
Typography can make or break your design: a process for choosing type |Translated by Khoa Sdyn
Một trong những kĩ năng quan trọng nhất mà bạn phải thành thạo để trở thành một designer là lựa chọn font chữ. Chữ (text) là một trong các phương tiện không thể thiếu khi designer muốn giao tiếp với người dùng. Bởi vậy, thành công hay thất bại nằm ở Typography.
Typography mang trong mình một vẻ đẹp thu hút, nhưng phức tạp cũng đi kèm theo đó. Nhiều người trên thế giới đã cống hiến hết mình cho sự nghiệp làm chữ này. Thật biết ơn những người đấy, nhờ họ mà giờ đây chúng ta có hàng tá thứ hay ho trên mạng về typography.
Bài viết này nhằm giúp bạn những bước đầu tiên trong việc lựa chọn font cho thiết kế. Bạn được khuyến khích khám phá, kết hợp những font chữ mà bạn chưa từng biết đến.
Phải có mục đích cho việc lựa chọn
Trước khi bắt đầu thiết kế bất kì cái gì đi nữa, thì bạn phải chỉ ra được mục đích của việc bạn đang làm. Điều bạn muốn truyền đạt là gì? Thiết kế của bạn được dùng để kết nối với người khác như thế nào?
Một thiết kế tuyệt luôn đi kèm với việc lựa chọn typography có chủ ý. Vì Typography là chìa khóa quyết định cảm xúc (mood), sắc thái (tone), cả phong cách (style) của riêng bạn.
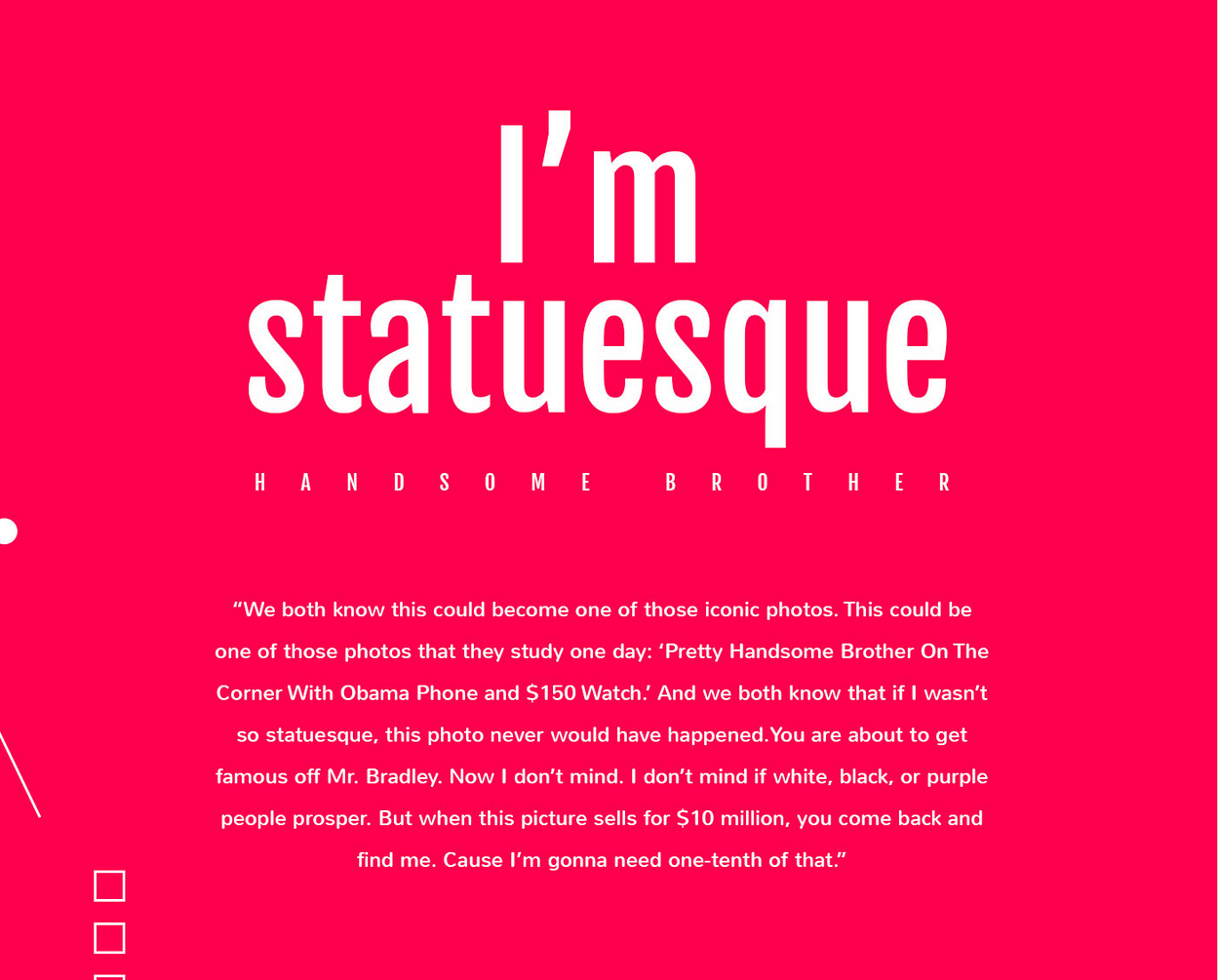
Ví dụ, bạn đang thiết kế một tấm thiệp (greeting card) mà các hình minh họa (illustratrion) chiếm đa phần, hãy chọn một font phù hợp phong cách với các hình vẽ. Làm sao để các chữ hài hòa với phần còn lại của thiết kế.

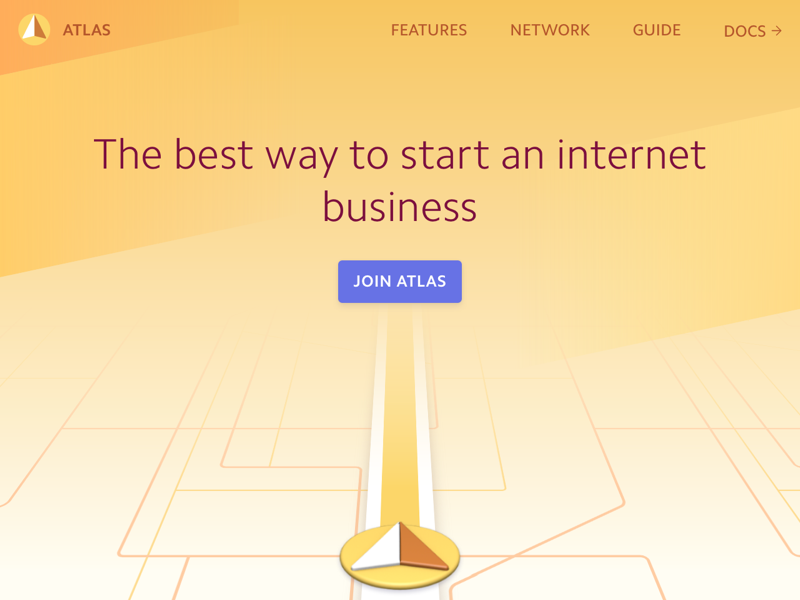
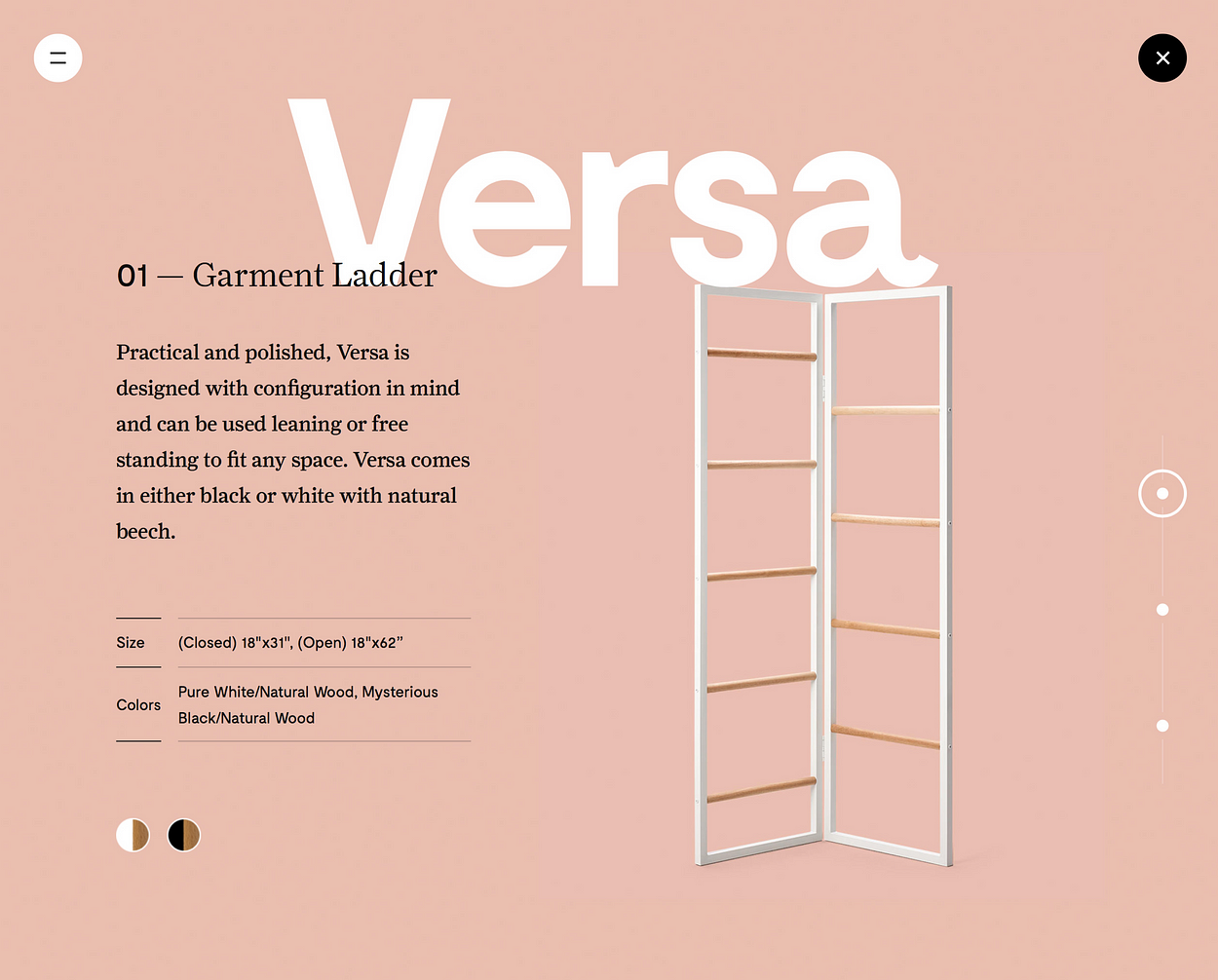
Trường hợp khác, giả sử bạn đang làm cho một website về hướng dẫn đường đi với các hình ảnh bắt mắt (image-driven landing page), lúc này bạn nên chọn một font thật đơn giản để không làm lưu mờ giá trị các hình ảnh sẵn có. Sử dụng font chữ như là một cách nhấn mạnh thông tin để truyền đạt ý nghĩa mong muốn.

Phải có đối tượng muốn hướng đến
Việc xác đính đối tượng muốn gửi gắm thông điệp cũng quan trọng không kém việc đưa ra mục đích cho thiết kế, vì độ tuổi, sở thích cùng với nền văn hóa đa dạng sẽ ảnh hưởng rất lớn đến việc lựa chọn font chữ.
[ADSENSE][/ADSENSE]
Lấy ví dụ như là việc lựa chọn font chữ cho trẻ em. Lúc còn nhỏ khi chúng ta bắt đầu mới tập đọc, các sách vở hầu hết đều dùng những font có tính dễ nhận dạng tiếp thu, với hình dạng chữ cái quen thuộc mà chúng ta được học ở trường lớp.

Lớn hơn một chút, thì chúng ta cần những font có độ to vừa phải, màu sắc tương phản tốt, tránh các thể loại chữ trang trí, viết ngoằn ngèo.
Nói đơn giản lại là, hãy thấu hiểu người dùng của bạn.
Tìm kiếm cảm hứng
Hãy dành thời gian xem qua những tác phẩm của các nhà thiết kế khác. Cố gắng tìm hiểu lý do mà họ đưa ra những quyết định như vậy cho thiết kế của mình.

Cảm hứng chọn Font
The 100 Best Free Fonts by CreativeBloq.
100 Greatest Free Fonts Collection for 2015 by Awwwards.
inVision – là một trang có nhiều ý tưởng khá hay, bao gồm Typography.
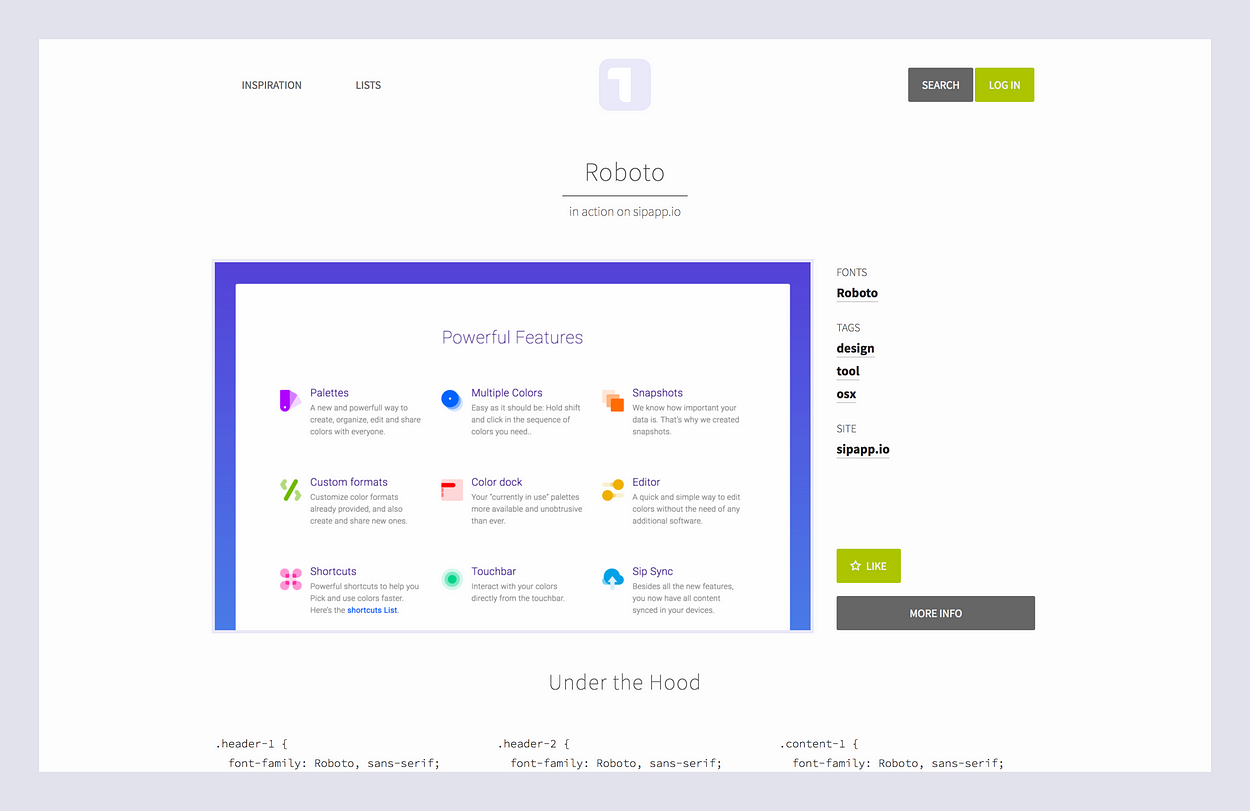
Typ.io – cung cấp kèm theo code CSS để tiện nhúng vào khi thiết kế Web.
WhatTheFont, Fontface Ninja – những tool hữu ích giúp nhận dạng font trong một trang web chỉ bằng cách rê chuột vào.
[ADSENSE][/ADSENSE]
Cảm hứng kết hợp Font (Font Pairing)
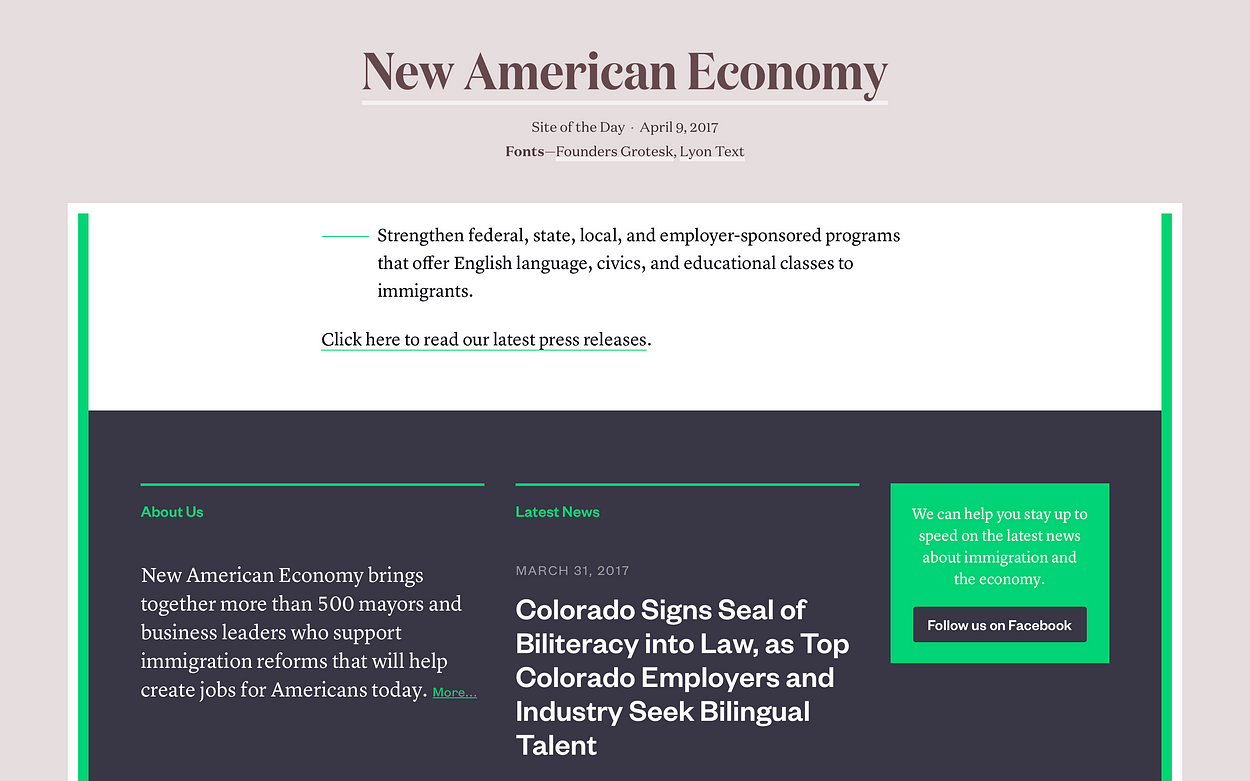
Không phải chỉ chọn ra những font đúng không thôi, mà cần phải kết hợp chúng lại với nhau một cách hài hòa. Khi việc kết hợp font được làm tốt, không chỉ giúp thông tin được phân cấp một cách rõ ràng, đồng thời nó cũng giúp người đọc dễ nắm bắt nội dung hơn.

TypeWolf – ở đây có các hướng dẫn chi tiết về Typography rất hay.
FontPair – có nhiều ý tưởng cho bạn lựa chọn.

Ngoài ra còn có Behance, Dribbble.
Chọn Font
Bạn chỉ cần nhớ 3 từ khóa chính sau đây: Dễ đọc, dễ tiếp thu, và có mục đích.

Hãy làm sao cho phần nội dung dễ đọc nhất có thể, đừng có xài mấy cái font có tính nghệ thuật, trang trí cao. Nhắc một lần nữa, nhớ là chọn font có mục đích. Một số Font thì dùng cho tiêu đề (Heading) phù hợp hơn là phần nội dung (Body text).

Số lượng Font trong một thiết kế nên chỉ dừng lại ở mức 3 thôi. Hơn nữa, khi kết hợp phải làm chúng thật tương phản với nhau (Kích thước to hơn, màu sắc nổi bật hơn, đậm hơn chẳng hạn). Điều này giúp người dùng phân biệt rõ ràng đâu là tiêu đề, đâu là nội dung.
Quyết định kích thước Font
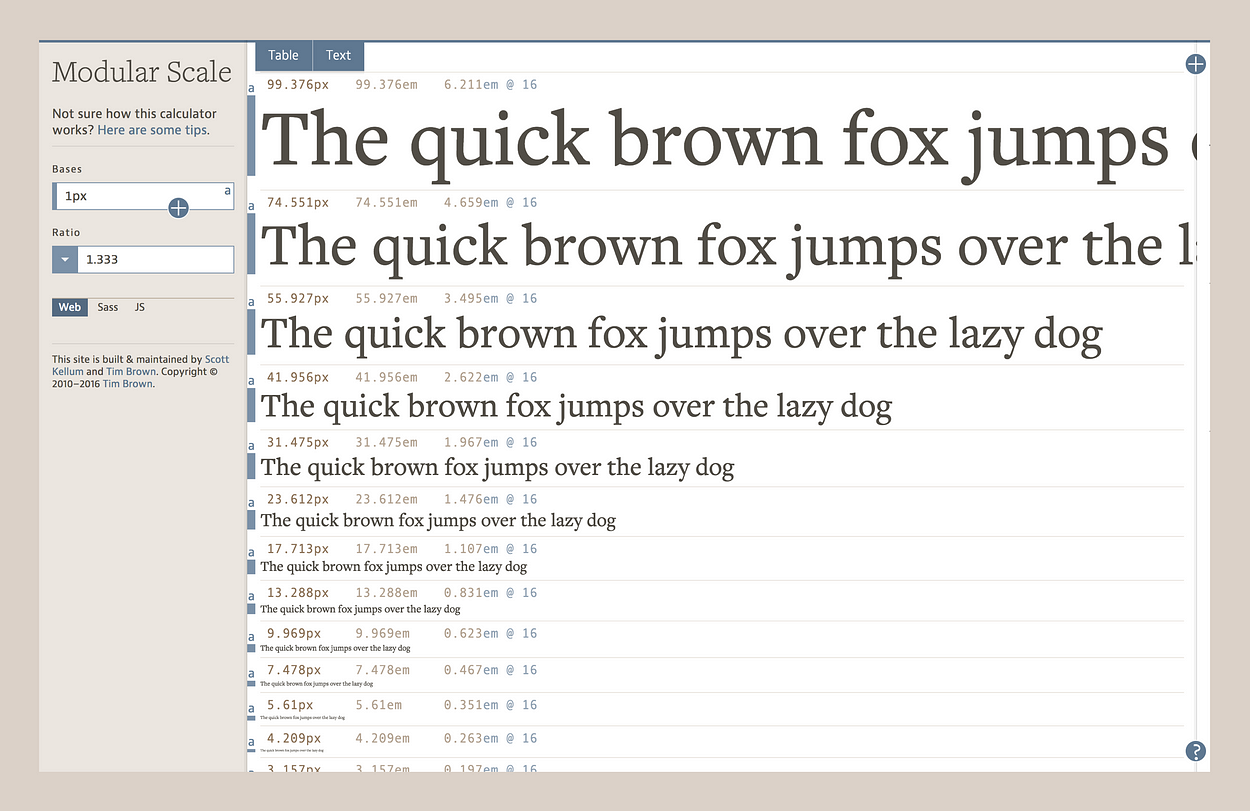
Có một tool tuyệt vời cho việc này là Modular Scale bởi Tim Brom, người đứng đầu về Typography tại Adobe.
Modular Scale sử dụng các phương pháp toán học giúp bạn phân chia tỉ lệ kích thước Font.

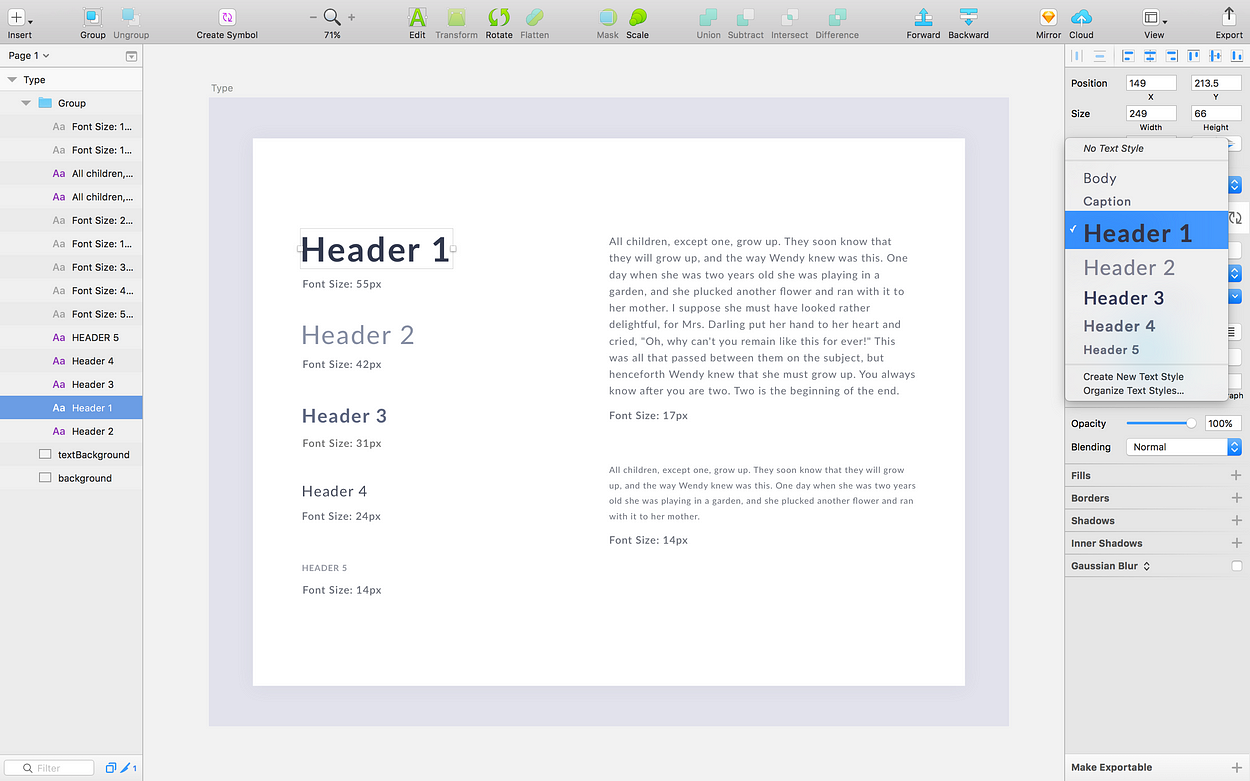
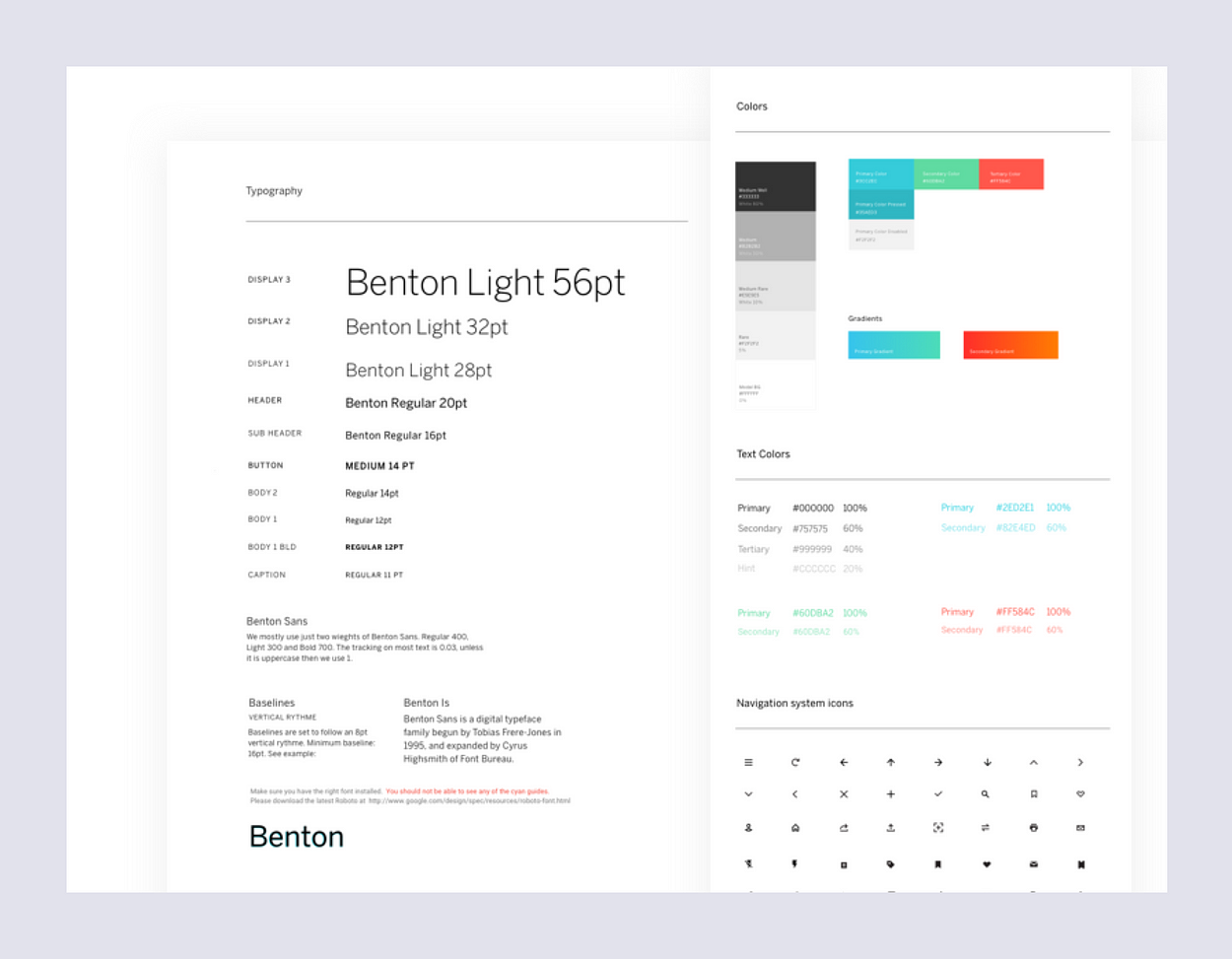
Tạo một phong cách chung cho Typography (Styleguide)
Điều này giúp cho Typography trong toàn bộ thiết kế của bạn có được sự đồng bộ về: font, độ lớn, màu sắc.

Một mẹo khi chọn màu cho font là, hãy dùng màu có sẵn trong bảng màu thiết kế của bạn.

Lời kết: Hãy trải nghiệm thật nhiều về Typography, nó là sự hòa trộn giữa khoa học lẫn nghệ thuật.
