Bài hướng dẫn này rất dễ dàng và nhanh chóng chỉ cho bạn cách sử dụng một vài texture và layer style để tạo hiệu ứng chữ bóng, phản chiếu crom.
Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này.
Bước 1
Mở ảnh Bus Seats, và đi tới Filter > Distort > ZigZag. Thay đổi Amount thành 20, Ridges thành 5, và Style là Pond Ripple.

Bước 2
Đi tới Edit > Define Pattern, và nhập Reflection Pattern trong trường Name.

2. Tạo Background
Bước 1
Tạo tài liệu mới có kích thước 950 x 650 px, đặt texture AsphaltDamaged0043 trên layer Background, và điều chỉnh kích thước khi cần.

Bước 2
Nhấp đúp vào layer texture để áp dụng hiệu ứng Gradient Overlay với các cài đặt này:

Điều này tạo ra một radial gradient đơn giản.

3. Tạo Text Layers
Bước 1
Tạo văn bản bằng cách sử dụng phông Bebas Neue Bold và thiết lập Size là 220 pt và Kerning thành Optical.

Bước 2
Nhân đôi layer văn bản, và thay đổi giá trị Fill của bản sao là 0.

4. Thiết kế layer văn bản gốc
Nhấp đúp vào layer văn bản gốc để áp dụng theo layer style:
Bước 1
Thêm hiệu ứng Bevel and Emboss với các cài đặt:

Bước 2
Thêm Contour với những cài đặt này:

Bước 3
Thêm Stroke với các cài đặt này:

Bước 4
Thêm hiệu ứng Inner Shadow với các cài đặt:

Bước 5
Thêm hiệu ứng Inner Glow với các cài đặt:

Bước 6
Thêm Gradient Overlay với các cài đặt:

Bước 7
Thêm Pattern Overlay với các cài đặt:

Bước 8
Thêm hiệu ứng Outer Glow với các cài đặt:

Bước 9
Thêm hiệu ứng Drop Shadow với các cài đặt:

Bước 10
Thêm hiệu ứng Drop Shadow với các cài đặt:

Bước 11
Bạn có thể quay lại hiệu ứng Pattern Overlay, và sau đó nhấn chuột kéo pattern bên trong văn bản để di chuyển nó xung quanh cho đến khi bạn hài lòng.

Đây sẽ là kiểu văn bản của layer đầu tiên.

5. Thiết kế layer văn bản sao chép
Nhấp đúp vào layer văn bản sao chép để áp dụng layer style sau đây:
Bước 1
Thêm hiệu ứng Inner Glow với các cài đặt:

Bước 2
Thêm Gradient Overlay với các cài đặt:

Bước 3
Thêm Outer Glow với các cài đặt:

Đây sẽ là kiểu layer văn bản thứ hai và kết thúc ra hiệu ứng văn bản.

6. Thêm Adjustment Layer
Bước 1
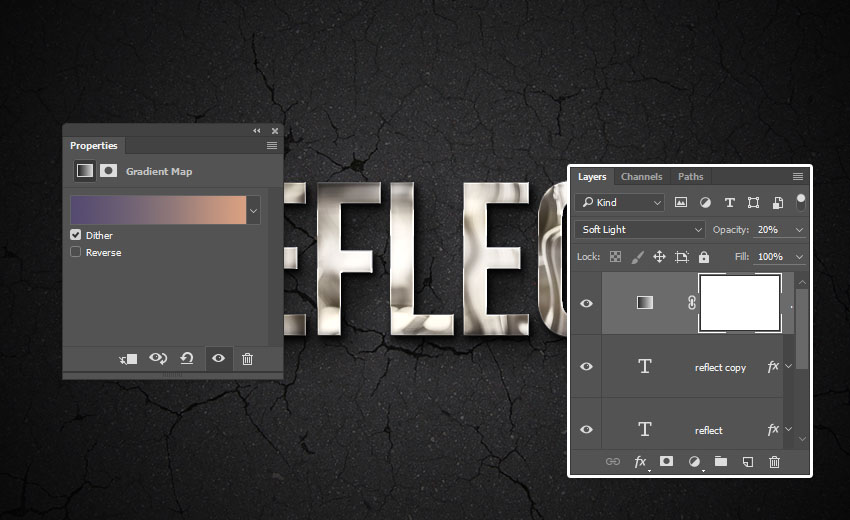
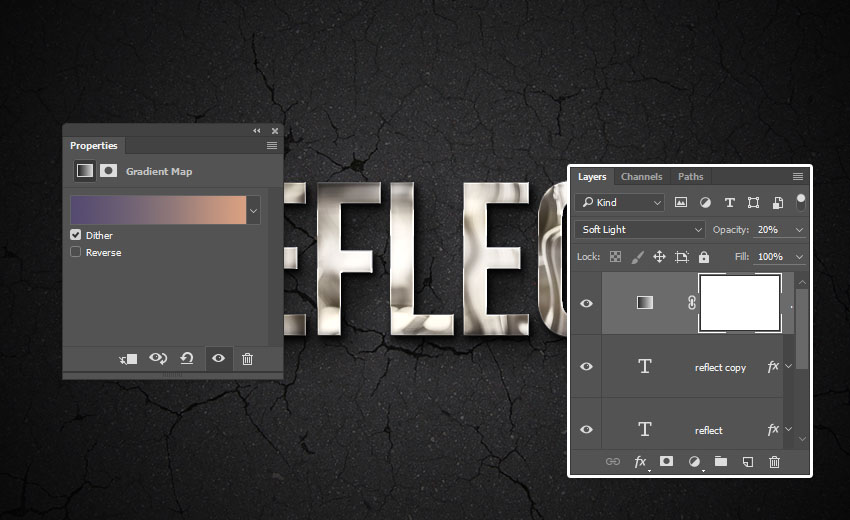
Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở dưới bảng Layers và chọn Gradient Map.

Bước 2
Đánh dấu vào ô Dither, và sau đó tạo ra gradient fill bằng cách sử dụng màu #554b70 bên trái, #857177 ở giữa, và #d8a082 ở bên phải.
Thay đổi chế độ Blend Mode sang Soft Light và Opacity xuống 20% của adjustment layer

Xin chúc mừng, Bạn đã hoàn thành!
Trong hướng dẫn này, chúng ta đã áp dụng một bộ lọc cho ảnh và xác định nó như là một pattern. Sau đó, chúng ta tạo ra một background đơn giản bằng cách sử dụng một texture và hiệu ứng gradient overlay.
Sau đó, chúng ta tạo ra hai layer văn bản và thiết kế chúng để tạo ra hiệu ứng văn bản. Cuối cùng, chúng ta hoàn thành mọi thứ bằng cách thêm màu adjustment layer.
Đừng ngần ngại để lại bình luận, đề nghị và kết quả của bạn bên dưới.

Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này.
- Phông Bebas Neue Bold
- AsphaltDamaged0043 Image 1 - Small (1024x768)
- Bus Seats
- Free Pack 6000 photoshop gradients bởi Supertuts007 (Nạp tập tin CHROMES.grd)
Bước 1
Mở ảnh Bus Seats, và đi tới Filter > Distort > ZigZag. Thay đổi Amount thành 20, Ridges thành 5, và Style là Pond Ripple.

Bước 2
Đi tới Edit > Define Pattern, và nhập Reflection Pattern trong trường Name.

2. Tạo Background
Bước 1
Tạo tài liệu mới có kích thước 950 x 650 px, đặt texture AsphaltDamaged0043 trên layer Background, và điều chỉnh kích thước khi cần.

Bước 2
Nhấp đúp vào layer texture để áp dụng hiệu ứng Gradient Overlay với các cài đặt này:
- Blend Mode: Multiply
- Style: Radial
- Scale: 150%
- Nhấp vào hộp Gradient tạo ra gradient fill bằng cách sử dụng màu #757575 bên phải và #0f0f0f bên trái.

Điều này tạo ra một radial gradient đơn giản.

3. Tạo Text Layers
Bước 1
Tạo văn bản bằng cách sử dụng phông Bebas Neue Bold và thiết lập Size là 220 pt và Kerning thành Optical.

Bước 2
Nhân đôi layer văn bản, và thay đổi giá trị Fill của bản sao là 0.

4. Thiết kế layer văn bản gốc
Nhấp đúp vào layer văn bản gốc để áp dụng theo layer style:
Bước 1
Thêm hiệu ứng Bevel and Emboss với các cài đặt:
- Size: 1
- Hủy đánh dấu Use Global Light
- Angle: 30
- Altitude: 16
- Đánh dấu ô Anti-aliased
- Highlight Mode - Opacity: 100%
- Shadow Mode - Opacity: 100%

Bước 2
Thêm Contour với những cài đặt này:
- Contour: Cove - Shallow
- Đánh dấu ô Anti-aliased
- Range: 100%

Bước 3
Thêm Stroke với các cài đặt này:
- Size: 1
- Position: Inside
- Fill Type: Gradient
- Sử dụng gradient fill stainless steel xx

Bước 4
Thêm hiệu ứng Inner Shadow với các cài đặt:
- Opacity: 35%
- Đánh dấu ô Use Global Light
- Angle: -115
- Distance: 3
- Size: 7

Bước 5
Thêm hiệu ứng Inner Glow với các cài đặt:
- Blend Mode: Vivid Light
- Opacity: 100%
- Color: #f4f2e7
- Choke: 0
- Size: 3

Bước 6
Thêm Gradient Overlay với các cài đặt:
- Đánh dấu ô Dither
- Blend Mode: Color
- Opacity: 90%
- Đánh dấu ô Reverse
- Sử dụng gradient fill stove pipe 70

Bước 7
Thêm Pattern Overlay với các cài đặt:
- Pattern: Reflection Pattern
- Scale: 50%

Bước 8
Thêm hiệu ứng Outer Glow với các cài đặt:
- Blend Mode: Multiply
- Opacity: 35%
- Color: #404040
- Size: 21

Bước 9
Thêm hiệu ứng Drop Shadow với các cài đặt:
- Opacity: 100%
- Distance: 5
- Spread: 10
- Size: 10

Bước 10
Thêm hiệu ứng Drop Shadow với các cài đặt:
- Opacity: 80%
- Hủy đánh dấu ô Use Global Light
- Angle: 132
- Distance: 17
- Size: 38

Bước 11
Bạn có thể quay lại hiệu ứng Pattern Overlay, và sau đó nhấn chuột kéo pattern bên trong văn bản để di chuyển nó xung quanh cho đến khi bạn hài lòng.

Đây sẽ là kiểu văn bản của layer đầu tiên.

5. Thiết kế layer văn bản sao chép
Nhấp đúp vào layer văn bản sao chép để áp dụng layer style sau đây:
Bước 1
Thêm hiệu ứng Inner Glow với các cài đặt:
- Blend Mode: Linear Light
- Opacity: 20%
- Color: #e1e1e1
- Technique: Precise
- Size: 5
- Contour: Cove - Deep

Bước 2
Thêm Gradient Overlay với các cài đặt:
- Blend Mode: Soft Light
- Angle: 80
- Sử dụng gradient fill steel pipe 10

Bước 3
Thêm Outer Glow với các cài đặt:
- Blend Mode: Color Dodge
- Opacity: 50%
- Color: #ececec
- Size: 21

Đây sẽ là kiểu layer văn bản thứ hai và kết thúc ra hiệu ứng văn bản.

6. Thêm Adjustment Layer
Bước 1
Nhấp vào biểu tượng Create new fill hoặc adjustment layer ở dưới bảng Layers và chọn Gradient Map.

Bước 2
Đánh dấu vào ô Dither, và sau đó tạo ra gradient fill bằng cách sử dụng màu #554b70 bên trái, #857177 ở giữa, và #d8a082 ở bên phải.
Thay đổi chế độ Blend Mode sang Soft Light và Opacity xuống 20% của adjustment layer

Xin chúc mừng, Bạn đã hoàn thành!
Trong hướng dẫn này, chúng ta đã áp dụng một bộ lọc cho ảnh và xác định nó như là một pattern. Sau đó, chúng ta tạo ra một background đơn giản bằng cách sử dụng một texture và hiệu ứng gradient overlay.
Sau đó, chúng ta tạo ra hai layer văn bản và thiết kế chúng để tạo ra hiệu ứng văn bản. Cuối cùng, chúng ta hoàn thành mọi thứ bằng cách thêm màu adjustment layer.
Đừng ngần ngại để lại bình luận, đề nghị và kết quả của bạn bên dưới.


