Tương phản là cách tuyệt vời để tạo ra cảm xúc và làm nổi bật những điểm chính cũng như thu hút và tập trung lại sự chú ý của một người.
Một số nghiên cứu đã chỉ ra rằng độ tương phản và màu sắc hài hòa giúp cải thiện khả năng nhận thức và ghi nhớ nội dung. Bố cục có sự tương phản có tác động lớn đến tâm trí và cảm xúc của chúng ta.

Ảnh: Malika Favre
Sự tương phản đề cập đến sự khác biệt mạnh mẽ của yếu tố này với yếu tố khác hoặc tính năng này so với tính năng khác. Có một số kiểu tương phản chính như dựa trên kích thước, hình dạng, màu sắc, kết cấu và khoảng cách (khoảng trắng).

Mỗi loại được đề cập cho phép bạn nhấn mạnh yếu tố quan trọng nhất. Bộ não của chúng ta tìm cách phân biệt. Mắt người phát hiện và tập trung sự chú ý vào chúng ngay lập tức.
Có một điều bạn nên ghi nhớ là sự tương phản không chỉ đối lập, đôi khi sự tương phản có thể bổ sung cho nhau, tạo ra một sự liên kết mạnh mẽ.
Sự tương phản trông như thế nào trong thực tế?
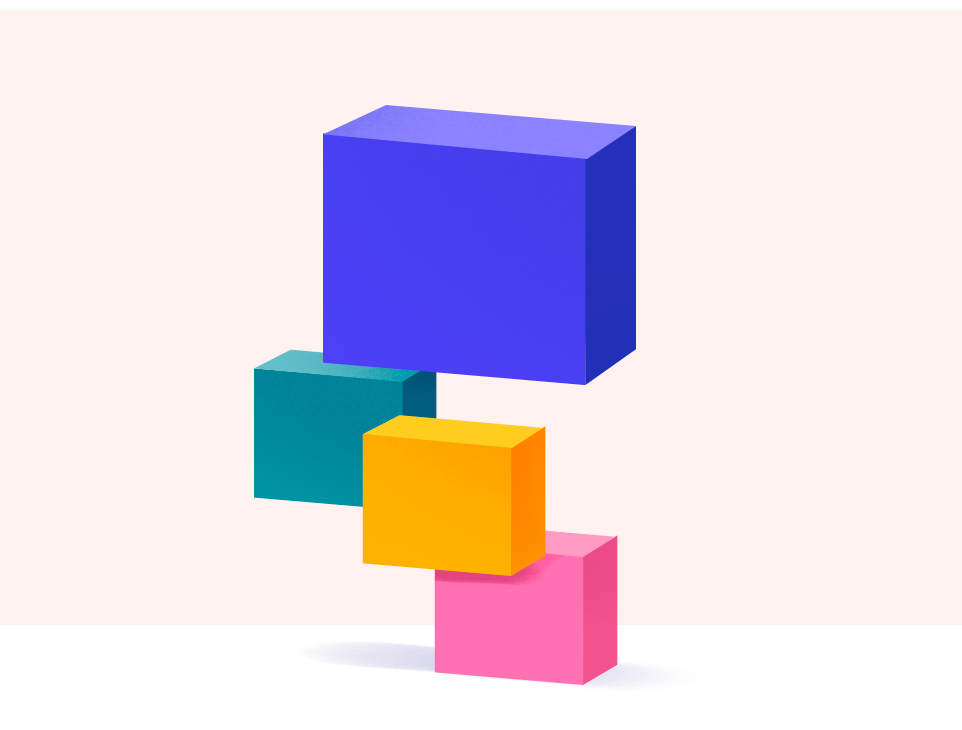
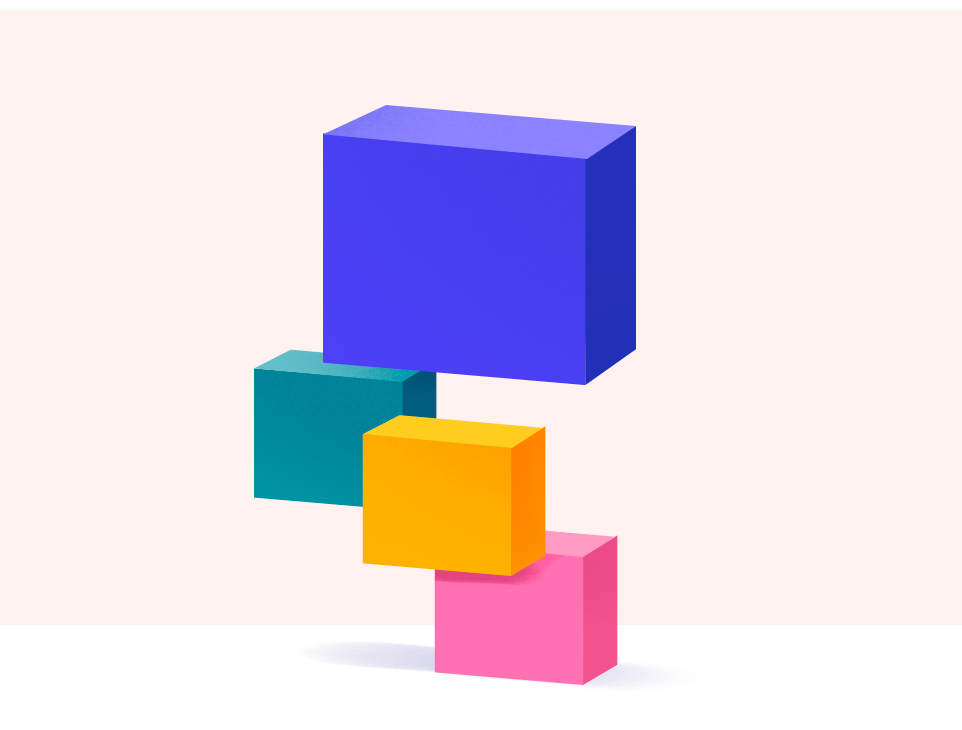
1. Tương phản thông qua kích thước

Minh họa: Outcrowd
Ví dụ dễ hiểu là khi bạn tạo ra một số hình dạng giống nhau, tuy nhiên bạn cho một hình dạng lớn hơn so với các hình dạng khác. Nó tạo thành trung tâm của bố cục và thu hút sự chú ý.
Một ví dụ khác về việc sử dụng độ tương phản kích thước là phông chữ . Thông tin có giá trị được làm nổi bật bằng chữ in lớn hơn hoặc in đậm hơn.

Minh họa: Outcrowd
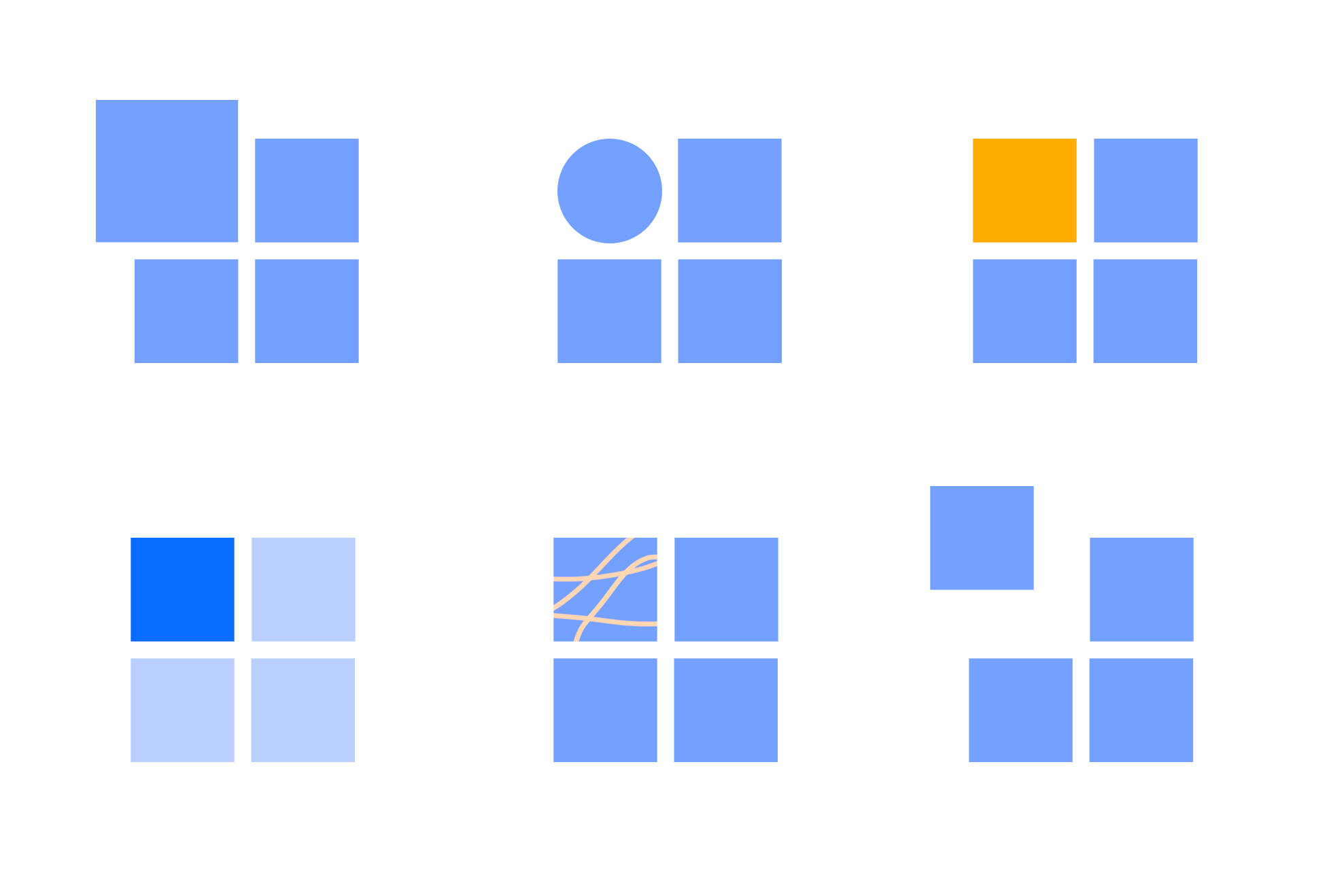
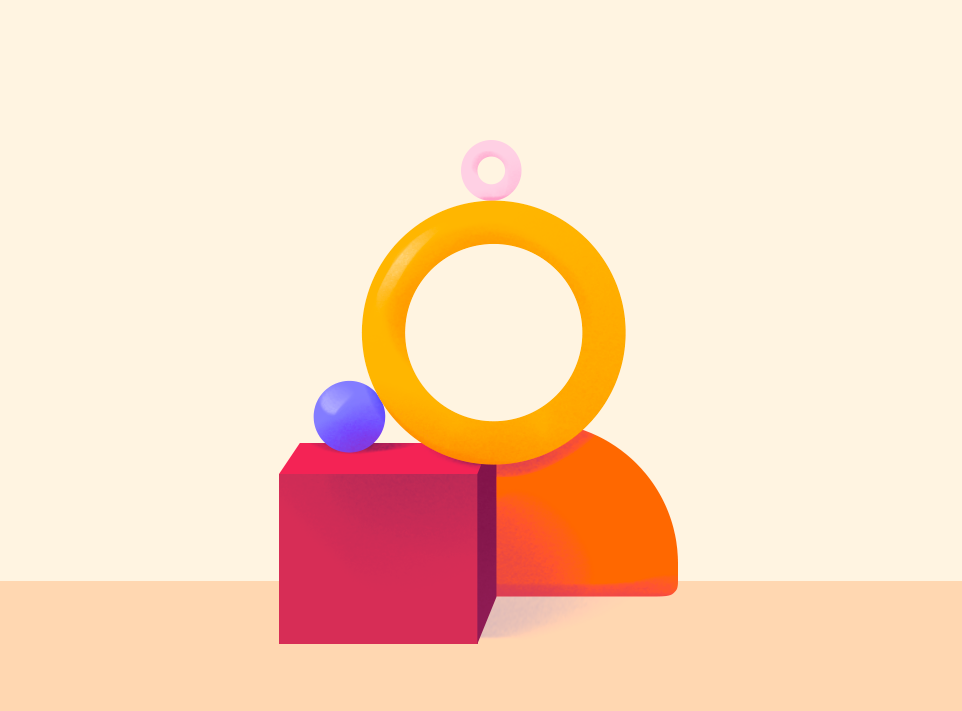
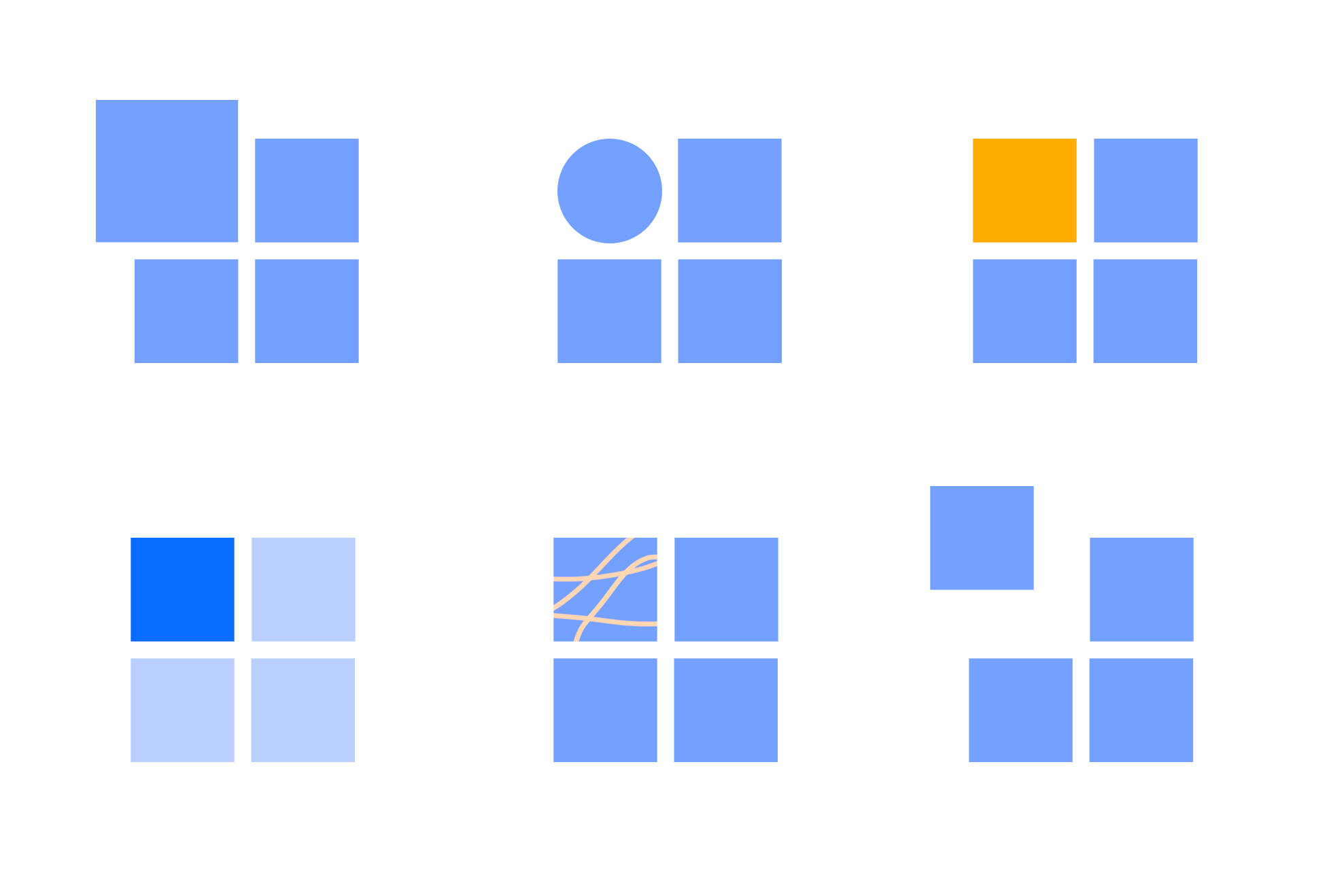
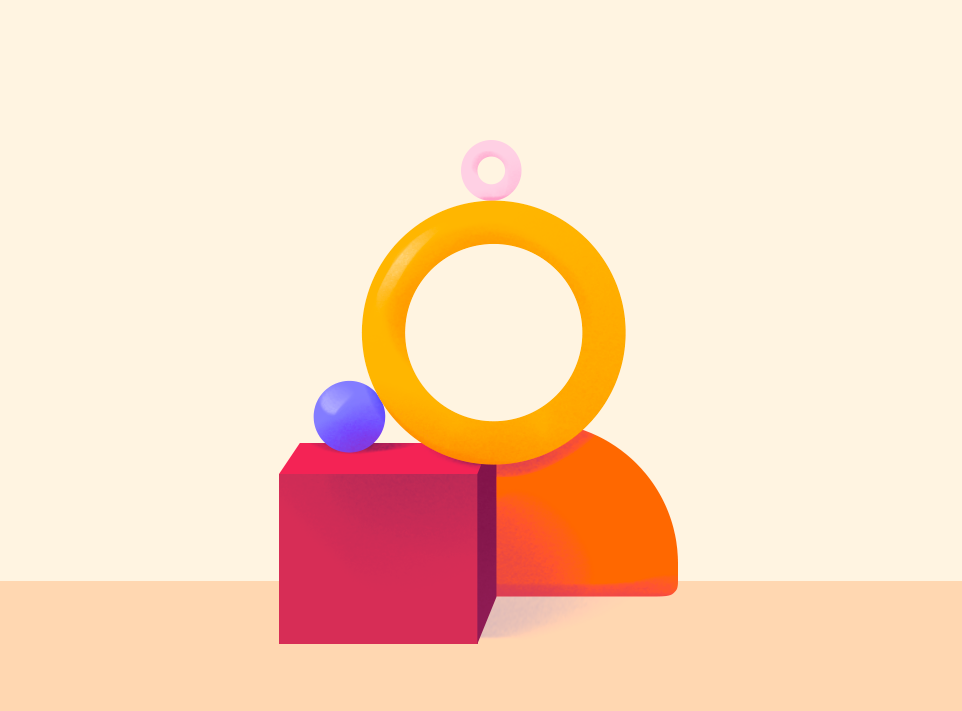
2. Tương phản thông qua hình dạng
Sự tương phản về hình dạng tạo ra sự thích thú và thu hút thị giác. Thông tin quan trọng được đặt trong vùng được đánh dấu để não bộ có thể hiểu trong nháy mắt.

Bạn có thể sử dụng hình dạng thú vị (hoặc chỉ chọn những người bình thường và làm cho họ chú ý) để tạo sự tương phản thú vị. nhà thiết kế có kinh nghiệm có thể tạo tuyệt vời hình dạng tương phản trên một trang web.Hãy nhớ rằng: nếu hầu hết hoặc trang web của các yếu tố có một hình dạng (ví dụ, một hình vuông), bạn có thể dễ dàng thêm độ tương phản bằng cách tạo ra một yếu tố của hình dạng khác (như làm tròn). Ngay cả một phần tử có thể là đủ.
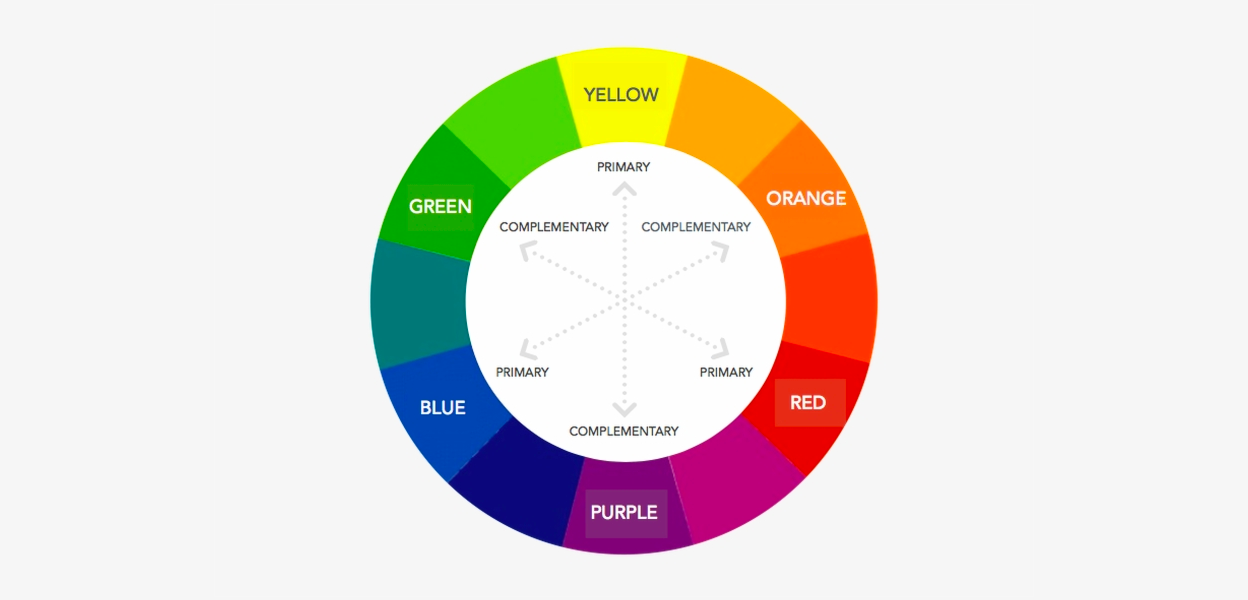
3. Tương phản thông qua màu sắc
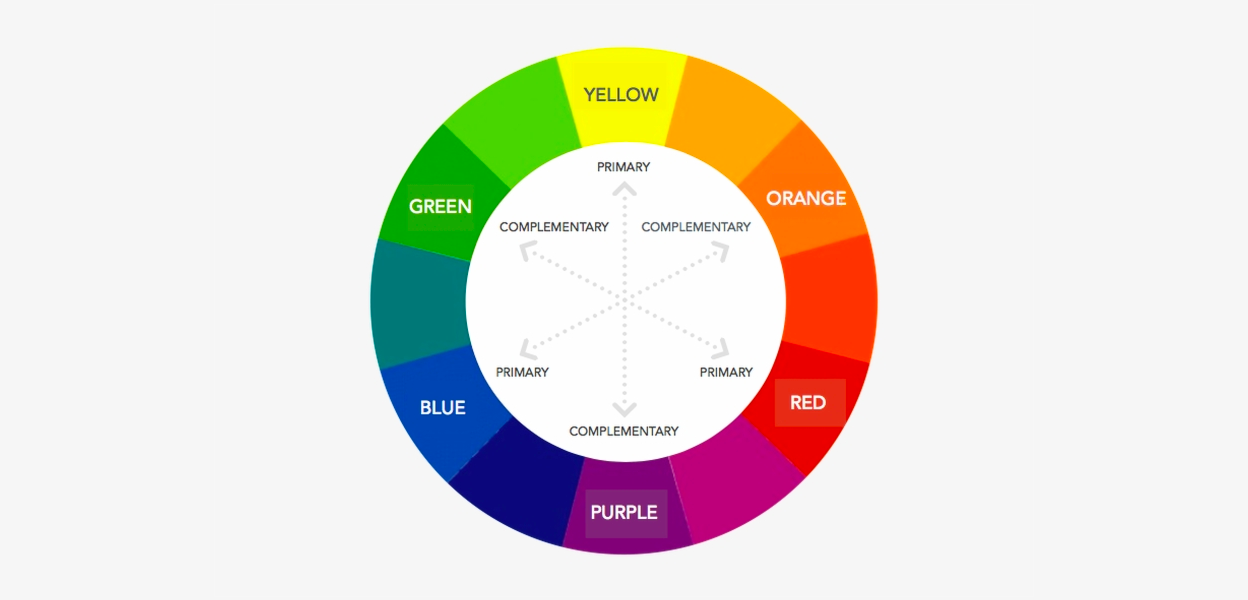
Đây là loại tương phản thường gặp nhất trong thiết kế. Tuy nhiên, khá khó khăn để làm chủ kỹ thuật màu sắc tương phản này. Nếu bạn chọn kết hợp màu sắc sai, thiết kế của bạn sẽ rất "khó coi". Điều quan trọng ở đây là việc lựa chọn màu sắc bổ sung (Adobe Kuler có thể giúp bạn với điều đó) và đảm bảo rằng họ sẽ không làm cho người xem cảm thấy khó chịu.

Chúng ta cũng nên xem xét ý nghĩa của màu sắc để tạo ra sự tương phản phù hợp. Con người thường vô thức đánh đồng màu sắc với một số vật thể và hiện tượng. Đáng chú ý, màu xanh lam liên kết với ban đêm và hòa bình, trong khi màu vàng thường gắn liền với mặt trời và sự năng động. Sự kết hợp màu sắc liên quan là một minh họa chính cho sự tương phản.

Ứng dụng Baby Monitor: Outcrowd
Màu sắc tương phản của logo VISA cũng được xây dựng dựa trên sự liên kết. Chúng quảng bá độ tin cậy và lòng trung thành của thương hiệu (màu xanh lam), cùng với sự ấm áp và gắn bó (màu vàng).


Bộ não của chúng ta xử lý các màu thông thường một cách tự động. Vì vậy, khi bạn nhìn thấy một quả chuối màu xanh lam - chắc chắn rằng rằng bạn sẽ há hốc mồm vì ngạc nhiên.

4. Độ tương phản (độ bão hòa màu)
Điểm tương phản chính là ở sự xen kẽ của các màu sáng và mờ. Nó tạo ra một tổng thể hài hòa và làm nổi bật các bộ phận được xác định cùng một lúc.

Sự tương phản ấn tượng đi kèm với sắc thái - sự khác biệt nhỏ về màu sắc giữa các yếu tố bố cục. Nó được sử dụng để bổ sung cho nền thông tin và hình ảnh mà trên đó các yếu tố tương phản trông hiệu quả và hài hòa hơn.
Có một số loại tương phản bổ sung có thể đóng một vai trò quan trọng:

Không có quy tắc cứng nhắc nào cho việc sử dụng các kỹ thuật tương phản cụ thể. Hầu hết các phương tiện tương phản được sử dụng một cách trực quan, khi nhà thiết kế cải thiện kỹ năng của họ.
Các nguyên tắc chính khi sử dụng sự tương phản
Một số nghiên cứu đã chỉ ra rằng độ tương phản và màu sắc hài hòa giúp cải thiện khả năng nhận thức và ghi nhớ nội dung. Bố cục có sự tương phản có tác động lớn đến tâm trí và cảm xúc của chúng ta.

Ảnh: Malika Favre
Sự tương phản đề cập đến sự khác biệt mạnh mẽ của yếu tố này với yếu tố khác hoặc tính năng này so với tính năng khác. Có một số kiểu tương phản chính như dựa trên kích thước, hình dạng, màu sắc, kết cấu và khoảng cách (khoảng trắng).

Mỗi loại được đề cập cho phép bạn nhấn mạnh yếu tố quan trọng nhất. Bộ não của chúng ta tìm cách phân biệt. Mắt người phát hiện và tập trung sự chú ý vào chúng ngay lập tức.
Có một điều bạn nên ghi nhớ là sự tương phản không chỉ đối lập, đôi khi sự tương phản có thể bổ sung cho nhau, tạo ra một sự liên kết mạnh mẽ.
Sự tương phản trông như thế nào trong thực tế?
1. Tương phản thông qua kích thước

Minh họa: Outcrowd
Ví dụ dễ hiểu là khi bạn tạo ra một số hình dạng giống nhau, tuy nhiên bạn cho một hình dạng lớn hơn so với các hình dạng khác. Nó tạo thành trung tâm của bố cục và thu hút sự chú ý.
Một ví dụ khác về việc sử dụng độ tương phản kích thước là phông chữ . Thông tin có giá trị được làm nổi bật bằng chữ in lớn hơn hoặc in đậm hơn.
Minh họa: Outcrowd
2. Tương phản thông qua hình dạng
Sự tương phản về hình dạng tạo ra sự thích thú và thu hút thị giác. Thông tin quan trọng được đặt trong vùng được đánh dấu để não bộ có thể hiểu trong nháy mắt.

Bạn có thể sử dụng hình dạng thú vị (hoặc chỉ chọn những người bình thường và làm cho họ chú ý) để tạo sự tương phản thú vị. nhà thiết kế có kinh nghiệm có thể tạo tuyệt vời hình dạng tương phản trên một trang web.Hãy nhớ rằng: nếu hầu hết hoặc trang web của các yếu tố có một hình dạng (ví dụ, một hình vuông), bạn có thể dễ dàng thêm độ tương phản bằng cách tạo ra một yếu tố của hình dạng khác (như làm tròn). Ngay cả một phần tử có thể là đủ.
3. Tương phản thông qua màu sắc
Đây là loại tương phản thường gặp nhất trong thiết kế. Tuy nhiên, khá khó khăn để làm chủ kỹ thuật màu sắc tương phản này. Nếu bạn chọn kết hợp màu sắc sai, thiết kế của bạn sẽ rất "khó coi". Điều quan trọng ở đây là việc lựa chọn màu sắc bổ sung (Adobe Kuler có thể giúp bạn với điều đó) và đảm bảo rằng họ sẽ không làm cho người xem cảm thấy khó chịu.

Chúng ta cũng nên xem xét ý nghĩa của màu sắc để tạo ra sự tương phản phù hợp. Con người thường vô thức đánh đồng màu sắc với một số vật thể và hiện tượng. Đáng chú ý, màu xanh lam liên kết với ban đêm và hòa bình, trong khi màu vàng thường gắn liền với mặt trời và sự năng động. Sự kết hợp màu sắc liên quan là một minh họa chính cho sự tương phản.

Ứng dụng Baby Monitor: Outcrowd
Màu sắc tương phản của logo VISA cũng được xây dựng dựa trên sự liên kết. Chúng quảng bá độ tin cậy và lòng trung thành của thương hiệu (màu xanh lam), cùng với sự ấm áp và gắn bó (màu vàng).


Bộ não của chúng ta xử lý các màu thông thường một cách tự động. Vì vậy, khi bạn nhìn thấy một quả chuối màu xanh lam - chắc chắn rằng rằng bạn sẽ há hốc mồm vì ngạc nhiên.

4. Độ tương phản (độ bão hòa màu)
Điểm tương phản chính là ở sự xen kẽ của các màu sáng và mờ. Nó tạo ra một tổng thể hài hòa và làm nổi bật các bộ phận được xác định cùng một lúc.

Sự tương phản ấn tượng đi kèm với sắc thái - sự khác biệt nhỏ về màu sắc giữa các yếu tố bố cục. Nó được sử dụng để bổ sung cho nền thông tin và hình ảnh mà trên đó các yếu tố tương phản trông hiệu quả và hài hòa hơn.
Có một số loại tương phản bổ sung có thể đóng một vai trò quan trọng:
- Bóng tối và ánh sáng
- Ấm áp và mát mẻ
- Màu sắc đối lập
- Thang đo vùng màu
- Nhẹ và nặng (trọng lượng trực quan)
- Hình ảnh và nền
- Không gian đã lấp đầy và khoảng trống
- Chuyển động tương phản

Không có quy tắc cứng nhắc nào cho việc sử dụng các kỹ thuật tương phản cụ thể. Hầu hết các phương tiện tương phản được sử dụng một cách trực quan, khi nhà thiết kế cải thiện kỹ năng của họ.
Các nguyên tắc chính khi sử dụng sự tương phản
- Chỉ có một sự khác biệt rõ rệt. Độ tương phản nhẹ không thể hiện đầy đủ sự khác biệt giữa các yếu tố.
- Tài sản tốt nhất của bạn là cảm giác về tỷ lệ. Quá nhiều hiệu ứng làm quá tải bố cục, tạo ra sự hỗn loạn và vô hiệu hóa việc tập trung vào các điểm chính.
- Bạn nên xác định thông tin chính và thông tin phụ và đánh dấu thông tin chính. Kỹ năng này là chìa khóa để thiết kế thành công.
Tham khảo outcrowd
