MotionArray
KOL
Trong thế giới của After Effects, việc sử dụng biểu thức (expressions) không chỉ giúp bạn tiết kiệm thời gian mà còn mở ra vô vàn khả năng sáng tạo. Thay vì phải tạo keyframe cho từng khung hình, biểu thức cho phép bạn lập trình các hiệu ứng tự động, mượt mà và chính xác hơn. Dù bạn là người mới bắt đầu hay đã có kinh nghiệm, việc nắm vững một số biểu thức thú vị sẽ giúp bạn nhanh chóng nâng cao kỹ năng thiết kế của mình. Dưới đây là một số biến (expressions) cực hay mà bạn nên biết khi làm việc với After Effects, giúp bạn tạo ra các hiệu ứng chuyển động độc đáo, ngẫu nhiên hay lặp lại một cách dễ dàng.


Dưới đây là một số biến mà bạn có thể tham khảo:
Để tạo hiệu ứng phóng to thu nhỏ tự động trong After Effects, bạn có thể sử dụng biểu thức tương tự cho thuộc tính Scale.
Nhấn S để mở thuộc tính Scale
Bạn có thể tạo hiệu ứng vật thể tự động nhảy lên xuống bằng cách sử dụng biểu thức (expression) trong mục Position

Biến này tạo ra chuyển động ngẫu nhiên trên một đối tượng với tần số và biên độ được xác định. Đây là cách sử dụng cơ bản nhất của wiggle().
Bạn có thể tùy chỉnh wiggle() chỉ để áp dụng trên một trục nhất định, ví dụ chỉ chuyển động theo trục X hoặc Y.
xWiggle: Chỉ lấy giá trị ngẫu nhiên trên trục X. Bạn có thể làm tương tự cho trục Y hoặc Z.
Bạn có thể làm cho biên độ của wiggle() thay đổi dựa trên các yếu tố khác như thời gian hoặc vị trí.
Sử dụng hàm smooth() kết hợp với wiggle() để làm mượt chuyển động ngẫu nhiên.
Bạn có thể tạo ra hiệu ứng wiggle() chỉ xảy ra trong một khoảng thời gian cụ thể, ví dụ như chỉ rung lắc trong 5 giây đầu.
Thuộc tính áp dụng:
Bạn có thể dùng biến này cho bất kỳ thuộc tính nào cần chuyển động mượt mà, đặc biệt khi bạn muốn tạo ra các hiệu ứng chuyển động tự nhiên hơn.
Tạo hiệu ứng thay đổi hướng của chuyển động hoặc phóng to thu nhỏ theo từng khoảng thời gian.
Loopout cho phép bạn lặp lại các keyframe một cách không ngừng
Trước tiên bạn cần tạo keyframe cho chuyển động, thu phóng,... sau đó chèn thuộc tính này vào
Cách sử dụng biến
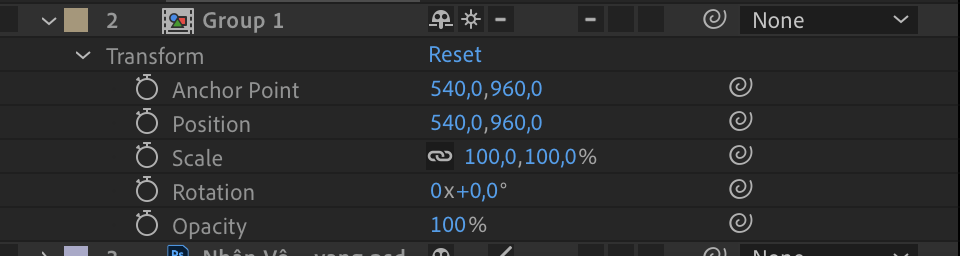
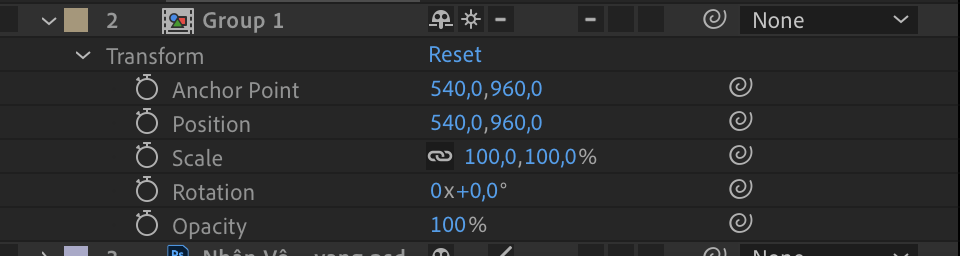
- Chọn layer đó, rồi mở rộng bảng Transfrorm.

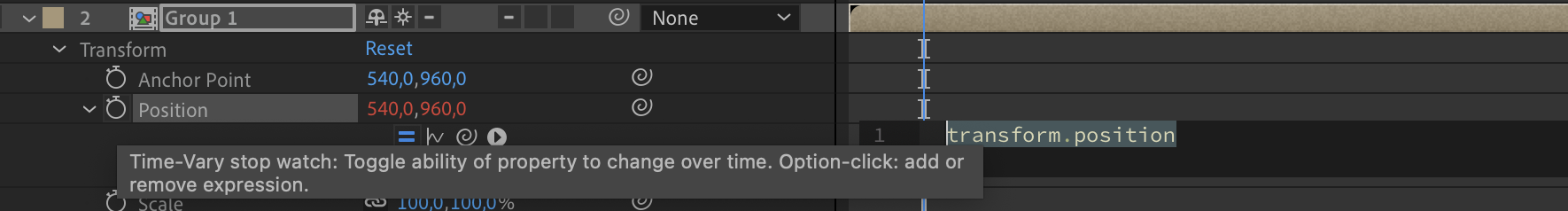
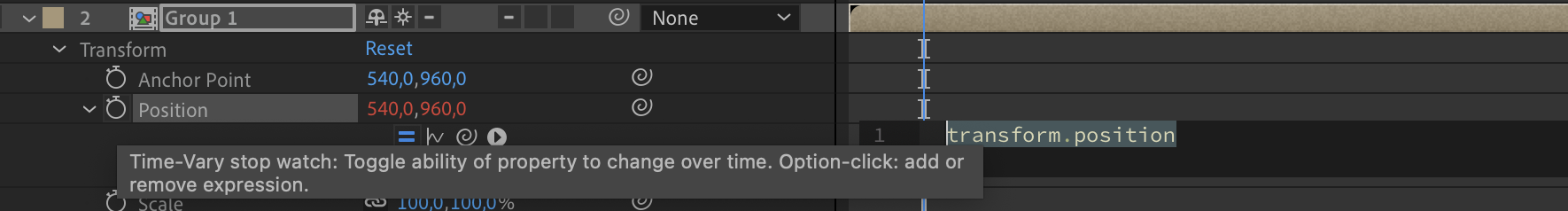
- Giữ phím Alt (Option trên Mac) và nhấn vào biểu tượng đồng hồ cạnh Position để mở hộp thoại biểu thức.

Dưới đây là một số biến mà bạn có thể tham khảo:
Phóng to thu nhỏ tự động
Để tạo hiệu ứng phóng to thu nhỏ tự động trong After Effects, bạn có thể sử dụng biểu thức tương tự cho thuộc tính Scale.
Nhấn S để mở thuộc tính Scale
Mã:
amp = 30; // biên độ phóng to thu nhỏ (độ chênh lệch)
freq = 2; // tần số phóng to thu nhỏ (số lần trong 1 giây)
baseScale = 100; // tỷ lệ cơ bản (kích thước gốc)
t = time;
scaleChange = amp * Math.sin(freq * 2 * Math.PI * t);
[baseScale + scaleChange, baseScale + scaleChange]Phóng vật thể nhảy lên xuống
Bạn có thể tạo hiệu ứng vật thể tự động nhảy lên xuống bằng cách sử dụng biểu thức (expression) trong mục Position
Mã:
amp = 100; // độ cao của nhảy
freq = 2; // tần số nhảy (số lần nhảy trong 1 giây)
t = time;
yPos = amp * Math.sin(freq * 2 * Math.PI * t);
value + [0, yPos]
Biến wiggle cơ bản cho chuyển động ngẫu nhiên
Biến này tạo ra chuyển động ngẫu nhiên trên một đối tượng với tần số và biên độ được xác định. Đây là cách sử dụng cơ bản nhất của wiggle().
Mã:
wiggle(3, 50)- 3: Tần số (số lần chuyển động mỗi giây).
- 50: Biên độ (khoảng cách hoặc mức độ thay đổi).
- Áp dụng vào: Position, Rotation, Scale, hoặc thậm chí Opacity để tạo hiệu ứng chuyển động ngẫu nhiên.
Biến wiggle với giới hạn trục
Bạn có thể tùy chỉnh wiggle() chỉ để áp dụng trên một trục nhất định, ví dụ chỉ chuyển động theo trục X hoặc Y.
Mã:
xWiggle = wiggle(2, 50)[0]; // Chỉ tạo hiệu ứng ngẫu nhiên theo trục X
value + [xWiggle, 0]xWiggle: Chỉ lấy giá trị ngẫu nhiên trên trục X. Bạn có thể làm tương tự cho trục Y hoặc Z.
Biến wiggle có điều kiện thay đổi biên độ
Bạn có thể làm cho biên độ của wiggle() thay đổi dựa trên các yếu tố khác như thời gian hoặc vị trí.
Mã:
javascript
Copy code
amp = time * 10; // Biên độ tăng dần theo thời gian
freq = 3; // Tần số cố định
wiggle(freq, amp)- amp: Biên độ sẽ tăng dần khi thời gian trôi qua, giúp tạo cảm giác chuyển động mạnh hơn theo thời gian.
Biến wiggle với độ mượt
Sử dụng hàm smooth() kết hợp với wiggle() để làm mượt chuyển động ngẫu nhiên.
Mã:
javascript
Copy code
wiggleAmount = wiggle(5, 100);
smooth(0.5, 20, wiggleAmount)- smooth(0.5, 20): Làm mượt chuyển động trong khoảng 0.5 giây, làm giảm các biến động mạnh để chuyển động trông mượt mà hơn.
Biến wiggle với giới hạn thời gian
Bạn có thể tạo ra hiệu ứng wiggle() chỉ xảy ra trong một khoảng thời gian cụ thể, ví dụ như chỉ rung lắc trong 5 giây đầu.
Mã:
javascript
Copy code
if (time < 5) {
wiggle(2, 50)
} else {
value
}- if (time < 5): wiggle() sẽ chỉ xảy ra khi thời gian nhỏ hơn 5 giây, sau đó đối tượng sẽ trở về trạng thái ban đầu.
Biến "ease" cho chuyển động mượt mà hơn
Thuộc tính áp dụng:
- Position (vị trí)
Bạn có thể dùng biến này cho bất kỳ thuộc tính nào cần chuyển động mượt mà, đặc biệt khi bạn muốn tạo ra các hiệu ứng chuyển động tự nhiên hơn.
Mã:
amp = 100;
freq = 2;
easeFactor = easeOut(time, 0, 5);
yPos = amp * Math.sin(freq * 2 * Math.PI * time) * easeFactor;
value + [0, yPos]Biến "directionChange" cho hiệu ứng đổi hướng
Tạo hiệu ứng thay đổi hướng của chuyển động hoặc phóng to thu nhỏ theo từng khoảng thời gian.
Mã:
amp = 100;
freq = 2;
changeDirectionTime = 5; // thời gian để đổi hướng
direction = Math.pow(-1, Math.floor(time / changeDirectionTime)); // đổi hướng mỗi 5 giây
yPos = amp * Math.sin(freq * 2 * Math.PI * time) * direction;
value + [0, yPos]Lặp lại không ngừng với LoopOut
Loopout cho phép bạn lặp lại các keyframe một cách không ngừng
Trước tiên bạn cần tạo keyframe cho chuyển động, thu phóng,... sau đó chèn thuộc tính này vào
Mã:
loopOut('cycle')Đính kèm
Cập nhật:


