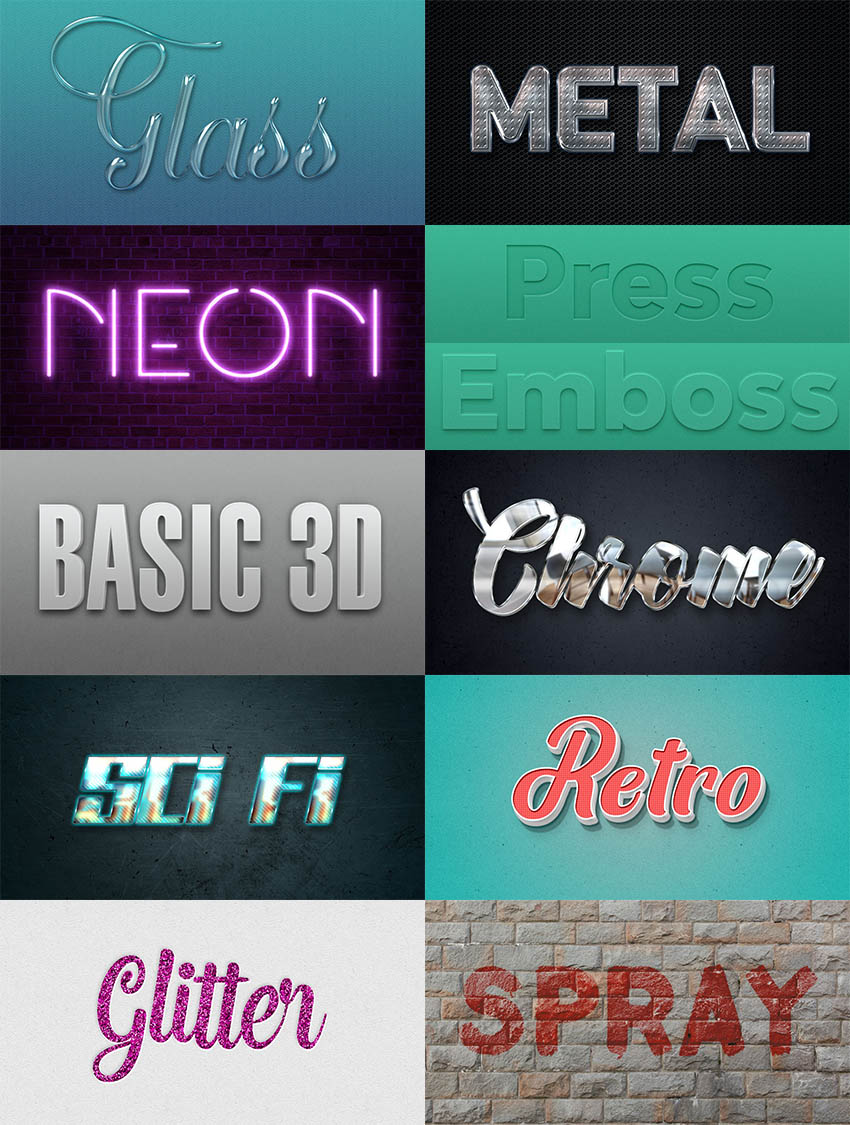
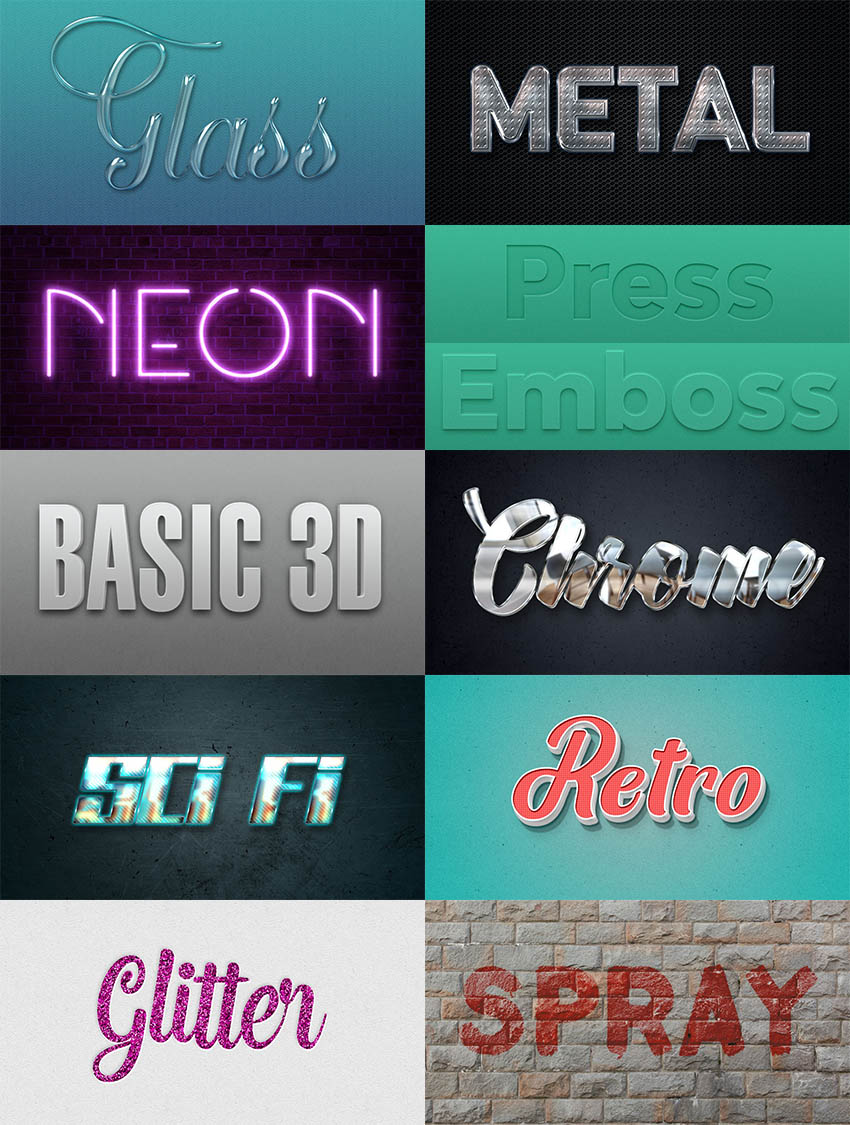
Layer styles là một trong những công cụ mạnh mẽ của Photoshop. Những thiết lập và tùy chọn khác nhau của các công cụ này có thể giúp bạn tạo ra vô số các hiệu ứng khá dễ dàng và nhanh chóng. Bài hướng dẫn này sẽ chỉ cho bạn cách sử dụng rất nhiều layer styles, cùng với các thủ thuật hữu ích để tạo ra 10 hiệu ứng chữ phổ biến và hữu dụng. Bắt đầu nào!


Để hoàn thành bài hướng dẫn này, bạn sẽ cần các tài nguyên sau:
Phông chữ
1. Cách tạo hiệu ứng chữ dạng kính
Bước 1
Tạo một document mới 1000 x 500 px, click chuột vào biểu tượng Create new fill oradjustment layer tại phía dưới của panel Layer, và chọn Gradient.
Tạo gradient fill, sử dụng màu Colors #3e6181 ở phía bên trái và #46aaabở phía bên phải, và chọn hộp Dither.

Bước 2
Thêm một layer Pattern fill, thiết lập Pattern thành Grilled Noise, và thay đổi chế độ Blend Mode của layer thành Color Burn.

Bước 3
Sử dụng font Cimochi để tạo chữ và thay đổi kích thước Size thành 350 pt.

Bước 4
Thay đổi giá trị Fill của layer thành 0, và nhân đôi nó.

Bước 5
Nhấp đôi chuột vào layer chữ ban đầu để áp dụng kiểu layer như sau:
Thêm vào một Bevel và Emboss cùng với những thiết lập sau:

Thêm vào nét Stroke cùng với các thiết lập sau:

Thêm vào một Inner Shadow với những thiết lập sau:

Thêm vào một Inner Glow cùng với các thiết lập sau:

Thêm vào một Gradient Overlay với các thiết lập sau:

Thêm vào một Drop Shadow với các thiết lập sau:

Layer đầu tiên sẽ có kiểu như thế này:

Bước 6
Nhấp đôi chuột vào layer chữ sao chép để áp dụng vào style layer tiếp theo như sau:
Thêm vào một Bevel and Emboss với các thiết lập này:

Add a Stroke with these settings:

Thêm vào một Inner Shadow với các thiết lập sau:

Thêm vào một Inner Glow với các thiết lập sau:

Một hiệu ứng kính sáng bóng được tạo ra.

2. Cách tạo một hiệu ứng chữ kim loại
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layer, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #596267 ở phía bên trái và #222831 ở phía bên phải, thay đổi Style thành Radial, Scale thành 200 và chọn hộp Dither.

Bước 2
Thêm vào một layer Pattern fill, thiết lập Pattern thành Hex Metal Mesh (từ gói Metal Mesh Patterns – Pack 1), và thay đổi chế độ Blend Mode của layer đó thành Multiply.

Bước 3
Tạo chữ bằng font chữ Queen of Camelot, thay đổi Color thành #2c2b2b, và kích thước Size thành 250 pt.

Bước 4
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm vào một Bevel and Emboss với các thiết lập sau:

Thêm vào một Contour với các thiết lập sau:

Thêm vào một Texture với các thiết lập sau:

Thêm vào một Stroke với các thiết lập sau:

Thêm vào một Inner Shadow với các thiết lập sau:

Thêm vào một Inner Glow với các thiết lập sau:

Thêm vào một hiệu ứng Satin với các thiết lập sau:

Thêm vào Gradient Overlay với các thiết lập sau:

Thêm vào một Pattern Overlay các thiết lập sau:

Bước 5
Thêm vào Outer Glow với các thiết lập sau:

Thêm vào một Drop Shadow với các thiết lập sau:

Phong cách chữ đạt được.

3. Cách tạo các hiệu ứng chữ chìm và nổi
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layers, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #3c9179 ở phía bên trái và #57caaa ở phía bên phải, và chọn hộp Dither.

Bước 2
Thêm vào một layer Pattern fill, thiết lập Pattern thành Diagonal Noise, và thay đổi chế độ Blend Mode của layer đó thành Color Burn.

Bước 3
Tạo chữ bằng font chữ Bw Modelica SS01 Extra Bold, thay đổi kích thước Size thành 200 pt.

Bước 4
Thay đổi giá trị Fill của layer chữ thành 0.

Bước 5
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm Bevel and Emboss với các thiết lập sau:

Add an Inner Shadow with these settings:

Thêm Inner Glow với các thiết lập sau:

Thêm Gradient Overlay với các thiết lập sau:

Thêm một Drop Shadow với các thiết lập này:

Điều này sẽ tạo ra một hiệu ứng chữ dập chìm

Bước 6
Để tạo ra một hiệu ứng dập nổi, tạo một lớp văn bản mới, và chắc chắn rằng để thay đổi giá trị Fill thành 0.

Bước 7
Nhấp đúp vào lớp văn bản để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Gradient Overlay với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ tạo ra hiệu ứng dập nổi.

4. Cách tạo hiệu ứng văn bản Neon
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layers, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #2e0d45 ở phía bên trái và #0d0317 ở phía bên phải, thay đổi Style thành Radial, Scale là 200 và chọn hộp Dither.

Bước 2
Đặt hình BrickLargeBrown0025 lên trên layer Gradient, đặt lại kích thước nếu cảm thấy cần thiết và thay đổi chế độ Blend Mode của layer đó thành Overlay.

Bước 3
Tạo chữ bằng font chữ MM Cruella 100, thay đổi Color thành #d87aff, Size là 250 pt, và giá trị Tracking là 10

Bước 4
Thay đổi giá trị Fill của layer chữ thành 0. Bạn có thể tăng giá trị Fill sau khi áp dụng layer style để có hiệu ứng sáng hơn nếu muốn.

Bước 5
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm Bevel and Emboss với các thiết lập sau:

Thêm một Contour với các cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một hiệu ứng Satin với các cài đặt này:

Thêm một Outer Glow với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Thêm một Drop Shadow nữa với các cài đặt này:

Thêm Drop Shadow thứ ba với các cài đặt này:

Điều này sẽ tạo ra một hiệu ứng chữ đèn neon sáng.

5. Cách tạo hiệu ứng chữ Chrome
Bước 1
Mở hình ảnh Indoor Chairs và vào Image > Image Size để thay đổi giá trị của chiều rộng Width là 1000 px.

Bước 2
Vào Filter > Blur > Gaussian Blur, và thay đổi giá trị Radius là 1.5.

Bước 3
Vào Filter > Distort > Wave, và sử dụng các thiết lập sau:

Bước 4
Chuyển đến Edit > Define Pattern, thay đổi tên Name thành Chrome Reflection, và bấm OK.
Bạn có thể sử dụng bất kỳ hình ảnh khác cho hiệu ứng này để có được kết quả khác nhau.

Bước 5
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill bằng cách sử dụng màu Color #434a53 bên trái và #121219 ở bên phải, và thay đổi Style thành Radial, Scale là 200, và đánh dấu vào ô Dither.

Bước 6
Thêm một layer Pattern fill, thiết lập Pattern thành Old Wall, và thay đổi chế độ Blend Mode thành Color Burn.

Bước 7
Tạo văn bản sử dụng font Geneva, và thay đổi kích cỡ Size thành 200 pt.

Bước 8
Nhân đôi lớp văn bản và thay đổi giá trị Fill của bản sao thành 0.

Bước 9
Nhấp đúp vào lớp văn bản gốc để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Contour với các cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một Gradient Overlay với các cài đặt này:

Thêm một Pattern Overlay với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ tạo ra phong cách văn bản.

Bước 10
Nhấp đúp vào lớp văn bản sao chép để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Contour với các cài đặt này:

Thêm một Stroke những cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một Satin với các cài đặt này:

Thêm một Gradient Overlay với các cài đặt này:

Điều này sẽ thêm nét viền.

6. Cách tao một hiệu ứng chữ 3D cơ bản
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo ra gradient fill bằng cách sử dụng màu Colors #6a6a6a bên trái và #b1b3b2 ở bên phải, và đánh dấu vào ô Dither.

Bước 2
Thêm một lớp Pattern fill, thiết lập Pattern là 3 và thay đổi chế độ Blend Mode của layer đó là Color Burn.

Bước 3
Tạo văn bản sử dụng font SchmalfetteCP, thay đổi màu sắc Color #d9d9d9, kích thước Size đến 300 pt và giá trị Tracking đến 10.
Nhân đôi lớp văn bản.

Bước 4
Thay đổi văn bản gốc màu đỏ, và nhấn Command-T để vào chế độ Free Transform Mode.
Nhấn-giữ phím Option, và click-kéo cạnh bên phải của ô phạm vi một chút để thu nhỏ chữ theo phương ngang một chút, chắc chắn rằng không có khoảng cách nào được tạo ra giữa hai chữ.
Nhấn phím Return để lưu các thay đổi.

Bước 5
Thay đổi lớp văn bản gốc của giá trị Fill của layer đó thành 0.

Bước 6
Nhấp đúp vào lớp văn bản gốc để áp dụng phong cách lớp sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Contour với các cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Color Overlay với các cài đặt này:

Thêm một Outer Glow với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ theo phong cách phần 3D.

Bước 7
Nhấp đúp vào lớp văn bản sao chép để áp dụng kiểu layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Contour với các cài đặt mặc định:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một Gradient Overlay với các cài đặt này:

Thêm một Outer Glow với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ hoàn thiện hiệu ứng 3D.

7. Cách tạo hiệu ứng chữ Sci Fi
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill sử dụng màu #5b7177 bên trái và #0a252b ở bên phải, và thay đổi Style thành Radial, Scale là 200, và đánh dấu vào ô Dither.

Bước 2
Thêm một layer Pattern fill, thiết lập Pattern thành 9.jpg (từ gói Metal seamless textures), và thay đổi chế độ Blend Mode thành Multiply.

Bước 3
Tạo văn bản sử dụng các font Bhejeuct Gash, và thay đổi Color thành #283032 và kích thước Size thành 250 pt.

Bước 4
Nhấp đúp vào layer văn bản để áp dụng phong cách lớp sau đây:
Thêm một Bevel and Emboss với các cài đặt này:

Thêm một Contour với các cài đặt này:

Thêm một Texture với các cài đặt này:

Thêm một Stroke với những cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một Satin với các cài đặt này:

Thêm một Gradient Overlay với các cài đặt này:

Thêm một Outer Glow với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ tạo ra phong cách chữ như thế này.

8. Cách tạo hiệu ứng chữ Retro
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill bằng cách sử dụng màu sắc Colors #aad1cf bên trái và #3accc7 ở bên phải, thay đổi phong cách Style thành Radial và Scale thành 200 và đánh dấu vào ô Dither.

Bước 2
Thêm một layer Pattern Fill, cài đặt Pattern thành texturetastic gray và thay đổi Blend Mode của layer đó thành Linear Burn.

Bước 3
Tạo văn bản bằng cách sử dụng font Mon Cheri và thay đổi màu sắc Color để #f65252 và kích thước Size là 250 pt.
Nhân đôi layer văn bản đó.

Bước 4
Nhấp đúp vào layer văn bản gốc để áp dụng một hiệu ứng Drop Shadow với các cài đặt này:
Thêm một Drop Shadow với các cài đặt này:

Bước 5
Nhấp chuột phải vào style layer và chọn Convert to Smart Object. Điều này về cơ bản sẽ tạo ra lớp 3D đùn lên.

Bước 6
Nhấp đúp vào các lớp Smart Object để áp dụng layer style sau đây:
Thêm một Bevel and Embossới các cài đặt này:

Thêm một Contour với các cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Inner Glow với những cài đặt này:

Thêm một lớp Color Overlay với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Thêm một Drop Shadow khác với các cài đặt này:

Thêm một Drop Shadow thứ ba với các cài đặt này:

Điều này sẽ tạo ra phong cách 3D

Bước 7
Nhấp đúp vào lớp văn bản sao chép để áp dụng layer style sau đây:
Thêm một Stroke với những cài đặt này:

Thêm một Inner Shadow với những cài đặt này:

Thêm một Pattern Overlay với các cài đặt này:

Điều này sẽ phong cách văn bản chính.

9. Cách tạo một hiệu ứng chữ dạng sơn xịt
Bước 1
Tạo một tài liệu mới 1000 x 500 px, đặt hình BrickMedievalBlocks0129 lên trên của layer Background, và đặt lại kích thước nếu cần

Bước 2
Tạo văn bản bằng cách sử dụng font Graun, và thay đổi Color là #ff4c3e và kích thước Size thành 250 pt.

Bước 3
Thay đổi Blend Mode của layer chữ thành Multiply

Bước 4
Nhấp đúp vào layer văn bản để truy cập vào các cài đặt Blending Options.
Bên dưới phần Blend If, bạn sẽ tìm thấy hai thanh. Chúng ta sẽ làm việc với thanh Underlying Layer.
Nhấn-giữ phím Option, và click-kéo thanh trượt bên trái để tách chúng ta. Khi bạn kéo đến phần kết thúc của con trượt, bạn sẽ thấy phần chữ bắt đầu pha trộn với hình nền.
Con trượt làm là bảo vệ những chỗ tối hơn của bức hình khi bị ảnh hưởng bởi phần văn bản.

Bước 5
Nếu bạn thao tác giống như vậy với con trượt bên phải, bạn sẽ kiểm soát được các vùng bắt sáng mà bạn muốn để bảo vệ hoặc tránh phần chữ bị làm ảnh hưởng.

Bước 6
Tiếp tục điều chỉnh các con trượt cho đến khi bạn hài lòng với kết quả.

Bước 7
Tiếp theo, chúng ta sẽ thêm hai thêm hiệu ứng để nâng cao kết quả:
Thêm vào một Inner Shadow với các thiết lập sau:

Thêm vào một Outer Glow với các thiết lập này:

Điều này sẽ tăng cường các cạnh.

10. Cách tạo hiệu ứng văn bản long lanh
Bước 1
Tạo một tài liệu mới 1000 x 500px, click và biểu tưởng Create new fill or adjustment layer ở dưới cùng của panel Layers, chọn Pattern và thiết lập Pattern thành Beige paper.

Bước 2
Tạo văn bản bằng cách sử dụng các font Premier Script và thay đổi màu sắc Color thành #b1b1b1 và kích thước Size là 300 pt.

Bước 3
Nhấp đúp vào layer văn bản để áp dụng kiểu layer style sau đây:
Thêm một Bevel và Emboss với các cài đặt này:

Thêm một Texture với các cài đặt này:

Thêm một Pattern Overlay với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Thêm một Drop Shadow với các cài đặt này:

Điều này sẽ tạo ra hiệu ứng cuối cùng. Bạn có thể thử bằng cách sử dụng kết cấu long lanh khác nhau để có được các kết quả khác nhau.

Thật tuyệt vời, bạn đã hoàn thành rồi!
Bài hướng dẫn này giải thích cách sử dụng các thiết lập và tùy chọn layer style khác nhau để tạo ra mười hiệu ứng chữ thông dụng và hữu ích.
Hãy để lại bình luận, gợi ý và kết quả của bạn bên dưới nhé.

Nguồn: Tutsplus.com


Để hoàn thành bài hướng dẫn này, bạn sẽ cần các tài nguyên sau:
Phông chữ
- Font Cinmochi hoặc Bolina
- Font Queen of Camelot hoặc Piximisa
- Font Bw Modelica SS01 hoặc Montserrat
- Font MM Cruella hoặc Trench
- Font Gineva Script hoặc Ballpark Weiner
- Font SchmalfetteCP hoặc Bebas Neue
- Font Bhejeuct Gash hoặc Aero
- Font Mon Cheri hoặc Lobster
- Font Graun hoặc TT Masters
- Font Premier Script hoặc Mervale Script.
- Grilled Noise bởi Dertig Media
- Metal Mesh Patterns - Pack 1 bởi Axertion
- Metal seamless textures bởi jojo-ojoj
- Diagonal Noise bởi Christopher Burton
- BrickLargeBrown0025 (Image 1 - Small) bởi Textures.com
- Old Wall bởi Bartosz Kaszubowski
- Indoor Chairs bởi Pexels
- Paper 3 bởi Atle Mo
- 30 Simple Patterns bởi mslooten
- Texturetastic Gray bởi Adam Pickering
- 20 Repeatable Pixel Patterns bởi Premium Pixels
- BrickMedievalBlocks0129 (Image 3 - Medium) bởi Textures.com
- Beige paper bởi Konstantin Ivanov
- Wastedshame Free Glitter Patterns bởi wastedshame
- 8 Free Glitter Effect Patterns & Styles for Photoshop bởi Spoon Graphics
- Free Pack 6000 photoshop gradients bởi Supertuts007 (tải the CHROMES.grd file)
1. Cách tạo hiệu ứng chữ dạng kính
Bước 1
Tạo một document mới 1000 x 500 px, click chuột vào biểu tượng Create new fill oradjustment layer tại phía dưới của panel Layer, và chọn Gradient.
Tạo gradient fill, sử dụng màu Colors #3e6181 ở phía bên trái và #46aaabở phía bên phải, và chọn hộp Dither.

Bước 2
Thêm một layer Pattern fill, thiết lập Pattern thành Grilled Noise, và thay đổi chế độ Blend Mode của layer thành Color Burn.

Bước 3
Sử dụng font Cimochi để tạo chữ và thay đổi kích thước Size thành 350 pt.

Bước 4
Thay đổi giá trị Fill của layer thành 0, và nhân đôi nó.

Bước 5
Nhấp đôi chuột vào layer chữ ban đầu để áp dụng kiểu layer như sau:
Thêm vào một Bevel và Emboss cùng với những thiết lập sau:
- Depth: 200
- Size: 15
- Bỏ chọn Use Global Light
- Angle: 40
- Altitude: 50
- Gloss Contour: Valley - Low
- Chọn ô Anti-aliased
- Highlight Mode: Linear Light
- Opacity: 100%
- Shadow Mode: Screen
- Color: #888888
- Opacity: 70%

Thêm vào nét Stroke cùng với các thiết lập sau:
- Size: 1
- Opacity: 50%
- Fill Type: Gradient
- Style: Reflected
- Sử dụng màu tô gradient steel s88

Thêm vào một Inner Shadow với những thiết lập sau:
- Blend Mode: Color Dodge
- Color: #ffffff
- Opacity: 40%
- Bỏ chọn ô Use Global Light
- Angle: -108
- Distance: 5
- Size: 5

Thêm vào một Inner Glow cùng với các thiết lập sau:
- Blend Mode: Linear Burn
- Opacity: 50%
- Color: #7b7b7b
- Size: 10

Thêm vào một Gradient Overlay với các thiết lập sau:
- Blend Mode: Multiply
- Opacity: 50%
- Style: Reflected
- Sử dụng màu tô gradient Aluminum 5

Thêm vào một Drop Shadow với các thiết lập sau:
- Opacity: 50%
- Distance: 5
- Size: 10

Layer đầu tiên sẽ có kiểu như thế này:

Bước 6
Nhấp đôi chuột vào layer chữ sao chép để áp dụng vào style layer tiếp theo như sau:
Thêm vào một Bevel and Emboss với các thiết lập này:
- Size: 25
- Bỏ chọn hộp Use Global Light
- Angle: 117
- Altitude: 69
- Gloss Contour: Cone - Inverted
- Chọn hộp Anti-aliased
- Highlight Mode: Linear Light
- Opacity: 100%
- Shadow Mode:
- Opacity: 0%

Add a Stroke with these settings:
- Size: 1
- Position: Inside
- Blend Mode: Overlay
- Opacity: 50%
- Fill Type: Gradient
- Style: Reflected
- Sử dụng màu tô gradient steel s88

Thêm vào một Inner Shadow với các thiết lập sau:
- Blend Mode: Overlay
- Color: #ffffff
- Opacity: 50%
- Bỏ chọn hộp Use Global Light
- Angle: 24
- Distance: 5
- Size: 5

Thêm vào một Inner Glow với các thiết lập sau:
- Blend Mode: Multiply
- Opacity: 50%
- Color: #9f9f9f
- Size: 5

Một hiệu ứng kính sáng bóng được tạo ra.

2. Cách tạo một hiệu ứng chữ kim loại
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layer, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #596267 ở phía bên trái và #222831 ở phía bên phải, thay đổi Style thành Radial, Scale thành 200 và chọn hộp Dither.

Bước 2
Thêm vào một layer Pattern fill, thiết lập Pattern thành Hex Metal Mesh (từ gói Metal Mesh Patterns – Pack 1), và thay đổi chế độ Blend Mode của layer đó thành Multiply.

Bước 3
Tạo chữ bằng font chữ Queen of Camelot, thay đổi Color thành #2c2b2b, và kích thước Size thành 250 pt.

Bước 4
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm vào một Bevel and Emboss với các thiết lập sau:
- Technique: Chisel Hard
- Depth: 250
- Size: 5
- Gloss Contour: Ring
- Chọn hộp Anti-aliased
- Highlight Mode: Vivid Light
- Opacity: 70%

Thêm vào một Contour với các thiết lập sau:
- Contour: Cone - Inverted
- Chọn hộp Anti-aliased.

Thêm vào một Texture với các thiết lập sau:
- Pattern: Side Slanting Mesh (từ gói Metal Mesh Patterns - Pack 1)
- Scale: 25%
- Depth: 10%

Thêm vào một Stroke với các thiết lập sau:
- Size: 2
- Fill Type: Gradient
- Style: Reflected
- Sử dụng gradient fill là Riddle of Steel

Thêm vào một Inner Shadow với các thiết lập sau:
- Blend Mode: Color Dodge
- Color: #b67564
- Opacity: 35%
- Distance: 25
- Size: 10

Thêm vào một Inner Glow với các thiết lập sau:
- Blend Mode: Hard Light
- Opacity: 67%
- Color: #c2ccd4
- Technique: Precise
- Source: Center
- Size: 51
- Contour: Rolling Slope - Descending

Thêm vào một hiệu ứng Satin với các thiết lập sau:
- Blend Mode: Overlay
- Color: #d6d6d6
- Opacity: 58%
- Angle: 60
- Distance: 42
- Size: 24
- Contour: Linear
- Chọn hộp Anti-aliased
- Chọn hộp Invert

Thêm vào Gradient Overlay với các thiết lập sau:
- Chọn hộp Dither
- Blend Mode: Overlay
- Sử dụng kiểu màu tô gradient là stove pipe 20

Thêm vào một Pattern Overlay các thiết lập sau:
- BlendnMode: Overlay
- Pattern: 9.jpg (từ bộ Metal seamless textures)
- Scale: 50%

Bước 5
Thêm vào Outer Glow với các thiết lập sau:
- Blend Mode: Linear Light
- Opacity: 100%
- Color: #67ade8
- Size: 5

Thêm vào một Drop Shadow với các thiết lập sau:
- Opacity: 50%
- Distance: 15
- Spread: 25
- Size: 15

Phong cách chữ đạt được.

3. Cách tạo các hiệu ứng chữ chìm và nổi
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layers, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #3c9179 ở phía bên trái và #57caaa ở phía bên phải, và chọn hộp Dither.

Bước 2
Thêm vào một layer Pattern fill, thiết lập Pattern thành Diagonal Noise, và thay đổi chế độ Blend Mode của layer đó thành Color Burn.

Bước 3
Tạo chữ bằng font chữ Bw Modelica SS01 Extra Bold, thay đổi kích thước Size thành 200 pt.

Bước 4
Thay đổi giá trị Fill của layer chữ thành 0.

Bước 5
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm Bevel and Emboss với các thiết lập sau:
- Style: Emboss
- Size: 0
- Bỏ chọn ô Use Global Light
- Angle: 90
- Altitude: 60
- Chọn ô Anti-aliased
- Highlight Mode:
- Opacity: 20%
- Shadow Mode:
- Opacity: 30%

Add an Inner Shadow with these settings:
- Blend Mode: Soft Light
- Opacity: 70%
- Bỏ chọn ô Use Global Light
- Angle: 90
- Distance: 3
- Size: 3

Thêm Inner Glow với các thiết lập sau:
- Blend Mode: Color Burn
- Opacity: 10%
- Color: #000000
- Size: 10

Thêm Gradient Overlay với các thiết lập sau:
- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 15%
- Tạo một màu tô gradient Transparent to Fill Color sử dụng Color #000000 cho cả hai cạnh, và thay giá trị Opacity của Opacity Stop của cạnh trong suốt là 50%

Thêm một Drop Shadow với các thiết lập này:
- Blend Mode: Soft Light
- Color: #ffffff
- Opacity: 75%
- Bỏ chọn hộp Use Global Light
- Angle: 90
- Distance: 1
- Spread: 5
- Size: 3

Điều này sẽ tạo ra một hiệu ứng chữ dập chìm

Bước 6
Để tạo ra một hiệu ứng dập nổi, tạo một lớp văn bản mới, và chắc chắn rằng để thay đổi giá trị Fill thành 0.

Bước 7
Nhấp đúp vào lớp văn bản để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Style: Outer Bevel
- Size: 5
- Bỏ chọn hộp Use Global Light
- Angle: 100
- Altitude: 25
- Chọn ô Anti-aliased
- Highlight Mode: Soft Light
- Opacity: 50%
- Shadow Mode:
- Opacity: 15%

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Vivid Light
- Color: #d0d0d0
- Opacity: 50%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 1
- Size: 1

Thêm một Gradient Overlay với các cài đặt này:
- Chọn ô Dither
- Blend Mode: Soft Light
- Opacity: 20%
- Tạo một màu tô gradient Fill Color to Transparent, sử dựng Color #ffffff trên cả hai cạnh, và thay đổi giá trị Opacity là 40% của Opacity Stop của cạnh trong suốt

Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Soft Light
- Color: #000000
- Opacity: 50%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 7
- Size: 10

Điều này sẽ tạo ra hiệu ứng dập nổi.

4. Cách tạo hiệu ứng văn bản Neon
Bước 1
Tạo một document mới 1000 x 500 px, nhấp chuột vào biểu tượng Create new fill or adjustment layer nằm ở phía dưới panel Layers, và chọn Gradient.
Tạo gradient fill sử dụng màu Colors #2e0d45 ở phía bên trái và #0d0317 ở phía bên phải, thay đổi Style thành Radial, Scale là 200 và chọn hộp Dither.

Bước 2
Đặt hình BrickLargeBrown0025 lên trên layer Gradient, đặt lại kích thước nếu cảm thấy cần thiết và thay đổi chế độ Blend Mode của layer đó thành Overlay.

Bước 3
Tạo chữ bằng font chữ MM Cruella 100, thay đổi Color thành #d87aff, Size là 250 pt, và giá trị Tracking là 10

Bước 4
Thay đổi giá trị Fill của layer chữ thành 0. Bạn có thể tăng giá trị Fill sau khi áp dụng layer style để có hiệu ứng sáng hơn nếu muốn.

Bước 5
Nhấp đôi chuột vào layer chữ để áp dụng layer style sau:
Thêm Bevel and Emboss với các thiết lập sau:
- Depth: 250
- Size: 5
- Soften: 2
- Bỏ chọn Use Global Light
- Angle: 60
- Altitude: 0
- Gloss Contour: Ring - Double
- Chọn ô Anti-aliased
- Highlight Mode: Color Dodge
- Color: #dcdcdc
- Opacity: 50%
- Shadow Mode: Vivid Light
- Color: #e5e5e5
- Opacity: 10%

Thêm một Contour với các cài đặt này:
- Contour: Cone - Inverted
- Chọn Anti-aliased

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Linear Light
- Color: #ebd5f3
- Opacity: 100%
- Chọn Use Global Light
- Angle: 90
- Distance: 0
- Size: 5

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Linear Dodge (thêm vào)
- Opacity: 100%
- Color: #ddbfff
- Source: Center
- Size: 5

Thêm một hiệu ứng Satin với các cài đặt này:
- Blend Mode: Vivid Light
- Color: #e6a2ee
- Opacity: 50%
- Angle: 90
- Distance: 10
- Size: 35
- Contour: Linear
- Chọn Anti-aliased
- Chọn Invert

Thêm một Outer Glow với các cài đặt này:
- Blend Mode: Linear Dodge (thêm vào)
- Opacity: 100%
- Color: #c689ff
- Size: 15
- Range: 85%

Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Screen
- Color: #f227ff
- Opacity: 85%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 0
- Size: 50

Thêm một Drop Shadow nữa với các cài đặt này:
- Blend Mode: Screen
- Color: #f227ff
- Opacity: 100%
- Bỏ chọn Use Global Light
- Angle: 90
- Distance: 0
- Size: 60

Thêm Drop Shadow thứ ba với các cài đặt này:
- Opacity: 50%
- Distance: 30
- Size: 7

Điều này sẽ tạo ra một hiệu ứng chữ đèn neon sáng.

5. Cách tạo hiệu ứng chữ Chrome
Bước 1
Mở hình ảnh Indoor Chairs và vào Image > Image Size để thay đổi giá trị của chiều rộng Width là 1000 px.

Bước 2
Vào Filter > Blur > Gaussian Blur, và thay đổi giá trị Radius là 1.5.

Bước 3
Vào Filter > Distort > Wave, và sử dụng các thiết lập sau:
- Number of Generators: 5
- Wavelength:
- Min. 228
- Max. 241
- Amplitude:
- Min. 5
- Max. 35
- Scale:
- Horiz. 100
- Vert. 100
- Type: Sine
- Undefined Areas: Repeat Edges Pixels

Bước 4
Chuyển đến Edit > Define Pattern, thay đổi tên Name thành Chrome Reflection, và bấm OK.
Bạn có thể sử dụng bất kỳ hình ảnh khác cho hiệu ứng này để có được kết quả khác nhau.

Bước 5
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill bằng cách sử dụng màu Color #434a53 bên trái và #121219 ở bên phải, và thay đổi Style thành Radial, Scale là 200, và đánh dấu vào ô Dither.

Bước 6
Thêm một layer Pattern fill, thiết lập Pattern thành Old Wall, và thay đổi chế độ Blend Mode thành Color Burn.

Bước 7
Tạo văn bản sử dụng font Geneva, và thay đổi kích cỡ Size thành 200 pt.

Bước 8
Nhân đôi lớp văn bản và thay đổi giá trị Fill của bản sao thành 0.

Bước 9
Nhấp đúp vào lớp văn bản gốc để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Size: 1
- Gloss Contour: Rolling Slope - Descending
- Chọn ô Anti-aliased
- Highlight Mode: Linear Light
- Color: #d6d6d6
- Opacity: 75%
- Shadow Mode:
- Color: #4c4c4c
- Opacity: 75%

Thêm một Contour với các cài đặt này:
- Contour: Log
- Chọn ô Anti-aliased

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Color Dodge
- Color: #4d4d4d
- Opacity: 35%
- Distance: 3
- Size: 10

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Soft Light
- Opacity: 35%
- Color: #ffffff
- Size: 7

Thêm một Gradient Overlay với các cài đặt này:
- Chọn ô Dither
- Blend Mode: Soft Light
- Sử gradient fill faucet 140

Thêm một Pattern Overlay với các cài đặt này:
- Pattern: Chrome Reflection

Thêm một Drop Shadow với các cài đặt này:
- Opacity: 75%
- Distance: 15
- Spread: 20
- Size: 25

Điều này sẽ tạo ra phong cách văn bản.

Bước 10
Nhấp đúp vào lớp văn bản sao chép để áp dụng layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Style: Stroke Emboss
- Size: 15
- Bỏ chọn Use Global Light
- Angle: 119
- Altitude: 21
- Gloss Contour: Cone - Inverted
- Chọn ô Anti-aliased

Thêm một Contour với các cài đặt này:
- Contour: Ring
- Chọn ô Anti-aliased

Thêm một Stroke những cài đặt này:
- Size: 3
- Fill Type: Gradient
- Style: Reflected
- Sử dụng gradient fill faucet 30

Thêm một Inner Shadow với những cài đặt này:
- Opacity: 15%
- Distance: 2
- Size: 7

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Soft Light
- Opacity: 25%
- Color: #ffffff
- Size: 5

Thêm một Satin với các cài đặt này:
- Blend Mode: Soft Light
- Color: #939393
- Opacity: 20%
- Angle: -20
- Distance: 190
- Size: 15
- Contour: Rolling Slope - Descending
- Chọn vào ô Anti-aliased
- Chọn vào ô Invert

Thêm một Gradient Overlay với các cài đặt này:
- Blend Mode:
- Sử dụng gradient fill Stainless Steel 25jar

Điều này sẽ thêm nét viền.

6. Cách tao một hiệu ứng chữ 3D cơ bản
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo ra gradient fill bằng cách sử dụng màu Colors #6a6a6a bên trái và #b1b3b2 ở bên phải, và đánh dấu vào ô Dither.

Bước 2
Thêm một lớp Pattern fill, thiết lập Pattern là 3 và thay đổi chế độ Blend Mode của layer đó là Color Burn.

Bước 3
Tạo văn bản sử dụng font SchmalfetteCP, thay đổi màu sắc Color #d9d9d9, kích thước Size đến 300 pt và giá trị Tracking đến 10.
Nhân đôi lớp văn bản.

Bước 4
Thay đổi văn bản gốc màu đỏ, và nhấn Command-T để vào chế độ Free Transform Mode.
Nhấn-giữ phím Option, và click-kéo cạnh bên phải của ô phạm vi một chút để thu nhỏ chữ theo phương ngang một chút, chắc chắn rằng không có khoảng cách nào được tạo ra giữa hai chữ.
Nhấn phím Return để lưu các thay đổi.

Bước 5
Thay đổi lớp văn bản gốc của giá trị Fill của layer đó thành 0.

Bước 6
Nhấp đúp vào lớp văn bản gốc để áp dụng phong cách lớp sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Technique: Chisel Hard
- Size: 75
- Soften: 5
- Bỏ chọn Use Global Light
- Angle: 34
- Altitude: 32
- Highlight Mode:
- Opacity: 0%
- Shadow Mode:
- Opacity: 40%

Thêm một Contour với các cài đặt này:
- Contour: Cove - Deep
- Chọn ô Anti-aliased

Thêm một Inner Shadow với những cài đặt này:
- Opacity: 50%
- Distance: 0
- Choke: 5
- Size: 15

Thêm một Color Overlay với các cài đặt này:
- Color: #f2f2f2

Thêm một Outer Glow với các cài đặt này:
- Blend Mode: Multiply
- Opacity: 10%
- Color: #000000
- Size: 25

Thêm một Drop Shadow với các cài đặt này:
- Opacity: 30%
- Bỏ chọn hộp Use Global Light
- Angle: 90
- Distance: 2
- Size: 10

Điều này sẽ theo phong cách phần 3D.

Bước 7
Nhấp đúp vào lớp văn bản sao chép để áp dụng kiểu layer style sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Depth: 200
- Size: 1
- Highlight Mode:
- Opacity: 80%
- Shadow Mode:
- Opacity: 0%

Thêm một Contour với các cài đặt mặc định:

Thêm một Inner Shadow với những cài đặt này:
- Opacity: 10%
- Distance: 3
- Size: 3

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Vivid Light
- Opacity: 10%
- Color: #ddebee
- Size: 5

Thêm một Gradient Overlay với các cài đặt này:
- Chọn ô Dither
- Tạo Gradient fill, sử dụng Colors #a6a6a6 cho phần bên trái và #e7e8e9 ở bên phải.

Thêm một Outer Glow với các cài đặt này:
- Blend Mode: Normal
- Opacity: 10%
- Color: #ffffff
- Size: 5

Thêm một Drop Shadow với các cài đặt này:
- Opacity: 50%
- Chọn ô Use Global Light
- Angle: 90
- Distance: 10
- Size: 15

Điều này sẽ hoàn thiện hiệu ứng 3D.

7. Cách tạo hiệu ứng chữ Sci Fi
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill sử dụng màu #5b7177 bên trái và #0a252b ở bên phải, và thay đổi Style thành Radial, Scale là 200, và đánh dấu vào ô Dither.

Bước 2
Thêm một layer Pattern fill, thiết lập Pattern thành 9.jpg (từ gói Metal seamless textures), và thay đổi chế độ Blend Mode thành Multiply.

Bước 3
Tạo văn bản sử dụng các font Bhejeuct Gash, và thay đổi Color thành #283032 và kích thước Size thành 250 pt.

Bước 4
Nhấp đúp vào layer văn bản để áp dụng phong cách lớp sau đây:
Thêm một Bevel and Emboss với các cài đặt này:
- Depth: 200
- Size: 15
- Bỏ chọn Use Global Light
- Angle: 157
- Altitude: 16
- Gloss Contour: Valley - Low
- Chọn Anti-aliased
- Highlight Mode: Linear Light
- Color: #e99d89
- Opacity: 100%
- Shadow Mode: Color Burn
- Color: #c7c7c7
- Opacity: 70%

Thêm một Contour với các cài đặt này:
- Contour: Cone - Inverted
- Chọn ô Anti-aliased
- Range: 100%

Thêm một Texture với các cài đặt này:
- Pattern: Diagonal lines medium (từ gói 30 Simple Patterns)

Thêm một Stroke với những cài đặt này:
- Size: 2
- Blend Mode: Linear Dodge (thêm vào)
- Fill Type: Gradient
- Style: Reflected
- Sử dụng gradient fill Riddle of Steel

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Lighter Color
- Color: #42f4ff
- Opacity: 75%
- Distance: 15
- Size: 20
- Contour: Cone - Asymmetrical

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Linear Dodge (thêm vào)
- Opacity: 100%
- Color: #b76c3e
- Source: Center
- Size: 15

Thêm một Satin với các cài đặt này:
- Blend Mode: Linear Light
- Color: #9afff0
- Opacity: 58%
- Angle: 60
- Distance: 50
- Size: 8
- Contour: Linear
- Chọn ô Anti-aliased
- Chọn ô Invert

Thêm một Gradient Overlay với các cài đặt này:
- Chọn ô Dither
- Blend Mode:
- Chọn ô Gradient để tạo hiệu ứng chuyển màu với các giá trị sau:
- #000000 - 0%
- #11637e - 34%
- #25abdd - 71%
- #ffffff - 100%

Thêm một Outer Glow với các cài đặt này:
- Blend Mode: Linear Light
- Opacity: 100%
- Color: #67e5e8
- Size: 10

Thêm một Drop Shadow với các cài đặt này:
- Opacity: 35%
- Distance: 15
- Spread: 25
- Size: 18

Điều này sẽ tạo ra phong cách chữ như thế này.

8. Cách tạo hiệu ứng chữ Retro
Bước 1
Tạo một tài liệu mới 1000 x 500 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.
Tạo gradient fill bằng cách sử dụng màu sắc Colors #aad1cf bên trái và #3accc7 ở bên phải, thay đổi phong cách Style thành Radial và Scale thành 200 và đánh dấu vào ô Dither.

Bước 2
Thêm một layer Pattern Fill, cài đặt Pattern thành texturetastic gray và thay đổi Blend Mode của layer đó thành Linear Burn.

Bước 3
Tạo văn bản bằng cách sử dụng font Mon Cheri và thay đổi màu sắc Color để #f65252 và kích thước Size là 250 pt.
Nhân đôi layer văn bản đó.

Bước 4
Nhấp đúp vào layer văn bản gốc để áp dụng một hiệu ứng Drop Shadow với các cài đặt này:
Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Normal
- Opacity: 100%
- Distance: 10
- Spread: 100
- Size: 5

Bước 5
Nhấp chuột phải vào style layer và chọn Convert to Smart Object. Điều này về cơ bản sẽ tạo ra lớp 3D đùn lên.

Bước 6
Nhấp đúp vào các lớp Smart Object để áp dụng layer style sau đây:
Thêm một Bevel and Embossới các cài đặt này:
- Technique: Chisel Hard
- Size: 18
- Bỏ chọn hộp Use Global Light
- Angle: 149
- Altitude: 58
- Chọn Anti-aliased

Thêm một Contour với các cài đặt này:
- Contour: Log
- Chọn hộp Anti-aliased
- Range: 100%

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Linear Burn
- Color: #383838
- Opacity: 15%
- Bỏ chọn Use Global Light
- Angle: -77
- Distance: 10
- Size: 1

Thêm một Inner Glow với những cài đặt này:
- Blend Mode: Soft Light
- Opacity: 100%
- Color: #ffffff
- Technique: Precise
- Source: Center
- Size: 16

Thêm một lớp Color Overlay với các cài đặt này:
- Color: #d8d8d8

Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Linear Burn
- Color: #010101
- Opacity: 15%
- Distance: 5
- Size: 3

Thêm một Drop Shadow khác với các cài đặt này:
- Color: #010101
- Opacity: 25%
- Distance: 15
- Size: 1

Thêm một Drop Shadow thứ ba với các cài đặt này:
- Color: #010101
- Opacity: 10%
- Distance: 25
- Size: 20

Điều này sẽ tạo ra phong cách 3D

Bước 7
Nhấp đúp vào lớp văn bản sao chép để áp dụng layer style sau đây:
Thêm một Stroke với những cài đặt này:
- Size: 3
- Color: #ffffff

Thêm một Inner Shadow với những cài đặt này:
- Blend Mode: Linear Burn
- Color: #383838
- Opacity: 50%
- Distance: 2
- Choke: 50
- Size: 1

Thêm một Pattern Overlay với các cài đặt này:
- Blend Mode: Divide
- Pattern: Pattern 11 (từ bộ 20 Repeatable Pixel Patterns)

Điều này sẽ phong cách văn bản chính.

9. Cách tạo một hiệu ứng chữ dạng sơn xịt
Bước 1
Tạo một tài liệu mới 1000 x 500 px, đặt hình BrickMedievalBlocks0129 lên trên của layer Background, và đặt lại kích thước nếu cần

Bước 2
Tạo văn bản bằng cách sử dụng font Graun, và thay đổi Color là #ff4c3e và kích thước Size thành 250 pt.

Bước 3
Thay đổi Blend Mode của layer chữ thành Multiply

Bước 4
Nhấp đúp vào layer văn bản để truy cập vào các cài đặt Blending Options.
Bên dưới phần Blend If, bạn sẽ tìm thấy hai thanh. Chúng ta sẽ làm việc với thanh Underlying Layer.
Nhấn-giữ phím Option, và click-kéo thanh trượt bên trái để tách chúng ta. Khi bạn kéo đến phần kết thúc của con trượt, bạn sẽ thấy phần chữ bắt đầu pha trộn với hình nền.
Con trượt làm là bảo vệ những chỗ tối hơn của bức hình khi bị ảnh hưởng bởi phần văn bản.

Bước 5
Nếu bạn thao tác giống như vậy với con trượt bên phải, bạn sẽ kiểm soát được các vùng bắt sáng mà bạn muốn để bảo vệ hoặc tránh phần chữ bị làm ảnh hưởng.

Bước 6
Tiếp tục điều chỉnh các con trượt cho đến khi bạn hài lòng với kết quả.

Bước 7
Tiếp theo, chúng ta sẽ thêm hai thêm hiệu ứng để nâng cao kết quả:
Thêm vào một Inner Shadow với các thiết lập sau:
- Color: #010101
- Opacity: 15%
- Distance: 0
- Size: 5

Thêm vào một Outer Glow với các thiết lập này:
- Blend Mode: Multiply
- Opacity: 100%
- Noise: 80%
- Color: #ff4c3e
- Size: 1
- Range: 100%

Điều này sẽ tăng cường các cạnh.

10. Cách tạo hiệu ứng văn bản long lanh
Bước 1
Tạo một tài liệu mới 1000 x 500px, click và biểu tưởng Create new fill or adjustment layer ở dưới cùng của panel Layers, chọn Pattern và thiết lập Pattern thành Beige paper.

Bước 2
Tạo văn bản bằng cách sử dụng các font Premier Script và thay đổi màu sắc Color thành #b1b1b1 và kích thước Size là 300 pt.

Bước 3
Nhấp đúp vào layer văn bản để áp dụng kiểu layer style sau đây:
Thêm một Bevel và Emboss với các cài đặt này:
- Technique: Chisel Hard
- Size: 5
- Gloss Contour: Ring - Double
- Chọp hộp Anti-aliased
- Highlight Mode: Vivid Light
- Opacity: 100%

Thêm một Texture với các cài đặt này:
- Pattern: glitter-pink (từ bộ Wastedshame Free Glitter Patterns)

Thêm một Pattern Overlay với các cài đặt này:
- Pattern: Pink Glitter (từ bộ 8 Free Glitter Effect Patterns & Styles for Photoshop)
- Scale: 50%

Thêm một Drop Shadow với các cài đặt này:
- Blend Mode: Vivid Light
- Color: #ffffff
- Opacity: 100%
- Distance: 2
- Size: 2
- Noise: 5

Thêm một Drop Shadow với các cài đặt này:
- Opacity: 20%
- Chọn hộp Use Global Light
- Angle: -45
- Distance: 3
- Size: 8
- Noise: 5

Điều này sẽ tạo ra hiệu ứng cuối cùng. Bạn có thể thử bằng cách sử dụng kết cấu long lanh khác nhau để có được các kết quả khác nhau.

Thật tuyệt vời, bạn đã hoàn thành rồi!
Bài hướng dẫn này giải thích cách sử dụng các thiết lập và tùy chọn layer style khác nhau để tạo ra mười hiệu ứng chữ thông dụng và hữu ích.
Hãy để lại bình luận, gợi ý và kết quả của bạn bên dưới nhé.

Nguồn: Tutsplus.com
