Nội dung là một thành phần có thể quyết định đến giá trị của một sản phẩm. Nội dung và các yếu tố trực quan được tính toán kỹ lưỡng khi thiết kế giao diện người dùng có thể tạo nền tảng cho sản một phẩm thành công. Tuy nhiên, ngay cả nội dung tốt cũng có thể thất bại trong trường hợp nó không được cấu trúc rõ ràng. Một trong những bài viết trước đây của chúng tôi được dành để giới thiệu sơ qua về các điểm cơ bản của kiến trúc thông tin và bài đăng hôm nay chúng tôi sẽ tiếp tục chủ đề này.
Tóm lại, kiến trúc thông tin (IA) là một kỹ thuật về cấu trúc nội dung của các trang web, các ứng dụng web và di động và phần mềm truyền thông xã hội. Nghiên cứu IA nhằm mục đích tổ chức nội dung để người dùng dễ dàng tương tác với chức năng của sản phẩm và có thể tìm thấy mọi thứ họ cần mà không tốn quá nhiều thời gian. Ngày nay, khi thiết kế tập trung vào trải nghiệm người dùng là một xu hướng ưu tiên hàng đầu, nhiều nhà thiết kế học các nguyên tắc của kiến trúc thông tin để tạo ra một nền tảng của thiết kế mạnh mẽ. Có rất nhiều chuyên gia làm việc về phát triển IA hiện nay, vì vậy rất nhiều kỹ thuật khác nhau xuất hiện. Bài viết của chúng tôi trình bày bốn phương pháp IA hiệu quả thường được sử dụng trong thiết kế.
Kiểm kê nội dung
Trước khi bắt đầu xây dựng bố cục của sản phẩm, bạn cần phải hiểu những yếu tố nào mà dự án sẽ thêm vào. Một trong những giai đoạn đầu tiên của kiến trúc thông tin xây dựng hệ thống được gọi là kiểm kê nội dung. Kỹ thuật này xem xét việc tạo danh sách các thành phần cho dự án thiết kế trong tương lai. Danh sách kiểm kê thường bao gồm các yếu tố khác nhau như tiêu đề, tác giả/nhà cung cấp, phần tử meta (từ khóa, mô tả, thẻ), văn bản, hình ảnh, tệp âm thanh, video và tài liệu.
Kiểm kê nội dung hỗ trợ các nhà thiết kế ở các giai đoạn khác nhau của quy trình làm việc. Trước hết, danh sách giúp xác định các thành phần nội dung cần thiết để các nhà thiết kế có thể lập kế hoạch cấu trúc sản phẩm. Biết tất cả các thành phần, nhà thiết kế có thể đặt chúng đúng cách. Hơn nữa, nó là một cách dễ dàng để thảo luận về đặc thù cấu trúc của dự án với khách hàng của bạn. Chỉnh sửa danh sách nhanh hơn và dễ dàng hơn là sửa đổi dự án thiết kế khi nó được bắt đầu. Cuối cùng, danh sách các thành phần có thể giúp các nhà thiết kế thấu hiểu sâu hơn nội dung và tạo ra các kết nối thích hợp giữa các phần tử để thiết kế của sản phẩm.

Wireframing
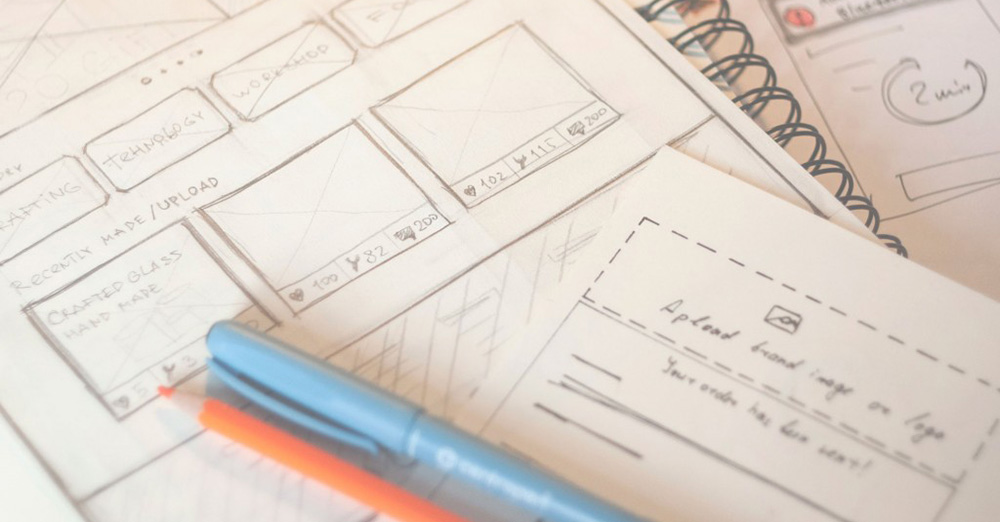
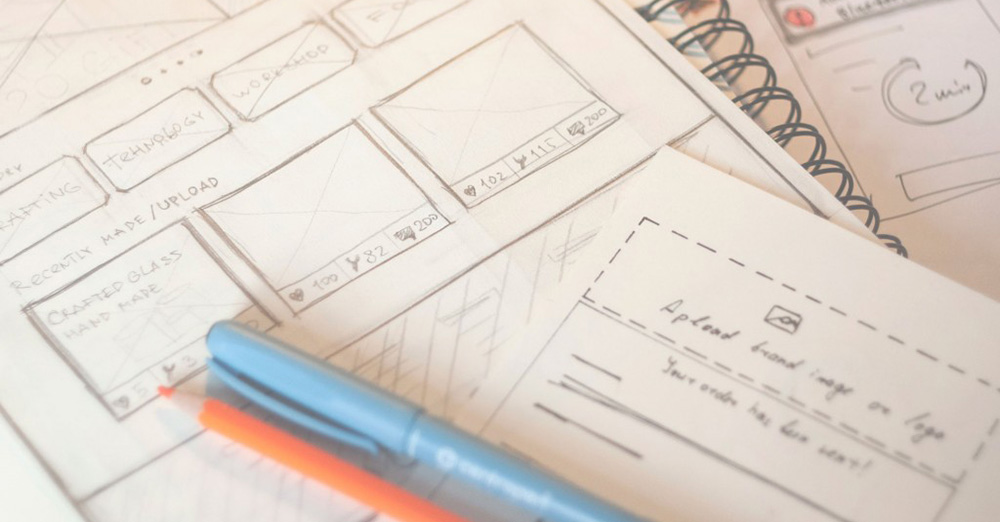
Kiến trúc thông tin giống như bản thiết kế của bố cục cần được tạo ra bởi một lược đồ trực quan. Phần lớn các nhà thiết kế liên tục sử dụng kỹ thuật nổi tiếng được gọi là wireframing giúp tạo ra một ví dụ trực quan đơn giản và sơ đồ về bố cục cho các sản phẩm kỹ thuật số. Các wireframing tương tự như các bản vẽ kiến trúc: chúng thường là các hình minh họa màu đen và trắng, đôi khi có các điểm sáng hoặc các điểm sáng để phác thảo các khu vực hoặc điểm cụ thể, mang lại tầm nhìn rõ ràng về cấu trúc dự án và kết nối giữa các phần khác nhau.
Wireframing là một kỹ thuật nhanh và đơn giản ít tốn kém chi phí để lập kế hoạch kiến trúc thông tin của trang hoặc màn hình. Nhà thiết kế sử dụng wireframes để phác thảo hệ thống phân cấp trực quan và typographic của giao diện người dùng, thiết lập các vùng và yếu tố tương tác, lập kế hoạch chuyển tiếp và tương tác, sắp xếp bố cục chung rõ ràng cho đối tượng mục tiêu.

Wireframing mang lại nhiều cơ hội thuận lợi không chỉ cho các nhà thiết kế mà còn cho cả nhóm phát triển và khách hàng. Trước hết, wireframe là biểu diễn trực quan cho các ý tưởng trừu tượng của một nhà thiết kế. Bước này đảm bảo rằng các nhà phát triển và khách hàng có được sự hiểu biết đầy đủ về thiết kế của dự án. Hơn nữa, các nhà phát triển có thể thấy rõ vị trí của các yếu tố trên trang. Một số phần mềm để tạo wireframes cho phép xem tất cả các kích thước và khoảng cách bằng cách nhấp vào một nút duy nhất giúp tiết kiệm thời gian cho cả nhóm thiết kế và phát triển.
Cấu trúc và sơ đồ tổ chức
Trong bài viết “Khái niệm cơ bản về kiến trúc thông tin dành cho Designer”, chúng tôi đã xác định bốn thành phần thiết yếu của IA: hệ thống tổ chức, hệ thống dán nhãn, hệ thống định vị và hệ thống tìm kiếm. Hệ thống tổ chức là các nhóm hoặc các loại trong đó thông tin được chia. Nó giúp người dùng để dự đoán nơi họ có thể tìm thấy thông tin nhất định một cách dễ dàng. Để phân loại các thành phần thiết kế một cách hiệu quả, các nhà thiết kế áp dụng kỹ thuật phân chia thành các cấu trúc và sơ đồ cụ thể.
Có ba loại cấu trúc nội dung chính: Thứ bậc, Tuần tự và Ma trận. Bạn hãy tìm hiểu rõ hơn trong bài viết Khái niệm cơ bản về kiến trúc thông tin dành cho Designer.
Mô hình tổ chức nội dung
Các nhà thiết kế đã và đang nghiên cứu phát triển lĩnh vực kiến trúc thông tin trong một thời gian dài và cho đến nay họ đã thiết lập một số mô hình hiệu quả về cấu trúc nội dung. Khi hiểu rõ về mô hình này, nhà thiết kế có thể chọn cấu trúc thông tin phù hợp cho một sản phẩm. Chúng ta hãy nhìn vào các mô hình phổ biến nhất.
Mô hình trang đơn
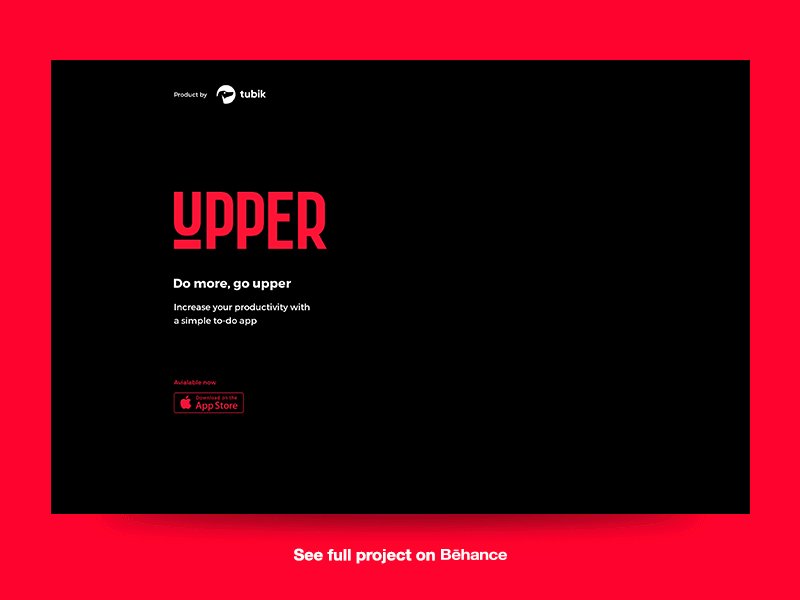
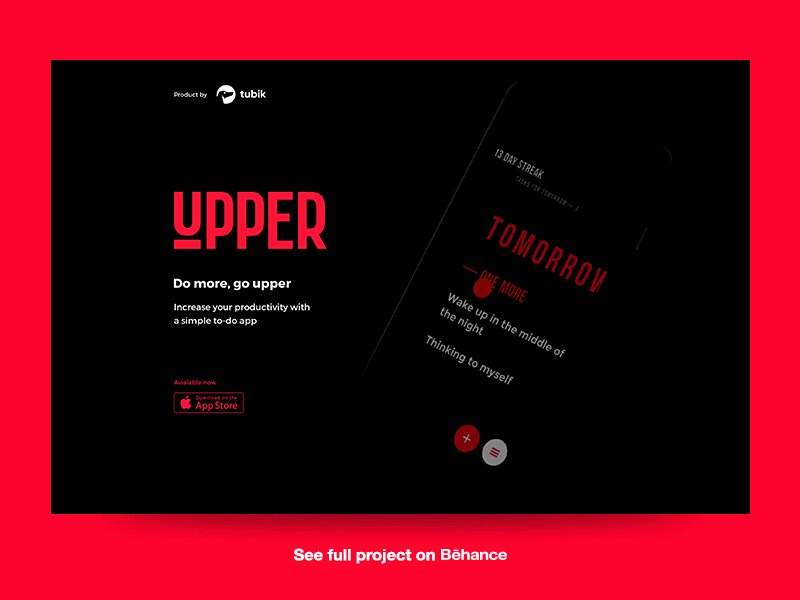
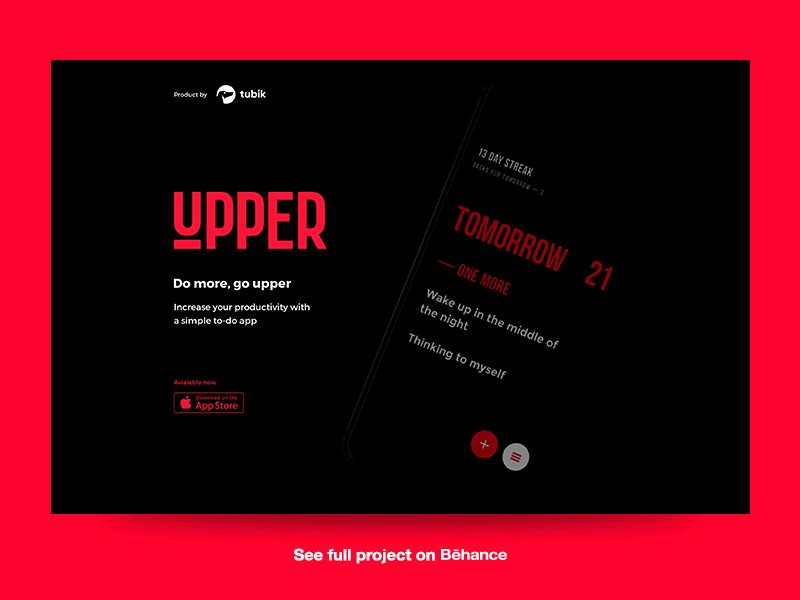
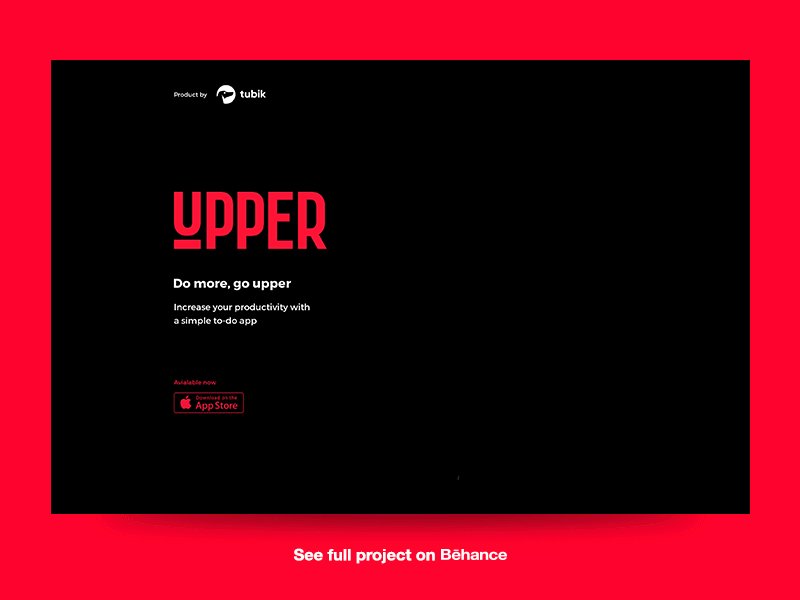
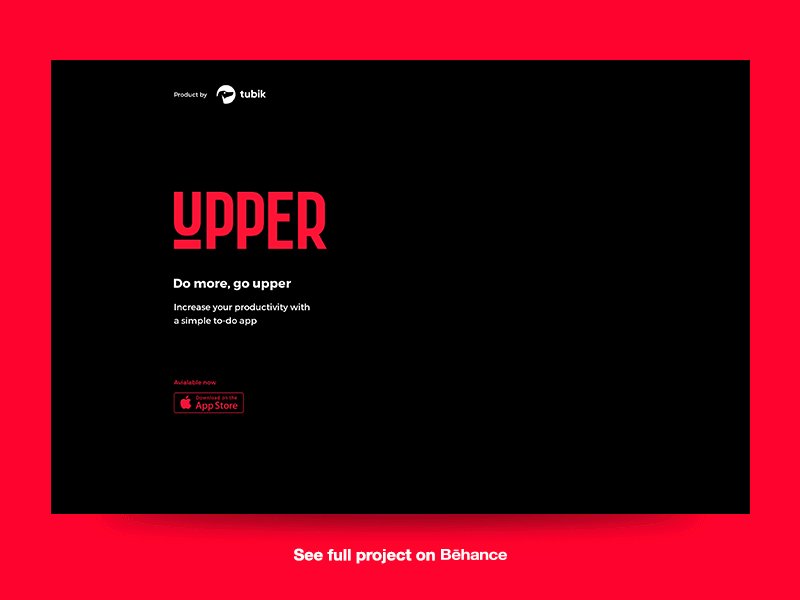
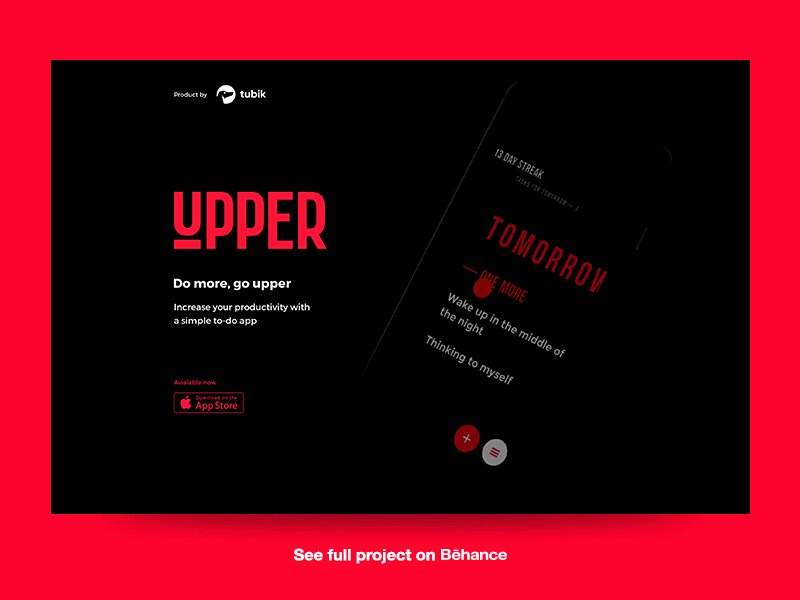
Khi sản phẩm kỹ thuật số yêu cầu rút gọn nội dung, mô hình trang đơn là một lựa chọn hoàn hảo. Các trang web cho một sản phẩm và với mục đích tập trung thường áp dụng loại cấu trúc dữ liệu này. Ví dụ, chúng ta có thể xem xét thiết kế cho trang web quảng bá ứng dụng mới. Mục đích của nó là làm cho người dùng tải ứng dụng về, vì thế nội dung đã được rút gọn và nhà thiết kế tạo sự chú ý trên nút “Available on App Store”.

Mô hình phẳng
Mô hình này hoạt động tốt nhất cho các trang web nhỏ hoặc lading page. Trong cấu trúc phẳng, tất cả các trang đều bằng nhau và chúng được đặt ở cùng một mức điều hướng. Loại cấu trúc thông tin này thích hợp cho các trang web có số lượng giới hạn nội dung. Nó có thể là một ý tưởng tốt để áp dụng cho thiết kế của một công ty khởi nghiệp.

Mô hình chỉ mục
Cấu trúc chỉ mục là một trong những cấu trúc được sử dụng phổ biến nhất. Tất cả các trang đều giống nhau với mô hình phẳng nhưng hệ thống điều hướng khác nhau. Mô hình chỉ mục cho phép người dùng truy cập các trang thông qua danh sách trang có sẵn trên mọi trang của sản phẩm. Bằng cách này, mô hình chỉ mục có thể chứa nhiều nội dung nhưng vẫn dể sử dụng vì nó đã lược bỏ các trang không cần thiết.

Mô hình phân cấp nghiêm ngặt
Như tên gọi của nó, nó được phân cấp "nghiêm ngặt" bởi vì nó chỉ cho phép người dùng một cách để truy cập các trang con từ trang chính (trang chủ). Cấu trúc này là một lựa chọn tốt cho các sản phẩm kỹ thuật số có mục đích cụ thể. Ví dụ: các trang web thương mại điện tử sử dụng cấu trúc để người dùng không bỏ qua thông tin quan trọng về các phiếu đơn hàng mới của họ. Ngoài ra, các nền tảng giáo dục có thể áp dụng mô hình này.
Mô hình phân cấp tổng hợp
Loại cấu trúc thông tin này có lẽ là khó khăn nhất để áp dụng. Nó kết hợp các ý tưởng của một vài mô hình. Tương tự như mô hình chỉ mục, nó cung cấp cho người dùng nhiều cách khác nhau để truy cập nội dung mà nó hướng đến việc hướng dẫn mọi người qua một con đường nhất định để họ có thể thực hiện các hành động mong đợi. Đó là lý do tại sao để tạo ra một cấu trúc như vậy, các nhà thiết kế cần phải có một chút kinh nghiệm trong lĩnh vực này.
 Mô hình Daisy
Mô hình Daisy
Loại cấu trúc nội dung này phổ biến cho các trang web và ứng dụng giáo dục cũng như các cấu trúc khác yêu cầu người dùng hoàn thành một số tác vụ nhất định. Cấu trúc daisy được xây dựng theo cách đó để người dùng quay trở lại trang chủ (đôi khi là các điểm cụ thể khác) sau khi họ hoàn thành nhiệm vụ. Ví dụ: nhiều ứng dụng công việc sẽ tự động đưa người dùng trở lại màn hình chính khi họ hoàn thành nhiệm vụ.

Kiến trúc thông tin rất quan trọng cho thiết kế và cần được chú trọng. Các kỹ thuật IA khác nhau mà chúng tôi đã giới thiệu ở trên có thể được kết hợp và áp dụng tùy thuộc vào sản phẩm và các yêu cầu của khách hàng. Hơn nữa, chúng được cải tiến liên tục kể từ khi lĩnh vực thiết kế tồn tại, vì vậy nhiều phương pháp mới có thể sẽ được xuất hiện sớm bởi các Designer khác. Bài viết tiếp theo của chúng tôi sẽ tiếp tục chủ đề của IA vì vậy hãy chú ý theo dõi!
Tóm lại, kiến trúc thông tin (IA) là một kỹ thuật về cấu trúc nội dung của các trang web, các ứng dụng web và di động và phần mềm truyền thông xã hội. Nghiên cứu IA nhằm mục đích tổ chức nội dung để người dùng dễ dàng tương tác với chức năng của sản phẩm và có thể tìm thấy mọi thứ họ cần mà không tốn quá nhiều thời gian. Ngày nay, khi thiết kế tập trung vào trải nghiệm người dùng là một xu hướng ưu tiên hàng đầu, nhiều nhà thiết kế học các nguyên tắc của kiến trúc thông tin để tạo ra một nền tảng của thiết kế mạnh mẽ. Có rất nhiều chuyên gia làm việc về phát triển IA hiện nay, vì vậy rất nhiều kỹ thuật khác nhau xuất hiện. Bài viết của chúng tôi trình bày bốn phương pháp IA hiệu quả thường được sử dụng trong thiết kế.
Kiểm kê nội dung
Trước khi bắt đầu xây dựng bố cục của sản phẩm, bạn cần phải hiểu những yếu tố nào mà dự án sẽ thêm vào. Một trong những giai đoạn đầu tiên của kiến trúc thông tin xây dựng hệ thống được gọi là kiểm kê nội dung. Kỹ thuật này xem xét việc tạo danh sách các thành phần cho dự án thiết kế trong tương lai. Danh sách kiểm kê thường bao gồm các yếu tố khác nhau như tiêu đề, tác giả/nhà cung cấp, phần tử meta (từ khóa, mô tả, thẻ), văn bản, hình ảnh, tệp âm thanh, video và tài liệu.
Kiểm kê nội dung hỗ trợ các nhà thiết kế ở các giai đoạn khác nhau của quy trình làm việc. Trước hết, danh sách giúp xác định các thành phần nội dung cần thiết để các nhà thiết kế có thể lập kế hoạch cấu trúc sản phẩm. Biết tất cả các thành phần, nhà thiết kế có thể đặt chúng đúng cách. Hơn nữa, nó là một cách dễ dàng để thảo luận về đặc thù cấu trúc của dự án với khách hàng của bạn. Chỉnh sửa danh sách nhanh hơn và dễ dàng hơn là sửa đổi dự án thiết kế khi nó được bắt đầu. Cuối cùng, danh sách các thành phần có thể giúp các nhà thiết kế thấu hiểu sâu hơn nội dung và tạo ra các kết nối thích hợp giữa các phần tử để thiết kế của sản phẩm.

Wireframing
Kiến trúc thông tin giống như bản thiết kế của bố cục cần được tạo ra bởi một lược đồ trực quan. Phần lớn các nhà thiết kế liên tục sử dụng kỹ thuật nổi tiếng được gọi là wireframing giúp tạo ra một ví dụ trực quan đơn giản và sơ đồ về bố cục cho các sản phẩm kỹ thuật số. Các wireframing tương tự như các bản vẽ kiến trúc: chúng thường là các hình minh họa màu đen và trắng, đôi khi có các điểm sáng hoặc các điểm sáng để phác thảo các khu vực hoặc điểm cụ thể, mang lại tầm nhìn rõ ràng về cấu trúc dự án và kết nối giữa các phần khác nhau.
Wireframing là một kỹ thuật nhanh và đơn giản ít tốn kém chi phí để lập kế hoạch kiến trúc thông tin của trang hoặc màn hình. Nhà thiết kế sử dụng wireframes để phác thảo hệ thống phân cấp trực quan và typographic của giao diện người dùng, thiết lập các vùng và yếu tố tương tác, lập kế hoạch chuyển tiếp và tương tác, sắp xếp bố cục chung rõ ràng cho đối tượng mục tiêu.

Wireframing mang lại nhiều cơ hội thuận lợi không chỉ cho các nhà thiết kế mà còn cho cả nhóm phát triển và khách hàng. Trước hết, wireframe là biểu diễn trực quan cho các ý tưởng trừu tượng của một nhà thiết kế. Bước này đảm bảo rằng các nhà phát triển và khách hàng có được sự hiểu biết đầy đủ về thiết kế của dự án. Hơn nữa, các nhà phát triển có thể thấy rõ vị trí của các yếu tố trên trang. Một số phần mềm để tạo wireframes cho phép xem tất cả các kích thước và khoảng cách bằng cách nhấp vào một nút duy nhất giúp tiết kiệm thời gian cho cả nhóm thiết kế và phát triển.
Cấu trúc và sơ đồ tổ chức
Trong bài viết “Khái niệm cơ bản về kiến trúc thông tin dành cho Designer”, chúng tôi đã xác định bốn thành phần thiết yếu của IA: hệ thống tổ chức, hệ thống dán nhãn, hệ thống định vị và hệ thống tìm kiếm. Hệ thống tổ chức là các nhóm hoặc các loại trong đó thông tin được chia. Nó giúp người dùng để dự đoán nơi họ có thể tìm thấy thông tin nhất định một cách dễ dàng. Để phân loại các thành phần thiết kế một cách hiệu quả, các nhà thiết kế áp dụng kỹ thuật phân chia thành các cấu trúc và sơ đồ cụ thể.
Có ba loại cấu trúc nội dung chính: Thứ bậc, Tuần tự và Ma trận. Bạn hãy tìm hiểu rõ hơn trong bài viết Khái niệm cơ bản về kiến trúc thông tin dành cho Designer.
Mô hình tổ chức nội dung
Các nhà thiết kế đã và đang nghiên cứu phát triển lĩnh vực kiến trúc thông tin trong một thời gian dài và cho đến nay họ đã thiết lập một số mô hình hiệu quả về cấu trúc nội dung. Khi hiểu rõ về mô hình này, nhà thiết kế có thể chọn cấu trúc thông tin phù hợp cho một sản phẩm. Chúng ta hãy nhìn vào các mô hình phổ biến nhất.
Mô hình trang đơn
Khi sản phẩm kỹ thuật số yêu cầu rút gọn nội dung, mô hình trang đơn là một lựa chọn hoàn hảo. Các trang web cho một sản phẩm và với mục đích tập trung thường áp dụng loại cấu trúc dữ liệu này. Ví dụ, chúng ta có thể xem xét thiết kế cho trang web quảng bá ứng dụng mới. Mục đích của nó là làm cho người dùng tải ứng dụng về, vì thế nội dung đã được rút gọn và nhà thiết kế tạo sự chú ý trên nút “Available on App Store”.

Mô hình phẳng
Mô hình này hoạt động tốt nhất cho các trang web nhỏ hoặc lading page. Trong cấu trúc phẳng, tất cả các trang đều bằng nhau và chúng được đặt ở cùng một mức điều hướng. Loại cấu trúc thông tin này thích hợp cho các trang web có số lượng giới hạn nội dung. Nó có thể là một ý tưởng tốt để áp dụng cho thiết kế của một công ty khởi nghiệp.

Cấu trúc chỉ mục là một trong những cấu trúc được sử dụng phổ biến nhất. Tất cả các trang đều giống nhau với mô hình phẳng nhưng hệ thống điều hướng khác nhau. Mô hình chỉ mục cho phép người dùng truy cập các trang thông qua danh sách trang có sẵn trên mọi trang của sản phẩm. Bằng cách này, mô hình chỉ mục có thể chứa nhiều nội dung nhưng vẫn dể sử dụng vì nó đã lược bỏ các trang không cần thiết.

Mô hình phân cấp nghiêm ngặt
Như tên gọi của nó, nó được phân cấp "nghiêm ngặt" bởi vì nó chỉ cho phép người dùng một cách để truy cập các trang con từ trang chính (trang chủ). Cấu trúc này là một lựa chọn tốt cho các sản phẩm kỹ thuật số có mục đích cụ thể. Ví dụ: các trang web thương mại điện tử sử dụng cấu trúc để người dùng không bỏ qua thông tin quan trọng về các phiếu đơn hàng mới của họ. Ngoài ra, các nền tảng giáo dục có thể áp dụng mô hình này.
Mô hình phân cấp tổng hợp
Loại cấu trúc thông tin này có lẽ là khó khăn nhất để áp dụng. Nó kết hợp các ý tưởng của một vài mô hình. Tương tự như mô hình chỉ mục, nó cung cấp cho người dùng nhiều cách khác nhau để truy cập nội dung mà nó hướng đến việc hướng dẫn mọi người qua một con đường nhất định để họ có thể thực hiện các hành động mong đợi. Đó là lý do tại sao để tạo ra một cấu trúc như vậy, các nhà thiết kế cần phải có một chút kinh nghiệm trong lĩnh vực này.

Loại cấu trúc nội dung này phổ biến cho các trang web và ứng dụng giáo dục cũng như các cấu trúc khác yêu cầu người dùng hoàn thành một số tác vụ nhất định. Cấu trúc daisy được xây dựng theo cách đó để người dùng quay trở lại trang chủ (đôi khi là các điểm cụ thể khác) sau khi họ hoàn thành nhiệm vụ. Ví dụ: nhiều ứng dụng công việc sẽ tự động đưa người dùng trở lại màn hình chính khi họ hoàn thành nhiệm vụ.

Kiến trúc thông tin rất quan trọng cho thiết kế và cần được chú trọng. Các kỹ thuật IA khác nhau mà chúng tôi đã giới thiệu ở trên có thể được kết hợp và áp dụng tùy thuộc vào sản phẩm và các yêu cầu của khách hàng. Hơn nữa, chúng được cải tiến liên tục kể từ khi lĩnh vực thiết kế tồn tại, vì vậy nhiều phương pháp mới có thể sẽ được xuất hiện sớm bởi các Designer khác. Bài viết tiếp theo của chúng tôi sẽ tiếp tục chủ đề của IA vì vậy hãy chú ý theo dõi!
Tham khảo: Design4users

