Thiết kế Neumorphic là xu hướng trực quan đã thu hút được các nhà thiết kế giao diện người dùng và trở thành một lựa chọn thẩm mỹ phổ biến cho phần mềm, trang web và ứng dụng di động hiện đại. Dựa trên các khía cạnh của chủ nghĩa quang thực và thiết kế 3D, hiện tượng tân cấu trúc mang các thuộc tính vật lý mô phỏng — chẳng hạn như bóng và kết cấu — cho các giao diện kỹ thuật số. Để hiểu đầy đủ về thiết kế tân cổ điển, chúng ta hãy xem xét nguồn gốc của nó.

Designed by Kihong Kim
Nguồn gốc của thiết kế Neumorphic
Khi Apple phát hành Macintosh vào năm 1984, nó là máy tính cá nhân đầu tiên có giao diện người dùng đồ họa. Vào thời điểm đó, đồng sáng lập Apple Steve Jobs tin rằng các icons và symbols, chẳng hạn như thùng rác hoặc một thư mục, sẽ giúp người dùng máy tính lần đầu hiểu rõ hơn về cách điều hướng giao diện Macintosh. Jobs rời Apple vào năm 1985, nhưng khi trở lại vào năm 1997, ông đã hướng thẩm mỹ giao diện người dùng của công ty theo hướng lệch lạc, một phong cách trong đó các thành phần giao diện phản chiếu các thành phần trong thế giới thực của chúng đến từng chi tiết cuối cùng. Vào thời điểm Mac OS X ra mắt vào năm 2001, Apple đã phát triển một hệ thống đa hình chính thức gọi là Aqua — một ngôn ngữ thiết kế theo chủ đề nước với các biểu tượng, nút và menu thả xuống lấp lánh.
Với sự ra đời của iPhone vào năm 2007, thương hiệu đa hình của Apple càng trở nên sống động như thật. Vào đầu những năm 2010, skeuomorphic design là sự lựa chọn trên thực tế cho các giao diện kỹ thuật số. Nhưng khi thế giới ngày càng phụ thuộc vào thiết bị di động, các giới hạn của thuyết skeuomorphic hình trở nên rõ ràng: Việc tạo ra các thành phần skeuomorphic design rất tốn thời gian và đòi hỏi trình độ kỹ thuật cao. Và trong khi các thành phần skeuomorphic trông tuyệt vời trên máy tính để bàn và màn hình chính, các chi tiết nhỏ hơn của chúng có xu hướng biến mất khi được thu nhỏ thành kích thước nhỏ.
Trái ngược hoàn toàn với độ dốc và kết cấu thực tế của chủ nghĩa lệch lạc, giữa những năm 2010 chứng kiến sự áp dụng rộng rãi của thiết kế phẳng, một sự khởi động lại kỷ nguyên kỹ thuật số của chủ nghĩa tối giản những năm 1960. Thiết kế phẳng loại bỏ các thành phần giao diện của mọi thứ trừ các yếu tố thiết yếu nhất của chúng - đường nét, hình dạng và màu sắc - làm cho nó trở thành một phong cách nhanh chóng và rất linh hoạt, rất phù hợp cho các công ty lớn đang muốn hệ thống hóa ngôn ngữ thiết kế của họ.
Trong một vài năm, skeuomorphism là một vấn đề đối với các nhà thiết kế, nhưng từ đống tro tàn của nó, một xu hướng mới đã trở nên nổi bật. Vào cuối năm 2019, thuyết tân cấu trúc (viết tắt của “new skeuomorphism”) đã xuất hiện và dường như cung cấp những gì tốt nhất so với những người tiền nhiệm của nó. Cân bằng giữa chủ nghĩa siêu thực và chủ nghĩa tối giản. Neumorphism sử dụng màu sắc, kết cấu và bóng đổ theo cách có cảm giác sống động như thật mà không quá chi tiết.
Neumorphism 101
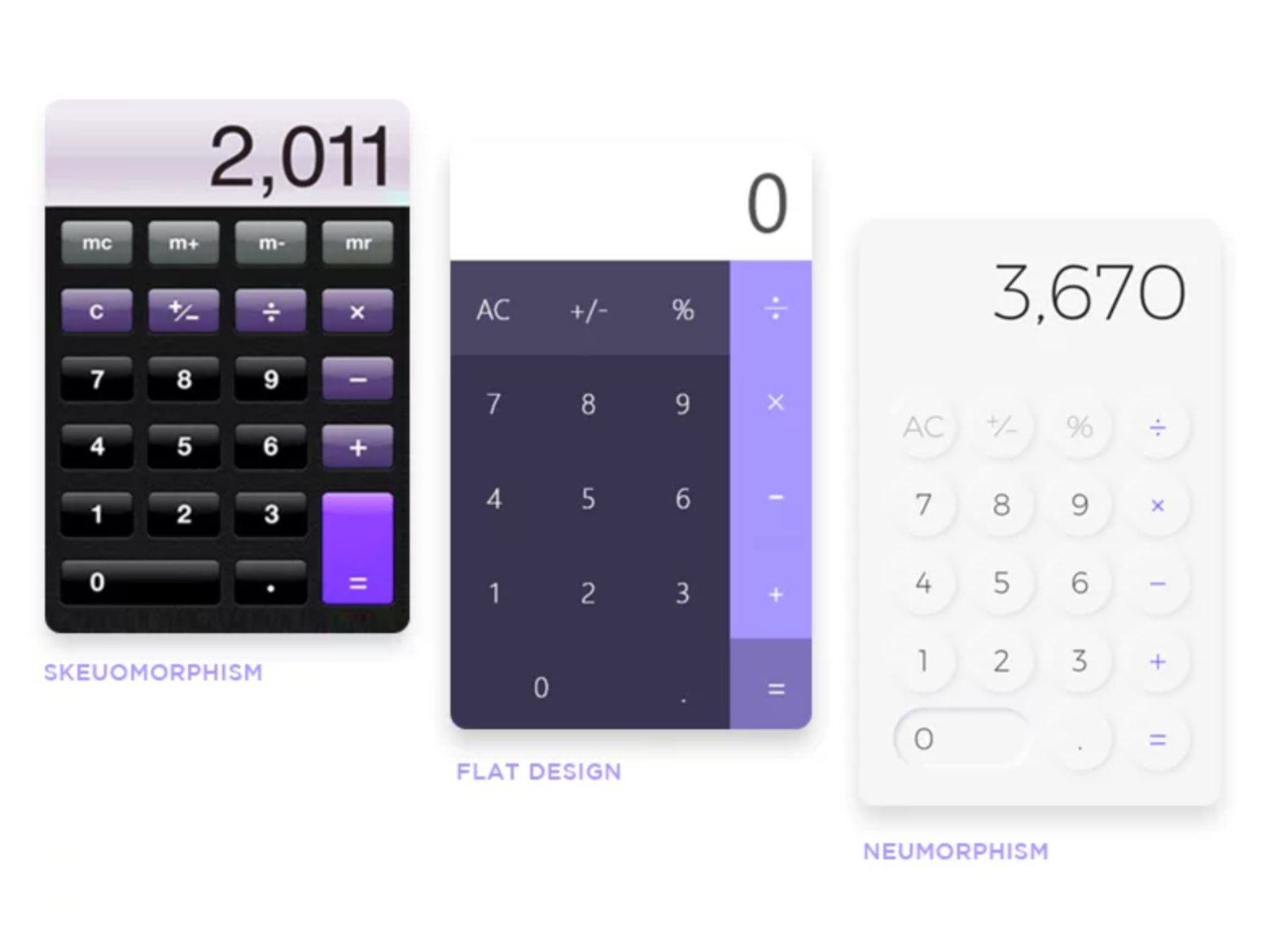
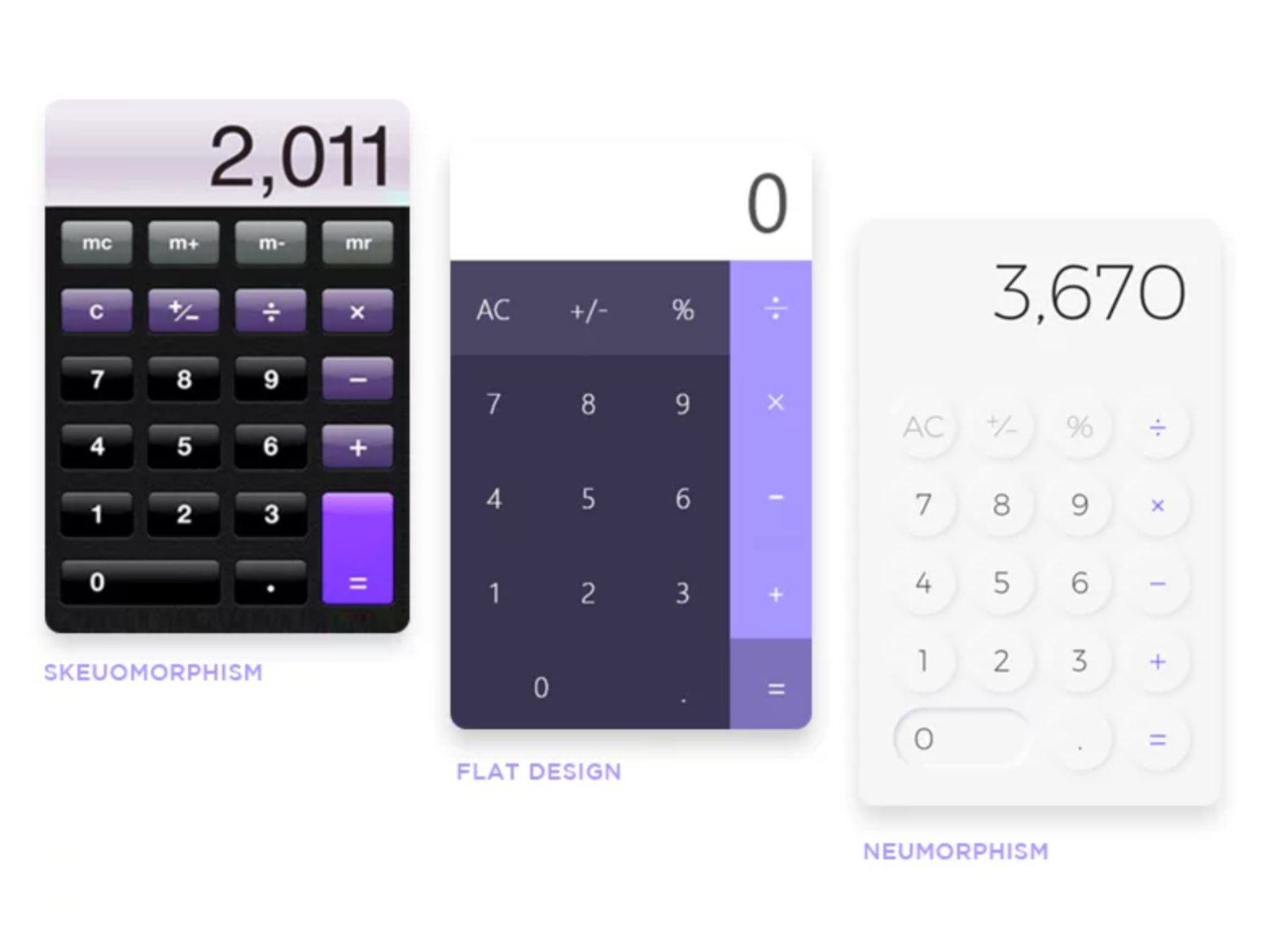
Thiết kế Neumorphic có ba đặc điểm chung: phối màu đơn sắc, độ tương phản thấp và bóng mờ. Các nhà thiết kế giao diện người dùng có thể áp dụng những đặc điểm này cho một loạt các thành phần thiết kế thể hiện tính thẩm mỹ mềm mại của tân cấu trúc. Chúng ta hãy xem xét một ứng dụng máy tính để biết cách hoạt động của thiết kế neumorphic:

Source: JustInMind
Trong skeuomorphic design, máy tính được hiển thị với độ dốc và điểm nổi bật, và bảng màu của nó giúp tách nền trước khỏi nền. Nó có nghĩa là trông và hoạt động giống như một chiếc máy tính mà bạn có thể thấy nằm xung quanh văn phòng của mình. Một phiên bản thiết kế phẳng của cùng một máy tính từ bỏ các kỹ thuật kết xuất biểu diễn của chủ nghĩa skeuomorphic và dựa vào các hình dạng và khối màu để phân biệt các phần khác nhau của nó.
Thiết kế Neumorphic dựa trên cả skeuomorphic design và thiết kế phẳng bằng cách ghép nối bảng màu đơn sắc với các bóng mờ tinh tế làm cho các nút của máy tính có vẻ xúc giác. Độ tương phản giảm giữa tiền cảnh và hậu cảnh mang lại cho máy tính một kết thúc mềm mại và hiệu ứng tổng thể là một chủ nghĩa hiện thực được đơn giản hóa.
Examples of Neumorphic Design
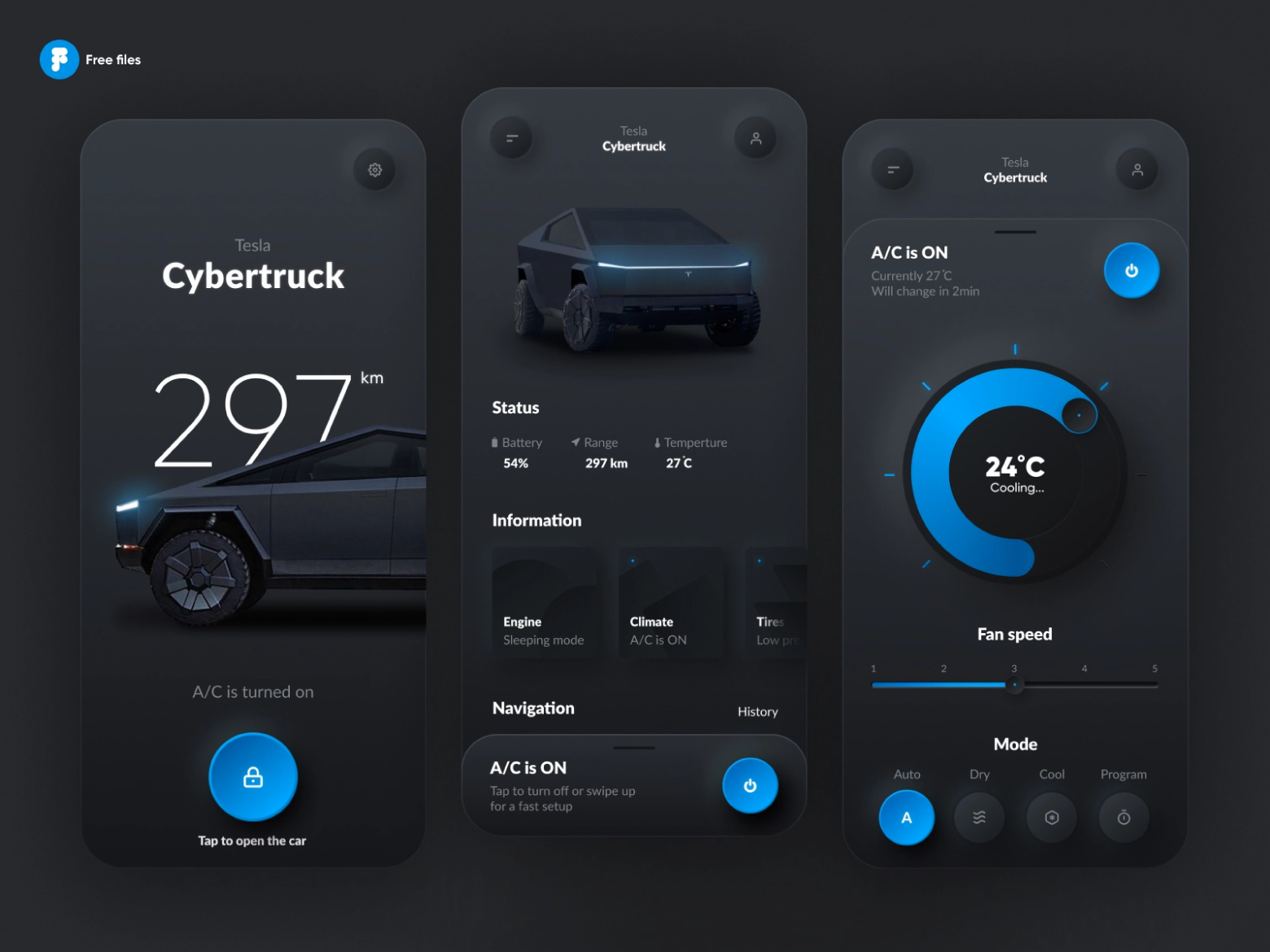
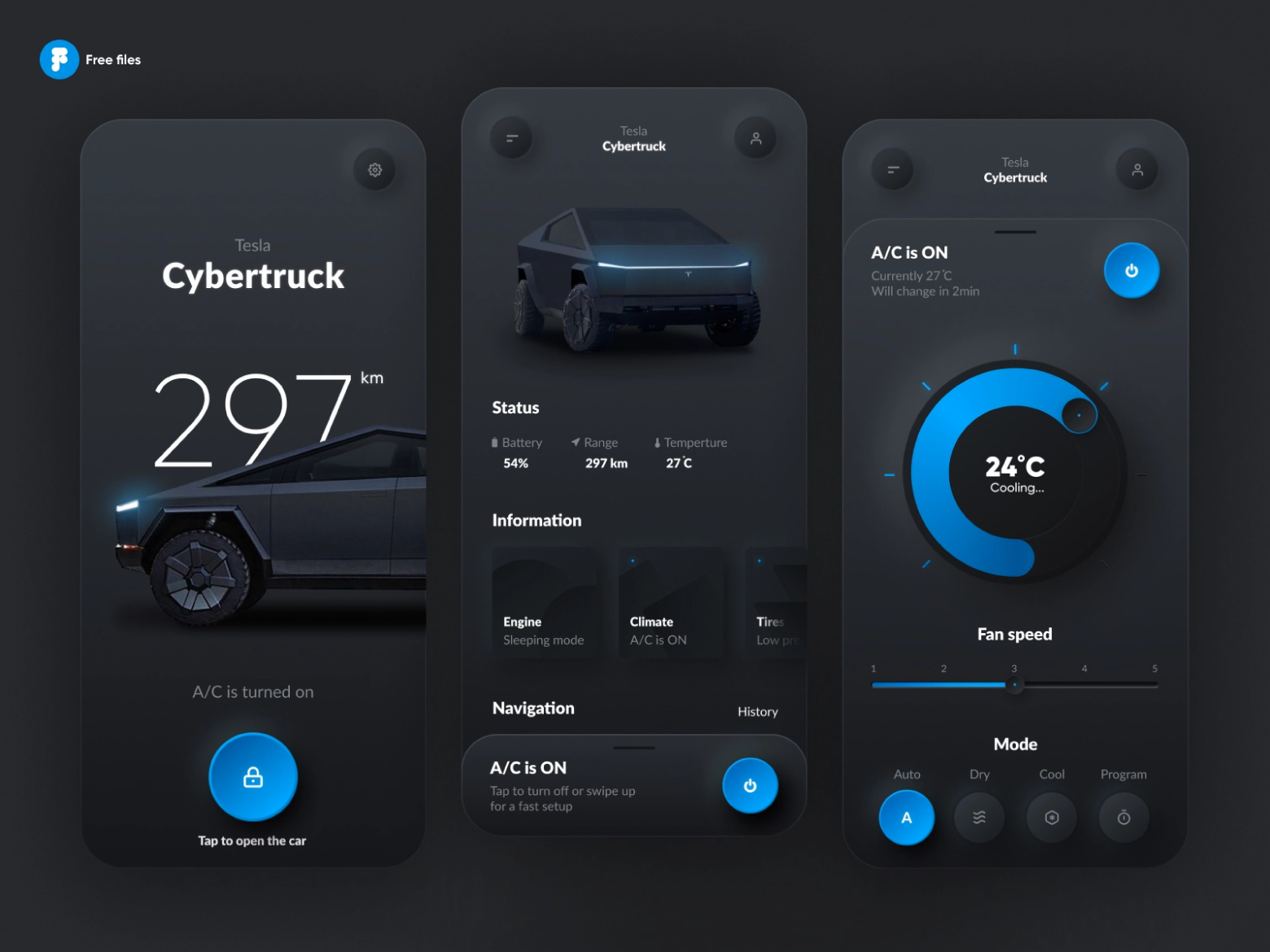
Bây giờ bạn đã biết về các thuộc tính độc đáo của nó, bạn sẽ nhận thấy hiện tượng tân cấu trúc ở khắp mọi nơi. Thật vậy, các nhà thiết kế giao diện người dùng trong các ngành khác nhau như ô tô, giải trí, chăm sóc sức khỏe và tài chính đã và đang hình dung lại các thành phần giao diện với giao diện đặc trưng của chủ nghĩa tân cấu trúc:

Source: Gavrisov Dmitri, Tesla Concept

Source: Alexander Plyuto, Radio Player Concept

Source: Vadim Demenko, Kettle App Concept

Source: Filip Legierski, Bank App Concept
Ưu và nhược điểm của thiết kế Neumorphic
Tất cả các xu hướng thiết kế đều có lợi ích và hạn chế. Khi được sử dụng một cách cẩn thận, các xu hướng có khả năng thổi luồng sinh khí mới vào các mẫu thiết kế có thể dự đoán được, nhưng khó khăn nảy sinh khi các xu hướng bị ép vào các ứng dụng mà chúng không phục vụ người dùng.Hãy cùng khám phá những ưu và nhược điểm của neumorphic design để hiểu rõ hơn về tiện ích của nó.
Ưu điểm
Bởi vì hiện tượng tân cấu trúc đơn giản về mặt hình ảnh, nó là sự phù hợp lý tưởng cho các sản phẩm kỹ thuật số, thường bao gồm hàng chục, nếu không phải hàng trăm, màn hình và các thành phần thiết kế. Trong thiết kế sản phẩm kỹ thuật số, sự đơn giản có một số lợi thế: Nó giúp các nhà thiết kế dễ dàng tạo ra trải nghiệm gắn kết về mặt thẩm mỹ — bất kể sản phẩm có bao nhiêu màn hình. Nó tăng tốc quá trình lên ý tưởng, xây dựng, thử nghiệm và lặp lại các màn hình mới. Và nó giúp các nhà thiết kế giữ cho sản phẩm nhất quán về mặt hình ảnh khi chúng phát triển.
Ngoài tính đơn giản của nó, chất lượng thực tế của neumorphism có thể làm cho các thành phần giao diện người dùng trông dễ xúc giác hơn và có thể giúp biểu thị khả năng tương tác cho người dùng.
Nhược điểm
Trong khi chủ nghĩa neumorphism là một xu hướng phổ biến và được sử dụng rộng rãi, nó đi kèm với những lo ngại về khả năng tiếp cận. Nếu các nhà thiết kế chọn sử dụng các yếu tố neumorphic hoàn toàn đơn sắc, chúng có thể gây ra các vấn đề cho những người bị khiếm thị như mù màu. Ngoài ra, việc phụ thuộc vào độ tương phản thấp để đạt được vẻ mềm mại của neumorphism có thể cản trở khả năng đọc và khiến người dùng khó xác định các nút, biểu tượng, biểu mẫu và các tính năng giao diện quan trọng khác.
Thiết kế Neumorphic là vượt thời gian
Khi được triển khai dựa trên nhu cầu của người dùng (và khả năng truy cập), tính năng tân cấu trúc là một tùy chọn thiết kế giao diện người dùng hấp dẫn về mặt trực quan cho các ứng dụng và trang web.Kkết cấu mềm mại của nó mang lại cho các thành phần giao diện người dùng một sự ấm áp, mời gọi sự tương tác. Trong thế giới thiết kế, phong cách đến và đi, nhưng tính đơn giản và xúc giác của tân hình học khiến nó rất phù hợp để đứng vững trước thử thách của thời gian.
Source: Kayode Osinusi

Designed by Kihong Kim
Nguồn gốc của thiết kế Neumorphic
Khi Apple phát hành Macintosh vào năm 1984, nó là máy tính cá nhân đầu tiên có giao diện người dùng đồ họa. Vào thời điểm đó, đồng sáng lập Apple Steve Jobs tin rằng các icons và symbols, chẳng hạn như thùng rác hoặc một thư mục, sẽ giúp người dùng máy tính lần đầu hiểu rõ hơn về cách điều hướng giao diện Macintosh. Jobs rời Apple vào năm 1985, nhưng khi trở lại vào năm 1997, ông đã hướng thẩm mỹ giao diện người dùng của công ty theo hướng lệch lạc, một phong cách trong đó các thành phần giao diện phản chiếu các thành phần trong thế giới thực của chúng đến từng chi tiết cuối cùng. Vào thời điểm Mac OS X ra mắt vào năm 2001, Apple đã phát triển một hệ thống đa hình chính thức gọi là Aqua — một ngôn ngữ thiết kế theo chủ đề nước với các biểu tượng, nút và menu thả xuống lấp lánh.
Với sự ra đời của iPhone vào năm 2007, thương hiệu đa hình của Apple càng trở nên sống động như thật. Vào đầu những năm 2010, skeuomorphic design là sự lựa chọn trên thực tế cho các giao diện kỹ thuật số. Nhưng khi thế giới ngày càng phụ thuộc vào thiết bị di động, các giới hạn của thuyết skeuomorphic hình trở nên rõ ràng: Việc tạo ra các thành phần skeuomorphic design rất tốn thời gian và đòi hỏi trình độ kỹ thuật cao. Và trong khi các thành phần skeuomorphic trông tuyệt vời trên máy tính để bàn và màn hình chính, các chi tiết nhỏ hơn của chúng có xu hướng biến mất khi được thu nhỏ thành kích thước nhỏ.
Trái ngược hoàn toàn với độ dốc và kết cấu thực tế của chủ nghĩa lệch lạc, giữa những năm 2010 chứng kiến sự áp dụng rộng rãi của thiết kế phẳng, một sự khởi động lại kỷ nguyên kỹ thuật số của chủ nghĩa tối giản những năm 1960. Thiết kế phẳng loại bỏ các thành phần giao diện của mọi thứ trừ các yếu tố thiết yếu nhất của chúng - đường nét, hình dạng và màu sắc - làm cho nó trở thành một phong cách nhanh chóng và rất linh hoạt, rất phù hợp cho các công ty lớn đang muốn hệ thống hóa ngôn ngữ thiết kế của họ.
Trong một vài năm, skeuomorphism là một vấn đề đối với các nhà thiết kế, nhưng từ đống tro tàn của nó, một xu hướng mới đã trở nên nổi bật. Vào cuối năm 2019, thuyết tân cấu trúc (viết tắt của “new skeuomorphism”) đã xuất hiện và dường như cung cấp những gì tốt nhất so với những người tiền nhiệm của nó. Cân bằng giữa chủ nghĩa siêu thực và chủ nghĩa tối giản. Neumorphism sử dụng màu sắc, kết cấu và bóng đổ theo cách có cảm giác sống động như thật mà không quá chi tiết.
Neumorphism 101
Thiết kế Neumorphic có ba đặc điểm chung: phối màu đơn sắc, độ tương phản thấp và bóng mờ. Các nhà thiết kế giao diện người dùng có thể áp dụng những đặc điểm này cho một loạt các thành phần thiết kế thể hiện tính thẩm mỹ mềm mại của tân cấu trúc. Chúng ta hãy xem xét một ứng dụng máy tính để biết cách hoạt động của thiết kế neumorphic:

Source: JustInMind
Trong skeuomorphic design, máy tính được hiển thị với độ dốc và điểm nổi bật, và bảng màu của nó giúp tách nền trước khỏi nền. Nó có nghĩa là trông và hoạt động giống như một chiếc máy tính mà bạn có thể thấy nằm xung quanh văn phòng của mình. Một phiên bản thiết kế phẳng của cùng một máy tính từ bỏ các kỹ thuật kết xuất biểu diễn của chủ nghĩa skeuomorphic và dựa vào các hình dạng và khối màu để phân biệt các phần khác nhau của nó.
Thiết kế Neumorphic dựa trên cả skeuomorphic design và thiết kế phẳng bằng cách ghép nối bảng màu đơn sắc với các bóng mờ tinh tế làm cho các nút của máy tính có vẻ xúc giác. Độ tương phản giảm giữa tiền cảnh và hậu cảnh mang lại cho máy tính một kết thúc mềm mại và hiệu ứng tổng thể là một chủ nghĩa hiện thực được đơn giản hóa.
Examples of Neumorphic Design
Bây giờ bạn đã biết về các thuộc tính độc đáo của nó, bạn sẽ nhận thấy hiện tượng tân cấu trúc ở khắp mọi nơi. Thật vậy, các nhà thiết kế giao diện người dùng trong các ngành khác nhau như ô tô, giải trí, chăm sóc sức khỏe và tài chính đã và đang hình dung lại các thành phần giao diện với giao diện đặc trưng của chủ nghĩa tân cấu trúc:

Source: Gavrisov Dmitri, Tesla Concept

Source: Alexander Plyuto, Radio Player Concept

Source: Vadim Demenko, Kettle App Concept

Source: Filip Legierski, Bank App Concept
Ưu và nhược điểm của thiết kế Neumorphic
Tất cả các xu hướng thiết kế đều có lợi ích và hạn chế. Khi được sử dụng một cách cẩn thận, các xu hướng có khả năng thổi luồng sinh khí mới vào các mẫu thiết kế có thể dự đoán được, nhưng khó khăn nảy sinh khi các xu hướng bị ép vào các ứng dụng mà chúng không phục vụ người dùng.Hãy cùng khám phá những ưu và nhược điểm của neumorphic design để hiểu rõ hơn về tiện ích của nó.
Ưu điểm
Bởi vì hiện tượng tân cấu trúc đơn giản về mặt hình ảnh, nó là sự phù hợp lý tưởng cho các sản phẩm kỹ thuật số, thường bao gồm hàng chục, nếu không phải hàng trăm, màn hình và các thành phần thiết kế. Trong thiết kế sản phẩm kỹ thuật số, sự đơn giản có một số lợi thế: Nó giúp các nhà thiết kế dễ dàng tạo ra trải nghiệm gắn kết về mặt thẩm mỹ — bất kể sản phẩm có bao nhiêu màn hình. Nó tăng tốc quá trình lên ý tưởng, xây dựng, thử nghiệm và lặp lại các màn hình mới. Và nó giúp các nhà thiết kế giữ cho sản phẩm nhất quán về mặt hình ảnh khi chúng phát triển.
Ngoài tính đơn giản của nó, chất lượng thực tế của neumorphism có thể làm cho các thành phần giao diện người dùng trông dễ xúc giác hơn và có thể giúp biểu thị khả năng tương tác cho người dùng.
Nhược điểm
Trong khi chủ nghĩa neumorphism là một xu hướng phổ biến và được sử dụng rộng rãi, nó đi kèm với những lo ngại về khả năng tiếp cận. Nếu các nhà thiết kế chọn sử dụng các yếu tố neumorphic hoàn toàn đơn sắc, chúng có thể gây ra các vấn đề cho những người bị khiếm thị như mù màu. Ngoài ra, việc phụ thuộc vào độ tương phản thấp để đạt được vẻ mềm mại của neumorphism có thể cản trở khả năng đọc và khiến người dùng khó xác định các nút, biểu tượng, biểu mẫu và các tính năng giao diện quan trọng khác.
Thiết kế Neumorphic là vượt thời gian
Khi được triển khai dựa trên nhu cầu của người dùng (và khả năng truy cập), tính năng tân cấu trúc là một tùy chọn thiết kế giao diện người dùng hấp dẫn về mặt trực quan cho các ứng dụng và trang web.Kkết cấu mềm mại của nó mang lại cho các thành phần giao diện người dùng một sự ấm áp, mời gọi sự tương tác. Trong thế giới thiết kế, phong cách đến và đi, nhưng tính đơn giản và xúc giác của tân hình học khiến nó rất phù hợp để đứng vững trước thử thách của thời gian.
Source: Kayode Osinusi
