Style guide là một tập hợp các tiêu chuẩn và quy tắc giúp thiết lập một trang web theo một phong cách và đơn giản hóa công việc của các nhà thiết kế và nhà phát triển. Sự thống nhất của phong cách có tác dụng tạo ra hình ảnh không thể tách rời của công ty hoặc sản phẩm và mục đích thiết kế của chúng.
Nhưng liệu Style guide luôn cho thiết kế một phong cách thống nhất và phản ánh sứ mệnh của công ty? Khi nào thì nó là chìa khóa của sự hài hòa, và khi nào thì nó là tập hợp các quy tắc và khuôn mẫu?
Để hiểu điều này, chúng ta hãy cố gắng tìm ra ý nghĩa của sự thống nhất của phong cách và làm thế nào để đạt được điều đó trong thực tế. Hãy xem xét một trường hợp cụ thể – Style guide cho thiết kế trang web.

Designl outcrowd
Tại sao sự thống nhất của phong cách thiết kế là điều cần thiết?
Trong thiết kế web, sự thống nhất về phong cách giữa các trang giúp người dùng hiểu rằng họ vẫn đang ở trong cùng một trang web, bất kể họ truy cập trang nào. Đây không chỉ là sự tôn vinh về tính thẩm mỹ mà còn là sự cần thiết về chức năng. Sự thống nhất về phong cách giúp người dùng điều hướng không gian thông tin của trang web tốt hơn. Sự thống nhất hài hòa và mạch lạc khơi dậy niềm tin của người dùng vào sản phẩm. Tất cả điều này thật tuyệt vời, nhưng làm thế nào để đạt được điều này?

Dựa trên những điều cơ bản của bố cục
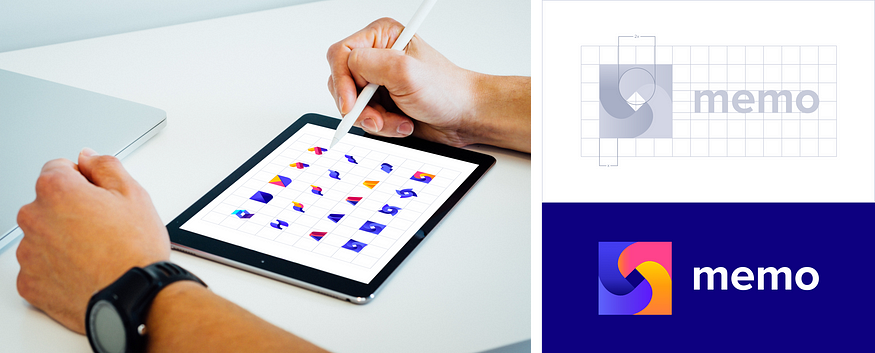
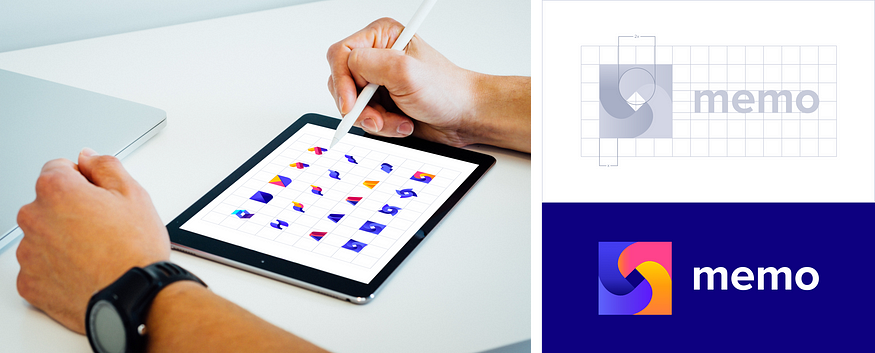
Để phát triển một Style Guide, bạn cần biết rõ những điều cơ bản về bố cục và sự thống nhất về phong cách. Đây không phải là các nút và biểu tượng giống hệt nhau, không phải các phông chữ và khoảng cách thụt lề giống nhau, không phải cùng một bảng màu.
Các công cụ và kỹ thuật cơ bản để tạo ra một phong cách thống nhất:
1. Bảng màu thống nhất

Design: Outcrown
4. Bộ sưu tập biểu tượng

Design: Outcrown
5. Hình ảnh
(ít sử dụng và yêu cầu tính chuyên nghiệp)
Để đạt được sự thống nhất về phong cách, nhà thiết kế nên nhìn dự án như một tổng thể không thể tách rời. Khi tạo một Style Guide, bạn cần nhớ rằng trước hết đó là một hệ thống hoạt động cho hình ảnh của một công ty hoặc sản phẩm. Ngôn ngữ thiết kế nên hướng đến đối tượng mục tiêu và phản ánh giọng nói của thương hiệu. Phong cách tích hợp được sinh ra từ sự thống nhất giữa ý tưởng và sự thực thi của nó. Sự thống nhất bên trong của phong cách dựa trên các quy luật và nguyên tắc đề ra. Các kỹ thuật bố cục sẽ giúp cấu trúc dự án, cân bằng thiết kế và làm cho nó trở nên thống nhất và hài hòa.
Cách tiếp cận toàn diện này giúp tạo ra một hướng dẫn hữu ích, duy trì sự thống nhất của phong cách trong bất kỳ tác phẩm thiết kế nào và làm cho nó thực sự chuyên nghiệp và hoàn chỉnh.
Tham khảo: outcrown
Nhưng liệu Style guide luôn cho thiết kế một phong cách thống nhất và phản ánh sứ mệnh của công ty? Khi nào thì nó là chìa khóa của sự hài hòa, và khi nào thì nó là tập hợp các quy tắc và khuôn mẫu?
Để hiểu điều này, chúng ta hãy cố gắng tìm ra ý nghĩa của sự thống nhất của phong cách và làm thế nào để đạt được điều đó trong thực tế. Hãy xem xét một trường hợp cụ thể – Style guide cho thiết kế trang web.

Designl outcrowd
Tại sao sự thống nhất của phong cách thiết kế là điều cần thiết?
Trong thiết kế web, sự thống nhất về phong cách giữa các trang giúp người dùng hiểu rằng họ vẫn đang ở trong cùng một trang web, bất kể họ truy cập trang nào. Đây không chỉ là sự tôn vinh về tính thẩm mỹ mà còn là sự cần thiết về chức năng. Sự thống nhất về phong cách giúp người dùng điều hướng không gian thông tin của trang web tốt hơn. Sự thống nhất hài hòa và mạch lạc khơi dậy niềm tin của người dùng vào sản phẩm. Tất cả điều này thật tuyệt vời, nhưng làm thế nào để đạt được điều này?

Dựa trên những điều cơ bản của bố cục
Để phát triển một Style Guide, bạn cần biết rõ những điều cơ bản về bố cục và sự thống nhất về phong cách. Đây không phải là các nút và biểu tượng giống hệt nhau, không phải các phông chữ và khoảng cách thụt lề giống nhau, không phải cùng một bảng màu.
Các công cụ và kỹ thuật cơ bản để tạo ra một phong cách thống nhất:
1. Bảng màu thống nhất
- Bảng màu của trang web (một tập hợp các màu chính, phụ và màu bổ sung)
- Màu sắc phù hợp
- Phân cấp màu sắc
- Màu nhấn
- Sự thống nhất nhịp nhàng của các hình thức, màu sắc, đường nét, tỷ lệ
- Tỉ lệ bố cục đồng nhất
- Các element phải đồng nhất – nút bấm, trường văn bản, menu, checkbox,…
- Loại phông chữ hợp lý, màu sắc, kích thước, độ dày của dòng chữ
- Phân cấp và tính nhất quán của phông chữ
- Thụt lề và căn chỉnh văn bản

Design: Outcrown
4. Bộ sưu tập biểu tượng
- Biểu tượng cần phải phù hợp với mục tiêu và phong cách tổng thể của trang web
- Sự thống nhất phong cách của các biểu tượng
- Ngôn ngữ rõ ràng của các biểu tượng
- Hệ thống phân cấp biểu tượng

Design: Outcrown
5. Hình ảnh
- Thể hiện ý tưởng thương hiệu
- Tương ứng với chủ đề của trang web
- Tuân thủ phong cách chung của trang web
- Hệ thống lưới
- Cấu trúc không gian
- Khoảng cách giữa các phần và các phần tử, thụt lề,…
- Hoạt ảnh phù hợp và nhất quán
- Điều kiện của biểu mẫu, liên kết và nút khi di chuột và sử dụng
- Chế độ xem menu di chuột, mục đang hoạt động, menu,…
(ít sử dụng và yêu cầu tính chuyên nghiệp)
- Lệch khỏi các khuyến nghị để thu hút sự chú ý (ví dụ: tạo điểm nhấn, quảng cáo)
- Các tùy chọn và đề xuất phong cách
- Những gì được phép cho một phong cách nhất định và những gì không
Để đạt được sự thống nhất về phong cách, nhà thiết kế nên nhìn dự án như một tổng thể không thể tách rời. Khi tạo một Style Guide, bạn cần nhớ rằng trước hết đó là một hệ thống hoạt động cho hình ảnh của một công ty hoặc sản phẩm. Ngôn ngữ thiết kế nên hướng đến đối tượng mục tiêu và phản ánh giọng nói của thương hiệu. Phong cách tích hợp được sinh ra từ sự thống nhất giữa ý tưởng và sự thực thi của nó. Sự thống nhất bên trong của phong cách dựa trên các quy luật và nguyên tắc đề ra. Các kỹ thuật bố cục sẽ giúp cấu trúc dự án, cân bằng thiết kế và làm cho nó trở nên thống nhất và hài hòa.
Cách tiếp cận toàn diện này giúp tạo ra một hướng dẫn hữu ích, duy trì sự thống nhất của phong cách trong bất kỳ tác phẩm thiết kế nào và làm cho nó thực sự chuyên nghiệp và hoàn chỉnh.
Tham khảo: outcrown

