Đây là danh sách ngắn các công cụ thiết kế giao diện người dùng mà tôi đã tổng quan.
1- Sketch

Sketch là công cụ phổ biến và tiện dụng nhất mà bạn có thể sử dụng để thiết kế giao diện người dùng. Mặc dù nó chỉ có sẵn trên iOS, nhưng nó vẫn là tiêu chuẩn ngành để đưa các thiết kế của bạn vào cuộc sống. Bạn có thể xem trước các thiết kế của mình trên thiết bị di động, đây là một tính năng tuyệt vời.
Nó là một sản phẩm tất cả trong một để sử dụng trong suốt thiết kế của bạn. Chỉ cần tham gia và bắt đầu tạo với gói dùng thử miễn phí 30 ngày.
Bạn có thể sử dụng nó để thiết kế các nguyên mẫu tương tác và cộng tác với các thành viên trong nhóm. Và không chỉ các thành viên trong nhóm của bạn mà bạn sẽ giữ liên lạc. Cộng đồng sử dụng Sketch hỗ trợ khá hiệu quả.
Ngoài ra, tính năng chụp nhanh tại chỗ và các hướng dẫn giúp công việc của bạn dễ dàng và nhanh chóng hơn nhiều. Bạn có thể thêm hình ảnh và tùy chỉnh công việc của mình để xem thành phẩm của bạn sẽ như thế nào.
Và cuối cùng, danh sách dài các ứng dụng và plugin của bên thứ ba mà nó có thể tích hợp làm cho nó trở nên tốt nhất.
2- Adobe XD

Nếu bạn đã quen thuộc với các sản phẩm khác trong Adobe Creative Cloud, bạn sẽ biết cách Adobe định hình ngành thiết kế. Ngoài ra, tự động bạn gần như biết cách sử dụng công cụ này. Sự khác biệt chính giữa các thành viên khác của Creative Cloud, Adobe XD có chức năng tạo mẫu.
Các công cụ tạo mẫu và tính năng vẽ vector làm cho nó trở thành một công cụ thiết kế phổ biến.
Công cụ hiển thị lớp 3D hoàn hảo để kiểm tra các lớp một cách chặt chẽ. Đó là một điểm cộng là bạn có thể sử dụng nó trên mọi hệ điều hành và nó cũng có sẵn như một ứng dụng di động.
Bạn có thể đăng ký Creative Cloud hoàn chỉnh hoặc chỉ trả tiền cho Adobe XD.
3- Figma

Nếu bạn đang theo đuổi một dòng chảy liền mạch của quy trình thiết kế và môi trường hợp tác, Figma là lựa chọn tốt nhất dành cho bạn. Tính năng tốt nhất của nó là cộng tác dựa trên đám mây. Có một cộng đồng đông đúc đang chờ đợi để chia sẻ với bạn và hỗ trợ bạn thông qua Figma. Ngoài ra, bạn có thể kiểm tra khả năng sử dụng của thiết kế trên các thiết bị trên Figma.
Vì nó là một ứng dụng trình duyệt chứ không phải là phần mềm máy tính để bàn hoàn chỉnh, nên việc thiết kế giao diện người dùng trên Figma dễ dàng hơn nhiều. Vì vậy, bạn sử dụng hệ điều hành nào không quan trọng.
Vấn đề duy nhất của nó dường như là thiếu các công cụ đồ họa vector, nhưng nó vẫn là một trong những công cụ tốt nhất cho khả năng lưu trữ đám mây không giới hạn và bố cục tự động cho thiết kế đáp ứng.
Đối với giá của nó, bạn có thể làm việc trên tối đa ba dự án với hai người chỉnh sửa miễn phí. Bạn cần phải trả một mức giá hợp lý nếu bạn muốn truy cập tất cả các tính năng của nó và lưu trữ đám mây.
4- UXPin

Nhờ có nhiều công cụ tạo khung dây và các tính năng dựa trên phản ứng, UXPin là một công cụ đầu cuối dành cho các nhóm thiết kế. Nó là một công cụ tuyệt vời vì bạn có thể tạo các nguyên mẫu phù hợp với sản phẩm cuối cùng và hưởng lợi từ các công cụ tạo hệ thống thiết kế của nó.
Nhược điểm duy nhất của nó có thể là sự chậm chạp do số lượng lớn các tính năng và công cụ mà nó có.
5- InVision Studio

InVision cung cấp cho bạn bất cứ thứ gì bạn cần để tạo ra các nguyên mẫu thực tế hoạt động hoàn hảo. Nó là tốt nhất để tạo mẫu nhanh.
Bạn có thể cộng tác với nhóm của mình và chỉnh sửa tệp thiết kế của mình trong từng bước thiết kế và phát triển của bạn. Thêm vào đó, bạn có thể sử dụng bảng trắng kỹ thuật số có tên Freehand để động não và chia sẻ ý tưởng của mình một cách dễ dàng. Ngoài ra, nó cung cấp cho bạn sự tự do cần thiết để thiết kế và chia tỷ lệ công việc của mình cho các kích thước màn hình khác nhau và làm việc trên các tệp raster.
Giống như Adobe XD, bạn có tùy chọn sử dụng nó ngoại tuyến như một công cụ máy tính để bàn, nhưng nó có giao diện người dùng ít khó khăn hơn.
Bạn có thể tạo tối đa ba tài liệu và cộng tác miễn phí với tối đa mười người dùng, nhưng nó không cung cấp bản dùng thử miễn phí các công cụ cao cấp mà không cần đăng ký.
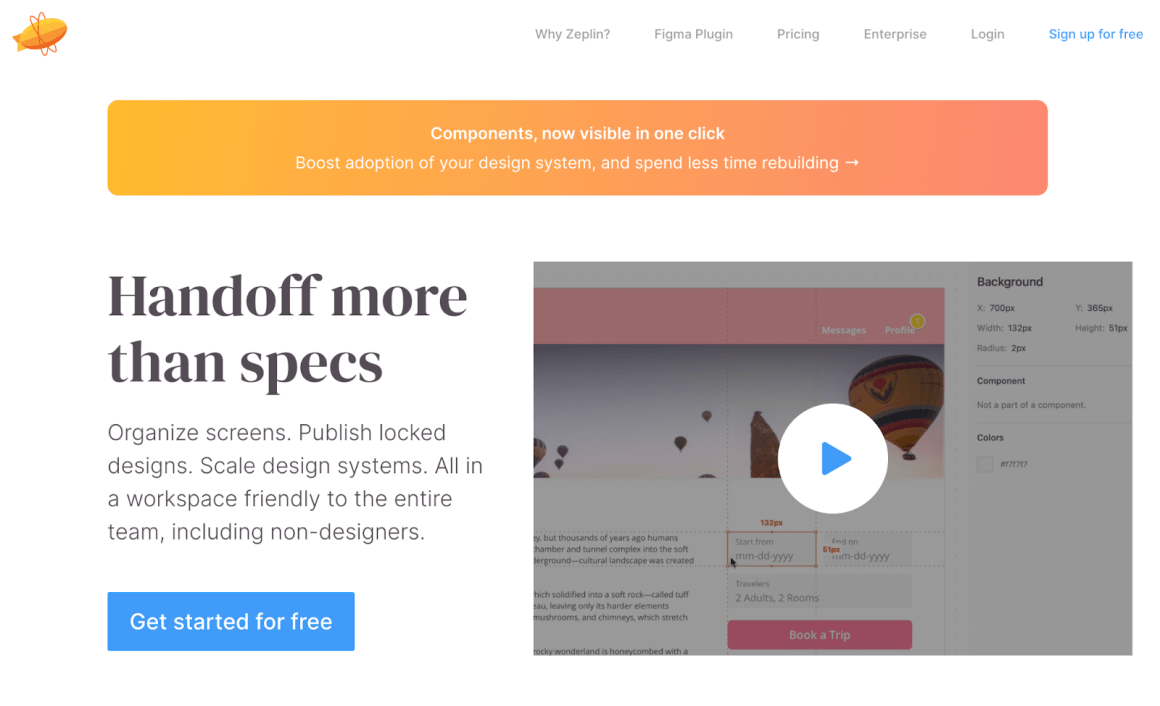
6- Zeplin

Zeplin vượt trội so với các công cụ khác với khả năng đơn giản hóa quy trình xử lý của nhà phát triển. Bạn biết nó có thể mệt mỏi như thế nào để truyền đạt một thiết kế chi tiết và hoạt động cho các nhà phát triển.
Zeplin có thể hoàn thiện bước này bằng cách thêm các nguyên tắc vào thiết kế của bạn và giúp các nhà phát triển tạo mã dễ dàng hơn với một bộ công cụ dành cho nhà phát triển. Nói cách khác, bạn có thể tạo quy trình làm việc phức tạp để đạt được kết quả tốt nhất.
Zeplin tích hợp với các ứng dụng thiết kế khác nhau như Adobe XD, Sketch và Figma. Ngoài ra, các công cụ giao tiếp như Slack và Trello có thể được tích hợp vào nó.
Cùng với việc cung cấp một kế hoạch miễn phí cho một dự án, nó có một số kế hoạch tùy theo số lượng người bạn có trong nhóm của mình.
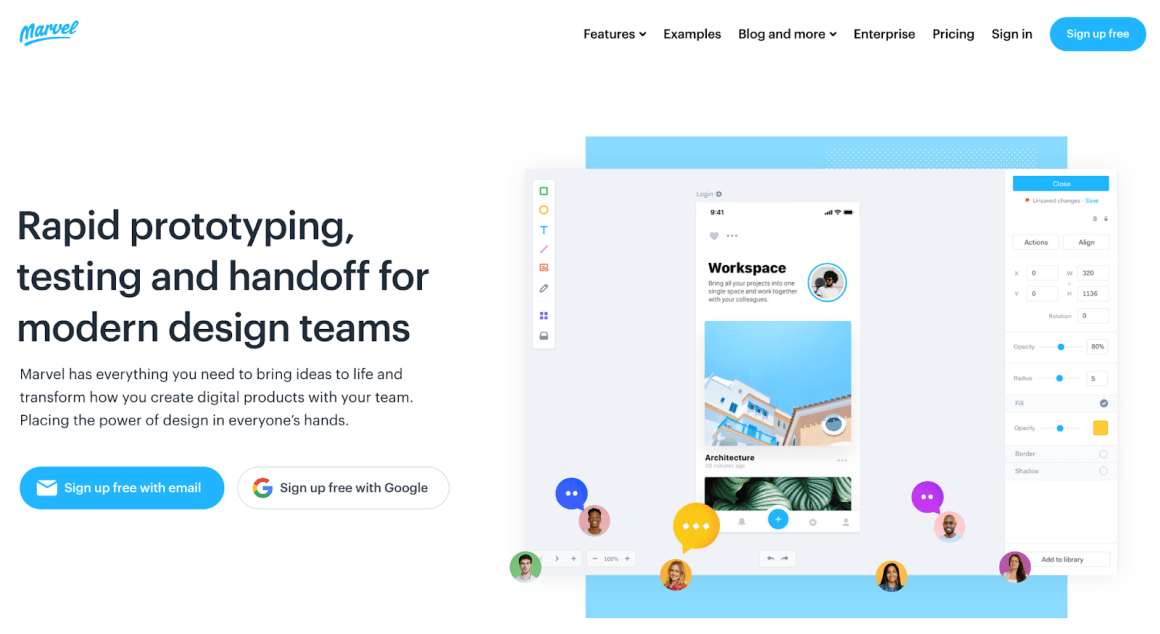
7- Marvel

Marvel là một công cụ tất cả trong một khác để tạo các nguyên mẫu chức năng và thiết kế hành trình hoàn hảo của người dùng. Nó cho phép bạn làm việc trên các nguyên mẫu có độ trung thực cao như một công cụ tạo mẫu dựa trên trình duyệt hiệu quả.
Cũng giống như Zeplin, nó giúp thông tin liên lạc với các nhà phát triển trở nên suôn sẻ hơn với tính năng chuyển giao của nó. Nó giúp bạn thu hẹp khoảng cách giữa các nhà thiết kế và nhóm phát triển, đây là một trong những tài sản lớn nhất của nó đối với các nhà phát triển.
Một tính năng tuyệt vời khác của Marvel là công cụ kiểm tra người dùng, giúp bạn quản lý thiết kế của mình và đưa ra các giải pháp thiết kế sáng tạo hơn.
8- Origami Studio

Origami Studio được tạo ra bởi các nhà thiết kế của Facebook và có gói vĩnh viễn miễn phí có sẵn trên các thiết bị iOS và Android. Nó có tất cả các tính năng của Invision và Sketch. Tuy nhiên, nó thu hút nhiều hơn các chuyên gia thiết kế với một lượng kinh nghiệm nhất định bằng cách sử dụng các công cụ tương tự, vì vậy đường cong học tập của nó cao hơn một chút so với các công cụ khác.
Các tính năng thiết kế nâng cao của nó bao gồm một trình chỉnh sửa bản vá và một thư viện lớn các bản vá để làm cho các nguyên mẫu của bạn có tính tương tác và thêm hoạt ảnh vào thiết kế của bạn.
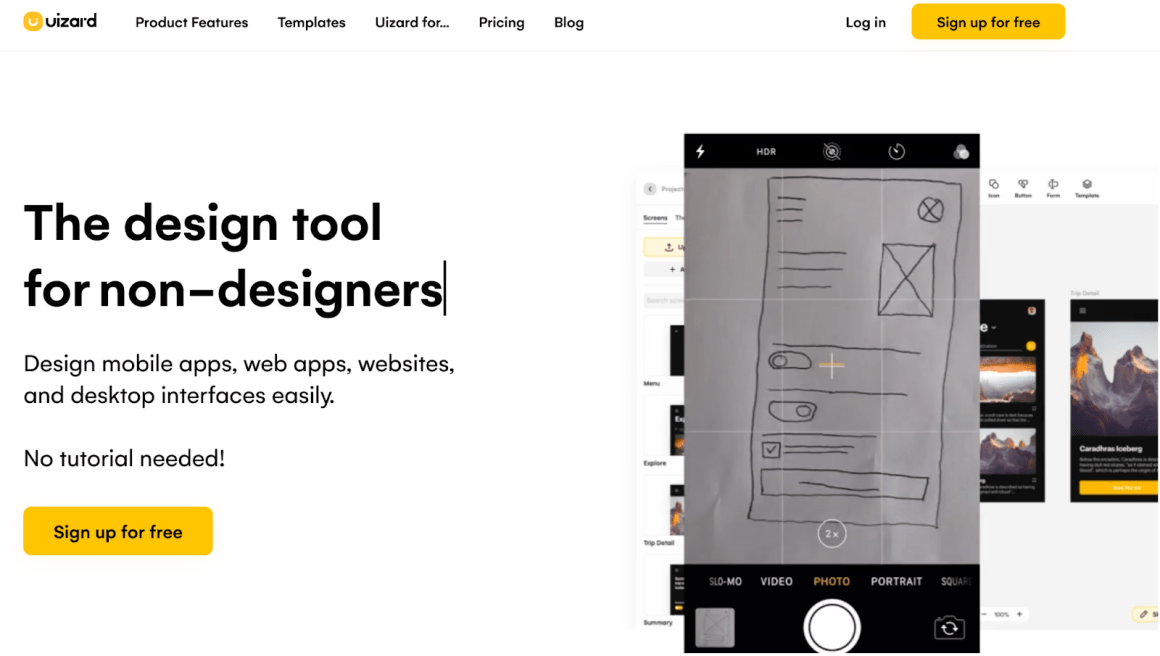
9- Uizard

Uizard là một công cụ tuyệt vời mà bạn có thể sử dụng trong từng bước của quá trình thiết kế của mình.
Mặc dù đây là một công cụ phức tạp hơn so với các lựa chọn thay thế, nhưng đường cong học tập thấp khiến nó trở thành một công cụ dành cho người mới bắt đầu và đáng sử dụng.
Nhờ các công cụ cộng tác trong thời gian thực, bạn có thể sắp xếp các phần riêng biệt trong nhóm thiết kế của mình để tạo ra các nguyên mẫu phức tạp.
10- Balsamiq

Balsamiq được biết đến với giao diện trực quan không hiển thị các biểu tượng không cần thiết và tạo khung dây nhanh chóng. Nếu bạn muốn tạo các nguyên mẫu giống như thật, Balsamiq sẽ không làm bạn hài lòng, nhưng nó rất tuyệt vời cho các giai đoạn đầu của dự án hoặc những người mới bắt đầu thiết kế giao diện người dùng. Bạn có thể tạo khung dây có độ trung thực thấp mà không cần biết trước nhiều.
Thư viện của nó không chỉ hữu ích, với các phần tử giao diện người dùng sẵn sàng sử dụng trong dịch vụ của bạn. Bổ sung vào chức năng cốt lõi, nó cung cấp khả năng tích hợp với các nền tảng lưu trữ đám mây như Google Drive, để bạn có thể lưu trữ hoặc chia sẻ công việc của mình.
Bạn cũng có thể thêm liên kết vào nguyên mẫu của mình để kiểm tra Khả năng sử dụng.
Mặc dù nó không cung cấp bất kỳ gói miễn phí nào, nhưng bạn có thể sử dụng bản dùng thử miễn phí 30 ngày của nó.
11- Axure RP

Axure là một phần mềm mạnh mẽ khác được thiết kế riêng cho nhu cầu của các chuyên gia dày dạn kinh nghiệm.
Các tính năng tốt nhất của nó là logic có điều kiện và các khung nhìn thích ứng, nhưng việc nhấn mạnh vào giao tiếp khiến Axure trở thành một công cụ đặc biệt. Axure Cloud hoạt động như một Creative Cloud của công cụ cao cấp này.
Tôi không thể nói đó là một công cụ giá cả phải chăng một cách dễ dàng, nhưng nhiều yếu tố của nó xứng đáng với mức giá của nó.
Credit: Ece Cakanel
1- Sketch

Sketch là công cụ phổ biến và tiện dụng nhất mà bạn có thể sử dụng để thiết kế giao diện người dùng. Mặc dù nó chỉ có sẵn trên iOS, nhưng nó vẫn là tiêu chuẩn ngành để đưa các thiết kế của bạn vào cuộc sống. Bạn có thể xem trước các thiết kế của mình trên thiết bị di động, đây là một tính năng tuyệt vời.
Nó là một sản phẩm tất cả trong một để sử dụng trong suốt thiết kế của bạn. Chỉ cần tham gia và bắt đầu tạo với gói dùng thử miễn phí 30 ngày.
Bạn có thể sử dụng nó để thiết kế các nguyên mẫu tương tác và cộng tác với các thành viên trong nhóm. Và không chỉ các thành viên trong nhóm của bạn mà bạn sẽ giữ liên lạc. Cộng đồng sử dụng Sketch hỗ trợ khá hiệu quả.
Ngoài ra, tính năng chụp nhanh tại chỗ và các hướng dẫn giúp công việc của bạn dễ dàng và nhanh chóng hơn nhiều. Bạn có thể thêm hình ảnh và tùy chỉnh công việc của mình để xem thành phẩm của bạn sẽ như thế nào.
Và cuối cùng, danh sách dài các ứng dụng và plugin của bên thứ ba mà nó có thể tích hợp làm cho nó trở nên tốt nhất.
2- Adobe XD

Nếu bạn đã quen thuộc với các sản phẩm khác trong Adobe Creative Cloud, bạn sẽ biết cách Adobe định hình ngành thiết kế. Ngoài ra, tự động bạn gần như biết cách sử dụng công cụ này. Sự khác biệt chính giữa các thành viên khác của Creative Cloud, Adobe XD có chức năng tạo mẫu.
Các công cụ tạo mẫu và tính năng vẽ vector làm cho nó trở thành một công cụ thiết kế phổ biến.
Công cụ hiển thị lớp 3D hoàn hảo để kiểm tra các lớp một cách chặt chẽ. Đó là một điểm cộng là bạn có thể sử dụng nó trên mọi hệ điều hành và nó cũng có sẵn như một ứng dụng di động.
Bạn có thể đăng ký Creative Cloud hoàn chỉnh hoặc chỉ trả tiền cho Adobe XD.
3- Figma

Nếu bạn đang theo đuổi một dòng chảy liền mạch của quy trình thiết kế và môi trường hợp tác, Figma là lựa chọn tốt nhất dành cho bạn. Tính năng tốt nhất của nó là cộng tác dựa trên đám mây. Có một cộng đồng đông đúc đang chờ đợi để chia sẻ với bạn và hỗ trợ bạn thông qua Figma. Ngoài ra, bạn có thể kiểm tra khả năng sử dụng của thiết kế trên các thiết bị trên Figma.
Vì nó là một ứng dụng trình duyệt chứ không phải là phần mềm máy tính để bàn hoàn chỉnh, nên việc thiết kế giao diện người dùng trên Figma dễ dàng hơn nhiều. Vì vậy, bạn sử dụng hệ điều hành nào không quan trọng.
Vấn đề duy nhất của nó dường như là thiếu các công cụ đồ họa vector, nhưng nó vẫn là một trong những công cụ tốt nhất cho khả năng lưu trữ đám mây không giới hạn và bố cục tự động cho thiết kế đáp ứng.
Đối với giá của nó, bạn có thể làm việc trên tối đa ba dự án với hai người chỉnh sửa miễn phí. Bạn cần phải trả một mức giá hợp lý nếu bạn muốn truy cập tất cả các tính năng của nó và lưu trữ đám mây.
4- UXPin

Nhờ có nhiều công cụ tạo khung dây và các tính năng dựa trên phản ứng, UXPin là một công cụ đầu cuối dành cho các nhóm thiết kế. Nó là một công cụ tuyệt vời vì bạn có thể tạo các nguyên mẫu phù hợp với sản phẩm cuối cùng và hưởng lợi từ các công cụ tạo hệ thống thiết kế của nó.
Nhược điểm duy nhất của nó có thể là sự chậm chạp do số lượng lớn các tính năng và công cụ mà nó có.
5- InVision Studio

InVision cung cấp cho bạn bất cứ thứ gì bạn cần để tạo ra các nguyên mẫu thực tế hoạt động hoàn hảo. Nó là tốt nhất để tạo mẫu nhanh.
Bạn có thể cộng tác với nhóm của mình và chỉnh sửa tệp thiết kế của mình trong từng bước thiết kế và phát triển của bạn. Thêm vào đó, bạn có thể sử dụng bảng trắng kỹ thuật số có tên Freehand để động não và chia sẻ ý tưởng của mình một cách dễ dàng. Ngoài ra, nó cung cấp cho bạn sự tự do cần thiết để thiết kế và chia tỷ lệ công việc của mình cho các kích thước màn hình khác nhau và làm việc trên các tệp raster.
Giống như Adobe XD, bạn có tùy chọn sử dụng nó ngoại tuyến như một công cụ máy tính để bàn, nhưng nó có giao diện người dùng ít khó khăn hơn.
Bạn có thể tạo tối đa ba tài liệu và cộng tác miễn phí với tối đa mười người dùng, nhưng nó không cung cấp bản dùng thử miễn phí các công cụ cao cấp mà không cần đăng ký.
6- Zeplin

Zeplin vượt trội so với các công cụ khác với khả năng đơn giản hóa quy trình xử lý của nhà phát triển. Bạn biết nó có thể mệt mỏi như thế nào để truyền đạt một thiết kế chi tiết và hoạt động cho các nhà phát triển.
Zeplin có thể hoàn thiện bước này bằng cách thêm các nguyên tắc vào thiết kế của bạn và giúp các nhà phát triển tạo mã dễ dàng hơn với một bộ công cụ dành cho nhà phát triển. Nói cách khác, bạn có thể tạo quy trình làm việc phức tạp để đạt được kết quả tốt nhất.
Zeplin tích hợp với các ứng dụng thiết kế khác nhau như Adobe XD, Sketch và Figma. Ngoài ra, các công cụ giao tiếp như Slack và Trello có thể được tích hợp vào nó.
Cùng với việc cung cấp một kế hoạch miễn phí cho một dự án, nó có một số kế hoạch tùy theo số lượng người bạn có trong nhóm của mình.
7- Marvel

Marvel là một công cụ tất cả trong một khác để tạo các nguyên mẫu chức năng và thiết kế hành trình hoàn hảo của người dùng. Nó cho phép bạn làm việc trên các nguyên mẫu có độ trung thực cao như một công cụ tạo mẫu dựa trên trình duyệt hiệu quả.
Cũng giống như Zeplin, nó giúp thông tin liên lạc với các nhà phát triển trở nên suôn sẻ hơn với tính năng chuyển giao của nó. Nó giúp bạn thu hẹp khoảng cách giữa các nhà thiết kế và nhóm phát triển, đây là một trong những tài sản lớn nhất của nó đối với các nhà phát triển.
Một tính năng tuyệt vời khác của Marvel là công cụ kiểm tra người dùng, giúp bạn quản lý thiết kế của mình và đưa ra các giải pháp thiết kế sáng tạo hơn.
8- Origami Studio

Origami Studio được tạo ra bởi các nhà thiết kế của Facebook và có gói vĩnh viễn miễn phí có sẵn trên các thiết bị iOS và Android. Nó có tất cả các tính năng của Invision và Sketch. Tuy nhiên, nó thu hút nhiều hơn các chuyên gia thiết kế với một lượng kinh nghiệm nhất định bằng cách sử dụng các công cụ tương tự, vì vậy đường cong học tập của nó cao hơn một chút so với các công cụ khác.
Các tính năng thiết kế nâng cao của nó bao gồm một trình chỉnh sửa bản vá và một thư viện lớn các bản vá để làm cho các nguyên mẫu của bạn có tính tương tác và thêm hoạt ảnh vào thiết kế của bạn.
9- Uizard

Uizard là một công cụ tuyệt vời mà bạn có thể sử dụng trong từng bước của quá trình thiết kế của mình.
Mặc dù đây là một công cụ phức tạp hơn so với các lựa chọn thay thế, nhưng đường cong học tập thấp khiến nó trở thành một công cụ dành cho người mới bắt đầu và đáng sử dụng.
Nhờ các công cụ cộng tác trong thời gian thực, bạn có thể sắp xếp các phần riêng biệt trong nhóm thiết kế của mình để tạo ra các nguyên mẫu phức tạp.
10- Balsamiq

Balsamiq được biết đến với giao diện trực quan không hiển thị các biểu tượng không cần thiết và tạo khung dây nhanh chóng. Nếu bạn muốn tạo các nguyên mẫu giống như thật, Balsamiq sẽ không làm bạn hài lòng, nhưng nó rất tuyệt vời cho các giai đoạn đầu của dự án hoặc những người mới bắt đầu thiết kế giao diện người dùng. Bạn có thể tạo khung dây có độ trung thực thấp mà không cần biết trước nhiều.
Thư viện của nó không chỉ hữu ích, với các phần tử giao diện người dùng sẵn sàng sử dụng trong dịch vụ của bạn. Bổ sung vào chức năng cốt lõi, nó cung cấp khả năng tích hợp với các nền tảng lưu trữ đám mây như Google Drive, để bạn có thể lưu trữ hoặc chia sẻ công việc của mình.
Bạn cũng có thể thêm liên kết vào nguyên mẫu của mình để kiểm tra Khả năng sử dụng.
Mặc dù nó không cung cấp bất kỳ gói miễn phí nào, nhưng bạn có thể sử dụng bản dùng thử miễn phí 30 ngày của nó.
11- Axure RP

Axure là một phần mềm mạnh mẽ khác được thiết kế riêng cho nhu cầu của các chuyên gia dày dạn kinh nghiệm.
Các tính năng tốt nhất của nó là logic có điều kiện và các khung nhìn thích ứng, nhưng việc nhấn mạnh vào giao tiếp khiến Axure trở thành một công cụ đặc biệt. Axure Cloud hoạt động như một Creative Cloud của công cụ cao cấp này.
Tôi không thể nói đó là một công cụ giá cả phải chăng một cách dễ dàng, nhưng nhiều yếu tố của nó xứng đáng với mức giá của nó.
Credit: Ece Cakanel

