Kỹ năng áp dụng màu sắc hiệu quả là điều cần thiết đối với tất cả những người làm việc trong lĩnh vực sáng tạo bao gồm các nghệ sĩ minh họa và các nhà thiết kế.
Màu sắc rực rỡ và gradient gần đây đang khá phổ biến trong giao diện người dùng của các sản phẩm kỹ thuật số khác nhau: từ các sản phẩm giải trí đến các ứng dụng và trang web kinh doanh. Tuy nhiên, vẫn còn rất nhiều cuộc thảo luận về tác động của màu sắc tươi sáng đến trải nghiệm người dùng. Bài viết cung cấp thông tin chi tiết về điểm mạnh và điểm yếu của việc sử dụng các tông màu sáng trong thiết kế.

Bring the Chocolate bởi uneno
Làm thế nào màu sắc tươi sáng có thể nâng cao trải nghiệm giao diện người dùng?
Tăng khả năng đọc và tính dễ đọc
Trong một trong các bài viết trước của chúng tôi, chúng tôi đã mô tả các yếu tố ảnh hưởng đến việc lựa chọn bảng màu sáng hay tối trong thiết kế giao diện. Tính dễ đọc và khả năng đọc là những yếu tố cơ bản mà nhà thiết kế cần xem xét khi áp dụng màu sắc. Chỉ cần nhớ, khả năng đọc là làm mọi người dễ dàng đọc nội dung và tính dễ đọc là làm sao để người dùng phân biệt được nhanh các chữ cái trong một kiểu chữ cụ thể.
Màu sắc tươi sáng giúp tạo ra độ tương phản tốt đáp ứng được yêu cầu về khả năng đọc và tính dễ đọc. Do bố cục được tương phản sẽ trở nên dễ phân biệt. Tuy nhiên, độ tương phản màu cao có thể không hiệu quả. Nếu nội dung và màu nền tương phản quá nhiều, sẽ rất khó đọc. Đó là lý do tại sao các nhà thiết kế được khuyến nghị tạo ra độ tương phản nhẹ và chỉ áp dụng các màu tương phản cao chỉ khi cần làm nổi bật các yếu tố.

Điều hướng sắc nét và tăng cường tương tác trực quan
Phân cấp thị giác là yếu tố cốt lõi để tạo sự điều hướng rõ ràng và tạo hệ thống tương tác trực quan cho bất kỳ sản phẩm kỹ thuật số nào. Các thành phần giao diện người dùng được tổ chức theo cách đó để bộ não có thể phân biệt được các đối tượng bằng các khác biệt của chúng bao gồm cả màu sắc.
Màu sắc có hệ thống phân cấp của riêng chúng được xác định bởi sức mạnh tác động lên bộ não của người dùng. Có những màu đậm như đỏ và cam cũng như những màu yếu như màu trắng và màu kem. Màu sắc tươi sáng dễ nhận thấy do đó các nhà thiết kế thường sử dụng chúng để làm nổi bật hoặc tạo độ tương phản. Hơn nữa, áp dụng một màu cho nhiều yếu tố bạn có thể chỉ ra rằng chúng được kết nối bằng cách nào đó. Ví dụ: bạn có thể chọn màu đỏ cho các nút mua để mọi người có thể tìm thấy chúng khi họ cần.

Khả năng nhận biết
Bộ não con người phản ứng mạnh mẽ với màu sắc rực rỡ và đó là lý do tại sao khi chúng kết hợp với các màu sắc tươi sáng sẽ có thể dễ dàng nhận thấy và ghi nhớ. Thiết kế giao diện người dùng sử dụng các tông mày này sẽ dể dàng nổi bật hơn so với nhiều sản phẩm có màu sắc yếu. Sự lựa chọn cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Hơn nữa, nếu một công ty sử dụng các tông màu rực rỡ cho thiết kế biểu tượng và các mặt hàng có thương hiệu, bạn nên sử dụng luôn màu sắc của chúng trên trang web hoặc ứng dụng dành cho thiết bị di động. Khi làm như vậy, thiết kế sẽ tạo ra sự nhất quán và kết nối tất cả các kênh truyền thông của công ty cũng như tăng nhận thức về thương hiệu.

Tạo cảm xúc và không khí
Để truyền tải đúng thông điệp và kêu gọi cho người dùng thực hiện đúng hành động mong đợi, nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của họ. Tâm trí của chúng ta phản ứng với màu sắc trong trong khi chúng ta thường không nhận thấy điều đó. Nghiên cứu được gọi là tâm lý học màu sắc nói rằng khi mắt chúng ta cảm nhận một màu sắc, bộ não sẽ đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm cho sự thay đổi của cảm xúc.
Khi chọn đúng màu sắc, người dùng đồng cảm với thứ mình nhìn và sẽ hiểu đúng thông điệp mà bạn truyền tải. Ví dụ, nếu một nhà thiết kế tạo ra giao diện người dùng của một sản phẩm được kết nối với thiên nhiên hoặc nông trại, có nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lục và xanh dương. Bằng cách này, thiết kế sẽ được liên kết với một loại sản phẩm hoặc dịch vụ ngay từ cái nhìn đầu tiên. Bạn có thể tìm thấy mô tả về ý nghĩa màu sắc trong bài viết của chúng tôi trong bài viết: Tác động của màu sắc đến hành vi của người dùng như thế nào.

Giao diện và phong cách hợp thời đại
Màu sắc tươi sáng và gradient giữ vị trí hàng đầu trong các xu hướng thiết kế trong những năm gần đây.
Màu gradient sáng trong giao diện người dùng có thể mang lại cảm giác của một công nghệ hiện đại hóa và ý tưởng mới. Ứng dụng hoặc trang web dành cho thiết bị di động được thiết kế theo các xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh cao.

Những lưu ý khi sử dụng màu sắc tươi sáng trong thiết kế
Màu sắc tươi sáng có thể khó khăn để phù hợp
Những người nghĩ rằng màu sắc có thể được trộn lẫn chỉ dựa trên trực giác và hương vị sự cảm nhận của cái đẹp làm cho một sai lầm lớn. Tìm hiểu kiến thức cơ bản về cách thức hoạt động của màu sắc và cách chúng phối hợp là điều cần thiết nếu bạn muốn tạo các thiết kế hài hòa trực quan.
Màu sắc càng loè loạt, càng khó để phối màu. Để làm cho người dùng cảm thấy hài lòng và thoải mái, các nhà thiết kế cần cố gắng mang lại sự cân bằng và hài hòa trong thiết kế. Sự hài hòa màu sắc là sự sắp xếp màu sắc trong thiết kế hấp dẫn và hiệu quả cho nhận thức của người dùng. Kết hợp màu hài hòa góp phần tạo ấn tượng tốt cho các trang web hoặc ứng dụng. Các lý thuyết màu sắc đã chỉ ra một vài cách phối màu cơ bản để làm việc hiệu quả. Hãy xem chúng là gì.
Các màu đậm có thể là công cụ tạo điểm nhấn trong giao diện người dùng nhưng chúng có thể là lý do khiến các điểm nhấn biến mất. Nhiều màu sắc sống động trong một thành phần hình ảnh duy nhất mang lại nguy cơ mất các yếu tố nổi bật bởi vì chúng trở thành một phần của một mớ hỗn độn đầy màu sắc.
Đó là lý do tại sao các nhà thiết kế được khuyến cáo áp dụng tỷ lệ 60% –30% –10%. Phần thứ nhất nên chuyển sang màu chủ đạo, phần thứ hai của bố cục có màu thứ cấp và phần còn lại chuyển sang màu giúp tạo điểm nhấn. Một tỷ lệ như vậy được cho là dễ chịu đối với mắt người vì nó cho phép nhận biết tất cả các yếu tố thị giác một cách mượt mà.
Màu sắc tươi sáng không phù hợp với tất cả các nhóm của người dùng
Một trong những giai đoạn cốt lõi của việc tạo ra sản phẩm kỹ thuật số là nghiên cứu người dùng. Xác định và phân tích các đối tượng mục tiêu để tìm hiểu về nhóm tuổi và giới tính thường xuyên dùng của một web hoặc ứng dụng. Tuổi tác, giới tính và văn hóa có thể ảnh hưởng đến sở thích của người dùng tiềm năng. Ví dụ, trẻ em thích màu vàng, nhưng với người lớn, nó thường có vẻ kém hấp dẫn hơn. Đàn ông và phụ nữ thường thích màu sắc mát mẻ như màu xanh da trời, màu xanh lá cây.
Ngay cả khi bạn tạo ra một thiết kế cho một ứng dụng giải trí, bạn cần phải xem xét các chi tiết cụ thể của đối tượng mục tiêu. Những người trung niên thường thích giao diện người dùng nhẹ nhàng hơn và họ có thể không thích những màu đậm trên màn hình, khiến họ phân tâm.
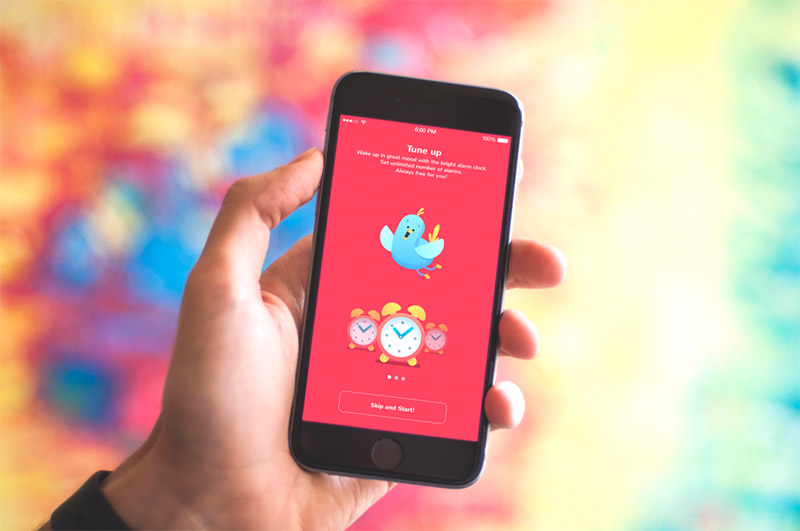
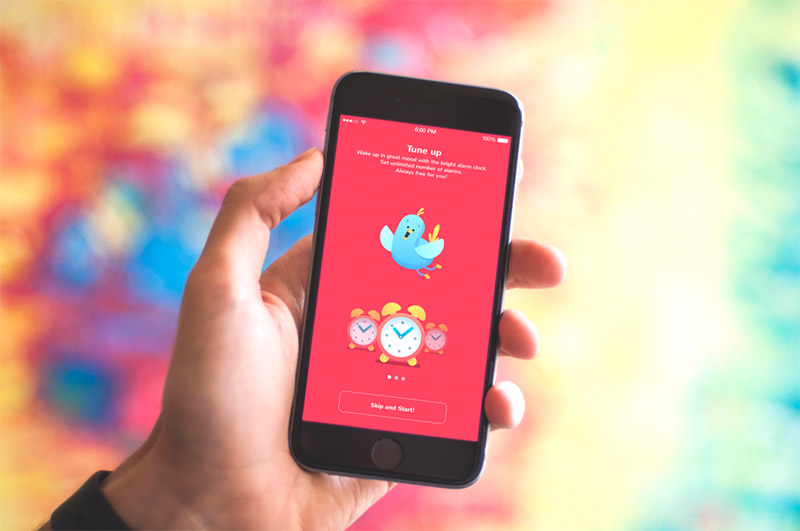
Màu sắc rực rỡ có thể trông quá tương phản trên màn hình thiết bị di động
Như chúng tôi đã nói ở trên, màu sắc tươi sáng có thể tạo ra nhiều tương phản giúp làm nổi bật các yếu tố giao diện người dùng quan trọng cũng như đóng góp mức độ dễ đọc và khả năng đọc. Tuy nhiên, quá nhiều sự tương phản có thể tạo ra một tác dụng xấu, đặc biệt là với các giao diện di động bởi vì chúng bị hạn chế về không gian và có thể được sử dụng trong các trường hợp khác nhau.
Các màn hình nhỏ, ánh sáng xung quanh và các phông chữ tươi sáng làm cho hình ảnh tương phản trông khó chịu với mắt người dùng. Đó là lý do tại sao áp dụng màu sắc tươi sáng trong thiết kế giao diện người dùng di động cần chú ý đến mức độ tương phản giữa màu sắc để mọi người cảm thấy thoải mái khi đọc văn bản trên màn hình thiết bị di động.

Màu sắc là một công cụ tuyệt vời và giống như bất kỳ công cụ nào khác, nó có điểm mạnh và điểm yếu riêng. Để sử dụng nó một cách hiệu quả bạn cần phải xem xét tất cả các khía cạnh của nó, khi đó bạn sẽ có thể tìm thấy các giải pháp phù hợp với các nhiệm vụ thiết kế và mục tiêu.
Những gợi ý về bài viết chúng tôi đã trích kèm trong bài bạn hãy tham khảo.
Màu sắc rực rỡ và gradient gần đây đang khá phổ biến trong giao diện người dùng của các sản phẩm kỹ thuật số khác nhau: từ các sản phẩm giải trí đến các ứng dụng và trang web kinh doanh. Tuy nhiên, vẫn còn rất nhiều cuộc thảo luận về tác động của màu sắc tươi sáng đến trải nghiệm người dùng. Bài viết cung cấp thông tin chi tiết về điểm mạnh và điểm yếu của việc sử dụng các tông màu sáng trong thiết kế.

Bring the Chocolate bởi uneno
Làm thế nào màu sắc tươi sáng có thể nâng cao trải nghiệm giao diện người dùng?
Tăng khả năng đọc và tính dễ đọc
Trong một trong các bài viết trước của chúng tôi, chúng tôi đã mô tả các yếu tố ảnh hưởng đến việc lựa chọn bảng màu sáng hay tối trong thiết kế giao diện. Tính dễ đọc và khả năng đọc là những yếu tố cơ bản mà nhà thiết kế cần xem xét khi áp dụng màu sắc. Chỉ cần nhớ, khả năng đọc là làm mọi người dễ dàng đọc nội dung và tính dễ đọc là làm sao để người dùng phân biệt được nhanh các chữ cái trong một kiểu chữ cụ thể.
Màu sắc tươi sáng giúp tạo ra độ tương phản tốt đáp ứng được yêu cầu về khả năng đọc và tính dễ đọc. Do bố cục được tương phản sẽ trở nên dễ phân biệt. Tuy nhiên, độ tương phản màu cao có thể không hiệu quả. Nếu nội dung và màu nền tương phản quá nhiều, sẽ rất khó đọc. Đó là lý do tại sao các nhà thiết kế được khuyến nghị tạo ra độ tương phản nhẹ và chỉ áp dụng các màu tương phản cao chỉ khi cần làm nổi bật các yếu tố.

Điều hướng sắc nét và tăng cường tương tác trực quan
Phân cấp thị giác là yếu tố cốt lõi để tạo sự điều hướng rõ ràng và tạo hệ thống tương tác trực quan cho bất kỳ sản phẩm kỹ thuật số nào. Các thành phần giao diện người dùng được tổ chức theo cách đó để bộ não có thể phân biệt được các đối tượng bằng các khác biệt của chúng bao gồm cả màu sắc.
Màu sắc có hệ thống phân cấp của riêng chúng được xác định bởi sức mạnh tác động lên bộ não của người dùng. Có những màu đậm như đỏ và cam cũng như những màu yếu như màu trắng và màu kem. Màu sắc tươi sáng dễ nhận thấy do đó các nhà thiết kế thường sử dụng chúng để làm nổi bật hoặc tạo độ tương phản. Hơn nữa, áp dụng một màu cho nhiều yếu tố bạn có thể chỉ ra rằng chúng được kết nối bằng cách nào đó. Ví dụ: bạn có thể chọn màu đỏ cho các nút mua để mọi người có thể tìm thấy chúng khi họ cần.

Khả năng nhận biết
Bộ não con người phản ứng mạnh mẽ với màu sắc rực rỡ và đó là lý do tại sao khi chúng kết hợp với các màu sắc tươi sáng sẽ có thể dễ dàng nhận thấy và ghi nhớ. Thiết kế giao diện người dùng sử dụng các tông mày này sẽ dể dàng nổi bật hơn so với nhiều sản phẩm có màu sắc yếu. Sự lựa chọn cần phải dựa trên cả sở thích của đối tượng mục tiêu và nghiên cứu thị trường.
Hơn nữa, nếu một công ty sử dụng các tông màu rực rỡ cho thiết kế biểu tượng và các mặt hàng có thương hiệu, bạn nên sử dụng luôn màu sắc của chúng trên trang web hoặc ứng dụng dành cho thiết bị di động. Khi làm như vậy, thiết kế sẽ tạo ra sự nhất quán và kết nối tất cả các kênh truyền thông của công ty cũng như tăng nhận thức về thương hiệu.

Tạo cảm xúc và không khí
Để truyền tải đúng thông điệp và kêu gọi cho người dùng thực hiện đúng hành động mong đợi, nhà thiết kế cần biết rằng màu sắc có thể ảnh hưởng đến tâm trạng và hành vi của họ. Tâm trí của chúng ta phản ứng với màu sắc trong trong khi chúng ta thường không nhận thấy điều đó. Nghiên cứu được gọi là tâm lý học màu sắc nói rằng khi mắt chúng ta cảm nhận một màu sắc, bộ não sẽ đưa ra tín hiệu cho hệ thống nội tiết giải phóng hocmon chịu trách nhiệm cho sự thay đổi của cảm xúc.
Khi chọn đúng màu sắc, người dùng đồng cảm với thứ mình nhìn và sẽ hiểu đúng thông điệp mà bạn truyền tải. Ví dụ, nếu một nhà thiết kế tạo ra giao diện người dùng của một sản phẩm được kết nối với thiên nhiên hoặc nông trại, có nhiều khả năng bạn sẽ thấy nó nằm trong bảng màu xanh lục và xanh dương. Bằng cách này, thiết kế sẽ được liên kết với một loại sản phẩm hoặc dịch vụ ngay từ cái nhìn đầu tiên. Bạn có thể tìm thấy mô tả về ý nghĩa màu sắc trong bài viết của chúng tôi trong bài viết: Tác động của màu sắc đến hành vi của người dùng như thế nào.

Giao diện và phong cách hợp thời đại
Màu sắc tươi sáng và gradient giữ vị trí hàng đầu trong các xu hướng thiết kế trong những năm gần đây.
Màu gradient sáng trong giao diện người dùng có thể mang lại cảm giác của một công nghệ hiện đại hóa và ý tưởng mới. Ứng dụng hoặc trang web dành cho thiết bị di động được thiết kế theo các xu hướng mới nhất thường trông hấp dẫn và có thể thu hút sự chú ý của người dùng bất chấp sự cạnh tranh cao.

Những lưu ý khi sử dụng màu sắc tươi sáng trong thiết kế
Màu sắc tươi sáng có thể khó khăn để phù hợp
Những người nghĩ rằng màu sắc có thể được trộn lẫn chỉ dựa trên trực giác và hương vị sự cảm nhận của cái đẹp làm cho một sai lầm lớn. Tìm hiểu kiến thức cơ bản về cách thức hoạt động của màu sắc và cách chúng phối hợp là điều cần thiết nếu bạn muốn tạo các thiết kế hài hòa trực quan.
Màu sắc càng loè loạt, càng khó để phối màu. Để làm cho người dùng cảm thấy hài lòng và thoải mái, các nhà thiết kế cần cố gắng mang lại sự cân bằng và hài hòa trong thiết kế. Sự hài hòa màu sắc là sự sắp xếp màu sắc trong thiết kế hấp dẫn và hiệu quả cho nhận thức của người dùng. Kết hợp màu hài hòa góp phần tạo ấn tượng tốt cho các trang web hoặc ứng dụng. Các lý thuyết màu sắc đã chỉ ra một vài cách phối màu cơ bản để làm việc hiệu quả. Hãy xem chúng là gì.
Các màu đậm có thể là công cụ tạo điểm nhấn trong giao diện người dùng nhưng chúng có thể là lý do khiến các điểm nhấn biến mất. Nhiều màu sắc sống động trong một thành phần hình ảnh duy nhất mang lại nguy cơ mất các yếu tố nổi bật bởi vì chúng trở thành một phần của một mớ hỗn độn đầy màu sắc.
Đó là lý do tại sao các nhà thiết kế được khuyến cáo áp dụng tỷ lệ 60% –30% –10%. Phần thứ nhất nên chuyển sang màu chủ đạo, phần thứ hai của bố cục có màu thứ cấp và phần còn lại chuyển sang màu giúp tạo điểm nhấn. Một tỷ lệ như vậy được cho là dễ chịu đối với mắt người vì nó cho phép nhận biết tất cả các yếu tố thị giác một cách mượt mà.
Màu sắc tươi sáng không phù hợp với tất cả các nhóm của người dùng
Một trong những giai đoạn cốt lõi của việc tạo ra sản phẩm kỹ thuật số là nghiên cứu người dùng. Xác định và phân tích các đối tượng mục tiêu để tìm hiểu về nhóm tuổi và giới tính thường xuyên dùng của một web hoặc ứng dụng. Tuổi tác, giới tính và văn hóa có thể ảnh hưởng đến sở thích của người dùng tiềm năng. Ví dụ, trẻ em thích màu vàng, nhưng với người lớn, nó thường có vẻ kém hấp dẫn hơn. Đàn ông và phụ nữ thường thích màu sắc mát mẻ như màu xanh da trời, màu xanh lá cây.
Ngay cả khi bạn tạo ra một thiết kế cho một ứng dụng giải trí, bạn cần phải xem xét các chi tiết cụ thể của đối tượng mục tiêu. Những người trung niên thường thích giao diện người dùng nhẹ nhàng hơn và họ có thể không thích những màu đậm trên màn hình, khiến họ phân tâm.
Màu sắc rực rỡ có thể trông quá tương phản trên màn hình thiết bị di động
Như chúng tôi đã nói ở trên, màu sắc tươi sáng có thể tạo ra nhiều tương phản giúp làm nổi bật các yếu tố giao diện người dùng quan trọng cũng như đóng góp mức độ dễ đọc và khả năng đọc. Tuy nhiên, quá nhiều sự tương phản có thể tạo ra một tác dụng xấu, đặc biệt là với các giao diện di động bởi vì chúng bị hạn chế về không gian và có thể được sử dụng trong các trường hợp khác nhau.
Các màn hình nhỏ, ánh sáng xung quanh và các phông chữ tươi sáng làm cho hình ảnh tương phản trông khó chịu với mắt người dùng. Đó là lý do tại sao áp dụng màu sắc tươi sáng trong thiết kế giao diện người dùng di động cần chú ý đến mức độ tương phản giữa màu sắc để mọi người cảm thấy thoải mái khi đọc văn bản trên màn hình thiết bị di động.

Màu sắc là một công cụ tuyệt vời và giống như bất kỳ công cụ nào khác, nó có điểm mạnh và điểm yếu riêng. Để sử dụng nó một cách hiệu quả bạn cần phải xem xét tất cả các khía cạnh của nó, khi đó bạn sẽ có thể tìm thấy các giải pháp phù hợp với các nhiệm vụ thiết kế và mục tiêu.
Những gợi ý về bài viết chúng tôi đã trích kèm trong bài bạn hãy tham khảo.
Tham khảo Tubikstudio


