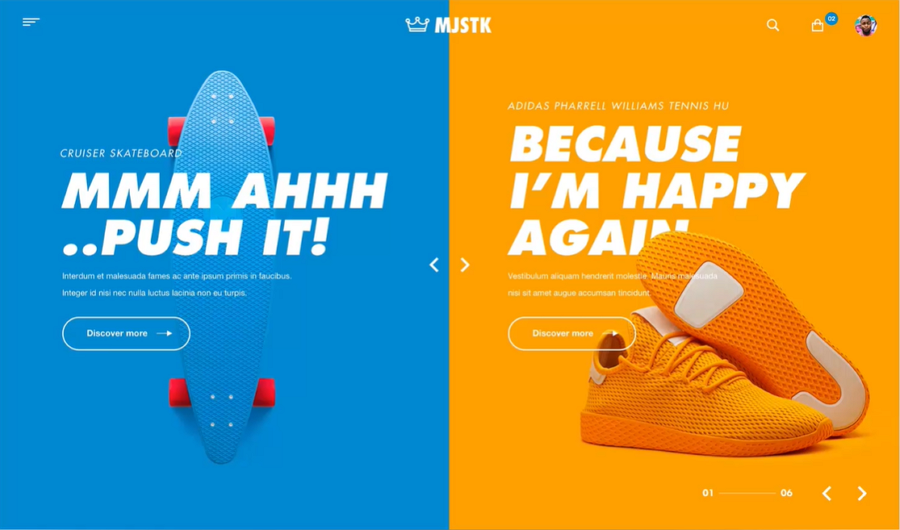
Bố cục chia đôi màn hình chia màn hình thành hai hoặc nhiều phần theo chiều dọc, giúp nhà thiết kế tạo ra một trải nghiệm mới để giới thiệu hai hoặc nhiều sản phẩm, lời nhắn hoặc các lời kêu gọi hành động.

Nếu bạn muốn tạo một trang web có bố cục chia đôi màn hình, đây là bộ sưu tập gồm 30 ví dụ và mẫu thiết kế trang web chia đôi màn hình giúp bạn có thêm nguồn cảm hứng. Chúng tôi cũng sẽ chia sẻ một số mẹo thiết kế thực tế trong khi giới thiệu các ví dụ.
Bố cục chia đôi màn hình là gì?
Trong thiết kế web, bố cục chia màn hình giúp bạn phân tách trang web hoặc landing page thành hai hoặc nhiều phần theo chiều dọc. Với thiết kế này, các nhà thiết kế có thể trình bày riêng biệt các nội dung hoặc thông điệp đa dạng trên cùng một trang. Do đó, người dùng có thể dễ dàng đưa ra lựa chọn để theo dõi các luồng khác nhau theo phong cách “trái hoặc phải” rất tự nhiên.
Khi quảng cáo nhiều loại dịch vụ hoặc sản phẩm trên một trang web, bố cục chia đôi màn hình sẽ hữu ích cho các nhà thiết kế.

Tại sao bạn nên sử dụng bố cục chia đôi màn hình?
Nhiều nhà thiết kế sử dụng bố cục chia đôi màn hình trong dự án trang web của họ vì nó:

Phần có nhiều không gian màn hình hơn có xu hướng thu hút sự chú ý của người dùng đầu tiên.
Khi nào sử dụng bố cục chia đôi màn hình trên web của bạn?
Thiết kế trang web chia màn hình cung cấp nhiều tùy chọn hơn và đôi khi có thể khiến người dùng mất tập trung khi nó được sử dụng không đúng cách. Vì vậy, bạn chỉ nên sử dụng bố cục chia đôi màn hình trong các dự án phù hợp:
30 ví dụ và mẫu thiết kế web chia đôi màn hình tốt nhất
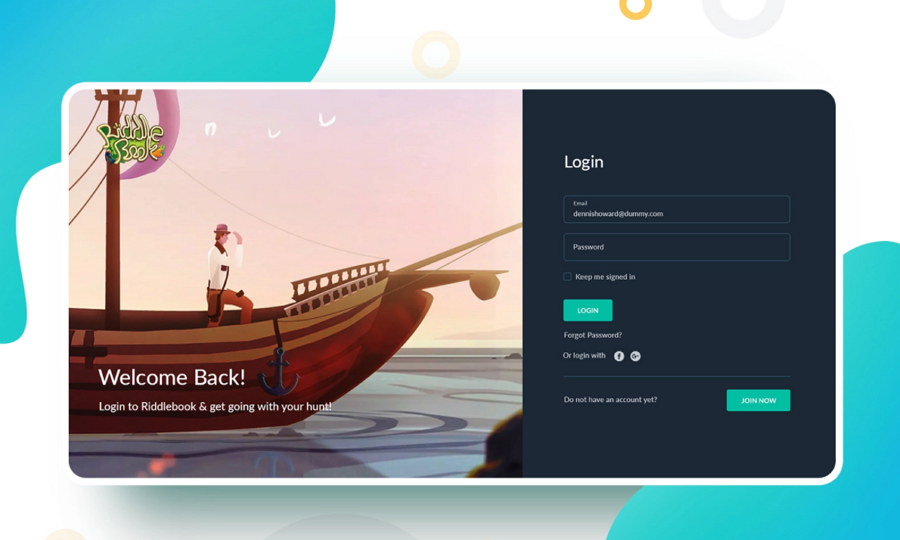
1.Split Fold Login

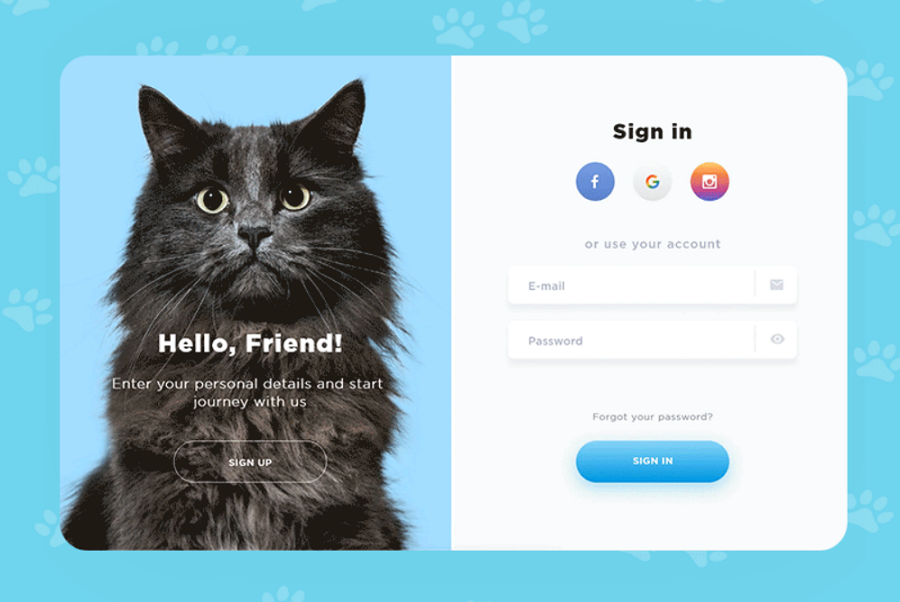
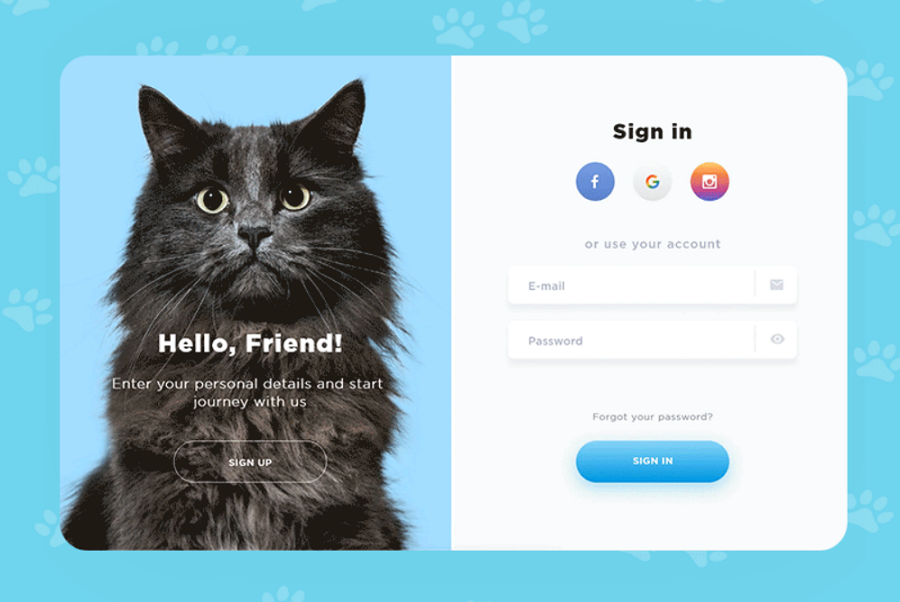
2.Cats Shop Sign In Sign Up

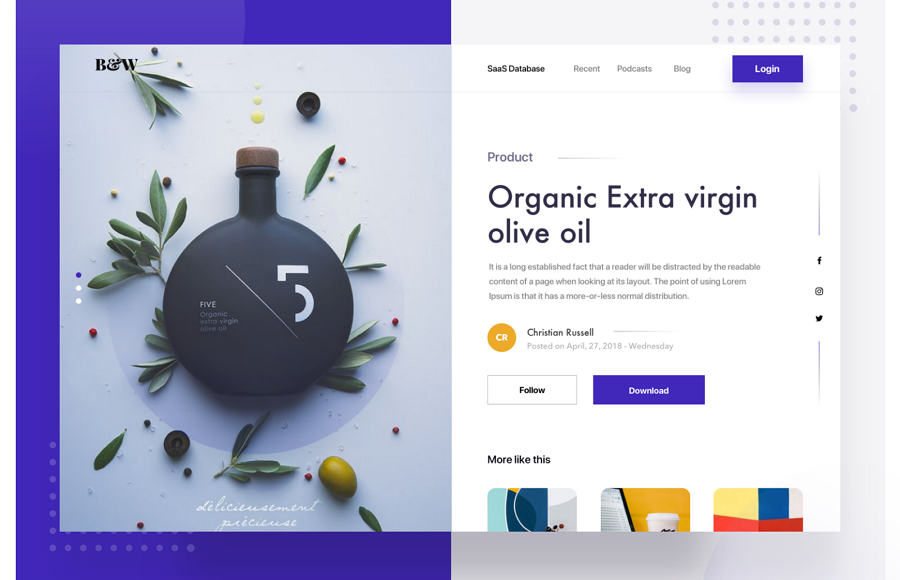
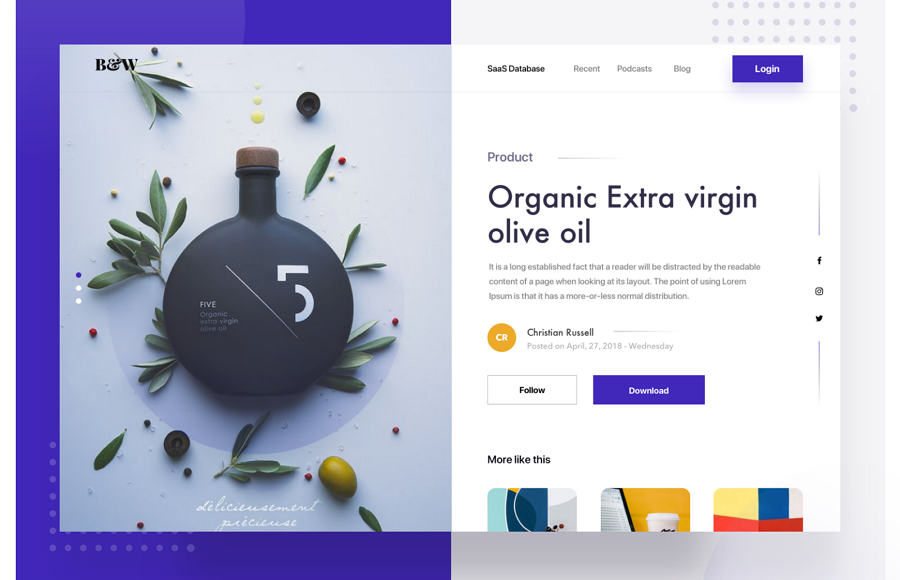
3.Split Fold Landing Page

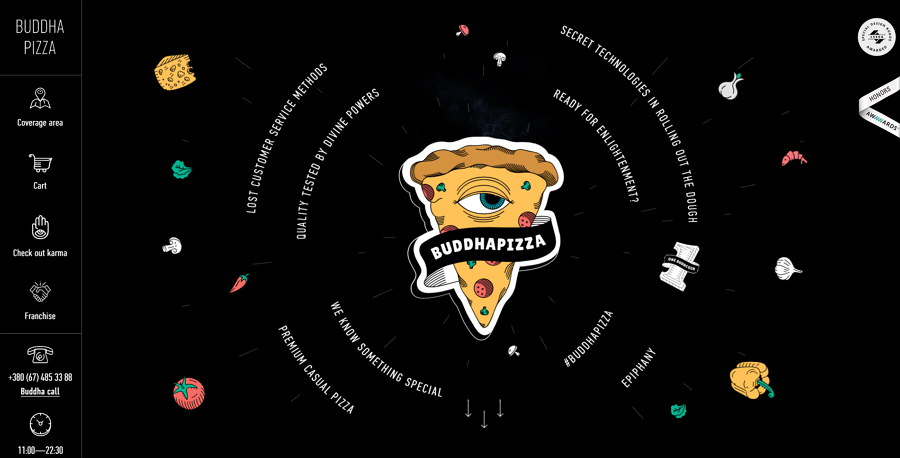
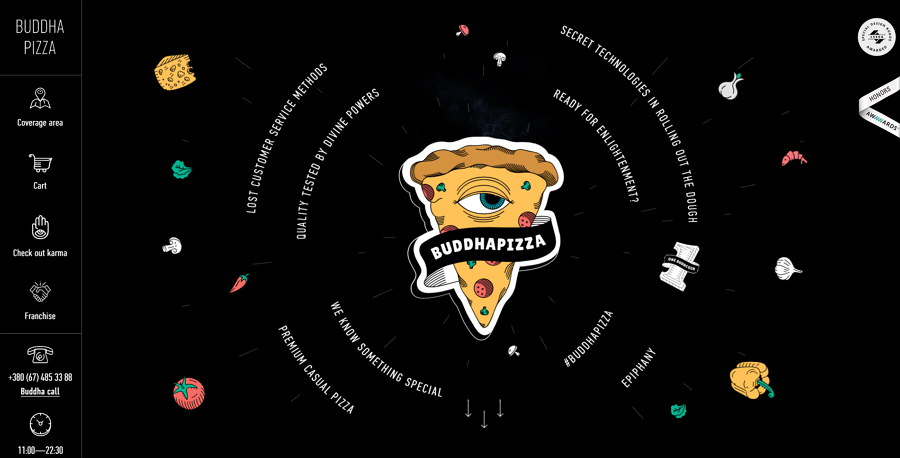
4.Buddha Pizza

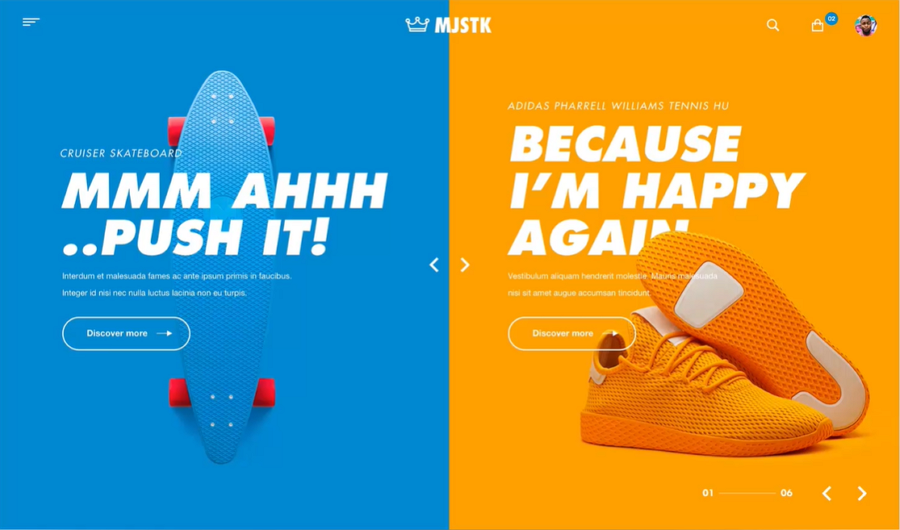
5.Split Screen Interaction

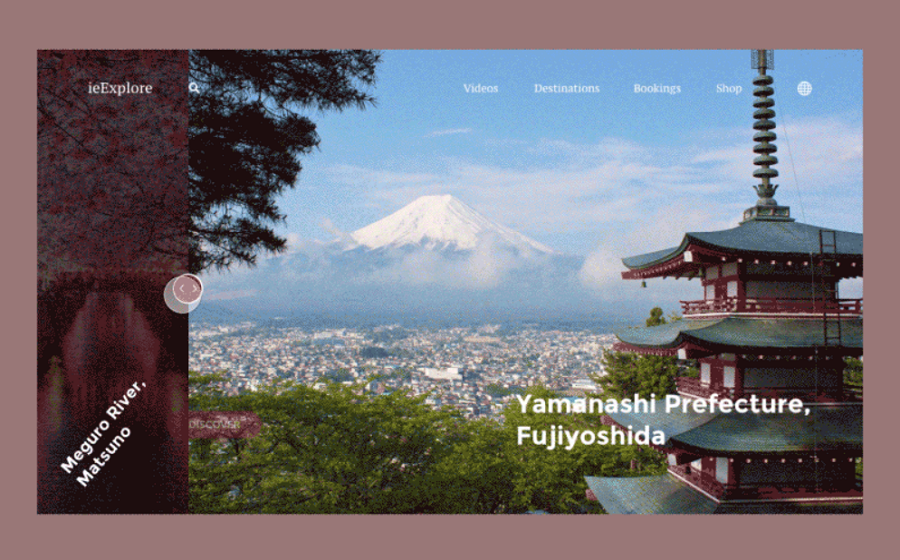
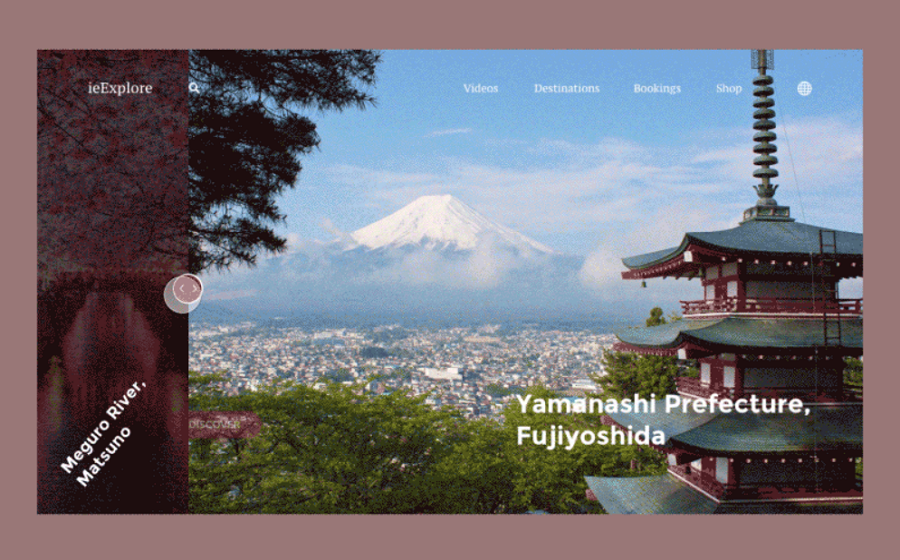
6.ieExplore Website Split Screen

7.De Staat Van Creatie

8.Split Screen Ideas

9.Creme Guides Navigation Concept

10.Design Graphique & Digital



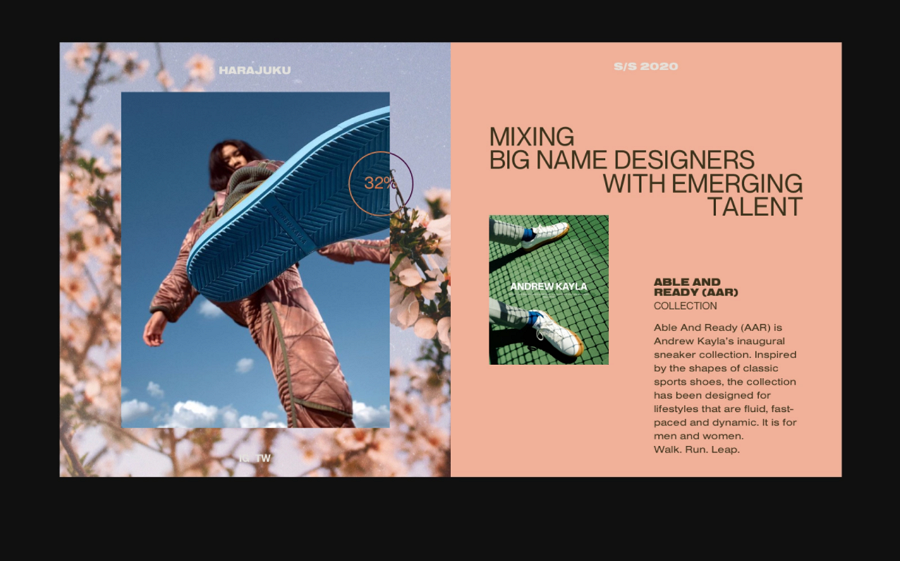
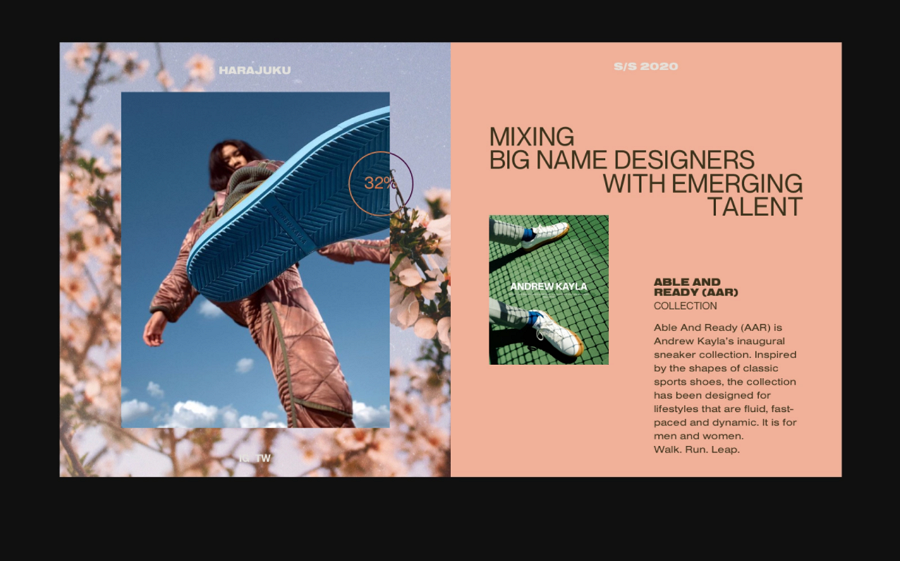
11.Fashion Editorial

12.Agriculture Hoding Website

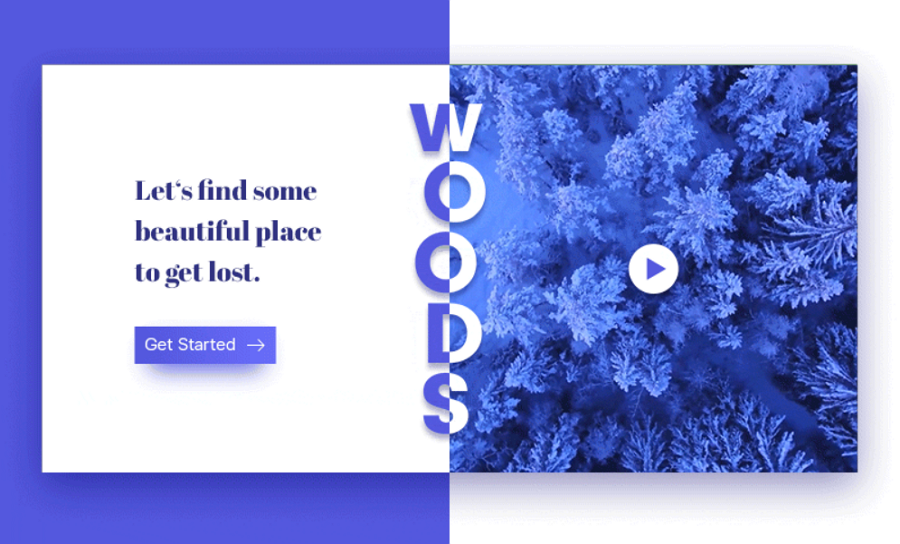
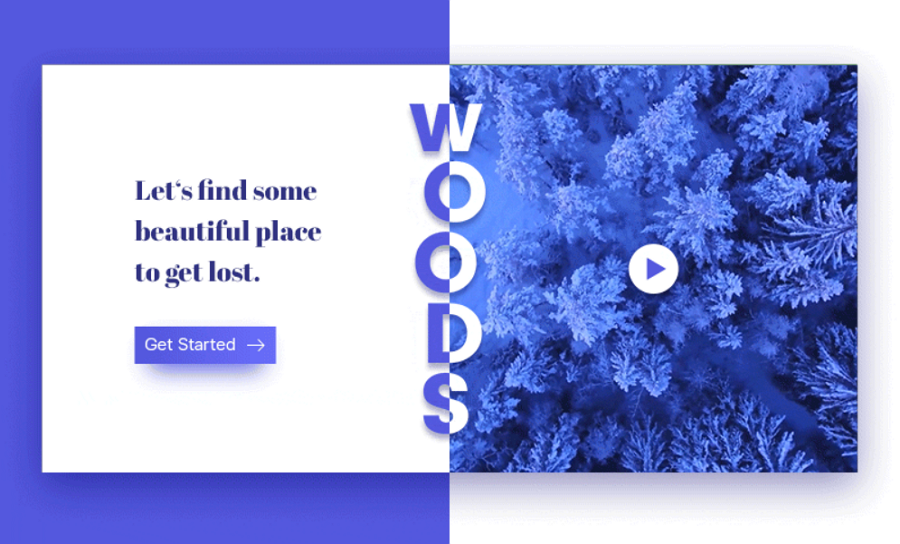
13. Woods Landing Page

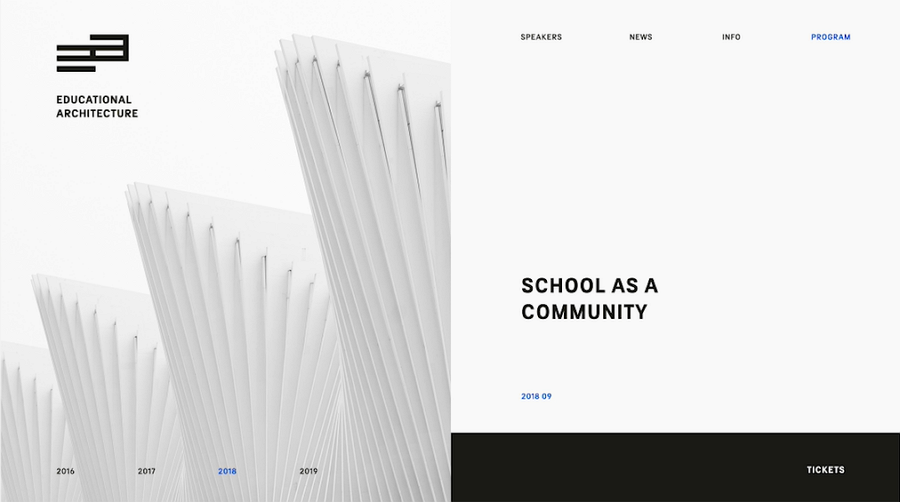
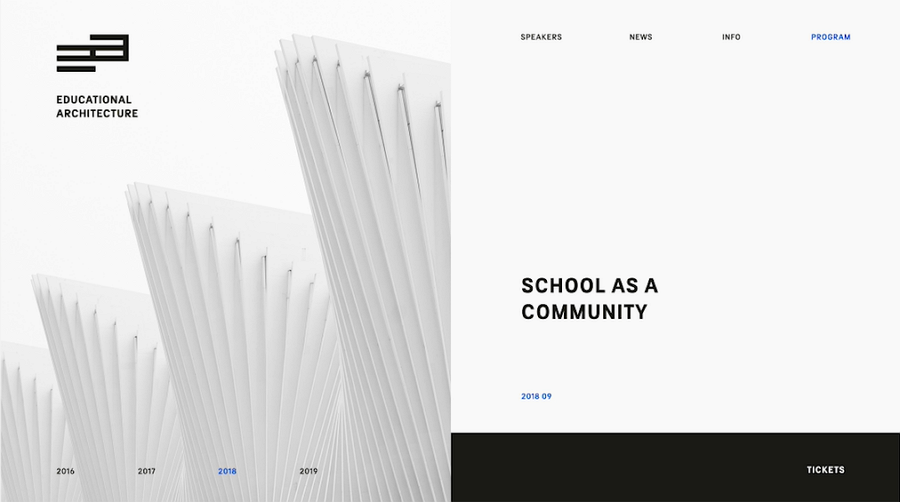
14. Educational Architecture Web Design

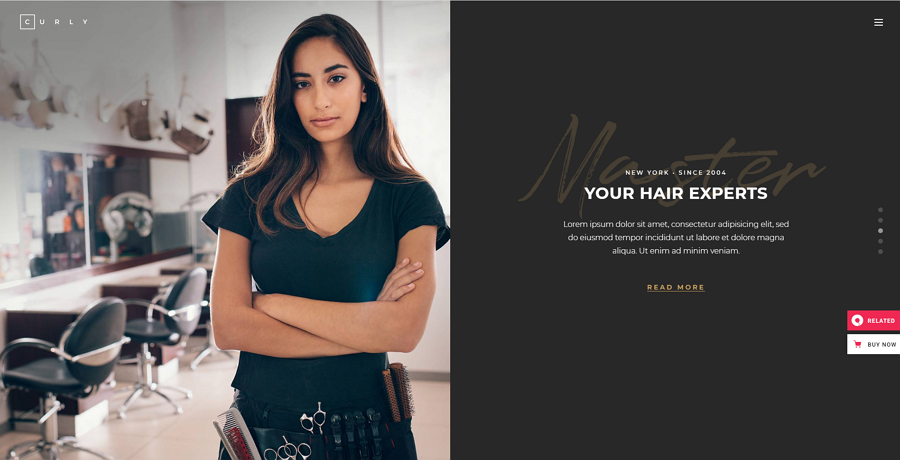
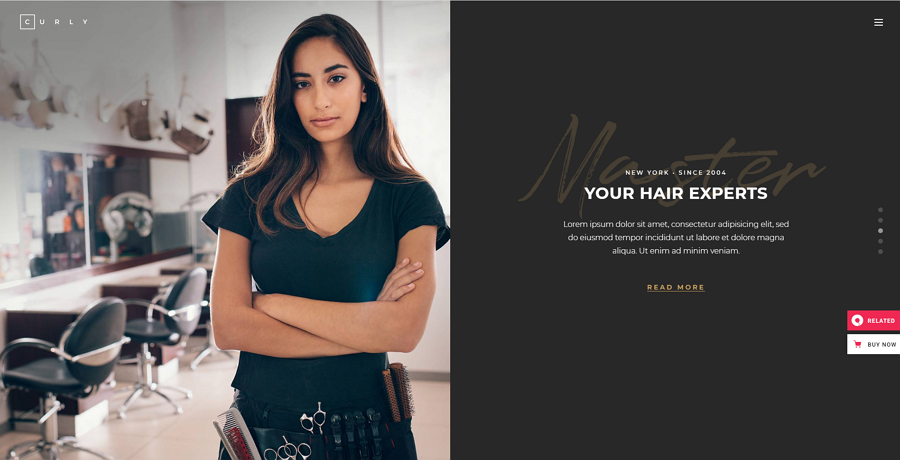
15.Curly Qodeinteractive

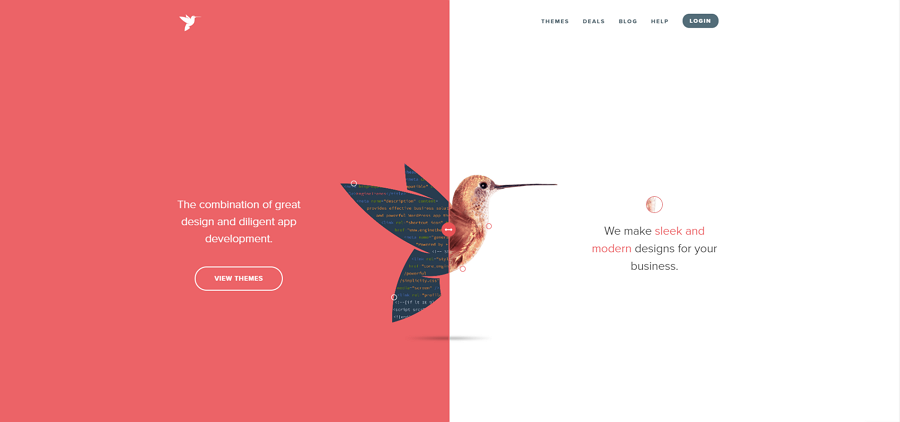
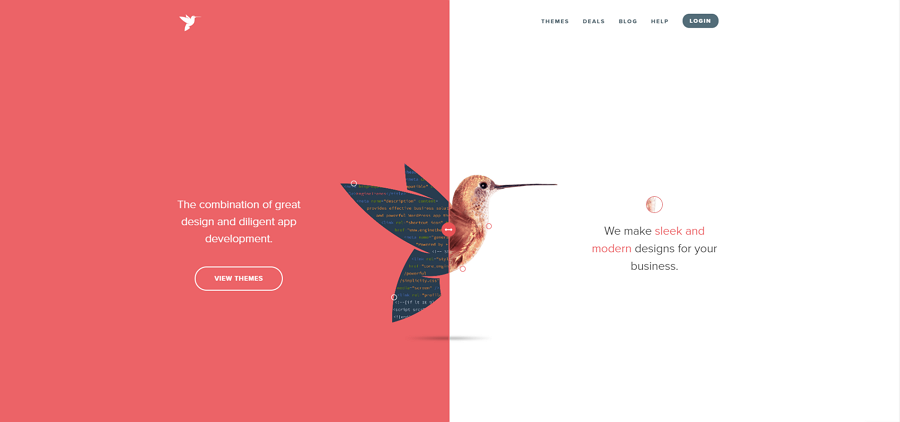
16. Engine Themes

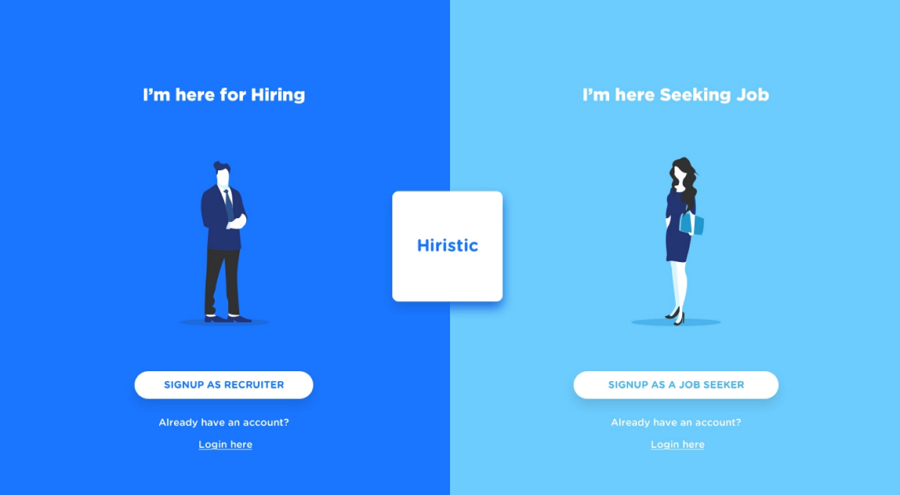
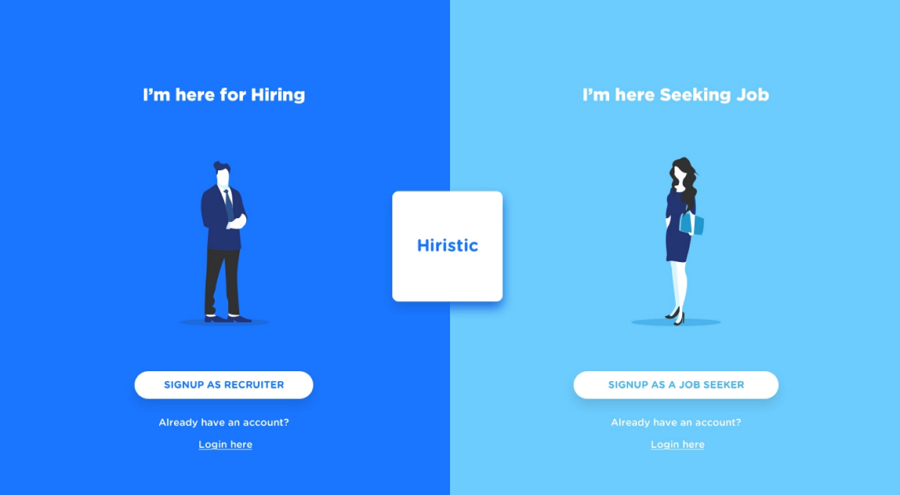
17.Hiristic Signup UX

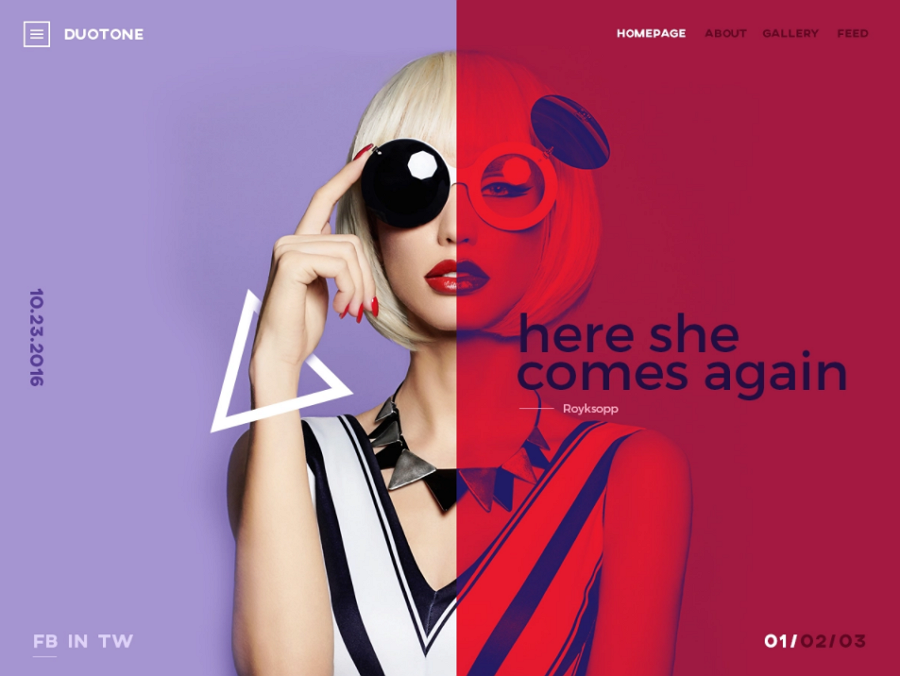
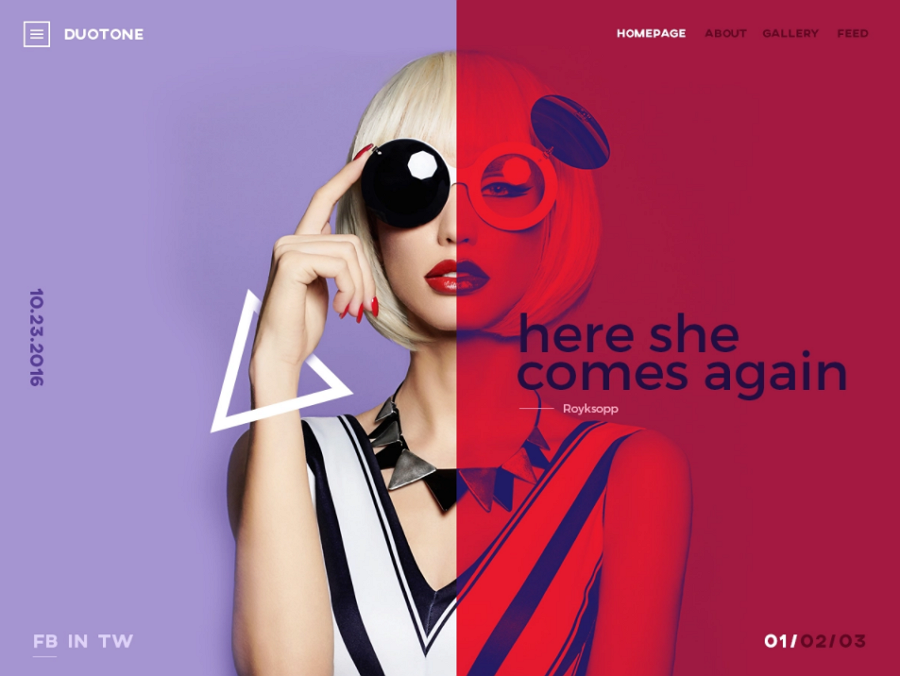
18.Duotone Website

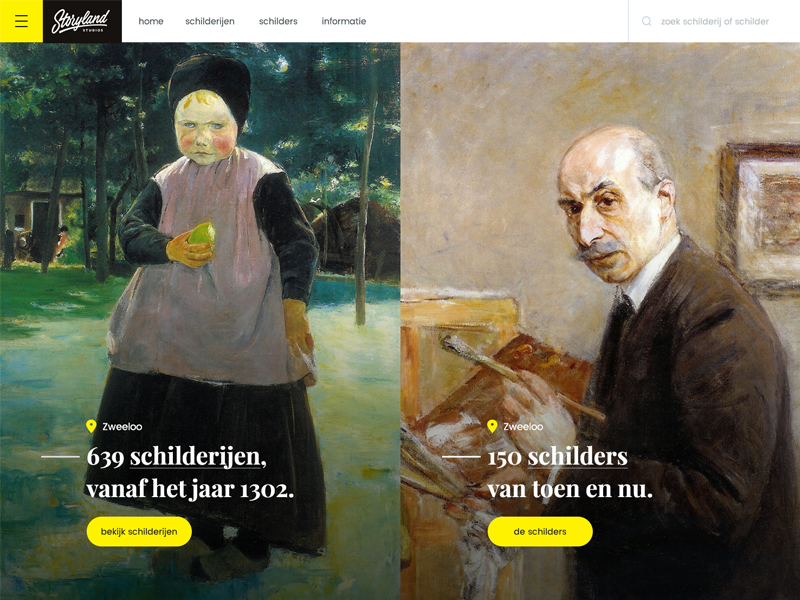
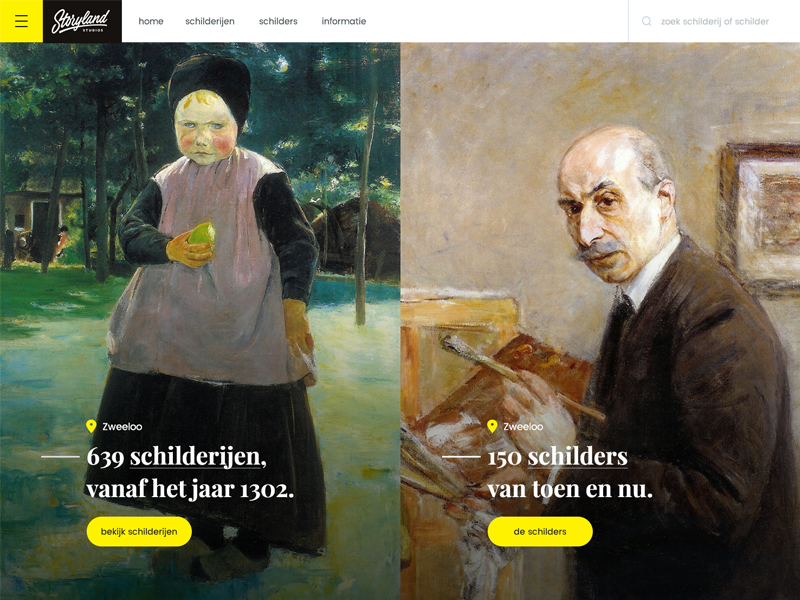
19.Art Site Split Screen

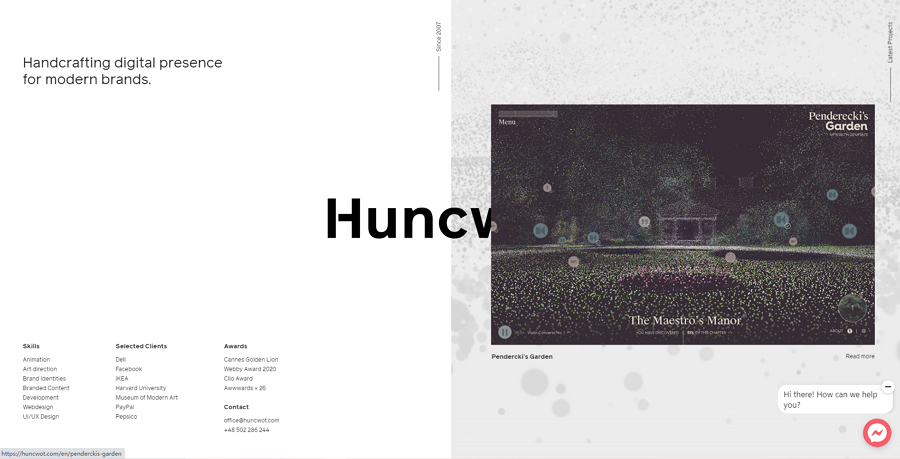
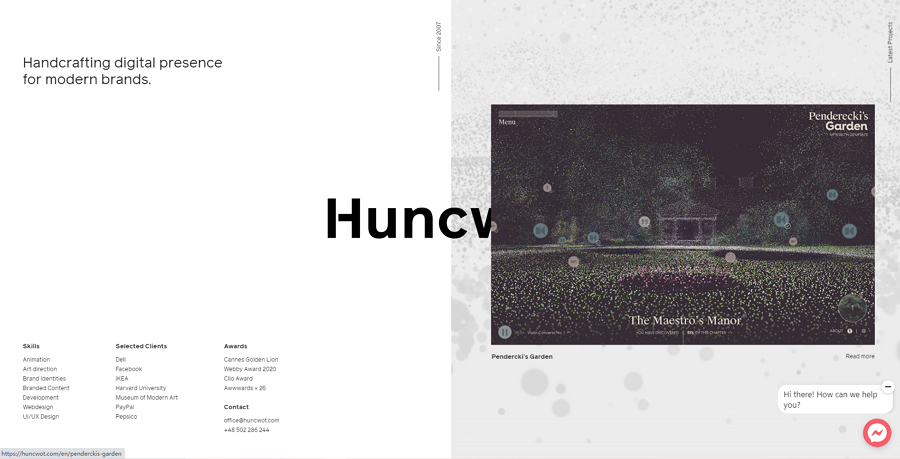
20.Huncwot

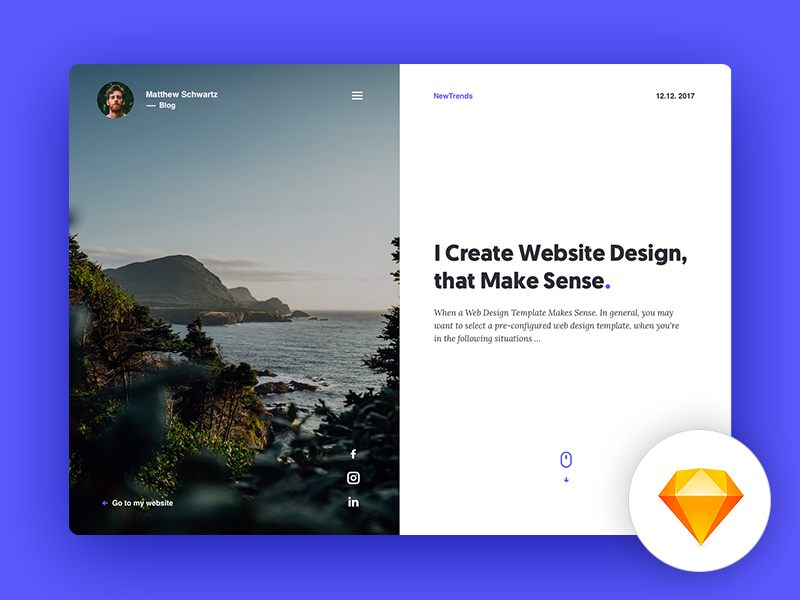
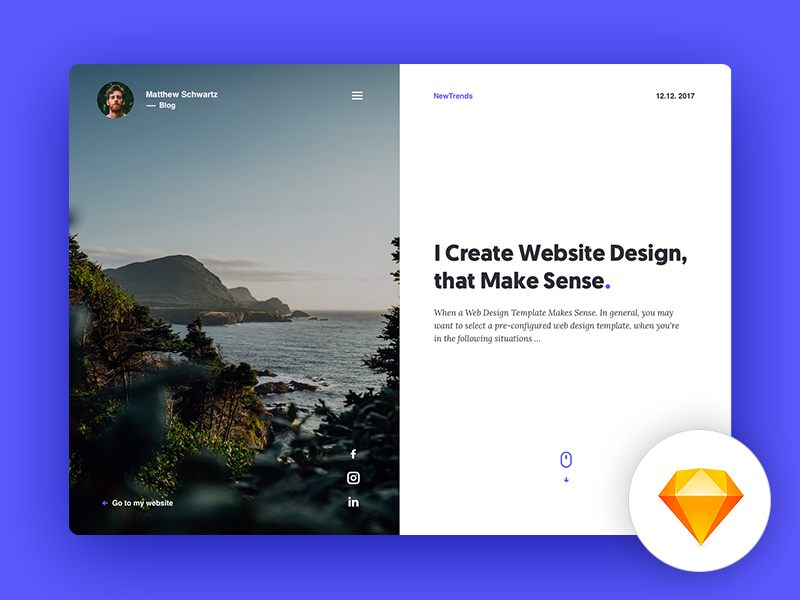
21. Free Split Screen Blog Post Design

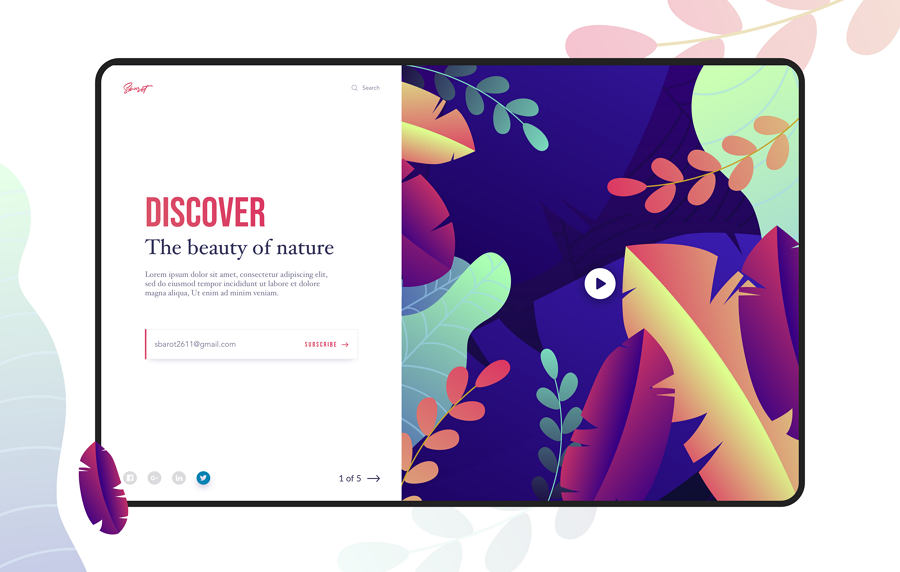
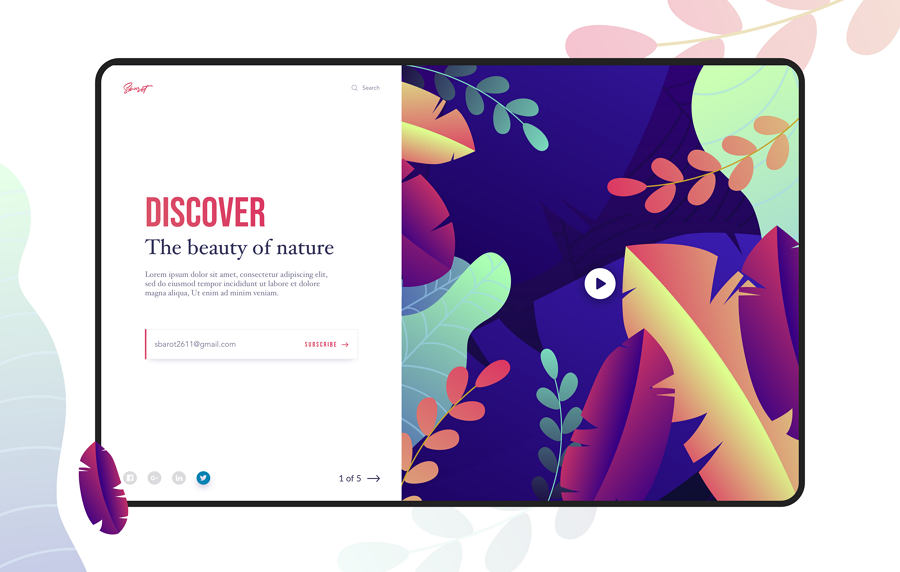
22.Free Split Fold Design

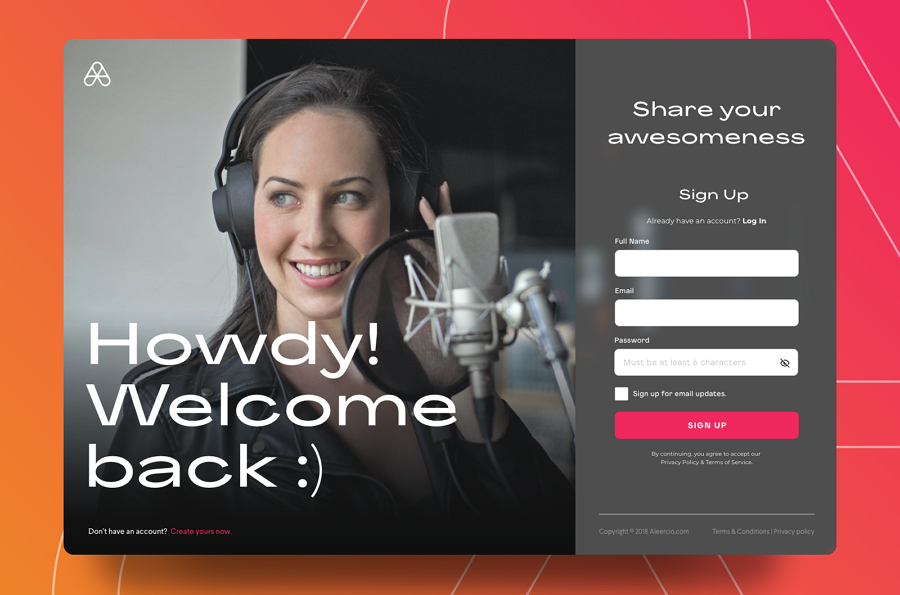
23.Signup Screen Freebie

24.Hintio Landing Page Template

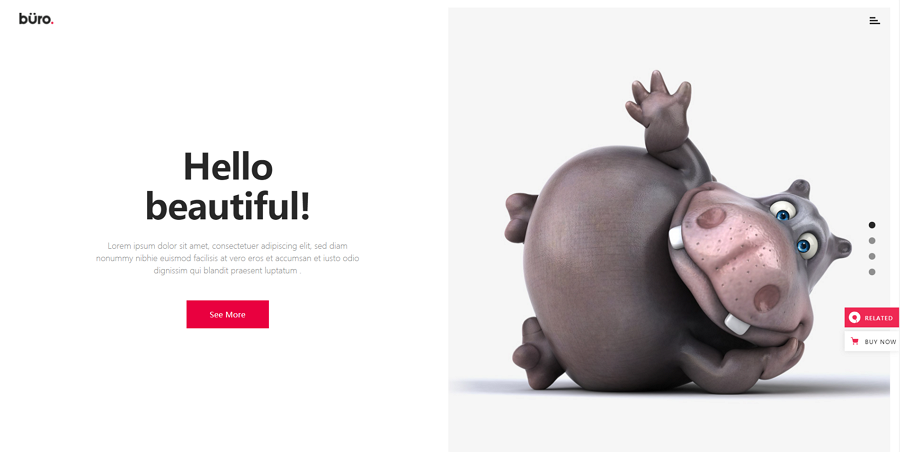
25.Buro Agency and Freelancer Template

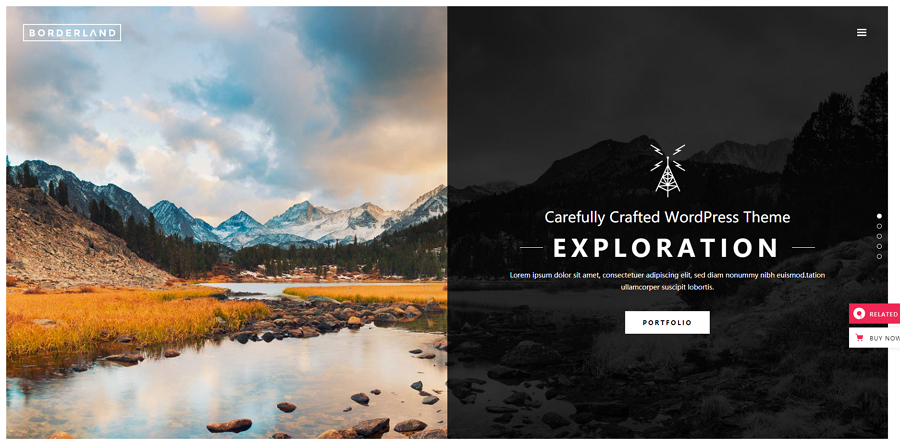
26.Borderland Vintage Theme Template

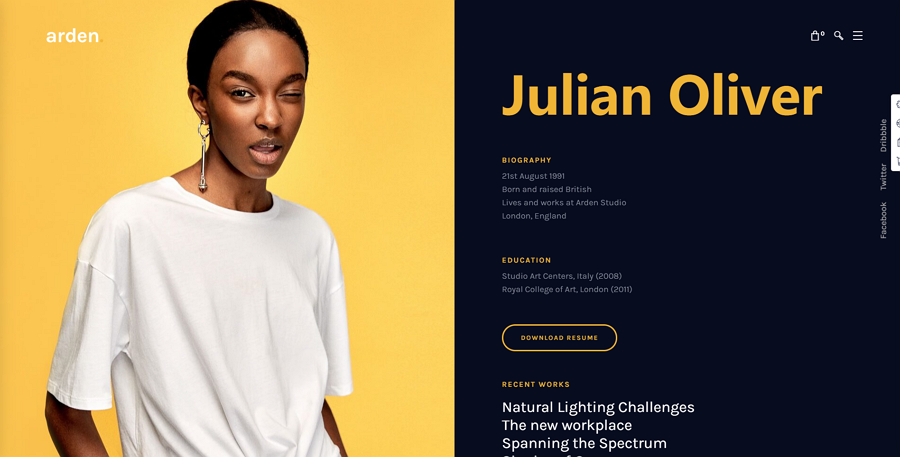
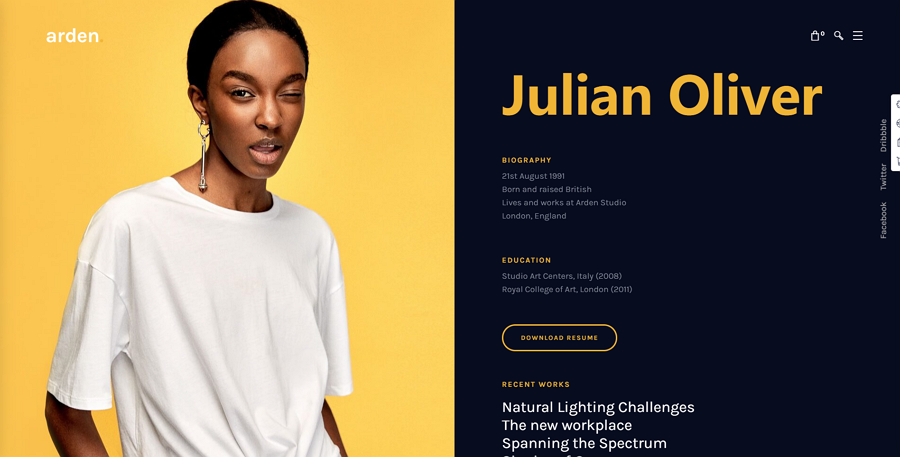
27.Arden Business Theme Template

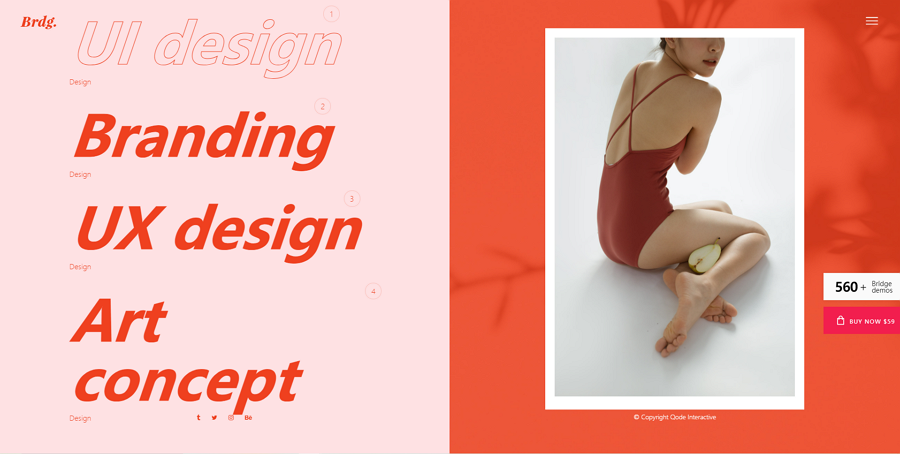
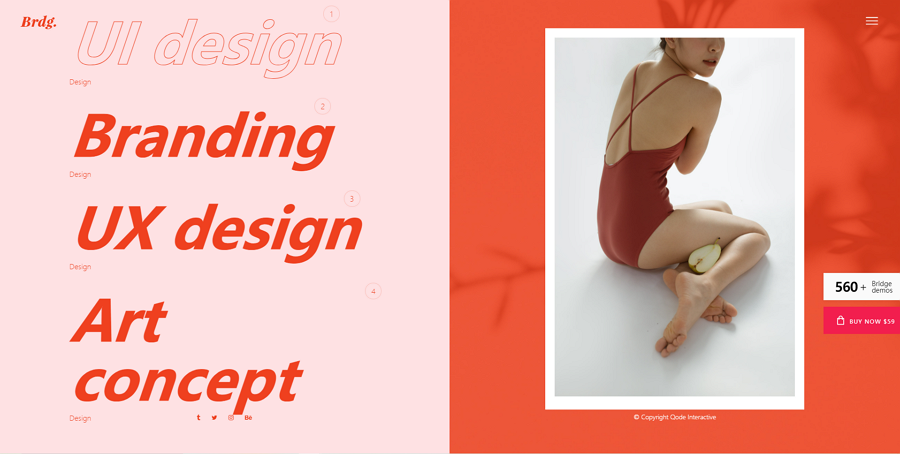
28.Bridge Creative Website Template

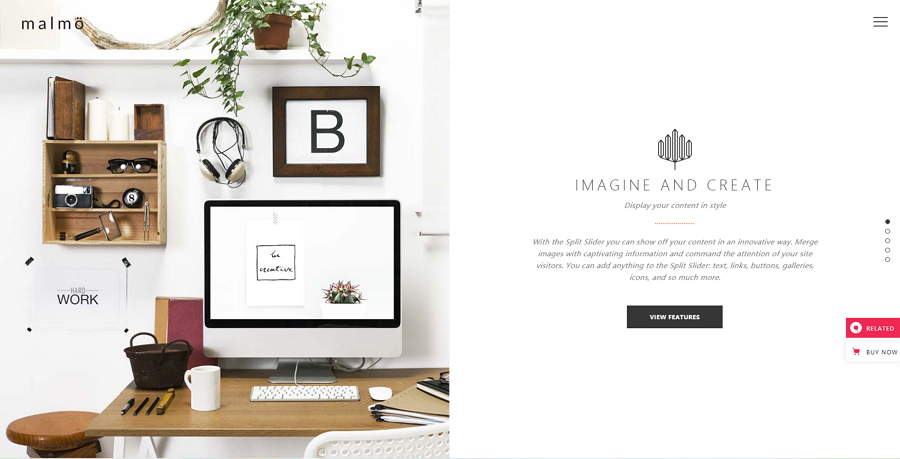
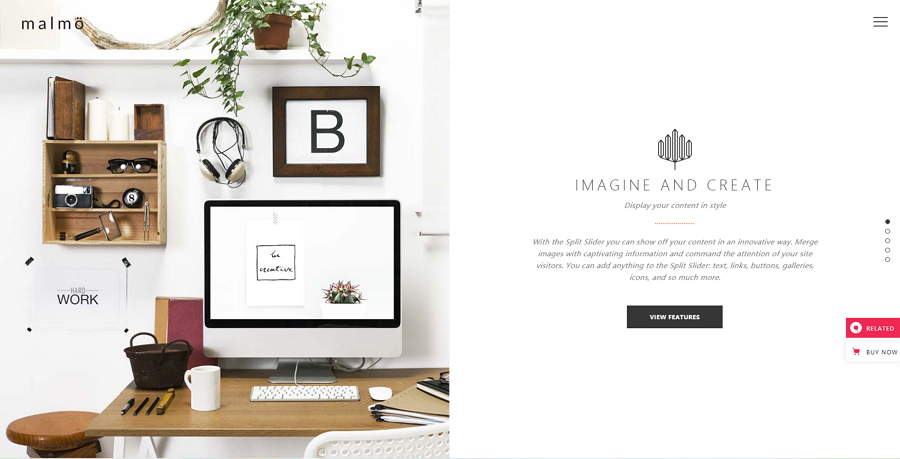
29.Malmo Template

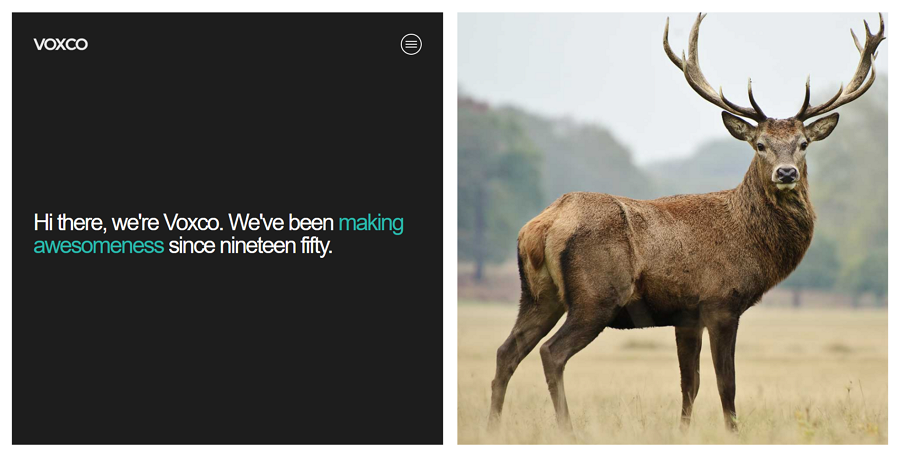
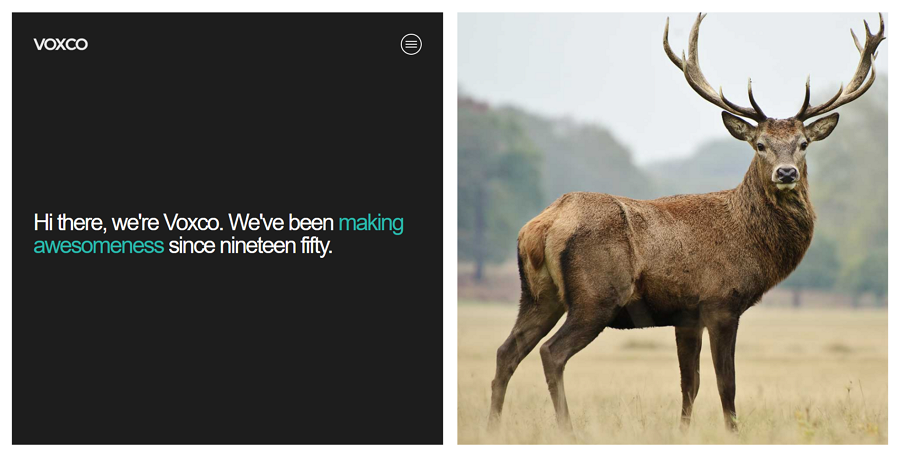
30.Voxco Portfolio Theme Template


Nếu bạn muốn tạo một trang web có bố cục chia đôi màn hình, đây là bộ sưu tập gồm 30 ví dụ và mẫu thiết kế trang web chia đôi màn hình giúp bạn có thêm nguồn cảm hứng. Chúng tôi cũng sẽ chia sẻ một số mẹo thiết kế thực tế trong khi giới thiệu các ví dụ.
Bố cục chia đôi màn hình là gì?
Trong thiết kế web, bố cục chia màn hình giúp bạn phân tách trang web hoặc landing page thành hai hoặc nhiều phần theo chiều dọc. Với thiết kế này, các nhà thiết kế có thể trình bày riêng biệt các nội dung hoặc thông điệp đa dạng trên cùng một trang. Do đó, người dùng có thể dễ dàng đưa ra lựa chọn để theo dõi các luồng khác nhau theo phong cách “trái hoặc phải” rất tự nhiên.
Khi quảng cáo nhiều loại dịch vụ hoặc sản phẩm trên một trang web, bố cục chia đôi màn hình sẽ hữu ích cho các nhà thiết kế.

Tại sao bạn nên sử dụng bố cục chia đôi màn hình?
Nhiều nhà thiết kế sử dụng bố cục chia đôi màn hình trong dự án trang web của họ vì nó:
- Liệt kê nhiều sản phẩm và thông điệp hơn cùng một lúc
- Thu hút sự chú ý của người dùng vào phần mong muốn như bạn muốn

Phần có nhiều không gian màn hình hơn có xu hướng thu hút sự chú ý của người dùng đầu tiên.
- Khuyến khích người dùng đưa ra quyết định để có trải nghiệm tốt hơn
- Có bố cục độc đáo và hấp dẫn người xem
- Là một lựa chọn tốt cho các khuôn khổ đáp ứng
Khi nào sử dụng bố cục chia đôi màn hình trên web của bạn?
Thiết kế trang web chia màn hình cung cấp nhiều tùy chọn hơn và đôi khi có thể khiến người dùng mất tập trung khi nó được sử dụng không đúng cách. Vì vậy, bạn chỉ nên sử dụng bố cục chia đôi màn hình trong các dự án phù hợp:
- Sẽ rất tốt khi bạn cần phát huy hai thứ trở lên
- Nó là một sự phù hợp hoàn hảo cho các thiết kế trang web tối thiểu
- Tránh sử dụng nó trong các dự án nghiêng nặng về nội dung
30 ví dụ và mẫu thiết kế web chia đôi màn hình tốt nhất
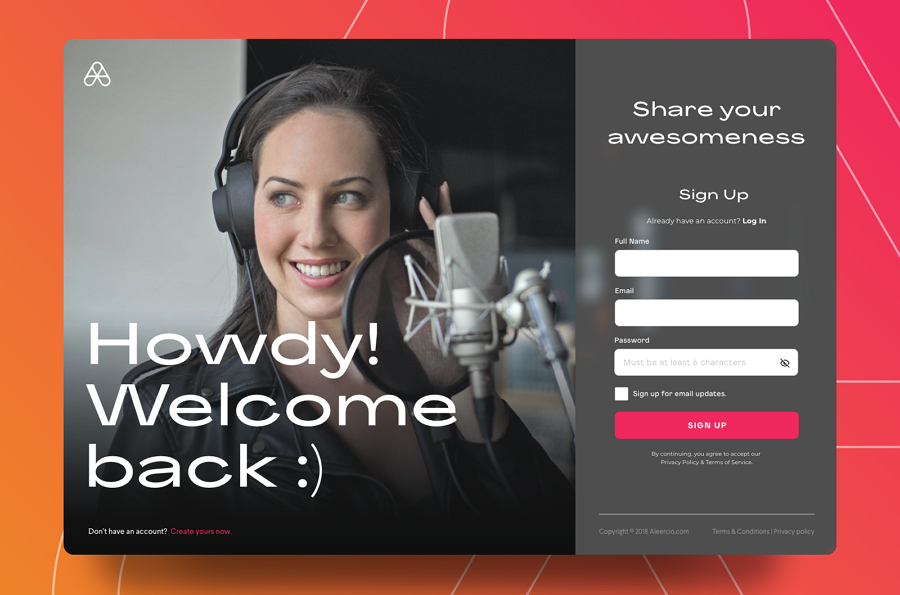
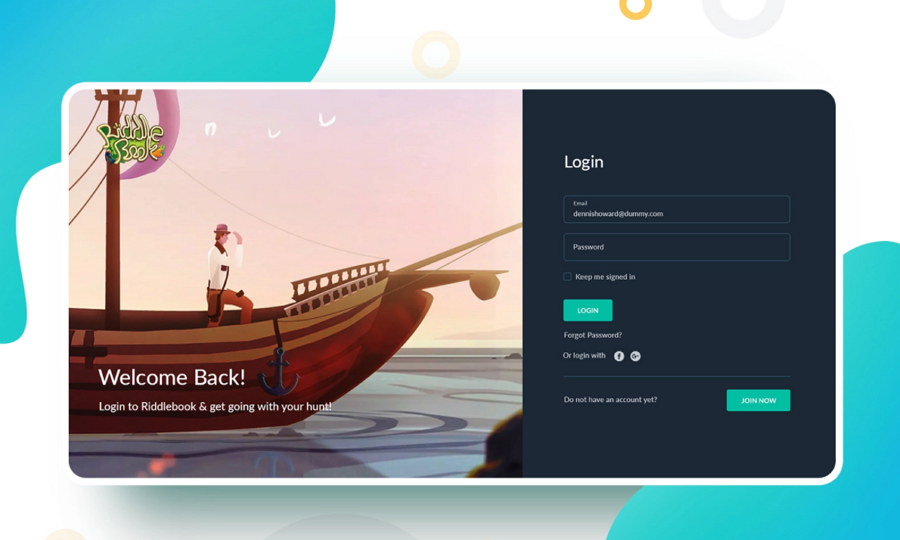
1.Split Fold Login

2.Cats Shop Sign In Sign Up

3.Split Fold Landing Page

4.Buddha Pizza

5.Split Screen Interaction

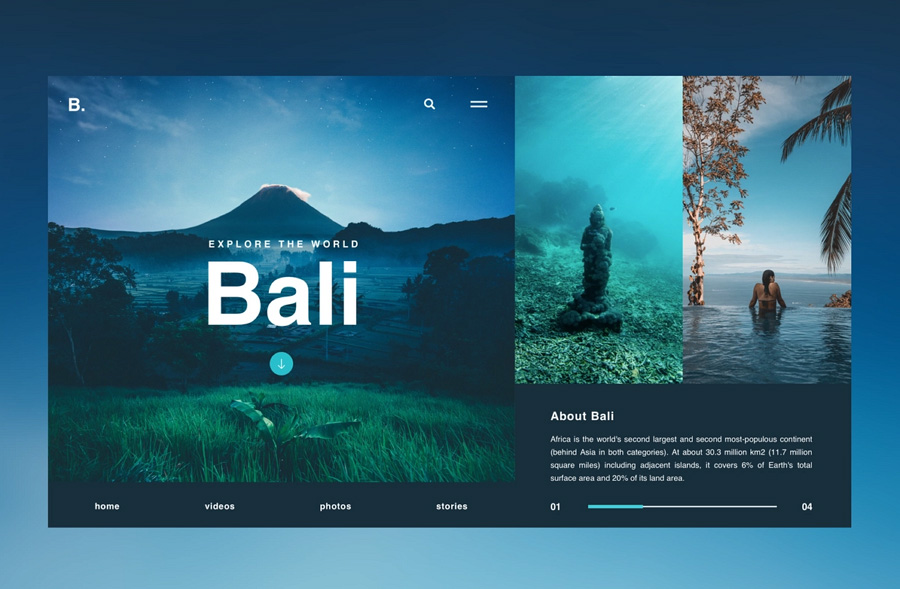
6.ieExplore Website Split Screen

7.De Staat Van Creatie

8.Split Screen Ideas

9.Creme Guides Navigation Concept

10.Design Graphique & Digital



11.Fashion Editorial

12.Agriculture Hoding Website

13. Woods Landing Page

14. Educational Architecture Web Design

15.Curly Qodeinteractive

16. Engine Themes

17.Hiristic Signup UX

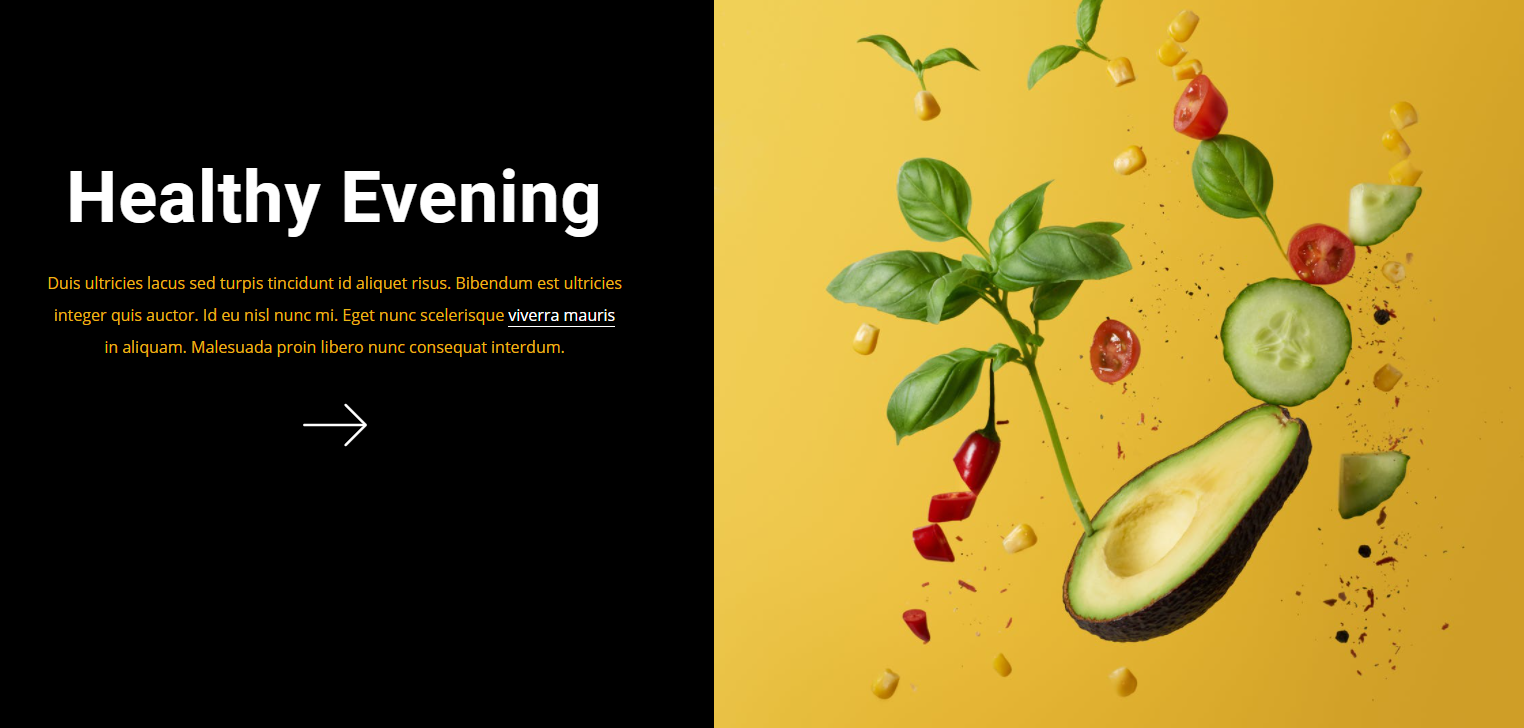
18.Duotone Website

19.Art Site Split Screen

20.Huncwot

21. Free Split Screen Blog Post Design

22.Free Split Fold Design

23.Signup Screen Freebie

24.Hintio Landing Page Template

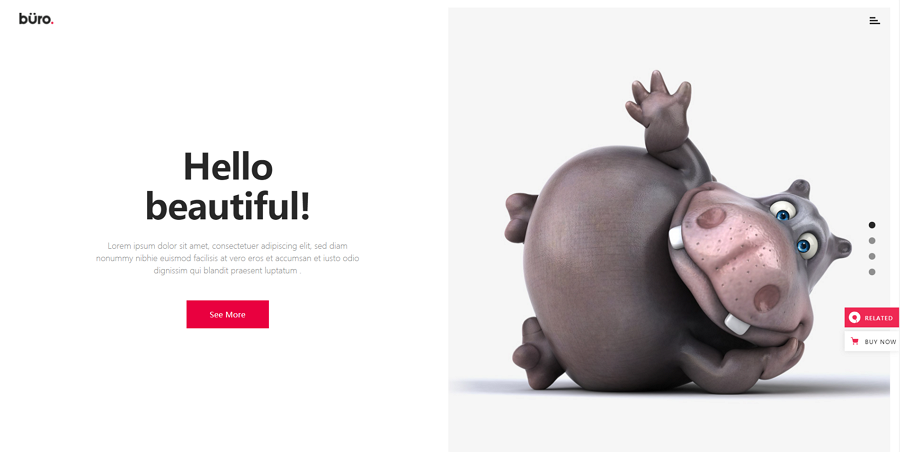
25.Buro Agency and Freelancer Template

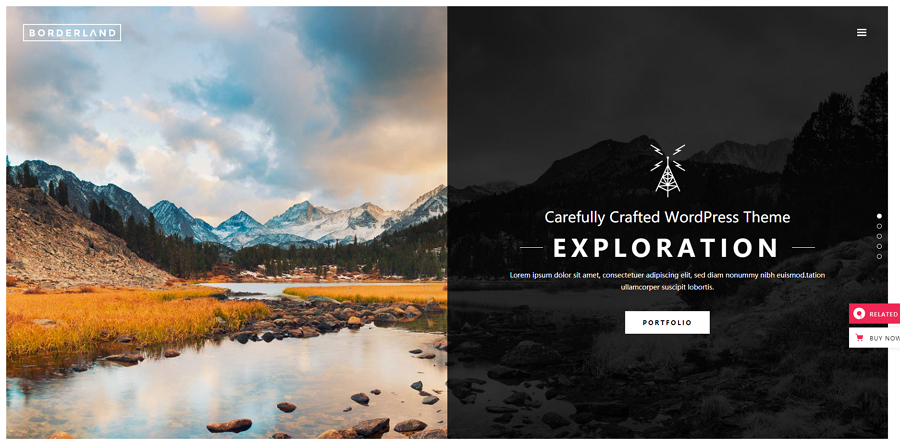
26.Borderland Vintage Theme Template

27.Arden Business Theme Template

28.Bridge Creative Website Template

29.Malmo Template

30.Voxco Portfolio Theme Template