Các giao diện web và điện thoại di động sử dụng các phối màu dựa trên nền tối đã vô cùng phát triển trong những năm gần đây. Trước hết, chúng ta thường có thể bắt gặp xu hướng thiết kế này trong các sản phẩm kỹ thuật số dựa trên nội dung trực quan nhiều hơn văn bản. Màu tối được sử dụng làm nền được liên kết rộng rãi nhằm tạo ra sự uy tín và sang trọng. Hôm nay, chúng tôi sẽ giới thiệu đến bạn một số thiết kế UI sử dụng nền tối có thể sẽ truyền cảm hứng cho bạn.
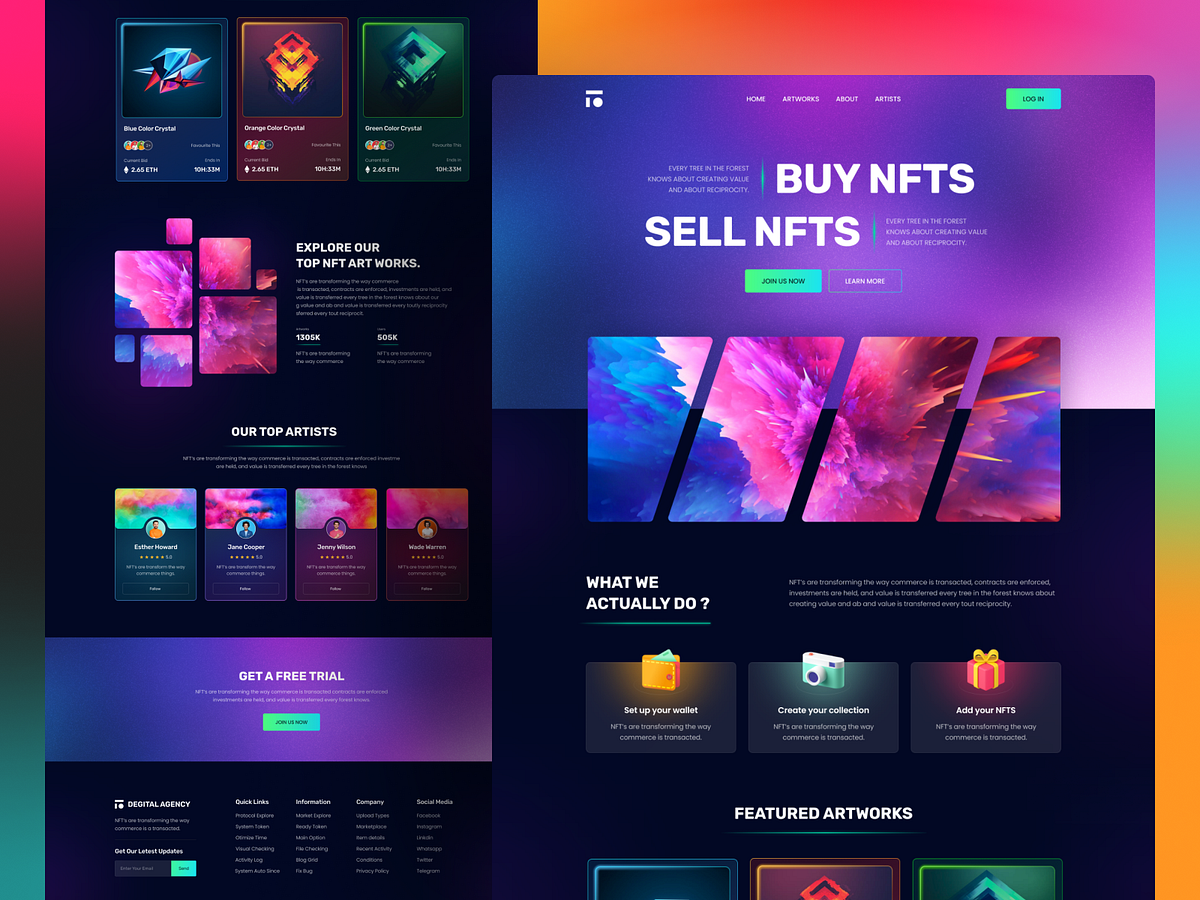
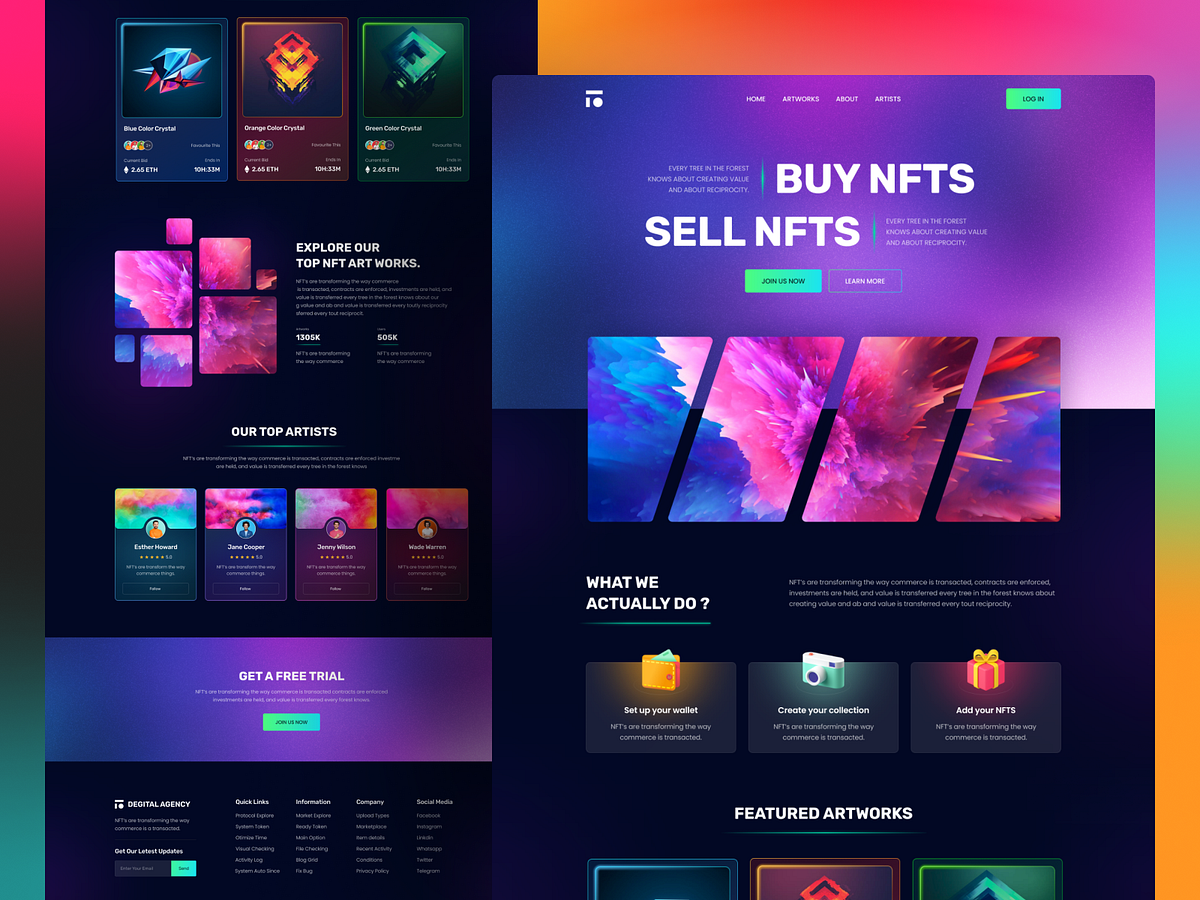
NFT Marketplace Website

Đây là xu hướng sử dụng các tông màu Neon trên nền tối, cực kỳ phù hợp cho các dự án công nghệ, tiền điện tử. Được thực hiện bởi Towshif Mahir.
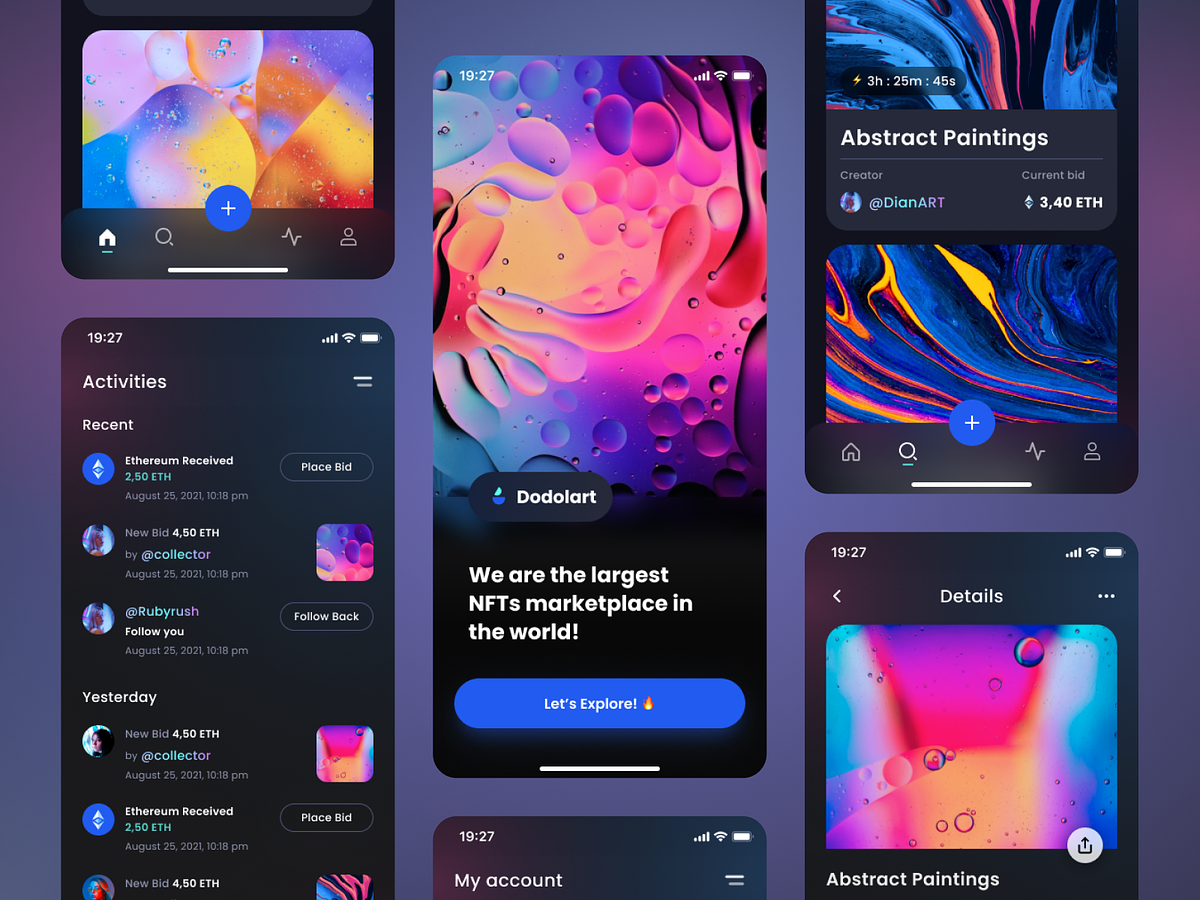
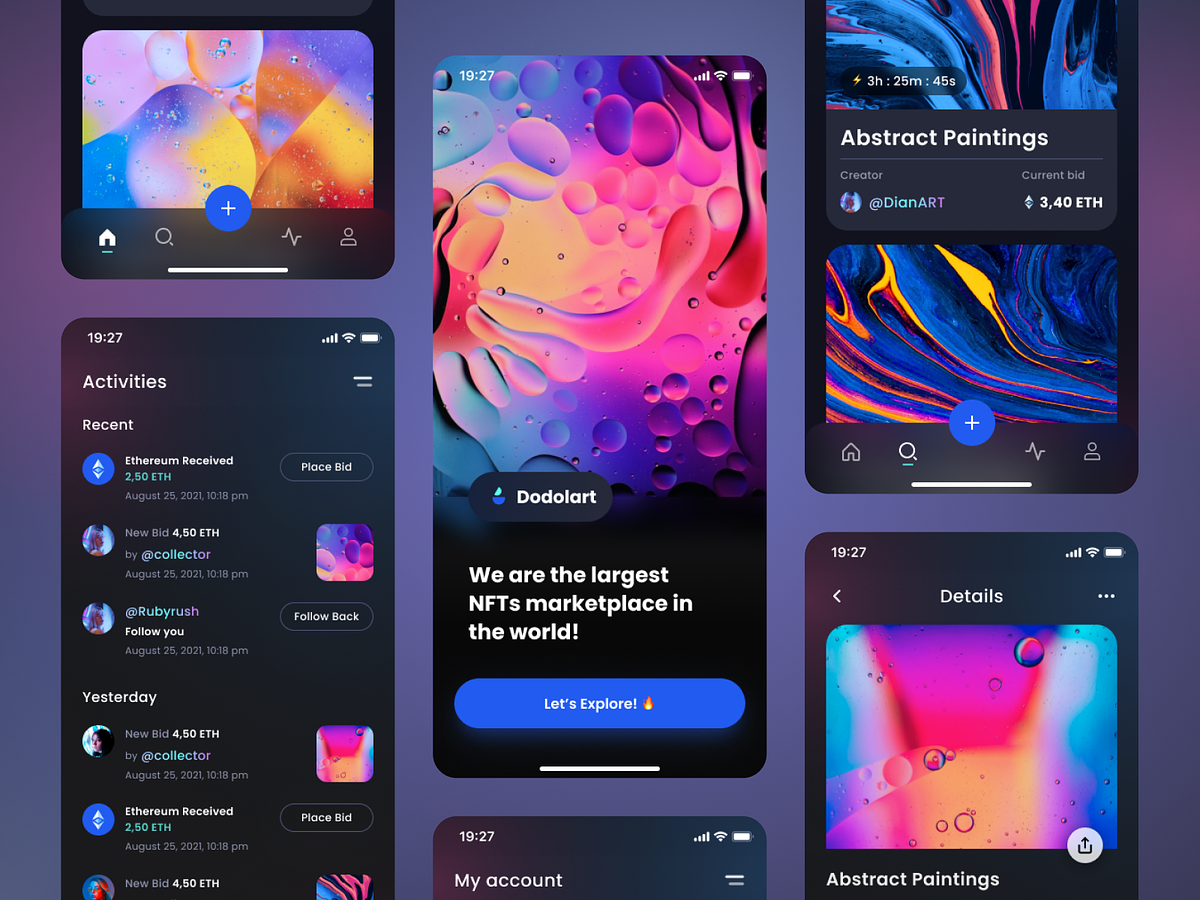
NFT App UI

Một ứng dụng NFT tuyệt vời khác được thiết kế bởi Sub1.
Vanti

Ứng dụng sức khoẻ được thiết kế một cách rất khoa học và hiện đại. Dự án được thực hiện bởi Rafał Olbromski.
Skeuomorph Mobile Banking
Đây là cocept của một ứng dụng được thiết kế theo phong cách Skeuomorph đang khá thịnh hành trong thời gian gần đây.
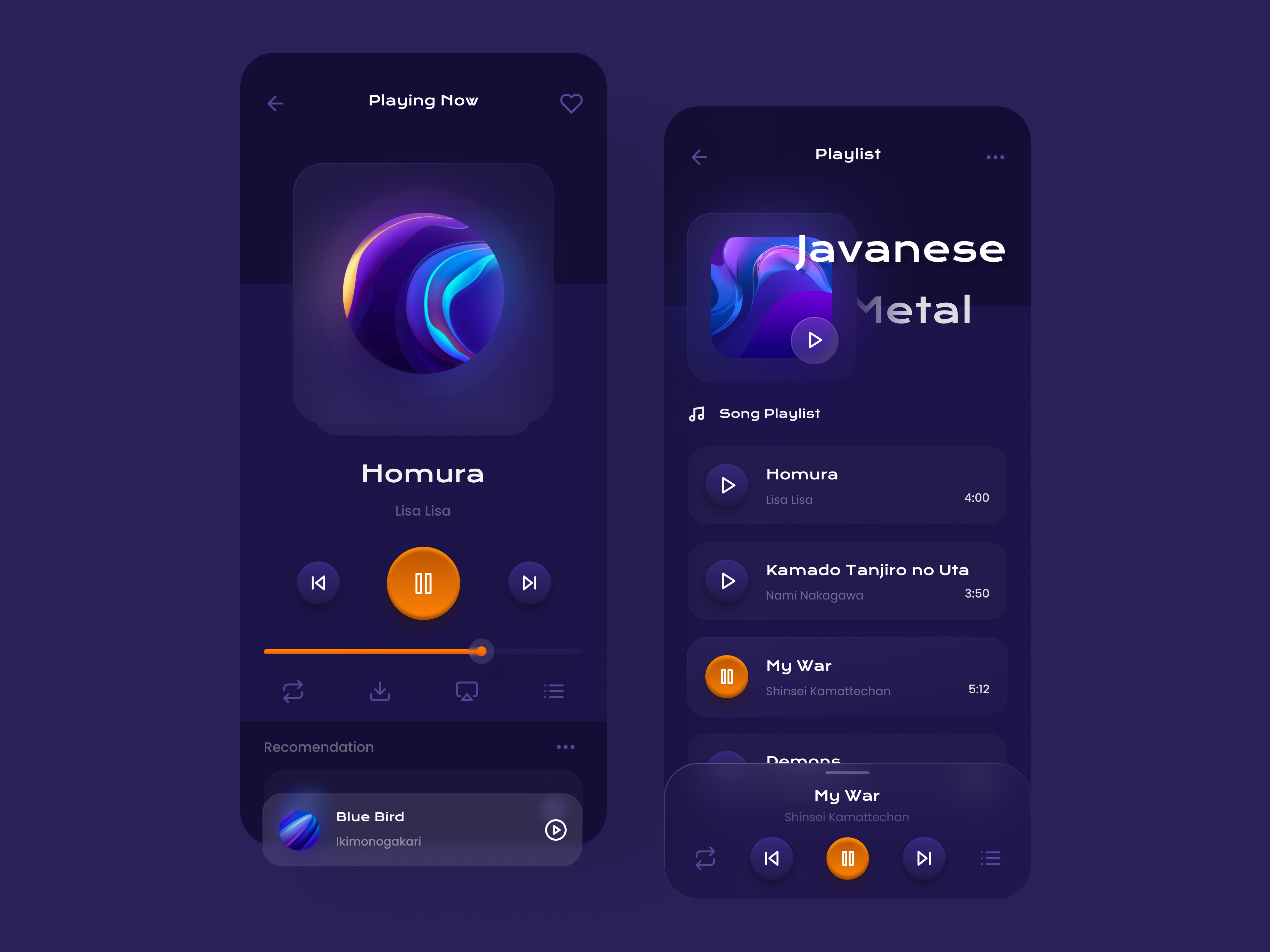
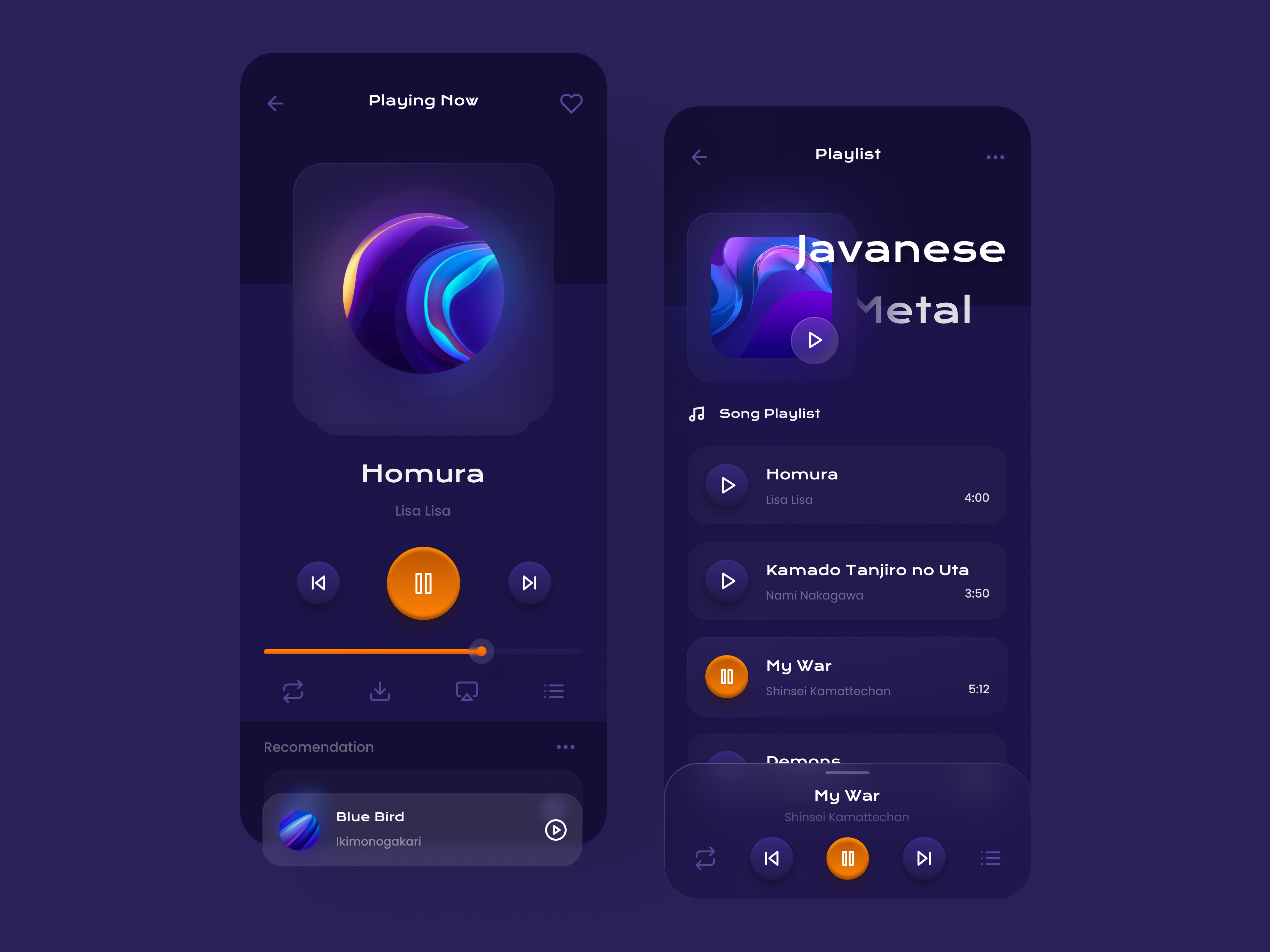
Music Player Exploration

Thiết kế UI của chương trình phát nhạc sử dụng tông màu tối của nhà thiết kế Rudi Hartono.
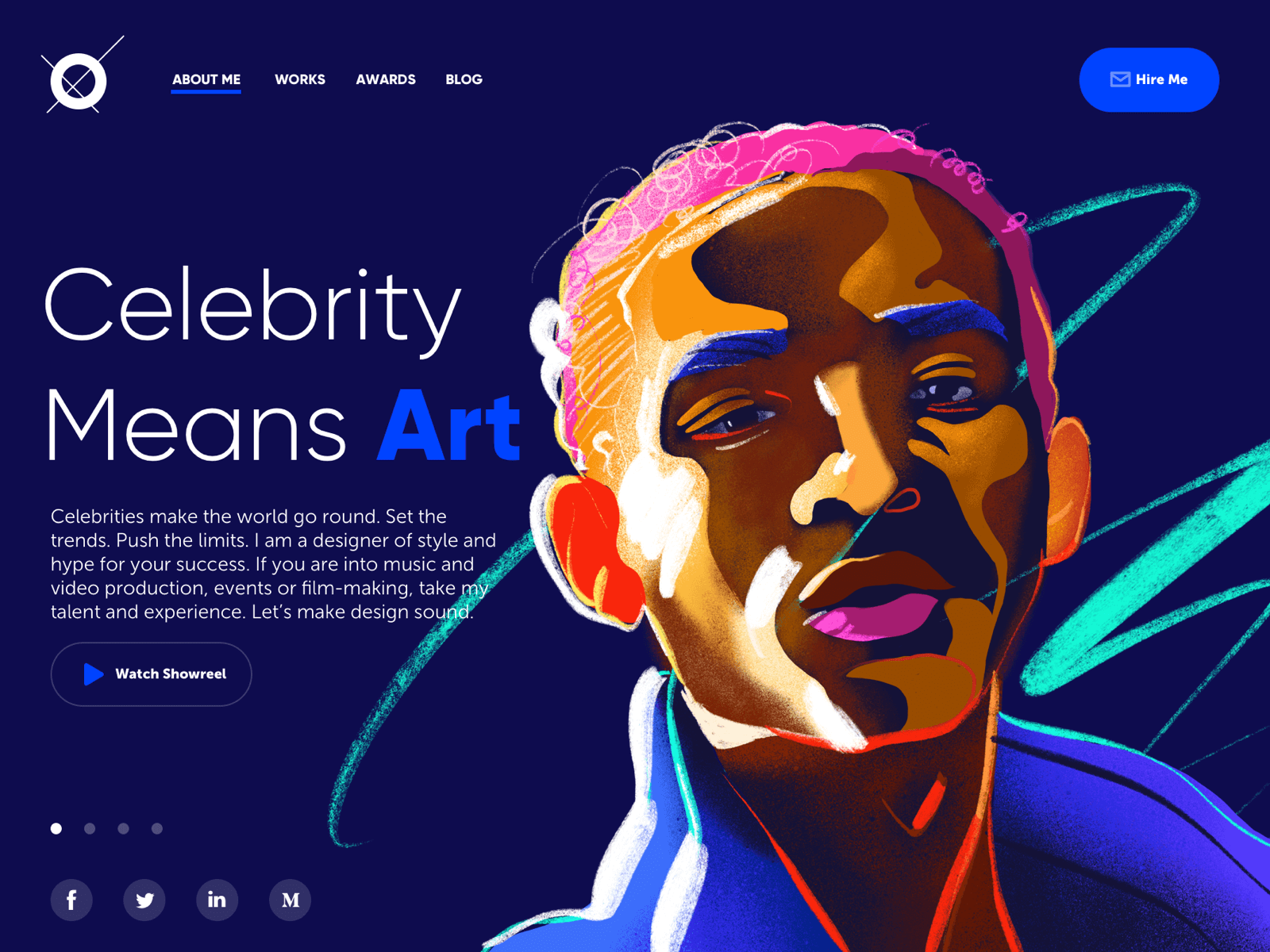
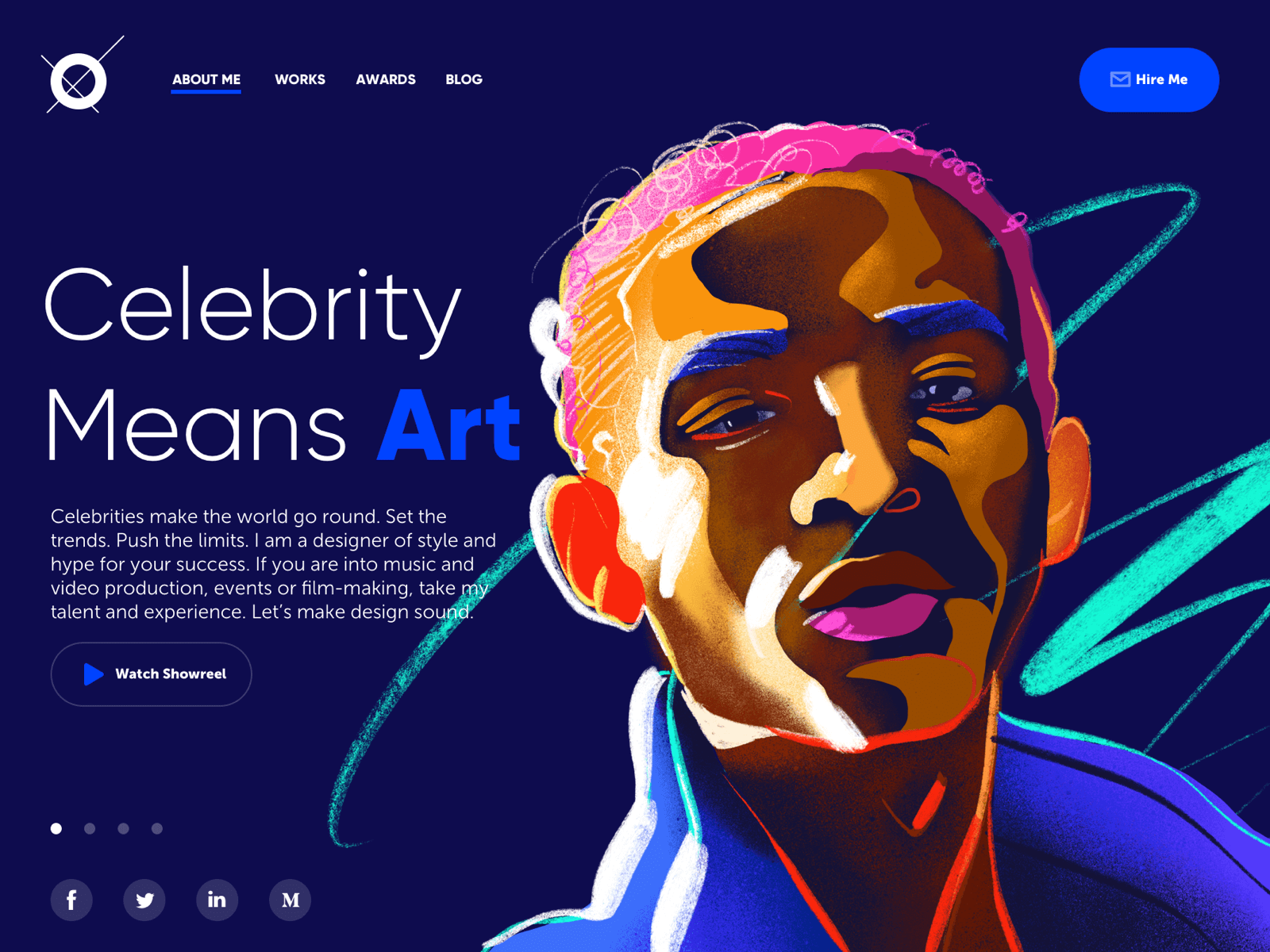
Trang web Porfolio của Designer

Có hai điều quan trọng để quảng bá dịch vụ của bạn: Portfolio được thực hiện tốt và khách hàng hài lòng. Dưới đây là một concept thiết kế web tập trung vào cái đầu tiên: đó là trang chủ của trang web Portfolio cho một nhà thiết kế chuyên về các dự án dành cho người nổi tiếng, giải trí, âm nhạc và sản xuất phim. Nền tối cho phép hình minh họa trông sống động và hấp dẫn hơn và tạo ra bầu không khí của một sân khấu hòa nhạc.
Ứng dụng bảo tàng

Đây là một thiết kế giao diện người dùng của một ứng dụng bảo tàng tương tác hỗ trợ khách truy cập. Các tông màu tối làm cho đồ họa 3D trông tuyệt đẹp.
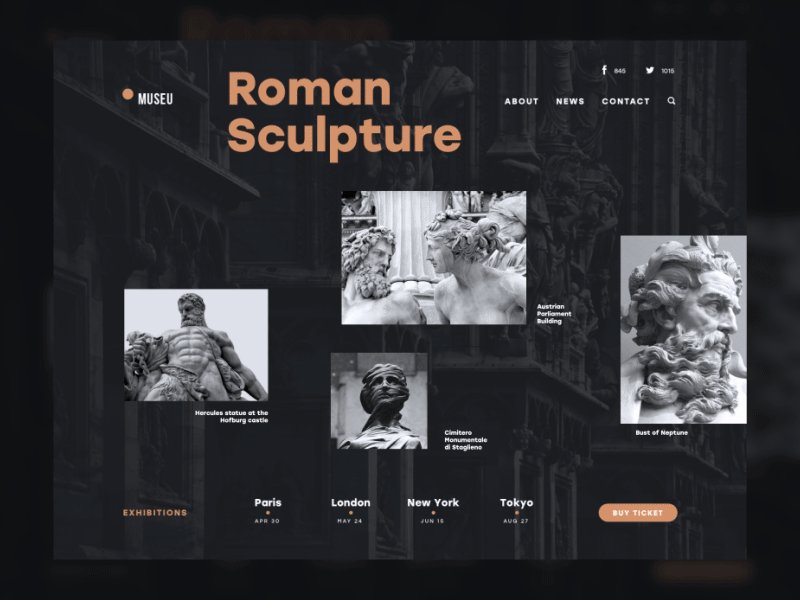
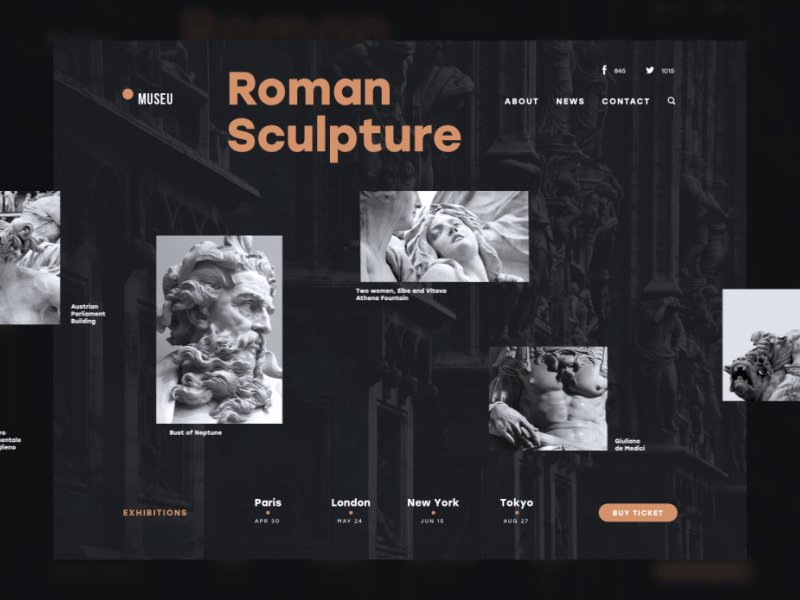
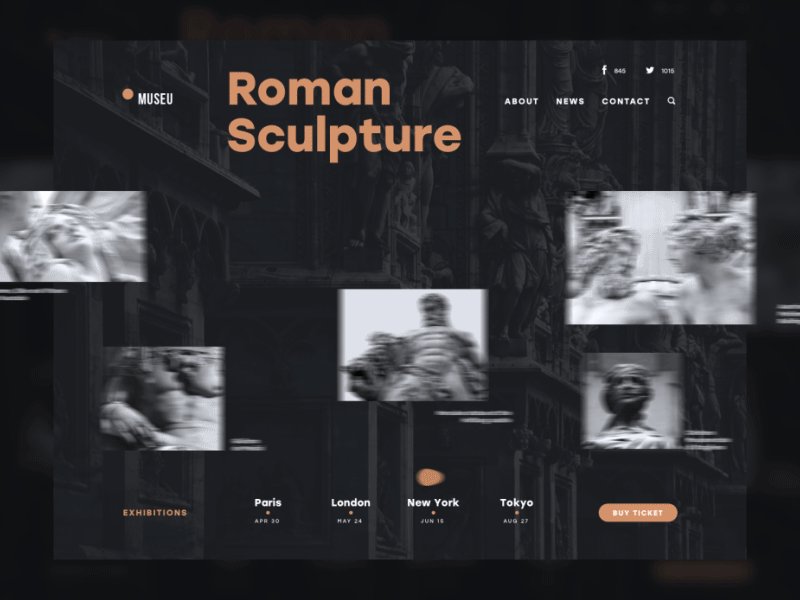
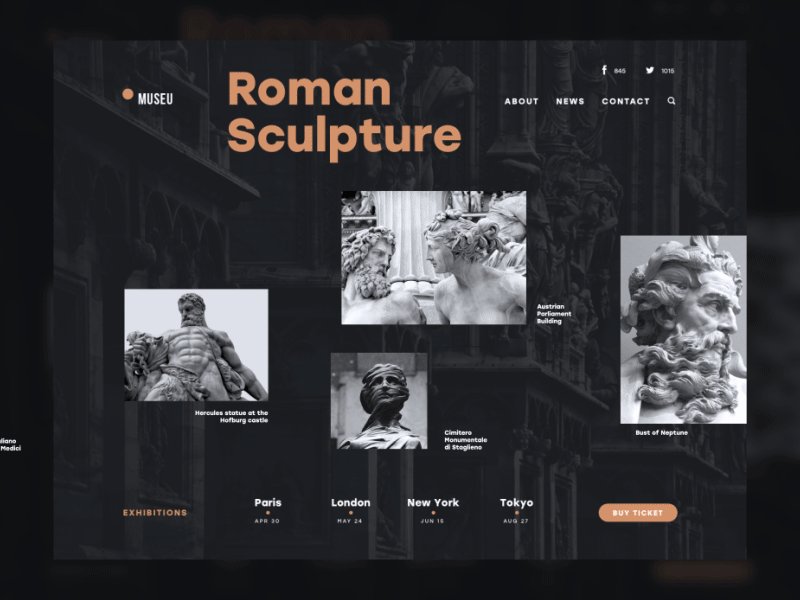
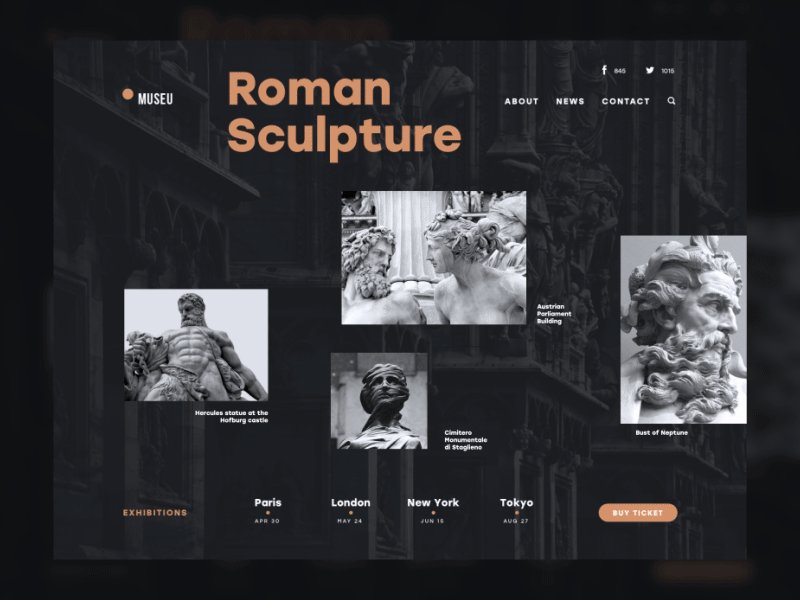
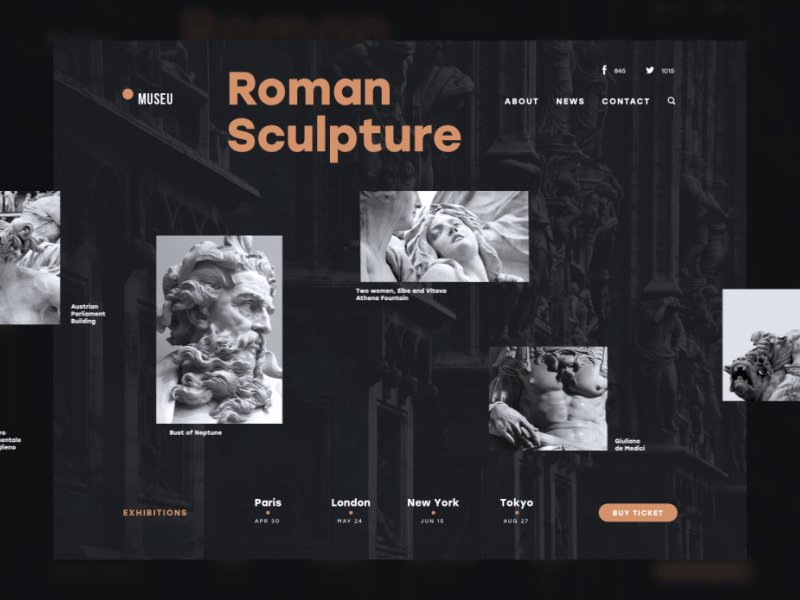
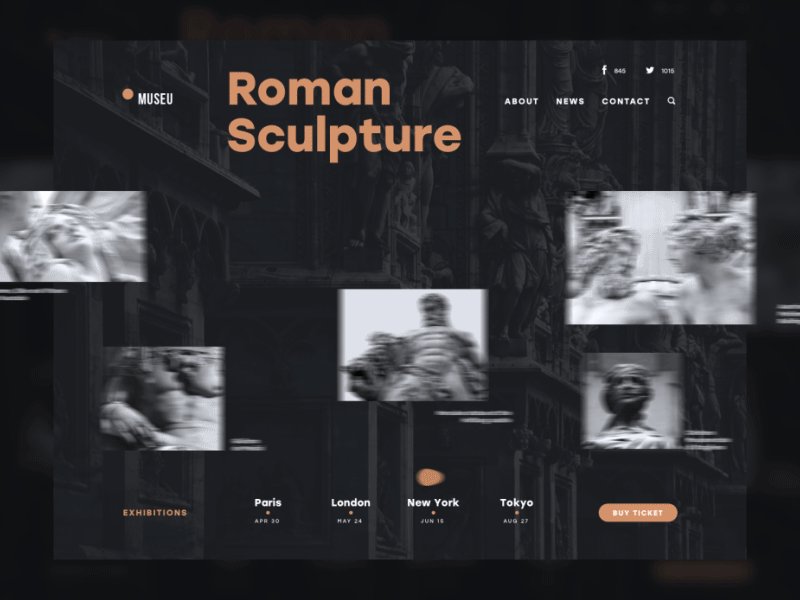
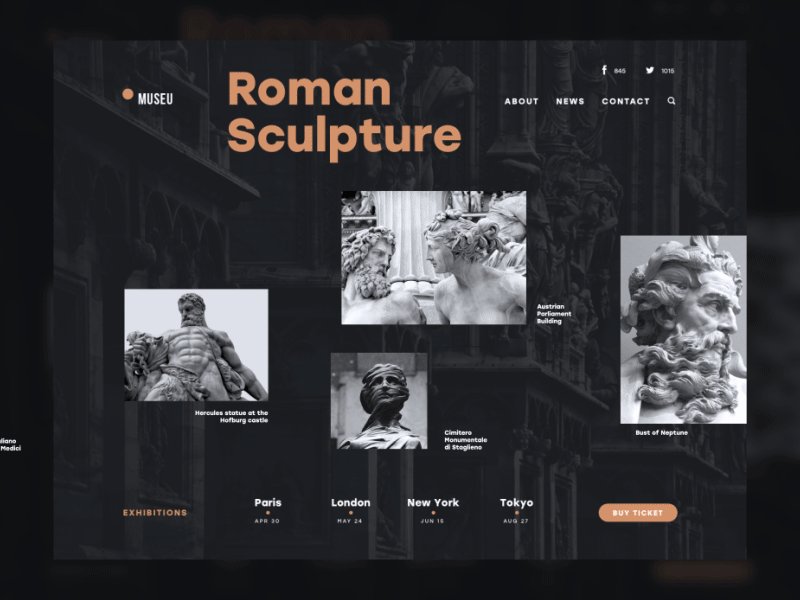
Museu Landing Page

Một concept khác dựa trên chủ đề bảo tàng nhưng được định hướng cho người dùng web. Đó là concept thiết kế giao diện người dùng của landing page quảng bá triển lãm nghệ thuật. Ý tưởng đằng sau nó là làm cho loại quảng cáo này có tính thẩm mỹ và đơn giản hoá các thông tin. Nền tối làm cho hình ảnh sâu hơn và tạo ra sự tương phản.
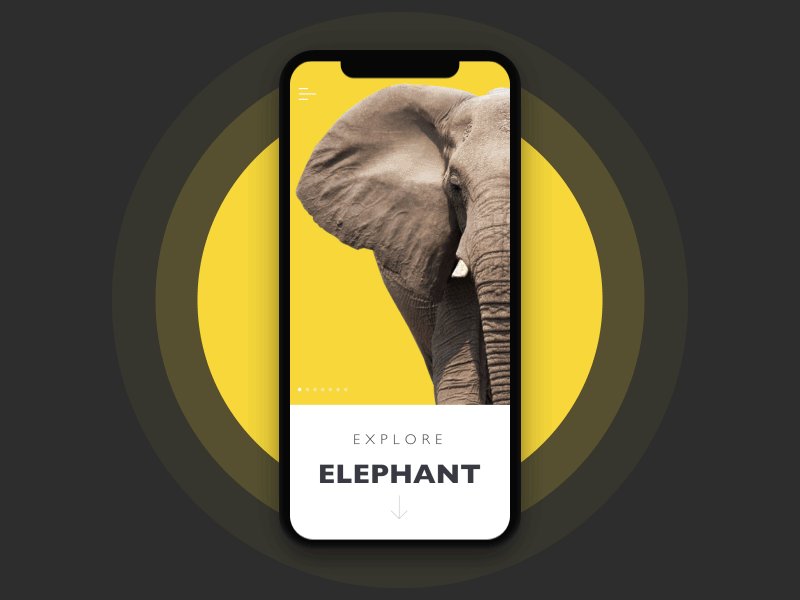
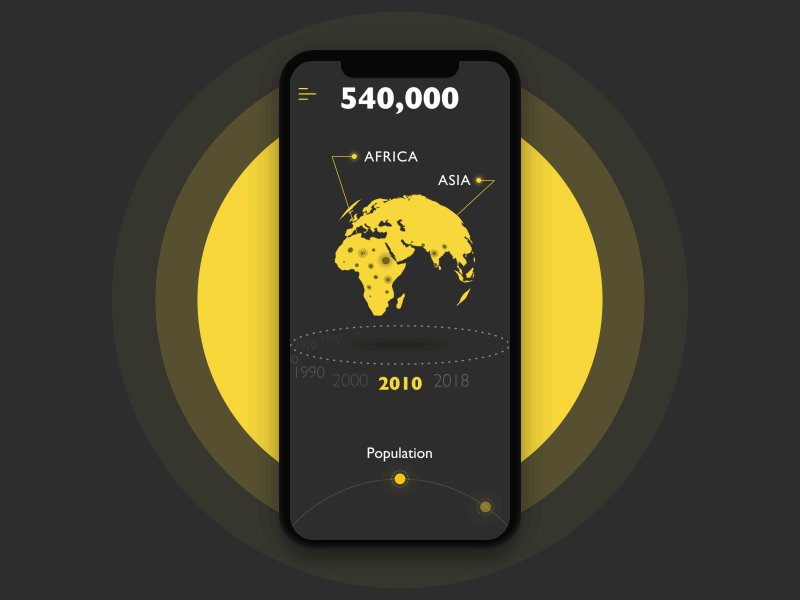
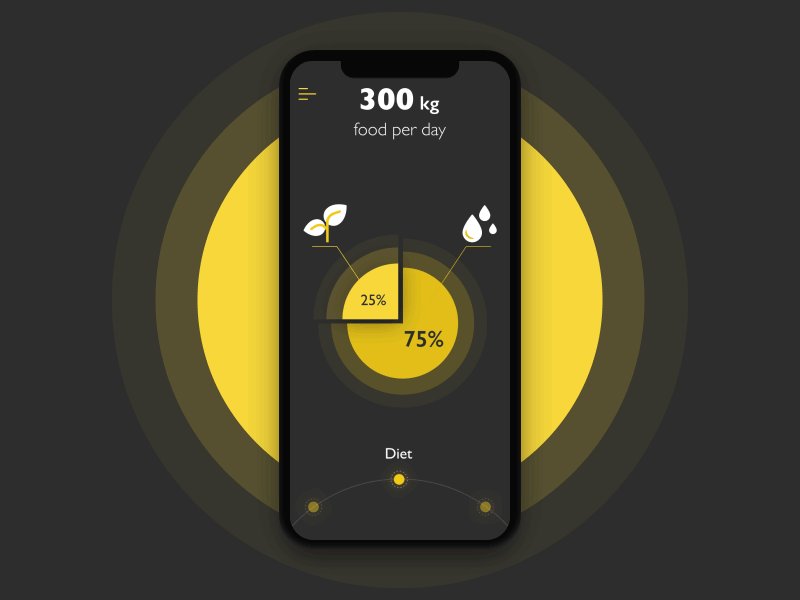
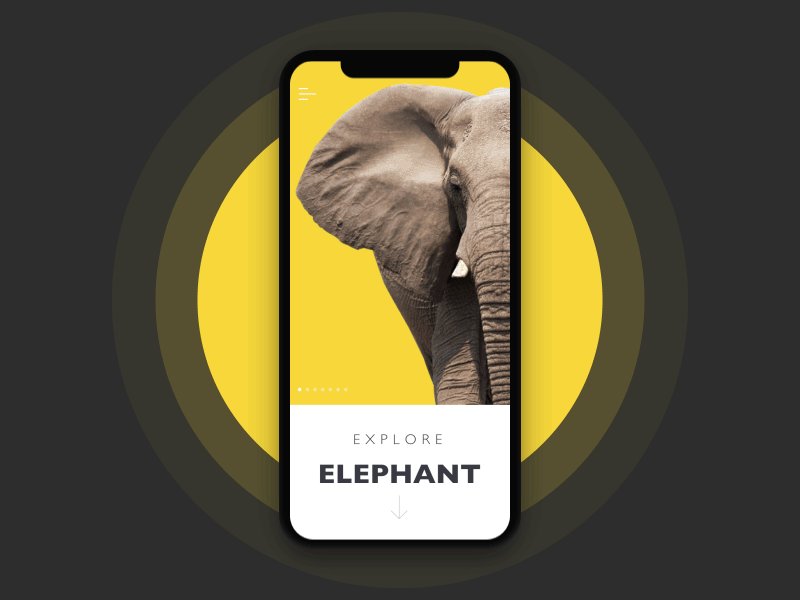
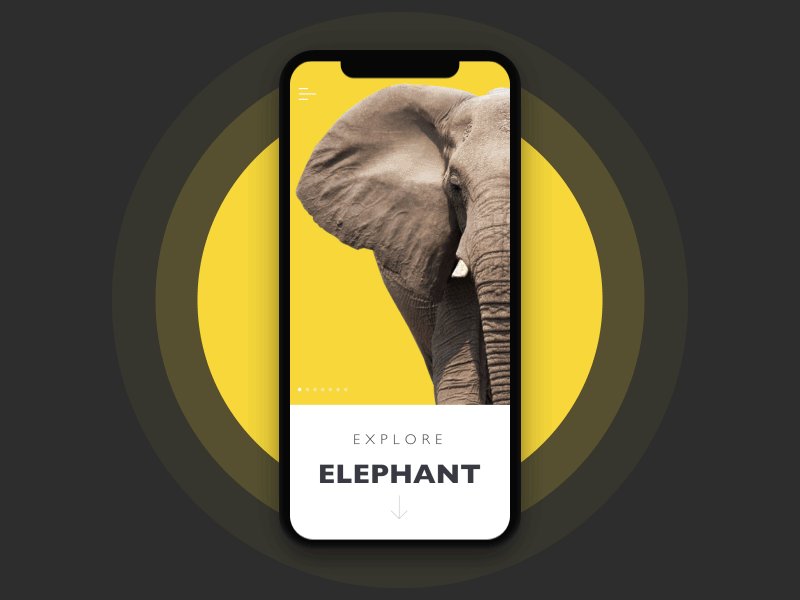
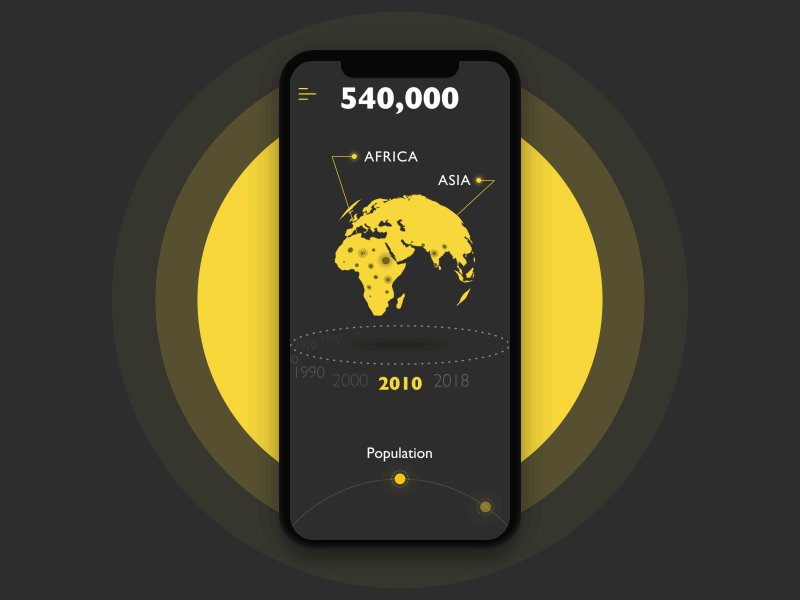
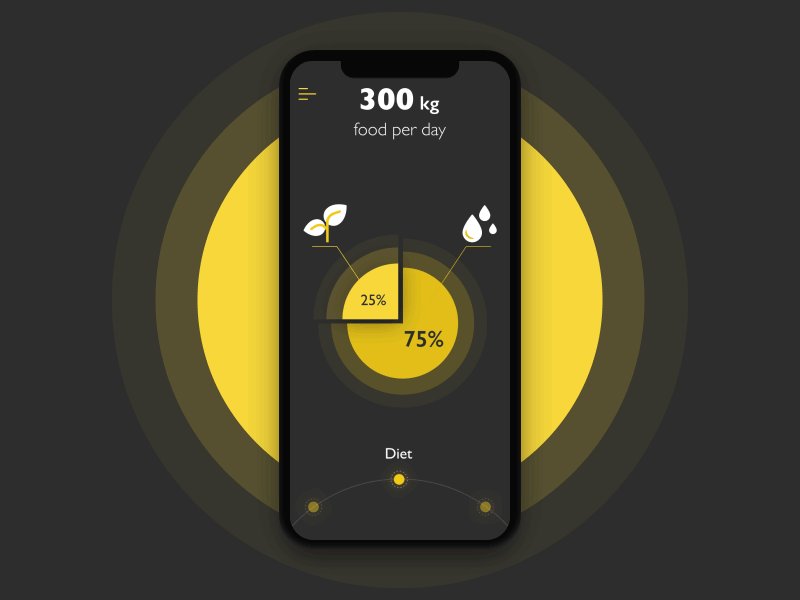
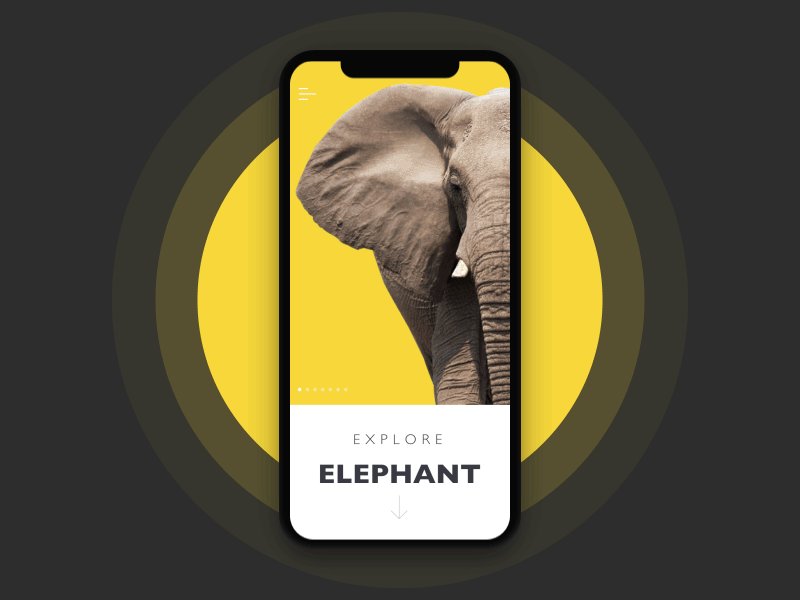
Ứng dụng Bách khoa toàn thư

Đây là một concept về ứng dụng giáo dục: một ứng dụng bách khoa toàn thư trình bày dưới dạng infographics tương tác cho một loạt các chủ đề.

Nền tối kết hợp với màu vàng làm cho màn hình trở nên dễ đọc.
Trang web Bakery thương mại điện tử

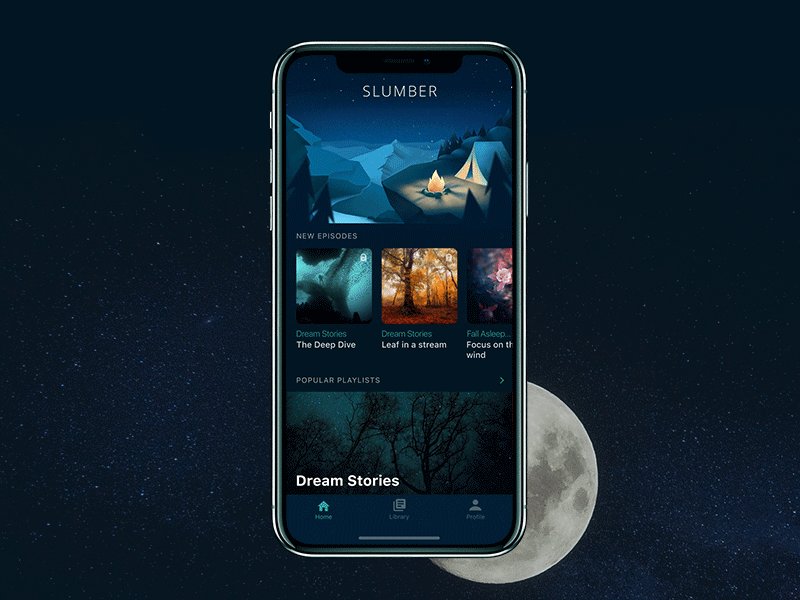
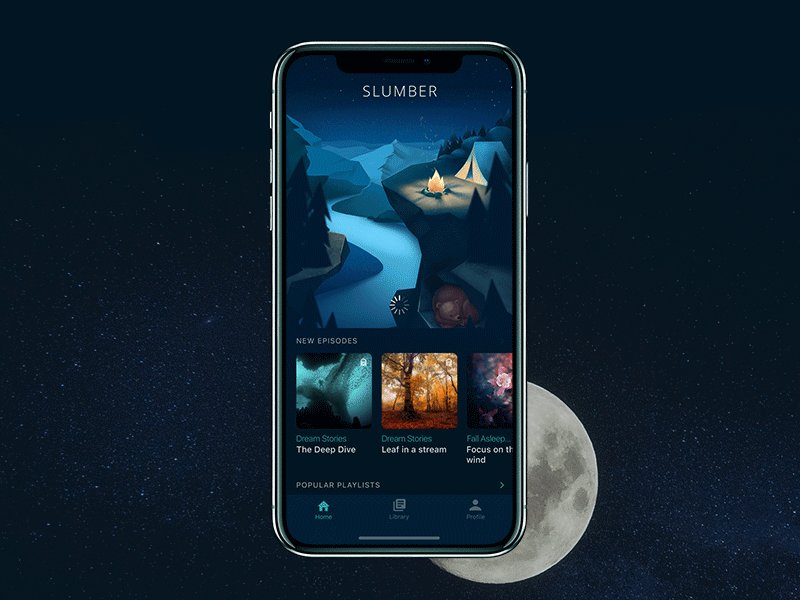
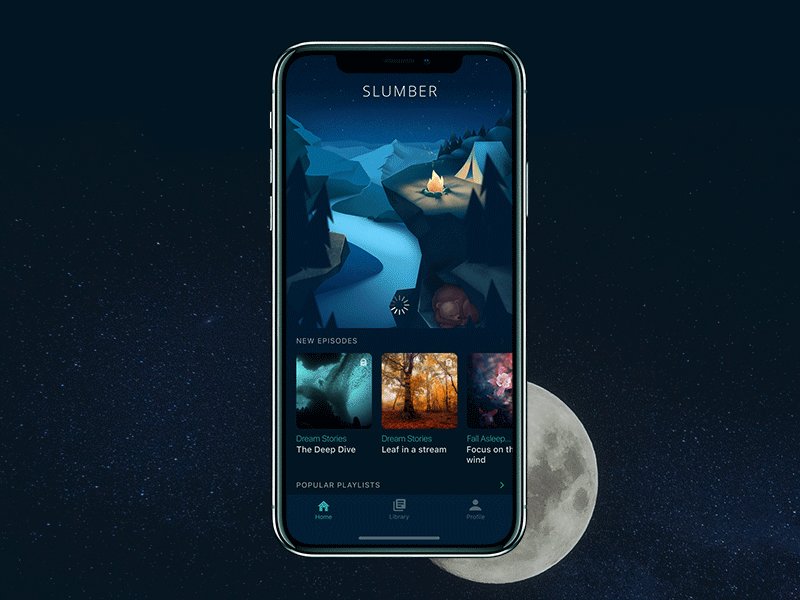
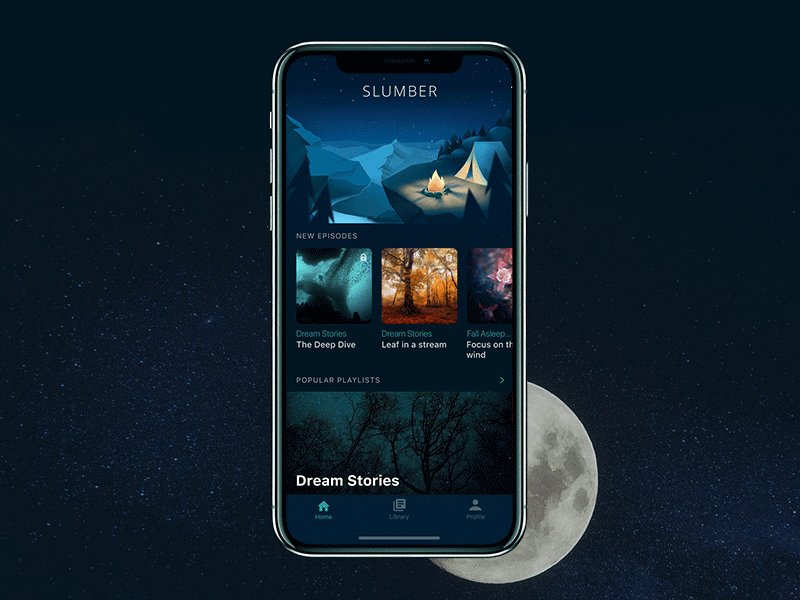
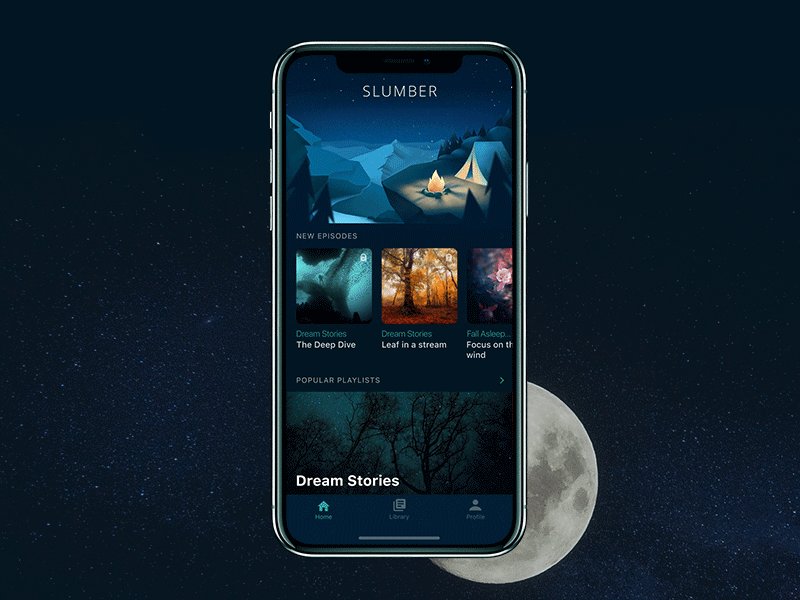
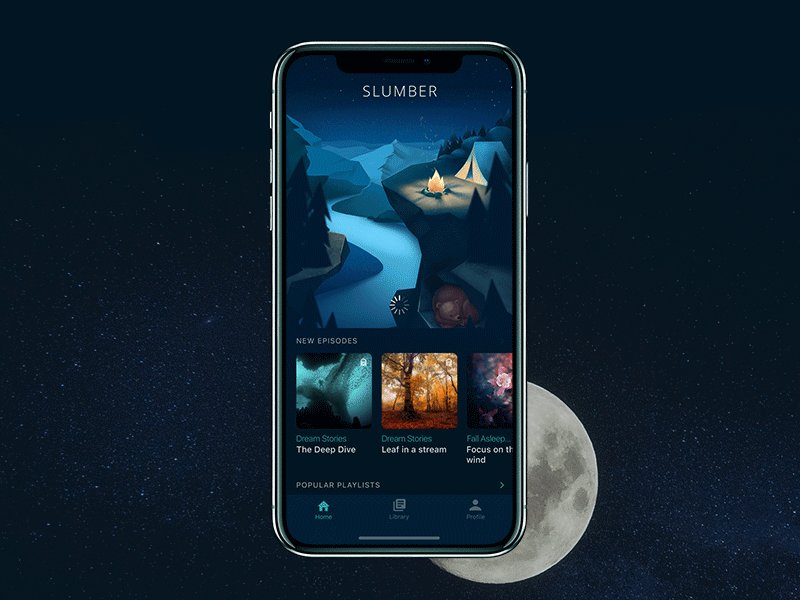
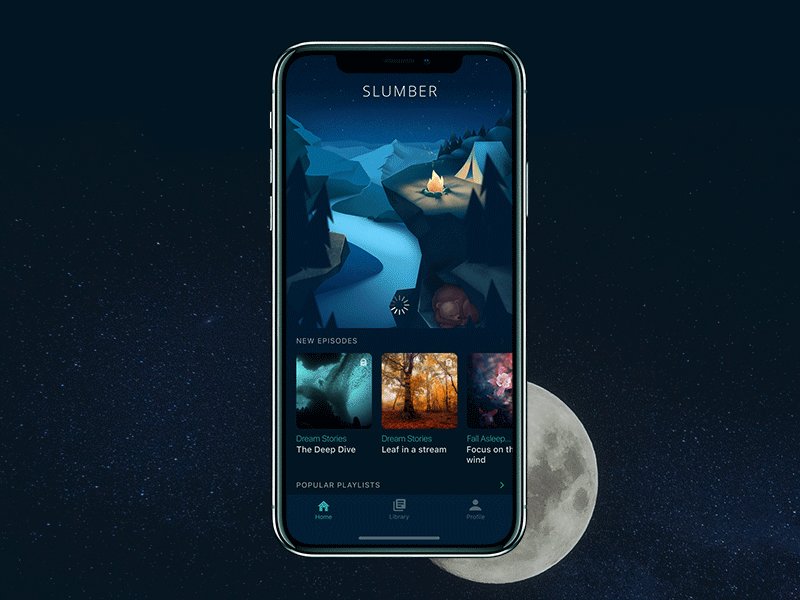
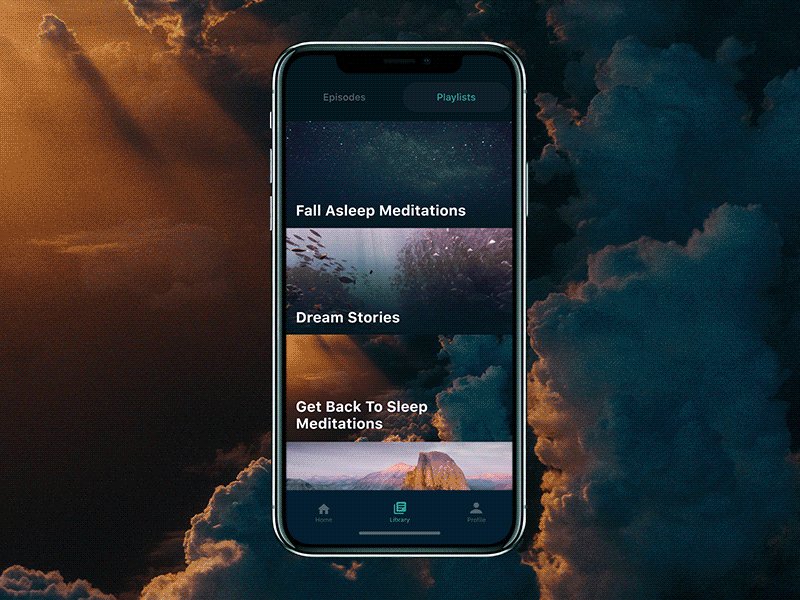
Ứng dụng di động cho giấc ngủ ngon

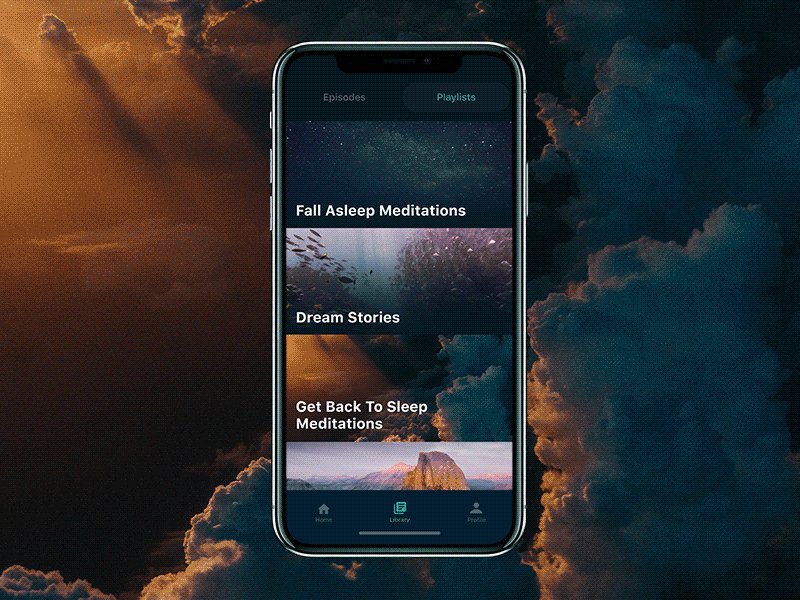
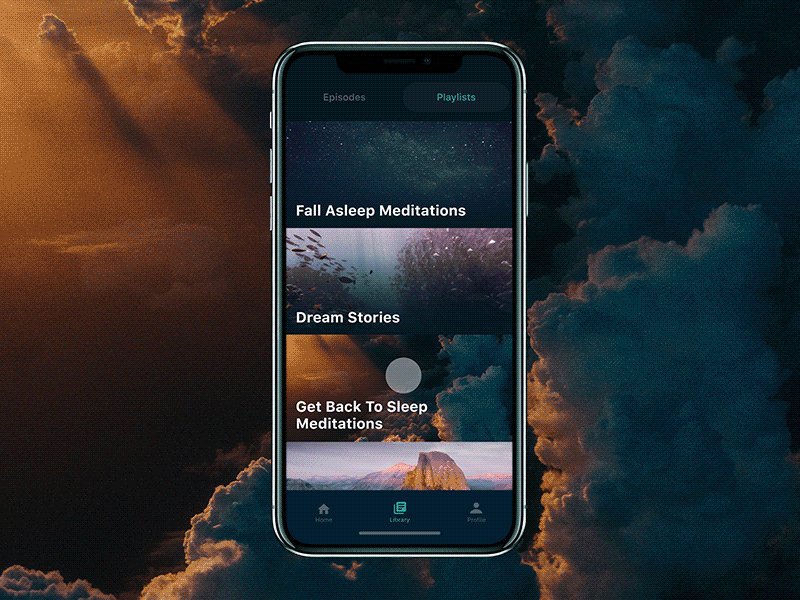
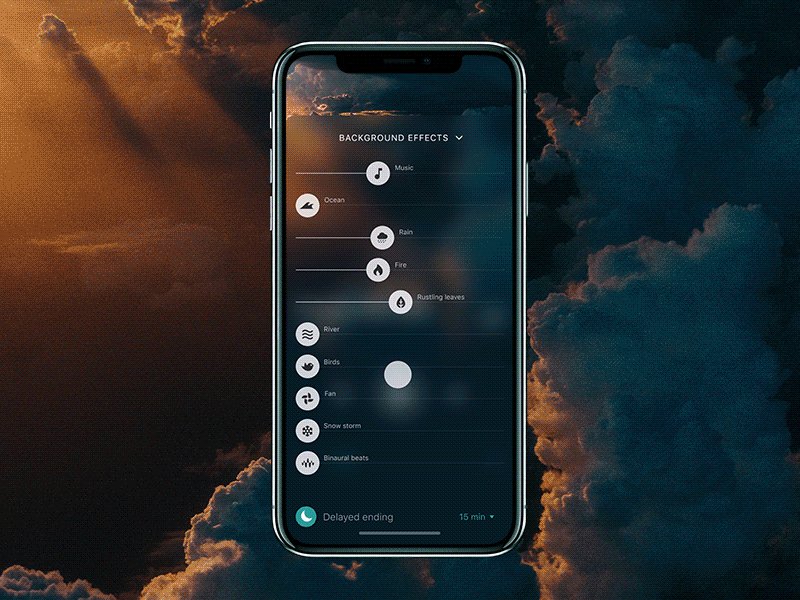
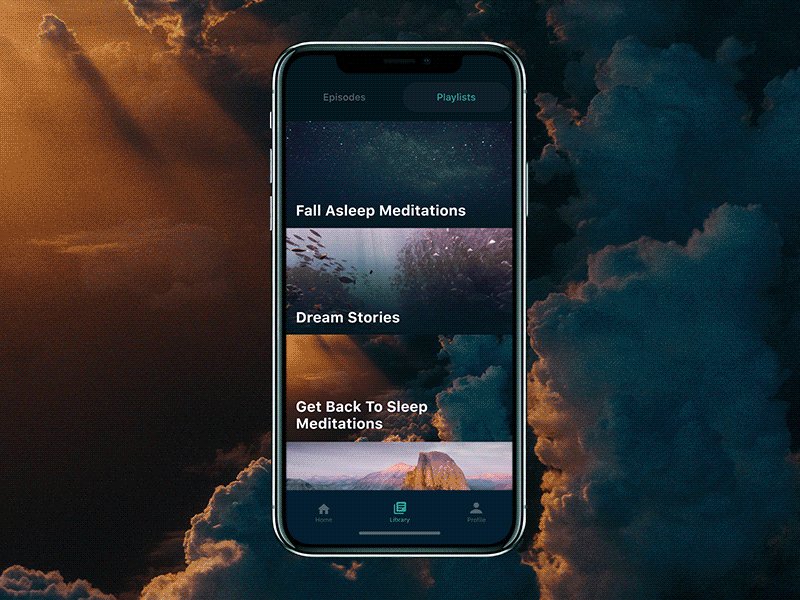
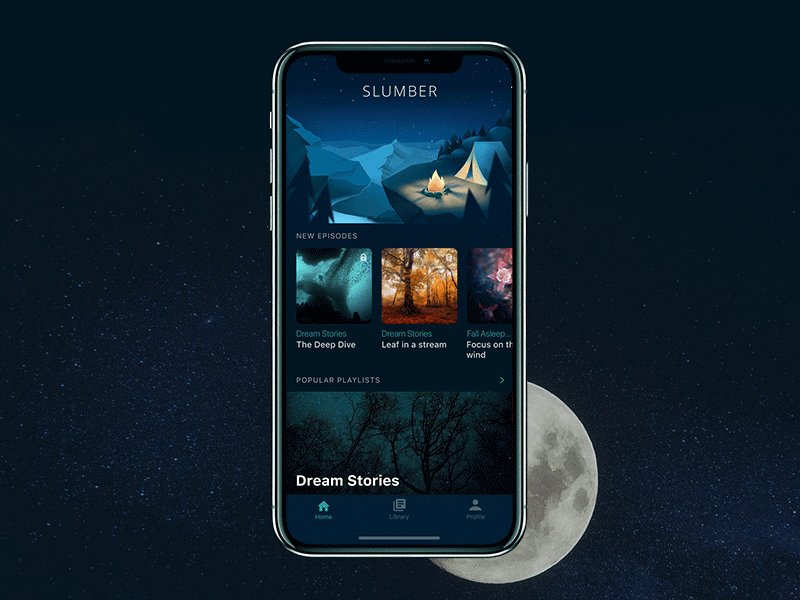
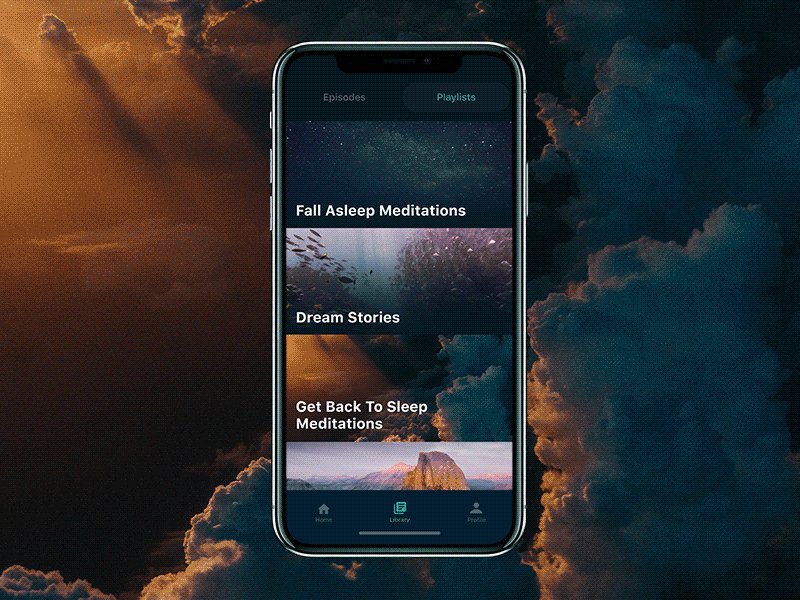
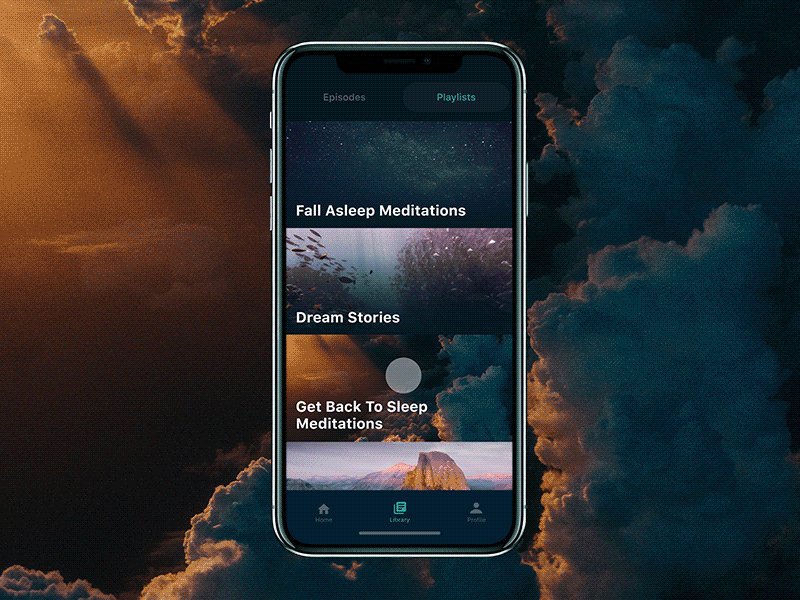
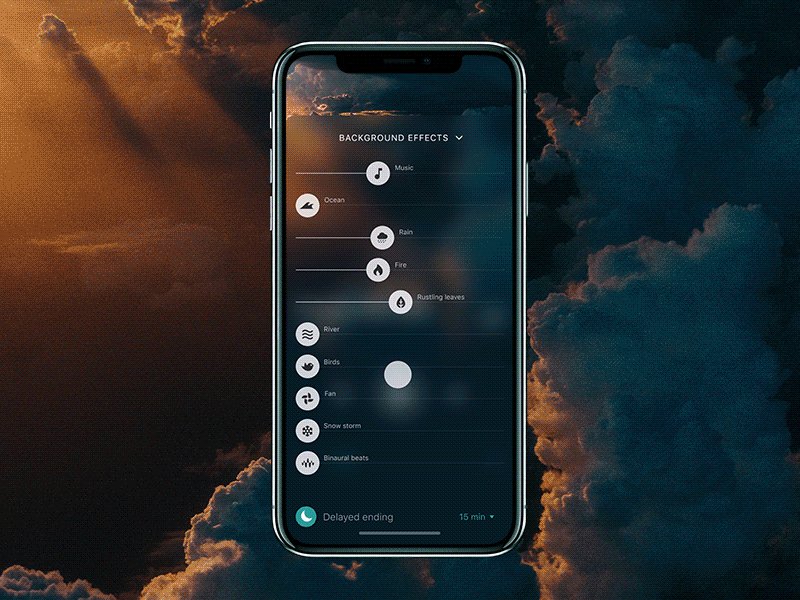
Đây là một ứng dụng di động được gọi là Slumber với một bộ sưu tập âm nhạc thiền định để thư giãn và ngủ ngon. Giao diện người dùng điện thoại di động được thiết kế phù hợp với chức năng ứng dụng: nó được dựa trên bảng màu tối để chuyển không khí của ánh sáng ban đêm và dịu nhẹ.

Các màn hình trình bày một sự kết hợp hài hòa của nội dung ảnh chất lượng cao với màu cơ bản tối và kiểu chữ chu đáo, đó là một trong những vấn đề cốt lõi cho các giao diện với một bảng màu như vậy; do đó, bố cục ứng dụng sử dụng phông chữ có dễ đọc.
Công thức nấu ăn và ứng dụng nấu ăn

Đây là giao diện của một mạng xã hội cho những người thích nấu ăn, muốn giao tiếp và trao đổi ý kiến về nó một cách nhanh chóng và dễ dàng. Ứng dụng cho phép sử dụng tất cả phạm vi chức năng mạng xã hội: chia sẻ công thức nấu ăn, thảo luận, trò chuyện, theo dõi, tải lên hình ảnh, thu thập mục yêu thích và v.v. Chúng ta quan sát xem nội dung hình ảnh trông ngon như thế nào trong bảng màu tối đã chọn.
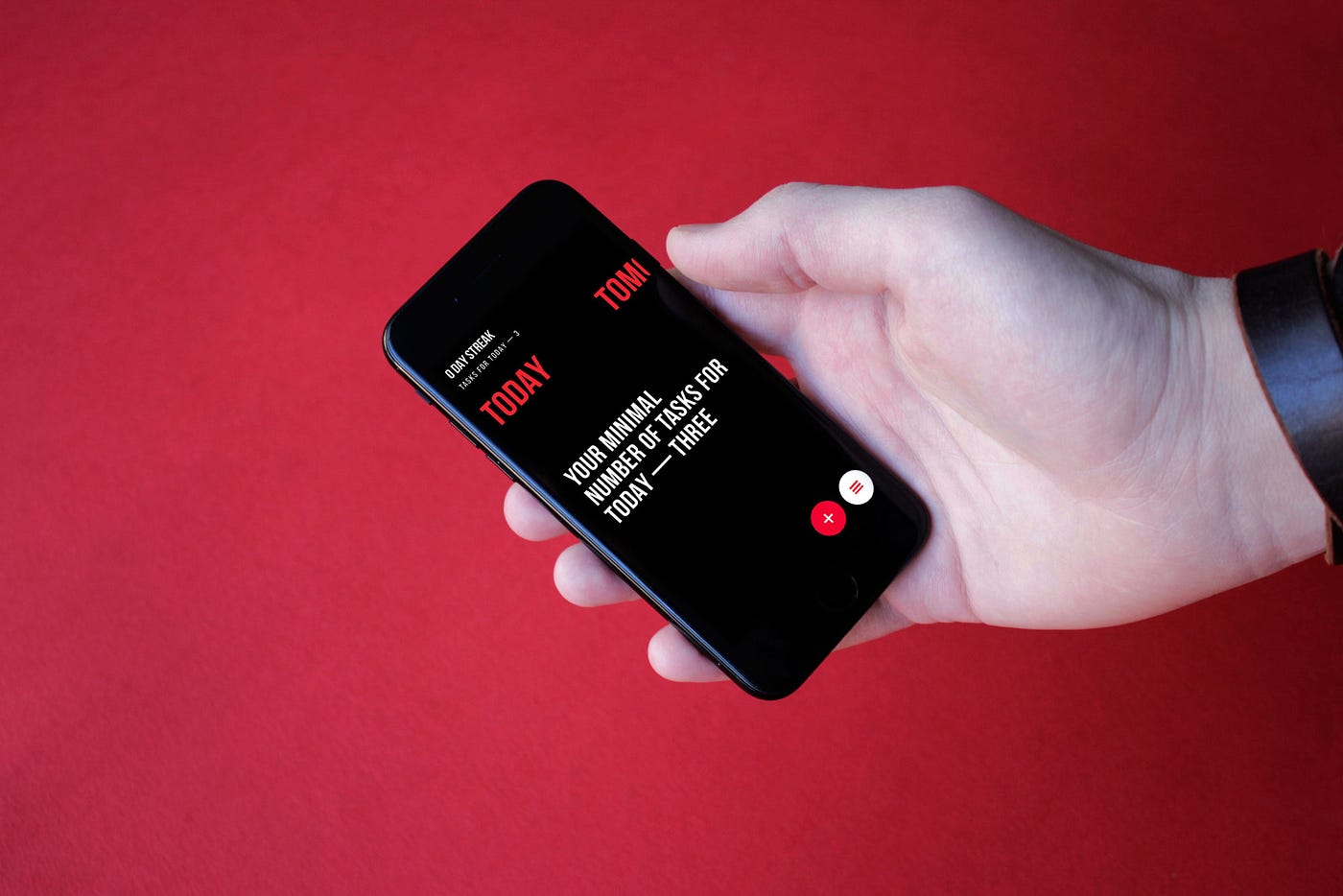
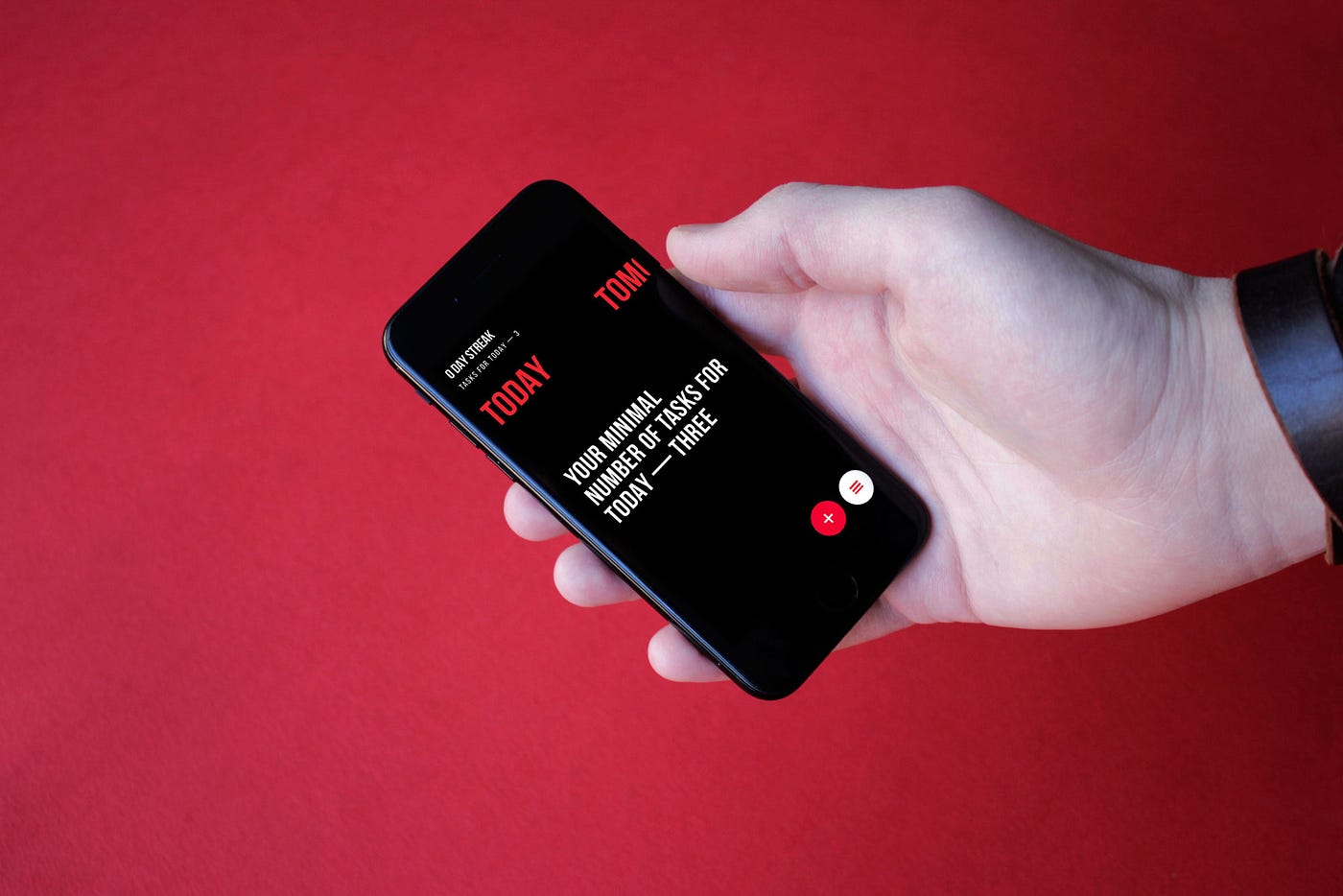
Ứng dụng danh sách công việc phải làm

Đây là ứng dụng danh sách công việc phải làm, đơn giản và năng động. Thiết kế danh sách nhiệm vụ được thực hiện theo phong cách tối giản và thanh lịch của bố cục dựa trên chức năng nhanh chóng và điều hướng trực quan. Nhà thiết kế sử dụng bảng màu giới hạn được tạo thành từ ba màu đậm và tương phản.

Cách tiếp cận này không chỉ hỗ trợ sự hài lòng thẩm mỹ và vẻ đẹp trang nhã mà còn làm cho tất cả nội dung trên màn hình được quét trong vài giây.
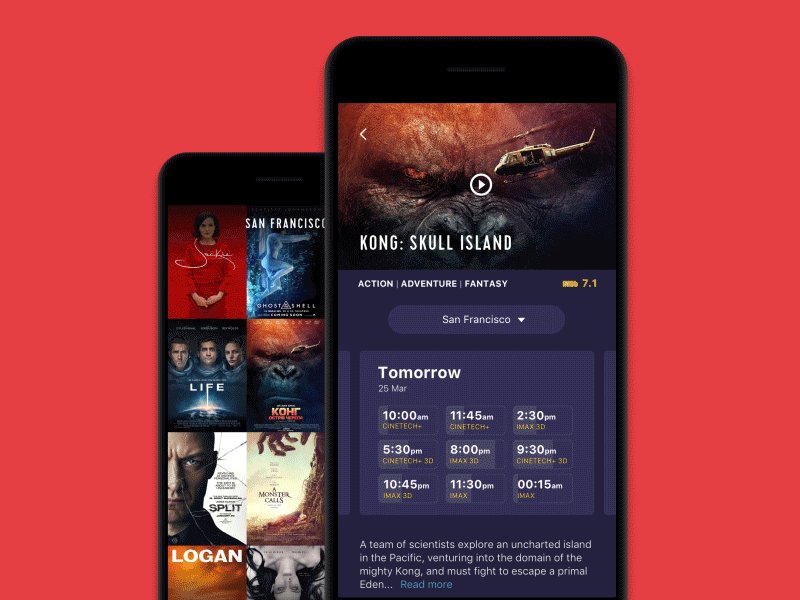
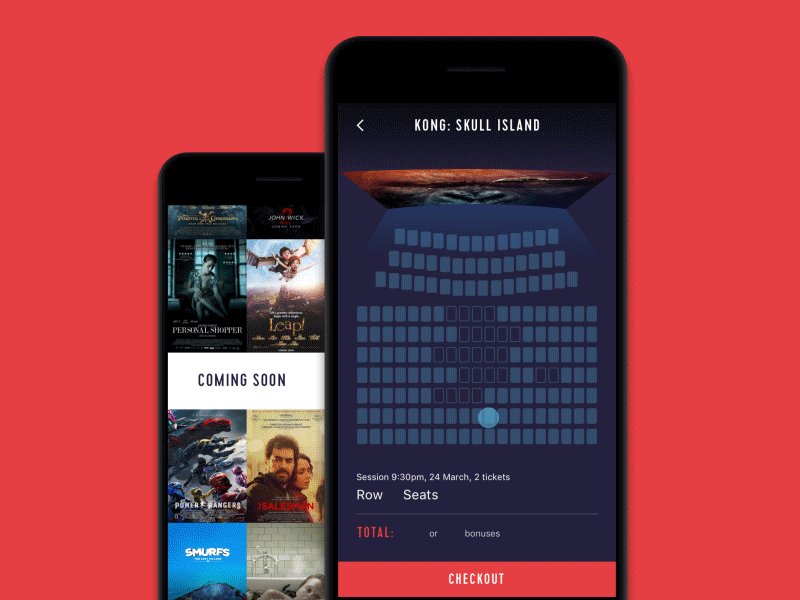
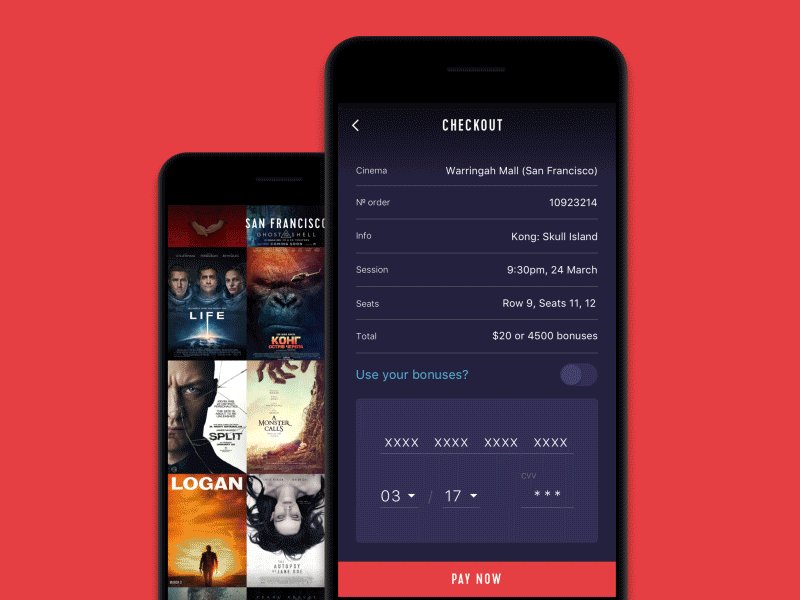
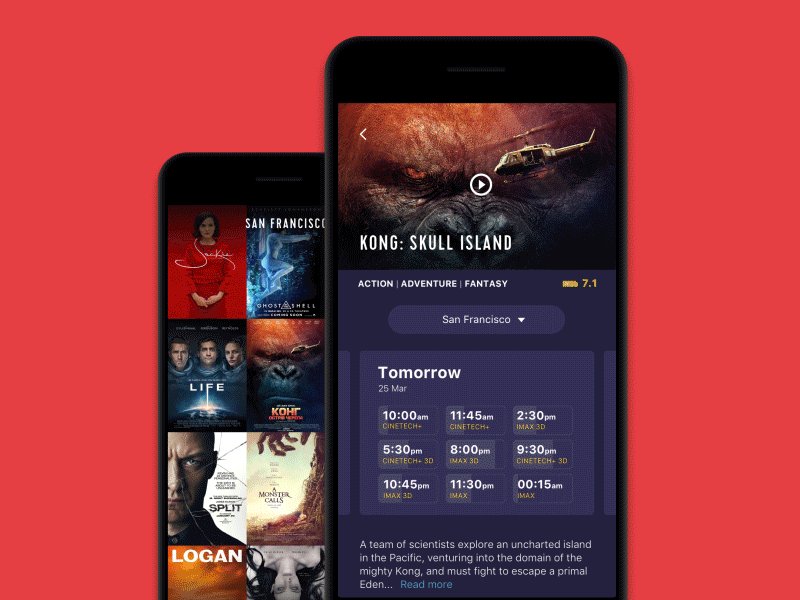
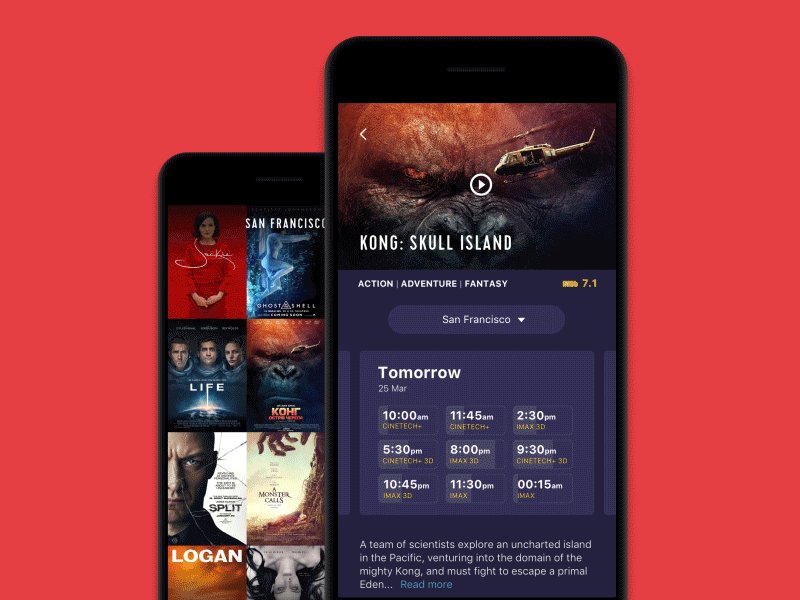
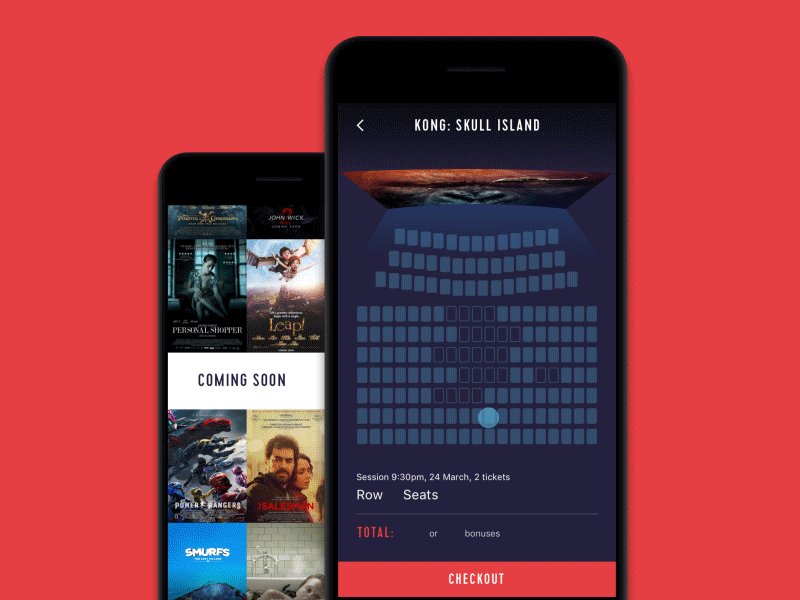
Ứng dụng Cinema

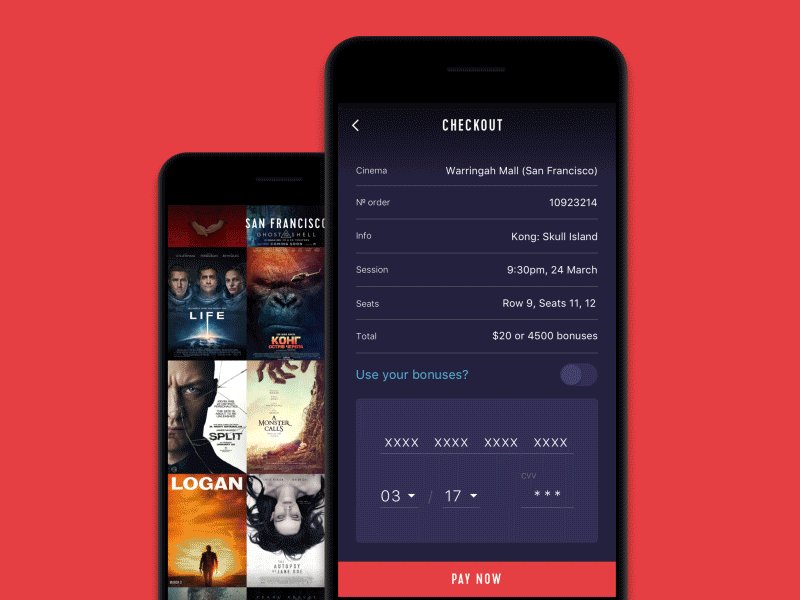
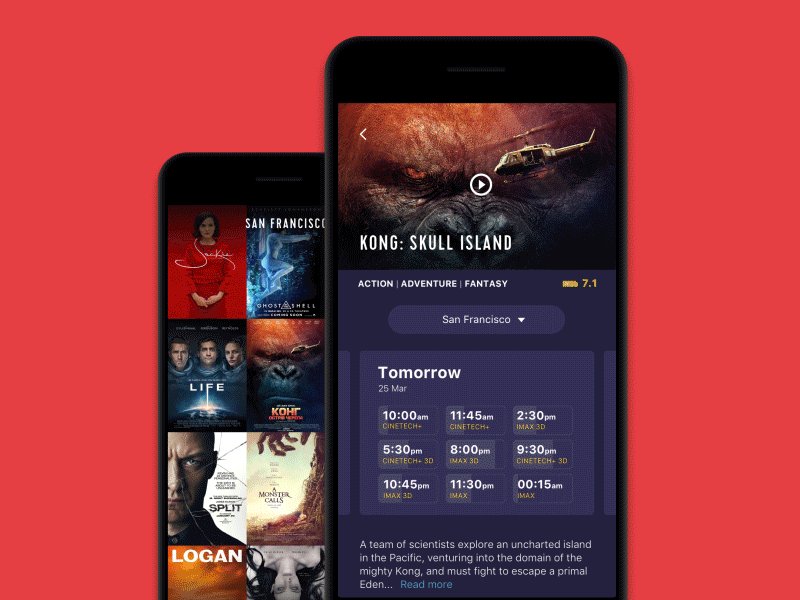
Khái niệm giao diện người dùng này được thiết kế cho ứng dụng di động của chuỗi rạp chiếu phim. Ở đây bạn có thể thấy dòng chảy của việc lựa chọn và đặt chỗ. Chọn một chương trình cụ thể, người dùng có thể xem các ghế sẵn có, chọn những người họ thích và đặt chúng, thanh toán ngay từ ứng dụng. Nền tối tạo nên sự liên kết trực quan mạnh mẽ với bầu không khí của phòng chiếu phim và tạo ra độ tương phản tốt với màu nhấn của nút CTA.
Ứng dụng trao đổi sách
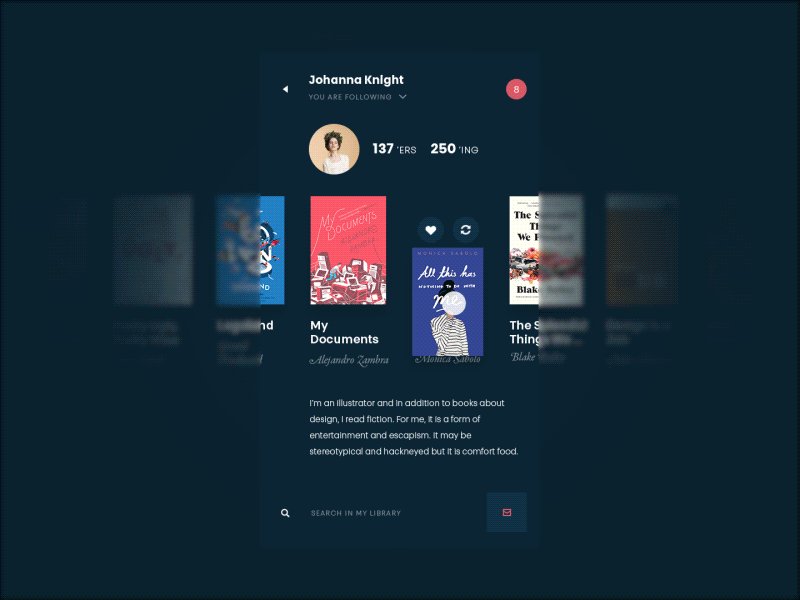
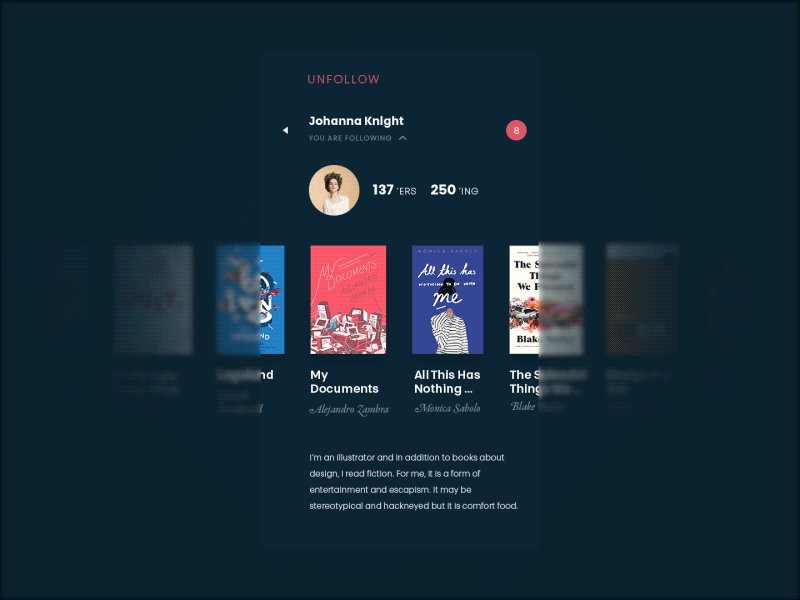
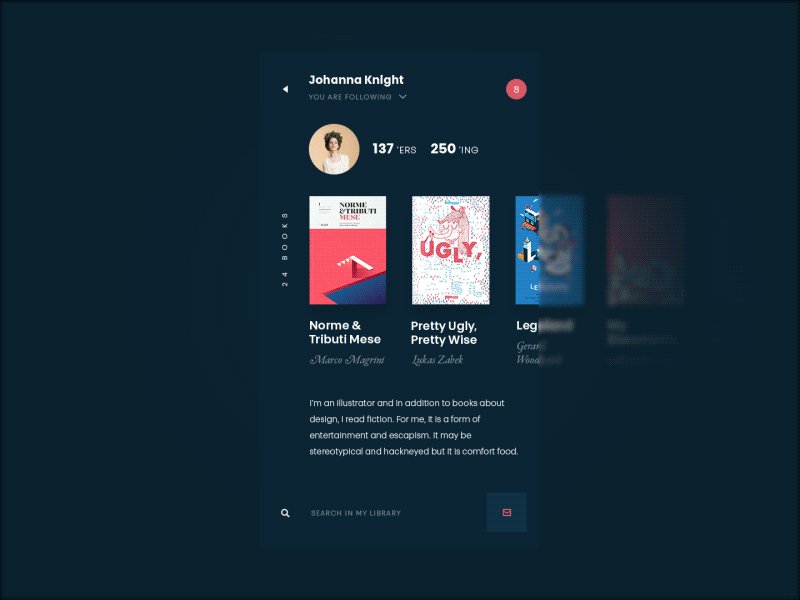
Đây là giao diện của mạng xã hội dành cho độc giả tập trung vào việc trao đổi sách. Nền tối được chọn làm bảng màu đặc trưng vì ứng dụng được điều khiển bằng hình ảnh và có nhiều hình ảnh đa dạng bao gồm nhiều bìa sách và hình đại diện của người dùng, vì vậy môi trường tối tạo ra phong cách dễ chịu cho mọi thứ.
Ứng dụng quản lý tài chính
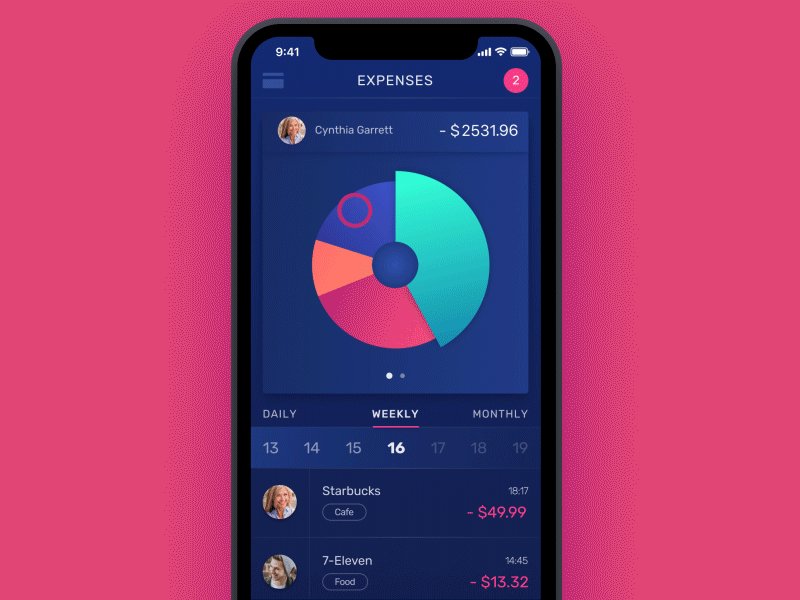
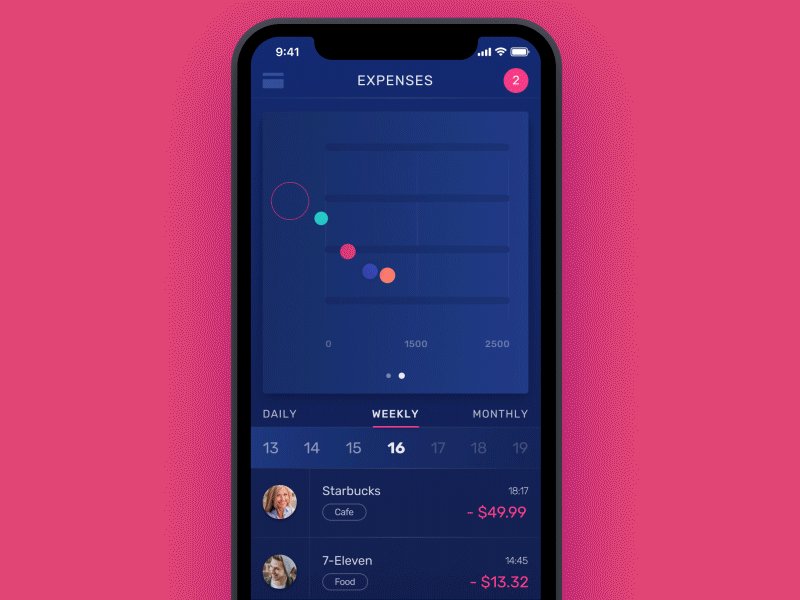
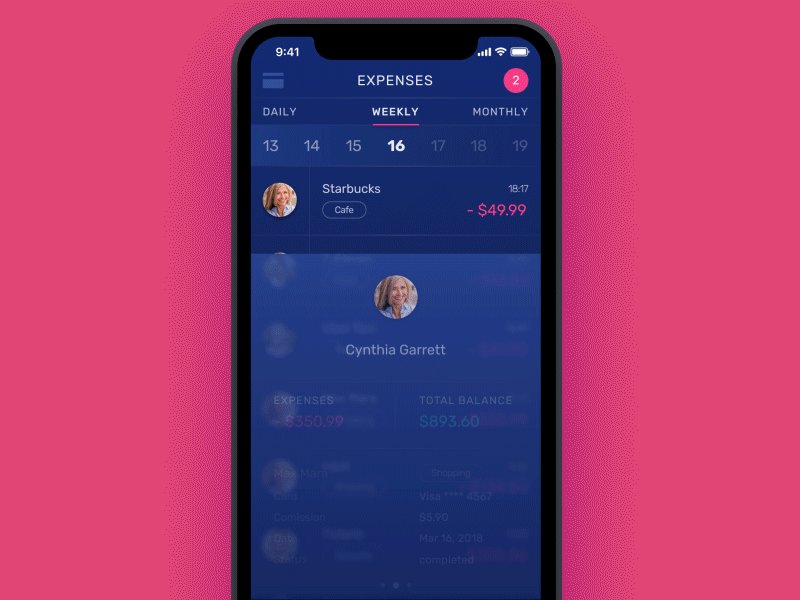
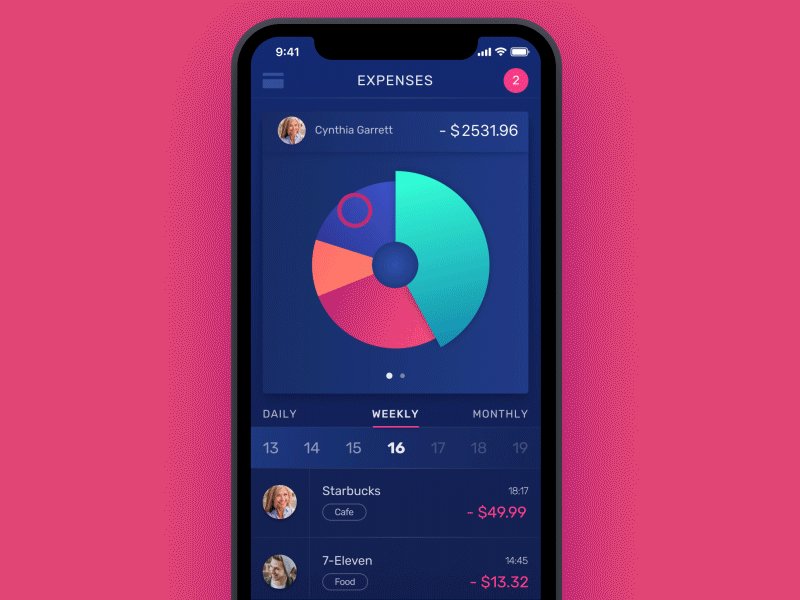
Thời gian để nói về tiền: đây là một tập hợp các tương tác của Ứng dụng Tài chính, ứng dụng cho phép mọi người theo dõi chi phí và thu nhập của họ một cách riêng lẻ hoặc trong một nhóm. Ở đây bạn có thể thấy một chế độ nhóm, có thể hữu ích cho việc sử dụng gia đình, ngân sách chung và thậm chí nhu cầu kinh doanh nhỏ. Màu nền xanh đậm hỗ trợ cảm giác cân. Hơn nữa, nó tạo ra một cơ sở tốt cho sự tương phản với các điểm nhấn màu sắc tươi sáng được sử dụng cho dữ liệu và các yếu tố tương tác.
Ứng dụng mua nhà

Một giao diện khác tập trung vào tài chính là ứng dụng Home Budget . Nó cho phép người dùng quản lý chi phí và thu nhập của họ, tạo cơ sở dữ liệu mở rộng để theo dõi các luồng tài chính hoặc thay đổi và nhận được số liệu thống kê toàn diện. Sự lựa chọn của giao diện thường tối cho phép các nhà thiết kế để tạo ra một bố trí hấp dẫn với các chi tiết nổi bật màu sắc vẽ người dùng chú ý đến các khu tương tác của tầm quan trọng quan trọng.
 Hướng khác của quá trình sáng tạo tập trung vào giao diện người dùng cho ứng dụng dành cho thiết bị di động tập trung vào việc người dùng được thông báo về các hoạt động của ngày hiện tại và thêm dữ liệu mới trong các môi trường khác nhau và khi đang di chuyển. Bảng màu giữ tính nhất quán của nó. Các thông báo được trình bày bằng các màu khác nhau đánh dấu bản chất của tin nhắn, ví dụ, áp dụng màu cam cho cảnh báo và màu xanh cho lời nhắc. Chúng hoạt động hiệu quả với màu nền trong các điều kiện nhận thức khác nhau.
Hướng khác của quá trình sáng tạo tập trung vào giao diện người dùng cho ứng dụng dành cho thiết bị di động tập trung vào việc người dùng được thông báo về các hoạt động của ngày hiện tại và thêm dữ liệu mới trong các môi trường khác nhau và khi đang di chuyển. Bảng màu giữ tính nhất quán của nó. Các thông báo được trình bày bằng các màu khác nhau đánh dấu bản chất của tin nhắn, ví dụ, áp dụng màu cam cho cảnh báo và màu xanh cho lời nhắc. Chúng hoạt động hiệu quả với màu nền trong các điều kiện nhận thức khác nhau.
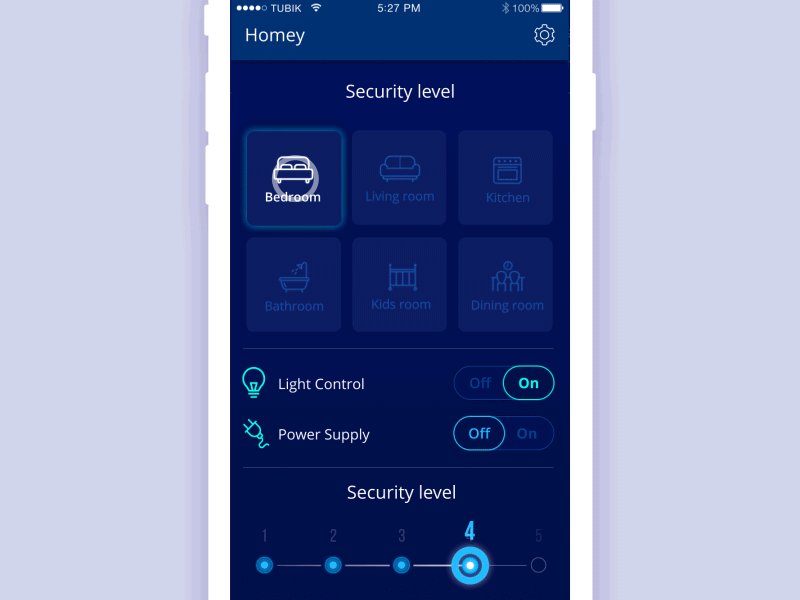
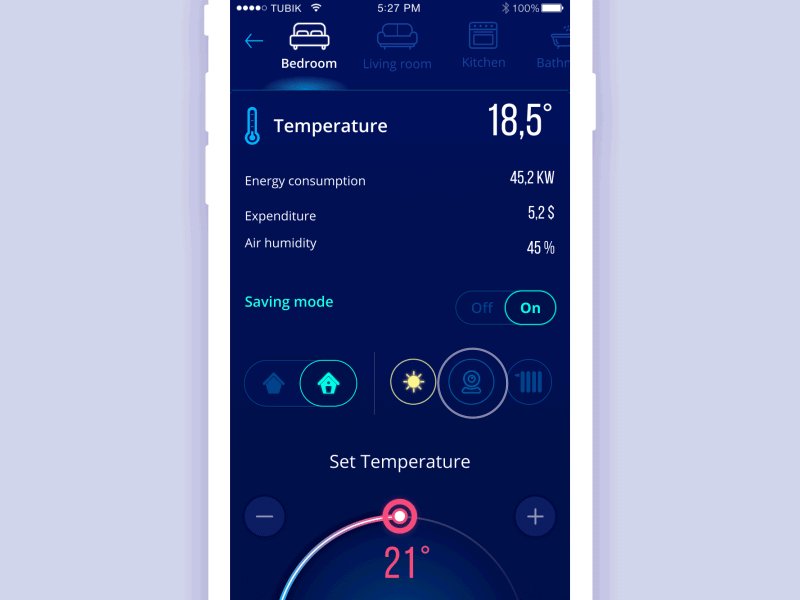
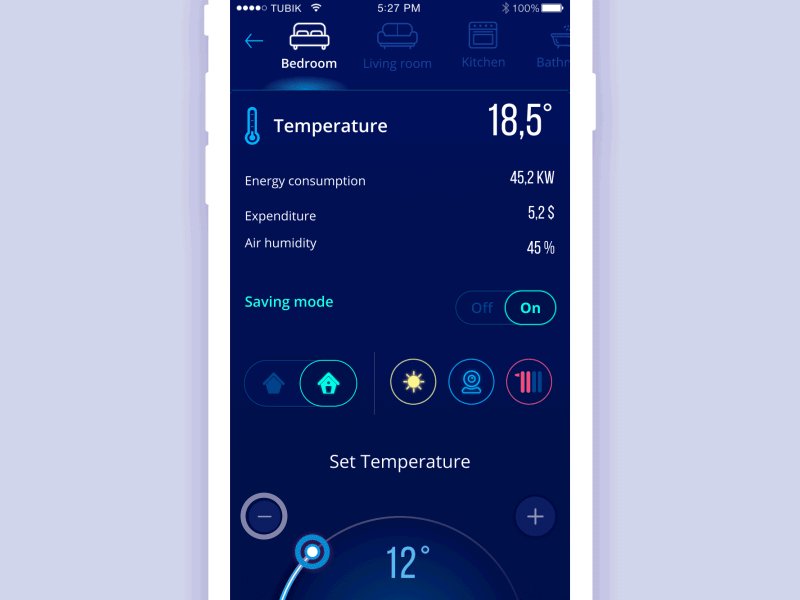
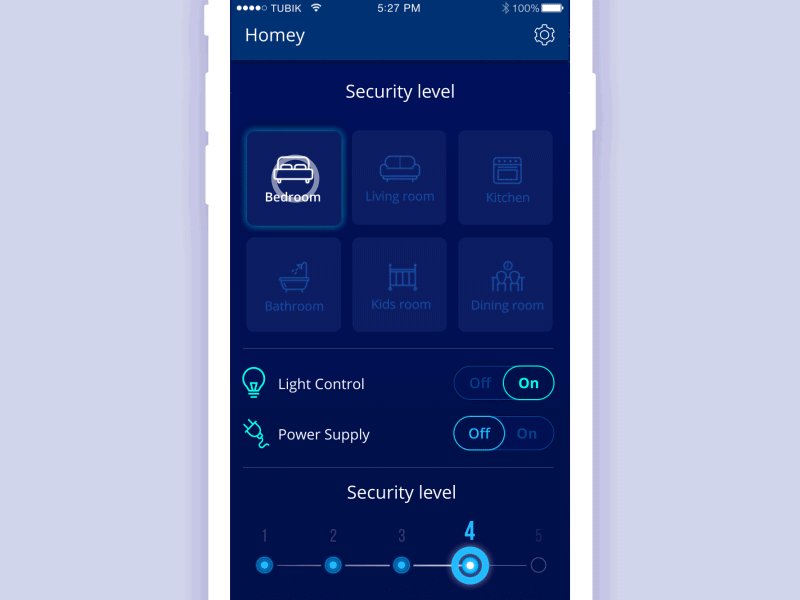
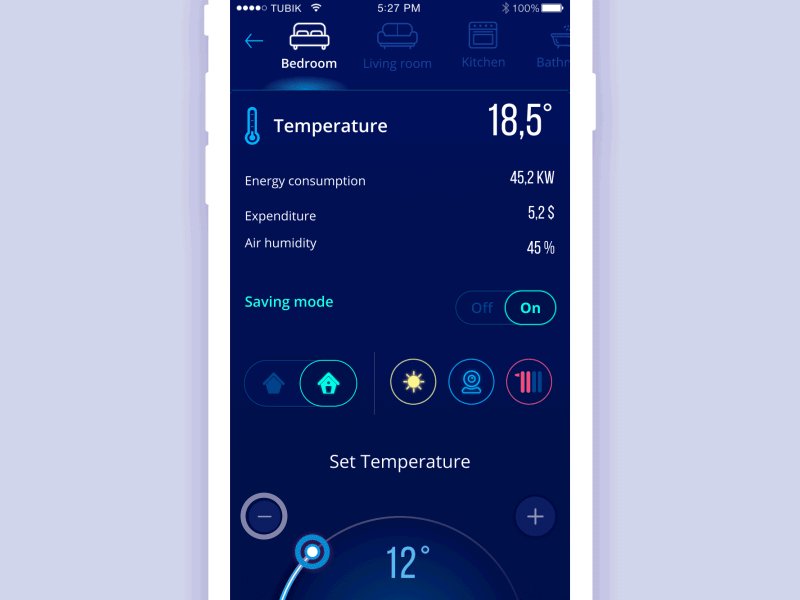
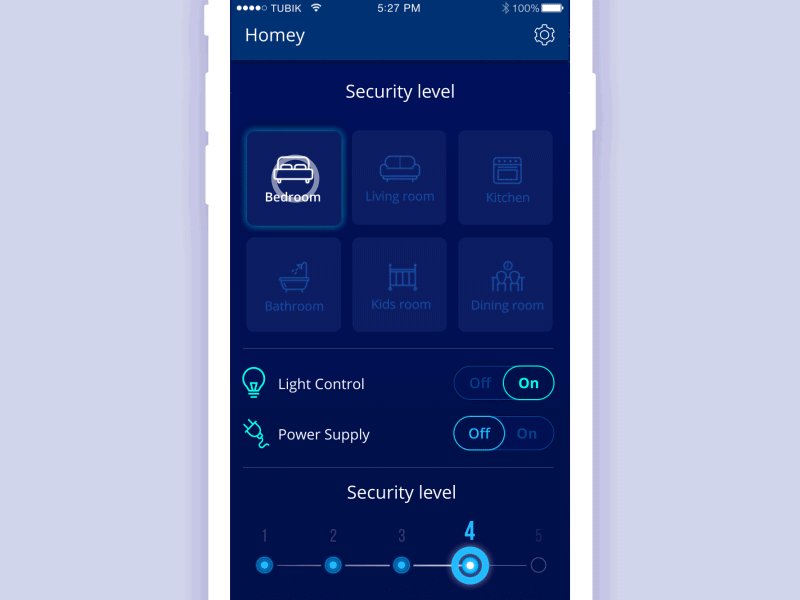
Ứng dụng Smart Home

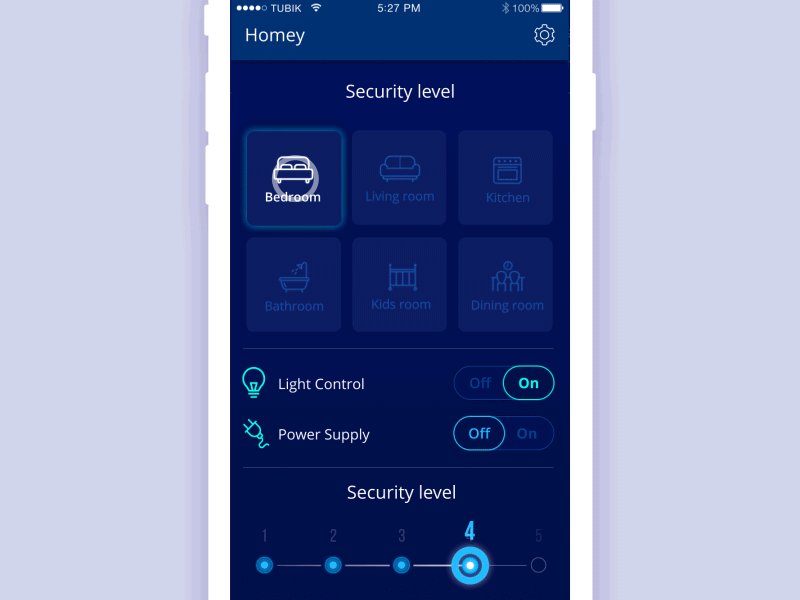
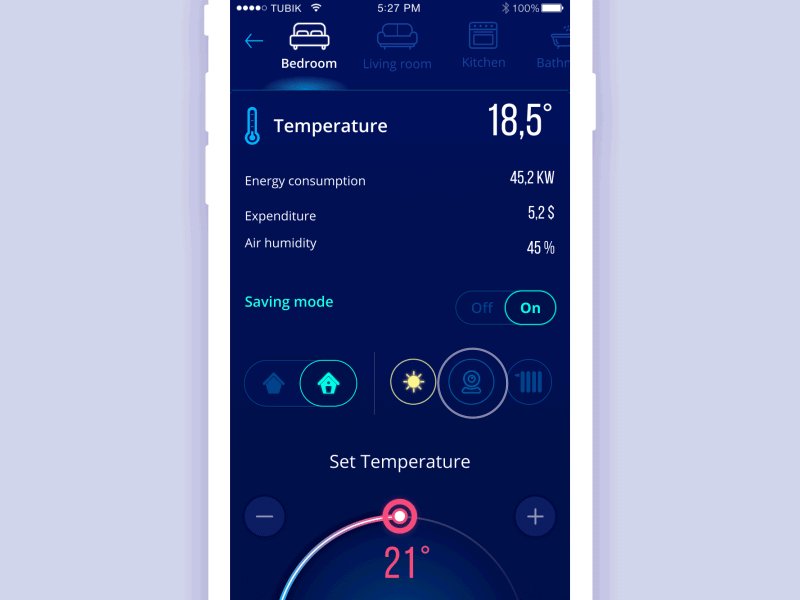
Đây là thiết kế giao diện người dùng cho ứng dụng Homey, một ứng dụng di động có chức năng "nhà thông minh". Màn hình nổi bật cho thấy người dùng có thể chọn phòng và xem dữ liệu cơ bản về nhiệt độ, độ ẩm và mức tiêu thụ năng lượng, có thể điều chỉnh cài đặt và xem chi phí cũng như bật chế độ tiết kiệm và bảo mật ở các cấp độ khác nhau. Concept này áp dụng nền tối làm cho giao diện trông thanh lịch và tạo ra sự tương phản tốt với các yếu tố bố cục trực quan và các điểm nhấn màu sắc.

NFT Marketplace Website

Đây là xu hướng sử dụng các tông màu Neon trên nền tối, cực kỳ phù hợp cho các dự án công nghệ, tiền điện tử. Được thực hiện bởi Towshif Mahir.
NFT App UI

Một ứng dụng NFT tuyệt vời khác được thiết kế bởi Sub1.
Vanti

Ứng dụng sức khoẻ được thiết kế một cách rất khoa học và hiện đại. Dự án được thực hiện bởi Rafał Olbromski.
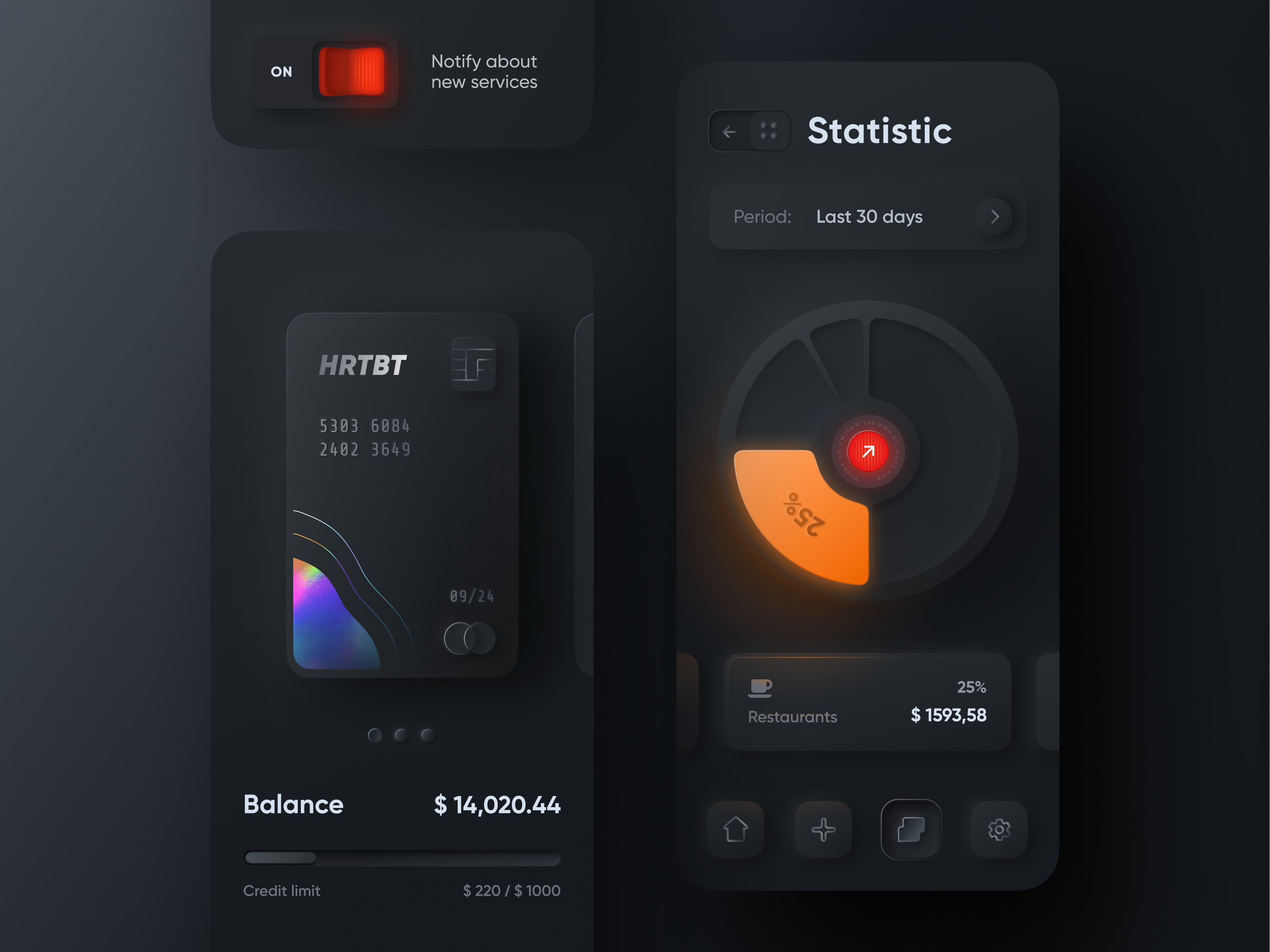
Skeuomorph Mobile Banking
Đây là cocept của một ứng dụng được thiết kế theo phong cách Skeuomorph đang khá thịnh hành trong thời gian gần đây.
Music Player Exploration

Thiết kế UI của chương trình phát nhạc sử dụng tông màu tối của nhà thiết kế Rudi Hartono.
Trang web Porfolio của Designer

Có hai điều quan trọng để quảng bá dịch vụ của bạn: Portfolio được thực hiện tốt và khách hàng hài lòng. Dưới đây là một concept thiết kế web tập trung vào cái đầu tiên: đó là trang chủ của trang web Portfolio cho một nhà thiết kế chuyên về các dự án dành cho người nổi tiếng, giải trí, âm nhạc và sản xuất phim. Nền tối cho phép hình minh họa trông sống động và hấp dẫn hơn và tạo ra bầu không khí của một sân khấu hòa nhạc.
Ứng dụng bảo tàng

Đây là một thiết kế giao diện người dùng của một ứng dụng bảo tàng tương tác hỗ trợ khách truy cập. Các tông màu tối làm cho đồ họa 3D trông tuyệt đẹp.
Museu Landing Page

Một concept khác dựa trên chủ đề bảo tàng nhưng được định hướng cho người dùng web. Đó là concept thiết kế giao diện người dùng của landing page quảng bá triển lãm nghệ thuật. Ý tưởng đằng sau nó là làm cho loại quảng cáo này có tính thẩm mỹ và đơn giản hoá các thông tin. Nền tối làm cho hình ảnh sâu hơn và tạo ra sự tương phản.
Ứng dụng Bách khoa toàn thư


Trang web Bakery thương mại điện tử



Công thức nấu ăn và ứng dụng nấu ăn

Ứng dụng danh sách công việc phải làm


Ứng dụng Cinema

Khái niệm giao diện người dùng này được thiết kế cho ứng dụng di động của chuỗi rạp chiếu phim. Ở đây bạn có thể thấy dòng chảy của việc lựa chọn và đặt chỗ. Chọn một chương trình cụ thể, người dùng có thể xem các ghế sẵn có, chọn những người họ thích và đặt chúng, thanh toán ngay từ ứng dụng. Nền tối tạo nên sự liên kết trực quan mạnh mẽ với bầu không khí của phòng chiếu phim và tạo ra độ tương phản tốt với màu nhấn của nút CTA.
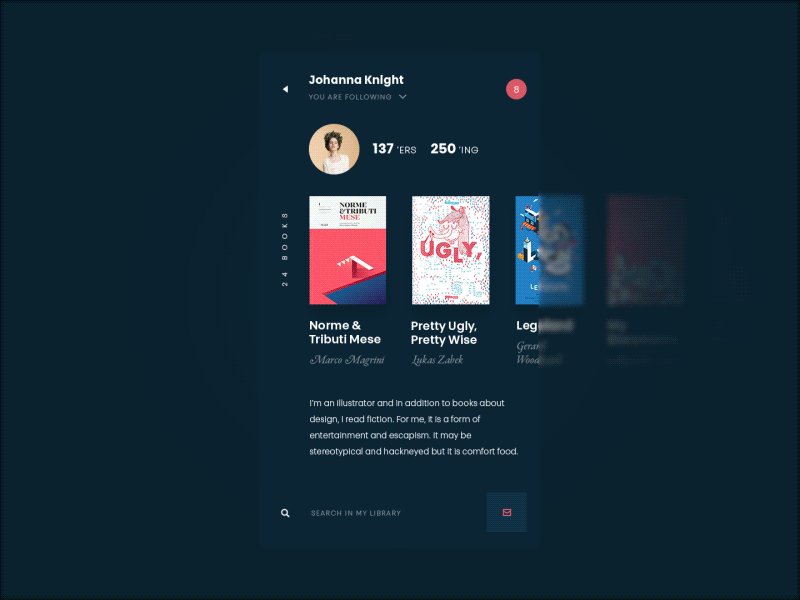
Ứng dụng trao đổi sách
Đây là giao diện của mạng xã hội dành cho độc giả tập trung vào việc trao đổi sách. Nền tối được chọn làm bảng màu đặc trưng vì ứng dụng được điều khiển bằng hình ảnh và có nhiều hình ảnh đa dạng bao gồm nhiều bìa sách và hình đại diện của người dùng, vì vậy môi trường tối tạo ra phong cách dễ chịu cho mọi thứ.
Ứng dụng quản lý tài chính
Thời gian để nói về tiền: đây là một tập hợp các tương tác của Ứng dụng Tài chính, ứng dụng cho phép mọi người theo dõi chi phí và thu nhập của họ một cách riêng lẻ hoặc trong một nhóm. Ở đây bạn có thể thấy một chế độ nhóm, có thể hữu ích cho việc sử dụng gia đình, ngân sách chung và thậm chí nhu cầu kinh doanh nhỏ. Màu nền xanh đậm hỗ trợ cảm giác cân. Hơn nữa, nó tạo ra một cơ sở tốt cho sự tương phản với các điểm nhấn màu sắc tươi sáng được sử dụng cho dữ liệu và các yếu tố tương tác.
Ứng dụng mua nhà


Ứng dụng Smart Home


Tham khảo Tubik







 nhiều giao diện đẹp quá
nhiều giao diện đẹp quá