Nếu bạn đang thiết kế cho các thương hiệu cao cấp hay muốn tạo ra một thiết kế sang trọng, việc sử dụng văn bản cũng không kém phần quan trọng quyết định đến tổng thế thiết kế. Để tạo ra các hiệu ứng văn bản gợi lên sự sang trọng trong Photoshop không quá phức tạp. Dưới đây là cách để thực hiện.

Nguyên liệu
Các nguyên liệu sau đây được sử dụng trong quá trình thực hiện bài hướng dẫn này:
Bước 1
Cài đặt mẫu Damask bằng cách nhấp đúp vào nó.
Bước 2
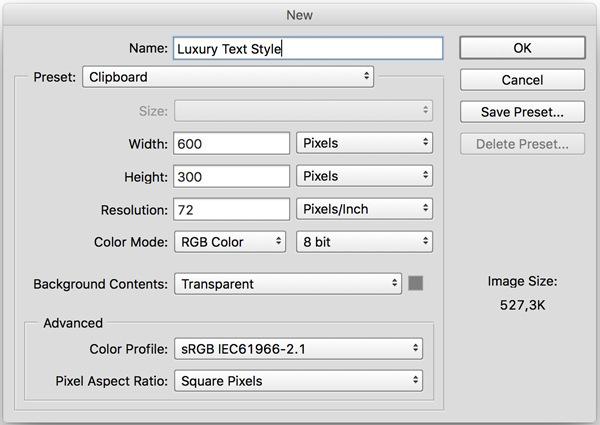
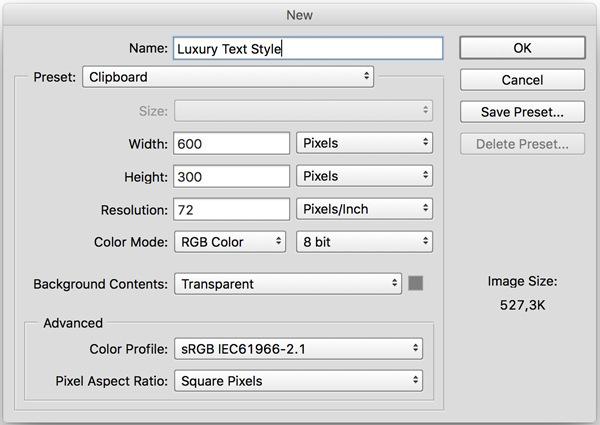
Tạo một tài liệu mới (File > New) và thiết lập Width là 600 px, Height là 300 px và Resolution là 72.

Bước 3
Select > All, sau đó Edit > Fill và Chọn White từ danh sách sổ xuống. Sau Select > Deselect. Hãy đổi tên layer (Layer > Rename Layer) thành Background để giữ cho nó gọn gàng và ngăn nắp.
Bước 4
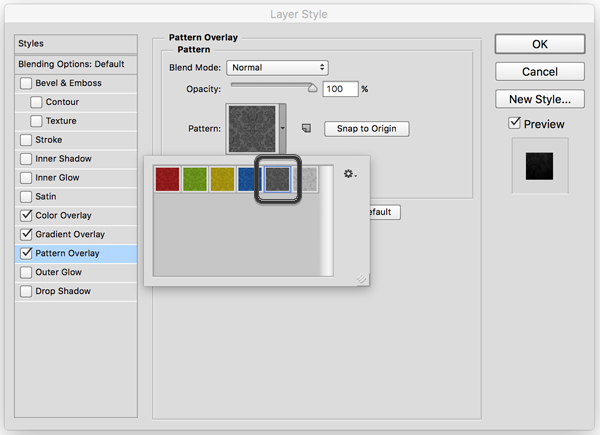
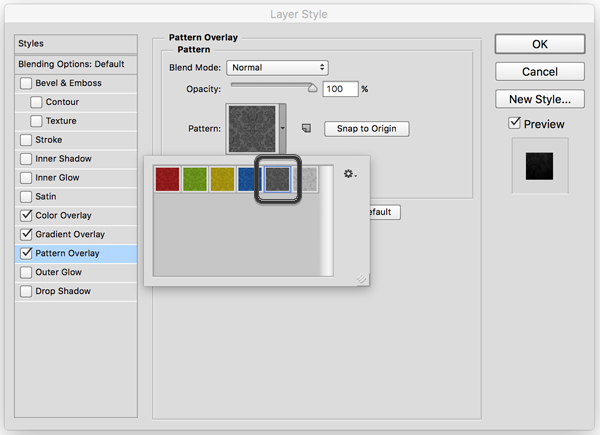
Bây giờ nhấp đúp vào layer Background để vào Layer Style. Bạn sẽ thêm một Pattern Overlay. Từ danh sách sổ xuống, chọn mẫu Damask có màu xám đậm.

Bước 5
Bây giờ, hãy thêm Color Overlay với các thiết lập sau:

Bước 6
Sau đó, bạn sẽ thêm một Gradient Overlay với các thiết lập sau:

Bước 7
Khi bạn vẫn còn ở trong Gradient Overlay, hãy nhấp vào canvas và giữ đồng thời kéo lên trên để di chuyển gradient. Bạn sẽ thấy nó mang lại cho background một ánh sáng mềm mại tuyệt vời, lan ra từ phía trên.

2. Tạo Văn bản và Thêm Hiệu ứng
Bước 1
Cài đặt mẫu Webtreats bằng cách nhấp đúp vào nó.
Bước 2
Cài đặt phông chữ Great Vibes. Sau đó quay trở lại trong Photoshop, tạo văn bản bằng cách gõ Luxury hoặc tuỳ bạn chọn và chọn phông chữ mà bạn vừa mới cài đặt (nó được gọi là Great Vibes Regular trong danh sách phông chữ). Thiết lập Size thành 200 pt. Bạn chọn màu nào không quan trọng bởi vì chúng ta sẽ thêm rất nhiều hiệu ứng sẽ che phủ nó.
Bước 3
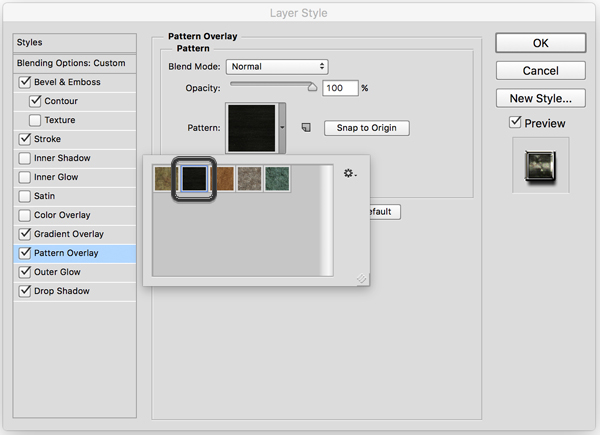
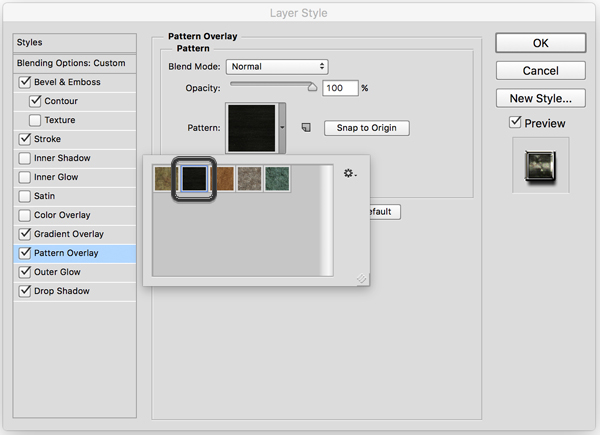
Nhấp đúp vào layer Luxury và bắt đầu những điều thú vị! Dưới Pattern Overlay, thêm mẫu màu đen từ gói Webtreats. Thật không may, nó không có một cái tên duy nhất, nhưng may mắn là tất cả các mẫu có màu sắc khác nhau, và bạn sẽ sử dụng màu đen duy nhất. Nó sẽ thêm một mẫu hoa văn đá màu tối vào văn bản:

Bước 4
Thêm một Gradient Overlay vào hỗn hợp, từ đó, văn bản trở nên sống động:

Bước 5
Để làm cho văn bản nổi bật, hãy thêm Bevel & Emboss với các thiết lập sau. Hãy chắc chắn Gloss Contour là Ring-Double.

Bước 6
Sau đó thêm một số Contour để tinh chỉnh Bevel & Emboss. Đảm bảo Contour là Gaussian.

Bước 7
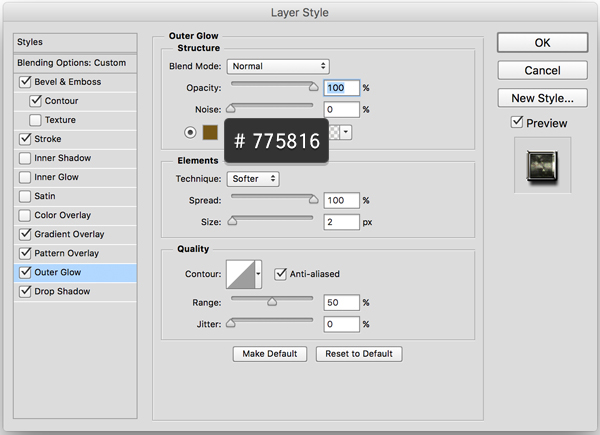
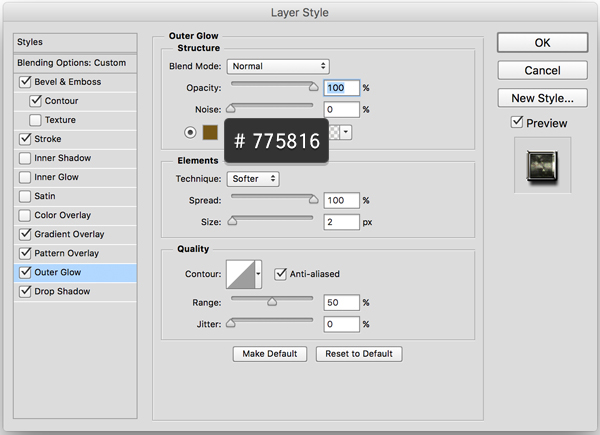
Bây giờ dựng khung toàn bộ văn bản với một đường viền màu vàng bằng cách thêm một Outer Glow:

Bước 8
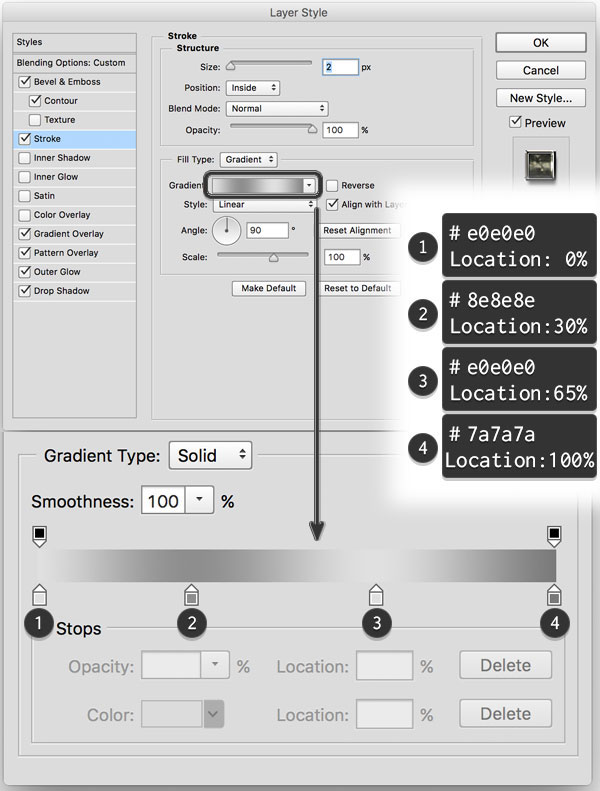
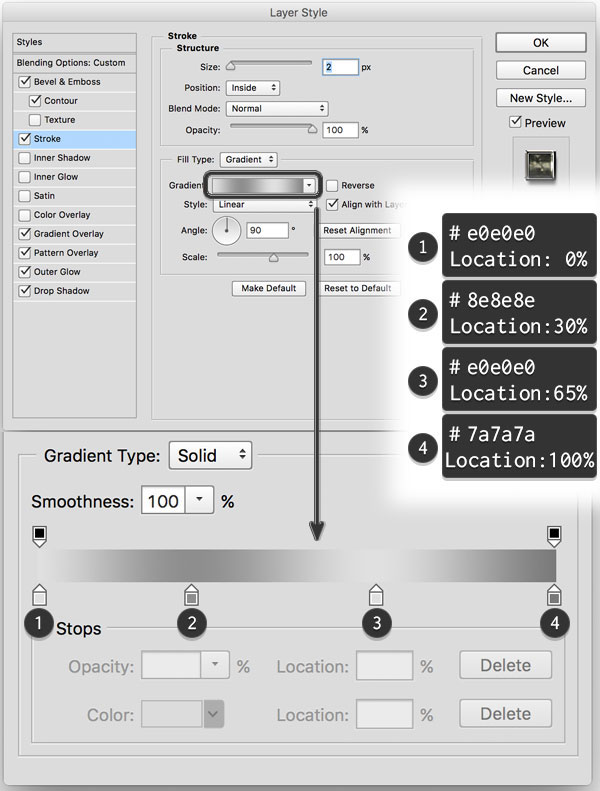
Bằng cách thêm Stroke màu bạc vào văn bản, bạn sẽ làm cho nó càng trở nên nổi bật:

Bước 9
Cuối cùng, thêm một Drop Shadow để tách văn bản khỏi nền:

Bước 10
Nhấn OK và bạn có được một hiệu ứng văn bản sáng bóng.
3. Lưu Hiệu ứng Văn bản để Sử dụng Sau này
Bước 1
Nhưng tất nhiên bạn sẽ cần lưu lại hiệu ứng để bạn có thể sử dụng nó nhiều lần trên các văn bản hoặc các đối tượng khác. Nếu bạn nhìn vào bảng Styles, bạn sẽ thấy biểu tượng nhỏ trông giống như một miếng giấy với một góc được gấp lại. Nhấp vào nó để thêm phong cách vào các phong cách hiện tại của bạn và đặt cho nó một cái tên dễ nhớ.

Bước 2
Bạn vẫn cần lưu nó vào thư viện, vì vậy hãy tiếp tục nhấp vào biểu tượng sổ xuống nhỏ và sau đó Save Styles. Lưu nó ở bất cứ nơi nào bạn muốn, mặc dù vậy, tôi khuyên bạn nên lưu nó trong thư mục Photoshop:


Chúc mừng bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã học được cách tạo một hiệu ứng văn bản sang trọng (Luxury) trong Photoshop. Chúng tôi hy vọng rằng bạn sẽ thấy hữu ích.

Nguyên liệu
Các nguyên liệu sau đây được sử dụng trong quá trình thực hiện bài hướng dẫn này:
- Phông chữ Great Vibes
- Mẫu hoa văn Damask của nethirtytwo
- Hoa văn Đá ngói, Mặt lát, và Cẩm thạch bởi Webtreats
Bước 1
Cài đặt mẫu Damask bằng cách nhấp đúp vào nó.
Bước 2
Tạo một tài liệu mới (File > New) và thiết lập Width là 600 px, Height là 300 px và Resolution là 72.

Bước 3
Select > All, sau đó Edit > Fill và Chọn White từ danh sách sổ xuống. Sau Select > Deselect. Hãy đổi tên layer (Layer > Rename Layer) thành Background để giữ cho nó gọn gàng và ngăn nắp.
Bước 4
Bây giờ nhấp đúp vào layer Background để vào Layer Style. Bạn sẽ thêm một Pattern Overlay. Từ danh sách sổ xuống, chọn mẫu Damask có màu xám đậm.

Bước 5
Bây giờ, hãy thêm Color Overlay với các thiết lập sau:
- Blend Mode: Vivid Light
- Opacity: 2%
- Sử dụng màu #000000

Bước 6
Sau đó, bạn sẽ thêm một Gradient Overlay với các thiết lập sau:
- Blend Mode: Overlay
- Đảm bảo bạn tích chọn Reverse
- Style: Radial
- Angle: 0
- Scale: 150%

Bước 7
Khi bạn vẫn còn ở trong Gradient Overlay, hãy nhấp vào canvas và giữ đồng thời kéo lên trên để di chuyển gradient. Bạn sẽ thấy nó mang lại cho background một ánh sáng mềm mại tuyệt vời, lan ra từ phía trên.

2. Tạo Văn bản và Thêm Hiệu ứng
Bước 1
Cài đặt mẫu Webtreats bằng cách nhấp đúp vào nó.
Bước 2
Cài đặt phông chữ Great Vibes. Sau đó quay trở lại trong Photoshop, tạo văn bản bằng cách gõ Luxury hoặc tuỳ bạn chọn và chọn phông chữ mà bạn vừa mới cài đặt (nó được gọi là Great Vibes Regular trong danh sách phông chữ). Thiết lập Size thành 200 pt. Bạn chọn màu nào không quan trọng bởi vì chúng ta sẽ thêm rất nhiều hiệu ứng sẽ che phủ nó.
Bước 3
Nhấp đúp vào layer Luxury và bắt đầu những điều thú vị! Dưới Pattern Overlay, thêm mẫu màu đen từ gói Webtreats. Thật không may, nó không có một cái tên duy nhất, nhưng may mắn là tất cả các mẫu có màu sắc khác nhau, và bạn sẽ sử dụng màu đen duy nhất. Nó sẽ thêm một mẫu hoa văn đá màu tối vào văn bản:

Bước 4
Thêm một Gradient Overlay vào hỗn hợp, từ đó, văn bản trở nên sống động:

Bước 5
Để làm cho văn bản nổi bật, hãy thêm Bevel & Emboss với các thiết lập sau. Hãy chắc chắn Gloss Contour là Ring-Double.

Bước 6
Sau đó thêm một số Contour để tinh chỉnh Bevel & Emboss. Đảm bảo Contour là Gaussian.

Bước 7
Bây giờ dựng khung toàn bộ văn bản với một đường viền màu vàng bằng cách thêm một Outer Glow:

Bước 8
Bằng cách thêm Stroke màu bạc vào văn bản, bạn sẽ làm cho nó càng trở nên nổi bật:

Bước 9
Cuối cùng, thêm một Drop Shadow để tách văn bản khỏi nền:

Bước 10
Nhấn OK và bạn có được một hiệu ứng văn bản sáng bóng.
3. Lưu Hiệu ứng Văn bản để Sử dụng Sau này
Bước 1
Nhưng tất nhiên bạn sẽ cần lưu lại hiệu ứng để bạn có thể sử dụng nó nhiều lần trên các văn bản hoặc các đối tượng khác. Nếu bạn nhìn vào bảng Styles, bạn sẽ thấy biểu tượng nhỏ trông giống như một miếng giấy với một góc được gấp lại. Nhấp vào nó để thêm phong cách vào các phong cách hiện tại của bạn và đặt cho nó một cái tên dễ nhớ.

Bước 2
Bạn vẫn cần lưu nó vào thư viện, vì vậy hãy tiếp tục nhấp vào biểu tượng sổ xuống nhỏ và sau đó Save Styles. Lưu nó ở bất cứ nơi nào bạn muốn, mặc dù vậy, tôi khuyên bạn nên lưu nó trong thư mục Photoshop:
- Xác định Thư mục Styles trên Windows: Program Files > Adobe > Adobe Photoshop (phiên bản của bạn) > Presets> Styles
- Xác định thư mục Styles trên Mac: Programs > Adobe Photoshop (phiên bản của bạn) > Presets > Styles


Chúc mừng bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã học được cách tạo một hiệu ứng văn bản sang trọng (Luxury) trong Photoshop. Chúng tôi hy vọng rằng bạn sẽ thấy hữu ích.
Nguồn: Dai Phong - Tutsplus

