Sieu Nhan Designer
Thành viên
- Sử dụng các icon là một trong những cách nhanh nhất và dễ dàng nhất để làm cho giao diện của bạn thêm hấp dẫn và bắt mắt. Sử dụng những icon thích hợp có thể mang lại sự rõ ràng về giao diện người dùng, giúp người dùng dễ dàng nhận biết mọi nút, mọi chức năng, mọi link trong trang web.
- Trong bài viết này, tôi xin giới thiệu đến các bạn 9 gói icon đáng tin cậy và đẹp nhất mà một trang web nên dùng. Chúng ta có thể chia 9 gói này thành 3 loại icon: icon font, icon SVG và icon CSS. Trước khi đi vào cụ thể từng gói, chúng ta hãy điểm qua ưu và nhược điểm của 3 loại icon trên.
Icon font
- Loại icon này thực hiện rất tốt khi chúng ta sử dụng một lượng lớn icon với yêu cầu cơ bản về style. Chúng đơn sắc, phù hợp nhất cho hình dạng đơn giản. Đối với các trình duyệt, icon font được coi là text, vì vậy chúng ta cần chuẩn hoá dạng icon này để chống tình trạng răng cưa đối với text. Loại icon này được hỗ trợ ở hầu hết các trình duyệt
SVG icon
- SVG(Scalable Vector Graphics) là một định dạng đồ hoạ dự trên XML có thể thay đổi to, nhỏ kích thước mà không làm mất đi chất lượng. loại icon này có thể hiển thị bằng việc sử dụng CSS, thẻ đối tượng, thẻ ảnh hoặc trực tiếp vào html. SVG được hỗ trợ bởi các trình duyệt hiện đại, nhưng không được hỗ trợ trên những bản IE cũ và Android 2.3 trở về trước.
CSS icons
- CSS icon sử dụng hiệu quả nhất trong trường hợp cần sử dụng một số lượng nhỏ icon. Chúng ta chỉ việc copy css của icon mà chúng ta thích và paste nó vào stylesheet của dự án. Nó không được khuyên dùng khi dự án của chúng ta sử dụng một số lượng icon lớn. Ngoài ra, có thể dạng icon này sẽ trông khác nhau trên các trình duyệt khác nhau
- Bên trên chúng ta đã tìm hiểu về 3 loại icon, ưu nhược điểm của các loại đấy. Sau đây chúng ta sẽ đi tìm hiểu từng gói icon cụ thể
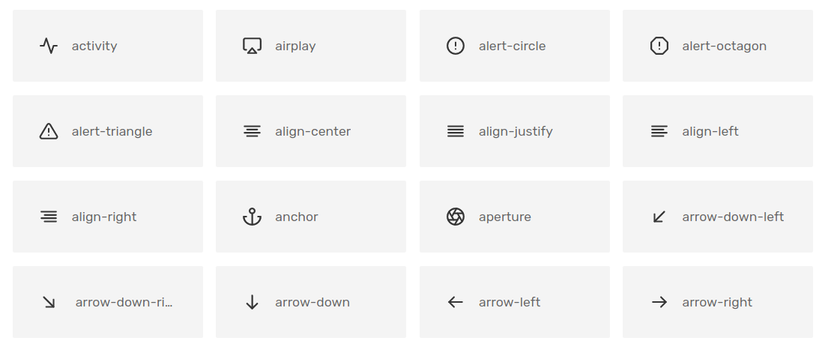
1. Feather Icons

Loại: SVG Số lượng icon: 240 Giấy phép: MIT
- Feather là một trong những icon nguồn mở phổ biến nhất.Tất cả icon được thiết kế với kích thước 24x24 và có chung một phong cách bo tròn, làm cho các icon trong gói có cái nhìn nhất quán. Các framework sử dụng sẵn Feather có thể kể tới như Angular, Vue, React,…
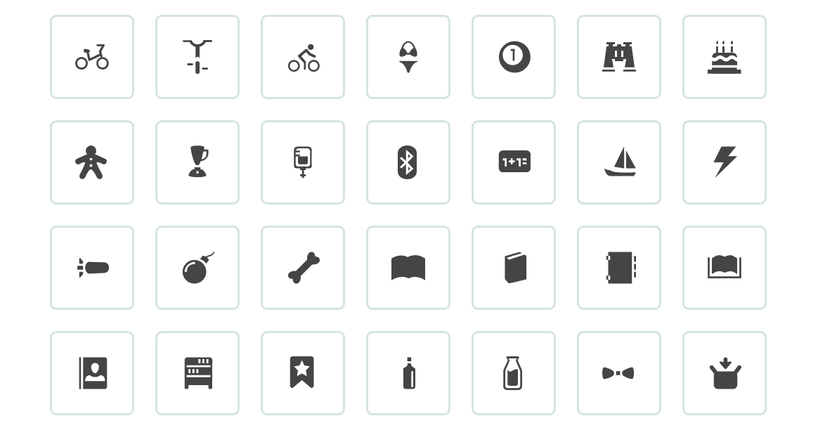
2. Linea

Loại: SVG, PNG, Icon font Số lượng icon: 730+ Giấy phép: CCBY
- Linea cung cấp một lượng khổng lồ các icon đẹp mắt, hiện đại, có nét đặc trưng sắc nét, chỉ phác thảo. Tất cả các icon được sắp xếp trong các danh mục khác nhau như âm nhạc, thương mại điện tử, phần mềm,… tiện cho chúng ta sử dụng.
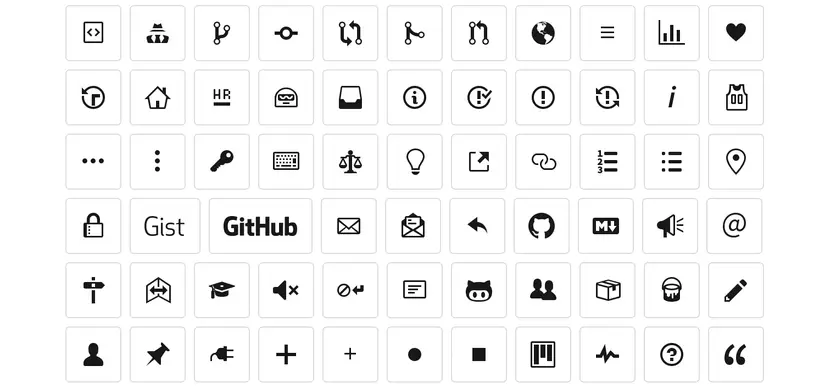
3. Octicons

Loại: SVG số lượng icon: 170+ giấy phép: GitHub
- Octicons là tập hợp các icon SVG được làm thủ công của GitHub. Nó bao gồm các icon của GitHub và các icon liên quan đến lập trình như icon cơ sở dữ liệu, icon hoạt động của git,…
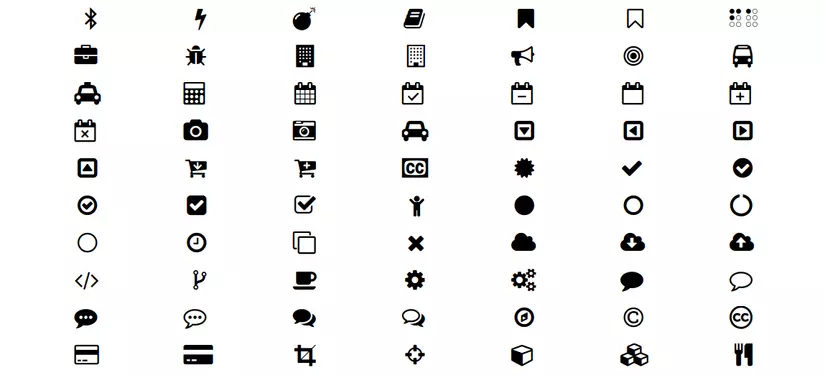
4. Glyph

Loại: SVG số lượng icon: 800 giấy phép: CC BY-SA 4.0
- Glyph là gói icon SVG được thiết lập với các icon pixel-perfect, được thiết kế cho web hiện đại.Trong github của Glyph, chúng ta có thể tải xuống Node.js để tuỳ chỉnh gói icon chỉ chứa các icon mà chúng ta cần
5. Font Awesome

Loại: Icon Font Số lượng icon: 675 Giấy phép: SIL OFL 1.1
- Đây là gói icon font phổ biến nhất trên web (đạt 50000 star trên GitHub), Font Awesome cung cấp một lượng lớn các icon được xây dựng cho khả năng mở rộng, hỗ trợ tất cả trình duyệt và khả năng sử dụng tốt cho người khiếm thị
6. Ionicons

Loại: Icon font Số lượng icon: 260+ Giấy phép: MIT
- Một gói icon tuyệt vời đang được phát triển bởi nhóm Ionic Framework, cung cấp hơn 260 icob đẹp, một số icon theo phong cách phẳng, một số khác theo phong cách hiện đại.
7 . Material icons

Loại: icon font Số lượng icon: 900+ Giấy phép: Apache
- Đây là gói icon chính thức thiết lập cho thiết kế của Google và tất cả các icon trong android. Nó chứa hơn 900 icon được tạo thành theo phong cách vật liệu nhất quán, bảo đảm rằng chúng sẽ luôn luôn tuyệt vời khi kết hợp với nhau
8. Icono

Loại: CSS Icon Số lượng icon: 130 Giấy phép: MIT
- Icono là một gói các icon CSS thuần tuý. Để sử dụng gói, bạn chỉ cần tải file .css stylesheet, tạo một phần tử HTML rỗng và thêm các class thích hợp. Tất cả các icon được thực hiện theo cách mà chúng chỉ yêu cầu một phần tử HTML duy nhất hoạt động
9. CSS Icon

Loại: CSS icon Số lượng icon: 190 Giấy phép: CC0 v1.0 Universal
- CSS Icon là một gói icon hoàn toàn được tạo ra bởi CSS. Dự án của gói icon này có một trang web giới thiệu tuyệt vời, nơi bạn có thể kiểm tra các icon và xem mỗi phần thiết kế của họ được thực hiện như thế nào. Nếu bạn chỉ cần một vài icon, bạn chỉ cần sao chép CSS của họ và dán nó vào file css của mình mà không cần tải bất kỳ cái gì