Hãy nói rõ ràng rằng: thiết kế web là một chuyên ngành có thể mất cả đời để thành thạo. Đây là một lĩnh vực phát triển mỗi giây mỗi phút khi công nghệ tiếp tục phát triển, hãy tưởng tượng sự thất vọng của Da Vinci nếu mọi người phàn nàn Mona Lisa đã trông già đi chỉ sau năm năm.
Thiết kế web là điều mà khá nhiều người ở cấp quản lý của một doanh nghiệp phải đối phó, nhưng chỉ có các chuyên gia thiết kế mới thực sự hiểu. Nếu bạn muốn một thiết kế web tuyệt vời, bạn phải học những điều cơ bản, để bạn có thể giao tiếp những điều bạn muốn. Ngay cả khi bạn đang thuê một chuyên gia thiết kế trang cho mình, bạn vẫn cần một số kiến thức cơ bản để phân biệt một nhà thiết kế web tài năng với một người tầm thường và giải thích những gì bạn cần họ làm.

Chúng tôi biết rằng thật khó khăn cho những người không phải là nhà thiết kế để hiểu được toàn bộ những điều về thiết kế web này, vì vậy chúng tôi đã tạo ra hướng dẫn tiện dụng này để hướng dẫn bạn những điều cơ bản. Dưới đây là mười mẹo thiết kế web hàng đầu bạn cần biết (cộng với một số cách hữu ích và hiệu quả), được chia thành ba loại: Thành phần, Thẩm mỹ và Chức năng. Cho dù bạn có đang thuê một nhà thiết kế hay DIY-ing, hãy kiểm tra thiết kế web cuối cùng của bạn để biết mười nguyên tắc cơ bản này.
Thành phần
1. Dọn dẹp sự bừa bộn.
Đầu tiên, hãy giải quyết một trong những lỗi phổ biến nhất cho người mới bắt đầu trong thiết kế web: màn hình lộn xộn. Hầu hết mọi người đều có một danh sách tất cả mọi thứ họ muốn trên trang web của họ, và không biết gì hơn, họ chỉ ném tất cả lên màn hình và trên cùng một trang.
Về cơ bản, mọi yếu tố bạn thêm vào thiết kế web đều làm giảm tất cả các yếu tố khác. Nếu bạn sử dụng quá nhiều yếu tố gây mất tập trung, người dùng của bạn sẽ không biết nơi cần tìm và bạn sẽ mất tính trải nghiệm mạch lạc. Ngược lại, nếu bạn chỉ có các yếu tố cần thiết, những yếu tố đó sẽ mạnh hơn vì chúng không phải chia sẻ "sân khấu" trung tâm.

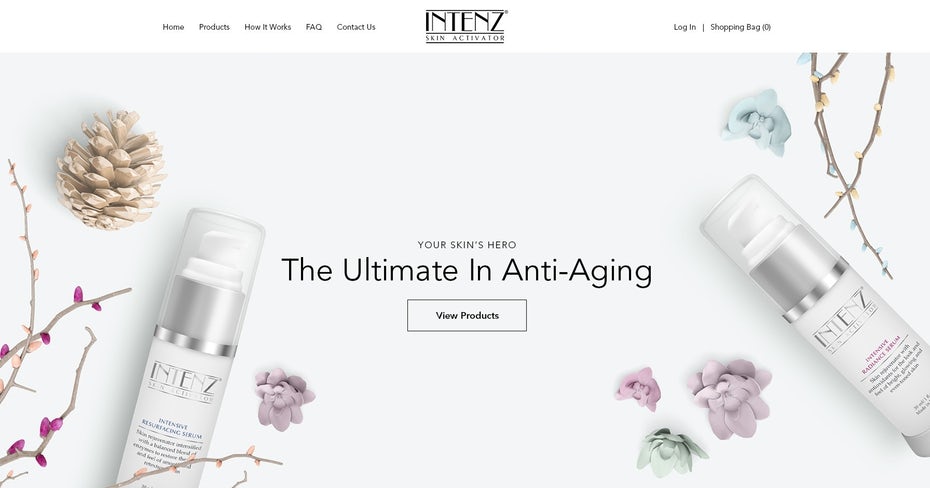
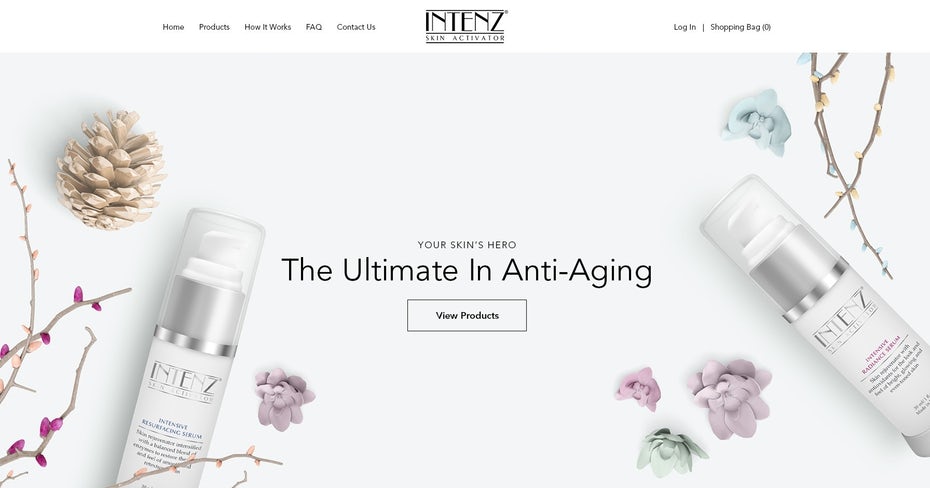
Xem cách màn hình chính trong ví dụ Intenz của nhà thiết kế Slaviana hàng đầu không có gì ngoài các yếu tố cần thiết: menu điều hướng, logo, khẩu hiệu, kêu gọi hành động chính (CTA) và một số hình ảnh thưa thớt cho bầu không khí và để khoe sản phẩm. Họ có các thông tin khác tất nhiên, nhưng trình bày nó sau để màn hình không bao giờ quá đông. Nó giống như hình ảnh của nhịp độ.
Để một thiết kế web có hiệu quả, nó cần phải được sắp xếp hợp lý, phải có một đường dẫn hoặc đường dẫn rõ ràng để người dùng theo dõi. Có nhiều cách khác nhau để đạt được điều này (một số giải thích bên dưới), nhưng bước đầu tiên là luôn tạo không gian cho các yếu tố ưu tiên cao bằng cách loại bỏ các yếu tố ưu tiên thấp.
Nên:
- Cắt giảm sự dư thừa: Kiểm tra thiết kế của bạn cho các yếu tố cần thiết. Nếu một phần tử không cải thiện thêm trải nghiệm tổng thể, hãy loại bỏ nó. Nếu một yếu tố có thể hoạt động trên một màn hình khác, hãy di chuyển nó đến đó.
- Hạn chế các menu kéo ra. Các menu kéo ra (thả xuống, gập, v.v.) là một cách tốt để giảm sự lộn xộn, nhưng đừng chuyển rắc rối này sang một rắc rối khác. Nếu có thể, hãy cố gắng giới hạn các menu ẩn này trong bảy mục.
Không nên:
- Sử dụng thanh bên. Những vị khách mới có thể không biết sử dụng chúng. Ngoài ra, nếu tất cả các tùy chọn không phù hợp trong menu điều hướng chính của bạn, bạn cần đơn giản hóa cấu trúc điều hướng của mình bằng mọi cách
- Sử dụng thanh trượt. Chuyển động và hình ảnh mới trong một thanh trượt gây mất tập trung và chúng làm suy yếu khả năng kiểm soát của bạn đối với những gì người dùng của bạn nhìn thấy. Sẽ tốt hơn khi chỉ hiển thị hình ảnh tốt nhất của bạn mọi lúc.
2. Sử dụng không gian trắng rộng rãi
Làm thế nào bạn sẽ lấp đầy tất cả không gian mà bạn tạo ra sau khi dọn dẹp mớ hỗn độn? Chúng tôi có thể đề nghị làm đầy nó với chẳng gì cà?
Khoảng trắng là thuật ngữ kỹ thuật trong nghệ thuật thị giác cho các khu vực trong một hình ảnh không thu hút sự chú ý. Thông thường, đây là những sản phẩm trống, như bầu trời không mây hoặc bức tường đơn sắc. Mặc dù nhàm chán, nhưng khi được sử dụng một cách nghệ thuật, không gian trắng có thể bổ sung và nâng cao chủ đề chính, cải thiện mức độ dễ đọc và làm cho hình ảnh dễ dàng hơn khi đưa vào.

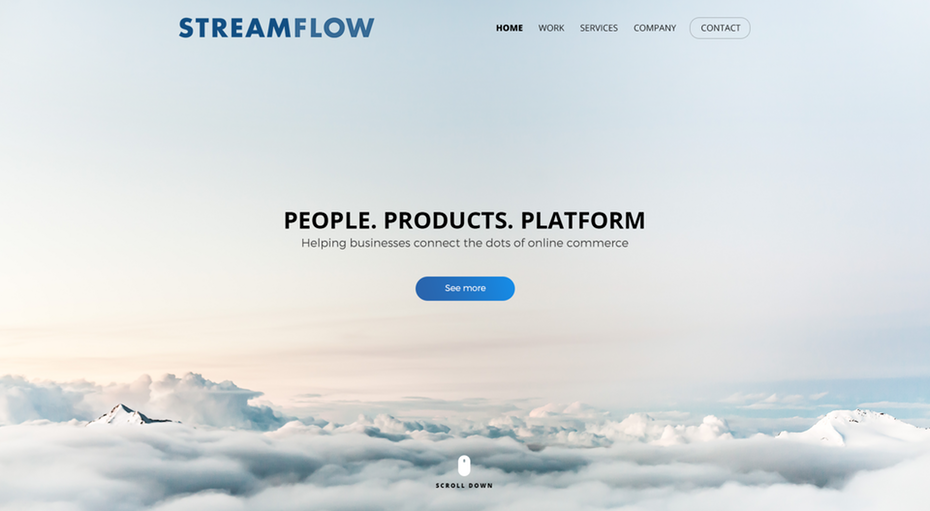
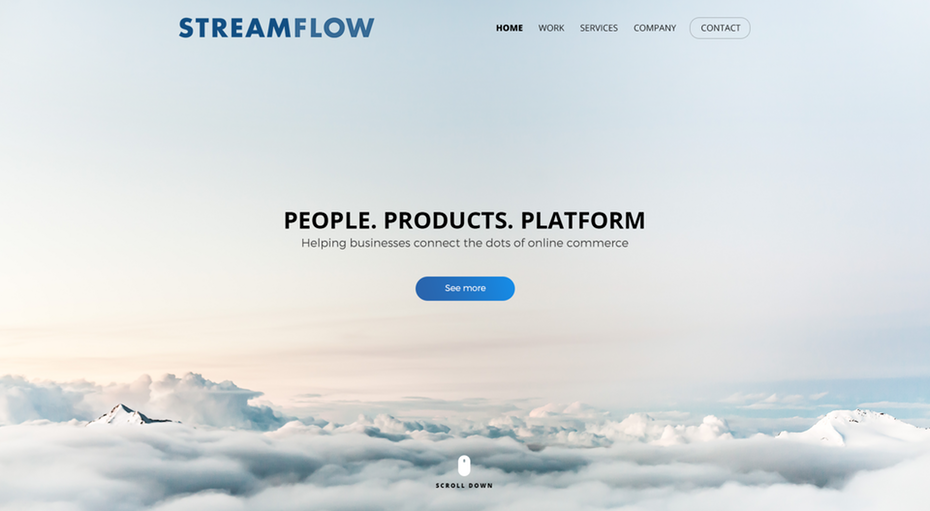
Trong ví dụ Streamflow của nhà thiết kế cấp cao Hitron, khẩu hiệu và CTA lấy trọng tâm chính, không phải vì họ hào nhoáng hay sặc sỡ, mà vì tất cả không gian trắng xung quanh họ. Màn hình hạ cánh này giúp người dùng dễ dàng hiểu những gì công ty làm và nơi tiếp theo trên trang web. Chúng bao gồm cả hình ảnh tuyệt đẹp của những đám mây, nhưng theo một cách tối giản, đẹp đẽ, một bố cục thông minh với nhiều không gian trắng chiến lược.
Nên:
- Bao quanh các yếu tố quan trọng nhất của bạn với không gian trắng. Càng nhiều không gian trắng xung quanh một cái gì đó, nó càng nhận được nhiều sự chú ý.
- Tránh bố trí nhàm chán với hình ảnh thứ cấp. Các yếu tố thẩm mỹ khác như màu sắc hoặc kiểu chữ có thể thu được sự chậm chạp một cách trực quan khi có nhiều không gian trắng.
Không nên:
- Nhấn mạnh yếu tố sai. Chỉ bao quanh các yếu tố ưu tiên hàng đầu với không gian âm. Ví dụ: nếu mục tiêu của bạn là chuyển đổi, hãy bao quanh email hoặc CTA bán hàng của bạn với không gian âm, không phải là logo hoặc quảng cáo bán hàng của bạn.
- Sử dụng hình nền bận rộn. Theo định nghĩa, hình nền được cho là phần lớn không được chú ý. Nếu nền của bạn không có đủ không gian trắng, nó sẽ đánh cắp sự chú ý từ các yếu tố chính của bạn.
3. Hướng dẫn mắt người dùng của bạn với hệ thống phân cấp trực quan
Nếu sử dụng một thuật ngữ kỹ thuật như không gian trắng, bạn nghĩ gì về hệ thống phân cấp trực quan? Nó đề cập đến việc sử dụng các yếu tố hình ảnh khác nhau như kích thước hoặc vị trí để ảnh hưởng đến yếu tố nào mà người dùng của bạn nhìn thấy đầu tiên, thứ hai hoặc cuối cùng. Nổi bật với một tiêu đề lớn, táo bạo ở đầu trang web và thông tin pháp lý nhỏ ở phía dưới là một ví dụ điển hình về việc sử dụng hệ thống phân cấp trực quan để ưu tiên các yếu tố nhất định so với các yếu tố khác.
Thiết kế web không phải là về những gì bạn thêm vào trang web của bạn, nhưng làm thế nào bạn thêm nó. Lấy nút CTA, các nhà thiết kế lành nghề đặt chúng một cách có chủ ý và cung cấp cho họ các màu đậm để nổi bật và gợi ý văn bản để khuyến khích các nhấp chuột. Các yếu tố như kích thước, màu sắc, vị trí và không gian trắng đều có thể làm tăng hoặc giảm sự gắn kết.

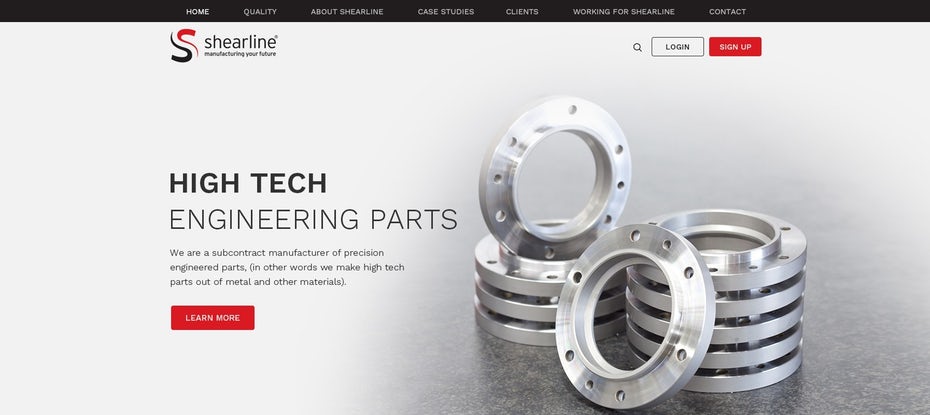
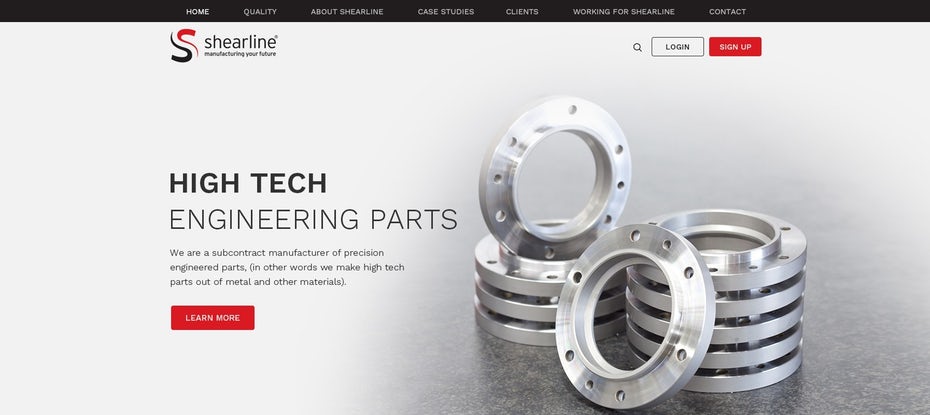
Ví dụ trang chủ Shearline ở trên ưu tiên ba yếu tố: tiêu đề, hình ảnh của sản phẩm và lời kêu gọi hành động. Tất cả mọi thứ khác, các menu điều hướng, logo, văn bản giải thích, tất cả đều có vẻ phụ. Đây là một lựa chọn có ý thức từ nhà thiết kế, được ban hành thông qua việc sử dụng thông minh về kích thước, màu sắc và vị trí.
Nên:
- Thiết kế cho tính dễ quét. Hầu hết người dùng không đọc từng chữ của một trang. Họ thậm chí không nhìn thấy mọi thứ trên một trang. Thiết kế cho hành vi này bằng cách làm cho các ưu tiên hàng đầu của bạn khó có thể bỏ qua.
- Kiểm tra nhiều lựa chọn thay thế. Bởi vì hệ thống phân cấp trực quan có thể trở nên phức tạp. Tạo một vài phiên bản khác nhau (trên mạng mockups) và hiển thị chúng cho một cặp mắt mới với các ý kiến khác nhau.
Không nên:
- Sử dụng các yếu tố cạnh tranh. Phân cấp thị giác là về thứ tự: đầu tiên, sau đó. Thay đổi mức độ chú ý của từng yếu tố cần thiết của bạn để người dùng của bạn có thể dễ dàng nhìn theo một con đường rõ ràng.
- Quá nhiệt tình. Làm cho các yếu tố quá lớn hoặc có quá nhiều màu tương phản có thể có tác dụng ngược lại.
Tính thẩm mỹ
4. Chọn màu sắc một cách chiến lược
Bây giờ bạn đã quen thuộc với các khái niệm về bố cục tốt, hãy để nói chuyện về các chi tiết cụ thể của bố cục đó. Chúng tôi sẽ bắt đầu với màu sắc, một công cụ mạnh mẽ cho bất kỳ nhà thiết kế nào.
Mỗi màu sắc có một ý nghĩa cảm xúc khác nhau. Nếu bản sắc thương hiệu của bạn là đam mê và tràn đầy năng lượng, một màu đỏ phấn khởi sẽ phù hợp hơn một màu xanh yên tĩnh. Bên cạnh việc chọn màu sắc tốt nhất để đại diện cho thương hiệu của bạn, bạn cũng cần sử dụng chúng tốt, như các màu tương phản lẫn nhau để thiết lập hệ thống phân cấp thị giác.

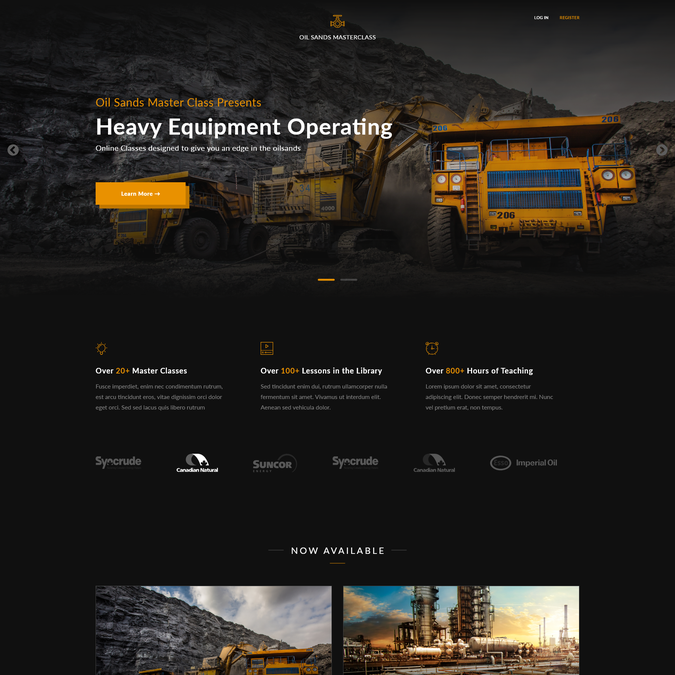
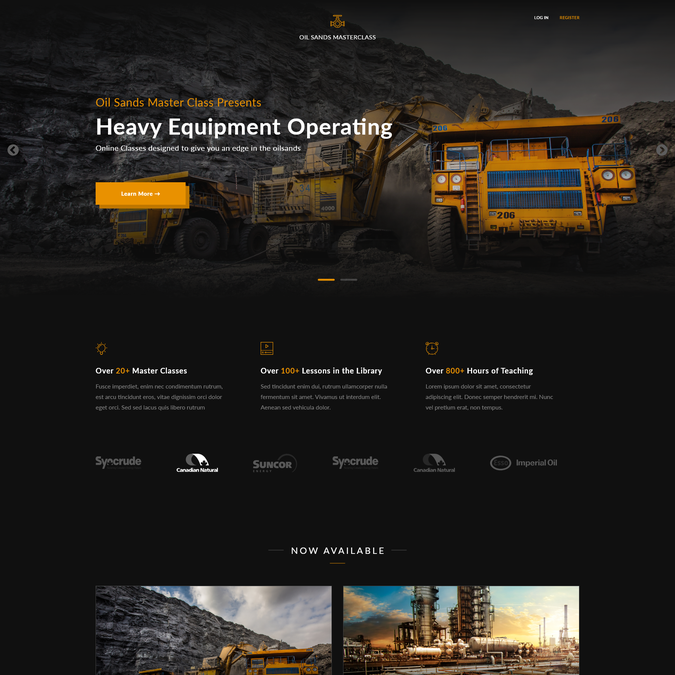
Chỉ cần nhìn vào cách nhà thiết kế Top Level Desinly sử dụng màu cam trong thiết kế web cho Oil Sands Mastergroup ở trên. Đầu tiên, màu cam là một lựa chọn thông minh bởi vì nó thường liên quan đến các thiết bị hoạt động nặng mà công ty xử lý. Trên hết, họ ghép màu cam đẹp mắt với nền đen để làm cho nó nổi bật hơn. Họ cũng sử dụng cùng một màu nhất quán làm điểm nhấn cho các từ khóa và nút, ngoài ra họ thậm chí còn tích hợp nó vào chụp ảnh nền.
Nên:
- Thiết lập một hệ thống phân cấp màu sắc. Sử dụng một màu duy nhất cho các yếu tố chính của bạn (chính), nổi bật (phụ) và các yếu tố ít quan trọng khác (nền).
- Gắn bó với các chủ đề nhất quán. Một khi bạn đã có một bảng màu thành lập, hãy gắn bó với nó. Giữ màu chính, màu phụ và màu nền nhất quán trong toàn bộ trang web của bạn.
Không nền:
- Chọn màu sắc yêu thích của riêng bạn. Các hiệu ứng của màu sắc có tác dụng đã được chứng minh về marketing. Nghiên cứu lý thuyết màu sắc và đừng lãng phí một cơ hội thương hiệu quan trọng.
- Màu sắc xung đột. Chọn màu sắc hợp lý là không đủ; họ cũng cần phải hoạt động tốt với nhau. Màu tím và màu đỏ có thể đại diện tốt cho thương hiệu của bạn, nhưng hiệu ứng sẽ bị mất nếu chúng đụng độ và tạo ra một thiết kế cuối cùng xấu xí.
5. Đừng bỏ qua nhiếp ảnh
Mặc dù không bắt buộc, nếu bạn chọn sử dụng nhiếp ảnh thực tế trong thiết kế web của mình, hãy đảm bảo bạn làm đúng. Nhiếp ảnh hiệu quả, có ý nghĩa có thể tiếp tục mục tiêu kinh doanh của bạn, nhưng những bức ảnh chất lượng kém sẽ kìm hãm bạn.

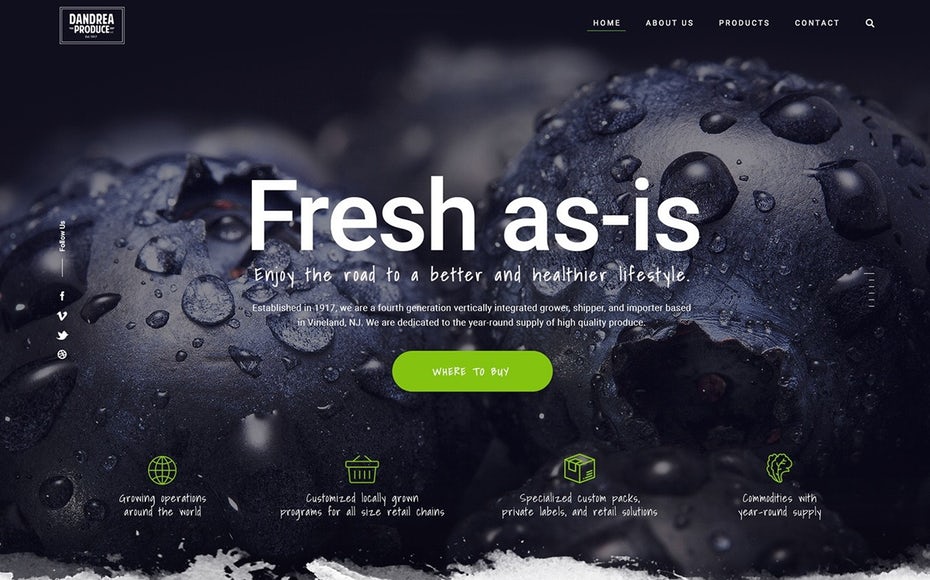
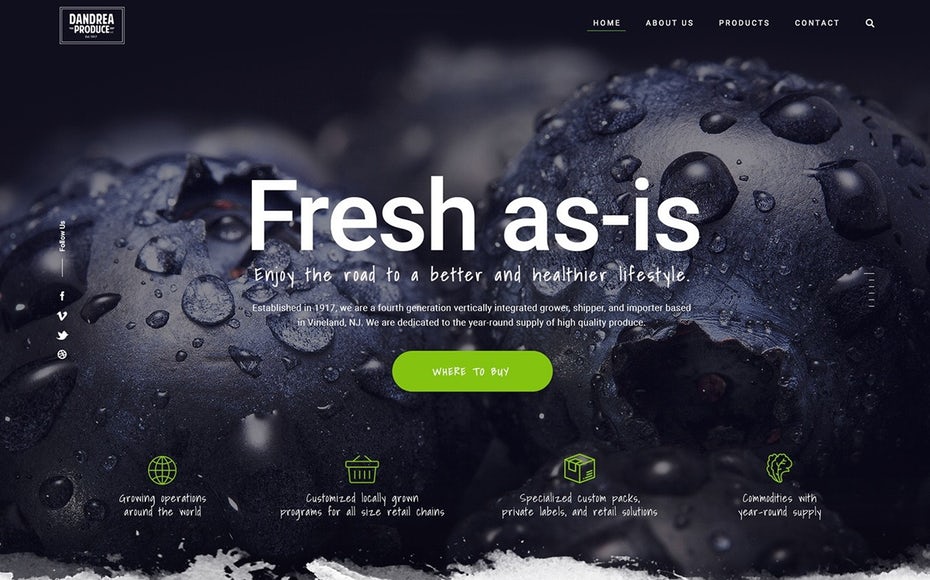
Sử dụng nhiếp ảnh trong thiết kế web tuân theo nhiều hướng dẫn tương tự để chụp ảnh tốt nói chung. Một bức ảnh tuyệt đẹp được treo trong một phòng trưng bày nghệ thuật có thể tuyệt đẹp như trên một trang web, nhưng tâm trạng, phong cách và chủ đề phải trùng khớp. Chỉ cần nhìn vào bức ảnh trêu ngươi trong thiết kế web JPSDesign của nhà thiết kế cấp cao nhất ở trên. Những quả việt quất đó trông sẽ ngon ở bất cứ đâu, nhưng nó đặc biệt hiệu quả trên một trang web tạp hóa.
Nên:
- Sử dụng người thật. Hình ảnh của mọi người có xu hướng thu hút người dùng nhiều hơn, đặc biệt là hình ảnh của nhân viên thực tế hoặc khách hàng thực tế của bạn.
- Đặt đúng không khí. Nhiếp ảnh có phong cách gần như vô tận, vì vậy hãy sử dụng những phong cách phản ánh đúng nhất những gì trang web của bạn đang diễn ra. Nếu bạn muốn có một trang web vui vẻ, hãy sử dụng hình ảnh của những người đang cười.
Không nên:
- Sử dụng hình ảnh trong kho thư viện rõ ràng. Từ hoạt động có một cách rõ ràng. Hình ảnh trong Stock có thể có ích, nhưng chỉ khi người dùng không nhận ra nó.
- Sử dụng độ phân giải thấp. Đây là thời đại của độ phân giải cao, vì vậy chụp ảnh độ phân giải thấp làm cho một thương hiệu dường như cũ hoặc không thành công. Thêm nữa: sử dụng máy nén để giảm kích thước tệp lớn.
Thiết kế web là điều mà khá nhiều người ở cấp quản lý của một doanh nghiệp phải đối phó, nhưng chỉ có các chuyên gia thiết kế mới thực sự hiểu. Nếu bạn muốn một thiết kế web tuyệt vời, bạn phải học những điều cơ bản, để bạn có thể giao tiếp những điều bạn muốn. Ngay cả khi bạn đang thuê một chuyên gia thiết kế trang cho mình, bạn vẫn cần một số kiến thức cơ bản để phân biệt một nhà thiết kế web tài năng với một người tầm thường và giải thích những gì bạn cần họ làm.

Thành phần
1. Dọn dẹp sự bừa bộn.
Đầu tiên, hãy giải quyết một trong những lỗi phổ biến nhất cho người mới bắt đầu trong thiết kế web: màn hình lộn xộn. Hầu hết mọi người đều có một danh sách tất cả mọi thứ họ muốn trên trang web của họ, và không biết gì hơn, họ chỉ ném tất cả lên màn hình và trên cùng một trang.
Về cơ bản, mọi yếu tố bạn thêm vào thiết kế web đều làm giảm tất cả các yếu tố khác. Nếu bạn sử dụng quá nhiều yếu tố gây mất tập trung, người dùng của bạn sẽ không biết nơi cần tìm và bạn sẽ mất tính trải nghiệm mạch lạc. Ngược lại, nếu bạn chỉ có các yếu tố cần thiết, những yếu tố đó sẽ mạnh hơn vì chúng không phải chia sẻ "sân khấu" trung tâm.

Để một thiết kế web có hiệu quả, nó cần phải được sắp xếp hợp lý, phải có một đường dẫn hoặc đường dẫn rõ ràng để người dùng theo dõi. Có nhiều cách khác nhau để đạt được điều này (một số giải thích bên dưới), nhưng bước đầu tiên là luôn tạo không gian cho các yếu tố ưu tiên cao bằng cách loại bỏ các yếu tố ưu tiên thấp.
Nên:
- Cắt giảm sự dư thừa: Kiểm tra thiết kế của bạn cho các yếu tố cần thiết. Nếu một phần tử không cải thiện thêm trải nghiệm tổng thể, hãy loại bỏ nó. Nếu một yếu tố có thể hoạt động trên một màn hình khác, hãy di chuyển nó đến đó.
- Hạn chế các menu kéo ra. Các menu kéo ra (thả xuống, gập, v.v.) là một cách tốt để giảm sự lộn xộn, nhưng đừng chuyển rắc rối này sang một rắc rối khác. Nếu có thể, hãy cố gắng giới hạn các menu ẩn này trong bảy mục.
Không nên:
- Sử dụng thanh bên. Những vị khách mới có thể không biết sử dụng chúng. Ngoài ra, nếu tất cả các tùy chọn không phù hợp trong menu điều hướng chính của bạn, bạn cần đơn giản hóa cấu trúc điều hướng của mình bằng mọi cách
- Sử dụng thanh trượt. Chuyển động và hình ảnh mới trong một thanh trượt gây mất tập trung và chúng làm suy yếu khả năng kiểm soát của bạn đối với những gì người dùng của bạn nhìn thấy. Sẽ tốt hơn khi chỉ hiển thị hình ảnh tốt nhất của bạn mọi lúc.
2. Sử dụng không gian trắng rộng rãi
Làm thế nào bạn sẽ lấp đầy tất cả không gian mà bạn tạo ra sau khi dọn dẹp mớ hỗn độn? Chúng tôi có thể đề nghị làm đầy nó với chẳng gì cà?
Khoảng trắng là thuật ngữ kỹ thuật trong nghệ thuật thị giác cho các khu vực trong một hình ảnh không thu hút sự chú ý. Thông thường, đây là những sản phẩm trống, như bầu trời không mây hoặc bức tường đơn sắc. Mặc dù nhàm chán, nhưng khi được sử dụng một cách nghệ thuật, không gian trắng có thể bổ sung và nâng cao chủ đề chính, cải thiện mức độ dễ đọc và làm cho hình ảnh dễ dàng hơn khi đưa vào.

Nên:
- Bao quanh các yếu tố quan trọng nhất của bạn với không gian trắng. Càng nhiều không gian trắng xung quanh một cái gì đó, nó càng nhận được nhiều sự chú ý.
- Tránh bố trí nhàm chán với hình ảnh thứ cấp. Các yếu tố thẩm mỹ khác như màu sắc hoặc kiểu chữ có thể thu được sự chậm chạp một cách trực quan khi có nhiều không gian trắng.
Không nên:
- Nhấn mạnh yếu tố sai. Chỉ bao quanh các yếu tố ưu tiên hàng đầu với không gian âm. Ví dụ: nếu mục tiêu của bạn là chuyển đổi, hãy bao quanh email hoặc CTA bán hàng của bạn với không gian âm, không phải là logo hoặc quảng cáo bán hàng của bạn.
- Sử dụng hình nền bận rộn. Theo định nghĩa, hình nền được cho là phần lớn không được chú ý. Nếu nền của bạn không có đủ không gian trắng, nó sẽ đánh cắp sự chú ý từ các yếu tố chính của bạn.
3. Hướng dẫn mắt người dùng của bạn với hệ thống phân cấp trực quan
Nếu sử dụng một thuật ngữ kỹ thuật như không gian trắng, bạn nghĩ gì về hệ thống phân cấp trực quan? Nó đề cập đến việc sử dụng các yếu tố hình ảnh khác nhau như kích thước hoặc vị trí để ảnh hưởng đến yếu tố nào mà người dùng của bạn nhìn thấy đầu tiên, thứ hai hoặc cuối cùng. Nổi bật với một tiêu đề lớn, táo bạo ở đầu trang web và thông tin pháp lý nhỏ ở phía dưới là một ví dụ điển hình về việc sử dụng hệ thống phân cấp trực quan để ưu tiên các yếu tố nhất định so với các yếu tố khác.
Thiết kế web không phải là về những gì bạn thêm vào trang web của bạn, nhưng làm thế nào bạn thêm nó. Lấy nút CTA, các nhà thiết kế lành nghề đặt chúng một cách có chủ ý và cung cấp cho họ các màu đậm để nổi bật và gợi ý văn bản để khuyến khích các nhấp chuột. Các yếu tố như kích thước, màu sắc, vị trí và không gian trắng đều có thể làm tăng hoặc giảm sự gắn kết.

Nên:
- Thiết kế cho tính dễ quét. Hầu hết người dùng không đọc từng chữ của một trang. Họ thậm chí không nhìn thấy mọi thứ trên một trang. Thiết kế cho hành vi này bằng cách làm cho các ưu tiên hàng đầu của bạn khó có thể bỏ qua.
- Kiểm tra nhiều lựa chọn thay thế. Bởi vì hệ thống phân cấp trực quan có thể trở nên phức tạp. Tạo một vài phiên bản khác nhau (trên mạng mockups) và hiển thị chúng cho một cặp mắt mới với các ý kiến khác nhau.
Không nên:
- Sử dụng các yếu tố cạnh tranh. Phân cấp thị giác là về thứ tự: đầu tiên, sau đó. Thay đổi mức độ chú ý của từng yếu tố cần thiết của bạn để người dùng của bạn có thể dễ dàng nhìn theo một con đường rõ ràng.
- Quá nhiệt tình. Làm cho các yếu tố quá lớn hoặc có quá nhiều màu tương phản có thể có tác dụng ngược lại.
Tính thẩm mỹ
4. Chọn màu sắc một cách chiến lược
Bây giờ bạn đã quen thuộc với các khái niệm về bố cục tốt, hãy để nói chuyện về các chi tiết cụ thể của bố cục đó. Chúng tôi sẽ bắt đầu với màu sắc, một công cụ mạnh mẽ cho bất kỳ nhà thiết kế nào.
Mỗi màu sắc có một ý nghĩa cảm xúc khác nhau. Nếu bản sắc thương hiệu của bạn là đam mê và tràn đầy năng lượng, một màu đỏ phấn khởi sẽ phù hợp hơn một màu xanh yên tĩnh. Bên cạnh việc chọn màu sắc tốt nhất để đại diện cho thương hiệu của bạn, bạn cũng cần sử dụng chúng tốt, như các màu tương phản lẫn nhau để thiết lập hệ thống phân cấp thị giác.

Nên:
- Thiết lập một hệ thống phân cấp màu sắc. Sử dụng một màu duy nhất cho các yếu tố chính của bạn (chính), nổi bật (phụ) và các yếu tố ít quan trọng khác (nền).
- Gắn bó với các chủ đề nhất quán. Một khi bạn đã có một bảng màu thành lập, hãy gắn bó với nó. Giữ màu chính, màu phụ và màu nền nhất quán trong toàn bộ trang web của bạn.
Không nền:
- Chọn màu sắc yêu thích của riêng bạn. Các hiệu ứng của màu sắc có tác dụng đã được chứng minh về marketing. Nghiên cứu lý thuyết màu sắc và đừng lãng phí một cơ hội thương hiệu quan trọng.
- Màu sắc xung đột. Chọn màu sắc hợp lý là không đủ; họ cũng cần phải hoạt động tốt với nhau. Màu tím và màu đỏ có thể đại diện tốt cho thương hiệu của bạn, nhưng hiệu ứng sẽ bị mất nếu chúng đụng độ và tạo ra một thiết kế cuối cùng xấu xí.
5. Đừng bỏ qua nhiếp ảnh
Mặc dù không bắt buộc, nếu bạn chọn sử dụng nhiếp ảnh thực tế trong thiết kế web của mình, hãy đảm bảo bạn làm đúng. Nhiếp ảnh hiệu quả, có ý nghĩa có thể tiếp tục mục tiêu kinh doanh của bạn, nhưng những bức ảnh chất lượng kém sẽ kìm hãm bạn.

Nên:
- Sử dụng người thật. Hình ảnh của mọi người có xu hướng thu hút người dùng nhiều hơn, đặc biệt là hình ảnh của nhân viên thực tế hoặc khách hàng thực tế của bạn.
- Đặt đúng không khí. Nhiếp ảnh có phong cách gần như vô tận, vì vậy hãy sử dụng những phong cách phản ánh đúng nhất những gì trang web của bạn đang diễn ra. Nếu bạn muốn có một trang web vui vẻ, hãy sử dụng hình ảnh của những người đang cười.
Không nên:
- Sử dụng hình ảnh trong kho thư viện rõ ràng. Từ hoạt động có một cách rõ ràng. Hình ảnh trong Stock có thể có ích, nhưng chỉ khi người dùng không nhận ra nó.
- Sử dụng độ phân giải thấp. Đây là thời đại của độ phân giải cao, vì vậy chụp ảnh độ phân giải thấp làm cho một thương hiệu dường như cũ hoặc không thành công. Thêm nữa: sử dụng máy nén để giảm kích thước tệp lớn.