Rất an toàn khi nói rằng những ngày đơn giản của thiết kế web đã qua lâu rồi. Thiết kế cho internet từng là văn bản và hình ảnh làm việc cùng nhau để kết nối với người dùng. Nhưng với sự phát triển của phương tiện truyền thông xã hội và di động, cũng như một thế hệ người tiêu dùng trẻ hơn, các trang web hiện phải phù hợp với những hành vi và mong đợi mới.

Các trình điều khiển lớn nhất của sự thay đổi này chắc chắn là Facebook, Twitter và Instagram, vì trong thập kỷ qua, họ đã thay đổi về cơ bản lưu lượng truy cập web, xây dựng hành trình người dùng hoàn toàn mới. Điều đó cuối cùng là một con đường mà chúng ta vẫn đang tiếp tục - vì nó tiếp tục phát triển xung quanh chúng ta bây giờ - nhưng đã có một số bài học rõ ràng mà chúng ta, với tư cách là nhà thiết kế web, có thể học hỏi và xây dựng các kiến thức.
1. Điều chỉnh nội dung của bạn để phù hợp với đối tượng của bạn
Nếu bạn nhìn vào Instagram, nền tảng này thường thu hút được một lượng khán giả trẻ hơn, nhưng ngày nay, có một nhân khẩu học cũ hơn đã tham gia. Điều đó đã ảnh hưởng đến cách chúng ta sử dụng nó, vì hiện tại, tỷ lệ hình ảnh để sao chép trên mỗi bài đăng được điều chỉnh cho từng đối tượng cụ thể - khán giả trẻ hơn so với khán giả lớn tuổi.

Ví dụ, loạt phim Humans of Gatwick của Gatwick Airport trên Instagram có chú thích rất dài nhắm đến đối tượng trưởng thành hơn, những người sẽ đọc tất cả, trong khi Adidas tập trung nhiều hơn vào hình ảnh và ít hơn vào bản sao khi phát hành dòng Solar Boost mới, nhằm tại người tiêu dùng trẻ tuổi.
Bài học ở đây cho thiết kế web là điều chỉnh tỷ lệ hình ảnh trên văn bản của thiết kế của bạn với từng đối tượng cụ thể. Điều chỉnh và giới thiệu mức độ hiểu biết đối tượng này giúp chuyển đổi dễ dàng người dùng từ phương tiện truyền thông xã hội sang truy cập trang web, do đó giúp thiết lập toàn bộ hệ thống phân cấp nội dung.
2. Giữ thương hiệu của trang web và truyền thông xã hội của bạn nhất quán
Trên Twitter, nhóm thiết kế của tôi thường sử dụng một phông chữ lớn trong hình ảnh, vì vậy người dùng không cần phải nhấp để mở rộng để có thể sử dụng tin nhắn. Phông chữ này là thứ mà khi thiết kế cho web, chúng tôi sẽ kết nối với dòng đầu tiên của trang web, do đó người dùng có thể lần lượt kết nối cả hai và không bị mất khỏi sự tương tác ban đầu từ mạng xã hội.
Tính liên tục là chìa khóa, vì vậy chúng tôi sẽ theo dõi từ hoặc trực tiếp sao chép nó bằng cách sử dụng phông chữ và thông điệp để nó có tính nhất quán thương hiệu trên tất cả các kênh, có thể là xã hội hoặc trang web. Tính nhất quán của phông chữ giúp xây dựng nhận thức về thương hiệu và giúp trở thành một biểu tượng cho khách hàng hoặc công ty. Để biết danh sách các phông chữ tốt nhất để sử dụng trực tuyến, hãy xem bài đăng của chúng tôi về phông chữ web.
3. Thiết lập sự hiện diện trực tuyến của bạn với bảng màu
Có một xu hướng màu phẳng duy nhất trên phương tiện truyền thông xã hội tại thời điểm này thấy những người có ảnh hưởng và người nổi tiếng xây dựng và bám sát một bảng màu cụ thể cho hồ sơ của họ hoặc phân loại màu cụ thể cho đoạn phim YouTube hoặc Instagram của họ.

Những lựa chọn màu sắc có vẻ tinh tế này có thể kết nối với đối tượng mục tiêu và lần lượt làm cho chủ đề tổng thể đồng nghĩa với người tạo nội dung đó. Nó hướng dẫn một thương hiệu nhưng không như chúng ta thường biết và có những bài học cho các nhà thiết kế web.
Đưa xu hướng thay đổi màu sắc tinh tế này hoặc màu nền nhất quán lên mặt trước của trang web giúp kết nối với đối tượng cụ thể đến từ phương tiện truyền thông xã hội. Hệ thống này là hoàn hảo cho một chiến dịch, ví dụ, vì chủ đề màu sắc cho phép chiến dịch tự nổi bật trong khi vẫn không đi quá xa so với thương hiệu cốt lõi.
4. Sử dụng hoa văn để dễ nhận biết
Burberry gần đây đã có một cuộc đại tu thiết kế thương hiệu khổng lồ và sử dụng cùng một mẫu chữ lồng trên tất cả các kênh truyền thông xã hội và trên trang web của mình. Với tư cách là nhà thiết kế, nó phổ biến để ẩn các hoa văn như vậy trong nền và giảm độ mờ để chúng gần như không tồn tại nhưng Burberry đã làm hoàn toàn ngược lại với điều này, làm nổi bật các hoa văn trong hình ảnh của nó và do đó thu hút sự chú ý của người dùng về nó.
Đây là một cách tập trung vào thời trang, sử dụng các mẫu hoa văn trên quần áo và phụ kiện, nhưng chiến thuật này đã ngay lập tức thay đổi cách mọi người nhận ra hoa văn đó và chứng minh rằng sự xuất hiện của chúng không phải là ít. Đó là một cách dễ dàng để xây dựng sự công nhận thương hiệu trên các phương tiện truyền thông xã hội, trực tuyến và trong không gian vật lý, đó là điều mà tôi đã mong đợi để thấy nhiều hơn về phía trước.
5. Tạo landing pages (trang đích) dành riêng cho xã hội
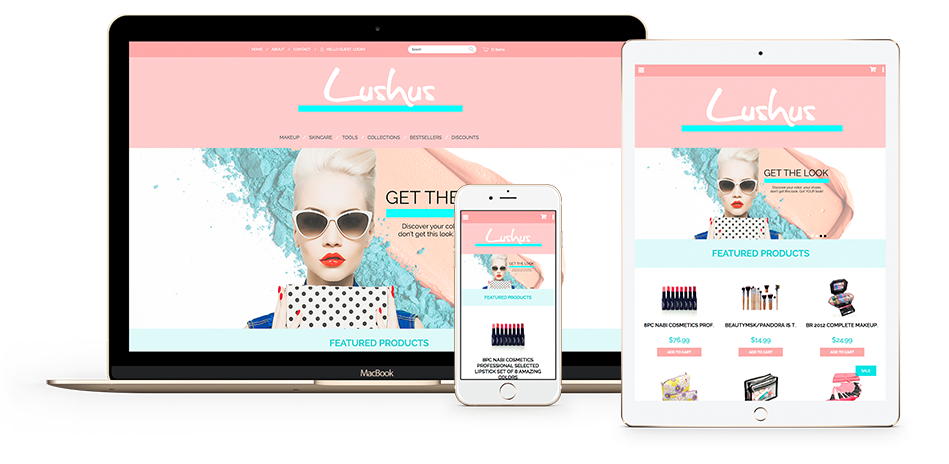
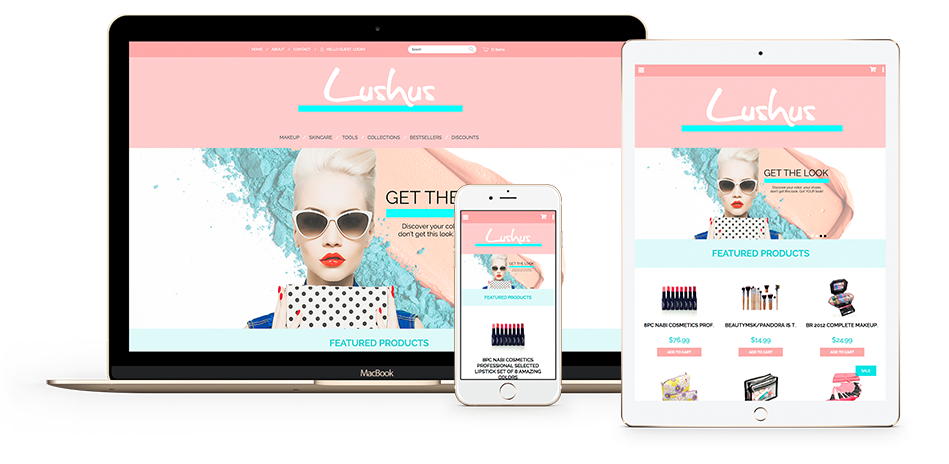
Hầu hết các nền tảng truyền thông xã hội đều có lối suy nghĩ đầu tiên trên thiết bị di động, có nghĩa là chúng tôi thiết kế với thiết bị di động ở trung tâm của một trang web. Nhưng nó không phải lúc nào cũng như vậy. Một số khách hàng có nhiều chiến dịch trên ba kênh xã hội khác nhau, điều đó có nghĩa là một cái gì đó đã từng là một trang web phù hợp với một kích thước biến thành ba kích thước sau đó trở thành một kích thước.

Trong những trường hợp này, các nhà thiết kế web nên xem xét việc thiết kế các trang đích hoặc trang phụ khác nhau kết nối tốt hơn với khán giả hoặc nội dung từ mỗi kênh xã hội mà người dùng đang được hướng đến.
Phản ứng này, bên cạnh sự lặp lại và tính nhất quán, là những bài học thiết kế chính từ phương tiện truyền thông xã hội. Tuy nhiên, nếu bạn đi lang thang quá xa, bạn có nguy cơ mất đi những quả ngọt tươi, vì vậy lời khuyên của tôi là đừng quá bị cuốn theo các phương tiện truyền thông xã hội. Sử dụng các bài học ở đây nhưng đừng để chúng xác định thiết kế của bạn.
Nguồn: Creative Blog

1. Điều chỉnh nội dung của bạn để phù hợp với đối tượng của bạn
Nếu bạn nhìn vào Instagram, nền tảng này thường thu hút được một lượng khán giả trẻ hơn, nhưng ngày nay, có một nhân khẩu học cũ hơn đã tham gia. Điều đó đã ảnh hưởng đến cách chúng ta sử dụng nó, vì hiện tại, tỷ lệ hình ảnh để sao chép trên mỗi bài đăng được điều chỉnh cho từng đối tượng cụ thể - khán giả trẻ hơn so với khán giả lớn tuổi.

Bài học ở đây cho thiết kế web là điều chỉnh tỷ lệ hình ảnh trên văn bản của thiết kế của bạn với từng đối tượng cụ thể. Điều chỉnh và giới thiệu mức độ hiểu biết đối tượng này giúp chuyển đổi dễ dàng người dùng từ phương tiện truyền thông xã hội sang truy cập trang web, do đó giúp thiết lập toàn bộ hệ thống phân cấp nội dung.
2. Giữ thương hiệu của trang web và truyền thông xã hội của bạn nhất quán
Trên Twitter, nhóm thiết kế của tôi thường sử dụng một phông chữ lớn trong hình ảnh, vì vậy người dùng không cần phải nhấp để mở rộng để có thể sử dụng tin nhắn. Phông chữ này là thứ mà khi thiết kế cho web, chúng tôi sẽ kết nối với dòng đầu tiên của trang web, do đó người dùng có thể lần lượt kết nối cả hai và không bị mất khỏi sự tương tác ban đầu từ mạng xã hội.
Tính liên tục là chìa khóa, vì vậy chúng tôi sẽ theo dõi từ hoặc trực tiếp sao chép nó bằng cách sử dụng phông chữ và thông điệp để nó có tính nhất quán thương hiệu trên tất cả các kênh, có thể là xã hội hoặc trang web. Tính nhất quán của phông chữ giúp xây dựng nhận thức về thương hiệu và giúp trở thành một biểu tượng cho khách hàng hoặc công ty. Để biết danh sách các phông chữ tốt nhất để sử dụng trực tuyến, hãy xem bài đăng của chúng tôi về phông chữ web.
3. Thiết lập sự hiện diện trực tuyến của bạn với bảng màu
Có một xu hướng màu phẳng duy nhất trên phương tiện truyền thông xã hội tại thời điểm này thấy những người có ảnh hưởng và người nổi tiếng xây dựng và bám sát một bảng màu cụ thể cho hồ sơ của họ hoặc phân loại màu cụ thể cho đoạn phim YouTube hoặc Instagram của họ.

Đưa xu hướng thay đổi màu sắc tinh tế này hoặc màu nền nhất quán lên mặt trước của trang web giúp kết nối với đối tượng cụ thể đến từ phương tiện truyền thông xã hội. Hệ thống này là hoàn hảo cho một chiến dịch, ví dụ, vì chủ đề màu sắc cho phép chiến dịch tự nổi bật trong khi vẫn không đi quá xa so với thương hiệu cốt lõi.
4. Sử dụng hoa văn để dễ nhận biết
Burberry gần đây đã có một cuộc đại tu thiết kế thương hiệu khổng lồ và sử dụng cùng một mẫu chữ lồng trên tất cả các kênh truyền thông xã hội và trên trang web của mình. Với tư cách là nhà thiết kế, nó phổ biến để ẩn các hoa văn như vậy trong nền và giảm độ mờ để chúng gần như không tồn tại nhưng Burberry đã làm hoàn toàn ngược lại với điều này, làm nổi bật các hoa văn trong hình ảnh của nó và do đó thu hút sự chú ý của người dùng về nó.
Đây là một cách tập trung vào thời trang, sử dụng các mẫu hoa văn trên quần áo và phụ kiện, nhưng chiến thuật này đã ngay lập tức thay đổi cách mọi người nhận ra hoa văn đó và chứng minh rằng sự xuất hiện của chúng không phải là ít. Đó là một cách dễ dàng để xây dựng sự công nhận thương hiệu trên các phương tiện truyền thông xã hội, trực tuyến và trong không gian vật lý, đó là điều mà tôi đã mong đợi để thấy nhiều hơn về phía trước.
5. Tạo landing pages (trang đích) dành riêng cho xã hội
Hầu hết các nền tảng truyền thông xã hội đều có lối suy nghĩ đầu tiên trên thiết bị di động, có nghĩa là chúng tôi thiết kế với thiết bị di động ở trung tâm của một trang web. Nhưng nó không phải lúc nào cũng như vậy. Một số khách hàng có nhiều chiến dịch trên ba kênh xã hội khác nhau, điều đó có nghĩa là một cái gì đó đã từng là một trang web phù hợp với một kích thước biến thành ba kích thước sau đó trở thành một kích thước.

Phản ứng này, bên cạnh sự lặp lại và tính nhất quán, là những bài học thiết kế chính từ phương tiện truyền thông xã hội. Tuy nhiên, nếu bạn đi lang thang quá xa, bạn có nguy cơ mất đi những quả ngọt tươi, vì vậy lời khuyên của tôi là đừng quá bị cuốn theo các phương tiện truyền thông xã hội. Sử dụng các bài học ở đây nhưng đừng để chúng xác định thiết kế của bạn.
Nguồn: Creative Blog

