Đối với mỗi nhà thiết kế, vận dụng các công cụ hỗ trợ có thể giúp tối ưu hóa luồng công việc và tiết kiệm thời gian một cách đáng kể. Dưới đây là những extension của Chrome hay nhất mà các nhà thiết kế nên sử dụng.
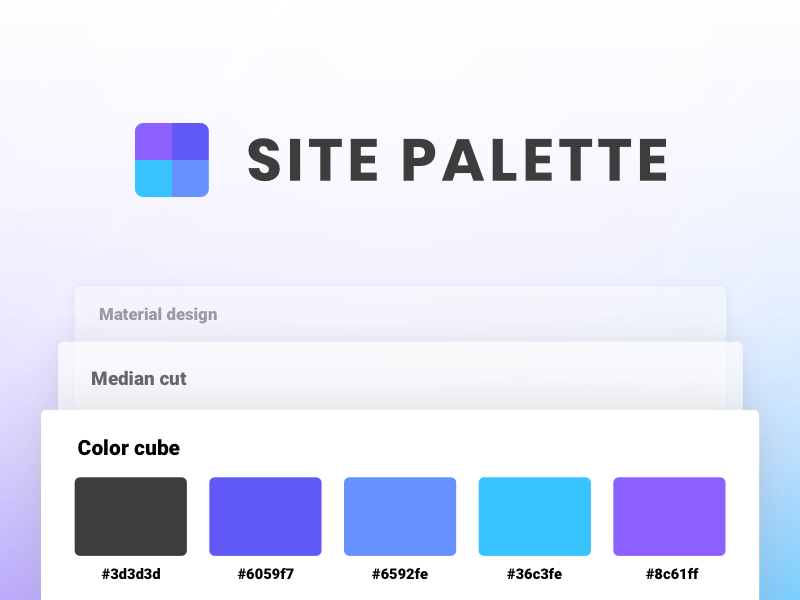
Site Palette

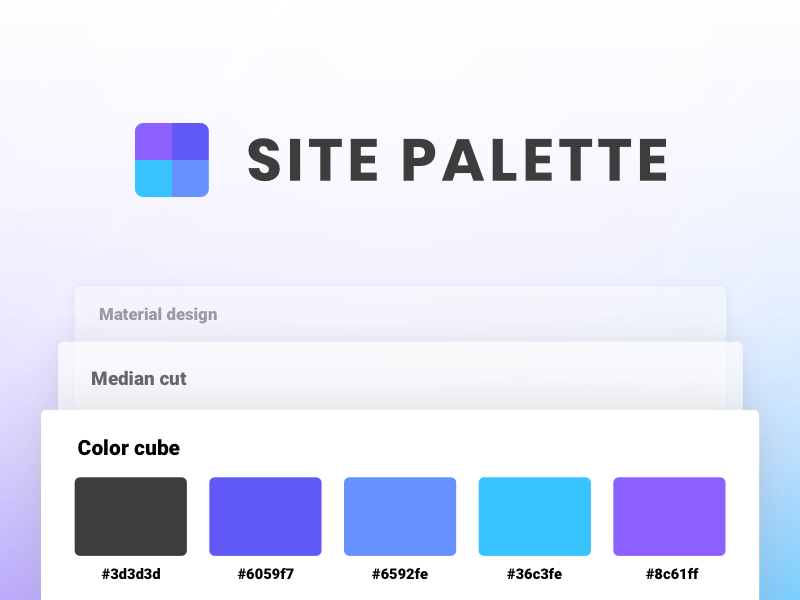
Không chỉ lấy riêng lẽ từng màu, tiện ích này giúp bạn xem bảng màu của một trang web. Rất hữu ích khi bạn tìm kiếm nguồn cảm hứng và tham khảo các trang web họ sử dụng màu sắc như thế nào.
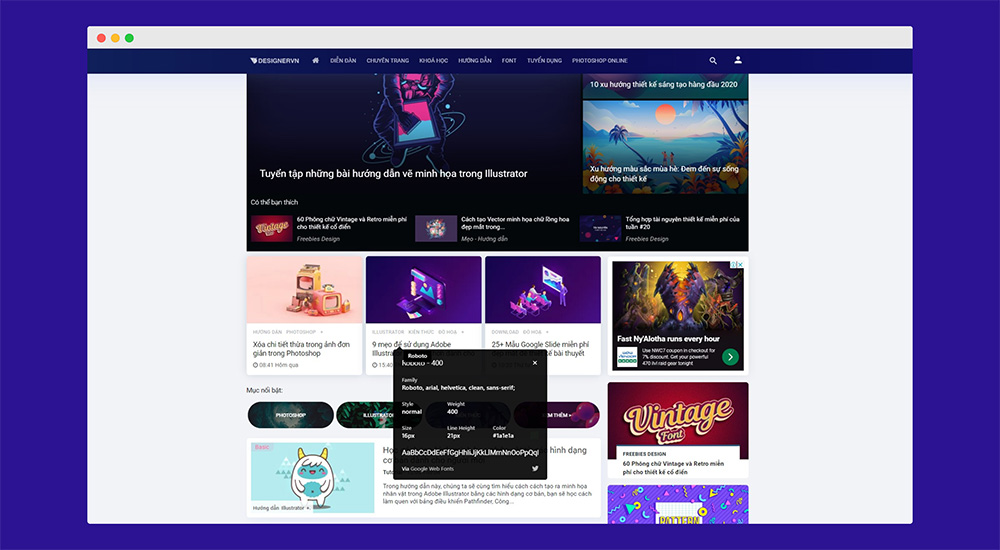
WhatFont

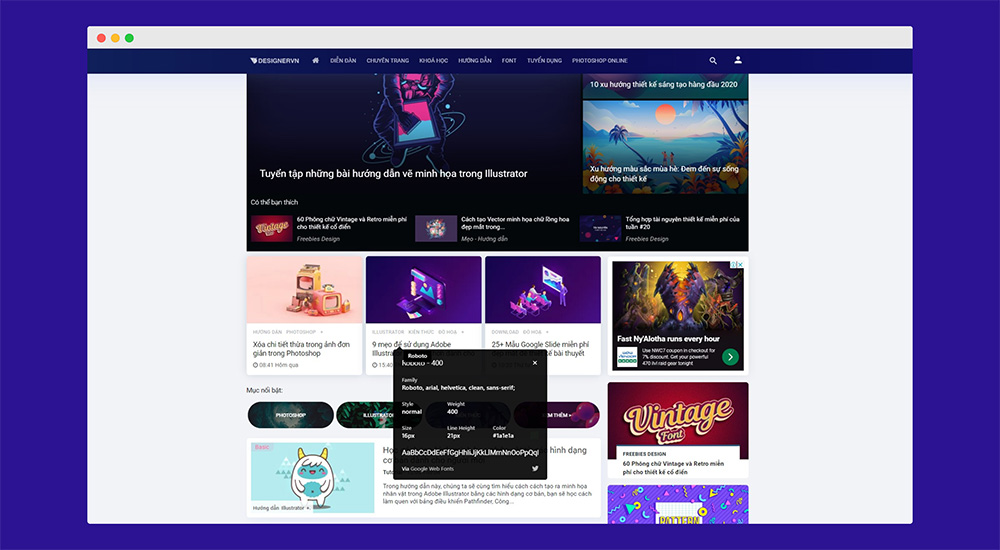
Đây là một trong những Extension hữu dụng nhất dành cho Designer. Công cụ này cho phép bạn biết trang web bạn đang truy cập sự dụng phông chữ nào ở bất kỳ vị trí nào khi bạn sử dụng công cụ để rê chuột vào.
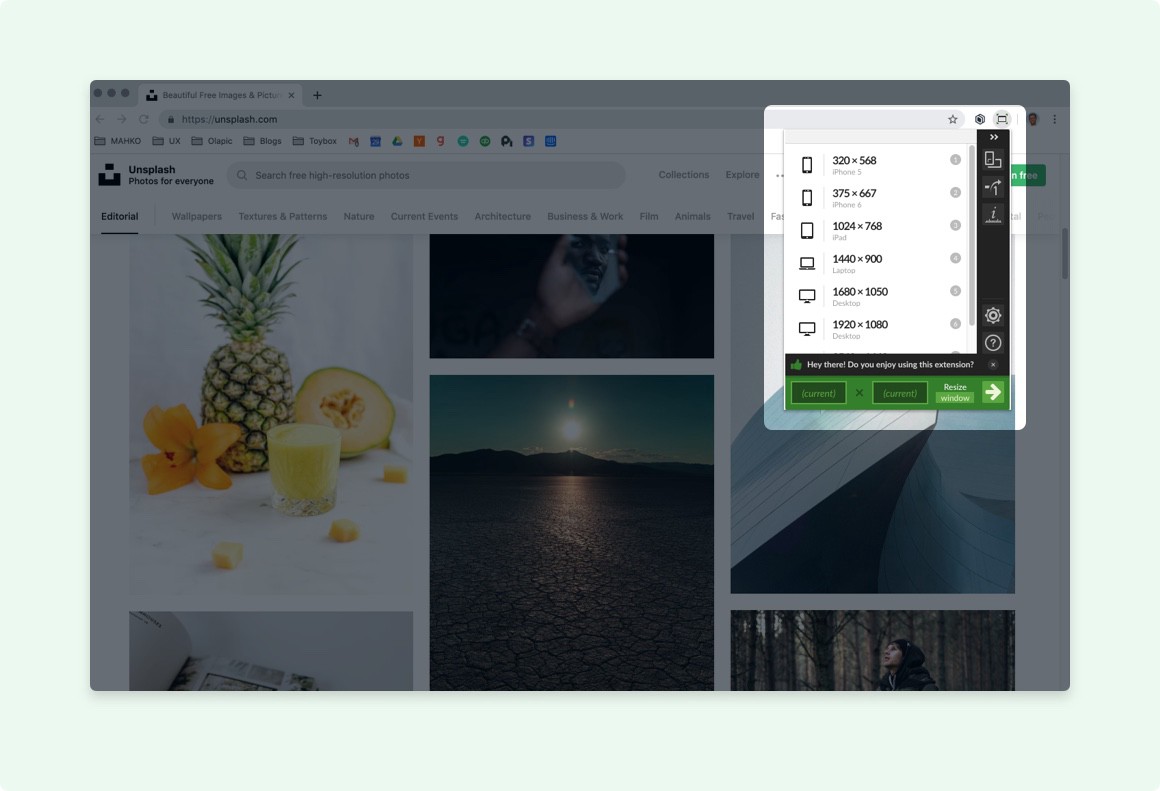
Window Resizer
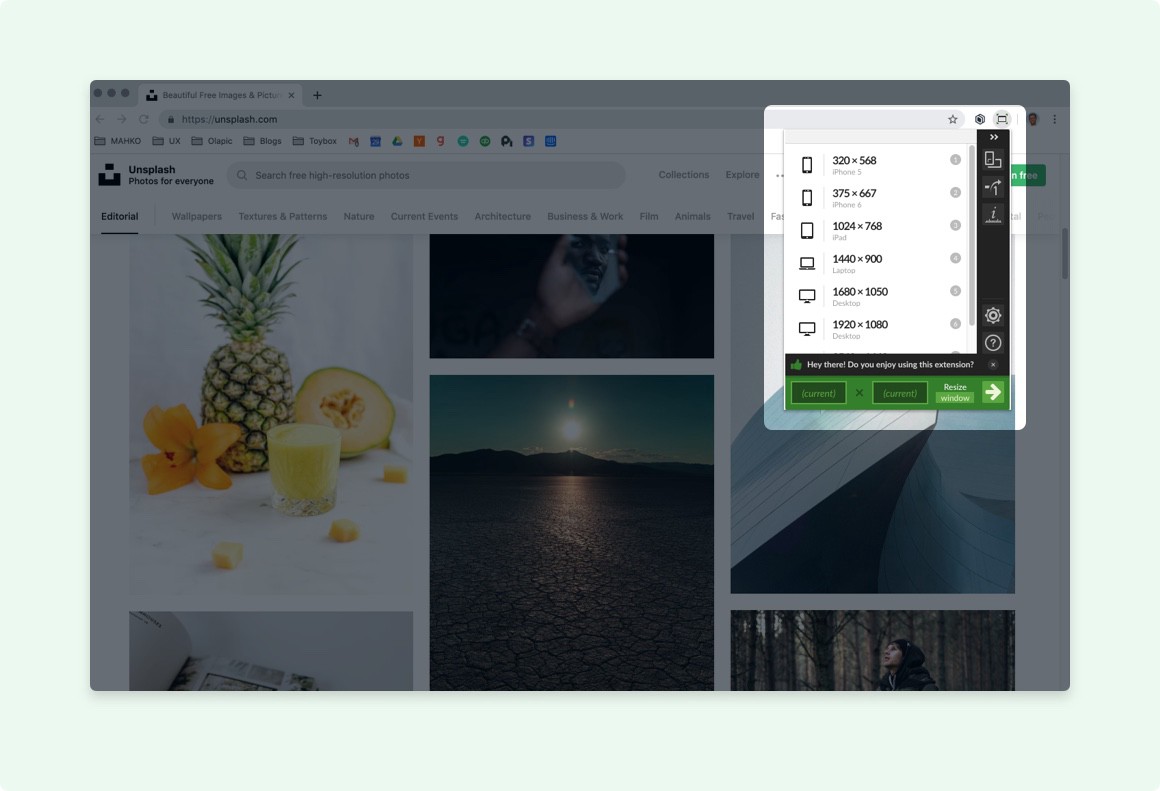
Tiện ích làm việc đúng như tên, resize lại cửa sổ trình duyệt, từ đó giúp bạn theo dõi design của mình chuẩn xác hơn. Bạn có thể chọn từ một danh sách chuẩn màn hình phổ biến có sẵn, hoặc theo thiết lập tùy chỉnh.

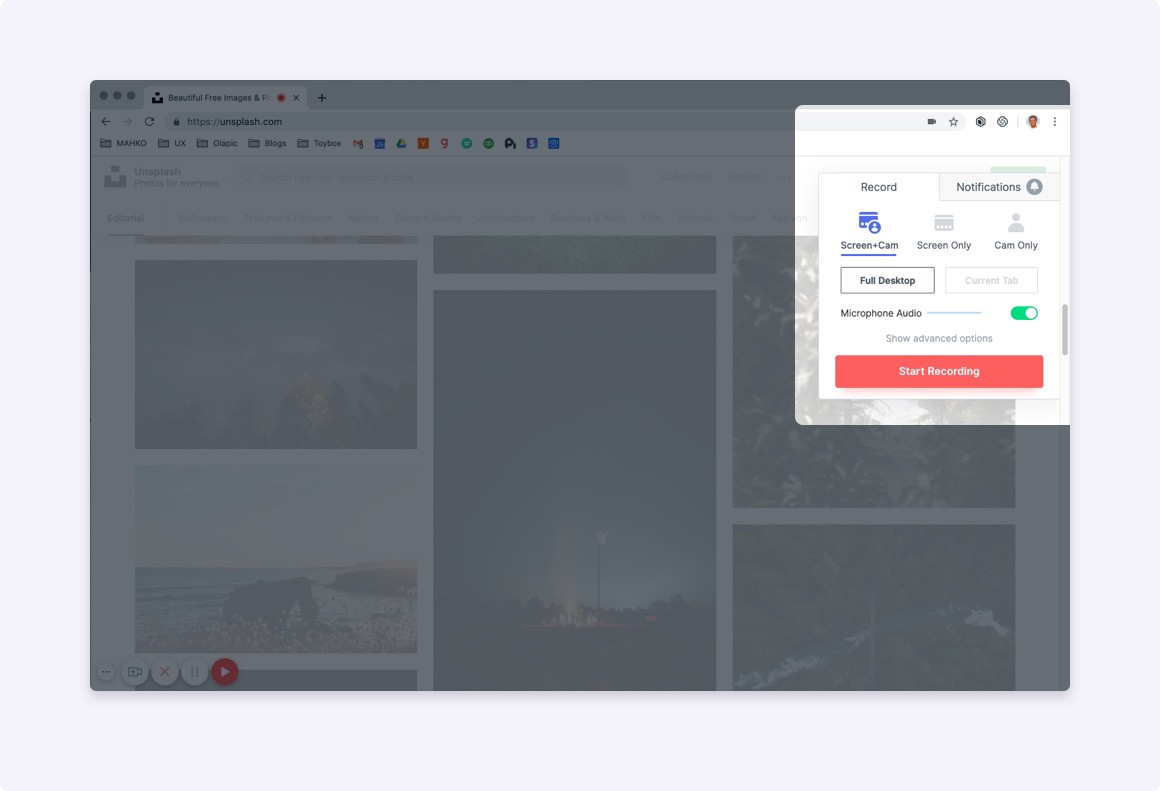
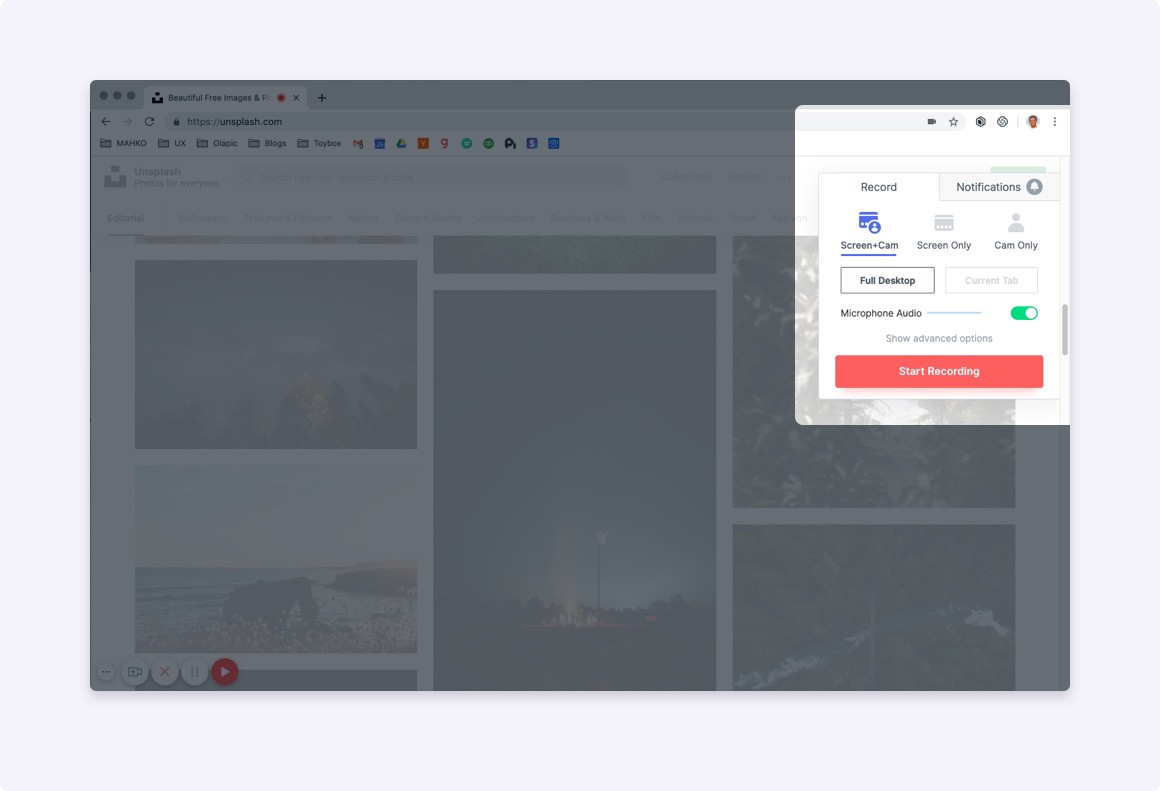
Loom
Với Loom, bạn có thể chụp hay live stream và chia sẻ ngay các bản ghi video trên màn hình của mình, điều này sẽ giúp đồng nghiệp hiểu các vấn đề bạn đang gặp phải hoặc dễ dàng truyền đạt lời giải thích trên màn hình.

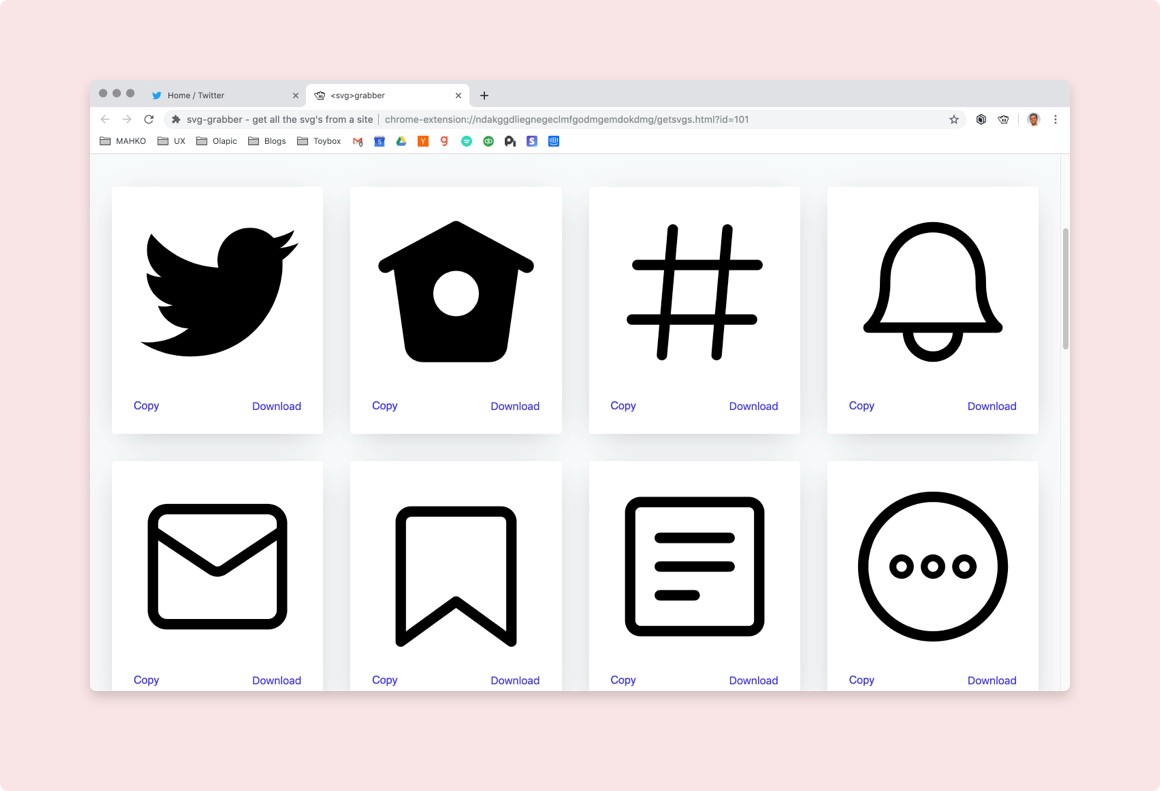
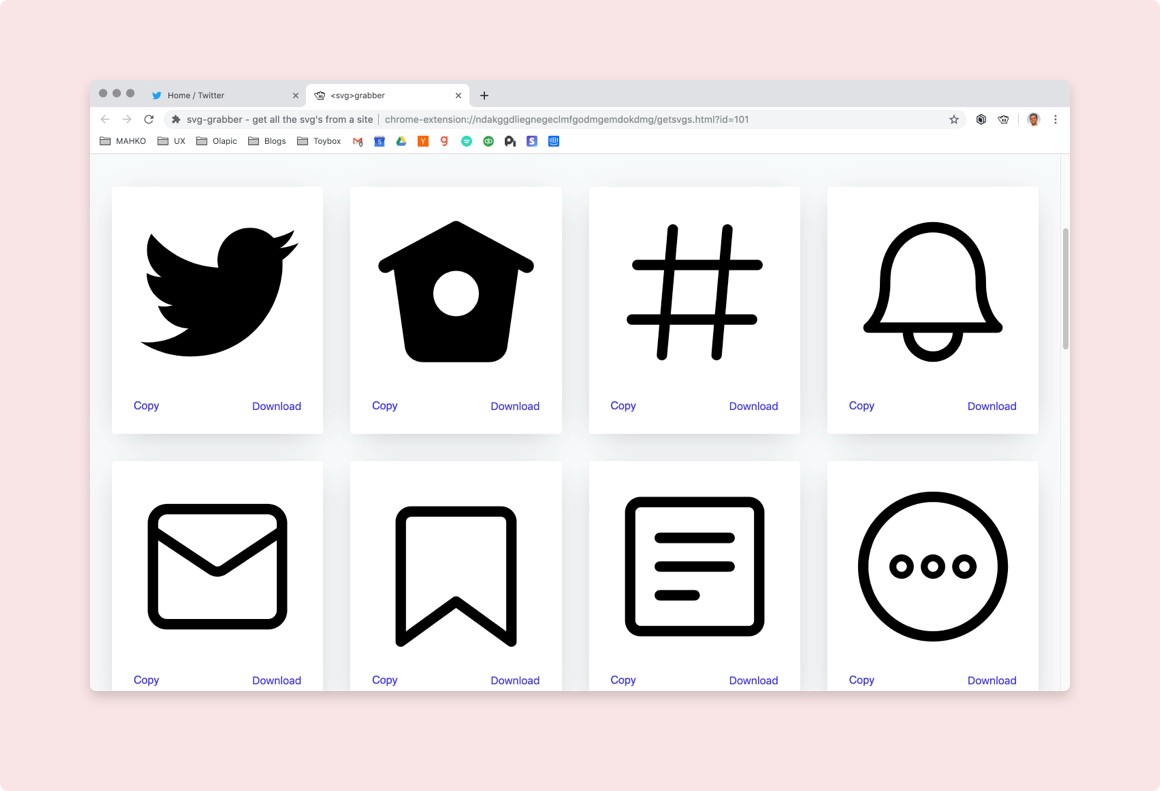
SVG Grabber
Đôi khi bạn chỉ cần lấy logo hoặc biểu tượng trên một trang. Nếu đúng như vậy thì hãy thử dùng SVG Grabber. Chỉ với một cú nhấp chuột nó sẽ tự động kéo tất cả các file SVG có trên trang.

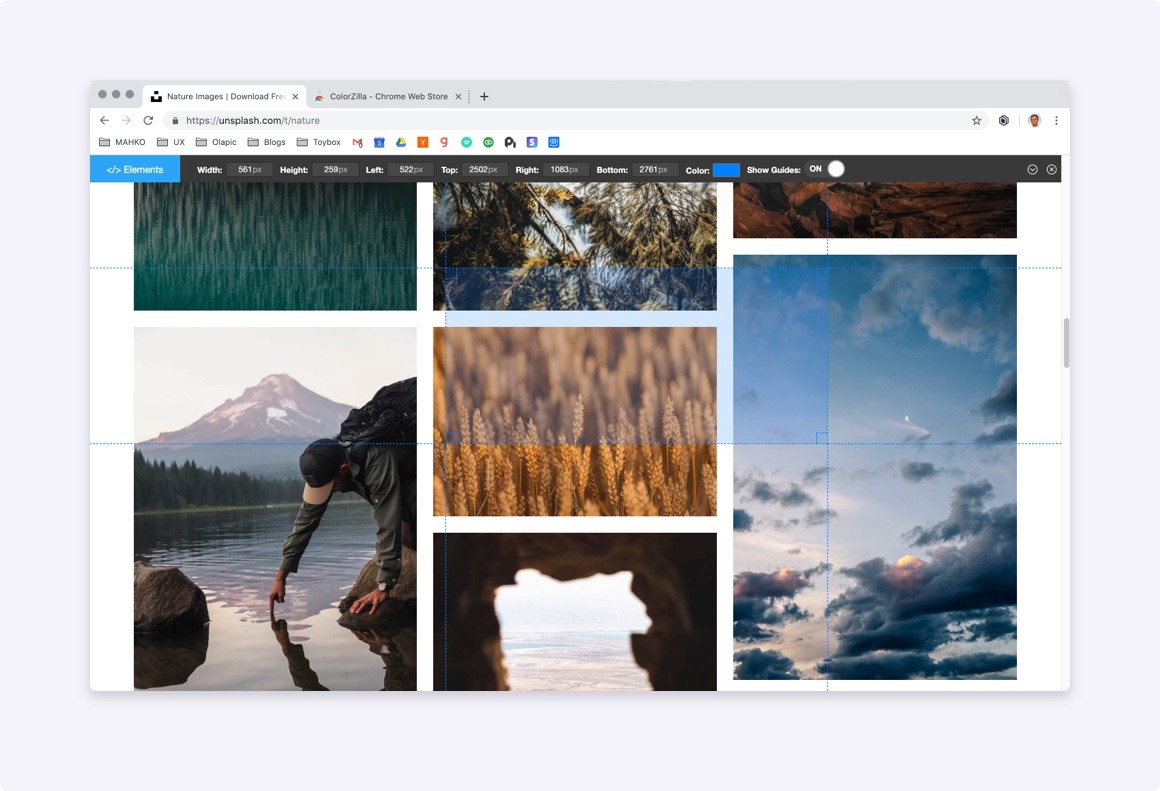
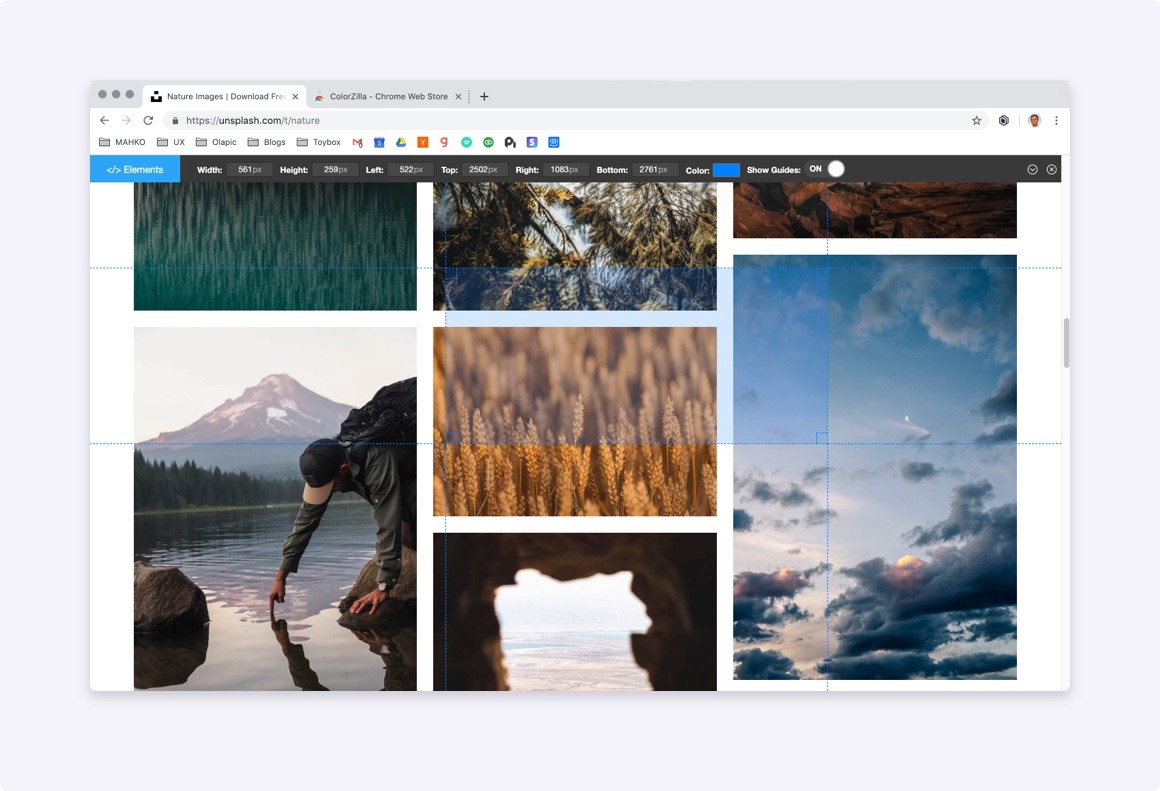
Page Ruler
Page Ruler là công cụ có được lượt bình chọn khá cao trong các extensions được giới thiệu ở trên. Sở dĩ được cộng đồng Designer ưa chuộng là vì nó rất hữu ích cho việc đo kích thước của 1 thành phần trên trang. Hơn hết đối với Front End nó là công cụ mang lại sự chuẩn xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML

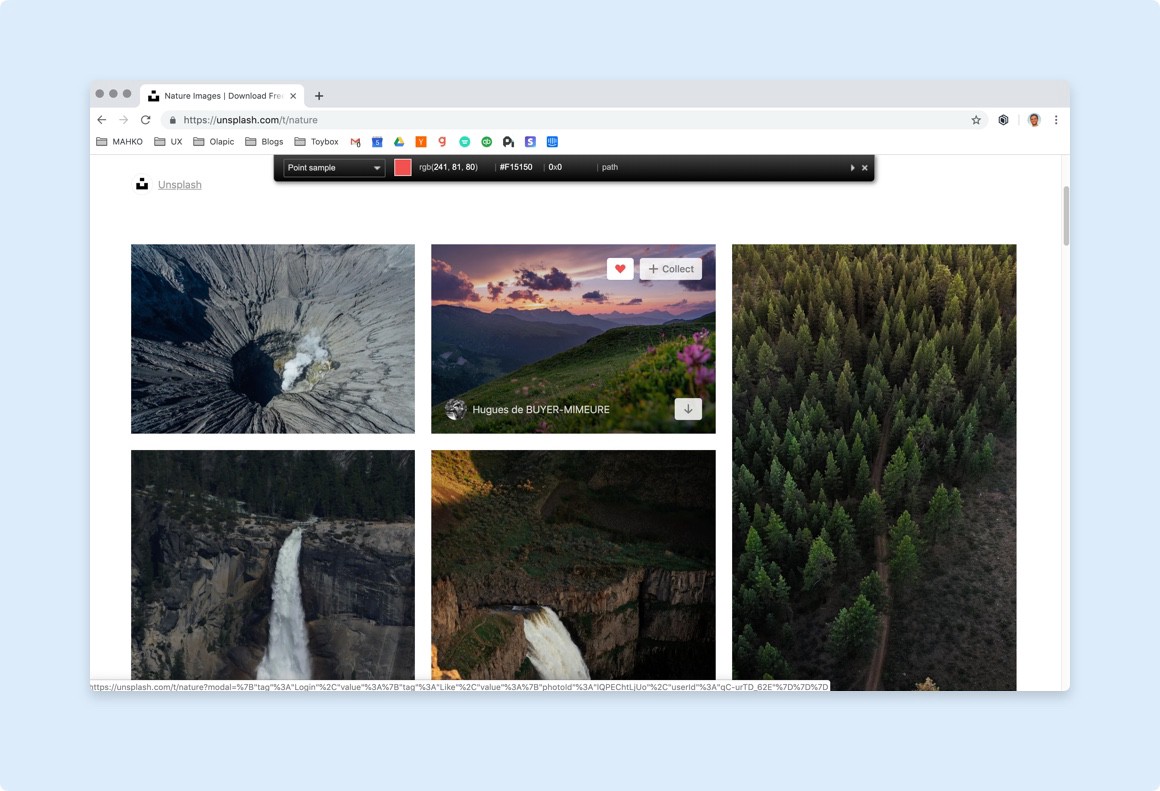
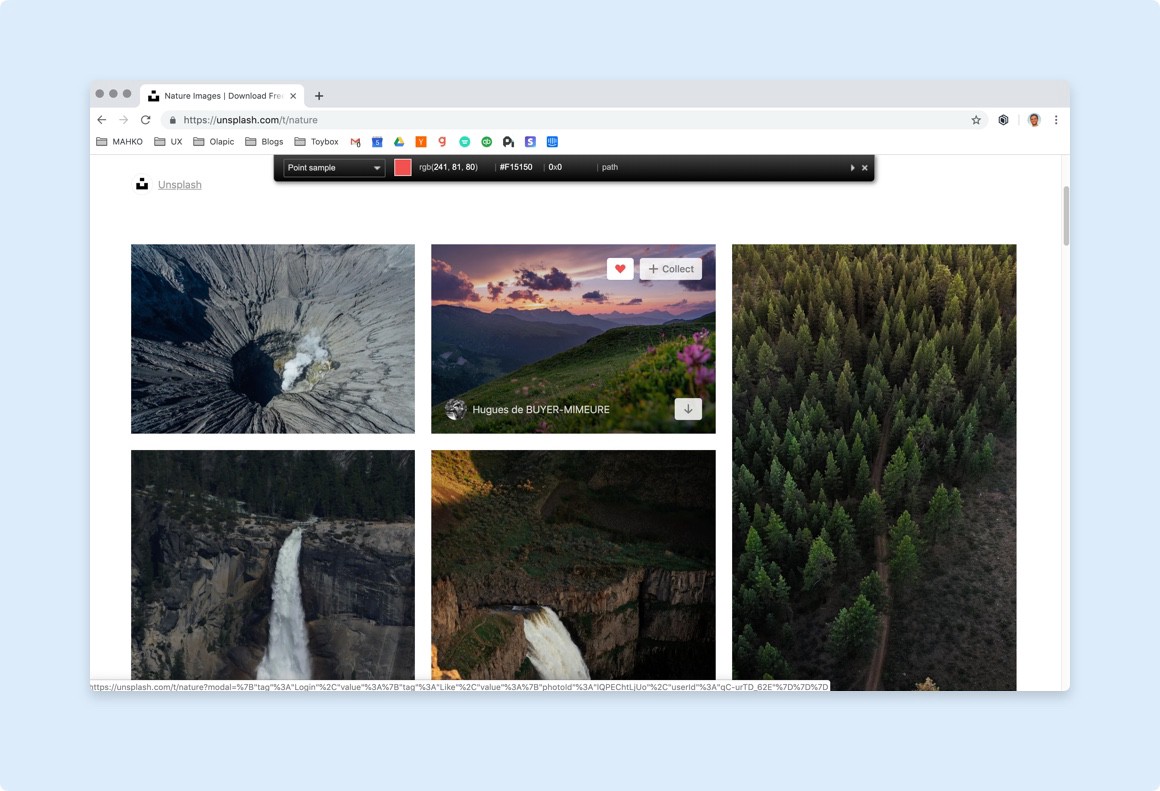
ColorZilla
Đôi khi bạn cần nhanh chóng đo màu xem trang web đang sử dụng màu gì cho các thành phần. Với công cụ này, bạn chỉ cần di chuột qua các thành phần trên trang để xem các giá trị màu hex và rgb đang được sử dụng. Tiện ích ColorZillar là một tập hợp các công cụ như eyedropper (đo màu), colour picker(bảng màu), gradient generator (đổ bóng) cùng nhiều công cụ khác cho công việc design.

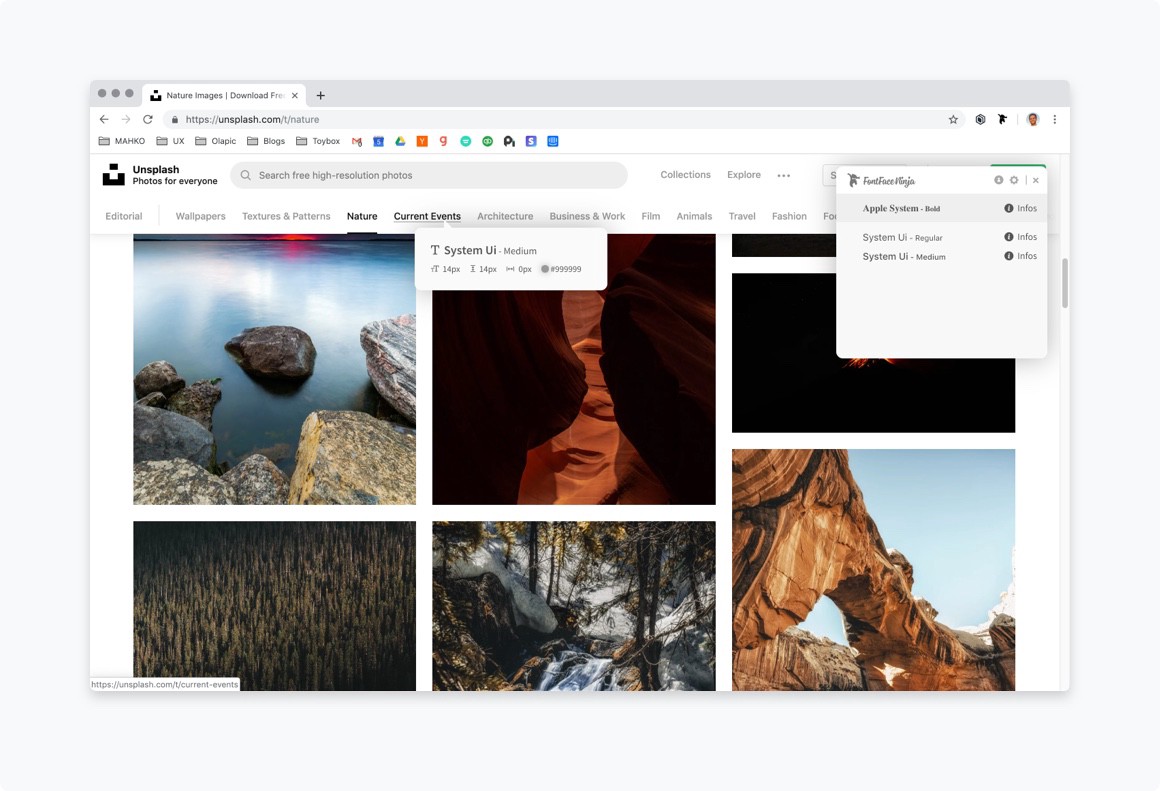
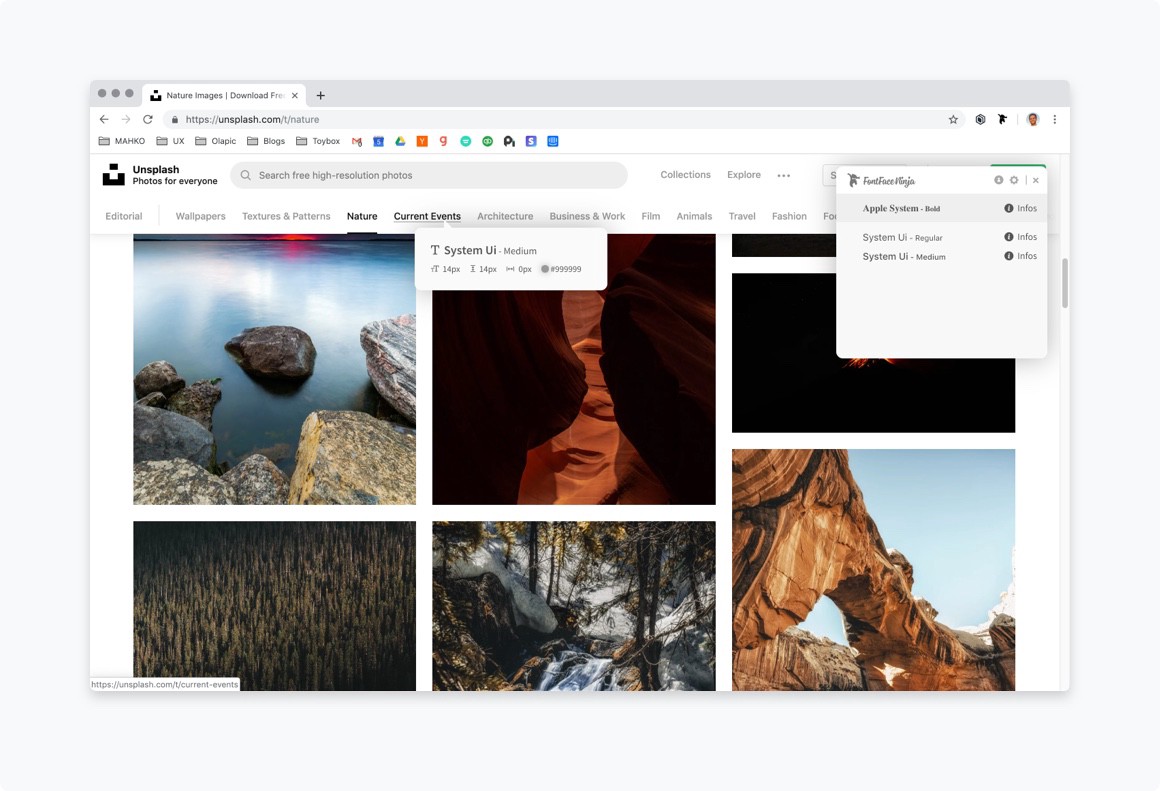
Ninja Fontface
Một tiện ích mở rộng hữu ích nhất để các bản tải xuống là Fontface Ninja. Tiện ích này cho phép bạn di chuột qua các yếu tố để xem phông chữ nào mà các trang web họ đang sử dụng.

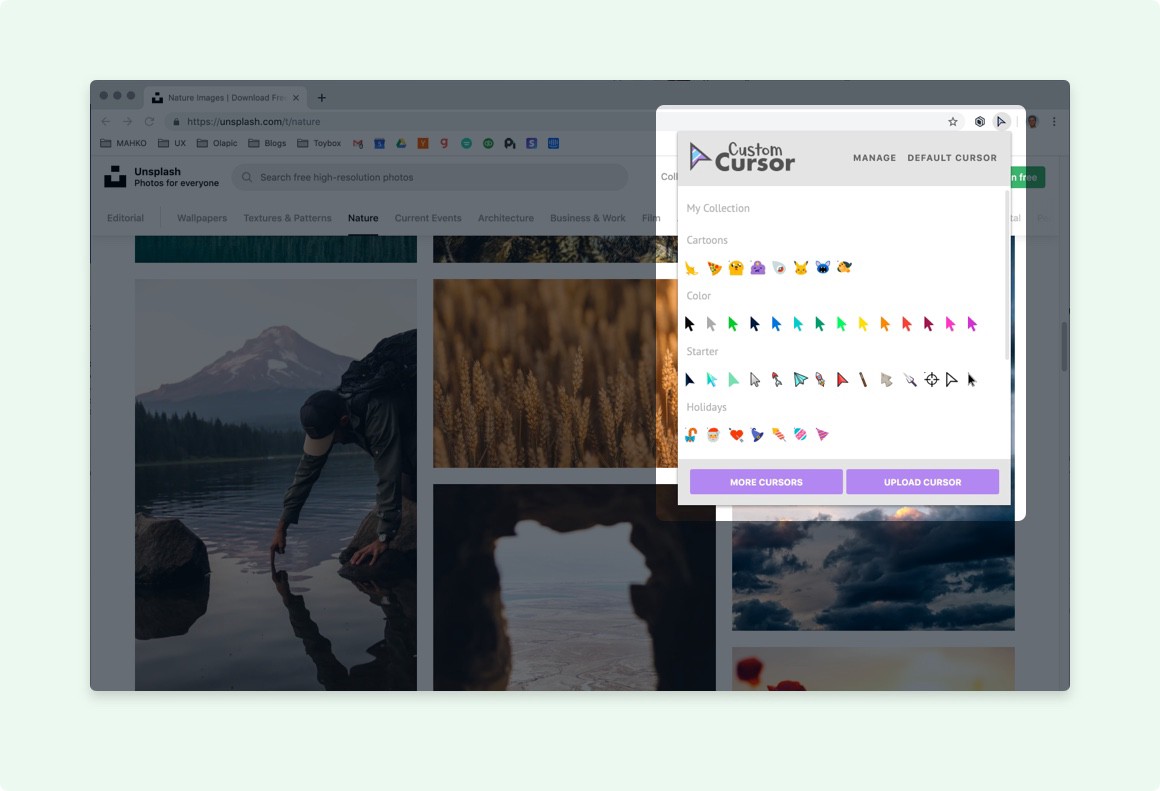
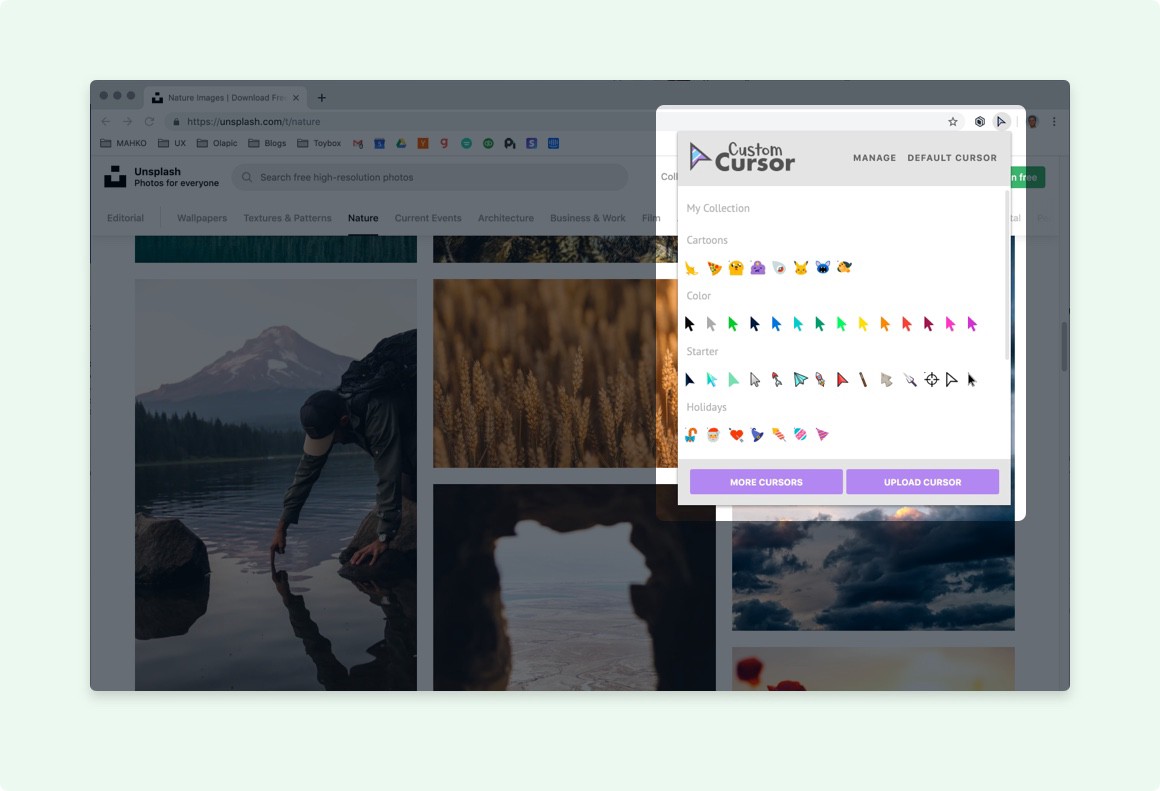
Custom Cursor
Bạn cảm thấy chán con trỏ chuột mặc định, Custom Cursor for Chrome sẽ làm mới con trỏ chuột trên Chrome với rất nhiều mẫu độc đáo hay do chính bạn tạo ra.
Các hệ điều hành máy tính hiện nay đều cho phép thay đổi hình dáng con trỏ chuột bằng chức năng sẵn có hay hỗ trợ từ phần mềm bên ngoài. Tuy nhiên, nếu bạn chỉ thích thay đổi con trỏ chuột trên Chrome thì Custom Cursor for Chrome sẽ làm bạn hài lòng.

Site Palette

Không chỉ lấy riêng lẽ từng màu, tiện ích này giúp bạn xem bảng màu của một trang web. Rất hữu ích khi bạn tìm kiếm nguồn cảm hứng và tham khảo các trang web họ sử dụng màu sắc như thế nào.
WhatFont

Đây là một trong những Extension hữu dụng nhất dành cho Designer. Công cụ này cho phép bạn biết trang web bạn đang truy cập sự dụng phông chữ nào ở bất kỳ vị trí nào khi bạn sử dụng công cụ để rê chuột vào.
Window Resizer
Tiện ích làm việc đúng như tên, resize lại cửa sổ trình duyệt, từ đó giúp bạn theo dõi design của mình chuẩn xác hơn. Bạn có thể chọn từ một danh sách chuẩn màn hình phổ biến có sẵn, hoặc theo thiết lập tùy chỉnh.

Loom
Với Loom, bạn có thể chụp hay live stream và chia sẻ ngay các bản ghi video trên màn hình của mình, điều này sẽ giúp đồng nghiệp hiểu các vấn đề bạn đang gặp phải hoặc dễ dàng truyền đạt lời giải thích trên màn hình.

SVG Grabber
Đôi khi bạn chỉ cần lấy logo hoặc biểu tượng trên một trang. Nếu đúng như vậy thì hãy thử dùng SVG Grabber. Chỉ với một cú nhấp chuột nó sẽ tự động kéo tất cả các file SVG có trên trang.

Page Ruler
Page Ruler là công cụ có được lượt bình chọn khá cao trong các extensions được giới thiệu ở trên. Sở dĩ được cộng đồng Designer ưa chuộng là vì nó rất hữu ích cho việc đo kích thước của 1 thành phần trên trang. Hơn hết đối với Front End nó là công cụ mang lại sự chuẩn xác về khoảng cách và kích thước của thành phần giữa bản thiết kế với HTML

ColorZilla
Đôi khi bạn cần nhanh chóng đo màu xem trang web đang sử dụng màu gì cho các thành phần. Với công cụ này, bạn chỉ cần di chuột qua các thành phần trên trang để xem các giá trị màu hex và rgb đang được sử dụng. Tiện ích ColorZillar là một tập hợp các công cụ như eyedropper (đo màu), colour picker(bảng màu), gradient generator (đổ bóng) cùng nhiều công cụ khác cho công việc design.

Ninja Fontface
Một tiện ích mở rộng hữu ích nhất để các bản tải xuống là Fontface Ninja. Tiện ích này cho phép bạn di chuột qua các yếu tố để xem phông chữ nào mà các trang web họ đang sử dụng.

Custom Cursor
Bạn cảm thấy chán con trỏ chuột mặc định, Custom Cursor for Chrome sẽ làm mới con trỏ chuột trên Chrome với rất nhiều mẫu độc đáo hay do chính bạn tạo ra.
Các hệ điều hành máy tính hiện nay đều cho phép thay đổi hình dáng con trỏ chuột bằng chức năng sẵn có hay hỗ trợ từ phần mềm bên ngoài. Tuy nhiên, nếu bạn chỉ thích thay đổi con trỏ chuột trên Chrome thì Custom Cursor for Chrome sẽ làm bạn hài lòng.

Tham khảo: Medium
Đính kèm
Cập nhật: