Bài viết thiên về đánh giá bố cục trong graphic design hơn là chuyên sâu các vấn đề về trải nghiệm người sử dụng. Các kiến thức trong bài viết rất đơn giản và dể hiểu được biên tập bởi Design 101, nó sẽ là một nền tảng kiến thức tuyệt vời dành cho Designer.
1. Flow là gì?
Điều khiển hướng và trình tự quan sát design là một trong những vấn đề phức tạp của graphic design. Làm thế nào để design liền mạch, có chính phụ, trước sau? Sắp xếp thông tin trong design hiệu quả? Tổ chức thế nào cho đỡ loạn và nhìn nhịp nhàng hơn? Một trong các cách để trả lời những câu hỏi trên, đó là chú ý đến vấn đề flow (dòng).
Hiểu đơn giản, flow là trình tự dẫn hướng của ý thức con người trong quá trình tiếp nhận design. Cấu thành flow, designer sẽ sắp xếp các yếu tố hình ảnh sao cho chúng dẫn dắt ý thức người xem theo một tuyến tính hợp lý. Để làm được việc này, các yếu tố hình ảnh này phải có mức độ hút mắt khác nhau. Và mức độ thu hút mắt đó được đánh giá bằng khái niệm visual weight. Có nhiều design không chọn flow làm yếu tố chính, tuy nhiên, đây là một thành phần nên cân nhắc bởi những hiệu quả rõ rệt của nó.

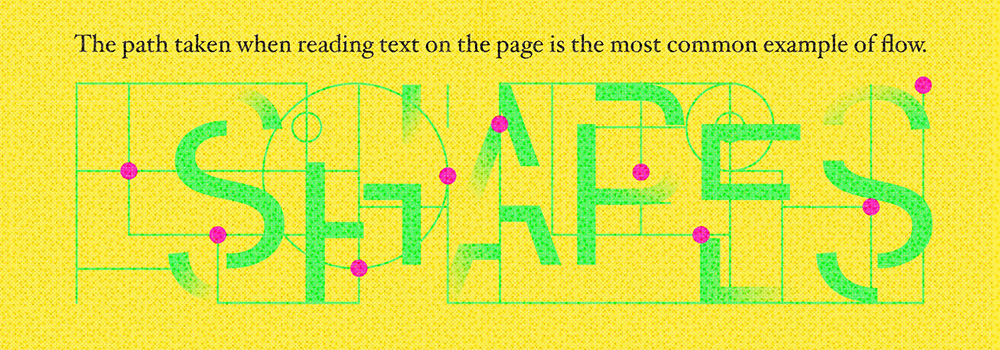
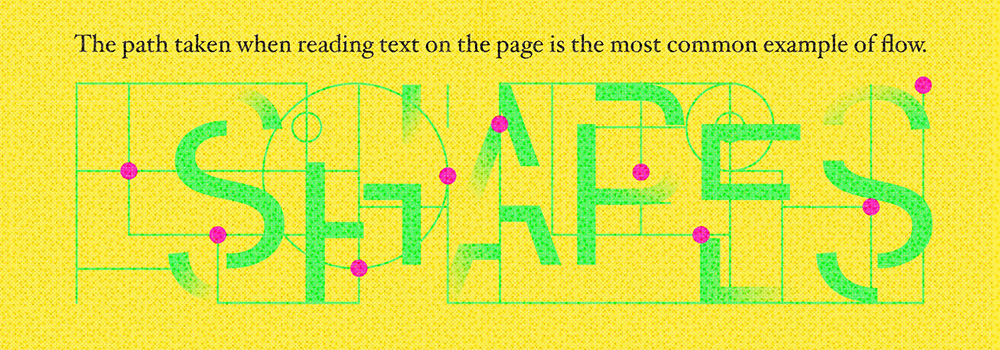
Chữ/dòng chữ là đại diện điển hình cho flow. Tính chất này có thể được tận dụng để tạo ra flow. Chữ SHAPES và các chấm tím tạo ra một flow rõ ràng.
Flow có tác dụng gì?
2. Visual Weight là gì?
Mắt người sẽ di chuyển từ nhóm visual weight này sang nhóm visual weight khác trên bản thiết kế, sẽ nhìn những thứ nổi bật trước hoặc nhìn những thứ mà người ta muốn nhìn trước.

Các ví dụ về tương quan visual weight.
Hiểu đơn giản: Mỗi một yếu tố hình ảnh trên design của bạn đều mang trong mình một mức độ thu hút ý thức nhất định; người ta đánh giá mức độ thu hút ý thức này bằng khái niệm visual weight.
Có rất nhiều các yếu tố để đánh giá visual weight của một yếu tố hình ảnh: các thuộc tính riêng (kích cỡ, màu sắc, độ phức tạp,...); các thuộc tính đánh giá tính ổn định (chiều, cảm giác chuyển động,...); các thuộc tính vị trí (trên trục, đầu trang, cuối trang, phải trái,...) và cả các thuộc tính thế giới quan (chẳng hạn tôi thích hình tam giác, thì hình tam giác vô hình chung sẽ có visual weight lớn hơn bình thường).
Trong ví dụ trên ảnh từ trái qua phải
3. Flow bắt đầu như thế nào?
Ngay tại thời điểm con người quan sát design, lập tức có 2 quá trình vô thức và có ý thức diễn ra. Quá trình vô thức sẽ diễn ra trước, và là tiền đề quyết định quá trình có ý thức sẽ diễn ra tiếp như thế nào. Trong khuôn khổ bài viết, D101 sẽ đề cập ngắn gọn tới phần vô thức, và xin nói riêng về phần có ý thức sau.

2 quá trình Vô thức và Có ý thức diễn ra ngay tại thời điểm quan sát design.
Vô thức đối với các design có Flow
Mắt người sẽ scan nhanh khắp khung bao (canvas) của design, và vô thức cảm nhận được đâu là chủ thể, đâu là nền trên design. Trong thời điểm này, user sẽ cảm nhận được những hình dạng chung và lờ mờ hiểu đâu là điểm nhấn trong design, màu sắc tổng quan,... Thông thường, sẽ có 3 tầng quan sát ở giai đoạn này, tương ứng với hoạt động “zoom” của não bộ vào bản design. Designer có thể tận dụng hành vi này làm ưu thế, xây dựng các flow từ những mảng miếng lớn.
[fright]
 [/fright]
[/fright]

Flow của bố cục trở thành cơ sở của bản design
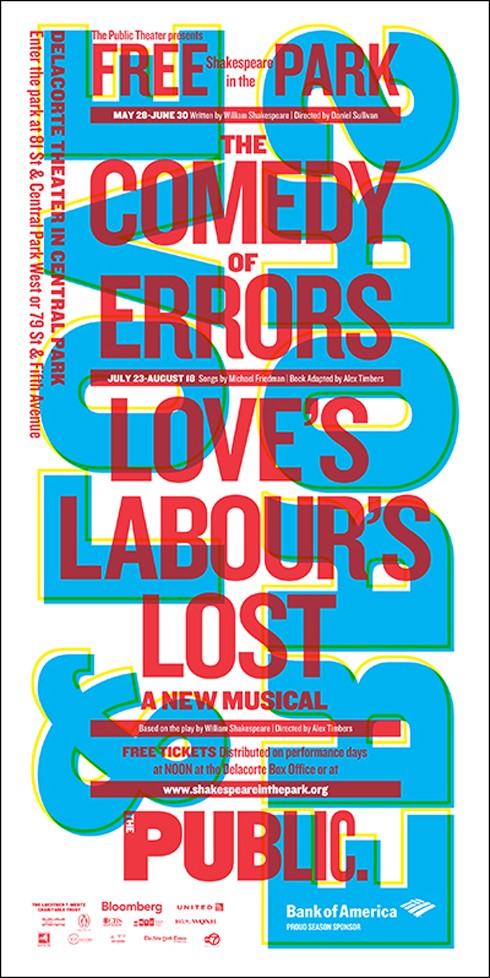
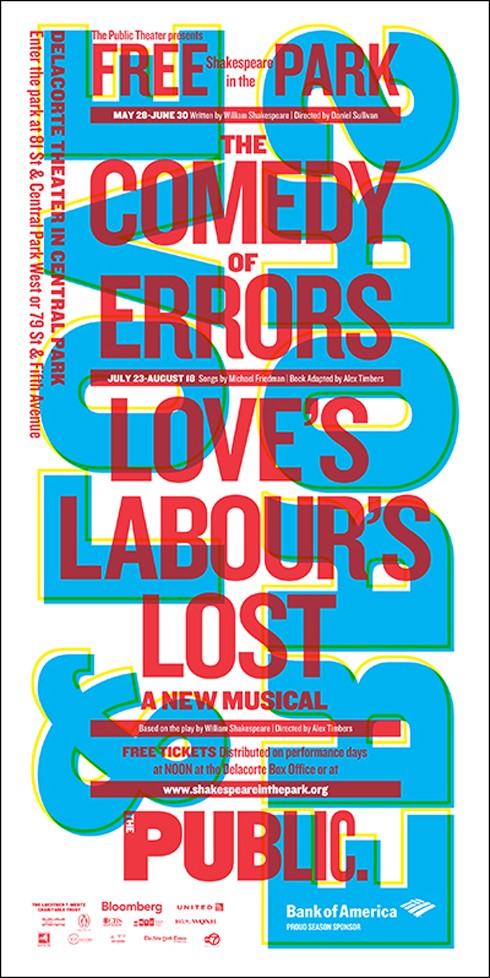
Ví dụ B: Poster của Paula Scher (2013), sử dụng flow theo chiều dọc.


Visual weight được phân bổ theo chiều dọc
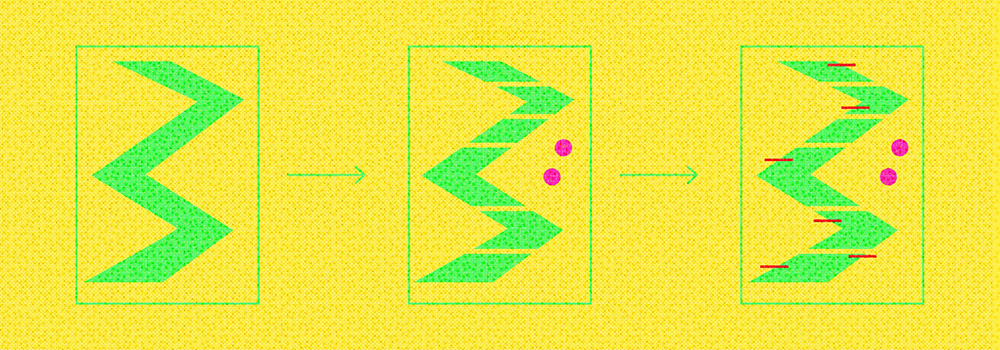
Ví dụ C: Một số design, vô thức có thể nhận dạng được flow nhờ (1.) abstract shape và phân bổ của các visual weight.

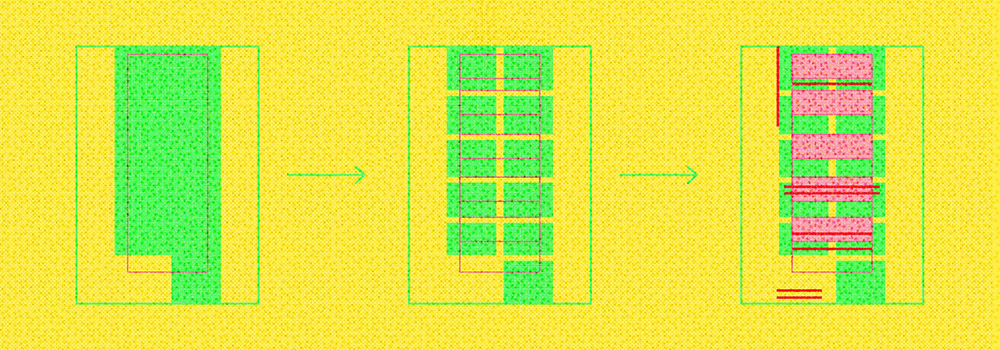
Ví dụ D: Flow được <nhận dạng nhờ (1.) các mảng miếng lớn (abstract shapes), xu hướng flow của design> & <được làm rõ bởi (2.) các nhóm đặc tính (characteristic) visual weight nổi trội nhất>. Đôi khi, (2.) rõ ràng hơn (1.), và ngược lại.

Từ trái qua phải: (a) các elements được kéo dài theo chiều dọc; (b) các element bong bóng dầu có cảm giác trôi nổi theo chiều ngang; (c) composition bởi các dải màu đen trắng theo hướng chéo (diagonal); (d) typography được cấu thành từ các vertical line.
4. Các yếu tố cấu thành nên Flow
Có 3 yếu tố chính ảnh hưởng đến flow chung của bản thiết kế: natural eye-flow <A>; compositional flow <B> & rhythm <C>. Phần dưới đây, D101 sẽ viết tắt 3 khái niệm này ngắn gọn là: <A>, <B> & <C>.
Yếu tố Natural Eye-flow (Hướng mắt nhìn) <A>
<A> là xu hướng quan sát design tự nhiên nhất theo hành vi của con người. <A> luôn xuất hiện một cách tự nhiên, và là yếu tố dễ bị ảnh hưởng nhất: thường bị thay đổi do sự xuất hiện của các visual weight đủ mạnh. <A> thường chỉ tồn tại độc lập ở các dạng lay-out có mục đích cung cấp thông tin đơn thuần.
Thông thường, chiều quan sát thường thấy của mắt người sẽ theo một đường cong từ góc trên bên trái xuống góc dưới bên phải của khung (canvas) (xem thêm Gutenberg diagram), 2 kiểu lay-out dựa trên <A> thường thấy là F-layout, Z-layout.
Các design thuận theo <A> là các dạng graphic design thường gặp nhất trong cuộc sống. Tuy nhiên trong việc phục vụ mục đích tạo ra các điểm hút thị giác, <A> không phải là lựa chọn hàng đầu đối với các designer.

Từ trái sang phải: <A> scan; Z-layout; F-layout.

F-layout điển hình.
Thông thường, hay bắt gặp <A> ở các lay-out sách báo truyền thống, những trang tìm kiếm, các UI cung cấp thông tin dạng list, các thiệp mời của các tổ chức có mức độ nghiêm túc cao,... Tuy nhiên, mức độ ổn định của <A> dễ khiến bản thiết kế nhàm chán.
Yếu tố Compositional Flow (Dòng bố cục) <B>
<B> là thứ tự quan sát các yếu tố trong design có chủ đích bởi người làm thiết kế. Tới đây chúng ta mới thực sự điều khiển flow quan sát design. Về cơ bản, <B> là hoạt động sắp xếp các <visual weight> có ý đồ nhằm tạo ra cảm giác liên tục. Thực tế đã chỉ ra rằng, khi <B> đủ mạnh và cuốn hút, mắt người sẽ không quan sát design theo kiểu <A> nữa. Và thực tế, để tạo ra các bố cục hấp dẫn, designer có xu hướng lựa chọn <B>.

Một số ví dụ về compositional flow.
Thông thường, compositional flow sẽ đi theo một số kiểu hướng chủ đạo: dạng bằng (horizontal) - thường tạo cảm giác hiền hòa ổn định; dạng đứng (vertical) thường tạo cảm giác “aware” hơn; các dạng chéo & tròn (diagonal) thường tạo cảm giác chuyển động; các dạng phức tạp như zig-zag, lượn sóng hoặc quỹ đạo bất định (complex) thường tạo ra cảm giác kết hợp của các cảm giác flow trên.

Từ trái sang phải: flow tròn, flow bằng, flow chéo, flow lượn sóng dọc.

Các cụm chữ lớn đóng vai trò như các điểm neo sự chú ý
Các yếu tố visual weight tạo ra sức căng trên design và dẫn mắt người từ vị trí này sang vị trí khác. Không chỉ tạo ra các dòng chảy hấp dẫn trên design, mà còn giúp người xem tổ chức + quan sát thông tin tốt, đỡ nhàm chán hơn.
Người xem sẽ quan sát design từ các vùng có trọng lượng thị giác <visual weight> cao nhất tới những vùng <visual weight> thấp hơn. Các hoạt động sắp xếp visual weight để tạo thành dòng chủ yếu dựa trên 4 nguyên tắc: direction gestures & context matter (tín hiệu), gradation (chuyển), contrast (tương phản), emphasis (nhấn), repetition (lặp lại).

Design sử dụng các mũi tên để tạo ra flow.
Direction Gestures & Context Matter: Con người thường vô thức làm theo các chỉ dẫn. Điển hình nhất đó là: chữ. Mắt luôn dẫn theo các dòng chữ. Các yếu tố hình ảnh đặc trưng như: các đường dẫn hướng, chấm màu đỏ, mũi tên, các đoạn văn bản chú thích nhỏ... thường có tác động mạnh mẽ lên ý thức của con người, và có khả năng hút chú ý con người vào các vị trí này như các pin-point. Hãy nhớ chú ý đừng lạm dụng chúng! Con người luôn xem trước cái mà con người muốn xem. Vì vậy tính toán các yếu tố như bối cảnh, sở thích, trình độ, tư tưởng là việc cần thiết. Khéo léo đặt các hình ảnh, biểu tượng mà người xem hào hứng trên design cũng là một cách dẫn dắt design.

Josef Muller Brockmann (1958)
Contrast & Emphasis: Ý thức luôn có sự dịch chuyển theo các sự thay đổi visual weight. Sử dụng tương phản (contrast) để tạo ra các điểm nhấn (emphasis) dẫn dắt design. Trong hình bên tay phải, sự thay đổi về visual weight của các vòng tròn dẫn mắt người xem theo một quỹ đạo xoáy. Sự chuyển đổi visual weight của hình tròn nhỏ nhất và hình tròn lớn nhất của poster Musica Viva này là một trong những ví dụ kinh điển.
Thông thường, kích cỡ và màu sắc là 2 yếu tố ảnh hưởng nhiều nhất đến visual weight. Hãy nhớ đừng có quá nhiều điểm nhấn trong design nhé, lúc ấy… không còn cái gì là nhấn nữa. Và đừng quên để ý tới yếu tố cân bằng (balance) các visual weight trong design.

Gradation: Nếu như Contrast & Emphasis là những thay đổi bất thường, thì chuyển (gradation) là những chuyển đổi cảm giác visual weight từ từ. Nhờ có chuyển, các dòng flow trong design sẽ rõ ràng & “nuột” hơn. Trong hình bên tay phải, value màu sắc của 4 tầng giảm dần từ trên xuống dưới dù sắc độ hoàn toàn khác nhau. Cùng với việc thu nhỏ kích thước của các vùng diện tích mỗi tầng, cảm giác gradation được tạo ra.

Repetition trong compositional flow của website.
Repetition: Thông thường, designer sẽ tạo ra các “tầng” visual weight trong một bản thiết kế. Các visual weight trong từng tầng sẽ là tương tự nhau; và thường có sự nhắc lại của các tầng visual weight. Việc nhắc lại các tầng visual weight này tạo ra các điểm neo liền mạch, từ đó tạo ra một dạng flow có tính <dẫn chuyện> (narrative) cao. Thông thường nhất thấy dạng compositional flow này ở các website hoặc các infographic: bao gồm một hierarchy lớn và nhiều sub-hierarchy phụ (header - small title - text).
Yếu tố Rhythm (Nhịp điệu) <C>
Rhythm sẽ đem lại sức sống cho design của bạn.
Nhịp điệu, rhythm <C>, là hoạt động sắp xếp sự thay đổi của visual weight để tạo ra cảm giác về nhịp điệu. Nếu bạn để ý, nếu lặp lại các nguyên tắc của <B> trên bản design nhiều lần, chúng ta sẽ nhận được những rhythm. Và trong nhiều ví dụ ở phần <B>, có thể cảm nhận rõ được tính nhịp điệu trong design. Trong khá nhiều trường hợp, <B> & <C> thường đi kèm với nhau. Có một số kiểu nhịp điệu thường thấy như sau, mỗi kiểu sẽ đem lại những cảm giác khác nhau cho bản thiết kế:

Repetition Rhythm - Paula Scher.
Repetition Rhythm: Các cụm có visual weight giống như nhau được sắp xếp theo một trật tự lặp lại.

Gradation Rhythm
Gradation/Progressive Rhythm: Các cụm visual weight được sắp xếp thay đổi tăng/giảm dần visual weight.

Mosaic Rhythm
Mosaic Rhythm: Các cụm visual weight tương đồng được sắp xếp cạnh nhau để tạo ra cảm giác “nhộn nhịp”. Tuy nhiên, để tạo ra được flow, các cụm này sẽ sẻ chia 1 đặc tính nào đó về hướng, hình dáng hoặc chuyển động.
5. Kết hợp Flow sao đây?
Kiểu <A>: Chúng ta thường gặp nhất design theo kiểu <A>. Kiểu này an toàn nhất.
Kiểu <A+B>: Kết hợp với các compostional flow thú vị, thuận theo chiều scan design tự nhiên <A+B>, làm cho design sinh động, hấp dẫn hơn nhưng vẫn đảm bảo được công năng sử dụng.
Kiểu <B>/<C>: Designer cũng có thể hoàn toàn không để ý đến (A), mà chỉ có (B) và/hoặc (C).
Kiểu <A+C>: Đối với các design theo kiểu <A> thông thường, việc tạo thêm các yếu tố nhịp điệu <C> sẽ khiến cho design thú vị hơn rất nhiều.
Kiểu <A+B+C>: Đây là trường hợp mà các designer thường mục tiêu nhất vì thõa mãn nhiều yêu cầu. Dĩ nhiên, trong bối cảnh design thực sự, không phải lúc nào designer cũng có thể hay muốn chọn lựa hướng đi này.
Minh sẽ quay trở lại và update ví dụ cho phần này sau.
Còn rất nhiều yếu tố phức tạp khác ảnh hưởng đến định hướng thị giác của người xem design. Ví dụ, các mức năng lượng khác nhau của các yếu tố hình ảnh; các định lý tâm lý Gestalt; vấn đề về tính chuyển động (kinetic motion) trong bố cục; những nghịch lý hình ảnh; các bắt cặp ngữ nghĩa đặc biệt (juxtaposition),... Nhưng trong bài viết này đã phần nào giải thích và cho các bạn một cái nhìn gần gũi, rõ ràng hơn về <visual direction & flow> trong graphic design.
1. Flow là gì?
Điều khiển hướng và trình tự quan sát design là một trong những vấn đề phức tạp của graphic design. Làm thế nào để design liền mạch, có chính phụ, trước sau? Sắp xếp thông tin trong design hiệu quả? Tổ chức thế nào cho đỡ loạn và nhìn nhịp nhàng hơn? Một trong các cách để trả lời những câu hỏi trên, đó là chú ý đến vấn đề flow (dòng).
Hiểu đơn giản, flow là trình tự dẫn hướng của ý thức con người trong quá trình tiếp nhận design. Cấu thành flow, designer sẽ sắp xếp các yếu tố hình ảnh sao cho chúng dẫn dắt ý thức người xem theo một tuyến tính hợp lý. Để làm được việc này, các yếu tố hình ảnh này phải có mức độ hút mắt khác nhau. Và mức độ thu hút mắt đó được đánh giá bằng khái niệm visual weight. Có nhiều design không chọn flow làm yếu tố chính, tuy nhiên, đây là một thành phần nên cân nhắc bởi những hiệu quả rõ rệt của nó.

Chữ/dòng chữ là đại diện điển hình cho flow. Tính chất này có thể được tận dụng để tạo ra flow. Chữ SHAPES và các chấm tím tạo ra một flow rõ ràng.
Flow có tác dụng gì?
- Thể hiện chính phụ rõ ràng, hợp với ý đồ. (xem tốt)
- Tạo ra sự nhịp nhàng cho design. (có cảm xúc)
- Tạo ra các bố cục thú vị, khác biệt. (thích thú)
2. Visual Weight là gì?
Mắt người sẽ di chuyển từ nhóm visual weight này sang nhóm visual weight khác trên bản thiết kế, sẽ nhìn những thứ nổi bật trước hoặc nhìn những thứ mà người ta muốn nhìn trước.

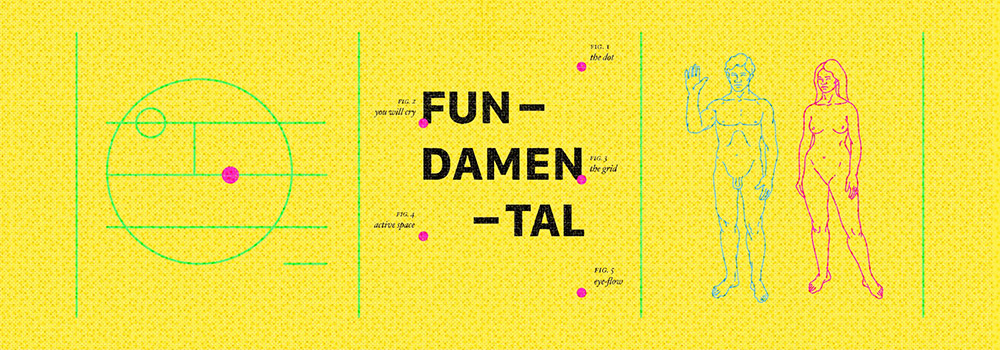
Các ví dụ về tương quan visual weight.
Hiểu đơn giản: Mỗi một yếu tố hình ảnh trên design của bạn đều mang trong mình một mức độ thu hút ý thức nhất định; người ta đánh giá mức độ thu hút ý thức này bằng khái niệm visual weight.
Có rất nhiều các yếu tố để đánh giá visual weight của một yếu tố hình ảnh: các thuộc tính riêng (kích cỡ, màu sắc, độ phức tạp,...); các thuộc tính đánh giá tính ổn định (chiều, cảm giác chuyển động,...); các thuộc tính vị trí (trên trục, đầu trang, cuối trang, phải trái,...) và cả các thuộc tính thế giới quan (chẳng hạn tôi thích hình tam giác, thì hình tam giác vô hình chung sẽ có visual weight lớn hơn bình thường).
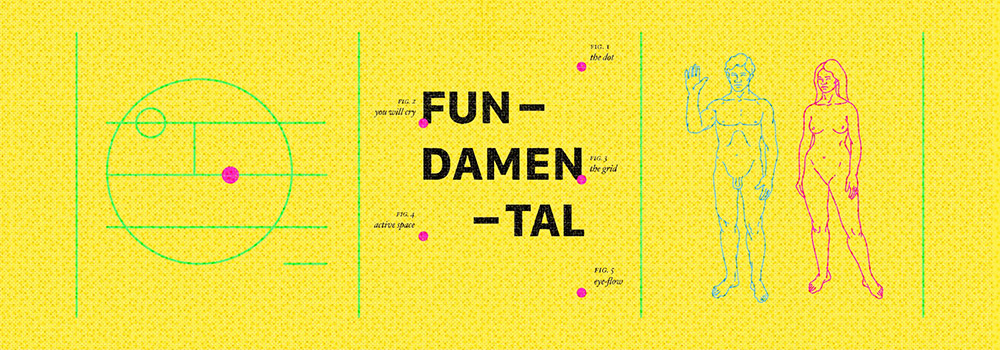
Trong ví dụ trên ảnh từ trái qua phải
- Hình đầu tiên, visual weight của chấm tím vượt trội so với khung màu xanh bởi đặc tính của chấm điểm và mối tương quan figure-ground.
- Hình thứ hai, visual weight của chữ Fundamental cực lớn so với các cụm chữ nhỏ bên cạnh. Mối quan hệ này tương tự lực hấp dẫn ngoài đời thật, các vật nhỏ có xu hướng bị hút về phía vật to.
- Hình thứ ba, màu nóng khiến cho hình ảnh cô gái nổi bật hơn chàng trai. Tuy nhiên, visual weight còn được quyết định bởi yếu tố tính dục (sexuality); đây là một ví dụ cho thuộc tính thế giới quan ảnh hưởng lên trọng lượng thị giác.
3. Flow bắt đầu như thế nào?
Ngay tại thời điểm con người quan sát design, lập tức có 2 quá trình vô thức và có ý thức diễn ra. Quá trình vô thức sẽ diễn ra trước, và là tiền đề quyết định quá trình có ý thức sẽ diễn ra tiếp như thế nào. Trong khuôn khổ bài viết, D101 sẽ đề cập ngắn gọn tới phần vô thức, và xin nói riêng về phần có ý thức sau.

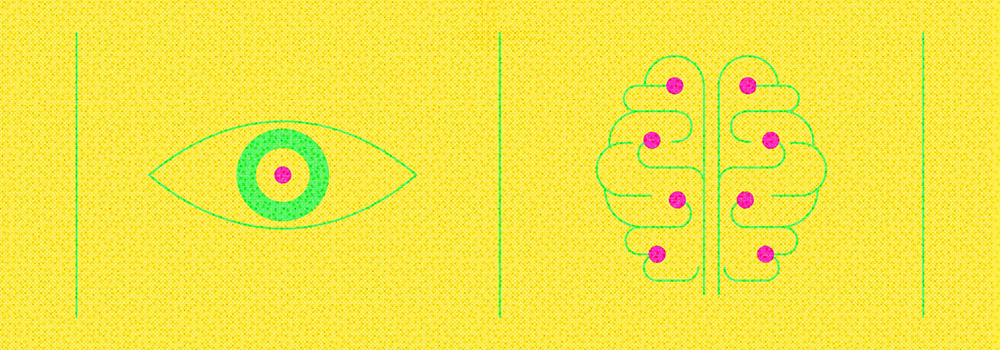
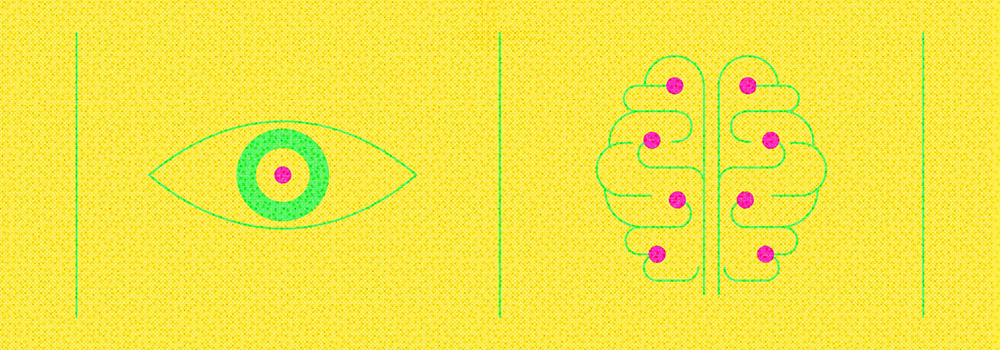
2 quá trình Vô thức và Có ý thức diễn ra ngay tại thời điểm quan sát design.
Vô thức đối với các design có Flow
Mắt người sẽ scan nhanh khắp khung bao (canvas) của design, và vô thức cảm nhận được đâu là chủ thể, đâu là nền trên design. Trong thời điểm này, user sẽ cảm nhận được những hình dạng chung và lờ mờ hiểu đâu là điểm nhấn trong design, màu sắc tổng quan,... Thông thường, sẽ có 3 tầng quan sát ở giai đoạn này, tương ứng với hoạt động “zoom” của não bộ vào bản design. Designer có thể tận dụng hành vi này làm ưu thế, xây dựng các flow từ những mảng miếng lớn.
[fright]

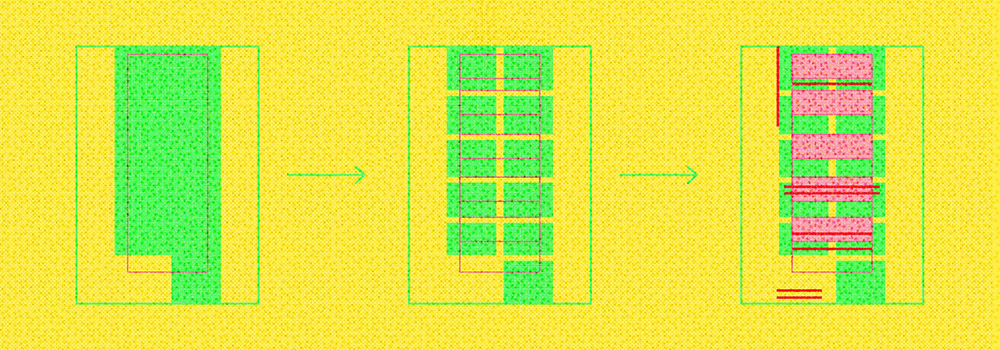
- Nhận dạng các mảng miếng lớn (abstract shapes) & nhận dạng xu hướng flow của design.
- Cảm nhận được các nhóm đặc tính visual weight nổi trội nhất.
- Chú ý tới các focal points nhỏ hơn.

Flow của bố cục trở thành cơ sở của bản design


Visual weight được phân bổ theo chiều dọc
Ví dụ C: Một số design, vô thức có thể nhận dạng được flow nhờ (1.) abstract shape và phân bổ của các visual weight.

Ví dụ D: Flow được <nhận dạng nhờ (1.) các mảng miếng lớn (abstract shapes), xu hướng flow của design> & <được làm rõ bởi (2.) các nhóm đặc tính (characteristic) visual weight nổi trội nhất>. Đôi khi, (2.) rõ ràng hơn (1.), và ngược lại.

Từ trái qua phải: (a) các elements được kéo dài theo chiều dọc; (b) các element bong bóng dầu có cảm giác trôi nổi theo chiều ngang; (c) composition bởi các dải màu đen trắng theo hướng chéo (diagonal); (d) typography được cấu thành từ các vertical line.
4. Các yếu tố cấu thành nên Flow
Có 3 yếu tố chính ảnh hưởng đến flow chung của bản thiết kế: natural eye-flow <A>; compositional flow <B> & rhythm <C>. Phần dưới đây, D101 sẽ viết tắt 3 khái niệm này ngắn gọn là: <A>, <B> & <C>.
Yếu tố Natural Eye-flow (Hướng mắt nhìn) <A>
<A> là xu hướng quan sát design tự nhiên nhất theo hành vi của con người. <A> luôn xuất hiện một cách tự nhiên, và là yếu tố dễ bị ảnh hưởng nhất: thường bị thay đổi do sự xuất hiện của các visual weight đủ mạnh. <A> thường chỉ tồn tại độc lập ở các dạng lay-out có mục đích cung cấp thông tin đơn thuần.
Thông thường, chiều quan sát thường thấy của mắt người sẽ theo một đường cong từ góc trên bên trái xuống góc dưới bên phải của khung (canvas) (xem thêm Gutenberg diagram), 2 kiểu lay-out dựa trên <A> thường thấy là F-layout, Z-layout.
Các design thuận theo <A> là các dạng graphic design thường gặp nhất trong cuộc sống. Tuy nhiên trong việc phục vụ mục đích tạo ra các điểm hút thị giác, <A> không phải là lựa chọn hàng đầu đối với các designer.

Từ trái sang phải: <A> scan; Z-layout; F-layout.

F-layout điển hình.
Thông thường, hay bắt gặp <A> ở các lay-out sách báo truyền thống, những trang tìm kiếm, các UI cung cấp thông tin dạng list, các thiệp mời của các tổ chức có mức độ nghiêm túc cao,... Tuy nhiên, mức độ ổn định của <A> dễ khiến bản thiết kế nhàm chán.
Yếu tố Compositional Flow (Dòng bố cục) <B>
<B> là thứ tự quan sát các yếu tố trong design có chủ đích bởi người làm thiết kế. Tới đây chúng ta mới thực sự điều khiển flow quan sát design. Về cơ bản, <B> là hoạt động sắp xếp các <visual weight> có ý đồ nhằm tạo ra cảm giác liên tục. Thực tế đã chỉ ra rằng, khi <B> đủ mạnh và cuốn hút, mắt người sẽ không quan sát design theo kiểu <A> nữa. Và thực tế, để tạo ra các bố cục hấp dẫn, designer có xu hướng lựa chọn <B>.

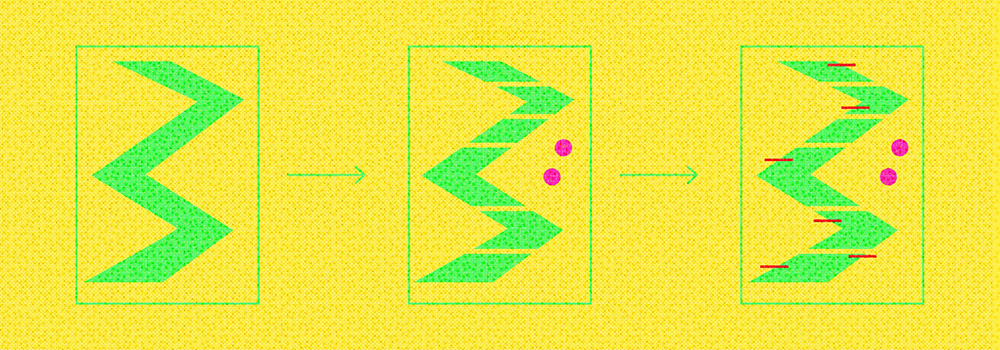
Một số ví dụ về compositional flow.
Thông thường, compositional flow sẽ đi theo một số kiểu hướng chủ đạo: dạng bằng (horizontal) - thường tạo cảm giác hiền hòa ổn định; dạng đứng (vertical) thường tạo cảm giác “aware” hơn; các dạng chéo & tròn (diagonal) thường tạo cảm giác chuyển động; các dạng phức tạp như zig-zag, lượn sóng hoặc quỹ đạo bất định (complex) thường tạo ra cảm giác kết hợp của các cảm giác flow trên.

Từ trái sang phải: flow tròn, flow bằng, flow chéo, flow lượn sóng dọc.

Các cụm chữ lớn đóng vai trò như các điểm neo sự chú ý
Các yếu tố visual weight tạo ra sức căng trên design và dẫn mắt người từ vị trí này sang vị trí khác. Không chỉ tạo ra các dòng chảy hấp dẫn trên design, mà còn giúp người xem tổ chức + quan sát thông tin tốt, đỡ nhàm chán hơn.
Người xem sẽ quan sát design từ các vùng có trọng lượng thị giác <visual weight> cao nhất tới những vùng <visual weight> thấp hơn. Các hoạt động sắp xếp visual weight để tạo thành dòng chủ yếu dựa trên 4 nguyên tắc: direction gestures & context matter (tín hiệu), gradation (chuyển), contrast (tương phản), emphasis (nhấn), repetition (lặp lại).

Design sử dụng các mũi tên để tạo ra flow.
Direction Gestures & Context Matter: Con người thường vô thức làm theo các chỉ dẫn. Điển hình nhất đó là: chữ. Mắt luôn dẫn theo các dòng chữ. Các yếu tố hình ảnh đặc trưng như: các đường dẫn hướng, chấm màu đỏ, mũi tên, các đoạn văn bản chú thích nhỏ... thường có tác động mạnh mẽ lên ý thức của con người, và có khả năng hút chú ý con người vào các vị trí này như các pin-point. Hãy nhớ chú ý đừng lạm dụng chúng! Con người luôn xem trước cái mà con người muốn xem. Vì vậy tính toán các yếu tố như bối cảnh, sở thích, trình độ, tư tưởng là việc cần thiết. Khéo léo đặt các hình ảnh, biểu tượng mà người xem hào hứng trên design cũng là một cách dẫn dắt design.

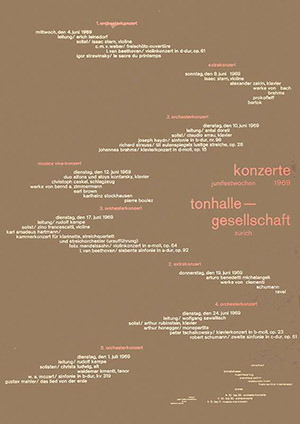
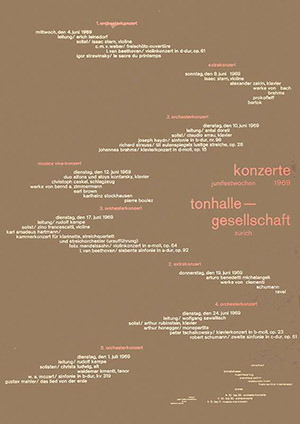
Josef Muller Brockmann (1958)
Contrast & Emphasis: Ý thức luôn có sự dịch chuyển theo các sự thay đổi visual weight. Sử dụng tương phản (contrast) để tạo ra các điểm nhấn (emphasis) dẫn dắt design. Trong hình bên tay phải, sự thay đổi về visual weight của các vòng tròn dẫn mắt người xem theo một quỹ đạo xoáy. Sự chuyển đổi visual weight của hình tròn nhỏ nhất và hình tròn lớn nhất của poster Musica Viva này là một trong những ví dụ kinh điển.
Thông thường, kích cỡ và màu sắc là 2 yếu tố ảnh hưởng nhiều nhất đến visual weight. Hãy nhớ đừng có quá nhiều điểm nhấn trong design nhé, lúc ấy… không còn cái gì là nhấn nữa. Và đừng quên để ý tới yếu tố cân bằng (balance) các visual weight trong design.

Gradation: Nếu như Contrast & Emphasis là những thay đổi bất thường, thì chuyển (gradation) là những chuyển đổi cảm giác visual weight từ từ. Nhờ có chuyển, các dòng flow trong design sẽ rõ ràng & “nuột” hơn. Trong hình bên tay phải, value màu sắc của 4 tầng giảm dần từ trên xuống dưới dù sắc độ hoàn toàn khác nhau. Cùng với việc thu nhỏ kích thước của các vùng diện tích mỗi tầng, cảm giác gradation được tạo ra.

Repetition trong compositional flow của website.
Repetition: Thông thường, designer sẽ tạo ra các “tầng” visual weight trong một bản thiết kế. Các visual weight trong từng tầng sẽ là tương tự nhau; và thường có sự nhắc lại của các tầng visual weight. Việc nhắc lại các tầng visual weight này tạo ra các điểm neo liền mạch, từ đó tạo ra một dạng flow có tính <dẫn chuyện> (narrative) cao. Thông thường nhất thấy dạng compositional flow này ở các website hoặc các infographic: bao gồm một hierarchy lớn và nhiều sub-hierarchy phụ (header - small title - text).
Yếu tố Rhythm (Nhịp điệu) <C>
Rhythm sẽ đem lại sức sống cho design của bạn.
Nhịp điệu, rhythm <C>, là hoạt động sắp xếp sự thay đổi của visual weight để tạo ra cảm giác về nhịp điệu. Nếu bạn để ý, nếu lặp lại các nguyên tắc của <B> trên bản design nhiều lần, chúng ta sẽ nhận được những rhythm. Và trong nhiều ví dụ ở phần <B>, có thể cảm nhận rõ được tính nhịp điệu trong design. Trong khá nhiều trường hợp, <B> & <C> thường đi kèm với nhau. Có một số kiểu nhịp điệu thường thấy như sau, mỗi kiểu sẽ đem lại những cảm giác khác nhau cho bản thiết kế:

Repetition Rhythm - Paula Scher.
Repetition Rhythm: Các cụm có visual weight giống như nhau được sắp xếp theo một trật tự lặp lại.

Gradation Rhythm
Gradation/Progressive Rhythm: Các cụm visual weight được sắp xếp thay đổi tăng/giảm dần visual weight.

Mosaic Rhythm
Mosaic Rhythm: Các cụm visual weight tương đồng được sắp xếp cạnh nhau để tạo ra cảm giác “nhộn nhịp”. Tuy nhiên, để tạo ra được flow, các cụm này sẽ sẻ chia 1 đặc tính nào đó về hướng, hình dáng hoặc chuyển động.
5. Kết hợp Flow sao đây?
Kiểu <A>: Chúng ta thường gặp nhất design theo kiểu <A>. Kiểu này an toàn nhất.
Kiểu <A+B>: Kết hợp với các compostional flow thú vị, thuận theo chiều scan design tự nhiên <A+B>, làm cho design sinh động, hấp dẫn hơn nhưng vẫn đảm bảo được công năng sử dụng.
Kiểu <B>/<C>: Designer cũng có thể hoàn toàn không để ý đến (A), mà chỉ có (B) và/hoặc (C).
Kiểu <A+C>: Đối với các design theo kiểu <A> thông thường, việc tạo thêm các yếu tố nhịp điệu <C> sẽ khiến cho design thú vị hơn rất nhiều.
Kiểu <A+B+C>: Đây là trường hợp mà các designer thường mục tiêu nhất vì thõa mãn nhiều yêu cầu. Dĩ nhiên, trong bối cảnh design thực sự, không phải lúc nào designer cũng có thể hay muốn chọn lựa hướng đi này.
Minh sẽ quay trở lại và update ví dụ cho phần này sau.
Còn rất nhiều yếu tố phức tạp khác ảnh hưởng đến định hướng thị giác của người xem design. Ví dụ, các mức năng lượng khác nhau của các yếu tố hình ảnh; các định lý tâm lý Gestalt; vấn đề về tính chuyển động (kinetic motion) trong bố cục; những nghịch lý hình ảnh; các bắt cặp ngữ nghĩa đặc biệt (juxtaposition),... Nhưng trong bài viết này đã phần nào giải thích và cho các bạn một cái nhìn gần gũi, rõ ràng hơn về <visual direction & flow> trong graphic design.
Nguồn: Design 101
Hình ảnh Thumbnail: Aleksander Sucheta
Hình ảnh Thumbnail: Aleksander Sucheta

