Hầu hết mọi người nghĩ rằng một thiết kế tối giản à một phong cách chỉ cần lược bỏ tất cả mọi thứ. Hay là một thiết kế chứa nhiều không gian trống? Hoặc chỉ là một nền trắng kết hợp với kiểu chữ màu đen. Tất cả điều này có thể đúng hoặc tất cả đều sai.
Thiết kế đồ họa tối giản là một triết lý của việc tạo ra một thiết kế mà mọi yếu tố phục vụ một mục đích. Nó đơn giản, gọn gàng và đẹp mắt. Và rất hữu ích cho thiết kế. Những thiết kế này khiến người dùng dể hiểu và tương tác. Trong bài viết này, chúng ta hãy cùng xem xét về 9 mẹo về phong cách tối giản và nguyên tắc tạo ra chúng.
Thiết kế tối giản là gì?
Thiết kế tối giản có thể được xác định bởi một khuôn khổ đơn giản trong tự nhiên. Chỉ có các yếu tố cần thiết cho chức một chức năng nào đó mới được bao gồm trong thiết kế.
Các yếu tố như màu sắc và kiểu chữ cũng được sử dụng và chú trọng vào sự đơn giản kể cả màu sắc, có thể trong thiết kế chỉ có một màu sắc hoặc kiểu chữ. Chi tiết và khoảng trống là những yếu tố thiết kế quan trọng cho tính thẩm mỹ. Bởi vì không có nhiều yếu tố thiết kế nên việc sắp xếp và sử dụng khoảng trống hợp lý là điều rất quan trọng.
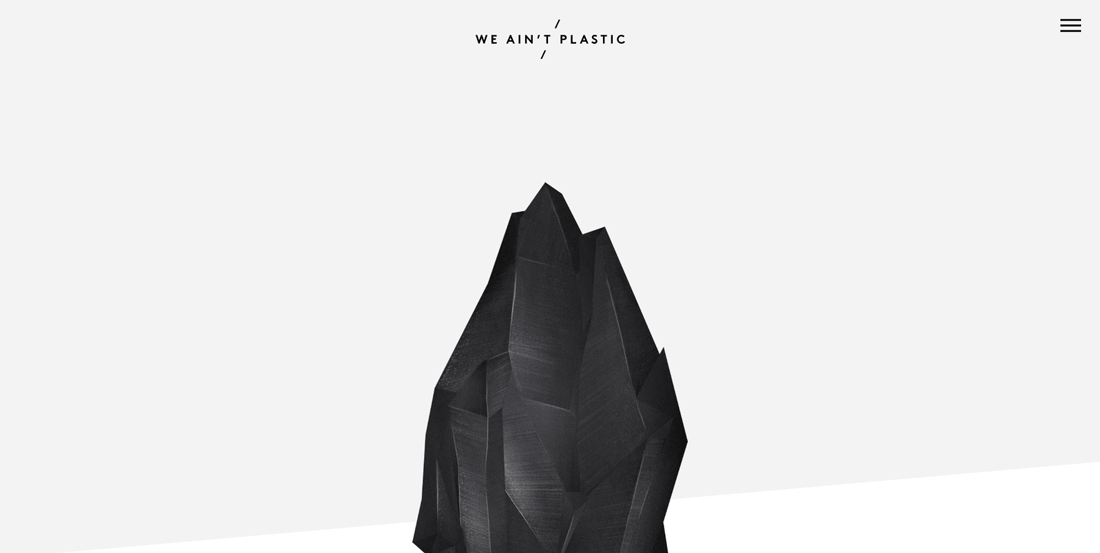
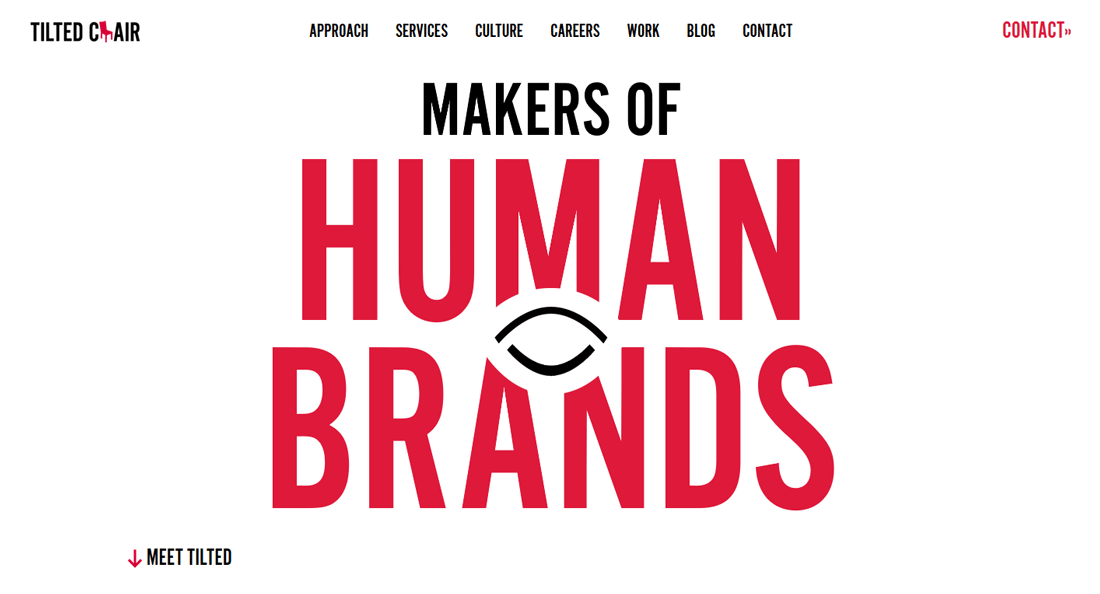
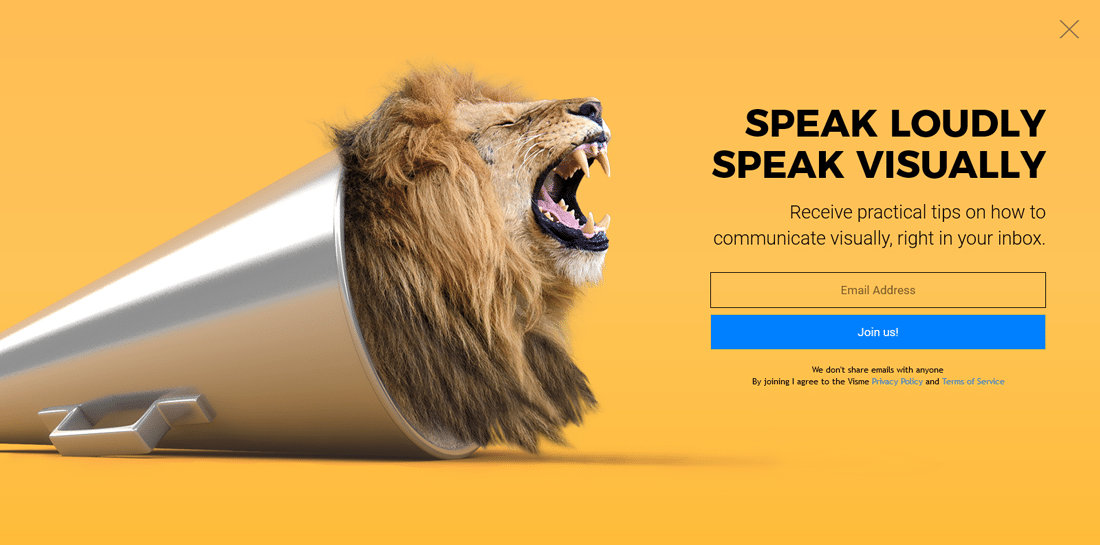
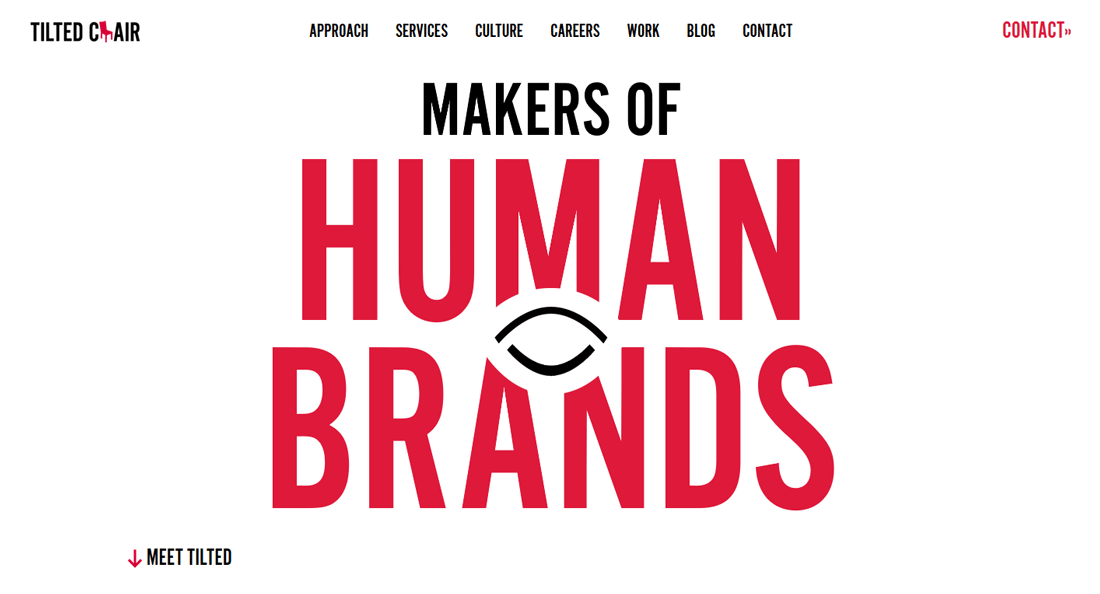
1. Sử dụng nhiều không gian trắng

Không gian trắng là một yếu tố thiết yếu khi nói đến chủ nghĩa tối giản. Sử dụng nhiều không gian trống giúp tạo cảm giác nhẹ nhàng và tạo ra sự trực quan trong thiết kế.
Nhưng bạn không thể sử dụng không gian còn lại một cách lộn xộn. Chọn một hình ảnh riêng biệt, một lời nhắn và tập trung vào hình ảnh đơn lẻ.
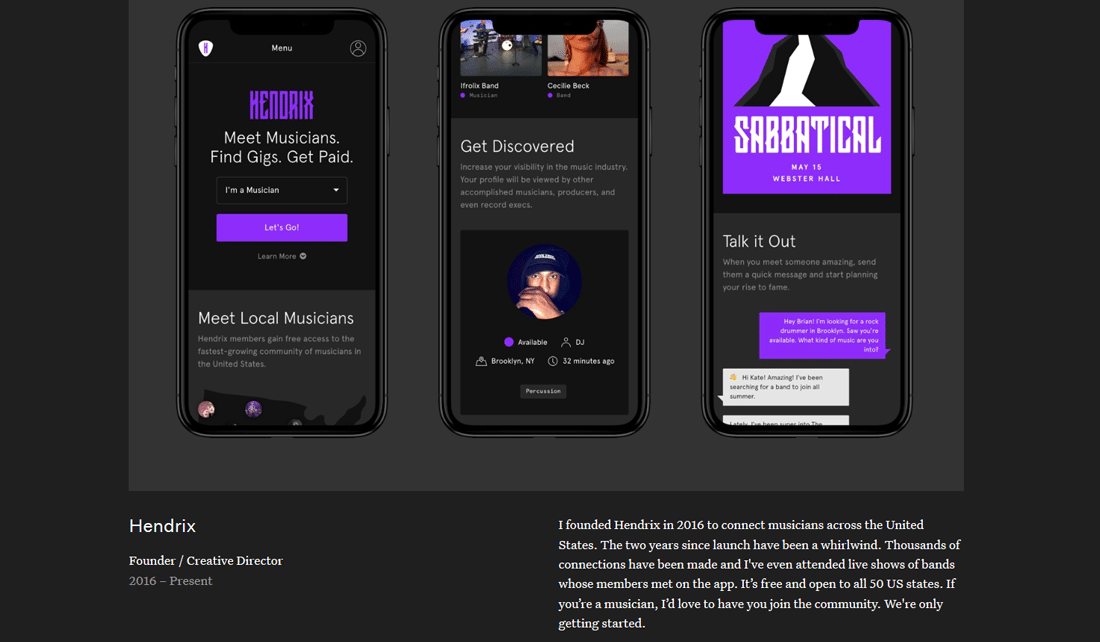
2. Giữ các phần tử trên lưới

Lưới có thể giúp một thiết kế đơn giản trông đơn giản. Lưới giúp giữ cho các phần tử được tổ chức và giúp bạn tạo các nhóm phần tử hợp lý.
Lưới làm cho các yếu tố thiết kế dễ theo dõi nhờ vào các mẫu logic. Lưới có thể tạo ra sự liên kết không gian phù hợp để làm cho tổng thế thiết kế hài hòa hơn.
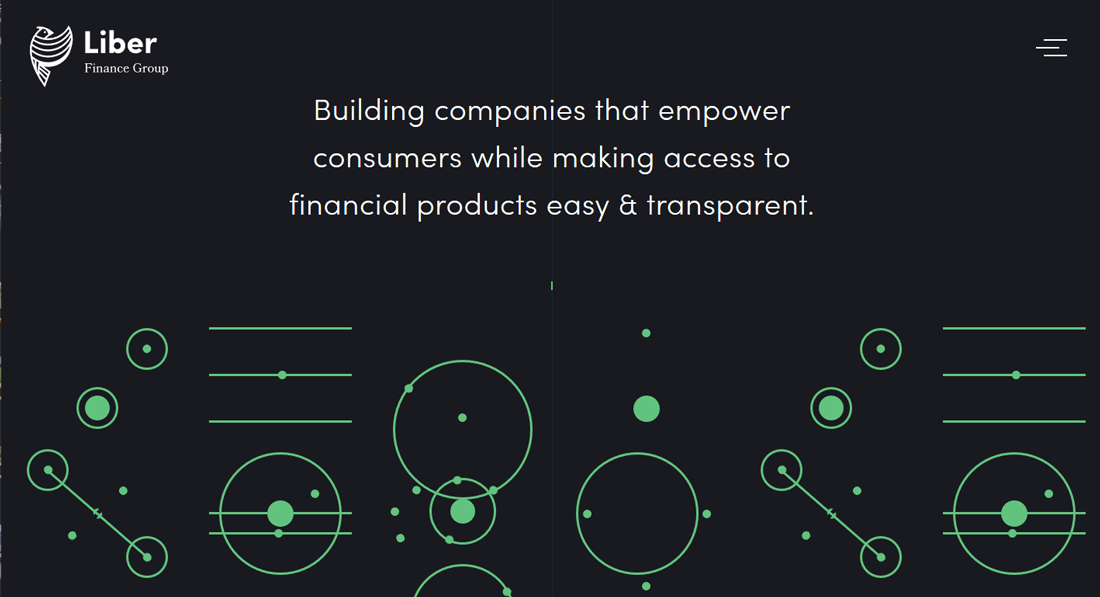
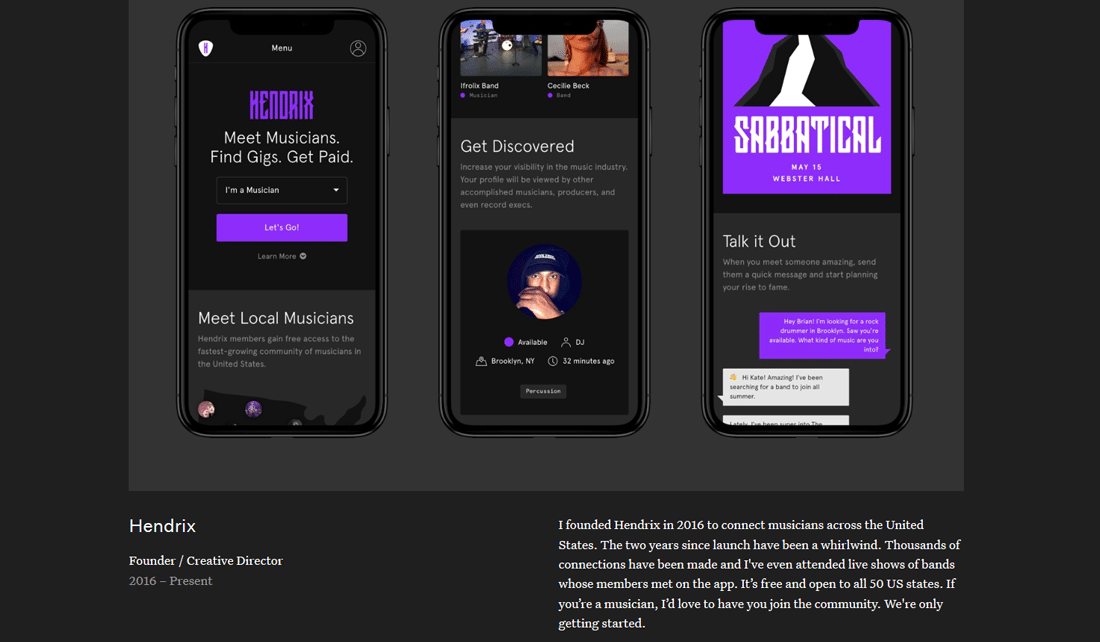
3. Thiết kế phẳng

[qt]Tìm kiếm các yếu tố đơn giản - các biểu tượng và màu sắc.[/qt]
Thiết kế phẳng là lựa chọn hoàn hảo cho các dự án tối giản. Khi nghĩ về thiết kế phẳng, ta sẽ hình dung đến những ứng dụng có thiết kế đơn giản và đẹp mắt.
Tìm kiếm các yếu tố đơn giản - các biểu tượng và màu sắc. Tránh có quá nhiều layer khi tạo các yếu tố và hiệu ứng. Loại bỏ mọi hành động di chuột không cần thiết cho thiết kế trang web và duy trì hoạt ảnh trực tiếp và đơn giản.
4. Tạo sự nhất quán

Khi lập kế hoạch thiết kế đồ họa tối giản, hãy đảm bảo các yếu tố của chủ nghĩa tối giản đó thực hiện thông qua dự án. Một trang chủ tối giản với các trang cọn lộn xộn có thể gây nhầm lẫn một cách trực quan.
Trong khi một số trang phải có nhiều nội dung hơn các trang khác, hãy đảm bảo sự tối giản cho tất cả các trang. Cho dù đó là không gian hoặc yếu tố khác, một thiết kế nhất quán sẽ làm cho người dùng tương tác với thiết kế đó.
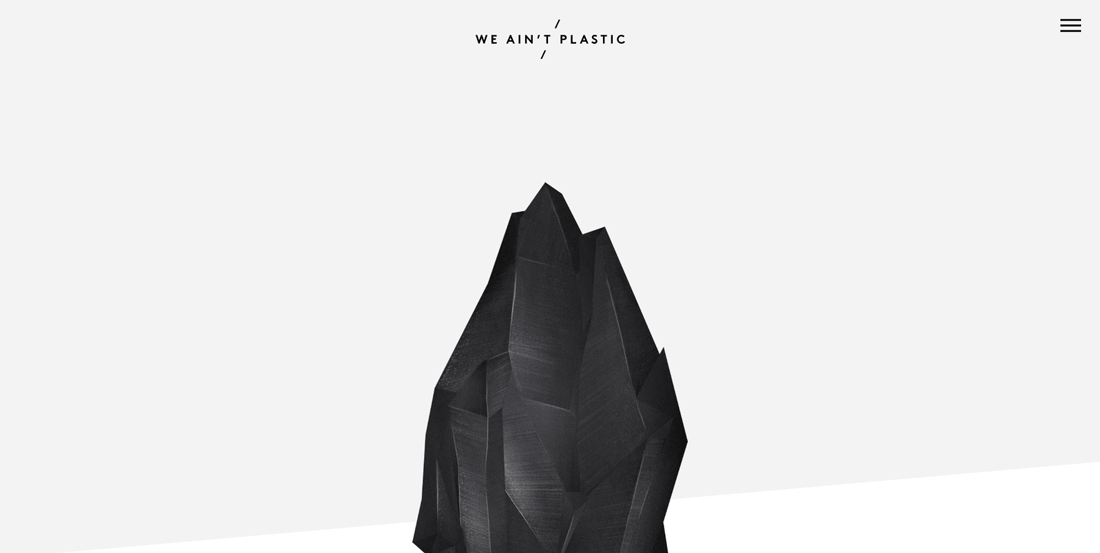
5. Tạo cân bằng mà không cần đối xứng

Không phải mọi thiết kế tối giản đều cần phải đối xứng hoàn hảo. Nó thực sự có thể hấp dẫn hơn nếu thiết kế không được chia nhỏ ở giữa.
Sử dụng không gian để tạo sự cân bằng giữa các yếu tố tương phản.
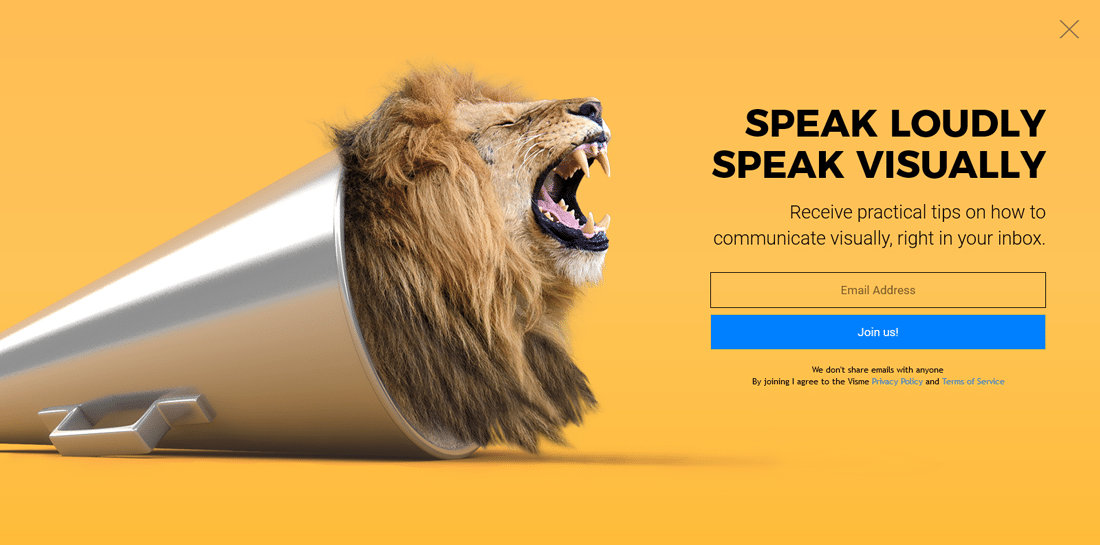
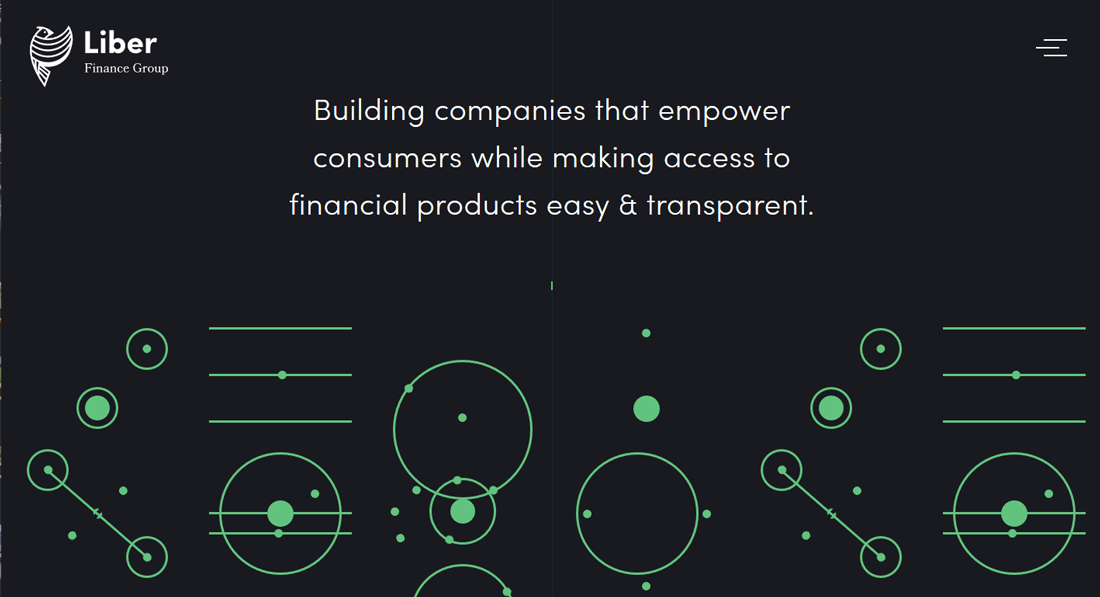
6. Đơn giản hóa lựa chọn màu sắc

Mặc dù các màu mạnh vẫn phù hợp với phong cách tối giản, nhưng các bảng màu cần được lựa chọn hợp lý. Màu đen và trắng là phổ biến, mặc dù đó không phải là lựa chọn duy nhất.
Khi suy nghĩ về màu sắc và chủ nghĩa tối giản. Chọn một màu (có thể là hai) và sử dụng chúng độc quyền trong xuyên suốt thiết kế.
7. Chọn kiểu chữ cao và có thể đọc được

Chọn một kiểu chữ dễ đọc và dể dàng đọc lướt qua. Serif hoặc sans serif thường tốt nhất trong thiết kế tối giản. Sử dụng văn bản đủ lớn để người dùng có thể đọc.
8. Thực hiện mọi thứ có chủ ý

Khi bạn không làm việc với nhiều yếu tố thiết kế, mọi thứ phải phục vụ một mục đích. Thiết kế và tạo tương tác có chủ ý trong thiết kế tối giản.
Nếu một yếu tố không đóng góp vào mục tiêu tổng thể của dự án, thì tại sao nó lại ở đó?
9. Phá vỡ quy tắc

Khi lập kế hoạch thiết kế tối giản, hãy cân nhắc phá vỡ quy tắc thiết kế. Với một mẫu thiết kế siêu đơn giản và sắp xếp hợp lý, quy tắc phá vỡ thực sự có thể giúp thêm sở thích trực quan và làm cho tác động tổng thể trở nên mạnh mẽ hơn.
Nhưng hãy chọn một cách khôn ngoan. Phá vỡ một quy tắc phải không cản trở người dùng hiểu và tương tác với thiết kế. Phá vỡ quy tắc sẽ giúp tạo thêm sự tương tác và tạo ra sự quan tâm của người dùng. Và chắc chắn các yếu tố của bạn phù hợp với phần còn lại của thiết kế.
Thiết kế đồ họa tối giản là một triết lý của việc tạo ra một thiết kế mà mọi yếu tố phục vụ một mục đích. Nó đơn giản, gọn gàng và đẹp mắt. Và rất hữu ích cho thiết kế. Những thiết kế này khiến người dùng dể hiểu và tương tác. Trong bài viết này, chúng ta hãy cùng xem xét về 9 mẹo về phong cách tối giản và nguyên tắc tạo ra chúng.
Thiết kế tối giản là gì?
Thiết kế tối giản có thể được xác định bởi một khuôn khổ đơn giản trong tự nhiên. Chỉ có các yếu tố cần thiết cho chức một chức năng nào đó mới được bao gồm trong thiết kế.
Các yếu tố như màu sắc và kiểu chữ cũng được sử dụng và chú trọng vào sự đơn giản kể cả màu sắc, có thể trong thiết kế chỉ có một màu sắc hoặc kiểu chữ. Chi tiết và khoảng trống là những yếu tố thiết kế quan trọng cho tính thẩm mỹ. Bởi vì không có nhiều yếu tố thiết kế nên việc sắp xếp và sử dụng khoảng trống hợp lý là điều rất quan trọng.
1. Sử dụng nhiều không gian trắng

Không gian trắng là một yếu tố thiết yếu khi nói đến chủ nghĩa tối giản. Sử dụng nhiều không gian trống giúp tạo cảm giác nhẹ nhàng và tạo ra sự trực quan trong thiết kế.
Nhưng bạn không thể sử dụng không gian còn lại một cách lộn xộn. Chọn một hình ảnh riêng biệt, một lời nhắn và tập trung vào hình ảnh đơn lẻ.
2. Giữ các phần tử trên lưới

Lưới có thể giúp một thiết kế đơn giản trông đơn giản. Lưới giúp giữ cho các phần tử được tổ chức và giúp bạn tạo các nhóm phần tử hợp lý.
Lưới làm cho các yếu tố thiết kế dễ theo dõi nhờ vào các mẫu logic. Lưới có thể tạo ra sự liên kết không gian phù hợp để làm cho tổng thế thiết kế hài hòa hơn.
3. Thiết kế phẳng

[qt]Tìm kiếm các yếu tố đơn giản - các biểu tượng và màu sắc.[/qt]
Thiết kế phẳng là lựa chọn hoàn hảo cho các dự án tối giản. Khi nghĩ về thiết kế phẳng, ta sẽ hình dung đến những ứng dụng có thiết kế đơn giản và đẹp mắt.
Tìm kiếm các yếu tố đơn giản - các biểu tượng và màu sắc. Tránh có quá nhiều layer khi tạo các yếu tố và hiệu ứng. Loại bỏ mọi hành động di chuột không cần thiết cho thiết kế trang web và duy trì hoạt ảnh trực tiếp và đơn giản.
4. Tạo sự nhất quán

Khi lập kế hoạch thiết kế đồ họa tối giản, hãy đảm bảo các yếu tố của chủ nghĩa tối giản đó thực hiện thông qua dự án. Một trang chủ tối giản với các trang cọn lộn xộn có thể gây nhầm lẫn một cách trực quan.
Trong khi một số trang phải có nhiều nội dung hơn các trang khác, hãy đảm bảo sự tối giản cho tất cả các trang. Cho dù đó là không gian hoặc yếu tố khác, một thiết kế nhất quán sẽ làm cho người dùng tương tác với thiết kế đó.
5. Tạo cân bằng mà không cần đối xứng

Không phải mọi thiết kế tối giản đều cần phải đối xứng hoàn hảo. Nó thực sự có thể hấp dẫn hơn nếu thiết kế không được chia nhỏ ở giữa.
Sử dụng không gian để tạo sự cân bằng giữa các yếu tố tương phản.
6. Đơn giản hóa lựa chọn màu sắc

Mặc dù các màu mạnh vẫn phù hợp với phong cách tối giản, nhưng các bảng màu cần được lựa chọn hợp lý. Màu đen và trắng là phổ biến, mặc dù đó không phải là lựa chọn duy nhất.
Khi suy nghĩ về màu sắc và chủ nghĩa tối giản. Chọn một màu (có thể là hai) và sử dụng chúng độc quyền trong xuyên suốt thiết kế.
7. Chọn kiểu chữ cao và có thể đọc được

8. Thực hiện mọi thứ có chủ ý

Khi bạn không làm việc với nhiều yếu tố thiết kế, mọi thứ phải phục vụ một mục đích. Thiết kế và tạo tương tác có chủ ý trong thiết kế tối giản.
Nếu một yếu tố không đóng góp vào mục tiêu tổng thể của dự án, thì tại sao nó lại ở đó?
9. Phá vỡ quy tắc

Nhưng hãy chọn một cách khôn ngoan. Phá vỡ một quy tắc phải không cản trở người dùng hiểu và tương tác với thiết kế. Phá vỡ quy tắc sẽ giúp tạo thêm sự tương tác và tạo ra sự quan tâm của người dùng. Và chắc chắn các yếu tố của bạn phù hợp với phần còn lại của thiết kế.
Tham khảo Designshack

