Rất nhiều xu hướng mới mà chúng ta cần xem xét nhưng chuyển động giữ vị trí hàng đầu trong lĩnh vực thiết kế trải nghiệm người dùng. Animation đã trở thành một phần thiết yếu của giao diện người dùng. Thêm vào các ý tưởng thiết kế đa dạng và các ví dụ thực tế, hôm nay chúng ta hãy cùng xem qua tập hợp các concept Mobile Motion trong thiết kế UI chắc chắn sẽ truyền cảm hứng cho bạn.
Ứng dụng Vegan Recipe

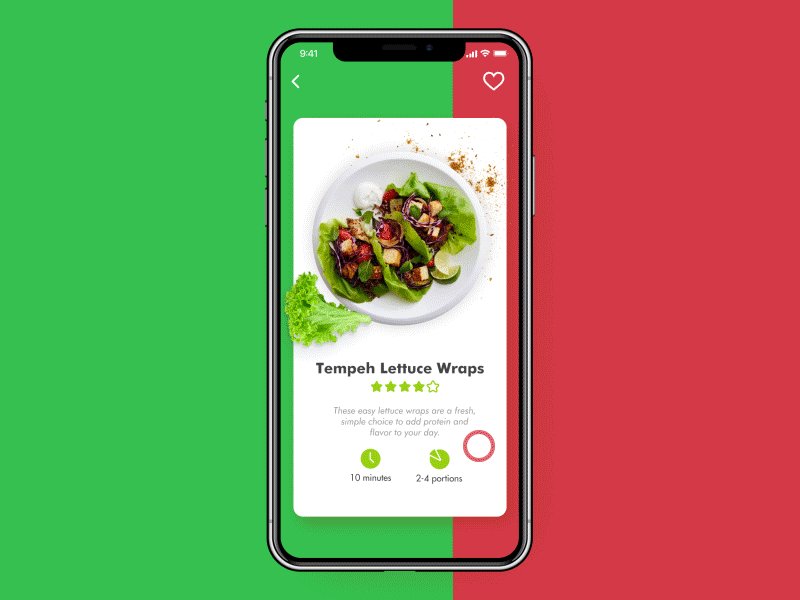
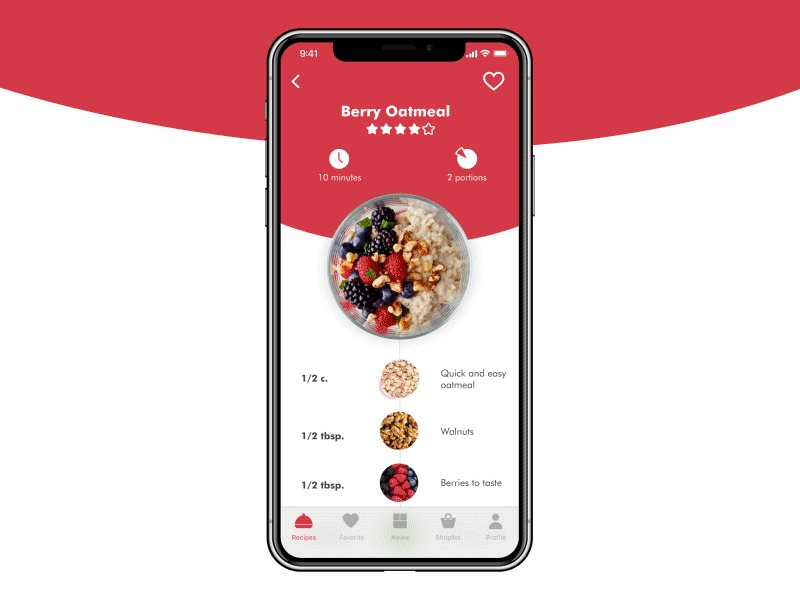
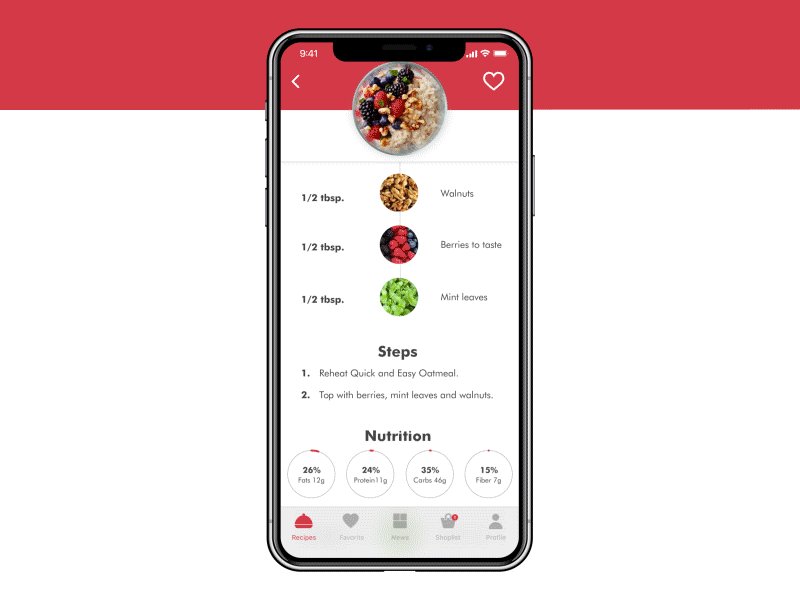
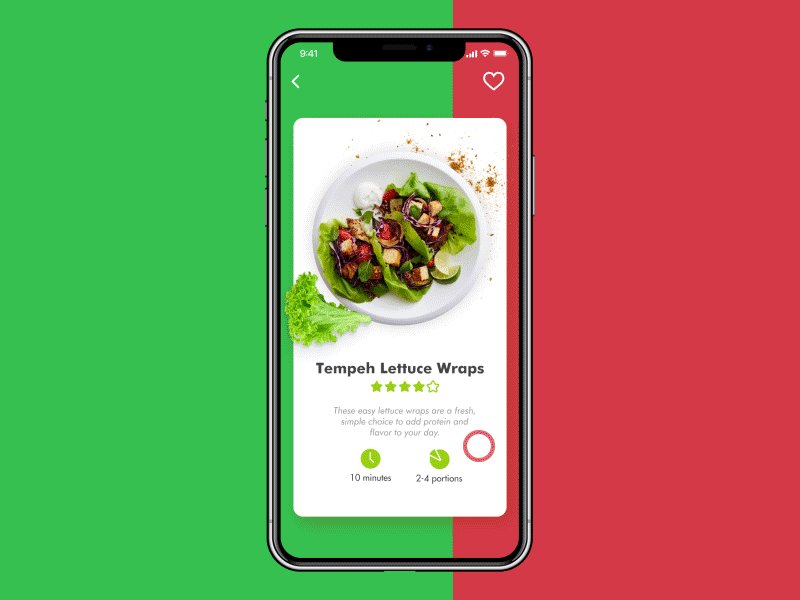
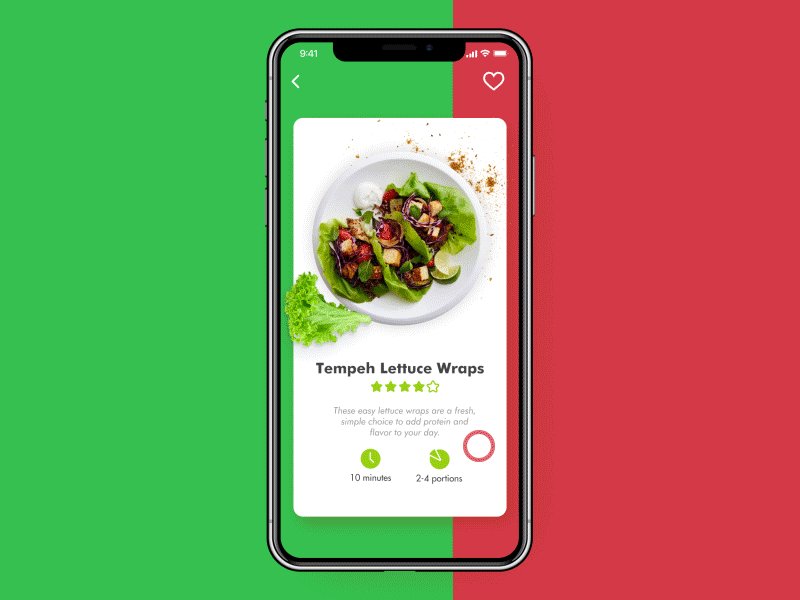
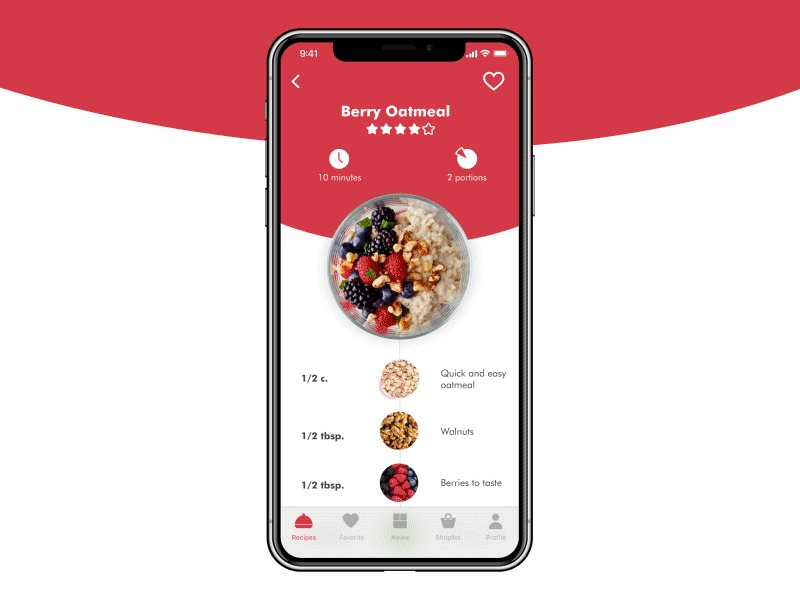
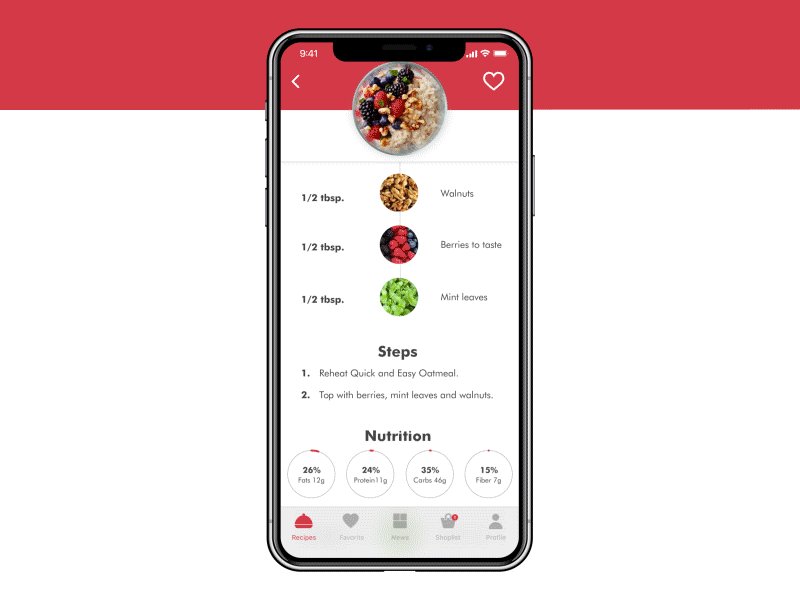
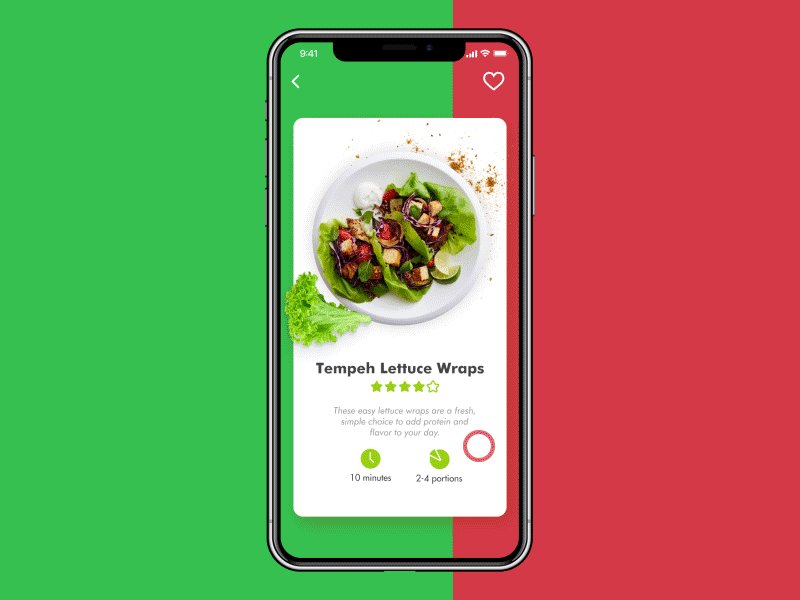
Đây là một khái niệm về ứng dụng Vegan Recipe cho phép lựa chọn các món ăn dựa trên nguyên tắc ăn chay và thêm các thành phần cần thiết vào danh sách mua sắm. Tại đây, bạn có thể xem tập hợp các tương tác cơ bản bao gồm lựa chọn công thức nấu ăn khi vuốt ngang. Khi người dùng chạm vào công thức cụ thể, họ có thể xem thông tin chi tiết về thành phần và thành phần dinh dưỡng của nó. Thanh tab bao gồm các biểu tượng đơn giản giúp điều hướng trong ứng dụng.
Ứng dụng Tasty Burger

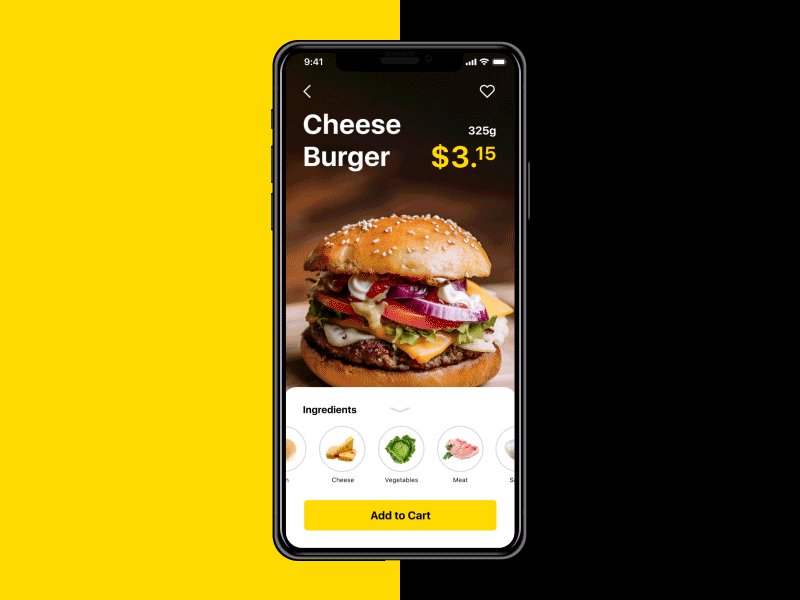
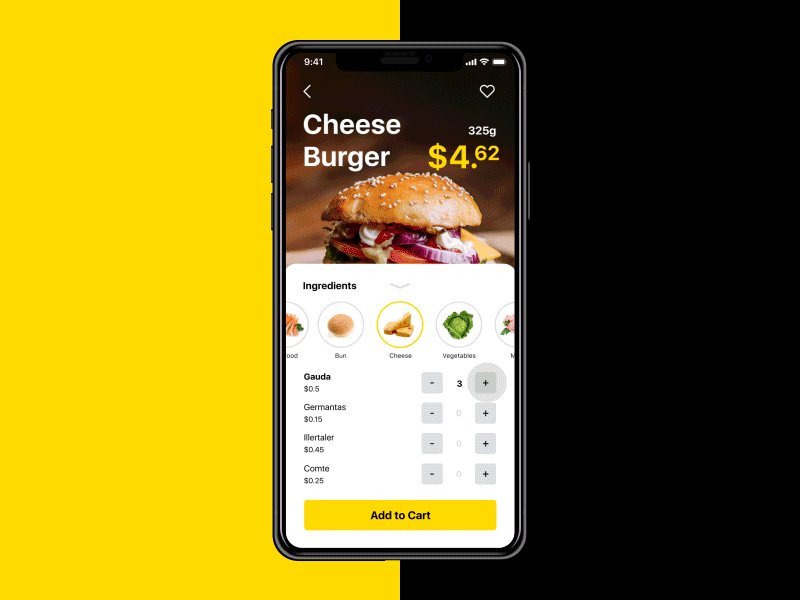
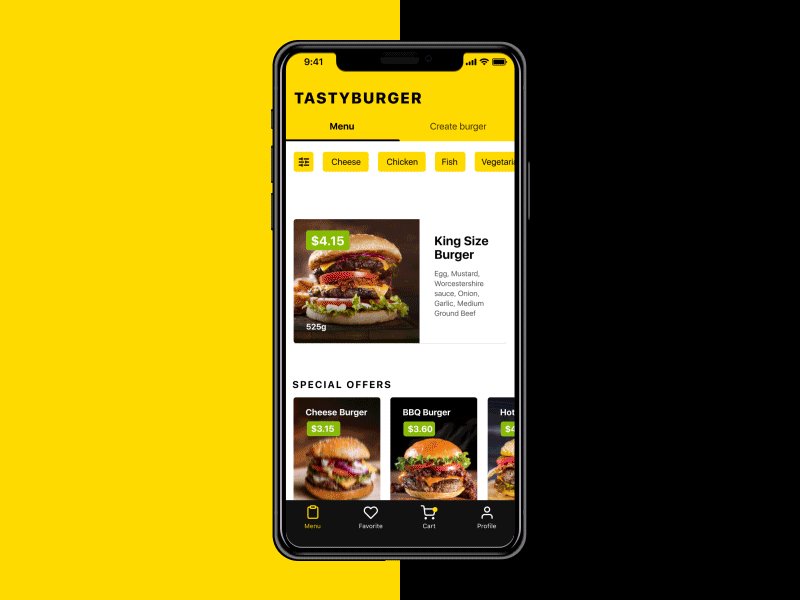
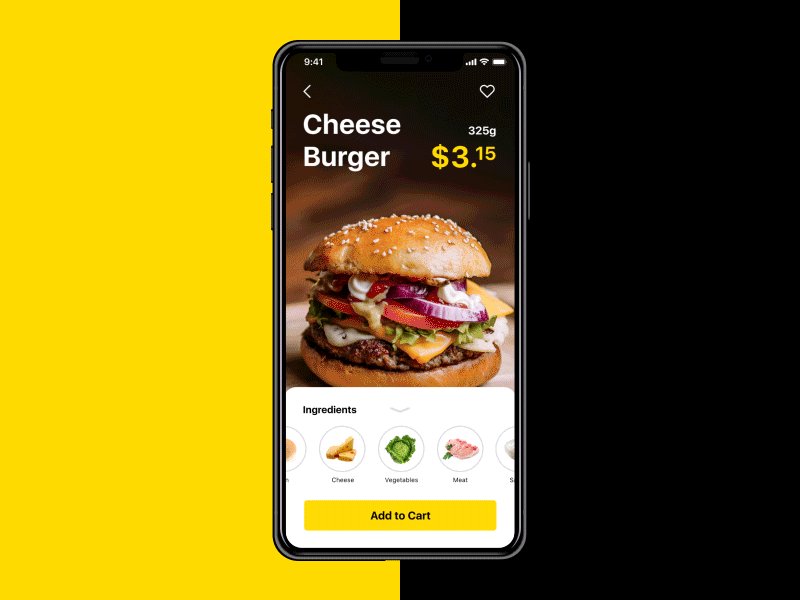
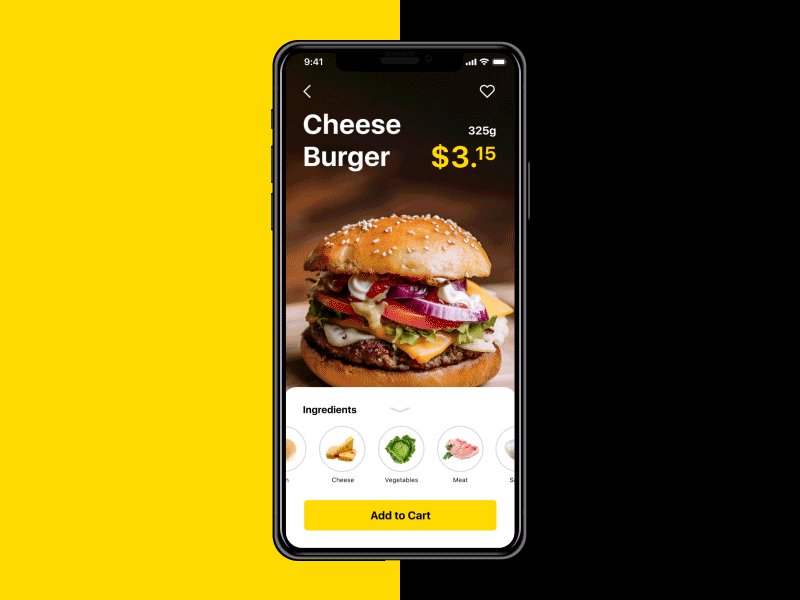
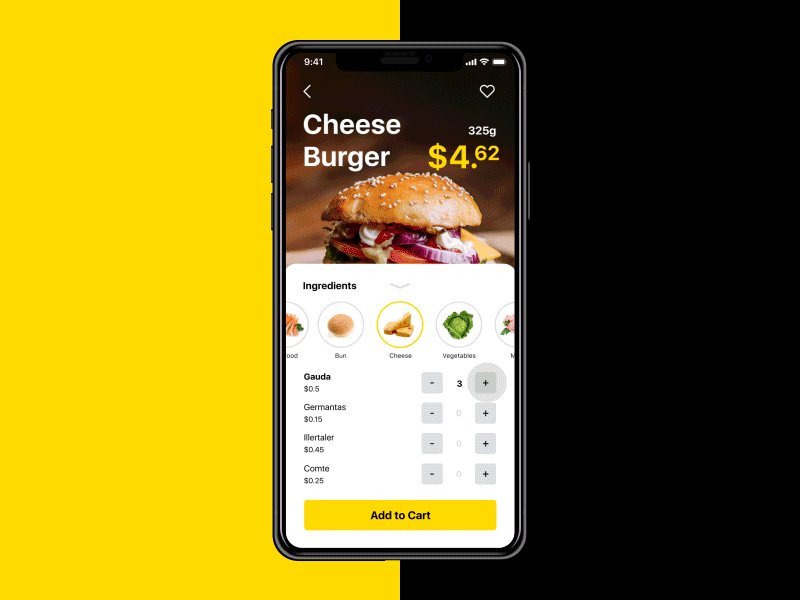
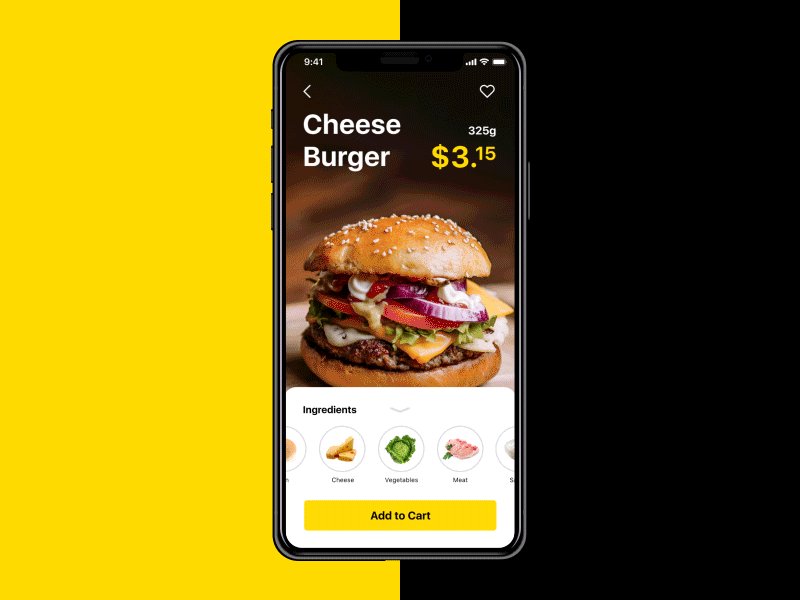
Một thiết kế khác là ứng dụng Tasty Burger cho phép người dùng gọi món bánh burger truyền thống từ menu hoặc tùy biến bất kỳ tùy chọn nào để tự thêm hoặc loại bỏ nguyên liệu. Phần danh mục được tập trung vào ảnh chất lượng cao của bánh burger đã chọn khiến người dùng muốn gọi món. Các thành phần được hiển thị ở dưới cùng của màn hình để người dùng có thể thêm hoặc xóa chúng một cách nhanh chóng. Và cuối cùng, nút CTA màu vàng “Add to Cart” giúp hoàn tất giao dịch.
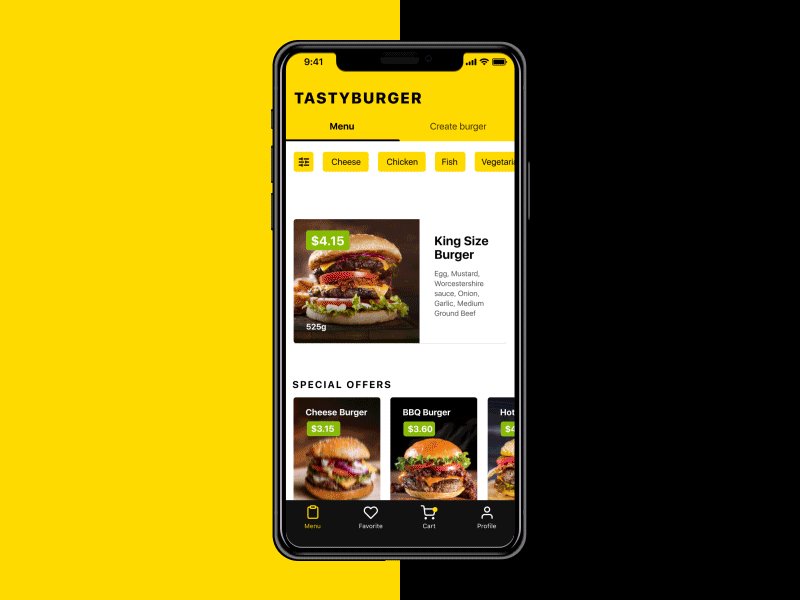
Màn hình menu bao gồm tên thương hiệu ở trên cùng để tăng khả năng nhận dạng. Người dùng có thể áp dụng bộ lọc cho tìm kiếm nhanh hoặc chọn một mục từ “special offers”. Tất cả các yếu tố giao diện người dùng trong màn hình menu đều được cấu trúc phân cấp trực quan cho phép người dùng tương tác với ứng dụng.
Ứng dụng trò chơi di động

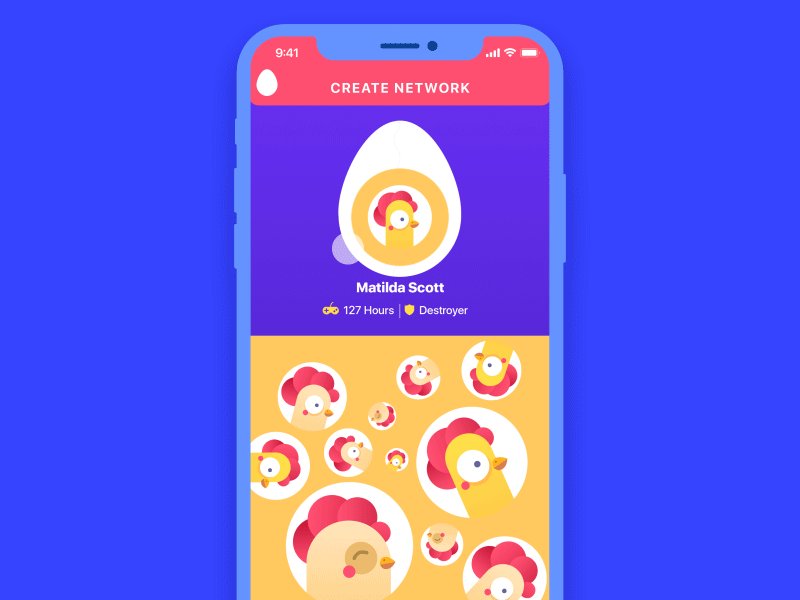
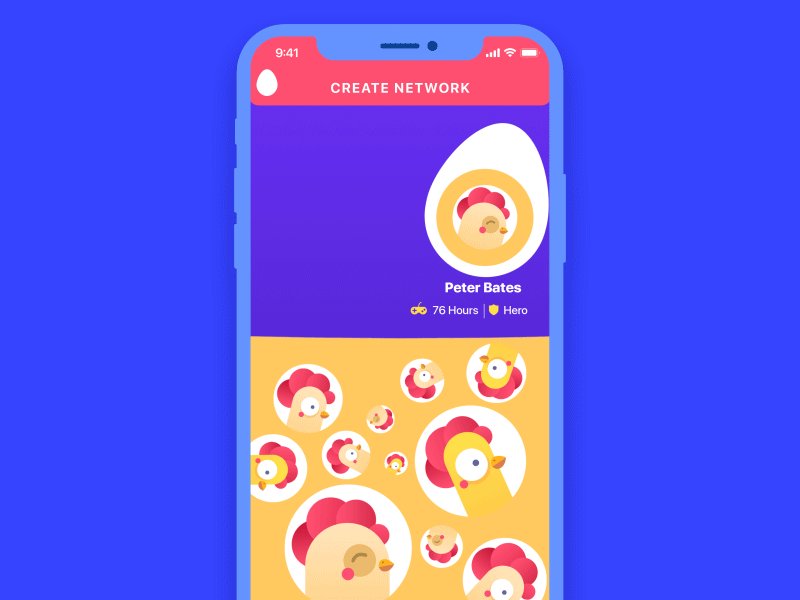
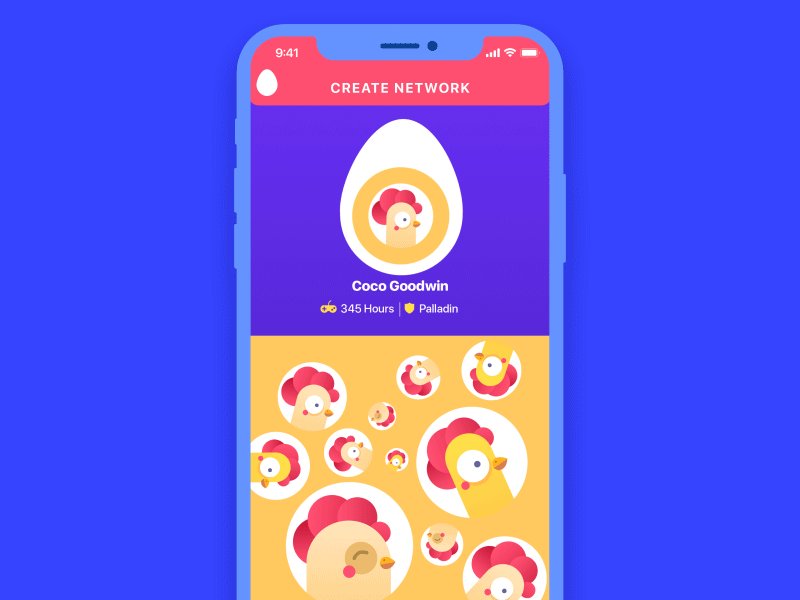
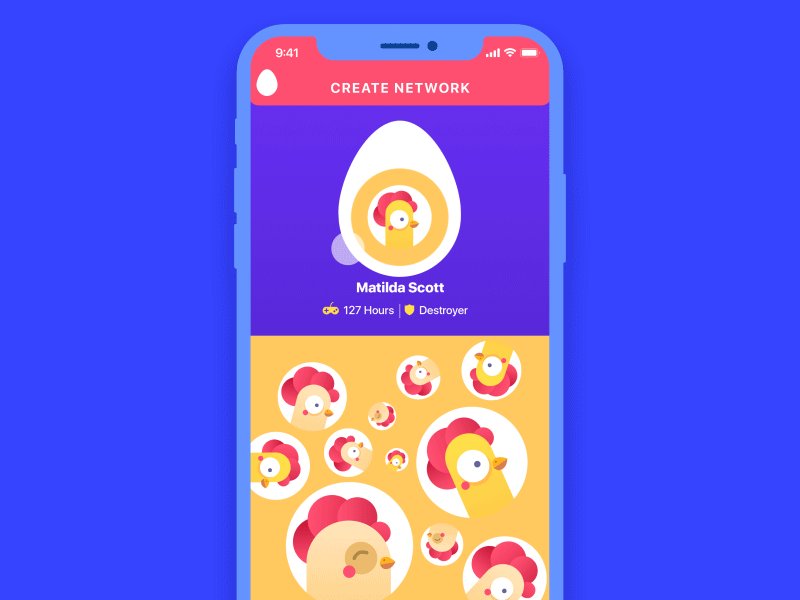
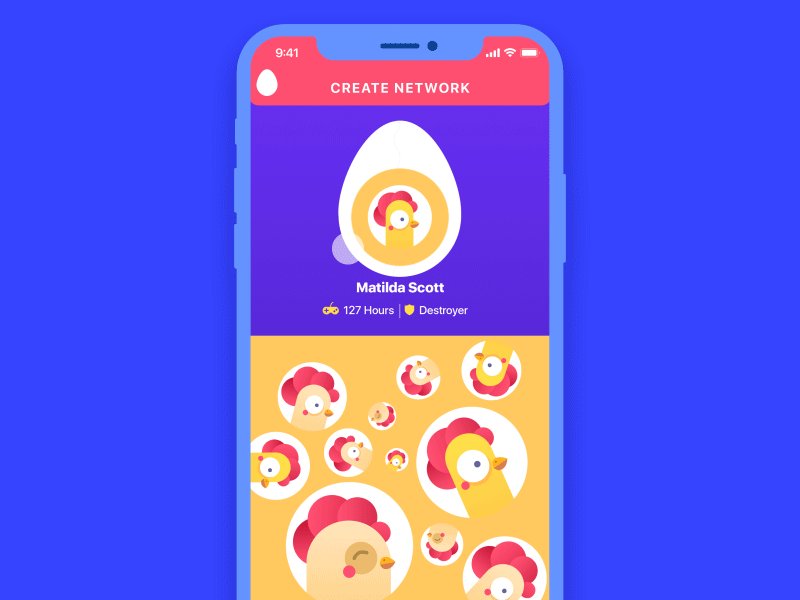
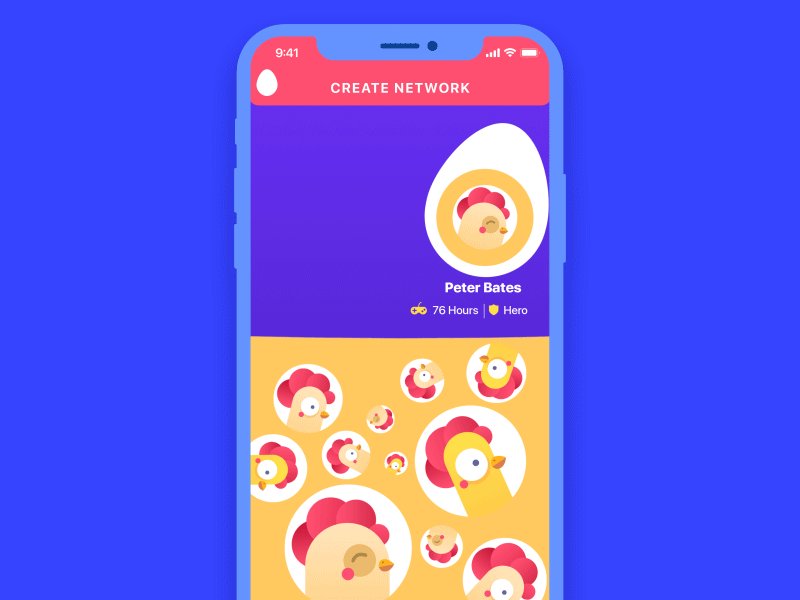
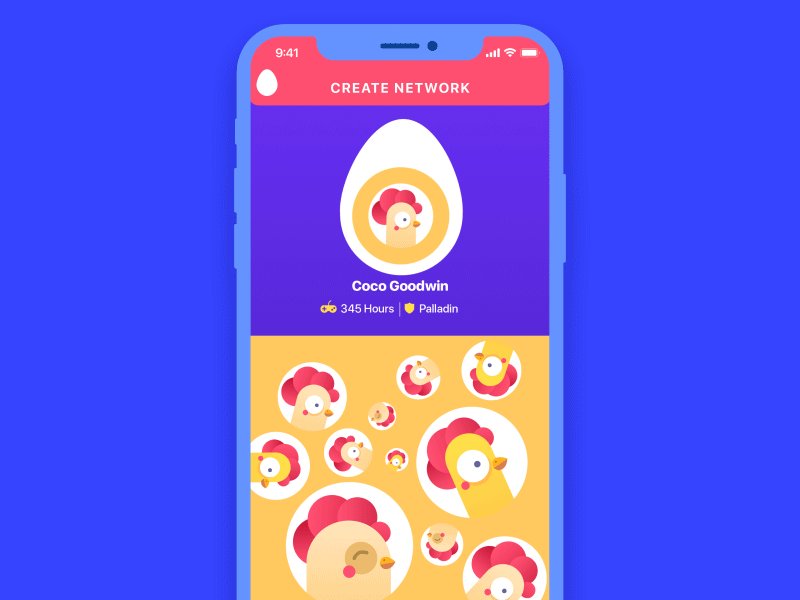
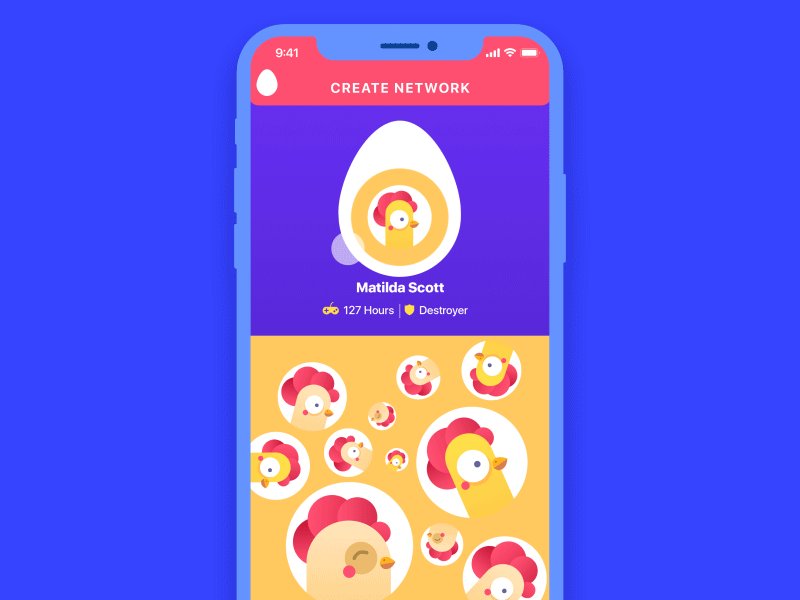
Đây là thiết kế cho thấy tương tác cho một trò chơi di động Chicken Attack. Nó cho phép người chơi tạo mạng lưới riêng thông qua tập hợp các trận đấu ngẫu nhiên có thể bị bỏ qua hoặc thêm vào. Màu sắc làm cho giao diện người dùng trông vui hơn và minh họa bằng phẳng hài hước của gà mang lại những cảm xúc tích cực. Các hình ảnh động cho thấy làm thế nào một quả trứng vỡ và một con gà nhiều hơn, trình bày một cầu thủ, tham gia một nhóm. Bằng cách này, các hoạt động cơ bản của việc thêm một cầu thủ trở nên sống động và có được một liên kết mạnh mẽ với chủ đề của trò chơi.
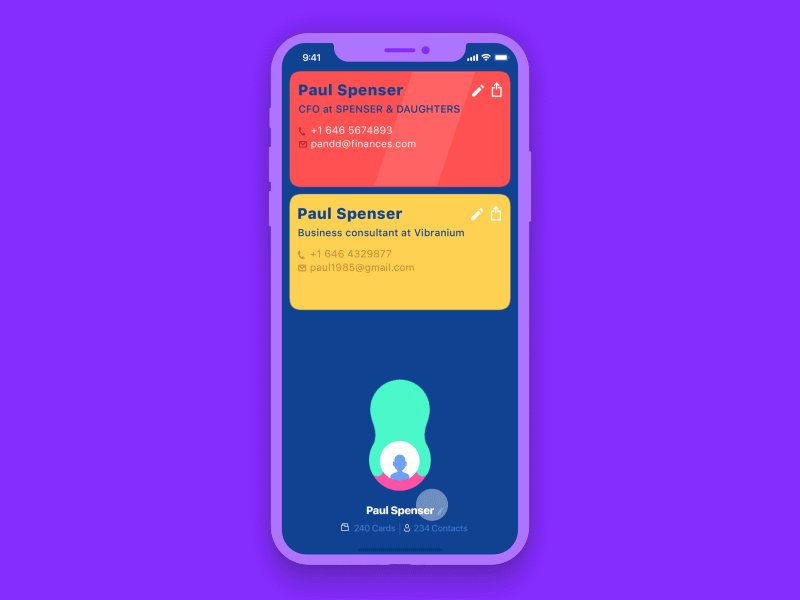
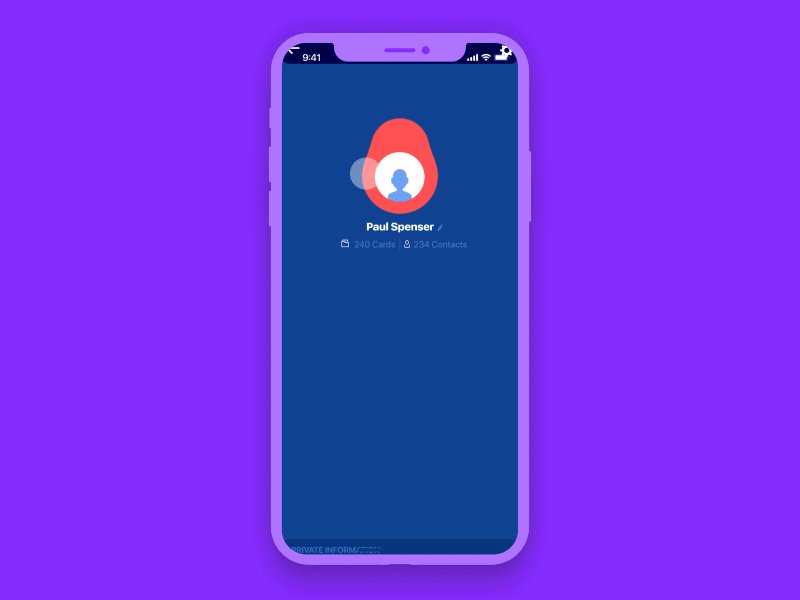
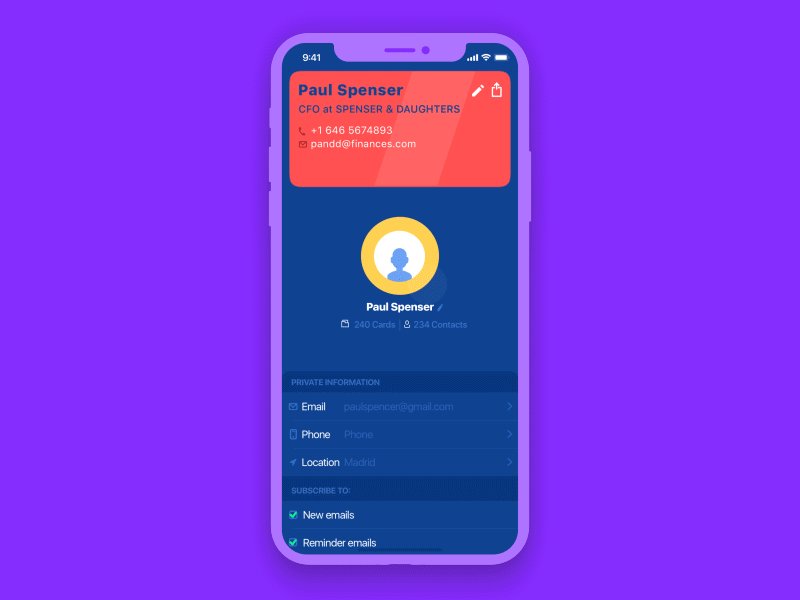
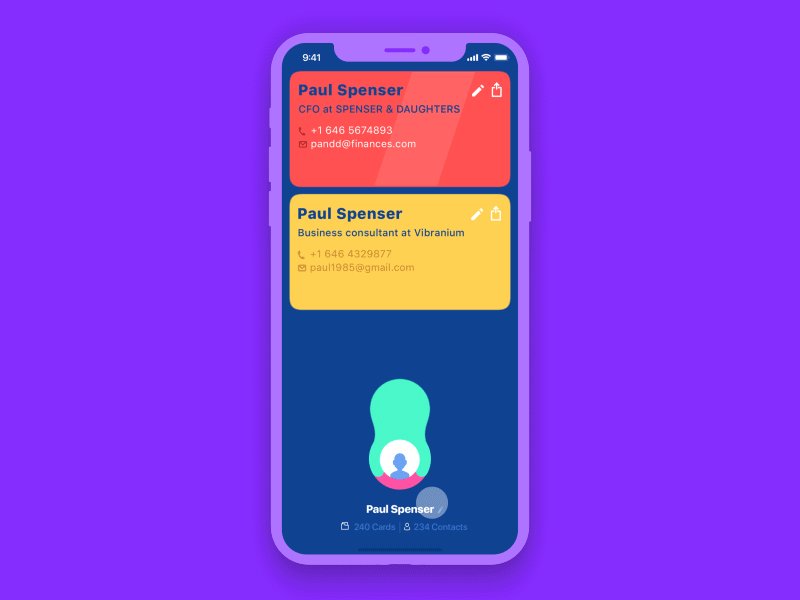
Ứng dụng Business Card

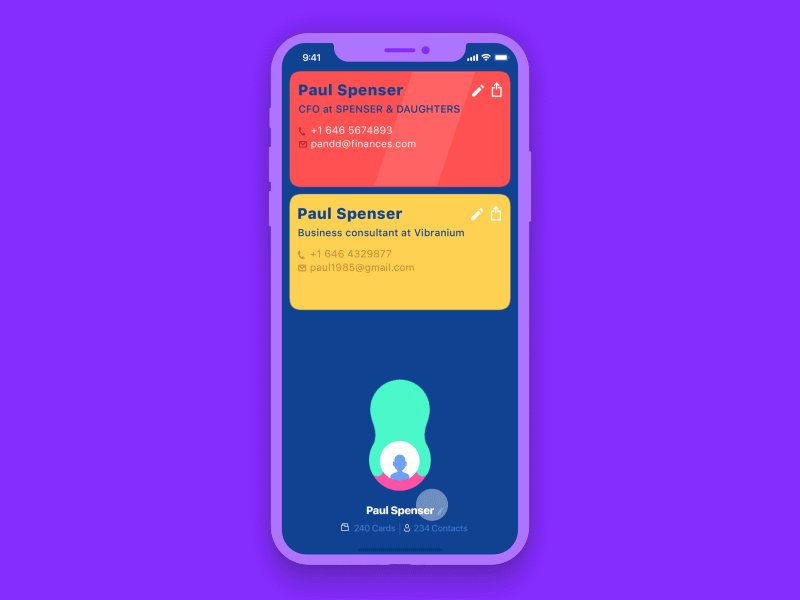
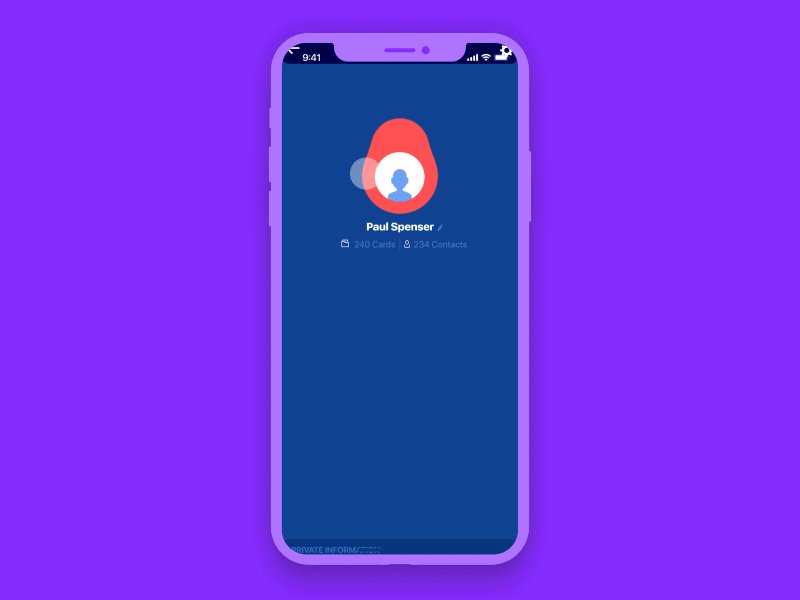
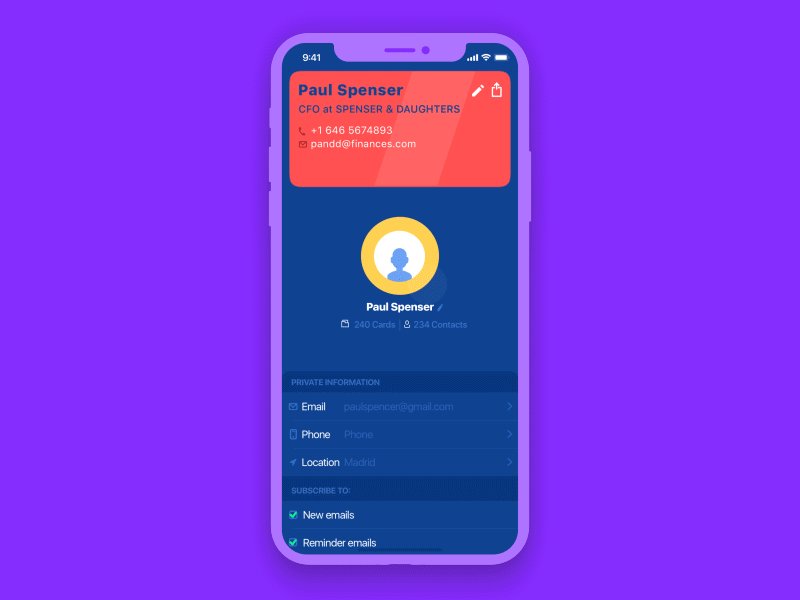
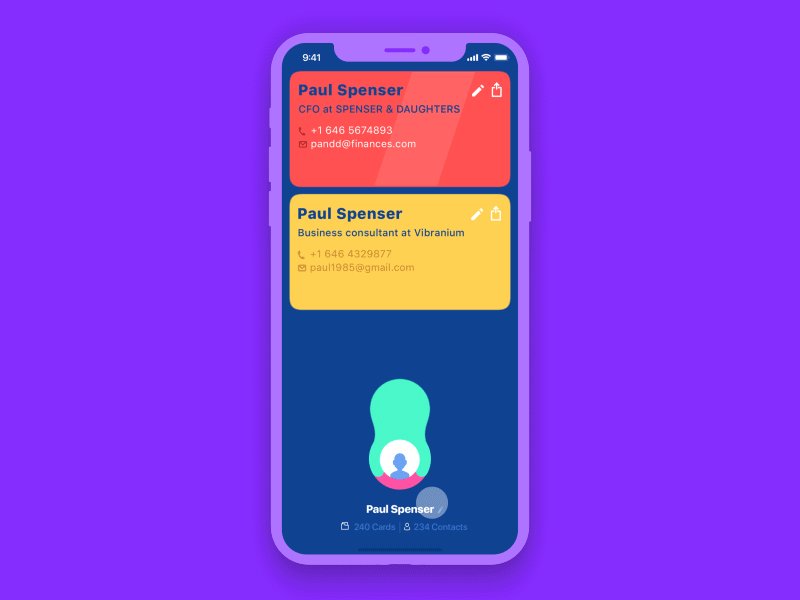
Đây là concept giao diện người dùng của Business Card, một ứng dụng để tạo, lưu giữ và gửi dữ liệu liên lạc dưới dạng thẻ kinh doanh ảo. Đối với người dùng làm việc tại nhiều vị trí, nó có thể lưu một bộ danh thiếp như bạn có thể thấy trong hoạt ảnh.
Ứng dụng Watering Tracker


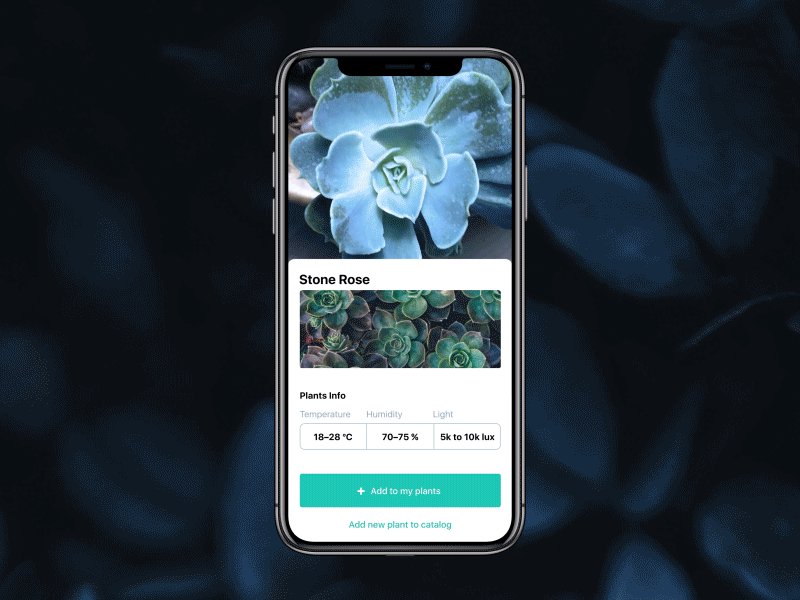
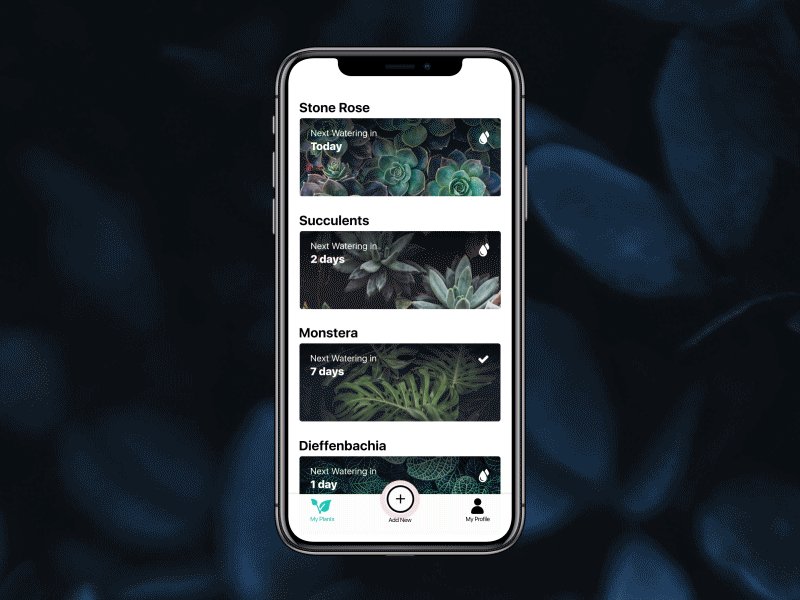
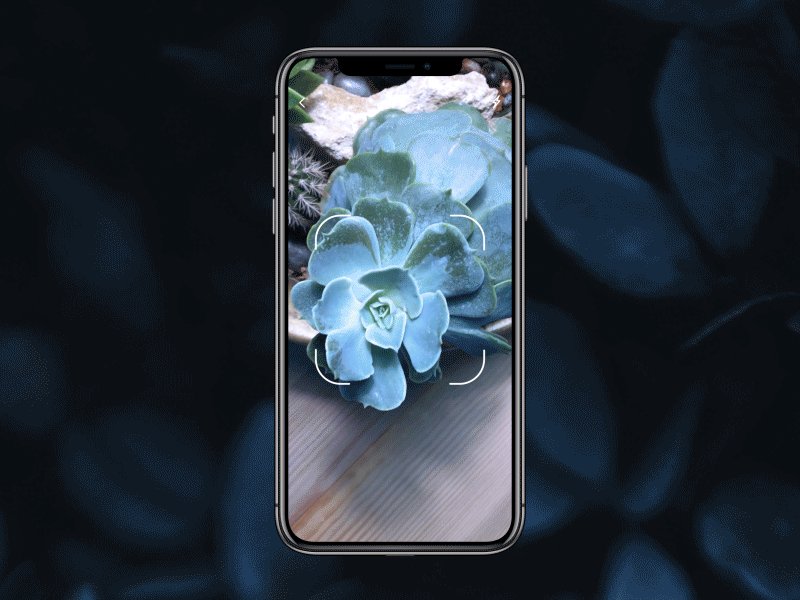
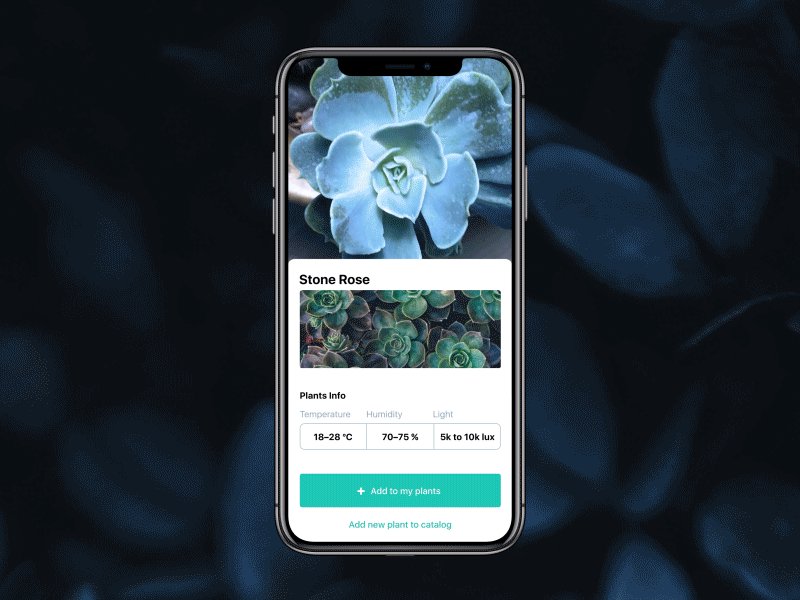
Dưới đây là hai màn hình trình bày một số tương tác cho Watering Tracker. Nó nhắc nhở người dùng tưới cây cũng như theo dõi số liệu thống kê nước cho mỗi cây. Khi người dùng thực hiện tưới nước, họ nhấn một nút tùy chỉnh với giọt nước và nó thay đổi thành dấu check. Ngoài ra, có thông tin cho thấy khi nào cần được tưới nước trong thời gian tới, vì vậy khi mọi người có thể theo dõi được việc tưới nước theo thời gian thực.
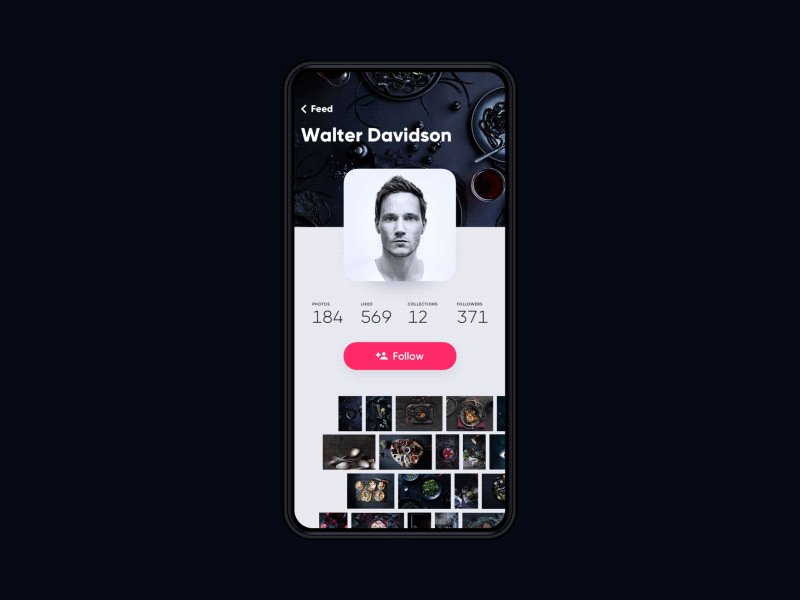
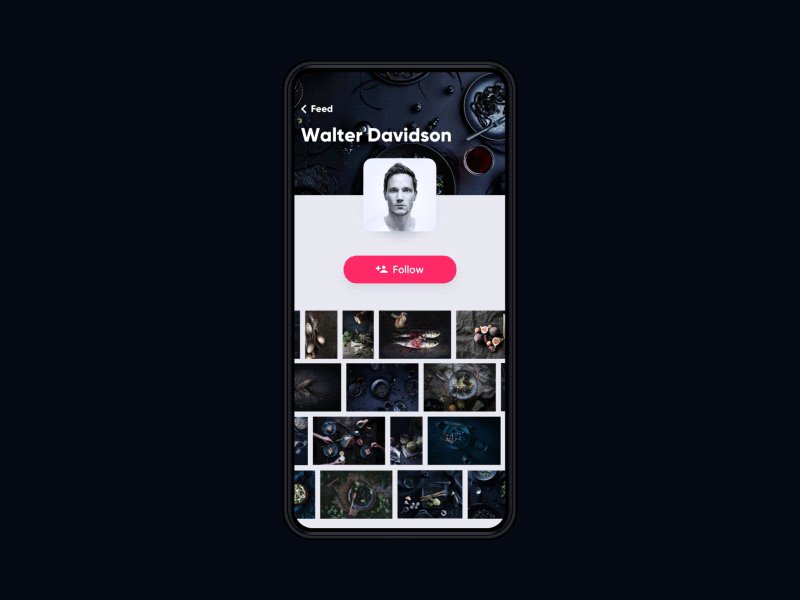
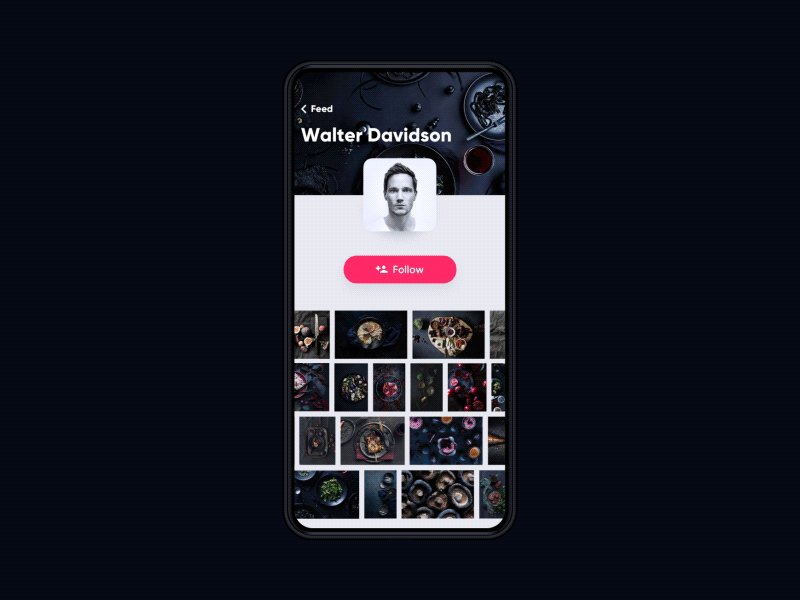
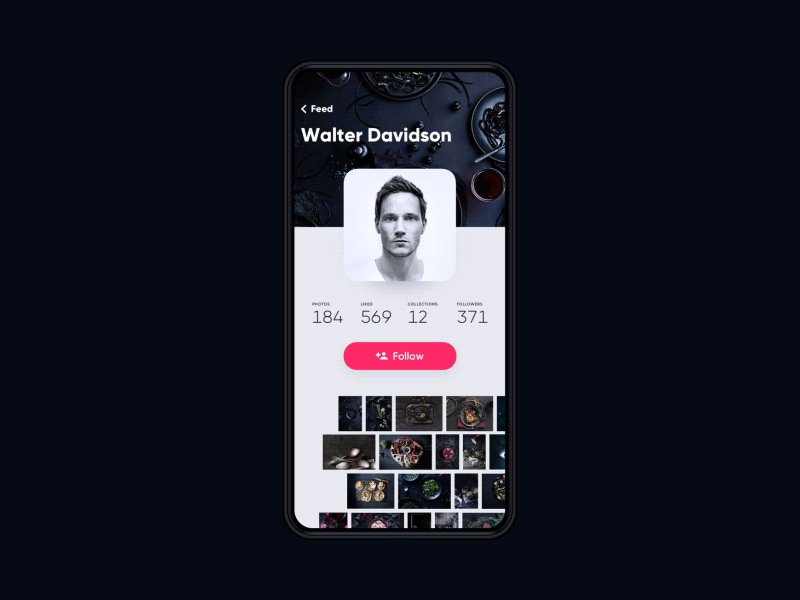
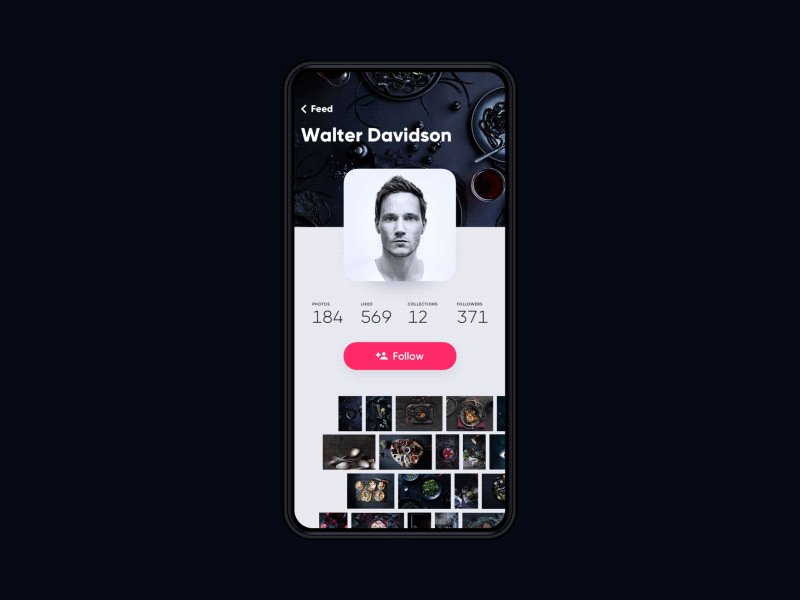
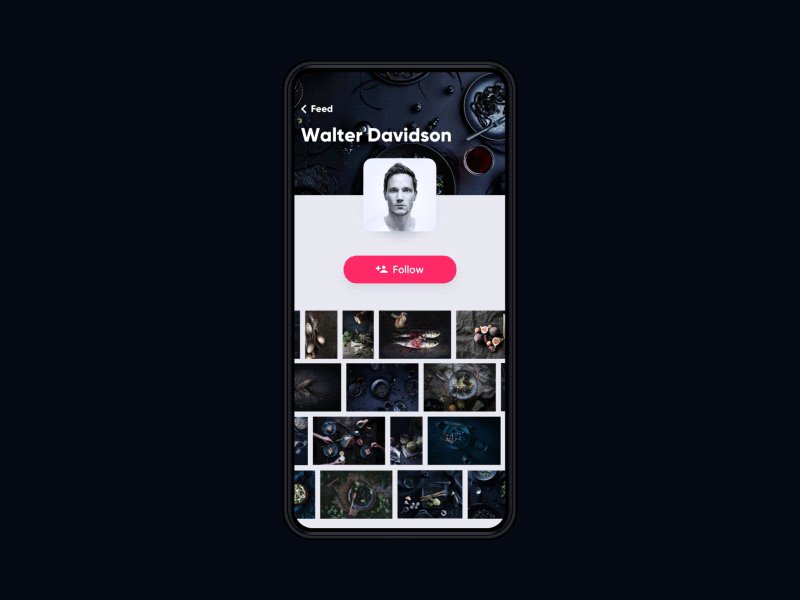
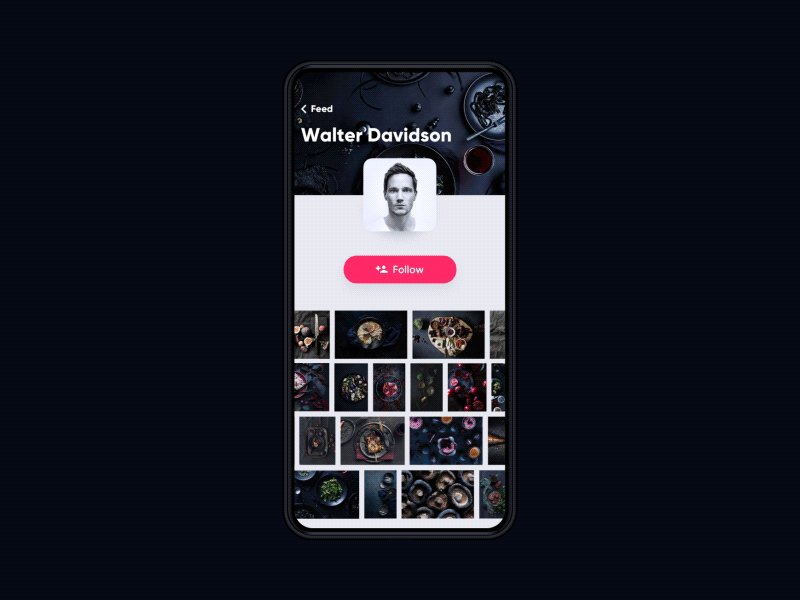
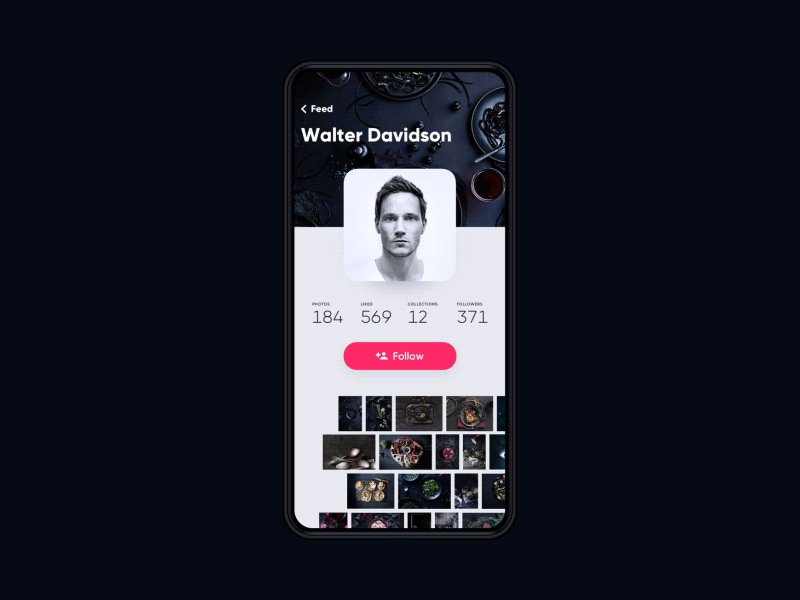
Ứng dụng ảnh

Đây là một thiết kế giao diện người dùng cho một ứng dụng ảnh. Đó là một mạng xã hội cho phép các nhiếp ảnh gia gửi các tác phẩm của họ một cách trang nhã và kết nối với thế giới. Chế độ xem hiện tại hiển thị màn hình hồ sơ với thư viện ảnh. Người dùng có thể xem ảnh xem bằng thao tác vuốt và nhấn để mở các phiên bản có kích thước đầy đủ.
Ứng dụng Homey

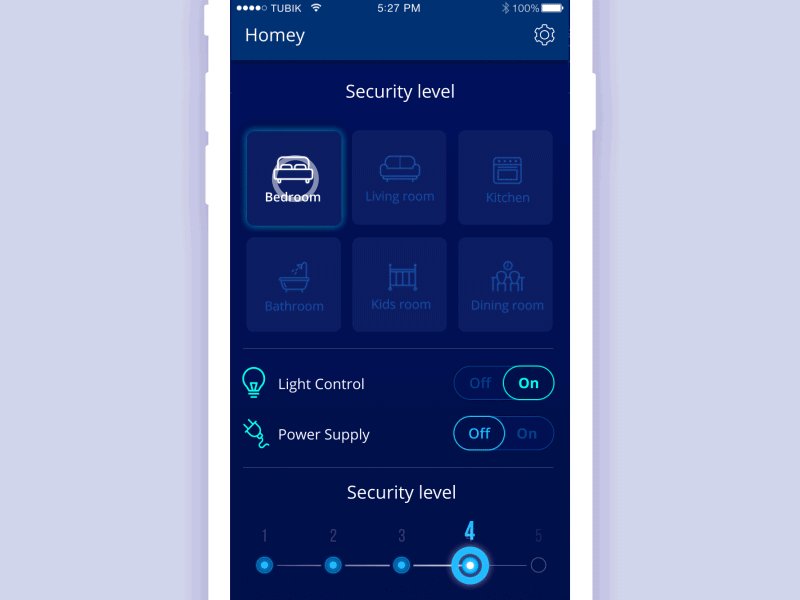
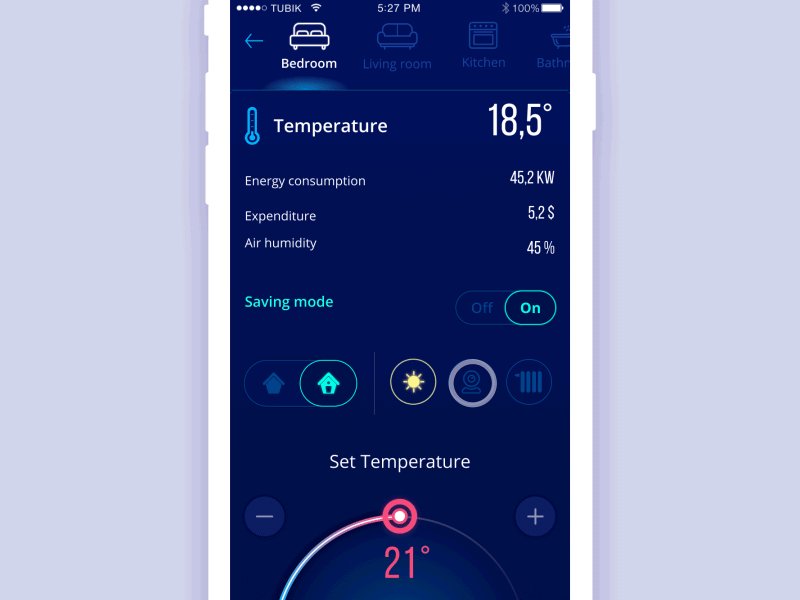
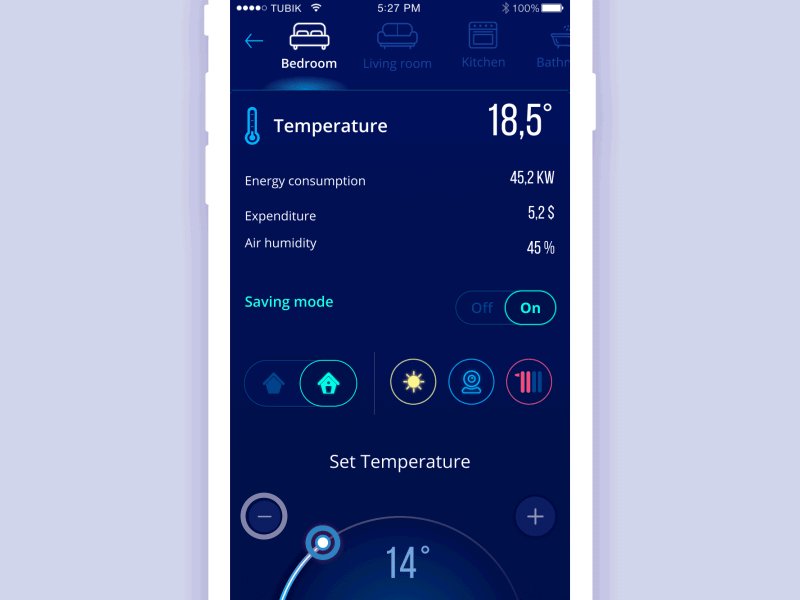
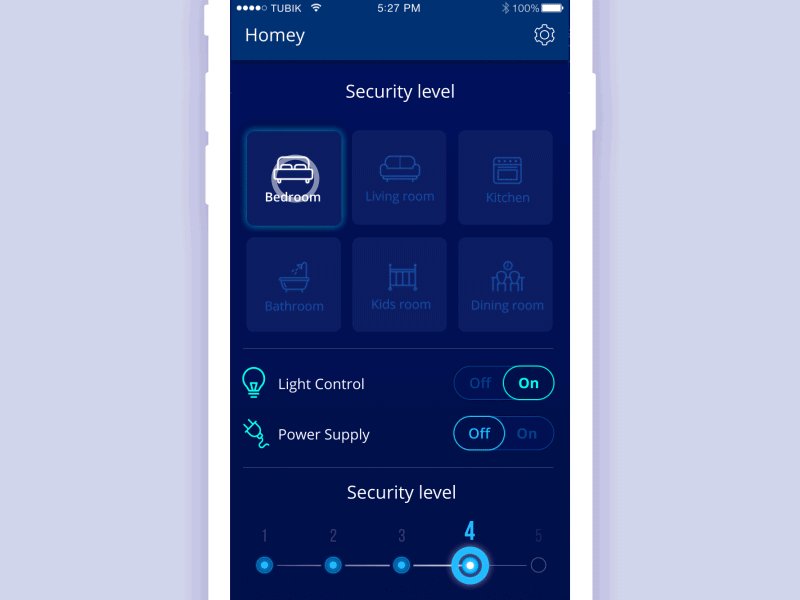
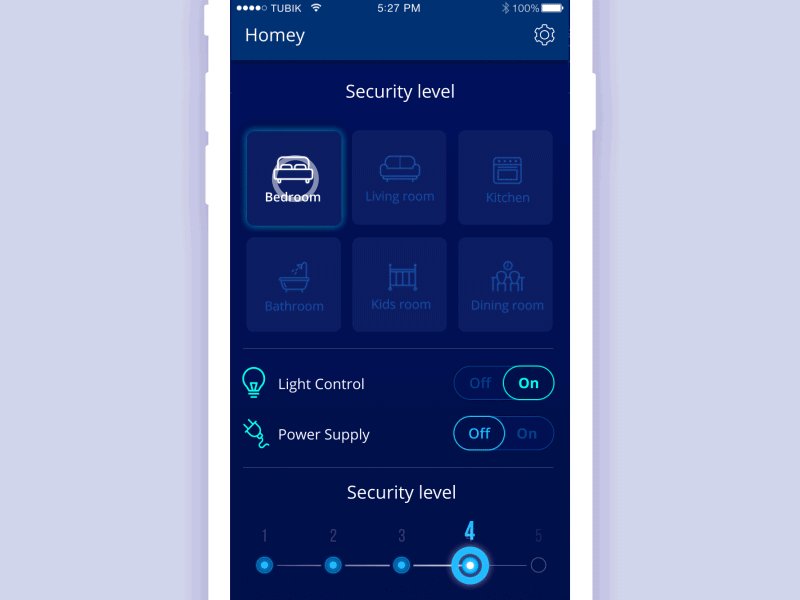
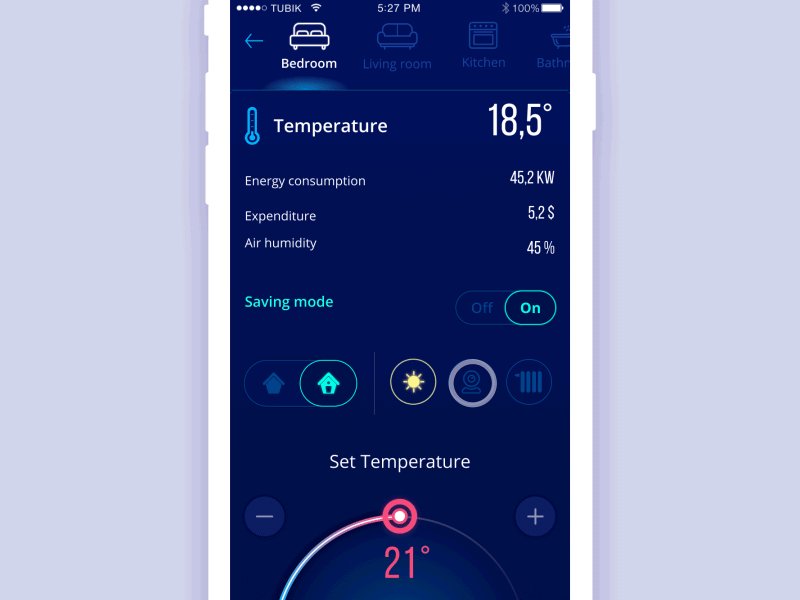
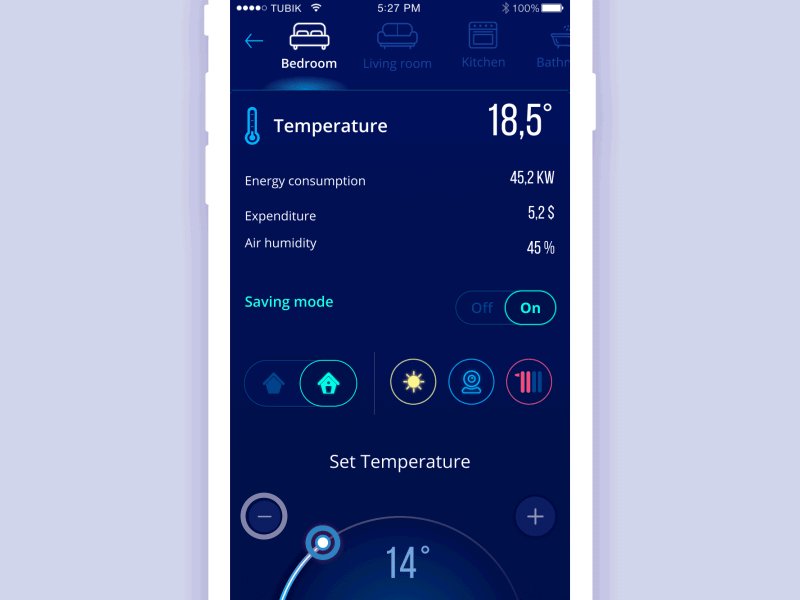
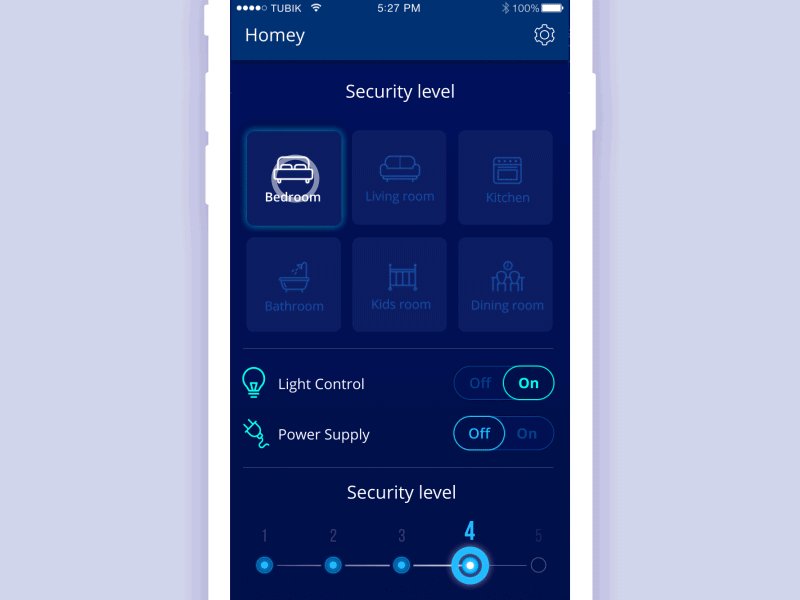
Đây là khái concept giao diện người dùng cho Homey, ứng dụng cho phép người dùng áp dụng các chức năng của ngôi nhà thông minh trong nhà của họ. Các màn hình nổi bật cho thấy người dùng có thể chọn phòng và xem dữ liệu cơ bản về chúng như nhiệt độ, độ ẩm và mức tiêu thụ năng lượng. Ngoài ra, mọi người có thể điều chỉnh các cài đặt và xem chi phí cũng như chuyển chế độ tiết kiệm và bảo mật ở các cấp độ khác nhau. Tất cả các tương tác đều chuyển động với việc sử dụng màu sắc tạo chiều sâu trên nền tối.
Tải trang cho iPhone X

Đây là một thiết kế trang tải nội dung được hiển thị trong thanh trạng thái của iPhone X. Khi người dùng kéo nó xuống hình ảnh động cầu vồng xuất hiện. Đây là một cách sáng tạo để giảm sự khó chịu của người dùng trong thời gian chờ đợi.
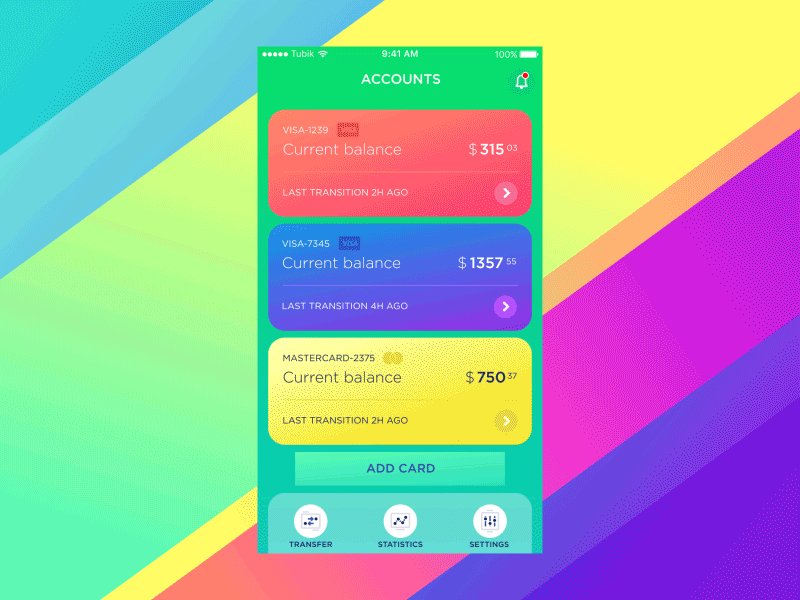
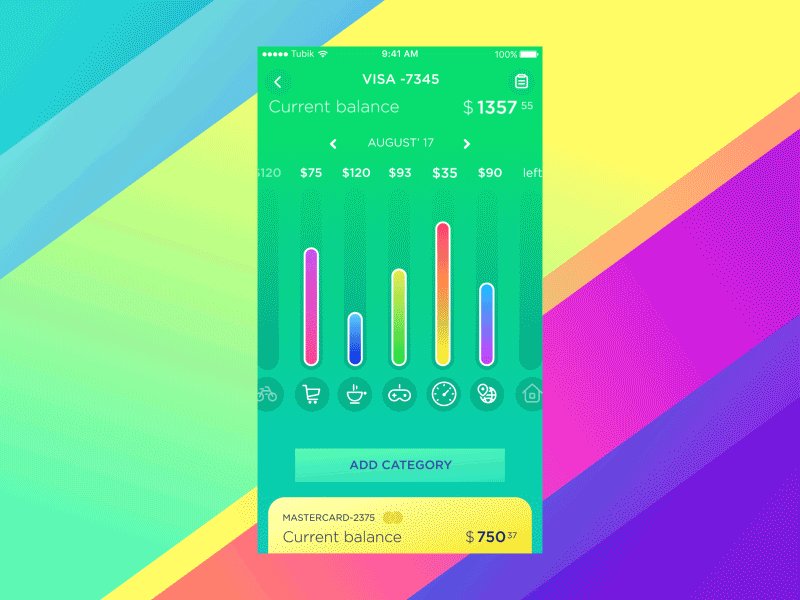
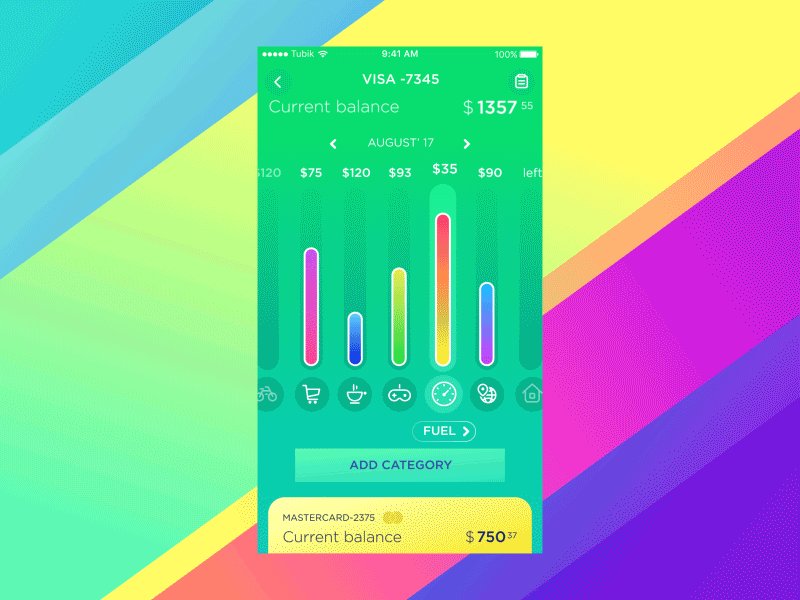
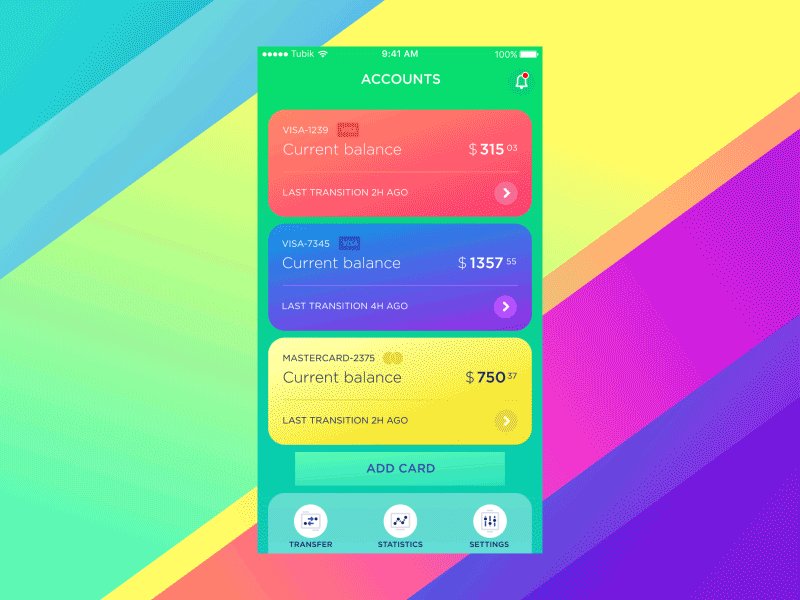
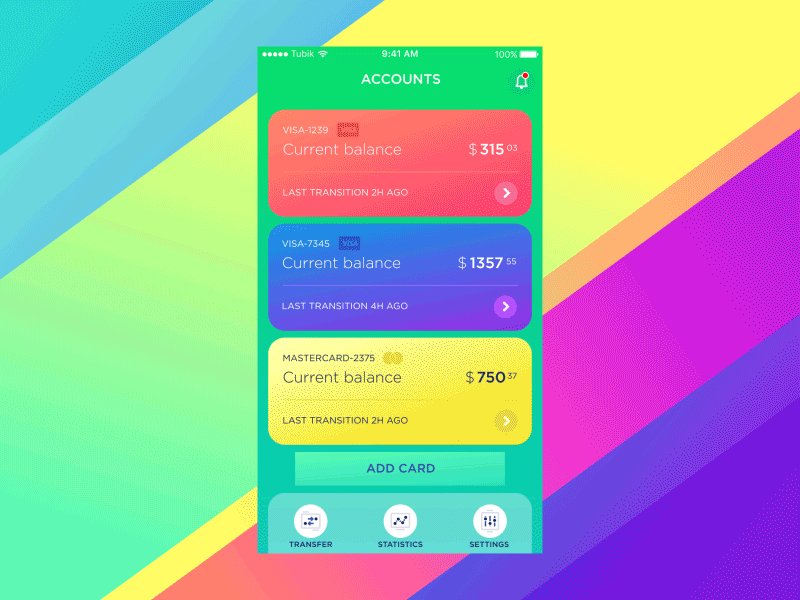
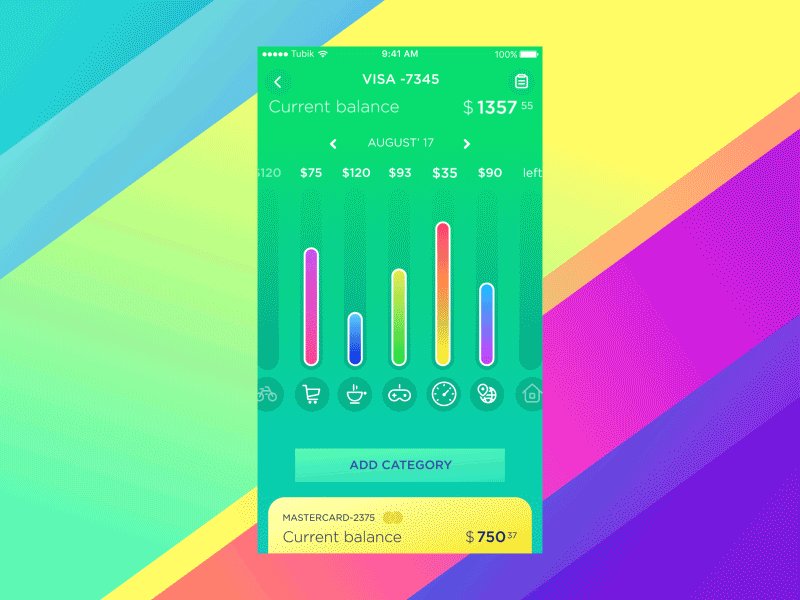
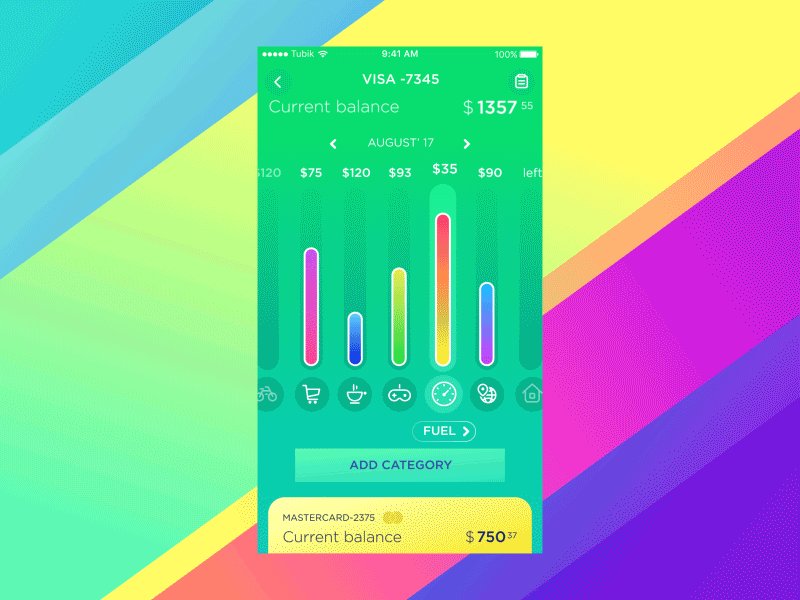
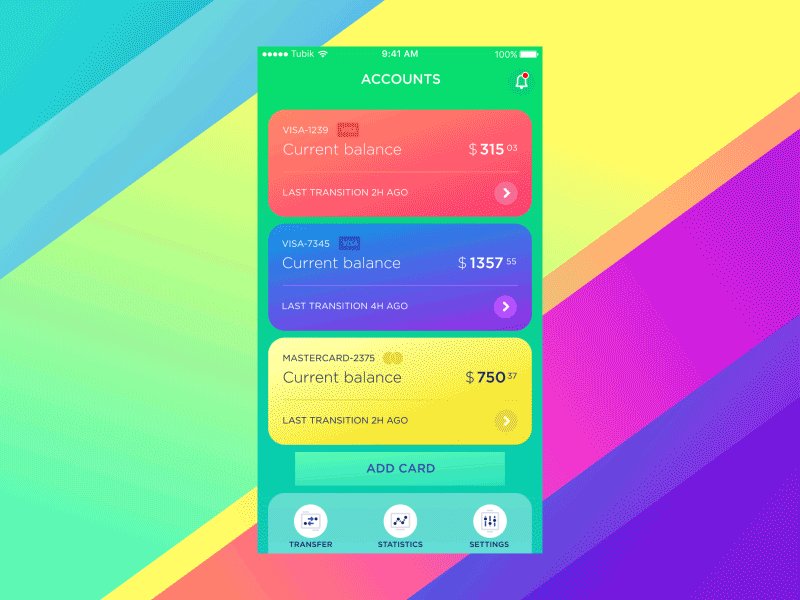
Ứng dụng Balance

Đây là một thiết kế của Balance, một ứng dụng di động để theo dõi tài chính. Nó giúp người dùng kiểm tra số dư thẻ ngân hàng của họ một cách dễ dàng, kiểm tra chi phí theo các loại cụ thể và tiếp tục cập nhật số tiền còn lại cho các giới hạn do người dùng đặt. Nhà thiết kế đã chọn màu xanh làm cơ sở vì nó thường gắn liền với sự an toàn, tự tin và tăng trưởng. Hoạt ảnh mượt mà thể hiện sự chuyển đổi từ màn hình này sang màn hình khác.
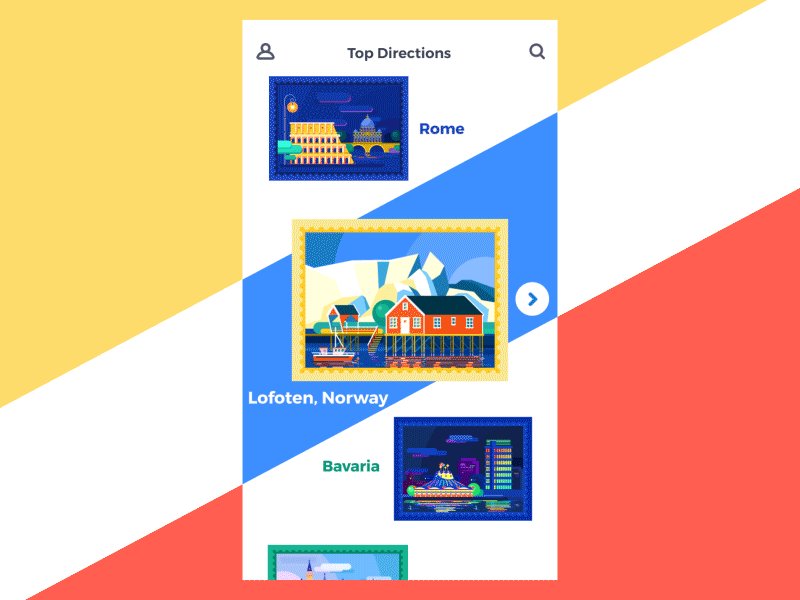
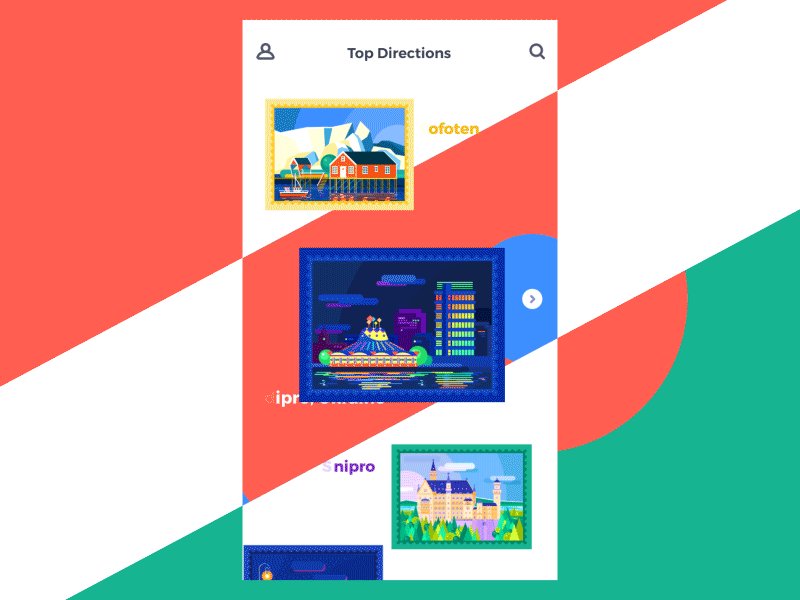
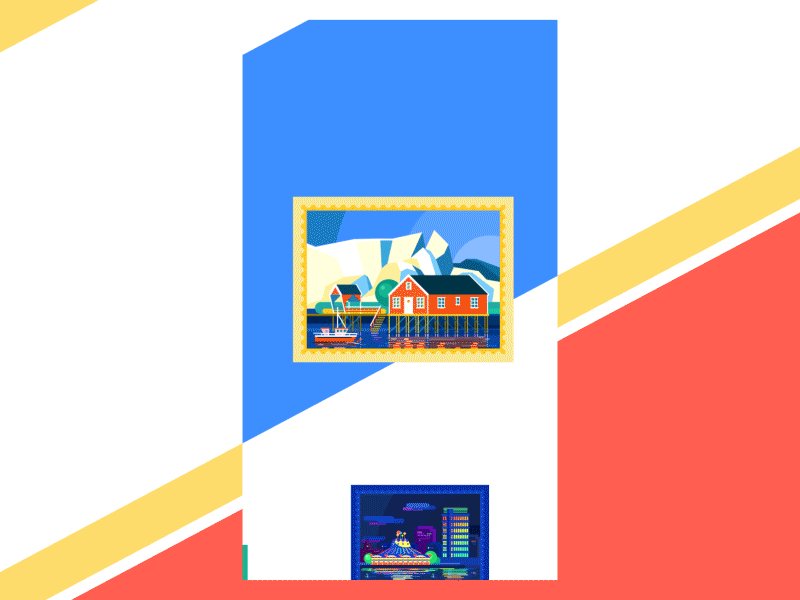
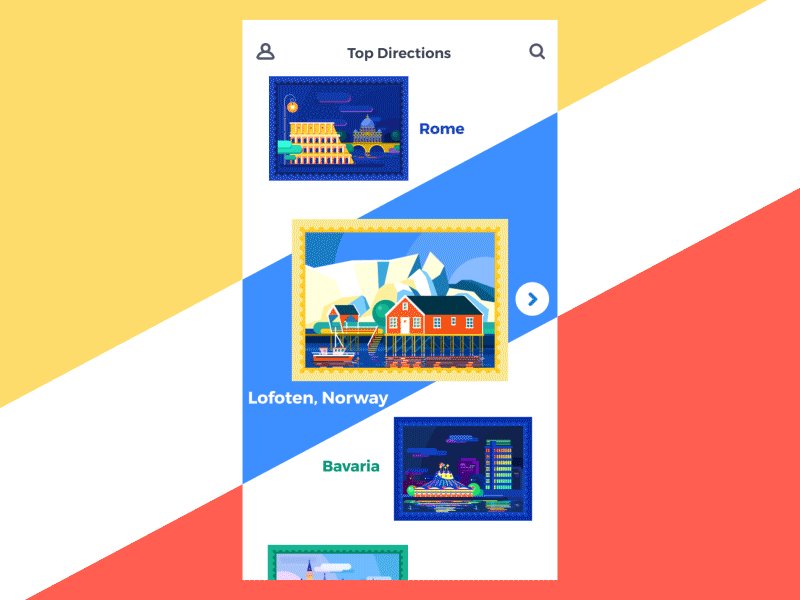
Ứng dụng Travel Brightly

Đây là một thiết kế giao diện người dùng cho Travel Brightly. Đây là một ứng dụng di động cung cấp thông tin về các điểm đến khác nhau trên khắp thế giới. Ứng dụng thu thập các offer khác nhau về chỗ ở và vé đồng thời cho phép người dùng chia sẻ đánh giá của họ. Tính năng làm cho ứng dụng thực sự đặc biệt là hình minh họa rất độc đáo. Đồ họa được theo sau bởi tên của các thành phố và cả hai thể hiện hoạt ảnh khi người dùng chọn thành phố.
Tương tác menu trên thiết bị di động

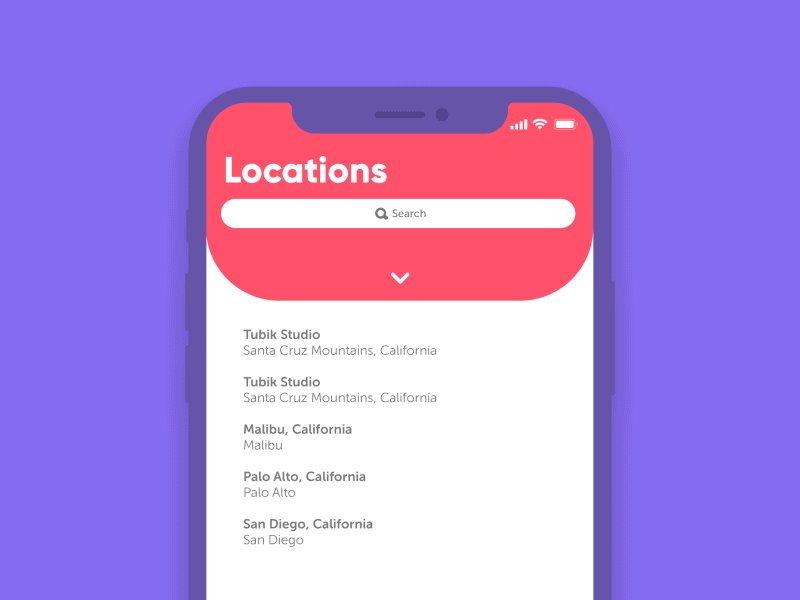
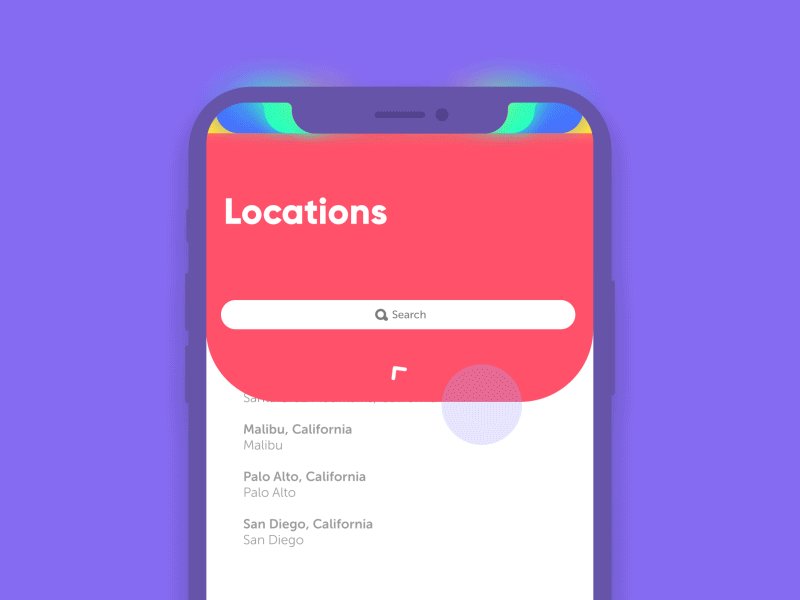
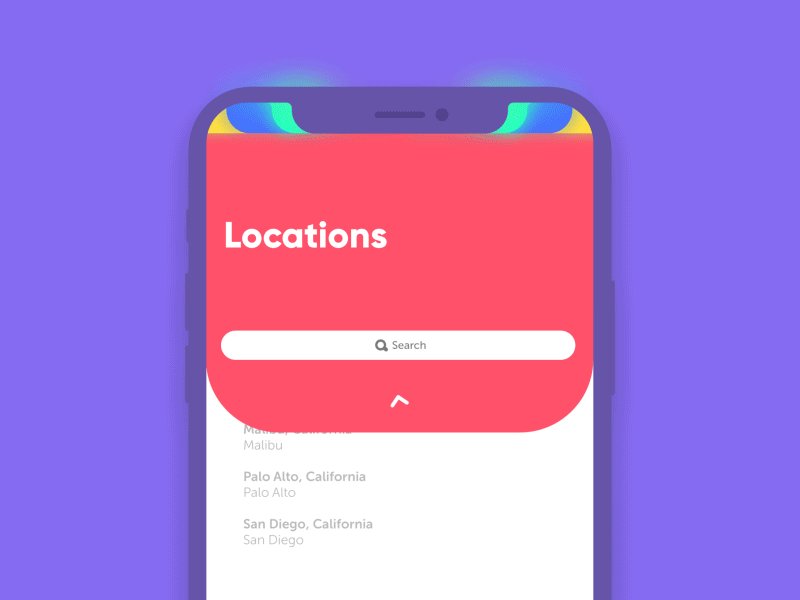
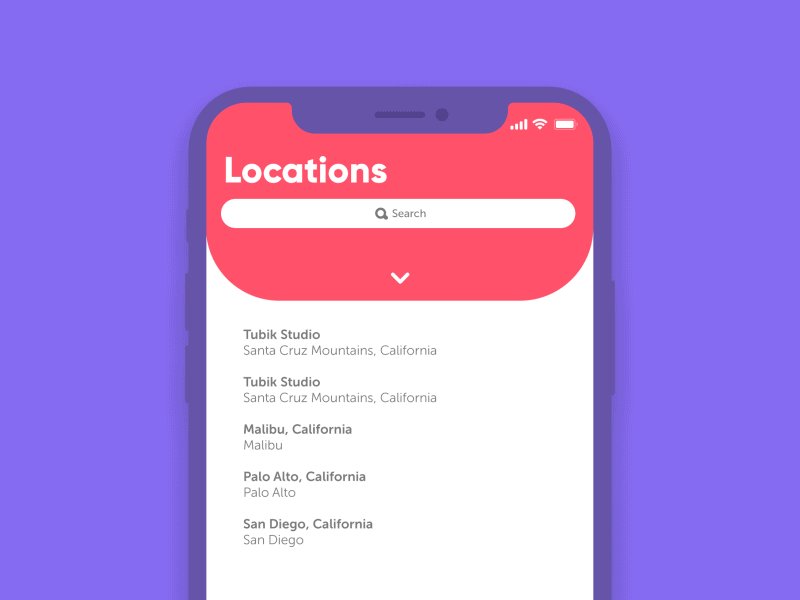
Dưới đây là thiết kế trình bày sự tương tác với menu danh mục cho một ứng dụng đơn giản cho phép người dùng thu thập và theo dõi tất cả các loại hoạt động hàng ngày. Màu sắc tự động và kiểu chữ đậm cũng góp phần nhiều vào việc điều hướng rõ ràng và trực quan. Chuyển động mượt mà hỗ trợ khả năng sử dụng và sự sang trọng của các tương tác.
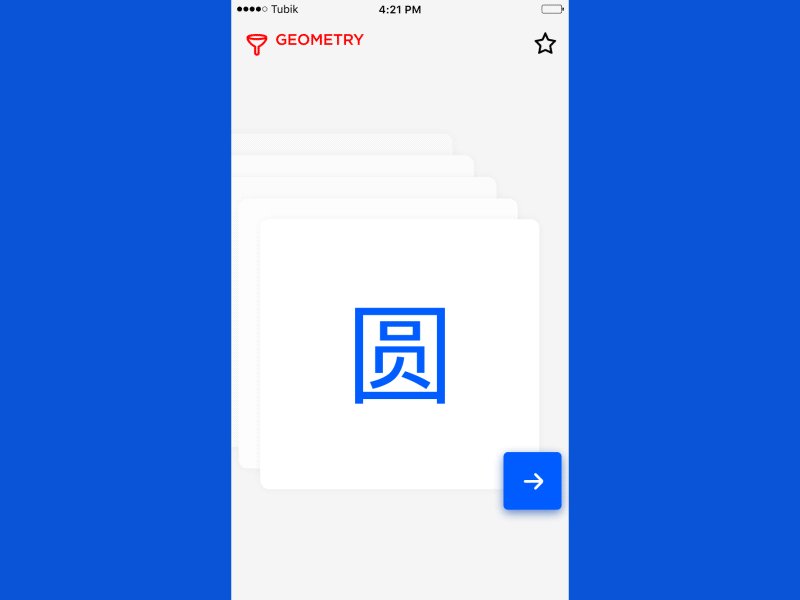
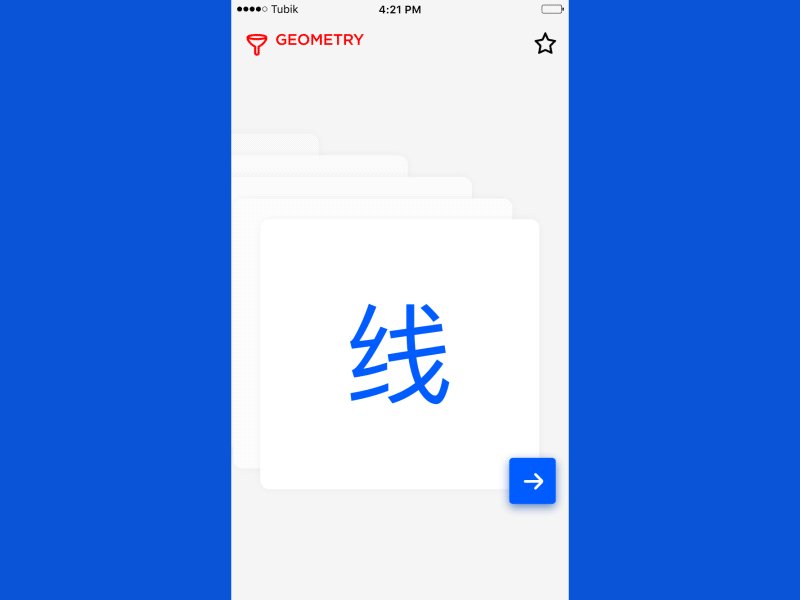
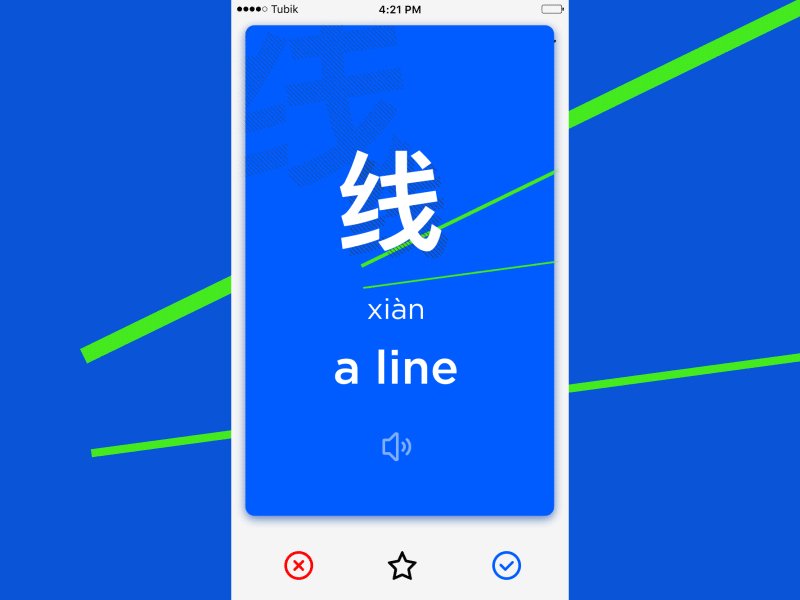
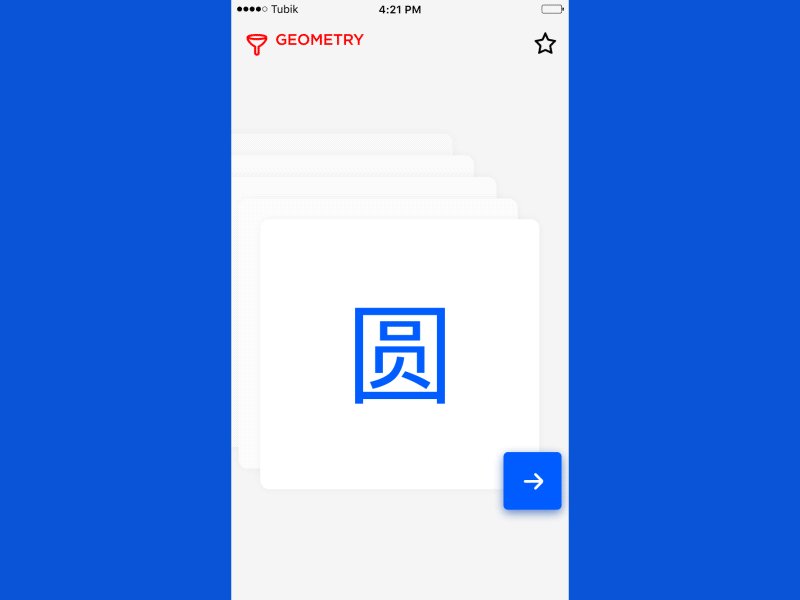
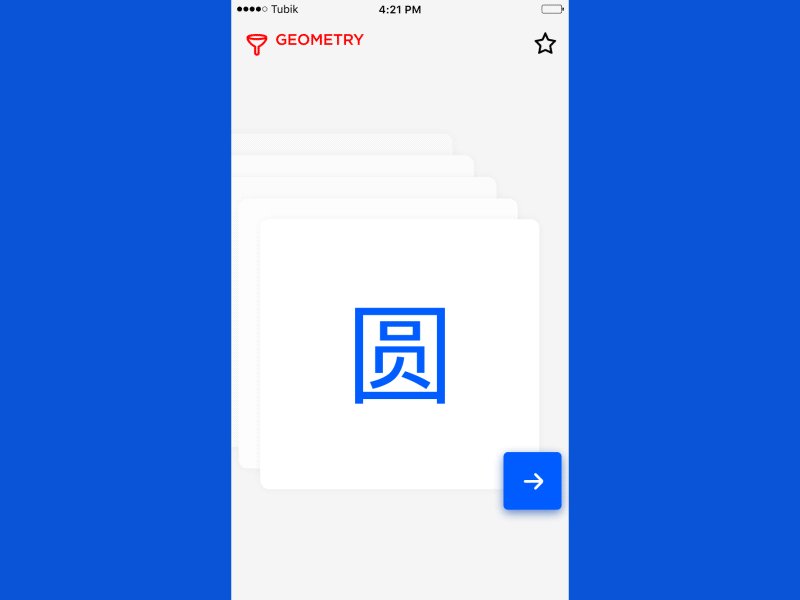
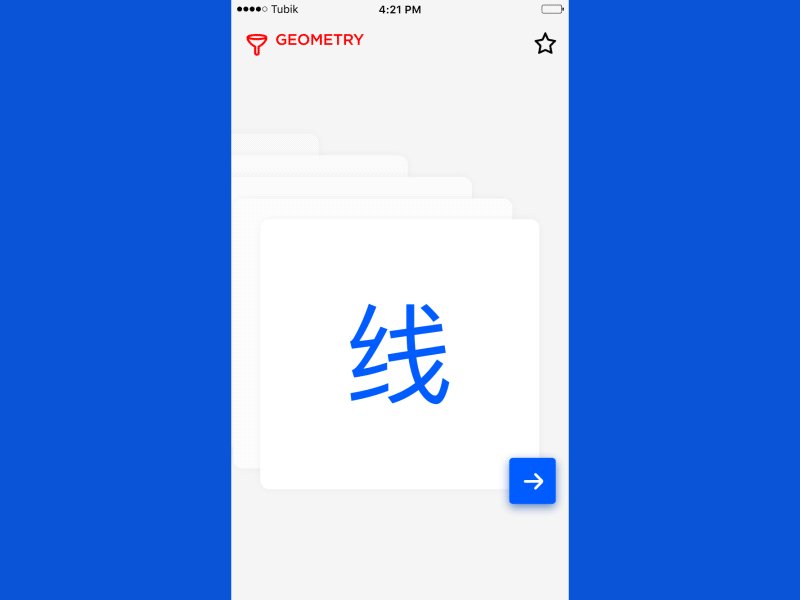
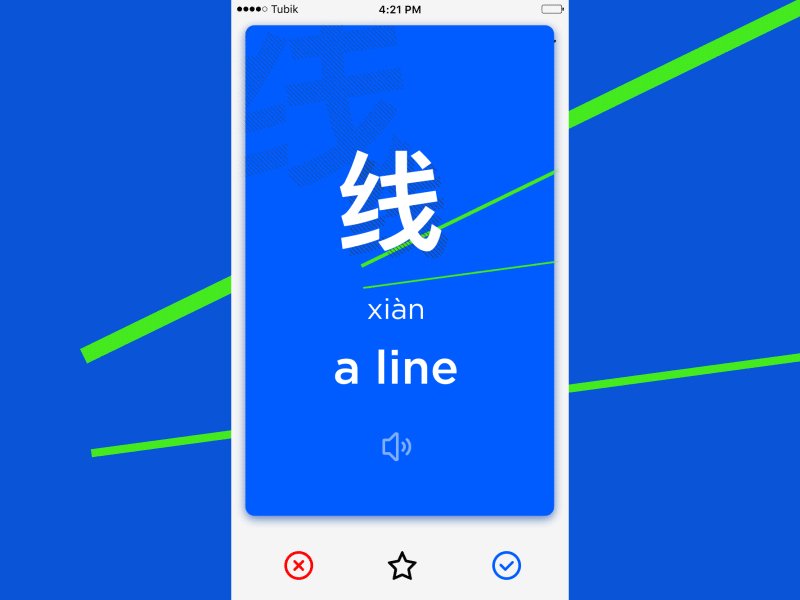
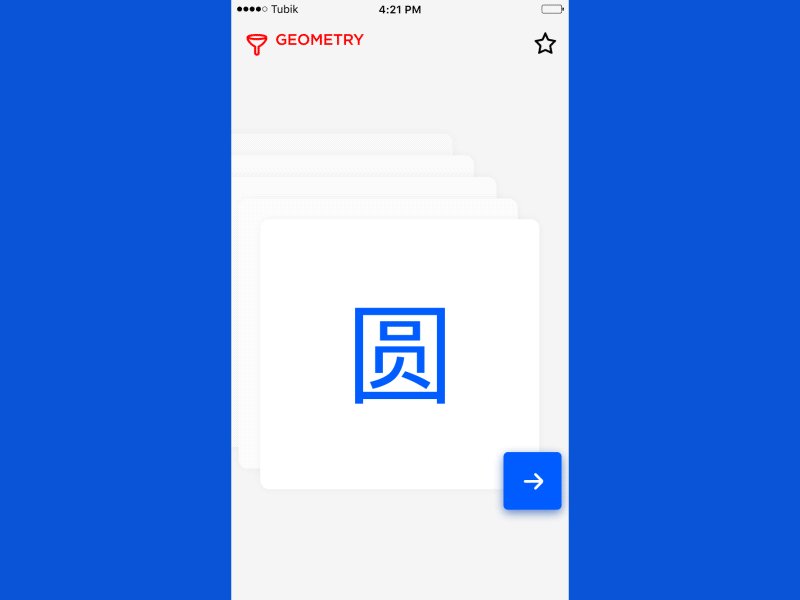
Tìm hiểu ứng dụng tiếng Trung

Đây là một thiết kế UI về tìm hiểu ứng dụng Trung Quốc trình bày các thẻ để tìm hiểu các ký tự và cách phát âm của Trung Quốc. Một mặt của một thẻ hiển thị cho người dùng một ký tự và mặt kia cho phép xem chuyển ngữ và bản dịch của nó cũng như cho phép nghe nó. Người dùng có thể lưu các thẻ, đánh dấu chúng được nghiên cứu hoặc không được nghiên cứu và tìm hiểu các bộ sưu tập chuyên đề khác nhau. Các chuyển động thú vị làm cho quá trình học tập dễ dàng và tương tác hơn.
Ứng dụng Vegan Recipe

Đây là một khái niệm về ứng dụng Vegan Recipe cho phép lựa chọn các món ăn dựa trên nguyên tắc ăn chay và thêm các thành phần cần thiết vào danh sách mua sắm. Tại đây, bạn có thể xem tập hợp các tương tác cơ bản bao gồm lựa chọn công thức nấu ăn khi vuốt ngang. Khi người dùng chạm vào công thức cụ thể, họ có thể xem thông tin chi tiết về thành phần và thành phần dinh dưỡng của nó. Thanh tab bao gồm các biểu tượng đơn giản giúp điều hướng trong ứng dụng.
Ứng dụng Tasty Burger

Một thiết kế khác là ứng dụng Tasty Burger cho phép người dùng gọi món bánh burger truyền thống từ menu hoặc tùy biến bất kỳ tùy chọn nào để tự thêm hoặc loại bỏ nguyên liệu. Phần danh mục được tập trung vào ảnh chất lượng cao của bánh burger đã chọn khiến người dùng muốn gọi món. Các thành phần được hiển thị ở dưới cùng của màn hình để người dùng có thể thêm hoặc xóa chúng một cách nhanh chóng. Và cuối cùng, nút CTA màu vàng “Add to Cart” giúp hoàn tất giao dịch.
Màn hình menu bao gồm tên thương hiệu ở trên cùng để tăng khả năng nhận dạng. Người dùng có thể áp dụng bộ lọc cho tìm kiếm nhanh hoặc chọn một mục từ “special offers”. Tất cả các yếu tố giao diện người dùng trong màn hình menu đều được cấu trúc phân cấp trực quan cho phép người dùng tương tác với ứng dụng.
Ứng dụng trò chơi di động

Đây là thiết kế cho thấy tương tác cho một trò chơi di động Chicken Attack. Nó cho phép người chơi tạo mạng lưới riêng thông qua tập hợp các trận đấu ngẫu nhiên có thể bị bỏ qua hoặc thêm vào. Màu sắc làm cho giao diện người dùng trông vui hơn và minh họa bằng phẳng hài hước của gà mang lại những cảm xúc tích cực. Các hình ảnh động cho thấy làm thế nào một quả trứng vỡ và một con gà nhiều hơn, trình bày một cầu thủ, tham gia một nhóm. Bằng cách này, các hoạt động cơ bản của việc thêm một cầu thủ trở nên sống động và có được một liên kết mạnh mẽ với chủ đề của trò chơi.
Ứng dụng Business Card

Đây là concept giao diện người dùng của Business Card, một ứng dụng để tạo, lưu giữ và gửi dữ liệu liên lạc dưới dạng thẻ kinh doanh ảo. Đối với người dùng làm việc tại nhiều vị trí, nó có thể lưu một bộ danh thiếp như bạn có thể thấy trong hoạt ảnh.
Ứng dụng Watering Tracker
Dưới đây là hai màn hình trình bày một số tương tác cho Watering Tracker. Nó nhắc nhở người dùng tưới cây cũng như theo dõi số liệu thống kê nước cho mỗi cây. Khi người dùng thực hiện tưới nước, họ nhấn một nút tùy chỉnh với giọt nước và nó thay đổi thành dấu check. Ngoài ra, có thông tin cho thấy khi nào cần được tưới nước trong thời gian tới, vì vậy khi mọi người có thể theo dõi được việc tưới nước theo thời gian thực.
Ứng dụng ảnh

Đây là một thiết kế giao diện người dùng cho một ứng dụng ảnh. Đó là một mạng xã hội cho phép các nhiếp ảnh gia gửi các tác phẩm của họ một cách trang nhã và kết nối với thế giới. Chế độ xem hiện tại hiển thị màn hình hồ sơ với thư viện ảnh. Người dùng có thể xem ảnh xem bằng thao tác vuốt và nhấn để mở các phiên bản có kích thước đầy đủ.
Ứng dụng Homey

Đây là khái concept giao diện người dùng cho Homey, ứng dụng cho phép người dùng áp dụng các chức năng của ngôi nhà thông minh trong nhà của họ. Các màn hình nổi bật cho thấy người dùng có thể chọn phòng và xem dữ liệu cơ bản về chúng như nhiệt độ, độ ẩm và mức tiêu thụ năng lượng. Ngoài ra, mọi người có thể điều chỉnh các cài đặt và xem chi phí cũng như chuyển chế độ tiết kiệm và bảo mật ở các cấp độ khác nhau. Tất cả các tương tác đều chuyển động với việc sử dụng màu sắc tạo chiều sâu trên nền tối.
Tải trang cho iPhone X

Đây là một thiết kế trang tải nội dung được hiển thị trong thanh trạng thái của iPhone X. Khi người dùng kéo nó xuống hình ảnh động cầu vồng xuất hiện. Đây là một cách sáng tạo để giảm sự khó chịu của người dùng trong thời gian chờ đợi.
Ứng dụng Balance

Đây là một thiết kế của Balance, một ứng dụng di động để theo dõi tài chính. Nó giúp người dùng kiểm tra số dư thẻ ngân hàng của họ một cách dễ dàng, kiểm tra chi phí theo các loại cụ thể và tiếp tục cập nhật số tiền còn lại cho các giới hạn do người dùng đặt. Nhà thiết kế đã chọn màu xanh làm cơ sở vì nó thường gắn liền với sự an toàn, tự tin và tăng trưởng. Hoạt ảnh mượt mà thể hiện sự chuyển đổi từ màn hình này sang màn hình khác.
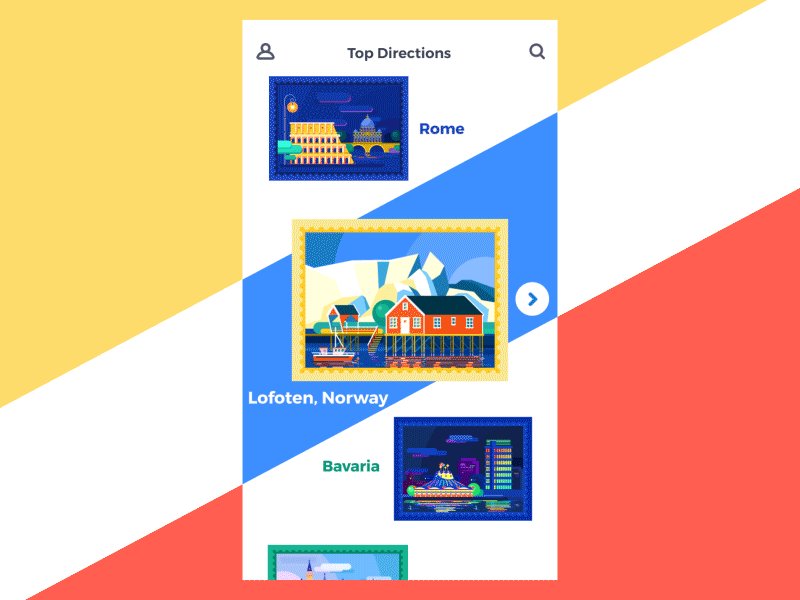
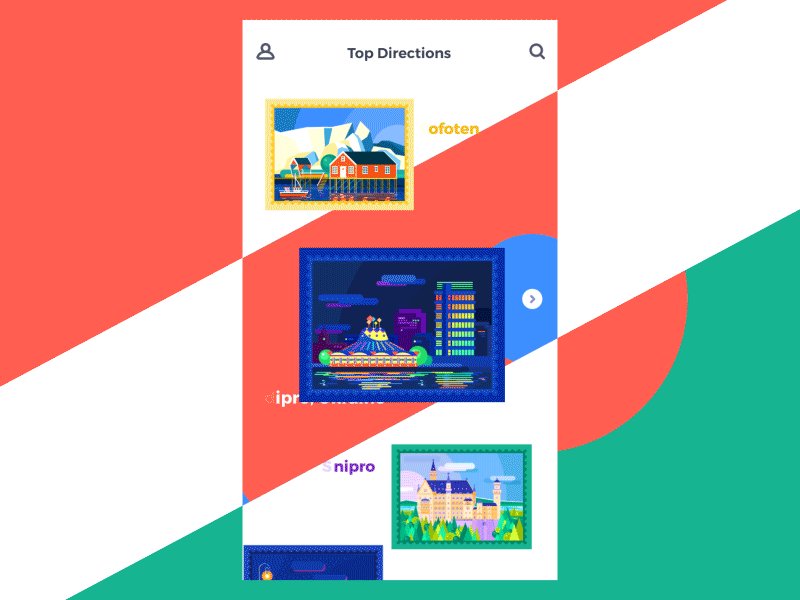
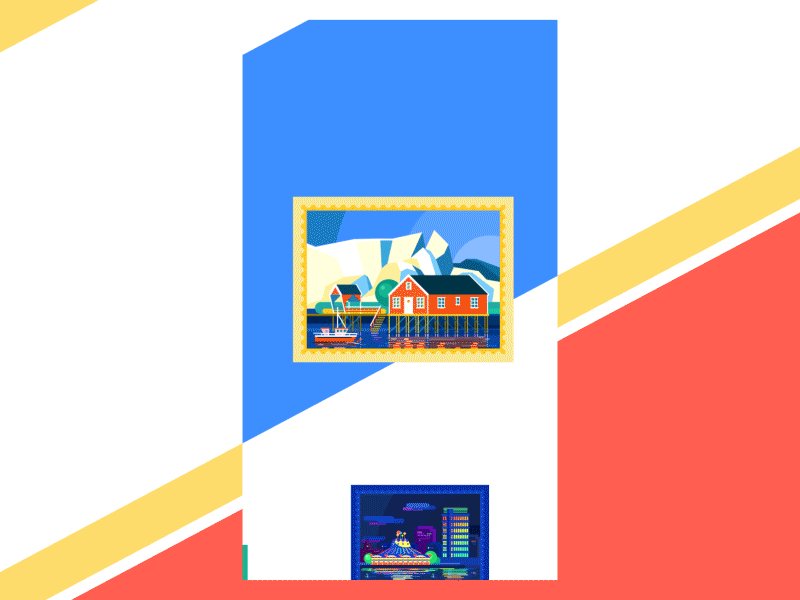
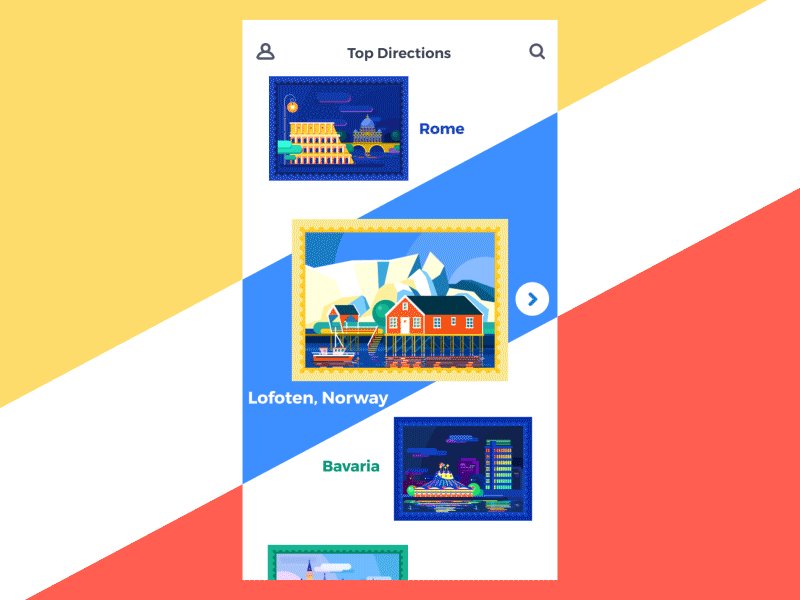
Ứng dụng Travel Brightly

Đây là một thiết kế giao diện người dùng cho Travel Brightly. Đây là một ứng dụng di động cung cấp thông tin về các điểm đến khác nhau trên khắp thế giới. Ứng dụng thu thập các offer khác nhau về chỗ ở và vé đồng thời cho phép người dùng chia sẻ đánh giá của họ. Tính năng làm cho ứng dụng thực sự đặc biệt là hình minh họa rất độc đáo. Đồ họa được theo sau bởi tên của các thành phố và cả hai thể hiện hoạt ảnh khi người dùng chọn thành phố.
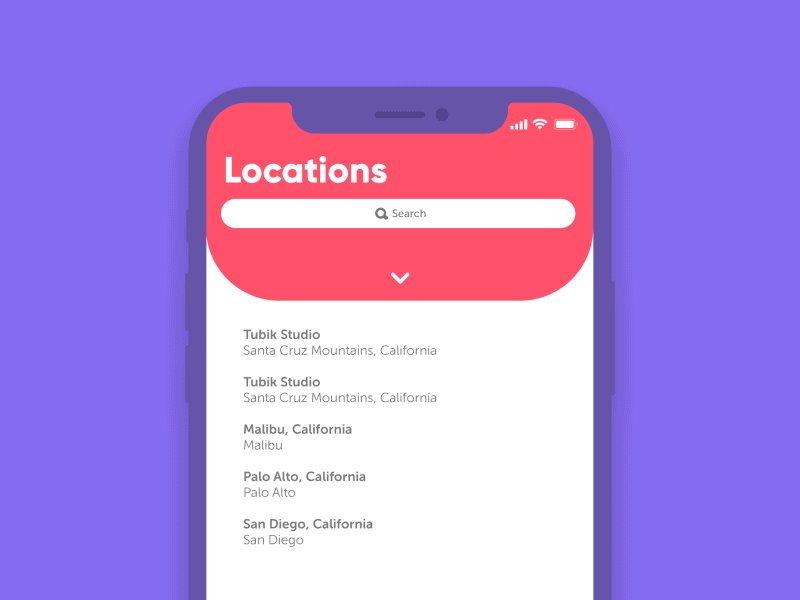
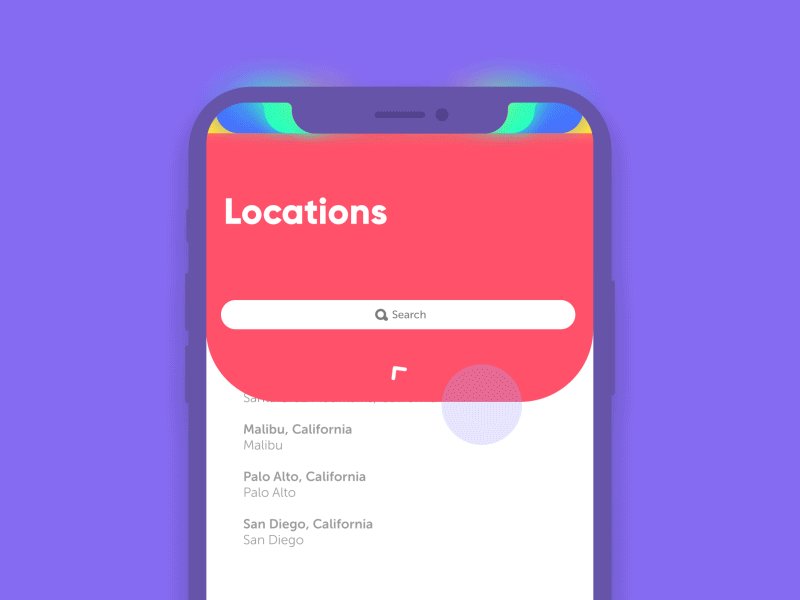
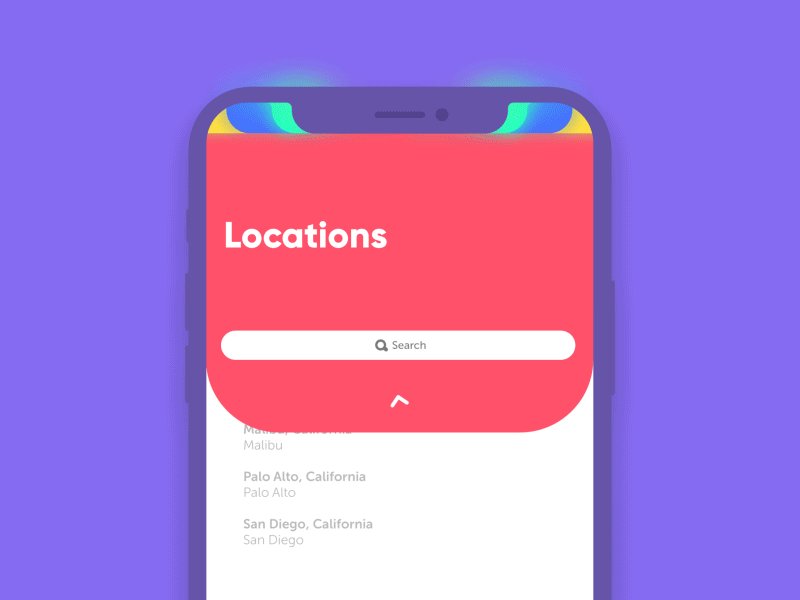
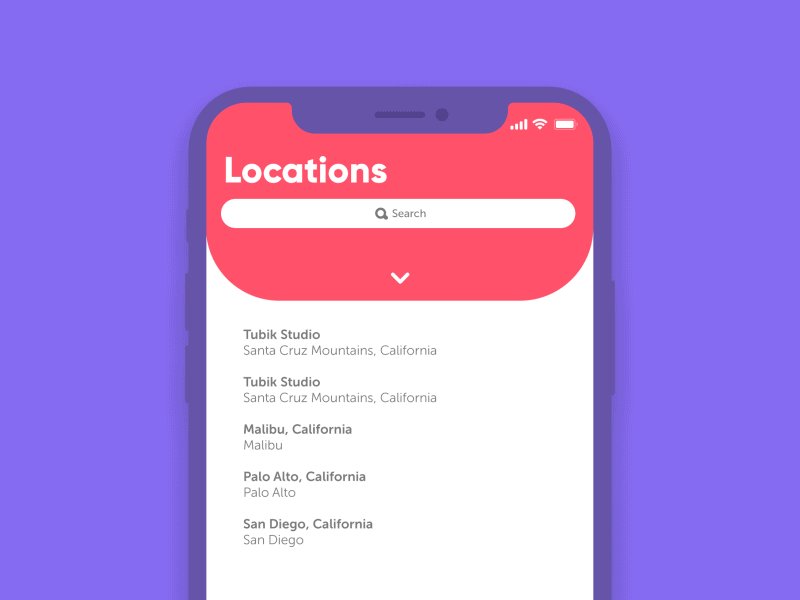
Tương tác menu trên thiết bị di động

Dưới đây là thiết kế trình bày sự tương tác với menu danh mục cho một ứng dụng đơn giản cho phép người dùng thu thập và theo dõi tất cả các loại hoạt động hàng ngày. Màu sắc tự động và kiểu chữ đậm cũng góp phần nhiều vào việc điều hướng rõ ràng và trực quan. Chuyển động mượt mà hỗ trợ khả năng sử dụng và sự sang trọng của các tương tác.
Tìm hiểu ứng dụng tiếng Trung

Đây là một thiết kế UI về tìm hiểu ứng dụng Trung Quốc trình bày các thẻ để tìm hiểu các ký tự và cách phát âm của Trung Quốc. Một mặt của một thẻ hiển thị cho người dùng một ký tự và mặt kia cho phép xem chuyển ngữ và bản dịch của nó cũng như cho phép nghe nó. Người dùng có thể lưu các thẻ, đánh dấu chúng được nghiên cứu hoặc không được nghiên cứu và tìm hiểu các bộ sưu tập chuyên đề khác nhau. Các chuyển động thú vị làm cho quá trình học tập dễ dàng và tương tác hơn.
Tổng hợp/Design4users

