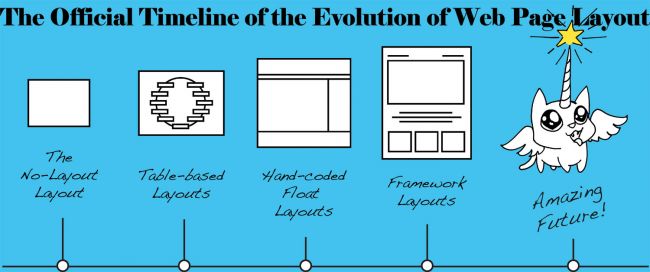
Khi web lần đầu tiên được phát minh, không có công nghệ cho bố cục trang. Mọi nền đều màu xám. Mỗi trang là một cột văn bản, lấp đầy toàn bộ không gian từ bên này sang bên kia. Trong những năm qua, chúng ta đã tạo ra một bản hack khác để giải quyết bố cục trang.
Các vụ hack đã trở nên ít lộn xộn hơn, nhưng mọi thứ chúng ta làm hôm nay vẫn là một vụ hack. Để mã hóa bố cục trang, bạn phải thành thạo nhiều kĩ năng, sử dụng lề âm để sắp xếp lại thứ tự và tránh các quirks của trình duyệt. Thật đau đớn. Nhiều người trong chúng ta đã từ bỏ và thay vào đó sử dụng sản phẩm của bên thứ ba; Bootstrap, Foundation, hoặc một trong nhiều đối thủ cạnh tranh của họ cho phép chúng tôi outsource nỗi đau đó.
Chúng ta đã giảm thiểu rất nhiều công việc bằng cách sử dụng khung bố cục. Chúng tôi đã hiệu quả hơn và chịu ít lỗi hơn. Nhưng bây giờ mọi trang web đều cho cảm giác như vậy. Mỗi bố cục trang web đạt đến một lưới đối xứng 12 cột giống hệt nhau. Mỗi trang web sử dụng cùng một trải nghiệm người dùng, hình dạng và mẫu, hơn và hơn thế nữa. Và chúng ta hoàn toàn nhàm chán.
Một kỷ nguyên mới

Nhưng có tin tốt cho bạn đây. Cuối cùng, chúng tôi đang nhận được các công cụ thực sự để bố trí trang. Thay vì khung công thức nhàm chán, chúng ta có thể sáng tạo hơn. Flexbox, CSS Shapes, Masks, Clip-path, Letter Letter, Rotation, Multicolumn, Viewport Unit, Object-fit và nhiều thứ khác đang mở ra một thế giới khả năng mới.
Quan trọng nhất trong tất cả, Bố cục lưới CSS sẽ đến vào năm sau, thay đổi hoàn toàn cách chúng ta tiếp cận bố cục trang trên web.
Câu hỏi sẽ không còn là 'chúng ta nên sử dụng framework nào?' Chúng ta sẽ không cần chúng nữa. Trên thực tế, một khi CSS Grid xuất hiện, sử dụng một framework sẽ kém hiệu quả hơn nhiều so với mã hóa bố cục của chính bạn trong CSS vanilla. Các khung của bên thứ ba - ngay cả các khung mới dựa trên Flexbox hoặc Grid - sẽ gây cản trở.
Chúng ta nên bắt đầu tự hỏi, loại bố cục trang nào sẽ phục vụ tốt nhất cho dự án này? Làm thế nào chúng ta có thể khai thác hàng trăm năm thực hành thiết kế đồ họa để giao tiếp thông qua bố cục của chúng ta?
Chiến đấu với mã sẽ không còn là phần khó nhất trong việc tạo bố cục. Thử thách lớn nhất của chúng ta sẽ là chiến đấu với những hạn chế trong trí tưởng tượng của mình. Chúng ta đã phát triển những thói quen mạnh mẽ trong 10 năm qua. Chúng ta đã đè bẹp những ý tưởng sáng tạo của mình dưới hàng đống định kiến 'Web không hoạt động theo cách đó' và 'Bạn không thể làm điều đó'. Vâng, mọi thứ đã thay đổi. Ranh giới giữa có thể và không thể đã thay đổi mạnh mẽ. Đã đến lúc từ bỏ những thói quen và huyền thoại lâu đời.
1. Mọi thứ phải là một cục xà phòng nổi
Bất kỳ bố cục trang web dựa trên float nào cũng giống như một bồn tắm chứa hàng trăm thanh xà phòng. Mỗi yếu tố trên trang là một hình chữ nhật, chiến đấu để vươn lên trên đỉnh. Tiêu đề là một thanh ở trên cùng, theo sau là thanh điều hướng, tiếp theo là thanh bên, thanh nội dung. Bất cứ khi nào khung nhìn được thay đổi kích thước và một truy vấn phương tiện khác sẽ xuất hiện, các thanh xà phòng sẽ tự sắp xếp lại, chen lấn cho một vị trí trên đầu.
Float không cho phép khoảng trắng. Floatkhuyến khích các trang bận rộn nhồi nhét đầy nội dung đông đúc. Float yêu cầu chúng ta tạo ra nội dung một cách giả tạo có cùng chiều dài hoặc tỷ lệ khung hình.

Mặc dù nó vẫn hoạt động trên cơ sở một lưới các cột, CSS Grid có một mô hình tinh thần khác với các khung bố cục mà chúng ta đang sử dụng. Một trong những thay đổi lớn nhất: nó có hàng. Hàng! Điều này cho phép chúng ta sắp xếp mọi thứ theo chiều ngang, nhưng cũng cho phép chúng ta phân phối không gian theo chiều dọc. Hàng cho chúng ta tạo không gian màu trắng. Mặc định của chúng ta sẽ không còn là tất cả mọi thứ được nhồi nhét trên đầu trang.
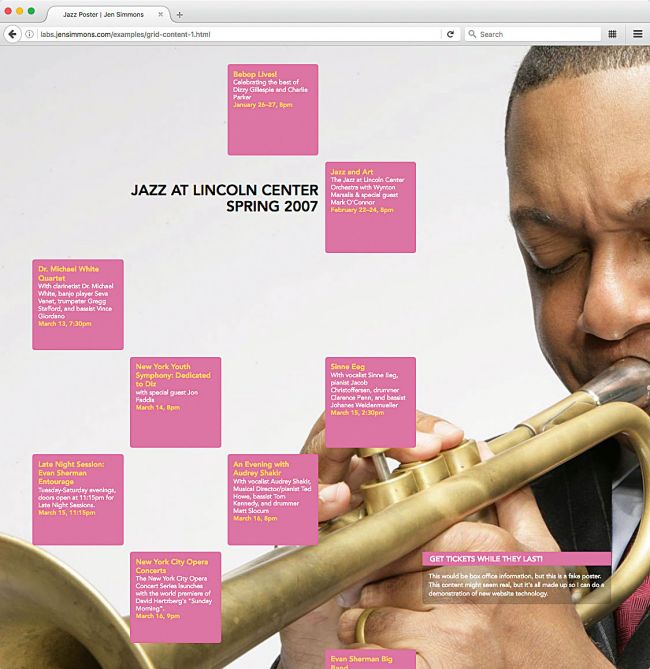
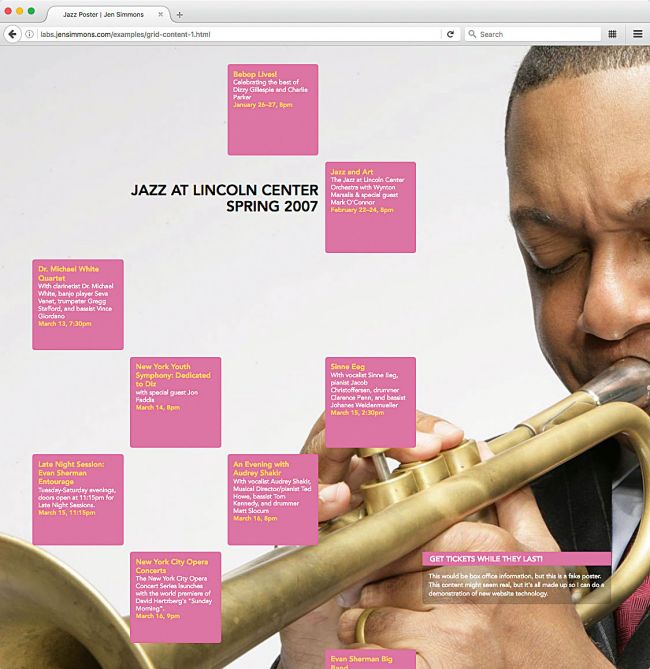
Có những ý tưởng từ một thế kỷ thiết kế tạp chí trở nên khả thi khi chúng ta có khả năng kiểm soát không gian theo chiều dọc. Tôi đã thu thập sách về thiết kế lưới và bố trí. Trong một trong số đó, tôi đã thấy một poster cho Liên hoan nhạc Jazz 2007 của Trung tâm Lincoln và tự hỏi liệu thiết kế có thể được thực hiện như một trang web hay không: Hình 1 cho thấy kết quả.
2. Hình chữ nhật, chỉ hình chữ nhật
Theo mặc định, mọi thứ trên một trang web bắt đầu cuộc sống như một hình chữ nhật. Các công cụ chúng ta đang sử dụng giữ nguyên như vậy - chúng tôi xếp hàng nối tiếp nhau. Hộp. Hộp. Và hộp.
Bây giờ chúng ta có các công cụ để giúp chúng ta phá vỡ các hình hộp. Bạn có thể sử dụng Clip-path, Masks hoặc Gradents để cắt một hộp thành một hình dạng khác nhau. Hình tam giác, kim cương, hình thang - nội dung có thể được cắt thành tất cả các loại hình bóng. Tạo một tiêu đề với màu nền đậm và cắt ngang dưới đáy của hộp đó bằng một đường chéo.
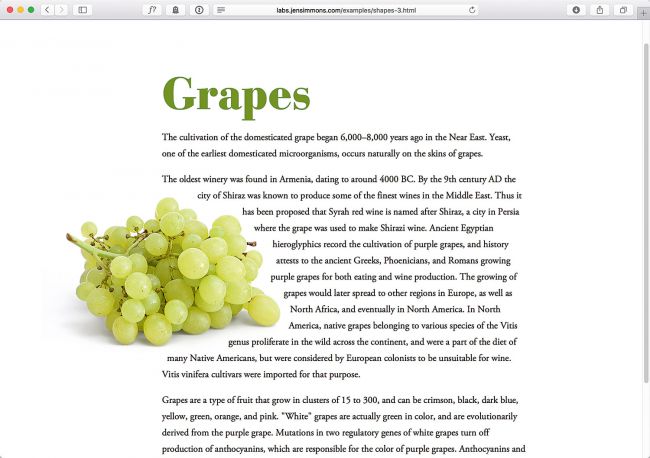
CSS Shapes cho phép bạn thả một yếu tố sang một bên và truyền nội dung theo hình không phải là hình chữ nhật. Làm nổi một bức ảnh được cắt thành một vòng tròn có bán kính đường viền và sau đó chuyển văn bản đi kèm theo hình tròn xung quanh ảnh bằng cách sử dụng hình dạng bên ngoài.

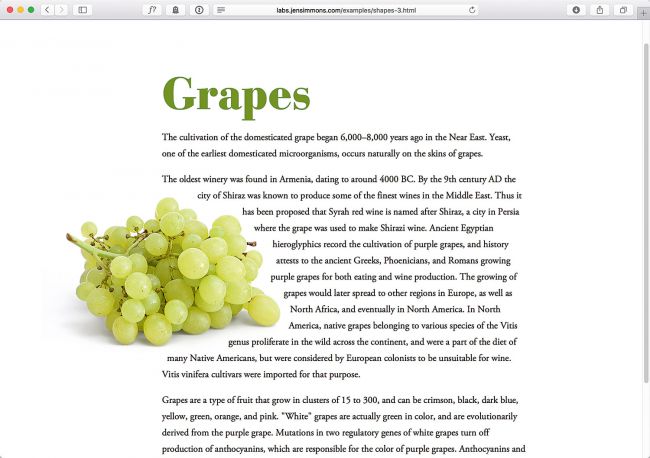
Hoặc tạo một hình minh họa phức tạp với nhiều hình dạng khác lạ và sử dụng hình ảnh đó làm mask để trình duyệt truyền văn bản xung quanh các hình dạng trong hình minh họa. Trong Hình 2, một hình ảnh nho được thả nổi bên trái, trong khi văn bản "chảy" xung quanh một đa giác.
Với Rotation, bạn có thể thoát khỏi sự hoàn hảo của mọi thứ vuông góc với trang. Nghiêng một bức ảnh để cung cấp cho nó một số yếu tố. Đặt chỉnh sửa cho một bức ảnh sang một bên dọc theo cạnh.
3. Không thể kiểm soát nếp gấp
Trên trang web, chúng ta không kiểm soát nơi cạnh dưới của màn hình cắt bố cục. Chúng tôi giả sử rằng tất cả các màn hình là 1024x768 pixel (hoặc 800x600), nhưng thực tế chúng tôi chưa bao giờ kiểm soát cạnh dưới của màn hình. Mặc dù gặp nhau sau cuộc họp, mọi người khăng khăng bông tuyết đặc biệt của họ phải xuất hiện 'trên nếp gấp', chúng tôi không có cách nào để biết 'nếp gấp' ở đâu. Cho đến bây giờ.
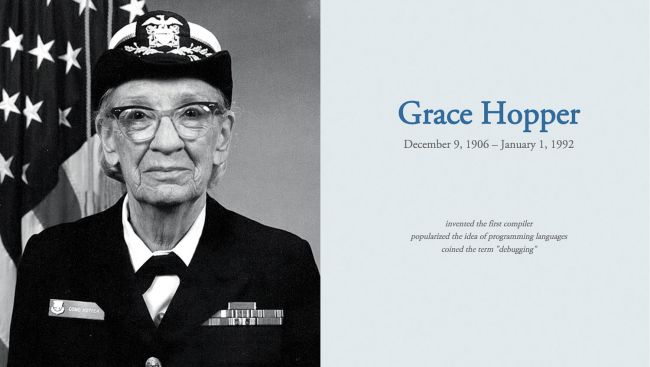
Với từng đơn vị ở chế độ xem, chúng tôi có thể đo kích thước hoặc đặt các mục liên quan đến chế độ xem. Nếu chúng ta muốn tạo kiểu cho một mục để nó là một tỷ lệ nhất định của chế độ xem, chúng ta có thể. img {chiều cao: 50vh; width: 50vw} sẽ đo kích thước một hình ảnh để nó lấp đầy chính xác một nửa khung nhìn theo mỗi hướng.
Trước đây, việc xác định cả chiều cao và chiều rộng cho hình ảnh là một ý tưởng tồi tệ. Hình ảnh cuối cùng sẽ bị "vắt kiệt". Nhưng bây giờ, đối tượng phù hợp: bìa cho trình duyệt duy trì tỷ lệ khung hình của hình ảnh và cắt nó để phù hợp với hộp được xác định.

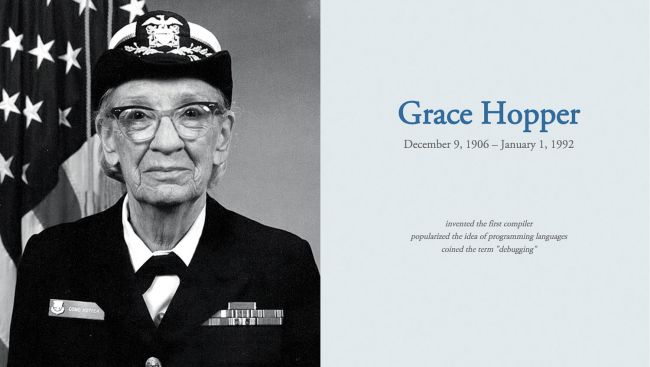
Hình 3 là một ví dụ. Bất kể kích thước của cửa sổ trình duyệt, ảnh của Grace Hopper luôn bằng một nửa chiều rộng và tất cả chiều cao. Bắt đầu cuộn và bài viết xuất hiện ngay dưới 'nếp gấp'. Bố cục này được thực hiện với Viewport Units và Flexbox.
4. 12 cột là tốt nhất
Đó là vào năm 2006, ngành công nghiệp bắt đầu ủng hộ việc sử dụng lưới đối xứng 12 cột. Chúng tôi không có ý định trở thành kẻ lập dị, chúng tôi chỉ muốn các phép toán đơn giản hơn để mã hóa bằng tay các trang web có chiều rộng cố định.
960 pixel được trang bị độc đáo bên trong màn hình rộng 1024px và cho phép chúng tôi tạo các đơn vị cột 60px với đường rãnh 20px. Thêm vào đó, có 12 cột có nghĩa là chúng ta có thể dễ dàng phá vỡ không gian trong một nửa, ba hoặc bốn phần tư.
Bắt đầu các dự án mới với template của Visio khiến thiết kế UX có vẻ hợp pháp hơn. Việc áp dụng một tiêu chuẩn cho một nhóm sẽ dễ dàng hơn khi bạn có thể chỉ đến một trang web phổ biến và nói rằng 'mọi người đang sử dụng công cụ này, chúng ta nên làm điều này'. Chúng ta cần phải chế ngự sự hỗn loạn. Nhưng sau 10 năm gần như mọi trang web sử dụng cùng một lưới, thiết kế web đã trở nên vô cùng nhàm chán.
Lưới đối xứng 12 cột truyền tải cảm giác ổn định và chắc chắn, và chúng ta sử dụng nó mà không hỏi liệu đó có thực sự là cảm giác mà chúng ta muốn truyền tải. Chúng ta đã học cách chỉ đạo nghệ thuật thông qua lựa chọn kiểu chữ, nhưng chưa thông qua bố cục.
Với thiết kế web đáp ứng, không có lý do gì để duy trì tỷ lệ toán học dựa trên lưới 960. Trong nhiều năm, Mark Boulton đã ủng hộ ý tưởng sử dụng số lượng cột lẻ, như chín hoặc 11, và thử các lưới trong đó các cột không có cùng kích thước, thay vào đó dựa trên tỷ lệ như tỷ lệ vàng.
Các lưới như vậy rất phổ biến trong thiết kế đồ họa in ấn. Tạo các lưới tùy chỉnh sẽ cho phép chúng ta truyền tải nhiều hơn về từng dự án thông qua thiết kế của nó, nhưng bằng cách nào đó, những ý tưởng này vẫn chưa được thực hiện.

Tại sao không? Tôi nghĩ rằng đó là vì toán học quá khó khi công nghệ cơ bản là float. Nhóm nghiên cứu tại Mark Boulton Design đã tạo ra một ứng dụng có tên Gridset để giúp công việc thiết kế như vậy trở nên dễ dàng hơn và cộng đồng Sass đã xây dựng một thư viện để giải thích các phép toán học của các lưới phức tạp, nhưng dù sao thì nó vẫn quá khó khăn và mong manh.
CSS Grid sẽ làm cho việc thiết kế lưới tùy chỉnh tầm thường. Sẽ dễ dàng để tạo 11 cột như khi vẫn là 12. Sẽ rất dễ dàng để tạo ra một mảng dựa trên tỷ lệ. Trình duyệt sẽ xử lý hầu hết các phép toán, chúng ta chỉ cần sáng tạo với những gì chúng ta muốn làm.
Không có lý do để giữ đến 12 cột. Làm một cái gì đó mới hơn và cung cấp cho trang web của bạn một cái nhìn mới.
5. Chúng ta bắt buộc phải sử dụng framework layout
Trên thực tế, viết CSS bằng cú pháp Grid mới sẽ dễ dàng hơn so với việc áp dụng một framework và việc cập nhật các khung kiểu cũ bằng CSS Grid sẽ chỉ khiến cuộc sống trở nên khó khăn hơn. Thoát khỏi thói quen để vươn tới một điều đặc biệt hơn. Viết CSS vanilla của riêng bạn.
6. Chúng ta mắc kẹt trong một lối mòn vì RWD
Tôi đã không tin điều đó trong một phút. Thật khó để ngành công nghiệp xoay quanh thiết kế web đáp ứng, vì vậy chúng ta đã dựa vào các công cụ để giúp khởi chạy lại các trang web của mình một cách nhanh chóng. Nhưng RWD không có gì vốn có mà tất cả chúng ta đều sử dụng cùng một nửa tá mẫu bố cục.
Chúng ta có thể tạo bất cứ điều gì chúng ta muốn bằng CSS và thay đổi nó thành bất cứ điều gì chúng ta muốn tại bất kỳ điểm dừng nào.

Đây là một hương vị của sự chờ đợi đáng ngạc nhiên trong CSS Grid: nó có thể sắp xếp lại thứ tự nội dung để làm cho nó phù hợp với không gian có sẵn bằng cách sử dụng luồng tự động lưới: dày đặc; phù hợp. Hình 4 cho thấy kết quả.
Nguồn: Creative Blog
Các vụ hack đã trở nên ít lộn xộn hơn, nhưng mọi thứ chúng ta làm hôm nay vẫn là một vụ hack. Để mã hóa bố cục trang, bạn phải thành thạo nhiều kĩ năng, sử dụng lề âm để sắp xếp lại thứ tự và tránh các quirks của trình duyệt. Thật đau đớn. Nhiều người trong chúng ta đã từ bỏ và thay vào đó sử dụng sản phẩm của bên thứ ba; Bootstrap, Foundation, hoặc một trong nhiều đối thủ cạnh tranh của họ cho phép chúng tôi outsource nỗi đau đó.
Chúng ta đã giảm thiểu rất nhiều công việc bằng cách sử dụng khung bố cục. Chúng tôi đã hiệu quả hơn và chịu ít lỗi hơn. Nhưng bây giờ mọi trang web đều cho cảm giác như vậy. Mỗi bố cục trang web đạt đến một lưới đối xứng 12 cột giống hệt nhau. Mỗi trang web sử dụng cùng một trải nghiệm người dùng, hình dạng và mẫu, hơn và hơn thế nữa. Và chúng ta hoàn toàn nhàm chán.
Một kỷ nguyên mới

Quan trọng nhất trong tất cả, Bố cục lưới CSS sẽ đến vào năm sau, thay đổi hoàn toàn cách chúng ta tiếp cận bố cục trang trên web.
Câu hỏi sẽ không còn là 'chúng ta nên sử dụng framework nào?' Chúng ta sẽ không cần chúng nữa. Trên thực tế, một khi CSS Grid xuất hiện, sử dụng một framework sẽ kém hiệu quả hơn nhiều so với mã hóa bố cục của chính bạn trong CSS vanilla. Các khung của bên thứ ba - ngay cả các khung mới dựa trên Flexbox hoặc Grid - sẽ gây cản trở.
Chúng ta nên bắt đầu tự hỏi, loại bố cục trang nào sẽ phục vụ tốt nhất cho dự án này? Làm thế nào chúng ta có thể khai thác hàng trăm năm thực hành thiết kế đồ họa để giao tiếp thông qua bố cục của chúng ta?
Chiến đấu với mã sẽ không còn là phần khó nhất trong việc tạo bố cục. Thử thách lớn nhất của chúng ta sẽ là chiến đấu với những hạn chế trong trí tưởng tượng của mình. Chúng ta đã phát triển những thói quen mạnh mẽ trong 10 năm qua. Chúng ta đã đè bẹp những ý tưởng sáng tạo của mình dưới hàng đống định kiến 'Web không hoạt động theo cách đó' và 'Bạn không thể làm điều đó'. Vâng, mọi thứ đã thay đổi. Ranh giới giữa có thể và không thể đã thay đổi mạnh mẽ. Đã đến lúc từ bỏ những thói quen và huyền thoại lâu đời.
1. Mọi thứ phải là một cục xà phòng nổi
Bất kỳ bố cục trang web dựa trên float nào cũng giống như một bồn tắm chứa hàng trăm thanh xà phòng. Mỗi yếu tố trên trang là một hình chữ nhật, chiến đấu để vươn lên trên đỉnh. Tiêu đề là một thanh ở trên cùng, theo sau là thanh điều hướng, tiếp theo là thanh bên, thanh nội dung. Bất cứ khi nào khung nhìn được thay đổi kích thước và một truy vấn phương tiện khác sẽ xuất hiện, các thanh xà phòng sẽ tự sắp xếp lại, chen lấn cho một vị trí trên đầu.
Float không cho phép khoảng trắng. Floatkhuyến khích các trang bận rộn nhồi nhét đầy nội dung đông đúc. Float yêu cầu chúng ta tạo ra nội dung một cách giả tạo có cùng chiều dài hoặc tỷ lệ khung hình.

Có những ý tưởng từ một thế kỷ thiết kế tạp chí trở nên khả thi khi chúng ta có khả năng kiểm soát không gian theo chiều dọc. Tôi đã thu thập sách về thiết kế lưới và bố trí. Trong một trong số đó, tôi đã thấy một poster cho Liên hoan nhạc Jazz 2007 của Trung tâm Lincoln và tự hỏi liệu thiết kế có thể được thực hiện như một trang web hay không: Hình 1 cho thấy kết quả.
2. Hình chữ nhật, chỉ hình chữ nhật
Theo mặc định, mọi thứ trên một trang web bắt đầu cuộc sống như một hình chữ nhật. Các công cụ chúng ta đang sử dụng giữ nguyên như vậy - chúng tôi xếp hàng nối tiếp nhau. Hộp. Hộp. Và hộp.
Bây giờ chúng ta có các công cụ để giúp chúng ta phá vỡ các hình hộp. Bạn có thể sử dụng Clip-path, Masks hoặc Gradents để cắt một hộp thành một hình dạng khác nhau. Hình tam giác, kim cương, hình thang - nội dung có thể được cắt thành tất cả các loại hình bóng. Tạo một tiêu đề với màu nền đậm và cắt ngang dưới đáy của hộp đó bằng một đường chéo.
CSS Shapes cho phép bạn thả một yếu tố sang một bên và truyền nội dung theo hình không phải là hình chữ nhật. Làm nổi một bức ảnh được cắt thành một vòng tròn có bán kính đường viền và sau đó chuyển văn bản đi kèm theo hình tròn xung quanh ảnh bằng cách sử dụng hình dạng bên ngoài.

Với Rotation, bạn có thể thoát khỏi sự hoàn hảo của mọi thứ vuông góc với trang. Nghiêng một bức ảnh để cung cấp cho nó một số yếu tố. Đặt chỉnh sửa cho một bức ảnh sang một bên dọc theo cạnh.
3. Không thể kiểm soát nếp gấp
Trên trang web, chúng ta không kiểm soát nơi cạnh dưới của màn hình cắt bố cục. Chúng tôi giả sử rằng tất cả các màn hình là 1024x768 pixel (hoặc 800x600), nhưng thực tế chúng tôi chưa bao giờ kiểm soát cạnh dưới của màn hình. Mặc dù gặp nhau sau cuộc họp, mọi người khăng khăng bông tuyết đặc biệt của họ phải xuất hiện 'trên nếp gấp', chúng tôi không có cách nào để biết 'nếp gấp' ở đâu. Cho đến bây giờ.
Với từng đơn vị ở chế độ xem, chúng tôi có thể đo kích thước hoặc đặt các mục liên quan đến chế độ xem. Nếu chúng ta muốn tạo kiểu cho một mục để nó là một tỷ lệ nhất định của chế độ xem, chúng ta có thể. img {chiều cao: 50vh; width: 50vw} sẽ đo kích thước một hình ảnh để nó lấp đầy chính xác một nửa khung nhìn theo mỗi hướng.
Trước đây, việc xác định cả chiều cao và chiều rộng cho hình ảnh là một ý tưởng tồi tệ. Hình ảnh cuối cùng sẽ bị "vắt kiệt". Nhưng bây giờ, đối tượng phù hợp: bìa cho trình duyệt duy trì tỷ lệ khung hình của hình ảnh và cắt nó để phù hợp với hộp được xác định.

4. 12 cột là tốt nhất
Đó là vào năm 2006, ngành công nghiệp bắt đầu ủng hộ việc sử dụng lưới đối xứng 12 cột. Chúng tôi không có ý định trở thành kẻ lập dị, chúng tôi chỉ muốn các phép toán đơn giản hơn để mã hóa bằng tay các trang web có chiều rộng cố định.
960 pixel được trang bị độc đáo bên trong màn hình rộng 1024px và cho phép chúng tôi tạo các đơn vị cột 60px với đường rãnh 20px. Thêm vào đó, có 12 cột có nghĩa là chúng ta có thể dễ dàng phá vỡ không gian trong một nửa, ba hoặc bốn phần tư.
Bắt đầu các dự án mới với template của Visio khiến thiết kế UX có vẻ hợp pháp hơn. Việc áp dụng một tiêu chuẩn cho một nhóm sẽ dễ dàng hơn khi bạn có thể chỉ đến một trang web phổ biến và nói rằng 'mọi người đang sử dụng công cụ này, chúng ta nên làm điều này'. Chúng ta cần phải chế ngự sự hỗn loạn. Nhưng sau 10 năm gần như mọi trang web sử dụng cùng một lưới, thiết kế web đã trở nên vô cùng nhàm chán.
Lưới đối xứng 12 cột truyền tải cảm giác ổn định và chắc chắn, và chúng ta sử dụng nó mà không hỏi liệu đó có thực sự là cảm giác mà chúng ta muốn truyền tải. Chúng ta đã học cách chỉ đạo nghệ thuật thông qua lựa chọn kiểu chữ, nhưng chưa thông qua bố cục.
Với thiết kế web đáp ứng, không có lý do gì để duy trì tỷ lệ toán học dựa trên lưới 960. Trong nhiều năm, Mark Boulton đã ủng hộ ý tưởng sử dụng số lượng cột lẻ, như chín hoặc 11, và thử các lưới trong đó các cột không có cùng kích thước, thay vào đó dựa trên tỷ lệ như tỷ lệ vàng.
Các lưới như vậy rất phổ biến trong thiết kế đồ họa in ấn. Tạo các lưới tùy chỉnh sẽ cho phép chúng ta truyền tải nhiều hơn về từng dự án thông qua thiết kế của nó, nhưng bằng cách nào đó, những ý tưởng này vẫn chưa được thực hiện.

CSS Grid sẽ làm cho việc thiết kế lưới tùy chỉnh tầm thường. Sẽ dễ dàng để tạo 11 cột như khi vẫn là 12. Sẽ rất dễ dàng để tạo ra một mảng dựa trên tỷ lệ. Trình duyệt sẽ xử lý hầu hết các phép toán, chúng ta chỉ cần sáng tạo với những gì chúng ta muốn làm.
Không có lý do để giữ đến 12 cột. Làm một cái gì đó mới hơn và cung cấp cho trang web của bạn một cái nhìn mới.
5. Chúng ta bắt buộc phải sử dụng framework layout
Trên thực tế, viết CSS bằng cú pháp Grid mới sẽ dễ dàng hơn so với việc áp dụng một framework và việc cập nhật các khung kiểu cũ bằng CSS Grid sẽ chỉ khiến cuộc sống trở nên khó khăn hơn. Thoát khỏi thói quen để vươn tới một điều đặc biệt hơn. Viết CSS vanilla của riêng bạn.
6. Chúng ta mắc kẹt trong một lối mòn vì RWD
Tôi đã không tin điều đó trong một phút. Thật khó để ngành công nghiệp xoay quanh thiết kế web đáp ứng, vì vậy chúng ta đã dựa vào các công cụ để giúp khởi chạy lại các trang web của mình một cách nhanh chóng. Nhưng RWD không có gì vốn có mà tất cả chúng ta đều sử dụng cùng một nửa tá mẫu bố cục.
Chúng ta có thể tạo bất cứ điều gì chúng ta muốn bằng CSS và thay đổi nó thành bất cứ điều gì chúng ta muốn tại bất kỳ điểm dừng nào.

Nguồn: Creative Blog
