
Dropdown menu có những lợi ích không cần bàn cãi: Không chiếm nhiều không gian trong thiết kế giao diện, chuẩn hoá thông tin đầu vào, tất cả trình duyệt và nền tảng đều hỗ trợ, dễ triển khai và người dùng hầu như đã biết cách sử dụng chúng từ lâu.
Nhưng hiện nay, việc sử dụng dropdown (hoặc select) menu không hợp lý cũng rất thường thấy.
Chúng ta cùng nhau xét qua những hạn chế sau đây:
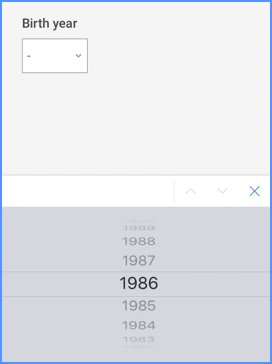
- Trong dropdown menu, những lựa chọn có sẵn không được hiện ra cho đến khi bạn click hay touch vào. Thêm nữa, bạn sẽ không biết được độ dài danh sách item của dropdown menu là 2 hay 50 khi chỉ nhìn lần đầu tiên (bạn phải scroll đến cuối menu).
- Chọn một option từ dropdown menu (đặc biệc trên mobile) là quá trình gồm nhiều bước: đầu tiên bạn phải touch dropdown menu để mở ra danh sách các tuỳ chọn, sau đó scroll và tìm xem item nào mình đang cần rồi chọn nó, và sau đó là đóng menu dropdown lại.
- Dropdown menu có thể làm các designer trở nên thụ động: Bạn chỉ việc quăng hết các option vào trong danh sách mà không cần quan tâm đến bất kì thứ tự ưu tiên nào (cái này giống như thiết kế menu trong các quán ăn).
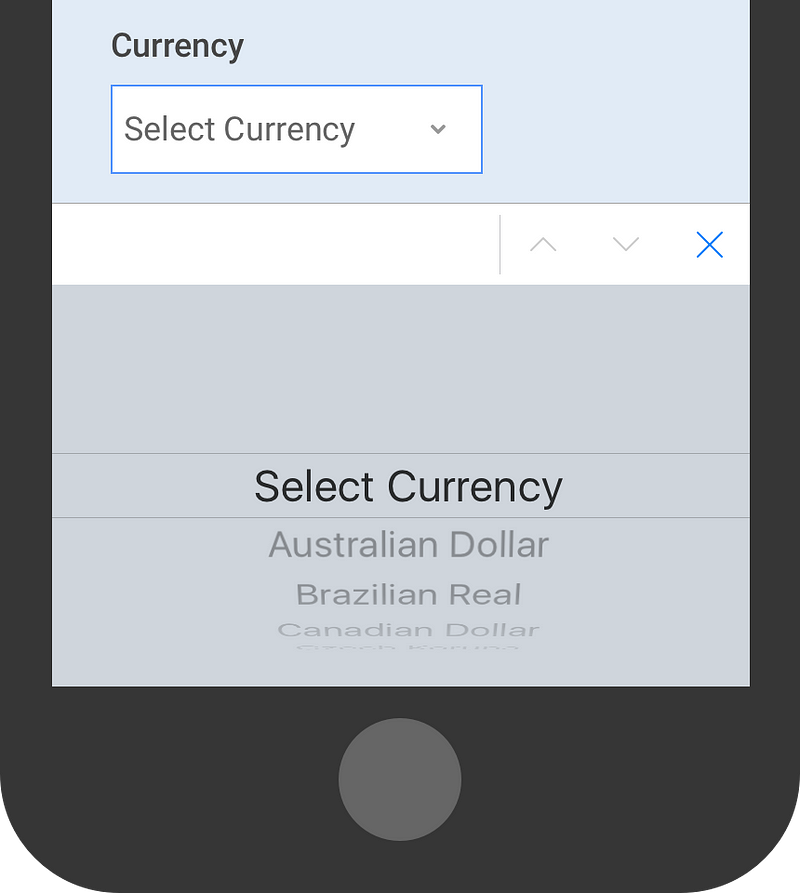
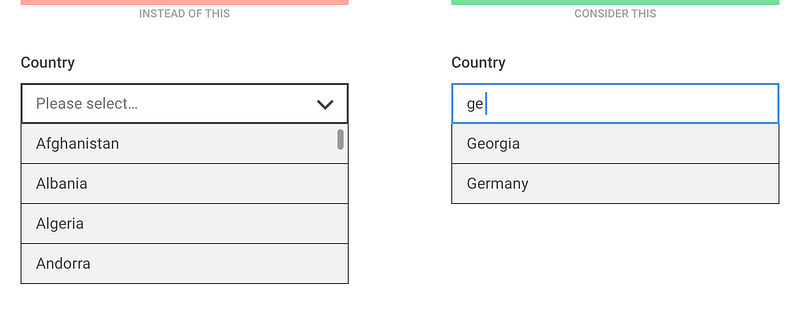
- Những dropdown menu dài hơn (như khi chọn quốc gia chẳng hạn) có thể là ác mộng với người dùng, khi phải scroll hết qua một đống các quốc gia khác mới chọn được đúng “quê nhà” của họ.
- Việc scroll qua các option như vậy, đôi khi là một trải nghiệm tệ hại trên một số màn hình smartphone có không gian hiển thị rất nhỏ và hẹp.

Tin mừng cho bạn là giờ đây có những giải pháp thay thế tốt hơn, giúp bạn giải quyết các vấn đề trên một cách hiệu quả nhất.
Quan tâm đến số lượng tuỳ chọn
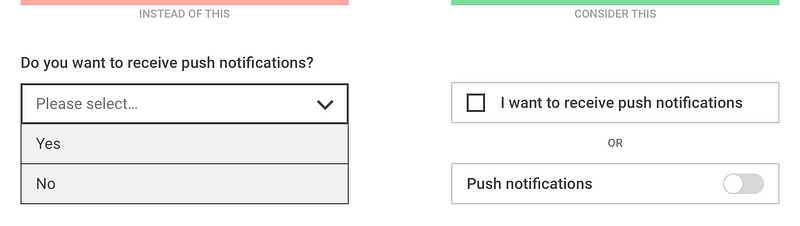
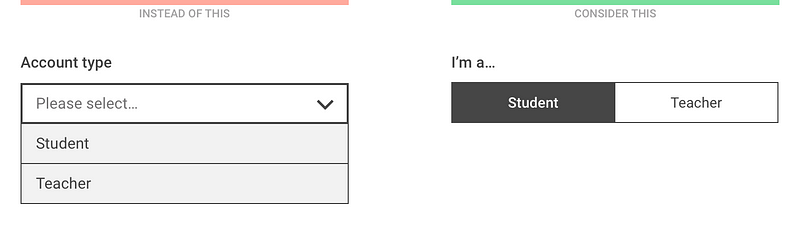
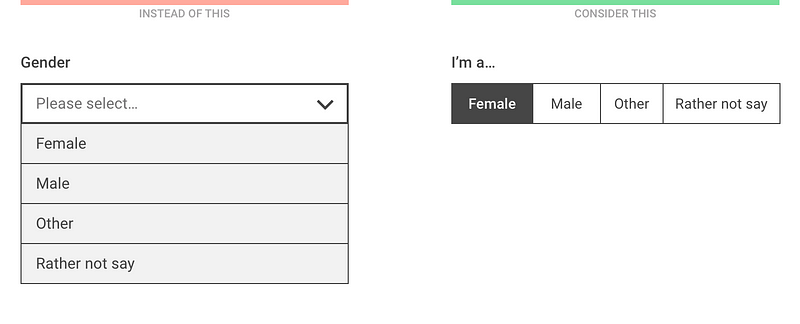
Đối với các lựa chọn kiểu đúng/sai, tắt/mở, có/không, thì làm ơn đừng có xài dropdown menu.

Khi có số lượng option ít, thì bạn hãy sử dụng radion button hoặc segment control thay thế, mục đích của việc này là để hiển thị hết các option ra mà người dùng không cần mất công touch vào để mở danh sách.



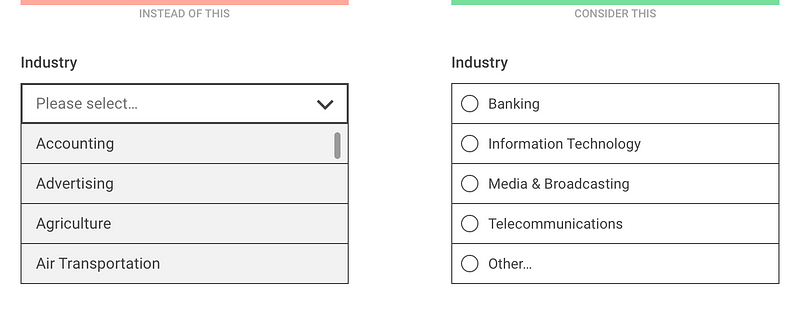
Còn những danh sách lớn và đa dạng, thử tìm hiểu xem những option nào mà người dùng chọn nhiều nhất, sau đó chỉ hiện ra chúng ra trong menu. Còn những option ít người chọn thì để vào mục “Khác” (Other). Cách này giúp 90% người dùng thấy ngay đúng thứ họ cần, trong khi chỉ có 10% là chọn mục “Khác” để tiếp tục tìm kiếm.

Tạo ô nhập dữ liệu thông minh hơn
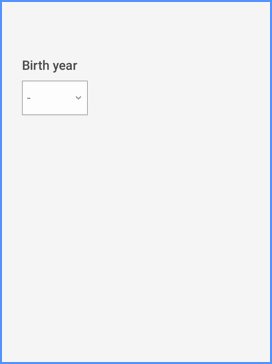
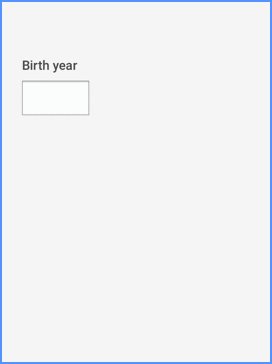
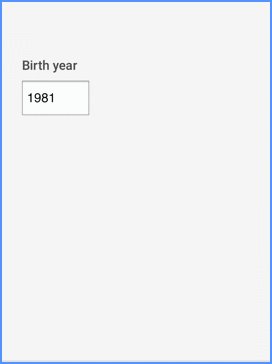
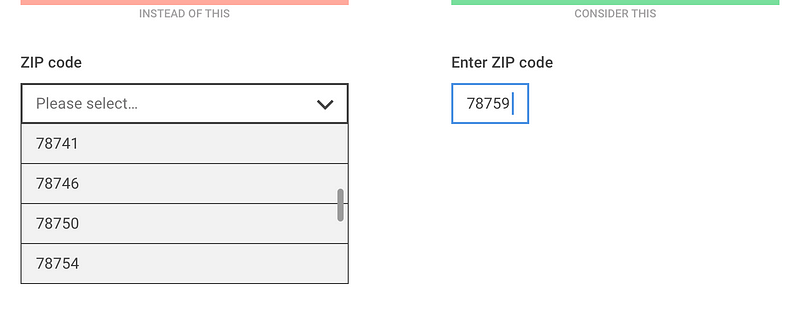
Một trong những ưu điểm của dropdown menu là người dùng không cần dùng bàn phím nhiều. Tuy nhiên, nếu thông tin nhập vào không quá dài và bị hỏi thường xuyên (như thông tin cá nhân), đôi khi thoải mái hơn là để người dùng tự nhập thay vì scroll và chọn nó trong danh sách.

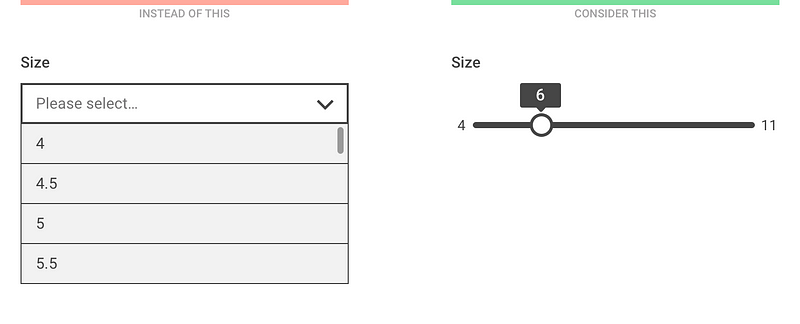
Đa số các trường hợp, nhập số từ bàn phím trên mobile lúc nào cũng mang lại cảm giác thoải mái nhất.

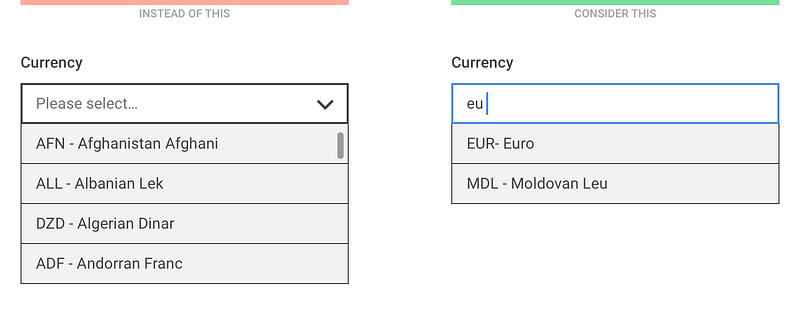
Giải pháp này rất có ích trong trường hợp người dùng muốn tự tay mình nhập vào đơn vị tiền tệ chằng hạn, khi dropdown menu không thể hiện được rõ ràng.

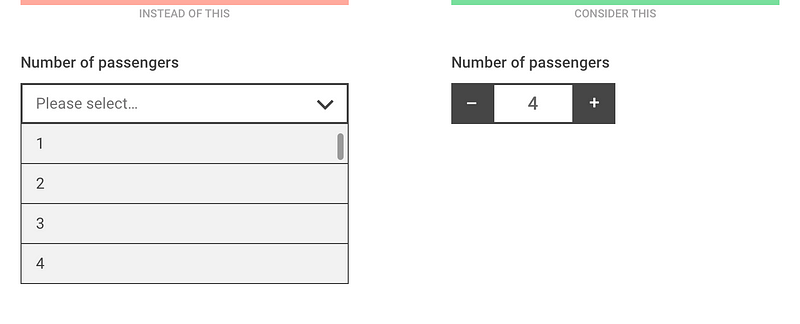
Bạn nên dùng stepper khi người dùng cần điều chỉnh số lượng item khi mua hàng, hoặc là số lượng hành khách khi đặt vé tàu. Nó đơn giản hoá việc điều chỉnh số lượng chỉ bằng một cú click/touch.



Không phải những dropdown menu lúc nào cũng bị vô ích. Bạn sẽ nhận thấy trong một vài trường hợp, nó thực sự là cách tốt nhất để người dùng nhập thông tin vào. Cho nên, chúng ta không cần phải bài trừ chúng, mà hãy thiết kế chúng làm sao thân thiện với người dúng nhất có thể.
- Sử dụng label hiệu quả: menu label hoặc description nên rõ ràng khi danh sách được mở ra. Bên trong select menu, sử dụng label nói rõ cho người dùng biết họ đang chọn cái gì.
- Sắp xếp các item một cách có tính toán: dựa vào dữ liệu người dùng, thử đặt những lựa chọn phổ biến lên đầu danh sách. Hoặc thậm chí, lấy cái số đông thường chọn làm mặc định cho người dùng luôn.
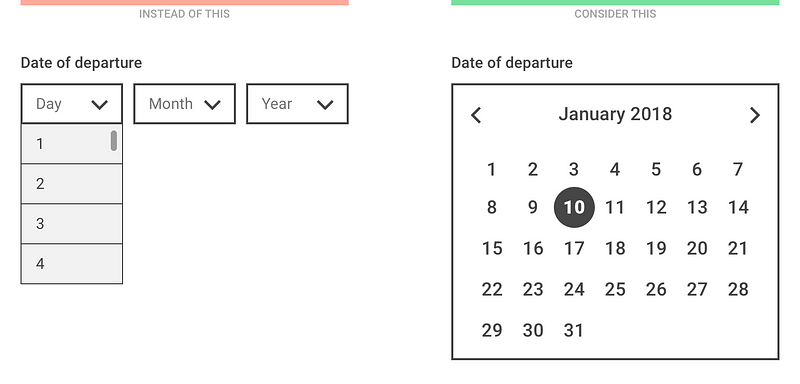
- Tự động đưa ra những lựa chọn thông minh: Điện thoại và trình duyệt cho ta biết nhiều thứ như: vị trí hiện tại, ngày giờ, và hàng tá thông tin cơ bản khác. Cố gắng dùng những dữ liệu đó để đưa ra những lựa chọn phù hợp nhất cho từng người dùng.
- Đừng hỏi người dùng những thứ không cần thiết: nếu người dùng đã nhập vào ZIP code, thì chúng ta cũng biết luôn là thành phố nào, không cần thiết phải người dùng lần nữa. Nếu người dùng nhập vào mã số thẻ tín dụng, máy tính nó cũng biết được đó là thẻ Master Card hay không.
- Sử dụng các hàm API có sẵn: Đăng nhập vào bằng Facebook sẽ thuận tiện cho khách hàng hơn nhiều so với việc phải điền một loạt thông tin để hoàn tất đăng kí.

