Các nhà tiếp thị hiện đại đã nắm bắt được thực tế rằng marketing qua email là một trong những công cụ bán hàng hiệu quả nhất. Mặc dù nội dung hấp dẫn và giá trị gia tăng là một phần quan trọng trong đó, một trong những cách cốt lõi mà email chuyển đổi là thông qua việc sử dụng lời gọi hành động (CTA).
Nhưng nó không đủ để chèn một nút "Click vào đây" vào email của bạn và giúp chuyển đổi ngay một ngày. Thiết kế của một CTA email rất quan trọng. Và nó có thể có một tác động lớn không chỉ đối với việc người đọc có nhấp qua một email cụ thể mà còn về ROI của các nỗ lực tiếp thị email của bạn nói chung hay không.
Emai CTA là gì?
Đối với những người không quen thuộc, CTA email là một nút hoặc văn bản được liên kết để hướng người đọc thực hiện một hành động dẫn đến sự gắn kết hơn nữa với thương hiệu của bạn. Điều này có thể bao gồm tải xuống các tài liệu miễn phí, đăng ký dùng thử, mua sản phẩm, đọc bài đăng trên blog hoặc tìm hiểu thêm về các sản phẩm hoặc dịch vụ thương hiệu của bạn trên trang đích. Khi được thực hiện đúng, một CTA email tuyệt vời có thể đóng vai trò chính trong việc tạo khách hàng tiềm năng, hướng dẫn khách hàng tiềm năng thông qua kênh bán hàng và thúc đẩy chuyển đổi.
Làm thế nào để thiết kế email CTA?
1. Sử dụng nút (và chắc chắn rằng trông nó giống một nút bấm)
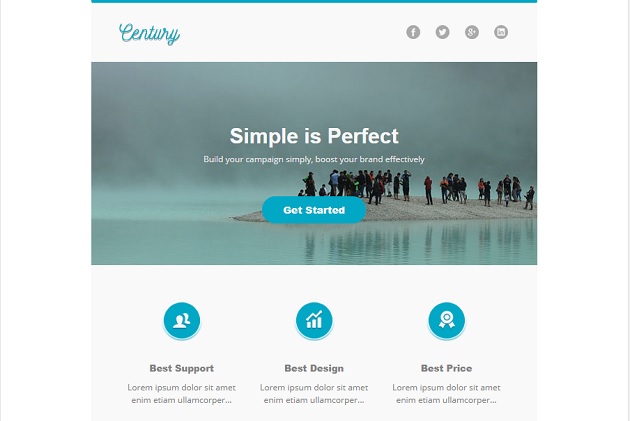
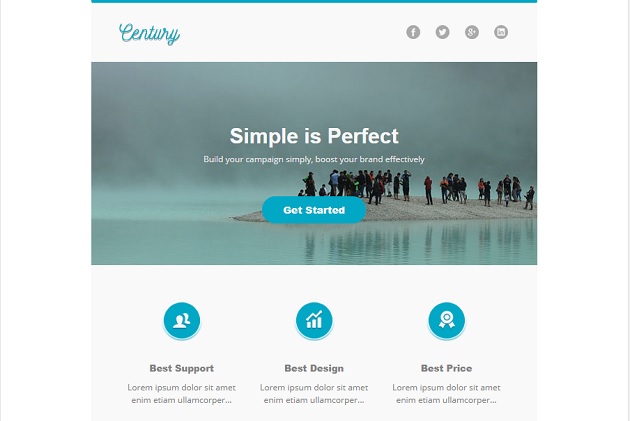
CTA có thể ở dạng các nút dựa trên HTML, nút hình ảnh hoặc văn bản được liên kết đơn giản. Mặc dù lựa chọn của bạn có thể thay đổi, các nút HTML là tùy chọn tốt nhất hầu hết trong mọi lúc. Ở giai đoạn này trong lịch sử marketing qua email, mọi người được lập trình để xác định các nút và biết phải làm gì với chúng. Điều này giúp giải thích lý do tại sao một nghiên cứu trường hợp tìm thấy làm cho CTA trông giống như các nút dẫn đến tỷ lệ nhấp qua tăng 45 phần trăm.

Ngoài ra, HTML cung cấp nhiều quyền kiểm soát hơn khi xác định cách nút sẽ xuất hiện trên các thiết bị khác nhau, trong các trình duyệt khác nhau, v.v. Và vì một số người vô hiệu hóa hình ảnh trong email của họ, một nút dựa trên hình ảnh có thể hoàn toàn không hiển thị. Nếu bạn đang sử dụng nút dựa trên hình ảnh, hãy bao gồm văn bản thay thế để người đọc vẫn hiểu về CTA.
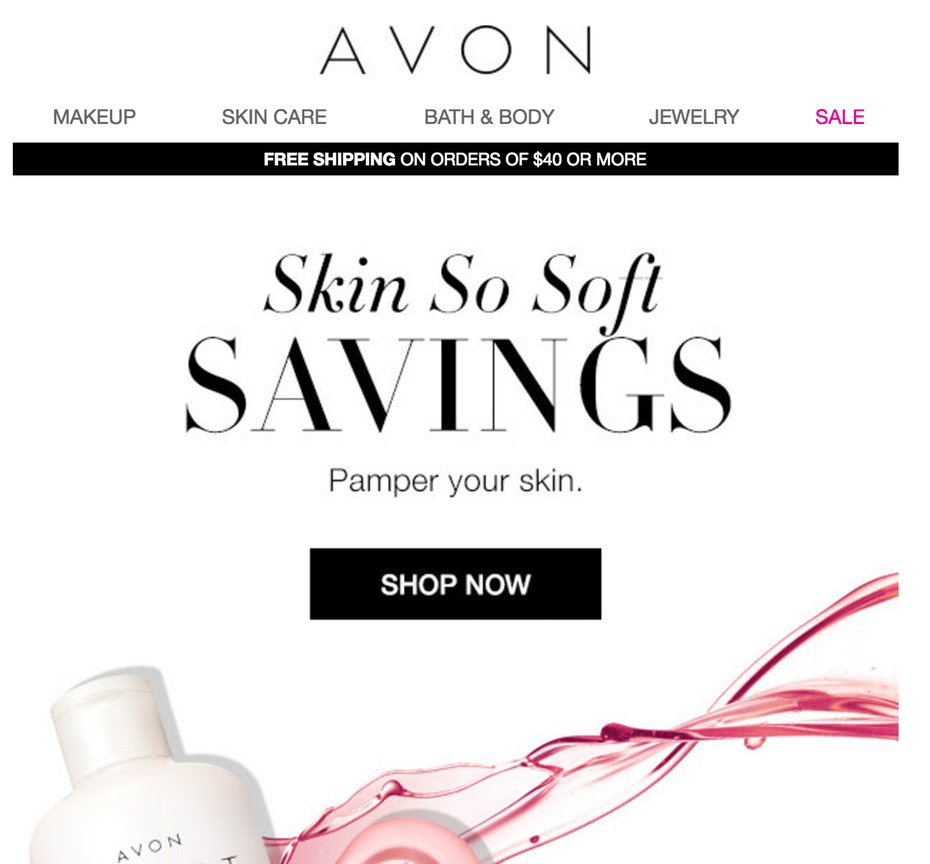
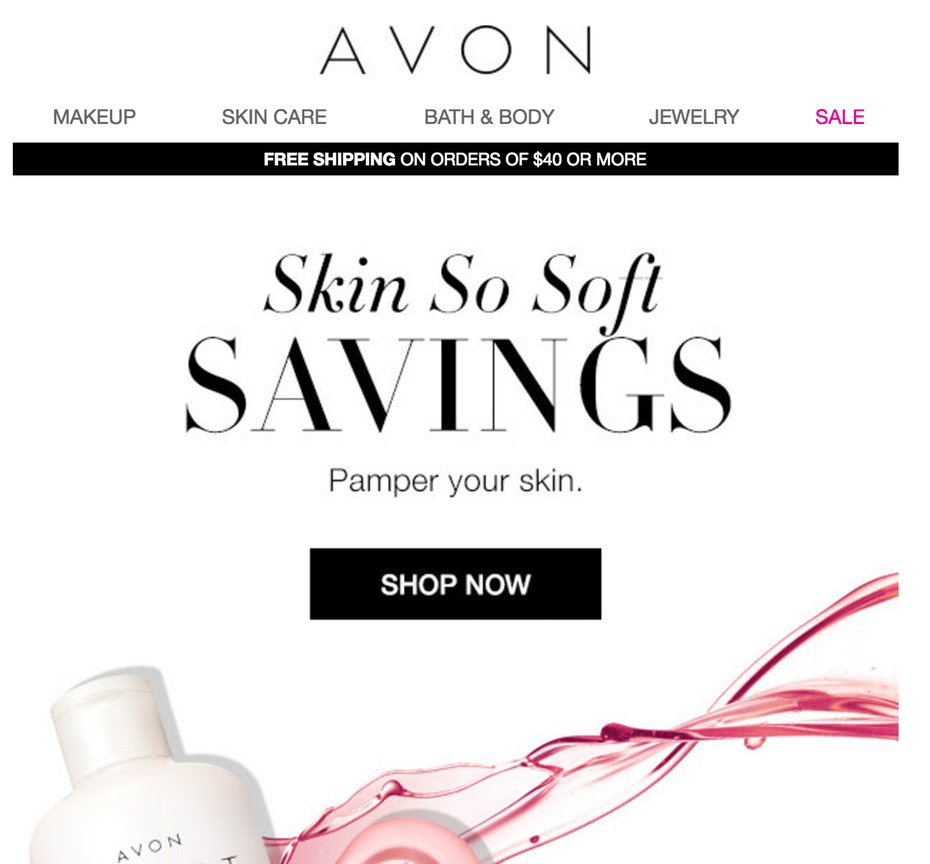
Để các nút chạm vào chương trình nhấp chuột hạnh phúc của chúng tôi, chúng cần trông giống như các nút. Điều đó có nghĩa là chúng phải có hình dạng xác định (thường là tròn hoặc hình chữ nhật), hiển thị màu tương phản với phần còn lại của email và bao gồm một số văn bản. Chúng cũng nên nhìn giống như có thể nhấp. Ví dụ, một nút màu xám ít có khả năng chuyển đổi vì mọi người sẽ nghĩ nó bị vô hiệu hóa. Ngược lại, một nút đầy màu sắc với văn bản rõ ràng sẽ làm rõ rằng rằng, nhấp vào là bước tiếp theo để người đọc thực hiện.
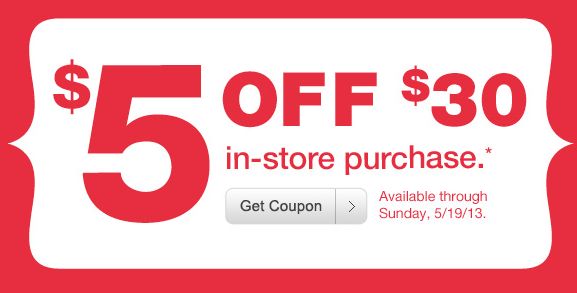
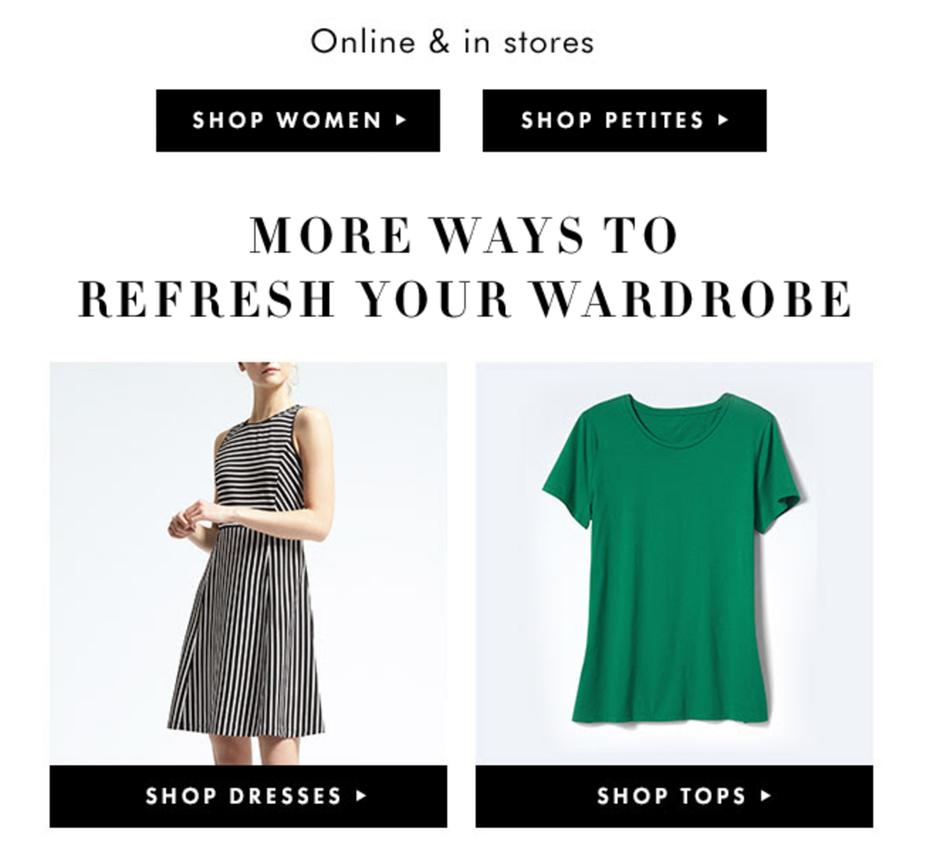
Một số nhà thiết kế thử nghiệm các tín hiệu định hướng mạnh hơn như bóng đổ, gradient hoặc biểu tượng mũi tên trên nút. (Một nghiên cứu trường hợp cho thấy rằng việc sử dụng mũi tên đã tăng tỷ lệ nhấp của họ lên 26%.) Thực hiện một số thử nghiệm A / B để xác định xem chúng có đáng để bạn dành thời gian hay không. Chỉ cần nhớ rằng sạch sẽ và đơn giản tốt hơn so với lộn xộn và xung đột.
2. Chọn màu cẩn thận
Nếu bạn ở đây, thì chắc chắn bạn có hứng thú với thiết kế, điều đó có nghĩa là chúng tôi có thể không phải nói với bạn rằng các màu sắc khác nhau có thể gợi lên những phản ứng cảm xúc khác nhau.
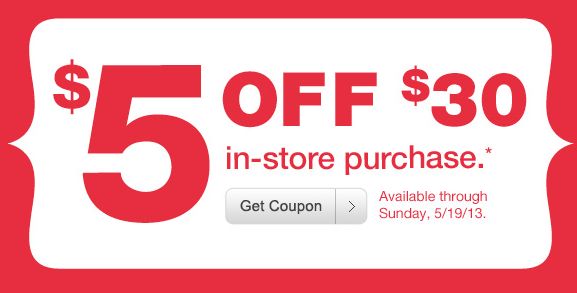
Thật không may, chúng tôi có thể nói với bạn rằng có một trong những tùy chọn màu sắc tốt nhất cho một CTA email. Có rất nhiều báo cáo mâu thuẫn về chủ đề này. Ví dụ, một nghiên cứu trường hợp cho thấy CTA màu cam là tốt nhất để tăng tỷ lệ chuyển đổi. Một người khác thấy rằng màu đỏ là tốt nhất. Một người khác ủng hộ việc sử dụng màu xanh lá cây.
Để xác định màu sắc tốt nhất cho chiến dịch của bạn, hãy nghĩ về những cảm xúc mà bạn đang cố gắng gợi lên và những hành động mà bạn hy vọng sẽ truyền cảm hứng. Nhưng quan trọng hơn nữa là nhấn mạnh sự tương phản thị giác. Dù bạn chọn màu nào cũng phải nổi bật so với phần còn lại của email (không bị xung đột) và không nên sử dụng lại ở nơi khác trong email. Tận dụng khoảng trắng rộng xung quanh nút để tiếp tục đảm bảo nó nổi bật về mặt trực quan.
3. Đặt vị trí một cách chiến lược

Định vị CTA là một chủ đề quan trọng nhưng đặc biệt cao khác, giúp giải thích tại sao có quá nhiều ý kiến trái ngược về chủ đề này. Vị trí tốt nhất cho CTA của bạn sẽ được xác định bằng thử nghiệm A / B, nhưng dưới đây là một vài cân nhắc để hướng dẫn những nỗ lực của bạn:
- Đặt CTA ở phía bên phải của văn bản hoặc hình ảnh để tận dụng luồng độc giả tự nhiên trong thế giới phương Tây.
- Đặt CTA về phía trên nếp gấp để thu hút sự chú ý của những độc giả không thích "Cuộn xuống cuối email của bạn".
- Nếu bạn dự đoán rằng bạn sẽ cần phải thuyết phục rất nhiều để khiến độc giả của bạn nhấp vào, đưa ra lời giải thích trước CTA và định vị CTA bên dưới nếp gấp (sau khi họ đã bị thuyết phục) có thể hữu ích.
- Để tốt nhất cho cả hai, hãy xem xét lặp lại CTA một lần sớm trong email và một lần sau đó. (Nhưng hãy chắc chắn rằng chỉ một trong số này là một nút thực tế. Thêm về điều này bên dưới.)
- Nếu email của bạn rất có thể được đọc trên thiết bị di động, hãy xem xét đặt CTA ở góc trên bên trái trong trường hợp ứng dụng email không tự động xác định chính xác. Điều này sẽ giúp đảm bảo CTA được cắt ra khỏi khung.
4. Giảm "ma sát" xung quanh CTA

Bất kể bạn quyết định đặt CTA email ở đâu, hãy bao quanh nó bằng các kích hoạt nhấp chuột, hoặc bit thông tin giúp thuyết phục khách hàng CTA đáng để theo đuổi. Chúng có thể bao gồm một lời chứng thực, xếp hạng sao, thống kê hấp dẫn, đảm bảo và tương tự như vậy. Đừng khiến người đọc cảm thấy như nhấp qua CTA sẽ tốn thời gian và công sức. Chỉ cần nhớ không "ăn" vào khoảng trắng xung quanh nút với các yếu tố này.
5. Giữ sự nhất quán
CTA thường dẫn mọi người đến các trang đích chuyên dụng, bài đăng trên blog hoặc nội dung trực tuyến khác. Vì vậy, rất hữu ích khi nghĩ về CTA hướng mọi người đến những điểm đến này như là một phần của nội dung mà họ sẽ tìm thấy ở đó.
Với ý nghĩ đó, duy trì tính nhất quán thiết kế trên toàn bộ email, lời kêu gọi hành động và đích đến cuối cùng. Độc giả không nên bấm vào CTA và sau đó lo lắng rằng họ đã kết thúc ở sai vị trí vì thiết kế rất khác nhau. Duy trì thiết kế gắn kết sẽ giúp trải nghiệm tương tác với nội dung thương hiệu của bạn càng liền mạch càng tốt.
6. Đừng bỏ bê văn bản
Khi thiết kế nút CTA email hiệu quả, bản sao tốt sẽ đi đôi với thiết kế tốt. Văn bản hấp dẫn nhất sẽ gợi ra những lợi ích mà ai đó sẽ nhận được bằng cách nhấp vào thay vì chỉ bảo họ làm như vậy. Ví dụ, hãy xem xét sự khác biệt giữa "Nhấp vào đâ"y và "Click here" với "Nhận mã giảm giá của bạn". Trước tiên, đây chỉ là một hướng dẫn, trong khi điều này ngụ ý rằng người đó sẽ nhận được thứ gì đó hấp dẫn nếu họ nhấp vào.
Ngoài ra, hãy đảm bảo hành động tương ứng với vị trí của chúng trong kênh bán hàng. Ví dụ, có lẽ bạn không nên có một nút "Mua ngay bây giờ" nếu đây là lần liên lạc qua email đầu tiên mà bạn đã có với một khách hàng tiềm năng. Thay vào đó, có thể thích hợp hơn để nói "Nhiều hơn" hoặc "Tải về Ebook miễn phí".
Quan điểm? Bất cứ khi nào bạn đang thiết kế CTA, điều quan trọng là phải tính đến văn bản và bối cảnh của nó.
7. Kích cỡ thích hợp

Khi định cỡ nút của bạn, hãy nhắm đến mục tiêu tìm điểm ngọt ngào giữa các khu vực không quá lớn và không quá nhỏ. Để đạt được điều đó, hãy cân nhắc những điều sau:
- Nút văn bản nên nổi bật. Điều đó có nghĩa là nó phải lớn hơn đáng kể so với văn bản chính trong Email. Một nguyên tắc nhỏ là sử dụng cỡ chữ tối thiểu 16 px cho các nút CTA, đặc biệt là nếu email của bạn sẽ được đọc trên thiết bị di động (có thể chúng sẽ).
- Lớn hơn không nhất thiết là tốt hơn. Nút của bạn sẽ nổi bật, nhưng nó không nên quá lớn so với văn bản trong email. Một nghiên cứu trường hợp được tìm thấy bằng cách sử dụng nút CTA lớn thực sự làm giảm số lần nhấp.
- Vấn đề di động. Hãy nhớ rằng người dùng di động sẽ cần các nút thân thiện với cảm ứng và đủ lớn để dễ đọc trên thiết bị di động. Apple khuyến nghị tối thiểu 44 × 44 pixel cho bất kỳ tính năng thiết kế có thể nhấp nào.
- Nó rất hữu ích để đạt được một quan điểm khác. Loại bỏ một số phỏng đoán bằng cách sử dụng Kiểm tra theo độ nheo mắt(rất khoa học): Nhìn vào thiết kế email của bạn qua đôi mắt nheo. Nếu bạn vẫn có thể dễ dàng xác định nút gọi hành động (nhưng nó không thống trị toàn bộ trang), tỷ lệ cược là bạn tốt trên đường đua.
8. Đừng làm quá nó

Một số email có thể thành công trong việc có nhiều hơn một CTA. Nhưng đối với hầu hết, bạn tốt hơn hết là giới hạn bản thân trong một lời kêu gọi hành động rõ ràng và được thiết kế tốt.
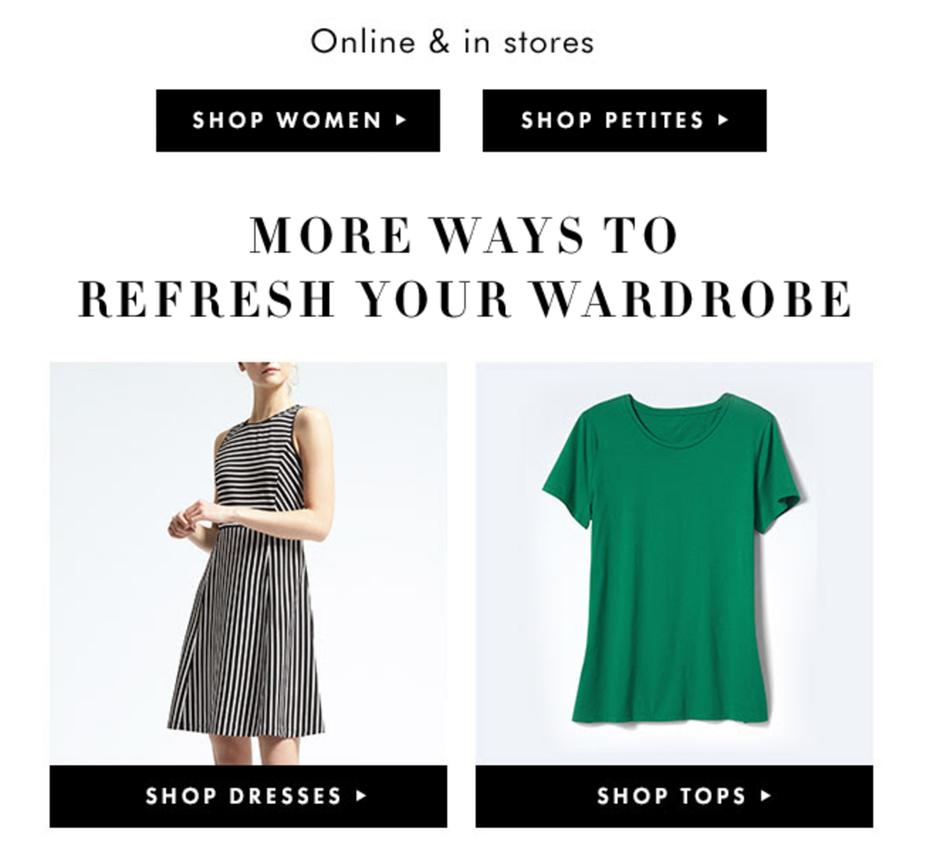
Nếu bạn cung cấp cho mọi người quá nhiều lựa chọn, nó có thể áp đảo họ và khiến họ ít có khả năng nhấp vào bất cứ điều gì. Điều này giúp giải thích lý do tại sao một nghiên cứu điển hình cho thấy việc giảm số lượng CTA trong email từ bốn xuống còn một kết quả dẫn đến tỷ lệ nhấp chuột tăng 42%. Một người khác tìm thấy chỉ có một CTA trong email đã tăng doanh số lên tới 1.617%.
Nếu bạn phải bao gồm nhiều hơn một CTA trong email, hãy giới hạn bản thân ở một nút và làm cho phần còn lại của văn bản siêu liên kết CTA. Đặt nút tương ứng với mức ưu tiên cao nhất của bạn khi nói đến các hành động của người đọc.
Nhưng nó không đủ để chèn một nút "Click vào đây" vào email của bạn và giúp chuyển đổi ngay một ngày. Thiết kế của một CTA email rất quan trọng. Và nó có thể có một tác động lớn không chỉ đối với việc người đọc có nhấp qua một email cụ thể mà còn về ROI của các nỗ lực tiếp thị email của bạn nói chung hay không.
Emai CTA là gì?
Đối với những người không quen thuộc, CTA email là một nút hoặc văn bản được liên kết để hướng người đọc thực hiện một hành động dẫn đến sự gắn kết hơn nữa với thương hiệu của bạn. Điều này có thể bao gồm tải xuống các tài liệu miễn phí, đăng ký dùng thử, mua sản phẩm, đọc bài đăng trên blog hoặc tìm hiểu thêm về các sản phẩm hoặc dịch vụ thương hiệu của bạn trên trang đích. Khi được thực hiện đúng, một CTA email tuyệt vời có thể đóng vai trò chính trong việc tạo khách hàng tiềm năng, hướng dẫn khách hàng tiềm năng thông qua kênh bán hàng và thúc đẩy chuyển đổi.
Làm thế nào để thiết kế email CTA?
1. Sử dụng nút (và chắc chắn rằng trông nó giống một nút bấm)
CTA có thể ở dạng các nút dựa trên HTML, nút hình ảnh hoặc văn bản được liên kết đơn giản. Mặc dù lựa chọn của bạn có thể thay đổi, các nút HTML là tùy chọn tốt nhất hầu hết trong mọi lúc. Ở giai đoạn này trong lịch sử marketing qua email, mọi người được lập trình để xác định các nút và biết phải làm gì với chúng. Điều này giúp giải thích lý do tại sao một nghiên cứu trường hợp tìm thấy làm cho CTA trông giống như các nút dẫn đến tỷ lệ nhấp qua tăng 45 phần trăm.

Để các nút chạm vào chương trình nhấp chuột hạnh phúc của chúng tôi, chúng cần trông giống như các nút. Điều đó có nghĩa là chúng phải có hình dạng xác định (thường là tròn hoặc hình chữ nhật), hiển thị màu tương phản với phần còn lại của email và bao gồm một số văn bản. Chúng cũng nên nhìn giống như có thể nhấp. Ví dụ, một nút màu xám ít có khả năng chuyển đổi vì mọi người sẽ nghĩ nó bị vô hiệu hóa. Ngược lại, một nút đầy màu sắc với văn bản rõ ràng sẽ làm rõ rằng rằng, nhấp vào là bước tiếp theo để người đọc thực hiện.
Một số nhà thiết kế thử nghiệm các tín hiệu định hướng mạnh hơn như bóng đổ, gradient hoặc biểu tượng mũi tên trên nút. (Một nghiên cứu trường hợp cho thấy rằng việc sử dụng mũi tên đã tăng tỷ lệ nhấp của họ lên 26%.) Thực hiện một số thử nghiệm A / B để xác định xem chúng có đáng để bạn dành thời gian hay không. Chỉ cần nhớ rằng sạch sẽ và đơn giản tốt hơn so với lộn xộn và xung đột.
2. Chọn màu cẩn thận
Nếu bạn ở đây, thì chắc chắn bạn có hứng thú với thiết kế, điều đó có nghĩa là chúng tôi có thể không phải nói với bạn rằng các màu sắc khác nhau có thể gợi lên những phản ứng cảm xúc khác nhau.
Thật không may, chúng tôi có thể nói với bạn rằng có một trong những tùy chọn màu sắc tốt nhất cho một CTA email. Có rất nhiều báo cáo mâu thuẫn về chủ đề này. Ví dụ, một nghiên cứu trường hợp cho thấy CTA màu cam là tốt nhất để tăng tỷ lệ chuyển đổi. Một người khác thấy rằng màu đỏ là tốt nhất. Một người khác ủng hộ việc sử dụng màu xanh lá cây.
Để xác định màu sắc tốt nhất cho chiến dịch của bạn, hãy nghĩ về những cảm xúc mà bạn đang cố gắng gợi lên và những hành động mà bạn hy vọng sẽ truyền cảm hứng. Nhưng quan trọng hơn nữa là nhấn mạnh sự tương phản thị giác. Dù bạn chọn màu nào cũng phải nổi bật so với phần còn lại của email (không bị xung đột) và không nên sử dụng lại ở nơi khác trong email. Tận dụng khoảng trắng rộng xung quanh nút để tiếp tục đảm bảo nó nổi bật về mặt trực quan.
3. Đặt vị trí một cách chiến lược

- Đặt CTA ở phía bên phải của văn bản hoặc hình ảnh để tận dụng luồng độc giả tự nhiên trong thế giới phương Tây.
- Đặt CTA về phía trên nếp gấp để thu hút sự chú ý của những độc giả không thích "Cuộn xuống cuối email của bạn".
- Nếu bạn dự đoán rằng bạn sẽ cần phải thuyết phục rất nhiều để khiến độc giả của bạn nhấp vào, đưa ra lời giải thích trước CTA và định vị CTA bên dưới nếp gấp (sau khi họ đã bị thuyết phục) có thể hữu ích.
- Để tốt nhất cho cả hai, hãy xem xét lặp lại CTA một lần sớm trong email và một lần sau đó. (Nhưng hãy chắc chắn rằng chỉ một trong số này là một nút thực tế. Thêm về điều này bên dưới.)
- Nếu email của bạn rất có thể được đọc trên thiết bị di động, hãy xem xét đặt CTA ở góc trên bên trái trong trường hợp ứng dụng email không tự động xác định chính xác. Điều này sẽ giúp đảm bảo CTA được cắt ra khỏi khung.
4. Giảm "ma sát" xung quanh CTA

5. Giữ sự nhất quán
CTA thường dẫn mọi người đến các trang đích chuyên dụng, bài đăng trên blog hoặc nội dung trực tuyến khác. Vì vậy, rất hữu ích khi nghĩ về CTA hướng mọi người đến những điểm đến này như là một phần của nội dung mà họ sẽ tìm thấy ở đó.
Với ý nghĩ đó, duy trì tính nhất quán thiết kế trên toàn bộ email, lời kêu gọi hành động và đích đến cuối cùng. Độc giả không nên bấm vào CTA và sau đó lo lắng rằng họ đã kết thúc ở sai vị trí vì thiết kế rất khác nhau. Duy trì thiết kế gắn kết sẽ giúp trải nghiệm tương tác với nội dung thương hiệu của bạn càng liền mạch càng tốt.
6. Đừng bỏ bê văn bản
Khi thiết kế nút CTA email hiệu quả, bản sao tốt sẽ đi đôi với thiết kế tốt. Văn bản hấp dẫn nhất sẽ gợi ra những lợi ích mà ai đó sẽ nhận được bằng cách nhấp vào thay vì chỉ bảo họ làm như vậy. Ví dụ, hãy xem xét sự khác biệt giữa "Nhấp vào đâ"y và "Click here" với "Nhận mã giảm giá của bạn". Trước tiên, đây chỉ là một hướng dẫn, trong khi điều này ngụ ý rằng người đó sẽ nhận được thứ gì đó hấp dẫn nếu họ nhấp vào.
Ngoài ra, hãy đảm bảo hành động tương ứng với vị trí của chúng trong kênh bán hàng. Ví dụ, có lẽ bạn không nên có một nút "Mua ngay bây giờ" nếu đây là lần liên lạc qua email đầu tiên mà bạn đã có với một khách hàng tiềm năng. Thay vào đó, có thể thích hợp hơn để nói "Nhiều hơn" hoặc "Tải về Ebook miễn phí".
Quan điểm? Bất cứ khi nào bạn đang thiết kế CTA, điều quan trọng là phải tính đến văn bản và bối cảnh của nó.
7. Kích cỡ thích hợp

- Nút văn bản nên nổi bật. Điều đó có nghĩa là nó phải lớn hơn đáng kể so với văn bản chính trong Email. Một nguyên tắc nhỏ là sử dụng cỡ chữ tối thiểu 16 px cho các nút CTA, đặc biệt là nếu email của bạn sẽ được đọc trên thiết bị di động (có thể chúng sẽ).
- Lớn hơn không nhất thiết là tốt hơn. Nút của bạn sẽ nổi bật, nhưng nó không nên quá lớn so với văn bản trong email. Một nghiên cứu trường hợp được tìm thấy bằng cách sử dụng nút CTA lớn thực sự làm giảm số lần nhấp.
- Vấn đề di động. Hãy nhớ rằng người dùng di động sẽ cần các nút thân thiện với cảm ứng và đủ lớn để dễ đọc trên thiết bị di động. Apple khuyến nghị tối thiểu 44 × 44 pixel cho bất kỳ tính năng thiết kế có thể nhấp nào.
- Nó rất hữu ích để đạt được một quan điểm khác. Loại bỏ một số phỏng đoán bằng cách sử dụng Kiểm tra theo độ nheo mắt(rất khoa học): Nhìn vào thiết kế email của bạn qua đôi mắt nheo. Nếu bạn vẫn có thể dễ dàng xác định nút gọi hành động (nhưng nó không thống trị toàn bộ trang), tỷ lệ cược là bạn tốt trên đường đua.
8. Đừng làm quá nó

Nếu bạn cung cấp cho mọi người quá nhiều lựa chọn, nó có thể áp đảo họ và khiến họ ít có khả năng nhấp vào bất cứ điều gì. Điều này giúp giải thích lý do tại sao một nghiên cứu điển hình cho thấy việc giảm số lượng CTA trong email từ bốn xuống còn một kết quả dẫn đến tỷ lệ nhấp chuột tăng 42%. Một người khác tìm thấy chỉ có một CTA trong email đã tăng doanh số lên tới 1.617%.
Nếu bạn phải bao gồm nhiều hơn một CTA trong email, hãy giới hạn bản thân ở một nút và làm cho phần còn lại của văn bản siêu liên kết CTA. Đặt nút tương ứng với mức ưu tiên cao nhất của bạn khi nói đến các hành động của người đọc.



