Các thiết kế sử dụng các tông màu neon có thể dễ dàng nhận ra ngay tức khắc. Ánh sáng rực rỡ của nó dễ dàng nổi bật trong nền tối và được sử dụng rộng rãi cho các tấm biển hiệu trong những thập niên trước. Ngày nay, nhiều nhà thiết kế muốn sử dụng các tông màu neon để tạo ra cảm giác hoài cổ nhưng số khác lại sử dụng nó để gợi lên cảm giác của tương lai.

Đi cùng với 3D, thiết kế neon đang là một trong những xu hướng mạnh mẽ nhất trong những thời gian gần đây, chúng ta có thể dễ dàng bắt gặp các thiết kế sử dụng màu sắc neon để tạo ra điểm nhấn và sức hút. Hơn thế, những tựa game cyberpunk nổi tiếng đã áp dụng thành công phong cách màu này và đạt được tiếng vang lớn.

Ưu điểm của các thiết kế Neon:

Thiết kế neon trong thiết kế đồ họa
Một trong những cách tốt nhất để hiểu cách sử dụng phong cách này trong các thiết kế của riêng bạn là quan sát cách các nhà thiết kế đồ họa khác kết hợp màu sắc neon như thế nào vào các dự án của họ. Dưới đây là một số ví dụ tuyệt vời.
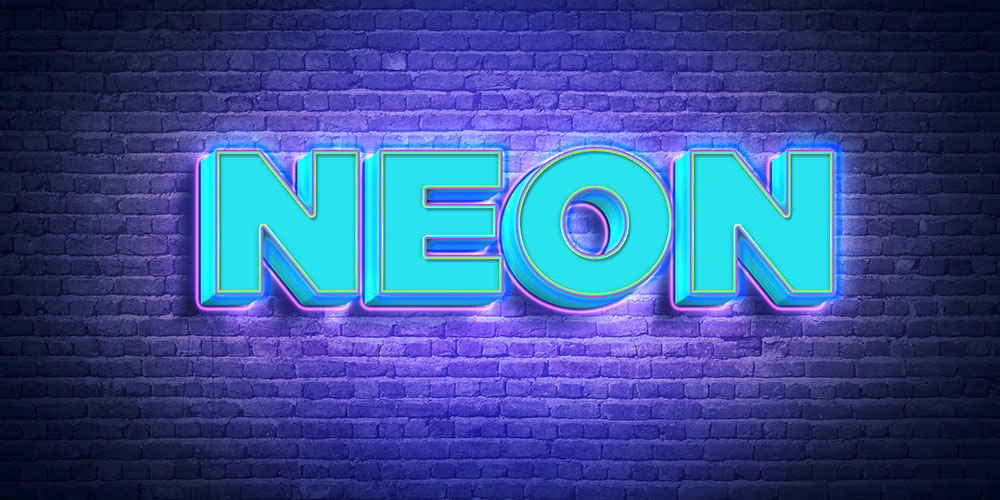
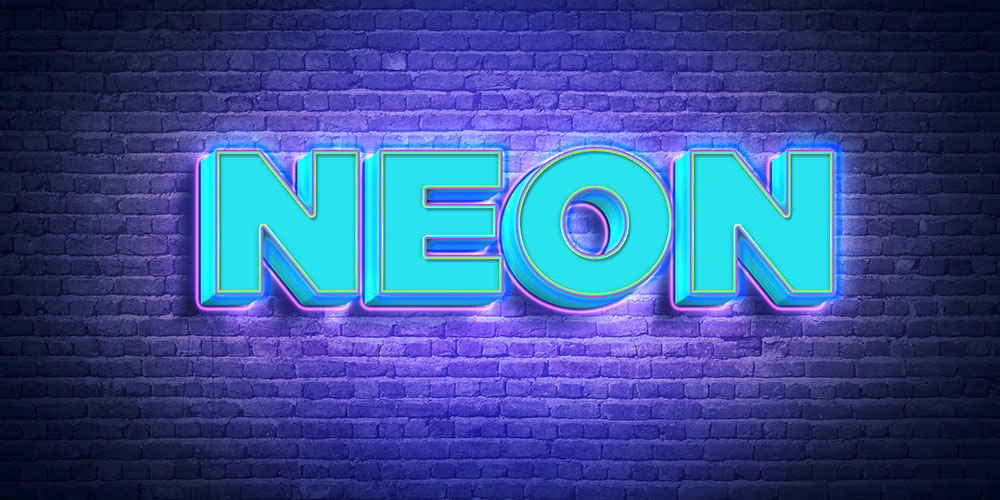
Typography


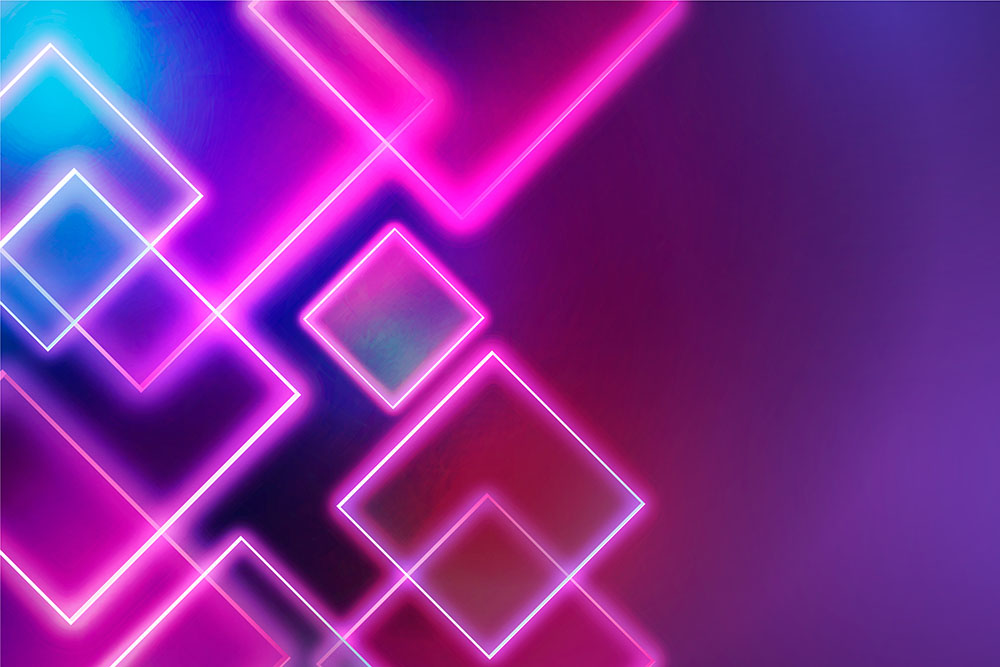
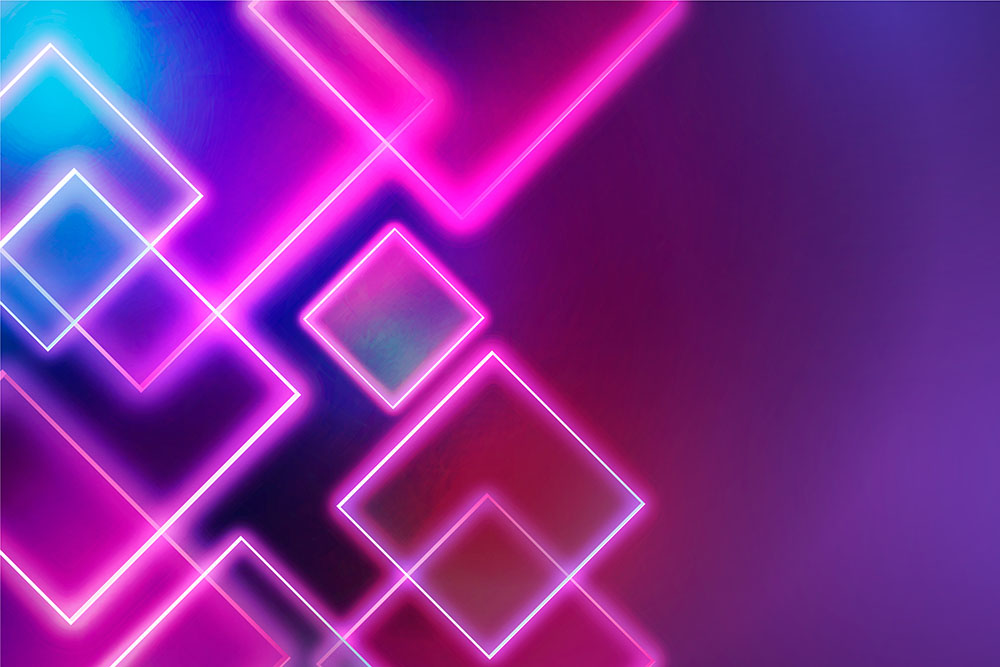
Background

Poster

Minh họa

Cách áp dụng thiết kế neon
Neon là một xu hướng với khả năng sáng tạo cao, tuy nhiên nó vẫn có một số nguyên tắc mà bạn cần tuân thủ.
Ánh sáng
Neon là xu hướng màu lấy cảm hứng từ ánh đèn led, chính vì thế ánh sáng là một trong những yếu tố đầu tiên cần xem xét để tạo ra hiệu ứng neon, bạn có thể tham khảo sử dụng các hiệu ứng Outer Glow để tái tạo lại hiệu ứng phát sáng của ánh đèn.

Màu sắc
Màu neon là những gam màu chói, cực bắt mắt và nổi bật như: vàng sáng, xanh nõn chuối, màu hồng rực và màu tím hồng... đi kèm với nó là những tông màu tối để giúp những gam màu nàu trở nên nổi bật và tạo ra cảm giác chói sáng. Tông màu neon thường không thích hợp khi đi cùng các background có tông màu sáng.

Bạn có thể tham khảo các bảng màu Neon mà chúng tôi đã chia sẻ để sử dụng cho các dự án kế tiếp tại đây.

Phông chữ
Lựa chọn những phông chữ có độ dày lớn giúp bạn dễ dàng tạo ra đường viền chữ và dễ dàng tạo ra hiệu ứng phát sáng. Ngoài ra có thể vận dụng Stroke trong các phần mềm đồ họa để tạo ra ánh sáng.

Hướng dẫn đơn giản để tạo ra hiệu ứng Neon
Cuối cùng, đây là một hướng dẫn đơn giản để bạn học cách tạo ra hiệu ứng neon
Click on the image to go to the credit page

Đi cùng với 3D, thiết kế neon đang là một trong những xu hướng mạnh mẽ nhất trong những thời gian gần đây, chúng ta có thể dễ dàng bắt gặp các thiết kế sử dụng màu sắc neon để tạo ra điểm nhấn và sức hút. Hơn thế, những tựa game cyberpunk nổi tiếng đã áp dụng thành công phong cách màu này và đạt được tiếng vang lớn.

Ưu điểm của các thiết kế Neon:
- Màu sắc tươi sáng, sống động nên chắc chắn nó sẽ dễ dàng thu hút người xem
- Độ tương phản tốt, dễ dàng nổi bật trong bóng đối
- Vừa có thể tạo ra cảm giác hoài cổ đồng thời vẫn có thể tạo ra hiệu ứng hiện đại
- Dễ dàng tạo hiệu ứng ánh sáng

Thiết kế neon trong thiết kế đồ họa
Một trong những cách tốt nhất để hiểu cách sử dụng phong cách này trong các thiết kế của riêng bạn là quan sát cách các nhà thiết kế đồ họa khác kết hợp màu sắc neon như thế nào vào các dự án của họ. Dưới đây là một số ví dụ tuyệt vời.
Typography


Background

Poster

Minh họa

Cách áp dụng thiết kế neon
Neon là một xu hướng với khả năng sáng tạo cao, tuy nhiên nó vẫn có một số nguyên tắc mà bạn cần tuân thủ.
Ánh sáng
Neon là xu hướng màu lấy cảm hứng từ ánh đèn led, chính vì thế ánh sáng là một trong những yếu tố đầu tiên cần xem xét để tạo ra hiệu ứng neon, bạn có thể tham khảo sử dụng các hiệu ứng Outer Glow để tái tạo lại hiệu ứng phát sáng của ánh đèn.

Màu sắc
Màu neon là những gam màu chói, cực bắt mắt và nổi bật như: vàng sáng, xanh nõn chuối, màu hồng rực và màu tím hồng... đi kèm với nó là những tông màu tối để giúp những gam màu nàu trở nên nổi bật và tạo ra cảm giác chói sáng. Tông màu neon thường không thích hợp khi đi cùng các background có tông màu sáng.

Bạn có thể tham khảo các bảng màu Neon mà chúng tôi đã chia sẻ để sử dụng cho các dự án kế tiếp tại đây.

Phông chữ
Lựa chọn những phông chữ có độ dày lớn giúp bạn dễ dàng tạo ra đường viền chữ và dễ dàng tạo ra hiệu ứng phát sáng. Ngoài ra có thể vận dụng Stroke trong các phần mềm đồ họa để tạo ra ánh sáng.

Hướng dẫn đơn giản để tạo ra hiệu ứng Neon
Cuối cùng, đây là một hướng dẫn đơn giản để bạn học cách tạo ra hiệu ứng neon
Click on the image to go to the credit page
