Thiết kế cho năm 2025 không chỉ đơn giản là chạy theo xu hướng mới nhất — mà quan trọng là tạo ra những trải nghiệm thực sự ý nghĩa. Khi thế giới số đang thay đổi nhanh chóng hơn bao giờ hết, UI design cũng phải liên tục thích nghi để đối mặt với những thách thức và cơ hội mới.
Bạn nghĩ sao — liệu thiết kế đơn giản, hình ảnh táo bạo, trải nghiệm nhập vai hay những thiết kế thực sự kết nối với người dùng sẽ là xu hướng nổi bật nhất năm nay?
Không để bạn chờ lâu nữa, cùng khám phá những xu hướng UI design hàng đầu trong năm nay nhé!

Phông chữ lớn và nổi bật chiếm ưu thế trong bố cục, biến chữ trở thành điểm nhấn thị giác. Phong cách này giúp thu hút sự chú ý, tăng khả năng đọc và tạo cá tính cho thiết kế, thường kết hợp với bố cục tối giản, gọn gàng.

Heart Aerospace

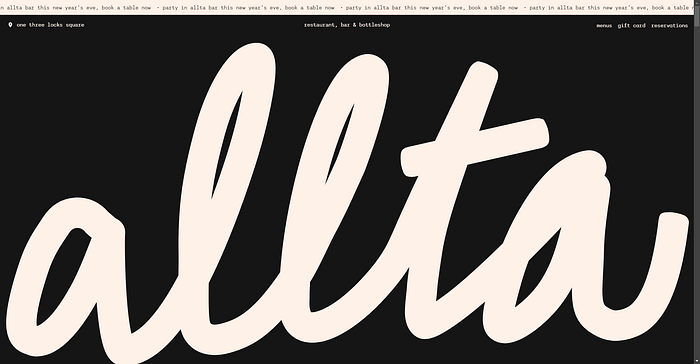
Allta
Thiết kế này tránh những chi tiết trang trí không cần thiết, sử dụng bố cục lưới cứng cáp để đảm bảo sự rõ ràng!

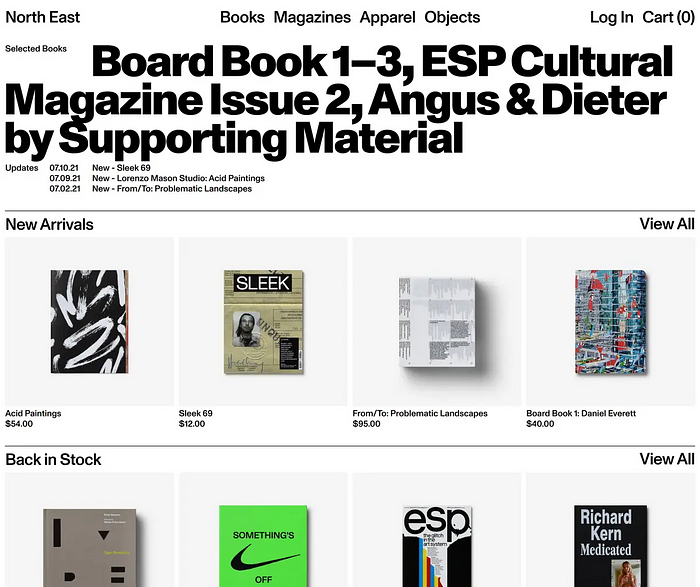
Northeast

Mouthwash
Sự chuyển đổi linh hoạt giữa rõ nét và làm mờ giúp giao diện có chiều sâu hơn, tương tác tự nhiên hơn và thu hút ánh nhìn.

https://x.com/tar_uniqueee

Augen
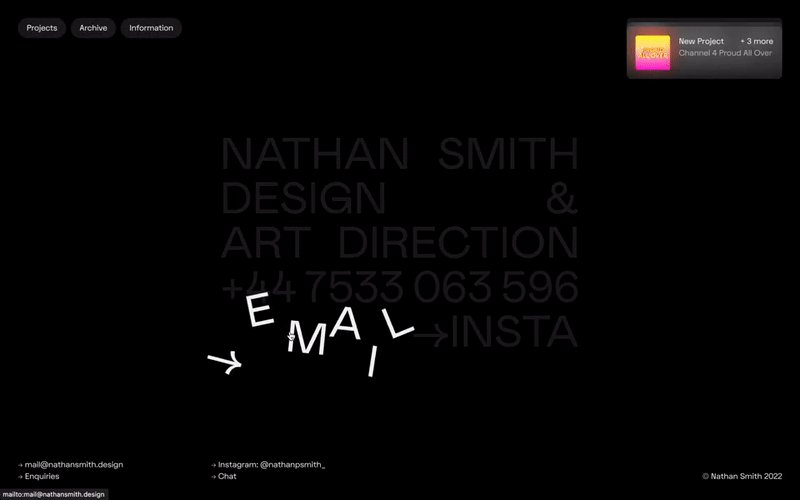
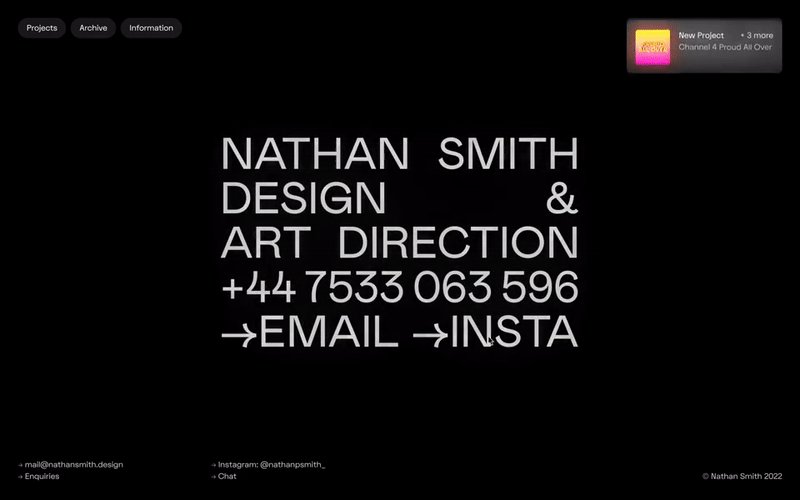
Chúng giúp dẫn dắt ánh mắt người xem, nhấn mạnh nội dung quan trọng và tăng trải nghiệm sử dụng. Khi kết hợp với các hiệu ứng khác, Text Transitions tạo nên những thiết kế mượt mà, trau chuốt hơn.

Nathan Smith

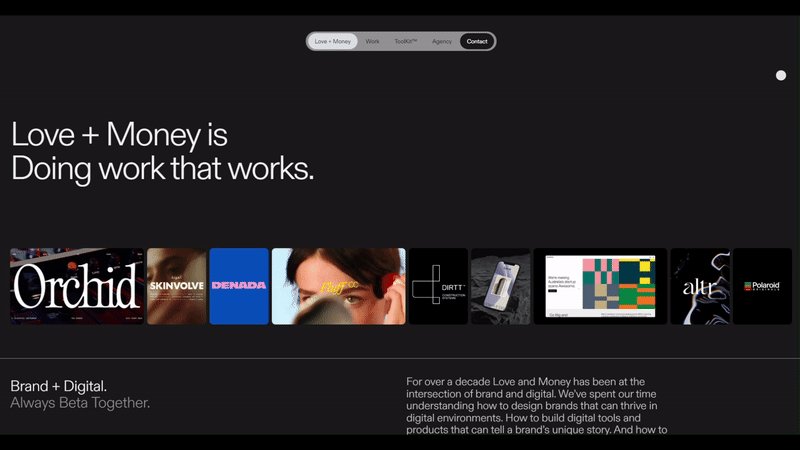
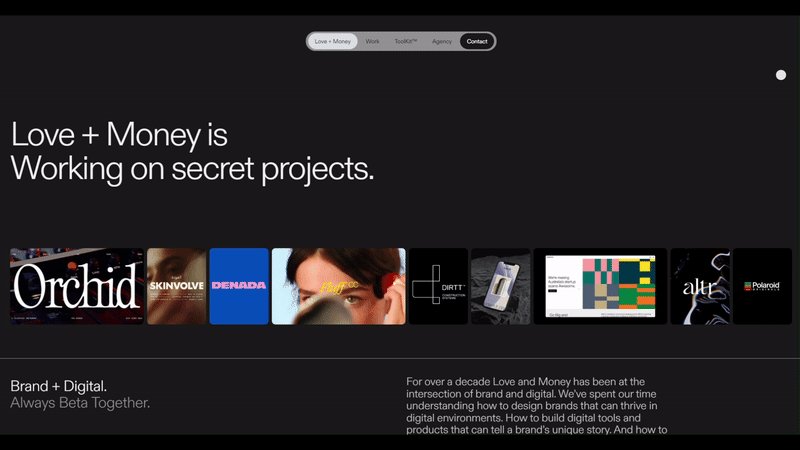
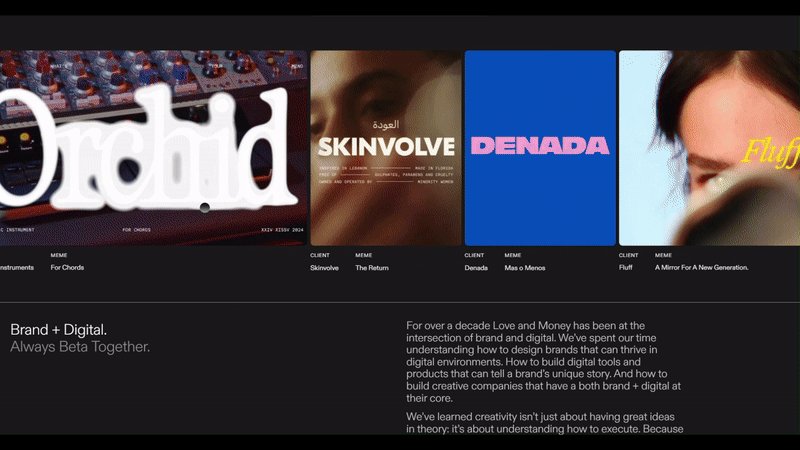
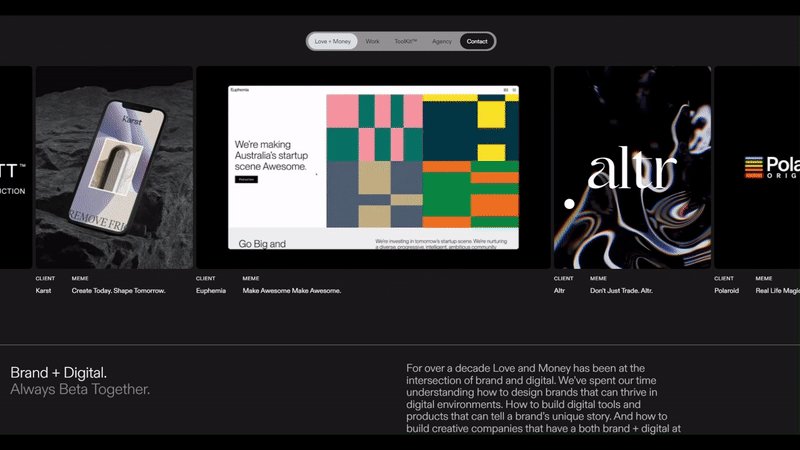
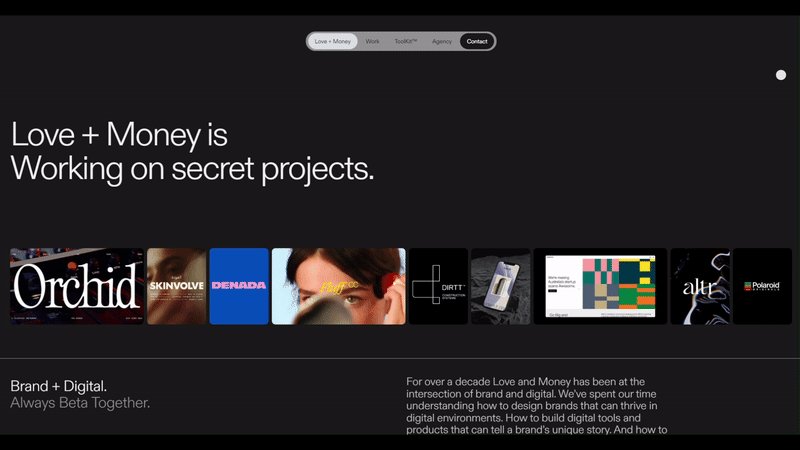
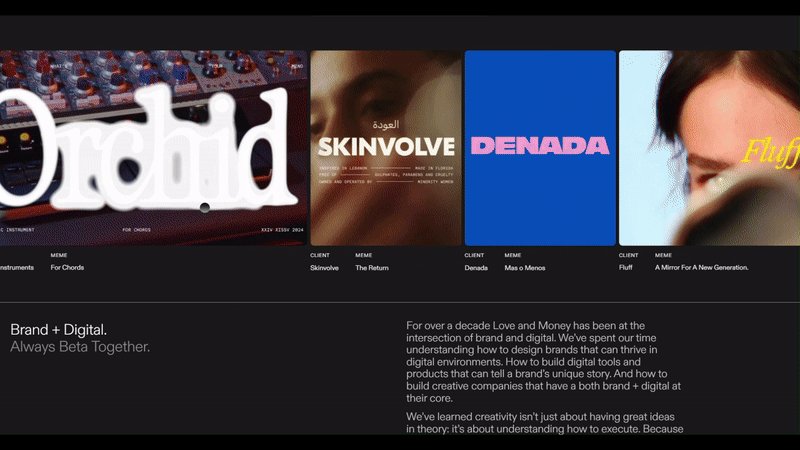
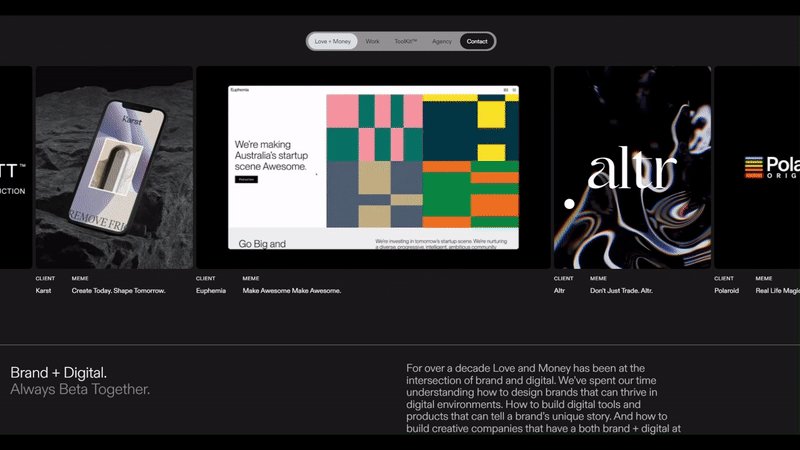
Love & Money
Việc tích hợp emoji vào văn bản giúp truyền tải cảm xúc và cá tính cho thiết kế. Điều này tạo nên một cách thể hiện sáng tạo, sinh động hơn, đồng thời nâng cao trải nghiệm người dùng.

Basedesign

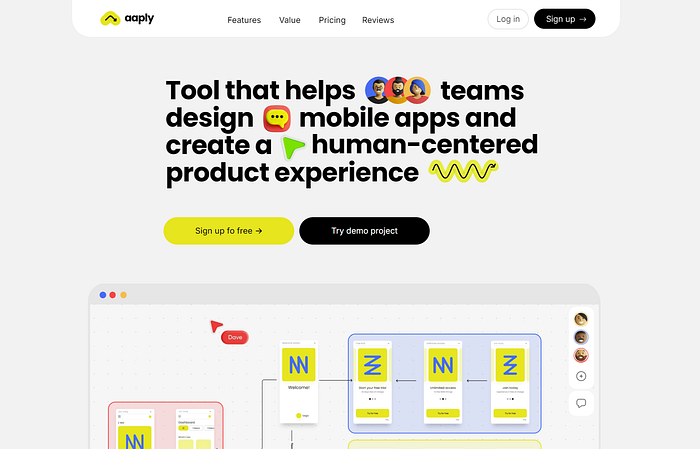
Aaply
Nó giúp giao diện tối trở nên sống động và ấn tượng hơn!

Argus

source
Chúng tạo chiều sâu, tương tác và sự chân thực, giúp nâng cao trải nghiệm người dùng một cách rõ rệt.

Pierre

Liquim
Phong cách này cân bằng giữa tính thẩm mỹ và công năng, giúp giao diện dễ nhìn, chuyên nghiệp hơn.

Givingli

https://dribbble.com/designopsagency
Chúng mang lại trải nghiệm tương tác hấp dẫn, giúp thiết kế trở nên sinh động hơn!

Loop

Artspace
Vậy nên, hãy sáng tạo, tò mò và nhớ rằng những thiết kế xuất sắc không chỉ đi theo xu hướng — mà còn tạo ra xu hướng!
Bạn nghĩ sao — liệu thiết kế đơn giản, hình ảnh táo bạo, trải nghiệm nhập vai hay những thiết kế thực sự kết nối với người dùng sẽ là xu hướng nổi bật nhất năm nay?
Không để bạn chờ lâu nữa, cùng khám phá những xu hướng UI design hàng đầu trong năm nay nhé!

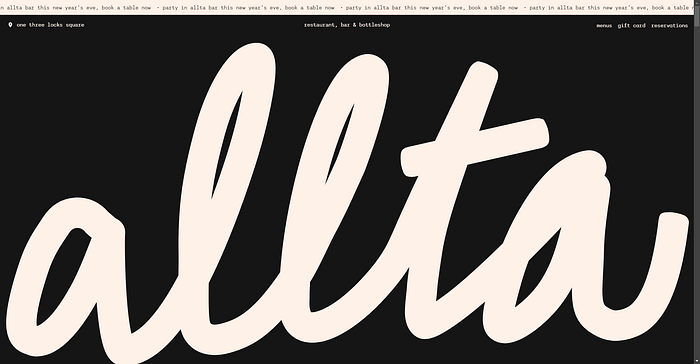
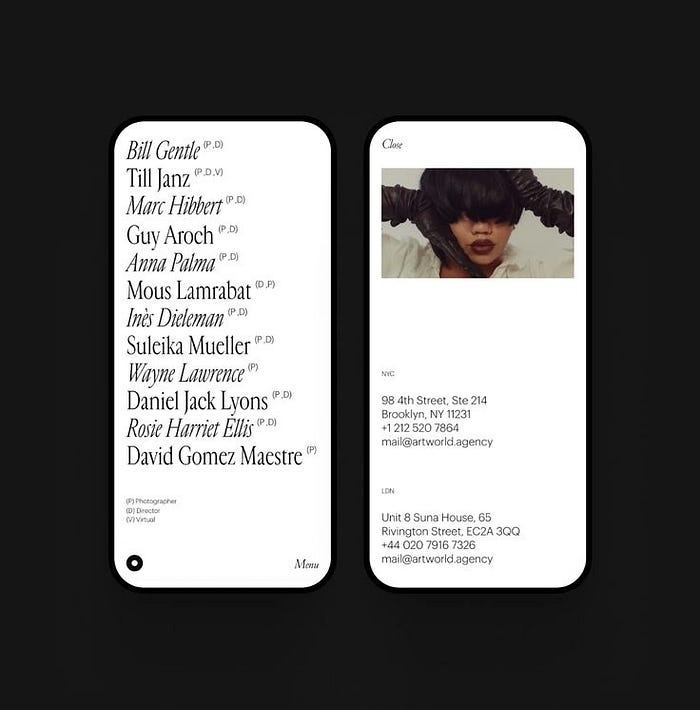
1. Big Typography
Big Typography sử dụng chữ to, đậm như một yếu tố hình ảnh chính.Phông chữ lớn và nổi bật chiếm ưu thế trong bố cục, biến chữ trở thành điểm nhấn thị giác. Phong cách này giúp thu hút sự chú ý, tăng khả năng đọc và tạo cá tính cho thiết kế, thường kết hợp với bố cục tối giản, gọn gàng.

Heart Aerospace

Allta
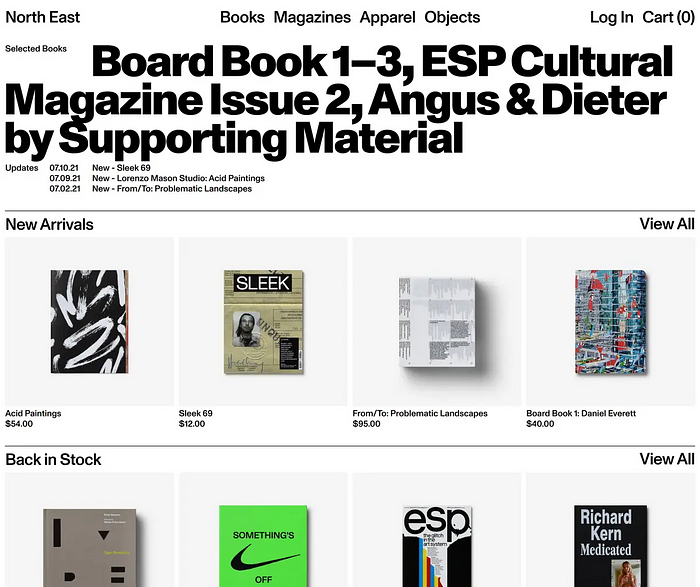
2. Brutalism
Brutalism là phong cách thiết kế với chữ to, đậm và bảng màu đơn sắc, tạo cảm giác thô mộc.Thiết kế này tránh những chi tiết trang trí không cần thiết, sử dụng bố cục lưới cứng cáp để đảm bảo sự rõ ràng!

Northeast

Mouthwash
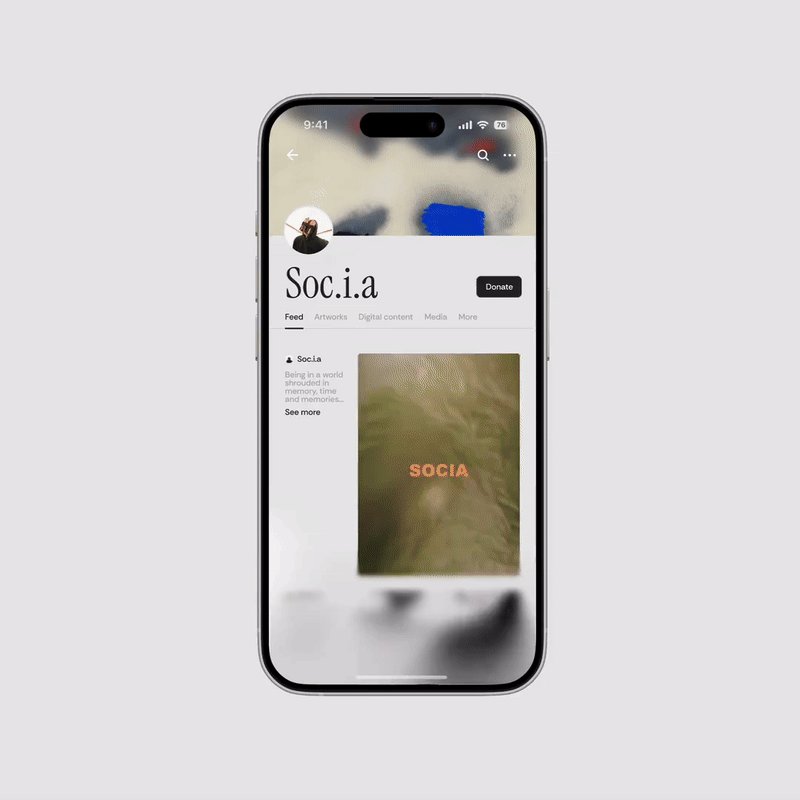
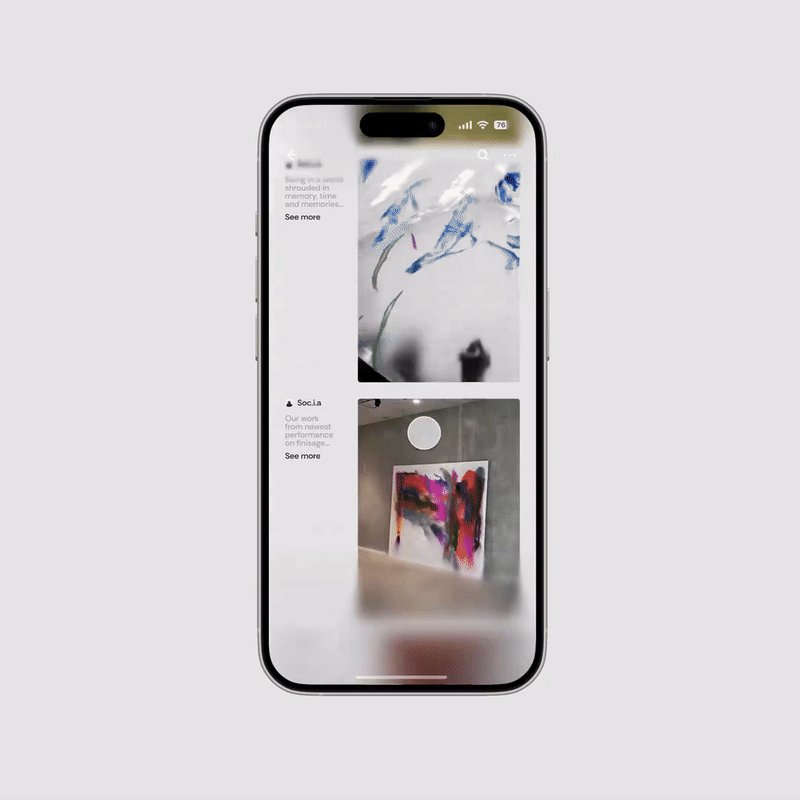
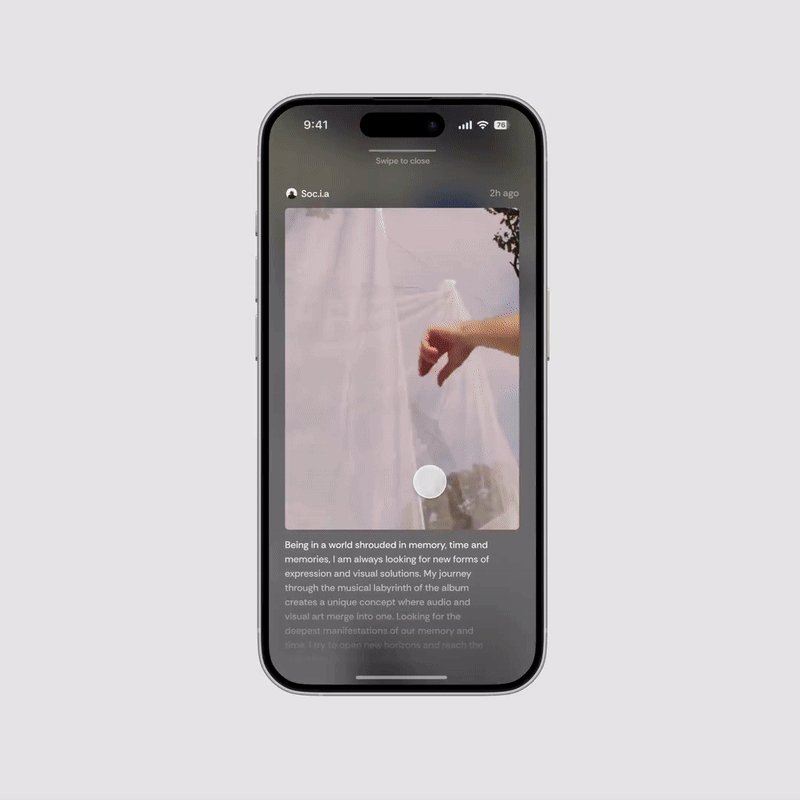
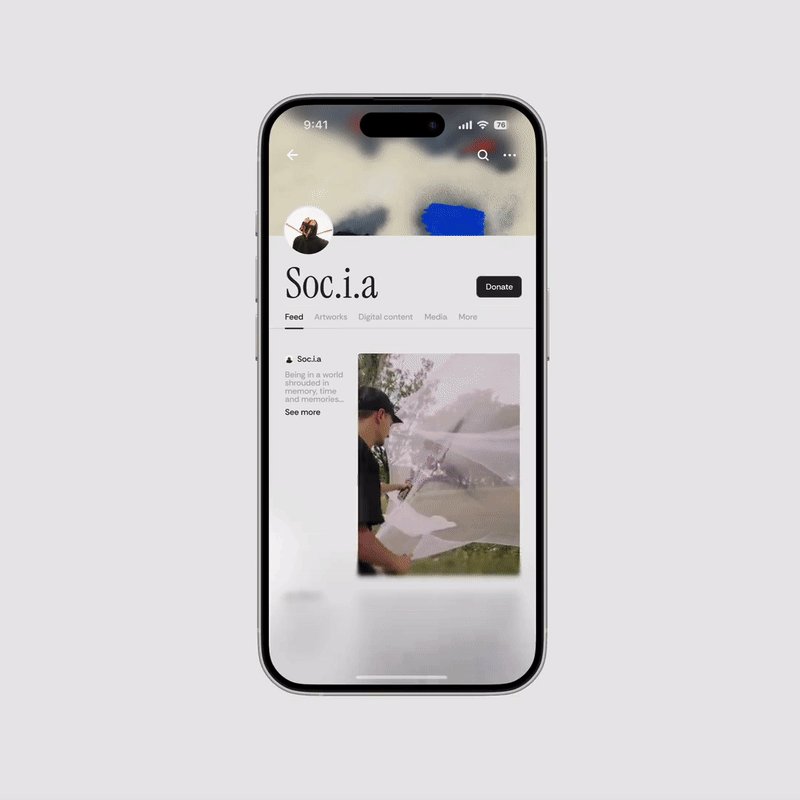
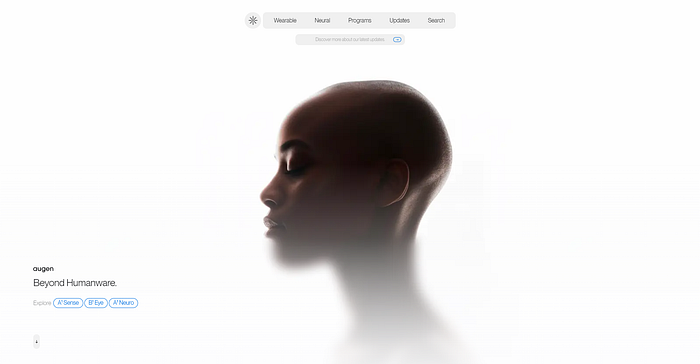
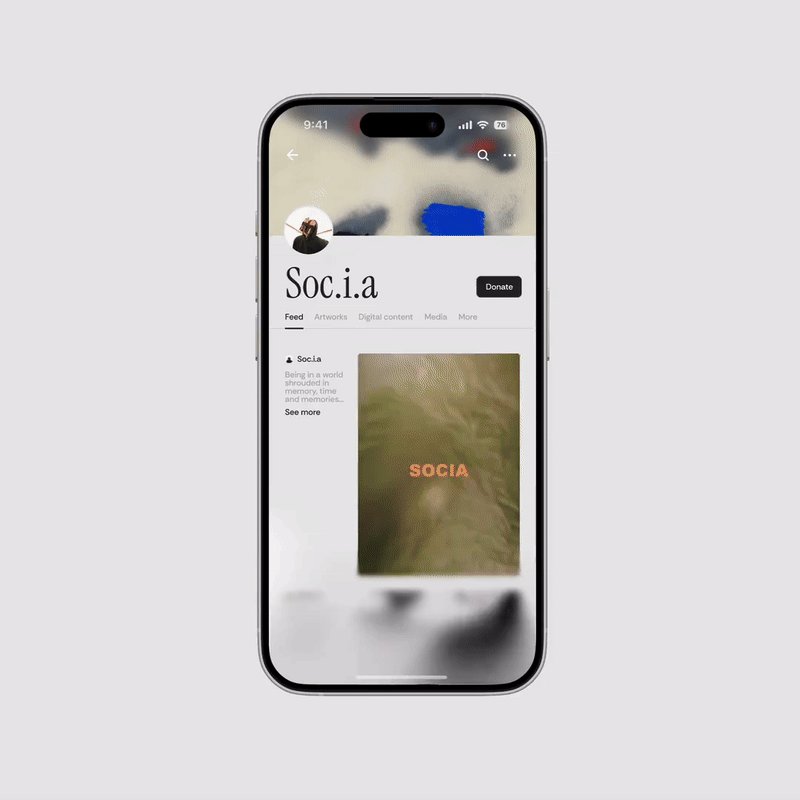
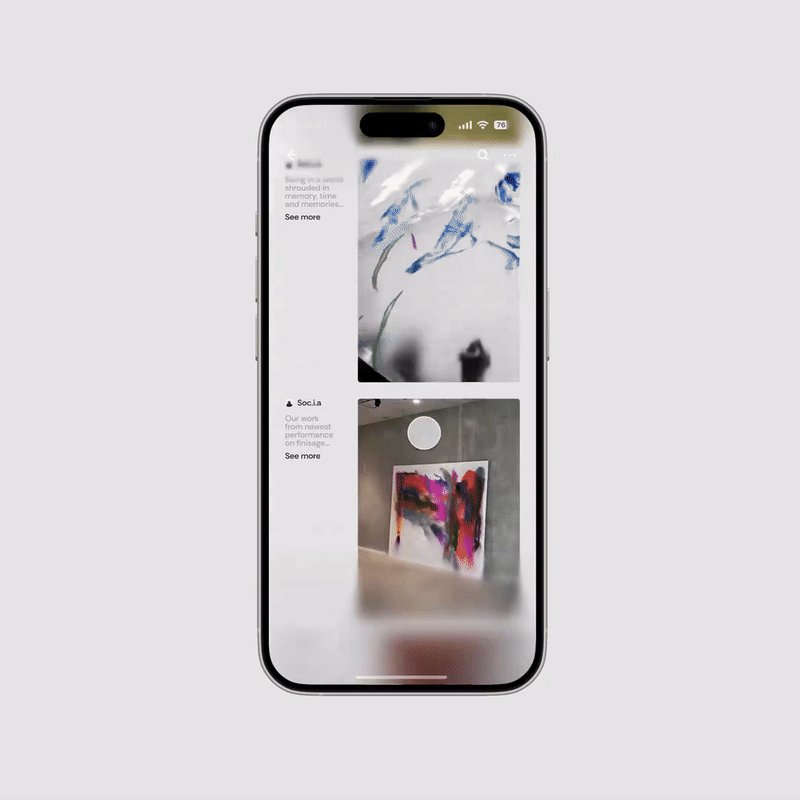
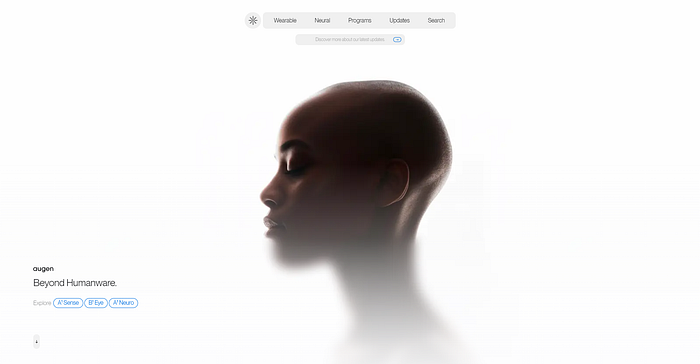
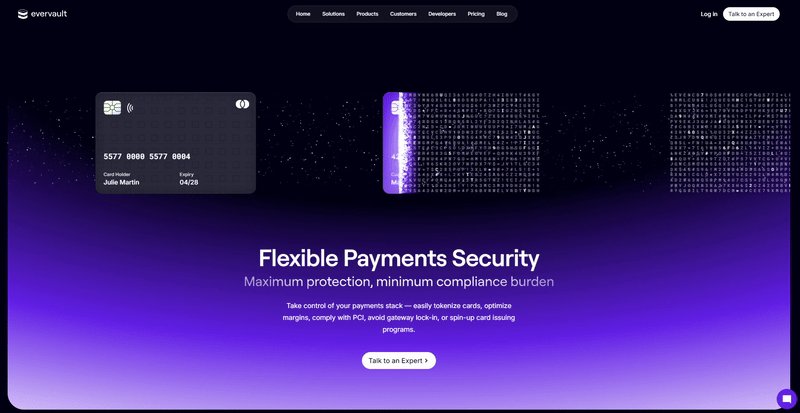
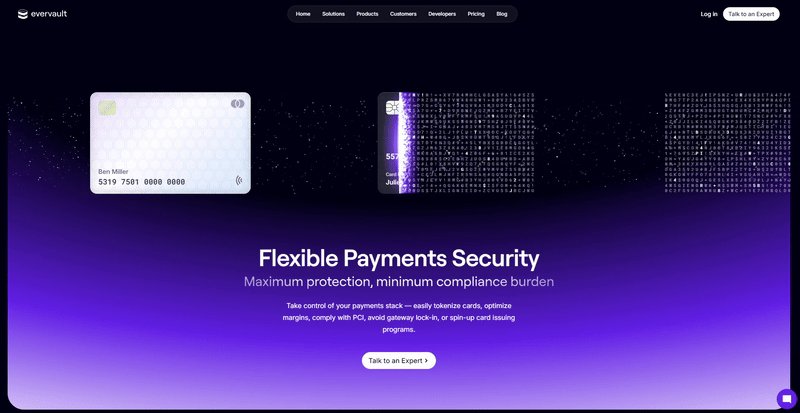
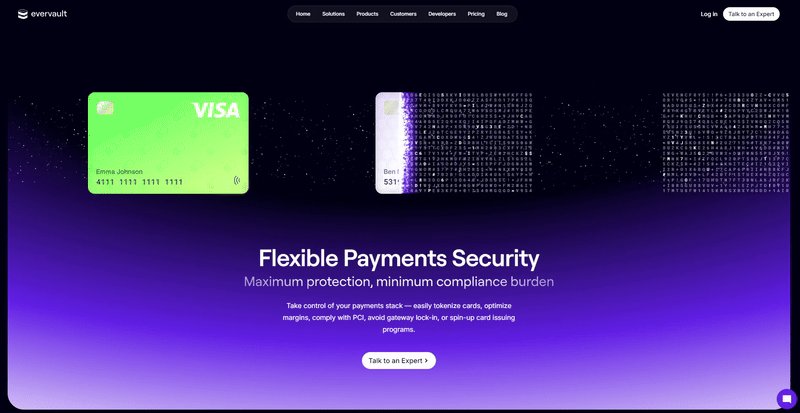
3. Morphism
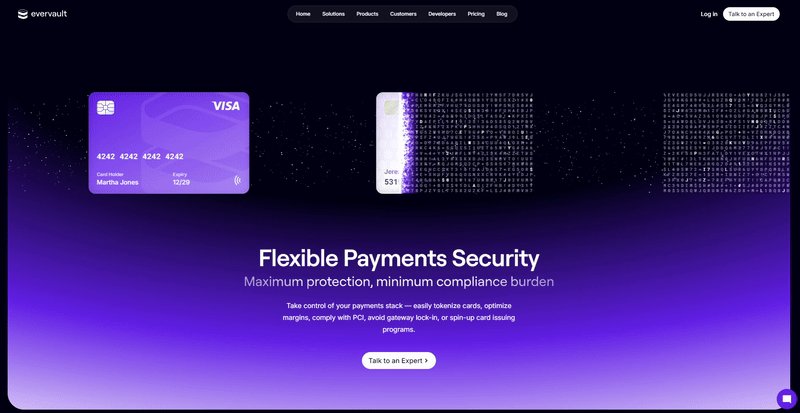
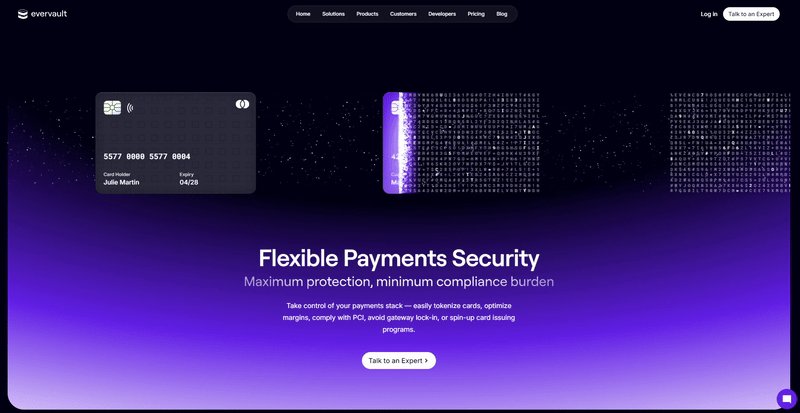
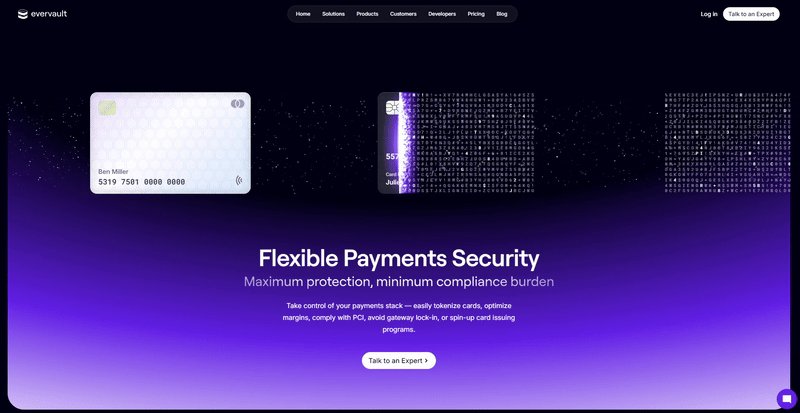
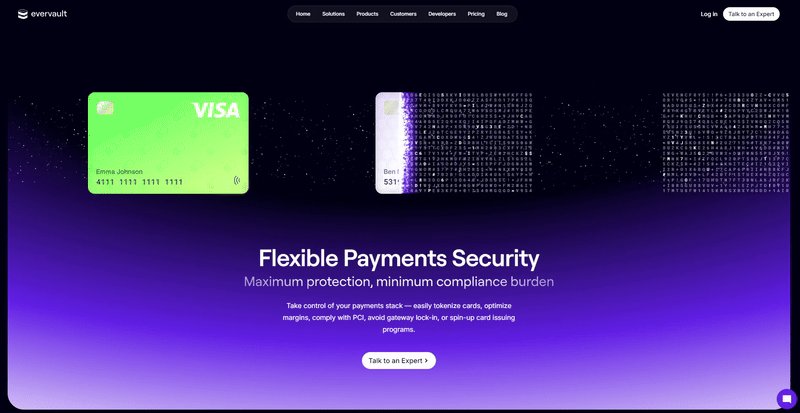
Morphism kết hợp giữa các chi tiết sắc nét và hiệu ứng mờ chuyển động mềm mại, tạo cảm giác hiện đại và mượt mà.Sự chuyển đổi linh hoạt giữa rõ nét và làm mờ giúp giao diện có chiều sâu hơn, tương tác tự nhiên hơn và thu hút ánh nhìn.

https://x.com/tar_uniqueee

Augen
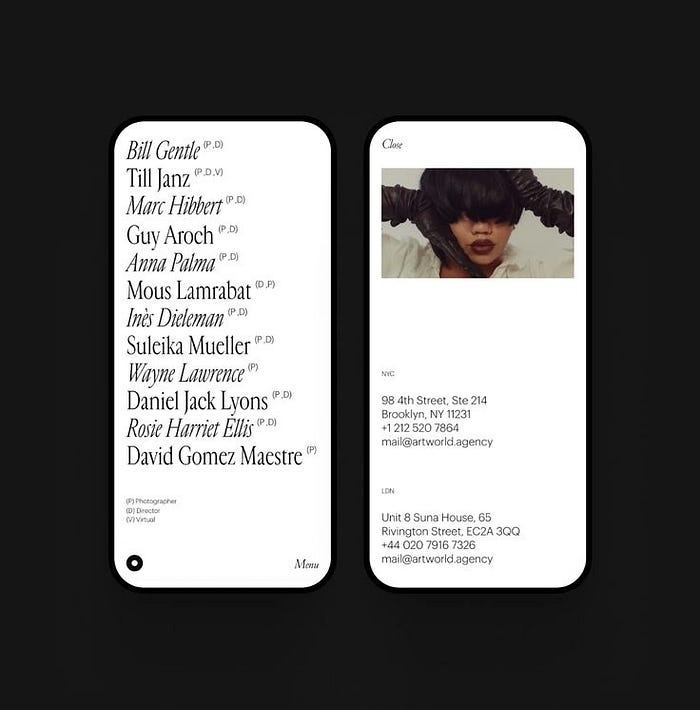
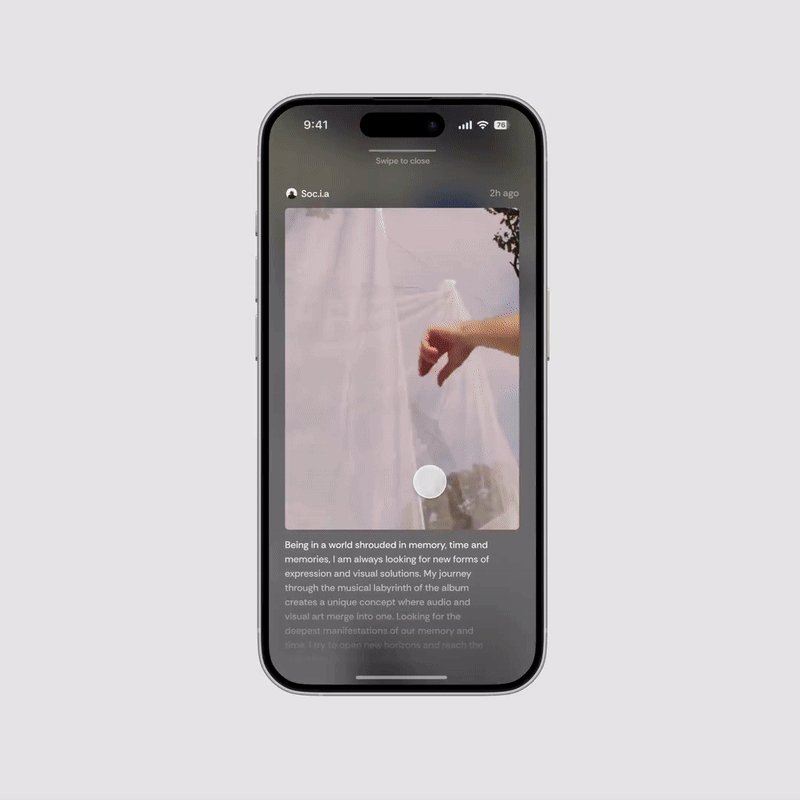
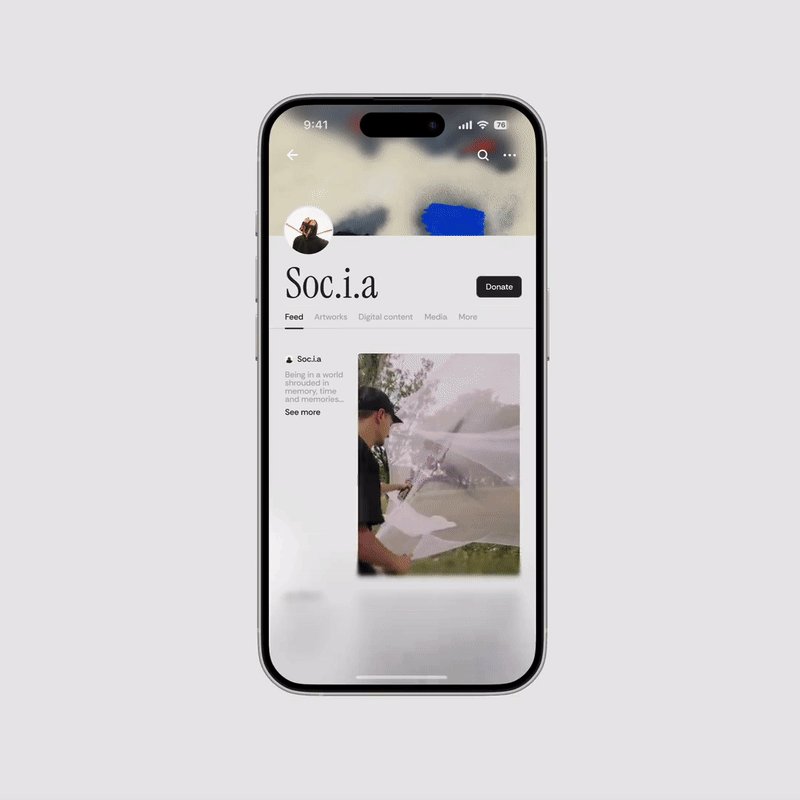
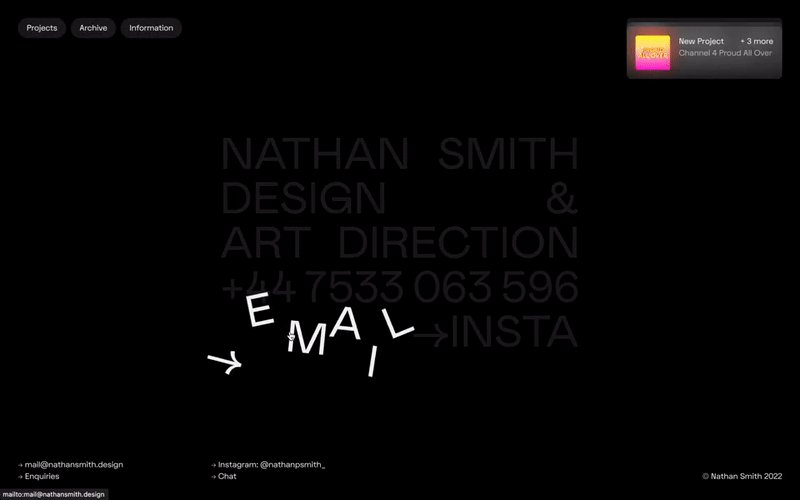
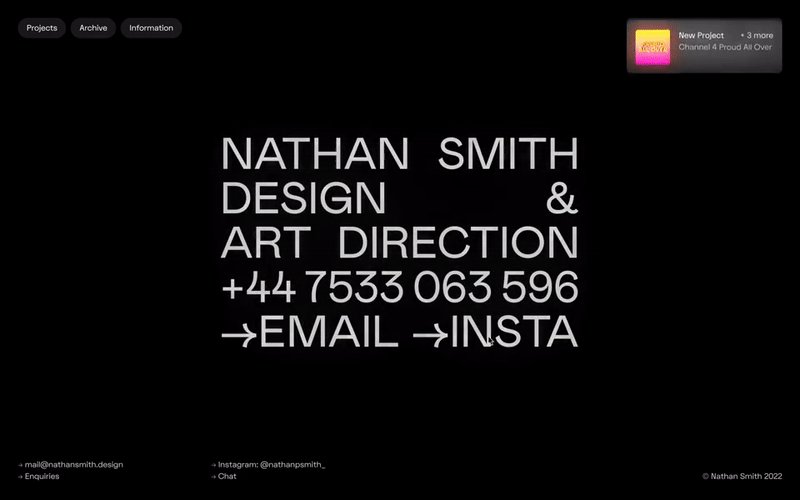
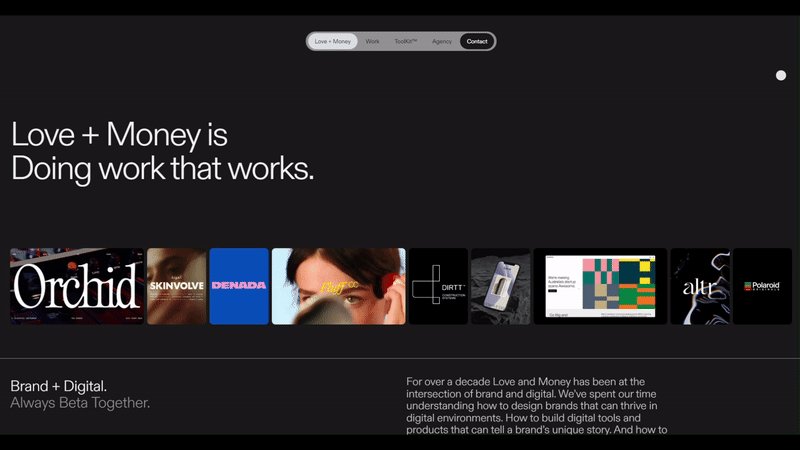
4. Text Transitions
Text Transitions mang lại hiệu ứng chuyển động cho chữ, giúp nội dung trở nên sống động và thu hút hơn.Chúng giúp dẫn dắt ánh mắt người xem, nhấn mạnh nội dung quan trọng và tăng trải nghiệm sử dụng. Khi kết hợp với các hiệu ứng khác, Text Transitions tạo nên những thiết kế mượt mà, trau chuốt hơn.

Nathan Smith

Love & Money
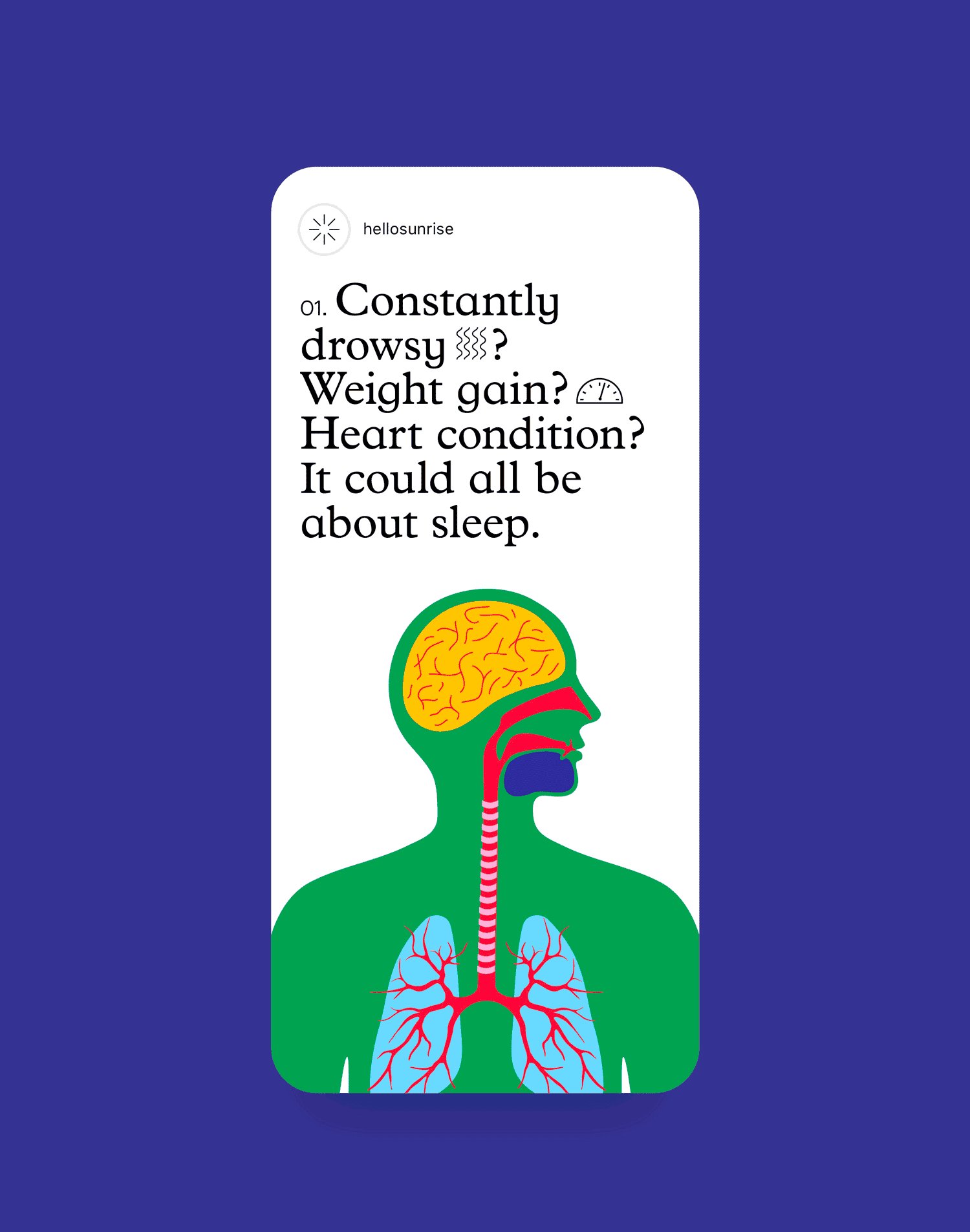
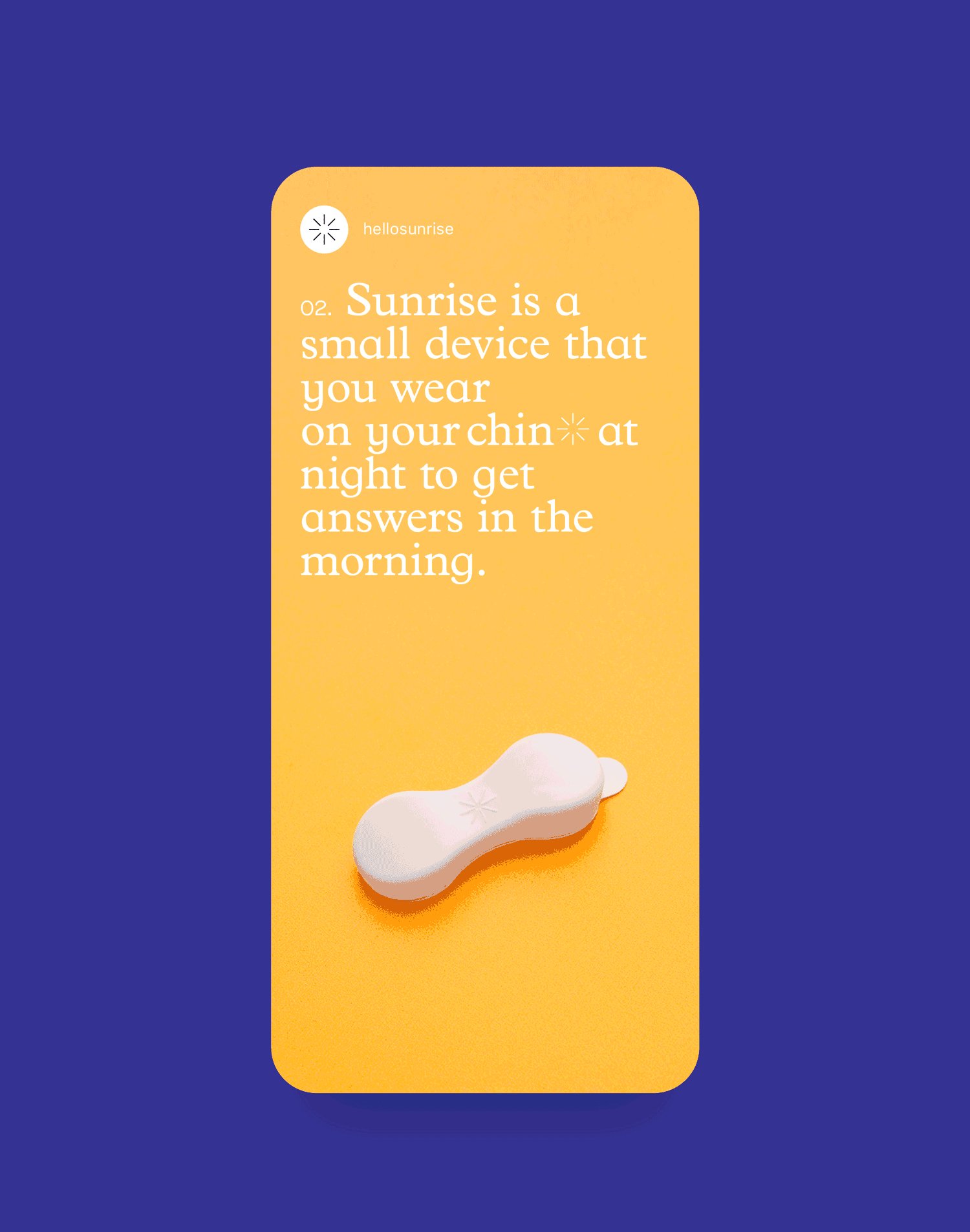
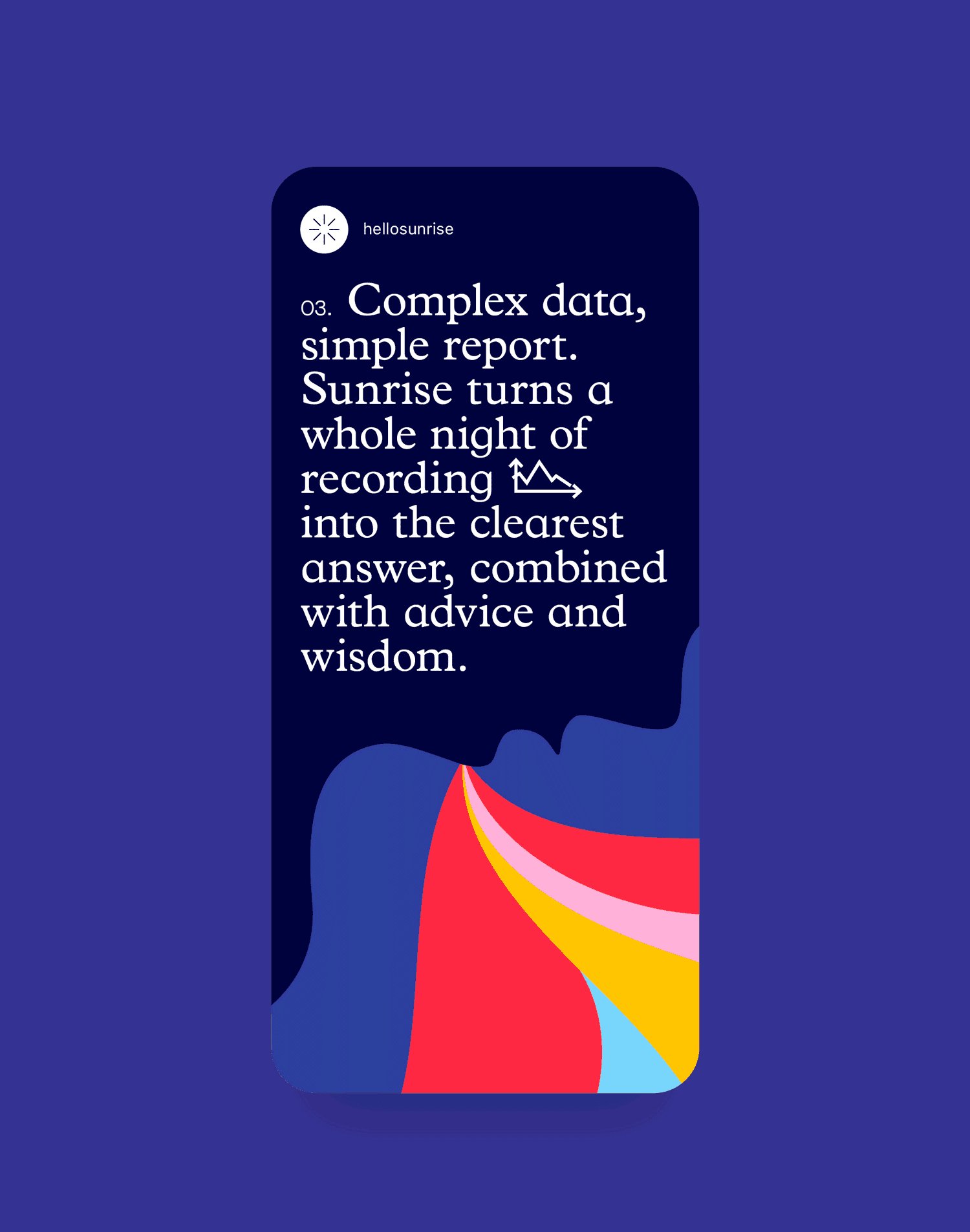
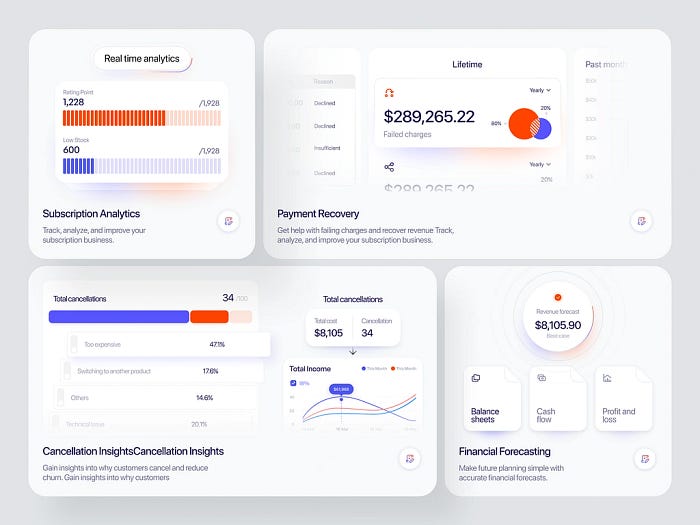
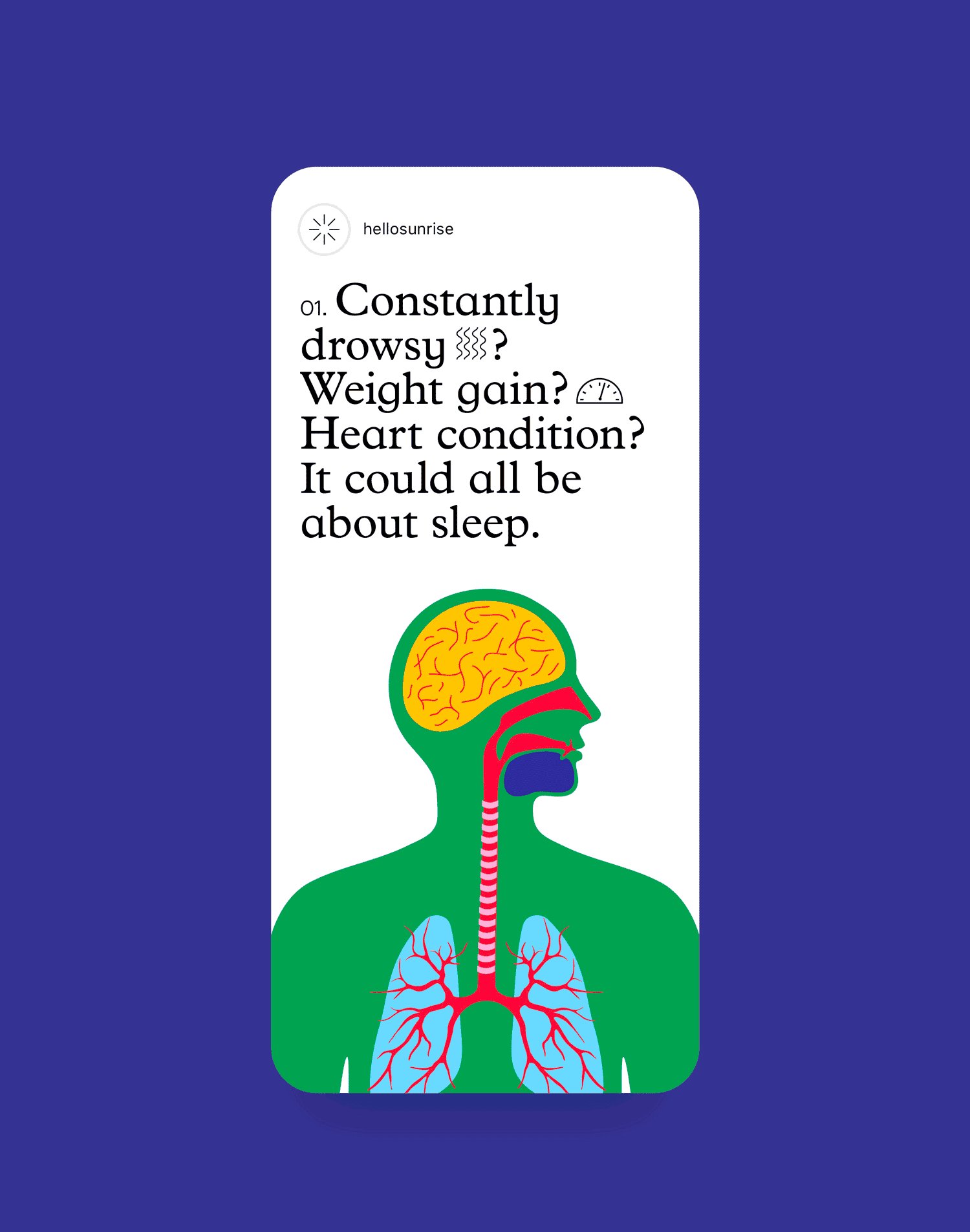
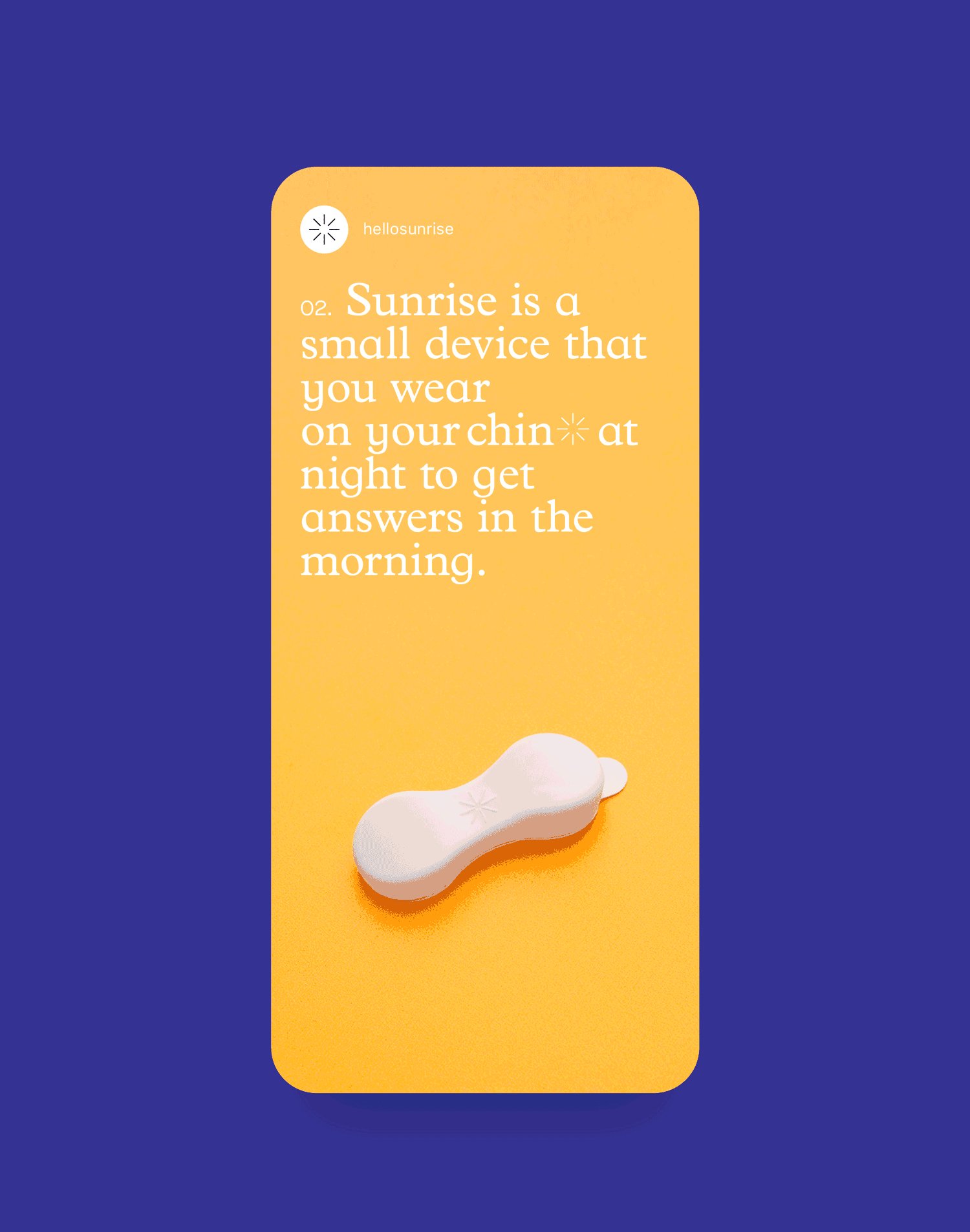
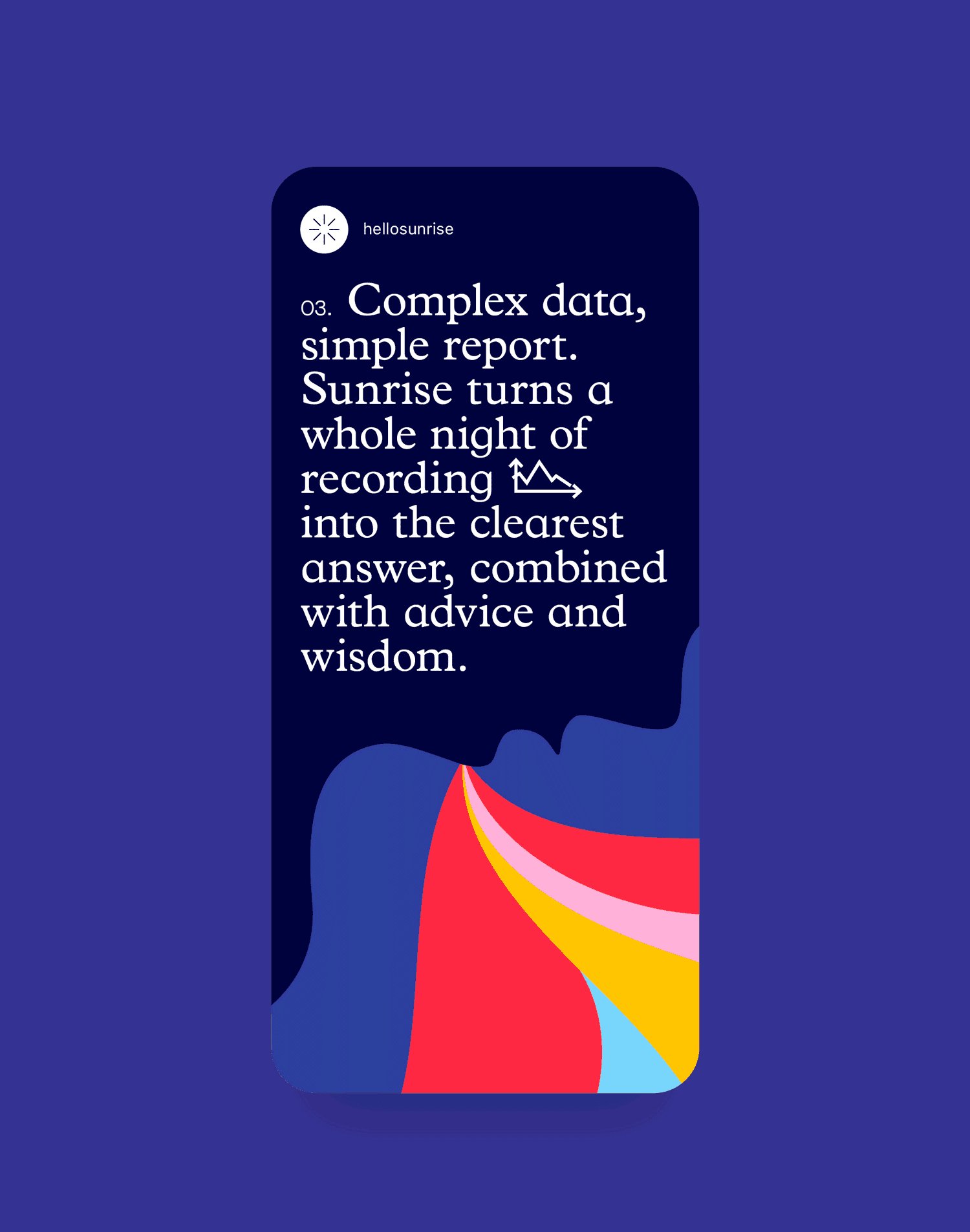
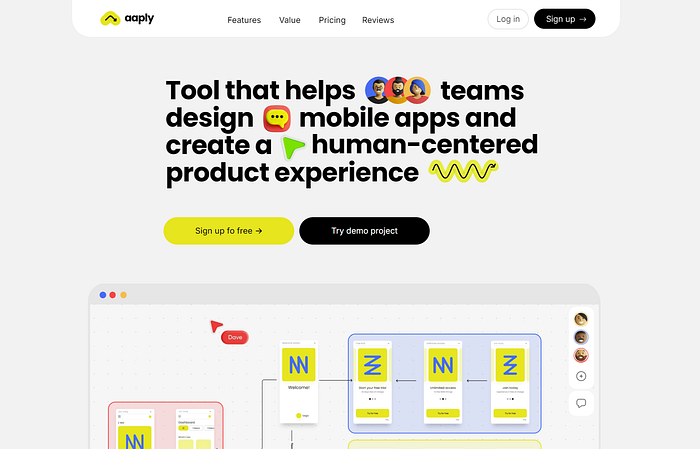
5. Emoticons
Phong cách Emoticon kết hợp chữ với emoji, biến chúng thành một phần không thể thiếu trong giao tiếp.Việc tích hợp emoji vào văn bản giúp truyền tải cảm xúc và cá tính cho thiết kế. Điều này tạo nên một cách thể hiện sáng tạo, sinh động hơn, đồng thời nâng cao trải nghiệm người dùng.

Basedesign

Aaply
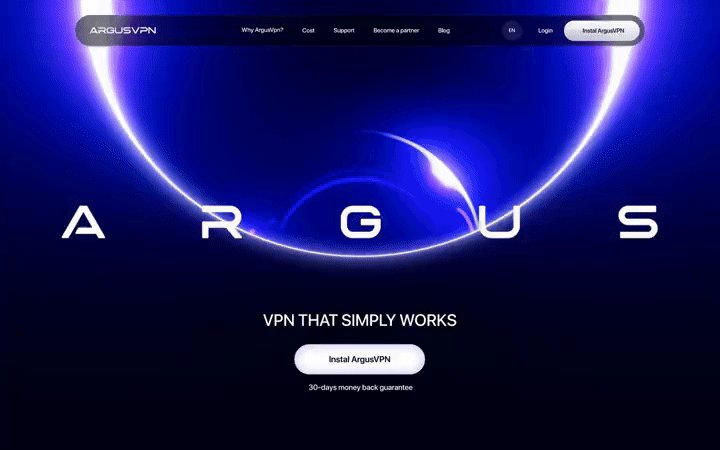
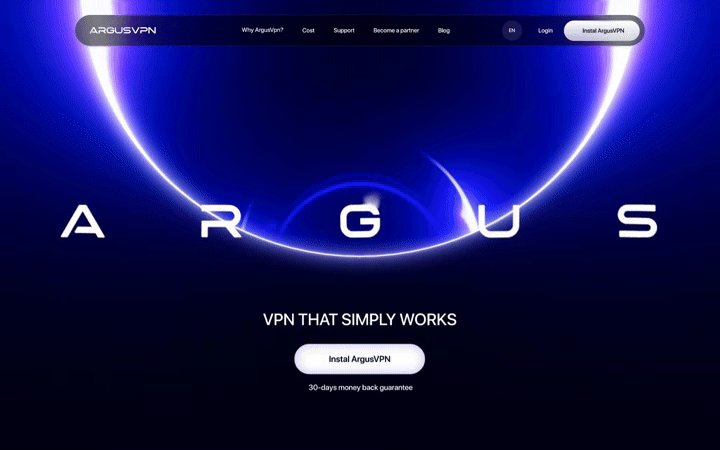
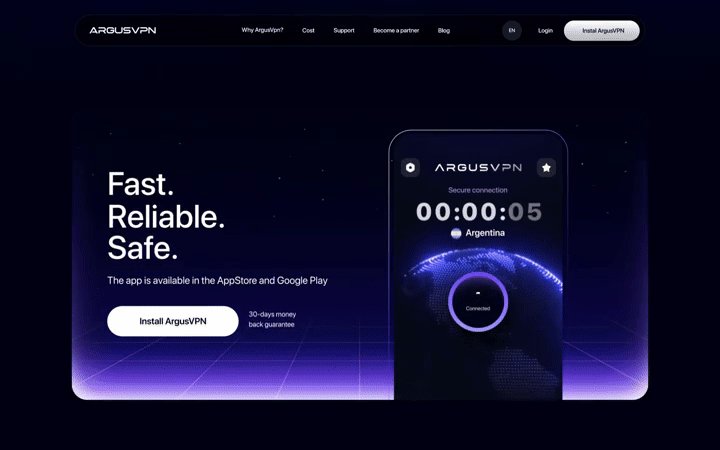
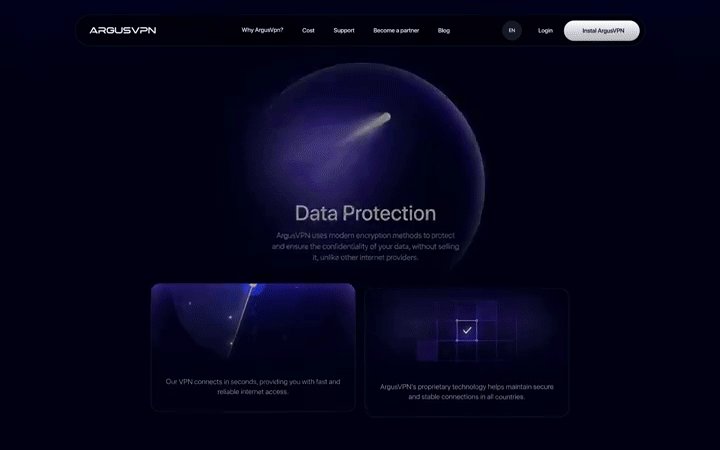
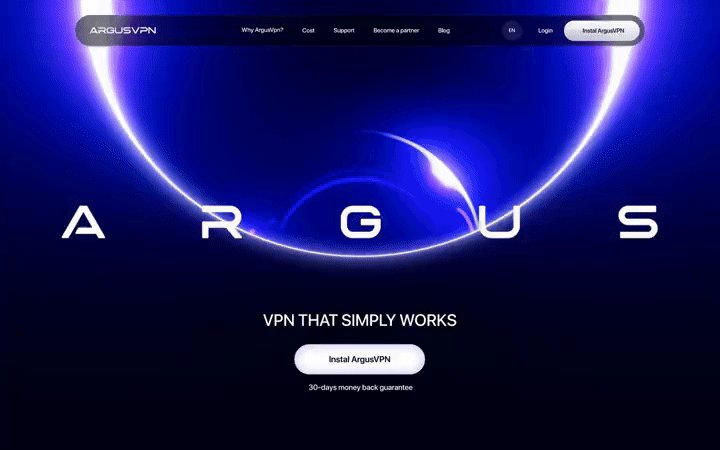
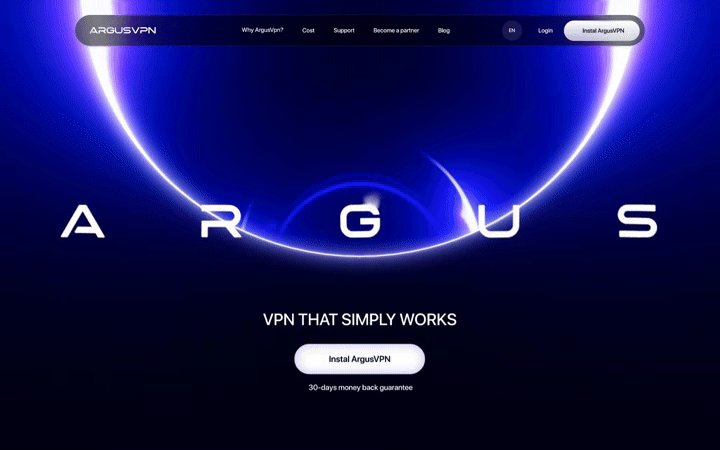
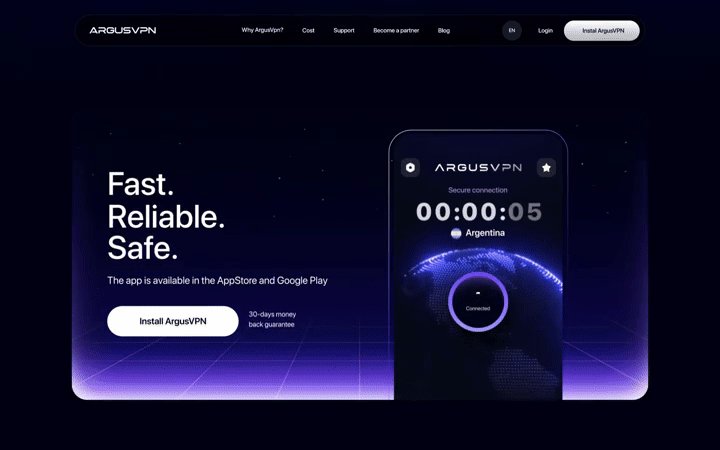
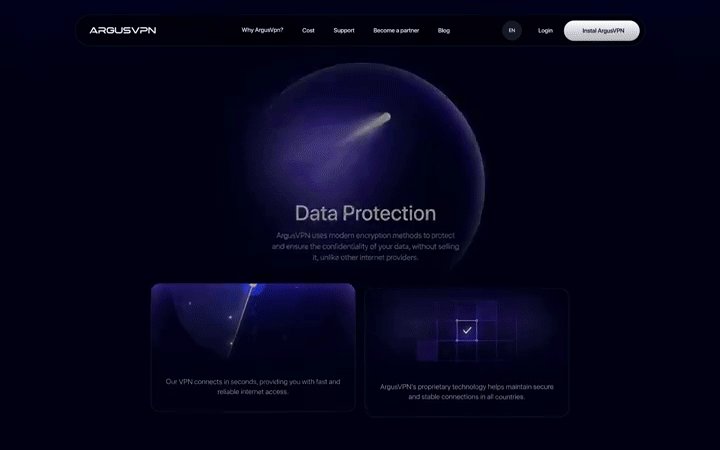
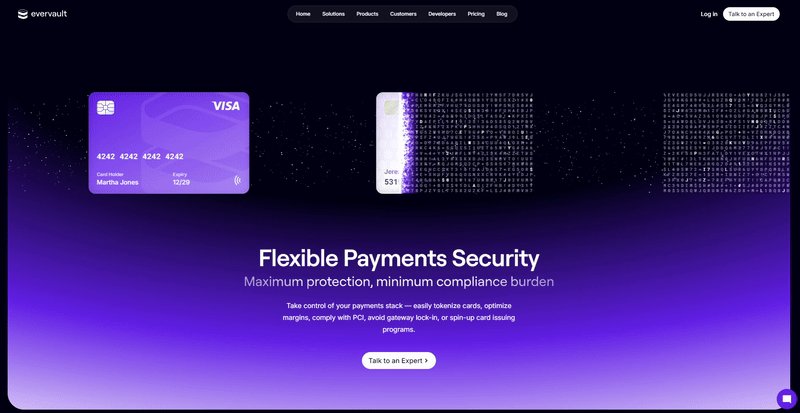
6. Lighting Dark
Lighting Dark sử dụng hiệu ứng ánh sáng, độ tương phản và bóng đổ để tạo chiều sâu và làm nổi bật các yếu tố quan trọng.Nó giúp giao diện tối trở nên sống động và ấn tượng hơn!

Argus

source
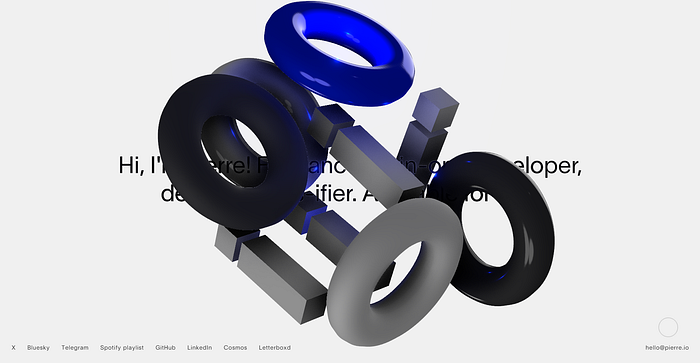
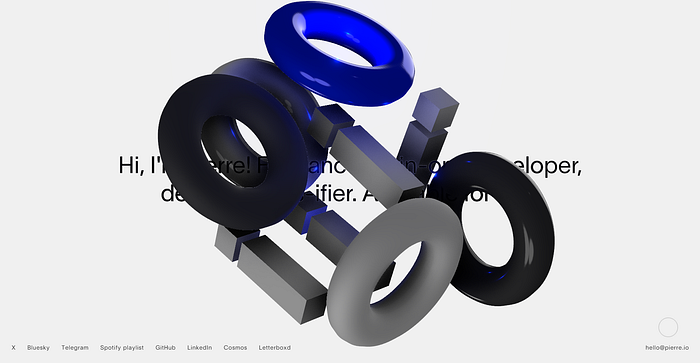
7. 3D Elements
Các yếu tố 3D không còn chỉ là chi tiết trang trí mà đã trở thành một phần quan trọng trong thiết kế.Chúng tạo chiều sâu, tương tác và sự chân thực, giúp nâng cao trải nghiệm người dùng một cách rõ rệt.

Pierre

Liquim
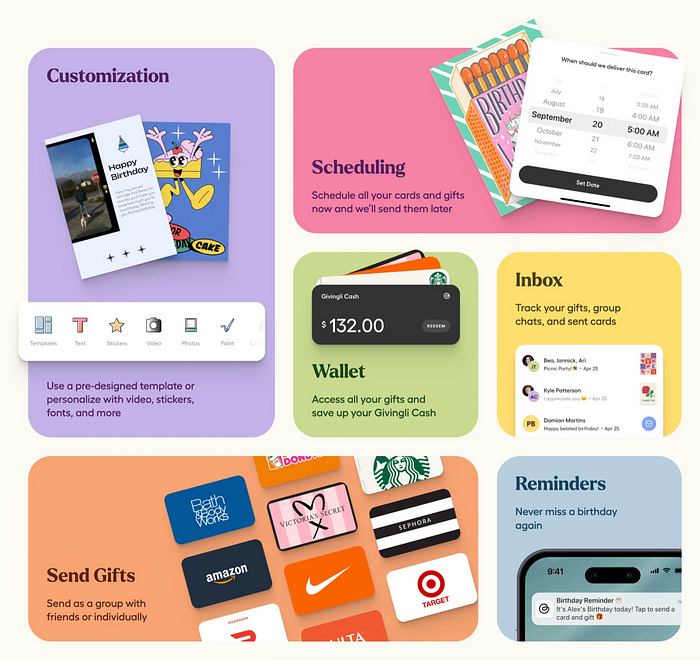
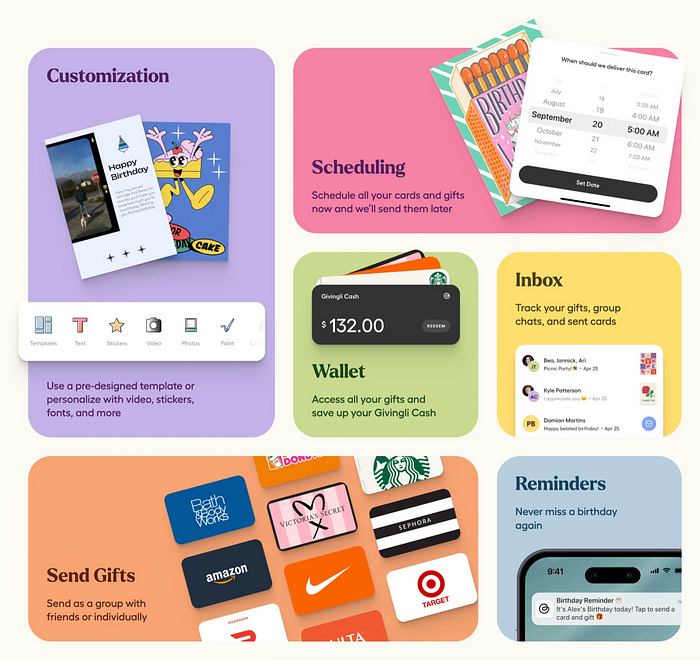
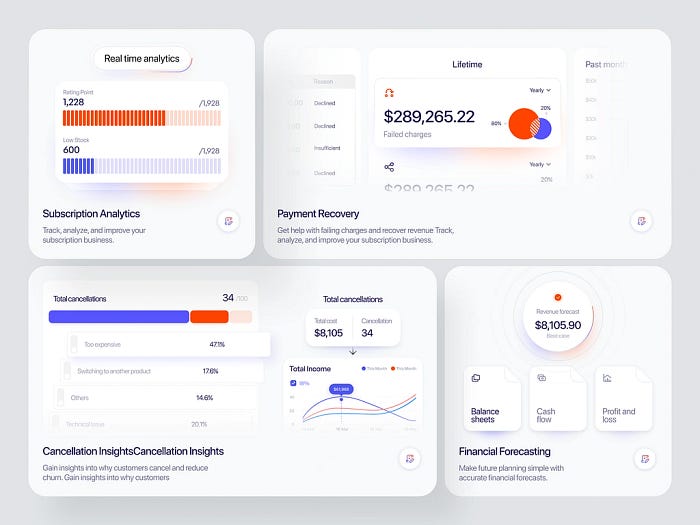
8. Bento Grid
Bento Grid giúp tạo bố cục gọn gàng, linh hoạt và tương thích với nhiều thiết bị.Phong cách này cân bằng giữa tính thẩm mỹ và công năng, giúp giao diện dễ nhìn, chuyên nghiệp hơn.

Givingli

https://dribbble.com/designopsagency
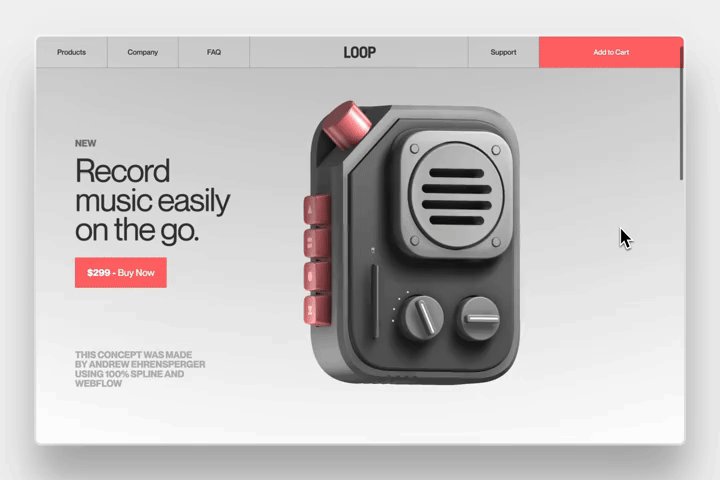
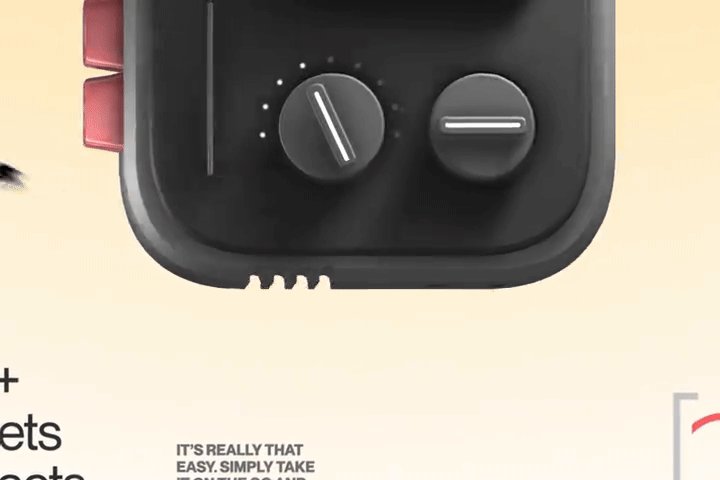
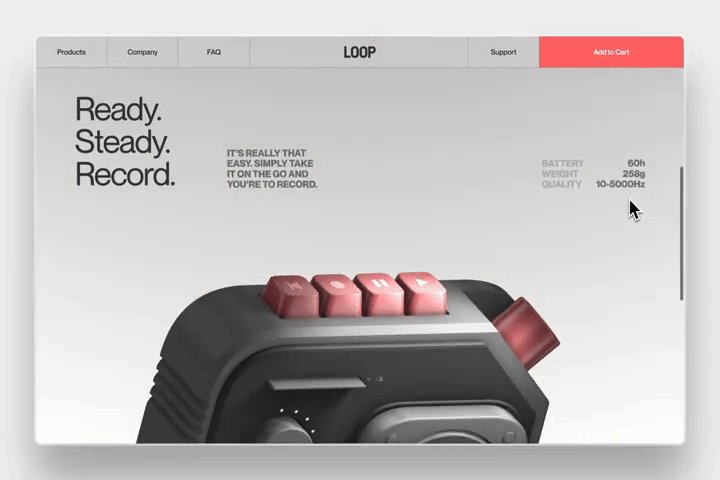
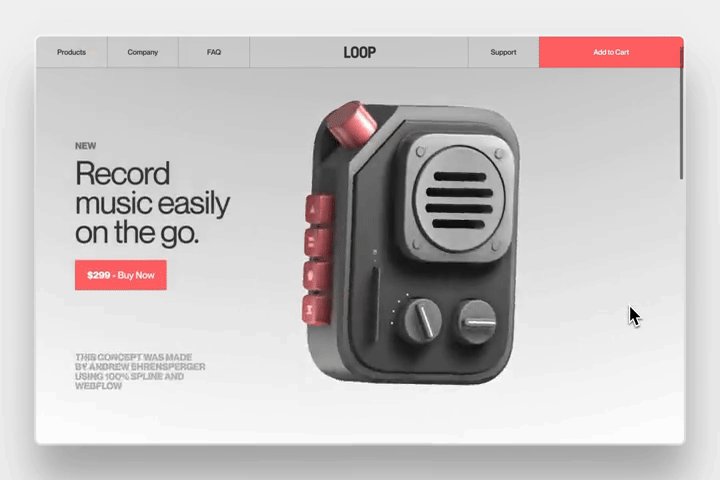
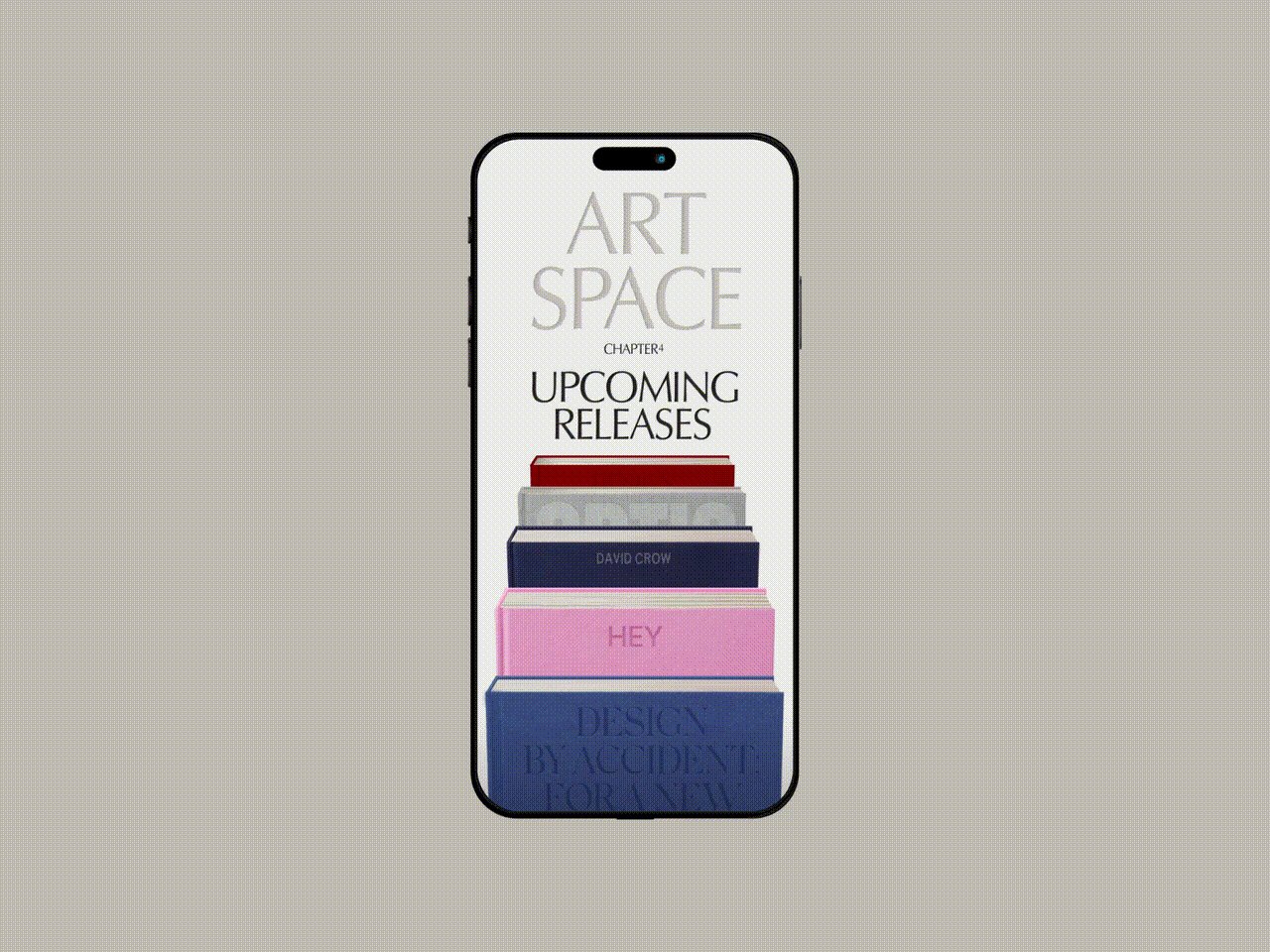
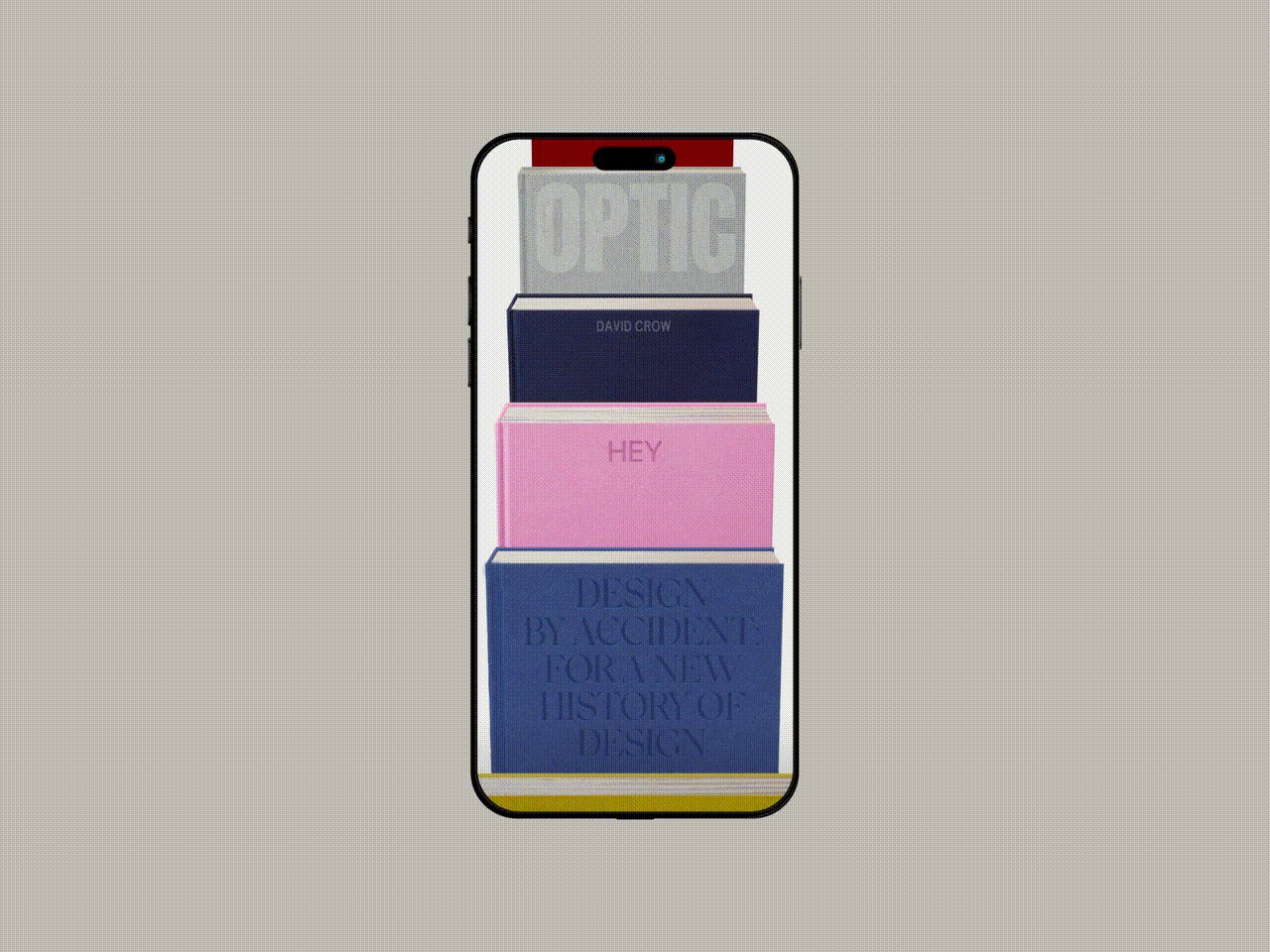
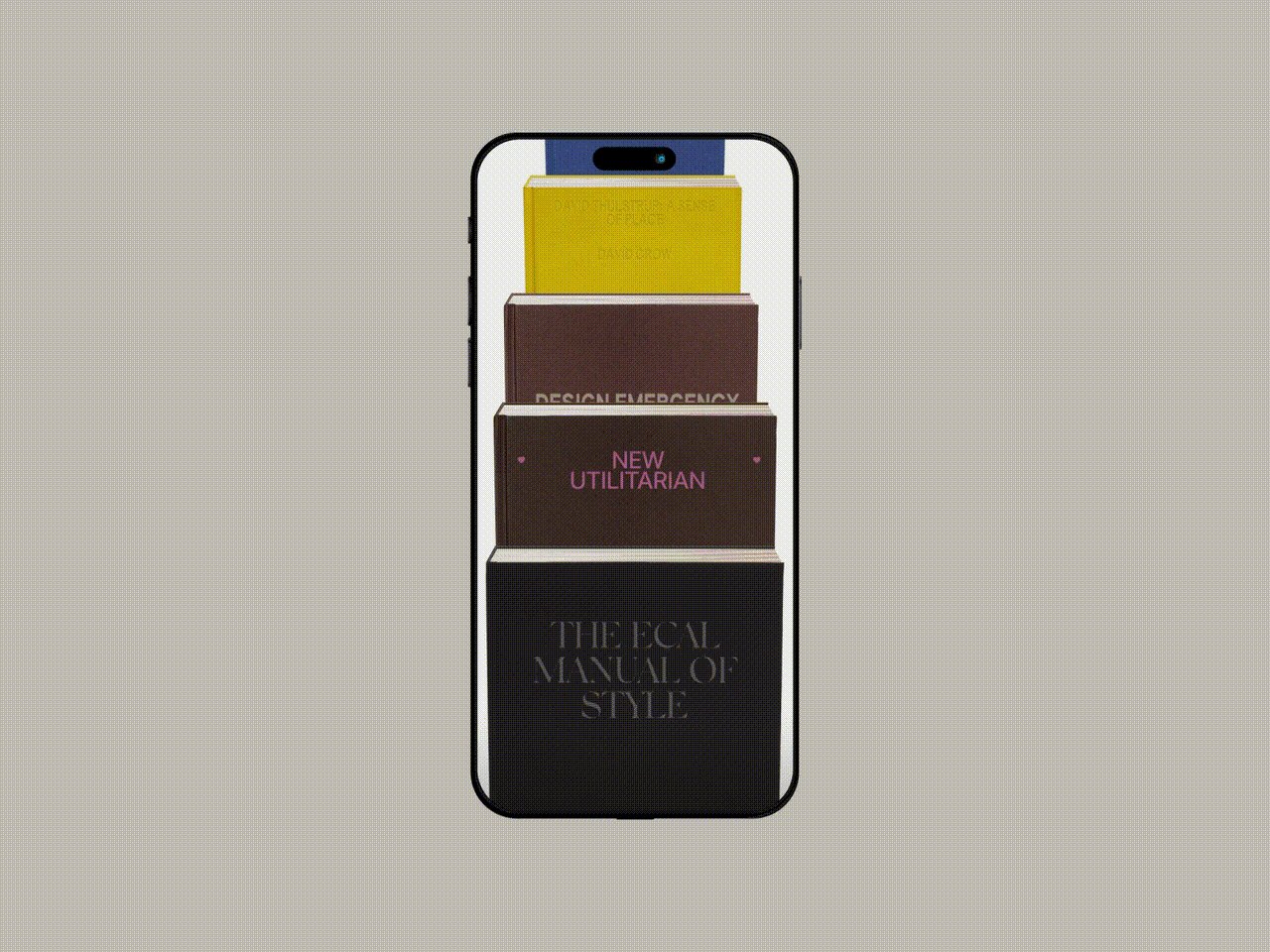
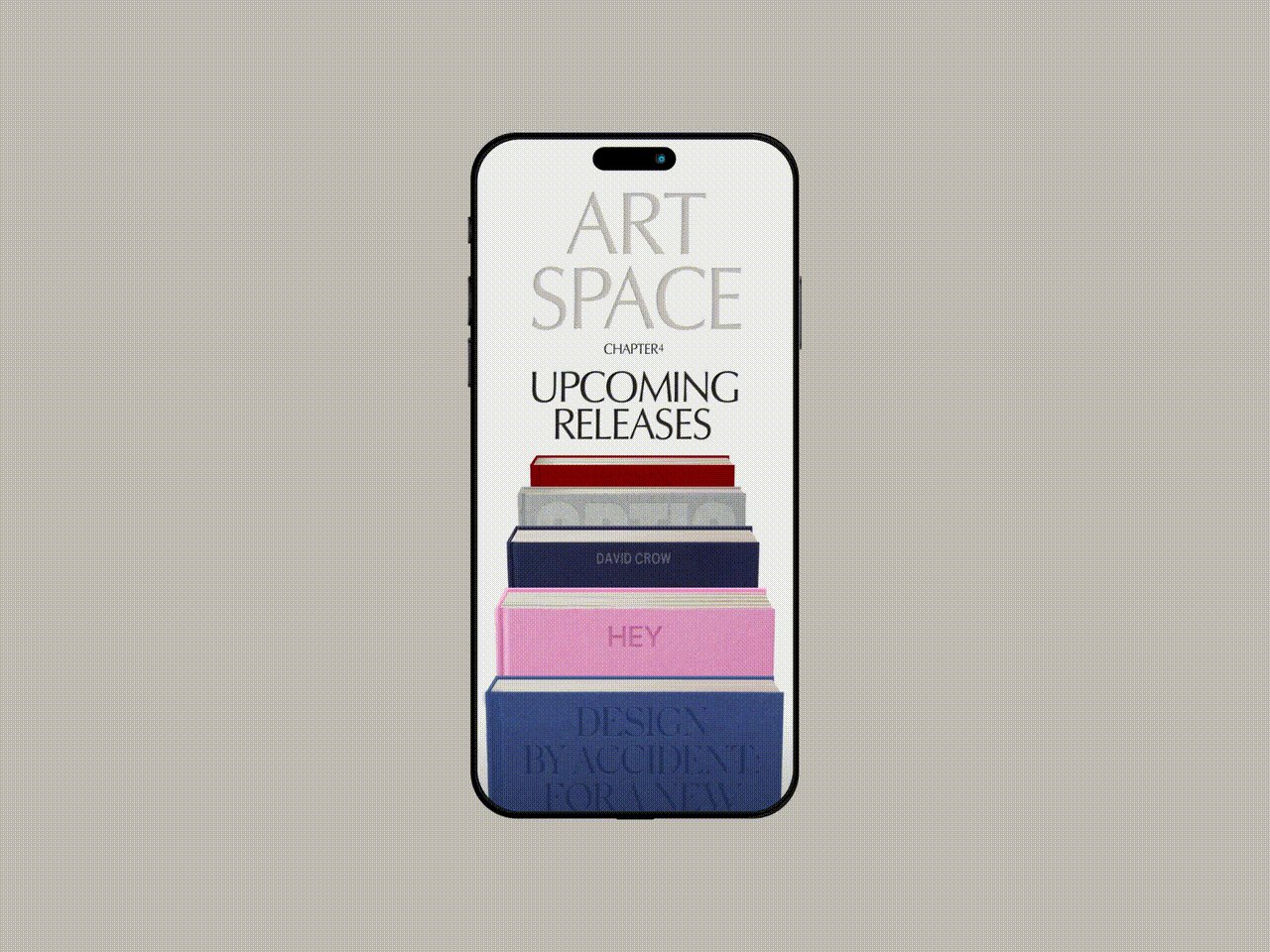
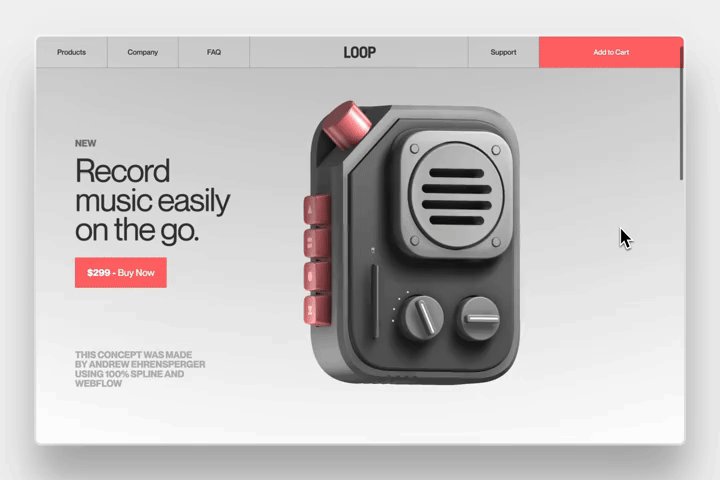
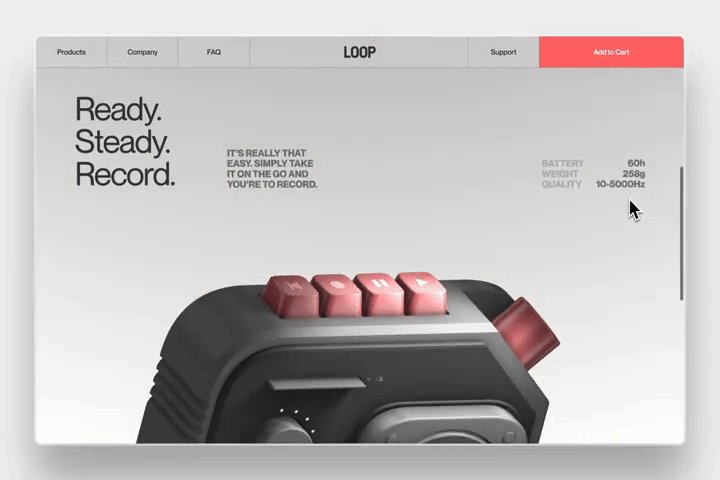
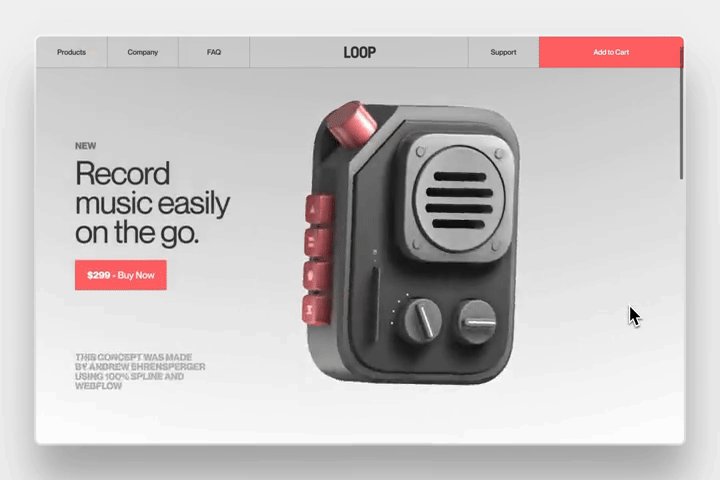
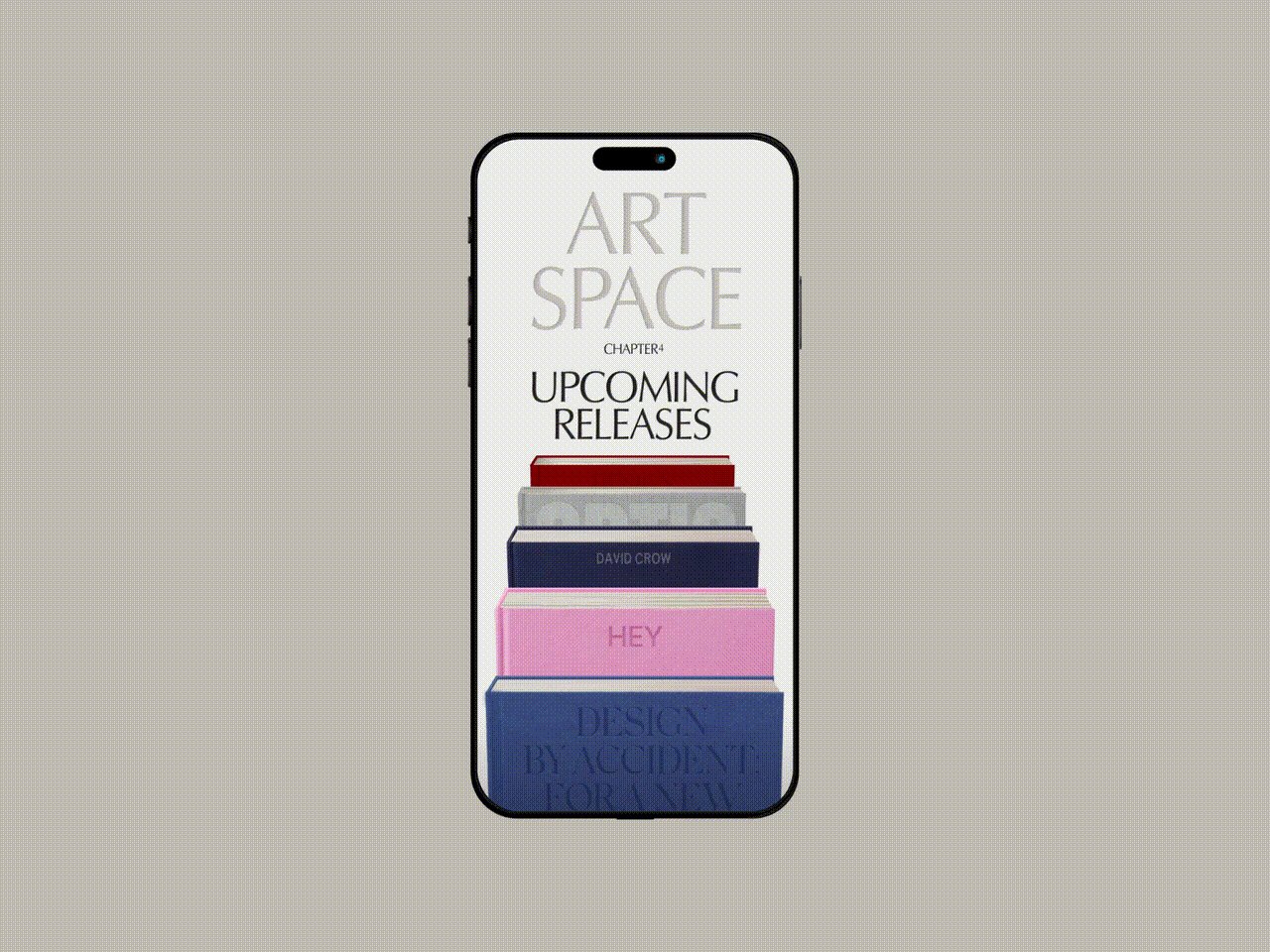
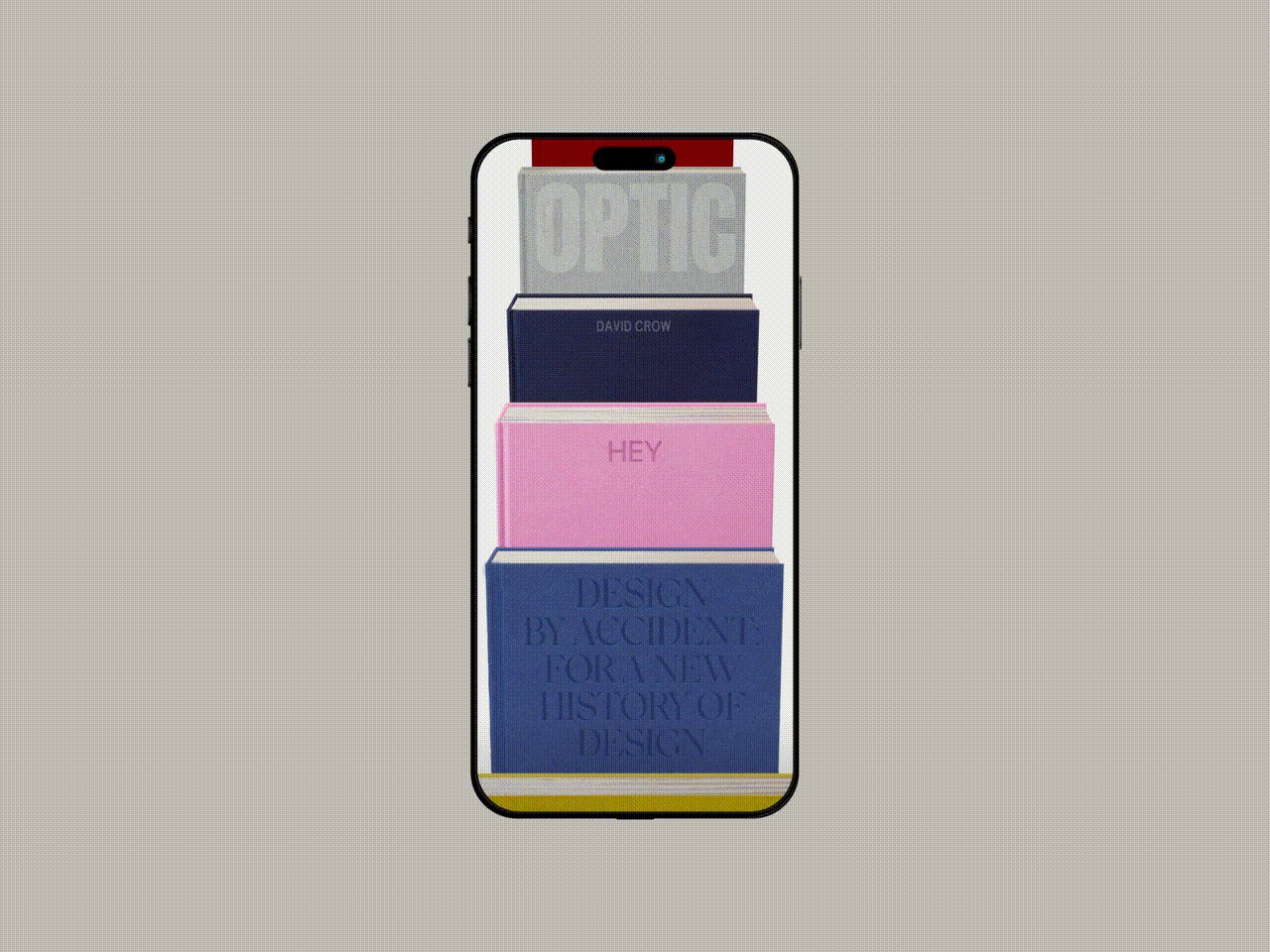
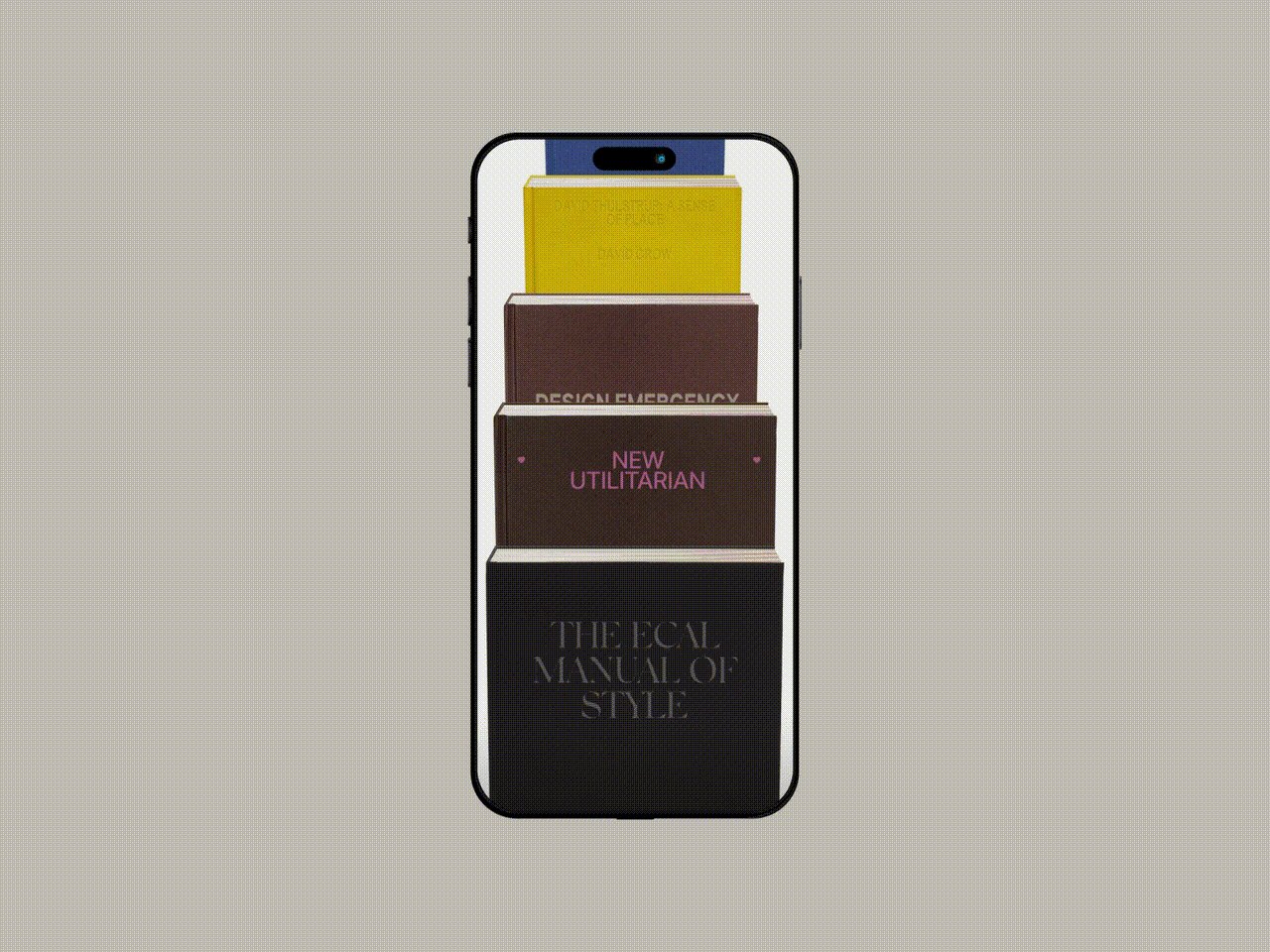
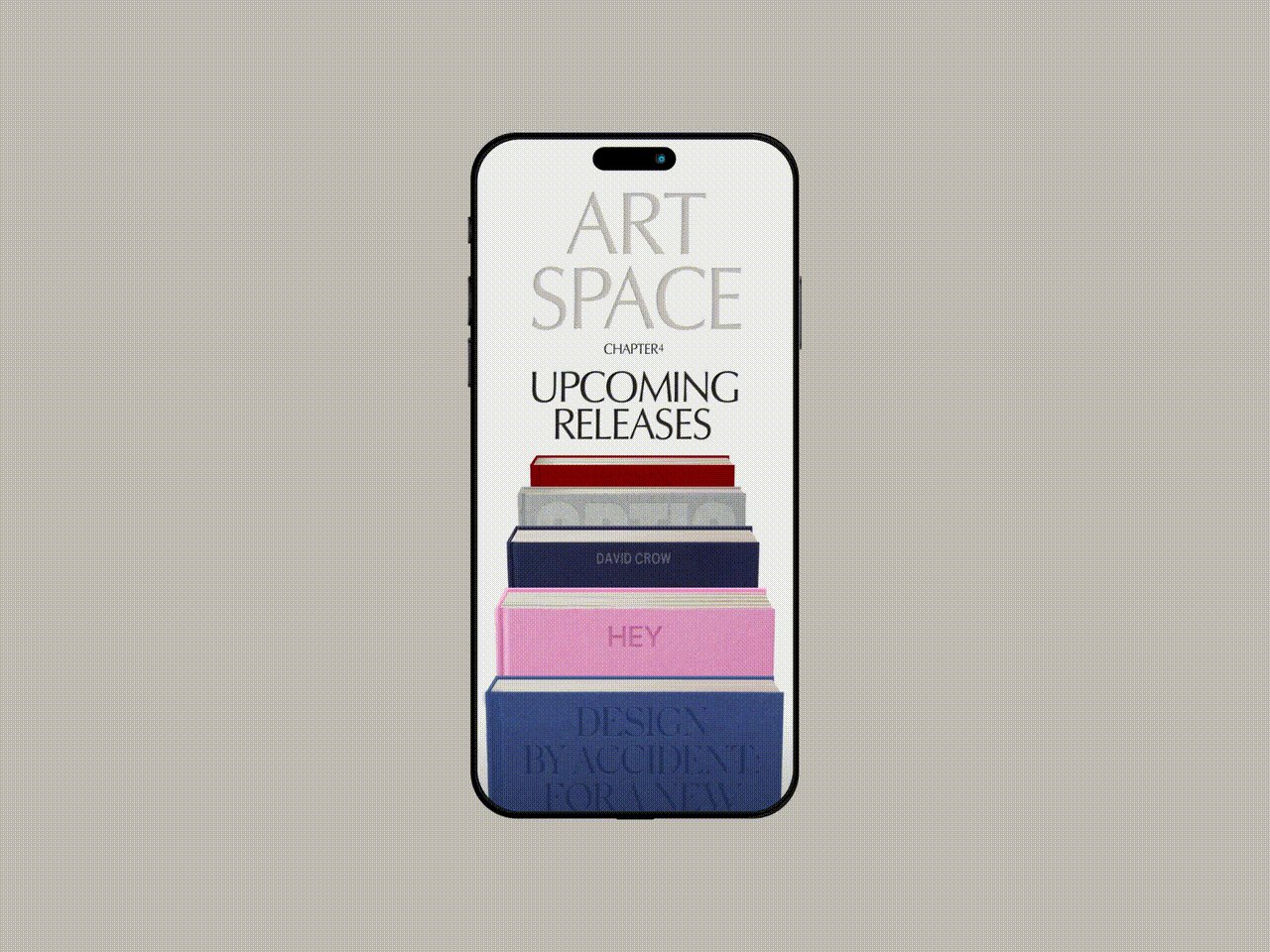
9. Interactive Objects
Interactive Objects biến giao diện tĩnh thành những yếu tố sống động bằng cách phản hồi theo hành động của người dùng.Chúng mang lại trải nghiệm tương tác hấp dẫn, giúp thiết kế trở nên sinh động hơn!

Loop

Artspace
Kết luận
Là nhà thiết kế, chúng ta có thể định hình cách mọi người tương tác với thế giới số. Việc theo kịp xu hướng là tốt, nhưng điều tuyệt vời nhất là khi chúng ta tạo ra những điều mới mẻ, đột phá.Vậy nên, hãy sáng tạo, tò mò và nhớ rằng những thiết kế xuất sắc không chỉ đi theo xu hướng — mà còn tạo ra xu hướng!
