Tutorial
Moderator
Adobe XD (tên đầy đủ: Adobe Experience Design) là công cụ giúp thiết kế và tạo nguyên mẫu cho các ứng dụng, thiết kế web. Adobe XD cho phép bạn thiết kế và tạo nguyên mẫu cho các ứng dụng của bạn; bất cứ thứ gì từ các wireframe cho đến các trải nghiệm đa màn hình.

Adobe XD là gì?
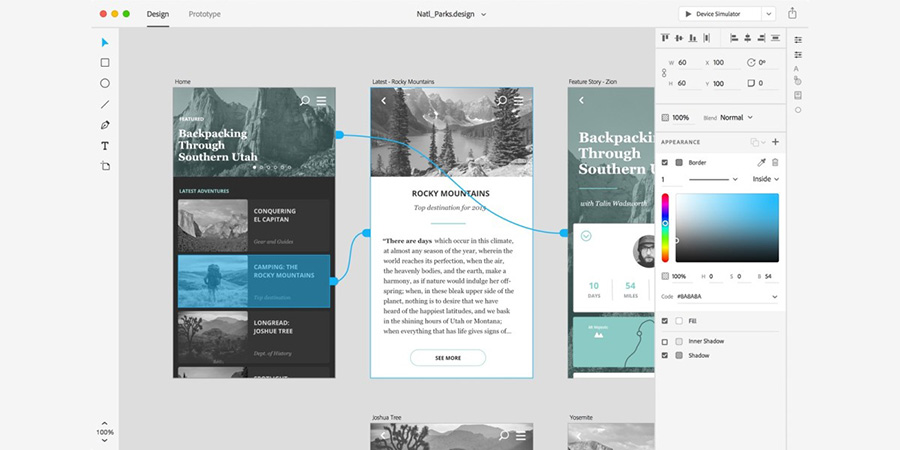
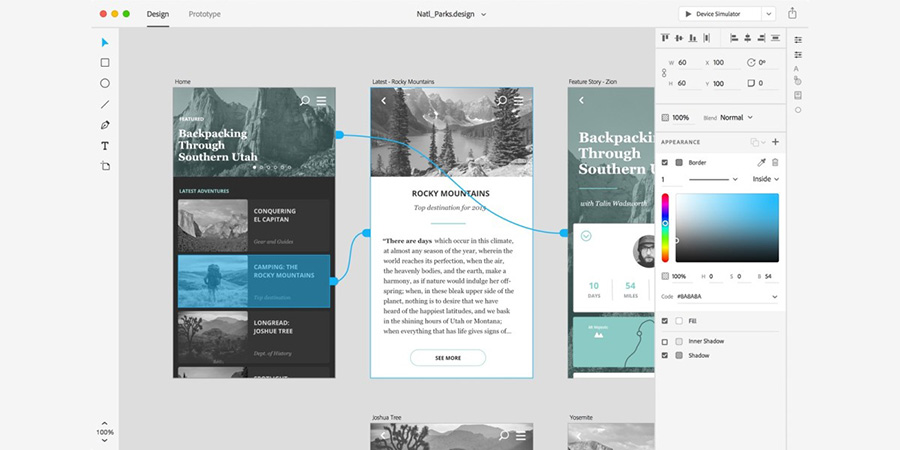
Adobe XD giúp các nhà thiết kế giao diện UX làm việc hiệu quả hơn, với công cụ có cách thức sử dụng tương tự như các phần mềm Adobe khác như Illustrator, hay Photoshop,… Giao diện Adobe XD rất đơn giản và quen thuộc, các công cụ như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.
Với công cụ mới này, các nhà thiết kế có thể nhanh chóng thay đổi qua lại các artboard mà các nhà thiết kế tạo ra ở chế độ “design” và prototype mode. Việc này khắc phục được nhược điểm trước đây, thông tường trong quá trình thiết kế nếu muốn thay đổi một cái gì đó thì họ phải quay ngược trở lại và thay đổi bằng tay.
Bất kỳ thay đổi nào mà các nhà thiết kế thực hiện ở design mode (cập nhật biểu tượng, text v.v…) đều được gặp lại ở prototype mode, như thế sẽ giúp cho việc xác nhận các hotspot tương tác và các transition dễ dàng hơn. Nếu bạn muốn có một nút “read more” trên một trang web di động để liên kết với một bài viết nào đó, thì tất cả những gì bạn phải làm là xác định hotspot và dẫn tới bài viết đó.
Hướng dẫn nhanh
Một khi bạn đã mở ứng dụng, bạn có thể bắt đầu tạo một artboard với một số kích thước định sẵn, sau đó thêm các artboard cho các màn hình tiếp theo bên trong thiết kế của bạn.

Giao diện của XD
Các công cụ quen thuộc như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.

Ở bên tay phải là property inspector; một khu vực mà cung cấp một số tuỳ chọn cho đối tượng được chọn trong artboard của bạn.
Nếu bạn có nhiều hơn một artboard, thì những cái này có thể được liên kết với nhau bằng cách chuyển đổi prototype view. Bạn cũng có thể thiết lập sự chuyển tiếp giữa các artboard, định nghĩa kiểu của sự chuyển tiếp và bao nhiêu lâu cho mỗi cái.

Chia sẻ
Một khi thiết kế hoặc nguyên mẫu của bạn được hoàn thành nó có thể chia sẻ online cho người khác cùng xem.


Adobe XD là gì?
Adobe XD giúp các nhà thiết kế giao diện UX làm việc hiệu quả hơn, với công cụ có cách thức sử dụng tương tự như các phần mềm Adobe khác như Illustrator, hay Photoshop,… Giao diện Adobe XD rất đơn giản và quen thuộc, các công cụ như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.
Với công cụ mới này, các nhà thiết kế có thể nhanh chóng thay đổi qua lại các artboard mà các nhà thiết kế tạo ra ở chế độ “design” và prototype mode. Việc này khắc phục được nhược điểm trước đây, thông tường trong quá trình thiết kế nếu muốn thay đổi một cái gì đó thì họ phải quay ngược trở lại và thay đổi bằng tay.
Bất kỳ thay đổi nào mà các nhà thiết kế thực hiện ở design mode (cập nhật biểu tượng, text v.v…) đều được gặp lại ở prototype mode, như thế sẽ giúp cho việc xác nhận các hotspot tương tác và các transition dễ dàng hơn. Nếu bạn muốn có một nút “read more” trên một trang web di động để liên kết với một bài viết nào đó, thì tất cả những gì bạn phải làm là xác định hotspot và dẫn tới bài viết đó.
Hướng dẫn nhanh
Một khi bạn đã mở ứng dụng, bạn có thể bắt đầu tạo một artboard với một số kích thước định sẵn, sau đó thêm các artboard cho các màn hình tiếp theo bên trong thiết kế của bạn.

Giao diện của XD
Các công cụ quen thuộc như line, ellipse, và rectangle sẵn dùng từ thanh công cụ ở bên trái của giao diện. Ở đó bạn cũng sẽ tìm thấy công cụ text, và công cụ pen cho phép bạn vẽ các hình dạng tuỳ biến.

Ở bên tay phải là property inspector; một khu vực mà cung cấp một số tuỳ chọn cho đối tượng được chọn trong artboard của bạn.
Nếu bạn có nhiều hơn một artboard, thì những cái này có thể được liên kết với nhau bằng cách chuyển đổi prototype view. Bạn cũng có thể thiết lập sự chuyển tiếp giữa các artboard, định nghĩa kiểu của sự chuyển tiếp và bao nhiêu lâu cho mỗi cái.

Chia sẻ
Một khi thiết kế hoặc nguyên mẫu của bạn được hoàn thành nó có thể chia sẻ online cho người khác cùng xem.

Tham khảo: Adobe
