Thiết kế cho di động là một xem xét tương đối mới nhưng rất quan trọng. Chỉ một thập kỷ trước, thiết kế cho web còn có nghĩa là thiết kế cho máy tính để bàn; bây giờ nó còn có nghĩa là thiết kế cho các thiết bị di động. Điện thoại di động đang thúc đẩy lưu lượng truy cập web ngày càng tăng và con số ấy vẫn sẽ chỉ tăng lên.
Theo Statista, vào tháng 10 năm 2018, chúng ta có 3,9 tỷ người riêng biệt dùng internet di động và hơn 50% lưu lượng truy cập trang web trên toàn thế giới được tạo ra thông qua điện thoại di động. Một thiết kế web tuyệt vời không còn là một điều xa xỉ mà là một điều cần thiết.

Mặc dù vậy, việc tạo ra trải nghiệm web tuyệt vời cho người dùng di động đòi hỏi nhiều hơn là chỉ tạo ra thiết kế web đáp ứng. Trong bài viết này, bạn có thể khám phá các nguyên tắc thiết kế trang web di động nền tảng.
1. Xây dựng những trải nghiệm có định hướng mục tiêu
Người dùng di động là người dùng rất có mục tiêu. Mỗi lần họ truy cập một trang web, họ có một nhiệm vụ cụ thể mà họ muốn hoàn thành và họ mong muốn nhận được những gì họ cần thực sự nhanh chóng. Vì vậy, làm thế nào bạn có thể làm điều đó xảy ra?
Hình ảnh người dùng lý tưởng của bạn: Tương tự như xây một ngôi nhà, xây dựng một trang web bắt đầu với một nền tảng vững chắc. Và nền tảng cho thiết kế web tuyệt vời là kiến thức bạn có về người dùng của mình. Nghiên cứu người dùng nên là một trong những bước đầu tiên trong thiết kế sản phẩm. Bạn cần tìm ra chính xác người dùng của bạn là ai và họ muốn đạt được điều gì. Khi bạn biết người dùng của mình, những gì người dùng muốn, bạn có thể tạo một hành trình người dùng mà bạn biết hoàn toàn phù hợp với mong đợi của họ. Sau đó, thực hiện kiểm tra người dùng kỹ lưỡng sẽ đảm bảo bạn đã đạt được những mục tiêu đó.
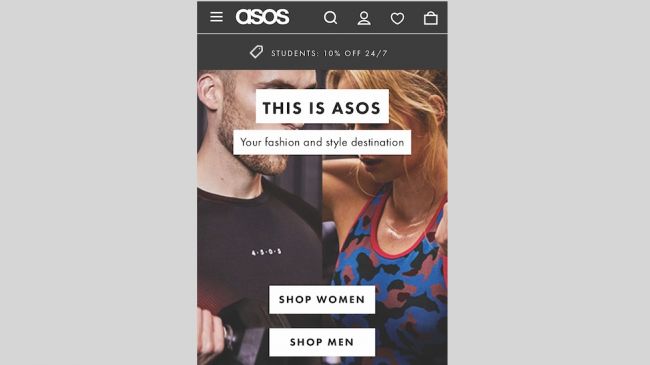
Tinh chỉnh trải nghiệm xung quanh mục tiêu cốt lõi của bạn: Bạn muốn đạt được gì với trang web này? Tìm câu trả lời cho câu hỏi này là một điều quan trọng cần làm khi tạo trải nghiệm web trên thiết bị di động. Bạn đang cố gắng thúc đẩy sự tham gia, khiến người dùng mua sản phẩm hoặc đăng ký dịch vụ? Nêu rõ mục tiêu và nghĩ về cách bạn có thể cắt giảm số bước mà người dùng phải thực hiện để đạt được mục tiêu đó.
2. Chấp nhận rằng nội dung của bạn phải làm việc ở một không gian nhỏ
Nội dung là những gì cung cấp giá trị cho hầu hết các trang web. Nó là lý do chính khiến mọi người ghé thăm. Khi nói đến thiết kế web trên thiết bị di động, bạn không thể có trải nghiệm máy tính để bàn và sao chép nó trên thiết bị di động; Điều quan trọng là thiết kế trang web với người dùng di động trong tâm trí. Điều đó có nghĩa là chúng ta cần điều chỉnh nội dung và tính năng để phù hợp với thói quen và kích thước màn hình của người dùng. Vì vậy, những bước nào bạn có thể thực hiện để đạt được điều này?
Tránh cuộn ngang: Người dùng thoải mái với các trang web cuộn theo chiều dọc và không theo chiều ngang. Đó là lý do tại sao không nên có các trang trong đó cần phải cuộn ngang để xem nội dung. Các yếu tố độ rộng cố định là một trong những lý do phổ biến gây ra cuộn ngang, vì vậy hãy kiểm tra xem bạn không có nội dung chỉ hiển thị tốt ở độ rộng khung nhìn cụ thể.
Mục đích bố trí một cột: Bố cục một cột giúp quản lý không gian hạn chế trên màn hình nhỏ và cũng cho phép dễ dàng điều chỉnh giữa chế độ dọc và ngang.
Đảm bảo người dùng không phải phóng to: Khách truy cập có thể dễ dàng nản lòng khi họ phải phóng to hoặc thu nhỏ để đọc văn bản hoặc xem hình ảnh. Thiết kế trang web trên thiết bị di động của bạn để người dùng giành chiến thắng cần phải thay đổi kích thước.
Sử dụng cỡ chữ dễ đọc: 11 là kích thước tối thiểu tuyệt đối cho văn bản. Kích thước này cho phép người dùng đọc văn bản ở khoảng cách xem thông thường mà không cần phóng to.
Chọn phông chữ có tỷ lệ phù hợp: Nếu trải nghiệm trang web yêu cầu dễ đọc, tốt hơn hết là sử dụng các kiểu chữ sans-serif như Helvetica hoặc Roboto.
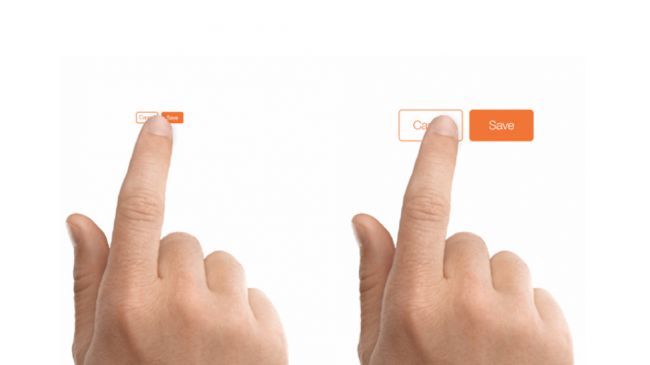
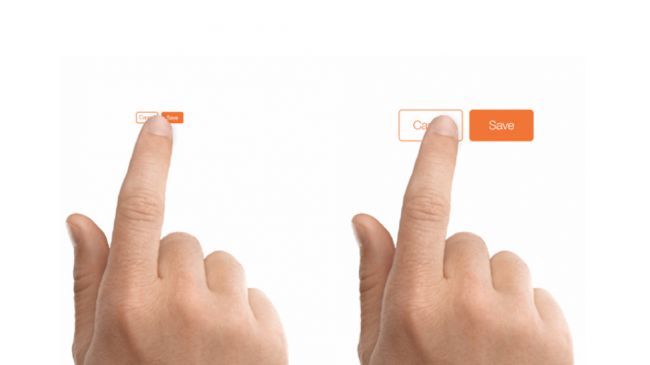
Sử dụng thiết kế thân thiện với ngón tay: Khi bạn thiết kế một trang web di động, hãy nhớ khách truy cập sẽ sử dụng ngón tay của họ thay vì mũi tên chuột và đầu ngón tay của con người lớn hơn con trỏ chuột. Phấn đấu thiết kế một giao diện thân thiện với ngón tay trong đó mỗi yếu tố tương tác có kích thước phù hợp. Một nghiên cứu của MIT Touch Lab cho thấy kích thước trung bình của một đầu ngón tay là 8-10mm, vậy hãy làm cho kích thước mục tiêu chạm tối thiểu là 10 mm x 10 mm.

Cũng xem xét khoảng cách tương đối giữa các mục tiêu cảm ứng. Nếu các yếu tố tương tác được đặt quá gần nhau, người dùng di động có thể vô tình chạm nhầm vào nút bằng ngón tay. Để ngăn điều đó xảy ra, hãy đảm bảo kích thước chính xác các nút và cũng có đủ không gian giữa chúng.
Làm cho hình ảnh sản phẩm có thể mở rộng: Nhiều nghiên cứu đã chứng minh rằng mọi người chủ yếu là người học trực quan. Hầu hết mọi người có thể hiểu và nắm bắt các khái niệm tốt hơn nhiều khi chúng được phân phối theo cách đó, đó là lý do tại sao sử dụng hình ảnh trong thiết kế web là một cách tuyệt vời để tổng hợp các thông điệp chính một cách nhanh chóng.
Hình ảnh đóng một vai trò quan trọng trong các trang web thương mại điện tử - mọi người dựa vào hình ảnh sản phẩm khi đưa ra quyết định. Nó rất cần thiết để không chỉ cung cấp tài sản chất lượng cao mà còn làm cho chúng có thể mở rộng để người dùng có thể dễ dàng nhìn thấy chúng một cách chi tiết. Mở rộng toàn bộ hình ảnh chứ không chỉ là một phần của nó.
Cẩn thận với các chương trình khuyến mãi và quảng cáo: Quảng cáo có thể dễ dàng làm lu mờ nội dung. Mặc dù tin nhắn quảng cáo có thể hoạt động đối với một số khách truy cập, nhưng trong phần lớn các trường hợp, người dùng bỏ qua nó và chuyển sang thông tin có giá trị hơn. Hiện tượng này được gọi là "điểm mù banner".
Giúp bạn dễ dàng tìm kiếm thông tin liên lạc: Người dùng di động thường truy cập các trang web để tìm thông tin liên hệ. Tùy thuộc vào mức độ khẩn cấp, người dùng có thể muốn gọi cho một công ty, điền vào mẫu liên hệ hoặc tìm địa chỉ. Đối với các trang web thương mại điện tử, số điện thoại nên có sẵn ngay trên màn hình chính.
3. Tối ưu hóa nội dung để quét
Có một sự thật nổi tiếng là người dùng không nên đọc trực tuyến; họ "quét mắt". Khi một khách truy cập mới tiếp cận một trang web, điều đầu tiên họ cố gắng làm là đọc lướt trang và chia nội dung thành các phần thông tin dễ tiêu hóa. Có thể làm cho nhiệm vụ này dễ dàng hơn cho người dùng bằng cách làm theo một số quy tắc đơn giản.
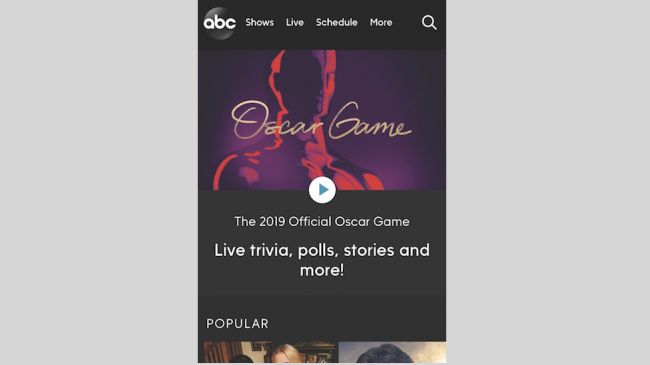
Lưu ý thứ tự mà bạn cung cấp nội dung trên một trang: Mọi người đọc từ trên xuống dưới. Đó là lý do tại sao rất quan trọng để lưu những thứ quan trọng ở đầu trang và di chuyển phần còn lại xuống theo phân cấp.
Cắt giảm sự lộn xộn: Ưu tiên nội dung hơn các yếu tố giao diện người dùng - giảm phiền nhiễu bằng cách loại bỏ các yếu tố chức năng và trang trí không cần thiết. Cố gắng tạo ra một phong cách tối giản bởi vì bằng cách đó, bạn sẽ giúp người dùng dễ dàng tập trung vào công việc.
Tránh các khối văn bản dài mà không có hình ảnh: Rất có thể bất kỳ khối nội dung khổng lồ nào sẽ bị bỏ qua. Sử dụng các tiêu đề, đoạn văn hoặc dấu đầu dòng để ngắt văn bản.
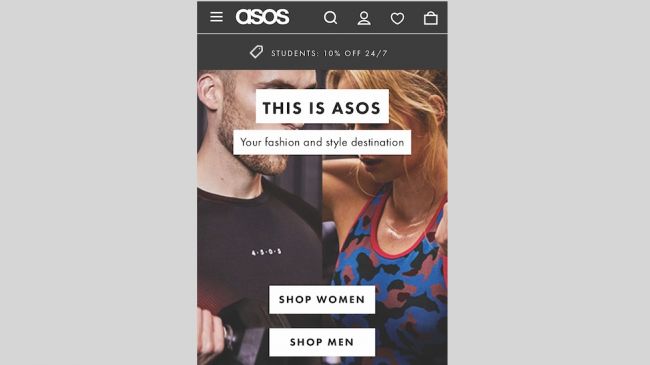
Đặt trọng lượng trực quan hơn vào các yếu tố quan trọng: Tạo các yếu tố quan trọng như tiêu điểm của thông điệp chính để khách truy cập thấy chúng ngay lập tức. Nhấn mạnh các yếu tố bằng cách sử dụng các kích thước khác nhau, khoảng trắng hoặc màu sắc rực rỡ.
4. Tạo ra điều hướng có thể dự đoán được
Giúp người dùng điều hướng nên là ưu tiên hàng đầu cho mọi trang web. Rốt cuộc, nội dung hấp dẫn nhất là vô ích nếu mọi người không thể tìm thấy nó. Đó là lý do tại sao nó rất quan trọng để đầu tư vào việc thiết kế một hệ thống điều hướng vững chắc, sử dụng một số bước sau.

Sử dụng các mẫu điều hướng quen thuộc: Khi nói đến việc tạo cơ chế điều hướng cho trang web của bạn, hãy ghi nhớ một quy tắc đơn giản: đừng đi ngược lại bánh xe - cố gắng tạo ra trải nghiệm quen thuộc. Nó luôn luôn tốt hơn khi dựa vào các mẫu điều hướng mà hầu hết người dùng quen thuộc (chẳng hạn như thanh điều hướng trên cùng hoặc menu hamburger) thay vì tạo hệ thống điều hướng độc đáo của riêng bạn (ví dụ: hệ thống điều hướng dựa trên cử chỉ). Khi bạn tạo điều hướng quen thuộc, bạn sẽ giúp người dùng dựa vào trải nghiệm trước đây của họ khi tương tác với sản phẩm của bạn.
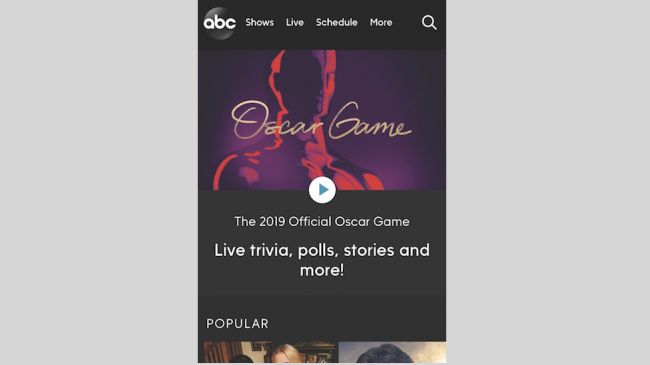
Đặt giới hạn cho tổng số tùy chọn điều hướng: Đừng đưa quá nhiều tùy chọn vào menu. Một menu phong phú có thể hoạt động tốt cho các trang web trên máy tính để bàn nhưng chúng không phù hợp với thiết kế di động. Vì không phải tất cả các tùy chọn điều hướng sẽ khả dụng trong một khu vực có thể nhìn thấy trên màn hình, nên bạn sẽ buộc người dùng di động phải cuộn qua danh sách các tùy chọn. Hãy suy nghĩ làm thế nào bạn có thể trình bày các mục menu ít nhất có thể. Lý tưởng nhất, menu bạn thiết kế nên có không quá bảy loại riêng biệt.
Ưu tiên các tùy chọn điều hướng: Sắp xếp điều hướng dựa trên cách người dùng làm việc với chức năng. Các tùy chọn điều hướng phổ biến nhất trong menu toàn cầu sẽ ở trên cùng và các hành động chính sẽ có sẵn trong một khu vực hiển thị của màn hình.
Viết nhãn rõ ràng: Mỗi tùy chọn điều hướng nên có nhãn rõ ràng và súc tích. Tránh biệt ngữ - điều hướng bạn thiết kế không nên chứa các thuật ngữ mà khách truy cập của bạn sẽ không hiểu. Nhãn rõ ràng sẽ cung cấp cho khách truy cập khả năng dự đoán kết quả hành động của họ.
Đảm bảo các yếu tố tương tác trông giống như các yếu tố tương tác: Khi thiết kế các nút và liên kết, hãy suy nghĩ về cách thiết kế truyền đạt khả năng. Làm thế nào để người dùng hiểu các yếu tố như một đối tượng tương tác? Cách một đối tượng nhìn cho người dùng cách sử dụng nó. Các yếu tố trực quan trông giống như các liên kết hoặc các nút nhưng không tương tác với nhau (chẳng hạn như các từ được gạch chân không có liên kết hoặc các hộp hình chữ nhật với các từ không có các nút) có thể dễ dàng gây nhầm lẫn cho người dùng.
Truyền đạt vị trí hiện tại: Tôi đang ở đâu? Một câu hỏi cơ bản mà người dùng cần câu trả lời để điều hướng hiệu quả. Rõ ràng bạn phải chỉ ra vị trí hiện tại.

Cung cấp tính năng tìm kiếm: Nếu bạn thiết kế một trang web phức tạp với nhiều nội dung hoặc tính năng, bạn cần đảm bảo rằng bạn cung cấp một thanh tìm kiếm để điều hướng dễ dàng. Bằng cách triển khai chức năng tìm kiếm, bạn cung cấp một lộ trình nhanh chóng đến thông tin / tính năng cho người dùng di động đến trang web với một câu hỏi cụ thể trong đầu.
Đừng ẩn tùy chọn tìm kiếm trong menu. Nó phải là một trong những điều đầu tiên khách truy cập nhìn thấy trên các trang của bạn.
Giúp người dùng dễ dàng quay lại trang chủ: Khách truy cập mong đợi rằng khi họ chạm vào logo ở đầu trang, họ sẽ quay lại trang chủ và họ sẽ trở nên thất vọng nếu điều đó không hoạt động.
Giữ người dùng của bạn trong một cửa sổ duy nhất: Tránh gọi hành động gửi người dùng đến các cửa sổ mới. Một số người dùng sẽ gặp khó khăn khi chuyển đổi giữa các cửa sổ trong trình duyệt di động và có thể không thể tìm thấy trang trước đó.
5. Tránh thiết kế những cản trở đường đi
Rào cản tạo ma sát và ma sát là kẻ thù tồi tệ nhất của chuyển đổi. May mắn thay, có những điều đơn giản bạn có thể làm để vượt qua chúng.
Đừng làm gián đoạn khách truy cập: Các cửa sổ bật lên lớn là một trong những loại gián đoạn điển hình nhất trên trải nghiệm web. Trong một thời gian dài, các biểu ngữ như vậy được dành riêng cho các tin nhắn quảng cáo, nhưng gần đây, nhiều trang web bắt đầu sử dụng các cửa sổ bật lên gây mất tập trung để được phép sử dụng cookie (GDPR). Bất kể thông tin nào bạn muốn hiển thị cho khách truy cập của mình, hãy đảm bảo thông tin đó không làm sao lãng trải nghiệm chung.
Đừng khiến người dùng rời khỏi trang web của bạn: Xác định các địa điểm trong hành trình người dùng có thể khiến người dùng nhìn ra bên ngoài trang web của bạn và sau đó cung cấp nội dung / tính năng để giữ họ trên trang web của bạn. Trường mã quảng cáo trên các trang web thương mại điện tử có lẽ là ví dụ phổ biến nhất khiến khách truy cập rời khỏi một trang web trong nỗ lực tìm kiếm phiếu giảm giá. Nó tốt hơn nhiều khi cung cấp một số phiếu giảm giá ngay trên trang web để ngăn chặn hành vi đó.

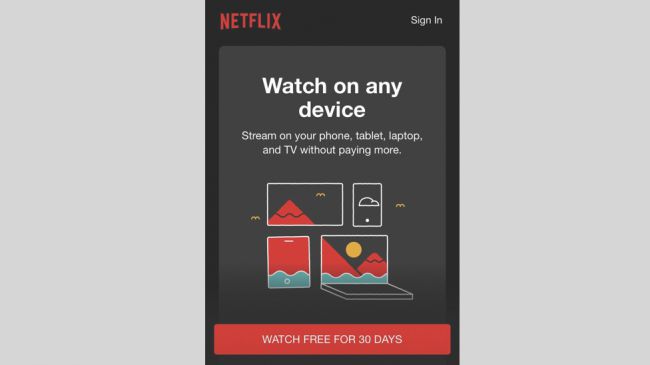
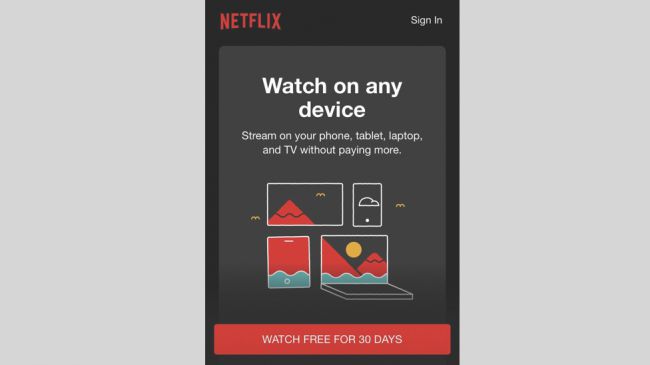
Đừng buộc người dùng phải đăng ký: Yêu cầu người dùng đăng ký trước khi họ có thể xem thông tin hoặc sử dụng dịch vụ trực tuyến có chi phí tương tác cao - buộc đăng ký quá sớm có thể khiến người dùng từ bỏ trang web. Trước khi cung cấp thông tin cá nhân, khách truy cập muốn biết được những gì một trang web cung cấp cho họ.
Để tạo luồng người dùng có ít rào cản nhất đối với chuyển đổi, các trang web di động nên cho phép khách truy cập khám phá nội dung mà không cần phải đăng ký. Đối với các trang web thương mại điện tử, nó rất cần thiết để cho phép người dùng mua với tư cách là khách.
Giúp bạn dễ dàng chuyển sang thiết bị khác để tiếp tục hành trình: Đừng coi di động là trải nghiệm độc lập. Một người dùng thông thường có một số thiết bị như máy tính để bàn, điện thoại di động và máy tính bảng và mong muốn có trải nghiệm liền mạch trên tất cả các thiết bị đó khi sử dụng sản phẩm của bạn. Ví dụ: nhiều người chỉ sử dụng thiết bị di động để tìm kiếm sản phẩm và sau đó chuyển sang máy tính để bàn để chuyển đổi. Người dùng mong đợi tiếp tục hành trình từ nơi họ dừng lại trên thiết bị di động.
Dưới đây là một số điều bạn có thể làm để đồng bộ hóa tiến trình hiện tại của người dùng:
- Đồng bộ danh sách mong muốn, mục yêu thích và giỏ cho tài khoản người dùng.
- Cung cấp một cách dễ dàng để lưu hoặc chia sẻ thông tin trên các thiết bị cho người dùng chưa đăng ký (chẳng hạn như tùy chọn gửi liên kết đến email).
Nguồn: Creative Blog
Theo Statista, vào tháng 10 năm 2018, chúng ta có 3,9 tỷ người riêng biệt dùng internet di động và hơn 50% lưu lượng truy cập trang web trên toàn thế giới được tạo ra thông qua điện thoại di động. Một thiết kế web tuyệt vời không còn là một điều xa xỉ mà là một điều cần thiết.

1. Xây dựng những trải nghiệm có định hướng mục tiêu
Người dùng di động là người dùng rất có mục tiêu. Mỗi lần họ truy cập một trang web, họ có một nhiệm vụ cụ thể mà họ muốn hoàn thành và họ mong muốn nhận được những gì họ cần thực sự nhanh chóng. Vì vậy, làm thế nào bạn có thể làm điều đó xảy ra?
Hình ảnh người dùng lý tưởng của bạn: Tương tự như xây một ngôi nhà, xây dựng một trang web bắt đầu với một nền tảng vững chắc. Và nền tảng cho thiết kế web tuyệt vời là kiến thức bạn có về người dùng của mình. Nghiên cứu người dùng nên là một trong những bước đầu tiên trong thiết kế sản phẩm. Bạn cần tìm ra chính xác người dùng của bạn là ai và họ muốn đạt được điều gì. Khi bạn biết người dùng của mình, những gì người dùng muốn, bạn có thể tạo một hành trình người dùng mà bạn biết hoàn toàn phù hợp với mong đợi của họ. Sau đó, thực hiện kiểm tra người dùng kỹ lưỡng sẽ đảm bảo bạn đã đạt được những mục tiêu đó.
Tinh chỉnh trải nghiệm xung quanh mục tiêu cốt lõi của bạn: Bạn muốn đạt được gì với trang web này? Tìm câu trả lời cho câu hỏi này là một điều quan trọng cần làm khi tạo trải nghiệm web trên thiết bị di động. Bạn đang cố gắng thúc đẩy sự tham gia, khiến người dùng mua sản phẩm hoặc đăng ký dịch vụ? Nêu rõ mục tiêu và nghĩ về cách bạn có thể cắt giảm số bước mà người dùng phải thực hiện để đạt được mục tiêu đó.
2. Chấp nhận rằng nội dung của bạn phải làm việc ở một không gian nhỏ
Nội dung là những gì cung cấp giá trị cho hầu hết các trang web. Nó là lý do chính khiến mọi người ghé thăm. Khi nói đến thiết kế web trên thiết bị di động, bạn không thể có trải nghiệm máy tính để bàn và sao chép nó trên thiết bị di động; Điều quan trọng là thiết kế trang web với người dùng di động trong tâm trí. Điều đó có nghĩa là chúng ta cần điều chỉnh nội dung và tính năng để phù hợp với thói quen và kích thước màn hình của người dùng. Vì vậy, những bước nào bạn có thể thực hiện để đạt được điều này?
Tránh cuộn ngang: Người dùng thoải mái với các trang web cuộn theo chiều dọc và không theo chiều ngang. Đó là lý do tại sao không nên có các trang trong đó cần phải cuộn ngang để xem nội dung. Các yếu tố độ rộng cố định là một trong những lý do phổ biến gây ra cuộn ngang, vì vậy hãy kiểm tra xem bạn không có nội dung chỉ hiển thị tốt ở độ rộng khung nhìn cụ thể.
Mục đích bố trí một cột: Bố cục một cột giúp quản lý không gian hạn chế trên màn hình nhỏ và cũng cho phép dễ dàng điều chỉnh giữa chế độ dọc và ngang.
Đảm bảo người dùng không phải phóng to: Khách truy cập có thể dễ dàng nản lòng khi họ phải phóng to hoặc thu nhỏ để đọc văn bản hoặc xem hình ảnh. Thiết kế trang web trên thiết bị di động của bạn để người dùng giành chiến thắng cần phải thay đổi kích thước.
Sử dụng cỡ chữ dễ đọc: 11 là kích thước tối thiểu tuyệt đối cho văn bản. Kích thước này cho phép người dùng đọc văn bản ở khoảng cách xem thông thường mà không cần phóng to.
Chọn phông chữ có tỷ lệ phù hợp: Nếu trải nghiệm trang web yêu cầu dễ đọc, tốt hơn hết là sử dụng các kiểu chữ sans-serif như Helvetica hoặc Roboto.
Sử dụng thiết kế thân thiện với ngón tay: Khi bạn thiết kế một trang web di động, hãy nhớ khách truy cập sẽ sử dụng ngón tay của họ thay vì mũi tên chuột và đầu ngón tay của con người lớn hơn con trỏ chuột. Phấn đấu thiết kế một giao diện thân thiện với ngón tay trong đó mỗi yếu tố tương tác có kích thước phù hợp. Một nghiên cứu của MIT Touch Lab cho thấy kích thước trung bình của một đầu ngón tay là 8-10mm, vậy hãy làm cho kích thước mục tiêu chạm tối thiểu là 10 mm x 10 mm.

Làm cho hình ảnh sản phẩm có thể mở rộng: Nhiều nghiên cứu đã chứng minh rằng mọi người chủ yếu là người học trực quan. Hầu hết mọi người có thể hiểu và nắm bắt các khái niệm tốt hơn nhiều khi chúng được phân phối theo cách đó, đó là lý do tại sao sử dụng hình ảnh trong thiết kế web là một cách tuyệt vời để tổng hợp các thông điệp chính một cách nhanh chóng.
Hình ảnh đóng một vai trò quan trọng trong các trang web thương mại điện tử - mọi người dựa vào hình ảnh sản phẩm khi đưa ra quyết định. Nó rất cần thiết để không chỉ cung cấp tài sản chất lượng cao mà còn làm cho chúng có thể mở rộng để người dùng có thể dễ dàng nhìn thấy chúng một cách chi tiết. Mở rộng toàn bộ hình ảnh chứ không chỉ là một phần của nó.
Cẩn thận với các chương trình khuyến mãi và quảng cáo: Quảng cáo có thể dễ dàng làm lu mờ nội dung. Mặc dù tin nhắn quảng cáo có thể hoạt động đối với một số khách truy cập, nhưng trong phần lớn các trường hợp, người dùng bỏ qua nó và chuyển sang thông tin có giá trị hơn. Hiện tượng này được gọi là "điểm mù banner".
Giúp bạn dễ dàng tìm kiếm thông tin liên lạc: Người dùng di động thường truy cập các trang web để tìm thông tin liên hệ. Tùy thuộc vào mức độ khẩn cấp, người dùng có thể muốn gọi cho một công ty, điền vào mẫu liên hệ hoặc tìm địa chỉ. Đối với các trang web thương mại điện tử, số điện thoại nên có sẵn ngay trên màn hình chính.
3. Tối ưu hóa nội dung để quét
Có một sự thật nổi tiếng là người dùng không nên đọc trực tuyến; họ "quét mắt". Khi một khách truy cập mới tiếp cận một trang web, điều đầu tiên họ cố gắng làm là đọc lướt trang và chia nội dung thành các phần thông tin dễ tiêu hóa. Có thể làm cho nhiệm vụ này dễ dàng hơn cho người dùng bằng cách làm theo một số quy tắc đơn giản.
Lưu ý thứ tự mà bạn cung cấp nội dung trên một trang: Mọi người đọc từ trên xuống dưới. Đó là lý do tại sao rất quan trọng để lưu những thứ quan trọng ở đầu trang và di chuyển phần còn lại xuống theo phân cấp.
Cắt giảm sự lộn xộn: Ưu tiên nội dung hơn các yếu tố giao diện người dùng - giảm phiền nhiễu bằng cách loại bỏ các yếu tố chức năng và trang trí không cần thiết. Cố gắng tạo ra một phong cách tối giản bởi vì bằng cách đó, bạn sẽ giúp người dùng dễ dàng tập trung vào công việc.
Tránh các khối văn bản dài mà không có hình ảnh: Rất có thể bất kỳ khối nội dung khổng lồ nào sẽ bị bỏ qua. Sử dụng các tiêu đề, đoạn văn hoặc dấu đầu dòng để ngắt văn bản.
Đặt trọng lượng trực quan hơn vào các yếu tố quan trọng: Tạo các yếu tố quan trọng như tiêu điểm của thông điệp chính để khách truy cập thấy chúng ngay lập tức. Nhấn mạnh các yếu tố bằng cách sử dụng các kích thước khác nhau, khoảng trắng hoặc màu sắc rực rỡ.
4. Tạo ra điều hướng có thể dự đoán được
Giúp người dùng điều hướng nên là ưu tiên hàng đầu cho mọi trang web. Rốt cuộc, nội dung hấp dẫn nhất là vô ích nếu mọi người không thể tìm thấy nó. Đó là lý do tại sao nó rất quan trọng để đầu tư vào việc thiết kế một hệ thống điều hướng vững chắc, sử dụng một số bước sau.

Đặt giới hạn cho tổng số tùy chọn điều hướng: Đừng đưa quá nhiều tùy chọn vào menu. Một menu phong phú có thể hoạt động tốt cho các trang web trên máy tính để bàn nhưng chúng không phù hợp với thiết kế di động. Vì không phải tất cả các tùy chọn điều hướng sẽ khả dụng trong một khu vực có thể nhìn thấy trên màn hình, nên bạn sẽ buộc người dùng di động phải cuộn qua danh sách các tùy chọn. Hãy suy nghĩ làm thế nào bạn có thể trình bày các mục menu ít nhất có thể. Lý tưởng nhất, menu bạn thiết kế nên có không quá bảy loại riêng biệt.
Ưu tiên các tùy chọn điều hướng: Sắp xếp điều hướng dựa trên cách người dùng làm việc với chức năng. Các tùy chọn điều hướng phổ biến nhất trong menu toàn cầu sẽ ở trên cùng và các hành động chính sẽ có sẵn trong một khu vực hiển thị của màn hình.
Viết nhãn rõ ràng: Mỗi tùy chọn điều hướng nên có nhãn rõ ràng và súc tích. Tránh biệt ngữ - điều hướng bạn thiết kế không nên chứa các thuật ngữ mà khách truy cập của bạn sẽ không hiểu. Nhãn rõ ràng sẽ cung cấp cho khách truy cập khả năng dự đoán kết quả hành động của họ.
Đảm bảo các yếu tố tương tác trông giống như các yếu tố tương tác: Khi thiết kế các nút và liên kết, hãy suy nghĩ về cách thiết kế truyền đạt khả năng. Làm thế nào để người dùng hiểu các yếu tố như một đối tượng tương tác? Cách một đối tượng nhìn cho người dùng cách sử dụng nó. Các yếu tố trực quan trông giống như các liên kết hoặc các nút nhưng không tương tác với nhau (chẳng hạn như các từ được gạch chân không có liên kết hoặc các hộp hình chữ nhật với các từ không có các nút) có thể dễ dàng gây nhầm lẫn cho người dùng.
Truyền đạt vị trí hiện tại: Tôi đang ở đâu? Một câu hỏi cơ bản mà người dùng cần câu trả lời để điều hướng hiệu quả. Rõ ràng bạn phải chỉ ra vị trí hiện tại.

Đừng ẩn tùy chọn tìm kiếm trong menu. Nó phải là một trong những điều đầu tiên khách truy cập nhìn thấy trên các trang của bạn.
Giúp người dùng dễ dàng quay lại trang chủ: Khách truy cập mong đợi rằng khi họ chạm vào logo ở đầu trang, họ sẽ quay lại trang chủ và họ sẽ trở nên thất vọng nếu điều đó không hoạt động.
Giữ người dùng của bạn trong một cửa sổ duy nhất: Tránh gọi hành động gửi người dùng đến các cửa sổ mới. Một số người dùng sẽ gặp khó khăn khi chuyển đổi giữa các cửa sổ trong trình duyệt di động và có thể không thể tìm thấy trang trước đó.
5. Tránh thiết kế những cản trở đường đi
Rào cản tạo ma sát và ma sát là kẻ thù tồi tệ nhất của chuyển đổi. May mắn thay, có những điều đơn giản bạn có thể làm để vượt qua chúng.
Đừng làm gián đoạn khách truy cập: Các cửa sổ bật lên lớn là một trong những loại gián đoạn điển hình nhất trên trải nghiệm web. Trong một thời gian dài, các biểu ngữ như vậy được dành riêng cho các tin nhắn quảng cáo, nhưng gần đây, nhiều trang web bắt đầu sử dụng các cửa sổ bật lên gây mất tập trung để được phép sử dụng cookie (GDPR). Bất kể thông tin nào bạn muốn hiển thị cho khách truy cập của mình, hãy đảm bảo thông tin đó không làm sao lãng trải nghiệm chung.
Đừng khiến người dùng rời khỏi trang web của bạn: Xác định các địa điểm trong hành trình người dùng có thể khiến người dùng nhìn ra bên ngoài trang web của bạn và sau đó cung cấp nội dung / tính năng để giữ họ trên trang web của bạn. Trường mã quảng cáo trên các trang web thương mại điện tử có lẽ là ví dụ phổ biến nhất khiến khách truy cập rời khỏi một trang web trong nỗ lực tìm kiếm phiếu giảm giá. Nó tốt hơn nhiều khi cung cấp một số phiếu giảm giá ngay trên trang web để ngăn chặn hành vi đó.

Để tạo luồng người dùng có ít rào cản nhất đối với chuyển đổi, các trang web di động nên cho phép khách truy cập khám phá nội dung mà không cần phải đăng ký. Đối với các trang web thương mại điện tử, nó rất cần thiết để cho phép người dùng mua với tư cách là khách.
Giúp bạn dễ dàng chuyển sang thiết bị khác để tiếp tục hành trình: Đừng coi di động là trải nghiệm độc lập. Một người dùng thông thường có một số thiết bị như máy tính để bàn, điện thoại di động và máy tính bảng và mong muốn có trải nghiệm liền mạch trên tất cả các thiết bị đó khi sử dụng sản phẩm của bạn. Ví dụ: nhiều người chỉ sử dụng thiết bị di động để tìm kiếm sản phẩm và sau đó chuyển sang máy tính để bàn để chuyển đổi. Người dùng mong đợi tiếp tục hành trình từ nơi họ dừng lại trên thiết bị di động.
Dưới đây là một số điều bạn có thể làm để đồng bộ hóa tiến trình hiện tại của người dùng:
- Đồng bộ danh sách mong muốn, mục yêu thích và giỏ cho tài khoản người dùng.
- Cung cấp một cách dễ dàng để lưu hoặc chia sẻ thông tin trên các thiết bị cho người dùng chưa đăng ký (chẳng hạn như tùy chọn gửi liên kết đến email).
Nguồn: Creative Blog
