Tutorial
Moderator
Width là một trong những công cụ quan trọng nhất trong Illustrator để tạo ra các đường viền, ngắt ngang, thiết kế trang trí, tùy chỉnh kiểu chữ và rất nhiều chức năng khác! Nó không chỉ cho phép bạn tạo và lưu các cấu hình Stroke tùy chỉnh, mà còn góp phần vào một luồng công việc hiệu quả và tiết kiệm thời gian. Trong bài viết này, chúng tôi sẽ giới thiệu các chức năng cơ bản về công cụ Width cũng như một số ví dụ để bạn có thể hiểu rõ hơn về nó!
Cách sử dụng công cụ Width
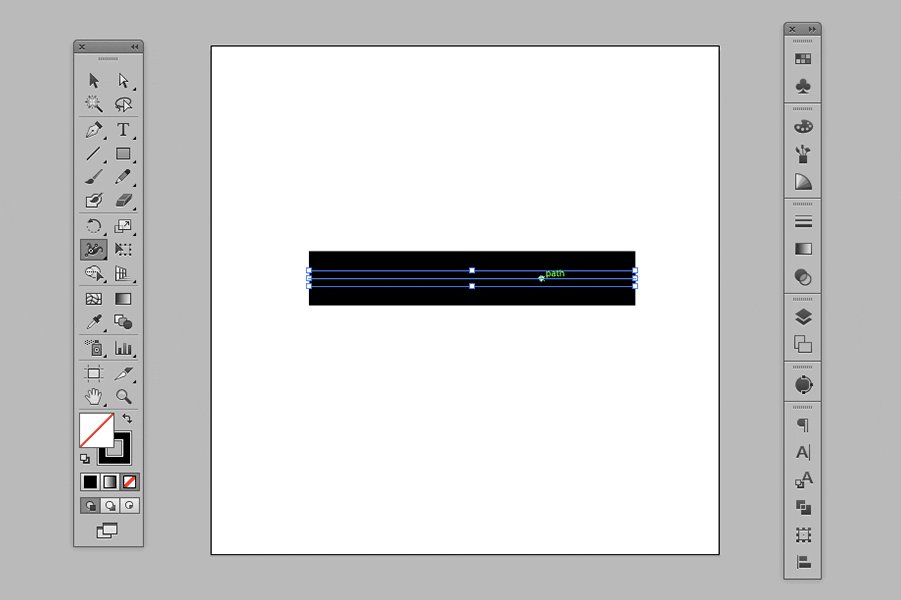
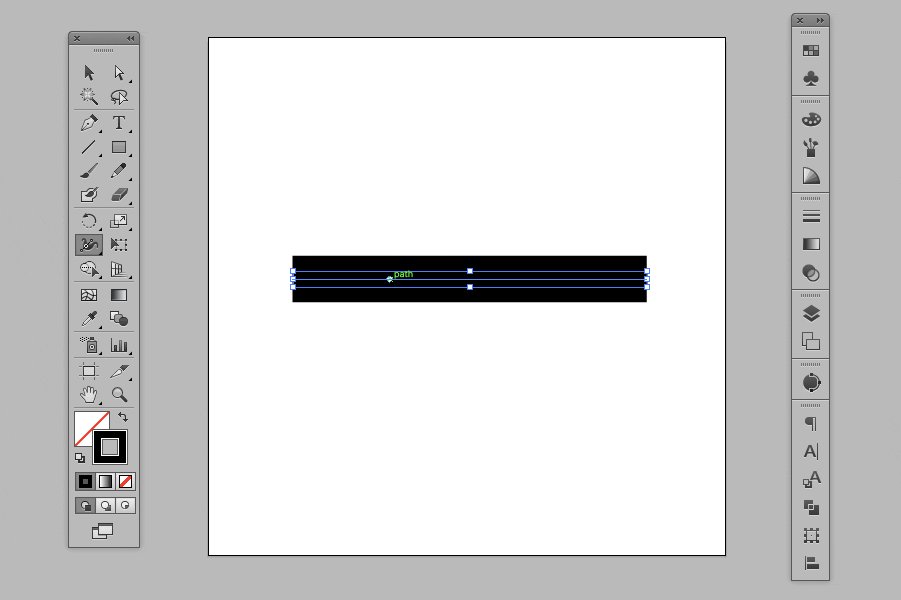
Để bắt đầu, hãy kiểm tra các chức năng cơ bản của công cụ Width. Trong các ví dụ dưới đây, chúng tôi sẽ bắt đầu với một hướng dẫn cơ bản và hiển thị cho bạn các cách khác nhau để sửa đổi nó bằng công cụ Width.
Chức năng cơ bản

Để sử dụng công cụ Width của Illustrator, hãy chọn nút
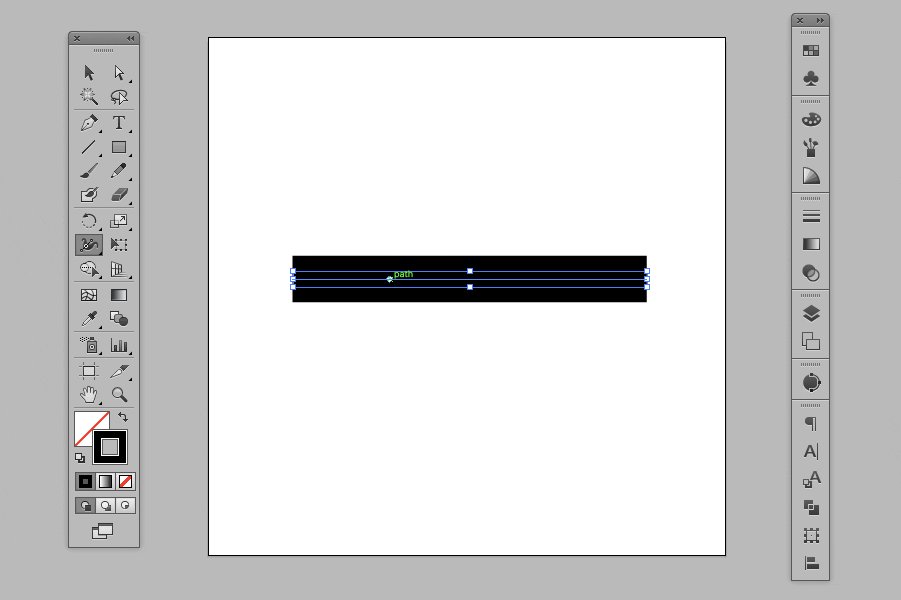
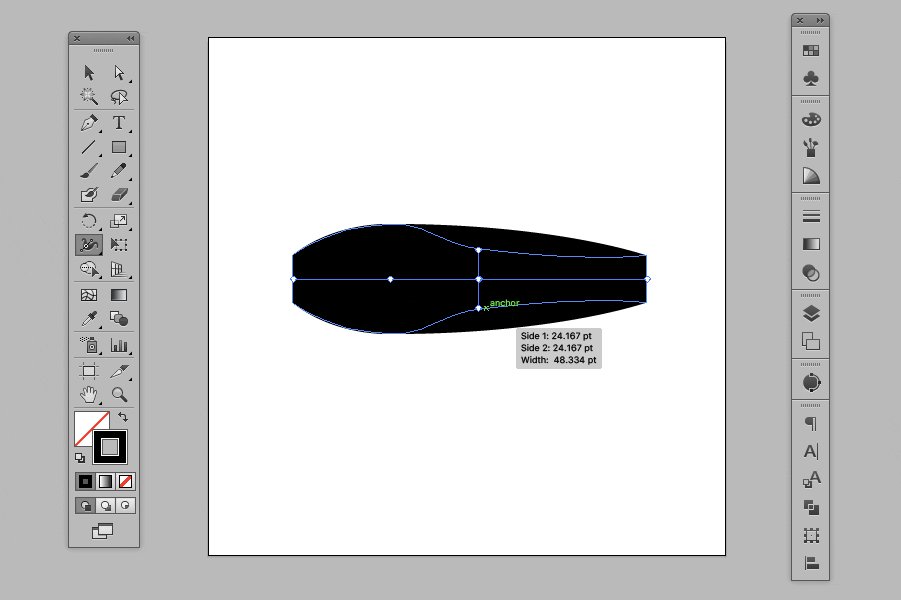
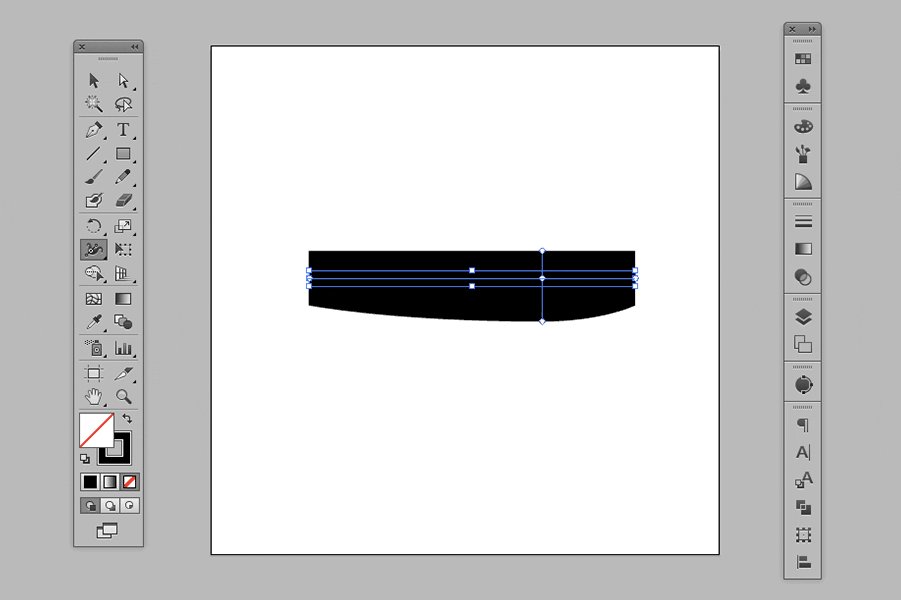
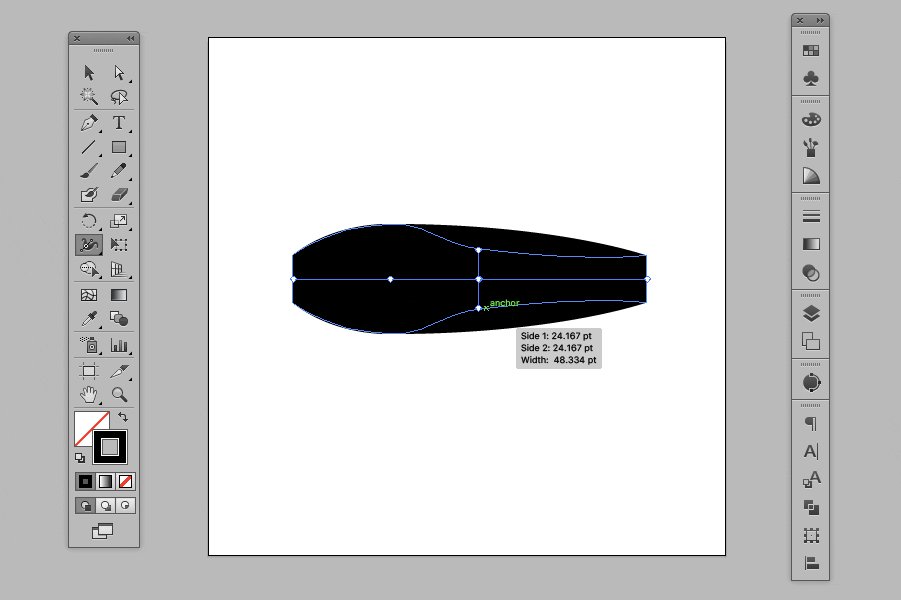
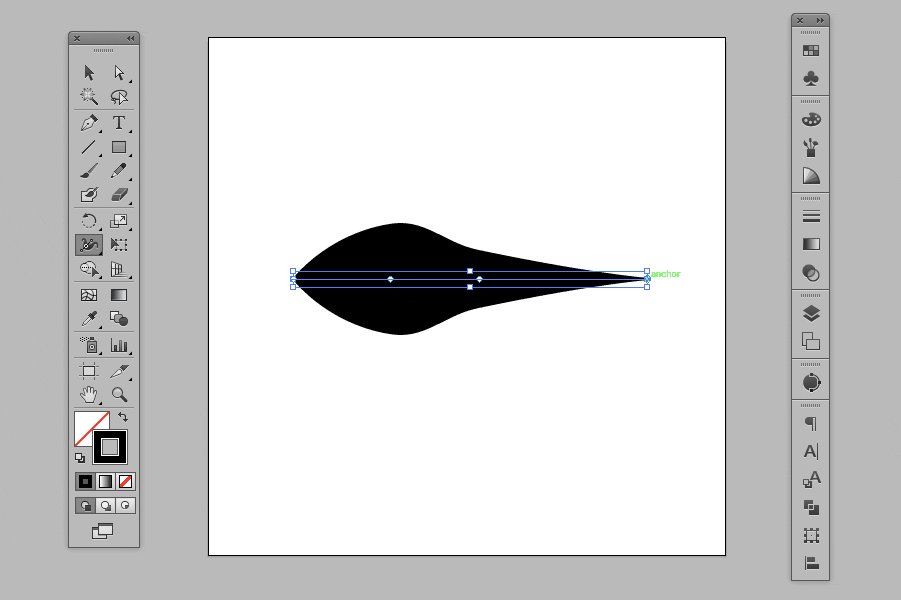
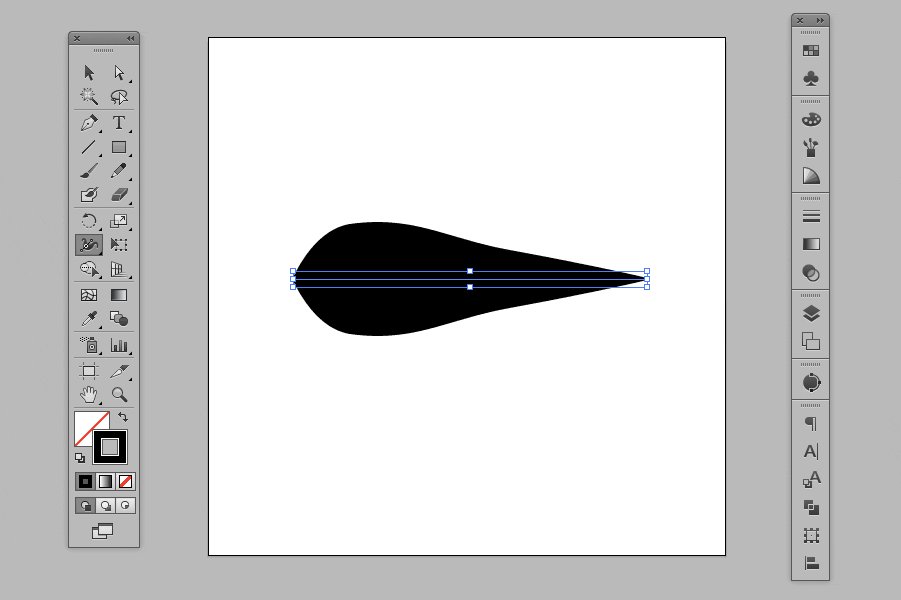
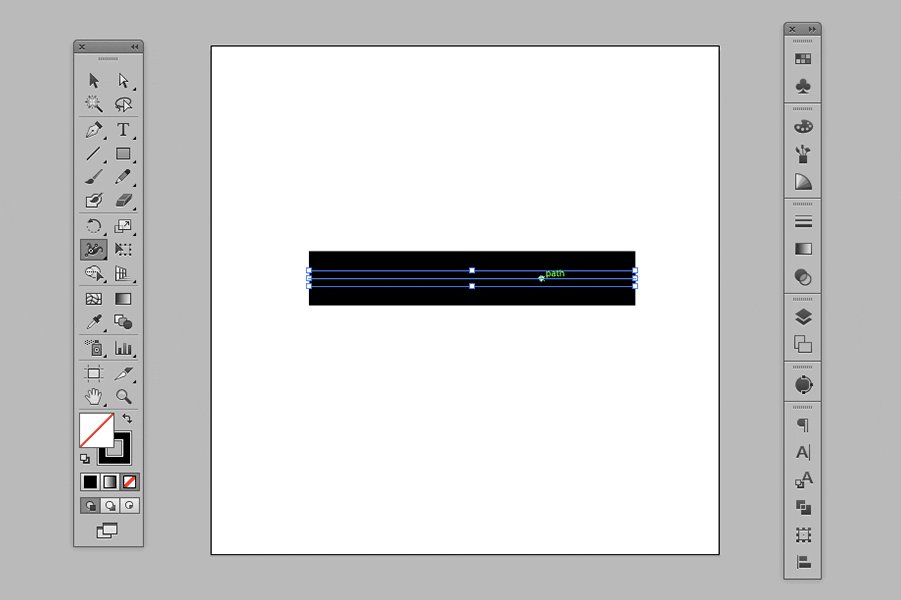
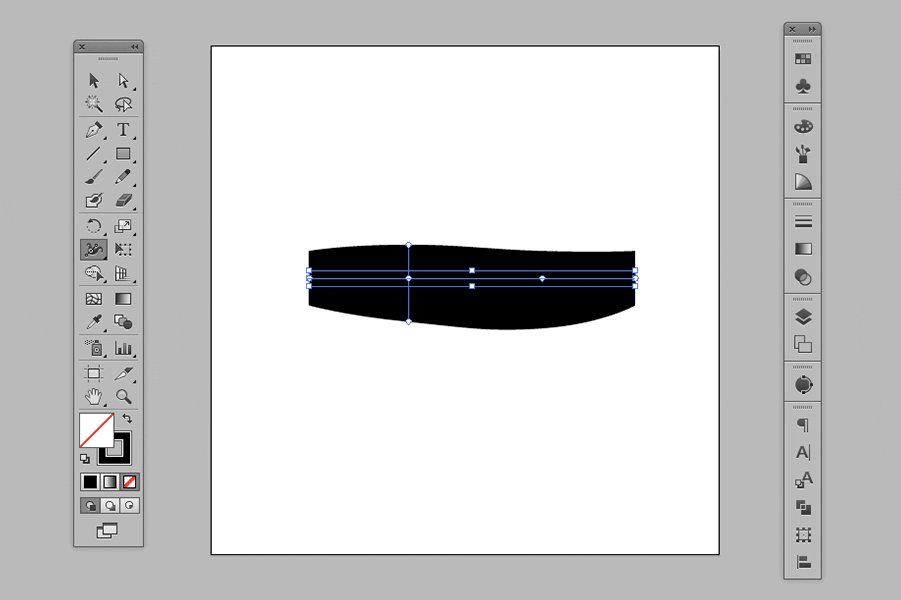
 trên thanh công cụ hoặc nhấn phím tắt Shift + W. Để điều chỉnh độ rộng của nét vẽ, hãy nhấp và giữ bất kỳ điểm nào dọc theo đường nét. Nó sẽ tạo ra một điểm điều chỉnh chiều rộng. Kéo lên hoặc xuống trên các điểm này để mở rộng. Các điểm chiều rộng được tạo bằng công cụ Width có thể trượt dọc theo đuờng để tinh chỉnh chiều rộng. Bạn cũng có thể làm nhọn nét bằng cách kéo 2 điểm vào nhau.
trên thanh công cụ hoặc nhấn phím tắt Shift + W. Để điều chỉnh độ rộng của nét vẽ, hãy nhấp và giữ bất kỳ điểm nào dọc theo đường nét. Nó sẽ tạo ra một điểm điều chỉnh chiều rộng. Kéo lên hoặc xuống trên các điểm này để mở rộng. Các điểm chiều rộng được tạo bằng công cụ Width có thể trượt dọc theo đuờng để tinh chỉnh chiều rộng. Bạn cũng có thể làm nhọn nét bằng cách kéo 2 điểm vào nhau.
Chiều rộng của Stroke cũng có thể bất đối xứng

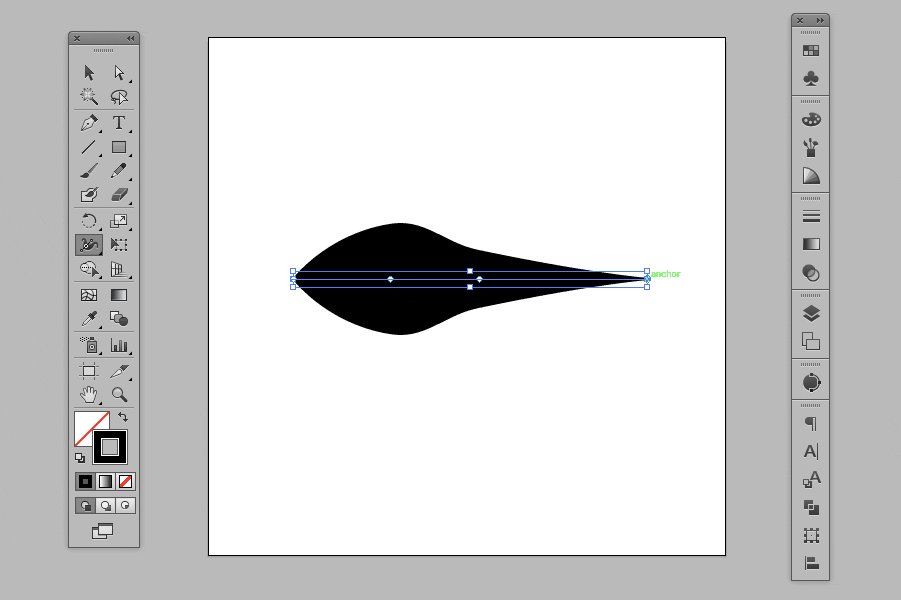
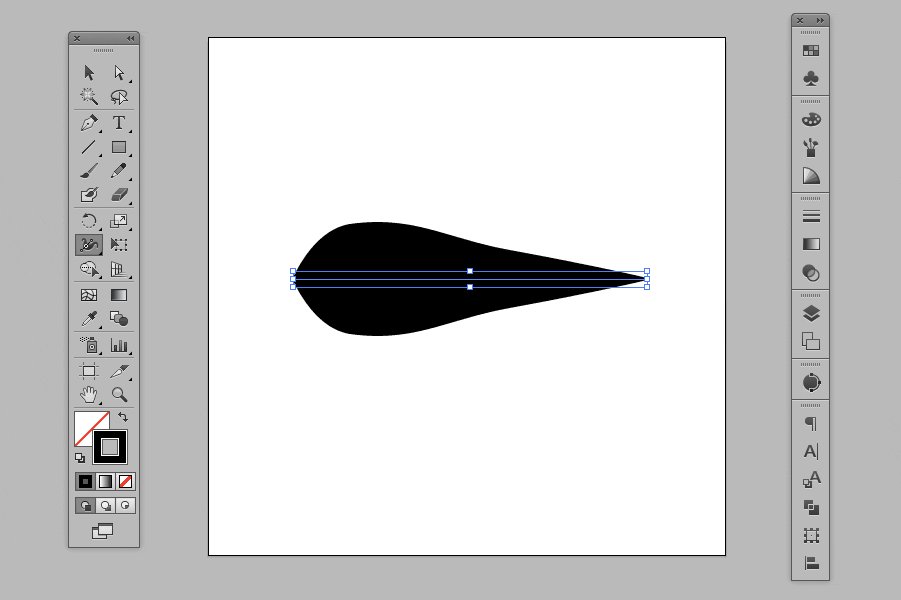
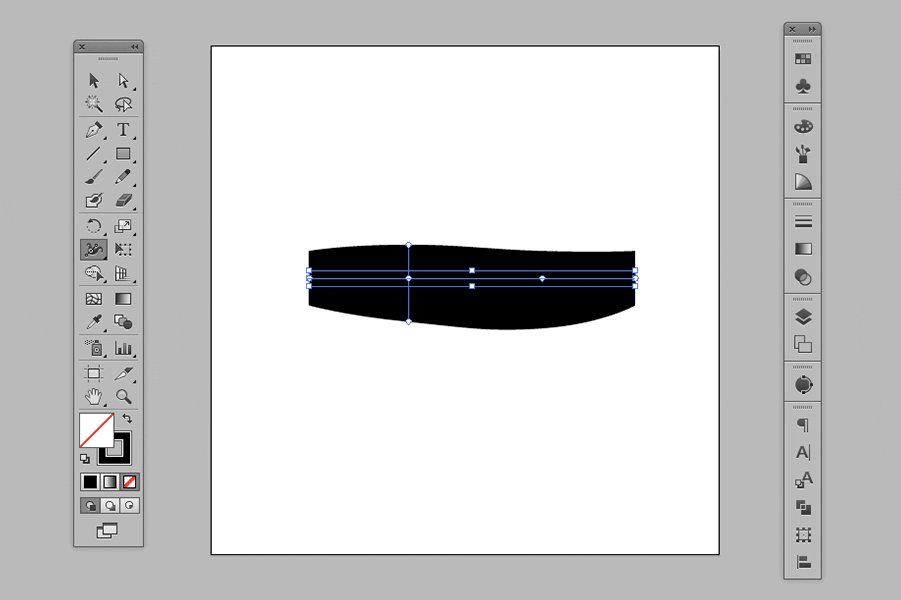
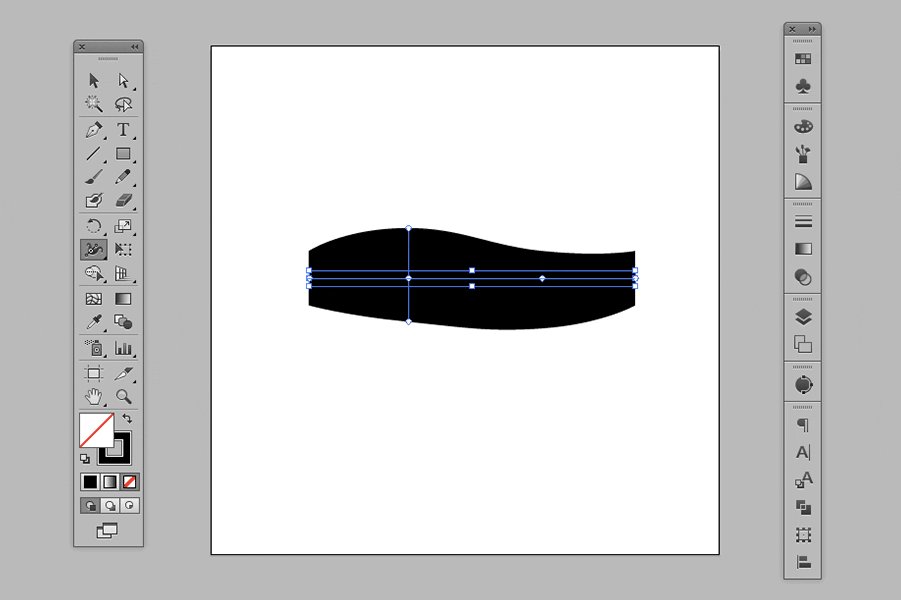
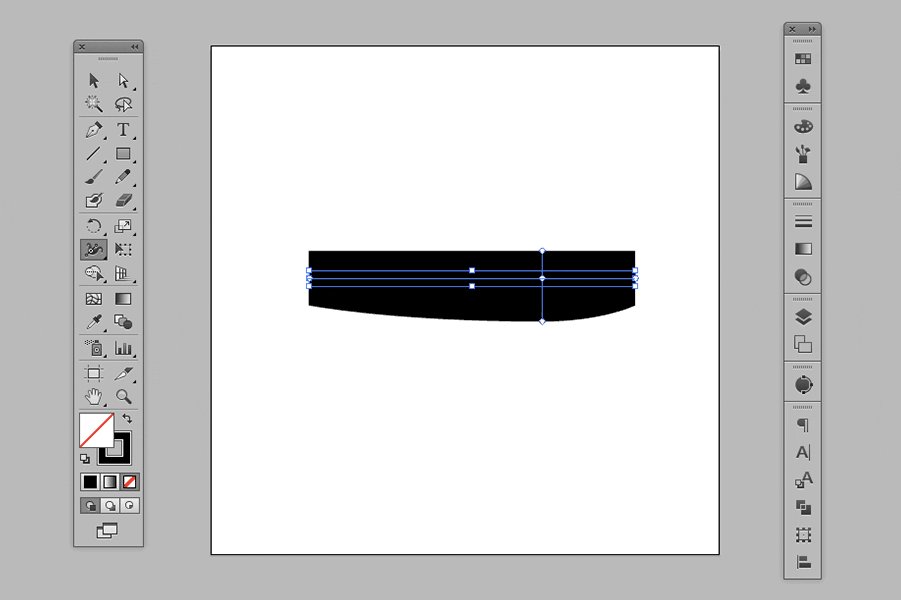
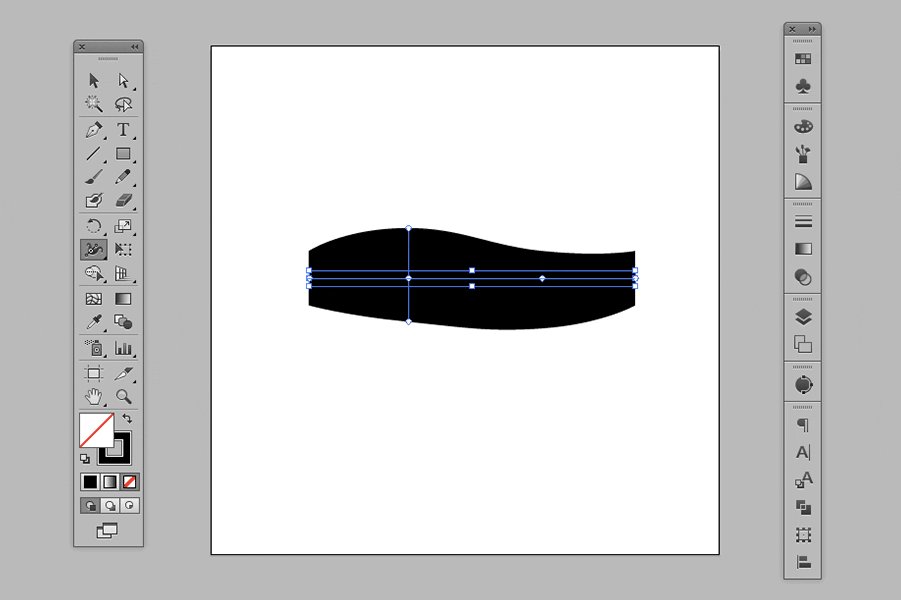
Stroke có thể được sửa để bất đối xứng bằng cách giữ phím Alt trong khi kéo một điểm của Width. Nói cách khác, giữ phím Alt cho phép bạn mở rộng hoặc thu nhỏ chỉ một bên của Stroke thay vì cả hai cùng một lúc.
Lưu và áp dụng cấu hình của Width

Mỗi một tuỳ chỉnh Width là một thuật toán vector được lưu trữ để chứa thông tin về các điểm rộng dọc theo một đường nét. Nói một cách đơn giản, một cấu hình là một preset có thể lưu các sửa đổi chiều rộng mà bạn đã thực hiện truớc đó. Điều tuyệt vời về cấu hình chiều rộng là chúng có thể được áp dụng cho stroke nào cho dù đó là angle, curvature hoặc length. Điều này làm cho width không chỉ là một tính năng sáng tạo tiện dụng mà còn là một tính năng hiệu quả.
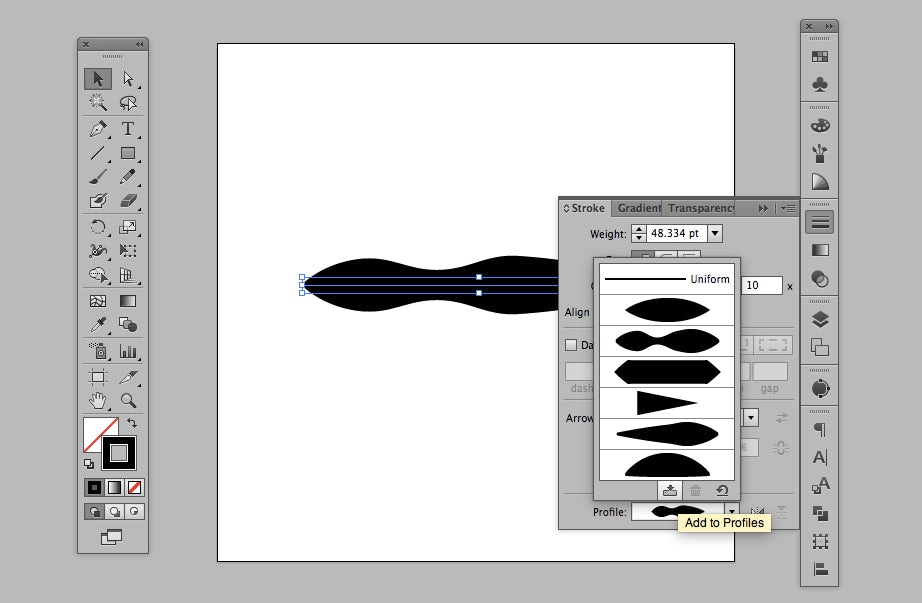
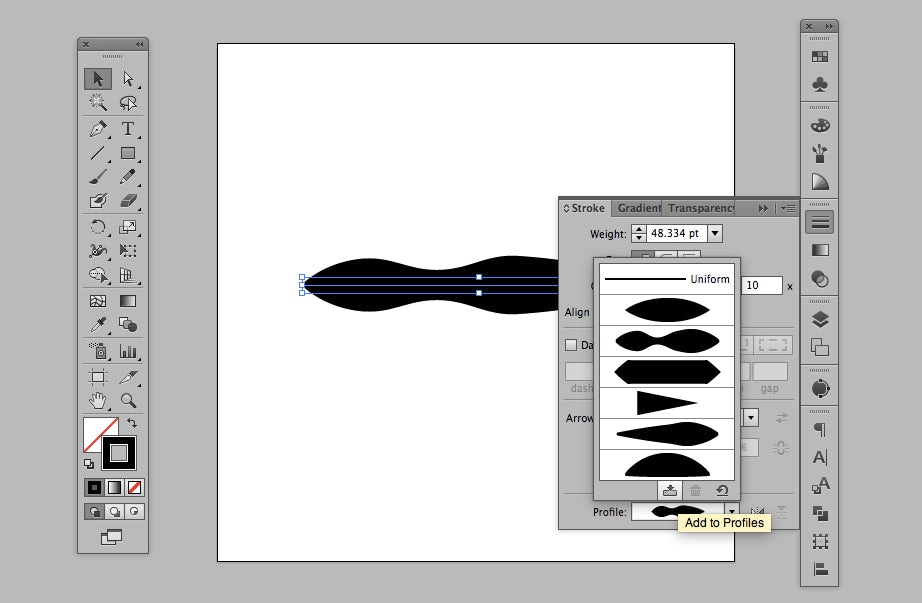
Như được hiển thị trong ví dụ trên, bạn có thể xem xem lại tuỳ chỉnh đã lưu bằng cách mở cửa sổ Stroke và nhấp vào menu Profile. Để thêm một tuỳ chỉnh mới, chọn Stroke đã sửa đổi và chọn tùy chọn "Add to Profiles" trong menu Profile của cửa sổ Stroke.

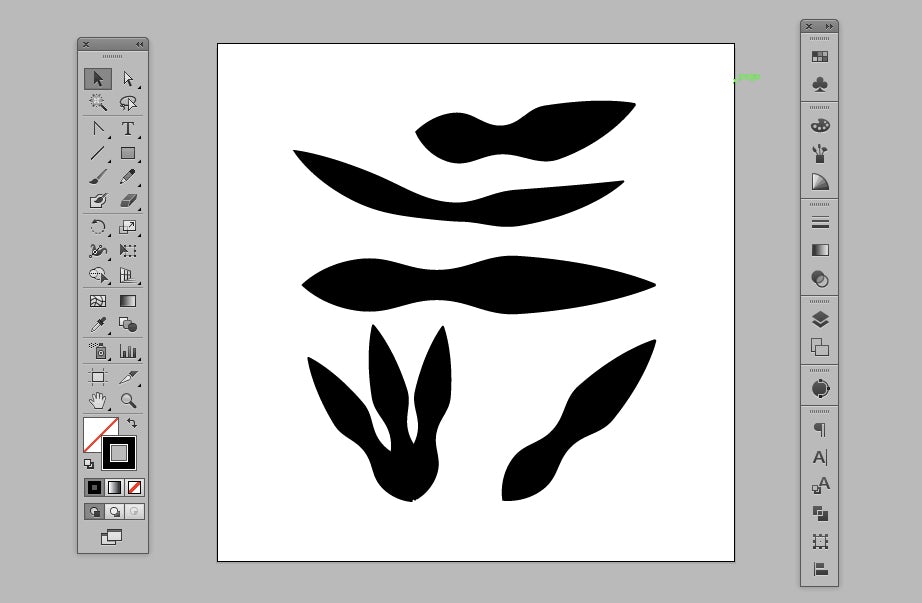
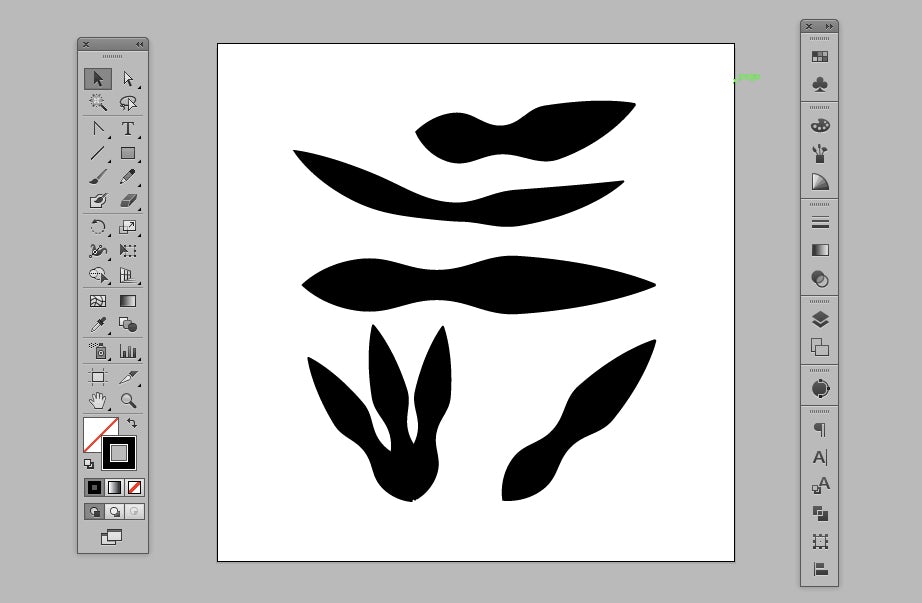
Bây giờ, bạn có thể tưởng tượng tất cả các công dụng có thể có của công cụ Width, nhưng chúng ta hãy tiến thêm một bước và xem xét một số ví dụ.

Trong ví dụ trên, bạn có thể thấy bằng cách sử dụng các công cụ Width, các phân đoạn cụ thể của Stroke và được mở rộng để tạo ra một cái nhìn thư pháp. Cách này hoạt động tuyệt vời cho kiểu chữ tùy chỉnh nhằm mục đích dễ đọc là tùy chỉnh kiểu chữ.
Cách sử dụng công cụ Width
Để bắt đầu, hãy kiểm tra các chức năng cơ bản của công cụ Width. Trong các ví dụ dưới đây, chúng tôi sẽ bắt đầu với một hướng dẫn cơ bản và hiển thị cho bạn các cách khác nhau để sửa đổi nó bằng công cụ Width.
Chức năng cơ bản

Để sử dụng công cụ Width của Illustrator, hãy chọn nút
Chiều rộng của Stroke cũng có thể bất đối xứng

Stroke có thể được sửa để bất đối xứng bằng cách giữ phím Alt trong khi kéo một điểm của Width. Nói cách khác, giữ phím Alt cho phép bạn mở rộng hoặc thu nhỏ chỉ một bên của Stroke thay vì cả hai cùng một lúc.
Lưu và áp dụng cấu hình của Width

Mỗi một tuỳ chỉnh Width là một thuật toán vector được lưu trữ để chứa thông tin về các điểm rộng dọc theo một đường nét. Nói một cách đơn giản, một cấu hình là một preset có thể lưu các sửa đổi chiều rộng mà bạn đã thực hiện truớc đó. Điều tuyệt vời về cấu hình chiều rộng là chúng có thể được áp dụng cho stroke nào cho dù đó là angle, curvature hoặc length. Điều này làm cho width không chỉ là một tính năng sáng tạo tiện dụng mà còn là một tính năng hiệu quả.
Như được hiển thị trong ví dụ trên, bạn có thể xem xem lại tuỳ chỉnh đã lưu bằng cách mở cửa sổ Stroke và nhấp vào menu Profile. Để thêm một tuỳ chỉnh mới, chọn Stroke đã sửa đổi và chọn tùy chọn "Add to Profiles" trong menu Profile của cửa sổ Stroke.

Bây giờ, bạn có thể tưởng tượng tất cả các công dụng có thể có của công cụ Width, nhưng chúng ta hãy tiến thêm một bước và xem xét một số ví dụ.

Trong ví dụ trên, bạn có thể thấy bằng cách sử dụng các công cụ Width, các phân đoạn cụ thể của Stroke và được mở rộng để tạo ra một cái nhìn thư pháp. Cách này hoạt động tuyệt vời cho kiểu chữ tùy chỉnh nhằm mục đích dễ đọc là tùy chỉnh kiểu chữ.
Tham khảo 99Design

