Định dạng tốt nhất cho hình ảnh trên web vào năm 2018 là SVG. Không chỉ là độ phân giải SVG độc lập — có nghĩa là đồ họa SVG vẫn sắc nét ở mọi kích cỡ, trên mọi thiết bị — nhưng kích thước tệp SVG nhỏ hơn các định dạng cạnh tranh khác.
Một trong những tính năng phổ biến nhất của SVG là khả năng truy cập các phần của đồ họa bằng mã và sử dụng CSS để thay đổi các thuộc tính như màu tô. Nhưng bạn có biết rằng bạn cũng có thể nhúng mã hoạt ảnh trong một tệp SVG không?
Hoạt ảnh SVG có thể phức tạp và yêu cầu một số mã khá phức tạp. Bạn có thể sử dụng công cụ SVGator
Bắt đầu với SVGator
Bạn có thể bắt đầu với SVGator như thế này: Đầu tiên, tạo tệp SVG của bạn trong ứng dụng đồ họa yêu thích của bạn — bạn có thể sử dụng Sketch hoặc Illustrator. Tiếp theo, đăng nhập vào trang SVGator (tạo một tài khoản nếu bạn chưa có tài khoản). Cuối cùng, nhấp vào nút “Import SVG” để đưa đồ họa của bạn vào trình chỉnh sửa. Khi đồ họa của bạn đã sẵn sàng, bạn đã sẵn sàng để bắt đầu hoạt ảnh.
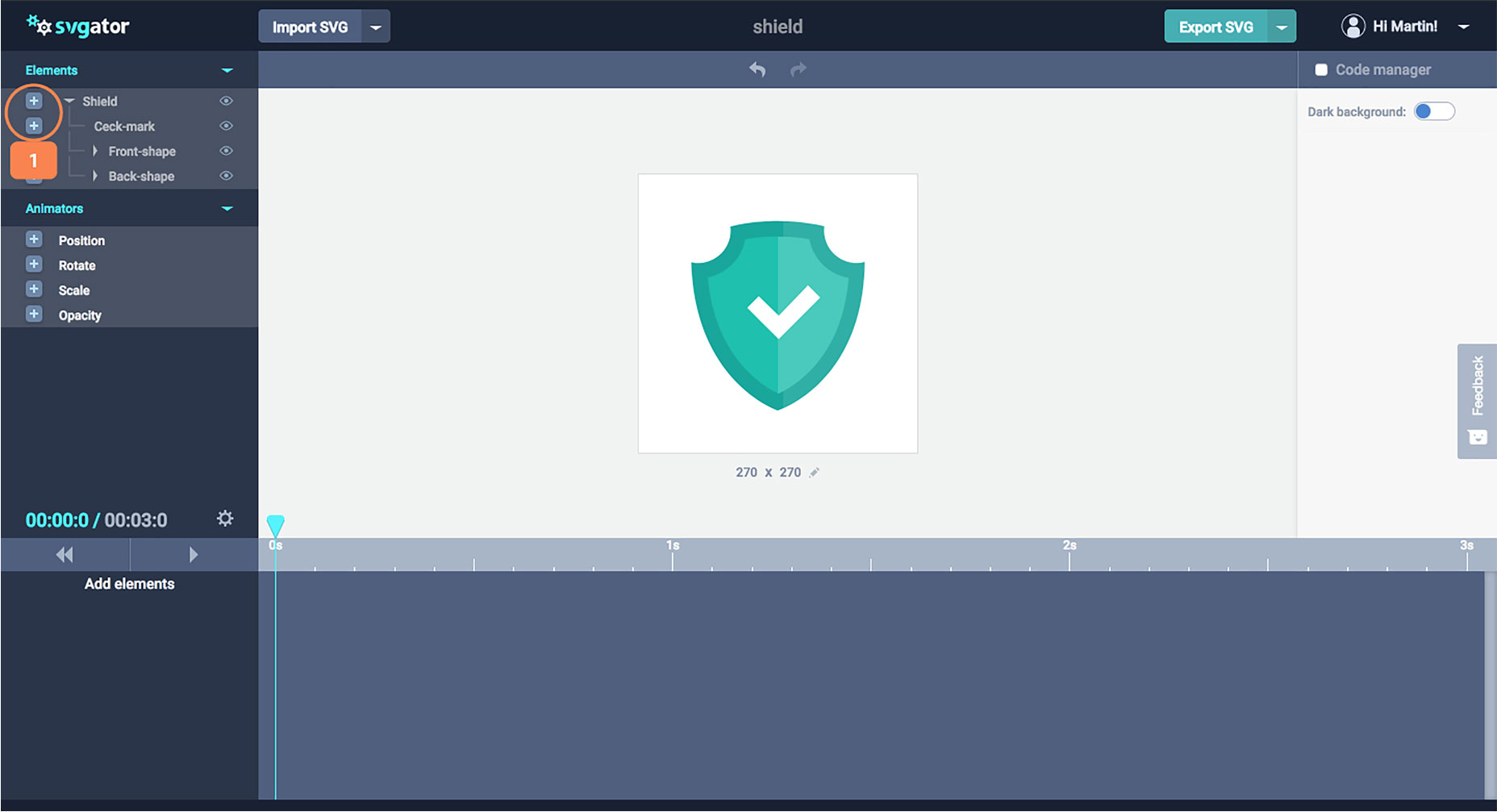
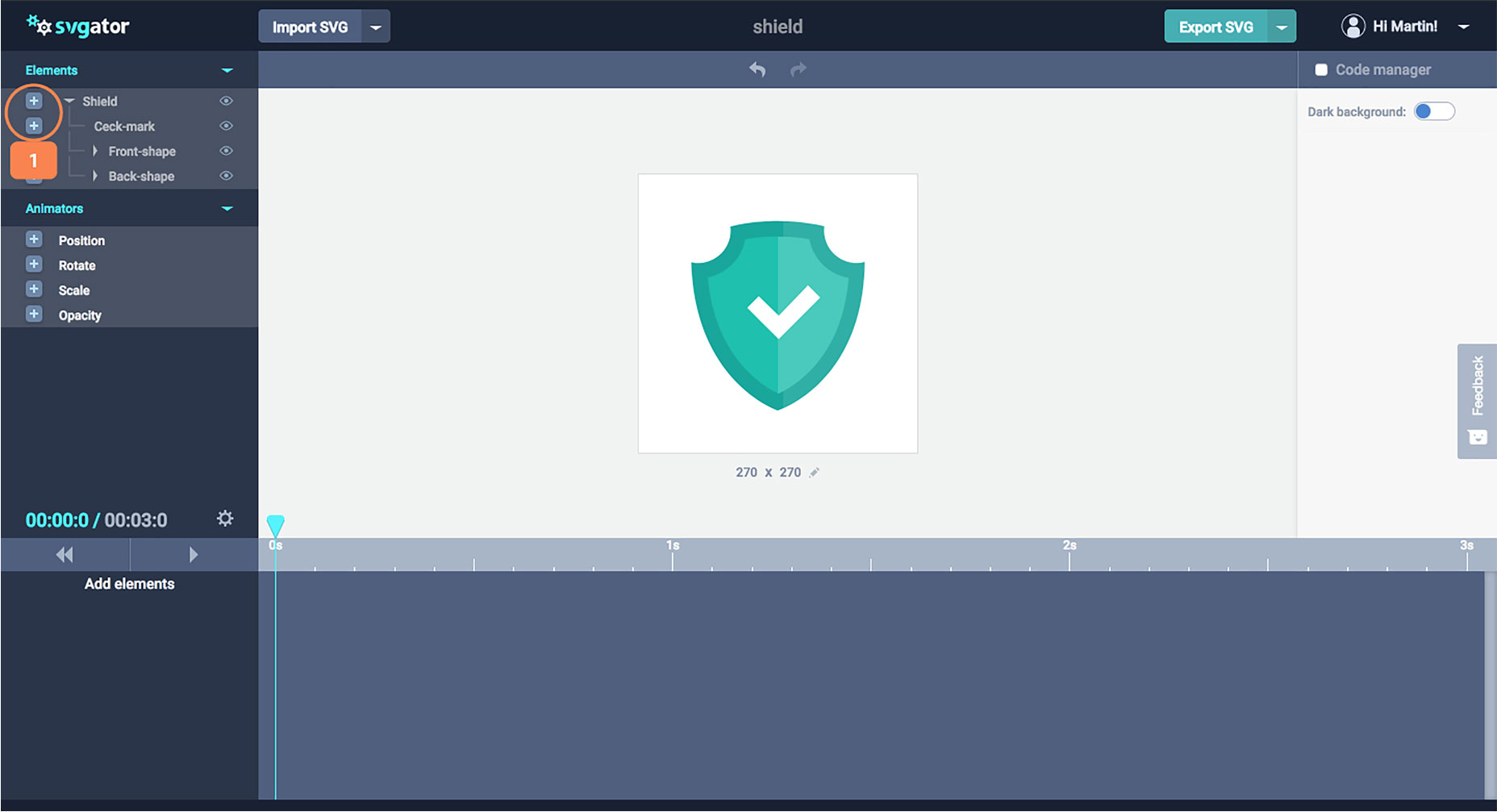
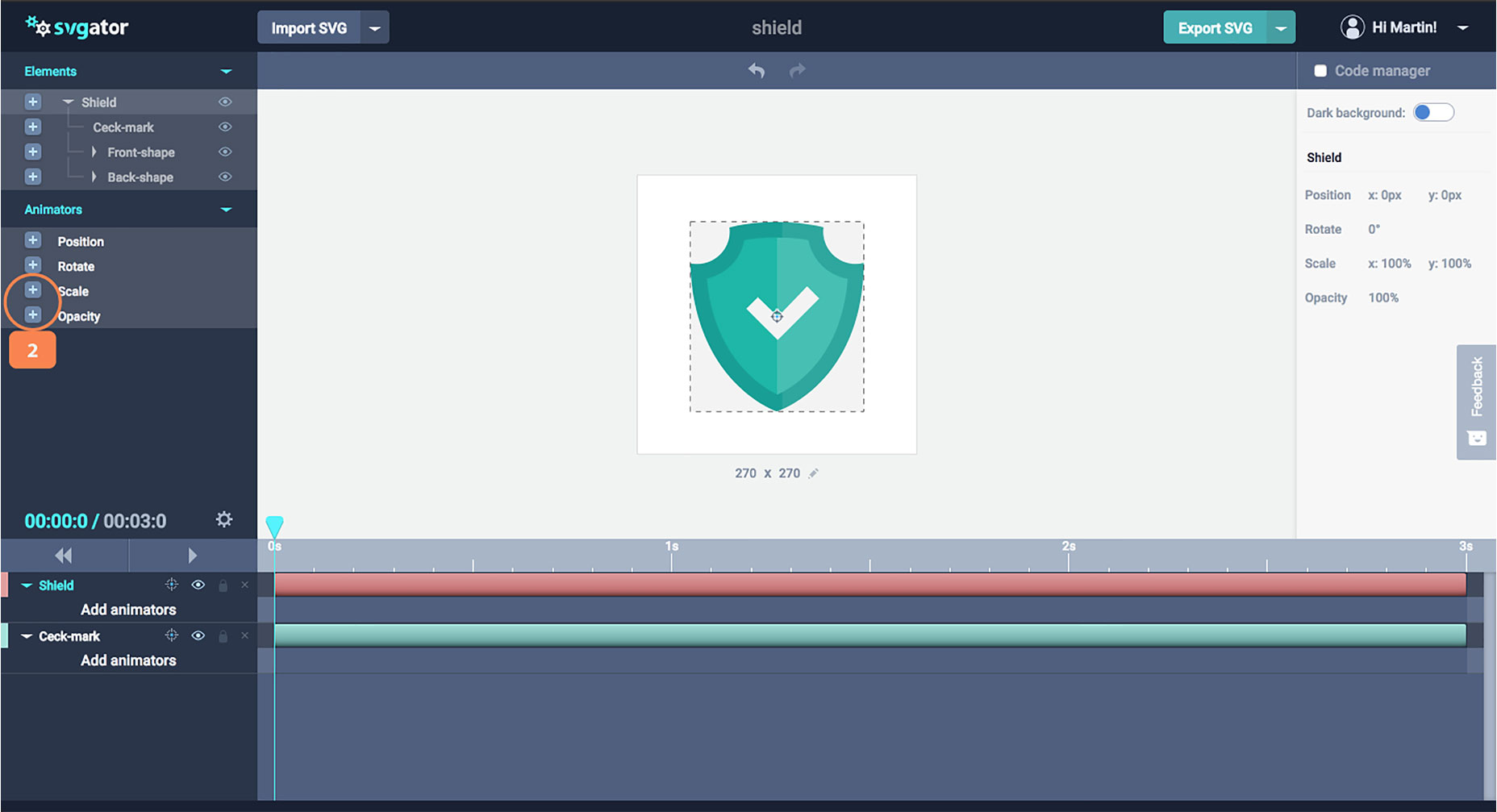
Giao diện người dùng sẽ quen thuộc với bất cứ ai đã từng sử dụng một ứng dụng hoạt hình, giúp giữ đường cong học tập của việc chọn SVGator. Ở giữa màn hình, bạn sẽ thấy đồ họa SVG của mình. Ở bên trái, bạn sẽ thấy các thành phần khác nhau của thiết kế được tách thành danh sách. Ở bên phải, bạn sẽ thấy bảng thuộc tính theo ngữ cảnh thay đổi tùy thuộc vào yếu tố bạn đã chọn. Dọc dưới cùng của giao diện người dùng là dòng thời gian phân tách các phần tử trong đồ họa thành các kênh khác nhau và cho phép bạn tạo hiệu ứng các phần khác nhau của đồ họa một cách độc lập.
Hoạt ảnh với SVGator
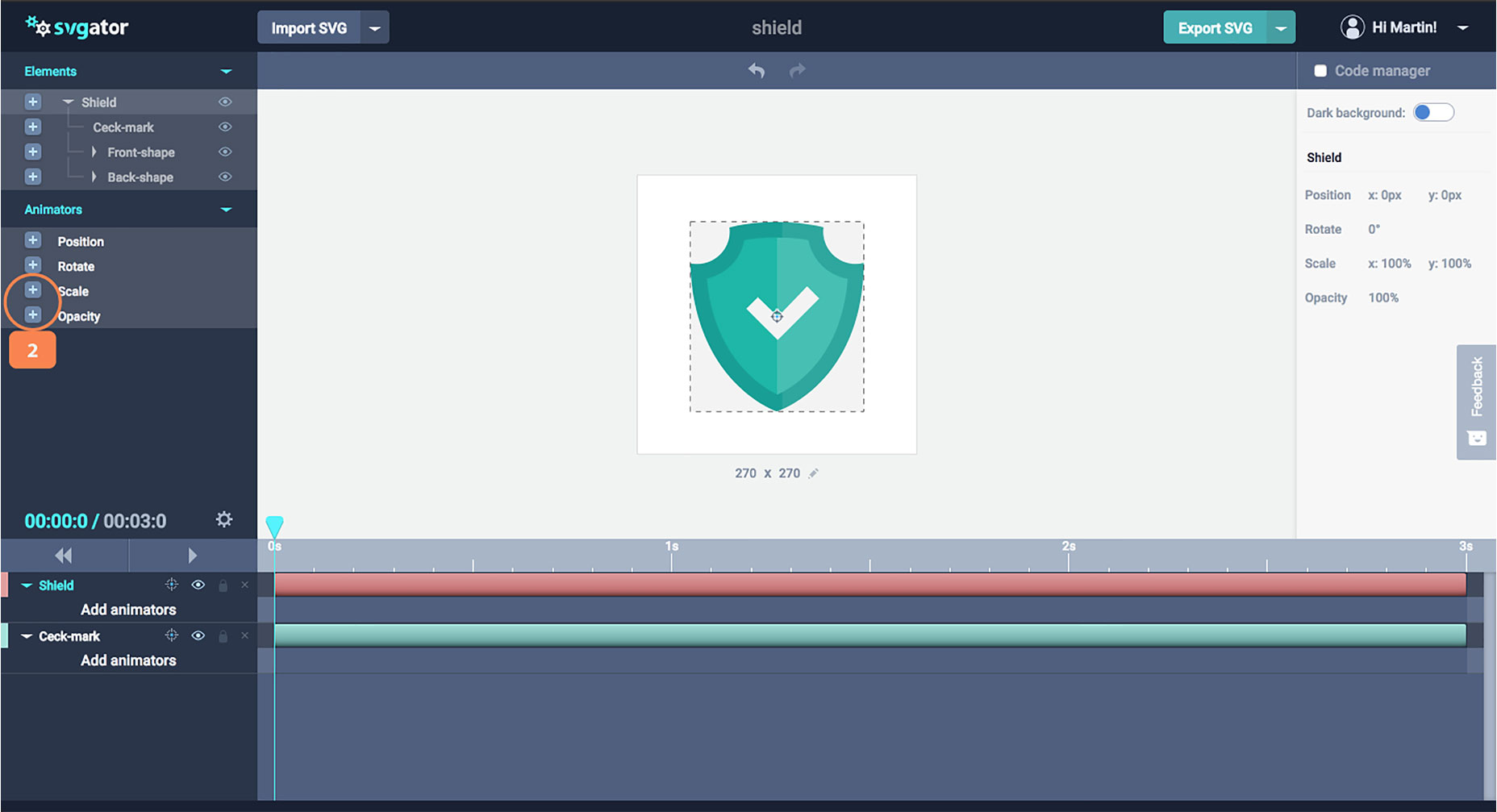
Tạo hiệu ứng đồ họa rất đơn giản trong SVGator. Chỉ cần chọn một phần tử từ danh sách các phần tử, và thêm nó vào dòng timeline.

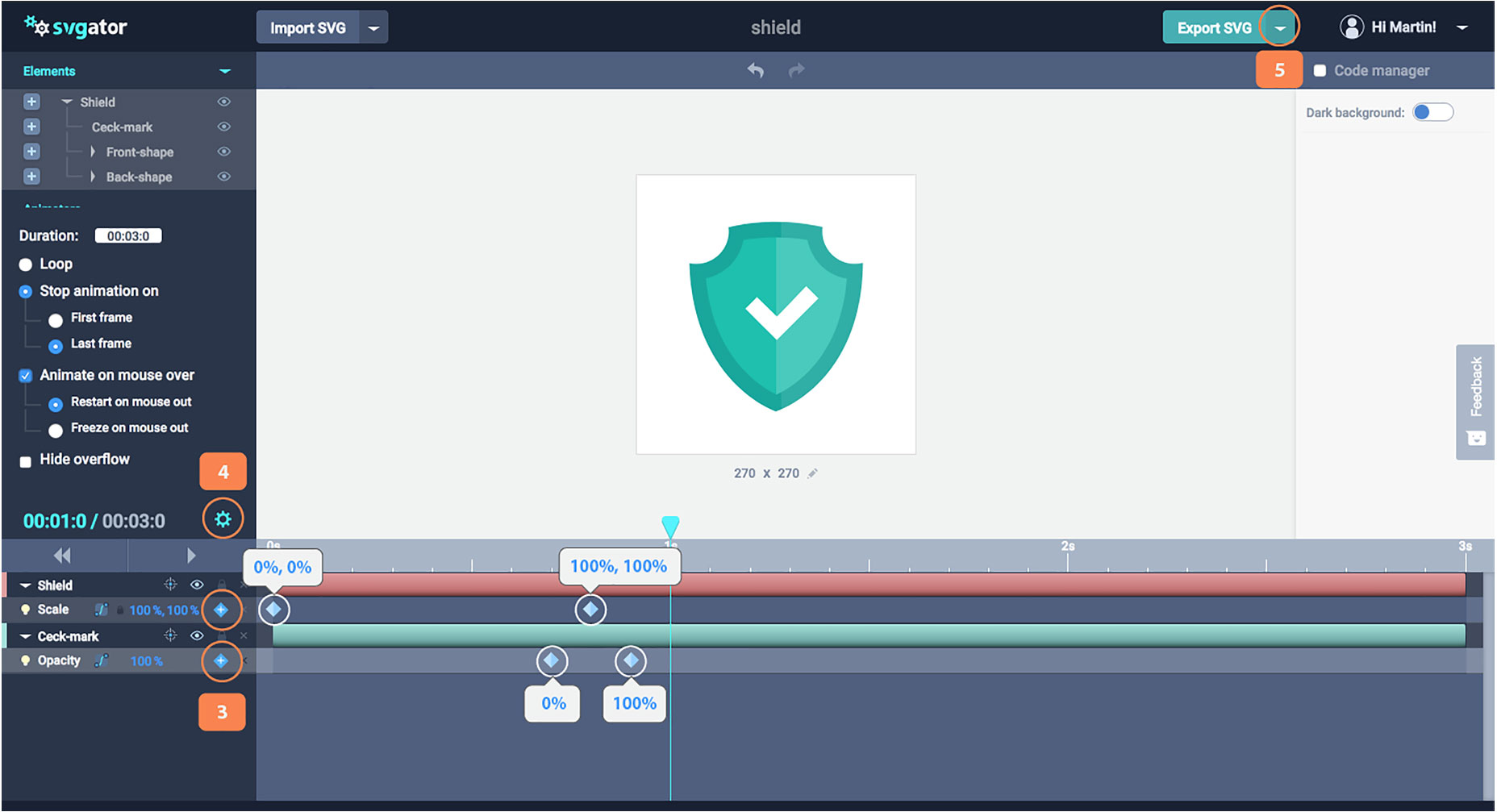
Có bốn thuộc tính mà bạn có thể tạo hiệu ứng động với SVGator: position, rotation, scale và opacity (vị trí, xoay vòng, tỷ lệ và độ mờ đục). Không những thế, bạn có thể tạo ra nhiều hiệu ứng bằng cách kết hợp các yếu tố hoạt hình khác nhau.

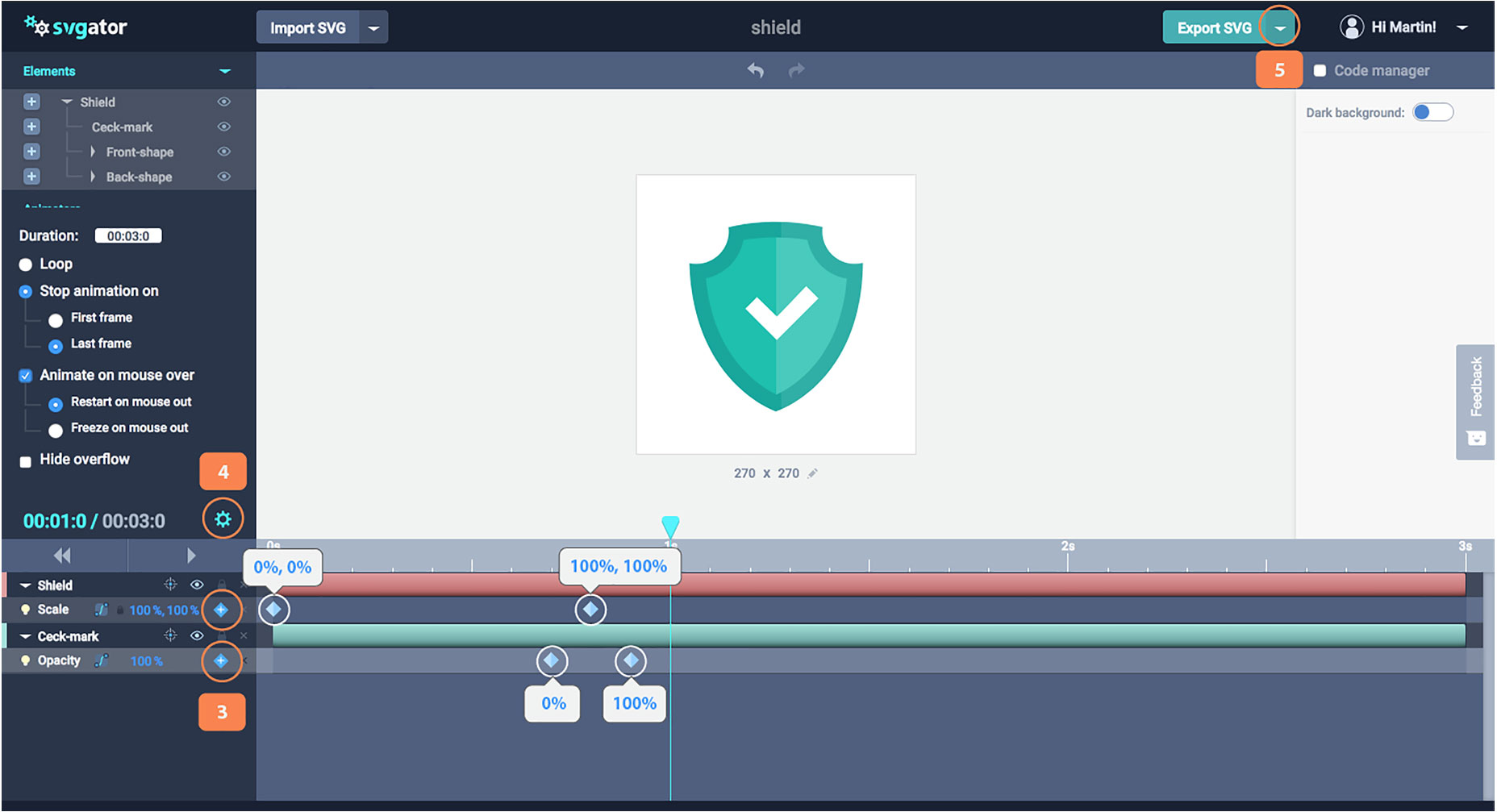
Cũng như xác định hoạt ảnh và kiểm soát độ dài của quá trình chuyển đổi, bạn cũng có thể thêm giảm bớt cho một chuyển động cảm giác tự nhiên hơn.

Bạn cũng có thể kiểm soát những gì gây nên hoạt ảnh. Bạn có thể chọn lặp lại hoạt ảnh, giới hạn hoạt ảnh hoặc kích hoạt nó khi di chuột qua.
Mã SVGator
Cũng như các công cụ khác, SVGator có bảng quản lý mã, bạn có thể thấy chính xác mã nào đang được ứng dụng tạo ra.
Nhóm nghiên cứu của SVGator đã tạo ra nó để giúp thúc đẩy việc sử dụng SVG trên web. Theo đó, họ đã không đặt giới hạn về số lượng dự án bạn có thể tạo. Bất kỳ nội dung nào bạn thiết kế và hoạt ảnh sẽ được lưu trữ trên tài khoản của bạn và bạn có thể dùng lại và chỉnh sửa tệp bất kỳ lúc nào.
Nếu bạn đang tìm cách để đổi mới trong thiết kế web thì SVGator là một trong những công cụ đơn giản nhất mà bạn có thể sử dụng để tạo chúng. Với các tính năng mới trên lộ trình, đây là thời điểm hoàn hảo để chọn công cụ mới này.
Một trong những tính năng phổ biến nhất của SVG là khả năng truy cập các phần của đồ họa bằng mã và sử dụng CSS để thay đổi các thuộc tính như màu tô. Nhưng bạn có biết rằng bạn cũng có thể nhúng mã hoạt ảnh trong một tệp SVG không?
Hoạt ảnh SVG có thể phức tạp và yêu cầu một số mã khá phức tạp. Bạn có thể sử dụng công cụ SVGator
Bắt đầu với SVGator
Bạn có thể bắt đầu với SVGator như thế này: Đầu tiên, tạo tệp SVG của bạn trong ứng dụng đồ họa yêu thích của bạn — bạn có thể sử dụng Sketch hoặc Illustrator. Tiếp theo, đăng nhập vào trang SVGator (tạo một tài khoản nếu bạn chưa có tài khoản). Cuối cùng, nhấp vào nút “Import SVG” để đưa đồ họa của bạn vào trình chỉnh sửa. Khi đồ họa của bạn đã sẵn sàng, bạn đã sẵn sàng để bắt đầu hoạt ảnh.
Giao diện người dùng sẽ quen thuộc với bất cứ ai đã từng sử dụng một ứng dụng hoạt hình, giúp giữ đường cong học tập của việc chọn SVGator. Ở giữa màn hình, bạn sẽ thấy đồ họa SVG của mình. Ở bên trái, bạn sẽ thấy các thành phần khác nhau của thiết kế được tách thành danh sách. Ở bên phải, bạn sẽ thấy bảng thuộc tính theo ngữ cảnh thay đổi tùy thuộc vào yếu tố bạn đã chọn. Dọc dưới cùng của giao diện người dùng là dòng thời gian phân tách các phần tử trong đồ họa thành các kênh khác nhau và cho phép bạn tạo hiệu ứng các phần khác nhau của đồ họa một cách độc lập.
Hoạt ảnh với SVGator
Tạo hiệu ứng đồ họa rất đơn giản trong SVGator. Chỉ cần chọn một phần tử từ danh sách các phần tử, và thêm nó vào dòng timeline.

Có bốn thuộc tính mà bạn có thể tạo hiệu ứng động với SVGator: position, rotation, scale và opacity (vị trí, xoay vòng, tỷ lệ và độ mờ đục). Không những thế, bạn có thể tạo ra nhiều hiệu ứng bằng cách kết hợp các yếu tố hoạt hình khác nhau.

Cũng như xác định hoạt ảnh và kiểm soát độ dài của quá trình chuyển đổi, bạn cũng có thể thêm giảm bớt cho một chuyển động cảm giác tự nhiên hơn.

Bạn cũng có thể kiểm soát những gì gây nên hoạt ảnh. Bạn có thể chọn lặp lại hoạt ảnh, giới hạn hoạt ảnh hoặc kích hoạt nó khi di chuột qua.
Mã SVGator
Cũng như các công cụ khác, SVGator có bảng quản lý mã, bạn có thể thấy chính xác mã nào đang được ứng dụng tạo ra.
Nhóm nghiên cứu của SVGator đã tạo ra nó để giúp thúc đẩy việc sử dụng SVG trên web. Theo đó, họ đã không đặt giới hạn về số lượng dự án bạn có thể tạo. Bất kỳ nội dung nào bạn thiết kế và hoạt ảnh sẽ được lưu trữ trên tài khoản của bạn và bạn có thể dùng lại và chỉnh sửa tệp bất kỳ lúc nào.
Nếu bạn đang tìm cách để đổi mới trong thiết kế web thì SVGator là một trong những công cụ đơn giản nhất mà bạn có thể sử dụng để tạo chúng. Với các tính năng mới trên lộ trình, đây là thời điểm hoàn hảo để chọn công cụ mới này.

