Component là một tính năng quan trọng trong Figma giúp bạn tối ưu hóa thời gian và hiệu xuất làm việc. Một component là một đối tượng có thể tái sử dụng, và bất kỳ thay đổi nào áp dụng lên component sẽ tự động được cập nhật trên tất cả các bản sao khác.

Việc sử dụng component giúp bạn tiết kiệm thời gian khi tạo các thành phần giao diện phổ biến như nút bấm, ô nhập liệu hay thanh điều hướng. Thay vì phải tạo lại từng thành phần, bạn chỉ cần tạo một component và sử dụng lại nó trong toàn bộ thiết kế.
Thêm vào đó, component cũng giúp bạn bảo đảm tính nhất quán trong giao diện. Khi bạn cập nhật một component, tất cả các bản sao của nó cũng sẽ tự động cập nhật, giúp giữ cho các thành phần giao diện của bạn đồng bộ và hiệu quả.
Ngoài ra, Figma còn cho phép bạn tạo nested component, tức là tạo một component bên trong một component khác. Điều này giúp bạn xây dựng cấu trúc giao diện phức tạp một cách dễ dàng và tiết kiệm công sức.
Sử dụng component trong Figma là một cách thông minh để tối ưu hóa thời gian và hiệu xuất làm việc. Hãy tìm hiểu và áp dụng tính năng này để nâng cao năng suất trong quá trình thiết kế giao diện.
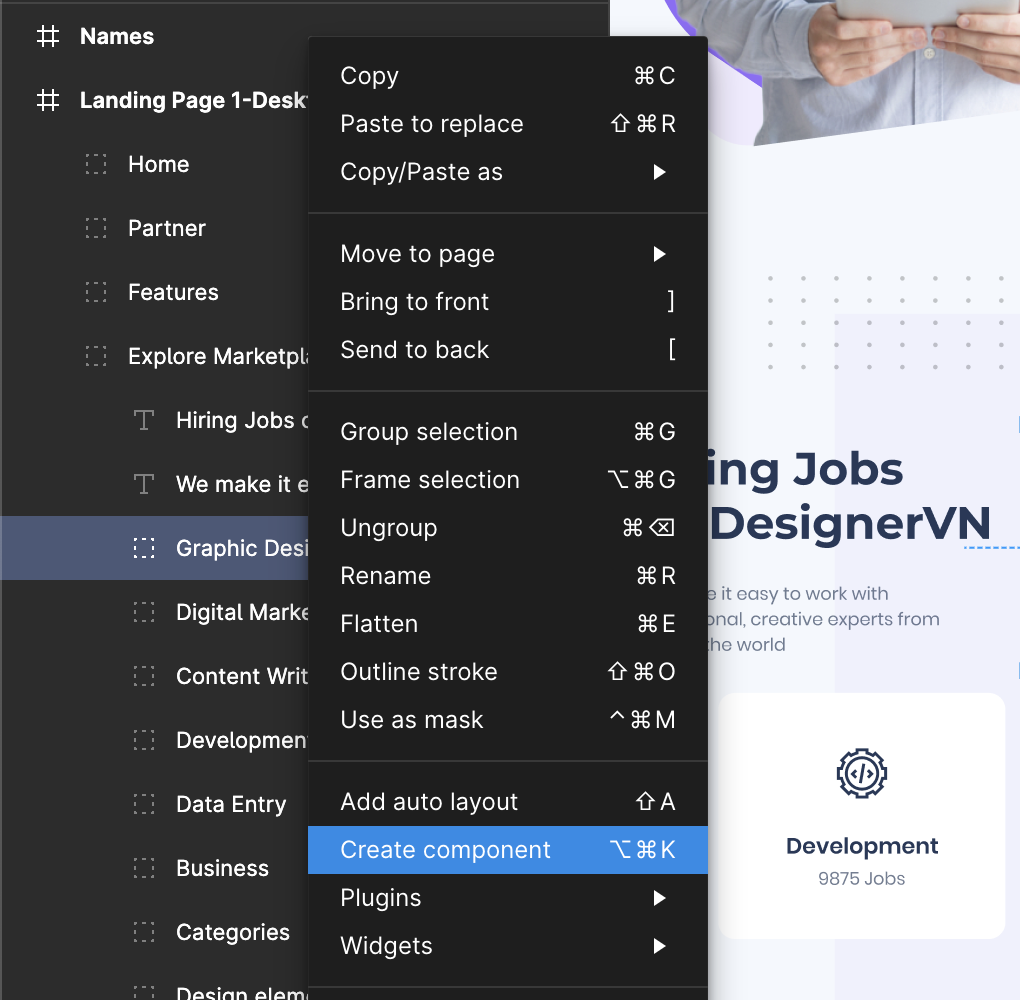
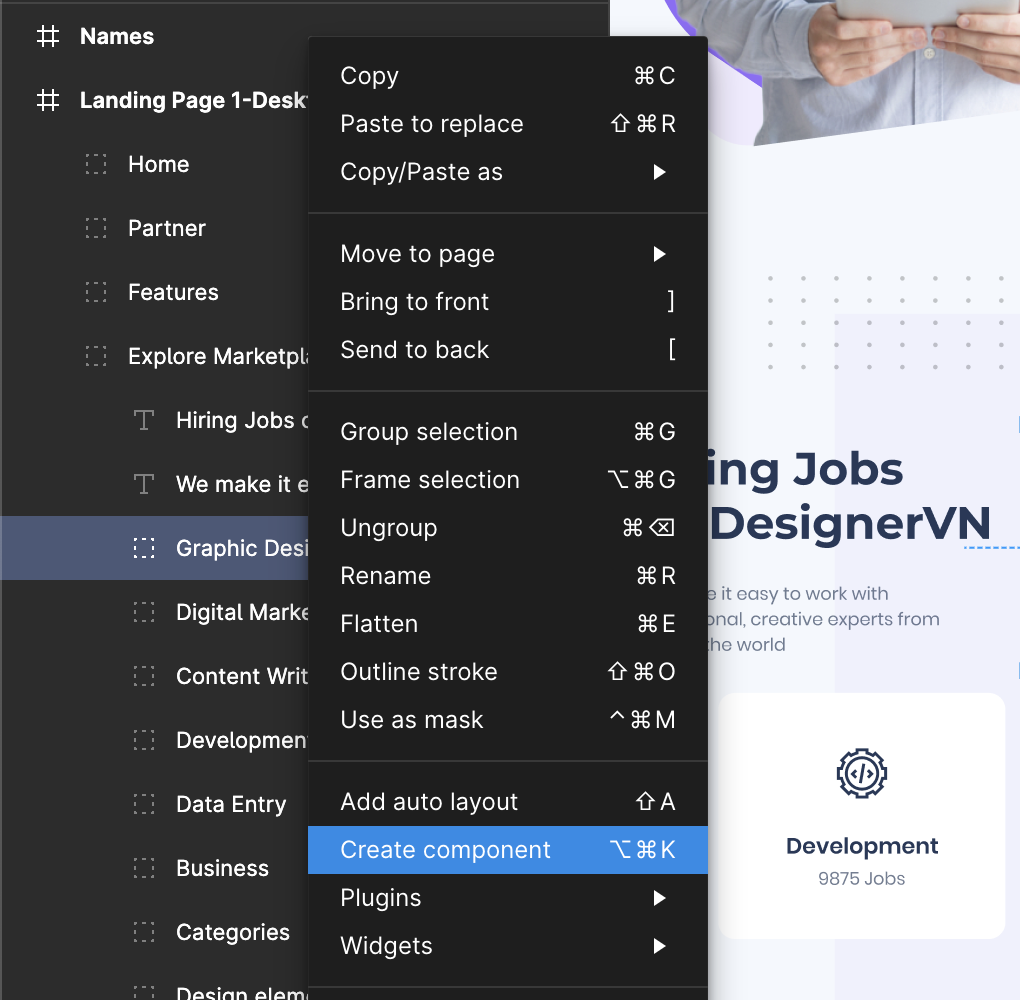
Đầu tiên, chọn một hoặc nhiều lớp (layers) mà bạn muốn biến thành một component. Sau đó, nhấp chuột phải vào layer đó và chọn "Create Component" từ menu context (hoặc sử dụng phím tắt Cmd/Ctrl + Alt + K). Bạn cũng có thể sử dụng công cụ "Create Component" trong thanh công cụ.

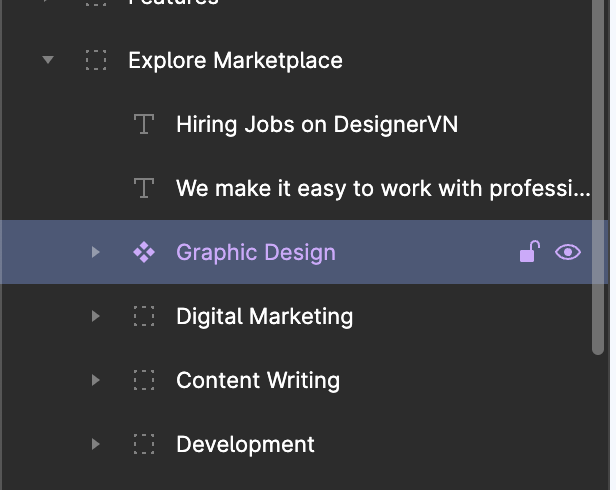
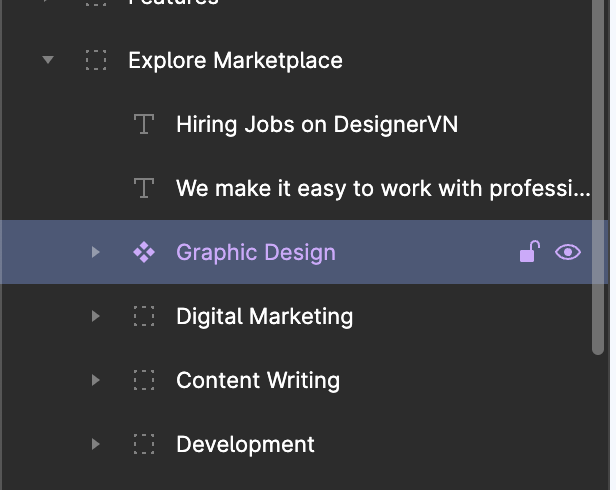
Bây giờ một biểu tượng component sẽ xuất hiện trong thanh công cụ bên trái. Bạn có thể kéo biểu tượng đó vào bất kỳ khung làm việc nào để sử dụng component. Nếu bạn muốn thay đổi kích thước, di chuyển hoặc biến đổi component, chỉnh sửa trực tiếp trên bản gốc. Các thay đổi sẽ tự động cập nhật cho tất cả các bản sao khác.

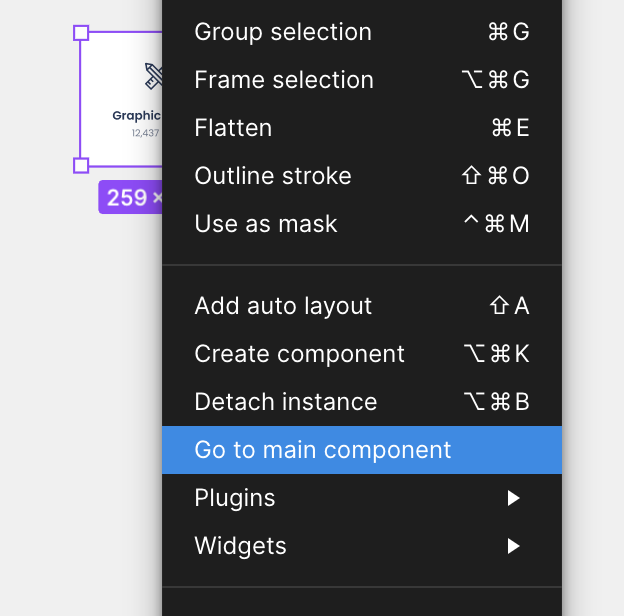
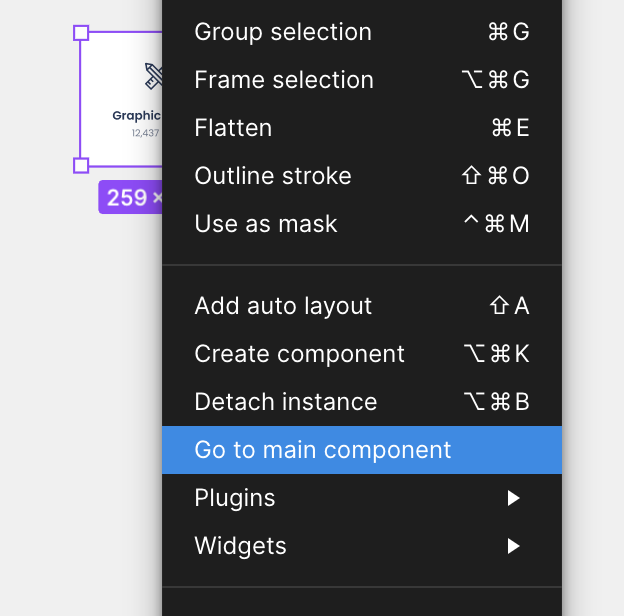
Khi bạn muốn cập nhật component, chỉ cần chỉnh sửa component gốc của nó. Tất cả các bản sao của component sẽ tự động cập nhật với các thay đổi mới. Nếu bạn đang chỉnh sửa component copy, bạn sẽ không thể thay đổi được cấu trúc của component copy đó, bạn chỉ có thể thay đổi cấu trúc của component gốc. Để tìm được component gốc của bản copy bạn nhấp chuột phải vào component copy và chọn "Go to main component".

Để tạo nested component, chỉ cần chọn một hoặc nhiều lớp và tạo thành một component như thông thường. Sau đó, kéo component đó vào các group hoặc frame khác để tạo thành một component lồng nhau. Bạn có thể xây dựng cấu trúc giao diện phức tạp bằng cách lồng nhiều level component với nhau.
Ngoài những điểm cơ bản, Figma còn cung cấp nhiều tính năng nâng cao trong việc sử dụng component như Overrides, Variants, và Component Library. Hãy tìm hiểu sâu hơn về chúng để tận dụng toàn bộ tiềm năng của component trong Figma.
Tương tự như các tính năng khác của Figma, sử dụng component cũng có thể mất một ít thời gian để làm quen. Tuy nhiên, khi bạn biết cách sử dụng component một cách hiệu quả, chúng sẽ trở thành một công cụ mạnh mẽ giúp bạn tối ưu thời gian và hiệu xuất trong quá trình thiết kế giao diện.

Việc sử dụng component giúp bạn tiết kiệm thời gian khi tạo các thành phần giao diện phổ biến như nút bấm, ô nhập liệu hay thanh điều hướng. Thay vì phải tạo lại từng thành phần, bạn chỉ cần tạo một component và sử dụng lại nó trong toàn bộ thiết kế.
Thêm vào đó, component cũng giúp bạn bảo đảm tính nhất quán trong giao diện. Khi bạn cập nhật một component, tất cả các bản sao của nó cũng sẽ tự động cập nhật, giúp giữ cho các thành phần giao diện của bạn đồng bộ và hiệu quả.
Ngoài ra, Figma còn cho phép bạn tạo nested component, tức là tạo một component bên trong một component khác. Điều này giúp bạn xây dựng cấu trúc giao diện phức tạp một cách dễ dàng và tiết kiệm công sức.
Sử dụng component trong Figma là một cách thông minh để tối ưu hóa thời gian và hiệu xuất làm việc. Hãy tìm hiểu và áp dụng tính năng này để nâng cao năng suất trong quá trình thiết kế giao diện.
Để sử dụng tính năng component trong Figma, bạn có thể làm theo các bước sau:
1. Tạo một component
Đầu tiên, chọn một hoặc nhiều lớp (layers) mà bạn muốn biến thành một component. Sau đó, nhấp chuột phải vào layer đó và chọn "Create Component" từ menu context (hoặc sử dụng phím tắt Cmd/Ctrl + Alt + K). Bạn cũng có thể sử dụng công cụ "Create Component" trong thanh công cụ.

2. Sử dụng component
Bây giờ một biểu tượng component sẽ xuất hiện trong thanh công cụ bên trái. Bạn có thể kéo biểu tượng đó vào bất kỳ khung làm việc nào để sử dụng component. Nếu bạn muốn thay đổi kích thước, di chuyển hoặc biến đổi component, chỉnh sửa trực tiếp trên bản gốc. Các thay đổi sẽ tự động cập nhật cho tất cả các bản sao khác.

3. Cập nhật component
Khi bạn muốn cập nhật component, chỉ cần chỉnh sửa component gốc của nó. Tất cả các bản sao của component sẽ tự động cập nhật với các thay đổi mới. Nếu bạn đang chỉnh sửa component copy, bạn sẽ không thể thay đổi được cấu trúc của component copy đó, bạn chỉ có thể thay đổi cấu trúc của component gốc. Để tìm được component gốc của bản copy bạn nhấp chuột phải vào component copy và chọn "Go to main component".

4. Tạo nested component
Để tạo nested component, chỉ cần chọn một hoặc nhiều lớp và tạo thành một component như thông thường. Sau đó, kéo component đó vào các group hoặc frame khác để tạo thành một component lồng nhau. Bạn có thể xây dựng cấu trúc giao diện phức tạp bằng cách lồng nhiều level component với nhau.
5. Tìm hiểu về các tính năng khác
Ngoài những điểm cơ bản, Figma còn cung cấp nhiều tính năng nâng cao trong việc sử dụng component như Overrides, Variants, và Component Library. Hãy tìm hiểu sâu hơn về chúng để tận dụng toàn bộ tiềm năng của component trong Figma.
Tương tự như các tính năng khác của Figma, sử dụng component cũng có thể mất một ít thời gian để làm quen. Tuy nhiên, khi bạn biết cách sử dụng component một cách hiệu quả, chúng sẽ trở thành một công cụ mạnh mẽ giúp bạn tối ưu thời gian và hiệu xuất trong quá trình thiết kế giao diện.
