nhấp vào mẫu màu bên phải và chọn màu cho nó. Trong ví dụ bên dưới, bên trái đang sử dụng bóng đen mặc định, trong khi bên phải có bóng màu đỏ.

Opacity
Opacity là giá trị của độ trong suốt của bóng. Độ mờ càng cao, bóng sẽ xuất hiện càng nhiều. Giảm độ mờ sẽ làm cho bóng trong suốt hơn.

Angle
Angle sẽ định nguồn sáng và hiển thị nơi bóng đổ sẽ được đặt. Bạn xem ảnh dưới đây sẽ hiểu rõ hơn.

Distance
Cài đặt Distance sẽ điều chỉnh khoảng cách di chuyển bóng xa hơn hoặc gần hơn với đối tượng. Trong các phiên bản Adobe Photoshop mới hơn, bạn có thể nhấp và di chuyển bóng xung quanh.
Nhìn vào ảnh dưới, văn bản bên trái có bóng xuất hiện ngay phía trên nền, trong khi văn bản bên phải dường như cách xa nền hơn.

Spread
Spread kiểm soát khoảng cách lan rộng của bóng. Nó có thể làm cho bóng trông đậm và dày hơn. Sử dụng cài đặt này cùng với Size để kiểm soát bóng tốt hơn.

Size
Size cho thấy sự mềm mại của bóng. Chúng ta có thể tạo ra một bóng rất sắc nét, cứng hoặc một bóng mềm, khuếch tán. Điều này sẽ ảnh hưởng lớn đến ảo ảnh của nguồn sáng. Văn bản ở phía bên trái được đặt thành 0. Điều này tạo ảo giác rằng nguồn sáng rất gần với văn bản. Văn bản bên phải được đặt thành 12, và bóng được khuếch tán và mềm mại hơn nhiều.

Contour
Contour xác định hình dạng của bóng. Theo mặc định, Linear tạo ra bóng bình thường. Các tùy chọn còn lại của cài đặt rất hữu ích khi làm việc với các vật liệu có bề mặt phản chiếu. Những hiệu ứng này sẽ phụ thuộc rất lớn vào các thông số được đề cập ở trên.
Dưới đây, tôi đang sử dụng cài đặt đảo ngược hình nón và đặt Distance thành 0 . Điều này tạo ra một bóng có ánh sáng xung quanh nó.
Anti-aliased là một thiết lập để giúp làm mịn các cạnh của bóng. Tốt nhất là luôn luôn check vào nó.

Noise
Noise kiểm soát chất lượng của bóng. Tùy thuộc vào tỷ lệ phần trăm bạn sử dụng, bạn có thể tạo ra một bóng mịn hoặc bóng bị noise. Điều này rất hữu ích khi bạn tạo bóng trên các bề mặt gồ ghề và bạn cần một kết cấu thô.

Layer Knocks Out Drop Shadow
Nếu bạn có các đối tượng trong suốt trên đỉnh của bóng, tùy chọn này dừng hoặc cho phép bóng hiển thị qua đối tượng.
Tùy chọn này hoạt động với tùy chọn Fill trên bảng điều khiển Layer. Trong ví dụ dưới đây, tôi đặt Fill của cả hai lớp văn bản thành 0%.
Chọn layer văn bản bên phải. Truy cập cửa sổ tùy chọn Layer Styles và chọn menu Drop Shadow. Bỏ chọn tùy chọn Layer Knocks Out Drop Shadow và bấm OK. Kết quả là một bóng hiển thị đè lên các nội dung layer.

Lưu và tải cài đặt mặc định
Nếu bạn muốn áp dụng các điều chỉnh hiện tại làm mặc định, bạn có thể nhấp vào nút Make Default. Photoshop sẽ lưu trữ các cài đặt này làm mặc định mỗi khi sử dụng Drop Shadow.
Sử dụng nút Reset to Default để quay lại cài đặt đã lưu cuối cùng. Điều này cho phép bạn thử nghiệm và tải lại các cài đặt mặc định tùy chỉnh nếu bạn muốn bắt đầu lại.

Thêm nhiều Drop Shadow
Nếu bạn đang sử dụng Adobe Photoshop CC phiển bản mới, bạn có thể thêm nhiều phiên bản của Drop Shadow. Điều này thật tuyệt nếu bạn đang tạo các hiệu ứng phức tạp đòi hỏi nhiều hơn một kiểu.
Trong cửa sổ tùy chọn Layer Style, nhìn vào menu bên trái. Bạn sẽ thấy nút dấu cộng (+) ở bên phải tùy chọn Drop Shadow. Nó sẽ cho phép bạn thêm nhiều kiểu Shadow mà không cần thoát ra khỏi cửa sổ tùy chọn. Bạn có thể thêm tối đa 10 Layer Style trên một layer.

Trong ví dụ trên, tôi đã tạo Drop Shadow cho văn bản. Tôi đã thêm 10 kiểu Drop Shadow và tăng khoảng cách trên mỗi phiên bản thêm 1px.

Đây là tất cả những gì bạn cần biết về Drop Shadow, tôi hy vọng bạn sẽ thích hướng dẫn này!


