Tutorial
Moderator
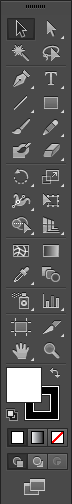
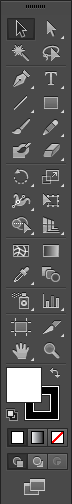
Khi bạn khởi động Illustrator, bảng điều khiển công cụ (Tools Panel) sẽ xuất hiện ở bên trái màn hình. Bạn sử dụng các công cụ trong bảng điều khiển Công cụ để tạo, chọn, và thao tác các đối tượng trong Illustrator. Một số công cụ có các tùy chọn xuất hiện khi bạn nhấp đúp vào một công cụ. Các công cụ này bao gồm các công cụ cho phép bạn chọn, nhập, vẽ, vẽ, lấy mẫu, chỉnh sửa và di chuyển hình ảnh. Để xem tên của một công cụ, di con trỏ chuột vào nó nó.
Ảnh dưới sẽ cho bạn một cái nhìn tổng quan về các phím lệnh của bảng công cụ.

Bảng này có thể được mở rộng, được thu gọn, được làm ẩn, hiển thị, được neo và được mở để đặt trôi nổi tự do trong Workspace. Để thấy một tooltip hiển thị tên và phím tắt của một công cụ (chẳng hạn như P cho công cụ Pen), đặt chuột lên trên bất kỳ biểu tượng công cụ.

Với Tools Panel bạn có thể thực hiện các thao tác sau:
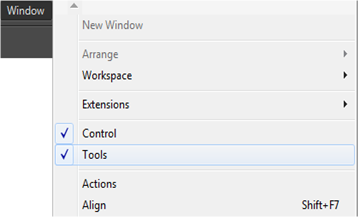
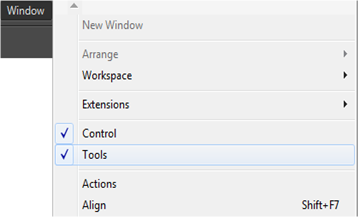
– Để làm ẩn hoặc hiển thị Tools Pannel, vào Windows -> bỏ tick Tools.

– Để sử dụng một công cụ, nhấp biểu tượng của nó để chọn nó.
– Để mở neo và di chuyển Tools Pannel vào Workspace, nhấp và rê nó từ tab trên cùng của nó.
– Để chọn đổi giữa sự hiển thị một cột hai cột, nhấp mũi tên kép trong thanh tab ở phần trên cùng của Panel Tools.
– Để mở hộp thoại Option của một công cụ, nhấp đôi biểu tượng của công cụ.
Các menu Flyout
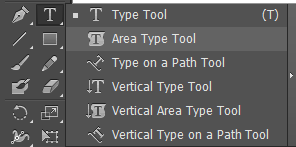
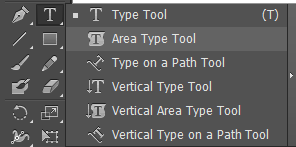
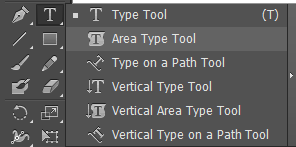
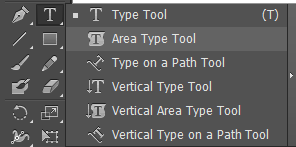
Từng công cụ có một tam giác đen nhỏ kế bên nó có một menu Flyout ngay bên dưới chứa các công cụ tương tự, để thấy menu flyuot, nhấp giữ chuột trên công cụ đó. Khi menu Flyout xuất hiện, chọn bất kỳ công cụ khác bằng cách nhả chuột Cursor nằm lơ lửng trên công cụ mà bạn muốn.

– Để duyệt qua các công cụ được ẩn mà không cần mở menu Flyout, nhấn giữ phím Alt trong khi nhấp công cụ mà bạn muốn.
– Với menu Flyout hiển thị, rê con trỏ lên trên mũi tên đen nhỏ tại mép phải của menu tearoff để tách rời menu Flyout lên trên Artboard.
– Để đóng một Panel menu Flyout được tách rời, nhấp nút close trong thanh tiêu đề của Panel.
Các menu Tearoff
Một bản sao của menu Flyout có thể được (tách rời) ra khỏi Tools Panel chính và được di chuyển ở bất kỳ nơi nào trên Artboard mà không loại bỏ vĩnh viễn các công cụ đó từ Tools Pannel. Để tách rời bất kỳ menu Flyout, rê chuột đến thanh tearoff trên mép phải của menu Flyout.

Sau khi bạn nhả chuột, menu tearoff sẽ xuất hiện dưới dạng Tools Pannel mini di động và có thể đóng riêng của nó.

Các công cụ và các tùy chọn công cụ
Phần này sẽ trình bày một tổng quan về Tools Pannel, hình dưới đây minh họa một danh sách hoàn chỉnh tất cả công cụ có sẵn trên Panel Tools, bao gồm tất cả công cụ được ẩn trong từng menu Flyout.

– Các công cụ Selection
+ Selection: Công cụ mặc định để chọn và di chuyển các đối tượng
+ Direct Selection: Được sử dụng để chọn các đường hoặc đoạn riêng biệt của một đối tượng
+ Magic wantd: Được sử dụng để tạo các vùng chọn dựa vào mầu tô và mầu nét của đối tượng. bề dày nét, độ mờ đục đối tượng và chế độ hòa trộn.
+ Lasso: Được sử dụng để tạo các vùng chọn bằng cách rê xung quanh các đối tượng mong muốn.
– Các công cụ Drawing, paninting và Type
+ Pen: Được sở dụng để vễ các đoạn đường thẳng và đường cong bedier.
+ Type: Được sử dụng để thêm text vào Artboard.
+ Line Segment: Được sử dụng để tạo các đoạn đường, đường xoắn ốc và lưới.
+ Rectangle: Được sử dụng để vẽ các hình dạng nguyên thủy chẳng hạn như các hình chữ nhật. hình chữ nhật bo tròn, ê líp đa giác ngôi sao và ánh sáng lóe.
+ Paintbrush: Được sử dụng để vẽ tô các đường và hình dạng
+ Pencil: Được sử dụng để vẽ các đường và hình dạng tự do.
+ Blob brush: Được sử dụng để tô các đường bằng các đường Path phức hợp.
+ Eraser: Được sử dụng để xóa các nét và các vùng tô ra khỏi các đối tượng.
– Các công cụ painting và blending Type đặc biệt.
+ Rotate: Được sử dụng để xoay một đối tượng được chọn.
+ Scale: Được sử dụng để định tỷ lệ một đối tượng được chọn.
+ Warp: Được sử dụng để biến đổi một đối tượng được chọn.
+ Free Transform: Được sử dụng để biến đổi một đối tượng được chọn.
+ Symbol sprayer: Được sử dụng để tạo các Symbol và instance chính.
+ Column graph: Được sử dụng để tạo các sơ đồ và biểu đồ được điều khiển bằng dữ liệu.
– Các công cụ painting và blending Type đặc biệt
+ Mesh: Được sử dụng để áp dụng các Gradient mạng lưới vào các đối tượng được chọn.
+ Gradient: Được sử dụng để áp dụng các Gradient và các đối tượng được chọn.
+ Eyedropper: Được sử dụng để chọn các đối tượng bằng các thuộc tính diện mạo.
+ Blend: Được sử dụng để tạo các kiểu hòa trộn hình dạng và màu giữa các đối tượng được chọn.
+ Live paint bucket: Được sử dụng để trộn các vùng áp dụng live paint vào một nhóm paint.
+ Live paint Selection: Được sử dụng để trộn các vùng xác định bên trong một nhóm live paint.
– Công cụ slice, Artboard, movie và zoom
+Artboard: Được sử dụng để vẽ các Layout 1 và nhiều Artboard.
+ Slice: Được sử dụng để cắt ảnh được chọn thành các lát trước khi tối ưu hòa hình đồ họa cho web.
+ Hand: Được sử dụng để định lại vị trí của khung xem artboad bên trong Workspace.
+ Zoom: Được sử dụng để phóng to và thu nhỏ ảnh.
– Các công cụ Stroke và fill
Được sử dụng để xác định mầu nét và màu tô cho bất kỳ đối tượng Path được chon. Bạn có thể chuyển đổi trạng thái hiện hành của các biểu tượng fill và Stroke bằng cách nhấn phím X trên bàn phím.
+ Fill: Để xác định màu tô của các đối tượng được chọn, nhấp biểu tượng fill hình vuông để kich hoạt fill và thay đổi màu sử dụng Panel Swatches hoặc Colors.
+ Stroke: Để xác định màu nét của một đối tượng được chọn, nhấp biểu tượng Stroke để kích hoạt Stroke và thay đổi màu sử dụng Panel Swatches hoặc Colors.
– Các công cụ screen mode
Nhấp ở đây (hoặc nhấn phím F trên bàn phím) để chuyển đổi ba chế độ màn hình khác nhau cho Workspace.:
+ Normal screen mode: Hoặc màn hình đầy đủ với thanh Application, thanh document Groups, các thước đo (ruler) Panel Tools và các Panel.
+ Full screen mode with menu bar: Hiển thị một màn hình đầy đủ với thanh application, Artboard. Panel Tools và các Panel.
+ Full screen mode: Hiển thị Artboard mở rộng với các thước đo tất cả tính năng Workspace khác được ẩn. để thoát khỏi chế độ này nhấn phím F trên bàn phím.
Các phím tắt
Bạn truy cập các công cụ và tùy chọn menu càng nhiều, bạn sẽ bắt đầu nhận ra nhiều phím tắt của Illustrator. Sử dụng những phím này bất cứ lúc nào để truy cập các công cụ và tính năng mà không cần sử dụng chuột.
Nếu có một công cụ hoặc hành động mà bạn sử dụng liên tục đã không được gắn một phím tắt, hãy tạo phím tắt riêng của bạn.
Để tạo một phím tắt tùy ý, làm theo những bước sau đây:
Bước 1: Chọn Edit | keyboard shortcuts để mở hộp thoại keyboard shortcut.
Bước 2: Nhấp nút Save để tạo một bản sao của các phím tắt Illustrator defaults với tên riêng của bạn để giữ lại tên gốc và giữ riêng biệt các phím tắt.
Bước 3: Trong hộp thoại Save keyset File, gõ nhập một tên (ví dụ msKey) cho File shortcut mới và nhấp nút Ok.
Bây giờ bạn mới thấy tên mới này hiển thị menu Set ở phần trên cùng của hộp thoại.
Bước 4: Chọn Tools hoặc Menu commands từ menu sổ xuống bên dưới menu set để tháy một danh sách các phím tắt công cụ hoặc lệnh menu hiện có ở cuối hộp thoại.
Bước 5: Cuộn xuống công cụ hoặc lệnh menu mà bạn muốn tạo một phím tắt tùy ý.
Bước 6: Nhấp Cursor trong trường hợp Shortcut trống kế bên dòng lệnh mà bạn muốn tùy biến và sau đó gõ nhấp phím tắt mà bạn muốn. Nếu phím tắt đã được sử dụng bởi một công cụ hoặc lệnh menu khác, một cảnh báo sẽ hiển thị ở đáy hộp thoại. Nếu điều này xay ra, thử một phím tắt khác. Nếu phím tắt có sẵn, thường sẽ chấp nhận phím tắt mà bạn nhập.
Bước 7: Lặp lại các bước 4 đến 6 để tạo thêm các phím tắt.
Bước 8: Nhấp nút Ok để đóng cửa sổ và bắt đầu sử dụng các phím tắt mới.
Ảnh dưới sẽ cho bạn một cái nhìn tổng quan về các phím lệnh của bảng công cụ.


Với Tools Panel bạn có thể thực hiện các thao tác sau:
– Để làm ẩn hoặc hiển thị Tools Pannel, vào Windows -> bỏ tick Tools.

– Để sử dụng một công cụ, nhấp biểu tượng của nó để chọn nó.
– Để mở neo và di chuyển Tools Pannel vào Workspace, nhấp và rê nó từ tab trên cùng của nó.
– Để chọn đổi giữa sự hiển thị một cột hai cột, nhấp mũi tên kép trong thanh tab ở phần trên cùng của Panel Tools.
– Để mở hộp thoại Option của một công cụ, nhấp đôi biểu tượng của công cụ.
Các menu Flyout
Từng công cụ có một tam giác đen nhỏ kế bên nó có một menu Flyout ngay bên dưới chứa các công cụ tương tự, để thấy menu flyuot, nhấp giữ chuột trên công cụ đó. Khi menu Flyout xuất hiện, chọn bất kỳ công cụ khác bằng cách nhả chuột Cursor nằm lơ lửng trên công cụ mà bạn muốn.

– Để duyệt qua các công cụ được ẩn mà không cần mở menu Flyout, nhấn giữ phím Alt trong khi nhấp công cụ mà bạn muốn.
– Với menu Flyout hiển thị, rê con trỏ lên trên mũi tên đen nhỏ tại mép phải của menu tearoff để tách rời menu Flyout lên trên Artboard.
– Để đóng một Panel menu Flyout được tách rời, nhấp nút close trong thanh tiêu đề của Panel.
Các menu Tearoff
Một bản sao của menu Flyout có thể được (tách rời) ra khỏi Tools Panel chính và được di chuyển ở bất kỳ nơi nào trên Artboard mà không loại bỏ vĩnh viễn các công cụ đó từ Tools Pannel. Để tách rời bất kỳ menu Flyout, rê chuột đến thanh tearoff trên mép phải của menu Flyout.

Sau khi bạn nhả chuột, menu tearoff sẽ xuất hiện dưới dạng Tools Pannel mini di động và có thể đóng riêng của nó.

Các công cụ và các tùy chọn công cụ
Phần này sẽ trình bày một tổng quan về Tools Pannel, hình dưới đây minh họa một danh sách hoàn chỉnh tất cả công cụ có sẵn trên Panel Tools, bao gồm tất cả công cụ được ẩn trong từng menu Flyout.

– Các công cụ Selection
+ Selection: Công cụ mặc định để chọn và di chuyển các đối tượng
+ Direct Selection: Được sử dụng để chọn các đường hoặc đoạn riêng biệt của một đối tượng
+ Magic wantd: Được sử dụng để tạo các vùng chọn dựa vào mầu tô và mầu nét của đối tượng. bề dày nét, độ mờ đục đối tượng và chế độ hòa trộn.
+ Lasso: Được sử dụng để tạo các vùng chọn bằng cách rê xung quanh các đối tượng mong muốn.
– Các công cụ Drawing, paninting và Type
+ Pen: Được sở dụng để vễ các đoạn đường thẳng và đường cong bedier.
+ Type: Được sử dụng để thêm text vào Artboard.
+ Line Segment: Được sử dụng để tạo các đoạn đường, đường xoắn ốc và lưới.
+ Rectangle: Được sử dụng để vẽ các hình dạng nguyên thủy chẳng hạn như các hình chữ nhật. hình chữ nhật bo tròn, ê líp đa giác ngôi sao và ánh sáng lóe.
+ Paintbrush: Được sử dụng để vẽ tô các đường và hình dạng
+ Pencil: Được sử dụng để vẽ các đường và hình dạng tự do.
+ Blob brush: Được sử dụng để tô các đường bằng các đường Path phức hợp.
+ Eraser: Được sử dụng để xóa các nét và các vùng tô ra khỏi các đối tượng.
– Các công cụ painting và blending Type đặc biệt.
+ Rotate: Được sử dụng để xoay một đối tượng được chọn.
+ Scale: Được sử dụng để định tỷ lệ một đối tượng được chọn.
+ Warp: Được sử dụng để biến đổi một đối tượng được chọn.
+ Free Transform: Được sử dụng để biến đổi một đối tượng được chọn.
+ Symbol sprayer: Được sử dụng để tạo các Symbol và instance chính.
+ Column graph: Được sử dụng để tạo các sơ đồ và biểu đồ được điều khiển bằng dữ liệu.
– Các công cụ painting và blending Type đặc biệt
+ Mesh: Được sử dụng để áp dụng các Gradient mạng lưới vào các đối tượng được chọn.
+ Gradient: Được sử dụng để áp dụng các Gradient và các đối tượng được chọn.
+ Eyedropper: Được sử dụng để chọn các đối tượng bằng các thuộc tính diện mạo.
+ Blend: Được sử dụng để tạo các kiểu hòa trộn hình dạng và màu giữa các đối tượng được chọn.
+ Live paint bucket: Được sử dụng để trộn các vùng áp dụng live paint vào một nhóm paint.
+ Live paint Selection: Được sử dụng để trộn các vùng xác định bên trong một nhóm live paint.
– Công cụ slice, Artboard, movie và zoom
+Artboard: Được sử dụng để vẽ các Layout 1 và nhiều Artboard.
+ Slice: Được sử dụng để cắt ảnh được chọn thành các lát trước khi tối ưu hòa hình đồ họa cho web.
+ Hand: Được sử dụng để định lại vị trí của khung xem artboad bên trong Workspace.
+ Zoom: Được sử dụng để phóng to và thu nhỏ ảnh.
– Các công cụ Stroke và fill
Được sử dụng để xác định mầu nét và màu tô cho bất kỳ đối tượng Path được chon. Bạn có thể chuyển đổi trạng thái hiện hành của các biểu tượng fill và Stroke bằng cách nhấn phím X trên bàn phím.
+ Fill: Để xác định màu tô của các đối tượng được chọn, nhấp biểu tượng fill hình vuông để kich hoạt fill và thay đổi màu sử dụng Panel Swatches hoặc Colors.
+ Stroke: Để xác định màu nét của một đối tượng được chọn, nhấp biểu tượng Stroke để kích hoạt Stroke và thay đổi màu sử dụng Panel Swatches hoặc Colors.
– Các công cụ screen mode
Nhấp ở đây (hoặc nhấn phím F trên bàn phím) để chuyển đổi ba chế độ màn hình khác nhau cho Workspace.:
+ Normal screen mode: Hoặc màn hình đầy đủ với thanh Application, thanh document Groups, các thước đo (ruler) Panel Tools và các Panel.
+ Full screen mode with menu bar: Hiển thị một màn hình đầy đủ với thanh application, Artboard. Panel Tools và các Panel.
+ Full screen mode: Hiển thị Artboard mở rộng với các thước đo tất cả tính năng Workspace khác được ẩn. để thoát khỏi chế độ này nhấn phím F trên bàn phím.
Các phím tắt
Bạn truy cập các công cụ và tùy chọn menu càng nhiều, bạn sẽ bắt đầu nhận ra nhiều phím tắt của Illustrator. Sử dụng những phím này bất cứ lúc nào để truy cập các công cụ và tính năng mà không cần sử dụng chuột.
Nếu có một công cụ hoặc hành động mà bạn sử dụng liên tục đã không được gắn một phím tắt, hãy tạo phím tắt riêng của bạn.
Để tạo một phím tắt tùy ý, làm theo những bước sau đây:
Bước 1: Chọn Edit | keyboard shortcuts để mở hộp thoại keyboard shortcut.
Bước 2: Nhấp nút Save để tạo một bản sao của các phím tắt Illustrator defaults với tên riêng của bạn để giữ lại tên gốc và giữ riêng biệt các phím tắt.
Bước 3: Trong hộp thoại Save keyset File, gõ nhập một tên (ví dụ msKey) cho File shortcut mới và nhấp nút Ok.
Bây giờ bạn mới thấy tên mới này hiển thị menu Set ở phần trên cùng của hộp thoại.
Bước 4: Chọn Tools hoặc Menu commands từ menu sổ xuống bên dưới menu set để tháy một danh sách các phím tắt công cụ hoặc lệnh menu hiện có ở cuối hộp thoại.
Bước 5: Cuộn xuống công cụ hoặc lệnh menu mà bạn muốn tạo một phím tắt tùy ý.
Bước 6: Nhấp Cursor trong trường hợp Shortcut trống kế bên dòng lệnh mà bạn muốn tùy biến và sau đó gõ nhấp phím tắt mà bạn muốn. Nếu phím tắt đã được sử dụng bởi một công cụ hoặc lệnh menu khác, một cảnh báo sẽ hiển thị ở đáy hộp thoại. Nếu điều này xay ra, thử một phím tắt khác. Nếu phím tắt có sẵn, thường sẽ chấp nhận phím tắt mà bạn nhập.
Bước 7: Lặp lại các bước 4 đến 6 để tạo thêm các phím tắt.
Bước 8: Nhấp nút Ok để đóng cửa sổ và bắt đầu sử dụng các phím tắt mới.
Có tham khảo hocthietkedohoasite và Adobe

