Bài hướng dẫn này sẽ chỉ cho bạn thủ thuật hữu ích và rất dễ để tạo ra những ký 3D Neon bằng cách sử dụng các thiết lập 3D của Photoshop. Hãy cùng bắt đầu nào!
Chuẩn bị
Những tài nguyên sau được sử dụng trong suốt bài hướng dẫn này:
Bước 1
Tạo New Document kích thước 1300 x 1300 px.
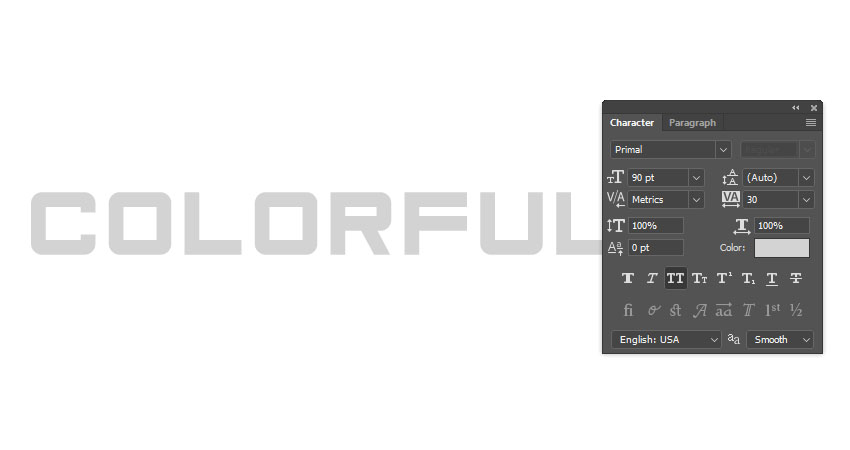
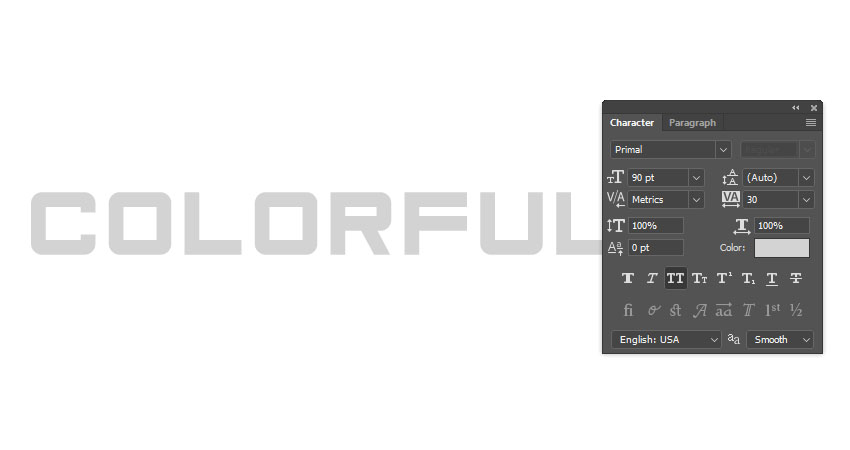
Sau đó, tạo chữ trong All Caps sử dụng phông chữ Primal, thiết lập Size là 90 pt và giá trị Tracking là 30.

Bước 2
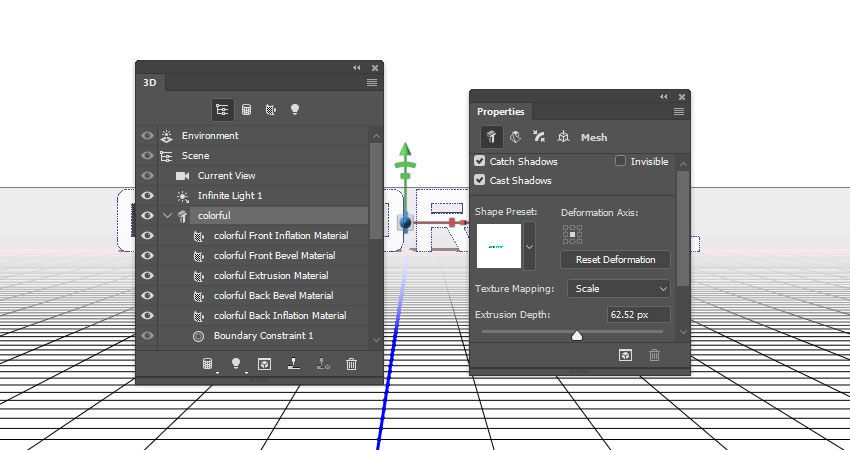
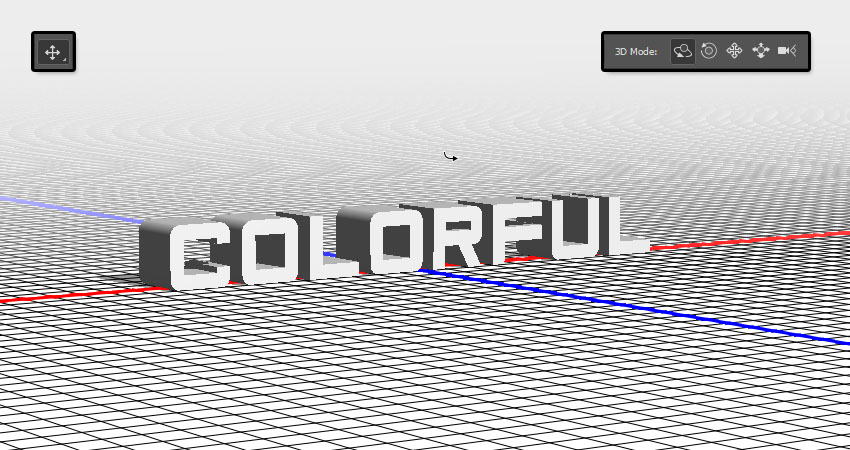
Đi tới 3D > New 3D Extrusion from Selected Layer. Thao tác này sẽ tạo kiểu chữ 3D từ layer văn bản.
Để truy cập vào các thuộc tính và cài đặt 3D, bạn cần mở cả hai bảng 3D và Properties (tìm cả hai bảng dưới menu Window).
Bảng điều khiển 3D có tất cả các thành phần của cảnh 3D, và khi bạn nhấp vào tên bất kỳ của những hiệu ứng này, bạn sẽ có thể truy cập vào các thiết lập trong bảng Properties. Vì vậy hãy chắc chắn rằng luôn luôn chọn tab của các yếu tố bạn muốn thay đổi trong bảng điều khiển 3D trước khi bạn thay đổi các thiết lập trong bảng Properties.

Bước 3
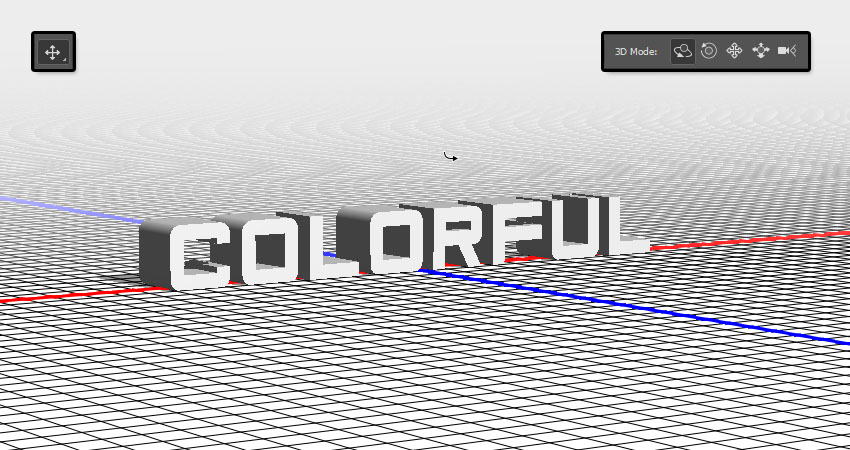
Nếu bạn chọn công cụ Move Tool, bạn sẽ tìm một thanh 3D Modes nằm ở bên phải thanh Options.
Khi bạn chọn một trong những chế độ này, bạn có thể nhấp và kéo để thực hiện các thay đổi (trên các thành phần được chọn trong bảng điều khiển 3D).
Sử dụng những chế độ này để thay đổi Current View tới góc độ bạn thích.

2. Cách điều chỉnh 3D Mesh và Cap Settings
Bước 1
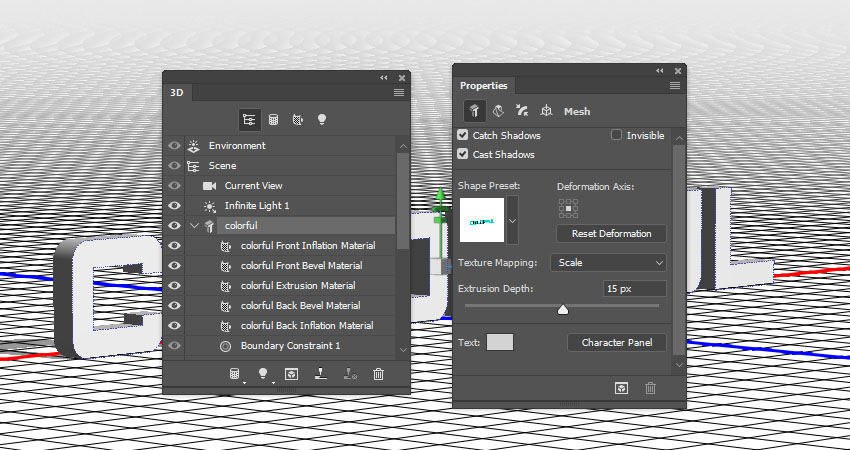
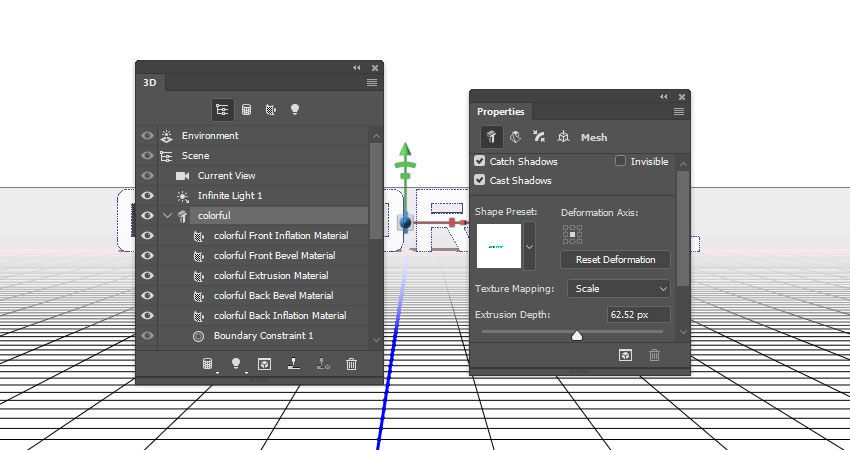
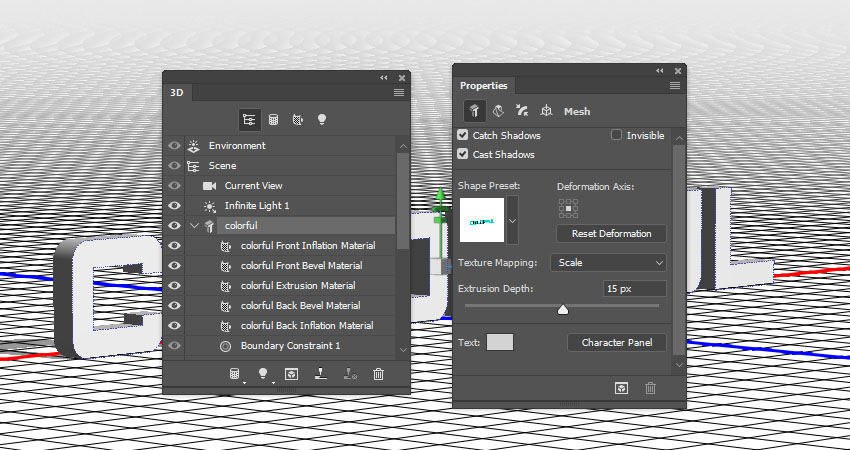
Chọn tab 3D mesh trong bảng 3D, và thay đổi Extrusion Depth trong bảng Properties thành 15 px.

Bước 2
Chọn biểu tượng Cap ở dưới bảng Properties và thay đổi Bevel Width là 1.

3. Cách điều chỉnh các cài đặt 3D Material
Bước 1
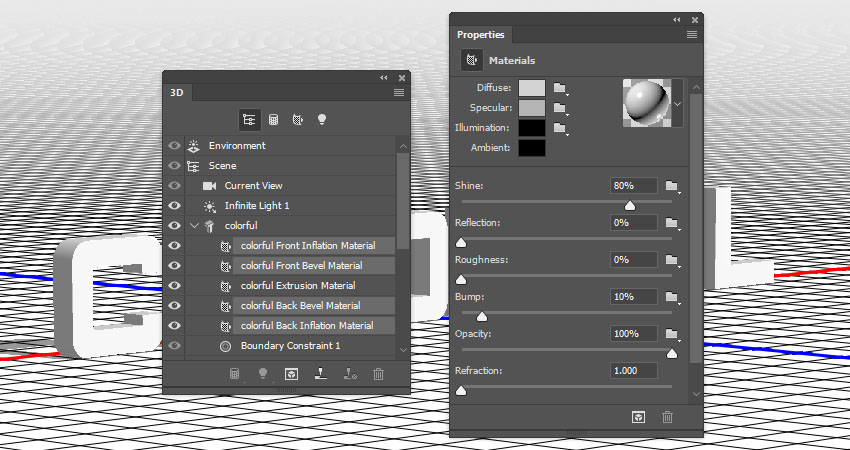
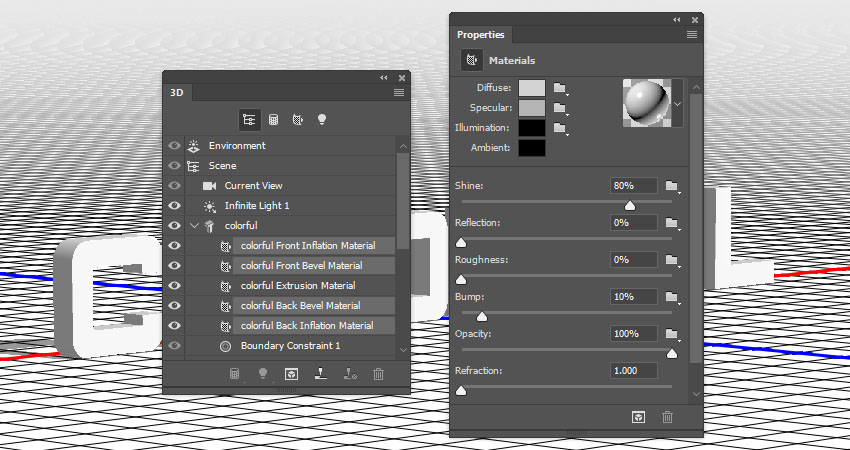
Chọn tất cả các tab Material ngoại trừ Extrusion Material và sử dụng các thông số sau (giá trị màu được sử dụng là RGB):

Bước 2
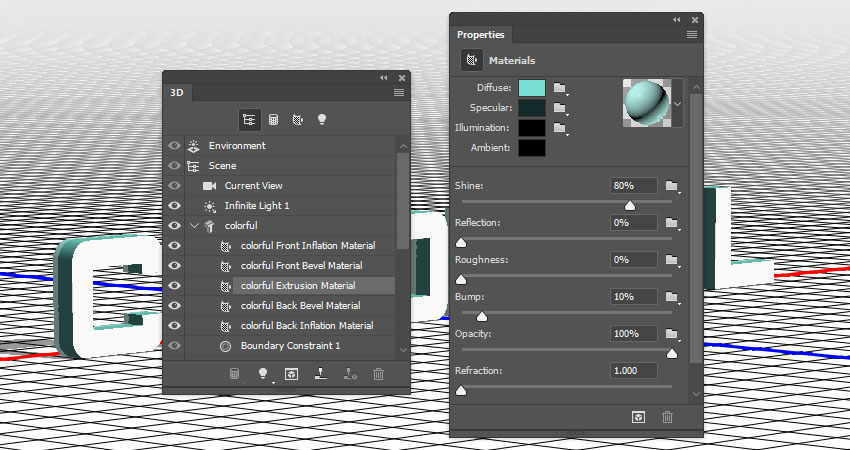
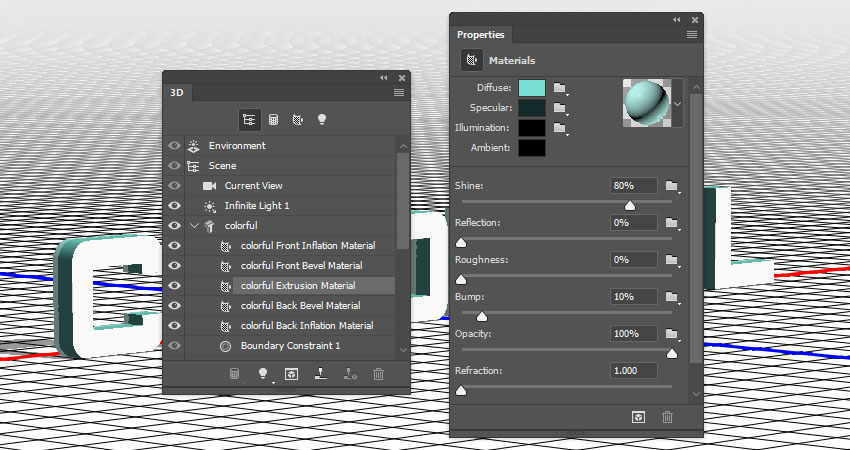
Chọn tab Extrusion Material, và sử dụng các thông số sau:

Bước 3
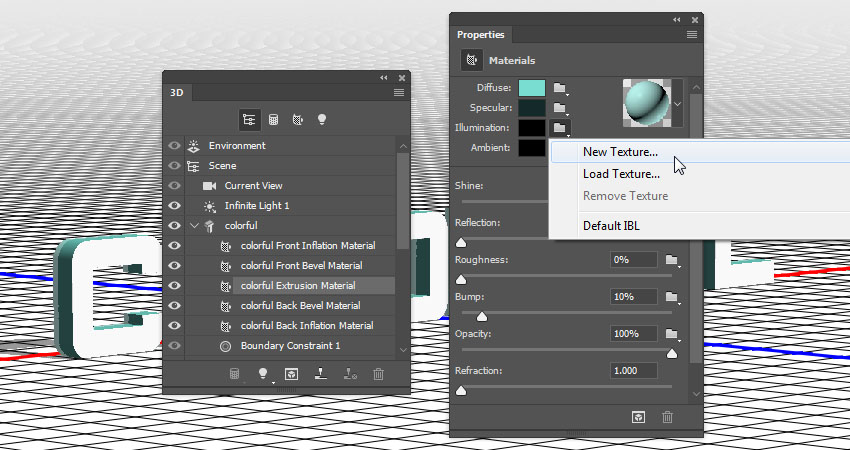
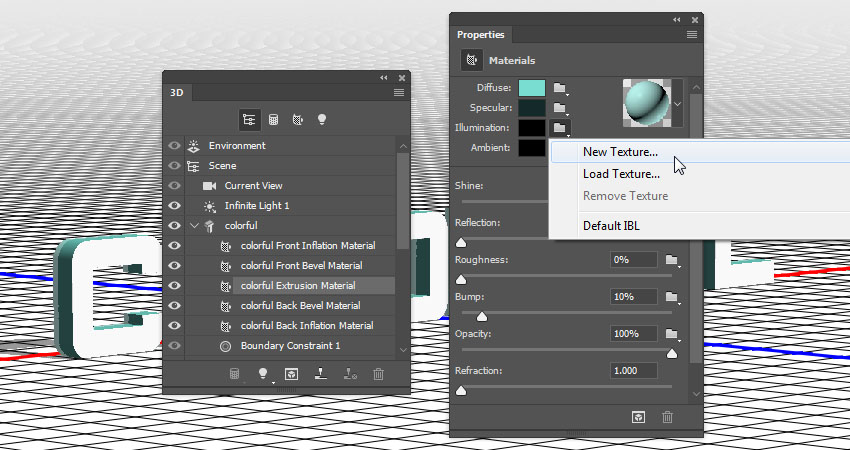
Nhấp vào biểu tượng Illumination và chọn New Texture.

Bước 4
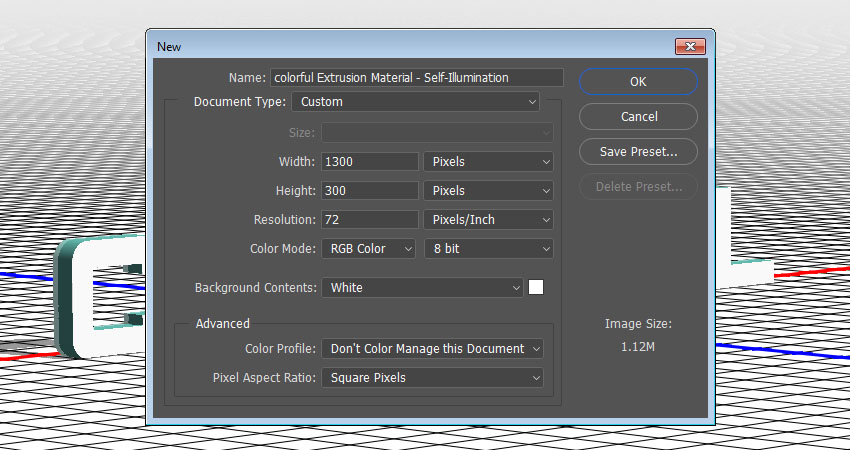
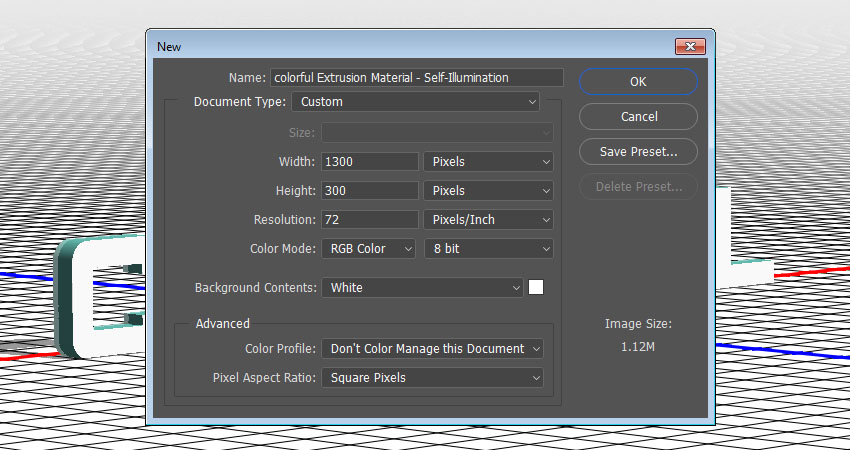
Thiết lập Width là 1300 px và Height là 300 px, và nhấp vào OK.
Nên mở một tập tin mới hoặc nếu không nhấn vào biểu tượng Illumination texture và chọn Edit Texture.

4. Cách tạo một Texture màu sắc neon
Bước 1
Nhân đôi Layer Background bằng cách nhấp (Ctrl+J).

Bước 2
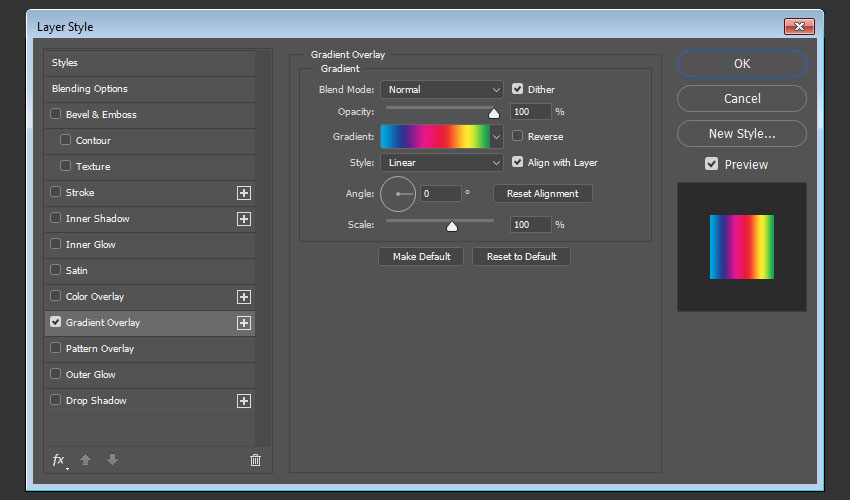
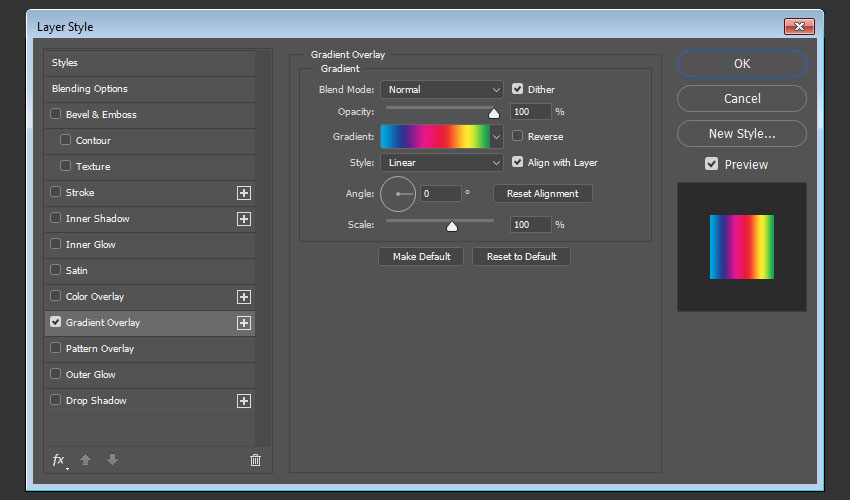
Nhấp đúp chuột vào vào layer vừa copy và áp dụng hiệu ứng Gradient Overlay với các thông số sau:

Bước 3
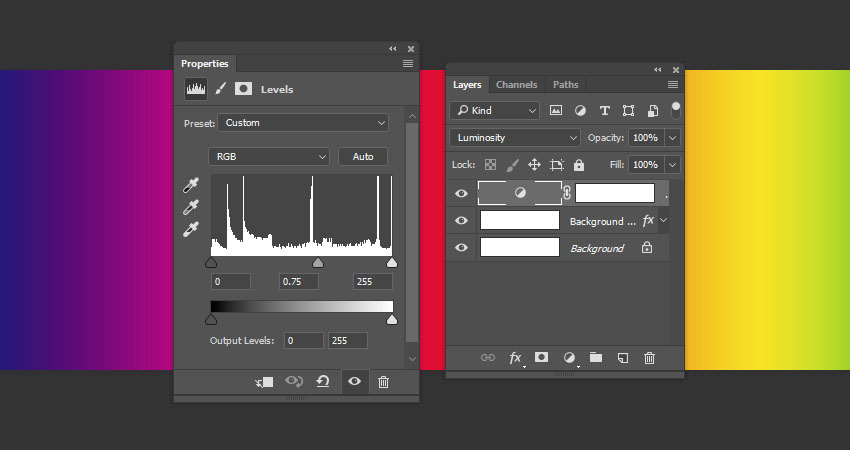
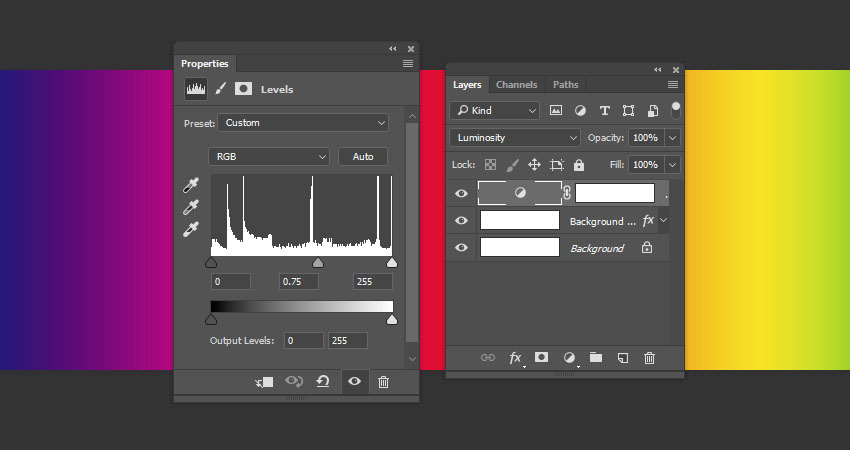
Nhấp vào biểu tượng Create new fill or adjustment layer ở dưới bảng Layers và chọn Levels.
Thay đổi chế độ Blending Mode tư Levels layer thành Luminosity, và thay đổi giá trị Gamma thành 0.75.
Save và đóng tập tin.

Thao tác này sẽ tạo ra một chất liệu texture đầy màu sắc.

5. Thêm hình nền 3D
Bước 1
Chọn công cụ Rectangle Tool, và nhấp vào vị trí bất kỳ để nó mở hộp thoại Create Rectangle.
Thiết lập Width là 1560 px và Height là 1750 px, nhấp OK, và đảm bảo thiết lập màu của hình chữ nhật Fill Color là White.

Bước 2
Ngay khi tạo ra hình chữ nhật, đi tới 3D > New 3D Extrusion from Selected Path,và thay đổi Extrusion Depth là 1.

Bước 3
Nhấn vào tab Current View trong bảng 3D và chọn tên của layer 3D từ menu View trong bảng Properties.

Bước 4
Chọn cả hai layer 3D và đi tới 3D > Merge 3D Layers.
Chọn công cụ Move Tool, chọn lưới hình chữ nhật và sử dụng 3D Axis để đem nó ra phía sau văn bản.
Các mũi tên ở cuối trục di chuyển lưới, phần dưới được sử dụng để xoay và các khối được sử dụng để điều chỉnh tỷ lệ. Khối lập phương ở giữa được sử dụng để điều chỉnh các đối tượng thống nhất nhau. Tất cả những gì bạn cần làm là nhấp chuột và kéo phần bạn muốn.

Bước 5
Chọn tab Front Inflation Material của lưới hình chữ nhật và thay đổi màu Specular thành (51, 51, 51) và giá trị Shine là 90%.

6. Cách để điều chỉnh độ sáng của cảnh 3D
Bước 1
Chọn tab Infinite Light 1 và thay đổi Intensity và Shadow Softness giá trị 30%.

Bước 2
Sử dụng công cụ Move Tool để di chuyển ánh sáng để tiếp xúc với văn bản, và nghiêng nó một chút.
Bạn cũng có thể nhấp vào biểu tượng Coordinates ở trên bảng Properties để nhập giá trị số.

Bước 3
Chọn tab Environment và nhấp vào biểu tượng IBL texture và chọn Replace Texture để mở ảnh Building Interior.

Bước 4
Nhấp vào biểu tượng IBL texture và chọn Edit Texture.
Thêm Hue/Saturation Adjustment Layer,và thay đổi Saturation là-60 và Lightness thành 15.
Save và đóng tập tin lại.

Bước 5
Thay đổi Intensity là 65%, và thiết lập Ground Plane Shadows Opacity là 0.
Sử dụng công cụ Move Tool để di chuyển texture xung quanh để có kết quả mà bạn thích.

Bước 6
Sử dụng 3D Modes của công cụ Move Tool để thay đổi Current View thành một góc bạn thích, và đảm bảo rằng các cạnh của lưới hình chữ nhật không thể nhìn thấy.

Bước 7
Đi đến 3D > Render 3D Layer. Quá trình này có thể mất một khoảng thời gian, nhưng bạn có thể dừng nó bất kỳ lúc nào bằng cách nhấn phím Esc.
Bạn cũng có thể dừng quá trình điều chỉnh ánh sáng, hiển thị camera hoặc bất cứ điều gì khác mà bạn cần tinh chỉnh và đến khi bạn nhận được một kết quả mà bạn thích.

Xin chúc mừng! Bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã tạo ra hiệu ứng chữ 3D từ layer văn bản và hình dạng, điều chỉnh các cài đặt tài liệu và sử dụng gradient fill để tạo hiệu ứng chiếu sáng đầy màu sắc. Sau đó, chúng ta điều chỉnh ánh sáng của cảnh cũng như camera để hoàn tất kết quả cuối cùng.

Chuẩn bị
Những tài nguyên sau được sử dụng trong suốt bài hướng dẫn này:
- Phông chữ: Primal
- Ảnh Stock: Building Interior từ Unsplash
Bước 1
Tạo New Document kích thước 1300 x 1300 px.
Sau đó, tạo chữ trong All Caps sử dụng phông chữ Primal, thiết lập Size là 90 pt và giá trị Tracking là 30.

Bước 2
Đi tới 3D > New 3D Extrusion from Selected Layer. Thao tác này sẽ tạo kiểu chữ 3D từ layer văn bản.
Để truy cập vào các thuộc tính và cài đặt 3D, bạn cần mở cả hai bảng 3D và Properties (tìm cả hai bảng dưới menu Window).
Bảng điều khiển 3D có tất cả các thành phần của cảnh 3D, và khi bạn nhấp vào tên bất kỳ của những hiệu ứng này, bạn sẽ có thể truy cập vào các thiết lập trong bảng Properties. Vì vậy hãy chắc chắn rằng luôn luôn chọn tab của các yếu tố bạn muốn thay đổi trong bảng điều khiển 3D trước khi bạn thay đổi các thiết lập trong bảng Properties.

Bước 3
Nếu bạn chọn công cụ Move Tool, bạn sẽ tìm một thanh 3D Modes nằm ở bên phải thanh Options.
Khi bạn chọn một trong những chế độ này, bạn có thể nhấp và kéo để thực hiện các thay đổi (trên các thành phần được chọn trong bảng điều khiển 3D).
Sử dụng những chế độ này để thay đổi Current View tới góc độ bạn thích.

2. Cách điều chỉnh 3D Mesh và Cap Settings
Bước 1
Chọn tab 3D mesh trong bảng 3D, và thay đổi Extrusion Depth trong bảng Properties thành 15 px.

Bước 2
Chọn biểu tượng Cap ở dưới bảng Properties và thay đổi Bevel Width là 1.

3. Cách điều chỉnh các cài đặt 3D Material
Bước 1
Chọn tất cả các tab Material ngoại trừ Extrusion Material và sử dụng các thông số sau (giá trị màu được sử dụng là RGB):
- Diffuse: 211, 211, 211
- Specular: 180, 180, 180
- Shine: 80%

Bước 2
Chọn tab Extrusion Material, và sử dụng các thông số sau:
- Diffuse: 121, 222, 209
- Specular: 20, 41, 42
- Shine: 80%

Bước 3
Nhấp vào biểu tượng Illumination và chọn New Texture.

Bước 4
Thiết lập Width là 1300 px và Height là 300 px, và nhấp vào OK.
Nên mở một tập tin mới hoặc nếu không nhấn vào biểu tượng Illumination texture và chọn Edit Texture.

4. Cách tạo một Texture màu sắc neon
Bước 1
Nhân đôi Layer Background bằng cách nhấp (Ctrl+J).

Bước 2
Nhấp đúp chuột vào vào layer vừa copy và áp dụng hiệu ứng Gradient Overlay với các thông số sau:
- Tick vào ô Dither
- Angle: 0
- Sử dụng Spectrum Gradient Fill, hoặc bạn cũng có thể tạo màu sắc riêng theo ý của bạn.

Bước 3
Nhấp vào biểu tượng Create new fill or adjustment layer ở dưới bảng Layers và chọn Levels.
Thay đổi chế độ Blending Mode tư Levels layer thành Luminosity, và thay đổi giá trị Gamma thành 0.75.
Save và đóng tập tin.

Thao tác này sẽ tạo ra một chất liệu texture đầy màu sắc.

5. Thêm hình nền 3D
Bước 1
Chọn công cụ Rectangle Tool, và nhấp vào vị trí bất kỳ để nó mở hộp thoại Create Rectangle.
Thiết lập Width là 1560 px và Height là 1750 px, nhấp OK, và đảm bảo thiết lập màu của hình chữ nhật Fill Color là White.

Bước 2
Ngay khi tạo ra hình chữ nhật, đi tới 3D > New 3D Extrusion from Selected Path,và thay đổi Extrusion Depth là 1.

Bước 3
Nhấn vào tab Current View trong bảng 3D và chọn tên của layer 3D từ menu View trong bảng Properties.

Bước 4
Chọn cả hai layer 3D và đi tới 3D > Merge 3D Layers.
Chọn công cụ Move Tool, chọn lưới hình chữ nhật và sử dụng 3D Axis để đem nó ra phía sau văn bản.
Các mũi tên ở cuối trục di chuyển lưới, phần dưới được sử dụng để xoay và các khối được sử dụng để điều chỉnh tỷ lệ. Khối lập phương ở giữa được sử dụng để điều chỉnh các đối tượng thống nhất nhau. Tất cả những gì bạn cần làm là nhấp chuột và kéo phần bạn muốn.

Bước 5
Chọn tab Front Inflation Material của lưới hình chữ nhật và thay đổi màu Specular thành (51, 51, 51) và giá trị Shine là 90%.

6. Cách để điều chỉnh độ sáng của cảnh 3D
Bước 1
Chọn tab Infinite Light 1 và thay đổi Intensity và Shadow Softness giá trị 30%.

Bước 2
Sử dụng công cụ Move Tool để di chuyển ánh sáng để tiếp xúc với văn bản, và nghiêng nó một chút.
Bạn cũng có thể nhấp vào biểu tượng Coordinates ở trên bảng Properties để nhập giá trị số.

Bước 3
Chọn tab Environment và nhấp vào biểu tượng IBL texture và chọn Replace Texture để mở ảnh Building Interior.

Bước 4
Nhấp vào biểu tượng IBL texture và chọn Edit Texture.
Thêm Hue/Saturation Adjustment Layer,và thay đổi Saturation là-60 và Lightness thành 15.
Save và đóng tập tin lại.

Bước 5
Thay đổi Intensity là 65%, và thiết lập Ground Plane Shadows Opacity là 0.
Sử dụng công cụ Move Tool để di chuyển texture xung quanh để có kết quả mà bạn thích.

Bước 6
Sử dụng 3D Modes của công cụ Move Tool để thay đổi Current View thành một góc bạn thích, và đảm bảo rằng các cạnh của lưới hình chữ nhật không thể nhìn thấy.

Bước 7
Đi đến 3D > Render 3D Layer. Quá trình này có thể mất một khoảng thời gian, nhưng bạn có thể dừng nó bất kỳ lúc nào bằng cách nhấn phím Esc.
Bạn cũng có thể dừng quá trình điều chỉnh ánh sáng, hiển thị camera hoặc bất cứ điều gì khác mà bạn cần tinh chỉnh và đến khi bạn nhận được một kết quả mà bạn thích.

Xin chúc mừng! Bạn đã hoàn thành
Trong hướng dẫn này, chúng ta đã tạo ra hiệu ứng chữ 3D từ layer văn bản và hình dạng, điều chỉnh các cài đặt tài liệu và sử dụng gradient fill để tạo hiệu ứng chiếu sáng đầy màu sắc. Sau đó, chúng ta điều chỉnh ánh sáng của cảnh cũng như camera để hoàn tất kết quả cuối cùng.

Nguồn: Tutplus.com

