Figma là một làn gió mới cho những người làm việc trong lĩnh vực thiết kế giao diện. Tính chất dựa trên trình duyệt cho phép mọi người truy cập công cụ thiết kế này từ bất kỳ hệ điều hành nào. Do đó, nó cho phép mọi người làm việc cộng tác theo thời gian thực trên cùng một tệp hoặc dự án mà không cần xuất file. Chỉ cần chia sẻ liên kết là bạn có thể cộng tác. Tất nhiên, để tận dụng tối đa, bạn cần phải rất quen thuộc với các công cụ của Figma.


Khi bạn kích hoạt khung, bạn chỉ cần nhấp vào khung vẽ để có kích thước mặc định 100 x 100. Nhấp và kéo trên khung vẽ để có kích thước tùy chỉnh. Hoặc, bạn có thể chọn kích thước từ các mẫu có sẵn cho các thiết bị hoặc tài sản phổ biến. Khi bạn có các khung trên khung vẽ, bạn sẽ kích hoạt các chức năng bổ sung, như lưới bố cục, bố cục tự động, ràng buộc và tạo mẫu.

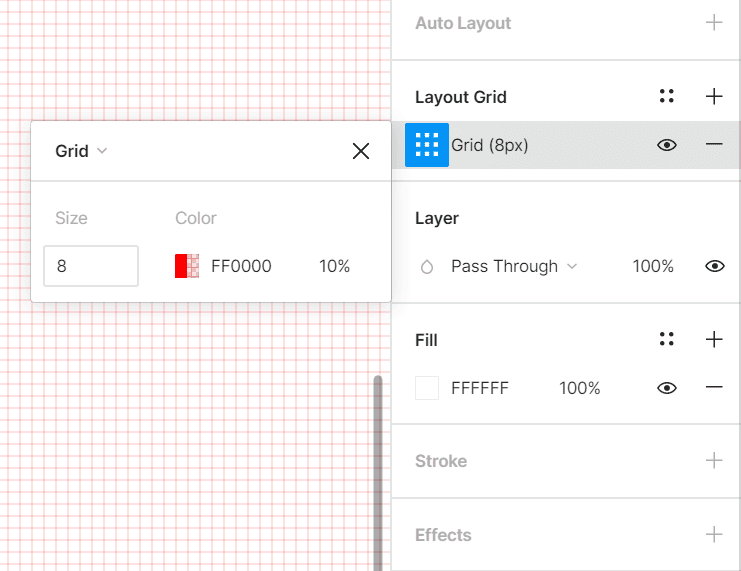
Lưới bố cục có ba loại: lưới, cột và hàng, đều ở dạng hình vuông đồng nhất, và mỗi loại có chức năng khác nhau. Tính đồng nhất của chúng cho phép bạn xác định kích thước và màu sắc của lưới. Lưới vuông phù hợp nhất cho thiết kế chính xác, như biểu tượng hoặc biểu tượng. Trong khi đó, lưới cột và hàng lý tưởng cho các thiết kế giao diện đáp ứng, như cho nhu cầu web và di động. Mặc dù chúng có thể được sử dụng riêng lẻ, nhưng cũng có thể kết hợp để tạo ra các thiết kế phức tạp hơn.



Cách thứ hai để thay đổi kích thước là thông qua bảng thuộc tính. Bạn chỉ cần thay đổi giá trị chiều rộng (W) và chiều cao (H) của lớp. Nhấp vào tùy chọn Giữ Tỷ Lệ để giữ tỷ lệ cân đối.

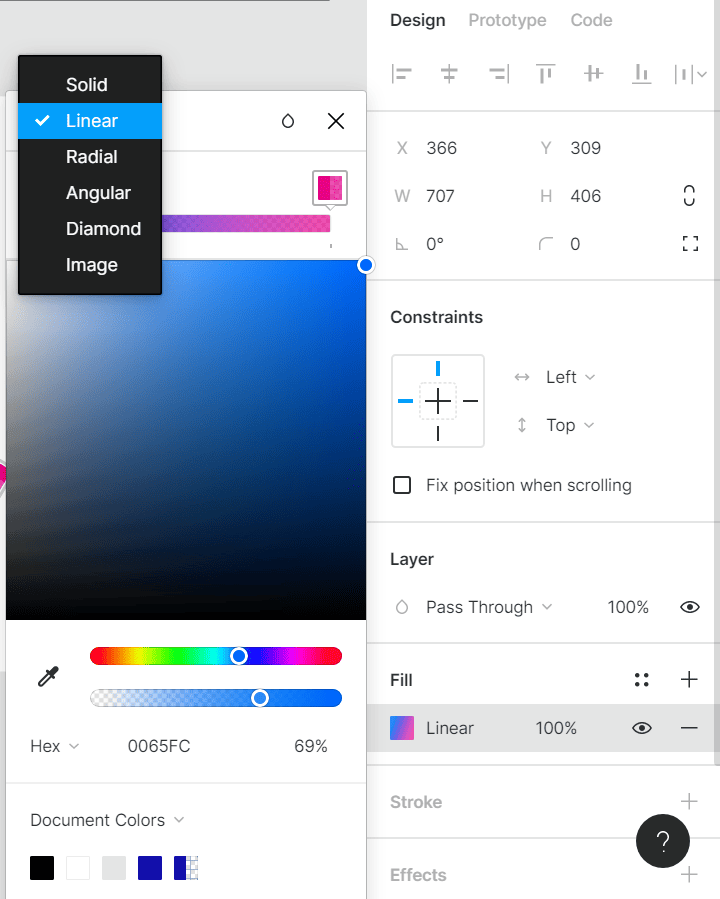
Nếu bạn thấy màu đơn sắc không phù hợp, Figma cung cấp tùy chọn dải màu. Kết hợp nhiều màu để đạt được điều bạn muốn. Điều chỉnh hướng dải màu và độ trong suốt trong cùng bảng cài đặt của công cụ chọn màu.

Chọn Màu

Dải Màu

Các Công Cụ Cơ Bản của Figma
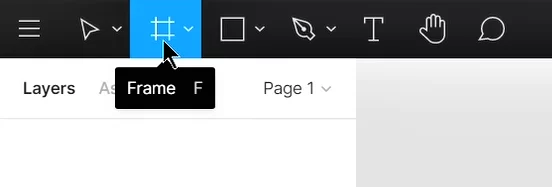
Mặc dù Figma cơ bản thân thiện với người mới bắt đầu và dễ sử dụng, việc hiểu biết về các công cụ luôn tốt hơn là không biết gì. Bạn có thể thấy một số công cụ quen thuộc vì chúng cũng có sẵn trong các phần mềm, ứng dụng hoặc công cụ thiết kế khác. Tuy nhiên, việc học hỏi không bao giờ là thừa. Dưới đây là một số công cụ cơ bản bạn cần biết để trải nghiệm sử dụng Figma trở nên thú vị hơn.Khung (Frame)
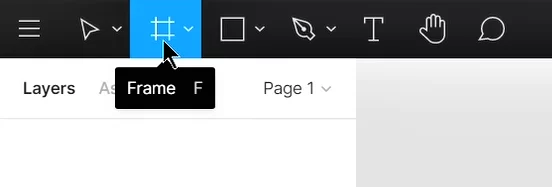
Mỗi thiết bị hoặc phương tiện có kích thước khác nhau. Khung là công cụ giúp bạn đạt được kết quả thiết kế phù hợp với kích thước đó. Nó cho phép bạn chọn phần nào của khung vẽ để tạo thiết kế. Hơn nữa, bạn có thể tạo ra thiết kế phức tạp hơn vì Figma cho phép lồng các khung trong khung. Nhấp vào công cụ trong thanh công cụ ở đầu màn hình để kích hoạt. Bạn cũng có thể nhấn F hoặc A từ bàn phím như một phím tắt.
Khi bạn kích hoạt khung, bạn chỉ cần nhấp vào khung vẽ để có kích thước mặc định 100 x 100. Nhấp và kéo trên khung vẽ để có kích thước tùy chỉnh. Hoặc, bạn có thể chọn kích thước từ các mẫu có sẵn cho các thiết bị hoặc tài sản phổ biến. Khi bạn có các khung trên khung vẽ, bạn sẽ kích hoạt các chức năng bổ sung, như lưới bố cục, bố cục tự động, ràng buộc và tạo mẫu.
Lưới Bố Cục (Layout Grids)
Để tạo ra thiết kế nhất quán trên các nền tảng và thiết bị được căn chỉnh tốt, bạn cần sử dụng lưới bố cục. Công cụ Figma này sẽ xuất hiện khi bạn có khung trên khung vẽ. Do đó, bạn chỉ có thể áp dụng nó cho các khung, bao gồm cả các thành phần. Khi được kích hoạt, cài đặt lưới bố cục sẽ xuất hiện ở phía bên phải màn hình.Lưới bố cục có ba loại: lưới, cột và hàng, đều ở dạng hình vuông đồng nhất, và mỗi loại có chức năng khác nhau. Tính đồng nhất của chúng cho phép bạn xác định kích thước và màu sắc của lưới. Lưới vuông phù hợp nhất cho thiết kế chính xác, như biểu tượng hoặc biểu tượng. Trong khi đó, lưới cột và hàng lý tưởng cho các thiết kế giao diện đáp ứng, như cho nhu cầu web và di động. Mặc dù chúng có thể được sử dụng riêng lẻ, nhưng cũng có thể kết hợp để tạo ra các thiết kế phức tạp hơn.
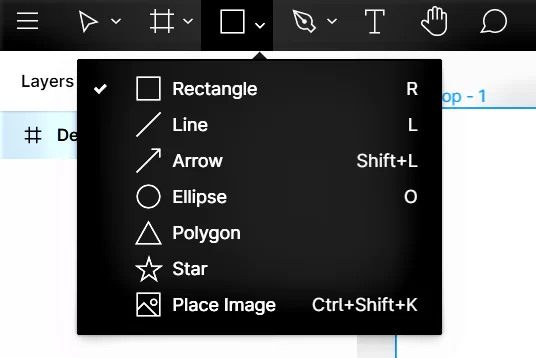
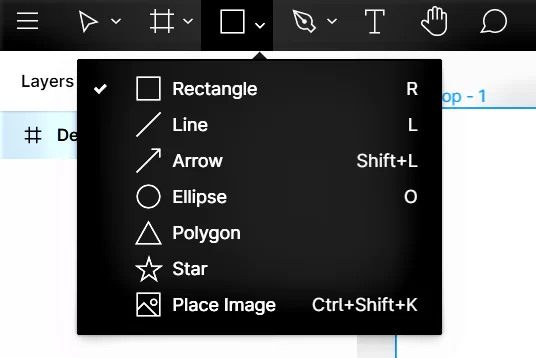
Hình Dạng (Shape)
Công cụ hình dạng là công cụ không thể thiếu cho mọi phần mềm thiết kế. Nó có thể giúp nhà thiết kế tạo ra thiết kế sáng tạo và hấp dẫn hơn. Bạn có thể truy cập công cụ Figma này qua thanh công cụ bên cạnh công cụ khung. Công cụ này cung cấp nhiều hình dạng cơ bản, từ hình chữ nhật, đường thẳng, mũi tên, hình elip, đa giác, đến hình ngôi sao. Bạn chỉ cần nhấp vào hình dạng mong muốn từ danh sách để có được hình dạng bạn cần.
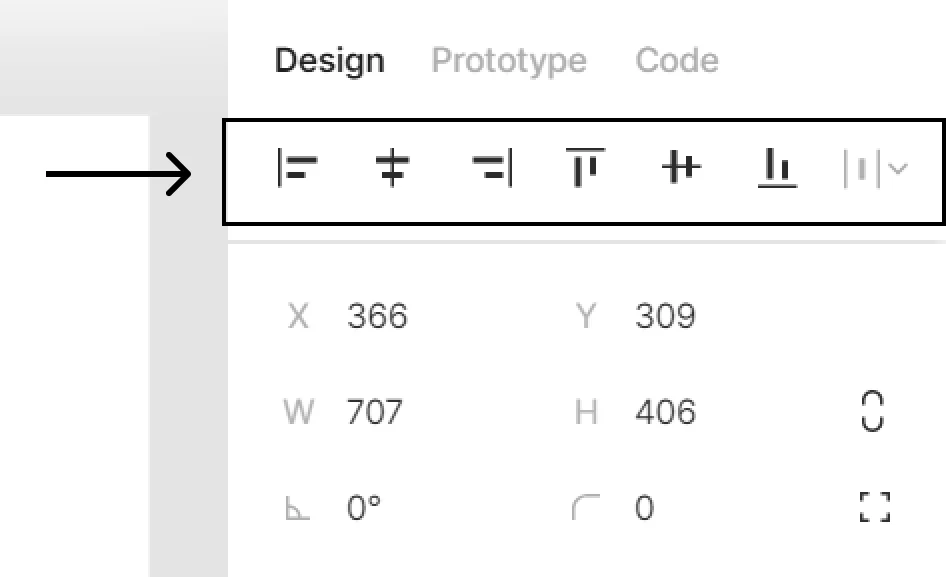
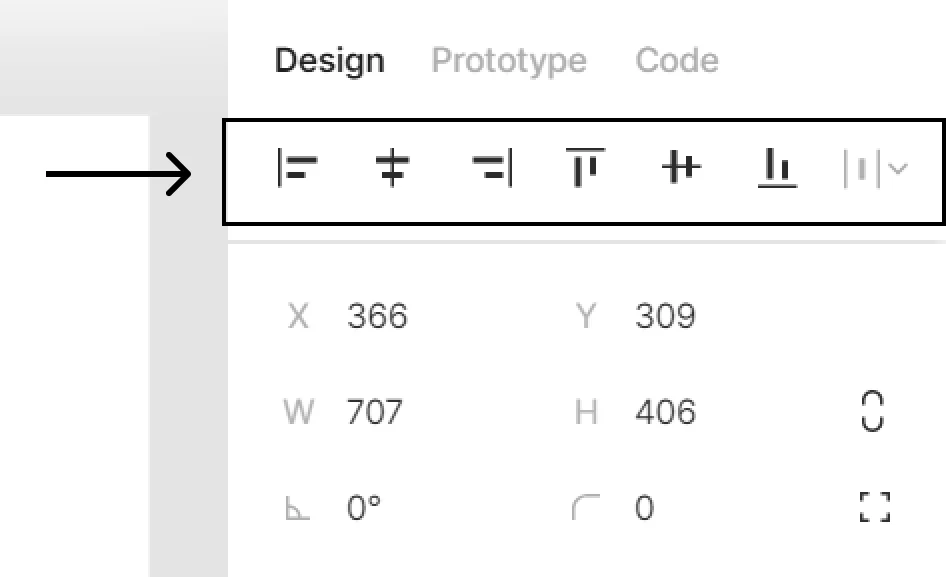
Căn Chỉnh (Alignment)
Đảm bảo tất cả các yếu tố trong thiết kế của bạn được căn chỉnh và gọn gàng là điều bắt buộc. Nếu dự án thiết kế của bạn có một hoặc hai yếu tố không được căn chỉnh tốt, nó có thể ảnh hưởng đến toàn bộ thiết kế, cả về thẩm mỹ và chức năng. Công cụ căn chỉnh này có thể giúp bạn đảm bảo vị trí của các yếu tố bạn sử dụng đúng vị trí bạn cần. Figma cung cấp sáu tùy chọn căn chỉnh mà bạn có thể chọn từ bảng thuộc tính. Hoặc, bạn có thể sử dụng phím tắt từ bàn phím.| Alt + A = Căn Trái | Alt + W = Căn Trên |
| Alt + H = Căn Giữa Ngang | Alt + V = Căn Giữa Dọc |
| Alt + D = Căn Phải | Alt + S = Căn Dưới |

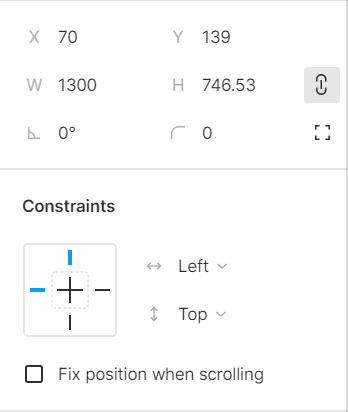
Thay Đổi Kích Thước (Resize)
Đôi khi, bạn có thể thấy rằng yếu tố hoặc khung bạn có quá lớn hoặc quá nhỏ. Khi điều đó xảy ra, bạn có thể thay đổi kích thước. Có hai cách để thực hiện. Đầu tiên, sử dụng chuột để di chuyển con trỏ. Kéo góc để có kích thước phù hợp. Để giữ tỷ lệ khung hình giống nhau, bạn có thể giữ phím Shift. Để giữ căn chỉnh giống nhau, bạn chỉ cần giữ phím Option để nó sẽ thay đổi kích thước từ trung tâm của lớp.Cách thứ hai để thay đổi kích thước là thông qua bảng thuộc tính. Bạn chỉ cần thay đổi giá trị chiều rộng (W) và chiều cao (H) của lớp. Nhấp vào tùy chọn Giữ Tỷ Lệ để giữ tỷ lệ cân đối.
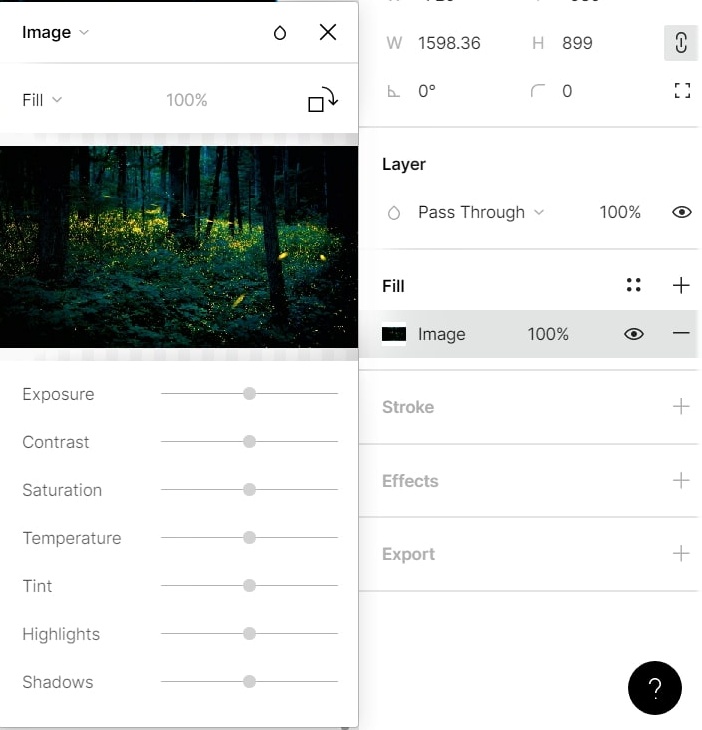
Chỉnh Sửa Hình Ảnh (Image Editing)
Không cần thêm công cụ nào khác để chỉnh sửa hình ảnh vì Figma cho phép bạn chỉnh sửa và điều chỉnh hình ảnh ngay sau khi nhập. Bạn có thể chỉnh sửa độ phơi sáng, độ tương phản, độ bão hòa, nhiệt độ, sắc độ và nhiều hơn nữa từ công cụ này. Sử dụng công cụ Figma này giúp bạn có được hình ảnh với tông màu phù hợp như bạn cần.Chọn Màu & Dải Màu (Color Picker & Gradient)
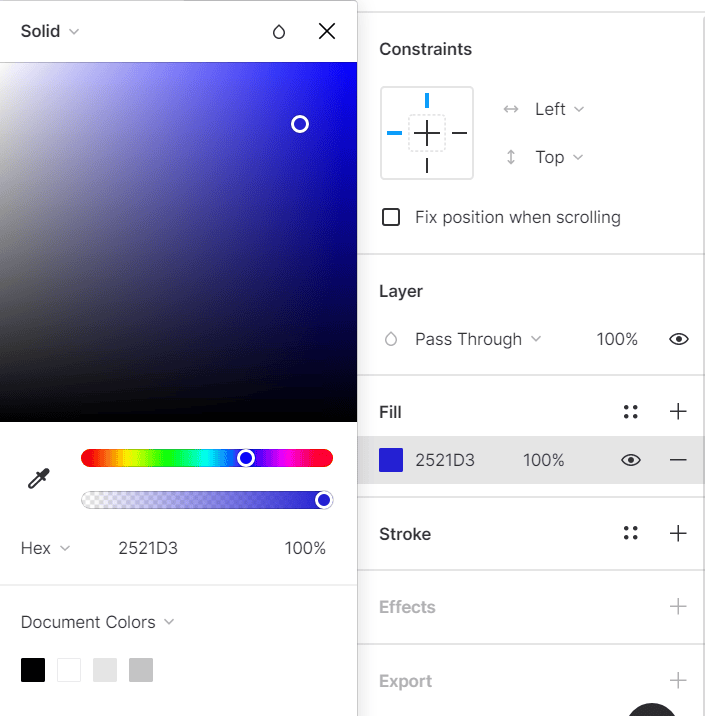
Màu sắc rất quan trọng. Công cụ chọn màu giúp bạn chọn màu sử dụng trong thiết kế. Thay đổi màu bằng cách nhấp vào bánh xe màu, sử dụng công cụ nhỏ giọt, nhập mã màu HEX, hoặc chọn từ các mẫu có sẵn. Như các công cụ thiết kế khác cung cấp, bạn có thể điều chỉnh độ trong suốt của màu từ cài đặt màu.Nếu bạn thấy màu đơn sắc không phù hợp, Figma cung cấp tùy chọn dải màu. Kết hợp nhiều màu để đạt được điều bạn muốn. Điều chỉnh hướng dải màu và độ trong suốt trong cùng bảng cài đặt của công cụ chọn màu.
Chọn Màu
Dải Màu