Hướng dẫn này sẽ chỉ cho bạn cách để sử dụng một chùm ảnh hoa hồng minh họa, với một vài lớp mặt nạ, texture và adjustment layers, để tạo ra một hiệu ứng tươi, hiệu ứng chữ hoa. Hãy bắt đầu nào!

Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này:
Bước 1
Tạo một tài liệu mới với tỷ lệ 1500 x 1000 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.

Bước 2
Tạo màu bằng cách sử dụng màu #ecf8f5 bên trái và #c9bcc2 ở bên phải, và sau đó thay đổi Style thành Radial và Scale lên 166%.

2. Tách Hoa
Bước 1
Mở một trong những hoa bạn đang sử dụng, và chọn công cụ Magic Wand Tool. Hãy chắc chắn rằng hộp Contiguous trong thanh Options được đánh dấu, và sau đó nhấp một lần vào bất kỳ vùng màu trắng để chọn nó.

Bước 2
Bấm Shift-Command-I để đảo ngược vùng chọn, và sau đó nhấn Command-C để sao chép hoa được lựa chọn.

Bước 3
Quay trở lại tài liệu gốc và nhấn Command-V để dán hình ảnh đã sao chép.

Bước 4
Lặp lại điều đó cho phần còn lại của những hình ảnh hoa bạn đang sử dụng. Một khi bạn đã hoàn tất, chọn tất cả các layer hoa mà bạn có.

Bước 5
Nhấn Command-G để đặt tất cả các layer đã chọn hoa trong một nhóm, và đặt nó là Original.

3. Tạo văn bản
Bước 1
Làm nhóm Original ẩn đi bằng cách nhấp vào biểu tượng con mắt bên cạnh nó.

Bước 2
Tạo chữ màu white bằng cách sử dụng font Bolina. Thiết lập Size lên 350 pt và Kerning là Optical.

Bước 3
Right-click vào layer văn bản và chọn Convert to Smart Object. Điều này sẽ giúp bạn làm việc với các văn bản không bị ảnh hưởng.

4. Tạo Warp Text
Bước 1
Nhấn Command-T để vào chế độ Free Transform Mode, và sau đó nhấp vào biểu tượng Warp trên thanh Options để vào chế độ Warp Mode.

Bước 2
Chọn Arc cài sẵn từ trình đơn Warp trên thanh Options.
Một khi bạn làm điều đó, bạn có thể nhấn và chuột kéo để điều chỉnh hiệu ứng bạn muốn.

Bước 3
Nhấp vào biểu tượng Warp một lần nữa để ra khỏi chế độ Warp Mode và trở lại vào chế độ Free Transform Mode, và sau đó thay đổi kích thước văn bản và di chuyển nó xung quanh khi cần thiết.
Một khi bạn đã hoàn tất, nhấn phím Return để xác lập các thay đổi.

5. Nhân đôi để thay đổi hình ảnh của hoa
Bước 1
Tiếp theo, bạn sẽ bắt đầu thêm các hoa đằng sau các văn bản.
Vì vậy chọn layer hoa bạn muốn làm việc với nhóm Original, và sau đó nhấn Command-J để nhân đôi nó.

Bước 2
Kéo layer bản sao bên ngoài nhóm Original.
Khi bạn thêm bông hoa nhiều hơn sau đó, bạn cũng có thể sắp xếp layer dựa trên những bông hoa khác mà bạn có.

Bước 3
Nhấn Command-T, và sau đó thay đổi kích cỡ, xoay và di chuyển các hoa để đặt nó đằng sau một phần của văn bản.

Bước 4
Khi kích hoạt chế độ Free Transform Mode, bạn có thể right-click vào kích thước ảnh để truy cập tuỳ chọn khác, như tùy chọn Flip khi cần thiết.

Bước 5
Hãy nhớ nhấn phím Return để xác lập các thay đổi.

6. Chỉnh sửa chi tiết
Bước 1
Nếu bạn muốn chỉ sử dụng một phần của ảnh, chọn công cụ Eraser Tool để loại bỏ bất kỳ thành phần không mong muốn.
Ngoài ra, hãy nhớ rằng bạn có thể bật để hiển thị và tắt bất kỳ layer nào. Điều này sẽ giúp bạn làm việc trên một ảnh tại một thời điểm, và không bị lẫn lộn bởi những hình ảnh khác mà bạn có.

Bước 2
Phóng to và thu nhỏ để đảm bảo rằng bạn không làm sai bất cứ điều gì hoặc loại bỏ bất kỳ vùng nào được kết nối với các bộ phận khác của ảnh.

Đôi khi, bạn có thể xóa những lá đằng sau nằm chồng lấn lên các phần khác.
Bạn có thể sửa chữa bằng cách sử dụng Healing hoặc Stamp Tools.

Bước 3
Ở đây, chiếc lá đã được chỉnh sửa bằng cách sử dụng công cụ Healing Brush Tool. Nhưng bạn có thể sử dụng bất cứ công cụ nào bạn thích.

Bước 4
Hãy chắc chắn kiểm tra kết quả với tất cả các layer có thể nhìn thấy trước khi thêm ảnh hoa hồng khác.
Tiếp tục bổ sung các hoa cho đến khi bạn lấp kín vào vùng phía sau các văn bản. Bạn có thể sử dụng cùng một hình ảnh nhiều hơn một lần nếu bạn thay đổi kích thước, xoay góc, và/hoặc bộ phận đã được sử dụng. Chỉ cần tốn thời gian của bạn với bước này vì nó là một trong những bước quan trọng nhất.

7. Tạo nhóm và mặt nạ
Bước 1
Một khi bạn đã hoàn tất thêm hoa vào, đặt tất cả các layer hoa đã được sử dụng trong một nhóm và đặt tên là Back.

Bước 2
Nhân đôi layer Back, đặt bản sao trên đầu của layer văn bản, và đổi tên nó thành Top.

Bước 3
Bấm và giữ phím Option và nhấp biểu tượng Add layer mask ở dưới cùng của bảng Layers.
Điều này sẽ thêm một mặt nạ đầy màu đen vào nhóm Top, ẩn tất cả các nội dung của nó.

8. Thực hiện bất kỳ điều chỉnh
Bước 1
Thay đổi giá trị Opacity của layer text là 55%, hoặc bất kỳ giá trị nào cho phép bạn thấy văn bản và những bông hoa đằng sau nó rõ ràng.

Bước 2
Sử dụng công cụ Move Tool để đặt lại vị trí văn bản, nếu cần thiết.

Bước 3
Đánh dấu chọn hộp Auto-Select trong thanh Options, và chọn Layer từ trình đơn. Điều này sẽ giúp bạn chọn layer hình ảnh bông hoa bằng cách nhấp vào bất kỳ phần nào của ảnh.

9. Gỡ những phần trùng nhau
Bước 1
Phóng to lên chữ cái đầu tiên, và quyết định phần nào bên dưới của hoa bạn muốn hiển thị trên đầu.
Với công cụ Move Tool, bấm vào phần mà bạn chọn vào nhóm Back.
Sau đó, sử dụng công cụ Quick Selection Tool để chọn một phần. Điều này có thể không được chính xác, nhưng bạn có thể sửa chữa sau.

Bước 2
Chọn thumbnail của mặt nạ nhóm Top và chọn Brush Tool. Thiết lập Foreground Color là White và bắt đầu vẽ vùng trong đó.

Bước 3
Nhấn Command-D để bỏ chọn và sửa bất kỳ vùng nào cần làm việc. Nếu bạn chuyển Foreground Color sang Black, bạn có thể vẽ để ẩn bất kỳ vùng đã được lộ ra do lỗi.

Bước 4
Làm các bước tương tự để thêm bộ phận khác chồng lên nhau, nhưng hãy chắc chắn để giữ cho các văn bản có thể đọc được.

10. Điều chỉnh các màu
Bước 1
Thêm một layer điều chỉnh Hue/Saturation trên đầu layer Back, và nhấp vào biểu tượng Clip to layer.
Tiếp theo, thay đổi Saturation thành 7, và sau đó chọn màu sắc bạn muốn điều chỉnh riêng, và sử dụng các giá trị mà bạn thích.

Bước 2
Nếu cần thiết, bạn có thể thêm nhiều layer Hue/Saturation, và mỗi phần mỗi mặt nạ, để sắp xếp từng vùng hiệu ứng khác nhau của các hình ảnh riêng biệt.

Bước 3
Nhân đôi và cắt layer Hue/Saturation mà bạn có cho nhóm Top.

11. Thêm Hoa và văn bản đỗ bóng
Bước 1
Double-click vào nhóm Back để áp dụng hiệu ứng Drop Shadow với những cài đặt sau:

Việc này sẽ làm đổ bóng những bông hoa.

Double-click vào layer văn bản để áp dụng kiểu layer sau đây:
Bước 2
Thêm Color Overlay với những cài đặt sau:

Bước 3
Thêm Drop Shadow với những cài đặt:

Phần này sẽ làm cho văn bản đổ bóng.

12. Vẽ những phần đổ bóng chồng lên nhau
Bước 1
Tạo một layer mới trên đầu của layer văn bản và đặt tên là Shadow, và sau đó chọn công cụ Brush Tool và thiết lập Foreground Color thành Black.
Sử dụng một cọ mềm để nhấn chuột kéo nhẹ bất cứ nơi nào có là phần hoa trên đầu của văn bản để thêm bóng đổ.
Bạn có thể thay đổi các giá trị Opacity trong thanh Options để điều khiển cường độ của bóng tối.

Bước 2
Bạn cũng có thể sử dụng công cụ Eraser Tool, với một cọ mềm lớn hơn một chút để xóa bỏ bất kỳ phần không mong muốn bóng đổ.
Chỉ cần mất thời gian của bạn để làm bóng đổ trông tinh tế và mượt mà như có thể.

13. Thêm Texture và làm sắc nét hình ảnh
Bước 1
Đặt Wall Texture - 35 ảnh trên đầu Gradient layer và đặt tên nó thành BG Texture.
Xoay và thay đổi kích thước texture khi cần, và sau đó thay đổi Opacity của layer đến 15%.

Bước 2
Tạo một layer mới trên đầu của tất cả các layer và đặt tên là High Pass, và sau đó nhấn phím Command-Option-Shift-E để tạo ra một con dấu.
Chuyển High Pass layer thành một Smart Object.

Bước 3
Về đến Filter > Other > High Pass, và thay đổi Radius là 1.

Bước 4
Thay đổi chế độ Blend Mode của layer High Pass thành Soft Light. Việc này sẽ làm cho ảnh sắc nét thêm một ít.

Bước 5
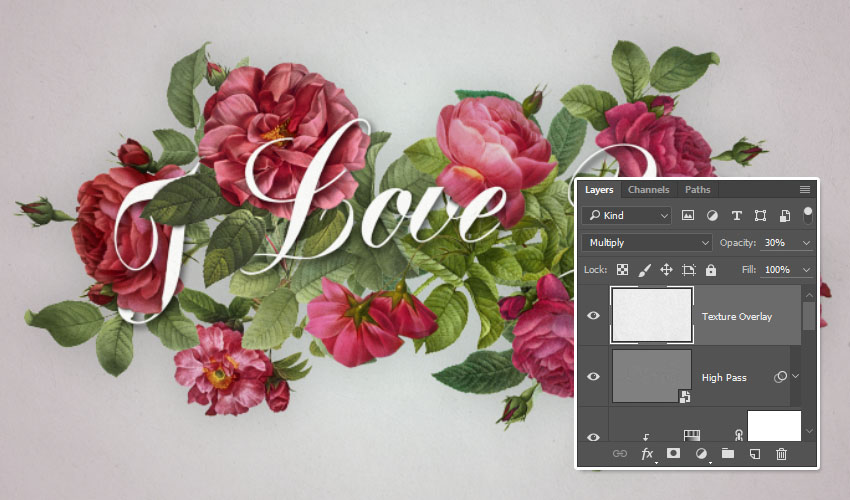
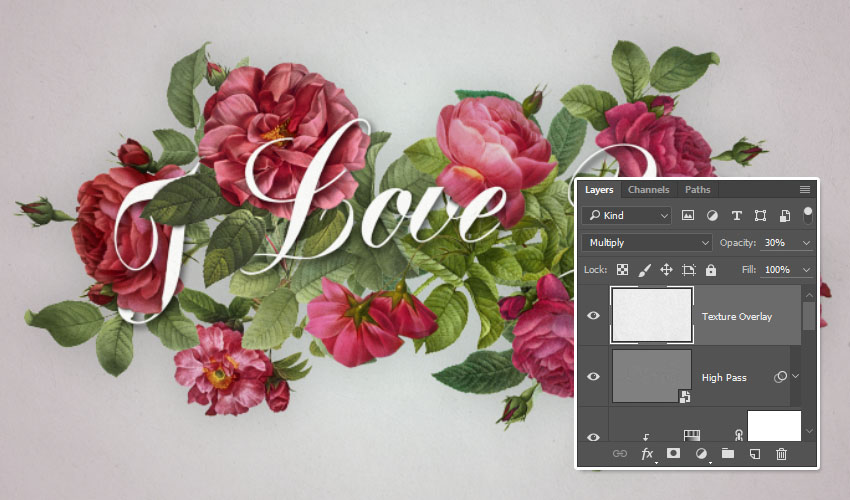
Cuối cùng, đặt Paper Grain Texture của ảnh lên tất cả các layer, và sau đó thay đổi chế độ Blend Modecủa layer thành Multiply và Opacity là 30%.

Xin chúc mừng! Bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã pha trộn màu nền đơn giản và tách một vài ảnh bông hoa để sử dụng hiệu ứng. Sau đó, chúng ta tạo ra các văn bản, chuyển đổi nó thành một đối tượng thông minh và bẻ cong nó.
Sau đó, chúng ta bắt đầu thêm các hoa đằng sau văn bản, và chúng ta thay đổi chúng, xóa những phần không mong muốn, và sửa chữa bất kỳ điểm nào cần làm việc.
Cuối cùng, chúng ta điều chỉnh màu sắc, thêm vào một số họa tiết và làm sắc nét để có kết quả cuối cùng.
Xin vui lòng để lại bình luận, đề xuất và kết quả dưới đây.


Nguyên liệu
Những nguyên liệu sau được sử dụng trong suốt bài hướng dẫn này:
- Font chữ Bolina
- Hoa hồng (nhỏ) của alephcomo
- Hoa hồng (nhỏ) của alephcomo
- Hoa hồng (nhỏ) của alephcomo
- Hoa hồng (nhỏ) của alephcomo
- Hoa minh họa (nhỏ) của alephcomo
- Wall Texture - 35 từ AGF81
- Paper Grain Texture từ JustinBHB
Bước 1
Tạo một tài liệu mới với tỷ lệ 1500 x 1000 px, bấm vào biểu tượng Create new fill or adjustment layer ở dưới cùng của bảng Layers và chọn Gradient.

Bước 2
Tạo màu bằng cách sử dụng màu #ecf8f5 bên trái và #c9bcc2 ở bên phải, và sau đó thay đổi Style thành Radial và Scale lên 166%.

2. Tách Hoa
Bước 1
Mở một trong những hoa bạn đang sử dụng, và chọn công cụ Magic Wand Tool. Hãy chắc chắn rằng hộp Contiguous trong thanh Options được đánh dấu, và sau đó nhấp một lần vào bất kỳ vùng màu trắng để chọn nó.

Bước 2
Bấm Shift-Command-I để đảo ngược vùng chọn, và sau đó nhấn Command-C để sao chép hoa được lựa chọn.

Bước 3
Quay trở lại tài liệu gốc và nhấn Command-V để dán hình ảnh đã sao chép.

Bước 4
Lặp lại điều đó cho phần còn lại của những hình ảnh hoa bạn đang sử dụng. Một khi bạn đã hoàn tất, chọn tất cả các layer hoa mà bạn có.

Bước 5
Nhấn Command-G để đặt tất cả các layer đã chọn hoa trong một nhóm, và đặt nó là Original.

3. Tạo văn bản
Bước 1
Làm nhóm Original ẩn đi bằng cách nhấp vào biểu tượng con mắt bên cạnh nó.

Bước 2
Tạo chữ màu white bằng cách sử dụng font Bolina. Thiết lập Size lên 350 pt và Kerning là Optical.

Bước 3
Right-click vào layer văn bản và chọn Convert to Smart Object. Điều này sẽ giúp bạn làm việc với các văn bản không bị ảnh hưởng.

4. Tạo Warp Text
Bước 1
Nhấn Command-T để vào chế độ Free Transform Mode, và sau đó nhấp vào biểu tượng Warp trên thanh Options để vào chế độ Warp Mode.

Bước 2
Chọn Arc cài sẵn từ trình đơn Warp trên thanh Options.
Một khi bạn làm điều đó, bạn có thể nhấn và chuột kéo để điều chỉnh hiệu ứng bạn muốn.

Bước 3
Nhấp vào biểu tượng Warp một lần nữa để ra khỏi chế độ Warp Mode và trở lại vào chế độ Free Transform Mode, và sau đó thay đổi kích thước văn bản và di chuyển nó xung quanh khi cần thiết.
Một khi bạn đã hoàn tất, nhấn phím Return để xác lập các thay đổi.

5. Nhân đôi để thay đổi hình ảnh của hoa
Bước 1
Tiếp theo, bạn sẽ bắt đầu thêm các hoa đằng sau các văn bản.
Vì vậy chọn layer hoa bạn muốn làm việc với nhóm Original, và sau đó nhấn Command-J để nhân đôi nó.

Bước 2
Kéo layer bản sao bên ngoài nhóm Original.
Khi bạn thêm bông hoa nhiều hơn sau đó, bạn cũng có thể sắp xếp layer dựa trên những bông hoa khác mà bạn có.

Bước 3
Nhấn Command-T, và sau đó thay đổi kích cỡ, xoay và di chuyển các hoa để đặt nó đằng sau một phần của văn bản.

Bước 4
Khi kích hoạt chế độ Free Transform Mode, bạn có thể right-click vào kích thước ảnh để truy cập tuỳ chọn khác, như tùy chọn Flip khi cần thiết.

Bước 5
Hãy nhớ nhấn phím Return để xác lập các thay đổi.

6. Chỉnh sửa chi tiết
Bước 1
Nếu bạn muốn chỉ sử dụng một phần của ảnh, chọn công cụ Eraser Tool để loại bỏ bất kỳ thành phần không mong muốn.
Ngoài ra, hãy nhớ rằng bạn có thể bật để hiển thị và tắt bất kỳ layer nào. Điều này sẽ giúp bạn làm việc trên một ảnh tại một thời điểm, và không bị lẫn lộn bởi những hình ảnh khác mà bạn có.

Bước 2
Phóng to và thu nhỏ để đảm bảo rằng bạn không làm sai bất cứ điều gì hoặc loại bỏ bất kỳ vùng nào được kết nối với các bộ phận khác của ảnh.

Đôi khi, bạn có thể xóa những lá đằng sau nằm chồng lấn lên các phần khác.
Bạn có thể sửa chữa bằng cách sử dụng Healing hoặc Stamp Tools.

Bước 3
Ở đây, chiếc lá đã được chỉnh sửa bằng cách sử dụng công cụ Healing Brush Tool. Nhưng bạn có thể sử dụng bất cứ công cụ nào bạn thích.

Bước 4
Hãy chắc chắn kiểm tra kết quả với tất cả các layer có thể nhìn thấy trước khi thêm ảnh hoa hồng khác.
Tiếp tục bổ sung các hoa cho đến khi bạn lấp kín vào vùng phía sau các văn bản. Bạn có thể sử dụng cùng một hình ảnh nhiều hơn một lần nếu bạn thay đổi kích thước, xoay góc, và/hoặc bộ phận đã được sử dụng. Chỉ cần tốn thời gian của bạn với bước này vì nó là một trong những bước quan trọng nhất.

7. Tạo nhóm và mặt nạ
Bước 1
Một khi bạn đã hoàn tất thêm hoa vào, đặt tất cả các layer hoa đã được sử dụng trong một nhóm và đặt tên là Back.

Bước 2
Nhân đôi layer Back, đặt bản sao trên đầu của layer văn bản, và đổi tên nó thành Top.

Bước 3
Bấm và giữ phím Option và nhấp biểu tượng Add layer mask ở dưới cùng của bảng Layers.
Điều này sẽ thêm một mặt nạ đầy màu đen vào nhóm Top, ẩn tất cả các nội dung của nó.

8. Thực hiện bất kỳ điều chỉnh
Bước 1
Thay đổi giá trị Opacity của layer text là 55%, hoặc bất kỳ giá trị nào cho phép bạn thấy văn bản và những bông hoa đằng sau nó rõ ràng.

Bước 2
Sử dụng công cụ Move Tool để đặt lại vị trí văn bản, nếu cần thiết.

Bước 3
Đánh dấu chọn hộp Auto-Select trong thanh Options, và chọn Layer từ trình đơn. Điều này sẽ giúp bạn chọn layer hình ảnh bông hoa bằng cách nhấp vào bất kỳ phần nào của ảnh.

9. Gỡ những phần trùng nhau
Bước 1
Phóng to lên chữ cái đầu tiên, và quyết định phần nào bên dưới của hoa bạn muốn hiển thị trên đầu.
Với công cụ Move Tool, bấm vào phần mà bạn chọn vào nhóm Back.
Sau đó, sử dụng công cụ Quick Selection Tool để chọn một phần. Điều này có thể không được chính xác, nhưng bạn có thể sửa chữa sau.

Bước 2
Chọn thumbnail của mặt nạ nhóm Top và chọn Brush Tool. Thiết lập Foreground Color là White và bắt đầu vẽ vùng trong đó.

Bước 3
Nhấn Command-D để bỏ chọn và sửa bất kỳ vùng nào cần làm việc. Nếu bạn chuyển Foreground Color sang Black, bạn có thể vẽ để ẩn bất kỳ vùng đã được lộ ra do lỗi.

Bước 4
Làm các bước tương tự để thêm bộ phận khác chồng lên nhau, nhưng hãy chắc chắn để giữ cho các văn bản có thể đọc được.

10. Điều chỉnh các màu
Bước 1
Thêm một layer điều chỉnh Hue/Saturation trên đầu layer Back, và nhấp vào biểu tượng Clip to layer.
Tiếp theo, thay đổi Saturation thành 7, và sau đó chọn màu sắc bạn muốn điều chỉnh riêng, và sử dụng các giá trị mà bạn thích.

Bước 2
Nếu cần thiết, bạn có thể thêm nhiều layer Hue/Saturation, và mỗi phần mỗi mặt nạ, để sắp xếp từng vùng hiệu ứng khác nhau của các hình ảnh riêng biệt.

Bước 3
Nhân đôi và cắt layer Hue/Saturation mà bạn có cho nhóm Top.

11. Thêm Hoa và văn bản đỗ bóng
Bước 1
Double-click vào nhóm Back để áp dụng hiệu ứng Drop Shadow với những cài đặt sau:
- Color: #242c25
- Opacity: 21%
- Distance: 0
- Size: 75

Việc này sẽ làm đổ bóng những bông hoa.

Double-click vào layer văn bản để áp dụng kiểu layer sau đây:
Bước 2
Thêm Color Overlay với những cài đặt sau:
- Color: #fdfdfb

Bước 3
Thêm Drop Shadow với những cài đặt:
- Opacity: 50%
- Distance: 7
- Spread: 9
- Size: 13

Phần này sẽ làm cho văn bản đổ bóng.

12. Vẽ những phần đổ bóng chồng lên nhau
Bước 1
Tạo một layer mới trên đầu của layer văn bản và đặt tên là Shadow, và sau đó chọn công cụ Brush Tool và thiết lập Foreground Color thành Black.
Sử dụng một cọ mềm để nhấn chuột kéo nhẹ bất cứ nơi nào có là phần hoa trên đầu của văn bản để thêm bóng đổ.
Bạn có thể thay đổi các giá trị Opacity trong thanh Options để điều khiển cường độ của bóng tối.

Bước 2
Bạn cũng có thể sử dụng công cụ Eraser Tool, với một cọ mềm lớn hơn một chút để xóa bỏ bất kỳ phần không mong muốn bóng đổ.
Chỉ cần mất thời gian của bạn để làm bóng đổ trông tinh tế và mượt mà như có thể.

13. Thêm Texture và làm sắc nét hình ảnh
Bước 1
Đặt Wall Texture - 35 ảnh trên đầu Gradient layer và đặt tên nó thành BG Texture.
Xoay và thay đổi kích thước texture khi cần, và sau đó thay đổi Opacity của layer đến 15%.

Bước 2
Tạo một layer mới trên đầu của tất cả các layer và đặt tên là High Pass, và sau đó nhấn phím Command-Option-Shift-E để tạo ra một con dấu.
Chuyển High Pass layer thành một Smart Object.

Bước 3
Về đến Filter > Other > High Pass, và thay đổi Radius là 1.

Bước 4
Thay đổi chế độ Blend Mode của layer High Pass thành Soft Light. Việc này sẽ làm cho ảnh sắc nét thêm một ít.

Bước 5
Cuối cùng, đặt Paper Grain Texture của ảnh lên tất cả các layer, và sau đó thay đổi chế độ Blend Modecủa layer thành Multiply và Opacity là 30%.

Xin chúc mừng! Bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã pha trộn màu nền đơn giản và tách một vài ảnh bông hoa để sử dụng hiệu ứng. Sau đó, chúng ta tạo ra các văn bản, chuyển đổi nó thành một đối tượng thông minh và bẻ cong nó.
Sau đó, chúng ta bắt đầu thêm các hoa đằng sau văn bản, và chúng ta thay đổi chúng, xóa những phần không mong muốn, và sửa chữa bất kỳ điểm nào cần làm việc.
Cuối cùng, chúng ta điều chỉnh màu sắc, thêm vào một số họa tiết và làm sắc nét để có kết quả cuối cùng.
Xin vui lòng để lại bình luận, đề xuất và kết quả dưới đây.

