Màu sắc là một phần quan trọng tạo nên thương hiệu của sản phẩm. Việc chọn tông màu phù hợp cho logo là rất quan trọng, nó sẽ tạo nên bản sắc của công ty. Điều quan trọng không kém là phối hợp màu sắc chính xác cho trang web hoặc ứng dụng của bạn.
Màu sắc thu hút sự chú ý của người dùng đến phần thông tin có liên quan, ảnh hưởng đến trải nghiệm tổng thể, tạo kết nối cảm xúc với người dùng và tăng nhận thức về thương hiệu.
Nhưng sẽ rất máy móc nếu bạn lấy các màu giống hệt nhau cho mọi thiết kế và sử dụng chúng trên trang web. Cảm nhận về màu sắc phụ thuộc vào nhiều yếu tố bao gồm nhiều khía cạnh: tương tác và hành vi của người dùng, hoạt động kinh doanh của sản phẩm và xu hướng thiết kế hiện tại. Không có một màu sắc cụ thể nào hoạt động tốt cho mọi mục đích sử dụng.
Chọn bảng màu
Tìm bối cảnh
Bất cứ khi nào bạn tạo một bảng phối màu, điều quan trọng là phải bắt đầu với đối tượng mục tiêu của bạn và nhu cầu của họ. Màu sắc sẽ không mang lại nhiều ý nghĩa nếu bối cảnh không phù hợp với màu sắc.
Hãy nghĩ xem người dùng tiềm năng của bạn là ai và họ muốn gì từ sản phẩm của bạn. Sở thích của đối tượng mục tiêu luôn là chìa khóa tốt để đưa ra quyết định về màu sắc cho sản phẩm.
Tìm hiểu ý nghĩa của sản phẩm đối với người dùng. Mỗi ngách đều có những đặc điểm, xu hướng và tiêu chuẩn riêng. Với sự trợ giúp của một số màu nhất định, bạn có thể tạo ra tâm trạng mong muốn. Màu sắc của các sản phẩm giải trí chủ yếu là sáng và đậm với nhiều điểm nhấn, trong khi phong cách của các công ty thì lạnh hơn, trung tính và đơn giản hơn.
Bằng cách xác định các mục tiêu chính của giao diện người dùng, bạn có thể dễ dàng tìm thấy các điểm mấu chốt để chọn màu cụ thể. Ví dụ: nếu giao diện người dùng chủ yếu là văn bản, thì chủ đề có màu sáng hơn sẽ tạo ra một không gian để tập trung vào việc đọc. Trong khi các giao diện của các phần mềm chỉnh sửa ảnh thường tối hơn để hình ảnh có chiều sâu hơn.
Chọn màu chính

Có lẽ sản phẩm của bạn đã có thương hiệu và màu sắc chủ đạo. Đây là một khởi đầu tốt để giúp bạn bắt đầu xây dựng.
Nếu bạn đang tạo một thiết kế từ đầu và bạn chưa có sẵn bảng màu, bạn có thể bắt đầu với bất kỳ màu nào liên kết với sản phẩm. Đây phải là 1–2 màu hiển thị có thể nhìn thấy ngay trên nền của những màu khác và làm nổi bật các giao diện quan trọng như nút bấm, liên kết và các yếu tố tương tác khác.
Chọn màu bổ sung

Hầu hết mọi người sẽ dễ dàng cảm nhận được giao diện có sự kết hợp của 2-3 màu sắc. Quá nhiều màu sẽ làm mờ thứ bậc của các yếu tố trong thiết kế và khiến bạn khó tập trung vào những yếu tố chính.
Một nguyên tắc nhỏ khi phối màu thiết kế là không sử dụng nhiều hơn 3 - 4 màu chính. Thay vì sử dụng nhiều màu sắc, tốt hơn là sử dụng các sắc thái và tông màu của chúng.
Đừng quên chủ đề Trợ năng và Tối

Sự phát triển của chế độ Dark Mode trên các hệ điều hành hiện nay đã làm cho giao diện màu tối là một tiêu chuẩn cần có của các ứng dụng và trang web. Do đó, khi tạo một bảng màu, bạn cần lưu ý đến việc thiết kế có thể được điều chỉnh sang chế độ tối.
Thủ thuật và Mẹo
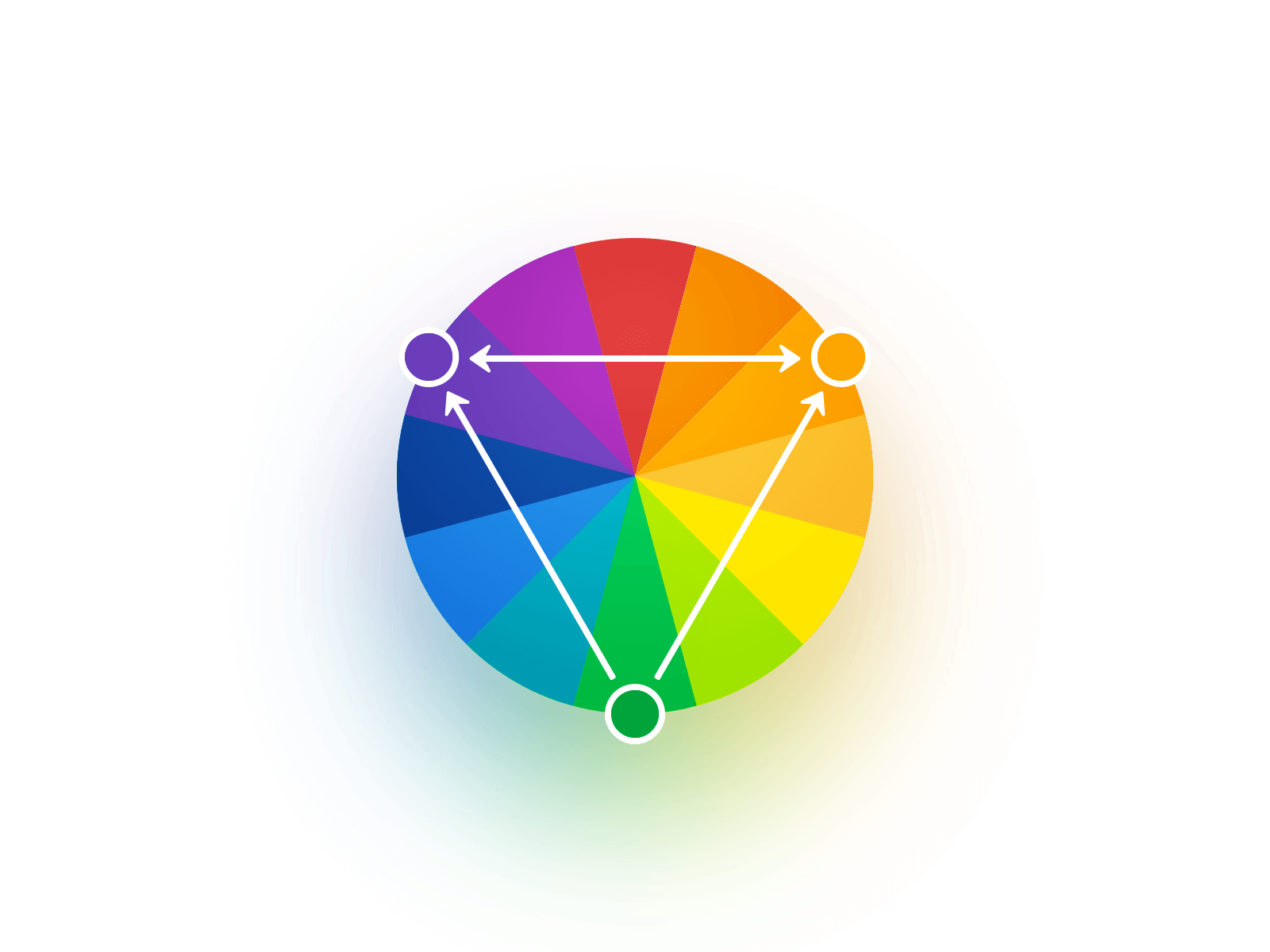
Bánh xe màu sắc
Bánh xe màu là công cụ thiết kế đơn giản nhất nhưng quan trọng nhất. Trong số các màu trong bánh xe màu, có ba màu cơ bản là đỏ, lục, lam được gọi là các màu cơ bản. Tất cả các màu khác có thể được tạo ra bằng cách trộn ba màu này.

Bằng cách kết hợp những màu này theo một số quy tắc, bạn có thể tạo ra rất nhiều cách phối màu phù hợp với sản phẩm của mình.
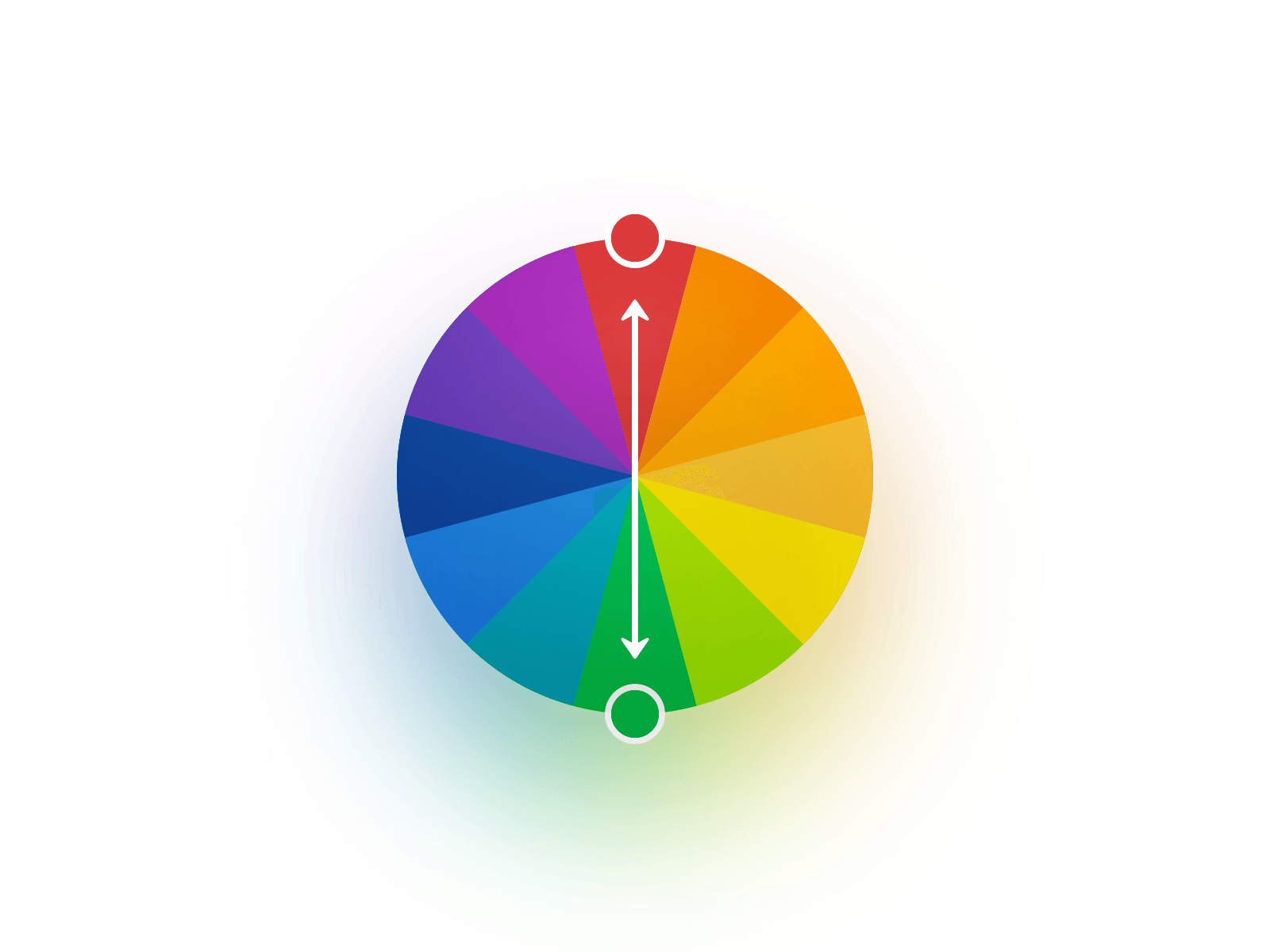
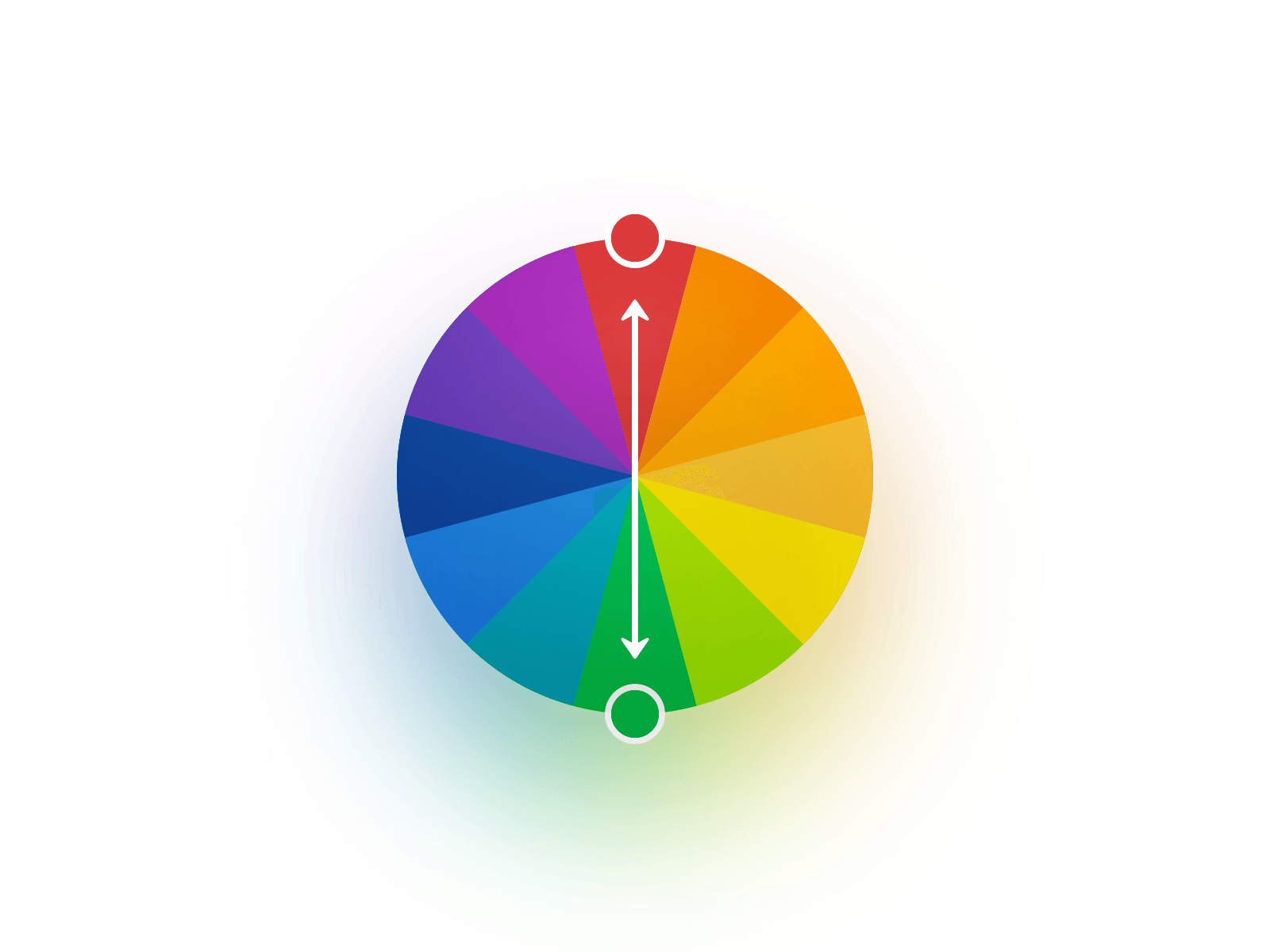
Ví dụ, nếu bạn sử dụng các màu đối lập trên một bánh xe, chúng sẽ tạo thành một cặp bổ sung cho nhau. Cách phối màu này sẽ mang lại sự tương phản tối đa và được sử dụng để làm điểm nhấn cho thiết kế.

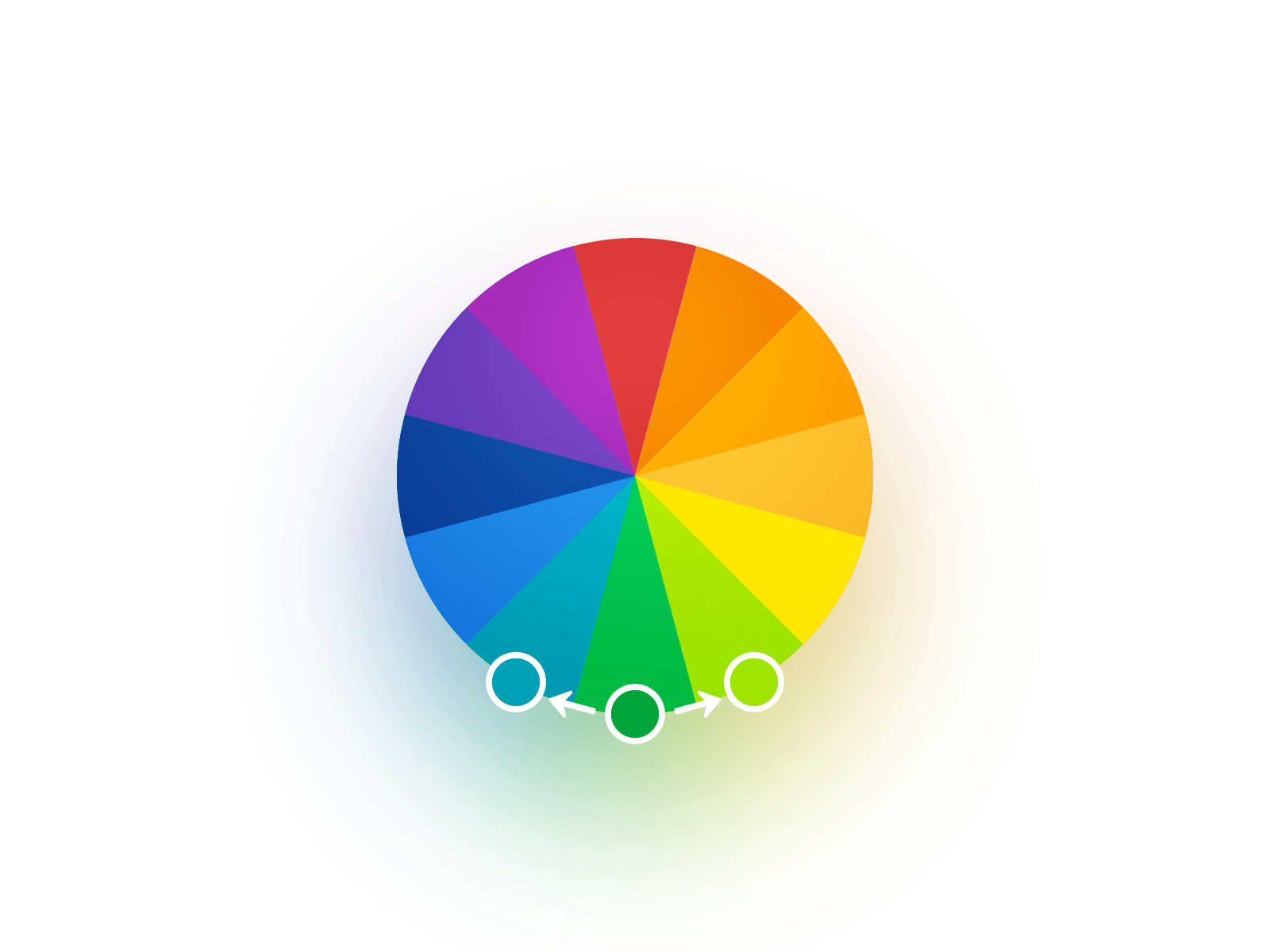
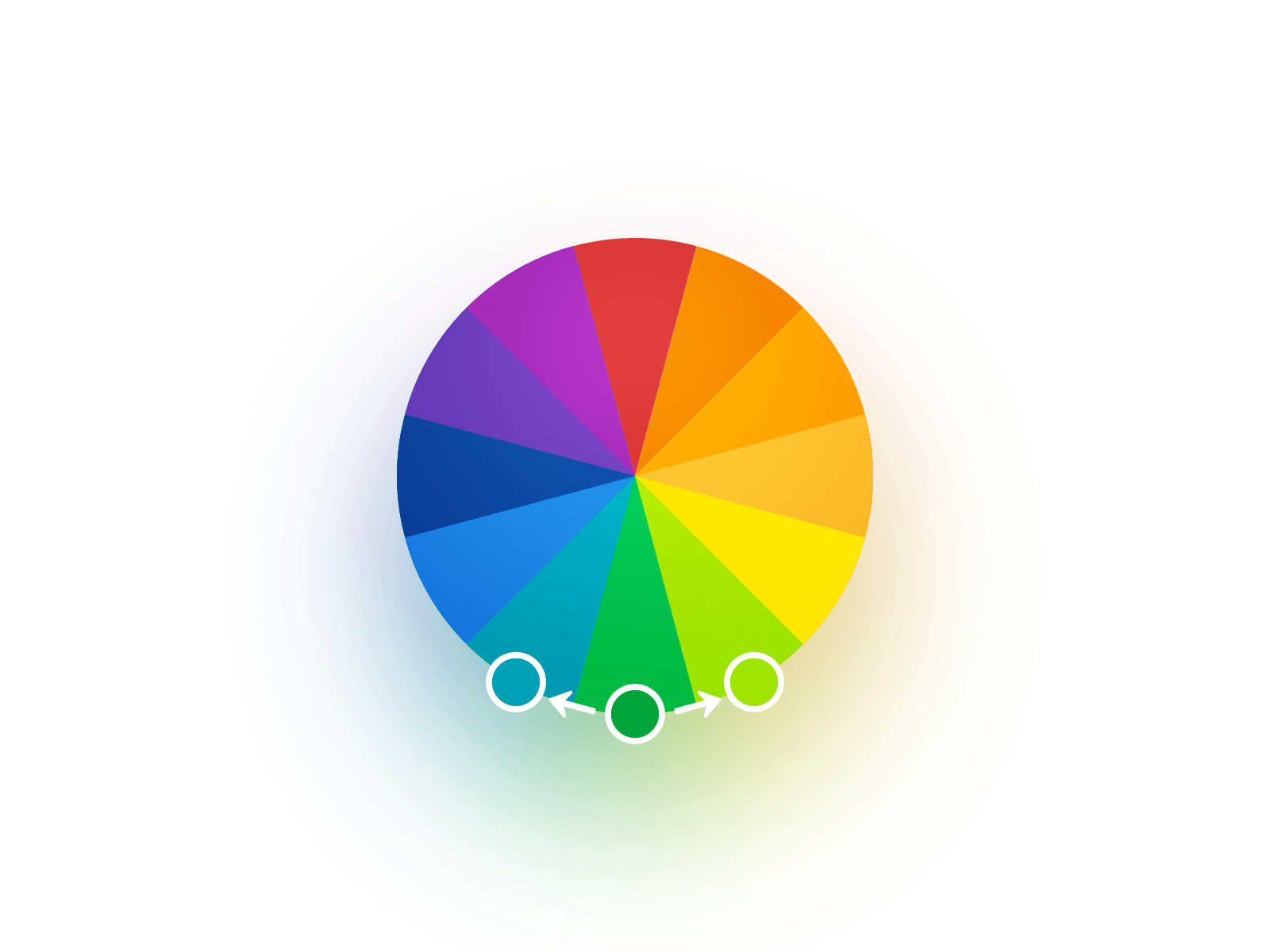
Nếu bạn cần một bảng phối màu ít tương phản hơn, tốt hơn nên sử dụng các màu nằm cạnh nhau trên bánh xe màu.

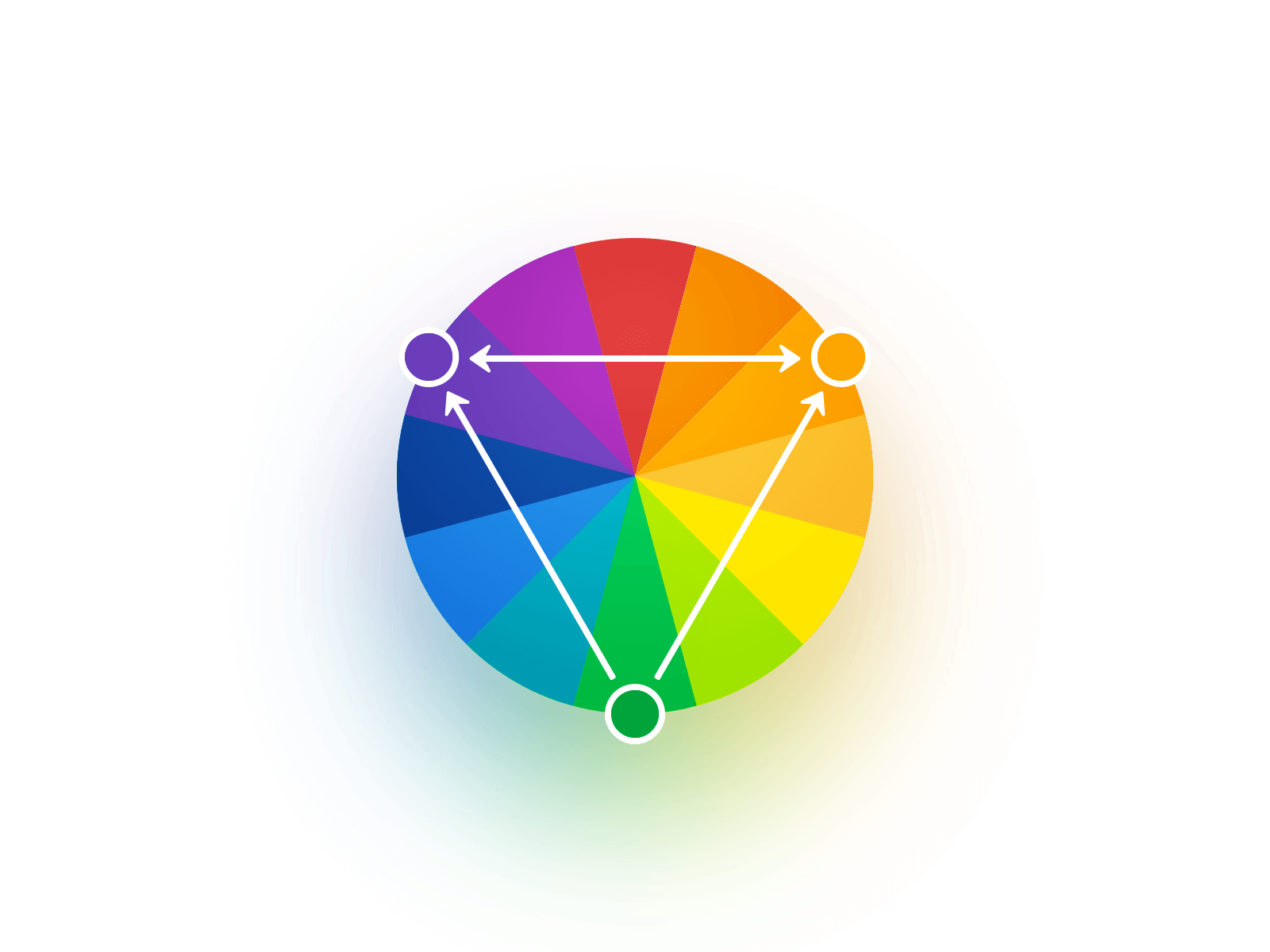
Phối màu bộ ba là lựa chọn tốt nhất khi bạn muốn cân bằng giữa độ tương phản và sự thoải mái.
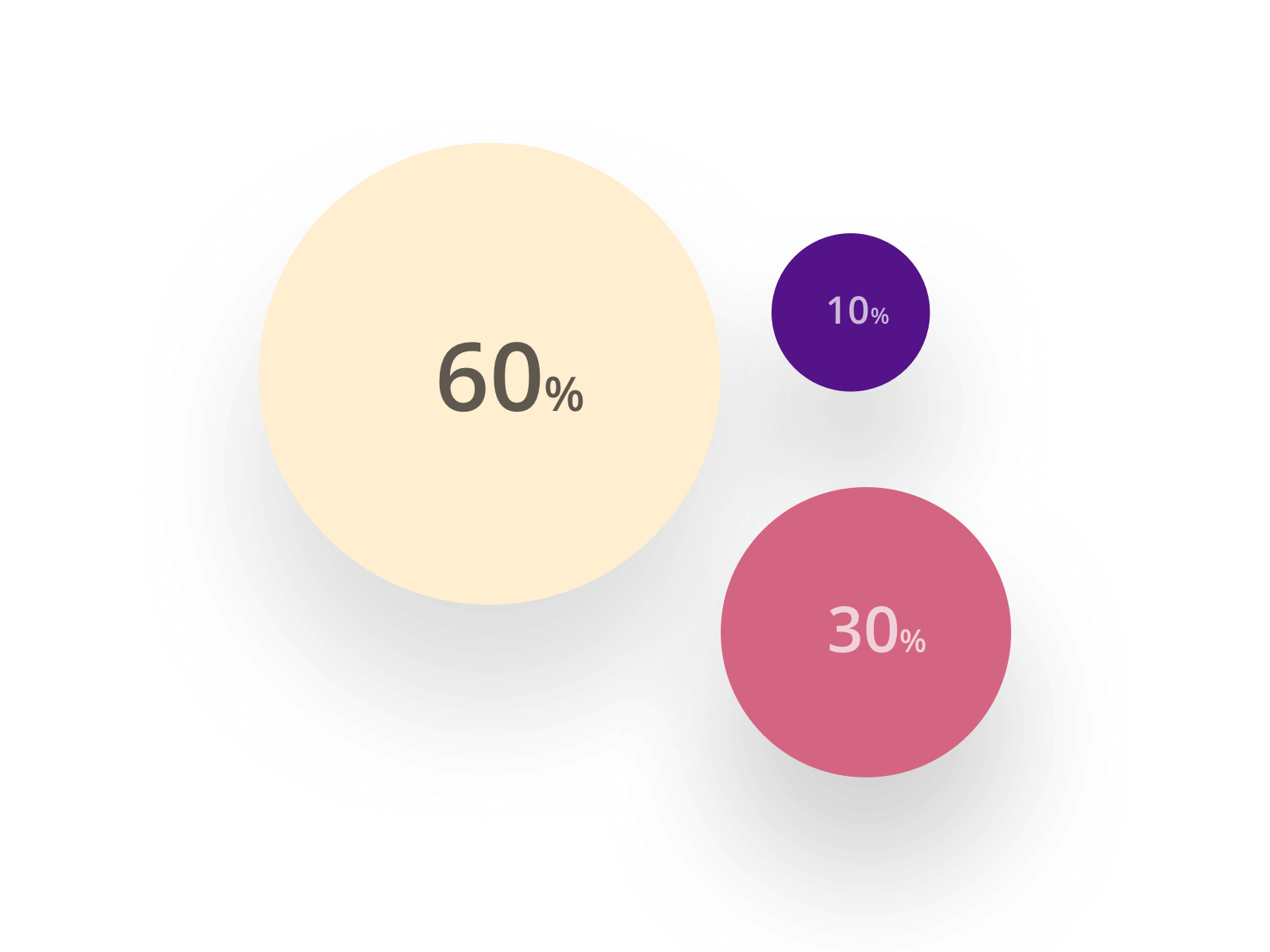
Tổ chức màu sắc

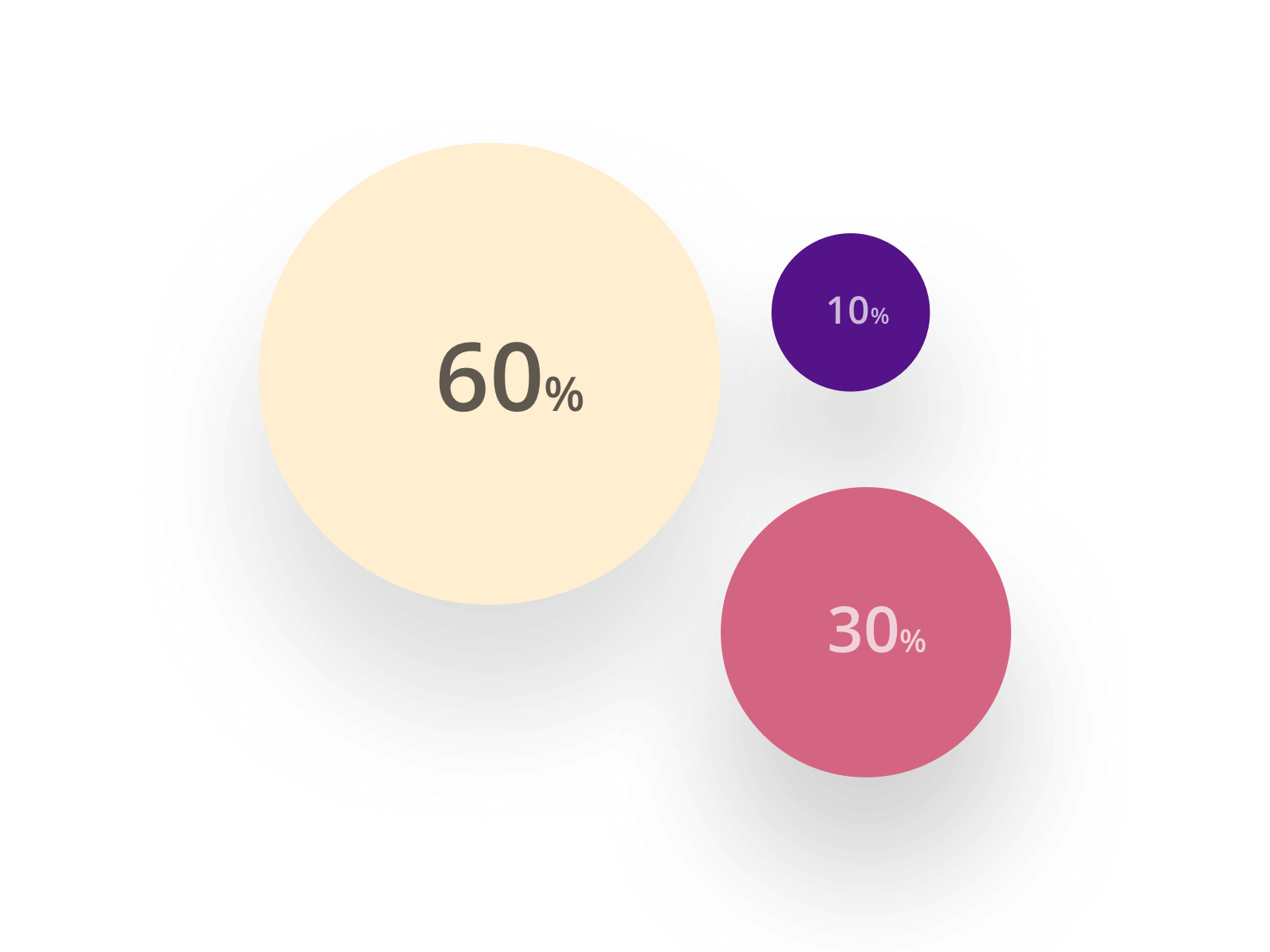
Để giữ cho thiết kế cân bằng với màu sắc, hãy sử dụng màu sắc của bạn theo tỷ lệ sau: 60% cho màu chính, 30% cho màu bổ sung và 10% cho màu nhấn. Sự cân bằng màu sắc này sẽ dễ duy trì hơn trong thiết kế của bạn và sẽ thân thiện với người dùng. Ngoài ra, đừng quên thêm màu sắc vào hệ thống thiết kế của bạn .
Không sử dụng các màu giống nhau cho chủ đề Tối
Thông thường, các nhà thiết kế thường mắc sai lầm khi chỉ đảo ngược màu sắc cho một chủ đề tối. Trên nền tối, màu sáng hơn sẽ xuất hiện; trong khi trên nền sáng, các màu tối hơn nổi bật. Khi thiết kế một chủ đề tối, bạn thực sự cần phải tập hợp lại bảng màu, dựa trên sự tương tác với giao diện trong môi trường tối. Bạn sẽ phải làm mờ các màu nhấn một chút, thay đổi nền sáng thành nền tối và giảm độ sáng trong văn bản. Xem Google và Apple đánh giá thế nào về chủ đề tối.
Chú ý đến khả năng tiếp cận?
Một trong những nhóm thách thức là người dùng mù màu. Hơn tám phần trăm nam giới và khoảng 0,5 phần trăm phụ nữ mắc bệnh này. Điều quan trọng là sử dụng bảng màu được điều chỉnh và tùy chỉnh để phù hợp với nhiều loại mù màu. Các chế độ tương ứng trong các công cụ chỉnh sửa đồ họa hoặc plugin để kiểm tra độ tương phản sẽ giúp bạn điều này.
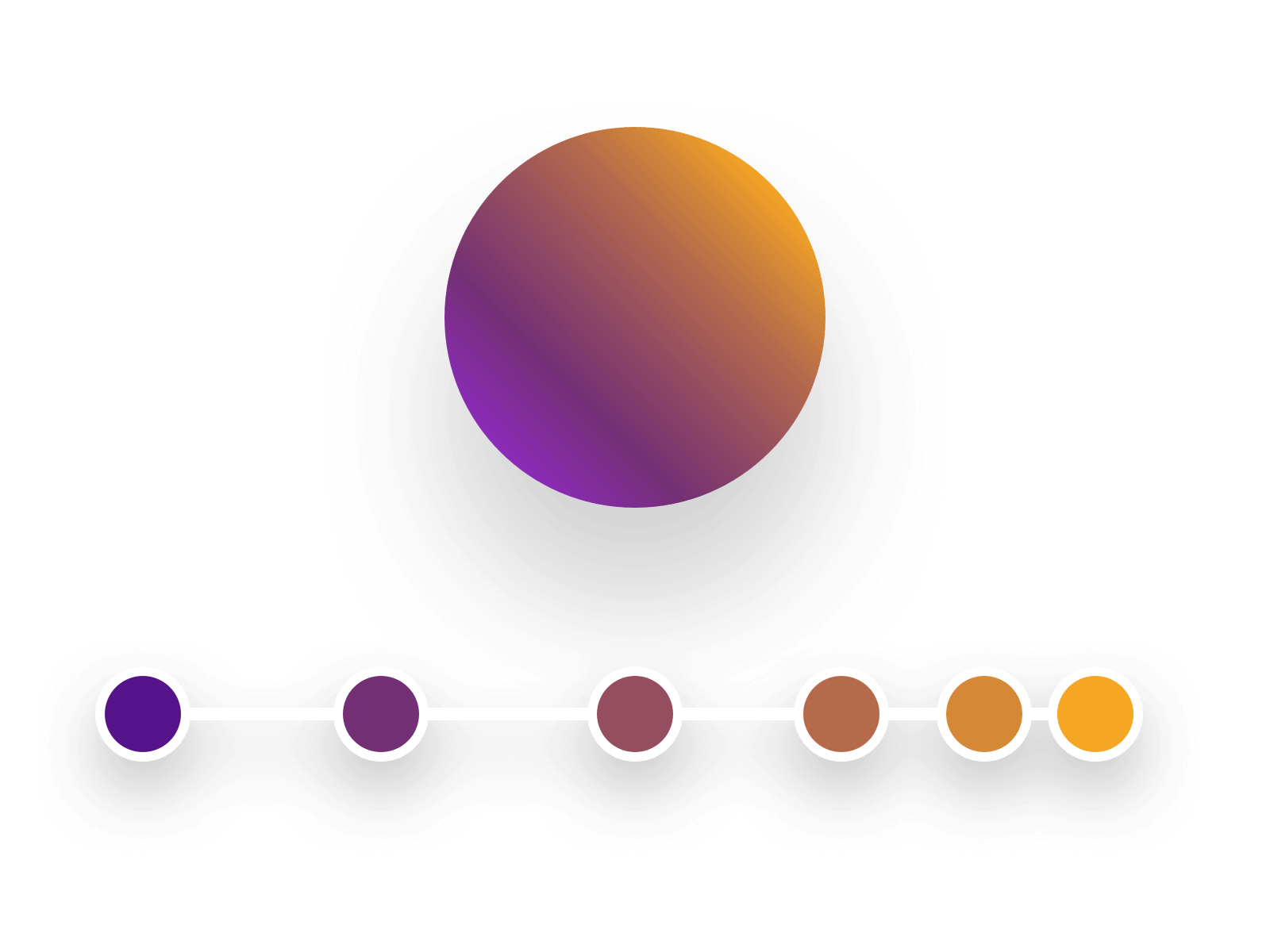
Thử với Gradients

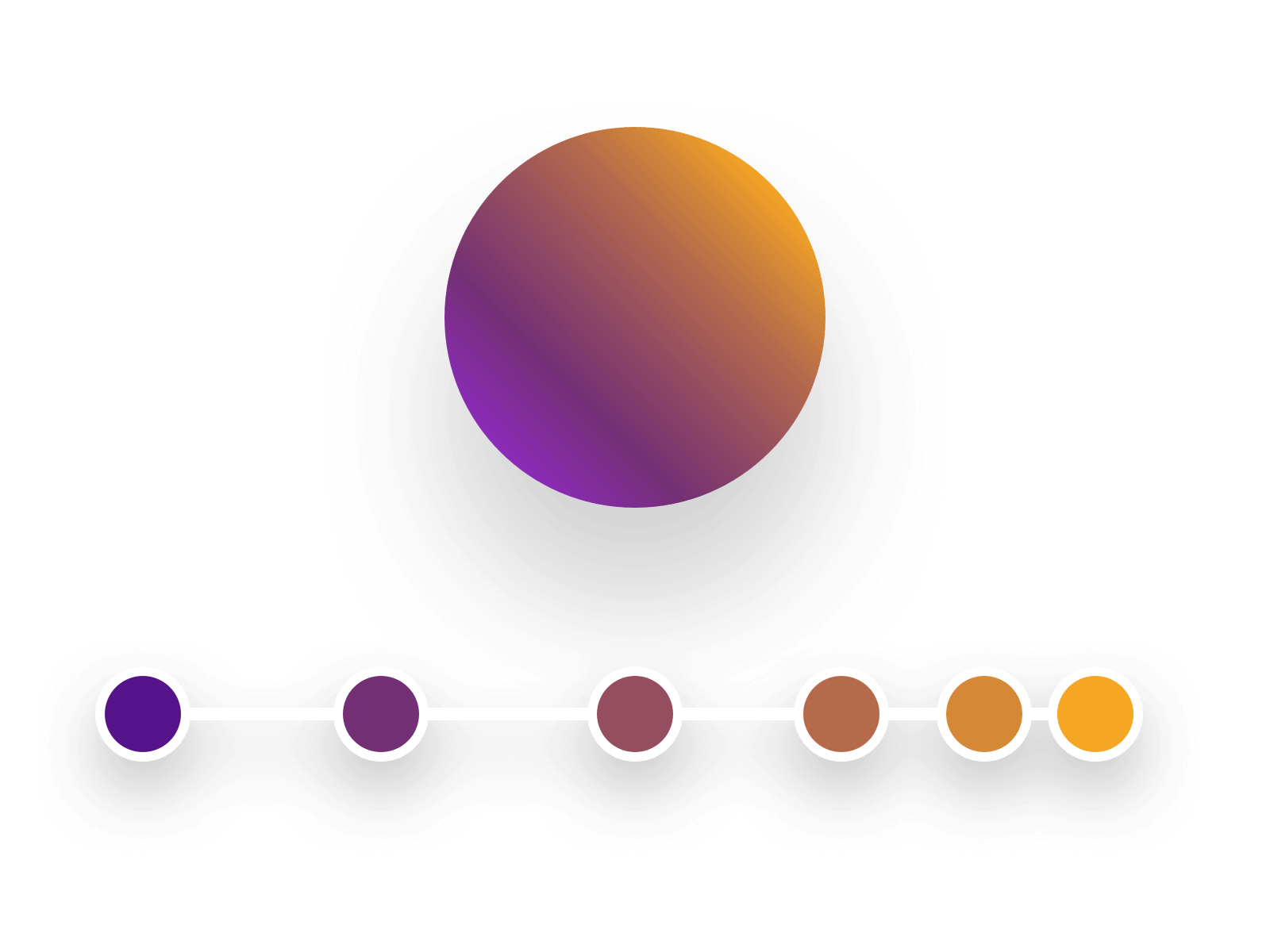
Gradients là xu hướng thiết kế của những năm gần đây. Bạn có thể kết hợp nhiều màu cùng một lúc trong một gradient để thêm chiều sâu cho các đối tượng và nhấn mạnh hình dạng của chúng. Ngoài ra, hãy thử sử dụng các loại gradient khác nhau (radial hoặc angular thay vì linear thông thường) và các góc khác nhau. Kết hợp các màu tương tự: ấm với ấm, và lạnh với lạnh. Các gradient tốt nhất thường rất tinh tế, không có nhiều sự khác biệt giữa các màu sắc. Những gradient này tự nhiên hơn và dễ chịu hơn cho mắt.
Các công cụ sẽ giúp
Ngày nay có rất nhiều công cụ hỗ trợ bạn phối màu hoặc kiểm tra chúng trong các điều kiện khác nhau.
Màu sắc thu hút sự chú ý của người dùng đến phần thông tin có liên quan, ảnh hưởng đến trải nghiệm tổng thể, tạo kết nối cảm xúc với người dùng và tăng nhận thức về thương hiệu.
Nhưng sẽ rất máy móc nếu bạn lấy các màu giống hệt nhau cho mọi thiết kế và sử dụng chúng trên trang web. Cảm nhận về màu sắc phụ thuộc vào nhiều yếu tố bao gồm nhiều khía cạnh: tương tác và hành vi của người dùng, hoạt động kinh doanh của sản phẩm và xu hướng thiết kế hiện tại. Không có một màu sắc cụ thể nào hoạt động tốt cho mọi mục đích sử dụng.
Chọn bảng màu
Tìm bối cảnh
Bất cứ khi nào bạn tạo một bảng phối màu, điều quan trọng là phải bắt đầu với đối tượng mục tiêu của bạn và nhu cầu của họ. Màu sắc sẽ không mang lại nhiều ý nghĩa nếu bối cảnh không phù hợp với màu sắc.
Hãy nghĩ xem người dùng tiềm năng của bạn là ai và họ muốn gì từ sản phẩm của bạn. Sở thích của đối tượng mục tiêu luôn là chìa khóa tốt để đưa ra quyết định về màu sắc cho sản phẩm.
Tìm hiểu ý nghĩa của sản phẩm đối với người dùng. Mỗi ngách đều có những đặc điểm, xu hướng và tiêu chuẩn riêng. Với sự trợ giúp của một số màu nhất định, bạn có thể tạo ra tâm trạng mong muốn. Màu sắc của các sản phẩm giải trí chủ yếu là sáng và đậm với nhiều điểm nhấn, trong khi phong cách của các công ty thì lạnh hơn, trung tính và đơn giản hơn.
Bằng cách xác định các mục tiêu chính của giao diện người dùng, bạn có thể dễ dàng tìm thấy các điểm mấu chốt để chọn màu cụ thể. Ví dụ: nếu giao diện người dùng chủ yếu là văn bản, thì chủ đề có màu sáng hơn sẽ tạo ra một không gian để tập trung vào việc đọc. Trong khi các giao diện của các phần mềm chỉnh sửa ảnh thường tối hơn để hình ảnh có chiều sâu hơn.
Chọn màu chính

Có lẽ sản phẩm của bạn đã có thương hiệu và màu sắc chủ đạo. Đây là một khởi đầu tốt để giúp bạn bắt đầu xây dựng.
Nếu bạn đang tạo một thiết kế từ đầu và bạn chưa có sẵn bảng màu, bạn có thể bắt đầu với bất kỳ màu nào liên kết với sản phẩm. Đây phải là 1–2 màu hiển thị có thể nhìn thấy ngay trên nền của những màu khác và làm nổi bật các giao diện quan trọng như nút bấm, liên kết và các yếu tố tương tác khác.
Chọn màu bổ sung

Hầu hết mọi người sẽ dễ dàng cảm nhận được giao diện có sự kết hợp của 2-3 màu sắc. Quá nhiều màu sẽ làm mờ thứ bậc của các yếu tố trong thiết kế và khiến bạn khó tập trung vào những yếu tố chính.
Một nguyên tắc nhỏ khi phối màu thiết kế là không sử dụng nhiều hơn 3 - 4 màu chính. Thay vì sử dụng nhiều màu sắc, tốt hơn là sử dụng các sắc thái và tông màu của chúng.
Đừng quên chủ đề Trợ năng và Tối

Sự phát triển của chế độ Dark Mode trên các hệ điều hành hiện nay đã làm cho giao diện màu tối là một tiêu chuẩn cần có của các ứng dụng và trang web. Do đó, khi tạo một bảng màu, bạn cần lưu ý đến việc thiết kế có thể được điều chỉnh sang chế độ tối.
Thủ thuật và Mẹo
Bánh xe màu sắc
Bánh xe màu là công cụ thiết kế đơn giản nhất nhưng quan trọng nhất. Trong số các màu trong bánh xe màu, có ba màu cơ bản là đỏ, lục, lam được gọi là các màu cơ bản. Tất cả các màu khác có thể được tạo ra bằng cách trộn ba màu này.

Bằng cách kết hợp những màu này theo một số quy tắc, bạn có thể tạo ra rất nhiều cách phối màu phù hợp với sản phẩm của mình.
Ví dụ, nếu bạn sử dụng các màu đối lập trên một bánh xe, chúng sẽ tạo thành một cặp bổ sung cho nhau. Cách phối màu này sẽ mang lại sự tương phản tối đa và được sử dụng để làm điểm nhấn cho thiết kế.

Nếu bạn cần một bảng phối màu ít tương phản hơn, tốt hơn nên sử dụng các màu nằm cạnh nhau trên bánh xe màu.

Phối màu bộ ba là lựa chọn tốt nhất khi bạn muốn cân bằng giữa độ tương phản và sự thoải mái.
Tổ chức màu sắc

Để giữ cho thiết kế cân bằng với màu sắc, hãy sử dụng màu sắc của bạn theo tỷ lệ sau: 60% cho màu chính, 30% cho màu bổ sung và 10% cho màu nhấn. Sự cân bằng màu sắc này sẽ dễ duy trì hơn trong thiết kế của bạn và sẽ thân thiện với người dùng. Ngoài ra, đừng quên thêm màu sắc vào hệ thống thiết kế của bạn .
Không sử dụng các màu giống nhau cho chủ đề Tối
Thông thường, các nhà thiết kế thường mắc sai lầm khi chỉ đảo ngược màu sắc cho một chủ đề tối. Trên nền tối, màu sáng hơn sẽ xuất hiện; trong khi trên nền sáng, các màu tối hơn nổi bật. Khi thiết kế một chủ đề tối, bạn thực sự cần phải tập hợp lại bảng màu, dựa trên sự tương tác với giao diện trong môi trường tối. Bạn sẽ phải làm mờ các màu nhấn một chút, thay đổi nền sáng thành nền tối và giảm độ sáng trong văn bản. Xem Google và Apple đánh giá thế nào về chủ đề tối.
Chú ý đến khả năng tiếp cận?
Một trong những nhóm thách thức là người dùng mù màu. Hơn tám phần trăm nam giới và khoảng 0,5 phần trăm phụ nữ mắc bệnh này. Điều quan trọng là sử dụng bảng màu được điều chỉnh và tùy chỉnh để phù hợp với nhiều loại mù màu. Các chế độ tương ứng trong các công cụ chỉnh sửa đồ họa hoặc plugin để kiểm tra độ tương phản sẽ giúp bạn điều này.
Thử với Gradients

Gradients là xu hướng thiết kế của những năm gần đây. Bạn có thể kết hợp nhiều màu cùng một lúc trong một gradient để thêm chiều sâu cho các đối tượng và nhấn mạnh hình dạng của chúng. Ngoài ra, hãy thử sử dụng các loại gradient khác nhau (radial hoặc angular thay vì linear thông thường) và các góc khác nhau. Kết hợp các màu tương tự: ấm với ấm, và lạnh với lạnh. Các gradient tốt nhất thường rất tinh tế, không có nhiều sự khác biệt giữa các màu sắc. Những gradient này tự nhiên hơn và dễ chịu hơn cho mắt.
Các công cụ sẽ giúp
Ngày nay có rất nhiều công cụ hỗ trợ bạn phối màu hoặc kiểm tra chúng trong các điều kiện khác nhau.
- Người mới nên xem hướng dẫn về Thiết kế Material Design của Google và hướng dẫn HIG của Apple .
- Adobe cho phép bạn nhanh chóng tạo các bảng phối màu dựa trên sự kết hợp bánh xe màu.
- Trình tạo bảng màu đơn giản .
- Dịch vụ kiểm tra độ tương phản màu.
- Bộ sưu tập các màu được sử dụng bởi các thương hiệu.
- Thư viện các gradient đẹp
- Cảm hứng bảng màu từ DesignerVN
Nguồn: plantapp.io
