Thiết kế sản phẩm mạnh mẽ và thân thiện với người dùng dựa trên các chi tiết được chế tác tinh xảo. Giao diện người dùng web và di động đều được tạo nên từ các yếu tố nhỏ mang lại tác động lớn. Hôm nay chúng ta sẽ cùng xem xét một số yếu tố UI nhỏ trong bố cục và tìm hiểu về chức năng và vai trò của chúng.
Nút
Nút (hay còn gọi là button) là một trong những yếu tố phổ biến nhất của bất kỳ giao diện nào. Nó bắt nguồn từ những thứ tồn tại trong cuộc sống hằng ngày: các nút ấn về sau đã được đơn giản hóa thành các nút chỉ là các cơ chế chuyển đổi đơn giản cho phép kiểm soát một quá trình hoặc tùy chọn. Nút gửi tín hiệu đến bộ máy về hành động người dùng muốn thực hiện. Được sử dụng trong nhiều thiết bị từ thiết bị gia dụng đơn giản, điện thoại và máy tính đến bảng điều khiển phức tạp.
Trong UI, button là một yếu tố tương tác cho phép người dùng gửi một lệnh cụ thể đến hệ thống. Về cơ bản, chỉ với một nút bấm đơn giản người dùng có thể trực tiếp liên lạc với trang web hoặc ứng dụng và chuyển tiếp các lệnh cần thiết để đạt được mục tiêu cụ thể: bật trình phát, gửi email, mua sản phẩm, tải xuống một số dữ liệu, thêm các mục vào giỏ hàng và nhiều mục khác tương tác khác. Button cực kỳ phổ biến như các yếu tố của giao diện vì nó thân thiện với người dùng và bắt chước thành công các tương tác với các nút vật lý để chức năng của chúng dễ hiểu ngay cả đối với người dùng già và trẻ nhỏ.

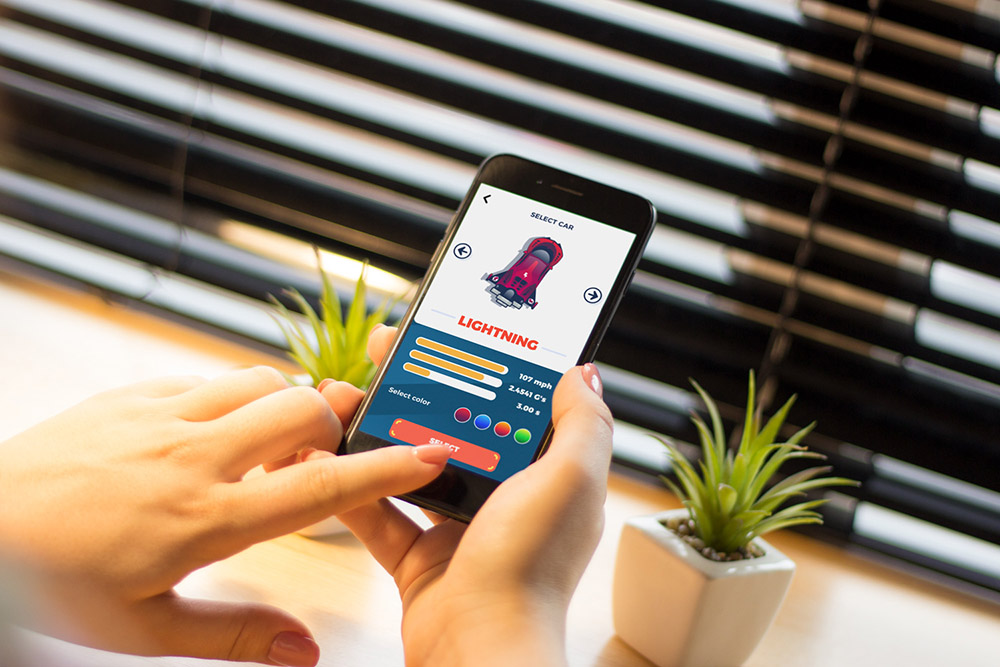
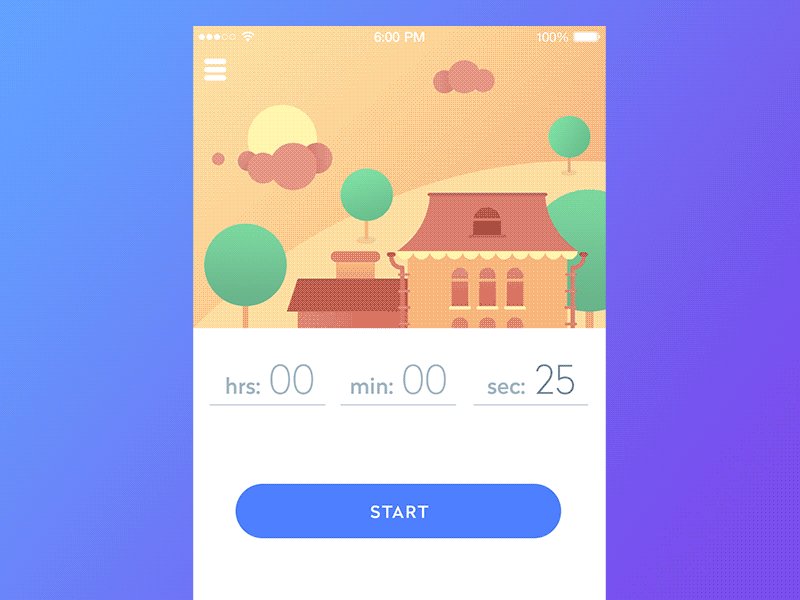
Ngày nay, các nút UI đa dạng phục vụ nhiều mục đích. Các nút tiêu biểu được thiết kế để có thể nhìn thấy ngay lập tức: các nhà thiết kế áp dụng màu sắc, hình dạng tương phản và thậm chí là cả animation để làm cho các nút dễ dàng được chú ý.
Có một số loại nút thường được sử dụng với chức năng bổ sung.
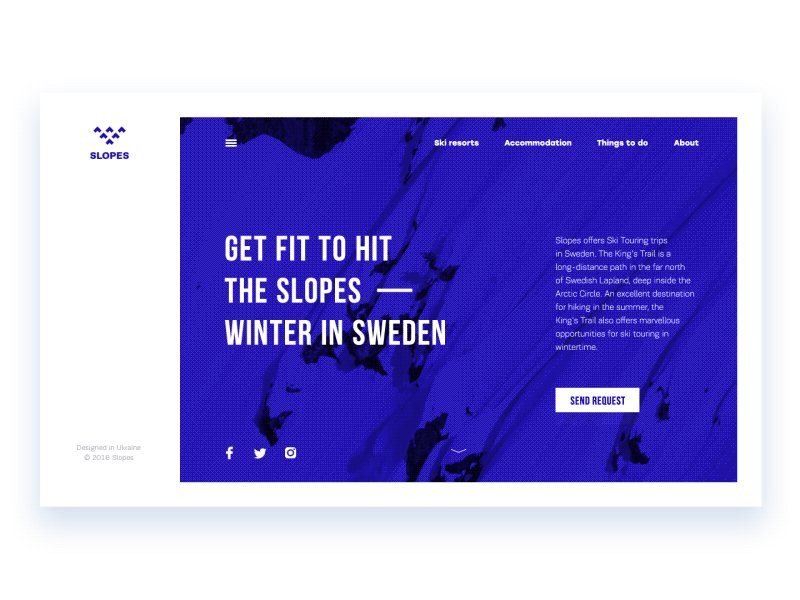
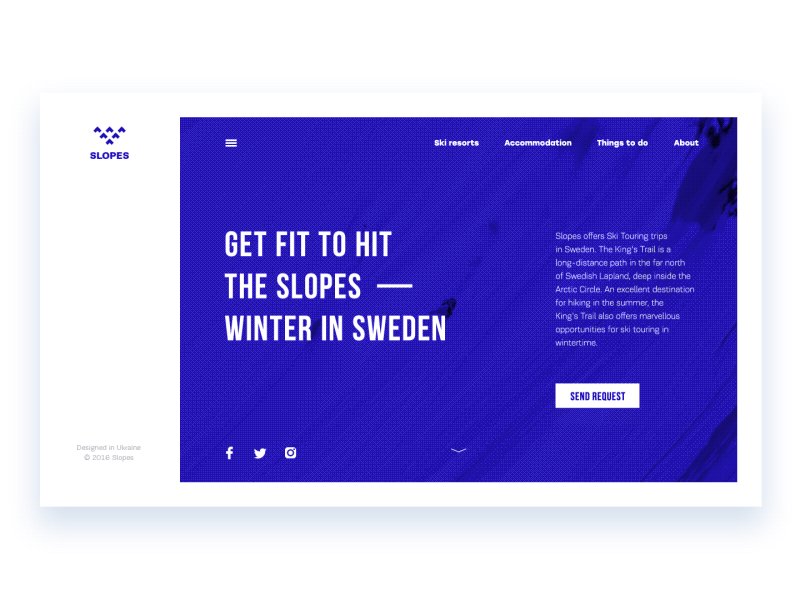
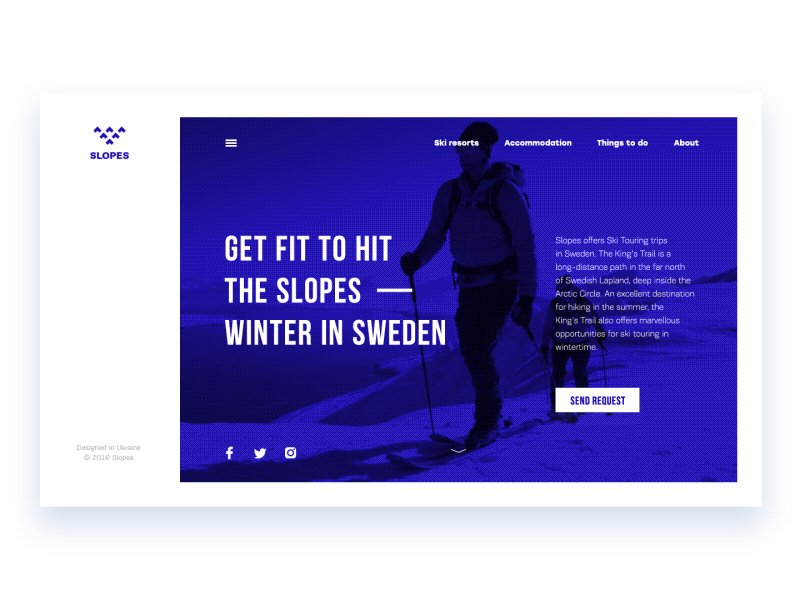
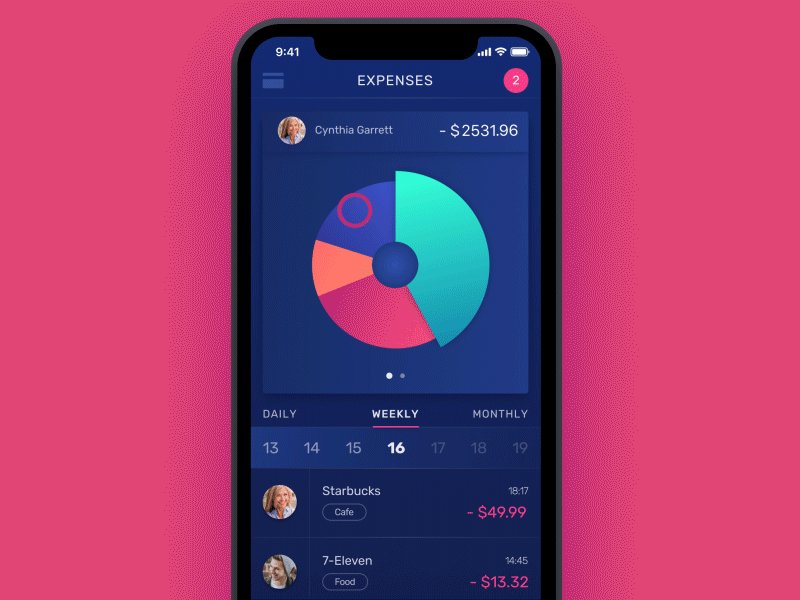
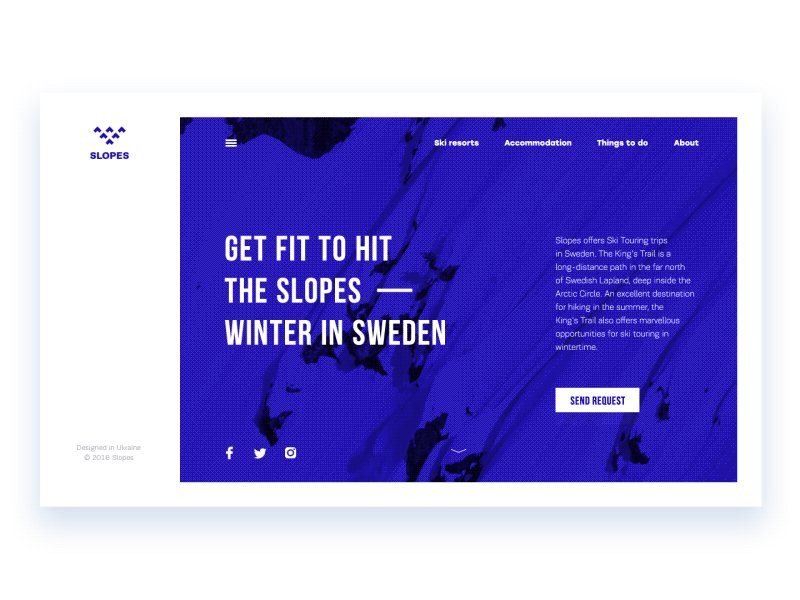
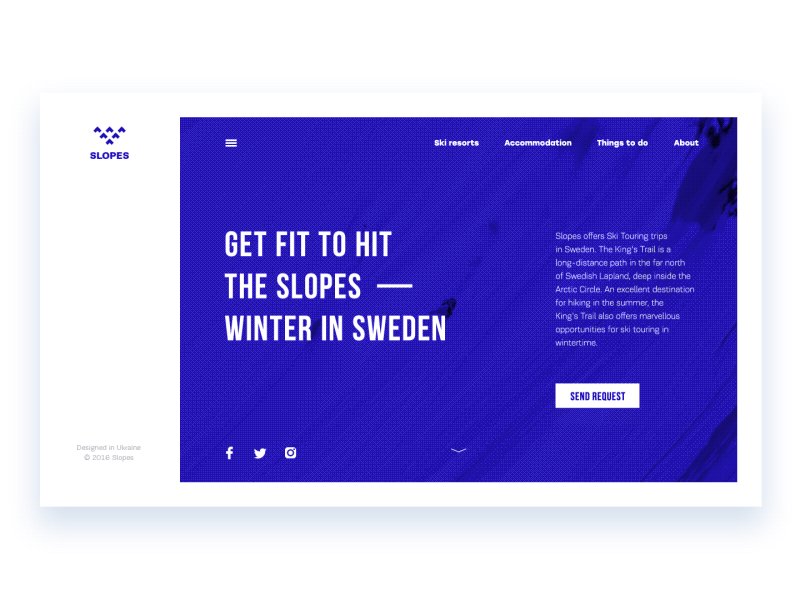
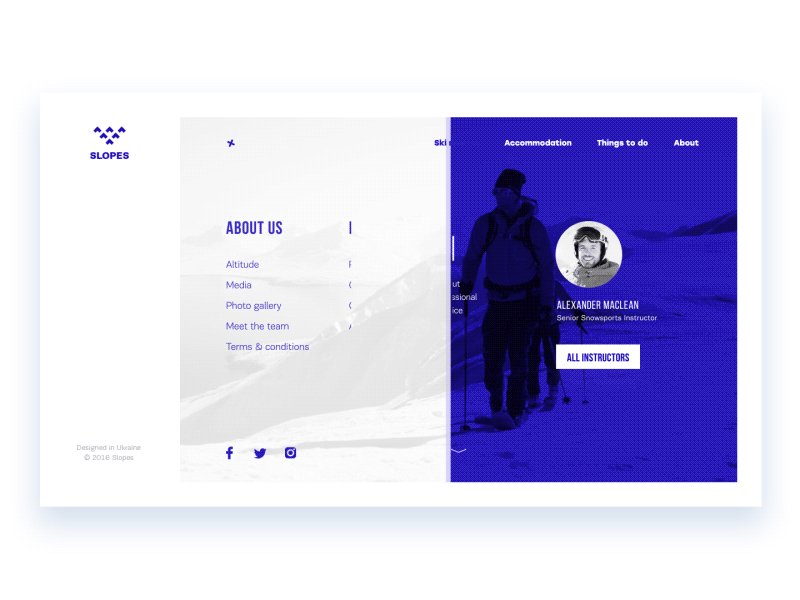
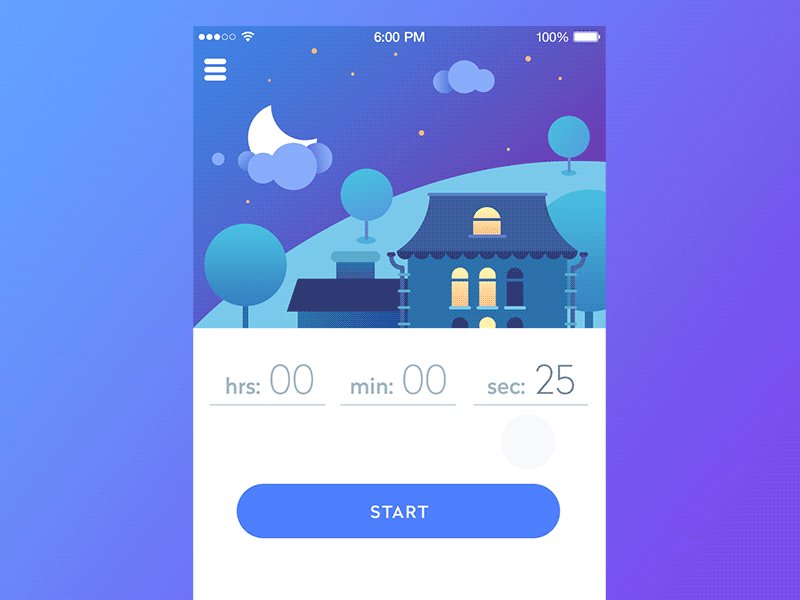
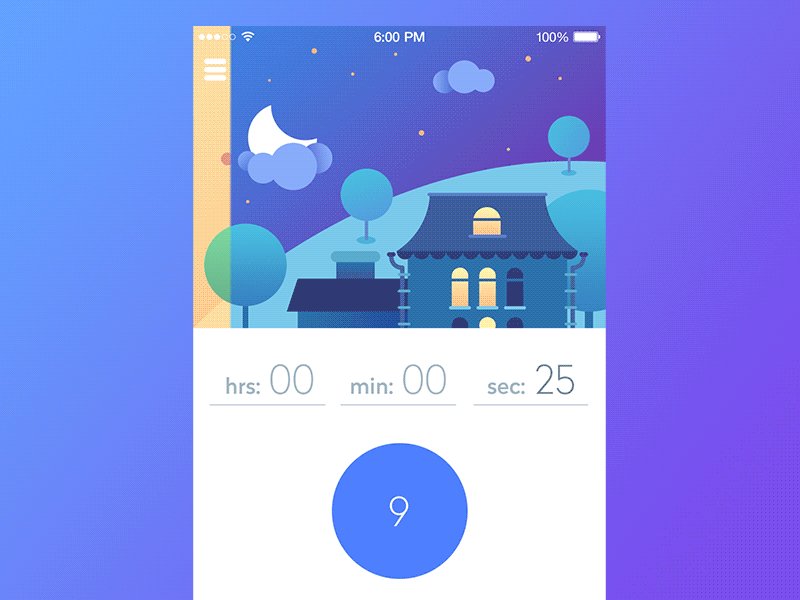
Nút Hamburger (Hamburger button) Sở dĩ nó có tên gọi như vậy vì nó có hình giống với cái bánh hamburger, nút này dùng để ẩn một menu nếu nó quá dài trong một không gian nhỏ hợp. Sau khi nhấp hoặc nhấn vào nó, menu sẽ mở rộng.
Hầu hết người dùng sử dụng các trang web và ứng dụng một cách thường xuyên đều biết rằng hamburger ẩn các liên kết đến các danh mục nội dung cốt lõi. Ưu điểm thiết yếu là menu hamburger tạo ra nhiều không gian trống: cách này làm cho giao diện trở nên tối giản và thoáng mát cũng như cung cấp chỗ cho các yếu tố bố cục quan trọng khác. Ngoài ra, nó rất phù hợp với các trang web có thiết kế Responsive (designervn.net cũng là một ví dụ) và nó giúp ẩn các yếu tố điều hướng và làm cho bố cục có thể sử dụng được trên nhiều thiết bị khác nhau.

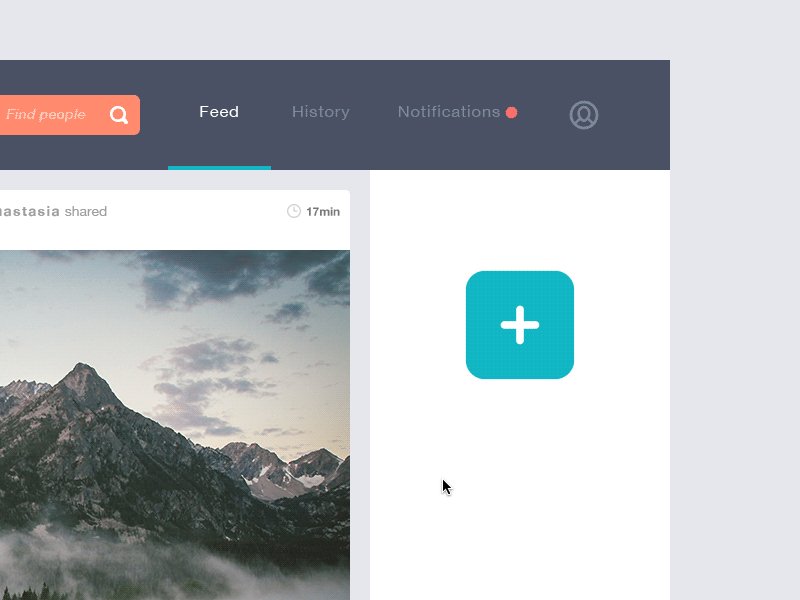
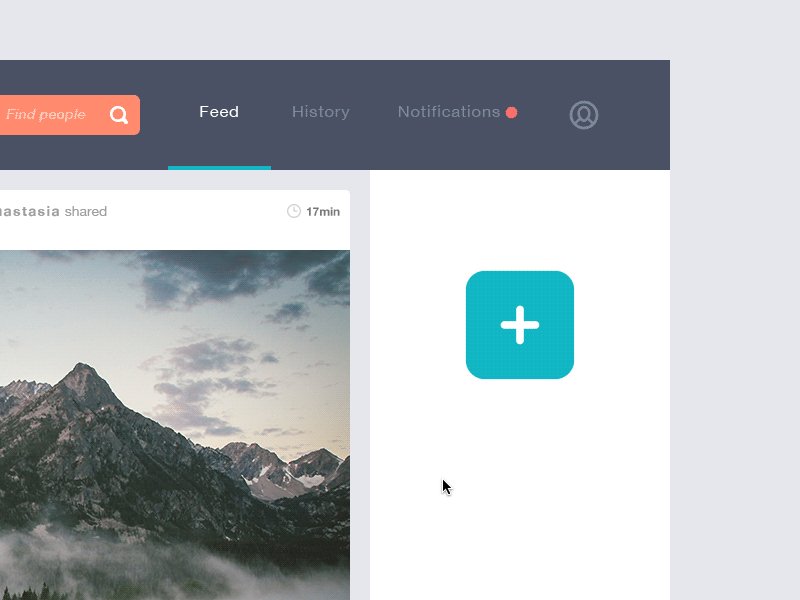
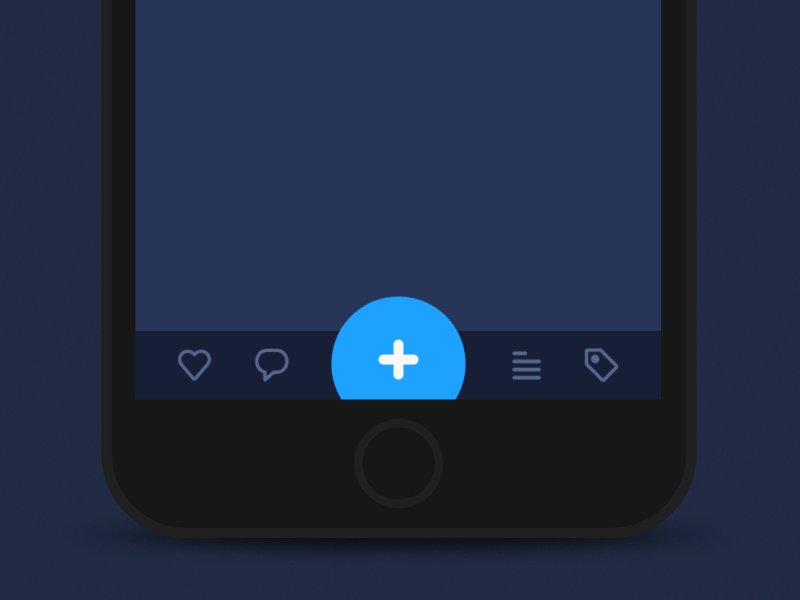
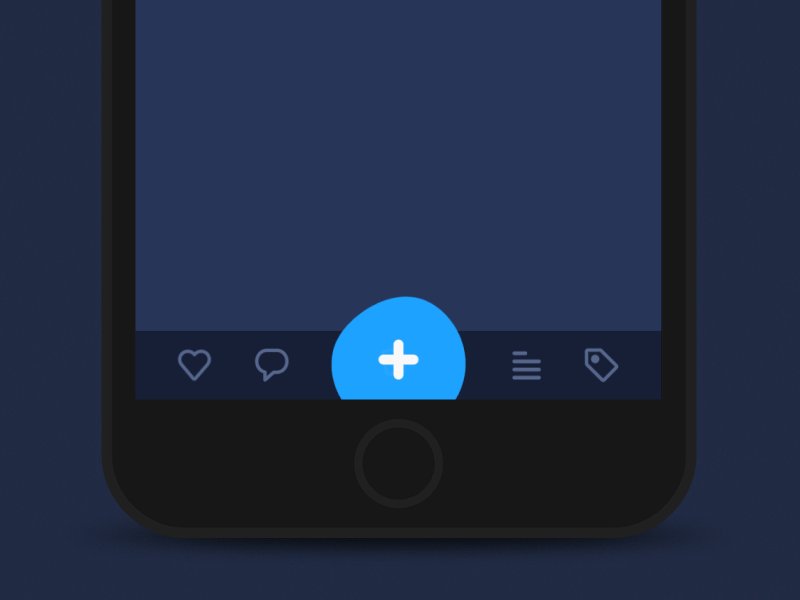
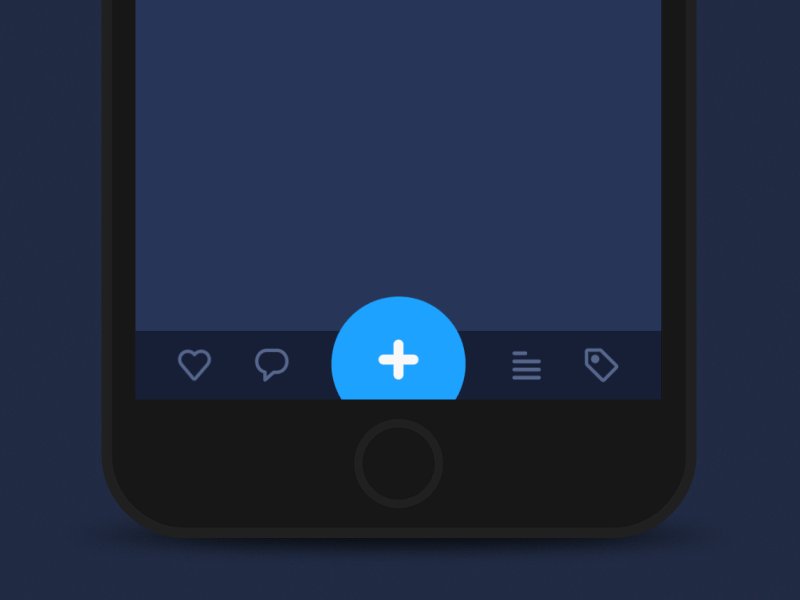
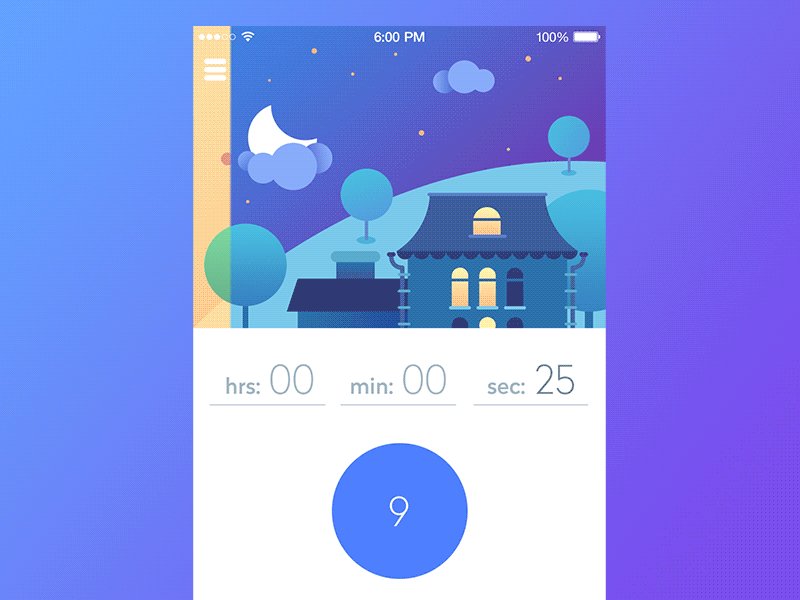
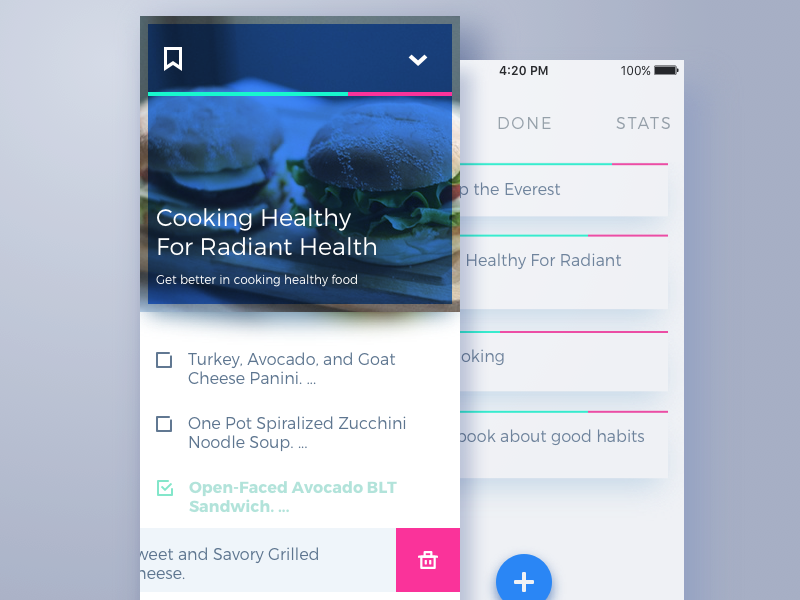
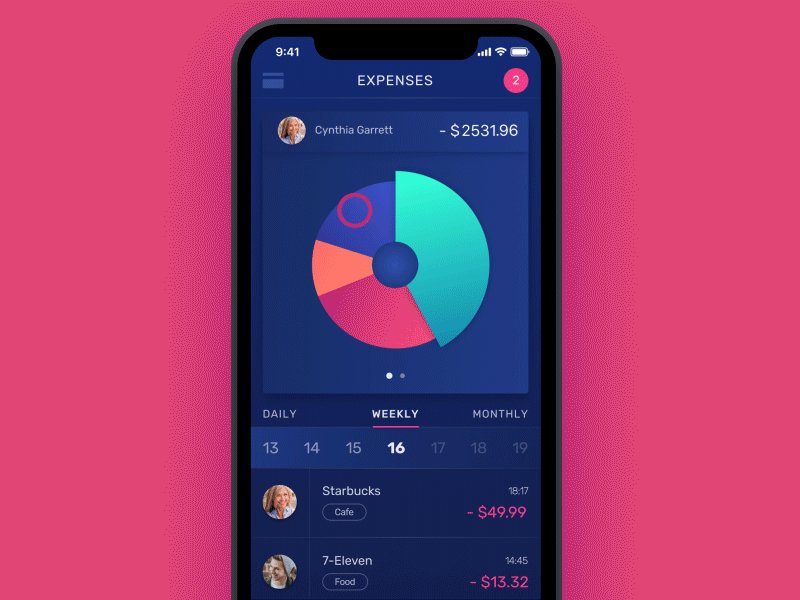
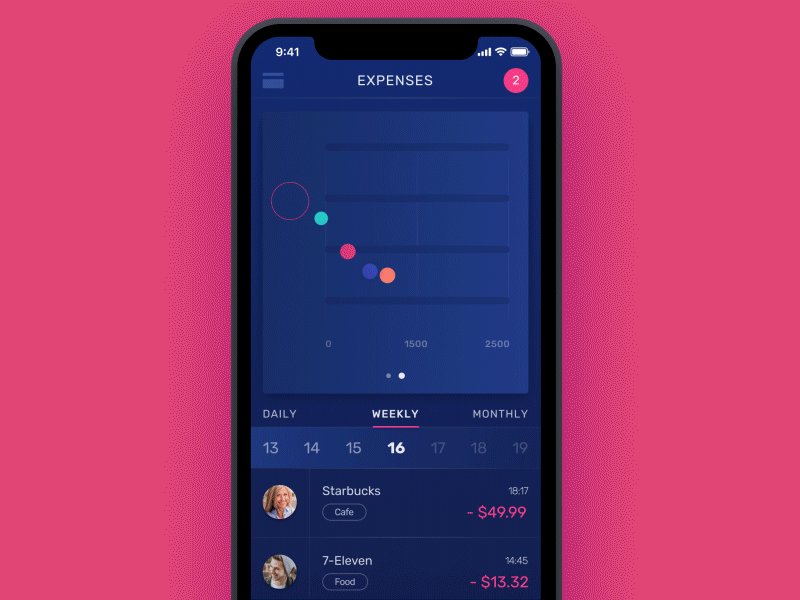
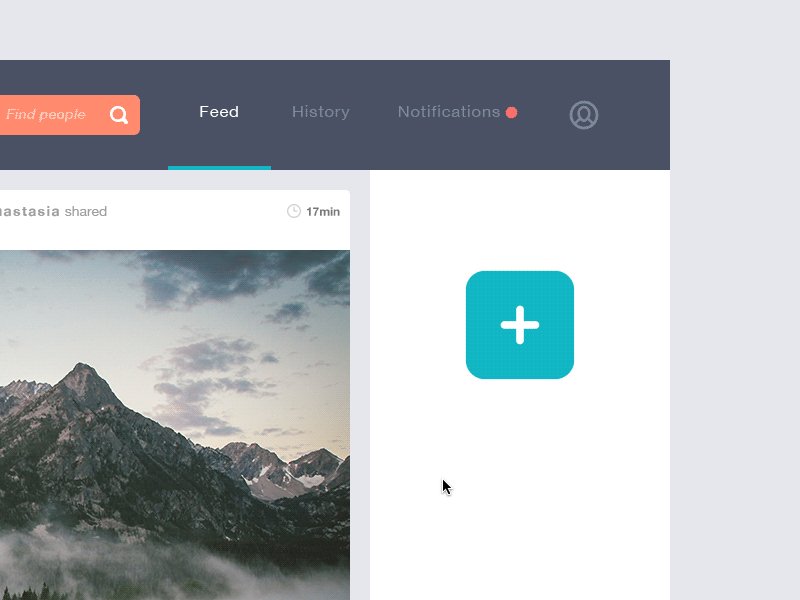
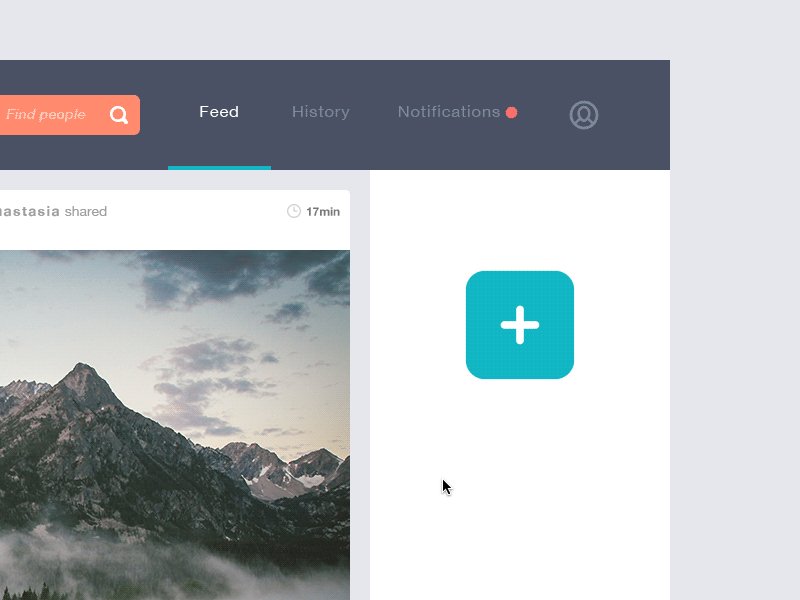
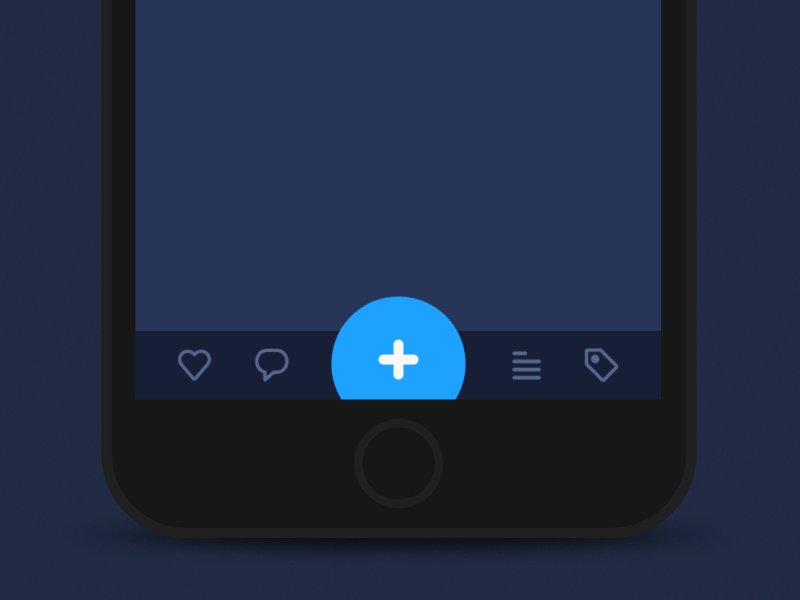
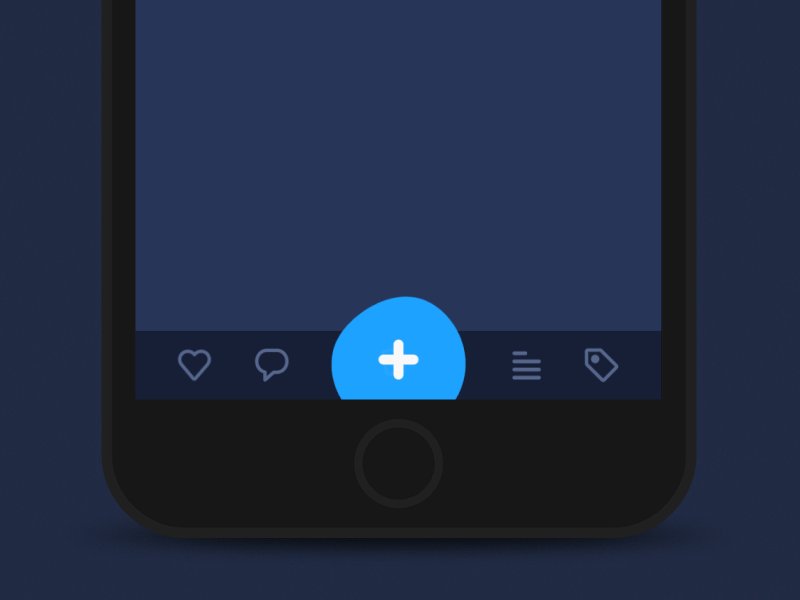
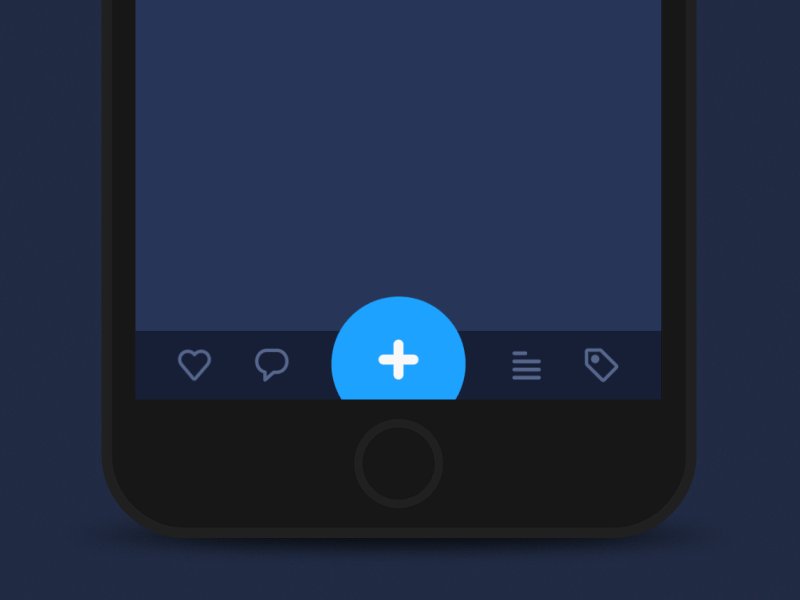
Nút Plus cho phép thêm nội dung mới, ví dụ: một liên hệ mới, bài đăng, ghi chú, vị trí trong danh sách và những thứ tương tự. Đôi khi, nhấn vào nút này, người dùng được chuyển trực tiếp vào cửa sổ phương thức tạo nội dung. Nút Plus cũng là một nút có thể mở rộng nội dung.

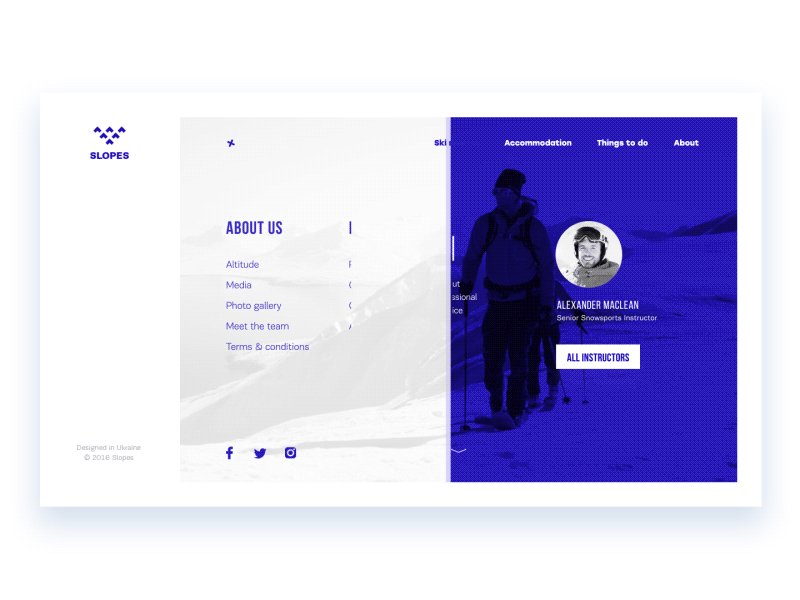
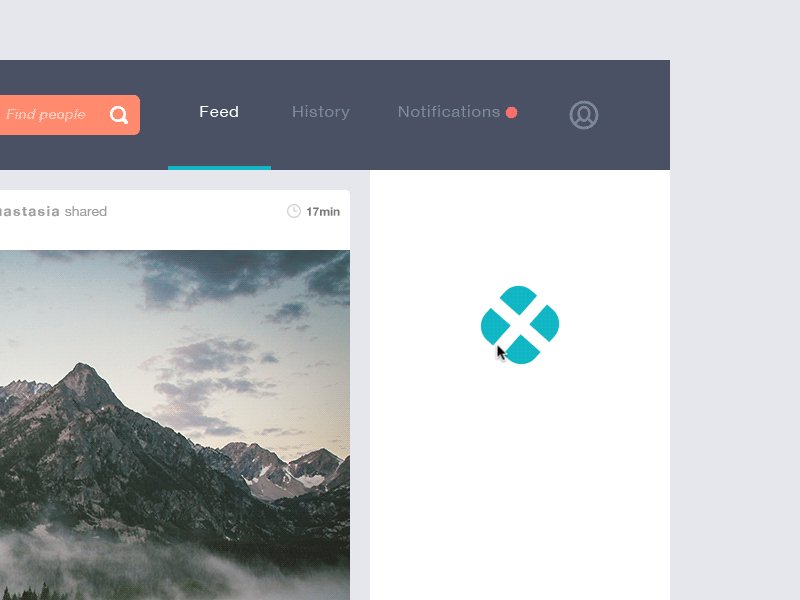
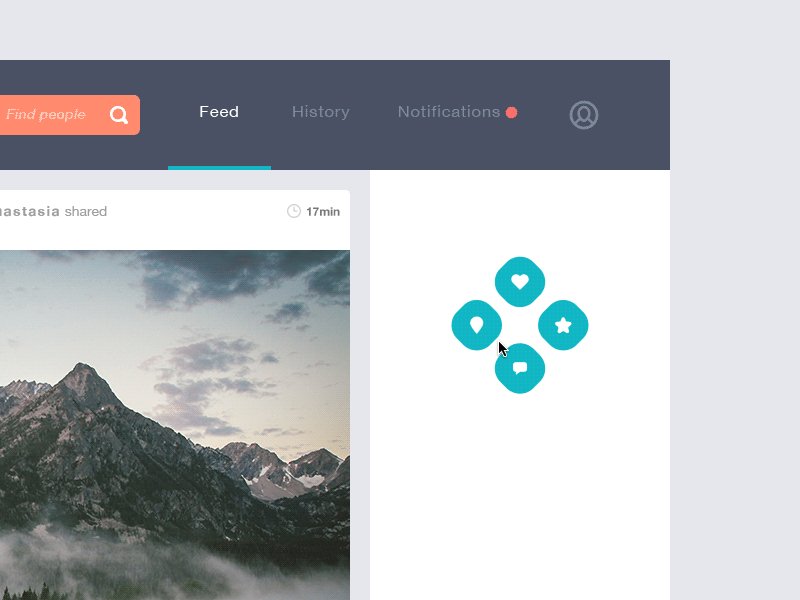
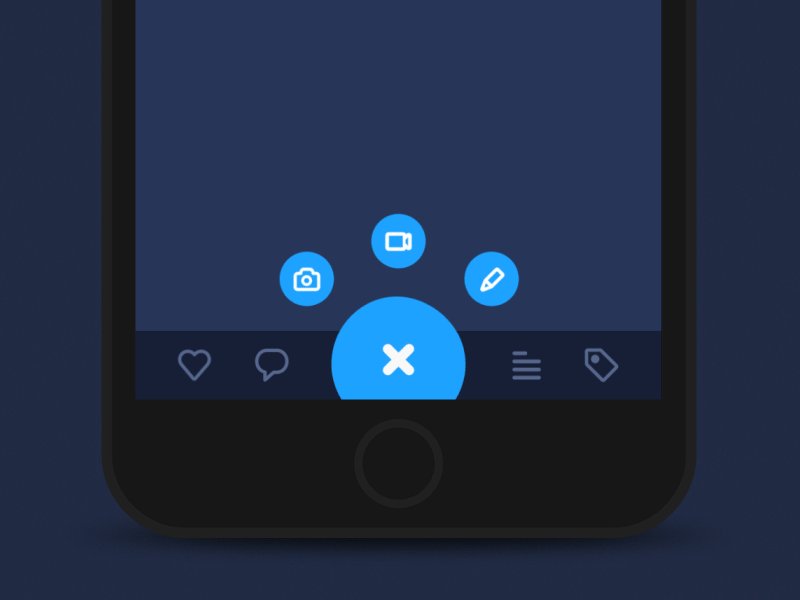
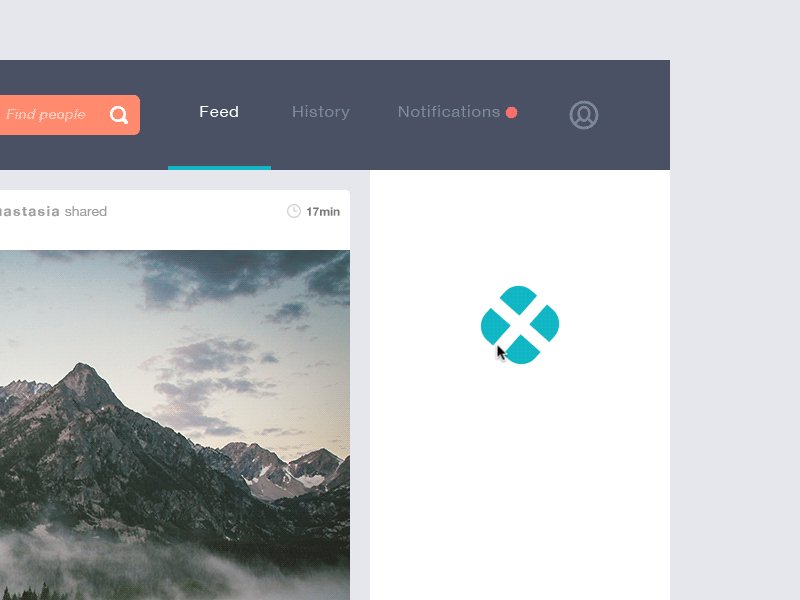
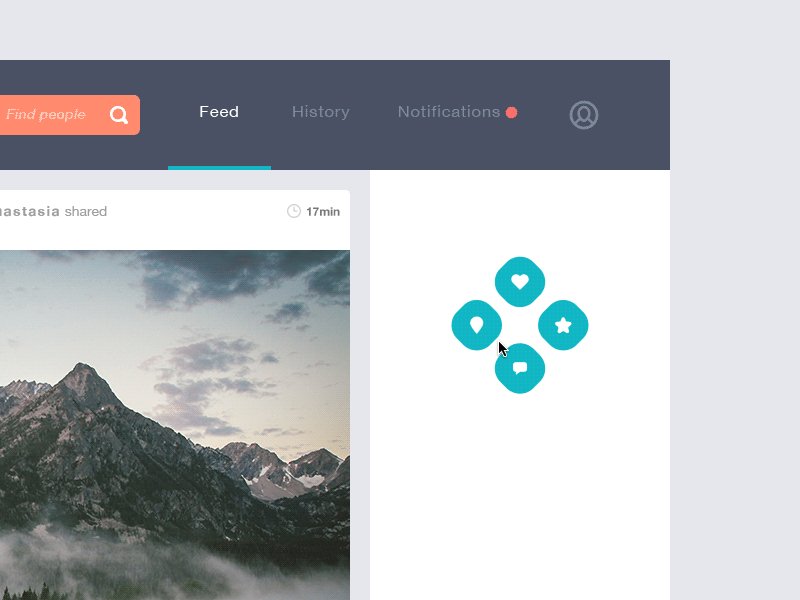
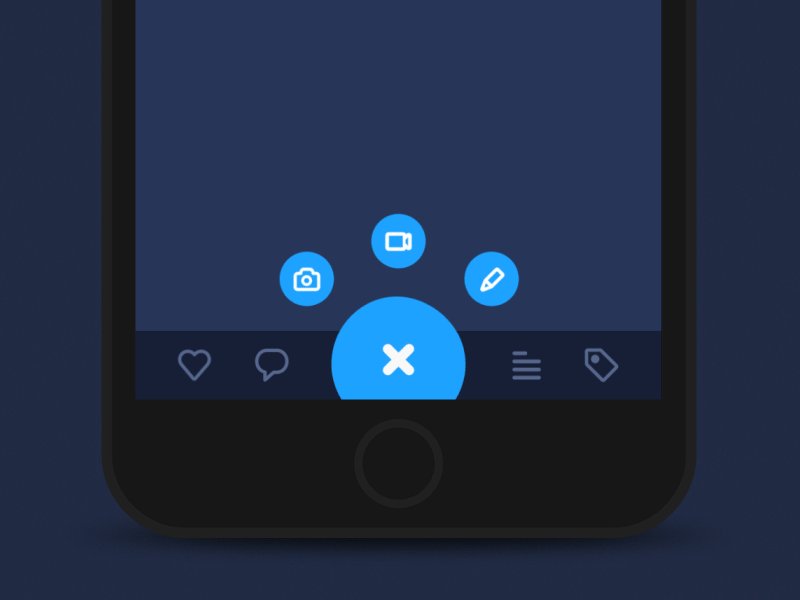
Nút Expendable sẽ mở ra một loạt các tùy chọn sau khi được nhấp hoặc gõ. Đó là một cách nữa để thiết lập luồng tương tác thích hợp mà không làm quá tải màn hình, điều này đặc biệt quan trọng đối với các giao diện di động bị giới hạn trong không gian màn hình nhỏ bé.

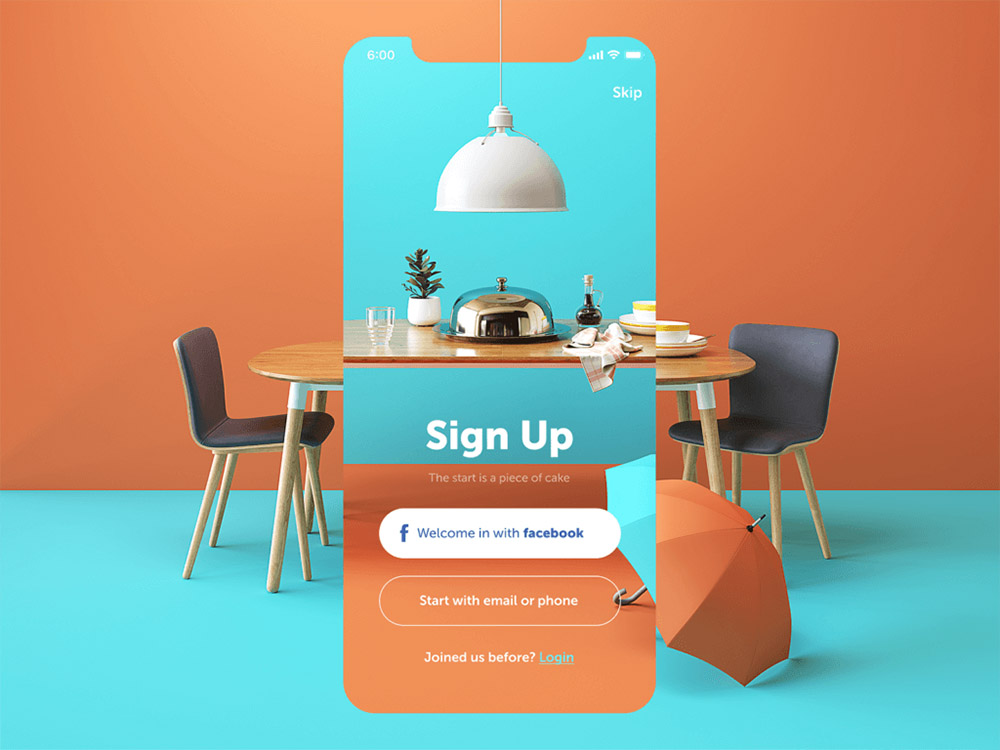
Nút ma (Ghost Button) là một nút trong suốt trông trống rỗng - đó là lý do tại sao nó còn được gọi là nút ma.Hiểu một cách đơn giản, nút này là một nút phụ cho một chức năng nào đó. Nút này có thiết kế kém thu hút và cảm giác bị chìm hơn so với các nút CTA (nút kêu gọi hành động).

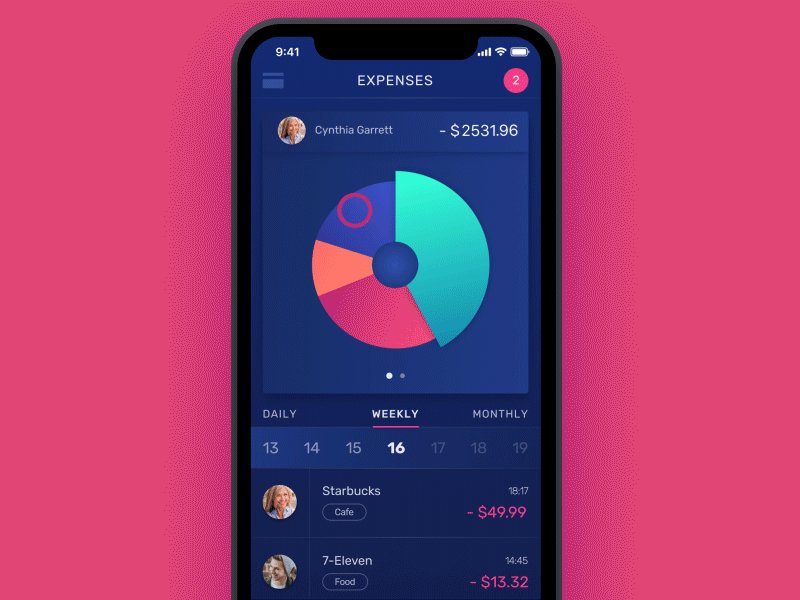
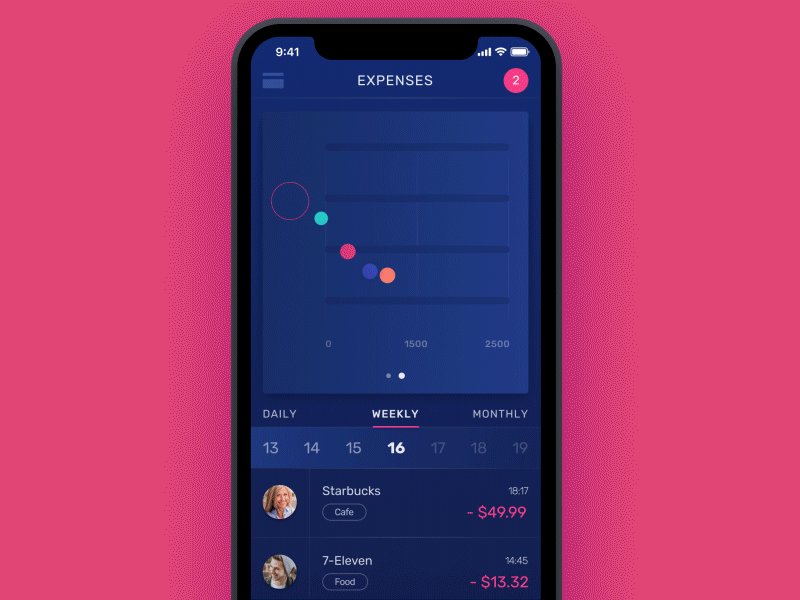
Thanh Bar
Thanh bar cho phép người dùng nhanh chóng thực hiện một số bước tương tác cốt lõi với sản phẩm. Ngoài ra, nó có thể thông báo cho người dùng về giai đoạn hiện tại của một quy trình. Có một số loại thanh bar cơ bản như sau:
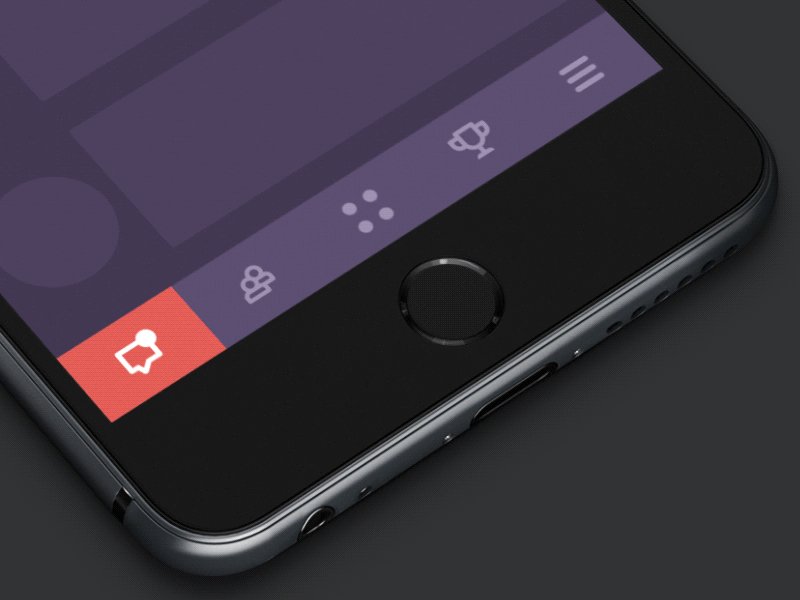
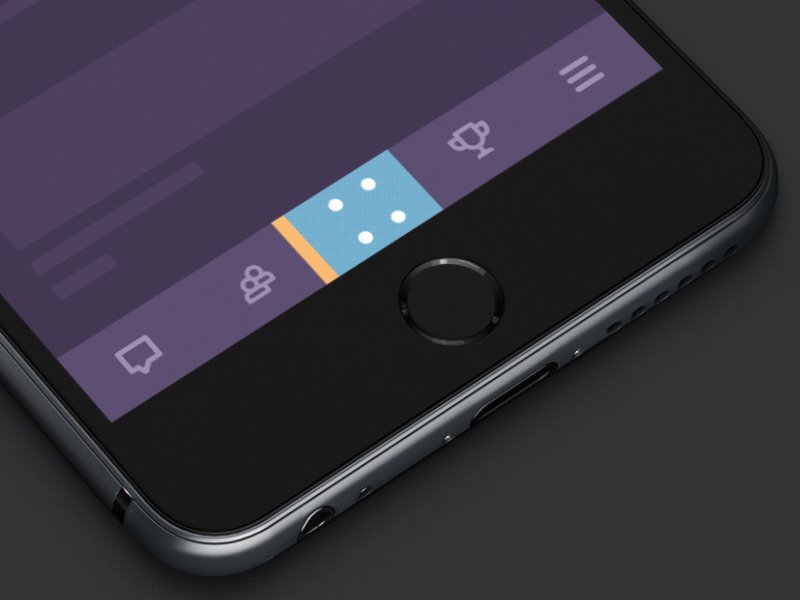
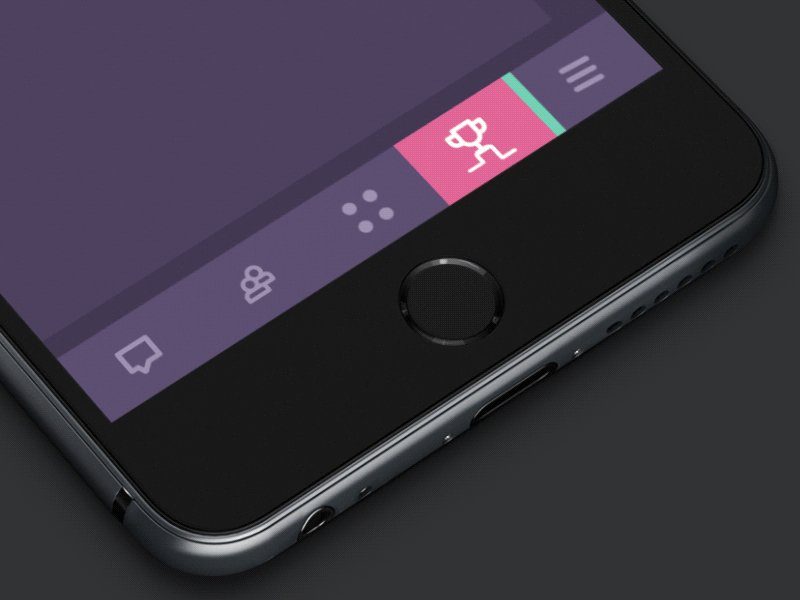
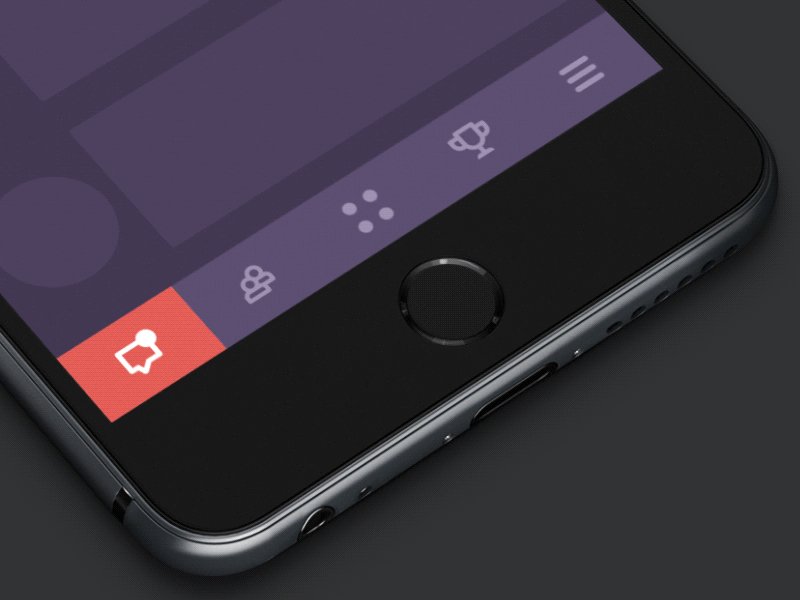
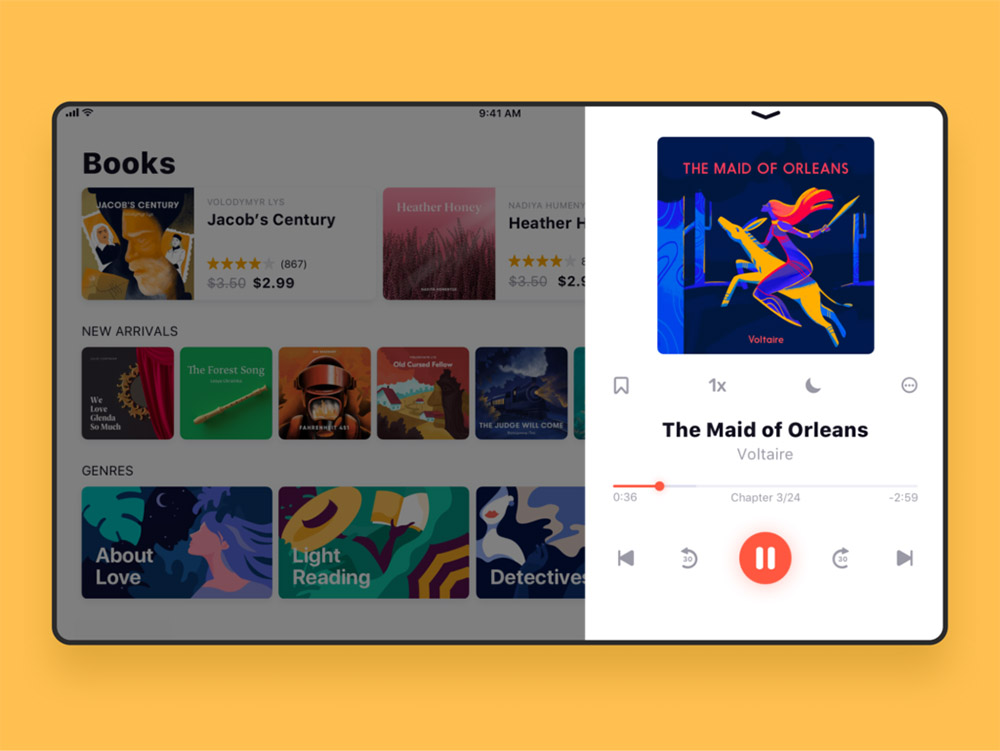
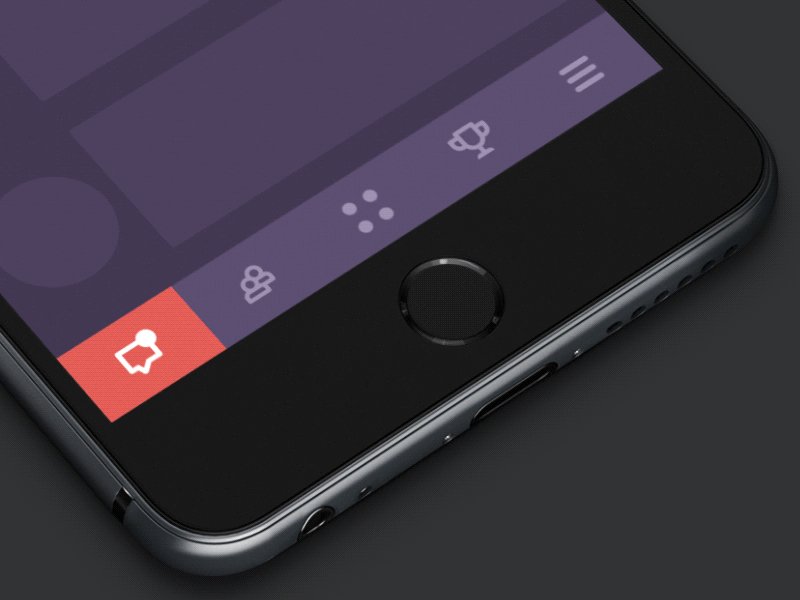
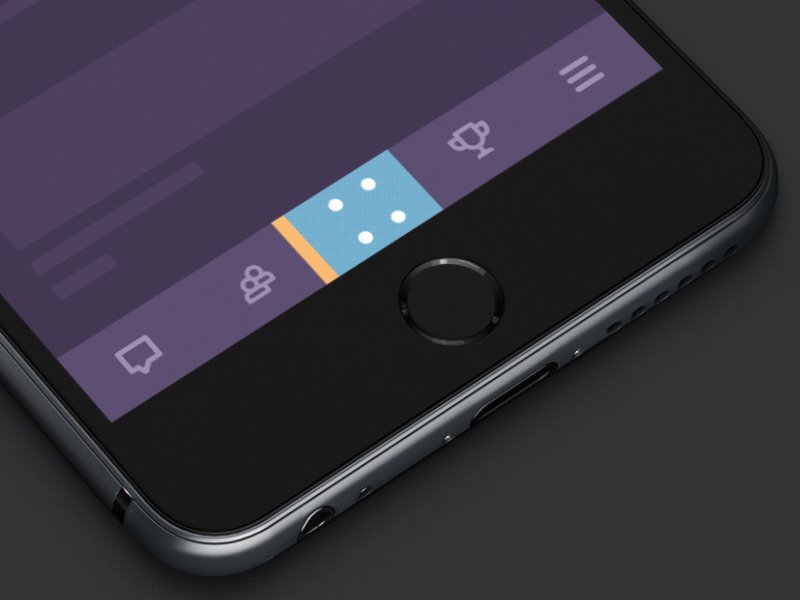
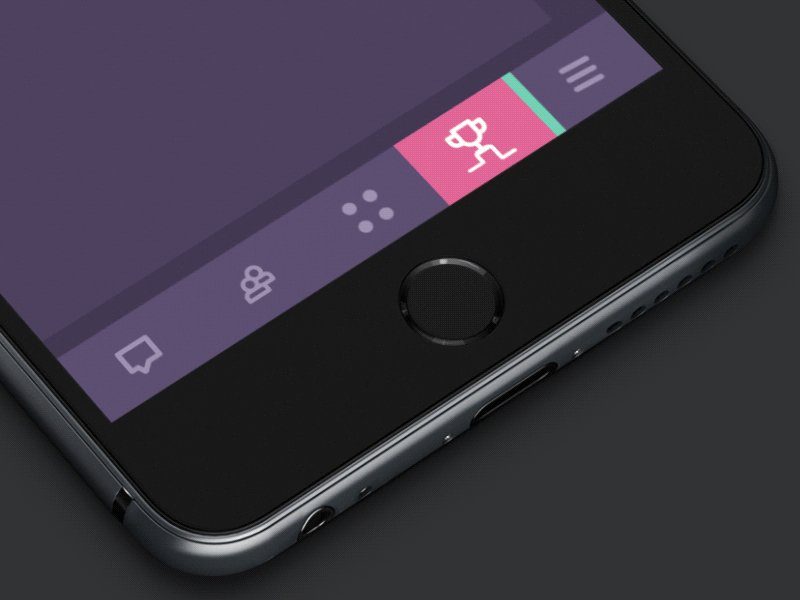
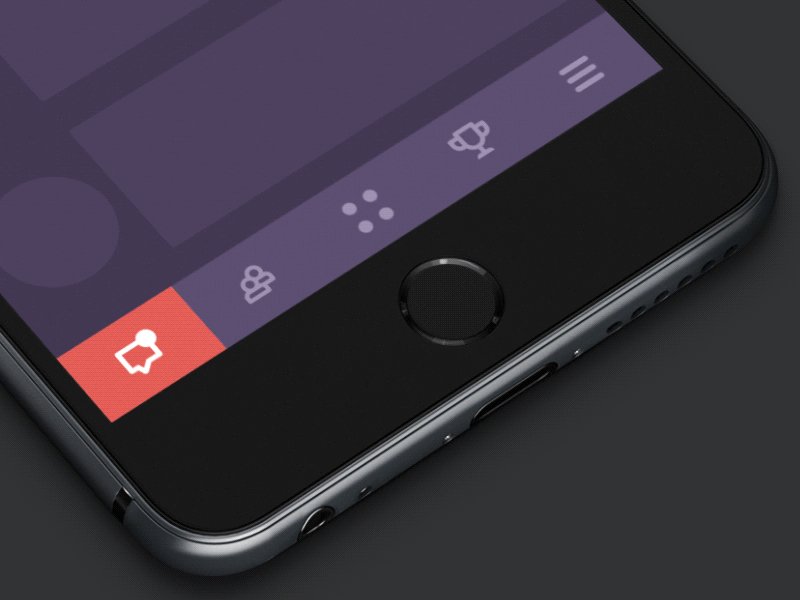
Thanh tab - trong các ứng dụng di động, nó xuất hiện ở cuối màn hình và cung cấp khả năng chuyển đổi nhanh giữa các phần cốt lõi của nội dung.

Thanh tải là điều khiển thông báo cho người dùng về giai đoạn hiện tại của hành động hoặc quy trình. Trong hầu hết các trường hợp, người dùng có thể thấy thời gian hoặc tỷ lệ phần trăm được hiển thị trong tiến trình.

Thanh tiến trình cung cấp phản hồi về kết quả của quy trình hiện tại cho đến kết thúc, ví dụ, cho thấy bao nhiêu hoạt động theo kế hoạch đã được thực hiện. Bạn có thể thường thấy trong các phần mềm nghe nhạc.

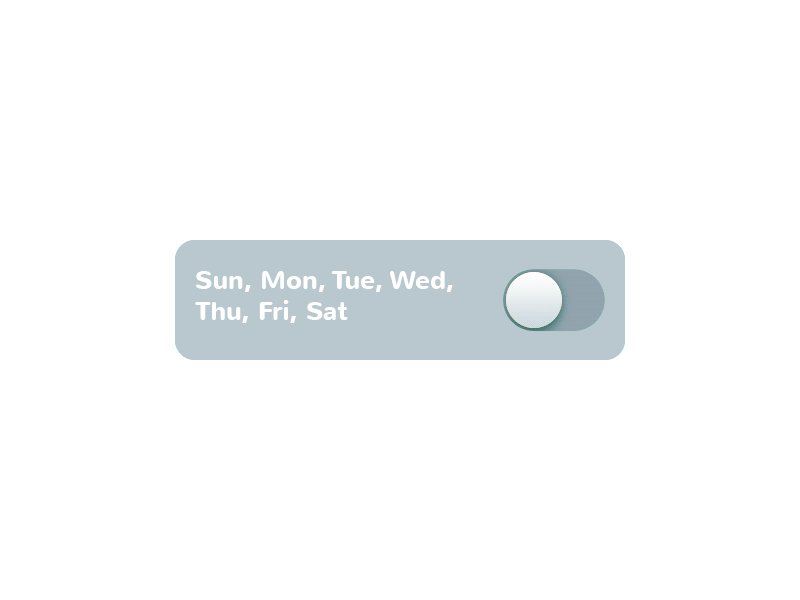
Switch (Công tắc)
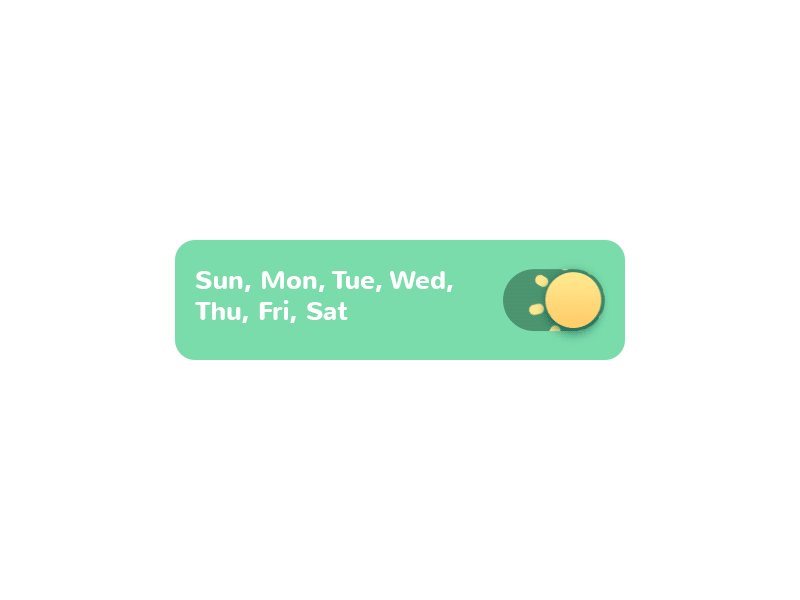
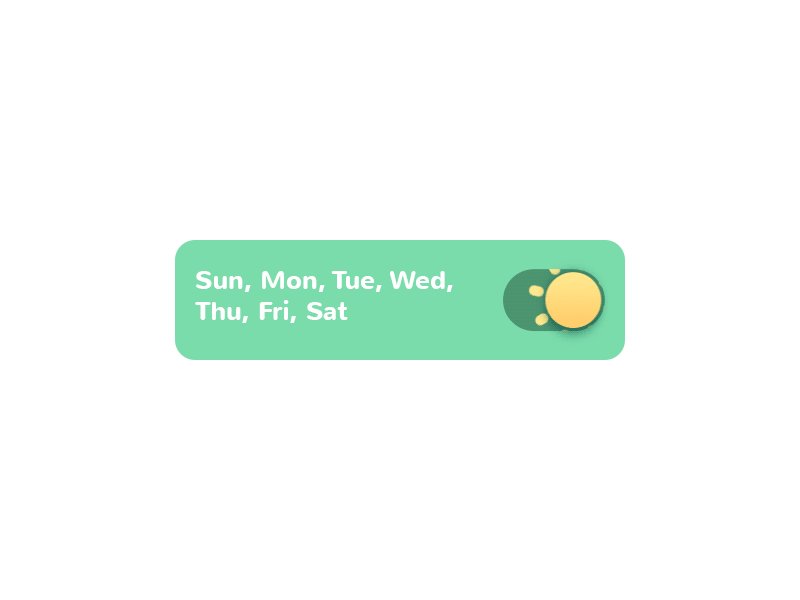
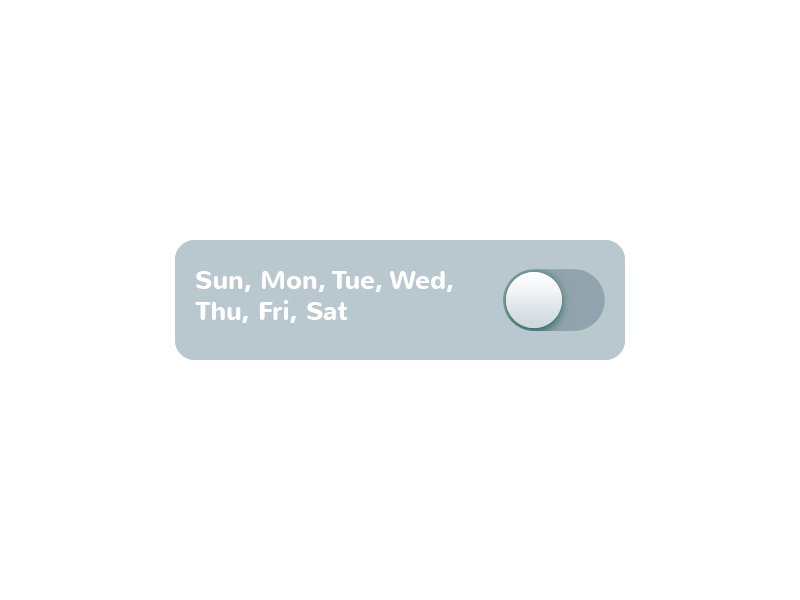
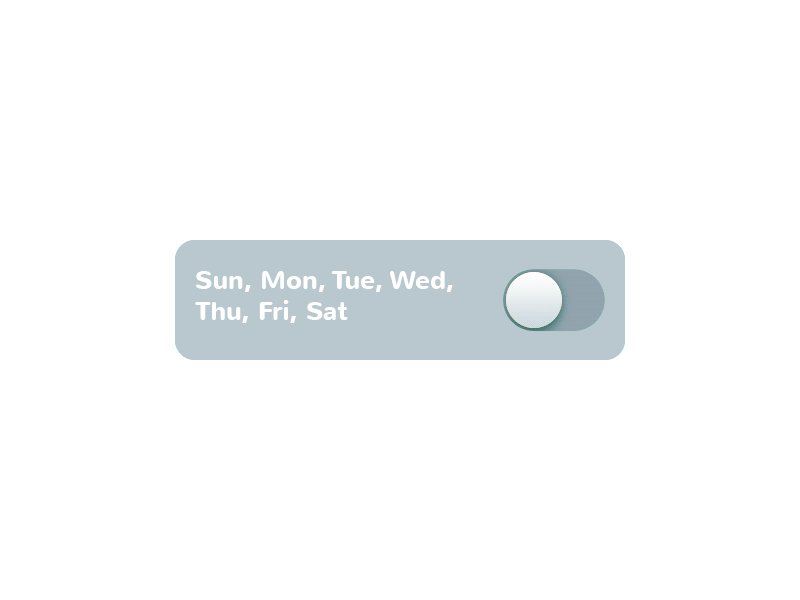
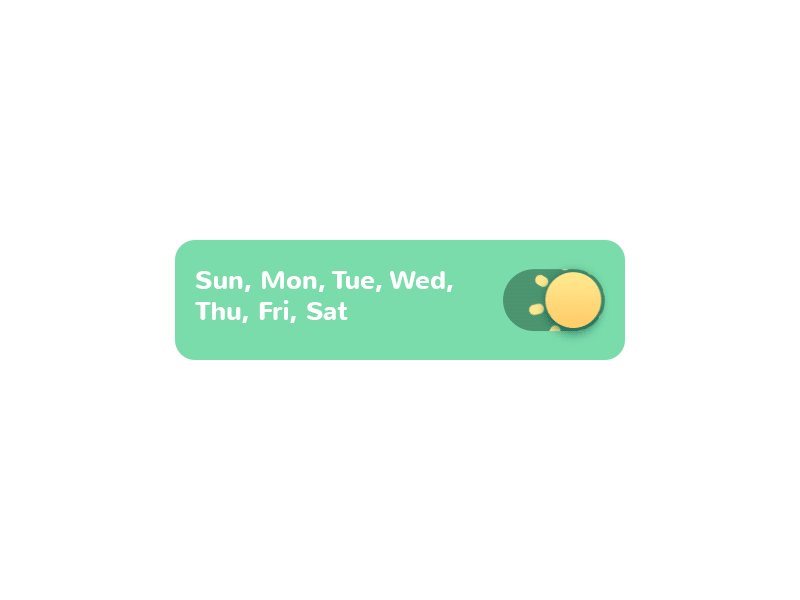
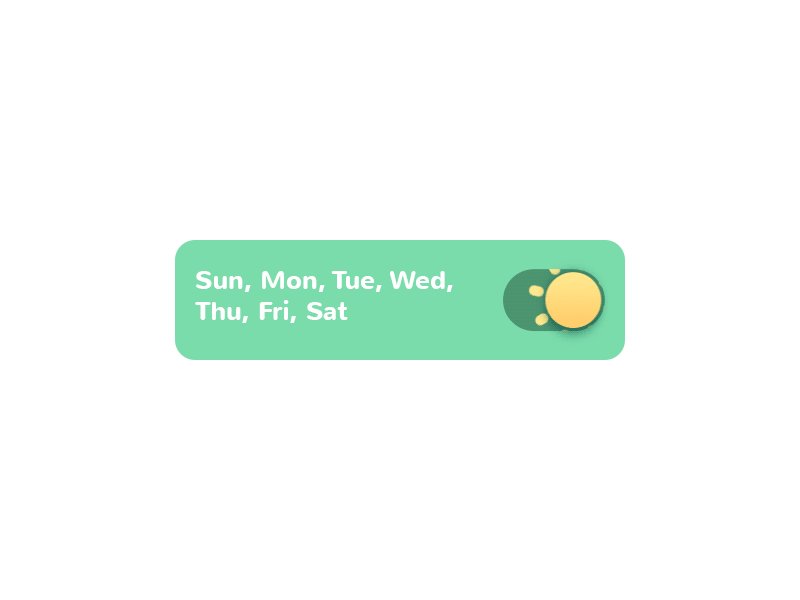
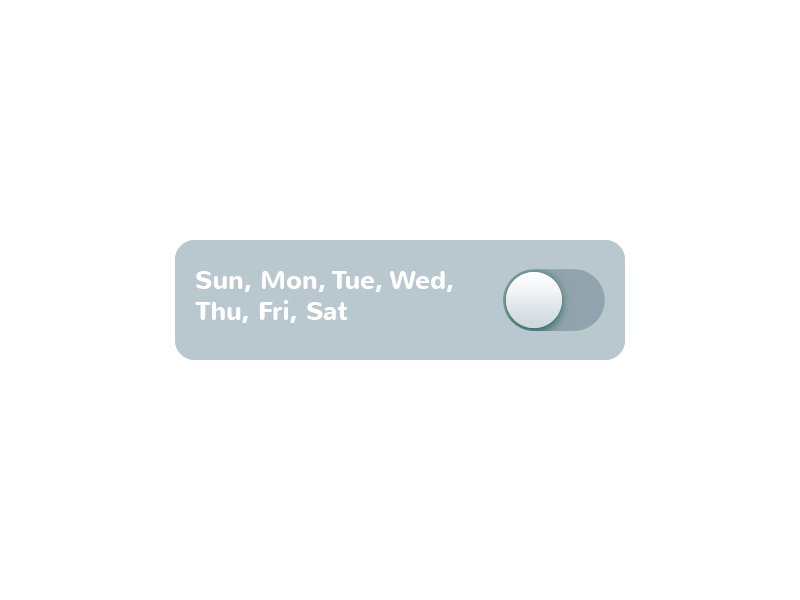
Switch là một điều khiển cho phép người dùng bật / tắt tùy chọn. Cũng như các button, nó được áp dụng hiệu quả trong các giao diện hiện đại vì nó bắt chước trực tiếp các công tắc mà mọi người đã quen thuộc trong cuộc sống hằng ngày. Điểm quan trọng là các trạng thái của switch phải rõ ràng để người dùng có thể dễ dàng hiểu nếu tùy chọn này có hoạt động hay không. Tương phản và một chút animation có thể làm cho trải nghiệm đơn giản và thân thiện với người dùng hơn.

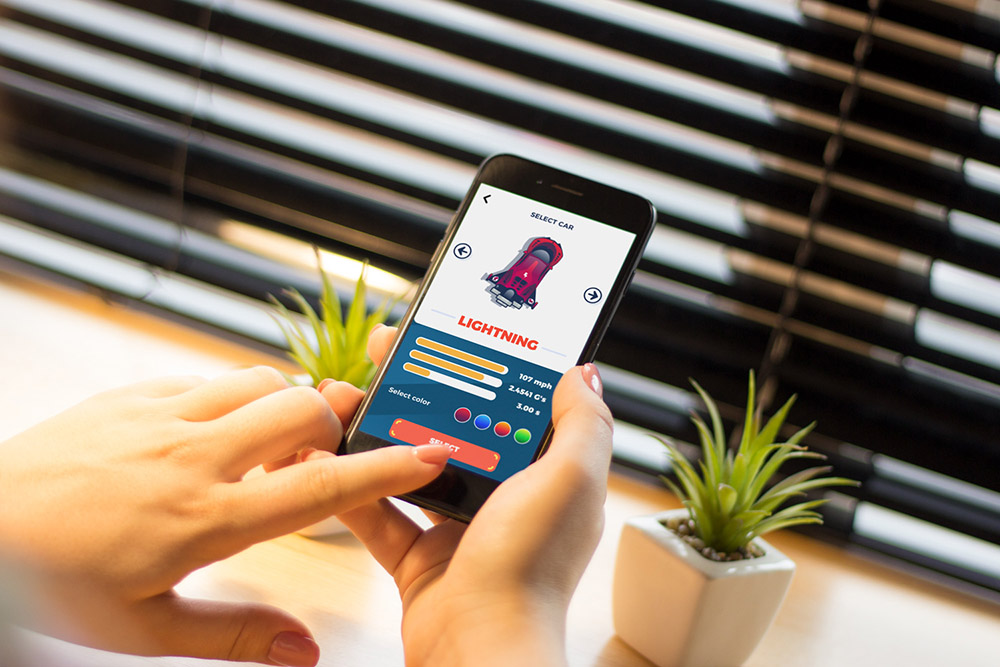
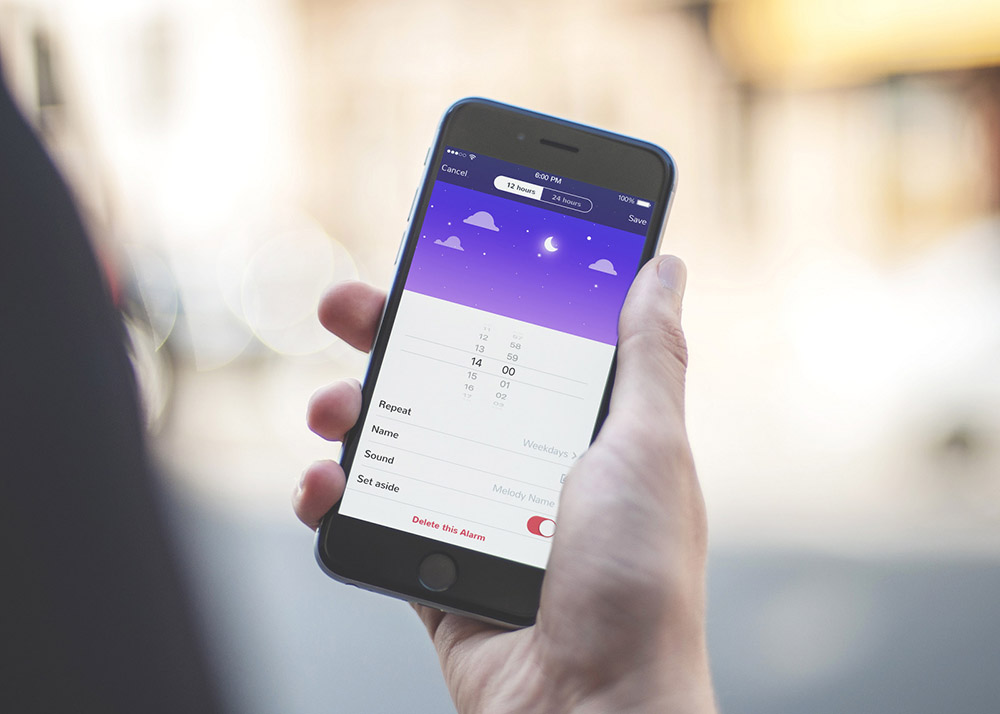
Picker (Bộ chọn)
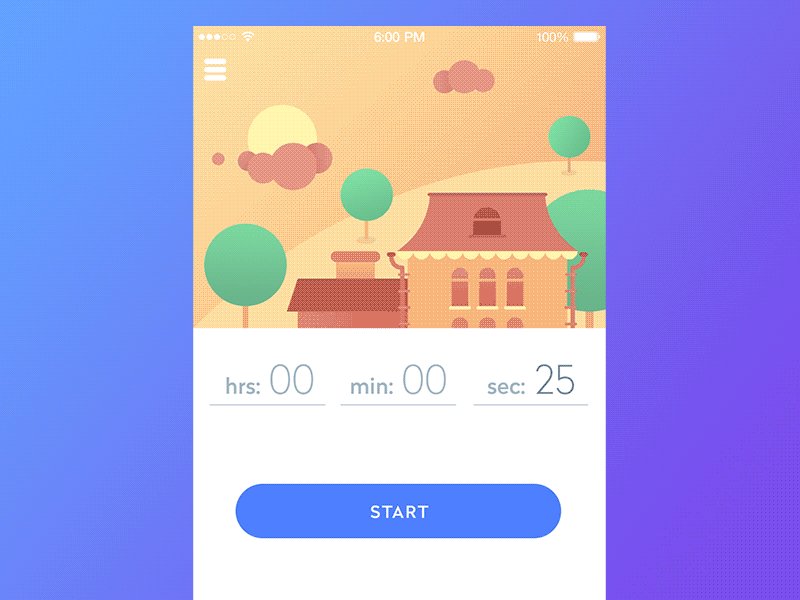
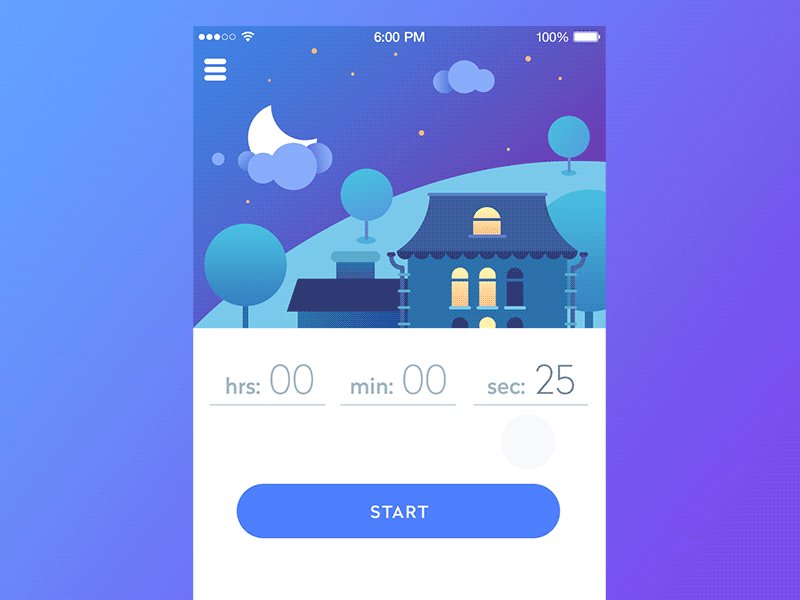
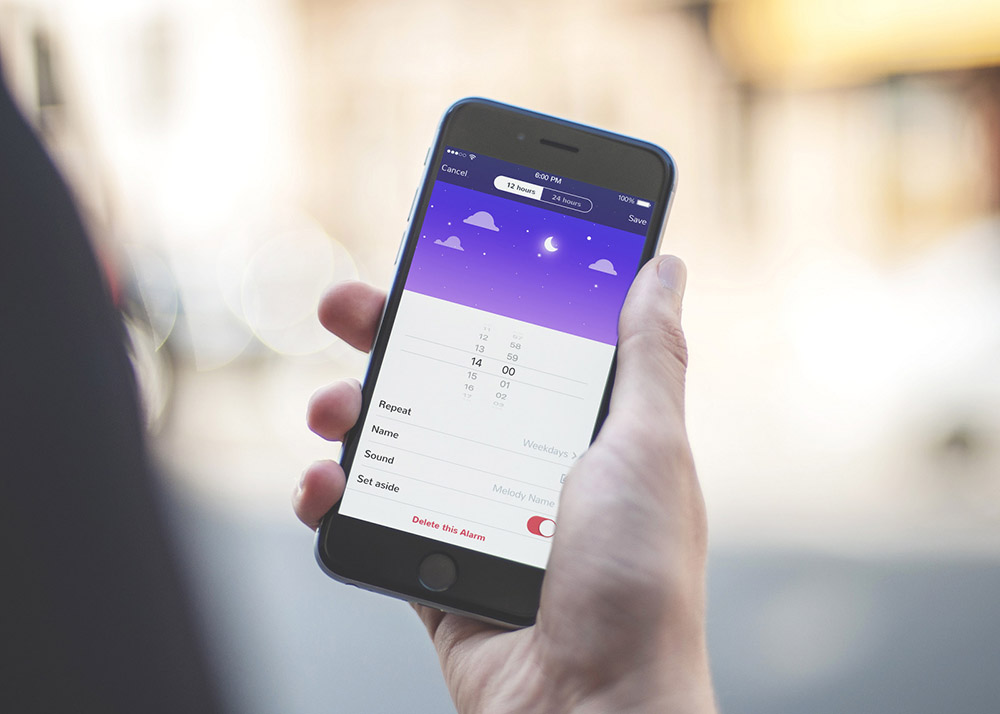
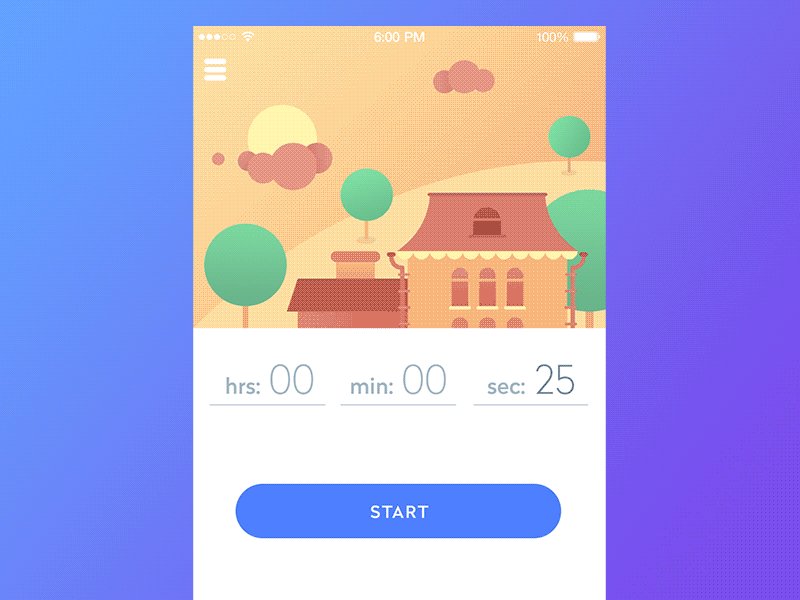
Như tên gọi của nó, Picker cho phép bạn chọn điểm từ hàng tùy chọn. Nó thường bao gồm một hoặc một vài danh sách có thể cuộn các giá trị riêng biệt, ví dụ: giờ, phút, ngày, số đo, tiền tệ, v.v. Cuộn danh sách, người dùng chọn và đặt giá trị cần thiết. Loại yếu tố tương tác này được sử dụng rộng rãi trong các giao diện có chức năng cài đặt thời gian và ngày.

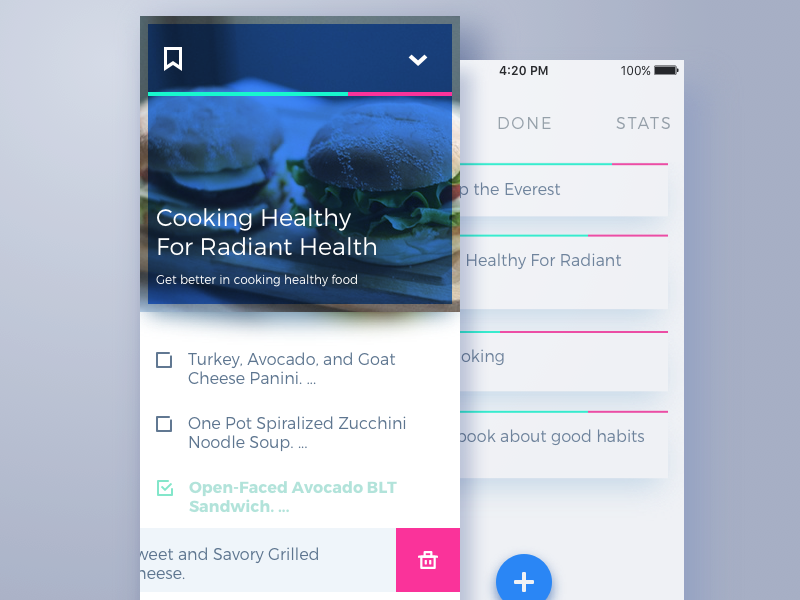
Checkbox
Checkbox là một yếu tố đánh dấu một phần nội dung cụ thể. Đây là một yếu tố khác cũng lấy ý tưởng từ thế giới thực vì nó trông giống như quá trình điền vào các bài kiểm tra, bảng câu hỏi và các nội dung khác. Checkbox có thể được tìm thấy trong bất kỳ loại giao diện người dùng nào, đặc biệt là trong các phần của cài đặt người dùng, màn hình hoặc trang. Ngoài ra, Checkbo trình bày một phần chung của điều hướng trong các ứng dụng và trang web với chức năng của trình quản lý tác vụ, danh sách việc cần làm, trình theo dõi thời gian và những thứ tương tự.

Biểu tượng
Biểu tượng là một hình ảnh tượng trưng được sử dụng cho mục đích giao tiếp. Chúng là các dấu hiệu thông tin hỗ trợ trao đổi dữ liệu giữa người cung cấp thông tin và người nhận cùng với văn bản: các biểu tượng giao tiếp qua hình ảnh thường thể hiện sự tương đồng với hình ảnh với một đối tượng của thế giới vật lý. Trong thiết kế kỹ thuật số, các biểu tượng là chữ tượng được sử dụng trong giao diện web hoặc thiết bị di động để hỗ trợ khả năng sử dụng của nó và cung cấp luồng tương tác giữa người với máy tính thành công.

Trường tìm kiếm
Trường tìm kiếm, còn được gọi là hộp tìm kiếm hoặc thanh tìm kiếm, trình bày phần tử giao diện cho phép người dùng nhập từ khóa và tìm các phần nội dung cần thiết. Đây là một trong những yếu tố điều hướng cốt lõi cho các trang web hoặc ứng dụng có lượng nội dung lớn, đặc biệt là blog, thương mại điện tử và trang web tin tức, v.v. Được thiết kế thân thiện và dễ tìm, trường tìm kiếm cho phép người dùng tìm kiếm được các thông tin cần thiết mà không cần duyệt qua nhiều trang và menu để tìm kiếm thông tin: vì cách này tôn trọng thời gian và công sức của người dùng, nó được yêu cầu cao trong các giao diện thân thiện với người dùng.
Về mặt thiết kế, yếu tố này có thể được trình bày theo nhiều cách khác nhau, từ tab đóng khung đến dòng đầu vào tương tác hoặc thậm chí là biểu tượng có thể nhấp tối giản. Trong phần lớn các trường hợp, trường tìm kiếm được đánh dấu bằng biểu tượng có kính lúp. Biểu tượng này được nhiều người dùng nhận ra, vì vậy nó đã chứng tỏ sự hiệu quả của nó đối với việc thiết lập điều hướng trực quan. Các thử nghiệm với các biểu tượng có thể ảnh hưởng xấu đến tương tác và khả năng sử dụng của bố cục, vì vậy nếu các hình ảnh tượng trưng khác được áp dụng, chúng cần được kiểm tra cẩn thận.
Nhãn (tag)
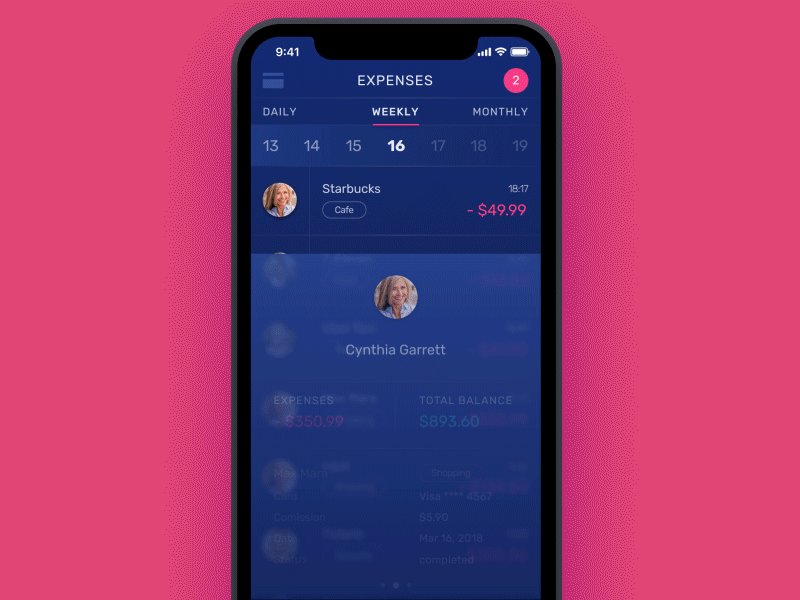
Tag là một yếu tố tương tác được trình bày với một từ khóa hoặc cụm từ cho phép người dùng di chuyển nhanh chóng đến các mục được đánh dấu với các thẻ riêng biệt.

Phần kết
Lập kế hoạch kiến trúc thông tin và điều hướng giao diện không phải là một thách thức dễ dàng và đòi hỏi kiến thức tốt về tâm lý và mô hình tương tác, thử nghiệm người dùng và phân tích nghiêm túc từ giai đoạn đầu tiên của thiết kế ứng dụng hoặc trang web. Tuy nhiên, nó trở thành nền tảng vững chắc cho trải nghiệm người dùng tích cực sẽ giải quyết các vấn đề của người dùng và thúc đẩy họ quay lại sản phẩm nhiều lần. Chi tiết tương tác nhỏ trở thành ngôi sao dẫn đường làm cho các tương tác trơn tru và dễ dàng.
Nút
Nút (hay còn gọi là button) là một trong những yếu tố phổ biến nhất của bất kỳ giao diện nào. Nó bắt nguồn từ những thứ tồn tại trong cuộc sống hằng ngày: các nút ấn về sau đã được đơn giản hóa thành các nút chỉ là các cơ chế chuyển đổi đơn giản cho phép kiểm soát một quá trình hoặc tùy chọn. Nút gửi tín hiệu đến bộ máy về hành động người dùng muốn thực hiện. Được sử dụng trong nhiều thiết bị từ thiết bị gia dụng đơn giản, điện thoại và máy tính đến bảng điều khiển phức tạp.
Trong UI, button là một yếu tố tương tác cho phép người dùng gửi một lệnh cụ thể đến hệ thống. Về cơ bản, chỉ với một nút bấm đơn giản người dùng có thể trực tiếp liên lạc với trang web hoặc ứng dụng và chuyển tiếp các lệnh cần thiết để đạt được mục tiêu cụ thể: bật trình phát, gửi email, mua sản phẩm, tải xuống một số dữ liệu, thêm các mục vào giỏ hàng và nhiều mục khác tương tác khác. Button cực kỳ phổ biến như các yếu tố của giao diện vì nó thân thiện với người dùng và bắt chước thành công các tương tác với các nút vật lý để chức năng của chúng dễ hiểu ngay cả đối với người dùng già và trẻ nhỏ.

Ngày nay, các nút UI đa dạng phục vụ nhiều mục đích. Các nút tiêu biểu được thiết kế để có thể nhìn thấy ngay lập tức: các nhà thiết kế áp dụng màu sắc, hình dạng tương phản và thậm chí là cả animation để làm cho các nút dễ dàng được chú ý.
Có một số loại nút thường được sử dụng với chức năng bổ sung.
Nút Hamburger (Hamburger button) Sở dĩ nó có tên gọi như vậy vì nó có hình giống với cái bánh hamburger, nút này dùng để ẩn một menu nếu nó quá dài trong một không gian nhỏ hợp. Sau khi nhấp hoặc nhấn vào nó, menu sẽ mở rộng.
Hầu hết người dùng sử dụng các trang web và ứng dụng một cách thường xuyên đều biết rằng hamburger ẩn các liên kết đến các danh mục nội dung cốt lõi. Ưu điểm thiết yếu là menu hamburger tạo ra nhiều không gian trống: cách này làm cho giao diện trở nên tối giản và thoáng mát cũng như cung cấp chỗ cho các yếu tố bố cục quan trọng khác. Ngoài ra, nó rất phù hợp với các trang web có thiết kế Responsive (designervn.net cũng là một ví dụ) và nó giúp ẩn các yếu tố điều hướng và làm cho bố cục có thể sử dụng được trên nhiều thiết bị khác nhau.

Nút Plus cho phép thêm nội dung mới, ví dụ: một liên hệ mới, bài đăng, ghi chú, vị trí trong danh sách và những thứ tương tự. Đôi khi, nhấn vào nút này, người dùng được chuyển trực tiếp vào cửa sổ phương thức tạo nội dung. Nút Plus cũng là một nút có thể mở rộng nội dung.

Nút Expendable sẽ mở ra một loạt các tùy chọn sau khi được nhấp hoặc gõ. Đó là một cách nữa để thiết lập luồng tương tác thích hợp mà không làm quá tải màn hình, điều này đặc biệt quan trọng đối với các giao diện di động bị giới hạn trong không gian màn hình nhỏ bé.

Nút ma (Ghost Button) là một nút trong suốt trông trống rỗng - đó là lý do tại sao nó còn được gọi là nút ma.Hiểu một cách đơn giản, nút này là một nút phụ cho một chức năng nào đó. Nút này có thiết kế kém thu hút và cảm giác bị chìm hơn so với các nút CTA (nút kêu gọi hành động).

Thanh Bar
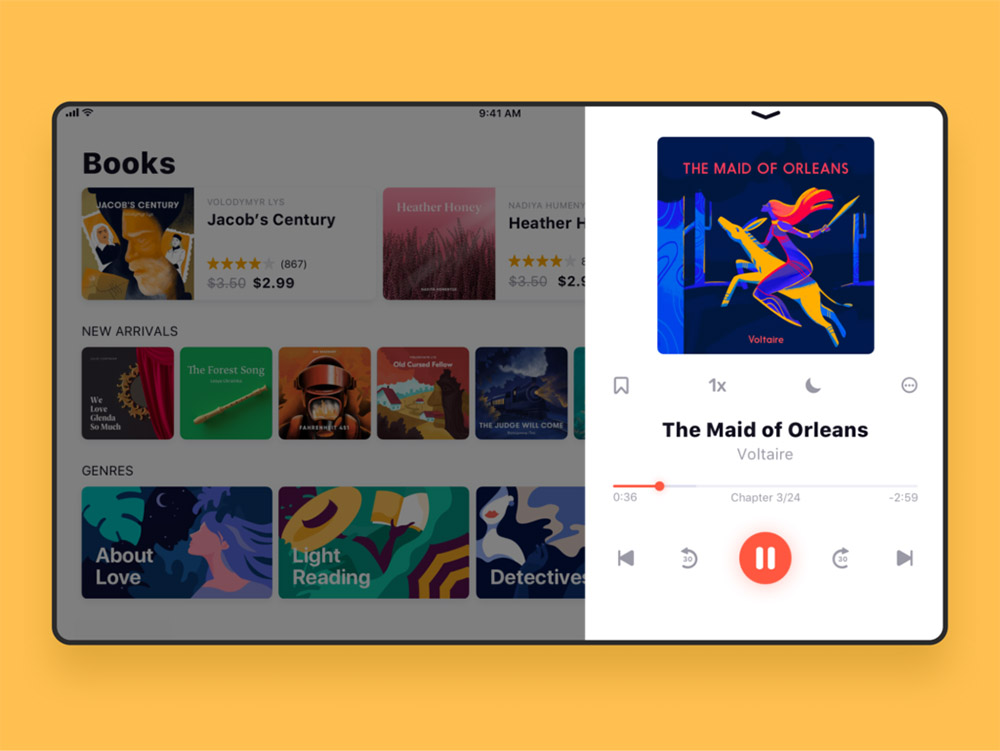
Thanh bar cho phép người dùng nhanh chóng thực hiện một số bước tương tác cốt lõi với sản phẩm. Ngoài ra, nó có thể thông báo cho người dùng về giai đoạn hiện tại của một quy trình. Có một số loại thanh bar cơ bản như sau:
Thanh tab - trong các ứng dụng di động, nó xuất hiện ở cuối màn hình và cung cấp khả năng chuyển đổi nhanh giữa các phần cốt lõi của nội dung.

Thanh tải là điều khiển thông báo cho người dùng về giai đoạn hiện tại của hành động hoặc quy trình. Trong hầu hết các trường hợp, người dùng có thể thấy thời gian hoặc tỷ lệ phần trăm được hiển thị trong tiến trình.

Thanh tiến trình cung cấp phản hồi về kết quả của quy trình hiện tại cho đến kết thúc, ví dụ, cho thấy bao nhiêu hoạt động theo kế hoạch đã được thực hiện. Bạn có thể thường thấy trong các phần mềm nghe nhạc.

Switch (Công tắc)
Switch là một điều khiển cho phép người dùng bật / tắt tùy chọn. Cũng như các button, nó được áp dụng hiệu quả trong các giao diện hiện đại vì nó bắt chước trực tiếp các công tắc mà mọi người đã quen thuộc trong cuộc sống hằng ngày. Điểm quan trọng là các trạng thái của switch phải rõ ràng để người dùng có thể dễ dàng hiểu nếu tùy chọn này có hoạt động hay không. Tương phản và một chút animation có thể làm cho trải nghiệm đơn giản và thân thiện với người dùng hơn.

Picker (Bộ chọn)
Như tên gọi của nó, Picker cho phép bạn chọn điểm từ hàng tùy chọn. Nó thường bao gồm một hoặc một vài danh sách có thể cuộn các giá trị riêng biệt, ví dụ: giờ, phút, ngày, số đo, tiền tệ, v.v. Cuộn danh sách, người dùng chọn và đặt giá trị cần thiết. Loại yếu tố tương tác này được sử dụng rộng rãi trong các giao diện có chức năng cài đặt thời gian và ngày.

Checkbox
Checkbox là một yếu tố đánh dấu một phần nội dung cụ thể. Đây là một yếu tố khác cũng lấy ý tưởng từ thế giới thực vì nó trông giống như quá trình điền vào các bài kiểm tra, bảng câu hỏi và các nội dung khác. Checkbox có thể được tìm thấy trong bất kỳ loại giao diện người dùng nào, đặc biệt là trong các phần của cài đặt người dùng, màn hình hoặc trang. Ngoài ra, Checkbo trình bày một phần chung của điều hướng trong các ứng dụng và trang web với chức năng của trình quản lý tác vụ, danh sách việc cần làm, trình theo dõi thời gian và những thứ tương tự.

Biểu tượng
Biểu tượng là một hình ảnh tượng trưng được sử dụng cho mục đích giao tiếp. Chúng là các dấu hiệu thông tin hỗ trợ trao đổi dữ liệu giữa người cung cấp thông tin và người nhận cùng với văn bản: các biểu tượng giao tiếp qua hình ảnh thường thể hiện sự tương đồng với hình ảnh với một đối tượng của thế giới vật lý. Trong thiết kế kỹ thuật số, các biểu tượng là chữ tượng được sử dụng trong giao diện web hoặc thiết bị di động để hỗ trợ khả năng sử dụng của nó và cung cấp luồng tương tác giữa người với máy tính thành công.
Trường tìm kiếm
Trường tìm kiếm, còn được gọi là hộp tìm kiếm hoặc thanh tìm kiếm, trình bày phần tử giao diện cho phép người dùng nhập từ khóa và tìm các phần nội dung cần thiết. Đây là một trong những yếu tố điều hướng cốt lõi cho các trang web hoặc ứng dụng có lượng nội dung lớn, đặc biệt là blog, thương mại điện tử và trang web tin tức, v.v. Được thiết kế thân thiện và dễ tìm, trường tìm kiếm cho phép người dùng tìm kiếm được các thông tin cần thiết mà không cần duyệt qua nhiều trang và menu để tìm kiếm thông tin: vì cách này tôn trọng thời gian và công sức của người dùng, nó được yêu cầu cao trong các giao diện thân thiện với người dùng.
Về mặt thiết kế, yếu tố này có thể được trình bày theo nhiều cách khác nhau, từ tab đóng khung đến dòng đầu vào tương tác hoặc thậm chí là biểu tượng có thể nhấp tối giản. Trong phần lớn các trường hợp, trường tìm kiếm được đánh dấu bằng biểu tượng có kính lúp. Biểu tượng này được nhiều người dùng nhận ra, vì vậy nó đã chứng tỏ sự hiệu quả của nó đối với việc thiết lập điều hướng trực quan. Các thử nghiệm với các biểu tượng có thể ảnh hưởng xấu đến tương tác và khả năng sử dụng của bố cục, vì vậy nếu các hình ảnh tượng trưng khác được áp dụng, chúng cần được kiểm tra cẩn thận.
Nhãn (tag)
Tag là một yếu tố tương tác được trình bày với một từ khóa hoặc cụm từ cho phép người dùng di chuyển nhanh chóng đến các mục được đánh dấu với các thẻ riêng biệt.

Phần kết
Lập kế hoạch kiến trúc thông tin và điều hướng giao diện không phải là một thách thức dễ dàng và đòi hỏi kiến thức tốt về tâm lý và mô hình tương tác, thử nghiệm người dùng và phân tích nghiêm túc từ giai đoạn đầu tiên của thiết kế ứng dụng hoặc trang web. Tuy nhiên, nó trở thành nền tảng vững chắc cho trải nghiệm người dùng tích cực sẽ giải quyết các vấn đề của người dùng và thúc đẩy họ quay lại sản phẩm nhiều lần. Chi tiết tương tác nhỏ trở thành ngôi sao dẫn đường làm cho các tương tác trơn tru và dễ dàng.
Tham khảo Design4user, Thumb: Julia Hanke
