Đối với những bạn mới học thiết kế, những kiến thức cơ bản này sẽ rất giúp ích cho bạn.
Typography là gì?
Theo cách hiểu đơn giản nhất, Typography là sự sắp đặt chữ và kiểu chữ. Typography hầu như có mặt ở khắp mọi nơi. Nó nằm trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, ngay cả trong cuộc sống hàng ngày trên bảng hiệu đường phố, nhãn dán và bao bì sản phẩm.

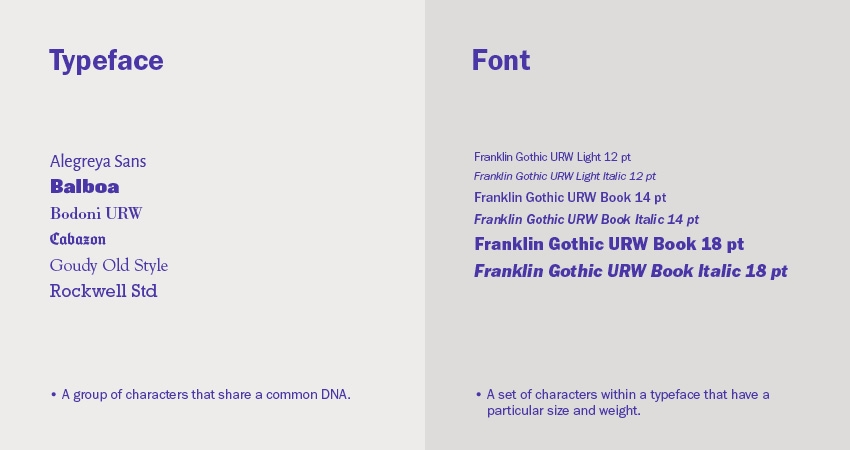
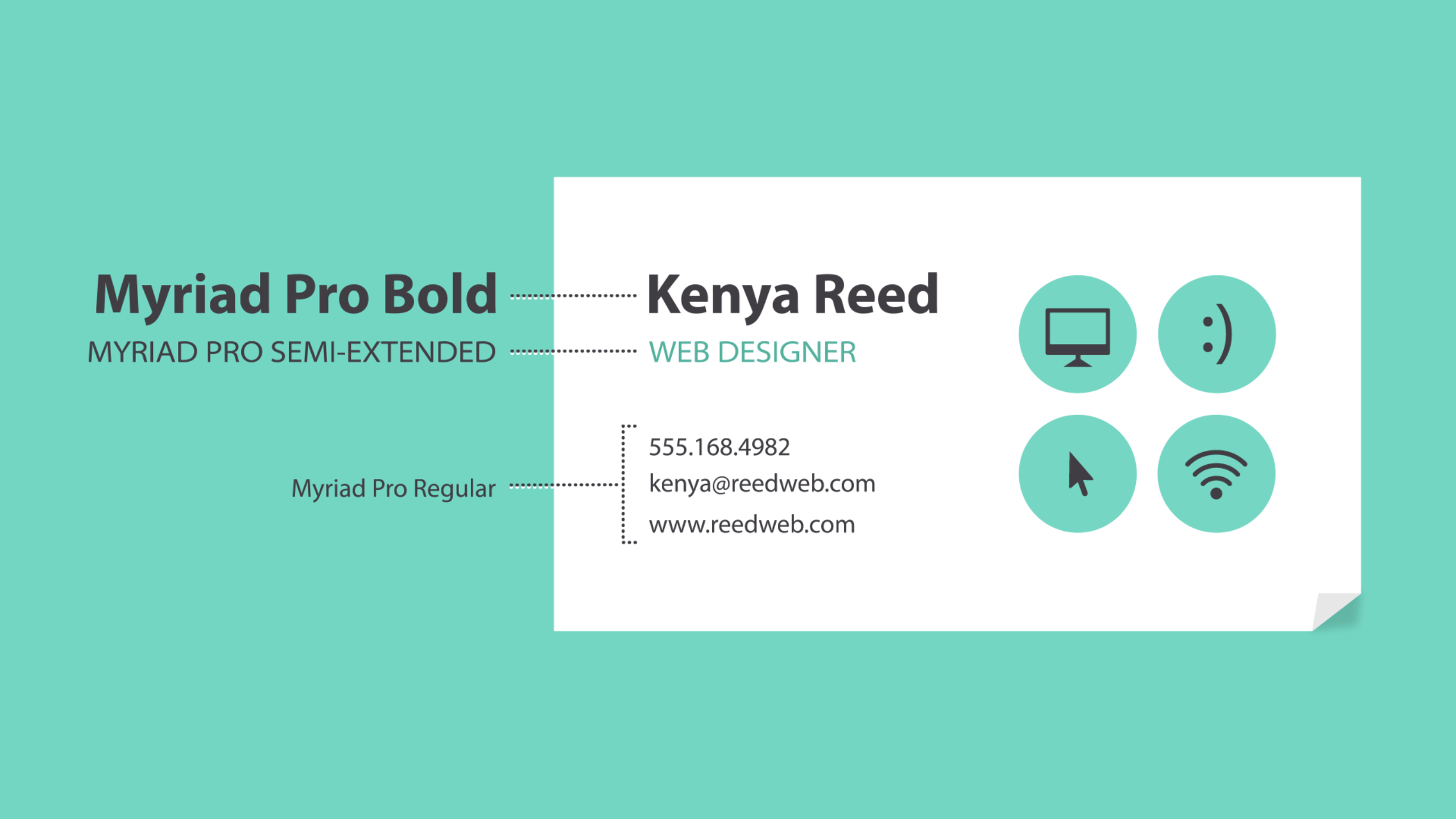
Typeface vs. Font
Typeface và Font có rất nhiều người nhầm lẫn giữa hai khái niệm này.

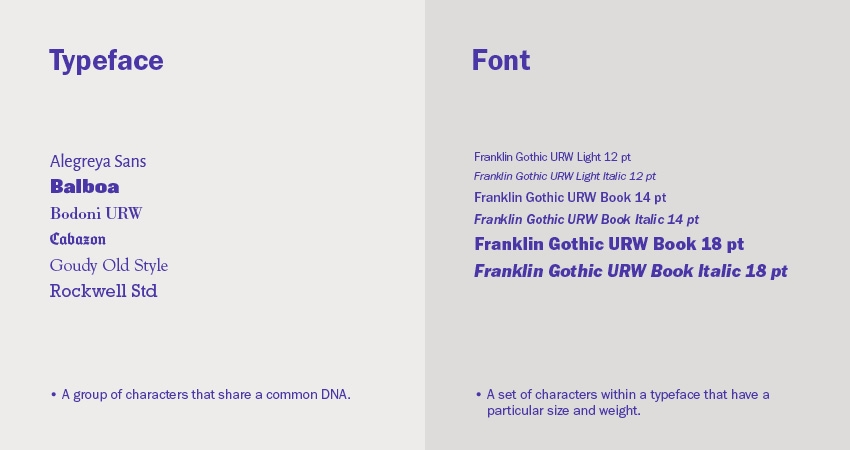
Typeface: là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một typeface riêng biệt. Ví dụ: Arial là một kiểu typeface, ...
Có rất nhiều kiểu chữ nhưng được chia thành 5 nhóm chính sau: Serif, San Serif, Monoface, Script, Fantasy Decoration.
Font: Font là một từ khá quen thuộc, nhưng đa số bạn sẽ nhầm lẫn một chút sang typeface.
Font là để miêu tả cho typeface. Ví dụ: Arial cỡ chữ 14 pt là một font, Arial cỡ chữ 12pt là một font, Arial chữ in nghiêng là một font....Có thể nói mọi sự thay đổi của một typeface là một font.
Các loại phông chữ phổ biến
Typography có thể là một phần không quá khó khăn trong thiết kế. Bạn chỉ cần biết một chút để tạo ra sự khác biệt lớn trong những thứ bạn làm hàng ngày. Đầu tiên, một số loại phông chữ phổ biến và những gì bạn cần biết về chúng.
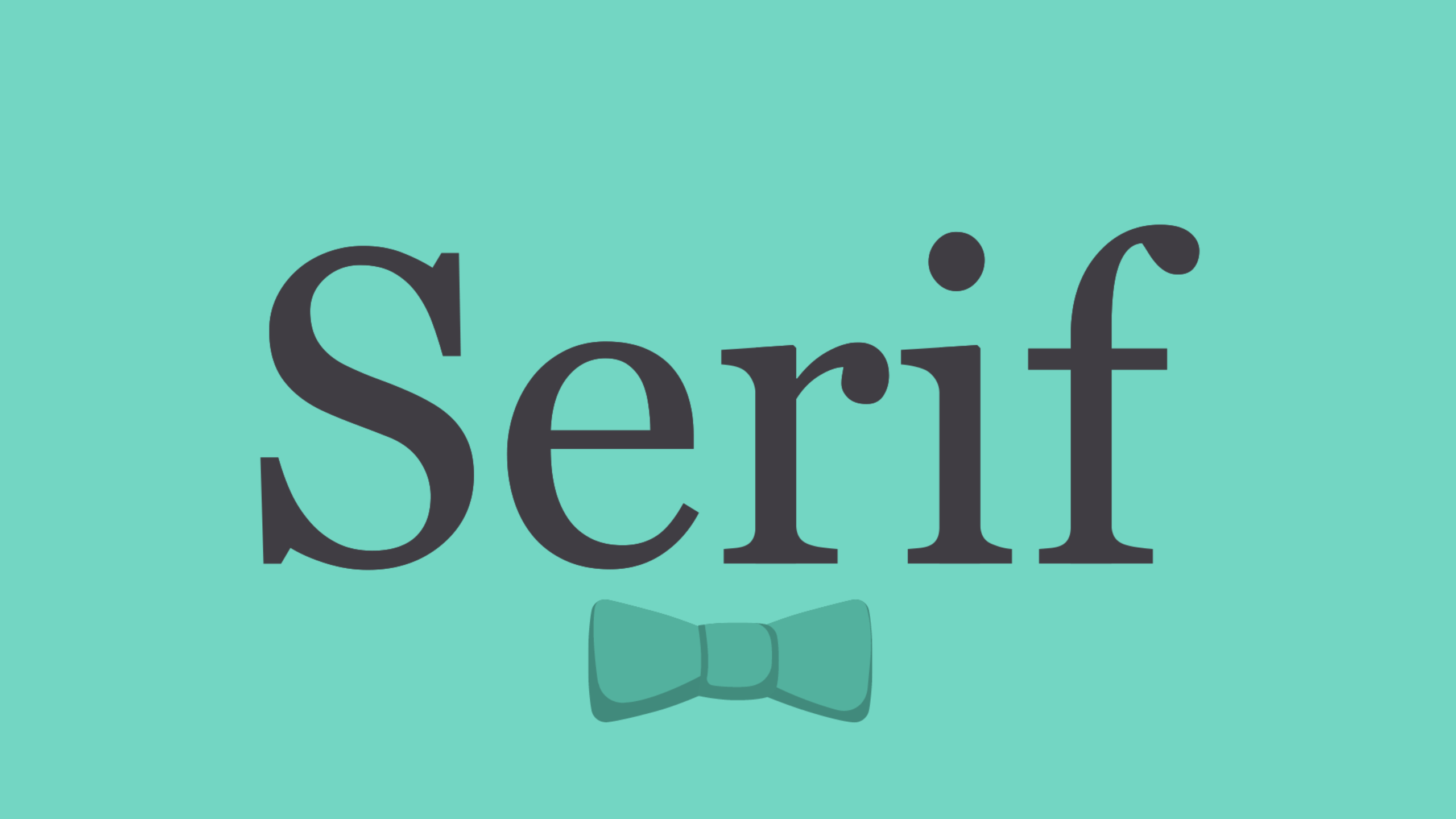
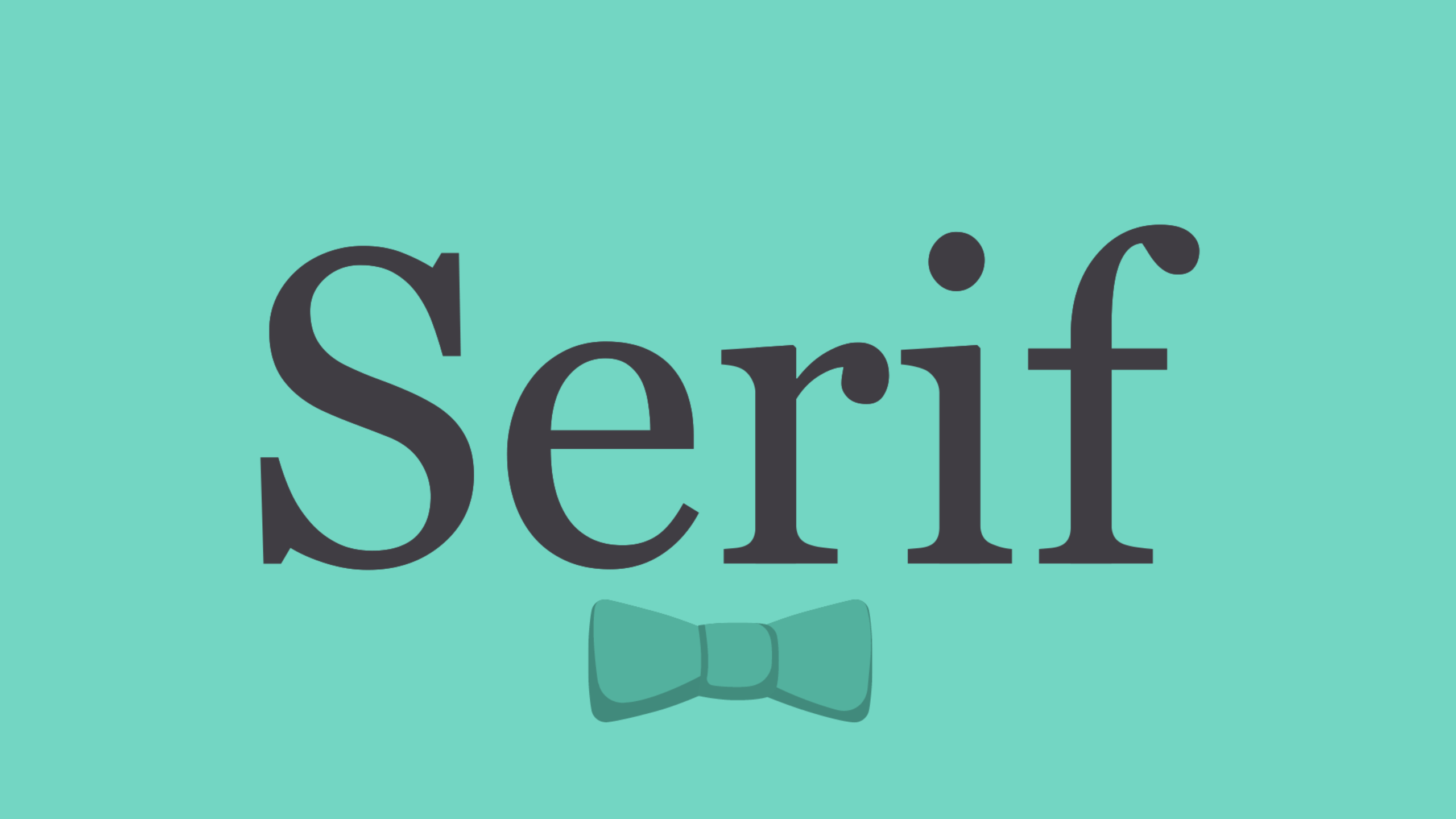
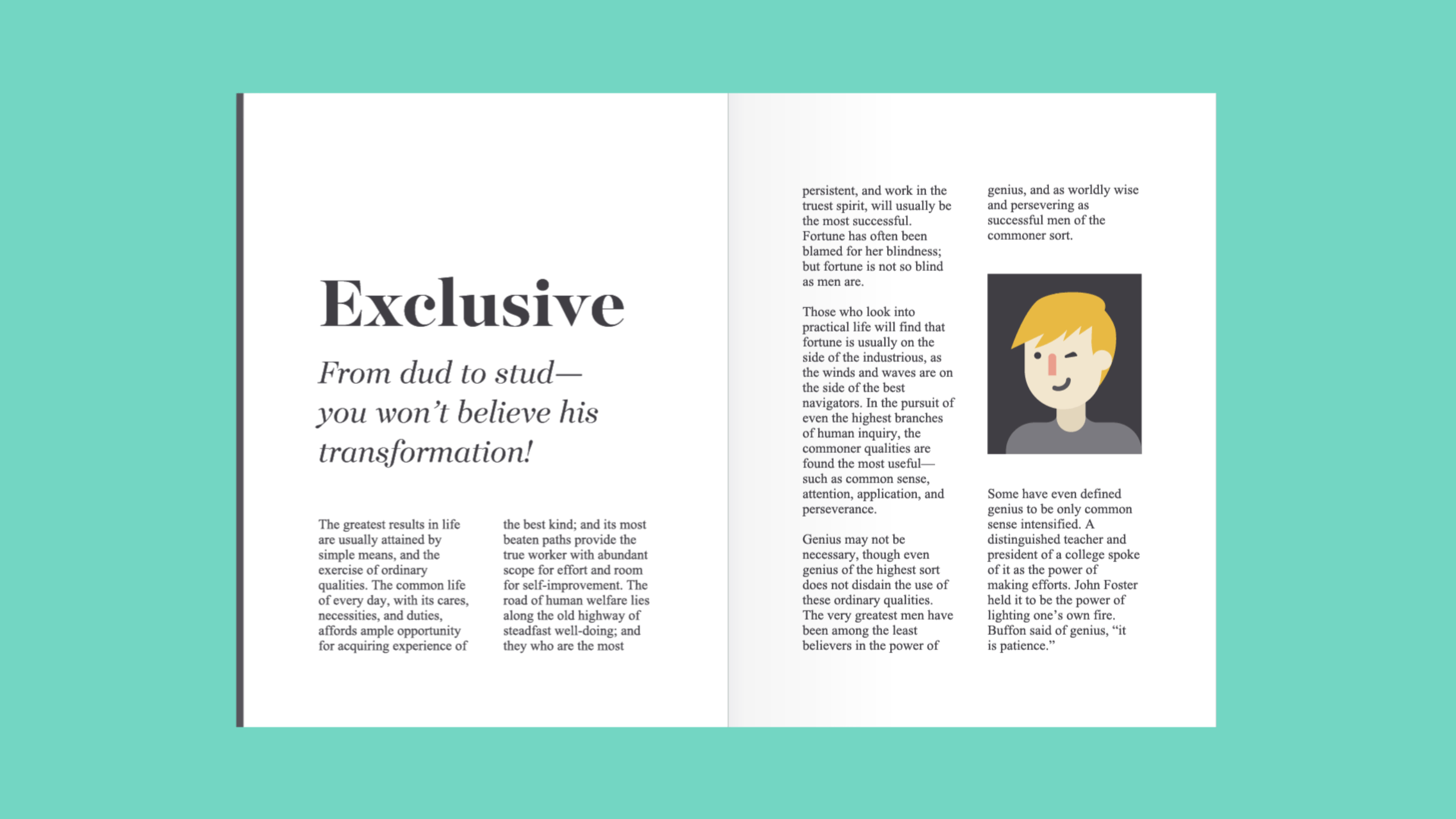
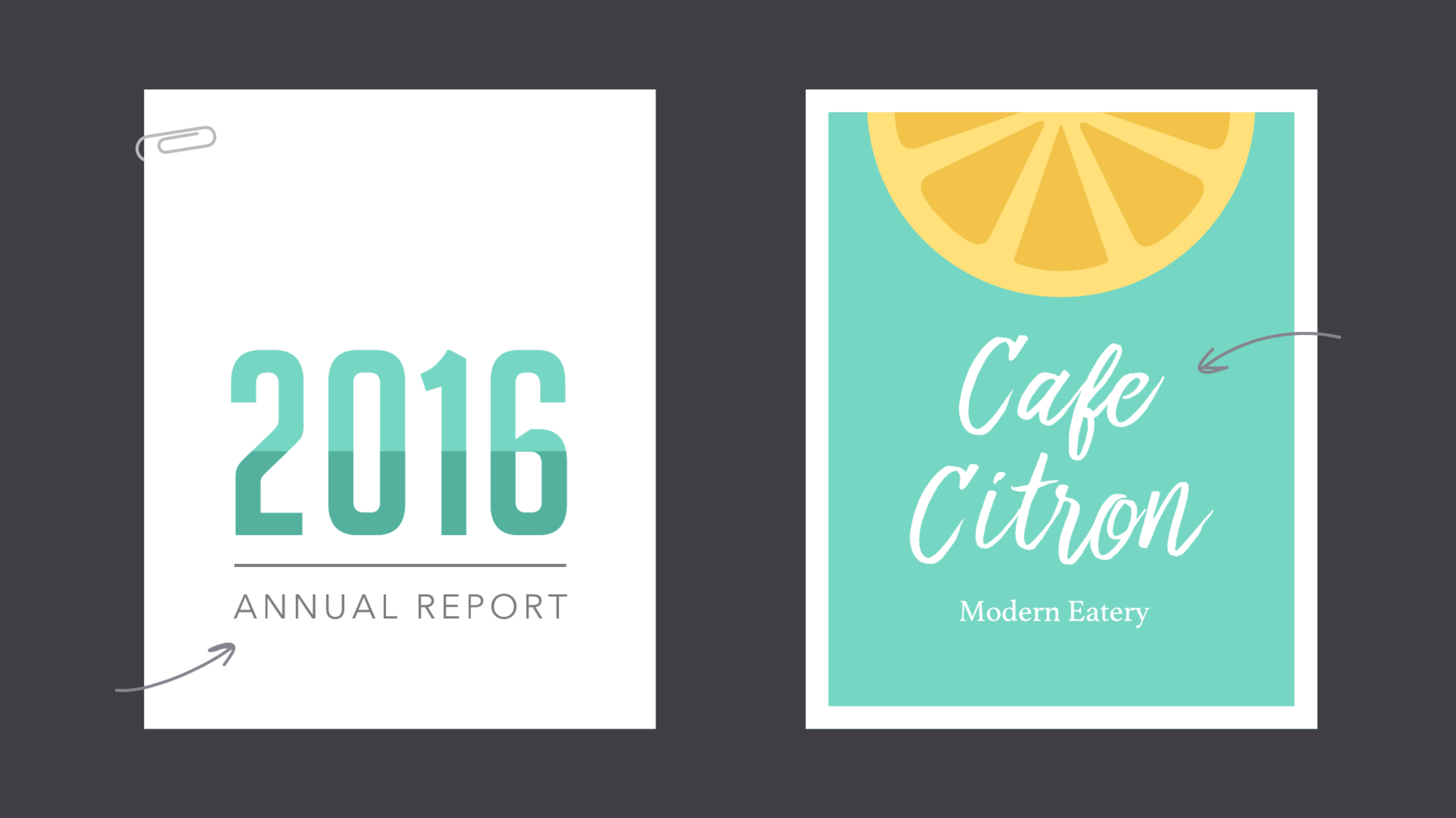
Phông chữ Serif
Phông chữ Serif có các nét nhỏ gọi là serif gắn liền với phần chính của chữ.

Vì vẻ ngoài cổ điển của chúng, chúng là một lựa chọn hoàn hảo cho các dự án truyền thống. Chúng cũng phổ biến trong các ấn phẩm in, như tạp chí và báo.

Phông chữ Sans serif
Từ chữ Latin, sans serif nghĩa là “without serifs – không có chân”. Loại font này bắt đầu nổi lên vào giữa thế kỷ 19 và bắt đầu được nhiều nhà thiết kế sử dụng trong thế kỷ 20. Một số các phông chữ vẫn còn phổ biến và mang tính biểu tượng cho đến ngày nay có thể kể đến Futura và Helvetica. Đây là hai font được dùng rất nhiều trong các thiết kế chuyên nghiệp như bộ nhận diện thương hiệu, porfolio công ty, danh thiếp…

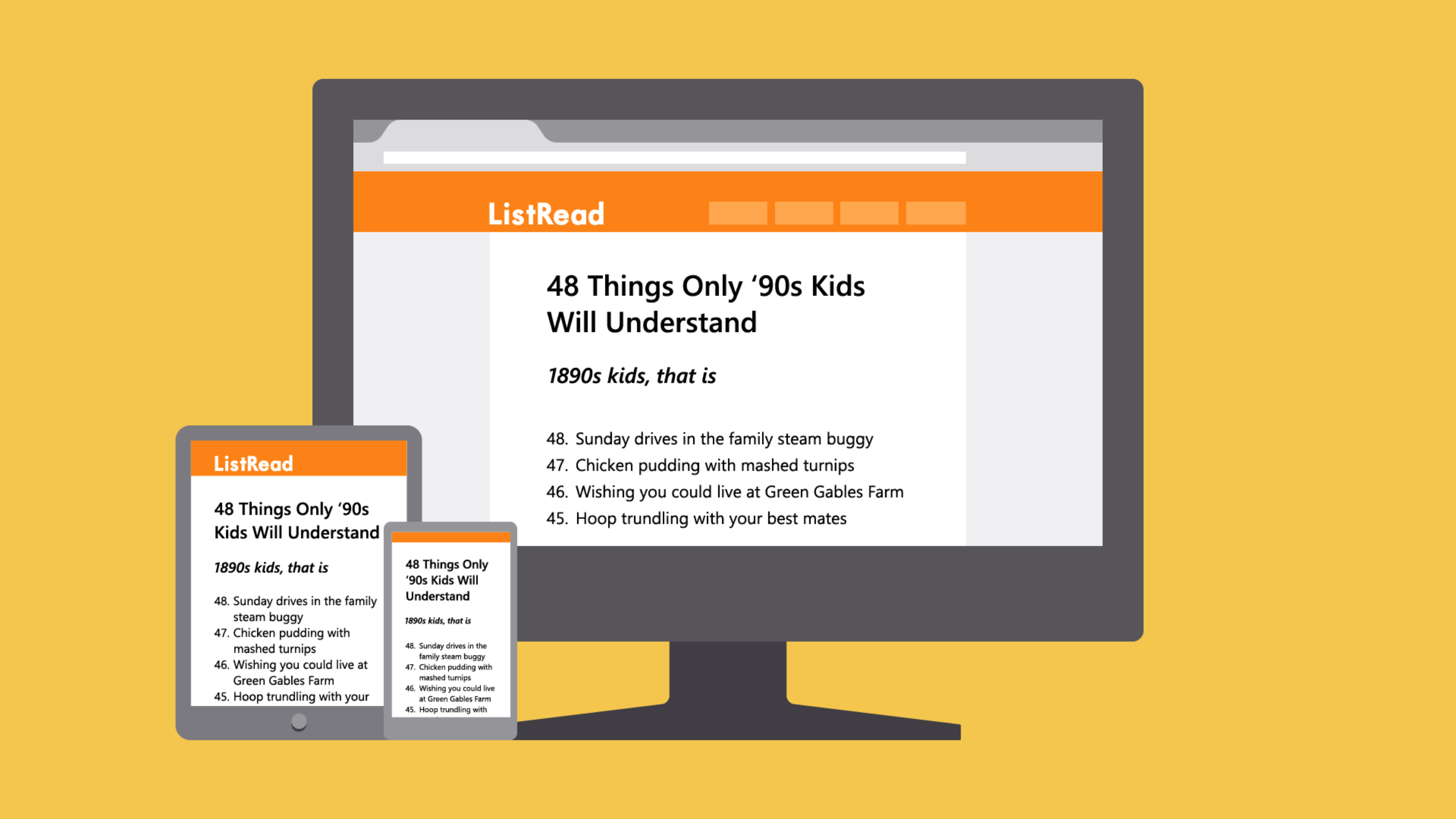
Phong cách này được xem là đơn giản và hiện đại hơn phông chữ serif. Ngoài ra, nó có xu hướng dễ đọc hơn trên màn hình máy tính, bao gồm cả điện thoại thông minh và máy tính bảng.

Display font
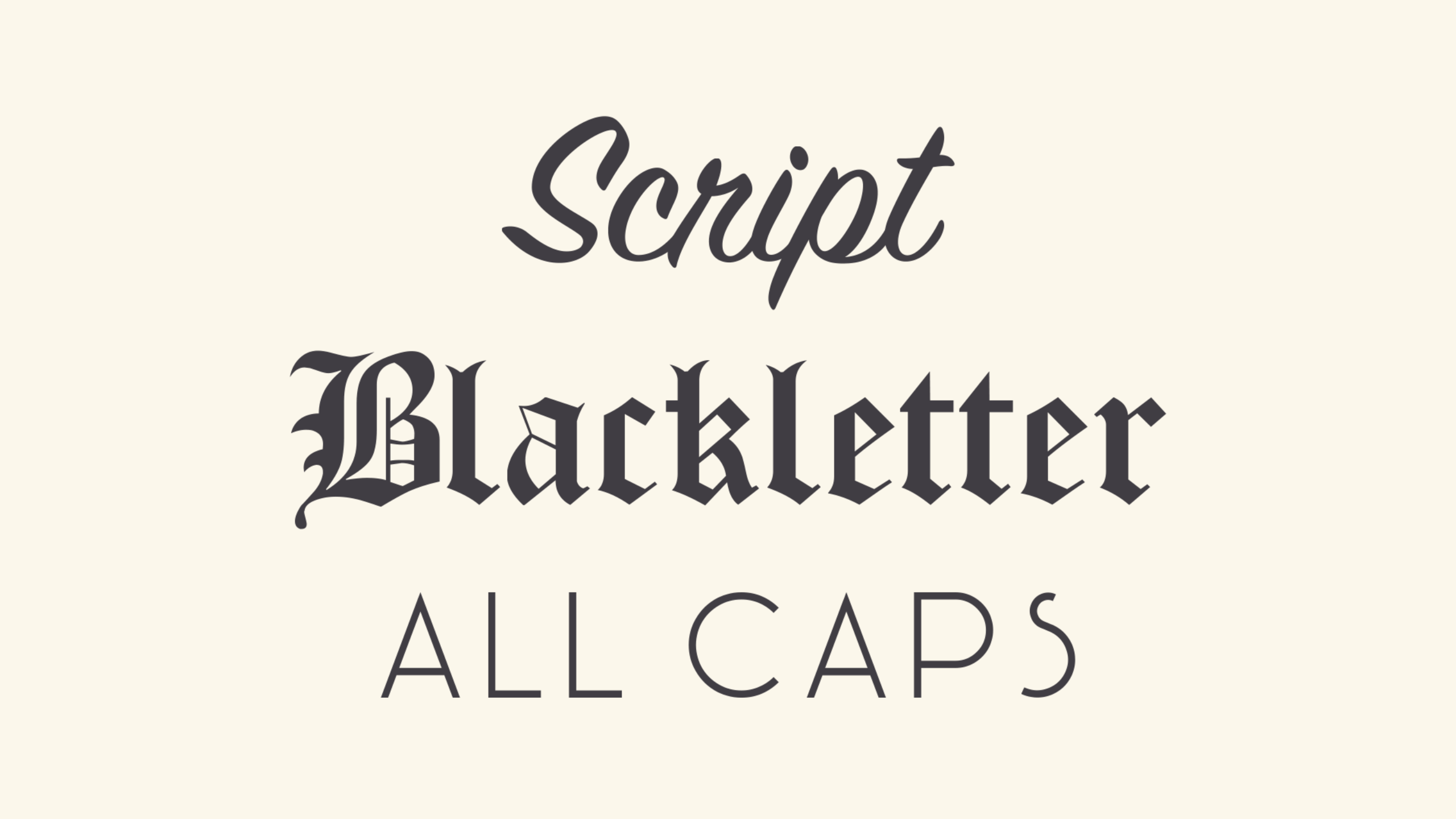
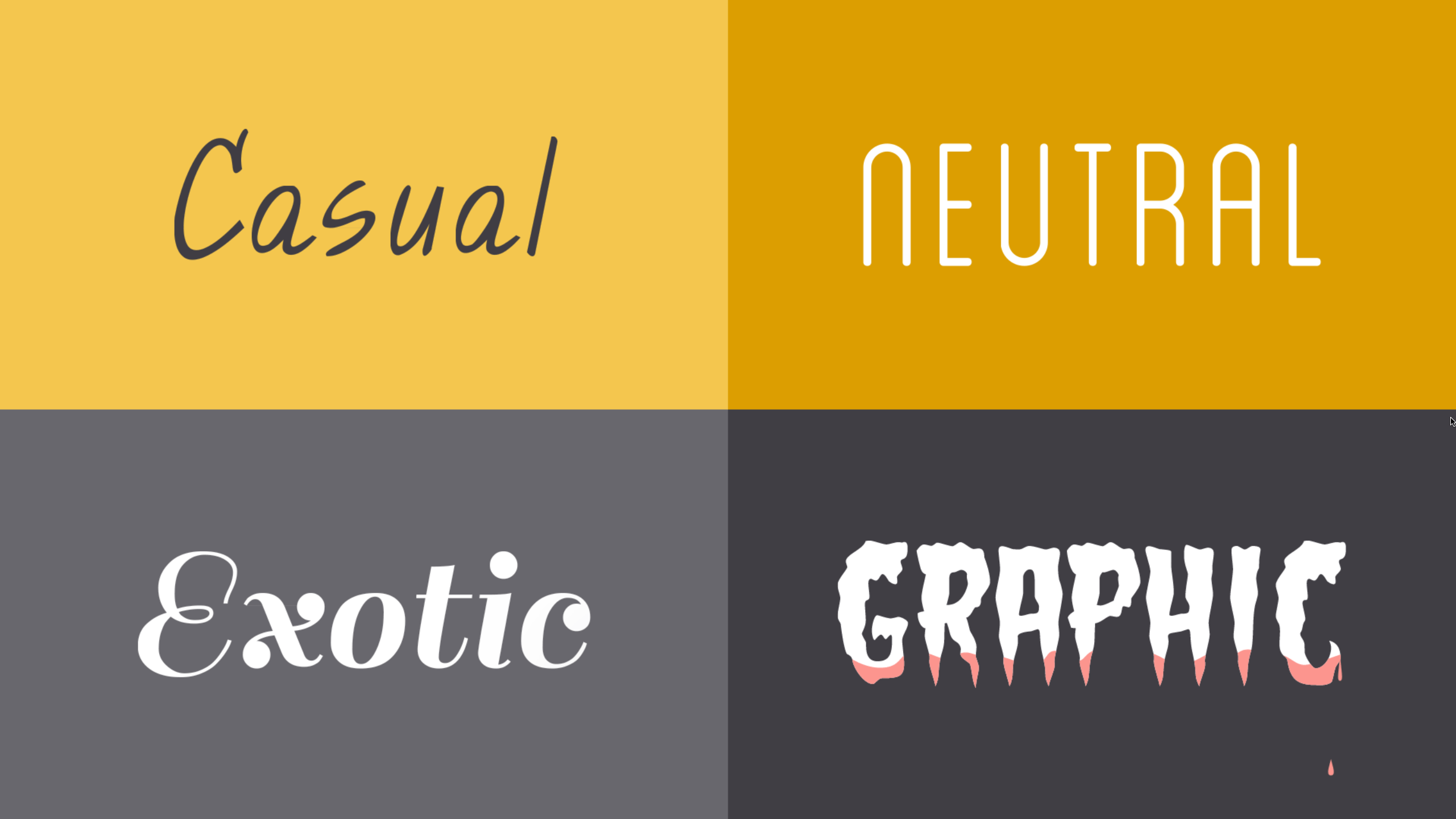
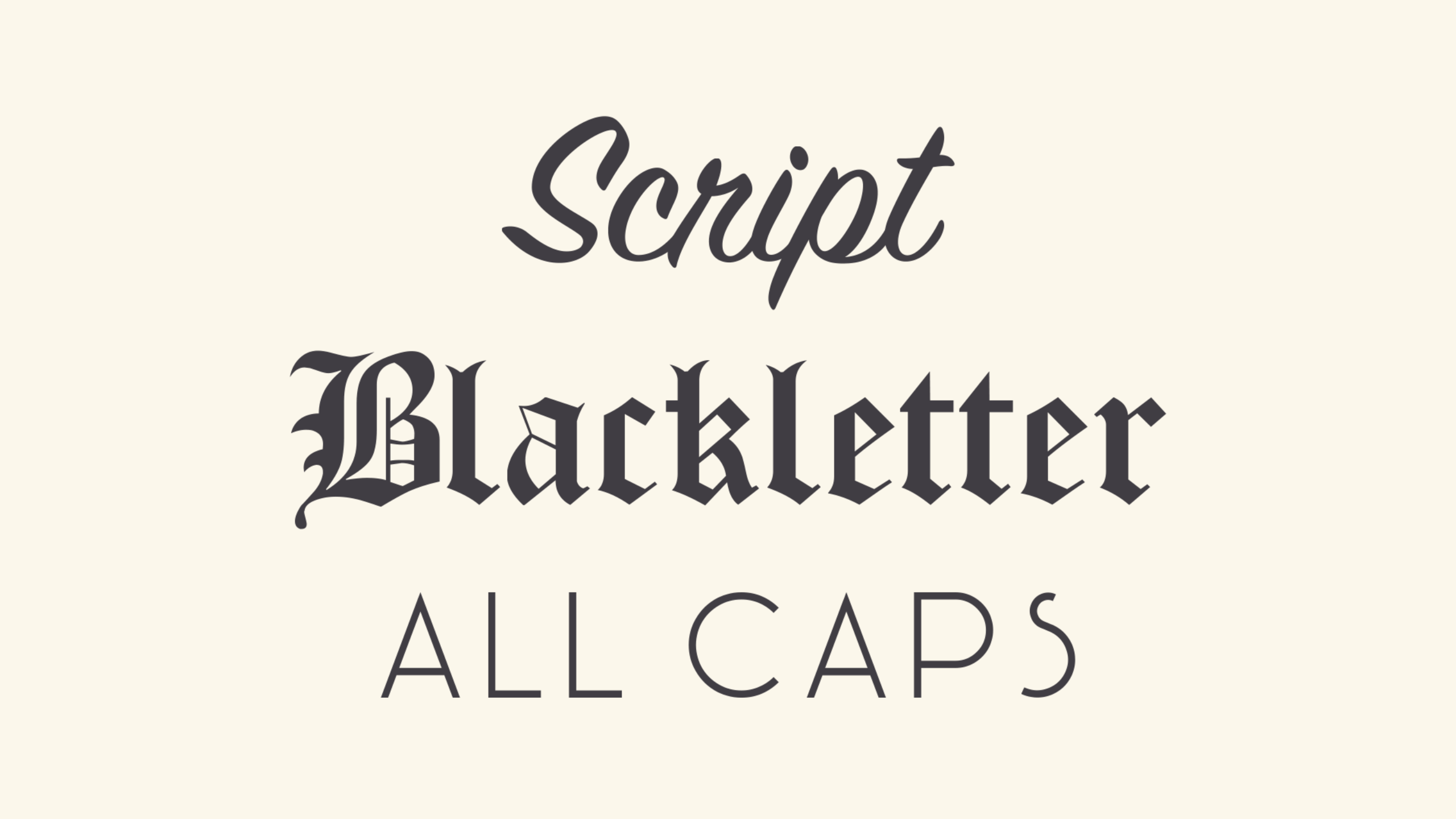
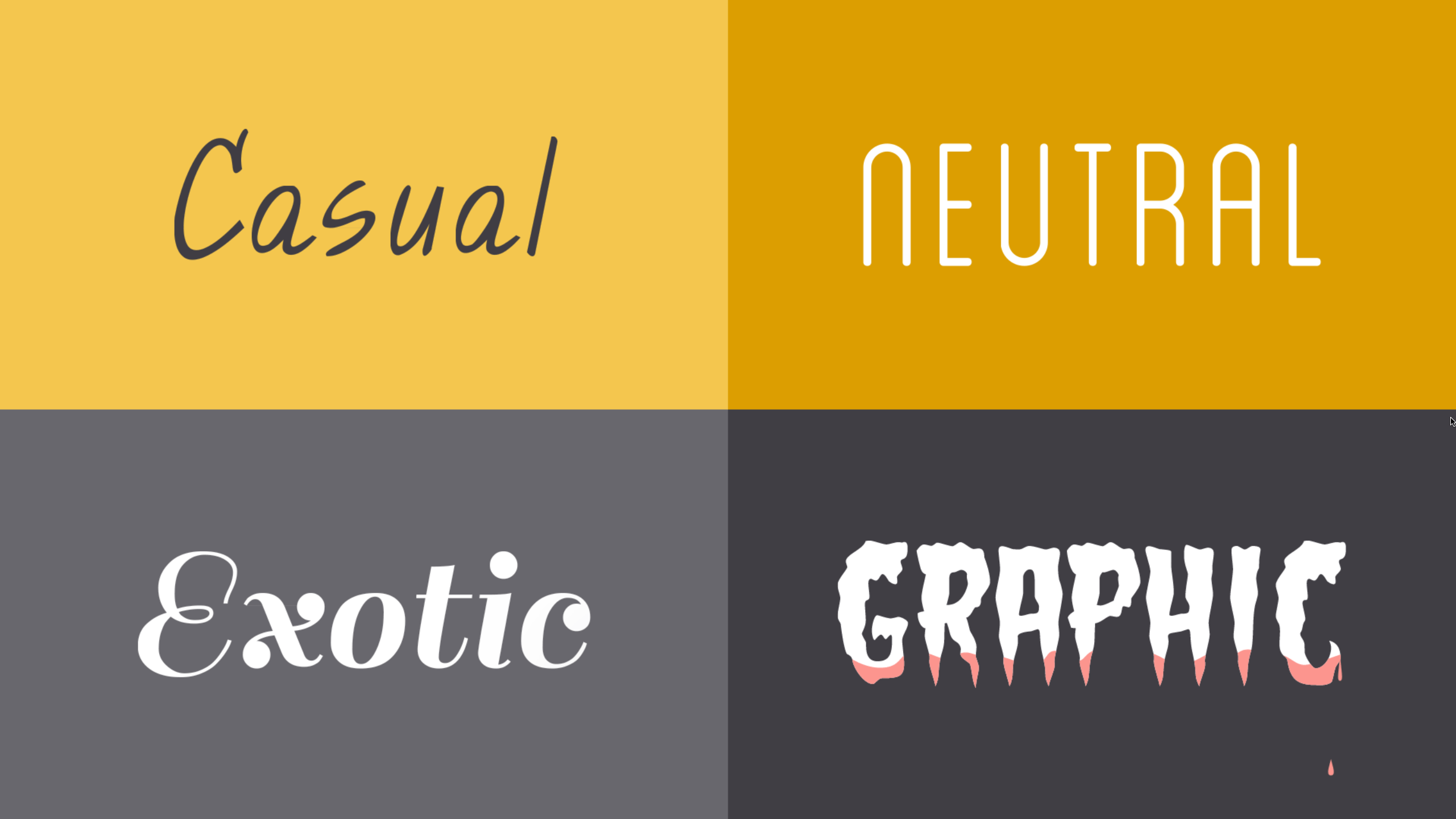
Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn văn bản nội dung chứa nhiều câu từ. Kiểu chữ hiển thị thường sẽ có thiết kế lập dị và biến đổi hơn so với kiểu chữ đơn giản, dễ nhìn cho các văn bản nội dung.

Do tính chất trang trí của chúng, phông chữ hiển thị là tốt nhất cho các đoạn văn bản ngắn như tiêu đề, logo.

Các phông chữ mang phong cách này như các phông chữ Script, Brush,... mà bạn có thể tìm thấy rất nhiều trên thự viện font chữ của DesignerVN.
Chọn phông chữ phù hợp
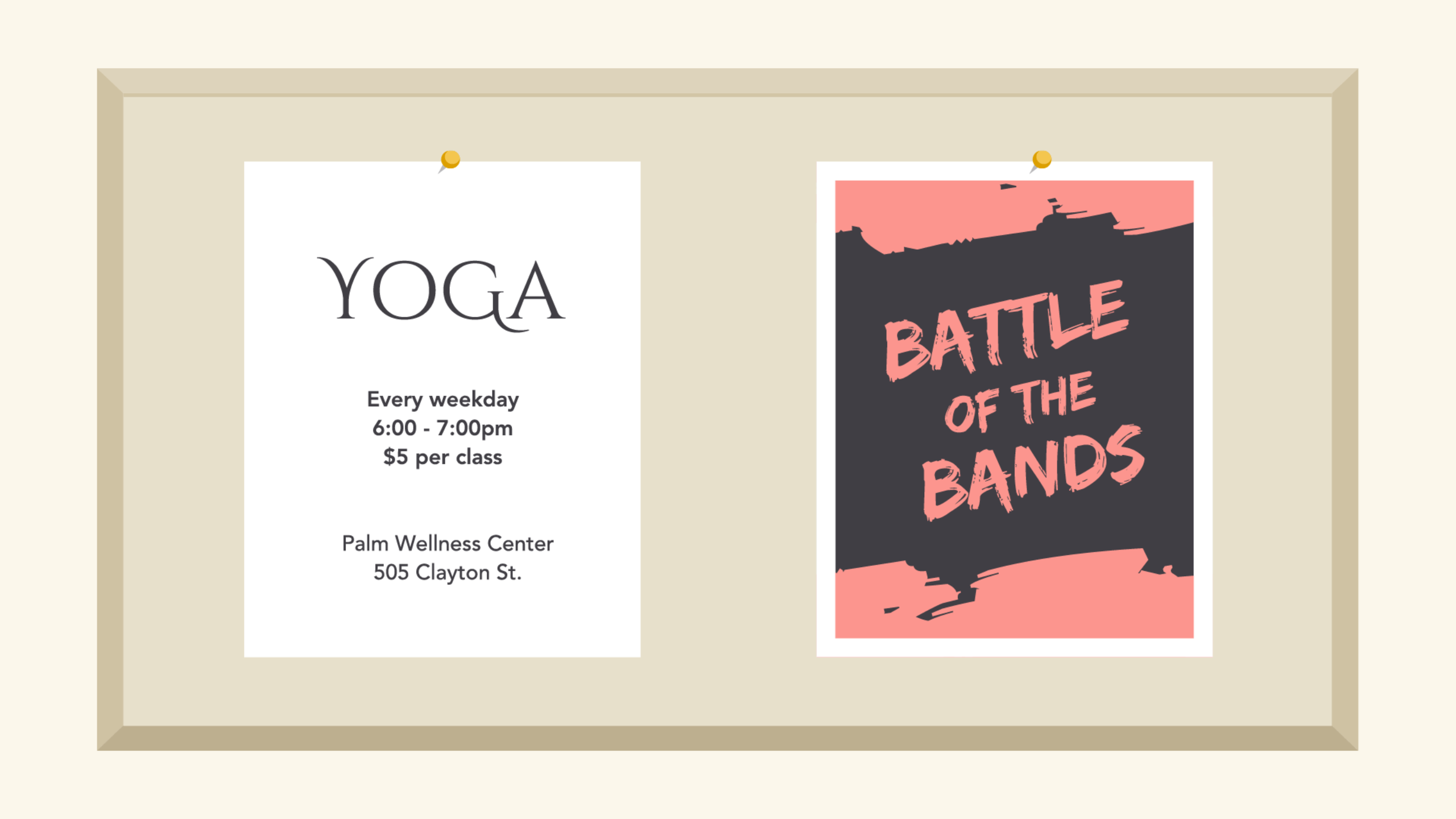
Mỗi phông chữ đều có những đặc trưng riêng của nó, nhưng dành thời gian để tìm hiểu sơ lược về đặc trưng của tất cả các phông chữ được tạo ra là một điều không thể. Thay vào đó, hãy dành thời gian để xem xét chức năng của phông chữ, cách bạn sẽ sử dụng nó và liệu nó có phù hợp nhất để sử dụng trong tất cả các trường hợp không.

Kết hợp phông chữ
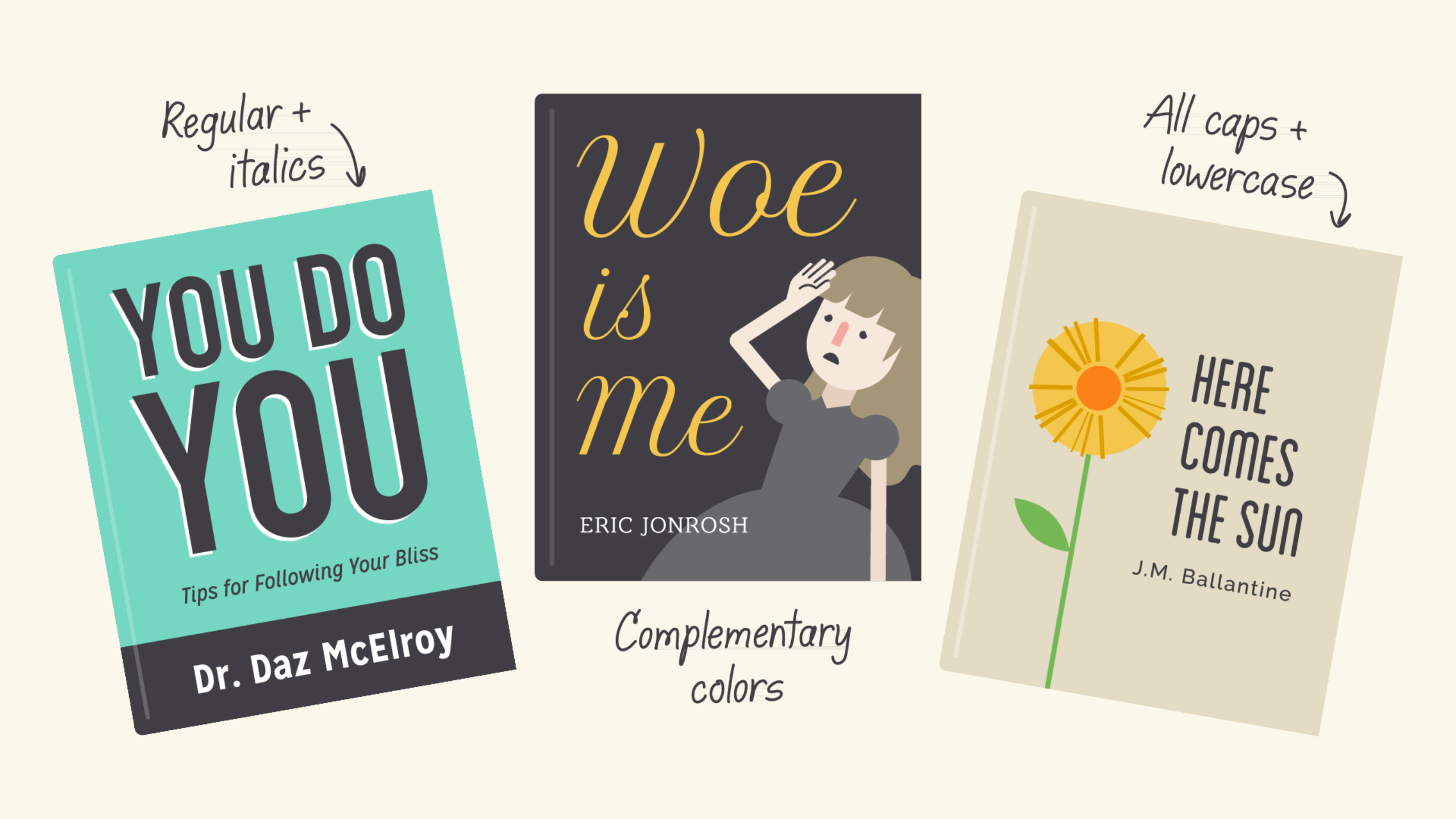
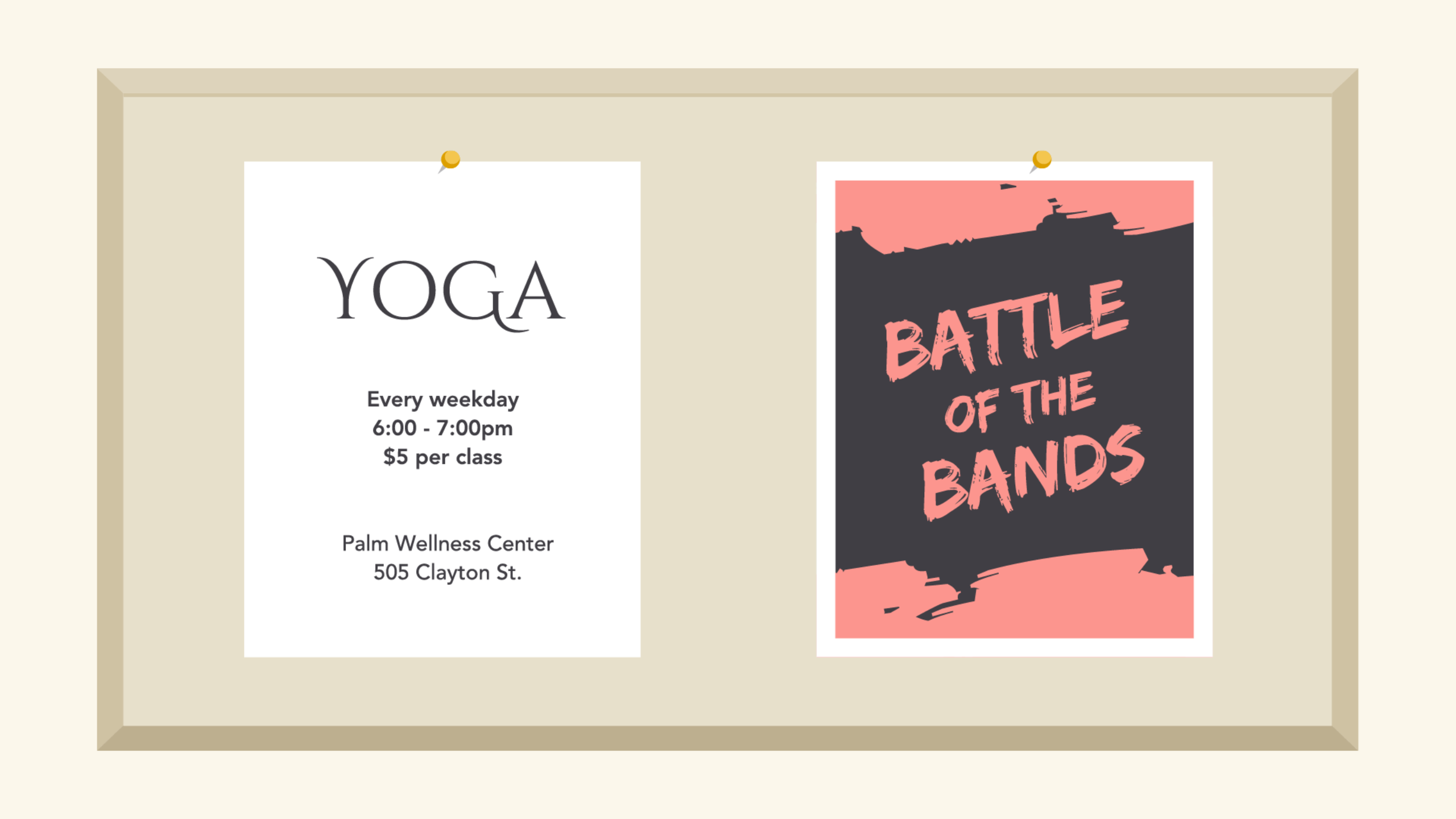
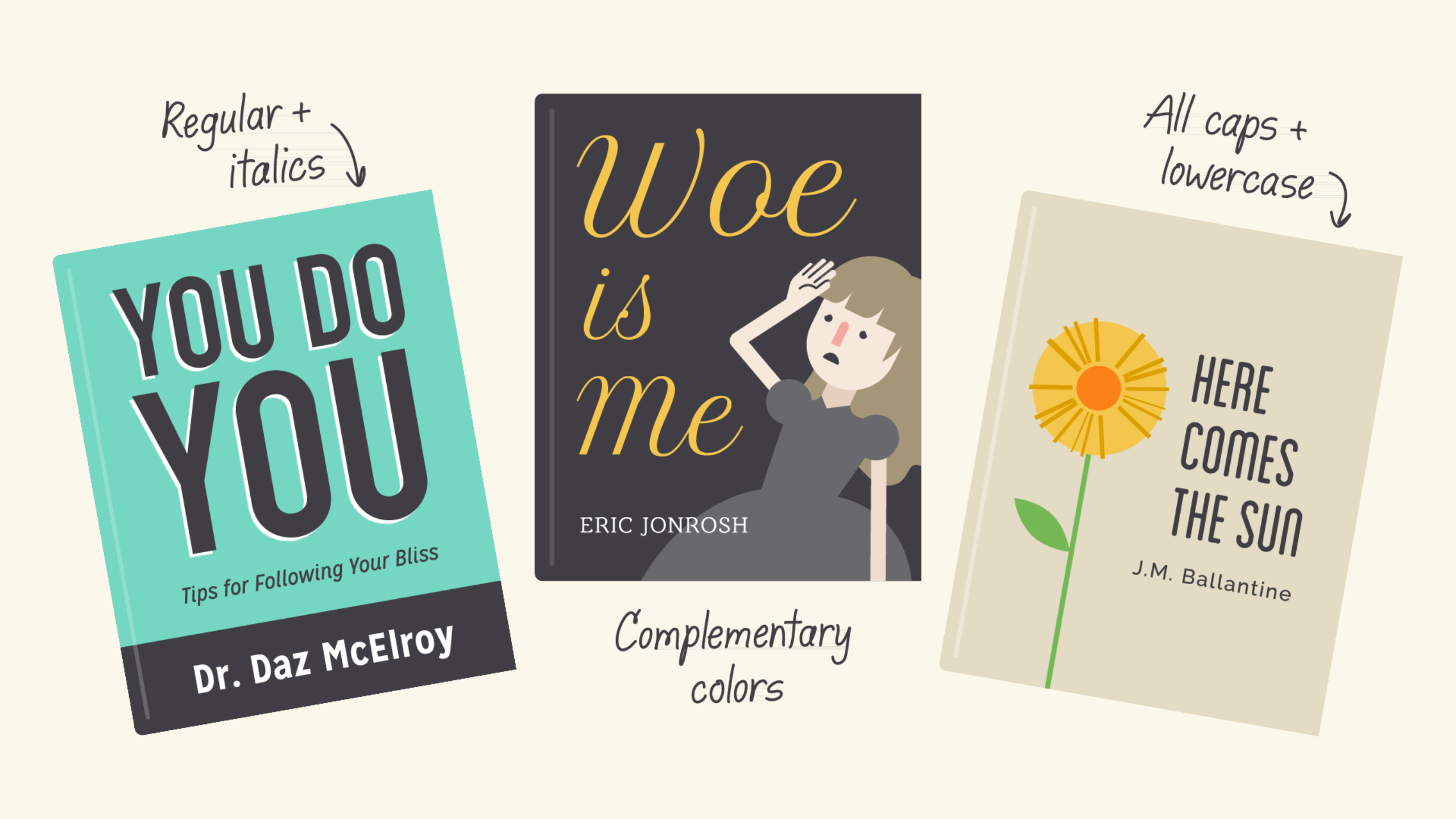
Khi quyết định sử dụng phông chữ nào tốt nhất là bạn nên giới hạn bản thân sử dụng một hoặc hai cho mỗi dự án . Nếu bạn cần thêm độ tương phản, hãy thử thay đổi độ đậm, kích thước hoặc các biến thể của nó. Thủ thuật này thực tế là hoàn hảo để tạo ra các kết hợp thú vị.

Có lẽ bạn đã nghe nói rằng sự đối lập mang lại sự thu hút. Điều này cũng đúng với phông chữ. Đừng ngại để kết hợp kiểu font khác nhau nhưng bổ trợ cho nhau như sans serif với serif, ngắn với cao, hoặc font trang trí với font đơn giản. Việc ghép cặp phông chữ có thể khá khó khăn, hãy tìm đến những thiết kế khác để lấy cảm hứng và chẳng mấy chốc bạn sẽ hiểu rõ về nó.
Bạn có thể tham khảo 25 ví dụ về ghép cặp font chữ để tìm kiếm cảm hứng.

Các thuật ngữ quan trọng khác
Có thể bạn đã nghe các thuật ngữ như kerning, leading, tracking, và phân cấp thị giác. Đối với những người có nhiều kinh nghiệm, những khái niệm này rất cần thiết để tạo ra các thiết kế chuyên nghiệp. Khi mới bắt đầu, bạn không cần biết tất cả mọi thứ về các thuật ngữ này, chỉ đủ để giúp ích cho công việc của bạn và giúp bạn nói về thiết kế một cách tự tin hơn.

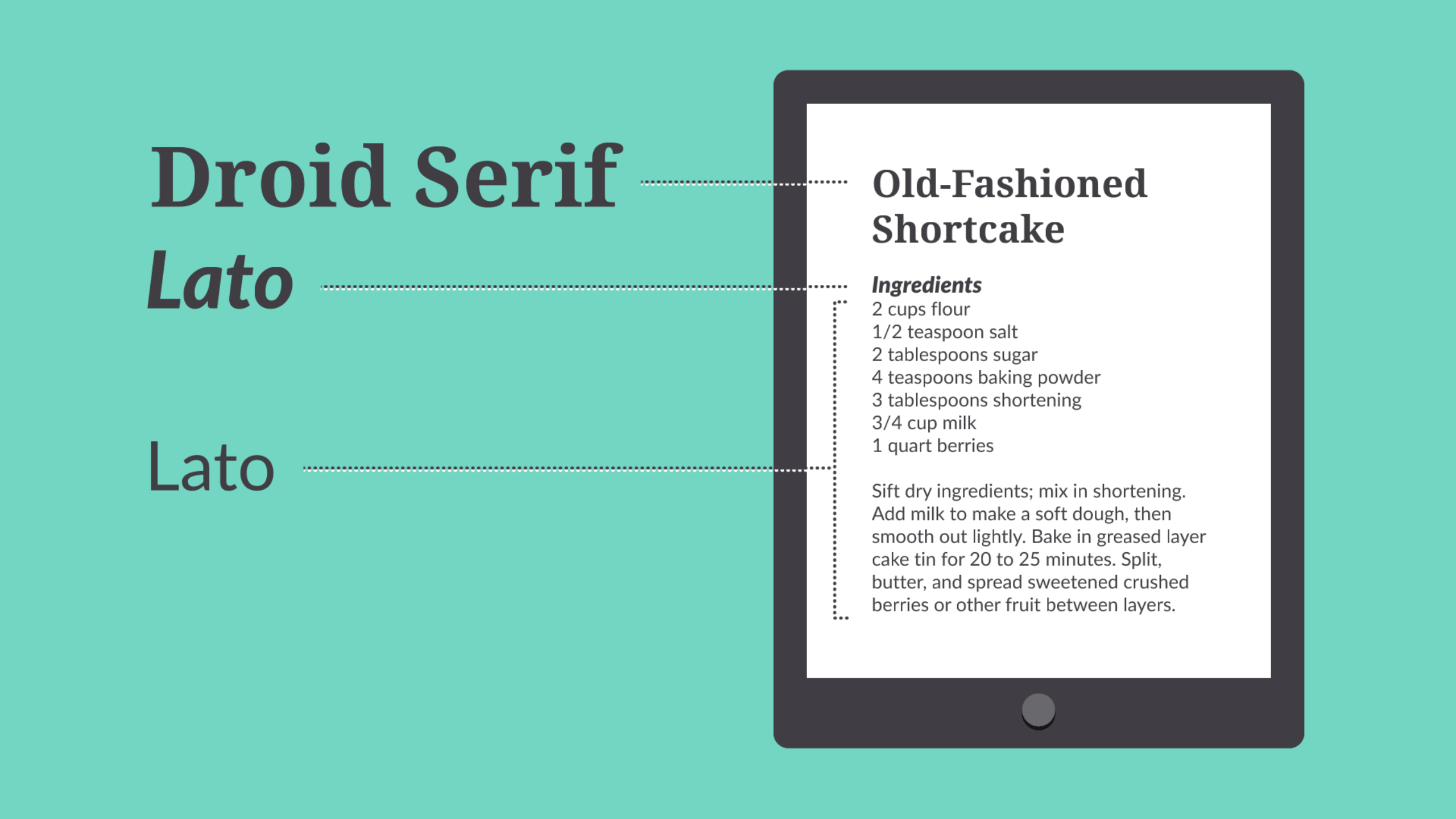
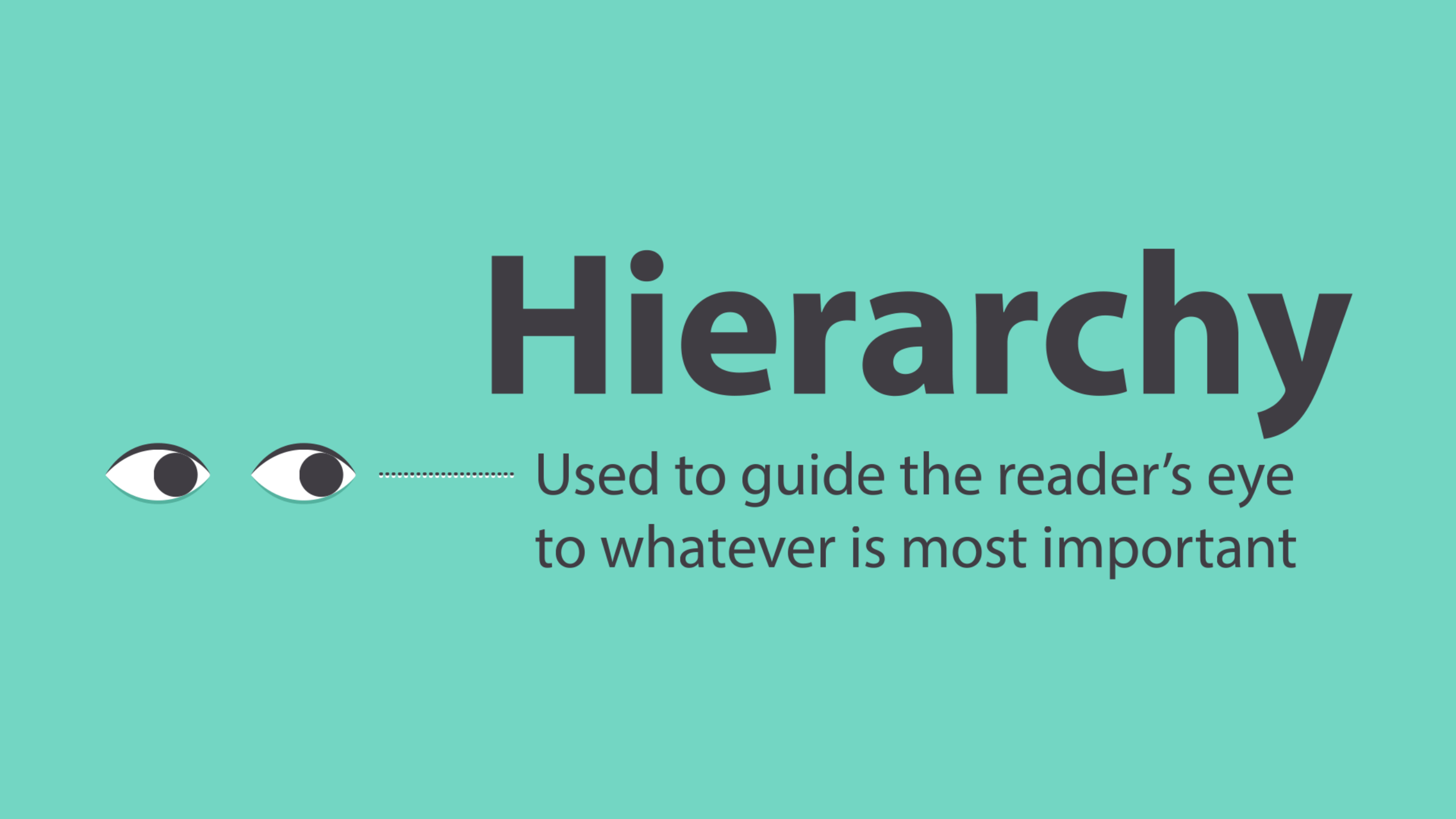
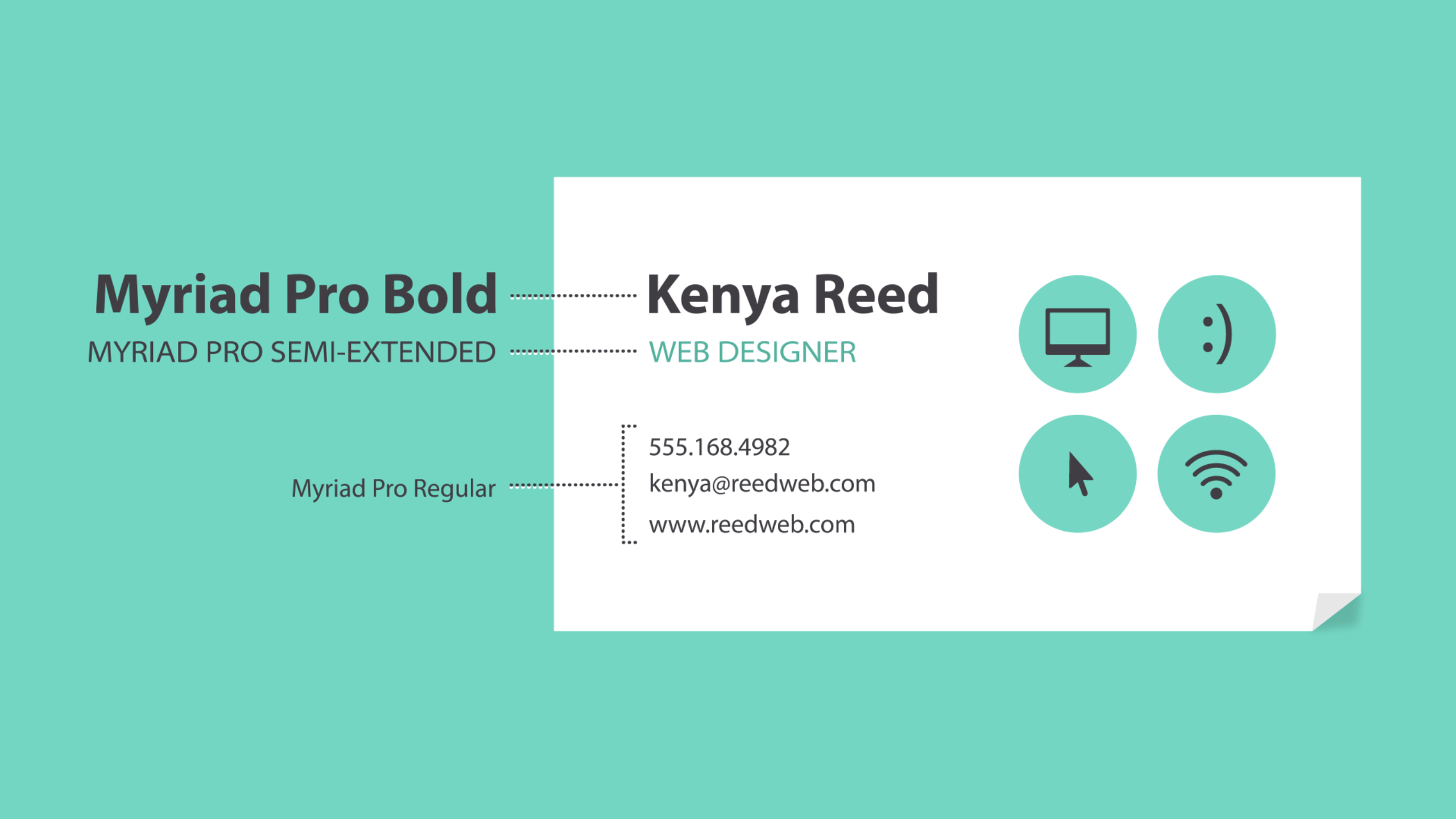
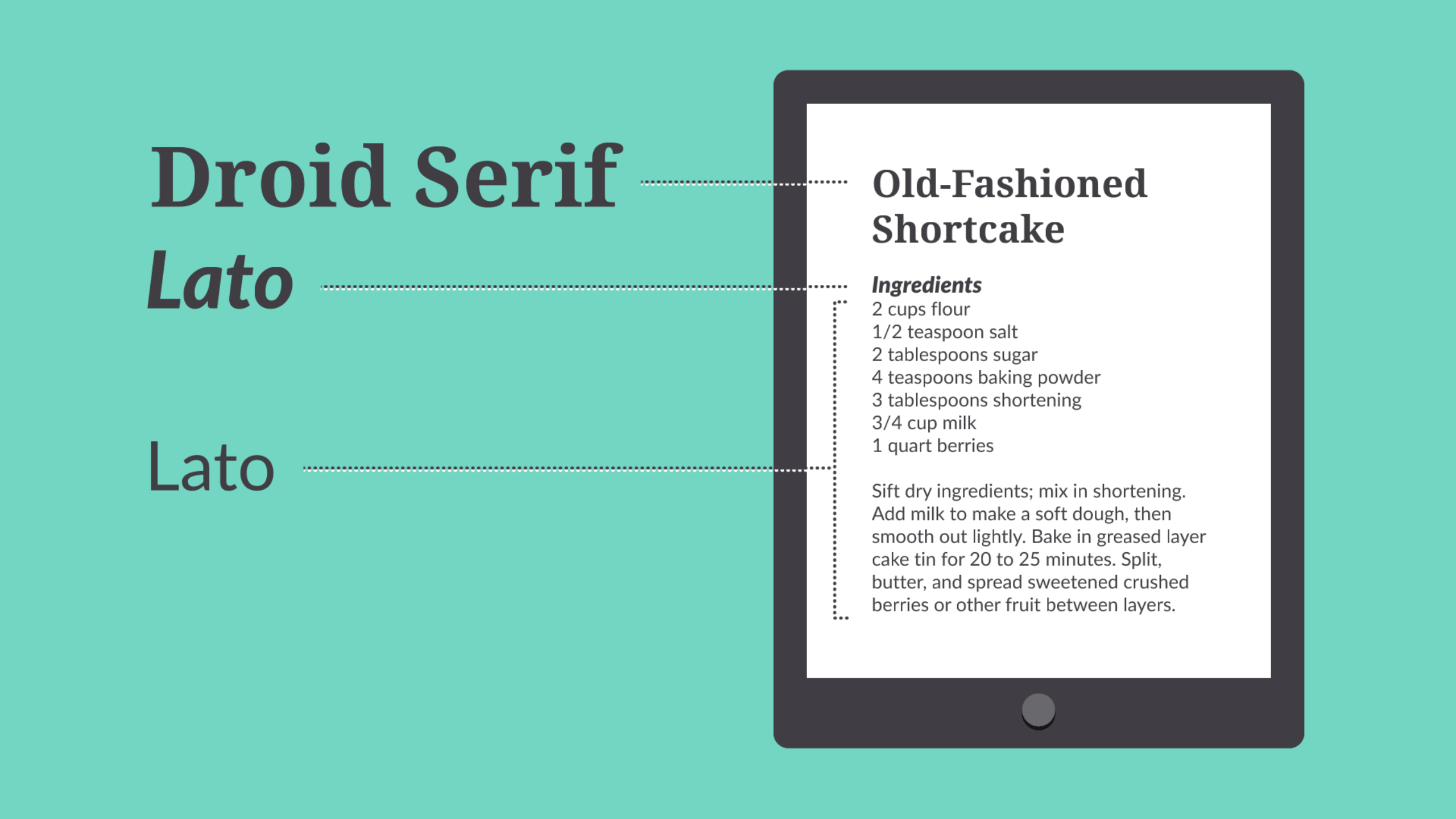
Hệ thống phân cấp
Hệ thống phân cấp được sử dụng để hướng mắt người đọc đến bất cứ điều gì quan trọng nhất. Nói cách khác, nó cho họ thấy nơi bắt đầu và nơi tiếp theo sử dụng các mức độ nhấn mạnh khác nhau .

Thiết lập hệ thống phân cấp rất đơn giản: Chỉ cần quyết định yếu tố nào bạn muốn người đọc chú ý trước, sau đó làm cho chúng nổi bật. Các chi tiết quan trọng thường lớn hơn, táo bạo hơn hoặc khác hơn so với phần còn lại. Hãy nhớ giữ cho nó đơn giản và chỉ theo một vài kiểu bổ sung.

Leading
Leading là một khía cạnh thiết kế thiết yếu quyết định cách văn bản được chia đều theo chiều dọc. Đối với nội dung có nhiều dòng văn bản có thể đọc được, nó sẽ đảm bảo khoảng cách giữa các dòng chữ sao cho có khoảng trống thích hợp để làm cho chúng trở nên rõ ràng.

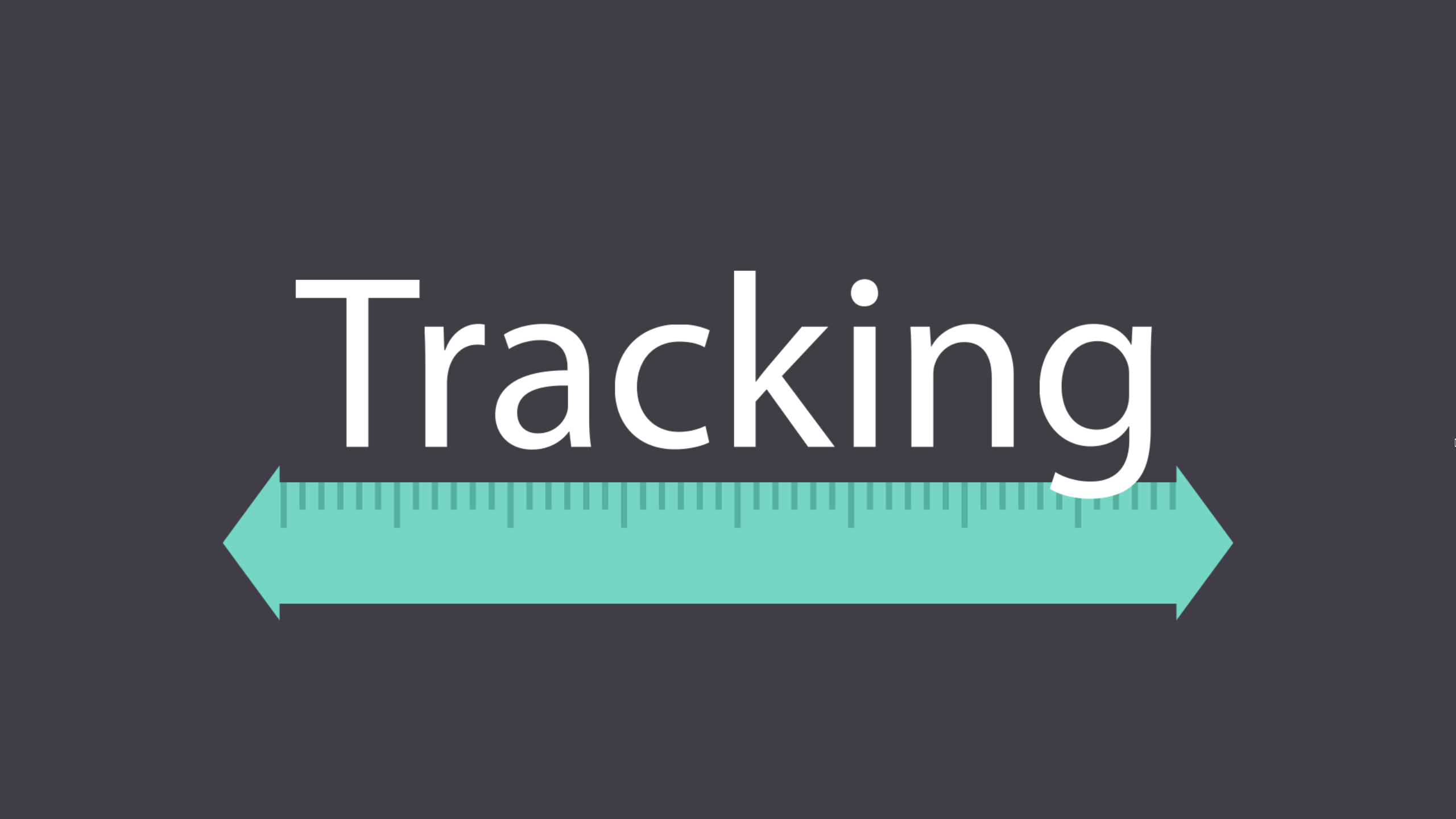
Tracking
Tracking thường bị nhầm lẫn với kerning, nhưng chúng có một chút khác nhau. Tracking điều chỉnh khoảng cách trong toàn bộ từ. Một khi bạn đã xác định khoảng cách giữa mỗi chữ cái, nên sử dụng Tracking nó giúp thay đổi khoảng cách bằng nhau giữa mỗi văn bản cùng một lúc.

Tracking thường được sử dụng để lấp đầy một không gian lớn hơn hoặc nhỏ hơn hiện tại sao cho phù hợp với các thông số của loại hoặc để làm cho một từ đơn lẻ có vẻ thoáng và ấn tượng. Bạn nên cẩn thận khi thay đổi tracking, vì nó có thể gây khó khăn trong việc đọc.

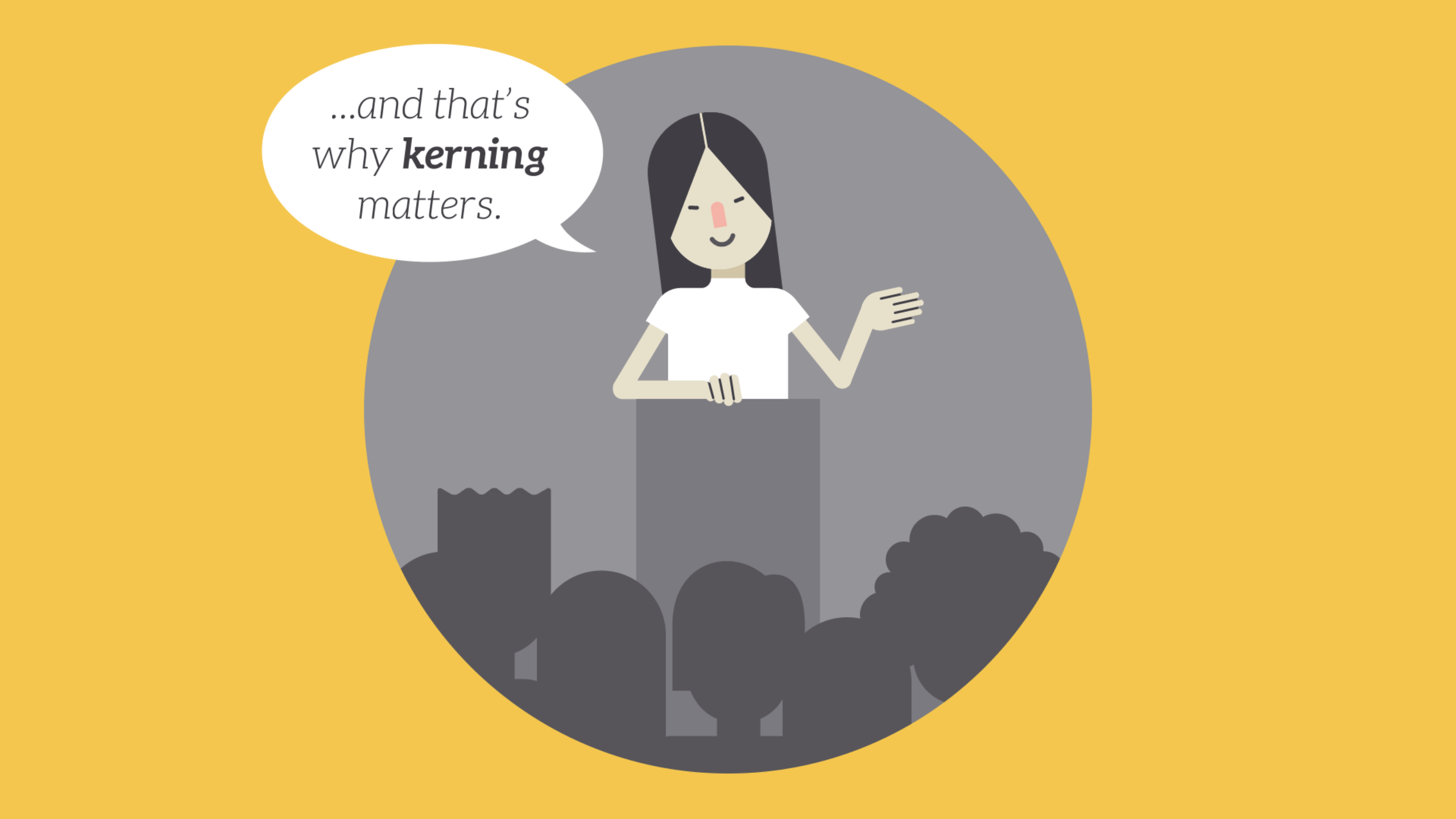
Kerning
Kerning cũng điều chỉnh khoảng cách, nhưng khoảng cách giữa hai chữ cái. Đặt quá gần nhau, những từ không thể đọc được; Đặt quá xa nhau, thì giống như viết từng chữ. Tệ hơn nữa, nếu một số chữ cái có khoảng cách rộng hơn và khoảng cách hẹp hơn, điều đó có thể gây bực bội cho người đọc vì họ không hiểu được nội dung truyền tải.

Xem thêm: Các thuật ngữ Typography
Phần cuối
Văn bản được xây dựng tốt có thể mang ý nghĩa như là sự khác biệt giữa một thứ bình thường và một thứ gì đó phi thường ngay cả khi bạn mới bắt đầu thiết kế.
Typography là gì?
Theo cách hiểu đơn giản nhất, Typography là sự sắp đặt chữ và kiểu chữ. Typography hầu như có mặt ở khắp mọi nơi. Nó nằm trong những cuốn sách chúng ta đọc, trên các trang web chúng ta truy cập, ngay cả trong cuộc sống hàng ngày trên bảng hiệu đường phố, nhãn dán và bao bì sản phẩm.

Typeface vs. Font
Typeface và Font có rất nhiều người nhầm lẫn giữa hai khái niệm này.

Typeface: là hệ thống bao gồm các kiểu chữ, mỗi kiểu chữ là một typeface riêng biệt. Ví dụ: Arial là một kiểu typeface, ...
Có rất nhiều kiểu chữ nhưng được chia thành 5 nhóm chính sau: Serif, San Serif, Monoface, Script, Fantasy Decoration.
Font: Font là một từ khá quen thuộc, nhưng đa số bạn sẽ nhầm lẫn một chút sang typeface.
Font là để miêu tả cho typeface. Ví dụ: Arial cỡ chữ 14 pt là một font, Arial cỡ chữ 12pt là một font, Arial chữ in nghiêng là một font....Có thể nói mọi sự thay đổi của một typeface là một font.
Các loại phông chữ phổ biến
Typography có thể là một phần không quá khó khăn trong thiết kế. Bạn chỉ cần biết một chút để tạo ra sự khác biệt lớn trong những thứ bạn làm hàng ngày. Đầu tiên, một số loại phông chữ phổ biến và những gì bạn cần biết về chúng.
Phông chữ Serif
Phông chữ Serif có các nét nhỏ gọi là serif gắn liền với phần chính của chữ.

Vì vẻ ngoài cổ điển của chúng, chúng là một lựa chọn hoàn hảo cho các dự án truyền thống. Chúng cũng phổ biến trong các ấn phẩm in, như tạp chí và báo.

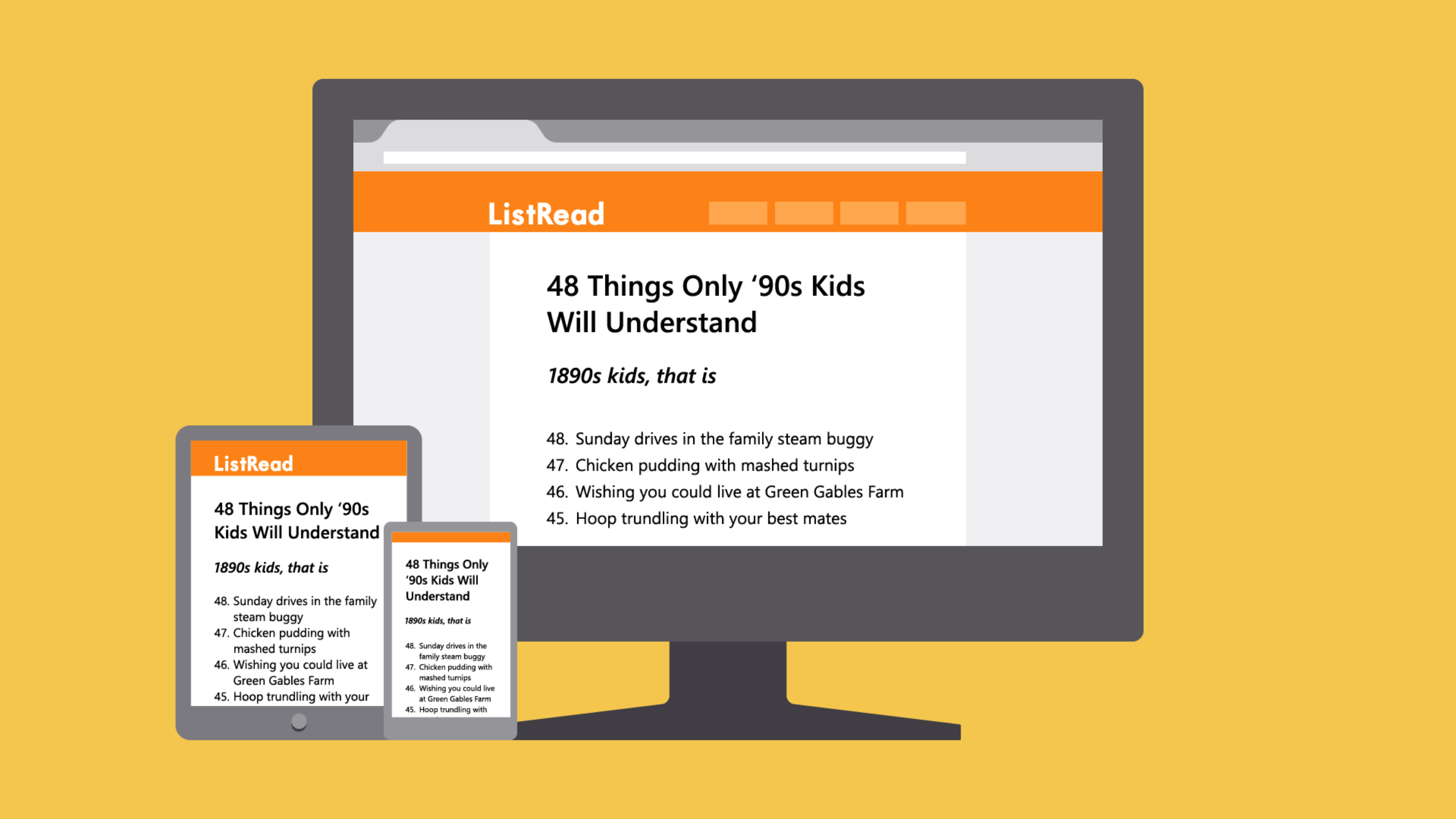
Phông chữ Sans serif
Từ chữ Latin, sans serif nghĩa là “without serifs – không có chân”. Loại font này bắt đầu nổi lên vào giữa thế kỷ 19 và bắt đầu được nhiều nhà thiết kế sử dụng trong thế kỷ 20. Một số các phông chữ vẫn còn phổ biến và mang tính biểu tượng cho đến ngày nay có thể kể đến Futura và Helvetica. Đây là hai font được dùng rất nhiều trong các thiết kế chuyên nghiệp như bộ nhận diện thương hiệu, porfolio công ty, danh thiếp…

Phong cách này được xem là đơn giản và hiện đại hơn phông chữ serif. Ngoài ra, nó có xu hướng dễ đọc hơn trên màn hình máy tính, bao gồm cả điện thoại thông minh và máy tính bảng.

Display font
Display font (hay còn gọi là kiểu chữ hiển thị) là một kiểu chữ được thiết kế để sử dụng ở kích thước lớn cho các tiêu đề, thay vì cho các đoạn văn bản nội dung chứa nhiều câu từ. Kiểu chữ hiển thị thường sẽ có thiết kế lập dị và biến đổi hơn so với kiểu chữ đơn giản, dễ nhìn cho các văn bản nội dung.

Do tính chất trang trí của chúng, phông chữ hiển thị là tốt nhất cho các đoạn văn bản ngắn như tiêu đề, logo.

Các phông chữ mang phong cách này như các phông chữ Script, Brush,... mà bạn có thể tìm thấy rất nhiều trên thự viện font chữ của DesignerVN.
Chọn phông chữ phù hợp
Mỗi phông chữ đều có những đặc trưng riêng của nó, nhưng dành thời gian để tìm hiểu sơ lược về đặc trưng của tất cả các phông chữ được tạo ra là một điều không thể. Thay vào đó, hãy dành thời gian để xem xét chức năng của phông chữ, cách bạn sẽ sử dụng nó và liệu nó có phù hợp nhất để sử dụng trong tất cả các trường hợp không.

Kết hợp phông chữ
Khi quyết định sử dụng phông chữ nào tốt nhất là bạn nên giới hạn bản thân sử dụng một hoặc hai cho mỗi dự án . Nếu bạn cần thêm độ tương phản, hãy thử thay đổi độ đậm, kích thước hoặc các biến thể của nó. Thủ thuật này thực tế là hoàn hảo để tạo ra các kết hợp thú vị.

Có lẽ bạn đã nghe nói rằng sự đối lập mang lại sự thu hút. Điều này cũng đúng với phông chữ. Đừng ngại để kết hợp kiểu font khác nhau nhưng bổ trợ cho nhau như sans serif với serif, ngắn với cao, hoặc font trang trí với font đơn giản. Việc ghép cặp phông chữ có thể khá khó khăn, hãy tìm đến những thiết kế khác để lấy cảm hứng và chẳng mấy chốc bạn sẽ hiểu rõ về nó.
Bạn có thể tham khảo 25 ví dụ về ghép cặp font chữ để tìm kiếm cảm hứng.

Các thuật ngữ quan trọng khác
Có thể bạn đã nghe các thuật ngữ như kerning, leading, tracking, và phân cấp thị giác. Đối với những người có nhiều kinh nghiệm, những khái niệm này rất cần thiết để tạo ra các thiết kế chuyên nghiệp. Khi mới bắt đầu, bạn không cần biết tất cả mọi thứ về các thuật ngữ này, chỉ đủ để giúp ích cho công việc của bạn và giúp bạn nói về thiết kế một cách tự tin hơn.

Hệ thống phân cấp
Hệ thống phân cấp được sử dụng để hướng mắt người đọc đến bất cứ điều gì quan trọng nhất. Nói cách khác, nó cho họ thấy nơi bắt đầu và nơi tiếp theo sử dụng các mức độ nhấn mạnh khác nhau .

Thiết lập hệ thống phân cấp rất đơn giản: Chỉ cần quyết định yếu tố nào bạn muốn người đọc chú ý trước, sau đó làm cho chúng nổi bật. Các chi tiết quan trọng thường lớn hơn, táo bạo hơn hoặc khác hơn so với phần còn lại. Hãy nhớ giữ cho nó đơn giản và chỉ theo một vài kiểu bổ sung.

Leading
Leading là một khía cạnh thiết kế thiết yếu quyết định cách văn bản được chia đều theo chiều dọc. Đối với nội dung có nhiều dòng văn bản có thể đọc được, nó sẽ đảm bảo khoảng cách giữa các dòng chữ sao cho có khoảng trống thích hợp để làm cho chúng trở nên rõ ràng.

Tracking
Tracking thường bị nhầm lẫn với kerning, nhưng chúng có một chút khác nhau. Tracking điều chỉnh khoảng cách trong toàn bộ từ. Một khi bạn đã xác định khoảng cách giữa mỗi chữ cái, nên sử dụng Tracking nó giúp thay đổi khoảng cách bằng nhau giữa mỗi văn bản cùng một lúc.

Tracking thường được sử dụng để lấp đầy một không gian lớn hơn hoặc nhỏ hơn hiện tại sao cho phù hợp với các thông số của loại hoặc để làm cho một từ đơn lẻ có vẻ thoáng và ấn tượng. Bạn nên cẩn thận khi thay đổi tracking, vì nó có thể gây khó khăn trong việc đọc.

Kerning
Kerning cũng điều chỉnh khoảng cách, nhưng khoảng cách giữa hai chữ cái. Đặt quá gần nhau, những từ không thể đọc được; Đặt quá xa nhau, thì giống như viết từng chữ. Tệ hơn nữa, nếu một số chữ cái có khoảng cách rộng hơn và khoảng cách hẹp hơn, điều đó có thể gây bực bội cho người đọc vì họ không hiểu được nội dung truyền tải.

Xem thêm: Các thuật ngữ Typography
Phần cuối
Văn bản được xây dựng tốt có thể mang ý nghĩa như là sự khác biệt giữa một thứ bình thường và một thứ gì đó phi thường ngay cả khi bạn mới bắt đầu thiết kế.
Tham khảo https://edu.gcfglobal.org


