Màu sắc là một trong những công cụ mạnh mẽ nhất trong bộ công cụ của nhà thiết kế. Màu sắc có thể thu hút sự chú ý, đặt tâm trạng, ảnh hưởng đến cảm xúc, nhận thức và hành động của người dùng. Khi nói đến thiết kế ứng dụng web và thiết bị di động, không thế không nhắc đến tầm ảnh hưởng của màu sắc sống động . Nhà thiết kế sử dụng màu sắc sống động để làm cho mọi người tập trung sự chú ý của họ vào các yếu tố quan trọng và làm cho thiết kế của họ trở nên đáng nhớ.
Dưới đây là một số kỹ thuật thực tế về cách sử dụng màu sắc sống động trong thiết kế của bạn:
Monotone
Một trong những cách phổ biến nhất để sử dụng màu sắc sống động là bảng màu đơn sắc. Cách phối màu đơn sắc là chỉ có một màu duy nhất và các biến thể của nó xét về tint, shade và độ bão hòa (Saturation). Những bảng màu như vậy được kích thích bằng mắt thường - kết hợp với kiểu chữ chú ý , màu sắc đơn điệu có thể tạo ra trải nghiệm thực sự đáng nhớ.

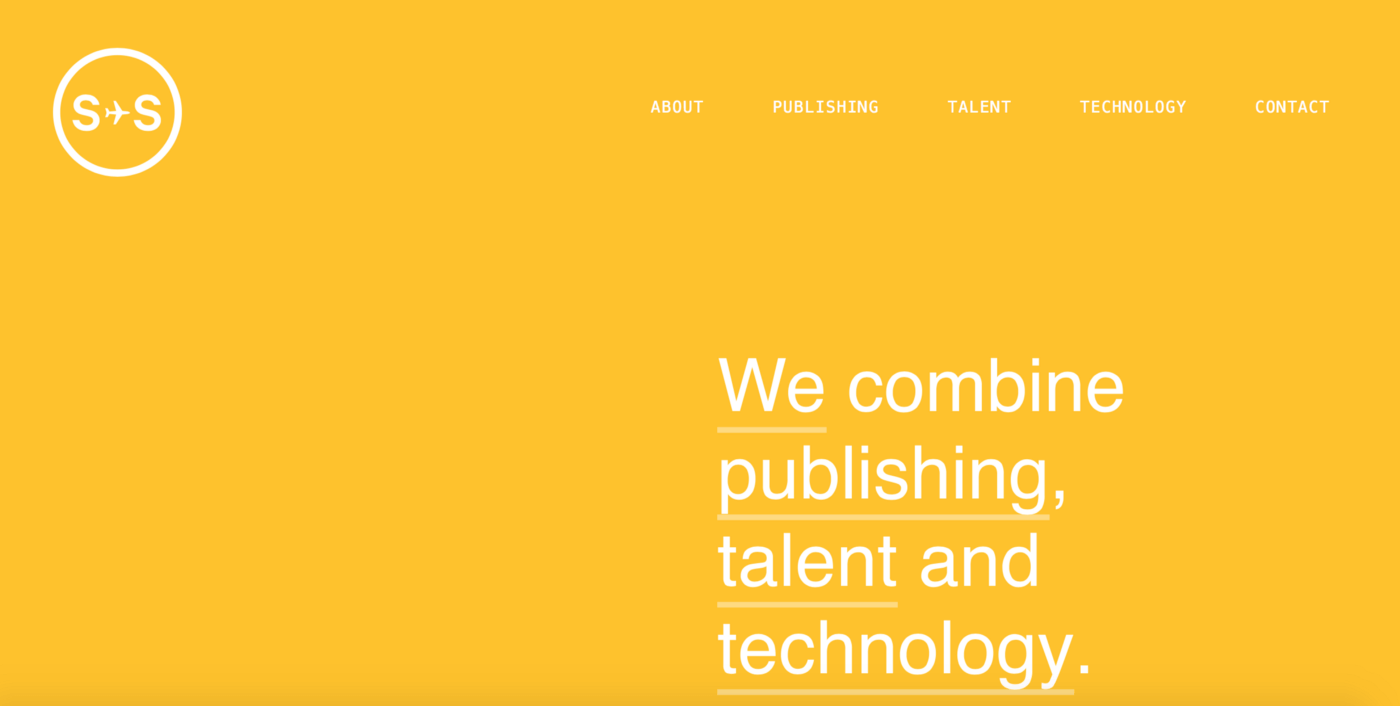
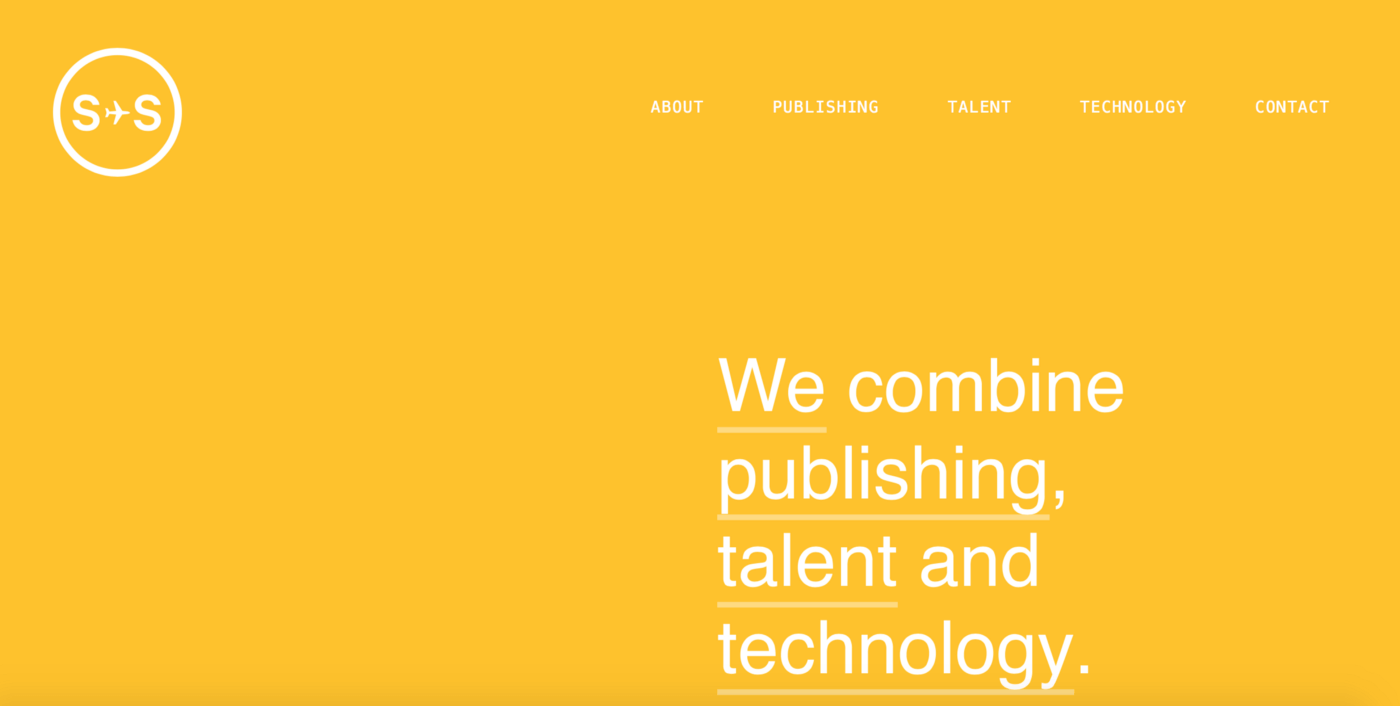
Sydneystockhom sử dụng màu đậm để tạo ra một cái nhìn đáng nhớ theo một cách rất đơn giản.
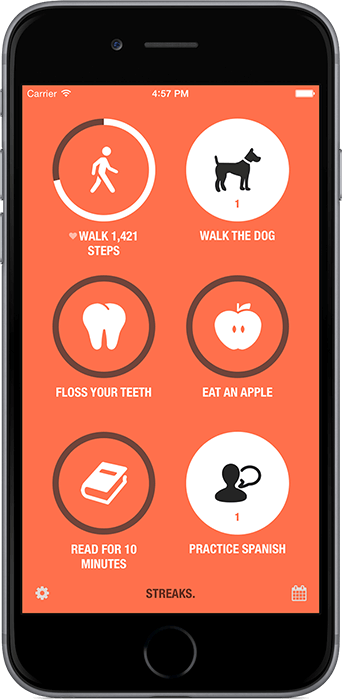
Mẹo: Sử dụng một màu duy nhất với các điểm nhấn màu đen và trắng là cách tuyệt vời để tạo sự quan tâm trực quan trên màn hình nhỏ.

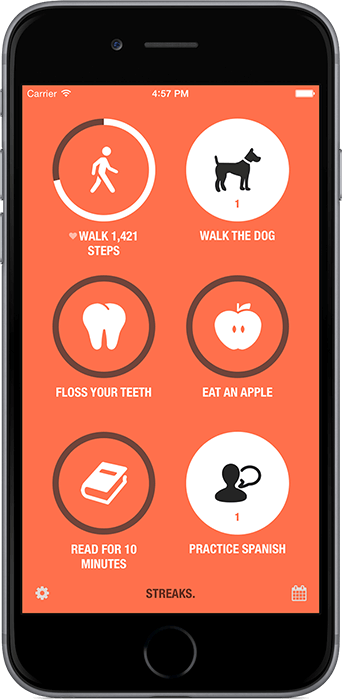
Màu sắc, biểu tượng và loại đơn giản trong ứng dụng Streaks tạo ra sự kết hợp ấn tượng dễ đọc và tương tác.
Duotone
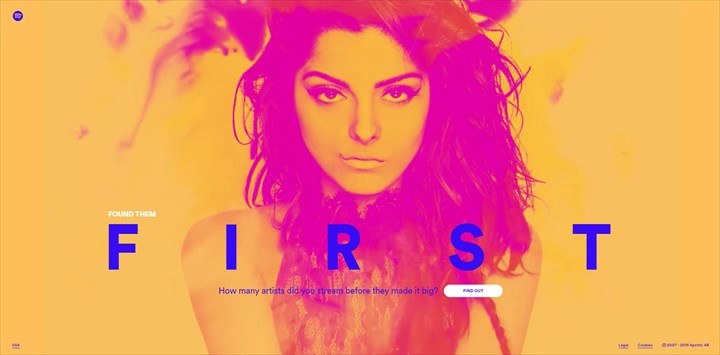
Duotone là một bản sao halftone của một hình ảnh mang lại tông màu trung tính và nổi bật của nó. Đây là phong cách thiết kế chỉ sử dụng hai màu sắc. Cái tên Duotone được bắt nguồn từ kỹ thuật in ấn cùng tên. Duotones trực quan thú vị và khá dễ tạo. Bạn có thể tạo hiệu ứng bằng cách sử dụng Adobe Photoshop và một gradient có hai màu.

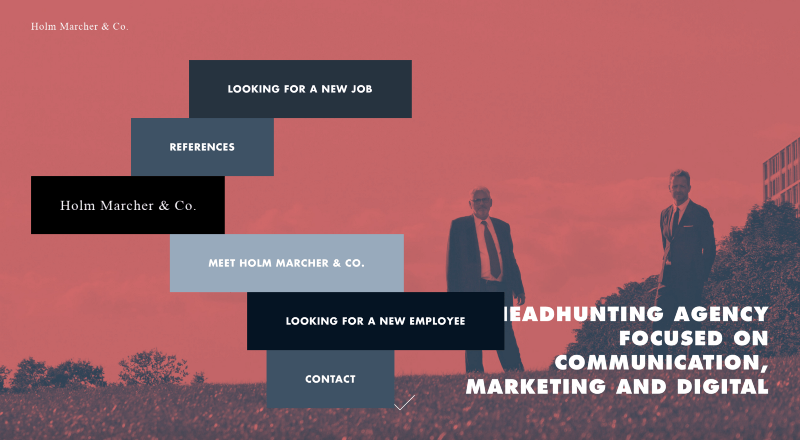
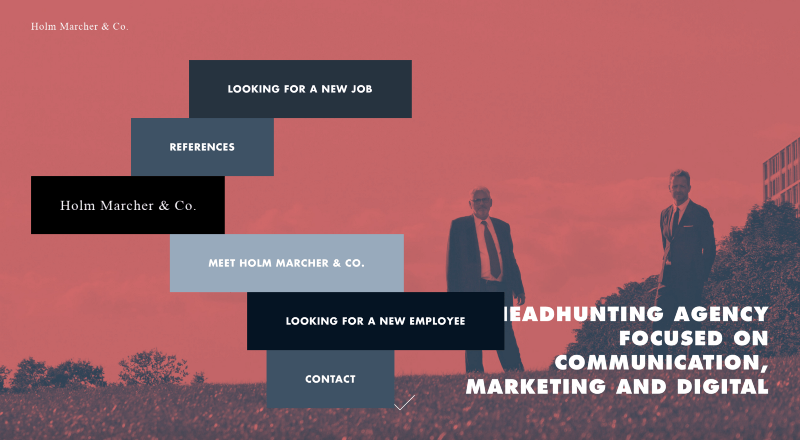
Hiệu ứng duotone mềm tạo một bầu không khí kinh doanh. Nhà cung cấp: Holm Marcher & Co
Trong khi các hiệu ứng duotone cho chúng ta cái nhìn mượn mà trên hình ảnh lớn như trong máy tính để bàn, ngoài ra chúng cũng có thể hoạt động trên màn hình di động nhỏ hơn.

Lời khuyên:

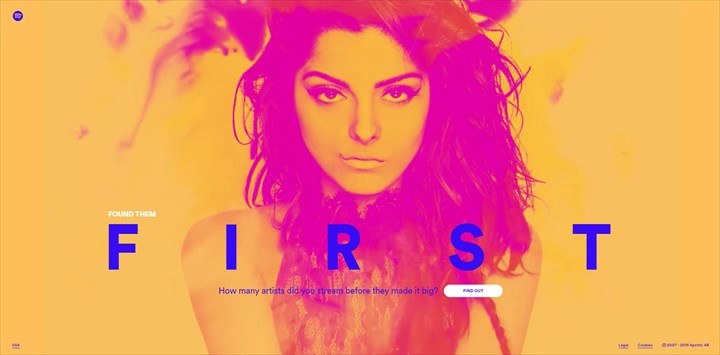
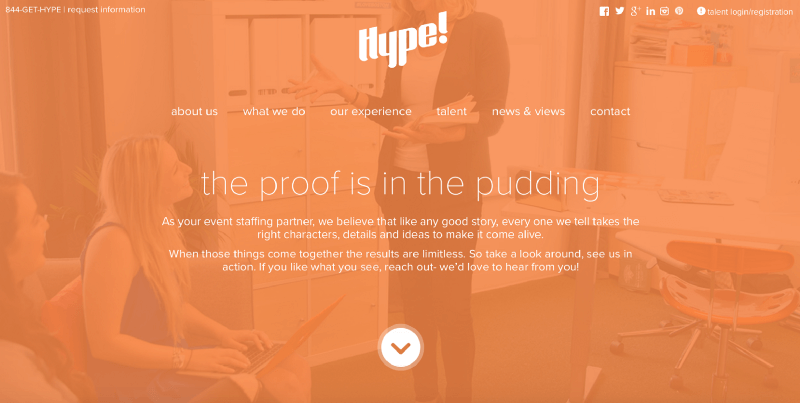
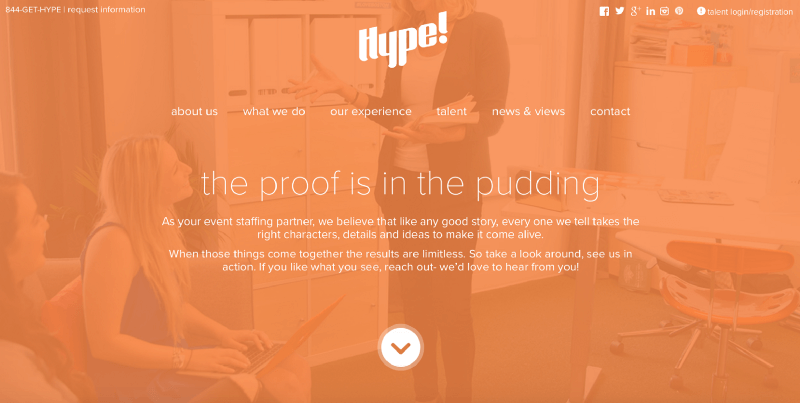
Một cách để sử dụng màu sắc để tạo ra một hiệu ứng độc đáo là sử dụng Overlay. Bằng cách sử dụng một trong những màu sắc tươi sáng, bão hòa kết hợp với Material Design, bạn có thể gợi lên cảm giác của chủ nghĩa hiện đại.

Overlay làm tăng tác động của bức ảnh và cho phép nhà thiết kế có thể chú thích nội dung
Cân nhắc sử dụng Overlay cho các yếu tố kiểu thẻ, cho nội dung video hoặc để nhấn mạnh lời gọi hành động.

Mẹo: Khi sử dụng một màu duy nhất làm Overlay, hãy suy nghĩ về mức độ bão hòa và độ trong suốt của màu sắc:
Thật khó để tìm thấy một kỹ thuật thiết kế thú vị hơn màu sắc. Hiệu ứng màu sắc có thể ấn tượng và độc đáo. Bạn nên thử nghiệm nhiều kỹ thuật khác nhau để tạo ra kết quả tốt nhât.
Dưới đây là một số kỹ thuật thực tế về cách sử dụng màu sắc sống động trong thiết kế của bạn:
Monotone
Một trong những cách phổ biến nhất để sử dụng màu sắc sống động là bảng màu đơn sắc. Cách phối màu đơn sắc là chỉ có một màu duy nhất và các biến thể của nó xét về tint, shade và độ bão hòa (Saturation). Những bảng màu như vậy được kích thích bằng mắt thường - kết hợp với kiểu chữ chú ý , màu sắc đơn điệu có thể tạo ra trải nghiệm thực sự đáng nhớ.

Sydneystockhom sử dụng màu đậm để tạo ra một cái nhìn đáng nhớ theo một cách rất đơn giản.
Mẹo: Sử dụng một màu duy nhất với các điểm nhấn màu đen và trắng là cách tuyệt vời để tạo sự quan tâm trực quan trên màn hình nhỏ.

Màu sắc, biểu tượng và loại đơn giản trong ứng dụng Streaks tạo ra sự kết hợp ấn tượng dễ đọc và tương tác.
Duotone
Duotone là một bản sao halftone của một hình ảnh mang lại tông màu trung tính và nổi bật của nó. Đây là phong cách thiết kế chỉ sử dụng hai màu sắc. Cái tên Duotone được bắt nguồn từ kỹ thuật in ấn cùng tên. Duotones trực quan thú vị và khá dễ tạo. Bạn có thể tạo hiệu ứng bằng cách sử dụng Adobe Photoshop và một gradient có hai màu.

Hiệu ứng duotone mềm tạo một bầu không khí kinh doanh. Nhà cung cấp: Holm Marcher & Co
Trong khi các hiệu ứng duotone cho chúng ta cái nhìn mượn mà trên hình ảnh lớn như trong máy tính để bàn, ngoài ra chúng cũng có thể hoạt động trên màn hình di động nhỏ hơn.
Lời khuyên:
- Sử dụng duotone để tạo ra một hình ảnh chi phối . Chọn các bức ảnh có chất lượng cao với một chủ đề đơn giản, rõ ràng. Những bức ảnh với nhiều chi tiết có thể bị che khuất.

- Chọn màu phản ánh nội dung của ảnh. Nhớ rằng, các màu khác nhau gợi lên những cảm xúc khác nhau.
- Bạn thiết kế một trang web và muốn tạo ra một hiệu ứng duotone cho hình ảnh của bạn, bạn có thể làm điều đó mà không cần sửa ảnh gốc. Đơn giản chỉ cần sử dụng Colofilter.css để áp dụng hiệu ứng trong mã CSS.
Một cách để sử dụng màu sắc để tạo ra một hiệu ứng độc đáo là sử dụng Overlay. Bằng cách sử dụng một trong những màu sắc tươi sáng, bão hòa kết hợp với Material Design, bạn có thể gợi lên cảm giác của chủ nghĩa hiện đại.

Overlay làm tăng tác động của bức ảnh và cho phép nhà thiết kế có thể chú thích nội dung
Cân nhắc sử dụng Overlay cho các yếu tố kiểu thẻ, cho nội dung video hoặc để nhấn mạnh lời gọi hành động.
Mẹo: Khi sử dụng một màu duy nhất làm Overlay, hãy suy nghĩ về mức độ bão hòa và độ trong suốt của màu sắc:
- Kết hợp màu sắc đậm hơn (ít trong suốt và bão hòa hơn) tập trung nhiều hơn vào màu sắc chính nó hơn là hình ảnh đằng sau nó.
- Các kết hợp màu sáng hơn tập trung nhiều hơn vào hình ảnh.
Thật khó để tìm thấy một kỹ thuật thiết kế thú vị hơn màu sắc. Hiệu ứng màu sắc có thể ấn tượng và độc đáo. Bạn nên thử nghiệm nhiều kỹ thuật khác nhau để tạo ra kết quả tốt nhât.

