Nhiều người nghĩ rằng sự lựa chọn màu sắc chủ yếu phụ thuộc vào designer. Tuy nhiên, quá trình lựa chọn màu sắc phức tạp hơn nhiều và quá trình này đóng một vai trò quan trọng trong thiết kế. Trong một trong những bài viết trước đây chúng tôi đã có bài viết phân tích tác động của màu sắc đến hành vi người dùng như thế nào. Đó là lý do tại sao sự thành công của sản phẩm phụ thuộc phần lớn vào màu sắc được lựa chọn cho thiết kế. Các nghiên cứu được cung cấp bởi Colorcom cho thấy chỉ mất 90 giây để mọi người đưa ra một đánh giá tiềm thức về một sản phẩm và từ 62% đến 90% đánh giá đó chỉ dựa trên màu sắc. Vì vậy, các màu được chọn một cách thích hợp có thể hữu ích trên cách cải thiện chuyển đổi cho sản phẩm của bạn cũng như khả năng sử dụng trước của sản phẩm.
Để tạo ra thiết kế tốt và sử dụng màu sắc hiệu quả hơn, bạn cần phải hiểu màu sắc được hình thành như thế nào và chúng có liên quan như thế nào với nhau. Đó là lý do tại sao học sinh tại các trường nghệ thuật, cao đẳng và đại học nghiên cứu khoa học về lý thuyết màu sắc dành cho bản chất màu sắc. Hôm nay, chúng tôi sẽ nhắc lại để bạn nhớ (hoặc có thể tìm hiểu) những điều cơ bản của lý thuyết màu sắc về sự kết hợp màu sắc có thể được áp dụng hiệu quả trong quá trình tạo thiết kế của bạn.
Bánh xe màu
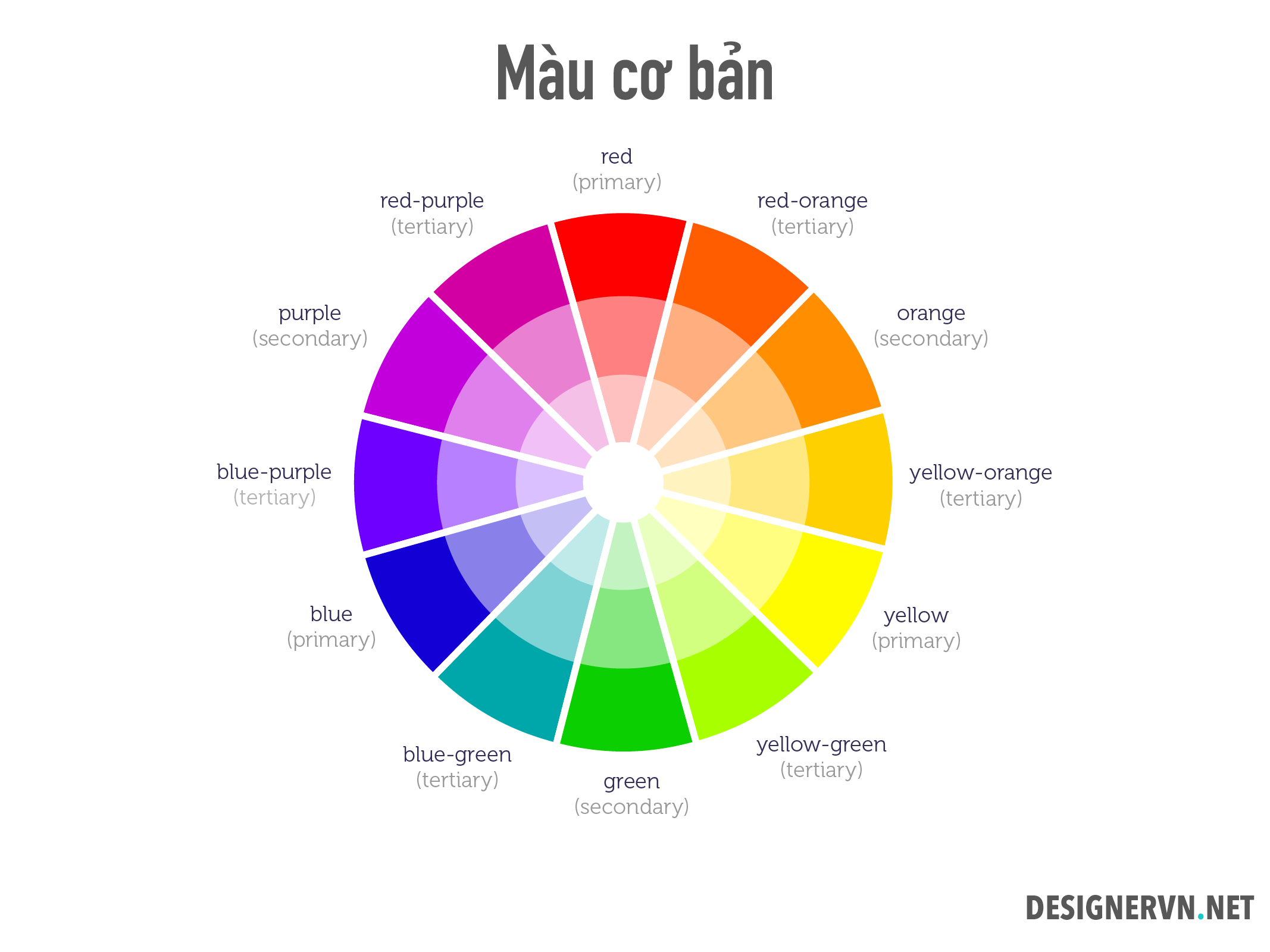
Nếu bạn có bất kỳ bài học nào liên quan đến tranh vẽ, bạn phải nhìn thấy vòng tròn bao gồm các màu khác nhau. Nó được gọi là bánh xe màu giúp hiểu các màu khác nhau có liên quan lẫn nhau như thế nào và chúng có thể kết hợp như thế nào. Vòng tròn màu thường được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp. Chính là ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Theo lý thuyết về màu sắc, sự kết hợp màu sắc hài hòa sử dụng hai màu đối diện nhau trên bánh xe màu, 3 màu bất kỳ tương đương chạy xung quanh bảng màu tạo thành một hình tam giác hoặc 4 màu bất kỳ cùng hình thành nên một hình chữ nhật (trong đó, hai cặp màu sẽ đối diện nhau). Sự kết hợp hài hòa này được gọi là phối màu (color scheme) – đôi khi, thuật ngữ “sự hài hòa về màu sắc" (Color hamorny) cũng được sử dụng.
Trên bánh xe màu sắc, vẫn còn một sự tách biệt khác mà bạn cần nhận ra để có thể hiểu chính xác hơn về phối màu: đó là những màu ấm (warm colors) và màu lạnh (cool colors). Mỗi loại này đều có mục đích riêng của nó nhằm kích thích cảm xúc của người nhìn. Màu nóng tượng trưng cho năng lượng và sự vui sướng (lý tưởng nhất để truyền tải các thông điệp cá nhân) trong khi màu lạnh khơi dậy sự điềm tĩnh và yên bình (lý tưởng nhất để sử dụng cho các đồ dùng hoặc vật liệu trong văn phòng).

Vòng tròn màu được tạo ra vào năm 1666 bởi Isaac Newton theo cách sơ đồ và kể từ đó nó đã trải qua nhiều phép biến đổi nhưng vẫn là công cụ chính để phối màu. Ý tưởng chính là bánh xe màu phải được tạo theo cách đó nên màu sắc sẽ là trộn một cách thích hợp.
Vòng tròn màu căn bản có 12 cung chia đều theo hình nan quạt trên diện tích hình tròn, mỗi cung có 8 cấp độ màu đi dần vào tâm vòng tròn từ đậm đến nhạt. 12 cung x 8 cấp độ sẽ tạo ra 106 màu căn bản và được đánh số từ 1 đến 106 đó cũng là kí hiệu khi ta chọn màu.
Mô hình màu
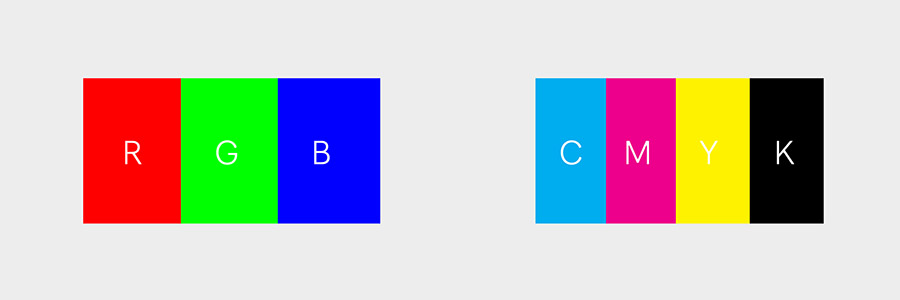
Trước khi bạn bắt đầu trộn màu, bạn cần phải hiểu rằng màu sắc có hai bản chất khác nhau: màu sắc hữu hình là bề mặt của vật thể và những màu khác được tạo ra bởi ánh sáng. Những loại này tạo ra hai mô hình màu mà bánh xe màu được hình thành: đó là màu thêm và màu bù.
Màu thêm chỉ định màu đỏ, xanh dương và xanh là màu sắc chính vì vậy nó cũng được biết đến như hệ thống màu sắc RGB. Mô hình này là cơ sở của tất cả các màu được sử dụng trên màn hình. Sự kết hợp của các màu cơ bản theo tỷ lệ bằng nhau của hệ thống này tạo ra các màu phụ là lục lam, đỏ tươi và vàng, nhưng bạn cần nhớ rằng bạn càng thêm nhiều ánh sáng, màu sẽ càng sáng hơn. Kết quả thu được bằng cách trộn màu thêm thường phản trực giác đối với những người quen với hệ thống màu trừ của sơn, thuốc nhuộm, mực và các vật thể hữu hình khác.
Màu bù có được màu sắc của phép trừ của ánh sáng. Nó bao gồm hai hệ màu. Đầu tiên là RYB (đỏ, vàng, xanh dương) còn được gọi là hệ thống nghệ thuật thường được sử dụng trong giáo dục nghệ thuật, đặc biệt là trong hội họa. RYB là cơ sở cho lý thuyết màu khoa học hiện đại đã xác định rằng lục lam, đỏ tươi và vàng là bộ ba màu hiệu quả nhất để kết hợp. Đây là cách mô hình màu CMY đã được hình thành. Nó chủ yếu được sử dụng trong in ấn và khi in bằng máy in bao gồm mực đen, thành phần chính, hệ thống được đặt tên là CMYK (lục lam, đỏ tươi, vàng và đen). Không có sắc tố bổ sung này, bóng râm gần màu đen nhất sẽ có màu nâu đục.

Sự khác biệt giữa Màu thêm và Màu bù
Bạn nên nhớ sự khác biệt lớn giữa hai hệ thống này: Màu thêm là cho màn hình kỹ thuật số và màu bù cho phương tiện truyền thông in ấn. Nếu dự án thiết kế bạn đang làm việc trên cả hai, đừng quên quy tắc đơn giản nhưng rất quan trọng: màu sắc bạn nhìn thấy trên màn hình không bao giờ giống nhau trong bản in. Phổ màu của màu thêm rộng hơn CMYK, đó là lý do tại sao các nhà thiết kế được đề nghị chuyển đổi dự án của họ sang hệ thống màu bù trước khi in để họ có thể thấy kết quả gần với những gì họ sẽ nhận được. Tuy nhiên, nếu bạn làm việc với các sản phẩm kỹ thuật số, hệ thống màu RGB là lựa chọn khôn ngoan bởi vì nó cho phép tạo ra những điều tuyệt vời với phổ màu rộng của nó.
Phối màu
Từ "hài hòa" thường liên kết với thứ gì đó có trật tự và dễ chịu. Sự hài hòa về màu sắc là về sự sắp xếp màu sắc trong thiết kế theo cách hấp dẫn và hiệu quả nhất cho nhận thức của người dùng. Khi màu sắc được tổ chức, người xem cảm thấy hài lòng và dể chịu, trong khi sự bất hòa trong thiết kế mang lại cảm giác hỗn loạn và khó chịu. Cân bằng màu sắc rất quan trọng trong thiết kế vì người dùng tạo ấn tượng của họ về trang web hoặc ứng dụng bằng cái nhìn đầu tiên và màu sắc có ảnh hưởng lớn. Nhà thiết kế phân biệt các lược đồ màu cơ bản hoạt động hiệu quả.
Đơn sắc
Nó được dựa trên một màu với các tông màu khác nhau và sắc thái của nó. Sự hài hòa đơn sắc luôn là một lựa chọn chiến thắng vì thật khó để tạo ra một sai lầm và tạo ra màu sắc đáng sợ.

Tương đồng
Để tạo ra sự hài hòa tương tự, bạn cần phải sử dụng màu sắc nằm ngay cạnh nhau trên bánh xe màu. Loại lược đồ màu này được sử dụng cho thiết kế mà không cần độ tương phản bao gồm nền của trang web hoặc biểu ngữ.

Bổ túc
Lược đồ bổ sung là sự pha trộn các màu được đặt trước mặt nhau trên bánh xe màu. Đề án này là đối diện với tương tự và đơn sắc vì nó nhằm mục đích tạo ra độ tương phản cao. Ví dụ, nút màu cam trên nền màu xanh để tạo sự chú ý.

Chia phần bù
Lược đồ này hoạt động tương tự như chương trình trước nhưng nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh, bạn cần phải lấy hai màu khác tiếp giáp với màu đối diện của nó có nghĩa là màu vàng và đỏ. Độ tương phản ở đây ít sắc nét hơn trong sơ đồ bổ sung nhưng nó cho phép sử dụng nhiều màu hơn.

Bổ túc bộ ba
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.

Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng nhưng bạn sẽ thỉnh thoảng thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.
Tetradic / Double-Complementary
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.

Lý thuyết màu sắc là khá phức tạp và bạn nên dành nhiều thời gian để tìm hiểu nó. Tuy nhiên, điều quan trọng là phải hiểu những điều cơ bản để bạn có thể tạo ra thiết kế hiệu quả với kiến thức về những gì bạn đang làm.
Để tạo ra thiết kế tốt và sử dụng màu sắc hiệu quả hơn, bạn cần phải hiểu màu sắc được hình thành như thế nào và chúng có liên quan như thế nào với nhau. Đó là lý do tại sao học sinh tại các trường nghệ thuật, cao đẳng và đại học nghiên cứu khoa học về lý thuyết màu sắc dành cho bản chất màu sắc. Hôm nay, chúng tôi sẽ nhắc lại để bạn nhớ (hoặc có thể tìm hiểu) những điều cơ bản của lý thuyết màu sắc về sự kết hợp màu sắc có thể được áp dụng hiệu quả trong quá trình tạo thiết kế của bạn.
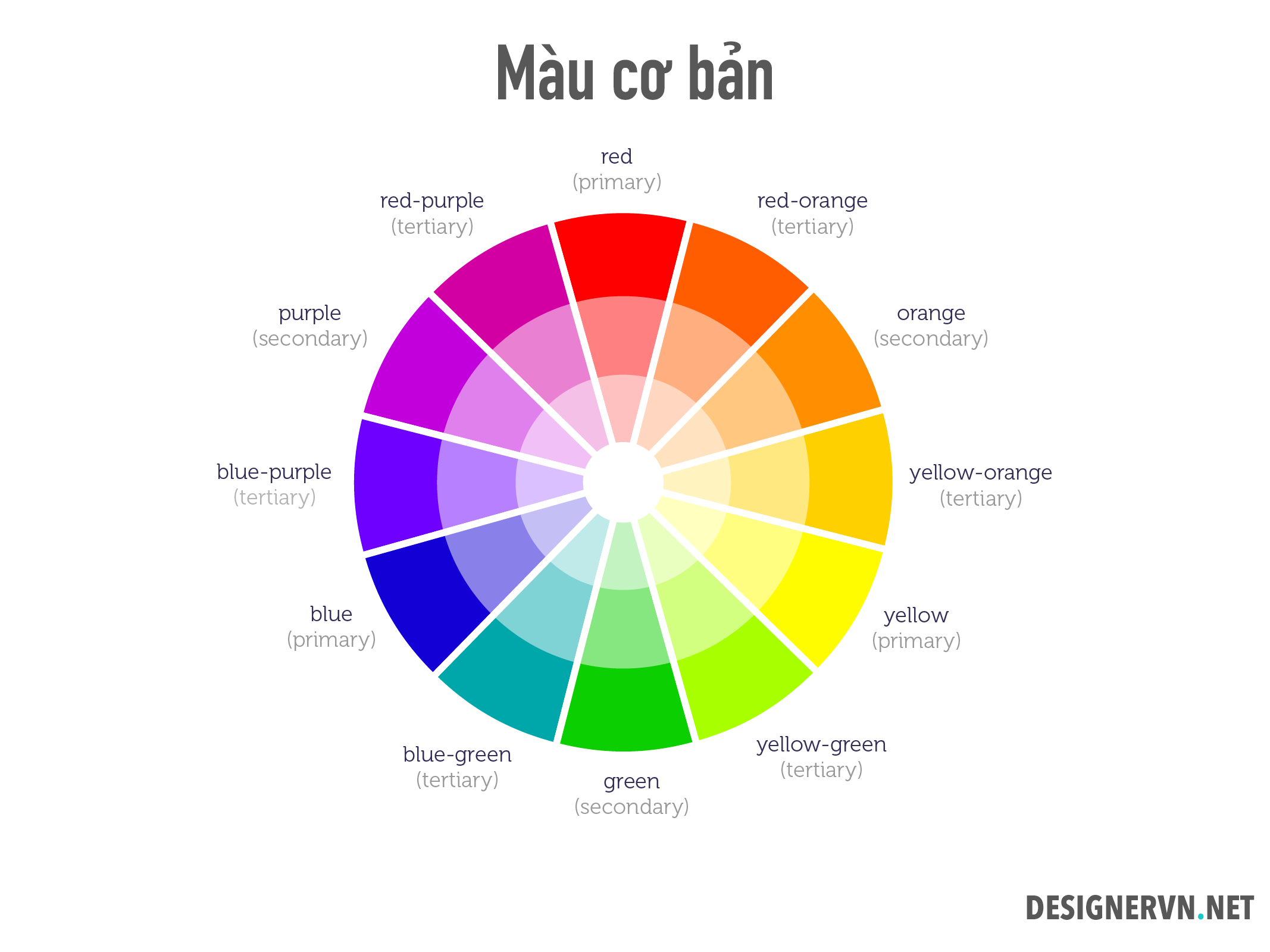
Bánh xe màu
Nếu bạn có bất kỳ bài học nào liên quan đến tranh vẽ, bạn phải nhìn thấy vòng tròn bao gồm các màu khác nhau. Nó được gọi là bánh xe màu giúp hiểu các màu khác nhau có liên quan lẫn nhau như thế nào và chúng có thể kết hợp như thế nào. Vòng tròn màu thường được xây dựng bằng màu cơ bản, màu thứ cấp và màu tam cấp. Chính là ba sắc tố không thể được hình thành bởi bất kỳ sự kết hợp nào của các màu khác.
Theo lý thuyết về màu sắc, sự kết hợp màu sắc hài hòa sử dụng hai màu đối diện nhau trên bánh xe màu, 3 màu bất kỳ tương đương chạy xung quanh bảng màu tạo thành một hình tam giác hoặc 4 màu bất kỳ cùng hình thành nên một hình chữ nhật (trong đó, hai cặp màu sẽ đối diện nhau). Sự kết hợp hài hòa này được gọi là phối màu (color scheme) – đôi khi, thuật ngữ “sự hài hòa về màu sắc" (Color hamorny) cũng được sử dụng.
Trên bánh xe màu sắc, vẫn còn một sự tách biệt khác mà bạn cần nhận ra để có thể hiểu chính xác hơn về phối màu: đó là những màu ấm (warm colors) và màu lạnh (cool colors). Mỗi loại này đều có mục đích riêng của nó nhằm kích thích cảm xúc của người nhìn. Màu nóng tượng trưng cho năng lượng và sự vui sướng (lý tưởng nhất để truyền tải các thông điệp cá nhân) trong khi màu lạnh khơi dậy sự điềm tĩnh và yên bình (lý tưởng nhất để sử dụng cho các đồ dùng hoặc vật liệu trong văn phòng).

Vòng tròn màu được tạo ra vào năm 1666 bởi Isaac Newton theo cách sơ đồ và kể từ đó nó đã trải qua nhiều phép biến đổi nhưng vẫn là công cụ chính để phối màu. Ý tưởng chính là bánh xe màu phải được tạo theo cách đó nên màu sắc sẽ là trộn một cách thích hợp.
Vòng tròn màu căn bản có 12 cung chia đều theo hình nan quạt trên diện tích hình tròn, mỗi cung có 8 cấp độ màu đi dần vào tâm vòng tròn từ đậm đến nhạt. 12 cung x 8 cấp độ sẽ tạo ra 106 màu căn bản và được đánh số từ 1 đến 106 đó cũng là kí hiệu khi ta chọn màu.
Mô hình màu
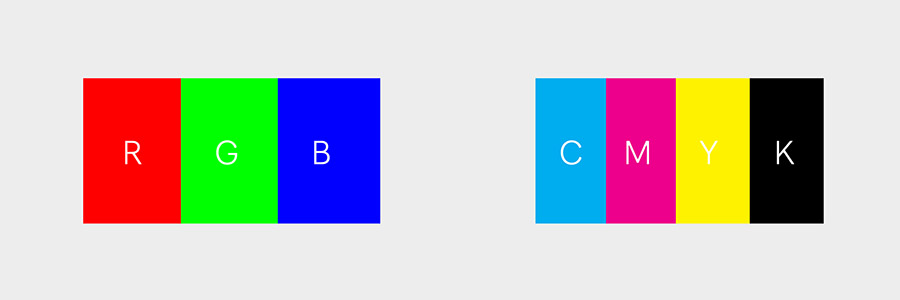
Trước khi bạn bắt đầu trộn màu, bạn cần phải hiểu rằng màu sắc có hai bản chất khác nhau: màu sắc hữu hình là bề mặt của vật thể và những màu khác được tạo ra bởi ánh sáng. Những loại này tạo ra hai mô hình màu mà bánh xe màu được hình thành: đó là màu thêm và màu bù.
- Màu thêm (additive): Mô hình màu thêm sử dụng ánh sáng - light để hiển thị màu. màu sắc của mô hình này là kết quả của ánh sáng tryền dẫn - transmitted
- Màu bù (subtractive): mô hình mầ bù sử dụng mực in - printing inks. màu sắc cảm nhận được là từ ánh sáng phản xạ - reflected light.
Màu thêm chỉ định màu đỏ, xanh dương và xanh là màu sắc chính vì vậy nó cũng được biết đến như hệ thống màu sắc RGB. Mô hình này là cơ sở của tất cả các màu được sử dụng trên màn hình. Sự kết hợp của các màu cơ bản theo tỷ lệ bằng nhau của hệ thống này tạo ra các màu phụ là lục lam, đỏ tươi và vàng, nhưng bạn cần nhớ rằng bạn càng thêm nhiều ánh sáng, màu sẽ càng sáng hơn. Kết quả thu được bằng cách trộn màu thêm thường phản trực giác đối với những người quen với hệ thống màu trừ của sơn, thuốc nhuộm, mực và các vật thể hữu hình khác.
Màu bù có được màu sắc của phép trừ của ánh sáng. Nó bao gồm hai hệ màu. Đầu tiên là RYB (đỏ, vàng, xanh dương) còn được gọi là hệ thống nghệ thuật thường được sử dụng trong giáo dục nghệ thuật, đặc biệt là trong hội họa. RYB là cơ sở cho lý thuyết màu khoa học hiện đại đã xác định rằng lục lam, đỏ tươi và vàng là bộ ba màu hiệu quả nhất để kết hợp. Đây là cách mô hình màu CMY đã được hình thành. Nó chủ yếu được sử dụng trong in ấn và khi in bằng máy in bao gồm mực đen, thành phần chính, hệ thống được đặt tên là CMYK (lục lam, đỏ tươi, vàng và đen). Không có sắc tố bổ sung này, bóng râm gần màu đen nhất sẽ có màu nâu đục.

Sự khác biệt giữa Màu thêm và Màu bù
Bạn nên nhớ sự khác biệt lớn giữa hai hệ thống này: Màu thêm là cho màn hình kỹ thuật số và màu bù cho phương tiện truyền thông in ấn. Nếu dự án thiết kế bạn đang làm việc trên cả hai, đừng quên quy tắc đơn giản nhưng rất quan trọng: màu sắc bạn nhìn thấy trên màn hình không bao giờ giống nhau trong bản in. Phổ màu của màu thêm rộng hơn CMYK, đó là lý do tại sao các nhà thiết kế được đề nghị chuyển đổi dự án của họ sang hệ thống màu bù trước khi in để họ có thể thấy kết quả gần với những gì họ sẽ nhận được. Tuy nhiên, nếu bạn làm việc với các sản phẩm kỹ thuật số, hệ thống màu RGB là lựa chọn khôn ngoan bởi vì nó cho phép tạo ra những điều tuyệt vời với phổ màu rộng của nó.
Phối màu
Từ "hài hòa" thường liên kết với thứ gì đó có trật tự và dễ chịu. Sự hài hòa về màu sắc là về sự sắp xếp màu sắc trong thiết kế theo cách hấp dẫn và hiệu quả nhất cho nhận thức của người dùng. Khi màu sắc được tổ chức, người xem cảm thấy hài lòng và dể chịu, trong khi sự bất hòa trong thiết kế mang lại cảm giác hỗn loạn và khó chịu. Cân bằng màu sắc rất quan trọng trong thiết kế vì người dùng tạo ấn tượng của họ về trang web hoặc ứng dụng bằng cái nhìn đầu tiên và màu sắc có ảnh hưởng lớn. Nhà thiết kế phân biệt các lược đồ màu cơ bản hoạt động hiệu quả.
Đơn sắc
Nó được dựa trên một màu với các tông màu khác nhau và sắc thái của nó. Sự hài hòa đơn sắc luôn là một lựa chọn chiến thắng vì thật khó để tạo ra một sai lầm và tạo ra màu sắc đáng sợ.

Tương đồng
Để tạo ra sự hài hòa tương tự, bạn cần phải sử dụng màu sắc nằm ngay cạnh nhau trên bánh xe màu. Loại lược đồ màu này được sử dụng cho thiết kế mà không cần độ tương phản bao gồm nền của trang web hoặc biểu ngữ.

Bổ túc
Lược đồ bổ sung là sự pha trộn các màu được đặt trước mặt nhau trên bánh xe màu. Đề án này là đối diện với tương tự và đơn sắc vì nó nhằm mục đích tạo ra độ tương phản cao. Ví dụ, nút màu cam trên nền màu xanh để tạo sự chú ý.

Chia phần bù
Lược đồ này hoạt động tương tự như chương trình trước nhưng nó sử dụng nhiều màu hơn. Ví dụ, nếu bạn chọn màu xanh, bạn cần phải lấy hai màu khác tiếp giáp với màu đối diện của nó có nghĩa là màu vàng và đỏ. Độ tương phản ở đây ít sắc nét hơn trong sơ đồ bổ sung nhưng nó cho phép sử dụng nhiều màu hơn.

Bổ túc bộ ba
Đây là phối màu an toàn nhất trong các phối màu. Phối màu này được hình thành với ba màu nằm ở ba góc khác nhau của vòng tròn màu và tạo nên một hình tam giác đều.

Vì ba màu nằm ở ba góc khác nhau trên vòng tròn màu nên chúng kết hợp và bổ sung với nhau tạo nên một sự cân bằng cho phối màu này. Cũng chính vì sự cân bằng này, tuy có đến ba màu được sử dụng nhưng bạn sẽ thỉnh thoảng thấy phối màu này khá đơn điệu, an toàn và thiếu sáng tạo.
Tetradic / Double-Complementary
Đây là phối màu phức tạp nhất trong sáu phối màu cơ bản. Nhưng nếu bạn chịu bỏ công sức và thời gian để chọn lựa màu sắc kỹ càng, phối màu này sẽ như một phần thưởng khi nó sẽ mang đến cho website của bạn sự hiện đại và mới mẻ, rất phù hợp với nhiều xu hướng thiết kế hiện nay.

Lý thuyết màu sắc là khá phức tạp và bạn nên dành nhiều thời gian để tìm hiểu nó. Tuy nhiên, điều quan trọng là phải hiểu những điều cơ bản để bạn có thể tạo ra thiết kế hiệu quả với kiến thức về những gì bạn đang làm.
Biên tập: Designer Việt Nam
Tham khảo Medium
Tham khảo Medium

