Có hàng triệu điều cần suy nghĩ để xây dựng thiết kế web hoàn hảo: tạo đồ họa, chọn màu sắc, chọn đúng hình ảnh. Nhưng có một điều mọi người luôn đánh giá thấp khi tạo trang web của họ và đó là lựa chọn phông chữ. Đừng mắc lỗi tương tự. Chọn phông chữ phù hợp có thể có tác động rất lớn đến giao diện cuối cùng của thiết kế web. Nó có vẻ như là một điều nhỏ, nhưng nó có sức mạnh để đưa thiết kế web của bạn lên một tầm cao mới. Hãy để tôi chỉ cho bạn cách làm. Trong bài viết này, tôi sẽ hướng dẫn bạn tất cả những điều bạn cần biết khi chọn phông chữ cho thiết kế web của mình.
Sự lựa chọn phông chữ của bạn cần thể hiện tính cách thương hiệu của bạn để thiết kế của bạn được chú ý. Bạn có phải là một loại hình kinh doanh truyền thống hay bạn tối giản và hiện đại hay vui vẻ và kỳ quặc? Bạn sẽ mô tả công ty của bạn là retro, cổ điển, sắc sảo, sôi nổi?

Khi bạn đã trả lời những câu hỏi chính này, bạn sẽ hiểu về tính cách thương hiệu của bạn và giao diện mà bạn nên hướng đến với thiết kế web của mình. Dựa trên cá tính đó, bây giờ bạn có thể chọn phông chữ phù hợp cho thương hiệu của mình.
Lựa chọn những font chữ phù hợp với thương hiệu
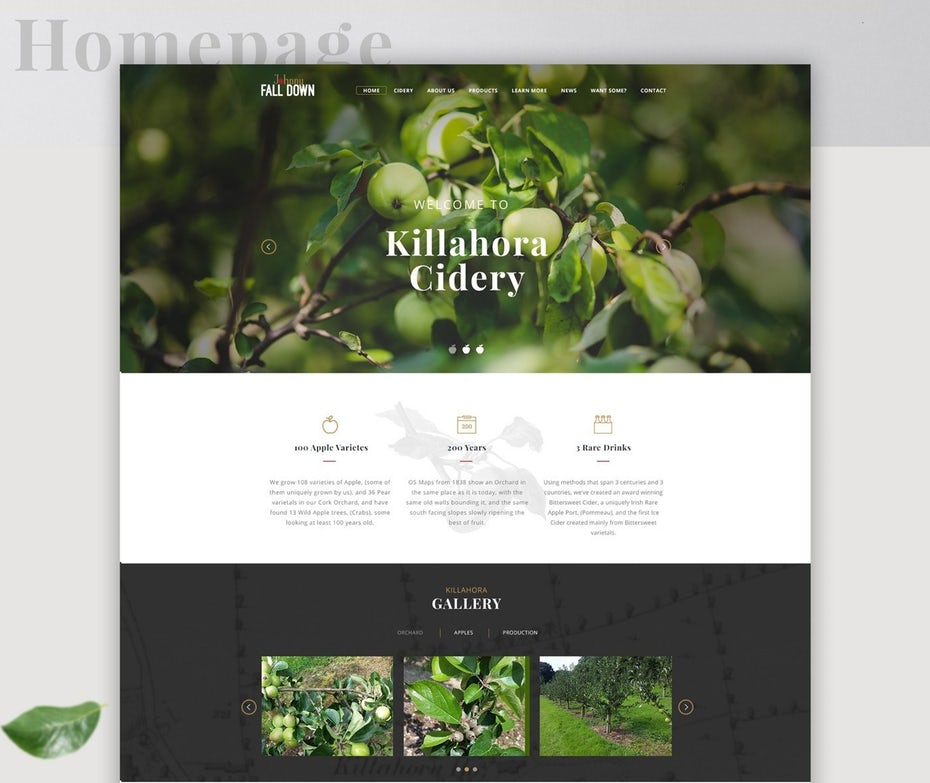
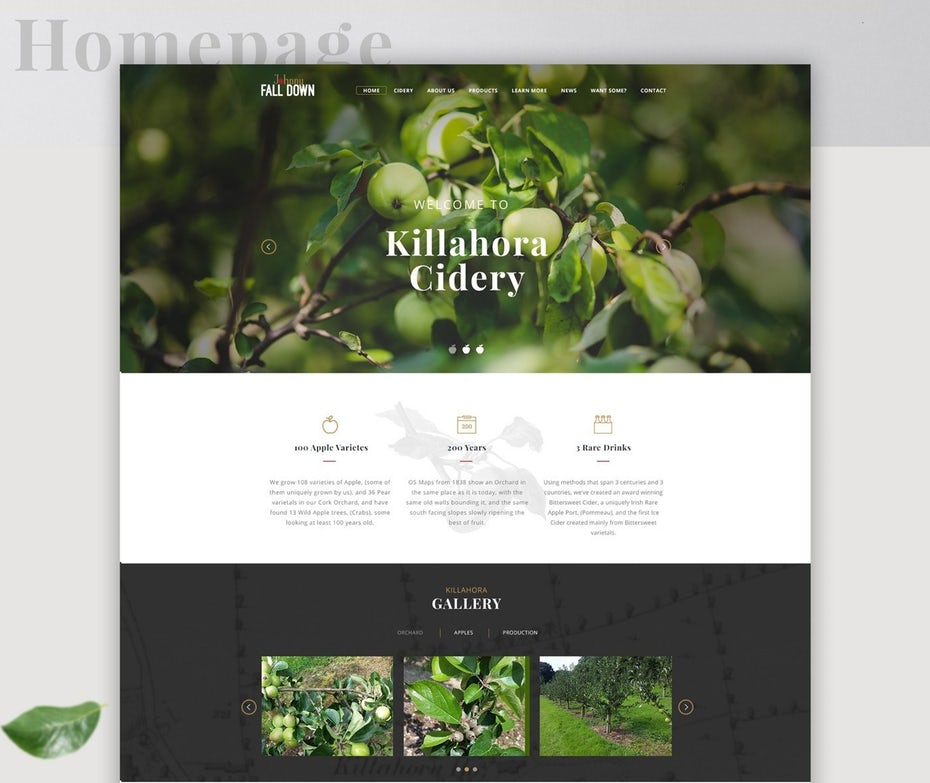
Giả sử bạn sở hữu một cửa hàng quần áo cổ điển với sự rung cảm hiện đại. Bạn có thể trộn một phông chữ cũ, trông thật hấp dẫn cho các tiêu đề với một phông chữ sans-serif cổ điển cho văn bản chính. Ví dụ: nếu bạn sử dụng một phông chữ trông có vẻ lâu đời như Arvo cho các tiêu đề của bạn, thì đó là một ý tưởng tốt để sử dụng một sans-serif như Open Sans, được biết đến với tính dễ đọc của nó, cho văn bản chính của bạn. Điều này sẽ mang đến cho bạn một cái nhìn cân bằng, mà cả hai khái niệm thời gian và hiện đại và hoạt động hoàn hảo với thương hiệu retro, mát mẻ của bạn.

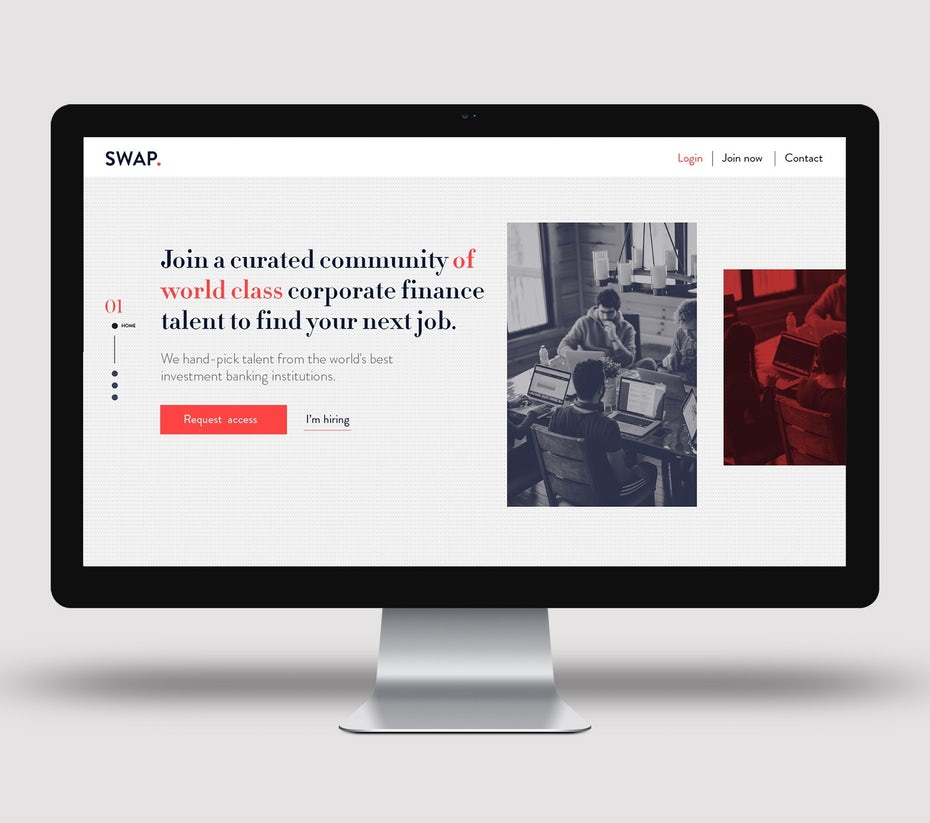
Hoặc hãy nói rằng bạn là một công ty luật hoặc một thương hiệu mỹ phẩm cao cấp và muốn kiểu chữ của bạn truyền đạt sự tin tưởng và tính chuyên nghiệp với một chút đẳng cấp. Bạn có thể sành điệu nhưng cổ điển và thanh lịch với các phông chữ serif như Frank Ruhl Libre hoặc Playfair Display để thực sự cho khách hàng tiềm năng thấy bạn tất cả về độ tin cậy và dịch vụ hàng đầu. Nếu bạn muốn tìm hiểu thêm, Venngage đã viết một bài viết hay về tâm lý phông chữ để giúp bạn lựa chọn đúng.
Cho dù cuối cùng bạn chọn loại phông chữ nào để phù hợp với nhận dạng thương hiệu của mình, hãy đảm bảo rằng bạn sử dụng phông chữ an toàn trên web mà dễ sử dụng và phù hợp với đa số các trình duyệt. Bạn nghĩ gì về web an toàn? Đọc để tìm hiểu.
Font chữ an toàn cho web là gì?
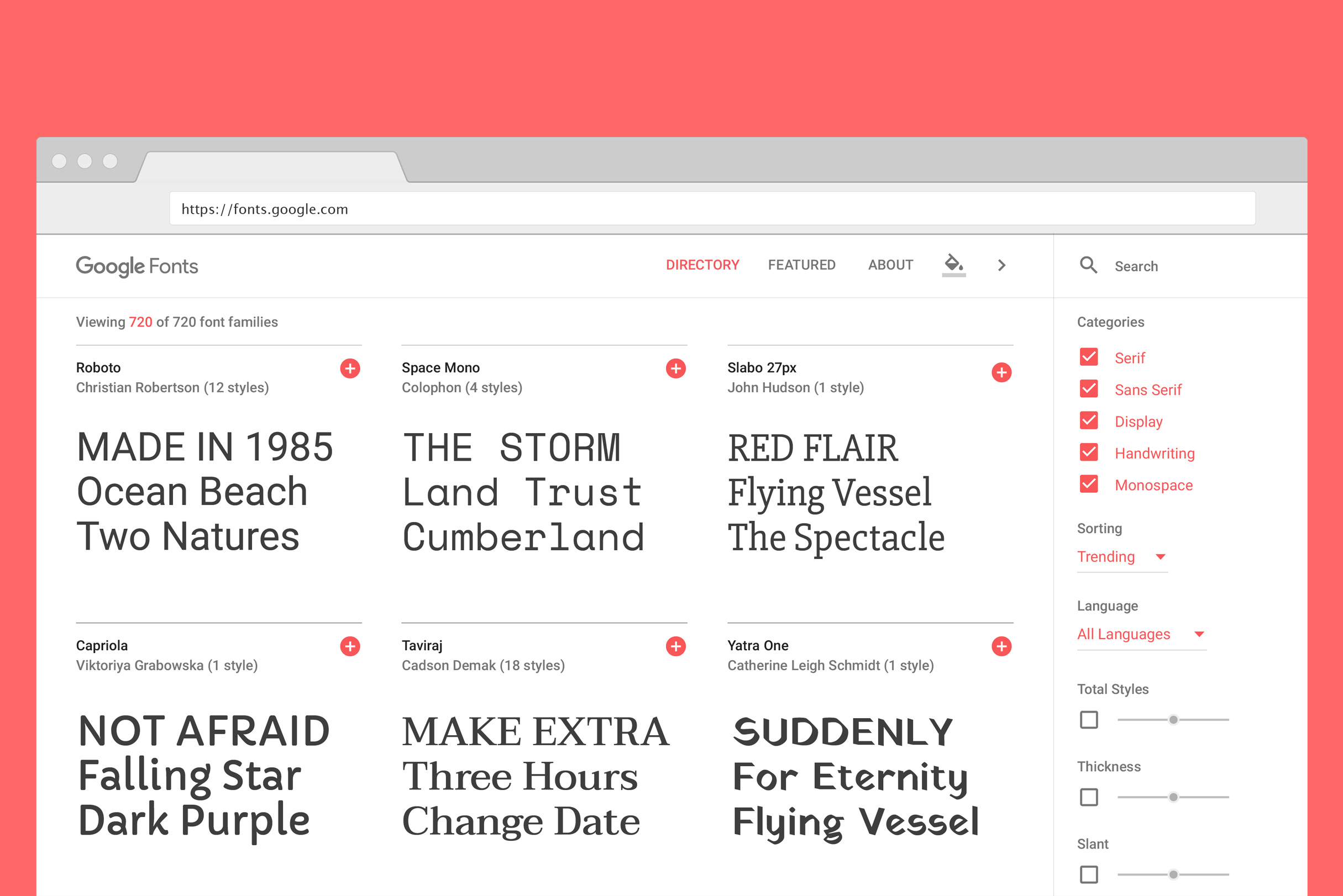
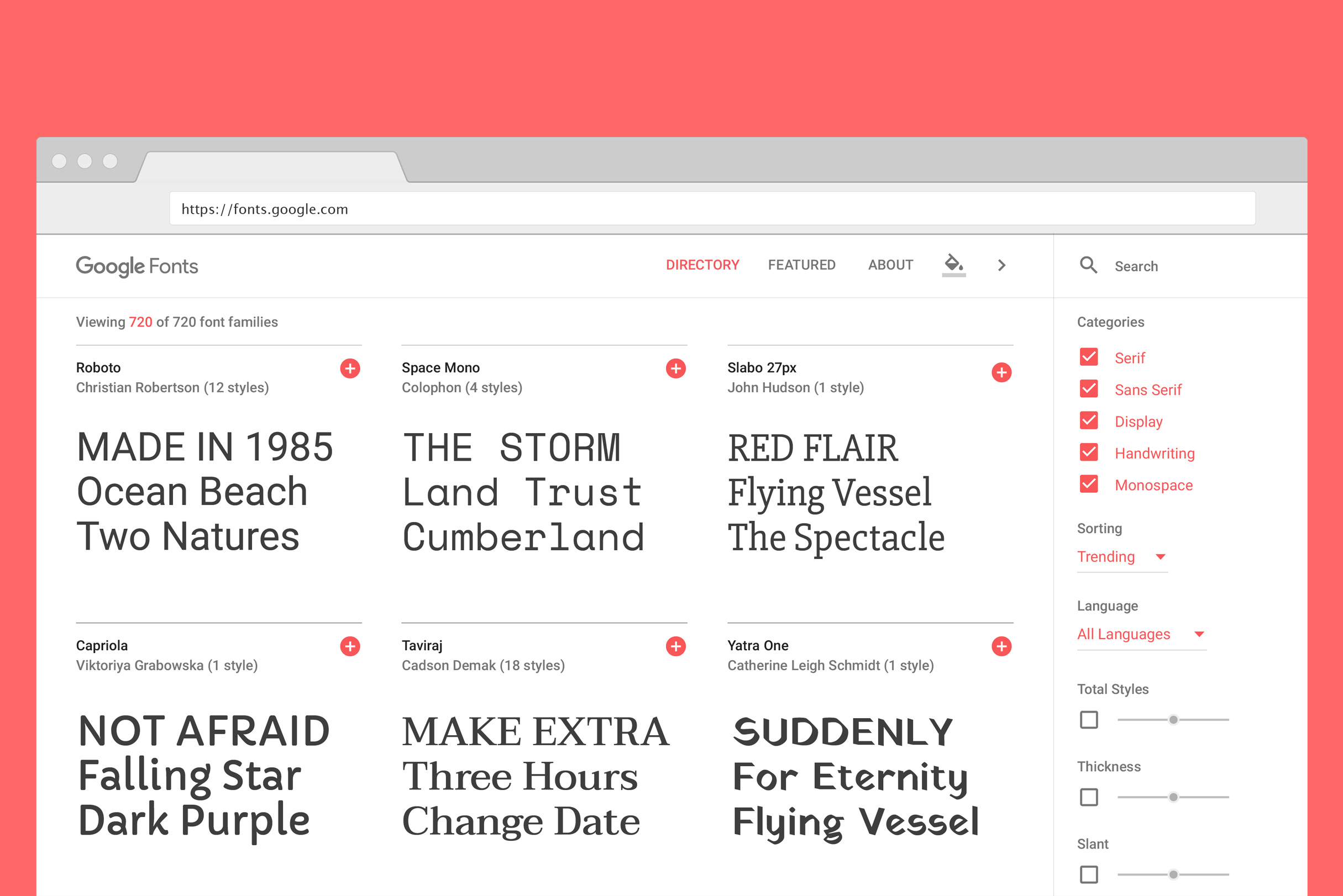
Sử dụng phông chữ an toàn trên web có nghĩa là khách truy cập của bạn không phải cài đặt một phông chữ cụ thể trên máy tính của họ để xem chính xác. Trước đây, từ 10 năm trước trở lên, có khoảng 13 họ phông chữ và các nhà thiết kế web phải đảm bảo chỉ sử dụng một vài phông chữ sẽ xuất hiện trên hầu hết các hệ thống máy tính. Ngày nay, tiêu chuẩn vàng là Google Fonts, được hiển thị hoàn hảo trong bất kỳ trình duyệt web nào.

Xin lưu ý rằng nhiều thương hiệu đang sử dụng phông chữ tùy chỉnh hoặc phông chữ không dựa trên web. Trong trường hợp này, các nhà phát triển có thể sử dụng phần mềm để chuyển đổi phông chữ thành phông chữ an toàn trên web. Nhưng đôi khi ngay cả điều đó không đảm bảo rằng nó sẽ trông đẹp trên màn hình, đặc biệt nếu bạn muốn kiểu chữ của mình trông rất sắc nét. Đó là lý do tại sao các nhà thiết kế thường phải đối mặt với thách thức tìm kiếm các phông chữ an toàn web tương tự (gần như giống hệt nhau) miễn phí và hiển thị tốt trong tất cả các trình duyệt web.
Những fonts chữ nào phù hợp với web?
Khi tìm kiếm phông chữ an toàn cho web hoàn hảo, cách tốt nhất của bạn là duyệt qua thư viện Google Fonts và trong hầu hết các trường hợp, bạn sẽ tìm thấy những gì bạn cần. Với hơn 800 phông chữ được cấp phép miễn phí, nó là một trong những nơi tốt nhất để tìm các phông chữ an toàn trên web. Nếu bạn có các phông chữ này trong ngăn xếp phông chữ của bạn, hầu như mọi người sẽ nhìn thấy trang của bạn một cách chính xác. Vì thư viện phông chữ này được xếp chồng lên nhau trong một dịch vụ web, khách truy cập của bạn từ khắp nơi trên thế giới sẽ thấy chính xác cùng một trang với cùng một phông chữ. Ngoài ra, nó đảm bảo rằng sự hiện diện web của bạn sẽ thống nhất trên tất cả các trình duyệt và thiết bị.
Làm thế nào để kết hợp các font chữ khác nhau trên cùng một web?
Khi bạn đang tạo một trang web, rất có thể bạn sẽ cần nhiều hơn một phông chữ. Có ba quy tắc cơ bản mà bạn muốn tuân theo khi kết hợp phông chữ: Nguyên tắc cơ bản đầu tiên để kết hợp các phông chữ là không bao giờ sử dụng nhiều hơn ba phông chữ trong một thiết kế. Quy tắc số hai là đảm bảo rằng các phông chữ bạn chọn phối hợp tốt với nhau. Và quy tắc thứ ba mà bạn sẽ muốn tuân thủ là luôn xác định thứ bậc trong số đó.

Đầu tiên, xác định một phông chữ chính, là phông chữ nổi bật nhất và nên được sử dụng cho các tiêu đề. Mẹo: Bạn có thể kết hợp phông chữ này với kiểu logo của bạn. Nói chung, bạn muốn phông chữ chính của bạn phải bắt mắt. Tôi thực sự thích các phông chữ nặng như Rubic Black hoặc hơi tròn như Nunito cho tiêu đề, nhưng phông chữ bạn chọn phụ thuộc hoàn toàn vào doanh nghiệp và thương hiệu của bạn. Sau đó, chọn một phông chữ phụ sẽ được sử dụng cho văn bản chính. Cái này nên dễ đọc khi được sử dụng cho các đoạn văn bản dài hơn ngay cả trên màn hình nhỏ, vì vậy chúng tôi có thể chọn một phông chữ như Noto Sans để bổ sung cho các tùy chọn phông chữ chính. Và cuối cùng, phông chữ thứ ba của bạn phải là một phông chữ có dấu. Phông chữ này có thể được sử dụng trên các nút, CTA hoặc để làm nổi bật các phần nhất định của văn bản để thu hút sự chú ý của khách truy cập. Một phông chữ như Monserrat sẽ hoạt động tốt với các lựa chọn chính và phụ.
Các font chữ khác nhau sẽ ảnh hưởng đến thiết kế web của bạn
Như Vincent van Gogh vĩ đại đã nói "Những điều tuyệt vời không phải được thực hiện bởi sự thúc đẩy, mà là một loạt những điều nhỏ nhặt kết hợp với nhau", vì vậy hãy chọn phông chữ của bạn một cách khôn ngoan. Một sự kết hợp thông minh của các phông chữ có thể có tác động mạnh mẽ đến thiết kế web của bạn.

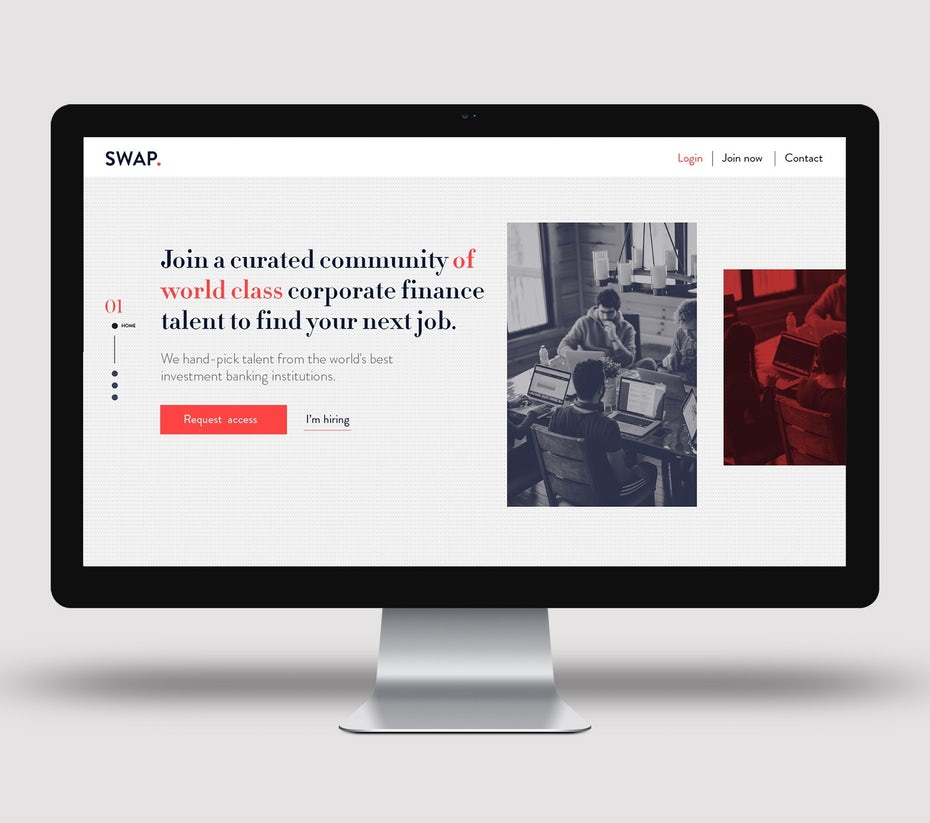
Kiểm tra cách nhà thiết kế sử dụng phông chữ cọ độc đáo trong ví dụ trên để nhấn mạnh chủ đề võ thuật và để tạo kết nối văn hóa. Phần còn lại của văn bản chính và lời kêu gọi hành động sử dụng phông chữ rõ ràng, dễ đọc kết hợp các kích cỡ khác nhau cũng như tất cả các chữ hoa, làm khung và căn cứ phông chữ chính và làm cho nó nổi bật. Kết quả là một thiết kế cân đối, thu hút sự chú ý đến đúng nơi.
Thành công với một font chữ
Chọn phông chữ phù hợp cho trang web của bạn hoàn toàn phụ thuộc vào mục tiêu bạn muốn đạt được. Khi suy nghĩ về phong cách và thiết kế, bạn cần có một chương trình nghị sự và tìm ra cách bạn muốn được trình bày với thế giới ngoài kia. Và phông chữ là công cụ hoàn hảo để làm điều đó. Bạn muốn trở nên sang trọng, nghiêm túc hay truyền thống? Chọn một phông chữ serif thanh lịch. Bạn muốn trông hiện đại và tối giản? Chọn một phông chữ sans serif sạch sẽ. Một mục tiêu ở giữa 2 cái trên? Kết hợp các phông chữ để đạt được nhiều phong cách bạn muốn. Nói một cách đơn giản, sự lựa chọn phông chữ của bạn nói lên nhiều điều về doanh nghiệp của bạn, vì vậy hãy chọn một cách khôn ngoan.
Tìm hiểu tính cách thương hiệu của bạnSự lựa chọn phông chữ của bạn cần thể hiện tính cách thương hiệu của bạn để thiết kế của bạn được chú ý. Bạn có phải là một loại hình kinh doanh truyền thống hay bạn tối giản và hiện đại hay vui vẻ và kỳ quặc? Bạn sẽ mô tả công ty của bạn là retro, cổ điển, sắc sảo, sôi nổi?

Lựa chọn những font chữ phù hợp với thương hiệu
Giả sử bạn sở hữu một cửa hàng quần áo cổ điển với sự rung cảm hiện đại. Bạn có thể trộn một phông chữ cũ, trông thật hấp dẫn cho các tiêu đề với một phông chữ sans-serif cổ điển cho văn bản chính. Ví dụ: nếu bạn sử dụng một phông chữ trông có vẻ lâu đời như Arvo cho các tiêu đề của bạn, thì đó là một ý tưởng tốt để sử dụng một sans-serif như Open Sans, được biết đến với tính dễ đọc của nó, cho văn bản chính của bạn. Điều này sẽ mang đến cho bạn một cái nhìn cân bằng, mà cả hai khái niệm thời gian và hiện đại và hoạt động hoàn hảo với thương hiệu retro, mát mẻ của bạn.

Cho dù cuối cùng bạn chọn loại phông chữ nào để phù hợp với nhận dạng thương hiệu của mình, hãy đảm bảo rằng bạn sử dụng phông chữ an toàn trên web mà dễ sử dụng và phù hợp với đa số các trình duyệt. Bạn nghĩ gì về web an toàn? Đọc để tìm hiểu.
Font chữ an toàn cho web là gì?
Sử dụng phông chữ an toàn trên web có nghĩa là khách truy cập của bạn không phải cài đặt một phông chữ cụ thể trên máy tính của họ để xem chính xác. Trước đây, từ 10 năm trước trở lên, có khoảng 13 họ phông chữ và các nhà thiết kế web phải đảm bảo chỉ sử dụng một vài phông chữ sẽ xuất hiện trên hầu hết các hệ thống máy tính. Ngày nay, tiêu chuẩn vàng là Google Fonts, được hiển thị hoàn hảo trong bất kỳ trình duyệt web nào.

Những fonts chữ nào phù hợp với web?
Khi tìm kiếm phông chữ an toàn cho web hoàn hảo, cách tốt nhất của bạn là duyệt qua thư viện Google Fonts và trong hầu hết các trường hợp, bạn sẽ tìm thấy những gì bạn cần. Với hơn 800 phông chữ được cấp phép miễn phí, nó là một trong những nơi tốt nhất để tìm các phông chữ an toàn trên web. Nếu bạn có các phông chữ này trong ngăn xếp phông chữ của bạn, hầu như mọi người sẽ nhìn thấy trang của bạn một cách chính xác. Vì thư viện phông chữ này được xếp chồng lên nhau trong một dịch vụ web, khách truy cập của bạn từ khắp nơi trên thế giới sẽ thấy chính xác cùng một trang với cùng một phông chữ. Ngoài ra, nó đảm bảo rằng sự hiện diện web của bạn sẽ thống nhất trên tất cả các trình duyệt và thiết bị.
Làm thế nào để kết hợp các font chữ khác nhau trên cùng một web?
Khi bạn đang tạo một trang web, rất có thể bạn sẽ cần nhiều hơn một phông chữ. Có ba quy tắc cơ bản mà bạn muốn tuân theo khi kết hợp phông chữ: Nguyên tắc cơ bản đầu tiên để kết hợp các phông chữ là không bao giờ sử dụng nhiều hơn ba phông chữ trong một thiết kế. Quy tắc số hai là đảm bảo rằng các phông chữ bạn chọn phối hợp tốt với nhau. Và quy tắc thứ ba mà bạn sẽ muốn tuân thủ là luôn xác định thứ bậc trong số đó.

Các font chữ khác nhau sẽ ảnh hưởng đến thiết kế web của bạn
Như Vincent van Gogh vĩ đại đã nói "Những điều tuyệt vời không phải được thực hiện bởi sự thúc đẩy, mà là một loạt những điều nhỏ nhặt kết hợp với nhau", vì vậy hãy chọn phông chữ của bạn một cách khôn ngoan. Một sự kết hợp thông minh của các phông chữ có thể có tác động mạnh mẽ đến thiết kế web của bạn.

Thành công với một font chữ
Chọn phông chữ phù hợp cho trang web của bạn hoàn toàn phụ thuộc vào mục tiêu bạn muốn đạt được. Khi suy nghĩ về phong cách và thiết kế, bạn cần có một chương trình nghị sự và tìm ra cách bạn muốn được trình bày với thế giới ngoài kia. Và phông chữ là công cụ hoàn hảo để làm điều đó. Bạn muốn trở nên sang trọng, nghiêm túc hay truyền thống? Chọn một phông chữ serif thanh lịch. Bạn muốn trông hiện đại và tối giản? Chọn một phông chữ sans serif sạch sẽ. Một mục tiêu ở giữa 2 cái trên? Kết hợp các phông chữ để đạt được nhiều phong cách bạn muốn. Nói một cách đơn giản, sự lựa chọn phông chữ của bạn nói lên nhiều điều về doanh nghiệp của bạn, vì vậy hãy chọn một cách khôn ngoan.
Nguồn: 99designs

