Màu sắc là một trong những vấn đề chính trong thiết kế giao diện người dùng. Nó có thể ảnh hưởng rất lớn đến mức độ sử dụng cũng như sức hấp dẫn của một ứng dụng di động hoặc một trang web. Và một trong những câu hỏi đầu tiên mà các nhà thiết kế thường phải trả lời là lựa chọn loại bảng màu nào: các bảng màu có tông màu sáng hay tông màu tối?
Ở đây chúng ta sẽ xem xét một số điểm quan trọng trong quá trình thiết kế giao diện người dùng.

Các khía cạnh ảnh hưởng đến lựa chọn
Rất nhiều cuộc thảo luận về việc lựa chọn bảng phối màu nào có hiệu quả hơn trong việc tạo ra các giao diện tốt. Mặc dù rất nhiều người tham gia cuộc tranh luận lớn nhằm tìm một giải pháp phổ quát. Mọi dự án trong thiết kế UI/UX đều mang tính cá nhân cao và cần phân tích chu đáo, cân nhắc tất cả ưu và khuyết điểm.
Có một số khía cạnh quan trọng cần được xem xét
- Sự rõ ràng
Khía cạnh này phân tích khả năng người dùng có thể xem rõ và phân biệt tất cả các chi tiết cần thiết trên màn hình hoặc trang hay không. Các phối hợp màu sắc và kết hợp phải hỗ trợ điều hướng dễ dàng và trực quan và làm cho các yếu tố chức năng nhất của bố cục nổi bật hiệu quả. Trường hợp khi khía cạnh này không được xem xét hoặc không được kiểm tra đúng cách có thể mang đến cho các sản phẩm làm cho màn hình lộn xộn hoàn toàn trên màn hình mà người dùng không nhìn thấy những gì họ thực sự cần.
- Khả năng đọc
Sự lựa chọn nền cho màn hình thường ảnh hưởng đến mức độ dễ đọc - khả năng đọc của người dùng một cách dễ dàng. Khía cạnh này là một trong những yếu tố nên được xem xét đầu tiên, đặc biệt là nếu một ứng dụng hoặc trang web chưa nhiều văn bản. Mức độ khả năng đọc kém là lý do chính khiến người dùng bỏ lỡ dữ liệu quan trọng hoặc cảm thấy căng thẳng và không hiểu đươc đầy đủ nội dung. Khả năng đọc có thể là một trong những lý quan trọng trong một thiết kế trực quan.
- Trợ năng
Trong lĩnh vực thiết kế UI/UX, khả năng truy cập chủ yếu được xác định là nhờ vào lượng người dùng ứng dụng hoặc trang web đó. Vấn đề về màu sắc là một trong những yếu tố chính ảnh hưởng đến khía cạnh này. Nhà thiết kế nên suy nghĩ về người dùng ở độ tuổi khác nhau, nhu cầu đặc biệt,...
- Phản hồi
Thiết kế màn hình ứng dụng hoặc trang web, điều quan trọng cần nhớ là người dùng sẽ sử dụng sản phẩm trên các thiết bị khác nhau. Trong mọi dự án, các nhà thiết kế nên dành thời gian kiểm tra các giải pháp của họ trên các thiết bị khác nhau và ở các độ phân giải khác nhau: bước đơn giản đó cho phép tiết lộ các vấn đề và khắc phục chúng trong giai đoạn đầu của thiết kế. Màu sắc, chắc chắn, ảnh hưởng đến vấn đề này.
- Môi trường
Một điều nữa cần xem xét khi lựa chọn lược đồ màu phù hợp và loại nền là môi trường tiềm năng mà người dùng sẽ sử dụng nó thường xuyên. Về mặt sử dụng liên tục dưới ánh sáng tự nhiên, nền tối có thể tạo ra hiệu ứng phản chiếu, đặc biệt là trên màn hình bóng điển hình của máy tính bảng và điện thoại thông minh. Ngược lại, về mặt sử dụng thường xuyên trong môi trường thiếu sáng, nền tối có thể gây ảnh hưởng xấu đến khả năng điều hướng và khả năng đọc. Vì vậy, vấn đề kết hợp màu sắc, độ tương phản và sắc thái thu hút sự chú ý lớn.
Do đó, như chúng ta có thể thấy, việc lựa chọn màu nền thích hợp cho bố cục là bước quan trọng ảnh hưởng đến một đặc tính quan trọng của bất kỳ sản phẩm nào như khả năng sử dụng.
Các bước để thực hiện theo lựa chọn bảng phối màu
Dưới đây là danh sách kiểm tra ngắn về những điều cơ bản để thực hiện theo các giải pháp về màu tổng quát.

Design: SabbirMc
Xác định rõ mục đích của sản phẩm
Nó là rất quan trọng để xác định các điểm hữu ích quan trọng nhất của sản phẩm mà sẽ giải quyết vấn đề của người dùng. Dữ liệu này sẽ xác định loại nội dung nào thúc đẩy sản phẩm của bạn.
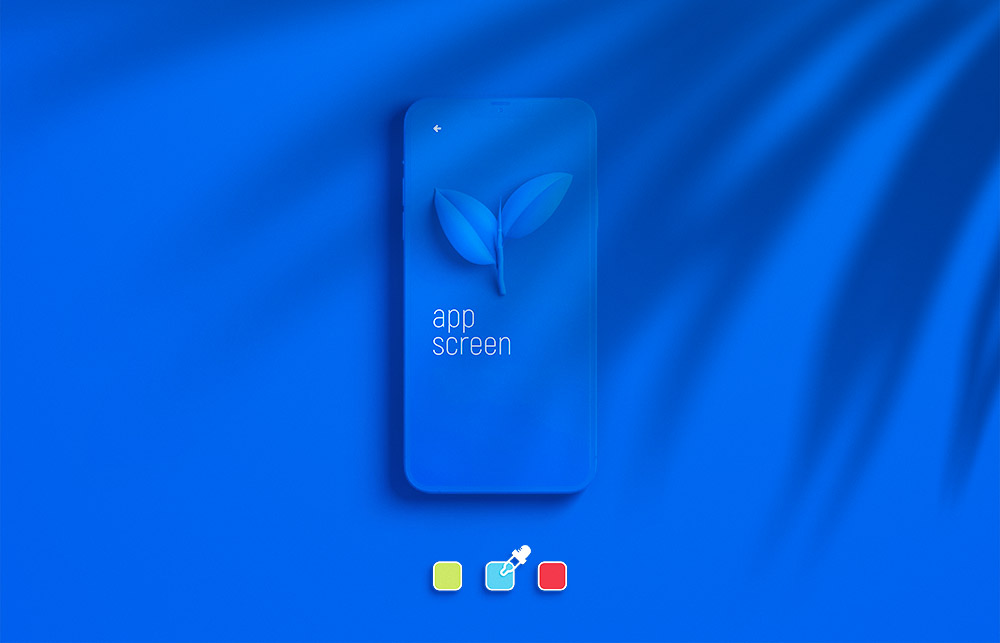
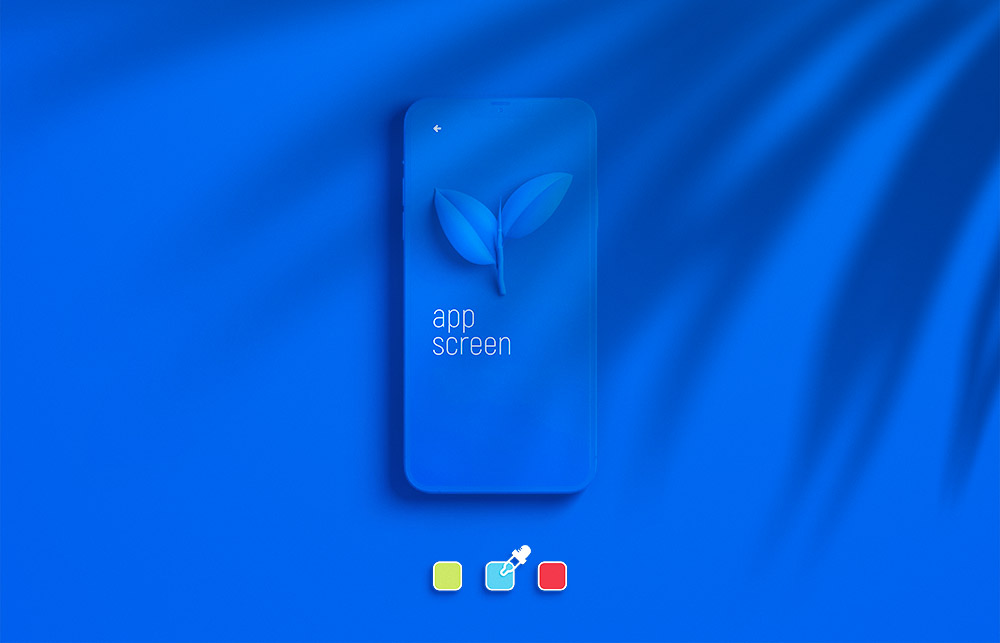
Nếu nó là một văn bản điều khiển các công cụ như một ứng dụng blog hoặc e-reader ví dụ, có lẽ nền sáng sẽ là sự lựa chọn tốt hơn. Ánh sáng sẽ tạo ra cảm giác thoáng mát hơn và màn hình rộng hơn hoặc trang và nó sẽ được dễ dàng hơn để tập trung hoàn toàn vào văn bản.
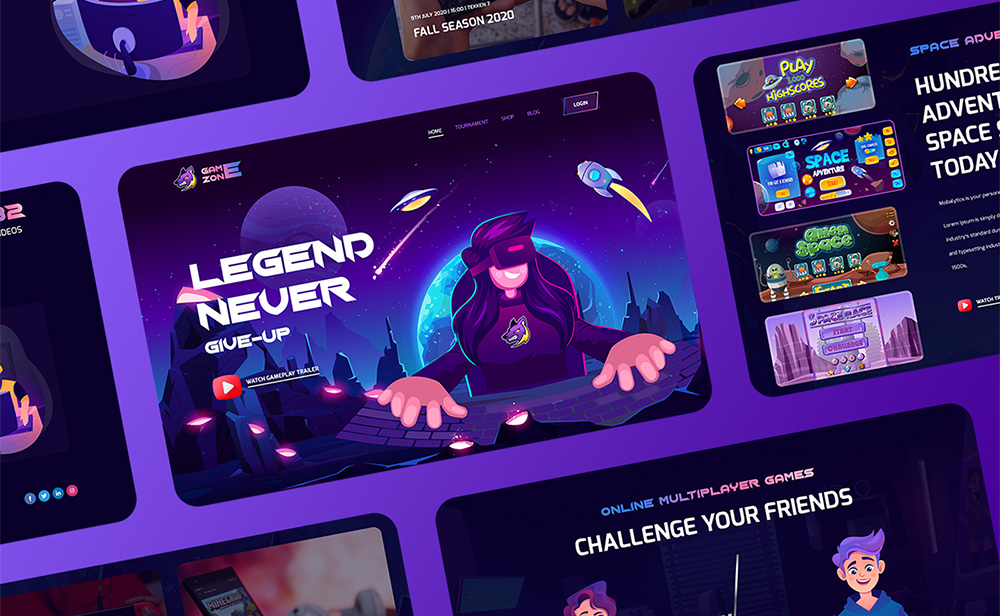
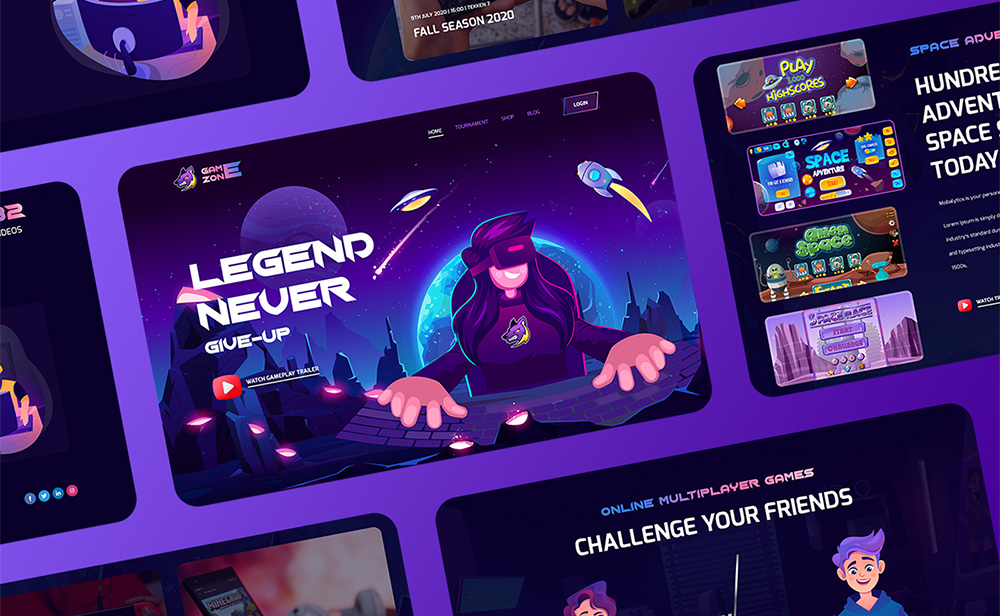
Tuy nhiên, nếu sản phẩm của bạn chứa nhiều hình ảnh hơn là văn bản, phối màu với nền tối hoặc sáng cho giao diện có thể trở thành giải pháp hiệu quả vì màu sắc của hình ảnh có thể tạo chiều sâu hơn nếu hoàn thành đúng cách.

Design: mr.alidoost
Phân tích đối tượng mục tiêu của bạn
Như chúng tôi đã đề cập nhiều lần trong các bài viết trước đây của chúng tôi, việc xác định và phân tích đối tượng mục tiêu là điều đầu tiên thiết kế nên làm việc trên các giải pháp thiết kế hiệu quả. Biết ai là người dùng tiềm năng của bạn và những gì họ sẽ muốn nhận được từ sản phẩm của bạn là nền tảng vững chắc cho giao diện hữu ích, có thể sử dụng và hấp dẫn. Người trung niên và lớn tuổi có xu hướng thích giao diện với nền sáng. Những người trẻ hơn có thể thích các giao diện được thực hiện tốt với nền tối hơn. Thanh thiếu niên và trẻ em có thể bị thu hút với các giao diện sử dụng nền sáng và chi tiết vui nhộn. Chắc chắn, nó phụ thuộc sâu sắc vào bản chất của chức năng và nội dung của sản phẩm.
Kiểm tra càng nhiều càng tốt
Tất cả các khía cạnh được đề cập ở trên nên thực sự thuyết phục trong một điều quan trọng cần làm: vì màu sắc có lẽ là công cụ quan trọng nhất ảnh hưởng đến mức độ sử dụng và hấp dẫn của sản phẩm, mọi giải pháp thiết kế phải được kiểm tra đúng cách, ở các độ phân giải khác nhau, trên các màn hình khác nhau và trong các điều kiện khác nhau. Thử nghiệm để tìm các mặt mạnh và mặt yếu của sự lựa chọn của bạn trước khi sản phẩm được tung ra thị trường.
Một số bài viết hay nên tham khảo:
Ở đây chúng ta sẽ xem xét một số điểm quan trọng trong quá trình thiết kế giao diện người dùng.

Các khía cạnh ảnh hưởng đến lựa chọn
Rất nhiều cuộc thảo luận về việc lựa chọn bảng phối màu nào có hiệu quả hơn trong việc tạo ra các giao diện tốt. Mặc dù rất nhiều người tham gia cuộc tranh luận lớn nhằm tìm một giải pháp phổ quát. Mọi dự án trong thiết kế UI/UX đều mang tính cá nhân cao và cần phân tích chu đáo, cân nhắc tất cả ưu và khuyết điểm.
Có một số khía cạnh quan trọng cần được xem xét
- Sự rõ ràng
Khía cạnh này phân tích khả năng người dùng có thể xem rõ và phân biệt tất cả các chi tiết cần thiết trên màn hình hoặc trang hay không. Các phối hợp màu sắc và kết hợp phải hỗ trợ điều hướng dễ dàng và trực quan và làm cho các yếu tố chức năng nhất của bố cục nổi bật hiệu quả. Trường hợp khi khía cạnh này không được xem xét hoặc không được kiểm tra đúng cách có thể mang đến cho các sản phẩm làm cho màn hình lộn xộn hoàn toàn trên màn hình mà người dùng không nhìn thấy những gì họ thực sự cần.
- Khả năng đọc
Sự lựa chọn nền cho màn hình thường ảnh hưởng đến mức độ dễ đọc - khả năng đọc của người dùng một cách dễ dàng. Khía cạnh này là một trong những yếu tố nên được xem xét đầu tiên, đặc biệt là nếu một ứng dụng hoặc trang web chưa nhiều văn bản. Mức độ khả năng đọc kém là lý do chính khiến người dùng bỏ lỡ dữ liệu quan trọng hoặc cảm thấy căng thẳng và không hiểu đươc đầy đủ nội dung. Khả năng đọc có thể là một trong những lý quan trọng trong một thiết kế trực quan.
- Trợ năng
Trong lĩnh vực thiết kế UI/UX, khả năng truy cập chủ yếu được xác định là nhờ vào lượng người dùng ứng dụng hoặc trang web đó. Vấn đề về màu sắc là một trong những yếu tố chính ảnh hưởng đến khía cạnh này. Nhà thiết kế nên suy nghĩ về người dùng ở độ tuổi khác nhau, nhu cầu đặc biệt,...
- Phản hồi
Thiết kế màn hình ứng dụng hoặc trang web, điều quan trọng cần nhớ là người dùng sẽ sử dụng sản phẩm trên các thiết bị khác nhau. Trong mọi dự án, các nhà thiết kế nên dành thời gian kiểm tra các giải pháp của họ trên các thiết bị khác nhau và ở các độ phân giải khác nhau: bước đơn giản đó cho phép tiết lộ các vấn đề và khắc phục chúng trong giai đoạn đầu của thiết kế. Màu sắc, chắc chắn, ảnh hưởng đến vấn đề này.
- Môi trường
Một điều nữa cần xem xét khi lựa chọn lược đồ màu phù hợp và loại nền là môi trường tiềm năng mà người dùng sẽ sử dụng nó thường xuyên. Về mặt sử dụng liên tục dưới ánh sáng tự nhiên, nền tối có thể tạo ra hiệu ứng phản chiếu, đặc biệt là trên màn hình bóng điển hình của máy tính bảng và điện thoại thông minh. Ngược lại, về mặt sử dụng thường xuyên trong môi trường thiếu sáng, nền tối có thể gây ảnh hưởng xấu đến khả năng điều hướng và khả năng đọc. Vì vậy, vấn đề kết hợp màu sắc, độ tương phản và sắc thái thu hút sự chú ý lớn.
Do đó, như chúng ta có thể thấy, việc lựa chọn màu nền thích hợp cho bố cục là bước quan trọng ảnh hưởng đến một đặc tính quan trọng của bất kỳ sản phẩm nào như khả năng sử dụng.
Các bước để thực hiện theo lựa chọn bảng phối màu
Dưới đây là danh sách kiểm tra ngắn về những điều cơ bản để thực hiện theo các giải pháp về màu tổng quát.

Design: SabbirMc
Xác định rõ mục đích của sản phẩm
Nó là rất quan trọng để xác định các điểm hữu ích quan trọng nhất của sản phẩm mà sẽ giải quyết vấn đề của người dùng. Dữ liệu này sẽ xác định loại nội dung nào thúc đẩy sản phẩm của bạn.
Nếu nó là một văn bản điều khiển các công cụ như một ứng dụng blog hoặc e-reader ví dụ, có lẽ nền sáng sẽ là sự lựa chọn tốt hơn. Ánh sáng sẽ tạo ra cảm giác thoáng mát hơn và màn hình rộng hơn hoặc trang và nó sẽ được dễ dàng hơn để tập trung hoàn toàn vào văn bản.
Tuy nhiên, nếu sản phẩm của bạn chứa nhiều hình ảnh hơn là văn bản, phối màu với nền tối hoặc sáng cho giao diện có thể trở thành giải pháp hiệu quả vì màu sắc của hình ảnh có thể tạo chiều sâu hơn nếu hoàn thành đúng cách.

Design: mr.alidoost
Phân tích đối tượng mục tiêu của bạn
Như chúng tôi đã đề cập nhiều lần trong các bài viết trước đây của chúng tôi, việc xác định và phân tích đối tượng mục tiêu là điều đầu tiên thiết kế nên làm việc trên các giải pháp thiết kế hiệu quả. Biết ai là người dùng tiềm năng của bạn và những gì họ sẽ muốn nhận được từ sản phẩm của bạn là nền tảng vững chắc cho giao diện hữu ích, có thể sử dụng và hấp dẫn. Người trung niên và lớn tuổi có xu hướng thích giao diện với nền sáng. Những người trẻ hơn có thể thích các giao diện được thực hiện tốt với nền tối hơn. Thanh thiếu niên và trẻ em có thể bị thu hút với các giao diện sử dụng nền sáng và chi tiết vui nhộn. Chắc chắn, nó phụ thuộc sâu sắc vào bản chất của chức năng và nội dung của sản phẩm.
Kiểm tra càng nhiều càng tốt
Tất cả các khía cạnh được đề cập ở trên nên thực sự thuyết phục trong một điều quan trọng cần làm: vì màu sắc có lẽ là công cụ quan trọng nhất ảnh hưởng đến mức độ sử dụng và hấp dẫn của sản phẩm, mọi giải pháp thiết kế phải được kiểm tra đúng cách, ở các độ phân giải khác nhau, trên các màn hình khác nhau và trong các điều kiện khác nhau. Thử nghiệm để tìm các mặt mạnh và mặt yếu của sự lựa chọn của bạn trước khi sản phẩm được tung ra thị trường.
Một số bài viết hay nên tham khảo:
- Các công cụ chọn bảng màu thiết kế
- Những Cách Phối Màu Căn Bản Dành Cho Designer
- Tìm hiểu các quy tắc phối màu trong thiết kế
- 6 Lời khuyên về việc lựa chọn màu sắc cho thiết kế
Tham khảo Tubikstudio.com/Designervn.net
