Tất cả các trình duyệt hiện đại đều hỗ trợ tệp tin SVG và nhanh chóng trở thành sự lựa chọn ưa thích của các nhà thiết kế web.
SVG là viết tắt của Scalable Vector Graphics. Về cơ bản, nó là một định dạng hình ảnh vector có thể phóng to, thu nhỏ đến một kích thước bất kỳ mà không mất đi sự rõ ràng, dịch sang ngôn ngữ đánh dấu XML dễ dàng làm cho các trình duyệt để đọc và hiển thị trên màn hình.
[bhl]Tìm hiểu về SVG[/bhl]
Bạn có thể thiết kế các biểu tượng đẹp từ SVGs và thay đổi kích thước của chúng đến bất kỳ kích thước mà không mất chất lượng. Đây là một trong những lợi ích lớn nhất của định dạng SVG. Dưới đây là những thư viện cung cấp hình ảnh SVG miễn phí tốt nhất.
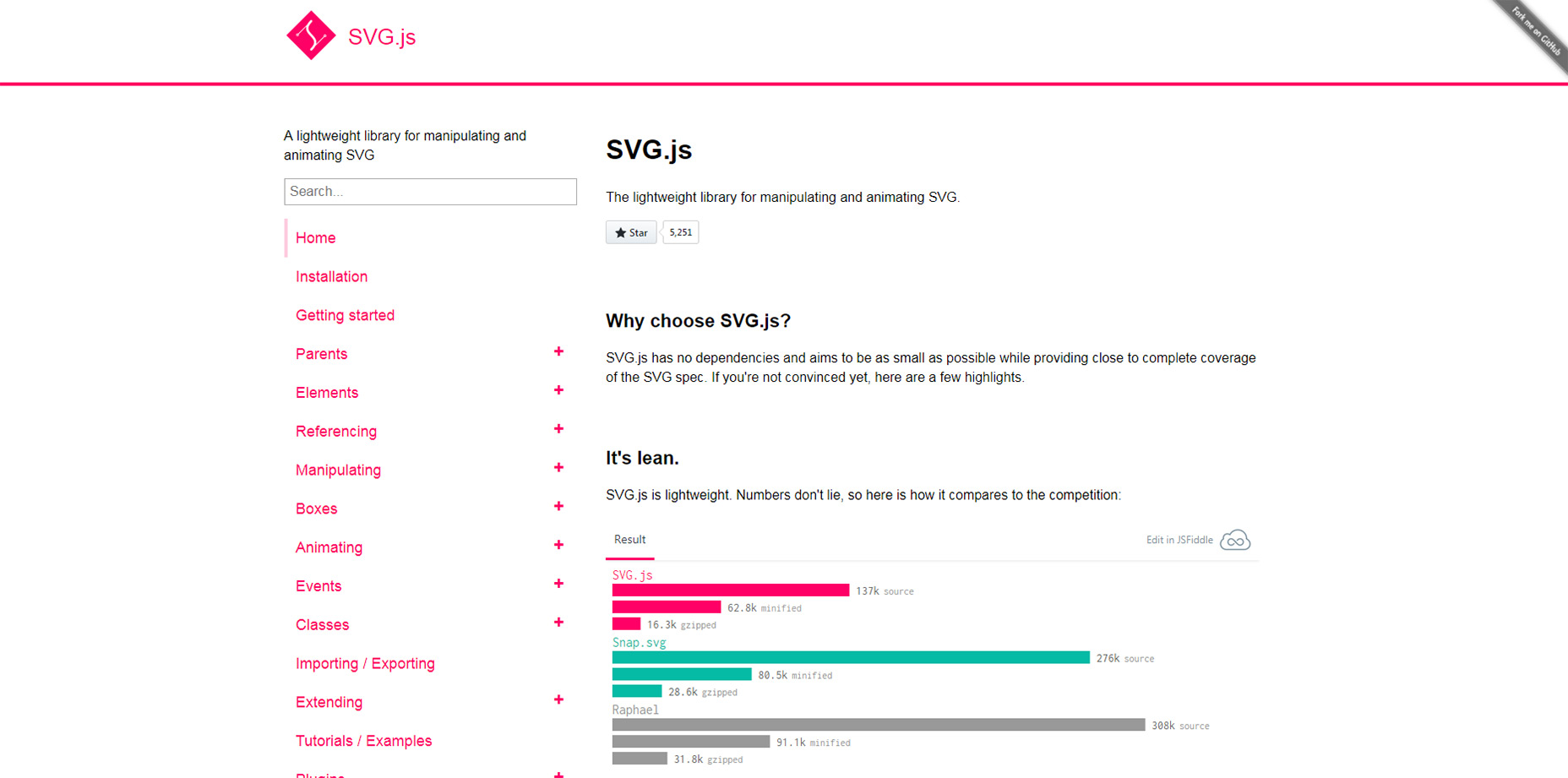
1. SVG.js
Thư viện đầu tiên tôi phải giới thiệu là SVG.js. Đương nhiên điều này là hoàn toàn miễn phí và mở nguồn để sử dụng trong bất kỳ loại dự án web.

2. Snap.svg
Thư viện SVG phổ biến khác là Snap.svg. Đó là một thư viện JavaScript không có phụ thuộc và một cộng đồng hỗ trợ khá lớn đang dùng như như Slack.
Hiện tại dự án đang ở trong v0.5.1 vì vậy nó có một chặng đường dài để đi trước khi phát hành v1.0.

3. Bonsai.js
Đối với một thư viện đồ họa tổng quát hơn tôi khuyên bạn nên dùng Bonsai.js Nó đã được khoảng năm và nó là một trong những dự án duy trì tốt với một nhóm đội ngủ phát triển rất tích cực.

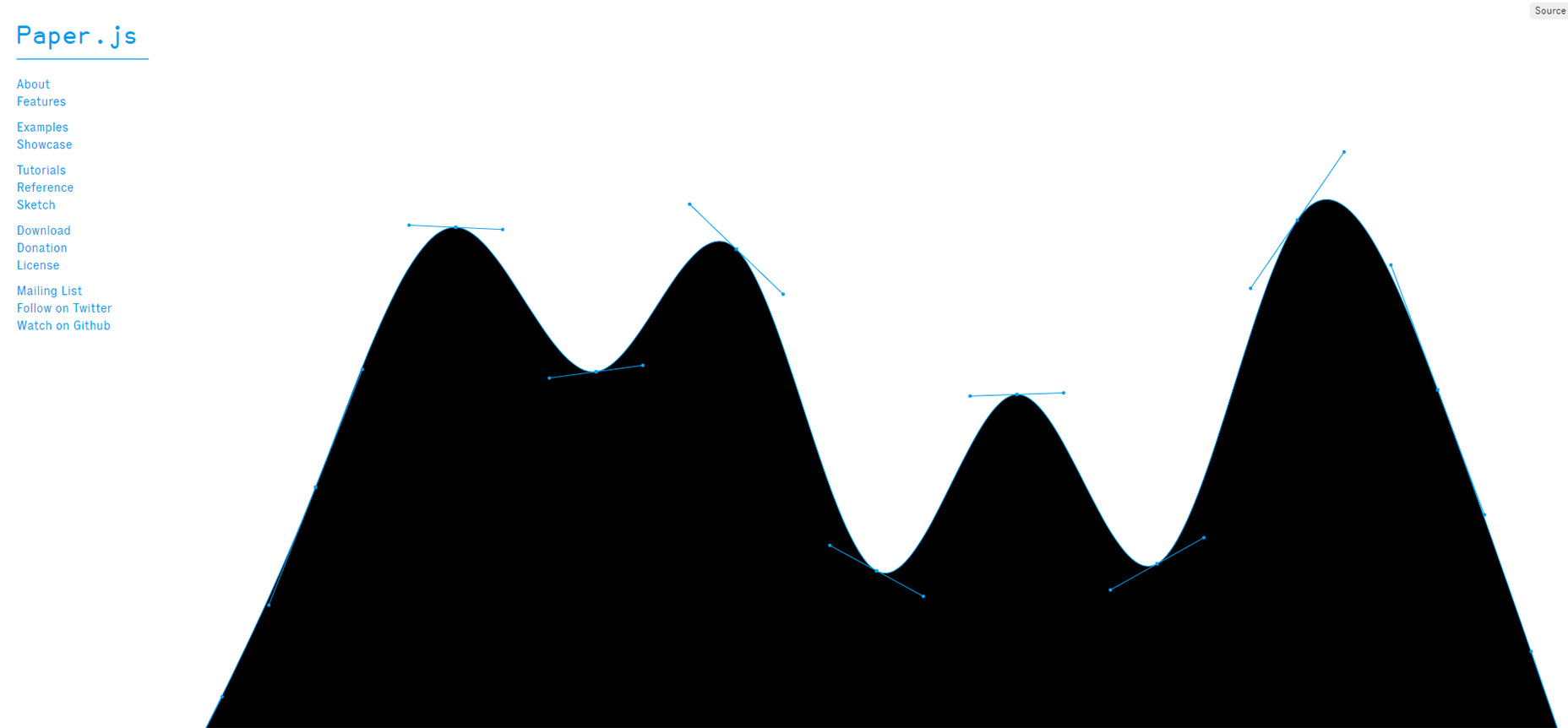
4. Paper.js
Paper.js hoạt động trên các phần tử canvas HTML5 với mô hình DOM riêng của mình để thao tác. Bạn có thể chỉnh sửa các đường cong Bezier ngay bên trong mã để cho phép bạn kiểm soát nhiều hơn với các kịch bản cơ bản.

5. Raphaël
Dưới đây là một thư viện JS cổ điển cho thao tác đồ họa và kịch bản SVG. Raphaël hoàn toàn miễn phí theo giấy phép của MIT và có sẵn trên GitHub để tải về.

6. Two.js
Tập lệnh mã nguồn mở Two.js là một API vẽ 2D tùy chỉnh được xây dựng bằng JavaScript.
Điều này không chỉ dành cho các yếu tố vải mặc dù nó hoạt động tốt nhất cho các loại bố cục. Nhưng bạn có thể sử dụng Two.js để điều khiển một vài định dạng phổ biến trên web: SVG, Canvas và WebGL.
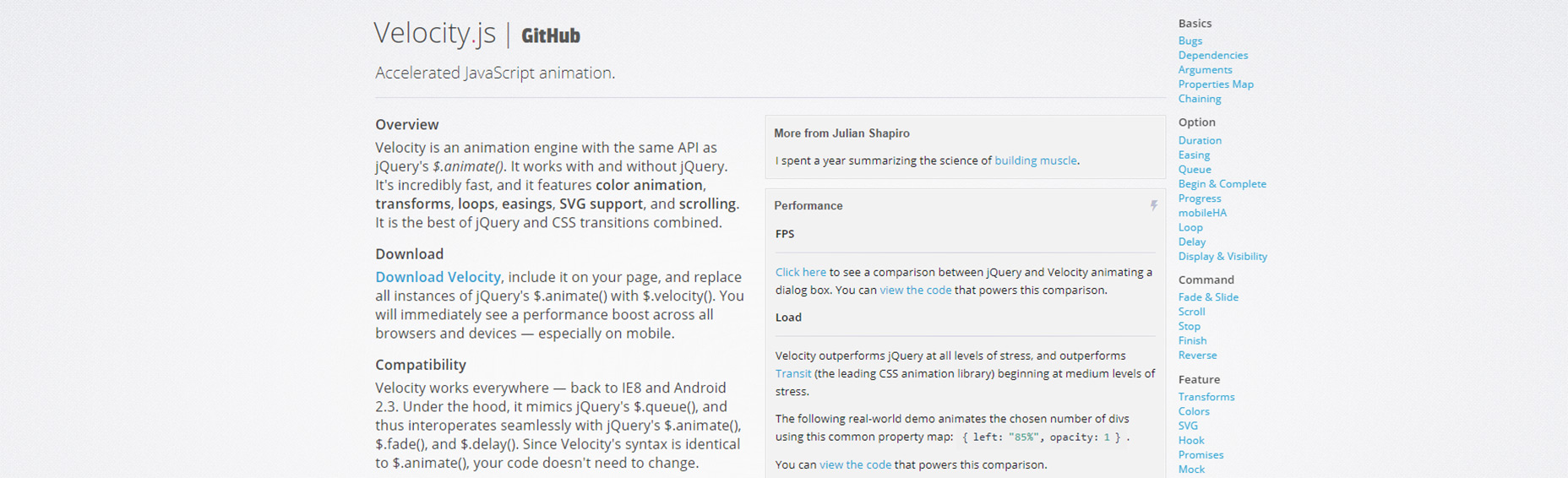
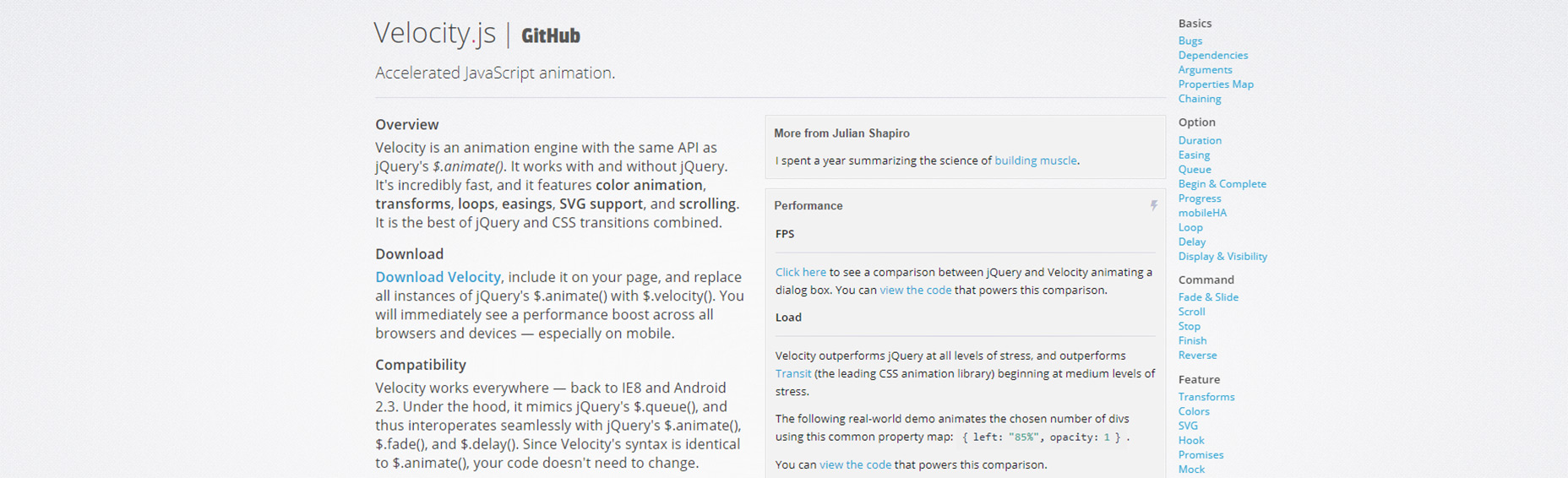
7. Velocity.js
Về mặt kỹ thuật, thư viện Velocity.js là một thư viện hình ảnh động miễn phí, tuy nhiên nó hỗ trợ các SVG làm cho nó trở thành một lựa chọn tuyệt vời cho tất cả các hoạt hình UI / UX.
Bạn cũng có thể chạy Velocity với jQuery hoặc bằng cách sử dụng vanilla JS.
Nếu bạn nhìn qua trang chính, bạn sẽ tìm thấy tất cả thông tin cài đặt mà bạn cần cùng với tài liệu hướng dẫn cho từng loại hình hoạt ảnh. Hầu hết trong số họ thậm chí có các bản trình diễn trên CodePen để bạn có thể thấy chúng hoạt động như thế nào trong trình duyệt.

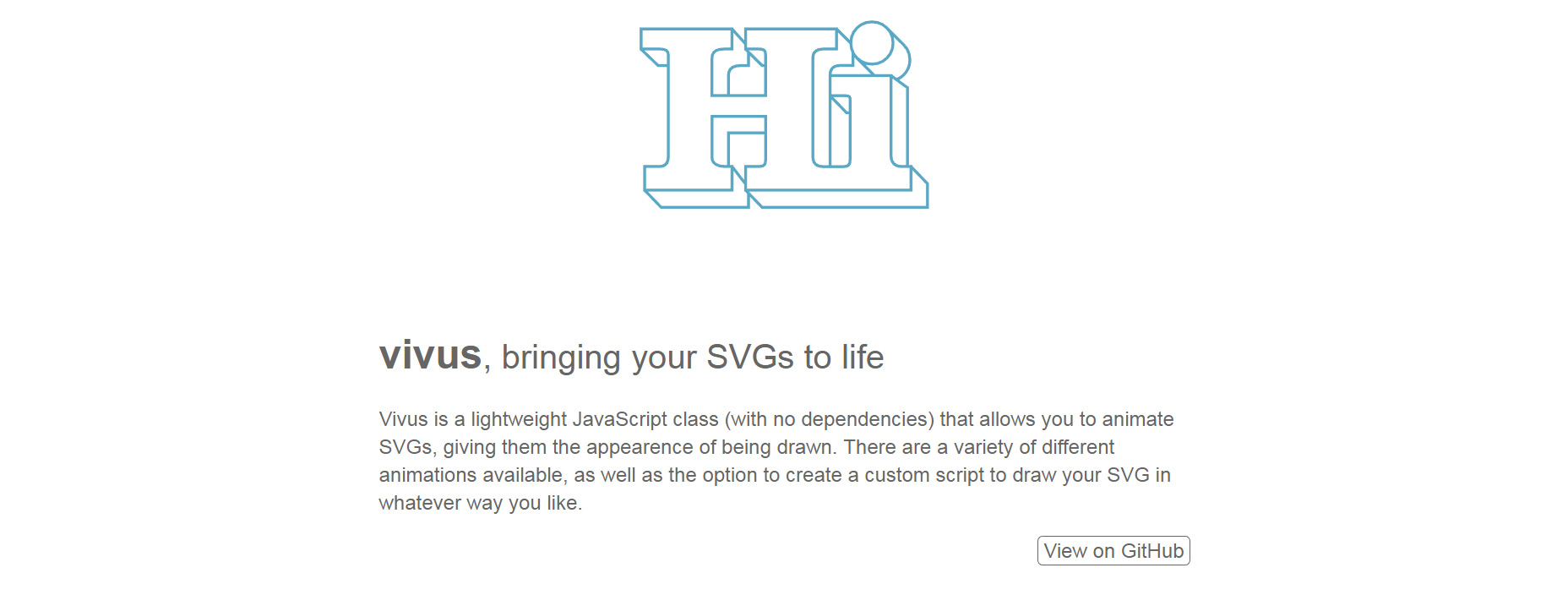
8. Vivus.js
Với Vivus.js bạn có thể xây dựng một loại hình hoạt hình rất cụ thể: hiệu ứng phác hoạ được vẽ.
Bạn nhìn thấy nó với hình ảnh SVG tất cả các thời gian. Một đường dẫn SVG có thể được kích hoạt thành điểm xem một điểm tại một thời điểm để có vẻ như toàn bộ đồ hoạ đang được vẽ bằng tay.
Đây là một hiệu ứng thực sự gọn gàng và với Vivus nó là siêu dễ dàng để thiết lập. Cấp này không hoàn toàn cải thiện trải nghiệm người dùng hoặc tăng khả năng sử dụng, nhưng nó là một thư viện thực sự thú vị để làm việc với.
Đặc biệt nếu bạn là người mới làm quen với SVG và bạn muốn có một thư viện JS dễ dàng sử dụng.

SVG là viết tắt của Scalable Vector Graphics. Về cơ bản, nó là một định dạng hình ảnh vector có thể phóng to, thu nhỏ đến một kích thước bất kỳ mà không mất đi sự rõ ràng, dịch sang ngôn ngữ đánh dấu XML dễ dàng làm cho các trình duyệt để đọc và hiển thị trên màn hình.
[bhl]Tìm hiểu về SVG[/bhl]
Bạn có thể thiết kế các biểu tượng đẹp từ SVGs và thay đổi kích thước của chúng đến bất kỳ kích thước mà không mất chất lượng. Đây là một trong những lợi ích lớn nhất của định dạng SVG. Dưới đây là những thư viện cung cấp hình ảnh SVG miễn phí tốt nhất.
1. SVG.js
Thư viện đầu tiên tôi phải giới thiệu là SVG.js. Đương nhiên điều này là hoàn toàn miễn phí và mở nguồn để sử dụng trong bất kỳ loại dự án web.

2. Snap.svg
Thư viện SVG phổ biến khác là Snap.svg. Đó là một thư viện JavaScript không có phụ thuộc và một cộng đồng hỗ trợ khá lớn đang dùng như như Slack.
Hiện tại dự án đang ở trong v0.5.1 vì vậy nó có một chặng đường dài để đi trước khi phát hành v1.0.

3. Bonsai.js
Đối với một thư viện đồ họa tổng quát hơn tôi khuyên bạn nên dùng Bonsai.js Nó đã được khoảng năm và nó là một trong những dự án duy trì tốt với một nhóm đội ngủ phát triển rất tích cực.

4. Paper.js
Paper.js hoạt động trên các phần tử canvas HTML5 với mô hình DOM riêng của mình để thao tác. Bạn có thể chỉnh sửa các đường cong Bezier ngay bên trong mã để cho phép bạn kiểm soát nhiều hơn với các kịch bản cơ bản.

5. Raphaël
Dưới đây là một thư viện JS cổ điển cho thao tác đồ họa và kịch bản SVG. Raphaël hoàn toàn miễn phí theo giấy phép của MIT và có sẵn trên GitHub để tải về.

6. Two.js
Tập lệnh mã nguồn mở Two.js là một API vẽ 2D tùy chỉnh được xây dựng bằng JavaScript.
Điều này không chỉ dành cho các yếu tố vải mặc dù nó hoạt động tốt nhất cho các loại bố cục. Nhưng bạn có thể sử dụng Two.js để điều khiển một vài định dạng phổ biến trên web: SVG, Canvas và WebGL.
7. Velocity.js
Về mặt kỹ thuật, thư viện Velocity.js là một thư viện hình ảnh động miễn phí, tuy nhiên nó hỗ trợ các SVG làm cho nó trở thành một lựa chọn tuyệt vời cho tất cả các hoạt hình UI / UX.
Bạn cũng có thể chạy Velocity với jQuery hoặc bằng cách sử dụng vanilla JS.
Nếu bạn nhìn qua trang chính, bạn sẽ tìm thấy tất cả thông tin cài đặt mà bạn cần cùng với tài liệu hướng dẫn cho từng loại hình hoạt ảnh. Hầu hết trong số họ thậm chí có các bản trình diễn trên CodePen để bạn có thể thấy chúng hoạt động như thế nào trong trình duyệt.

8. Vivus.js
Với Vivus.js bạn có thể xây dựng một loại hình hoạt hình rất cụ thể: hiệu ứng phác hoạ được vẽ.
Bạn nhìn thấy nó với hình ảnh SVG tất cả các thời gian. Một đường dẫn SVG có thể được kích hoạt thành điểm xem một điểm tại một thời điểm để có vẻ như toàn bộ đồ hoạ đang được vẽ bằng tay.
Đây là một hiệu ứng thực sự gọn gàng và với Vivus nó là siêu dễ dàng để thiết lập. Cấp này không hoàn toàn cải thiện trải nghiệm người dùng hoặc tăng khả năng sử dụng, nhưng nó là một thư viện thực sự thú vị để làm việc với.
Đặc biệt nếu bạn là người mới làm quen với SVG và bạn muốn có một thư viện JS dễ dàng sử dụng.