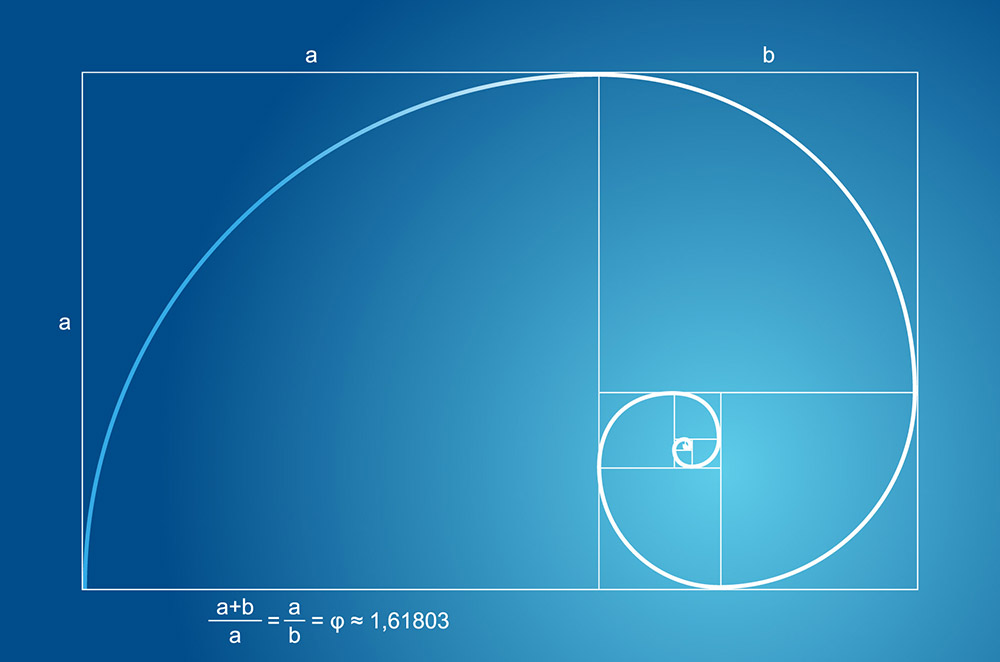
Tỷ lệ vàng được xem là chuẩn mực cho mọi thiết kế hoàn hảo nhất, tỷ lệ vàng đã tồn tại nhiều trong thiên nhiên và người cổ đại đã dùng đến trong nhiều công trình kiến trúc nổi tiếng, từ đền Panthenon, Hy Lạp cho tới hình dáng vỏ ốc Anh Vũ.

Trong nguyên lý thiết kế, tỷ lệ vàng là một yếu tố quan trọng tạo nên tổng thể của một công trình kiến trúc đẹp, một thiết kế hài hòa hay một sản phẩm mỹ thuật có điểm nhấn sáng tạo. Khi xét đến tỷ lệ vàng, điều dường như bắt buộc đối với mọi nhà thiết kế đó là phải hiểu rõ bản chất cũng như cách vận dụng tỷ lệ này nếu muốn có được một sản phẩm tuyệt vời nhất. Nếu bạn chưa dùng đến tỷ lệ vàng, thì dưới đây là một số tác dụng tuyệt vời của nó sẽ khiến bạn phải cân nhắc.
Tạo nên tính cân bằng và hài hòa cho thiết kế
Trong thiết kế, tỷ lệ vàng hướng đến tính thẩm mỹ, kiến tạo và nâng tầm cái đẹp thông qua sự hài hòa về tỷ lệ. Chúng có khả năng thu hút sự chú ý tự nhiên của con người, thậm chí cả khi hình ảnh chỉ có tỷ lệ gần đúng với tỷ lệ vàng. Những thiết kế áp dụng tỷ lệ vàng thường có sự cân đối, tự nhiên, thuận mắt và dễ gây ấn tượng tích cực đối với người nhìn.

Tạo ra “sự hài lòng thị giác”
Theo giáo sư Adrian Bejan (Đại học Duke – Bắc Carolina), mắt của chúng ta có khả năng giải thích một hình ảnh ẩn chứa tỷ lệ vàng nhanh hơn so với các hình ảnh khác. “Sự hài lòng thị giác” chính là cụm từ chỉ rõ hiệu quả mà tỷ lệ vàng mang lại cho mỗi thiết kế, thể hiện cảm giác dễ chịu, thuận tiện và thoải mái của con mắt khách hàng khi nhìn vào một thiết kế bất kỳ.
Phân cấp trực quan hiệu quả
Nói về tổ chức nội dung trong thiết kế, chúng ta không thể không nhắc đến việc phân cấp hình ảnh. Như chúng tôi đã đề cập trong các bài viết trước, đó là một kỹ thuật cấu trúc thành phần nội dung hiệu quả. Kết hợp các nguyên tắc của hai kỹ thuật này giúp tối đa hóa cơ hội xây dựng một thành phần thiết kế mạnh mẽ.

Thống nhất tỷ lệ
Một mẫu logo đẹp và hiệu quả có thể biến đổi linh động qua từng thời kỳ hoặc tùy thuộc vào môi trường sử dụng. Dù biến đổi như thế nào đi chăng nữa, chúng cũng đều cần có những đặc điểm chung để vừa không gây lạ lẫm và nhầm lẫn, vừa tạo ra “sự hài lòng thị giác” như đã kể trên. Việc tuân thủ theo tỷ lệ vàng giúp các phần tử luôn thống nhất theo một nguyên tắc thiết kế chung nhất định và vẫn tạo được ấn tượng đối với khách hàng.
Tạo ra khoảng trống thích hợp
Khoảng trống là vùng giữa các phần tử trong một thành phần thiết kế. Nhà thiết kế luôn luôn cần phải quan tâm đến số lượng không gian trống trong giao diện người dùng vì sự thống nhất của thành phần rất dựa vào nó. Tỷ lệ vàng có thể làm cho quá trình tạo khoảng cách dễ dàng hơn và nhanh hơn. Áp dụng tỷ lệ vàng, bạn sẽ có thể xác định đúng không gian trống và sẽ hoạt động tốt cho thiết kế.

Hình ảnh: Tubik
Phần kết luận
Bố cục có cấu trúc tốt là một trong những phần cốt lõi của một thiết kế tốt. Tỷ lệ vàng mang lại sự hài hòa vào thiết kế và làm cho sản phẩm dễ chịu cho người dùng. Đừng sợ công thức toán học. Nó không khó khăn như bạn nghĩ.

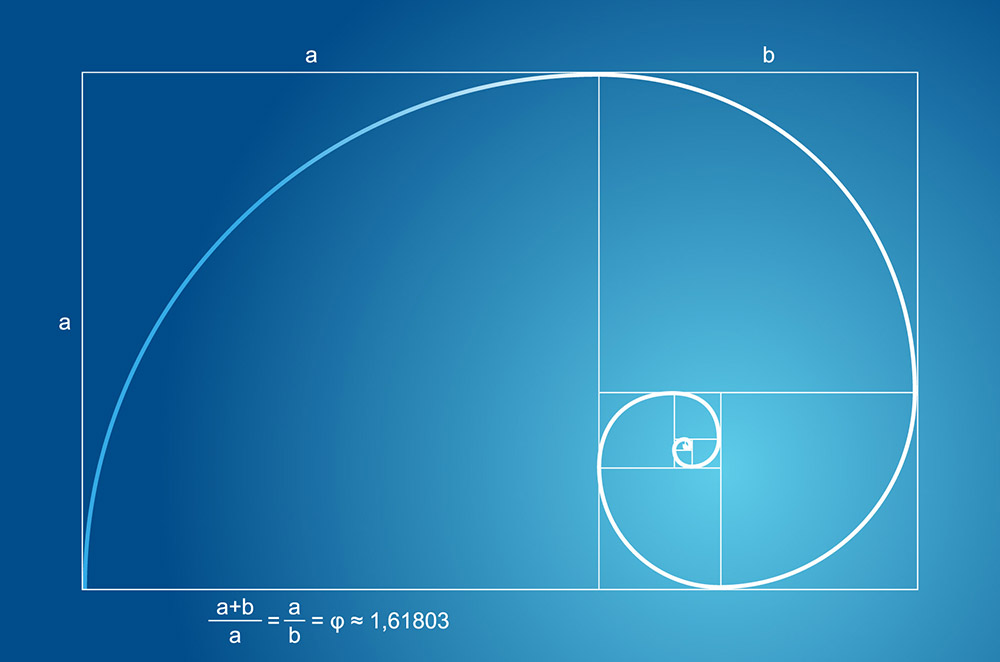
Trong nguyên lý thiết kế, tỷ lệ vàng là một yếu tố quan trọng tạo nên tổng thể của một công trình kiến trúc đẹp, một thiết kế hài hòa hay một sản phẩm mỹ thuật có điểm nhấn sáng tạo. Khi xét đến tỷ lệ vàng, điều dường như bắt buộc đối với mọi nhà thiết kế đó là phải hiểu rõ bản chất cũng như cách vận dụng tỷ lệ này nếu muốn có được một sản phẩm tuyệt vời nhất. Nếu bạn chưa dùng đến tỷ lệ vàng, thì dưới đây là một số tác dụng tuyệt vời của nó sẽ khiến bạn phải cân nhắc.
Tạo nên tính cân bằng và hài hòa cho thiết kế
Trong thiết kế, tỷ lệ vàng hướng đến tính thẩm mỹ, kiến tạo và nâng tầm cái đẹp thông qua sự hài hòa về tỷ lệ. Chúng có khả năng thu hút sự chú ý tự nhiên của con người, thậm chí cả khi hình ảnh chỉ có tỷ lệ gần đúng với tỷ lệ vàng. Những thiết kế áp dụng tỷ lệ vàng thường có sự cân đối, tự nhiên, thuận mắt và dễ gây ấn tượng tích cực đối với người nhìn.

Tạo ra “sự hài lòng thị giác”
Theo giáo sư Adrian Bejan (Đại học Duke – Bắc Carolina), mắt của chúng ta có khả năng giải thích một hình ảnh ẩn chứa tỷ lệ vàng nhanh hơn so với các hình ảnh khác. “Sự hài lòng thị giác” chính là cụm từ chỉ rõ hiệu quả mà tỷ lệ vàng mang lại cho mỗi thiết kế, thể hiện cảm giác dễ chịu, thuận tiện và thoải mái của con mắt khách hàng khi nhìn vào một thiết kế bất kỳ.
Phân cấp trực quan hiệu quả
Nói về tổ chức nội dung trong thiết kế, chúng ta không thể không nhắc đến việc phân cấp hình ảnh. Như chúng tôi đã đề cập trong các bài viết trước, đó là một kỹ thuật cấu trúc thành phần nội dung hiệu quả. Kết hợp các nguyên tắc của hai kỹ thuật này giúp tối đa hóa cơ hội xây dựng một thành phần thiết kế mạnh mẽ.

Thống nhất tỷ lệ
Một mẫu logo đẹp và hiệu quả có thể biến đổi linh động qua từng thời kỳ hoặc tùy thuộc vào môi trường sử dụng. Dù biến đổi như thế nào đi chăng nữa, chúng cũng đều cần có những đặc điểm chung để vừa không gây lạ lẫm và nhầm lẫn, vừa tạo ra “sự hài lòng thị giác” như đã kể trên. Việc tuân thủ theo tỷ lệ vàng giúp các phần tử luôn thống nhất theo một nguyên tắc thiết kế chung nhất định và vẫn tạo được ấn tượng đối với khách hàng.
Tạo ra khoảng trống thích hợp
Khoảng trống là vùng giữa các phần tử trong một thành phần thiết kế. Nhà thiết kế luôn luôn cần phải quan tâm đến số lượng không gian trống trong giao diện người dùng vì sự thống nhất của thành phần rất dựa vào nó. Tỷ lệ vàng có thể làm cho quá trình tạo khoảng cách dễ dàng hơn và nhanh hơn. Áp dụng tỷ lệ vàng, bạn sẽ có thể xác định đúng không gian trống và sẽ hoạt động tốt cho thiết kế.

Hình ảnh: Tubik
Phần kết luận
Bố cục có cấu trúc tốt là một trong những phần cốt lõi của một thiết kế tốt. Tỷ lệ vàng mang lại sự hài hòa vào thiết kế và làm cho sản phẩm dễ chịu cho người dùng. Đừng sợ công thức toán học. Nó không khó khăn như bạn nghĩ.


