Nếu bạn là người mới bắt đầu trở thành nhà phát triển, thiết kế web, CSS là một vấn đề đau đầu đối với những người mới học, dựa trên kinh nghiệm của tôi. Cần phải có thời gian để tìm hiểu nó và làm chủ nó. Bài viết này đề cập đến một số lỗi phổ biến mà bạn có thể gặp phải khi viết mã CSS.

1. Sử dụng giá trị px khi không cần thiết

Bạn có biết rằng bạn không cần sử dụng px khi bạn muốn đặt giá trị thành 0.
2. Lặp lại cùng một đoạn mã

Luôn ghi nhớ quy tắc DRY. Đừng lặp lại. Số lượng dòng mã sẽ khiến bạn phải trả giá về hiệu suất ứng dụng và thời gian tải.
3. Sử dụng tên màu

Sử dụng mã màu sẽ tốt hơn.
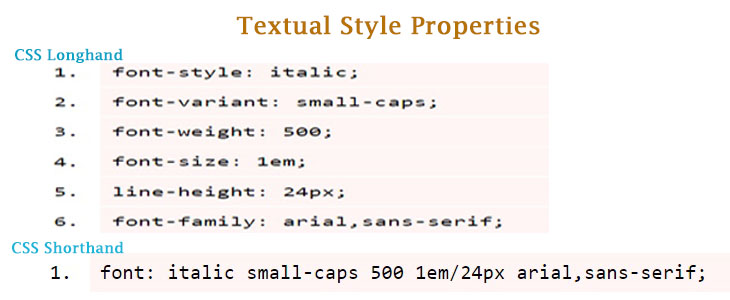
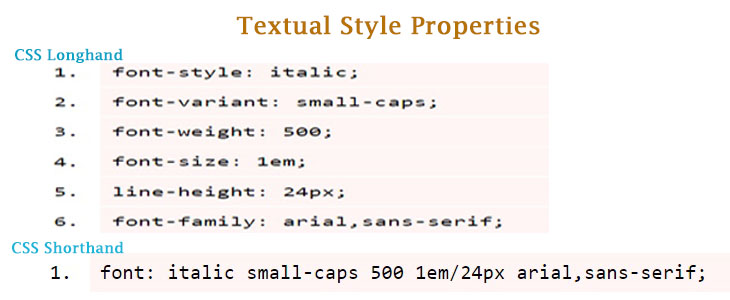
4. Không sử dụng thuộc tính tốc ký

Tránh nhiều dòng mã khi bạn có thể làm điều tương tự với một dòng.
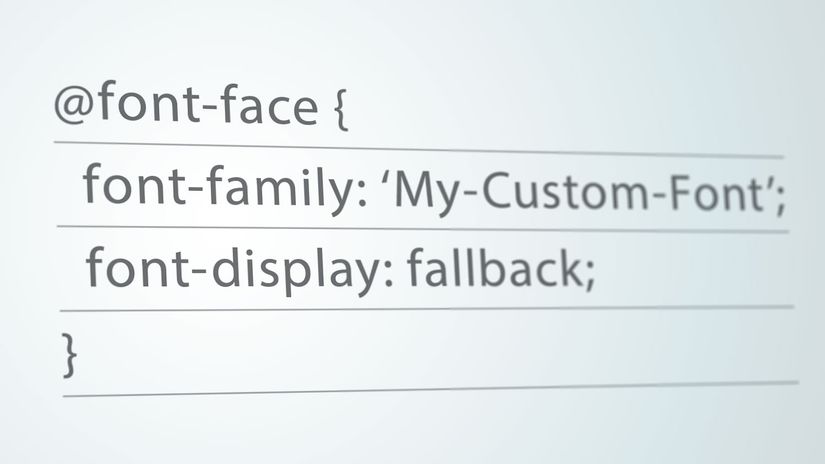
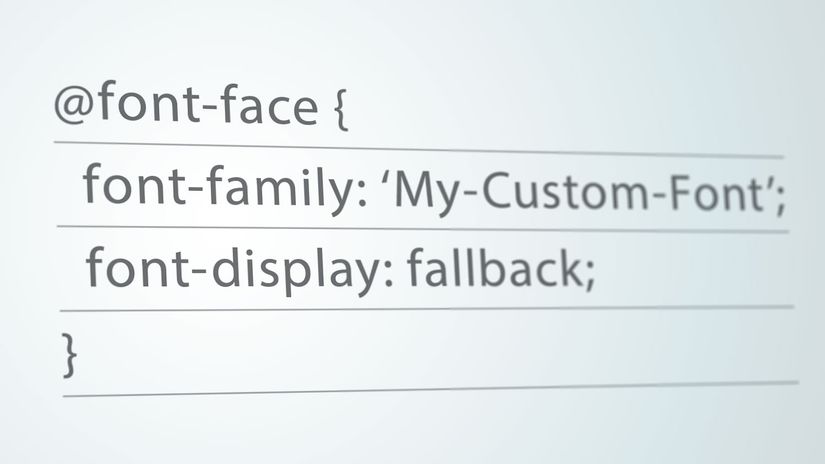
5. Không có phông chữ dự phòng

Tải fonts web tùy chỉnh cho lần đầu tiên phải gánh chịu một hình phạt hiệu suất trên một trang web. Khi các nhà phát triển web và thiết kế, chúng tôi luôn luôn phấn đấu để tạo ra các trang web đẹp và hiệu suất tốt. Tuy nhiên, thường là hai mục tiêu sẽ nẩy sinh xung đột. Các thuộc tính CSS font chữ hiển thị cho phép một sự cân bằng tốt hơn giữa tính thẩm mỹ và hiệu suất của một trang web.
Nếu bạn chỉ định một giá trị của thuộc tính font-display là fallback, thì trình duyệt sẽ đợi ít hơn một giây cho các phông chữ tuỳ chỉnh trên web của bạn tải về. Nếu font tùy chỉnh không sẵn sàng vào thời gian này, fallback (giá trị của thuộc tính font-display) sẽ được sử dụng cho vòng đời của trang web. Điều này sẽ tốt cho người sử dụng, vì họ sẽ không phải nhìn vào “blank” text trong thời gian .

1. Sử dụng giá trị px khi không cần thiết

Bạn có biết rằng bạn không cần sử dụng px khi bạn muốn đặt giá trị thành 0.
2. Lặp lại cùng một đoạn mã

Luôn ghi nhớ quy tắc DRY. Đừng lặp lại. Số lượng dòng mã sẽ khiến bạn phải trả giá về hiệu suất ứng dụng và thời gian tải.
3. Sử dụng tên màu

Sử dụng mã màu sẽ tốt hơn.
4. Không sử dụng thuộc tính tốc ký

Tránh nhiều dòng mã khi bạn có thể làm điều tương tự với một dòng.
5. Không có phông chữ dự phòng

Tải fonts web tùy chỉnh cho lần đầu tiên phải gánh chịu một hình phạt hiệu suất trên một trang web. Khi các nhà phát triển web và thiết kế, chúng tôi luôn luôn phấn đấu để tạo ra các trang web đẹp và hiệu suất tốt. Tuy nhiên, thường là hai mục tiêu sẽ nẩy sinh xung đột. Các thuộc tính CSS font chữ hiển thị cho phép một sự cân bằng tốt hơn giữa tính thẩm mỹ và hiệu suất của một trang web.
Nếu bạn chỉ định một giá trị của thuộc tính font-display là fallback, thì trình duyệt sẽ đợi ít hơn một giây cho các phông chữ tuỳ chỉnh trên web của bạn tải về. Nếu font tùy chỉnh không sẵn sàng vào thời gian này, fallback (giá trị của thuộc tính font-display) sẽ được sử dụng cho vòng đời của trang web. Điều này sẽ tốt cho người sử dụng, vì họ sẽ không phải nhìn vào “blank” text trong thời gian .
Tham khảo: cmsinstallation
