Những sai lầm thường gặp của các nhà thiết kế khi thiết kế một form (biểu mẫu) và cách khắc phục chúng.
 Cho dù đó là một mẫu đăng ký, mẫu form nhiều trang hay giao diện nhập dữ liệu đơn giản, biểu mẫu là một trong những thành phần quan trọng nhất của thiết kế sản phẩm kỹ thuật số. Bài viết này tập trung vào những điều phổ biến và những điều nên tránh về thiết kế biểu mẫu. Hãy nhớ rằng đây là những hướng dẫn chung và có những ngoại lệ đối với một số quy tắc.
Cho dù đó là một mẫu đăng ký, mẫu form nhiều trang hay giao diện nhập dữ liệu đơn giản, biểu mẫu là một trong những thành phần quan trọng nhất của thiết kế sản phẩm kỹ thuật số. Bài viết này tập trung vào những điều phổ biến và những điều nên tránh về thiết kế biểu mẫu. Hãy nhớ rằng đây là những hướng dẫn chung và có những ngoại lệ đối với một số quy tắc.
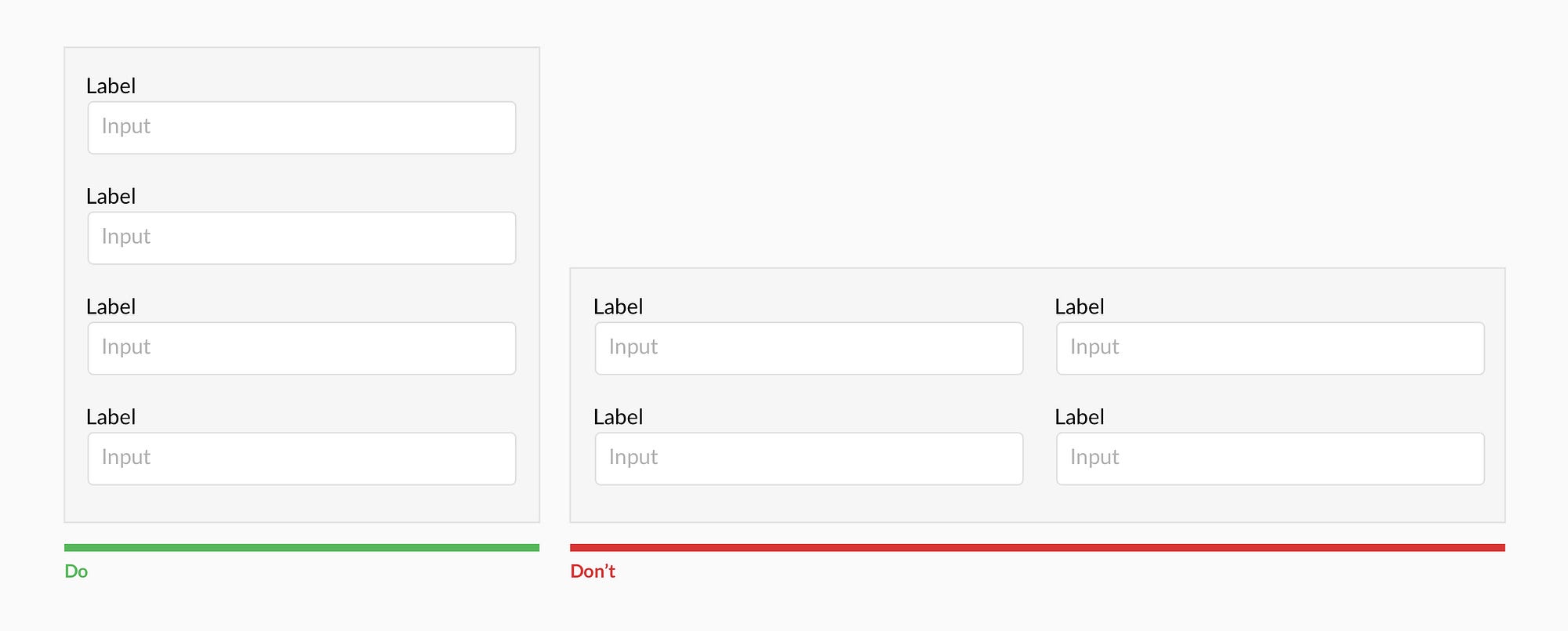
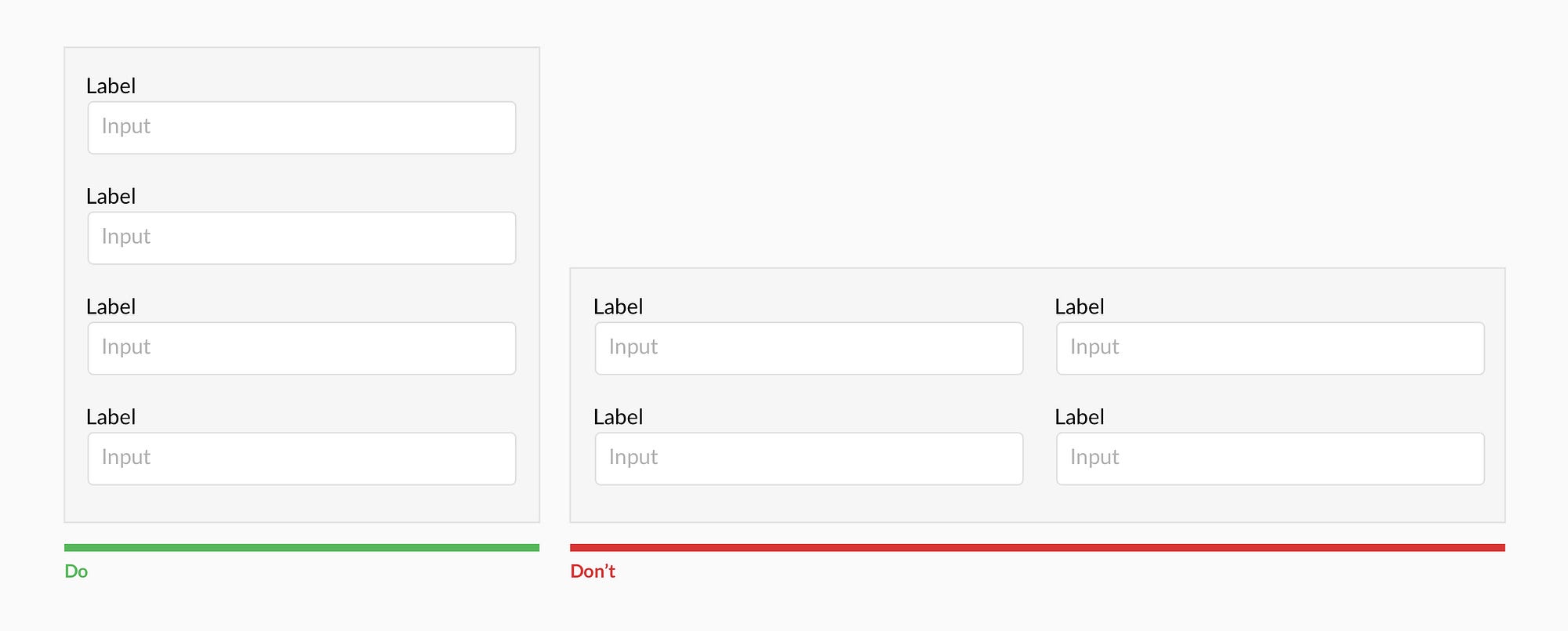
Biểu mẫu nên có một cột

Nhiều cột làm gián đoạn đà dọc của người dùng.
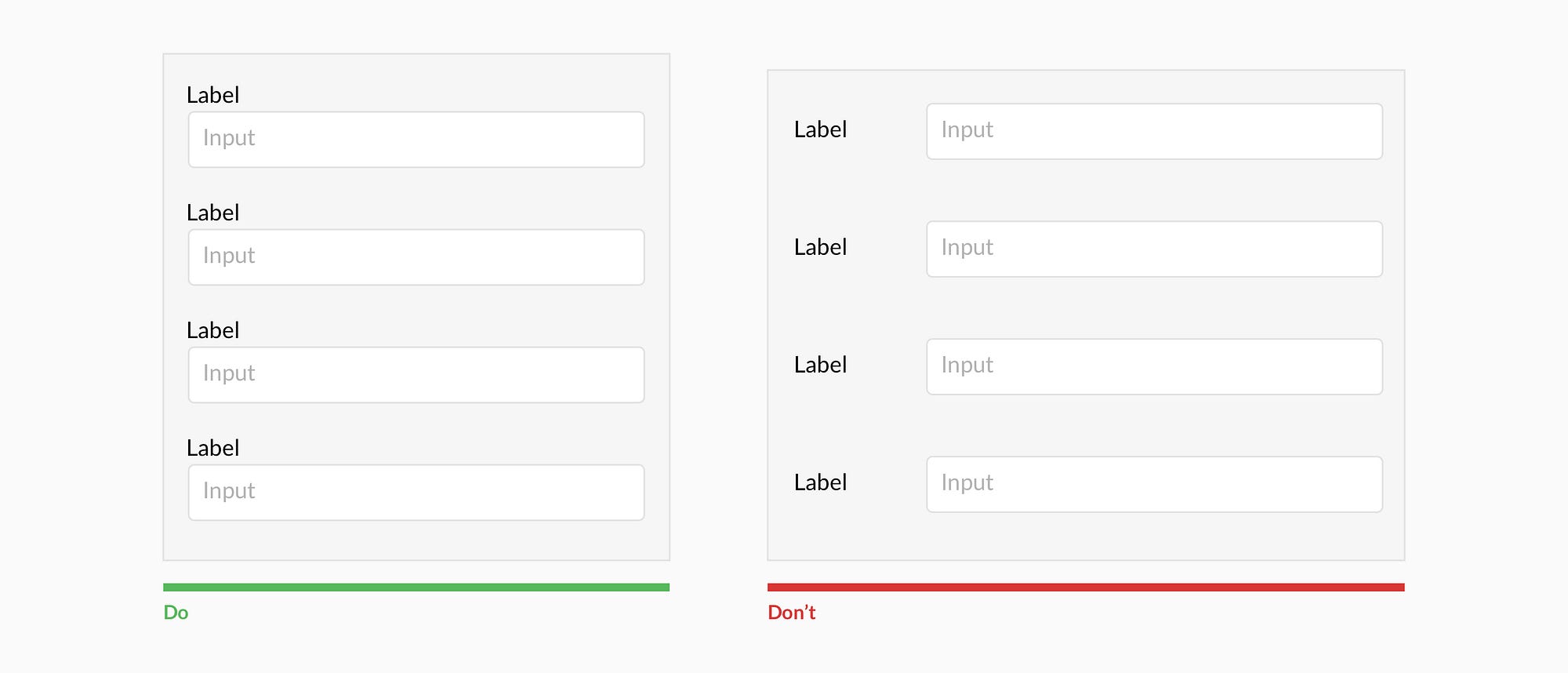
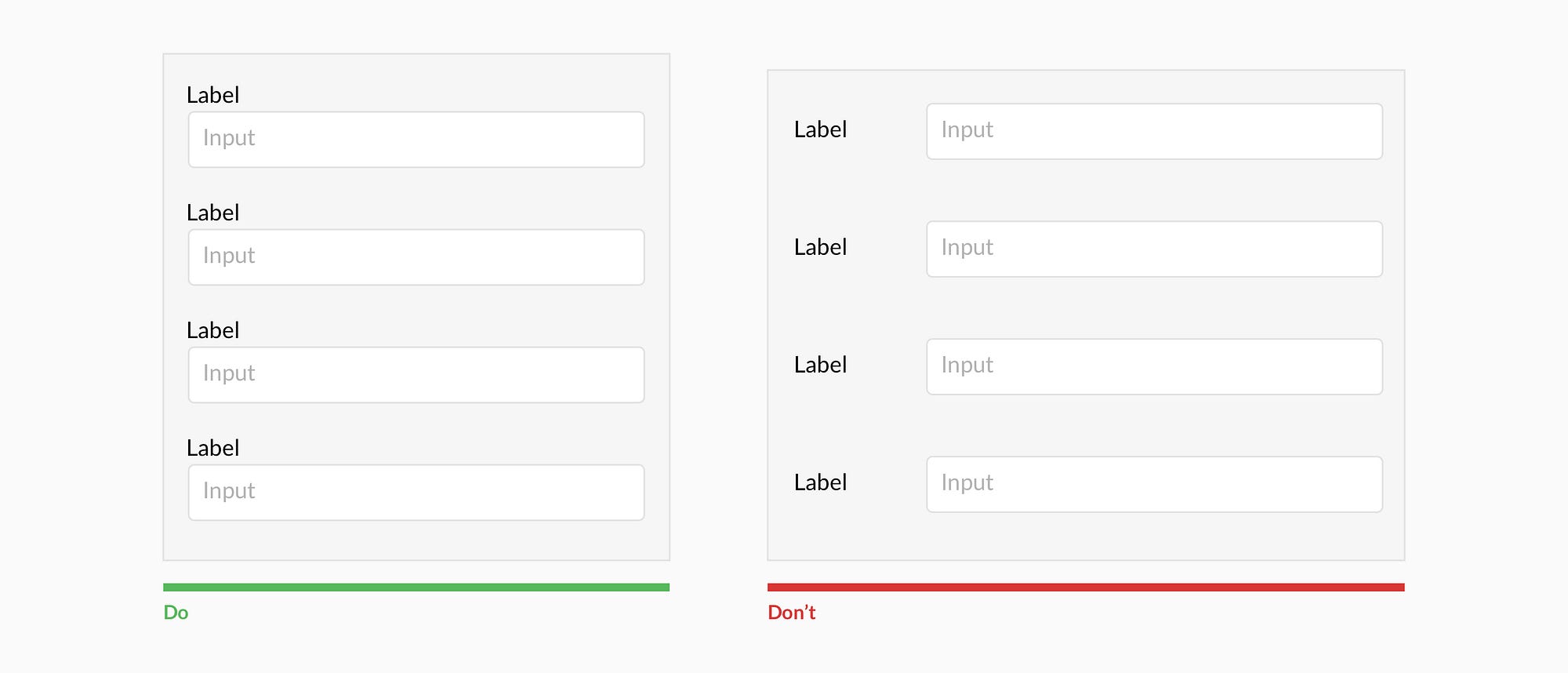
Nhãn căn chỉnh trên cùng

Người dùng hoàn thành các biểu mẫu được gắn nhãn (label) ở trên đầu lớn hơn nhiều so với các nhãn được căn chỉnh bên trái. Các nhãn được căn chỉnh trên đầu cũng dịch tốt trên thiết bị di động.
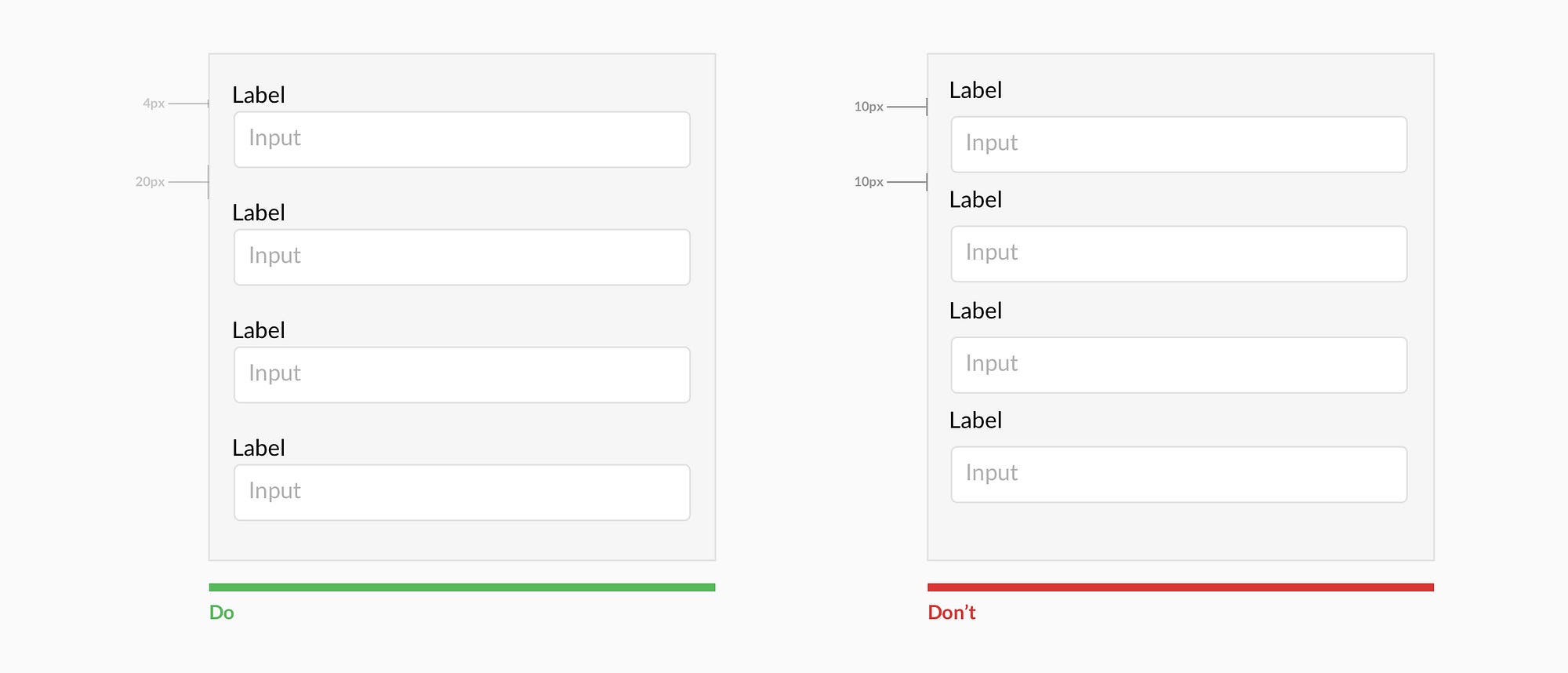
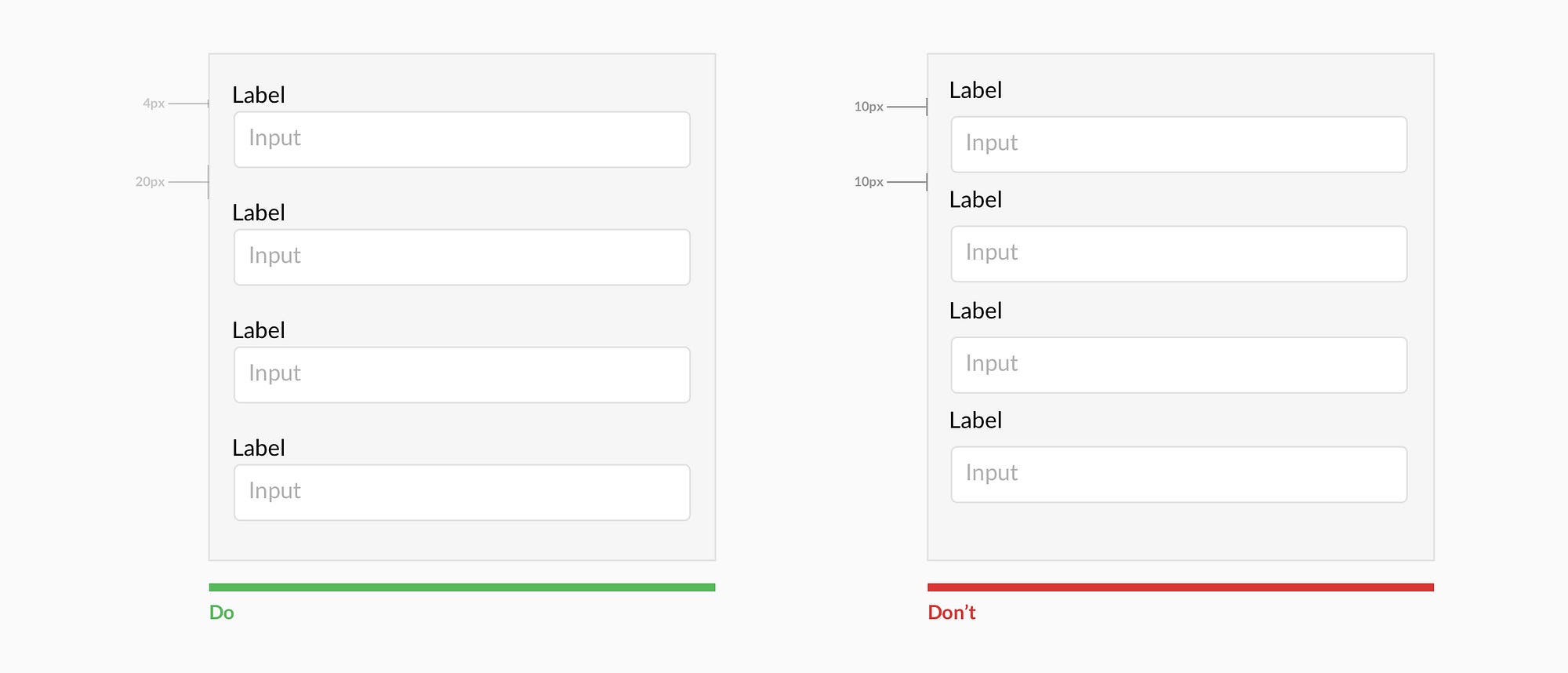
Nhóm nhãn với hộp nhập dữ liệu

Trình bày nhãn và họp nhập gần nhau và đảm bảo có đủ chiều cao giữa các trường để người dùng không bị nhầm lẫn.
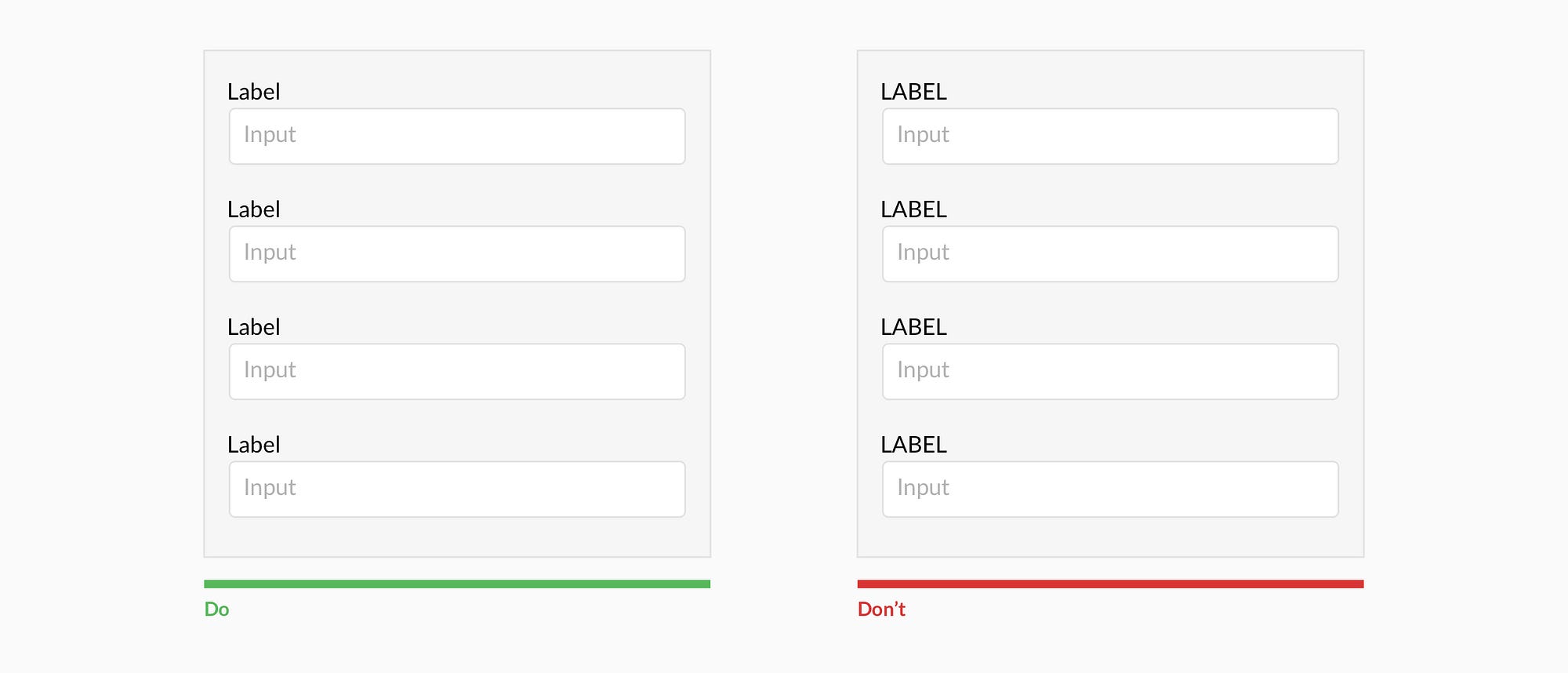
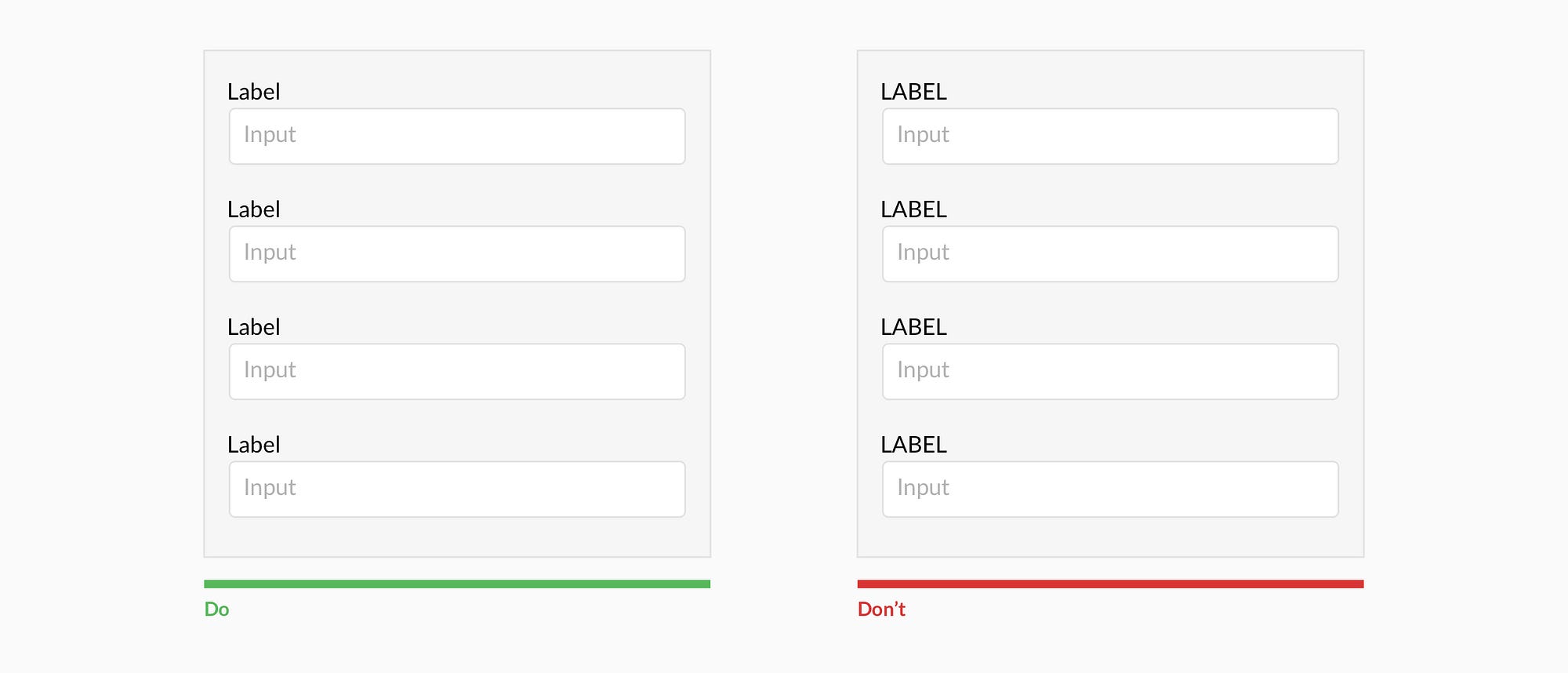
Tránh viết hoa mọi nhãn

Tất cả các nhãn đều in hoa sẽ gây khó đọc.
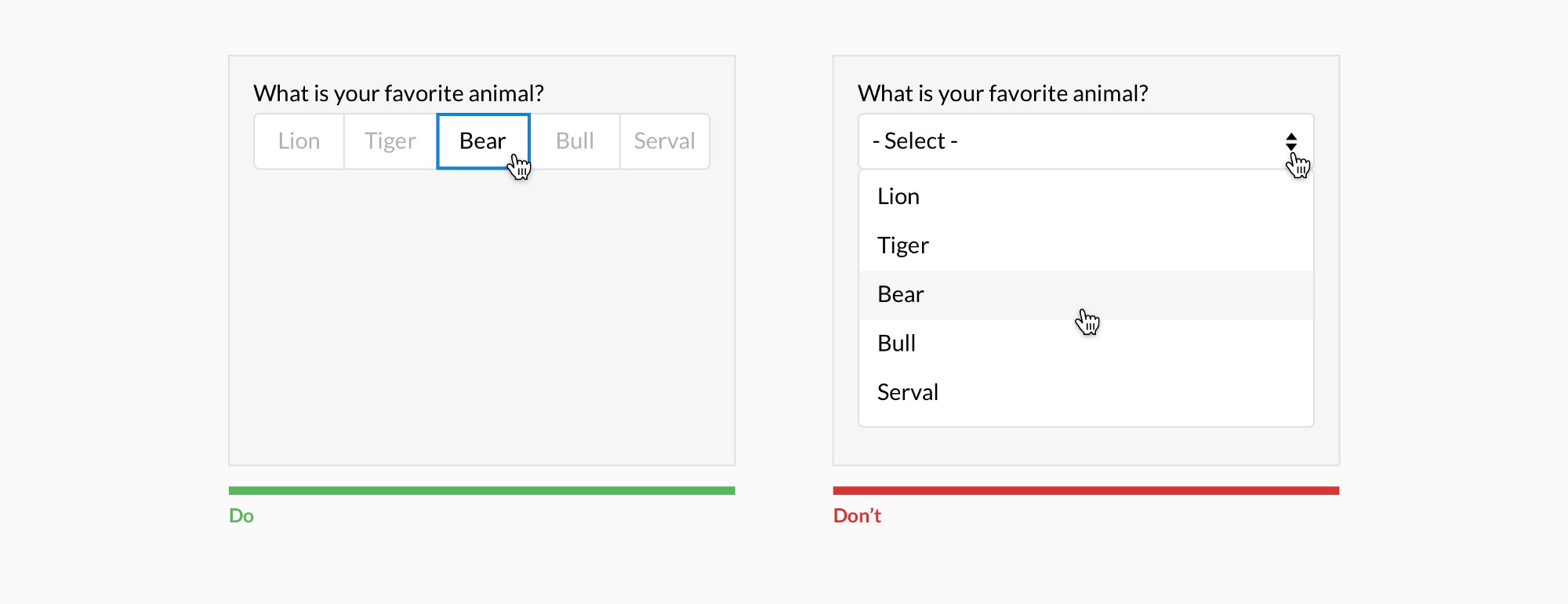
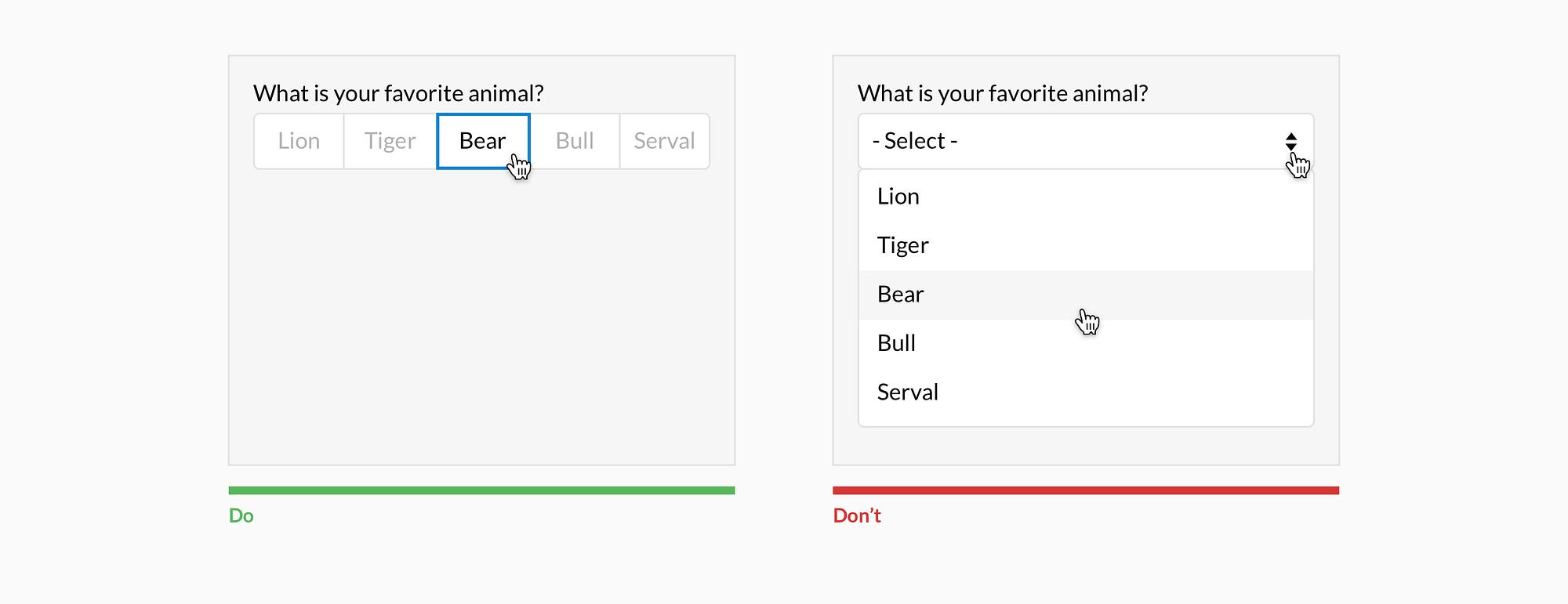
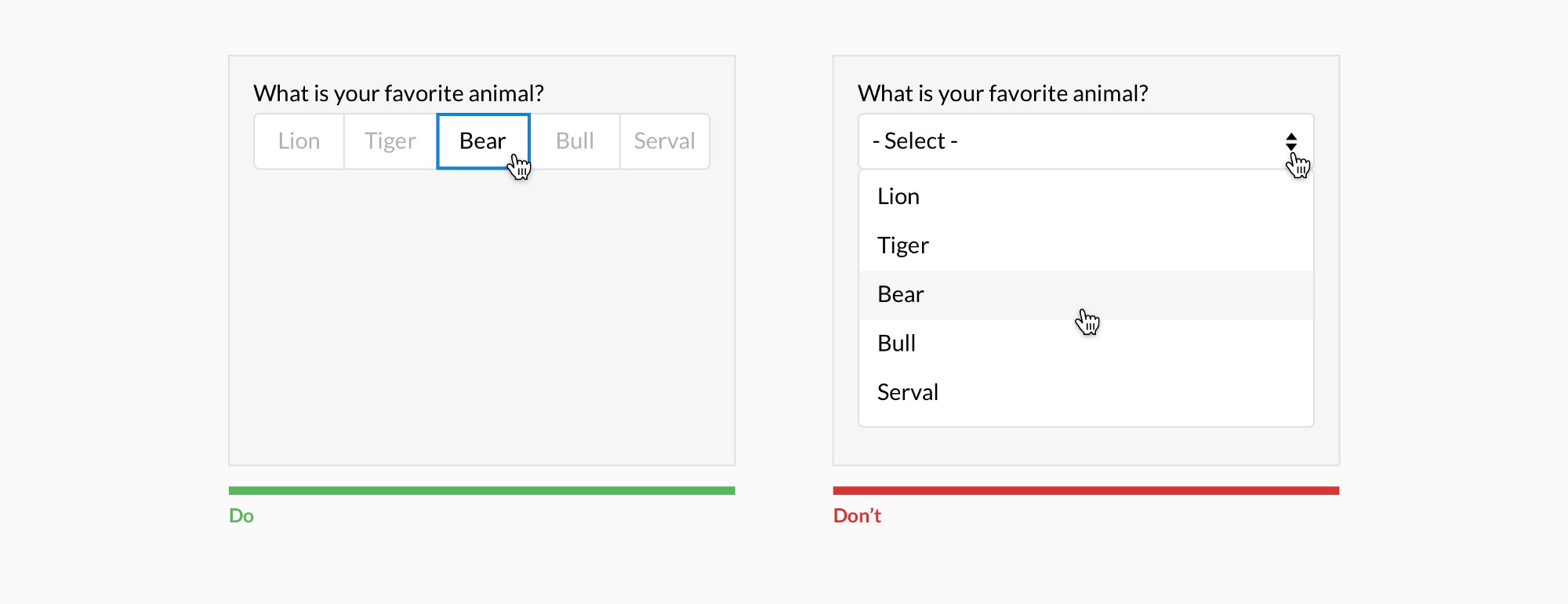
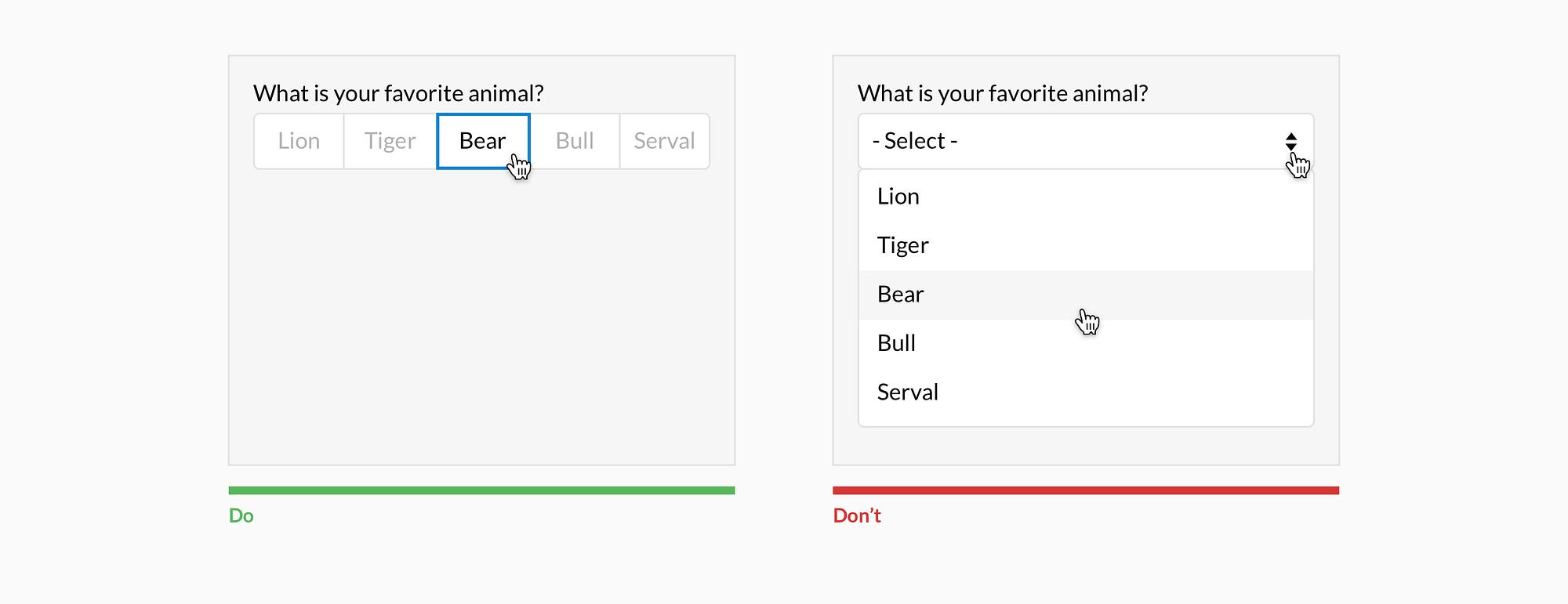
Hiển thị tất cả các tùy chọn nếu lựa chọn ít hơn 6

Việc đặt các tùy chọn trong menu thả xuống của trình chọn yêu cầu hai lần nhấp và ẩn các tùy chọn.
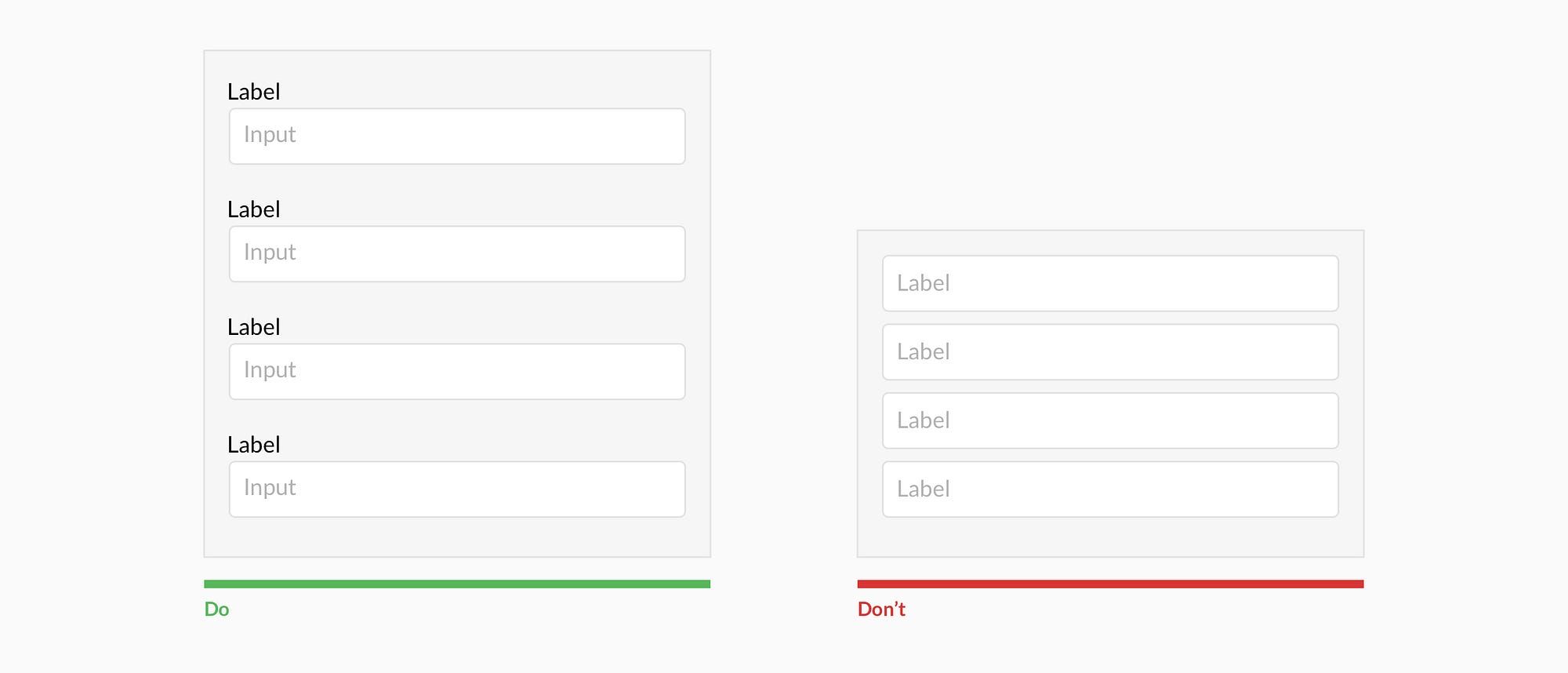
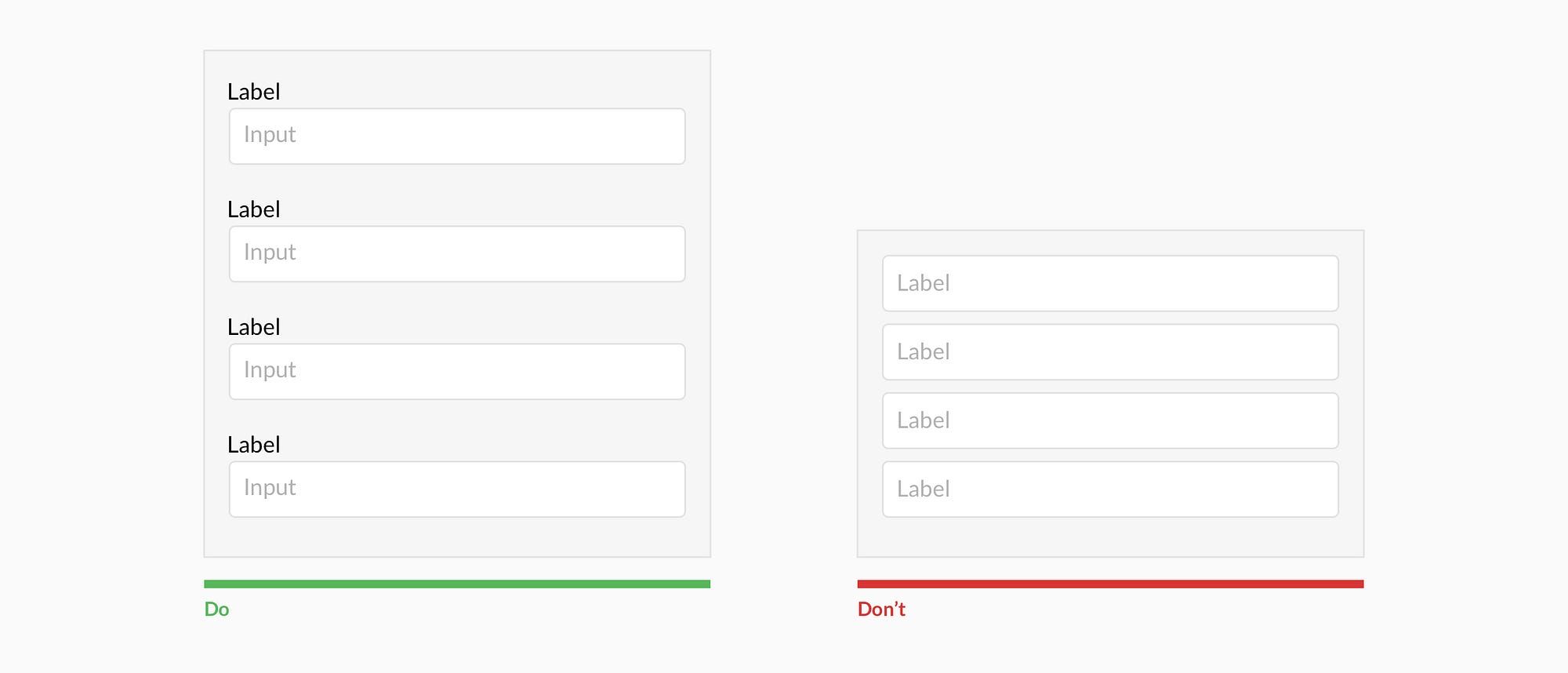
Tránh sử dụng label nằm trong hộp nhập

Việc làm như vậy có thể tối ưu hóa không gian. Nhưng cũng gây ra một số khả năng khó sử dụng cho người dùng.
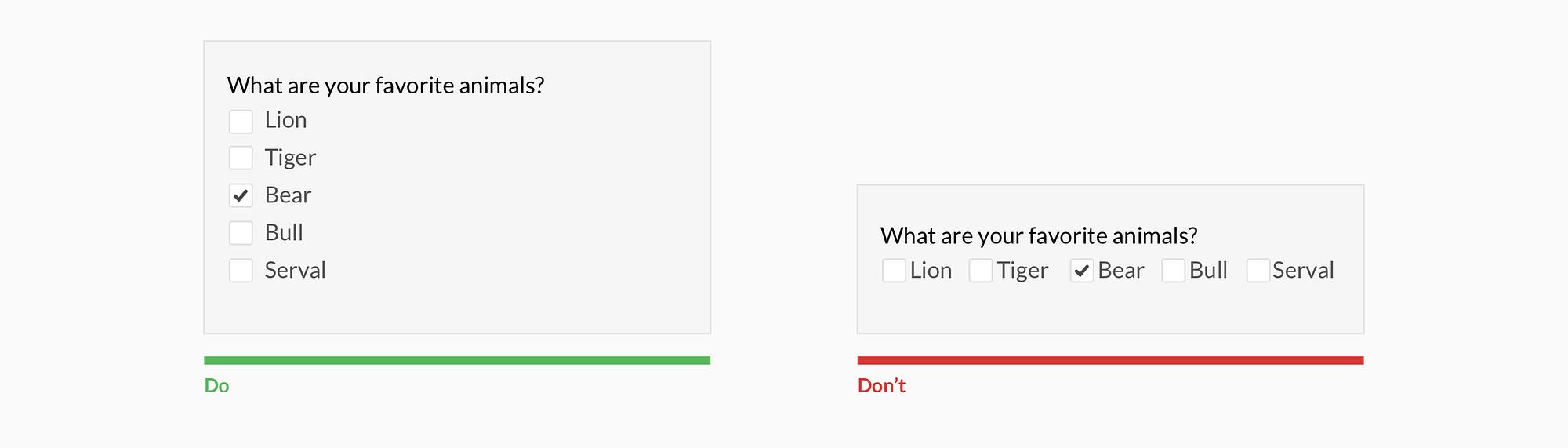
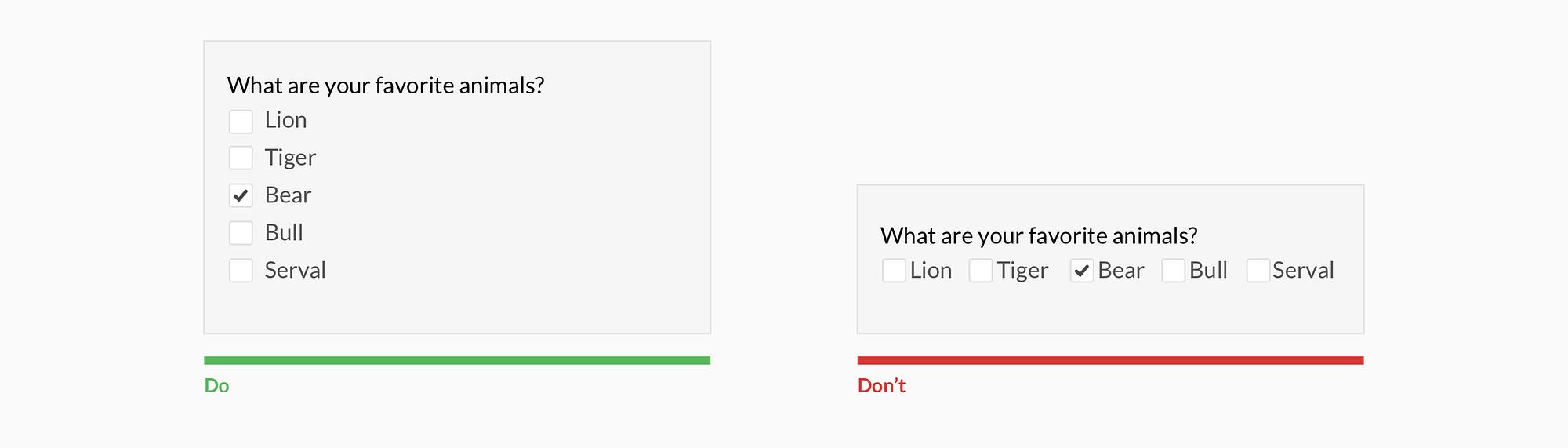
Đặt các hộp check dưới nhau để tăng khả năng đọc

Đặt hộp kiểm bên dưới mỗi hộp kiểm khác cho phép dễ dàng.
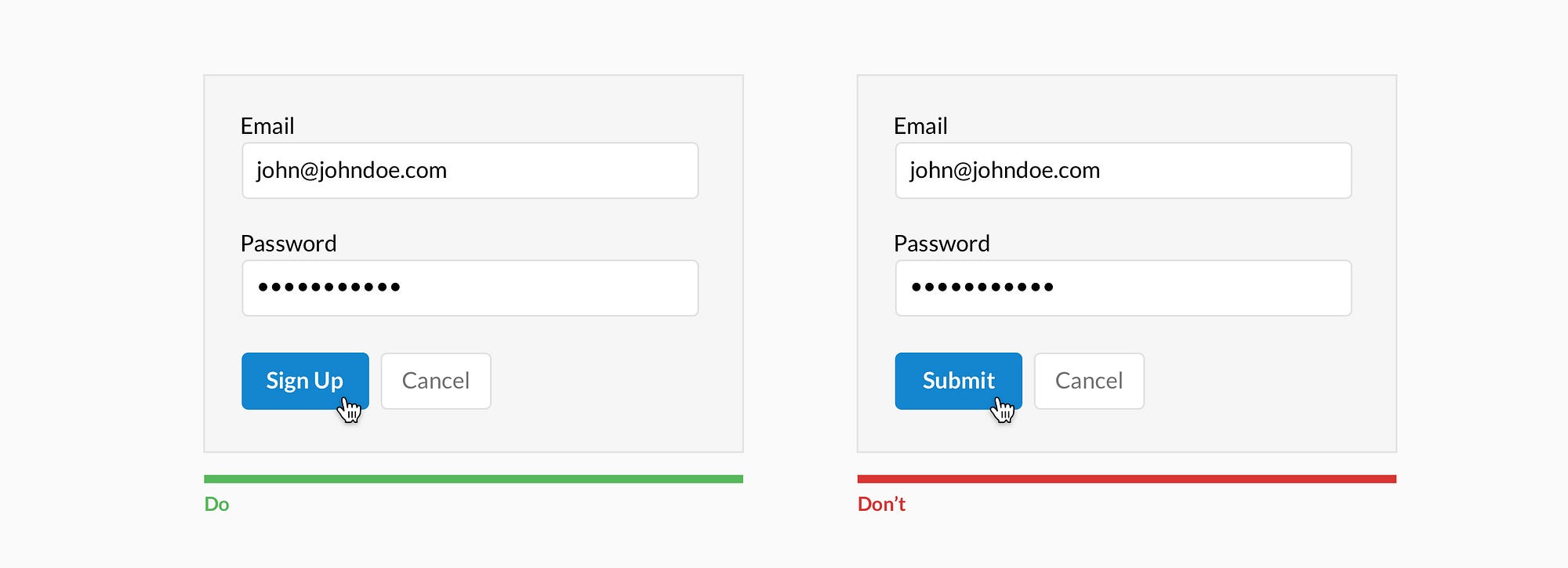
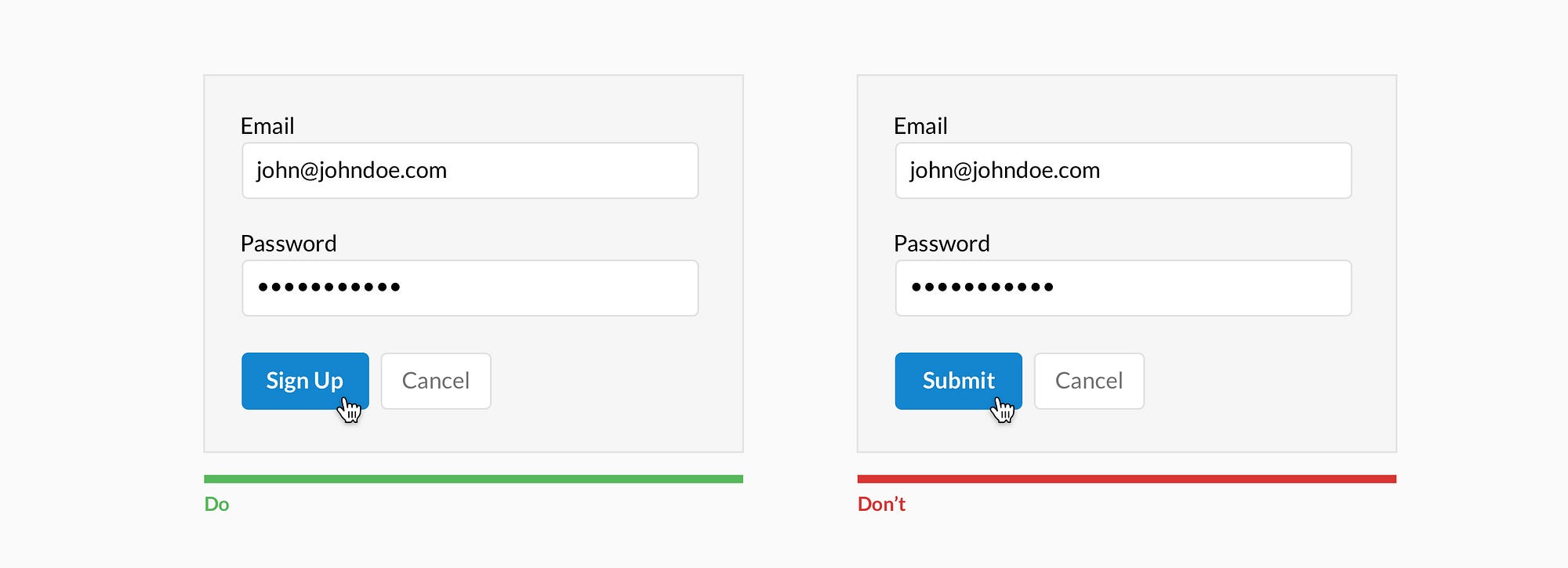
Đặt CTA mô tả

Lời gọi hành động phải nêu rõ mục đích.
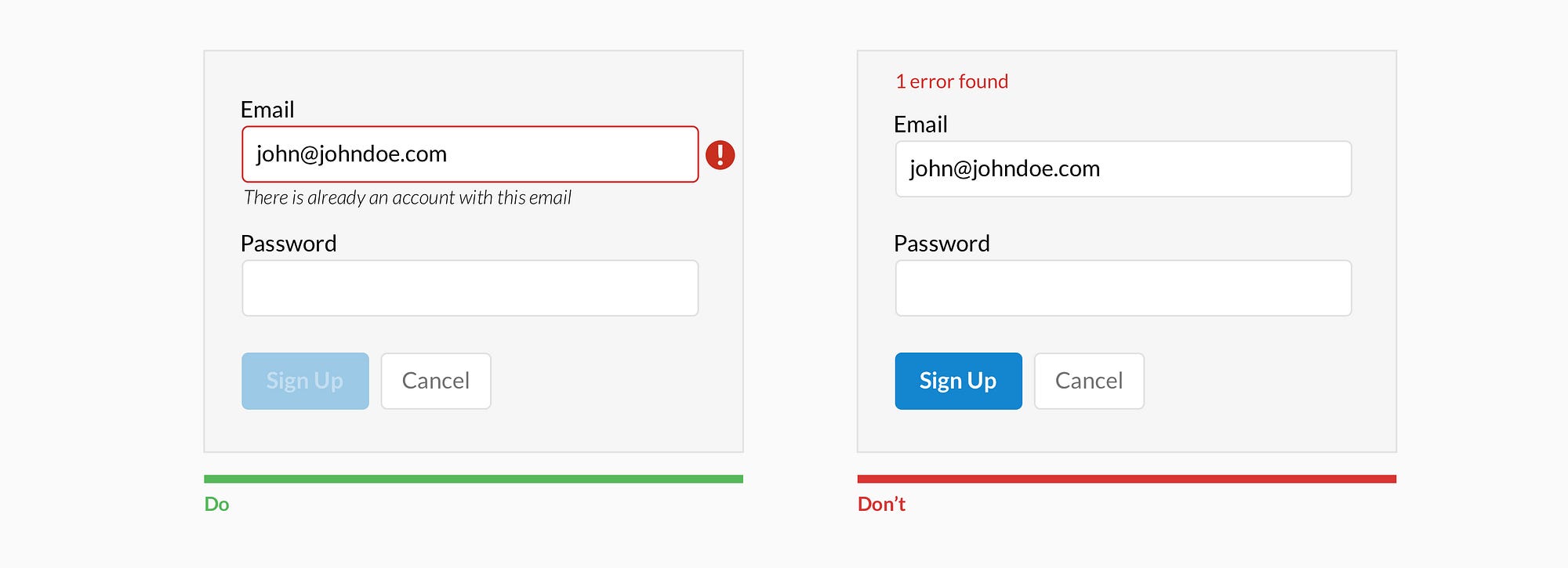
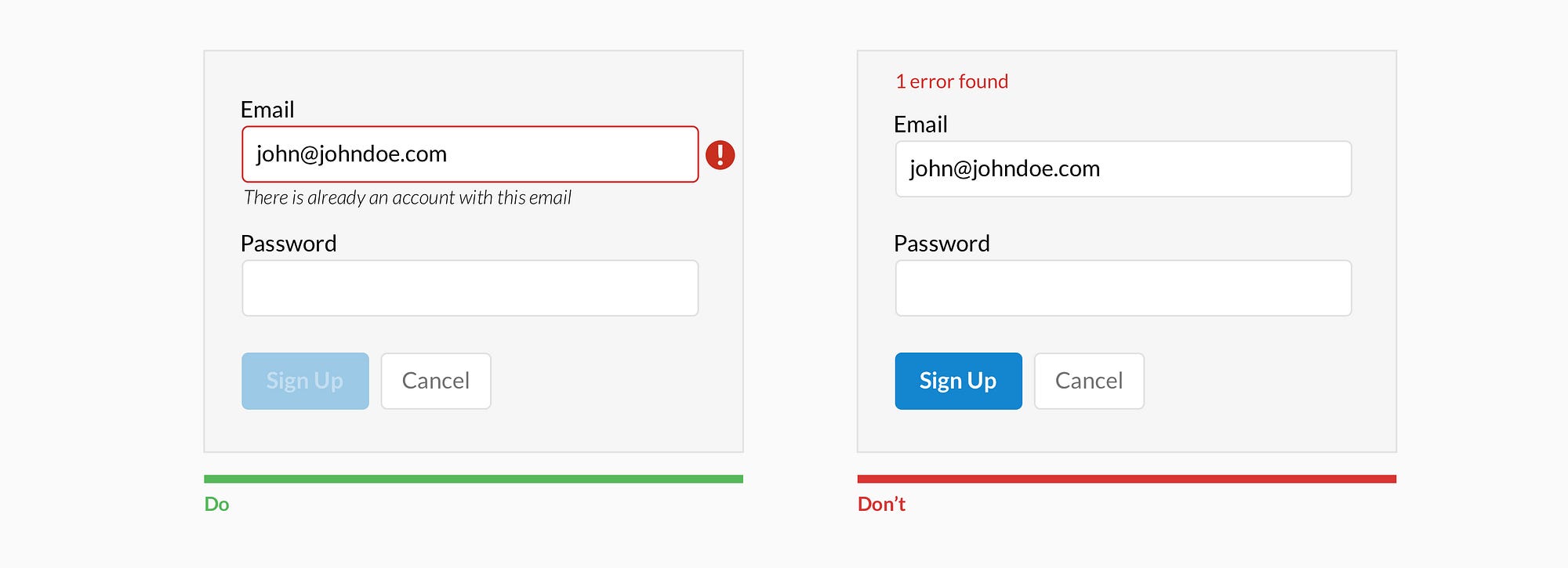
Chỉ định lỗi nội tuyến

Hiển thị cho người dùng nơi xảy ra lỗi và cung cấp lý do.
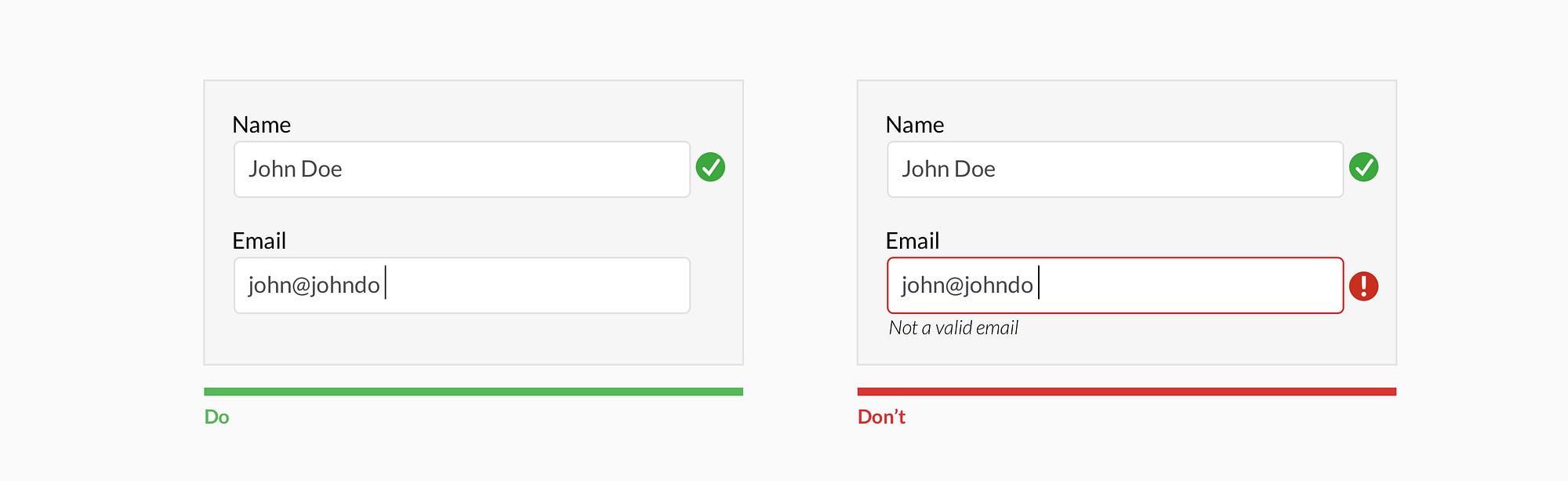
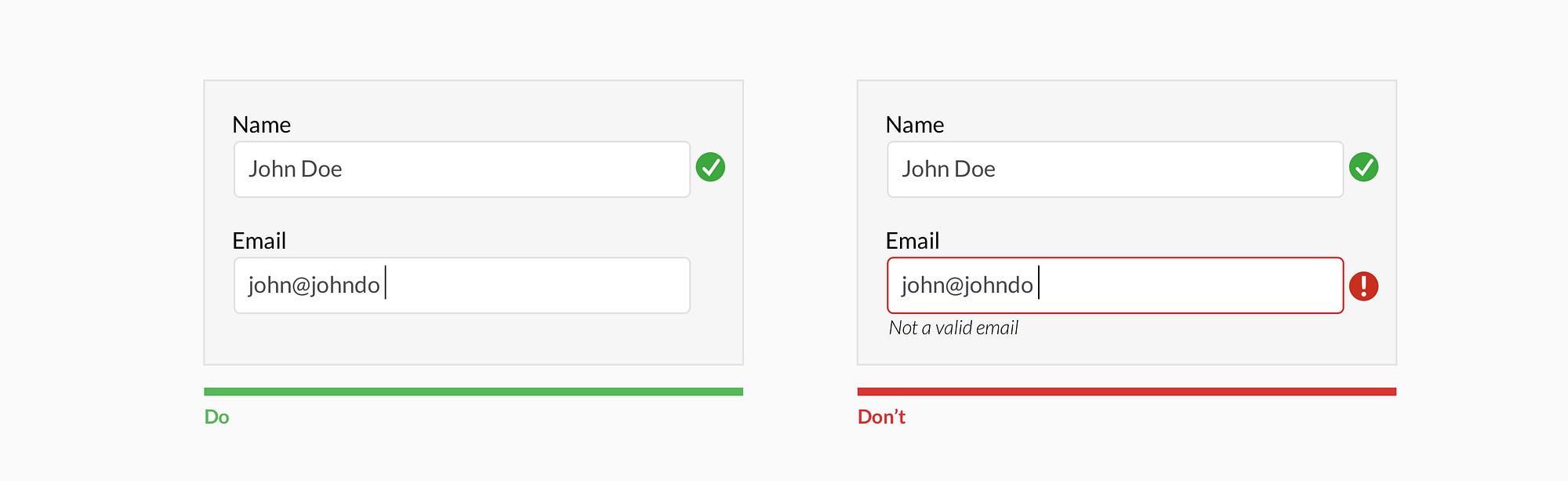
Sử dụng xác thực sau khi người dùng điền nội dung vào trường

Không sử dụng xác thực khi người dùng đang nhập - trừ khi nó giúp họ - như trong trường hợp tạo mật khẩu, tên người dùng.
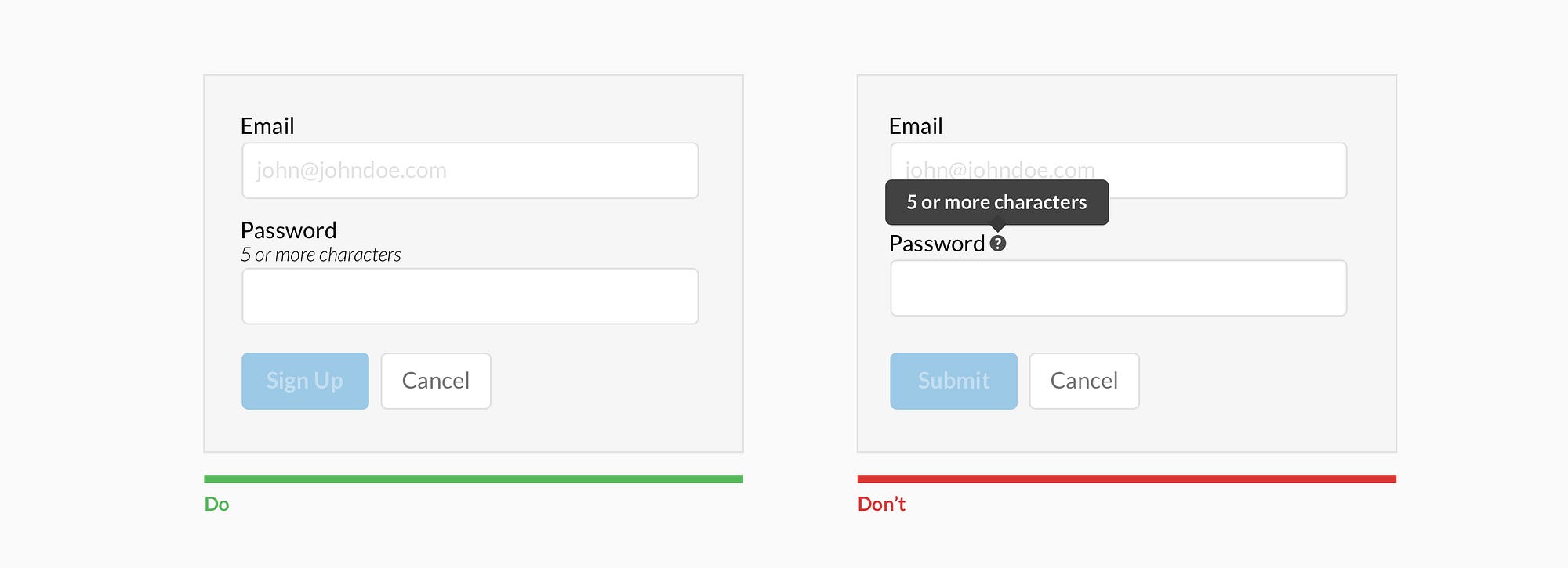
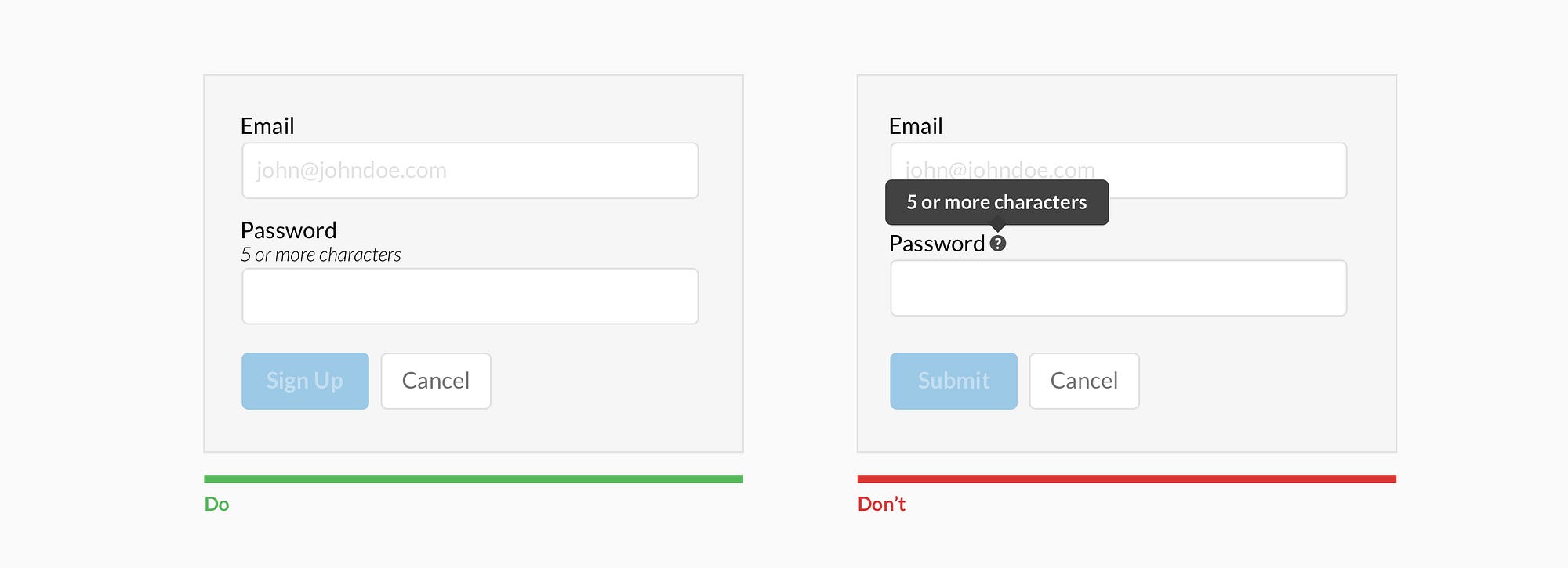
Không ẩn văn bản trợ giúp cơ bản

Hiển thị văn bản trợ giúp cơ bản bất cứ khi nào có thể. Đối với văn bản trợ giúp phức tạp, hãy xem xét đặt nó bên cạnh đầu vào trong trạng thái lhiển thị của nó.
Phân biệt các hành động chính với các hành động phụ

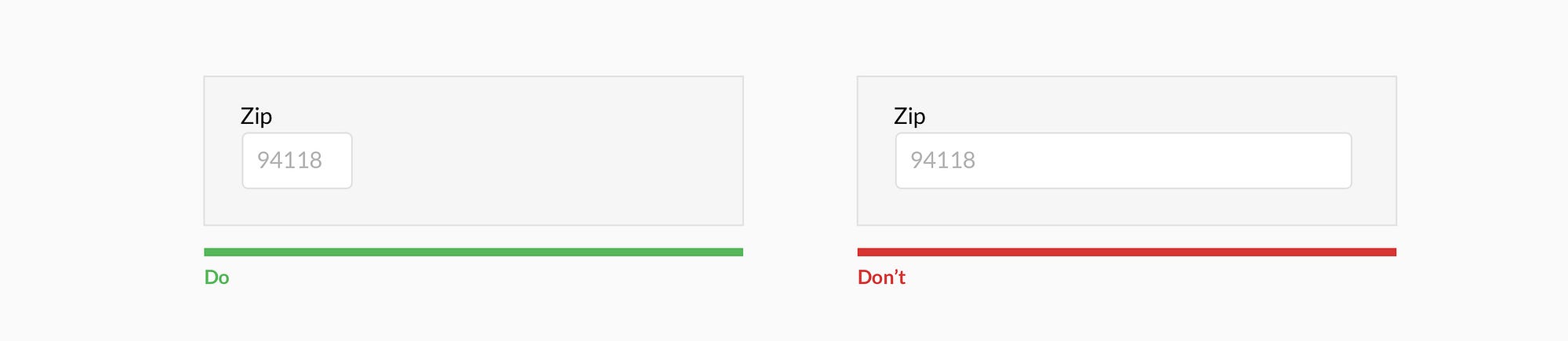
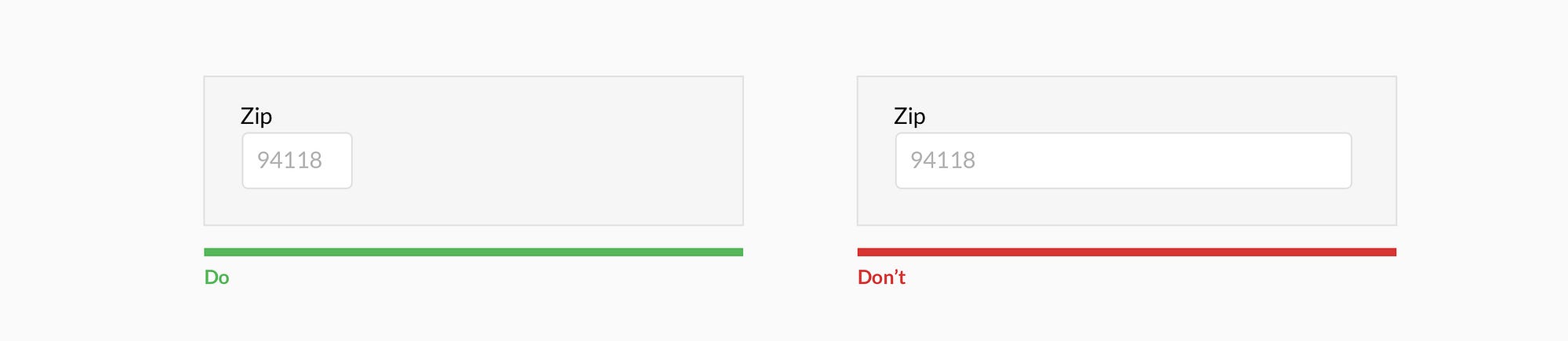
Sử dụng độ dài trường hợp lý

Độ dài của trường nên hợp với độ dài câu trả lời. Sử dụng tính năng này cho các trường có số ký tự được xác định như số điện thoại, mã zip, v.v.

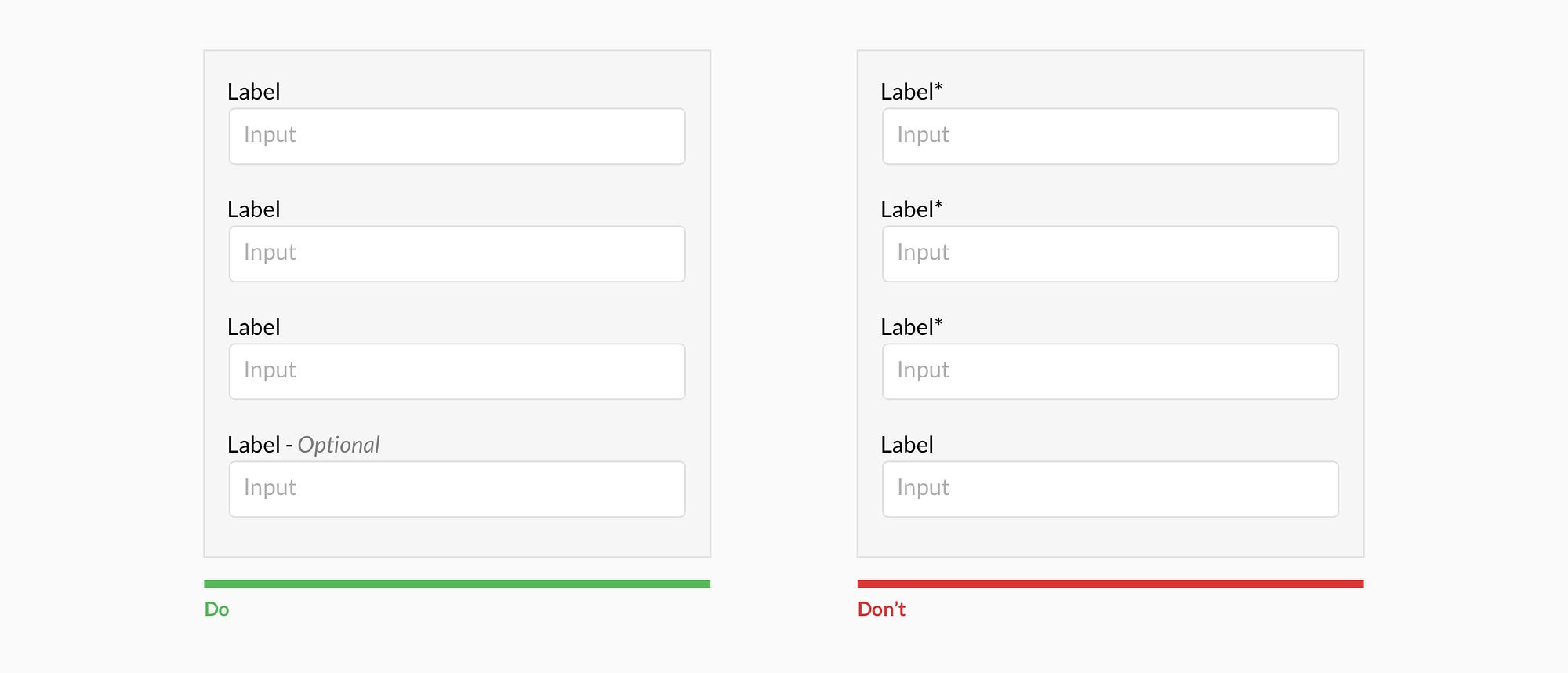
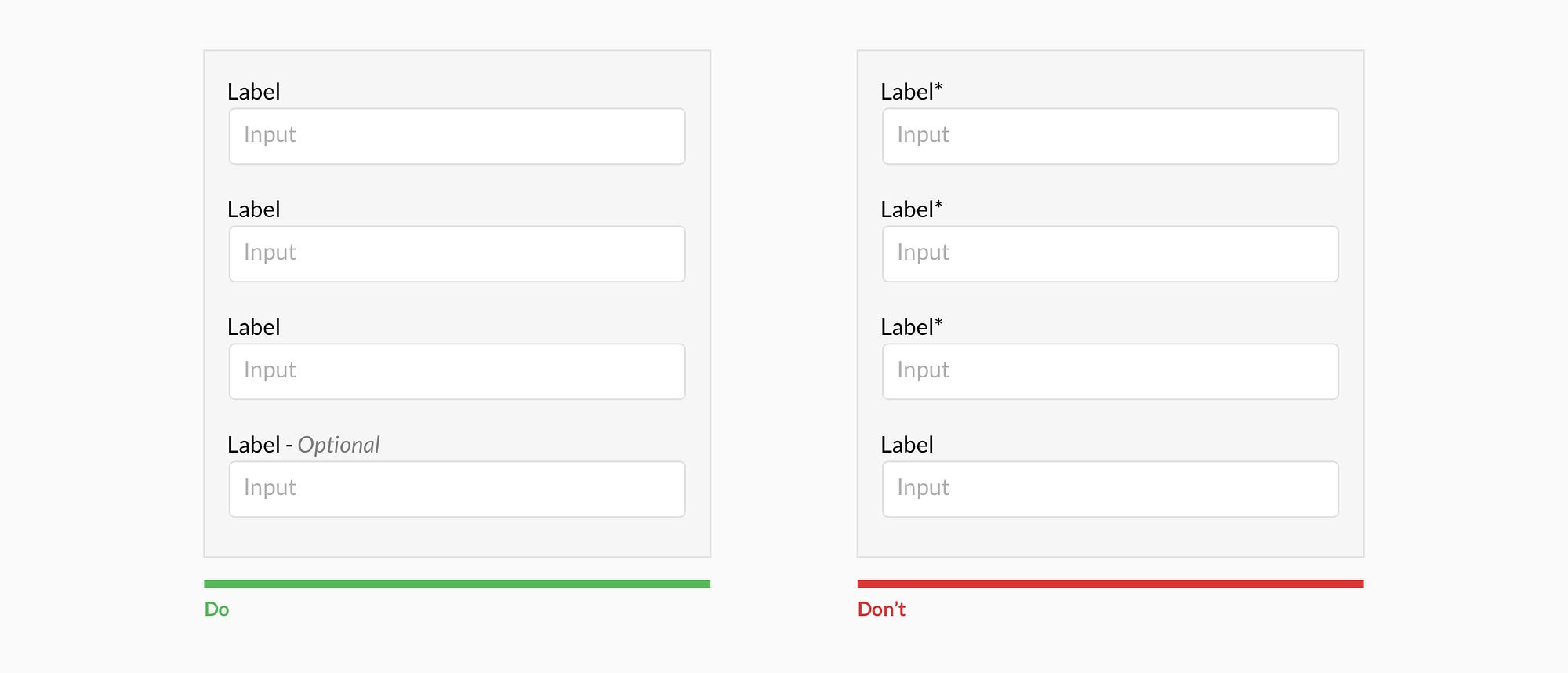
Người dùng không phải lúc nào cũng biết điều gì được ngụ ý bởi điểm đánh dấu trường bắt buộc (*). Thay vào đó, tốt hơn là biểu thị các trường tùy chọn.
Hãy làm cho nó thú vị
Thời gian là vàng. Sẽ không ai muốn điền vào một mẫu nó tiêu tốn quá nhiều thời gian và khoá hiểu. Bạn hãy làm nó thật đơn giản và không làm mất thời gian của họ.

Biểu mẫu nên có một cột

Nhiều cột làm gián đoạn đà dọc của người dùng.
Nhãn căn chỉnh trên cùng

Người dùng hoàn thành các biểu mẫu được gắn nhãn (label) ở trên đầu lớn hơn nhiều so với các nhãn được căn chỉnh bên trái. Các nhãn được căn chỉnh trên đầu cũng dịch tốt trên thiết bị di động.
Nhóm nhãn với hộp nhập dữ liệu

Trình bày nhãn và họp nhập gần nhau và đảm bảo có đủ chiều cao giữa các trường để người dùng không bị nhầm lẫn.
Tránh viết hoa mọi nhãn

Tất cả các nhãn đều in hoa sẽ gây khó đọc.
Hiển thị tất cả các tùy chọn nếu lựa chọn ít hơn 6

Việc đặt các tùy chọn trong menu thả xuống của trình chọn yêu cầu hai lần nhấp và ẩn các tùy chọn.
Tránh sử dụng label nằm trong hộp nhập

Việc làm như vậy có thể tối ưu hóa không gian. Nhưng cũng gây ra một số khả năng khó sử dụng cho người dùng.
Đặt các hộp check dưới nhau để tăng khả năng đọc

Đặt hộp kiểm bên dưới mỗi hộp kiểm khác cho phép dễ dàng.
Đặt CTA mô tả

Lời gọi hành động phải nêu rõ mục đích.
Chỉ định lỗi nội tuyến

Hiển thị cho người dùng nơi xảy ra lỗi và cung cấp lý do.
Sử dụng xác thực sau khi người dùng điền nội dung vào trường

Không sử dụng xác thực khi người dùng đang nhập - trừ khi nó giúp họ - như trong trường hợp tạo mật khẩu, tên người dùng.
Không ẩn văn bản trợ giúp cơ bản

Hiển thị văn bản trợ giúp cơ bản bất cứ khi nào có thể. Đối với văn bản trợ giúp phức tạp, hãy xem xét đặt nó bên cạnh đầu vào trong trạng thái lhiển thị của nó.
Phân biệt các hành động chính với các hành động phụ

Sử dụng độ dài trường hợp lý

Độ dài của trường nên hợp với độ dài câu trả lời. Sử dụng tính năng này cho các trường có số ký tự được xác định như số điện thoại, mã zip, v.v.

Người dùng không phải lúc nào cũng biết điều gì được ngụ ý bởi điểm đánh dấu trường bắt buộc (*). Thay vào đó, tốt hơn là biểu thị các trường tùy chọn.
Hãy làm cho nó thú vị
Thời gian là vàng. Sẽ không ai muốn điền vào một mẫu nó tiêu tốn quá nhiều thời gian và khoá hiểu. Bạn hãy làm nó thật đơn giản và không làm mất thời gian của họ.
Tham khảo UXDesign.cc
Hình ảnh Thumbnail: Luke Pachytel
Hình ảnh Thumbnail: Luke Pachytel

