Tuần trước, chúng ta đã tìm hiểu về những website táo bạo sử dụng kiểu chữ lớn (huge type) và làm điều đó rất tốt. Trong bài viết tuần này, tôi sẽ phân tích kỹ hơn về yếu tố làm nên sự thành công của kiểu chữ lớn trên những trang web đó, đồng thời đề xuất một số hướng dẫn và khuyến nghị khi áp dụng kiểu chữ lớn trên web.

Đây là phần hai trong chuỗi bài viết về kiểu chữ lớn. Bạn có thể đọc phần một tại đây: Huge Type on the Web.
Từ khi bắt đầu dự án Better Web Type, tôi luôn khuyến khích việc sử dụng kiểu chữ táo bạo và mạnh mẽ hơn trên web. Chọn font sans-serif cho tiêu đề và font serif cho nội dung đã trở nên quá nhàm chán. Đặt tiêu đề ở trên cùng và căn giữa cũng vậy. Dù hiện nay chúng ta có đủ công cụ để thiết kế và xây dựng các website với kiểu chữ thú vị hơn, phần lớn các trang web vẫn chọn những giải pháp an toàn.
Gần đây, tôi nhận thấy một xu hướng mới giúp thoát khỏi sự nhàm chán của kiểu chữ trên web: sử dụng kiểu chữ lớn. Trong bài viết tuần trước, tôi đã khám phá một số website nổi bật sử dụng kiểu chữ lớn thành công. Khi nói đến "kiểu chữ lớn", tôi ám chỉ những tiêu đề lớn hơn bình thường, đủ lớn để thống trị toàn bộ giao diện trang web. Đôi khi chúng được kết hợp với đồ họa, nhưng phần lớn không cần thiết. Chính sự áp đảo của kiểu chữ này đã giúp trang web nổi bật. Hãy cùng xem xét thêm một số ví dụ và phân tích chúng.

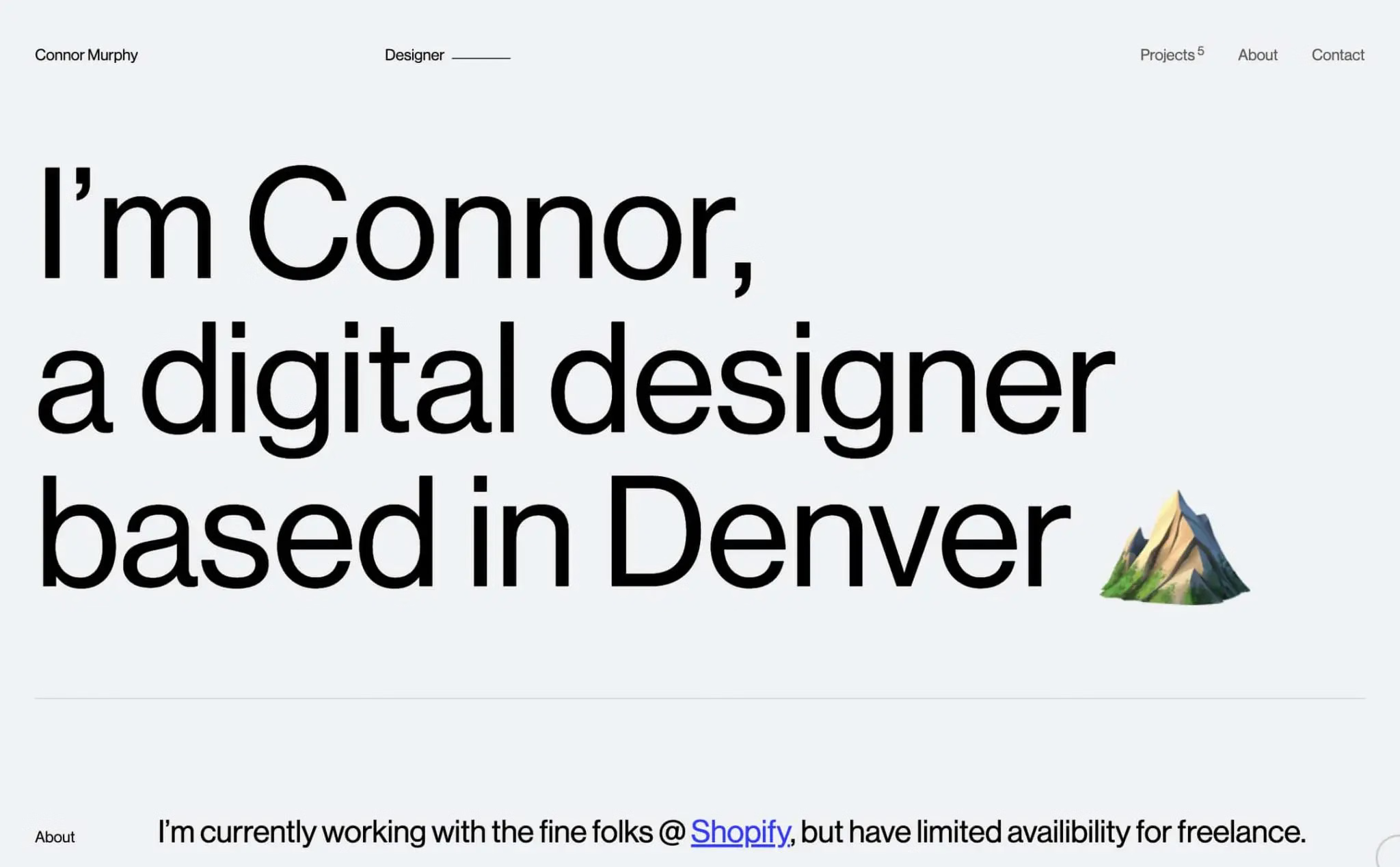
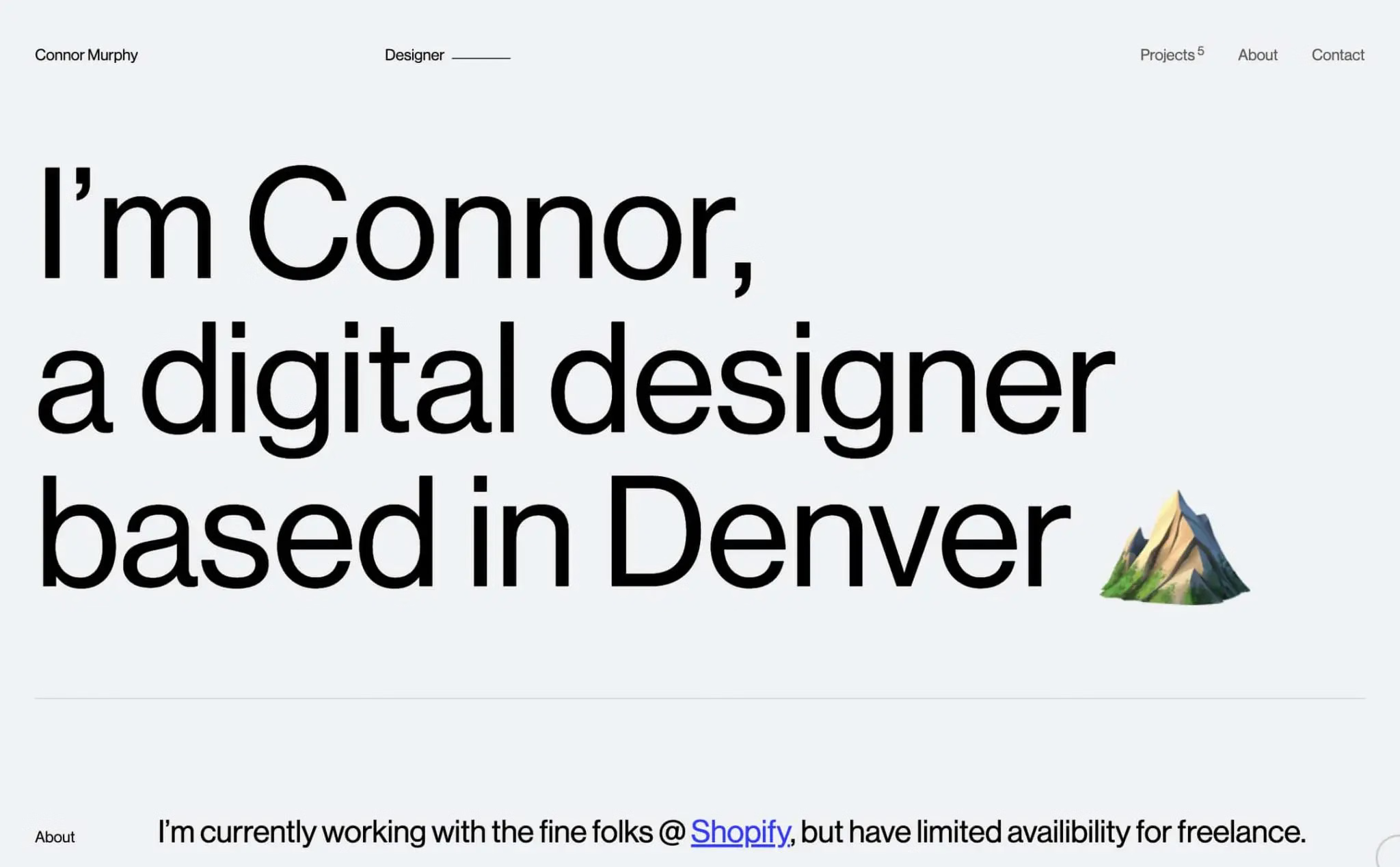
Portfolio của Connor Murphy là ví dụ đầu tiên thu hút sự chú ý của tôi (Hình 1). Trên nền xám nhạt, Connor sử dụng font Haas Grotesk cho tiêu đề chính: I'm Connor, a digital designer based in Denver 🏔 Điều đặc biệt là anh ấy chỉ sử dụng trọng lượng chữ thường (regular weight). Với kích thước tiêu đề bình thường, font này có thể sẽ trông rất nhàm chán. Nhưng nhờ kích thước lớn, website của Connor trở nên ấn tượng.
Tiêu đề trên màn hình MacBook Pro có kích thước 176px, sử dụng hai điểm breakpoints để điều chỉnh kiểu chữ sao cho phù hợp với mọi kích thước màn hình. Một breakpoint cho màn hình nhỏ, và một cho màn hình rất lớn. Website của Connor cũng kết hợp cả typography dạng fluid (thay đổi linh hoạt) và responsive (phản hồi theo thiết bị). Điều này đảm bảo website luôn đẹp mắt trên mọi kích thước màn hình.

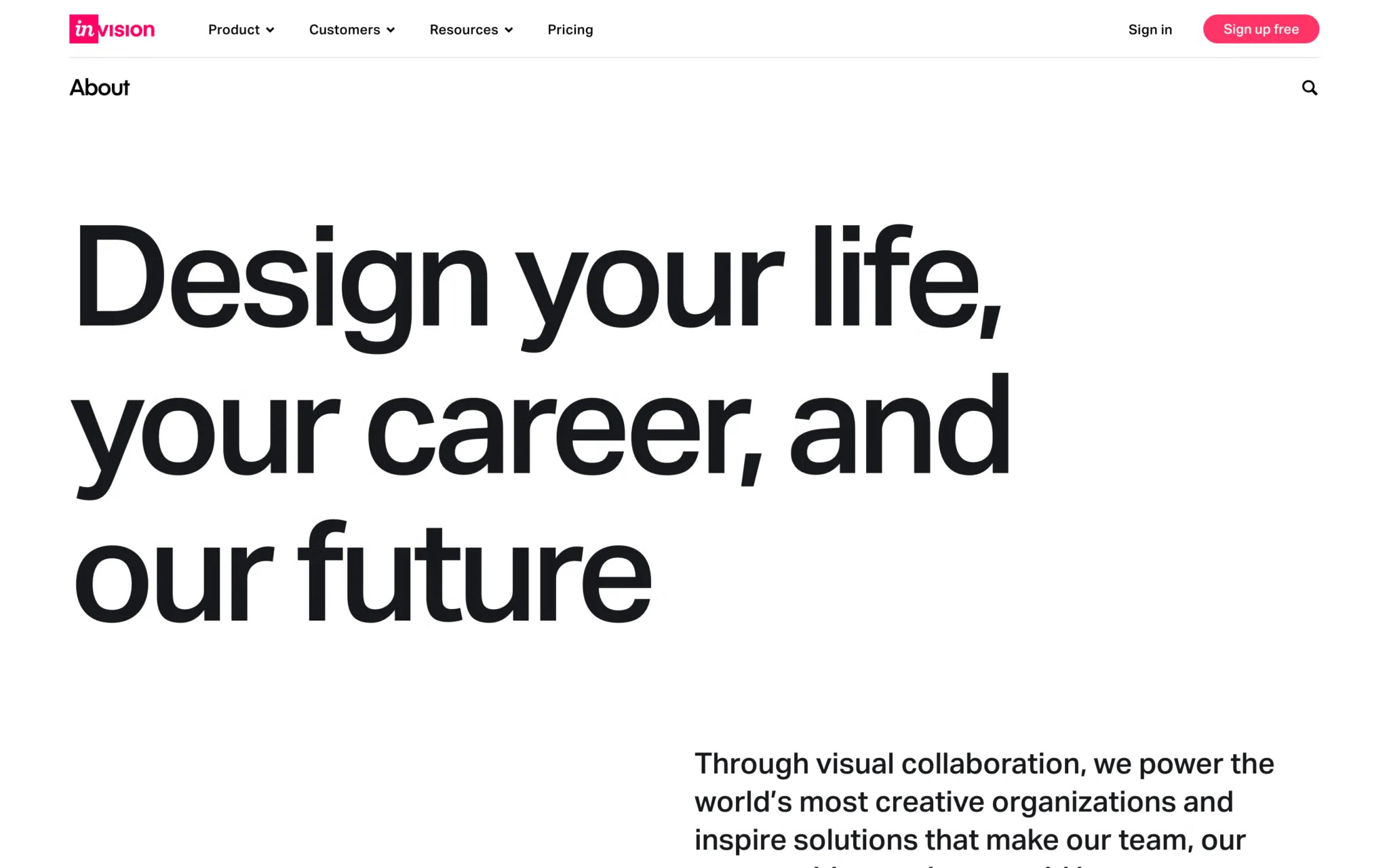
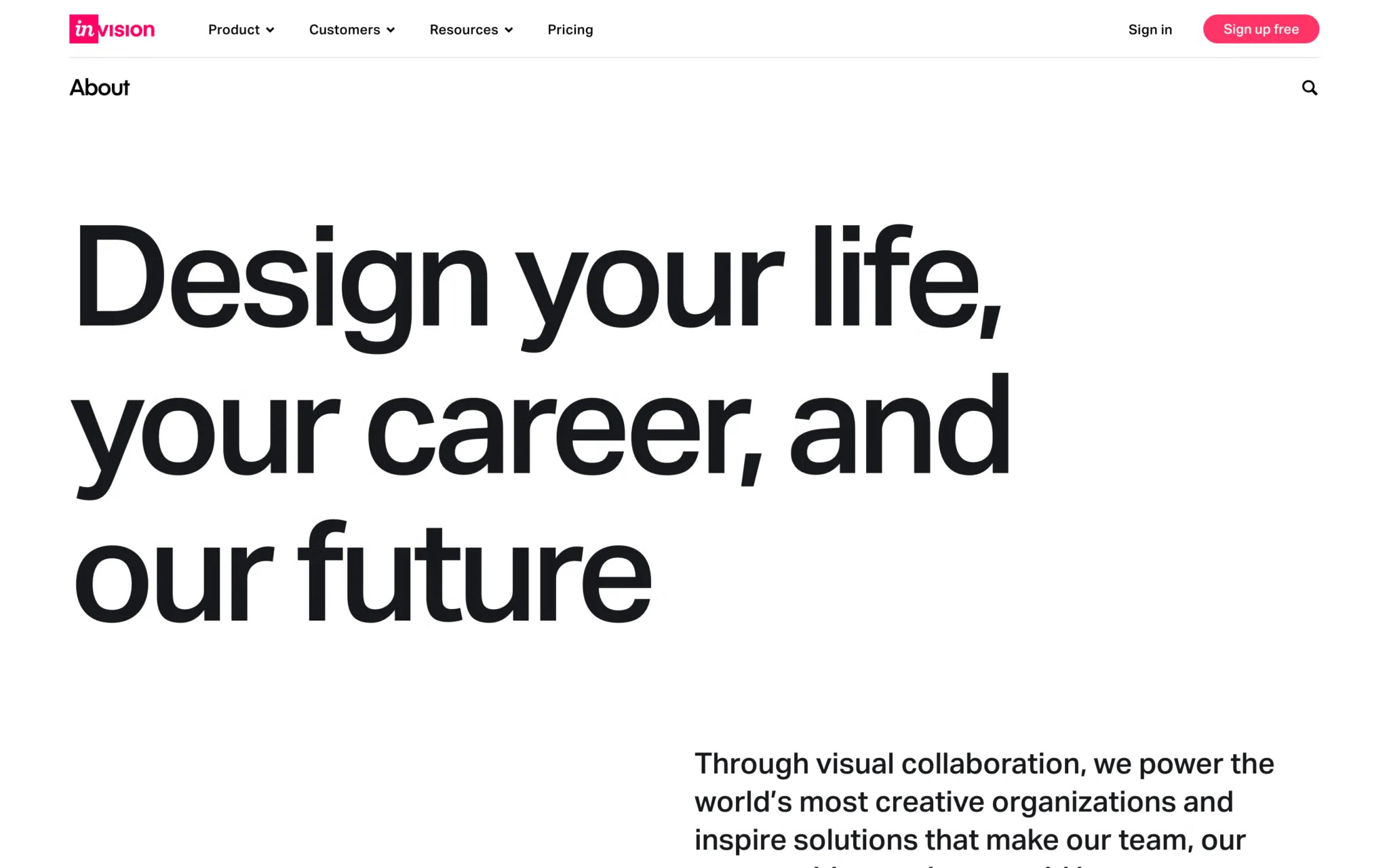
Trang nghề nghiệp của InVision (Hình 2) cũng là một ví dụ đáng chú ý. Tiêu đề được đặt ở cỡ chữ 156px trên màn hình MacBook của tôi, với một điểm breakpoint đảm bảo kích thước không vượt quá 160px trên các màn hình rất lớn. Phần tiêu đề này được đặt hoàn toàn fluid, sử dụng công thức tính kích thước với cả đơn vị pixels và vw (view width). Tuy nhiên, khi tôi thay đổi kích thước font mặc định của trình duyệt, kích thước tiêu đề không bị ảnh hưởng. Đây có thể là điểm bất lợi về khả năng truy cập (accessibility).

Tiếp theo, portfolio của Isabel Moranta gây ấn tượng với tiêu đề "Digital Designer" được đặt ở cỡ chữ 319px, sử dụng font Antiqua Roman. Website của Isabel không dùng breakpoints, chỉ có typography fluid, nên không nhìn đẹp trên màn hình nhỏ hoặc quá lớn. Điều đặc biệt là Isabel đã khéo léo điều chỉnh kích thước font giữa hai từ “Digital” và “Designer” để chúng căn chỉnh một cách hoàn hảo về mặt quang học.

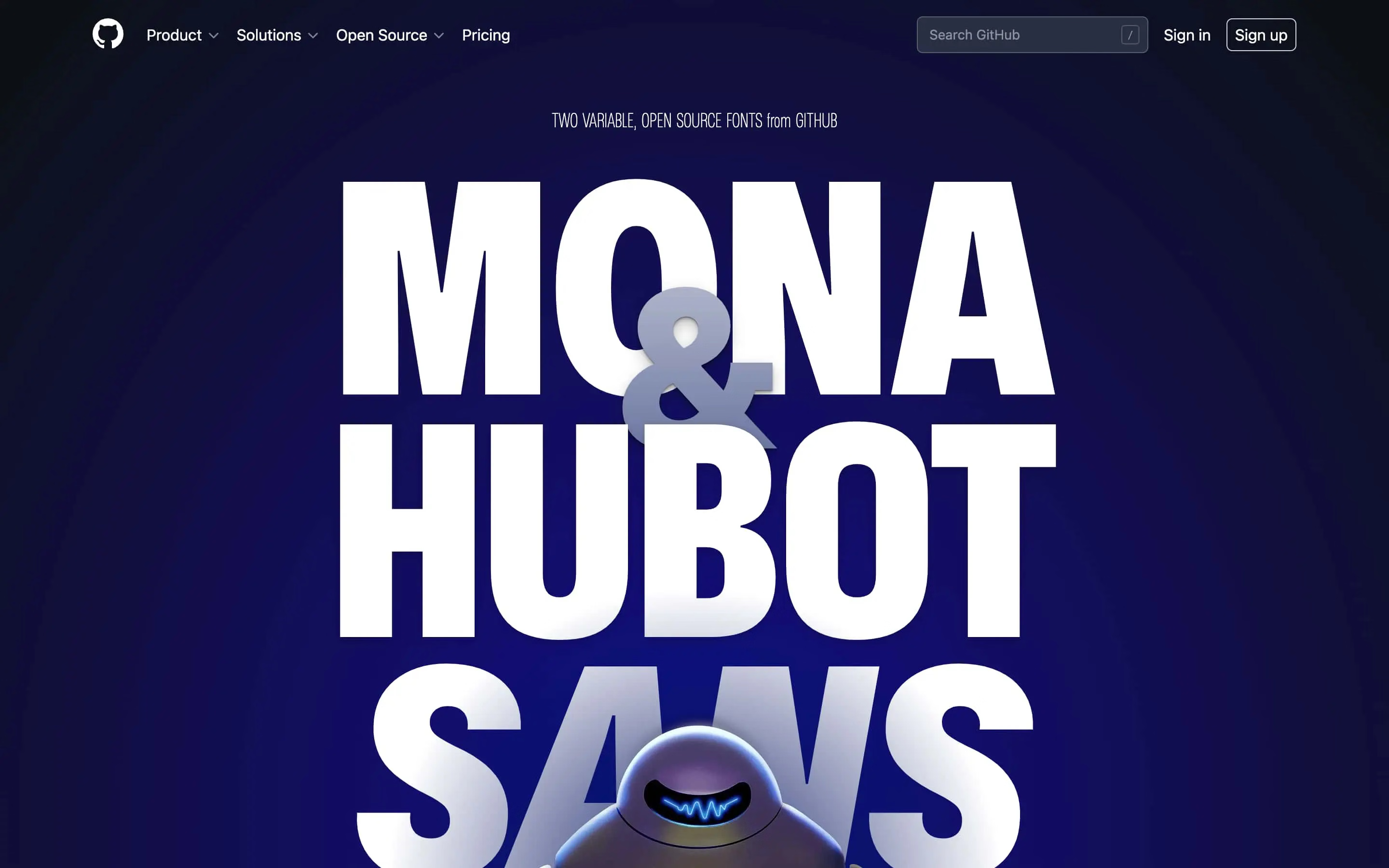
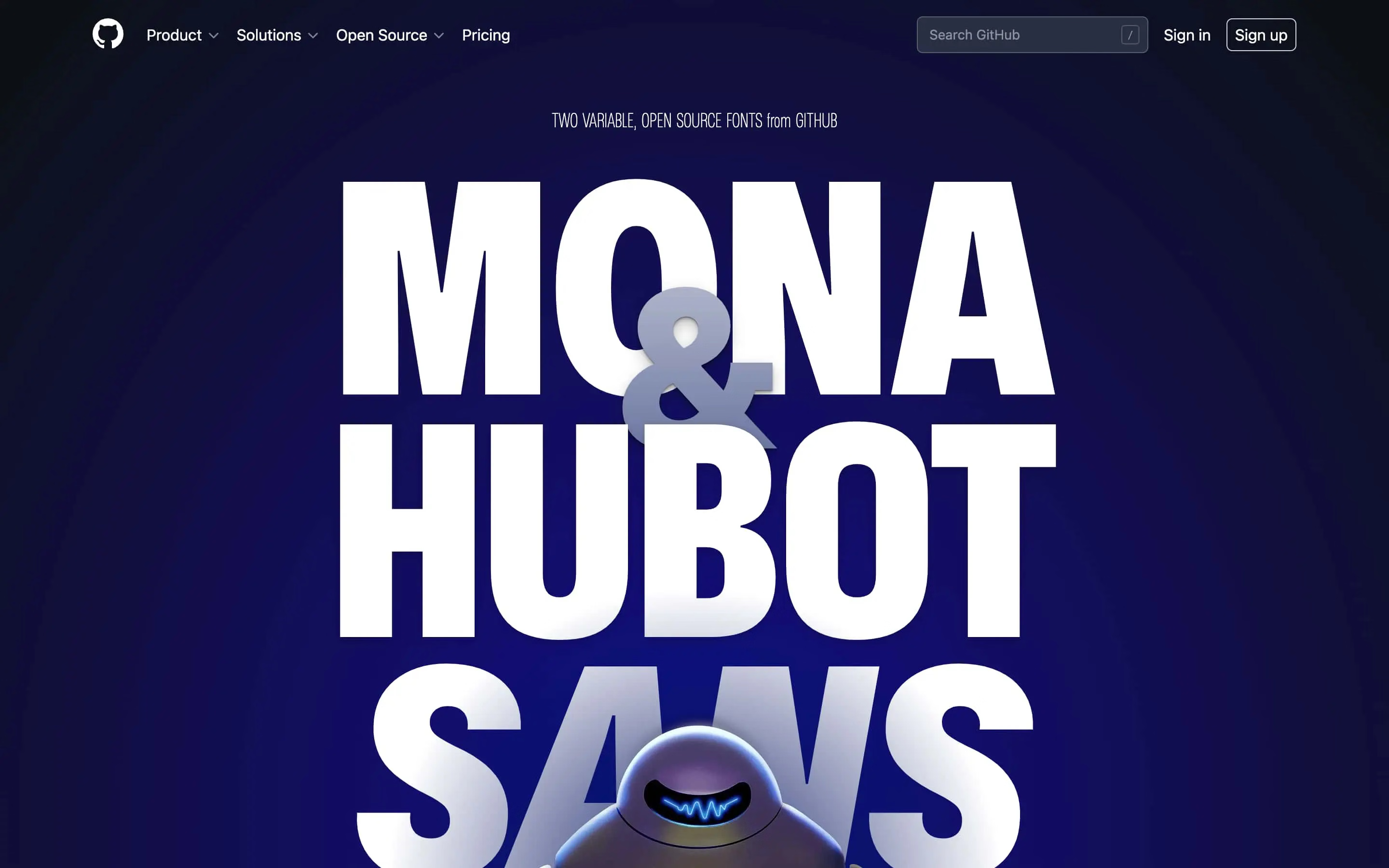
Cuối cùng, trang giới thiệu font Mona và Hubot Sans của GitHub (Hình 6) sử dụng các font biến thể (variable typefaces) giúp dễ dàng điều chỉnh kích thước và chiều rộng chữ sao cho mọi thứ hài hòa. Hai từ "Mona" và "Hubot" được căn chỉnh để có cùng chiều rộng quang học, dù cỡ chữ lần lượt là 245px và 327px.

Đây là phần hai trong chuỗi bài viết về kiểu chữ lớn. Bạn có thể đọc phần một tại đây: Huge Type on the Web.
Từ khi bắt đầu dự án Better Web Type, tôi luôn khuyến khích việc sử dụng kiểu chữ táo bạo và mạnh mẽ hơn trên web. Chọn font sans-serif cho tiêu đề và font serif cho nội dung đã trở nên quá nhàm chán. Đặt tiêu đề ở trên cùng và căn giữa cũng vậy. Dù hiện nay chúng ta có đủ công cụ để thiết kế và xây dựng các website với kiểu chữ thú vị hơn, phần lớn các trang web vẫn chọn những giải pháp an toàn.
Gần đây, tôi nhận thấy một xu hướng mới giúp thoát khỏi sự nhàm chán của kiểu chữ trên web: sử dụng kiểu chữ lớn. Trong bài viết tuần trước, tôi đã khám phá một số website nổi bật sử dụng kiểu chữ lớn thành công. Khi nói đến "kiểu chữ lớn", tôi ám chỉ những tiêu đề lớn hơn bình thường, đủ lớn để thống trị toàn bộ giao diện trang web. Đôi khi chúng được kết hợp với đồ họa, nhưng phần lớn không cần thiết. Chính sự áp đảo của kiểu chữ này đã giúp trang web nổi bật. Hãy cùng xem xét thêm một số ví dụ và phân tích chúng.
Những Website Nổi Bật Sử Dụng Kiểu Chữ Lớn

Portfolio của Connor Murphy là ví dụ đầu tiên thu hút sự chú ý của tôi (Hình 1). Trên nền xám nhạt, Connor sử dụng font Haas Grotesk cho tiêu đề chính: I'm Connor, a digital designer based in Denver 🏔 Điều đặc biệt là anh ấy chỉ sử dụng trọng lượng chữ thường (regular weight). Với kích thước tiêu đề bình thường, font này có thể sẽ trông rất nhàm chán. Nhưng nhờ kích thước lớn, website của Connor trở nên ấn tượng.
Tiêu đề trên màn hình MacBook Pro có kích thước 176px, sử dụng hai điểm breakpoints để điều chỉnh kiểu chữ sao cho phù hợp với mọi kích thước màn hình. Một breakpoint cho màn hình nhỏ, và một cho màn hình rất lớn. Website của Connor cũng kết hợp cả typography dạng fluid (thay đổi linh hoạt) và responsive (phản hồi theo thiết bị). Điều này đảm bảo website luôn đẹp mắt trên mọi kích thước màn hình.

Trang nghề nghiệp của InVision (Hình 2) cũng là một ví dụ đáng chú ý. Tiêu đề được đặt ở cỡ chữ 156px trên màn hình MacBook của tôi, với một điểm breakpoint đảm bảo kích thước không vượt quá 160px trên các màn hình rất lớn. Phần tiêu đề này được đặt hoàn toàn fluid, sử dụng công thức tính kích thước với cả đơn vị pixels và vw (view width). Tuy nhiên, khi tôi thay đổi kích thước font mặc định của trình duyệt, kích thước tiêu đề không bị ảnh hưởng. Đây có thể là điểm bất lợi về khả năng truy cập (accessibility).

Tiếp theo, portfolio của Isabel Moranta gây ấn tượng với tiêu đề "Digital Designer" được đặt ở cỡ chữ 319px, sử dụng font Antiqua Roman. Website của Isabel không dùng breakpoints, chỉ có typography fluid, nên không nhìn đẹp trên màn hình nhỏ hoặc quá lớn. Điều đặc biệt là Isabel đã khéo léo điều chỉnh kích thước font giữa hai từ “Digital” và “Designer” để chúng căn chỉnh một cách hoàn hảo về mặt quang học.

Cuối cùng, trang giới thiệu font Mona và Hubot Sans của GitHub (Hình 6) sử dụng các font biến thể (variable typefaces) giúp dễ dàng điều chỉnh kích thước và chiều rộng chữ sao cho mọi thứ hài hòa. Hai từ "Mona" và "Hubot" được căn chỉnh để có cùng chiều rộng quang học, dù cỡ chữ lần lượt là 245px và 327px.
Khuyến Nghị Khi Sử Dụng Kiểu Chữ Lớn Trên Web
- Tiêu đề ngắn: Kiểu chữ lớn thường phù hợp với các tiêu đề ngắn trên những trang tĩnh như trang giới thiệu sản phẩm hoặc portfolio. Những tiêu đề dài thường không phù hợp vì chúng sẽ chiếm quá nhiều không gian.
- Sử dụng kết hợp typography responsive và fluid: Nên sử dụng ít nhất hai điểm breakpoints để đảm bảo kiểu chữ lớn trông đẹp trên mọi kích thước màn hình. Nếu không giới hạn kích thước trên các màn hình lớn, tiêu đề có thể trông rất lạ.
- Khả năng truy cập (accessibility): Một số website không cho phép thay đổi kích thước tiêu đề theo kích thước font mặc định của trình duyệt, nhưng với kiểu chữ lớn, điều này có thể không quá quan trọng. Để đảm bảo tính truy cập, hãy sử dụng các đơn vị như vw, em, rem cho màn hình nhỏ và sử dụng pixel cho màn hình lớn.
- Căn chỉnh quang học và kết hợp kích thước chữ: Cân nhắc điều chỉnh kích thước font một cách tinh tế để căn chỉnh quang học. Nhưng hãy cẩn thận, vì đây là cách phá vỡ quy tắc và có thể gây mất cân bằng nếu không thực hiện đúng.
- Sử dụng các phiên bản font display: Các font display được thiết kế để hiển thị ở kích thước lớn, nên nếu có thể, hãy sử dụng chúng thay vì các phiên bản thông thường.
- Điều chỉnh khoảng cách giữa các chữ cái (letter spacing): Để tiêu đề trông đẹp hơn, đôi khi cần giảm nhẹ khoảng cách giữa các chữ cái. Thường chỉ cần giảm 1% là đủ để đạt hiệu ứng mong muốn.
- Sử dụng lưới (grids): Khi thiết kế website, hãy suy nghĩ về sự căn chỉnh và mối quan hệ giữa các yếu tố trên trang. Trang nghề nghiệp của InVision là một ví dụ tuyệt vời về việc sử dụng lưới để tạo nên sự cân bằng hoàn hảo.
