Màu sắc đóng vai trò quan trọng trong thiết kế, tạo nên không gian tương tác hấp dẫn và truyền tải thông điệp cụ thể. Dưới đây là một số kiến thức quan trọng về màu sắc mà các designer cần biết:








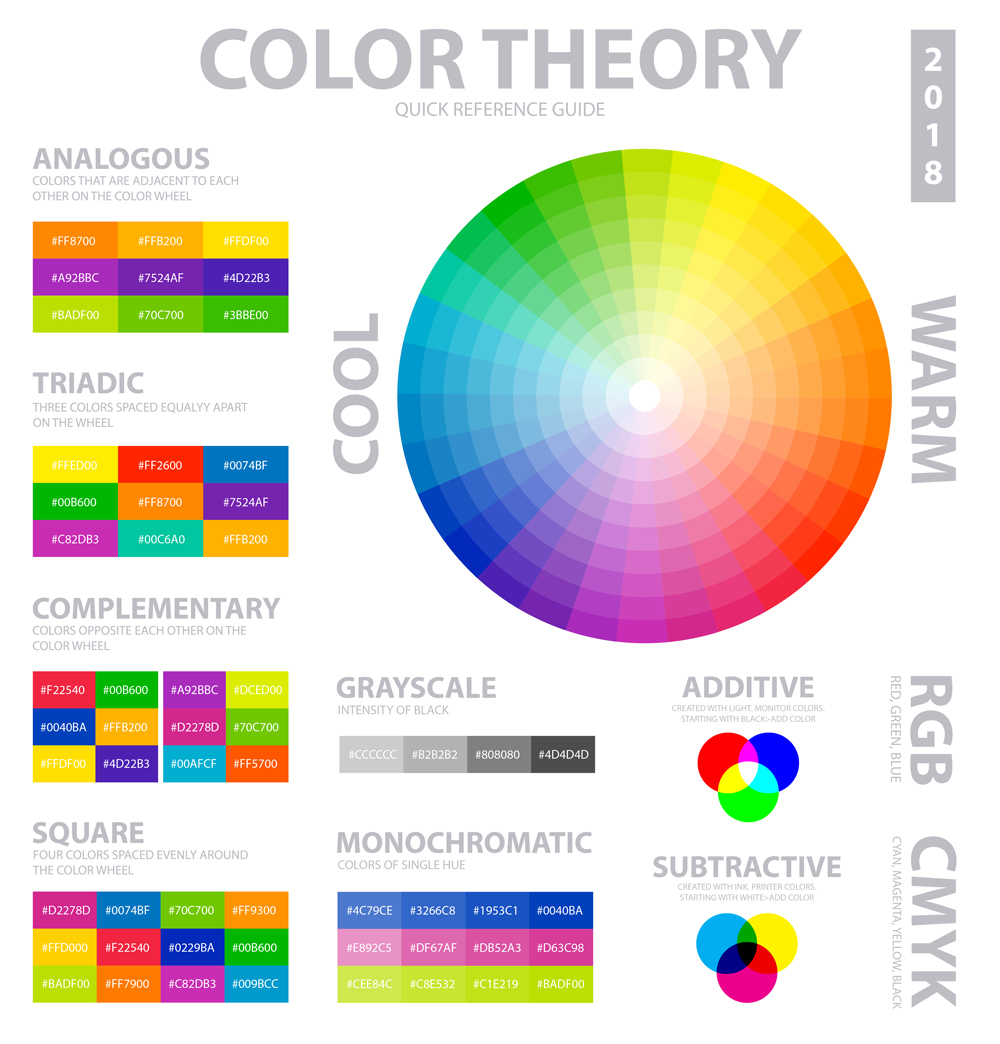
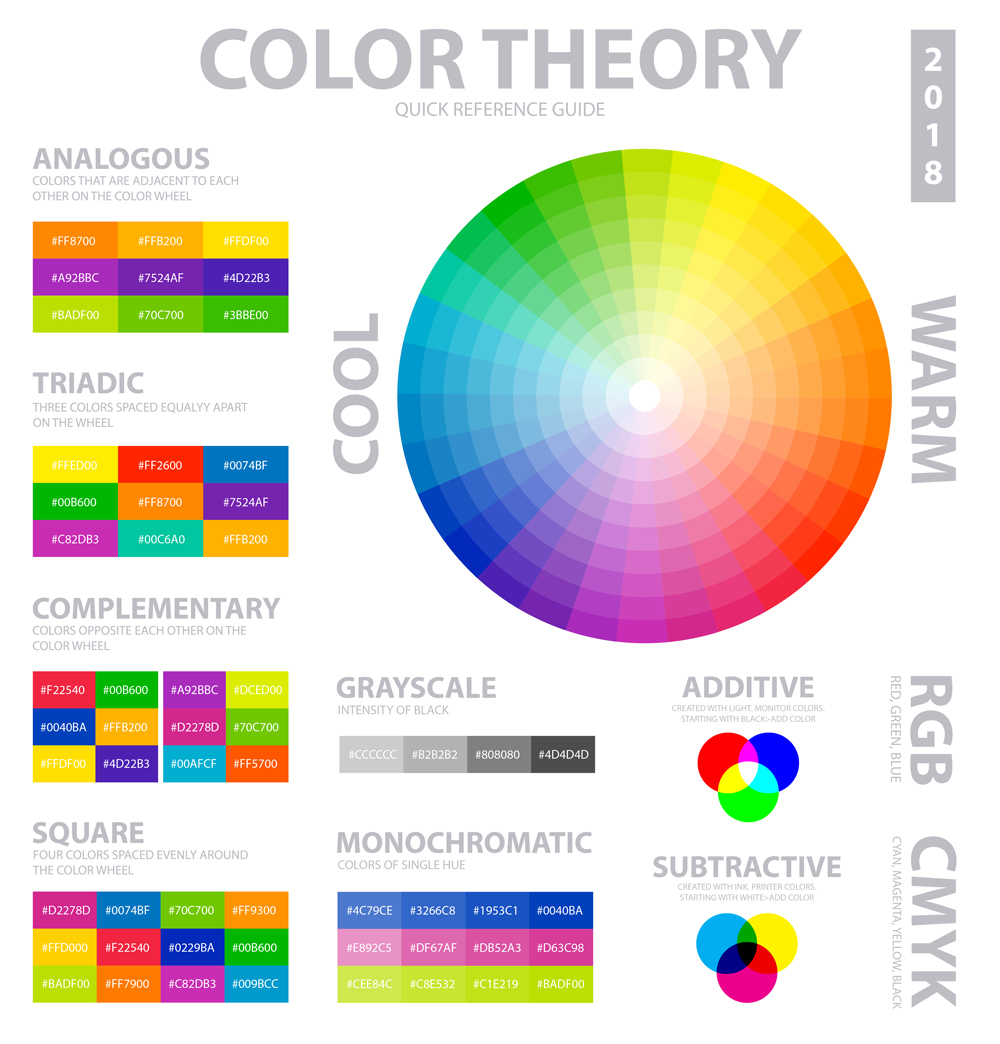
1. Lý thuyết màu sắc:

- Màu sắc cơ bản: Màu sắc được chia thành ba nhóm: màu chủ đạo (primary colors) gồm đỏ, xanh dương và vàng; màu phụ (secondary colors) là kết hợp của hai màu chủ đạo gần nhau; và màu nâng cao (tertiary colors) là kết hợp của màu chủ đạo và màu phụ gần nhất.
- Vòng màu: Vòng màu là một biểu đồ tròn thể hiện mối quan hệ giữa các màu sắc cơ bản và phụ.
- Tương phản màu: Sự khác biệt giữa các màu sắc. Tương phản cao giữa chữ và nền giúp đảm bảo đọc dễ dàng.
2. Màu và cảm xúc:

- Tính nhất quán: Sự sắp xếp logic của màu sắc giúp truyền tải thông điệp một cách rõ ràng.
- Tương tác màu: Hiểu cách các màu tương tác với nhau để tạo ra hiệu ứng thị giác hấp dẫn và cân đối.
3. Màu và thiết kế:

- Màu chủ đạo và màu phụ: Chọn một màu chủ đạo làm nền và màu phụ để tạo điểm nhấn.
- Màu nền và chữ: Đảm bảo đọc dễ dàng bằng cách tạo tương phản giữa chữ và nền.
- Màu và thương hiệu: Màu sắc đóng vai trò quan trọng trong việc tạo nên sự nhận diện thương hiệu. Hãy chọn màu phù hợp với giá trị và thông điệp của thương hiệu.
4. Màu và tạo hình:

- Màu và kích thước: Màu có thể tạo ra cảm giác về kích thước và khoảng cách. Màu sáng thường có cảm giác lớn hơn, trong khi màu tối thường làm cho vật thể dường như gần gũi hơn.
- Màu và sự chú ý: Màu sắc nổi bật có thể hướng dẫn ánh nhìn và tạo sự chú ý đối với một phần cụ thể trong thiết kế.
5. Màu và ngữ cảnh:

- Màu và văn hóa: Màu sắc có ý nghĩa văn hóa và tượng trưng khác nhau ở các quốc gia và khu vực. Hãy cân nhắc điều này khi thiết kế cho một đối tượng đa dạng văn hóa.
- Màu và mục đích: Lựa chọn màu dựa trên mục đích sử dụng, ví dụ: màu sắc sẽ khác nhau cho thiết kế nghệ thuật, quảng cáo, hay giao diện người dùng.
6. Sử dụng công cụ hỗ trợ:

- Bảng màu (color palette): Xây dựng bảng màu phù hợp với dự án để giữ cho thiết kế nhất quán.
- Công cụ tạo tương phản: Sử dụng công cụ để kiểm tra tương phản màu giữa chữ và nền.

