Sử dụng Photoshop để xây dựng phông chữ của riêng bạn từ đầu, thêm ánh sáng,hoạt hình cùng hiệu ứng neon bắt mắt.

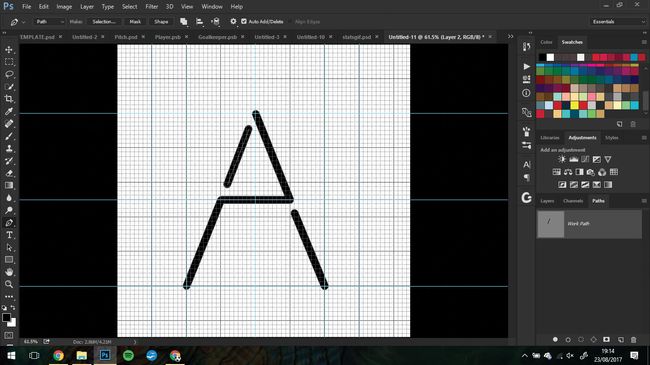
01. Bắt đầu tạo phông chữ

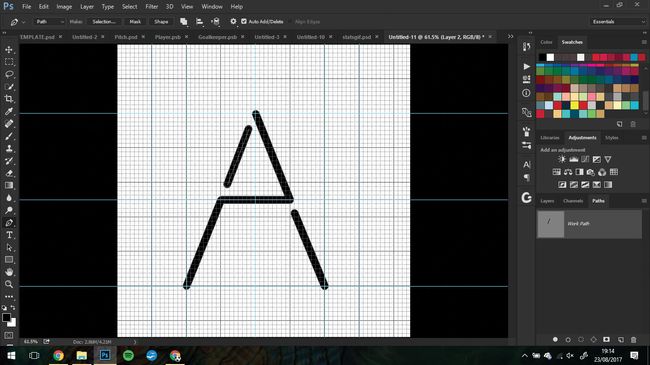
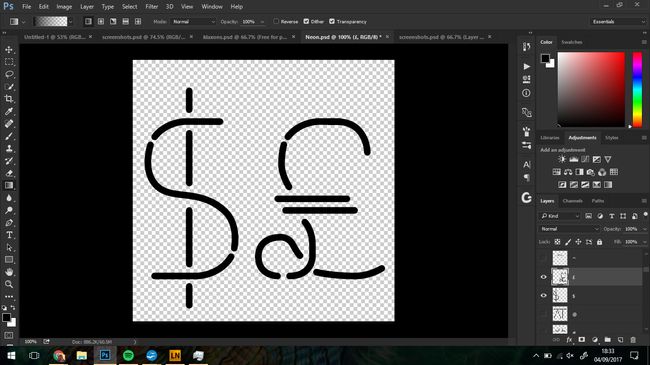
Sử dụng công cụ Pen của Photoshop để vẽ bức thư đầu tiên của bạn
Tạo một tài liệu mới 550x550px trong Photoshop, và đưa lên lưới bằng cách nhấn cmd / ctrl + ' . Tạo một layer mới và sử dụng công cụ Pen, phác thảo văn bản đầu tiên của bạn. Để lại khoảng trống trong nhân vật, vì đây là một kiểu chữ neon. Một khi bạn hài lòng, nhấn Stroke trong tab Paths để vẽ trong bức thư.
02. Làm việc thông qua bảng chữ cái

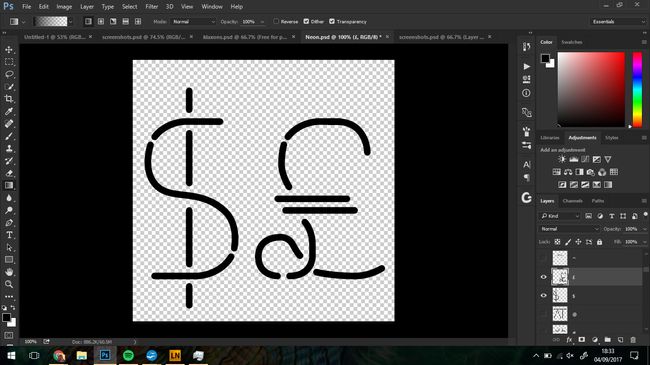
Đừng quên những nhân vật đặc biệt
Tạo ra nhiều ký tự như bạn muốn, với Pen trên một lớp mới mỗi lần. Nếu bạn muốn, thêm vào một số ký tự đặc biệt, chẳng hạn như ký hiệu tiền tệ, dấu chấm câu và các chữ cái có dấu. Thực hiện theo cùng một phong cách cơ bản mà bạn bắt đầu, như vậy phông chữ của bạn sẽ có sự gắn kết.
03. Di chuyển vào FontCreator

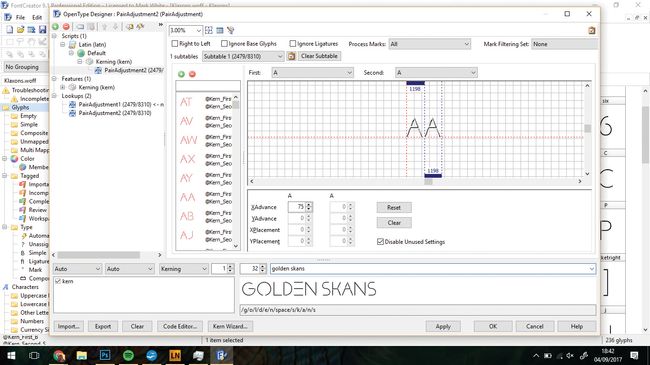
Có một thử nghiệm miễn phí của FontCreator có sẵn nếu bạn cần nó
Nếu bạn có FontCreator cao Logic , đây là một phần mà bạn có thể biến các ký tự của bạn thành một phông chữ. Nếu không, bạn có thể dùng thử miễn phí. Bằng cách dán từng ký tự vào FontCreator, chúng ta có thể tạo ra một kiểu chữ hữu ích cho Photoshop.
Làm theo cách của bạn thông qua FontCreator bằng cách nhấp đúp vào mỗi nhân vật và dán vào công việc của bạn. Hãy chắc chắn rằng mỗi văn bản trên cùng một đường line.
04. Kern văn bản của bạn

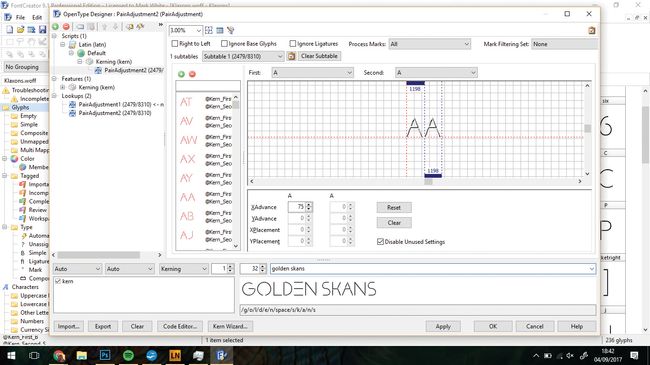
Luôn kiểm tra lại kerning của bạn
Kerning là khoảng trống giữa mỗi chữ cái (để biết thêm thông tin, hãy xem bảng thuật ngữ của chúng tôi ), và tùy chọn Tự động kerning trong FontCreator là những gì mà không gian thư giãn của bạn để phông chữ trông gọn gàng. Hãy thử tùy chọn này và đảm bảo mỗi văn bản có vẻ tốt với nhau.
Khi đã hoàn tất, xuất phông chữ của bạn và cài đặt nó vào máy tính của bạn. Thao tác này sẽ tự động thêm nó vào Photoshop CS.
05. Thiết lập tài liệu Photoshop

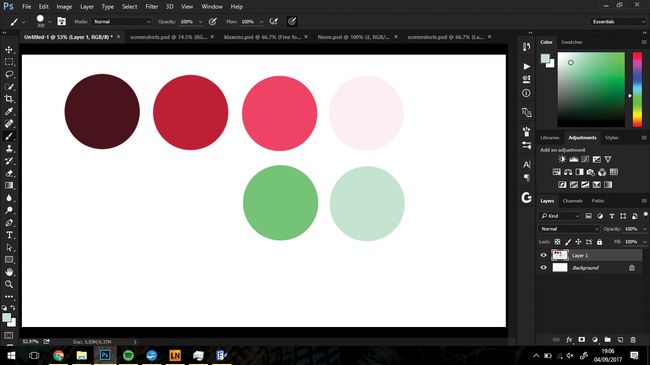
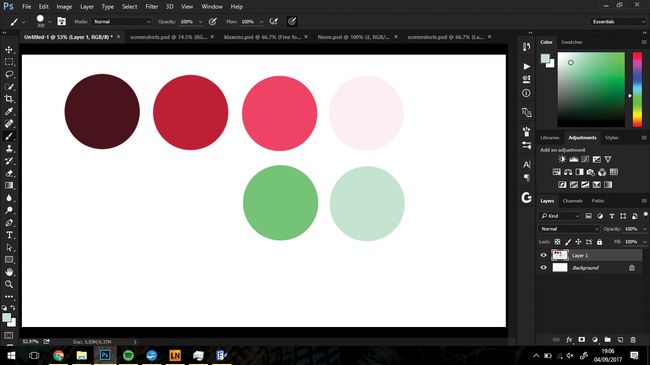
Sử dụng bảng màu đề xuất hoặc tạo bảng màu của riêng bạn
Tạo một tài liệu mới trong Photoshop. Trên một lớp mới, tạo một bảng màu bằng cách sử dụng một bàn chải lớn. Chúng tôi đã đi với # 501d26, # af273d, # f74663, # ffdae1, # 35e985 và # b2dcc4.
Sau đó tìm một hình nền phù hợp và kéo nó vào Photoshop. Tạo một lớp mới, điền vào nó màu đỏ sậm, và nhân bản. Đặt một lớp là Multiply, và một để Color. Tạo một lớp Brightness/Contrast và đặt -75 ở Brightness. Lặp lại công việc và mặt nạ trung tâm cho họa tiết.
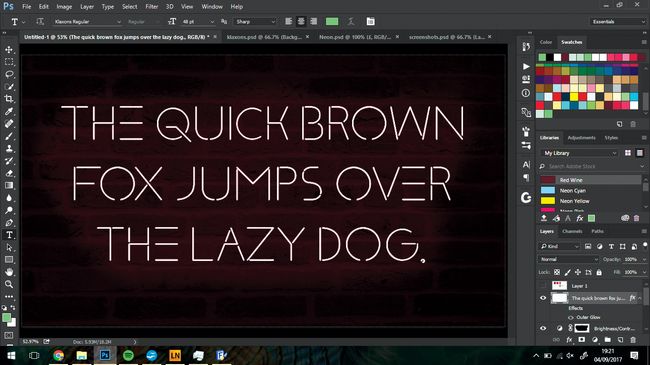
06. Nhập văn bản

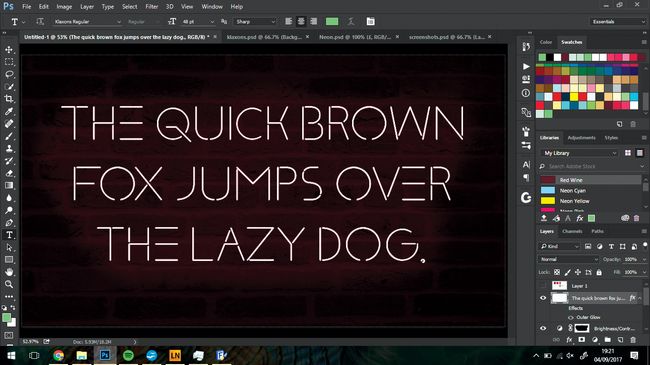
Gõ vào một số văn bản và phóng to nó
Chọn công cụ Type và chọn phông chữ của bạn (nếu bạn không tạo phông chữ trước đó, chỉ cần đặt từng chữ một). Đánh vần văn bản của bạn, trước khi ctrl + nhấp chuột phải vào lớp và chọn Rasterize Type.
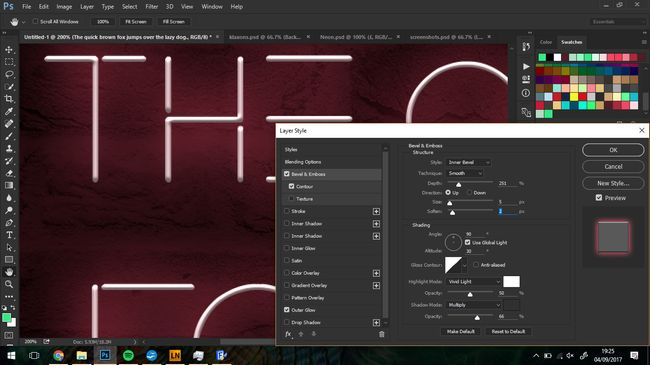
07. Tạo phát sáng

Cung cấp cho văn bản của bạn một chút sâu hơn với một bevel đáng yêu
Ctrl + nhấp chuột phải vào layer, và vào Blending Options> Outer Glow. Ở đó, nhập opacity là 50%, spread là 5% và size là 63px. Bây giờ, bạn có thể thấy văn bản neon của bạn bắt đầu trông thật hơn. Chọn một màu sáng.
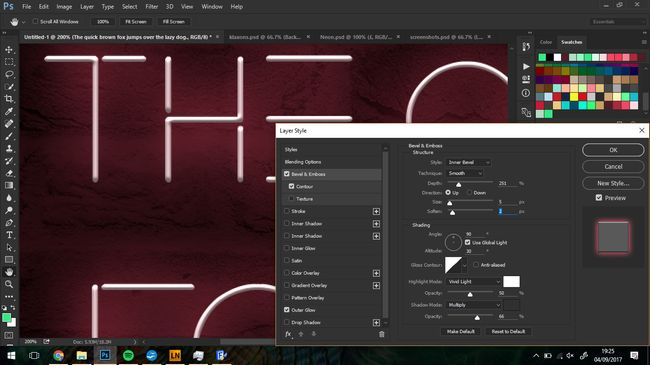
Nhấp vào Bevel and Emboss, vẫn ở tuỳ chọn Layer Styles. Chọn Depth: 250%, size: 5px, Soften: 2px. Sử dụng các chế độ Highlight and Shadow để thêm một chút chiều sâu hơn cho văn bản và thử với các tùy chọn này cho đến khi bạn tìm thấy sự pha trộn đúng.
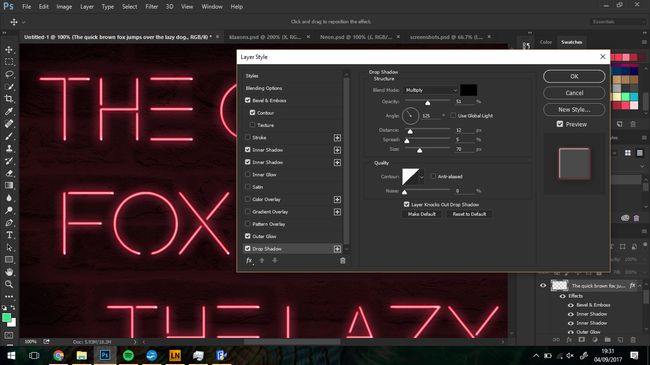
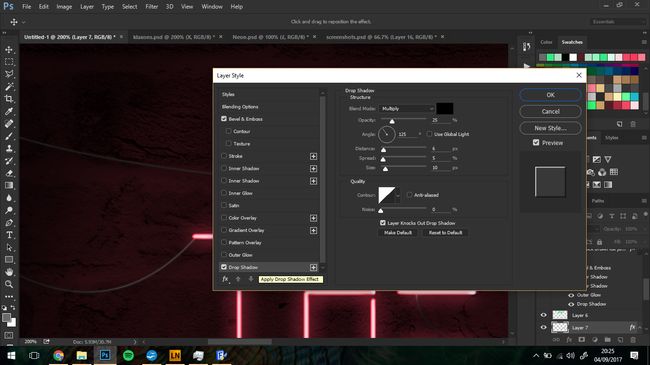
08. Chơi với shadows

Đừng làm rối tung Outer Glow của bạn với bóng thả của bạn
Đối với Inner Shadow, chọn cùng một màu sáng bạn chọn cho Outer Glow. Tất cả những gì bạn cần để chỉnh sửa ở đây là kích thước, tùy thuộc vào độ lớn của văn bản. Thay đổi điều này và để tất cả các giá trị khác ở 0.
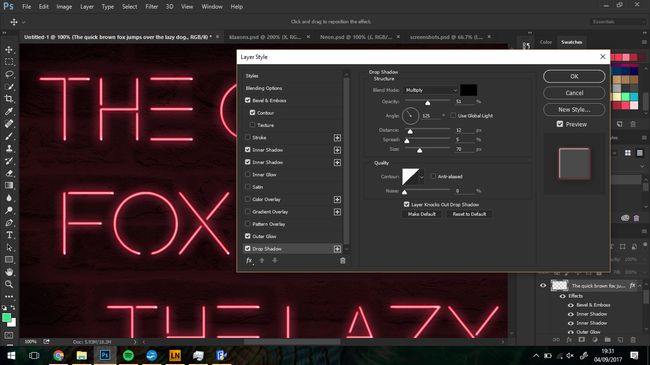
Khi văn bản đèn neon sắp được ngồi xuống khỏi bức tường một chút, chúng ta sẽ cần một bóng đổ tinh tế, nhưng không quá nhiều vì chúng ta không muốn làm hại Outer Glow. Sử dụng opacity thấp và cho một vài chi tiết Distance and Size
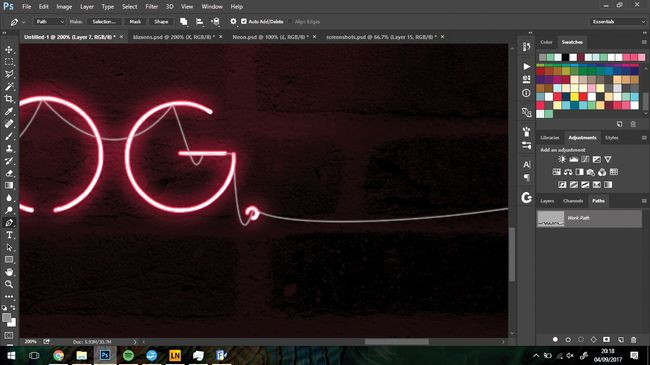
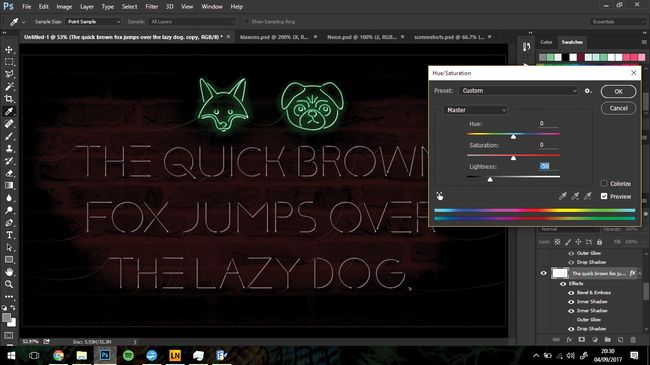
09. Bật sáng nó lên

Hãy chắc chắn rằng chuỗi sau thông qua tất cả các nhân vật
Chuyển tới lớp văn bản, Ctrl/nhấp chuột phải và chọn Copy Layer Styles. Nhấp vào lớp động vật, Ctrl / nhấp chuột phải và chọn Dán Layer Styles. Nhấp đúp vào biểu tượng FX và biến màu hồng thành màu xanh lục cho một chút tương phản với văn bản.
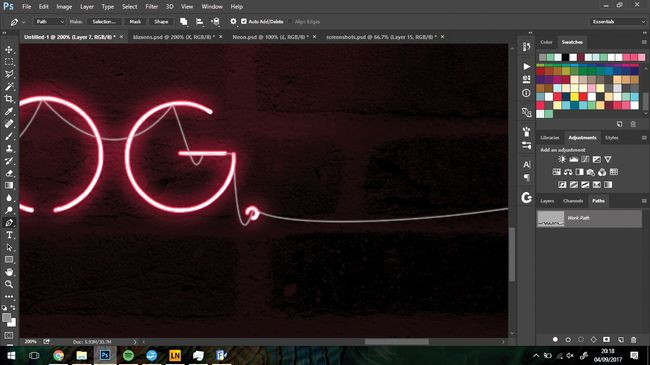
Lấy công cụ bút và tạo một chuỗi thông qua văn bản neon và các động vật mà bạn đã tạo. Hãy chắc chắn rằng nó đi qua tất cả các nhân vật, và sau đó stroke với # 808080, với một brush 2px được lựa chọn và spacing 1%.
10. Thêm bóng đổ

Cho chuỗi một bevel và một chút bóng thả
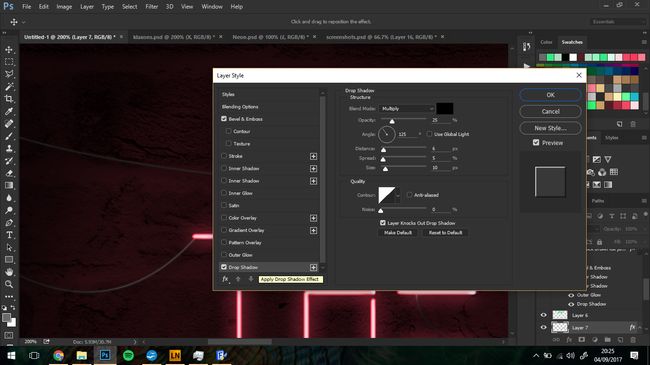
Chuyển đến Blending Options cho chuỗi bạn vừa tạo. Đi đến Bevel để tạo cho nó một hình dạng tinh tế, và cho nó một bóng đổ tinh tế. Các biến ở đây phụ thuộc vào kích thước và hình dạng của chuỗi mà bạn đã tạo, do đó, chỉ cần thử nghiệm để xem những gì hoạt động.
11. Tạo một phiên bản 'off'

Bây giờ hãy tạo một bản sao không sáng để bạn có thể tạo hiệu ứng nhấp nháy
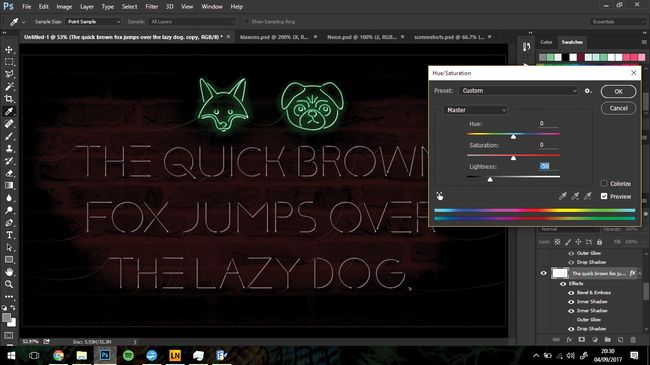
Hãy tạo ra một lớp văn bản không sáng, vì chúng ta có thể làm động một số nhấp nháy trên một số chữ cái. Nhân đôi lớp văn bản, sau đó ẩn kiểu Outer Glow. Đặt Inner Shadow lên # 808080, sau đó thay đổi Lightness của layer này thành -50, sử dụng Hue/Saturation ( cmd / ctrl + U ).
Trên lớp văn bản sáng, lấy công cụ Marquee và chọn một vài ký tự bạn muốn tắt một lúc trong hoạt hình. Thực hiện nhân bản của lớp này, với những chữ này che giấu cho đến khi bạn có đủ các lớp để tạo ra một hình ảnh động.
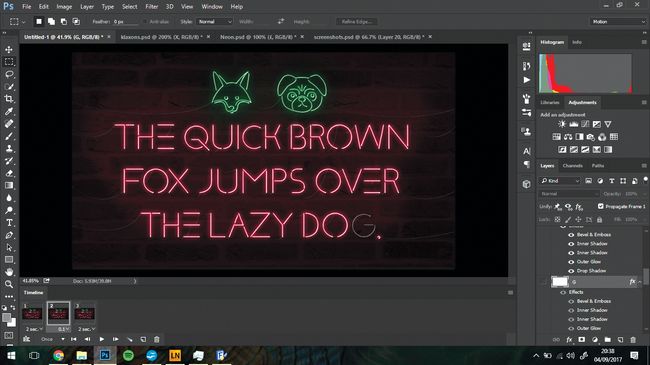
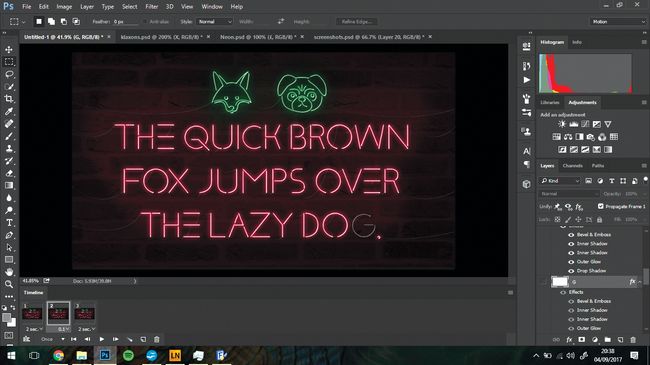
12. Làm sinh động thiết kế của bạn

Xuất khẩu dưới dạng một gif động và bạn tốt để đi
Đi tới phía trên bên phải của Photoshop và chọn Motion as a Workspace. Dòng thời gian hoạt ảnh sẽ xuất hiện ở dưới cùng; ở đây, bạn có thể xác định những lớp được hiển thị hoặc ẩn cho dù bạn muốn chúng dài bao lâu.
Tạo các khung mới ở cuối cùng với các ký tự khác nhau hoặc sáng hoặc không sáng, tùy thuộc vào lớp có được nhìn thấy hay không. Thiết lập thời gian hoạt ảnh của mỗi lớp bằng cách sử dụng mũi tên nhỏ trên mỗi khung. Lưu dưới dạng GIF bằng cách sử dụng Lưu cho Web.

01. Bắt đầu tạo phông chữ

Sử dụng công cụ Pen của Photoshop để vẽ bức thư đầu tiên của bạn
Tạo một tài liệu mới 550x550px trong Photoshop, và đưa lên lưới bằng cách nhấn cmd / ctrl + ' . Tạo một layer mới và sử dụng công cụ Pen, phác thảo văn bản đầu tiên của bạn. Để lại khoảng trống trong nhân vật, vì đây là một kiểu chữ neon. Một khi bạn hài lòng, nhấn Stroke trong tab Paths để vẽ trong bức thư.
02. Làm việc thông qua bảng chữ cái

Đừng quên những nhân vật đặc biệt
Tạo ra nhiều ký tự như bạn muốn, với Pen trên một lớp mới mỗi lần. Nếu bạn muốn, thêm vào một số ký tự đặc biệt, chẳng hạn như ký hiệu tiền tệ, dấu chấm câu và các chữ cái có dấu. Thực hiện theo cùng một phong cách cơ bản mà bạn bắt đầu, như vậy phông chữ của bạn sẽ có sự gắn kết.
03. Di chuyển vào FontCreator

Có một thử nghiệm miễn phí của FontCreator có sẵn nếu bạn cần nó
Nếu bạn có FontCreator cao Logic , đây là một phần mà bạn có thể biến các ký tự của bạn thành một phông chữ. Nếu không, bạn có thể dùng thử miễn phí. Bằng cách dán từng ký tự vào FontCreator, chúng ta có thể tạo ra một kiểu chữ hữu ích cho Photoshop.
Làm theo cách của bạn thông qua FontCreator bằng cách nhấp đúp vào mỗi nhân vật và dán vào công việc của bạn. Hãy chắc chắn rằng mỗi văn bản trên cùng một đường line.
04. Kern văn bản của bạn

Luôn kiểm tra lại kerning của bạn
Kerning là khoảng trống giữa mỗi chữ cái (để biết thêm thông tin, hãy xem bảng thuật ngữ của chúng tôi ), và tùy chọn Tự động kerning trong FontCreator là những gì mà không gian thư giãn của bạn để phông chữ trông gọn gàng. Hãy thử tùy chọn này và đảm bảo mỗi văn bản có vẻ tốt với nhau.
Khi đã hoàn tất, xuất phông chữ của bạn và cài đặt nó vào máy tính của bạn. Thao tác này sẽ tự động thêm nó vào Photoshop CS.
05. Thiết lập tài liệu Photoshop

Sử dụng bảng màu đề xuất hoặc tạo bảng màu của riêng bạn
Tạo một tài liệu mới trong Photoshop. Trên một lớp mới, tạo một bảng màu bằng cách sử dụng một bàn chải lớn. Chúng tôi đã đi với # 501d26, # af273d, # f74663, # ffdae1, # 35e985 và # b2dcc4.
Sau đó tìm một hình nền phù hợp và kéo nó vào Photoshop. Tạo một lớp mới, điền vào nó màu đỏ sậm, và nhân bản. Đặt một lớp là Multiply, và một để Color. Tạo một lớp Brightness/Contrast và đặt -75 ở Brightness. Lặp lại công việc và mặt nạ trung tâm cho họa tiết.
06. Nhập văn bản

Gõ vào một số văn bản và phóng to nó
Chọn công cụ Type và chọn phông chữ của bạn (nếu bạn không tạo phông chữ trước đó, chỉ cần đặt từng chữ một). Đánh vần văn bản của bạn, trước khi ctrl + nhấp chuột phải vào lớp và chọn Rasterize Type.
07. Tạo phát sáng

Cung cấp cho văn bản của bạn một chút sâu hơn với một bevel đáng yêu
Ctrl + nhấp chuột phải vào layer, và vào Blending Options> Outer Glow. Ở đó, nhập opacity là 50%, spread là 5% và size là 63px. Bây giờ, bạn có thể thấy văn bản neon của bạn bắt đầu trông thật hơn. Chọn một màu sáng.
Nhấp vào Bevel and Emboss, vẫn ở tuỳ chọn Layer Styles. Chọn Depth: 250%, size: 5px, Soften: 2px. Sử dụng các chế độ Highlight and Shadow để thêm một chút chiều sâu hơn cho văn bản và thử với các tùy chọn này cho đến khi bạn tìm thấy sự pha trộn đúng.
08. Chơi với shadows

Đừng làm rối tung Outer Glow của bạn với bóng thả của bạn
Đối với Inner Shadow, chọn cùng một màu sáng bạn chọn cho Outer Glow. Tất cả những gì bạn cần để chỉnh sửa ở đây là kích thước, tùy thuộc vào độ lớn của văn bản. Thay đổi điều này và để tất cả các giá trị khác ở 0.
Khi văn bản đèn neon sắp được ngồi xuống khỏi bức tường một chút, chúng ta sẽ cần một bóng đổ tinh tế, nhưng không quá nhiều vì chúng ta không muốn làm hại Outer Glow. Sử dụng opacity thấp và cho một vài chi tiết Distance and Size
09. Bật sáng nó lên

Hãy chắc chắn rằng chuỗi sau thông qua tất cả các nhân vật
Chuyển tới lớp văn bản, Ctrl/nhấp chuột phải và chọn Copy Layer Styles. Nhấp vào lớp động vật, Ctrl / nhấp chuột phải và chọn Dán Layer Styles. Nhấp đúp vào biểu tượng FX và biến màu hồng thành màu xanh lục cho một chút tương phản với văn bản.
Lấy công cụ bút và tạo một chuỗi thông qua văn bản neon và các động vật mà bạn đã tạo. Hãy chắc chắn rằng nó đi qua tất cả các nhân vật, và sau đó stroke với # 808080, với một brush 2px được lựa chọn và spacing 1%.
10. Thêm bóng đổ

Cho chuỗi một bevel và một chút bóng thả
Chuyển đến Blending Options cho chuỗi bạn vừa tạo. Đi đến Bevel để tạo cho nó một hình dạng tinh tế, và cho nó một bóng đổ tinh tế. Các biến ở đây phụ thuộc vào kích thước và hình dạng của chuỗi mà bạn đã tạo, do đó, chỉ cần thử nghiệm để xem những gì hoạt động.
11. Tạo một phiên bản 'off'

Bây giờ hãy tạo một bản sao không sáng để bạn có thể tạo hiệu ứng nhấp nháy
Hãy tạo ra một lớp văn bản không sáng, vì chúng ta có thể làm động một số nhấp nháy trên một số chữ cái. Nhân đôi lớp văn bản, sau đó ẩn kiểu Outer Glow. Đặt Inner Shadow lên # 808080, sau đó thay đổi Lightness của layer này thành -50, sử dụng Hue/Saturation ( cmd / ctrl + U ).
Trên lớp văn bản sáng, lấy công cụ Marquee và chọn một vài ký tự bạn muốn tắt một lúc trong hoạt hình. Thực hiện nhân bản của lớp này, với những chữ này che giấu cho đến khi bạn có đủ các lớp để tạo ra một hình ảnh động.
12. Làm sinh động thiết kế của bạn

Xuất khẩu dưới dạng một gif động và bạn tốt để đi
Đi tới phía trên bên phải của Photoshop và chọn Motion as a Workspace. Dòng thời gian hoạt ảnh sẽ xuất hiện ở dưới cùng; ở đây, bạn có thể xác định những lớp được hiển thị hoặc ẩn cho dù bạn muốn chúng dài bao lâu.
Tạo các khung mới ở cuối cùng với các ký tự khác nhau hoặc sáng hoặc không sáng, tùy thuộc vào lớp có được nhìn thấy hay không. Thiết lập thời gian hoạt ảnh của mỗi lớp bằng cách sử dụng mũi tên nhỏ trên mỗi khung. Lưu dưới dạng GIF bằng cách sử dụng Lưu cho Web.
