Trong hướng dẫn Photoshop này, tôi sẽ chỉ cho bạn làm thế nào để tạo ra hiệu ứng đốt cháy văn bản trong Photoshop. Bạn sẽ học được cách sử dụng kết cấu lửa để đạt được một hiệu ứng lửa trong Photoshop. Bạn cũng sẽ tìm hiểu làm thế nào để sử dụng tùy chọn hoà trộn (Blending options) để đạt được một hiệu ứng đốt lửa. Thực hiện theo hướng dẫn sẽ làm được. Nó cũng khá đơn giản!
Lưu ý: Bạn cần Photoshop CS5 hoặc cao hơn để làm theo hướng dẫn này.
Chuẩn bị
Thiết lập nền tảng cho này hướng dẫn Photoshop
Bước 1
Tạo một tài liệu mới trong Photoshop với các thiết lập sau đây:

Bước 2
Mở ảnh Stock trong Photoshop vàsau đó đặt nó vào tài liệu chính bằng cách chọn File > Place Embedded

Giảm Opacity của layer xuống 30 %. Kết quả:

Bước 3
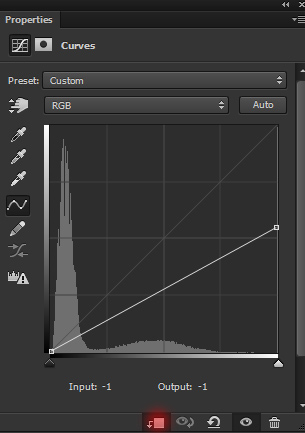
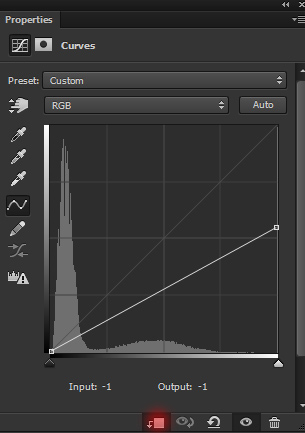
Tạo một layer hiệu chỉnh Curves và giảm độ sáng một lần nữa. Vào Layer > Adjustment New Layer > Curves hoặc nhấp vào biểu tượng thứ ba ở dưới cùng của bảng layer để thêm một layer hiệu chỉnh.

Trên layer mask của Curves, mặt nạ các hiệu ứng trên các khu vực được lựa chọn giữa và duy trì ánh sáng đó. Dùng soft, basic black cho masking effect.

Bước 4
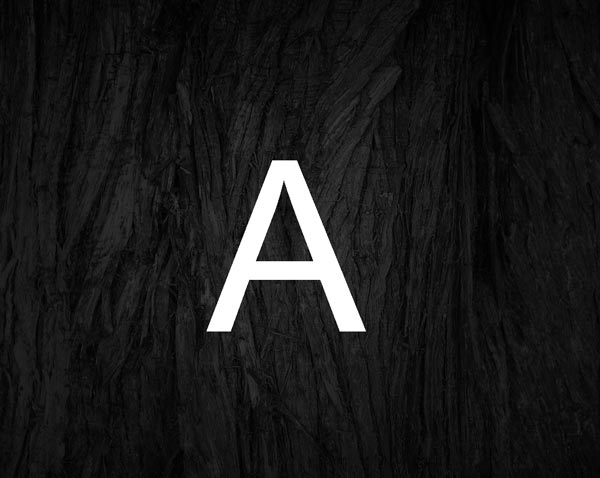
Kích hoạt Type Tool (T) và gõ chữ A như hình dưới đây. Tôi đang sử dụng các font Arial Regular và đó là font mặc định trong Photoshop.

Bước 5
Bây giờ chúng ta sẽ thêm một số màu và bóng tối cho text bằng Blending Options. Nhấp chuột phải vào layer text và chọn 'Blending Options'. Trong blending options, tôi sử dụng
Bevel & Emboss and Drop Shadow.
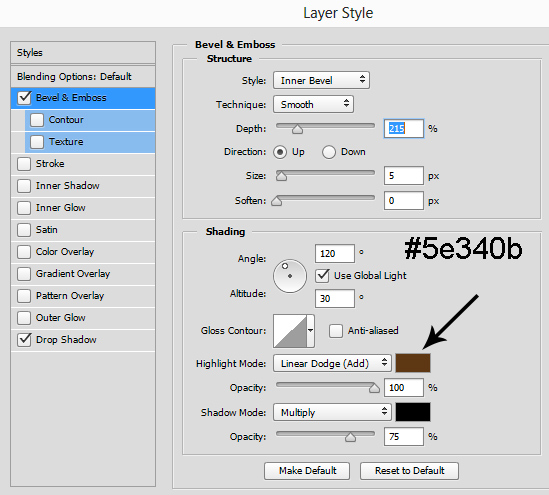
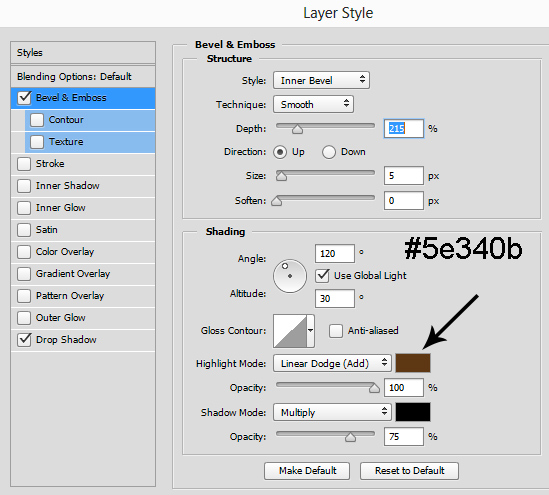
Dưới đây là các giá trị cho Bevel & Emboss:

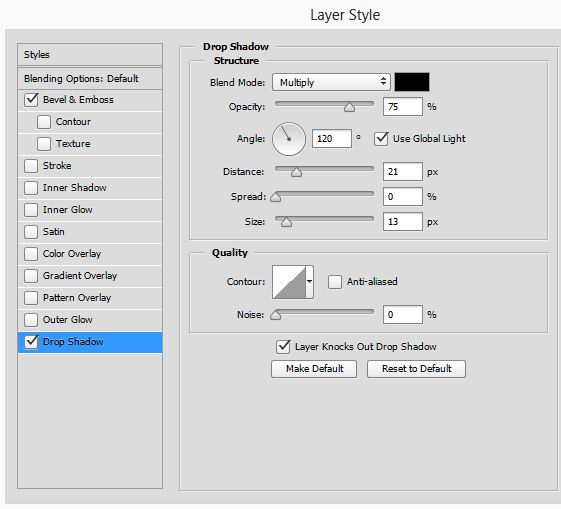
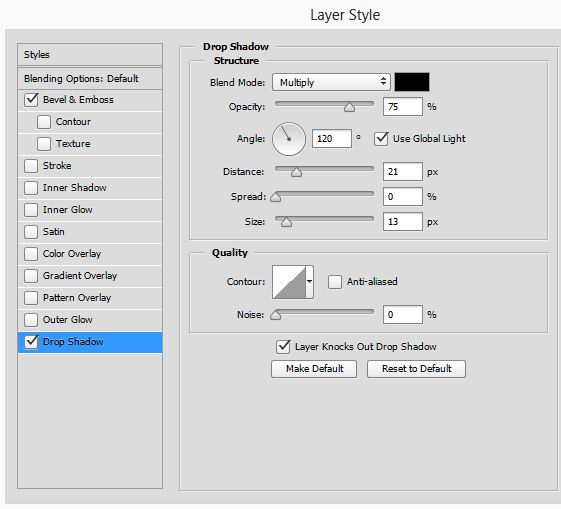
Còn đây là Drop Shadow :

Kết quả:

Bước 6
Nhân đôi layer và đặt nó lên trên layer text. Bây giờ click chuột phải vào layer texture và chọn ‘create clipping mask’, và sau đó clip clip the bark texture to text.

Bước 7
Thêm một layer hiệu chỉnh Curves để thêm văn bản và thiết lập nó như là Clipping Mask ( nhấp vào biểu tượng màu đỏ). Giảm độ sáng của văn bản và kết cấu để phù hợp với nó với phần còn lại của nền.

Kết quả :

Bước 8
Đặt stock "fire 1" tới tài liệu chính và đặt nó dưới đây để có được bộ phận duy lửa của nó.

Clip fire 1 layer thành văn bản và đây là kết quả:

Bước 9
Change the fire 1 layer’s blend mode to Hard Light and reduce the opacity to 54%.
Thay đổi chế độ blend mode của layer fire 1 thành Hard Light và giảm Opacity xuống 54 % .

Bước 10
Đặt ảnh stock fire 2 đến tài liệu chính và nếu cần thiết sử dụng Transform Tool ( Ctrl + T ) để xoay nó, và vị trí của nó như hình dưới đây .

Chỉnh blending mode thành Screen.

Bước 11
Nhân đôi layer fire 2 và lần này đặt nó vào phía bên phải của văn bản. Nhấn phím Ctrl + J để nhân đôi layer .

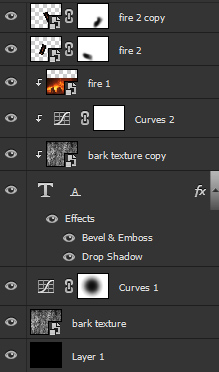
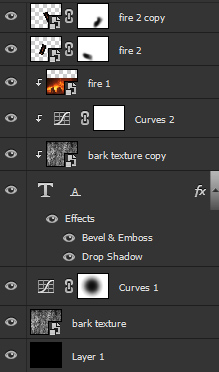
Layer Panel arranged so far :

Bước 12
Đặt cổ lửa 3 đến tài liệu chính và đặt nó bên dưới.

Bước 13
Thêm một Layer Mask đến layer fire 3 và mặt nạ phần dưới của nó sử dụng soft basic black brush. Để thêm một lớp mặt nạ vào Layer > Layer Mask> Reveal All hoặc nhấp vào biểu tượng thứ hai ở dưới cùng của bảng layer.

Cài blend mode thành Screen.

Bước14
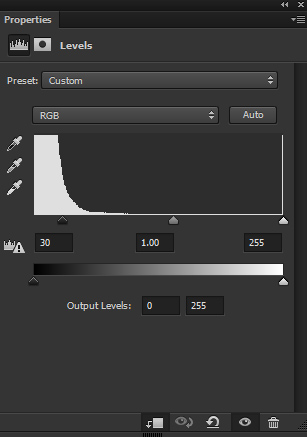
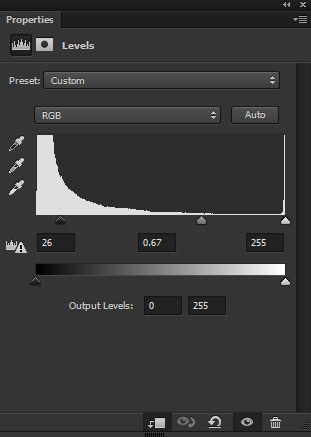
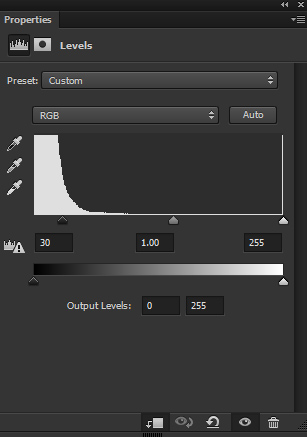
Tôi sử dụng một lớp điều chỉnh Level để tăng độ tương phản trên lửa 3 và để thoát khỏi từ các cạnh không mong muốn . Hãy nhớ để thiết lập nó như là clipping mask .

Kết quả:

Bước 15
Tôi nhân đôi layer fire 3 và đặt nó sang một bên khác của văn bản như tôi đã làm cho fire 2.

Bước 16
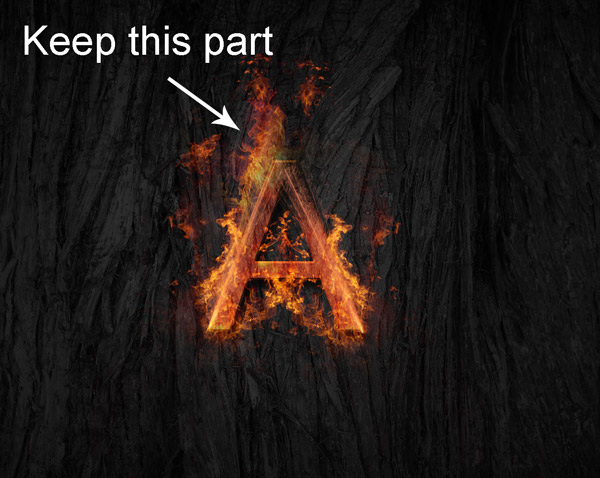
Thêm fire 4 và đặt nó như hình dưới đây .

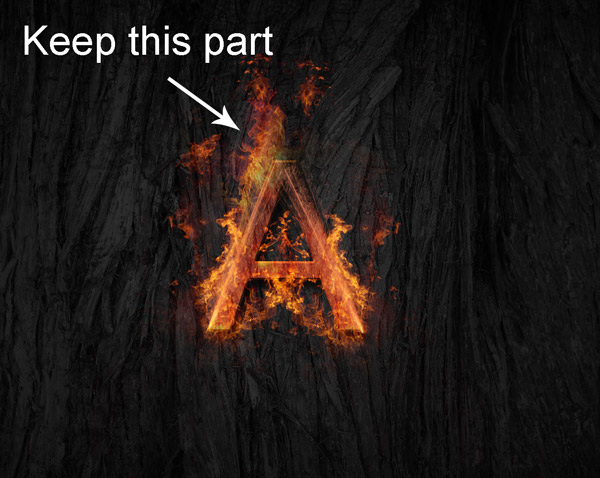
Thêm một Layer Mask đến fire 4. Mask tất cả các phần nhưng giữ cho phần thể hiện bằng mũi tên màu trắng. Ngoài ra, thiết lập chế độ hòa trộn thành Screen.

Bước 17
Thêm fire 5 đến tài liệu chính và đặt nó như hình dưới đây . Sử dụng các biến đổi công cụ miễn phí để định vị nó như hình dưới đây .

Bước 18
Thêm một Layer Mask đến fire 5. Mặt nạ các phần như hình dưới đây, nhưng nhớ để giữ cho tia lửa của ngọn lửa 5 ( ở góc dưới bên phải) .

Cài blending mode thành Screen.

Bước 19
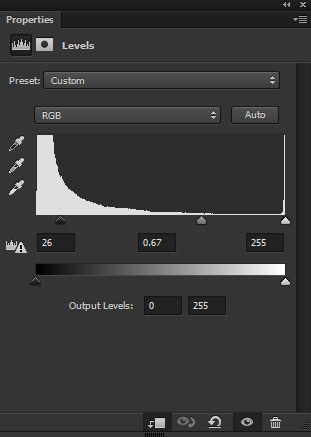
Tôi sủa dụng lớp điều chỉnh Level để tăng độ tương phản của fire 5.

Kết quả:

Bước 20
Nhân đôi layer fire 5 và đặt nó sang một bên trái của văn bản như hình dưới đây .

Step 21
Create a new layer and name it ‘light 1’. Set the foreground color #4e1c0e. Use a soft round brush to paint the light on the text.

Thay đổi light 1 layer’s blending mode thành Linear Dodge.

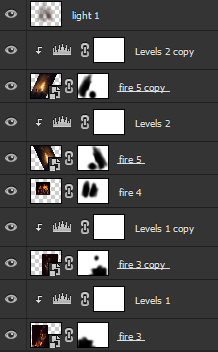
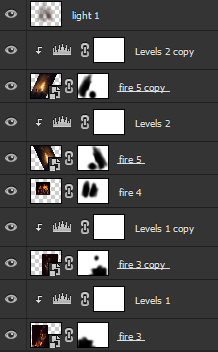
Bảng Layer sắp xếp cho đến nay:

Bước 22
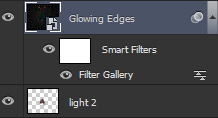
Create a new layer and name it ‘light 2’. Use the same color to paint some more light as shown below.

Cài blend mode thành Color Dodge.

Bước 23
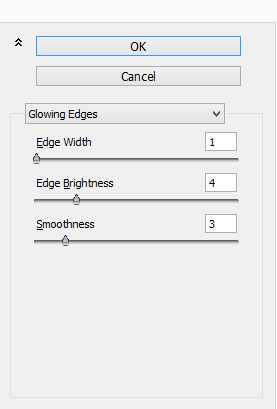
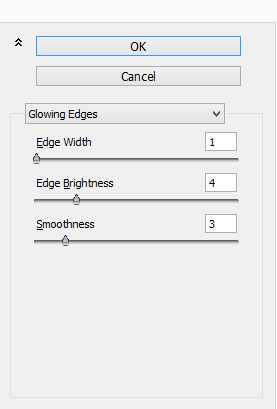
Gộp tất cả các layer lại thành một lớp bằng cách nhấn tổ hợp phím CTRL + SHIFT + ALT + E.. Vào Filter > Filter Gallery và chọn bộ lọc Glowing Edges, và cung cấp cho các giá trị sau :

Thiết lập blend mode của layer gộp thành Color Dodge. Và đây là kết quả cuối cùng:

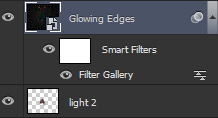
Layer Panel Arranged:

Tut này không dành cho người mới bắt đầu. Chúc bạn thành công!
Lưu ý: Bạn cần Photoshop CS5 hoặc cao hơn để làm theo hướng dẫn này.
Chuẩn bị
Thiết lập nền tảng cho này hướng dẫn Photoshop
Bước 1
Tạo một tài liệu mới trong Photoshop với các thiết lập sau đây:

Bước 2
Mở ảnh Stock trong Photoshop vàsau đó đặt nó vào tài liệu chính bằng cách chọn File > Place Embedded

Giảm Opacity của layer xuống 30 %. Kết quả:

Bước 3
Tạo một layer hiệu chỉnh Curves và giảm độ sáng một lần nữa. Vào Layer > Adjustment New Layer > Curves hoặc nhấp vào biểu tượng thứ ba ở dưới cùng của bảng layer để thêm một layer hiệu chỉnh.

Trên layer mask của Curves, mặt nạ các hiệu ứng trên các khu vực được lựa chọn giữa và duy trì ánh sáng đó. Dùng soft, basic black cho masking effect.

Bước 4
Kích hoạt Type Tool (T) và gõ chữ A như hình dưới đây. Tôi đang sử dụng các font Arial Regular và đó là font mặc định trong Photoshop.

Bước 5
Bây giờ chúng ta sẽ thêm một số màu và bóng tối cho text bằng Blending Options. Nhấp chuột phải vào layer text và chọn 'Blending Options'. Trong blending options, tôi sử dụng
Bevel & Emboss and Drop Shadow.
Dưới đây là các giá trị cho Bevel & Emboss:

Còn đây là Drop Shadow :

Kết quả:

Bước 6
Nhân đôi layer và đặt nó lên trên layer text. Bây giờ click chuột phải vào layer texture và chọn ‘create clipping mask’, và sau đó clip clip the bark texture to text.

Bước 7
Thêm một layer hiệu chỉnh Curves để thêm văn bản và thiết lập nó như là Clipping Mask ( nhấp vào biểu tượng màu đỏ). Giảm độ sáng của văn bản và kết cấu để phù hợp với nó với phần còn lại của nền.

Kết quả :

Bước 8
Đặt stock "fire 1" tới tài liệu chính và đặt nó dưới đây để có được bộ phận duy lửa của nó.

Clip fire 1 layer thành văn bản và đây là kết quả:

Bước 9
Change the fire 1 layer’s blend mode to Hard Light and reduce the opacity to 54%.
Thay đổi chế độ blend mode của layer fire 1 thành Hard Light và giảm Opacity xuống 54 % .

Bước 10
Đặt ảnh stock fire 2 đến tài liệu chính và nếu cần thiết sử dụng Transform Tool ( Ctrl + T ) để xoay nó, và vị trí của nó như hình dưới đây .

Chỉnh blending mode thành Screen.

Bước 11
Nhân đôi layer fire 2 và lần này đặt nó vào phía bên phải của văn bản. Nhấn phím Ctrl + J để nhân đôi layer .

Layer Panel arranged so far :

Bước 12
Đặt cổ lửa 3 đến tài liệu chính và đặt nó bên dưới.

Bước 13
Thêm một Layer Mask đến layer fire 3 và mặt nạ phần dưới của nó sử dụng soft basic black brush. Để thêm một lớp mặt nạ vào Layer > Layer Mask> Reveal All hoặc nhấp vào biểu tượng thứ hai ở dưới cùng của bảng layer.

Cài blend mode thành Screen.

Bước14
Tôi sử dụng một lớp điều chỉnh Level để tăng độ tương phản trên lửa 3 và để thoát khỏi từ các cạnh không mong muốn . Hãy nhớ để thiết lập nó như là clipping mask .

Kết quả:

Bước 15
Tôi nhân đôi layer fire 3 và đặt nó sang một bên khác của văn bản như tôi đã làm cho fire 2.

Bước 16
Thêm fire 4 và đặt nó như hình dưới đây .

Thêm một Layer Mask đến fire 4. Mask tất cả các phần nhưng giữ cho phần thể hiện bằng mũi tên màu trắng. Ngoài ra, thiết lập chế độ hòa trộn thành Screen.

Bước 17
Thêm fire 5 đến tài liệu chính và đặt nó như hình dưới đây . Sử dụng các biến đổi công cụ miễn phí để định vị nó như hình dưới đây .

Bước 18
Thêm một Layer Mask đến fire 5. Mặt nạ các phần như hình dưới đây, nhưng nhớ để giữ cho tia lửa của ngọn lửa 5 ( ở góc dưới bên phải) .

Cài blending mode thành Screen.

Bước 19
Tôi sủa dụng lớp điều chỉnh Level để tăng độ tương phản của fire 5.

Kết quả:

Bước 20
Nhân đôi layer fire 5 và đặt nó sang một bên trái của văn bản như hình dưới đây .

Step 21
Create a new layer and name it ‘light 1’. Set the foreground color #4e1c0e. Use a soft round brush to paint the light on the text.

Thay đổi light 1 layer’s blending mode thành Linear Dodge.

Bảng Layer sắp xếp cho đến nay:

Bước 22
Create a new layer and name it ‘light 2’. Use the same color to paint some more light as shown below.

Cài blend mode thành Color Dodge.

Bước 23
Gộp tất cả các layer lại thành một lớp bằng cách nhấn tổ hợp phím CTRL + SHIFT + ALT + E.. Vào Filter > Filter Gallery và chọn bộ lọc Glowing Edges, và cung cấp cho các giá trị sau :

Thiết lập blend mode của layer gộp thành Color Dodge. Và đây là kết quả cuối cùng:

Layer Panel Arranged:

Tut này không dành cho người mới bắt đầu. Chúc bạn thành công!
VietCine.Com
Cập nhật:
